Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.
- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.

Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложениеСоздайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.
У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т. д. Использование этой функции.
Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т.
 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.
создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения. Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.

Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.
Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложениеШаблоны приложений и модели для каждой категории.
Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах.
 Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований.
 С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое.
 С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.

- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас». Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
- Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков. Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Итак, с чего начать создание собственного сайта? Давайте посмотрим!Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.

Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
Используйте язык HTML для фундамента вашего веб-сайта
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
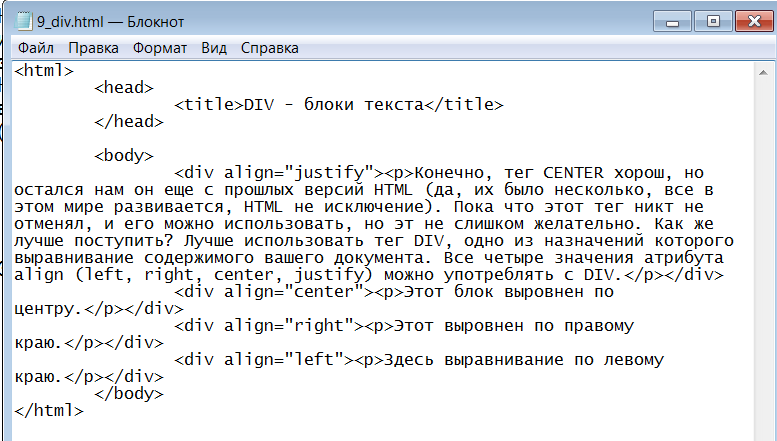
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
С помощью языка CSS вы сможете усложнить свой сайт, сделав его понятнее и удобнее.Источник: Unsplash
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
- Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL.
 Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
Написание для Интернета | Usability.gov
При написании для Интернета использование простого языка позволяет пользователям находить то, что им нужно, понимать то, что они нашли, а затем использовать это для удовлетворения своих потребностей. Он также должен быть действенным, доступным для поиска и доступным для совместного использования.
Он также должен быть действенным, доступным для поиска и доступным для совместного использования.
Важно понимать, как то, что вы пишете, вписывается в общую контент-стратегию, что влечет за собой жизненный цикл контента и кто участвует в этом процессе.
Почему это важно
Люди читают в Интернете иначе, чем когда они читают печатные материалы — веб-пользователи обычно ищут информацию. В исследовании поведения при чтении в Интернете Якоб Нильсен обнаружил, что «на средней веб-странице пользователи успевают прочитать не более 28% слов во время среднего посещения; 20% более вероятно».
Определите главные задачи ваших пользователей
Люди приходят на ваш сайт с определенной задачей. При разработке контента вашего сайта помните о задачах ваших пользователей и пишите, чтобы убедиться, что вы помогаете им выполнять эти задачи. Если ваш сайт не поможет им выполнить эту задачу, они уйдут. Проведите исследование рынка, проведите анализ задач и другие типы исследований пользователей, а также проанализируйте показатели, чтобы лучше понять, чего пользователи хотят достичь.
Знание основных задач ваших пользователей может помочь вам определить:
- Контент для размещения на главной или целевых страницах
- Заголовки и подзаголовки страниц
- Логическая структура содержимого каждой страницы
Как писать удобный для пользователя контент
При написании для Интернета важно ориентироваться на свою аудиторию . Зная, для кого вы пишете, вы можете писать на понятном для них уровне. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете.
- Используйте слова, которые используют ваши пользователи. Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем.
- Разделите содержимое на части. Фрагментирование делает ваш контент более удобным для сканирования, разбивая его на управляемые разделы.
- Предварительно загрузите важную информацию .
 Используйте журналистскую модель «перевернутой пирамиды». Начните с контента, наиболее важного для вашей аудитории, а затем предоставьте дополнительные сведения.
Используйте журналистскую модель «перевернутой пирамиды». Начните с контента, наиболее важного для вашей аудитории, а затем предоставьте дополнительные сведения. - Используйте местоимения . Пользователь — «вы». Организация или государственное учреждение — это «мы». Это создает более четкую структуру предложений и более доступный контент.
- Использовать активный голос . «Совет предложил закон», а не «Регламент был предложен советом».
- Используйте короткие предложения и абзацы . Идеальный стандарт — не более 20 слов в предложении, пять предложений в абзаце. Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на два. Можно начинать предложение с «и», «но» или «или», если это делает вещи ясными и краткими.
- Использовать маркированные и нумерованные списки . Не ограничивайте себя использованием этого для длинных списков — одно предложение и два маркера легче читать, чем три предложения.

- Используйте четкие заголовки и подзаголовки . Вопросы, особенно с местоимениями, особенно эффективны.
- Используйте изображения, диаграммы или мультимедиа для визуального представления идей в контенте. Видео и изображения должны подкреплять текст на вашей странице.
- Использовать пробел. Использование пустого пространства позволяет уменьшить шум за счет визуального разделения информации.
Также важно создать редакционный календарь. Вы можете поощрять посетителей возвращаться на ваш сайт, поддерживая свежесть и актуальность контента, особенно при работе с блогами, социальными сетями или веб-сайтами с динамическим контентом.
Помните, что разработка веб-копии на простом языке в федеральном правительстве является законом. Узнайте больше о государственном стандарте простого языка и найдите контрольный список , который поможет вам в ваших проектах.
Проверка удобочитаемости вашего документа
Используйте функцию статистики удобочитаемости Microsoft Word — часть проверки орфографии и грамматики — для измерения вашего прогресса при написании и редактировании копии. Постарайтесь, чтобы ваш показатель легкости чтения повышался, а ваш уровень успеваемости снижался. Вы можете улучшить читаемость, используя активный залог и короткие слова, предложения и абзацы.
Постарайтесь, чтобы ваш показатель легкости чтения повышался, а ваш уровень успеваемости снижался. Вы можете улучшить читаемость, используя активный залог и короткие слова, предложения и абзацы.
Каталожные номера
- Насколько мало читают пользователи?
- Контрольный список документов для простого языка в Интернете
Базовый HTML: создание веб-страницы
Урок 2: создание веб-страницы
/en/basic-html/about-html/content/
Создание веб-страницы
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Как только вы поймете, что такое HTML на самом деле, вам нужно увидеть, как он работает. Отличный способ сделать это — написать и запустить собственный HTML на своем компьютере. Этот урок предполагает, что вы настроили свое рабочее пространство и знакомы с общими навыками, которые требуются для всех этих руководств, поэтому обязательно прочитайте уроки, если нет.
Имейте в виду, что HTML-документ, который вы будете создавать на этом уроке, будет доступен только на вашем компьютере; он будет недоступен никому другому в сети . Однако вы по-прежнему сможете загружать его в свой браузер, как и веб-страницы, которые вы регулярно посещаете.
Создайте файл
Выполните следующие действия, чтобы создать свой первый HTML-файл.
- Открыть Sublime Text .
- Откройте меню Файл и выберите Новый файл .
- Вы должны увидеть новую вкладку , открытую в Sublime Text с пометкой без названия .
- Вернитесь в меню Файл и выберите Сохранить как .
- Найдите папку GCF Programming Tutorials , которую вы создали при настройке рабочего пространства, и дважды щелкните ее .
- Назовите файл index.html и нажмите кнопку Сохранить .

Теперь вы создали пустой HTML-файл , где вы напишете свой первый код в следующих шагах. Между только что созданным файлом и, например, текстовым файлом, который вы могли бы назвать index.txt, нет ничего существенного. Разница в том, что расширение файла (.html, в отличие от .txt) позволит любой программе, пытающейся открыть файл, узнать, какое содержимое она найдет внутри.
Имя, которое вы ему дали, index.html , является общим названием домашней страницы веб-сайта. Вы можете назвать его mywebsite.html, xxlovin2codexx.html или как угодно, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
Напишите свой первый HTML
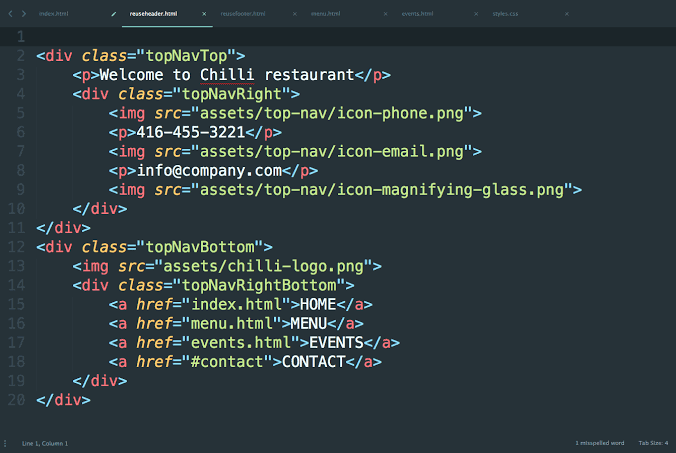
Теперь, когда пустой файл index.html открыт в текстовом редакторе, вы можете написать свой первый HTML. Введите или скопируйте в пустой файл index.html следующее:
Введите или скопируйте в пустой файл index.html следующее:
<тело>
Привет, мир!
Вот несколько основных элементов, на которые стоит обратить внимание:
-
-
-

Только элемент
Существуют и другие фрагменты стандартного кода, которые требуется вашему браузеру, прежде чем он сочтет эту веб-страницу действительной, но мы вернемся к ним позже.
Вложение
Возможно, вы заметили кое-что о том, каким был этот код отформатировал тоже. Например, некоторые элементы находятся внутри других элементов. Это еще один пример концепции вложенных элементов , которую мы рассмотрели ранее.
Помните, что большинство HTML-элементов можно рассматривать как контейнеров . Например, в приведенном выше коде:
- Теги
-
9Теги 0172 содержат элемент - Теги
9 0002 Также есть отступы перед некоторыми тегами.
 Они нужны для того, чтобы сделать код более читаемым для программиста, работающего над ним. Некоторые люди предпочитают использовать клавишу табуляции для создания этих углублений, в то время как другие предпочитают несколько нажатий клавиши пробела , но в любом случае цель состоит в том, чтобы увеличить количество места для каждого слоя из вложенные элементы , что делает более понятным, какие элементы находятся внутри каких.
Они нужны для того, чтобы сделать код более читаемым для программиста, работающего над ним. Некоторые люди предпочитают использовать клавишу табуляции для создания этих углублений, в то время как другие предпочитают несколько нажатий клавиши пробела , но в любом случае цель состоит в том, чтобы увеличить количество места для каждого слоя из вложенные элементы , что делает более понятным, какие элементы находятся внутри каких.Привет, мир!
Такое форматирование значительно усложнило бы вам задачу и значительно упростило бы ошибку, если бы вы захотели что-то изменить.
Просмотр вашей веб-страницы
После того, как вы заполнили и сохранили HTML-файл, вы можете просмотреть его как веб-страницу в своем браузере.