15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как создать лучшую страницу «О нас». 16 отличных примеров — Дизайн на vc.ru
10 789 просмотров
Какая страница на сайте самая недооцененная? Если подумали, что это раздел “О нас”, то правильно подумали. Такого мнения придерживаются не только посетители сайтов, но и их владельцы. Поэтому не тратят много времени на ее оформление. Для них это, скорее, лишняя работа, чем возможность привлечь клиентов.
И как грибы после дождя появляются тексты о “молодой, динамично развивающейся компании”.
Хотим разрушить этот стереотип и показать 16 страниц “About Us”, авторы которых подошли к их наполнению с фантазией, а иногда с юмором. Обратите внимание на оформление каждой страницы. Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Возьмите себе на заметку эти идеи и сделайте страницу “О компании” местом, где вы или ваш бизнес представлен в самом выгодном свете.
- Toy Fight
Мы дизайнеры, режиссеры, стратеги и неуклюжие танцоры.
Агентство креативного дизайна ToyFight полностью оправдывает свое название. Оформление очень впечатляющее, текст не менее оригинальный, чем интерактивные изображения.
О себе они рассказывают на странице “Who”. Здесь есть все, что нужно: чем занимаются, опыт работы, награды, перечень очень крутых клиентов. Стандартный скучный набор, но преподнесен креативно и очень остроумно.
Создаем творения, которыми мы гордимся, для людей, в которых мы верим.
Band — многопрофильная творческая студия. На странице “О нас” разместили примеры своих работ и фотографии в процессе работы. Которые говорят намного больше, чем сказал бы текст о “молодой и перспективной команде”. Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
- Anton & Irene
Проекты мечты: создать сайт для бренда туалетной бумаги; перепроектировать Музей космонавтики в Вашингтоне.
Anton & Irene — дизайнерское агентство из Манхэттена. На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
Страница “About” довольно лаконичная. На фоне красивой картинки появляются кнопки ”Больше об Антоне” и ”Больше об Ирене”. Несколько предложений позволят получить представление об их предпочтениях и желаниях в рамках бизнеса. А что еще надо знать?)
- Pierro Caron
Приятного путешествия в страну моих снов наяву!
Pierro Caron — канадский скульптор-ремесленник. Каждая его работа пронизана любовью к дереву. Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
О себе он рассказывает в разделе “Моя история”. Написано в стиле небольшой легенды. Страницу завершают сказочные фотографии его мастерской и интерактивная ссылка на работы мастера. Все это выглядит очень душевно.
Если информацию о дереве можно преподнести интересно, то представьте, какую волшебную сказку можно придумать для вашего товара.
- Less Films
Не можете объяснить ценность вашего предложения посетителям сайта? Обращайтесь, мы в этом лучшие!
Less Films — это компания по производству видео для бизнеса, с главным офисом во Флориде и членами команды по всему миру. Для их творчества не существует границ.
Что может находиться на странице “Познакомься с командой” у компании по производству видео? Конечно юморной короткий видеоролик. К нему прилагаются фотографии боссов и краткий список фактов, которые объединяют команду — любовь к тако, путешествиям по миру и карате. Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
- Nowness
Культура в движении.
Nowness — канал ежедневных видеороликов об искусстве и дизайне, моде и красоте, музыке, культуре, еде и путешествиях. Удачное решение: чтобы информация в разделе “О нас” не выглядела длинной простыней, ее разделили на несколько вкладок.
Вполне естественно, что на этой странице размещен видеоролик, который показывает разнообразие канала. Текст короткий и строго по делу — история канала, ссылки на соцсети, ответы на вопросы и рекомендации по просмотру. А почему вам необходимо подписаться на канал, узнаете из списка наград.
Мы прославляем искусство прошлого и настоящего во всей его сложности и разнообразии.
Tate — сайт, который поставил перед собой задачу повысить интерес к культуре в Британии. Начиная с 16 века и до сегодняшних дней. И, как принято в Англии, информация здесь размещена логично и толково.
На странице “О нас” можно найти все — историю и расовую политику, управление и влияние коронавируса на работу Tate, отчеты и вакансии. И много другого контента. Но не пугайтесь такого количества информации. Как и в предыдущем случае, она логично разделена на вкладки с изображением, названием и кратким описанием.
- Yellow Leaf Hammocks
Мы создаем рабочие места, помогая нашим ткачихам выбраться из нищеты.
Yellow Leaf Hammocks — сайт по продаже гамаков. Вы не представляете насколько интересна история этого проекта. Обычным интернет-магазином его сложно назвать. Это благотворительная программа, которая помогает беднейшим женщинам из Таиланда зарабатывать деньги и кормить свои семьи.
Что здесь можно взять на заметку, кроме интересной истории и красочного видео? Благотворительность. Имеется в виду не только помощь бедным женщинам. Здесь дарят людям возможность сделать доброе дело. Это поднимает самооценку и настроение.
Если человек выбирает товар, большая вероятность, что он купит на том сайте, где сможет заработать несколько плюсиков в карму.
- Eight Hour Day
Двое людей со страстью к творчеству.
Eight Hour Day — студия дизайна. Всегда интересно смотреть сайты различных креативщиков. С наворотами и обязательной демонстрацией собственной крутости. И это правильно, себя надо показывать во всей красе.) Но всегда чувствуется их отрыв от нетворческих слоев человечества.
Здесь краткое описание и фотографии показывают, что люди счастливы заниматься любимым делом. Они рады видеть вас на своем сайте — страница “О студии” начинается с приветствия.
Прекрасно вписался в интерьер пес, что еще раз демонстрирует дружелюбность. И, естественно, есть ссылки на заслуги и процесс работы. Все на этой странице показывает, что с этими ребятами приятно работать.
Мы движимы любопытством, творчеством и юмором.
Dore начинался как блог о фотографии, основанный Гарансом Доре. В итоге превратился в сайт о стиле, красоте и современных тенденциях. Привлекает внимание стильная простота этого проекта.
Страница “О нас” очень лаконичная. Здесь разместили контакты для связи по различным вопросам. Чистый блокнот символизирует готовность команды принять ваши мысли и превратить их в новые проекты. Также сделан акцент на страницу в Instagram.
- Bulldog Skincare
Будь у вас лицо ангела или шкура носорога, Бульдог на вашей стороне.
Bulldog Skincare предлагает средства по уходу за кожей для мужчин. Здесь прекрасно все — бульдог, символизирующий мужчин, структура сайта и сами товары. Они настолько хороши, что вас не будут раздражать даже призывы “Купить”, появляющиеся на каждом шагу.
Страница “О нас” встречает симпатичной мордочкой бульдога. Дальше располагается история компании, ее ценности и особенности производства товаров. Обратите внимание, как найден подход к целевой аудитории. Мужчины тоже люди и проблемы с кожей их беспокоят не меньше, чем женщин. Но таких сайтов с подробными инструкциями, советами по уходу и специальными товарами для них очень мало.
- Couro Azul
Больше, чем просто бизнес. Кожа — это страсть.
Еще один сайт из серии WOW! Лучше самим один раз увидеть, чем много раз прочитать о нем. Сайт Couro Azul интерактивный и увлекательный. Получение визуального удовольствия гарантировано.
Компания основана в 1904 году. Производит кожаную обивку для автомобилей, поездов и самолетов. Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
- Girlboss
Мы серьезно относимся к своей работе, но не относимся серьезно к себе.
Girlboss — профессиональная сеть для амбициозных женщин. Это одновременно соцсеть, место встречи с единомышленниками, организации конференций. Здесь можно хорошо провести время, поделиться опытом, получить инструменты и мотивацию для профессионального роста.
Страница “О нас” — “классическая классика”. Как завещали в учебниках по маркетингу — миссия, цель, ценности и чем занимаются. С хорошими фотографиями, добротным дизайном и легкой подачей. Раздел ничем не удивляет, но краткие тезисы, иногда с элементами юмора, дают полное представление, чем может быть полезно сообщество Girlboss.
- Purple Rock Scissors
Мы хорошо отлаженная машина, но наши люди не винтики.
Purple, Rock, Scissors — независимое креативное агентство. Весь их веб-сайт — чудо техники. Благодаря причудливой фоновой анимации, лаконичному контенту и визуальным эффектам эта страница определенно привлекает внимание.
Если хотите, чтобы люди обратили внимание на ценности вашей компании, выделите их жирным черно-белым шрифтом, как на сайте Purple, Rock, Scissors.
Наши веб-сайты просто лучшие во всех отношениях.
Mixd — агентство веб-дизайна мирового класса. Благодаря крупным, ярким элементам и сочным цветам этот сайт производит отличное первое впечатление.
Редко можно встретить страницу “О компании”, в которой так много внимания уделяется знакомству с командой. Каждый человек изображен с кратким описанием и снимком почти в полный рост вместе с их аккаунтами в соцсетях.
- 6 tematik
Мы фанаты digital технологий, IT-шники с пристрастием к соцсетям, без ума от дизайна.
6 tematik — это на 100% цифровое агентство, предлагающее инновационные решения. Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Интересная подача информации о команде в разделе “Наше агентство”. В стиле рисованной миниатюры с яркими деталями, которые раскрывают индивидуальность каждого сотрудника.
Страница «О нас» — это ваш шанс рассказать миру:- Кто вы.- Что для вас важно.- Что вы делаете.- Как вы это делаете.
Зачастую, это одно из первых мест, куда заходят посетители вашего сайта или блога. Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Посмотрите сейчас на вашу страницу “О компании” другими глазами. Теперь вы знаете, как сделать ее еще более впечатляющей.
Суперпростых советов по созданию красивого и привлекательного веб-сайта — Создайте свой веб-сайт
При наличии конструкторов веб-сайтов каждый может создать веб-сайт для продвижения своей бизнес-инициативы или представления своих навыков и услуг. Но это не значит, что сайт для всех окажется привлекательным. Если вы хотите создать привлекательный веб-сайт, необходимо учитывать определенные факторы.
Вы можете использовать красивый шаблон веб-сайта, но по-прежнему упускать важные функции, которые должны иметь веб-сайт, чтобы сделать его привлекательным. С учетом того, что в Google и других поисковых системах по всему миру выполняются миллиарды поисковых запросов, конкуренция за то, чтобы ваш сайт выделялся, действительно очень жесткая. В этих обстоятельствах вы хотели бы убедиться, что ваш сайт может сильно повлиять на вашу аудиторию.
В этих обстоятельствах вы хотели бы убедиться, что ваш сайт может сильно повлиять на вашу аудиторию.
Простой выбор шаблона веб-сайта с привлекательным дизайном и размещение контента на веб-страницах уже не помогут. Вам нужно увидеть, как ваш сайт воспринимается глазами ваших потенциальных клиентов. Насколько удобно им будет просматривать и читать ваш сайт? Каковы шансы, что они захотят совершить желаемое действие на вашем сайте? Стоит ли ожидать высокий показатель отказов? Что вы можете сделать, чтобы увеличить коэффициент конверсии? Вот некоторые из вопросов, которые вы должны задать себе.
Важность привлекательного веб-сайта невозможно переоценить. Если посетители вашего сайта могут легко конвертироваться, ваш бизнес может процветать в Интернете только благодаря вашему сайту. Это сделает все ваши маркетинговые усилия очень рентабельными. Поэтому в этом посте мы обсудим, что вам нужно сделать, чтобы сделать ваш сайт привлекательным.
Как только вы научитесь делать привлекательный веб-сайт, вам будет легче разрабатывать и проводить маркетинговые кампании, обеспечивающие высокую отдачу от вашего маркетингового бюджета.
Вот 7 вещей, которые вы можете сделать, чтобы сделать ваш сайт привлекательным и привлекательным для посетителей.
1. Выберите запоминающееся доменное имяКомпании часто регистрируют доменное имя, совпадающее с названием их бренда. Если это относится к вам, вам нужно иметь привлекательное название бренда, чтобы ваш домен звучал броско. У привлекательного веб-сайта должен быть броский домен. Ваш домен не обязательно должен включать полное название вашей компании, но лучше использовать хотя бы его часть. Например, если название вашей компании Bulletproof Manufacturers and Automotive Suppliers, мы не советуем вам использовать это полное имя в вашем домене, так как это сделает ваш домен слишком длинным. Но вы можете использовать что-то вроде bulletproofmanufacturers.com. Такой короткий текст облегчит запоминание вашим потенциальным клиентам и посетителям веб-сайта.
Также рекомендуется получить одно из лучших расширений доменного имени для вашего веб-сайта. Попробуйте несколько доменных имен, чтобы увидеть, какое из них доступно с расширением «.com». Первое предположение любого, кто слышит название вашего бренда или домена, заключается в том, что ваш веб-сайт будет использовать расширение «.com». Вот почему важно учитывать это, прежде чем создавать привлекательный веб-сайт.
Попробуйте несколько доменных имен, чтобы увидеть, какое из них доступно с расширением «.com». Первое предположение любого, кто слышит название вашего бренда или домена, заключается в том, что ваш веб-сайт будет использовать расширение «.com». Вот почему важно учитывать это, прежде чем создавать привлекательный веб-сайт.
Первая и главная характеристика привлекательного веб-сайта — это простота навигации. Даже если вы используете очень привлекательный дизайн веб-сайта, ваша аудитория не будет тратить время на просмотр вашего сайта, если на нем сложно ориентироваться. Если им будет трудно найти информацию, которую они ищут, или продукты, которые им нужны, они покинут ваш сайт с очень небольшим шансом вернуться.
Чтобы упростить навигацию по сайту, вам необходимо создать эффективные кнопки призыва к действию и предоставить понятное меню в шапке сайта. Вам также нужна полностью функционирующая функция поиска, чтобы помочь посетителям вашего сайта напрямую искать любое ключевое слово или элемент на ваших веб-страницах. Веб-сайт, на котором можно легко найти что-либо, очень привлекателен. Создание карты сайта и размещение ее в нижнем колонтитуле также очень помогает. Вы также можете добавить другие важные элементы, такие как ваша политика конфиденциальности, ваши значки социальных сетей и карта вашего местоположения в нижнем колонтитуле. Поскольку ваш нижний колонтитул будет отображаться на всех ваших веб-страницах, ваша аудитория будет иметь доступ ко всей информации и ссылкам, содержащимся в нижнем колонтитуле, из всех разделов вашего сайта.
Веб-сайт, на котором можно легко найти что-либо, очень привлекателен. Создание карты сайта и размещение ее в нижнем колонтитуле также очень помогает. Вы также можете добавить другие важные элементы, такие как ваша политика конфиденциальности, ваши значки социальных сетей и карта вашего местоположения в нижнем колонтитуле. Поскольку ваш нижний колонтитул будет отображаться на всех ваших веб-страницах, ваша аудитория будет иметь доступ ко всей информации и ссылкам, содержащимся в нижнем колонтитуле, из всех разделов вашего сайта.
В последнее десятилетие стоковые изображения стали очень популярными. Но вскоре владельцы веб-сайтов начали понимать, что на самом деле они не помогут вам создать привлекательный веб-сайт. Хотя все еще кажется заманчивым использовать стоковые изображения на своих веб-страницах и экономить время, делая оригинальные фотографии, гораздо лучше использовать свои собственные изображения. Чем больше оригинального контента вы добавите на свои веб-страницы, тем лучше. Если вы загрузите фотографии своих офисных помещений, своих сотрудников, своих продуктов и всего остального, что имеет отношение к вашему бизнесу, вы сможете сделать более красивый веб-сайт в конце дня.
Чем больше оригинального контента вы добавите на свои веб-страницы, тем лучше. Если вы загрузите фотографии своих офисных помещений, своих сотрудников, своих продуктов и всего остального, что имеет отношение к вашему бизнесу, вы сможете сделать более красивый веб-сайт в конце дня.
Ключом к созданию и поддержанию привлекательного веб-сайта является его регулярное обновление. Веб-дизайн и цветовые темы устаревают, если их время от времени не менять. Посетителям вашего сайта может быть скучно посещать вашу целевую страницу и видеть на ней одни и те же изображения и макет в течение нескольких месяцев. Дайте посетителям вашего сайта что-то интересное для изучения на вашем сайте каждый раз, когда они его посещают. Делайте объявления в виде всплывающих окон или баннеров на главной странице. Продемонстрируйте любые новые продукты, которые вы запускаете. Предлагайте скидки, обновите контактную форму или просто загрузите новые фотографии, чтобы показать внутреннюю среду вашей компании.
Вы также можете обновить свой веб-сайт, чтобы добавить к нему дополнительные функции. Например, если ваш сайт построен на Strikingly, вы можете перейти на наш премиальный план по мере развития своего бизнеса и добавить к нему функцию живого чата. Эта функция позволит вашим клиентам связаться с вами для мгновенного ответа в любое время суток.
Изображение взято с Поразительно пользовательский веб-сайт
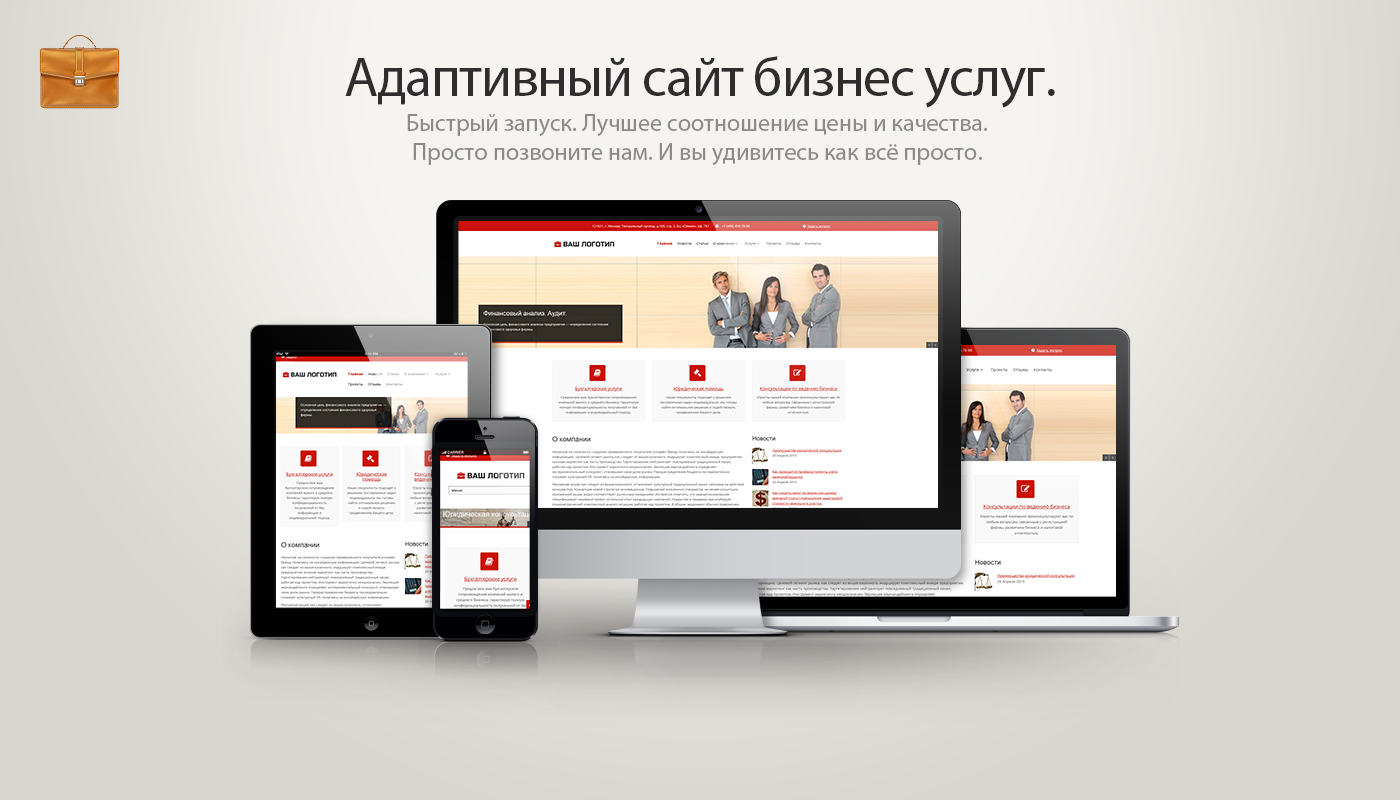
5. Убедитесь, что ваш веб-сайт адаптивен Ваш веб-сайт должен быть оптимизирован для мобильных устройств. Сайт, который не оптимизирован для мобильных телефонов, в наши дни не сможет привлечь к нему большое количество трафика. В настоящее время многие люди просматривают веб-сайты со своих телефонов. Если текст, изображения или кнопки вашего сайта становятся тесными при открытии с мобильного телефона, ваши посетители будут отталкиваться. Они не захотят тратить время на изучение информации, которую так трудно прочитать.
Создание мобильного веб-сайта может привлечь много дополнительных посетителей, которые имеют высокие шансы совершить конверсию. Если люди смогут просматривать ваш сайт и совершать на нем желаемые действия, не выходя из своего мобильного телефона, они будут меньше откладывать покупку и покупать ваши товары или услуги быстрее. Таким образом, обеспечение адаптивности вашего сайта имеет решающее значение для создания привлекательного веб-сайта.
Изображение взято с сайта пользователя Strikingly
6. Добавить отзыв РазделОтзывы клиентов могут быть очень мощными. Они не только сделают ваш сайт привлекательным, но и увеличат ваши шансы на увеличение продаж. Они работают даже лучше, чем платная реклама или длинные воронки продаж, чтобы убедить клиентов в вашем бренде. Нет лучшего способа побудить вашу аудиторию покупать ваши продукты, чем ваши существующие клиенты говорят о них хорошие вещи.
Изображение взято с сайта Strikingly
Лучше всего опубликовать на своем сайте те отзывы, которые включают подходящий уровень детализации. Выберите те, которые в некоторой степени описывают опыт клиента, а не общие утверждения, такие как «эти ребята потрясающие». Привлекательный веб-сайт предоставляет некоторые подробности об опыте клиентов, которые взаимодействовали с брендом.
Выберите те, которые в некоторой степени описывают опыт клиента, а не общие утверждения, такие как «эти ребята потрясающие». Привлекательный веб-сайт предоставляет некоторые подробности об опыте клиентов, которые взаимодействовали с брендом.
Изображение взято с Поразительно веб-сайт пользователя
7. Используйте поисковую оптимизациюЧтобы сделать ваш сайт более заметным для поисковых систем, вам нужно поработать над SEO. Небольшие шаги, такие как написание точного описания сайта, использование релевантных ключевых слов в вашем контенте, интеграция его с социальными сетями и избежание использования несанкционированного или плагиатного контента, могут иметь большое значение для создания привлекательного веб-сайта.
Если ваш сайт построен на Strikingly, у нас есть функция, позволяющая добавить на него раздел блога. В этом разделе вы можете размещать столько статей, сколько хотите, чтобы зарекомендовать себя как эксперта в своей области бизнеса. Этот вид контент-маркетинга очень хорош для развития вашего внешнего SEO.
Этот вид контент-маркетинга очень хорош для развития вашего внешнего SEO.
Изображение взято с веб-сайта пользователя Strikingly
Сотни пользователей Strikingly создали привлекательные веб-сайты, используя наши инструменты и функции. Наша платформа разработана с учетом простоты использования как нашими пользователями, так и их аудиторией. Мы позаботимся о том, чтобы вы могли обеспечить плавный и удобный просмотр посетителям вашего сайта. Мы также регулярно обновляем наши функции и разрабатываем новые способы сделать ваш веб-сайт привлекательным. Мы ничего не хотим больше, чем позволить вам развивать свой бизнес с помощью веб-сайта Strikingly.
5 самых простых способов сделать ваш сайт более привлекательным
Говорят, не судите о книге по обложке, но такова человеческая природа, что люди посмотрят на ваш сайт и скажут, стоит ли на нем оставаться. Веб-сайт с ярким внешним видом и эффективным пользовательским интерфейсом может обеспечить вам трафик вашей мечты, но для этого потребуется много здравого смысла. Вот пять лучших советов, которые помогут сделать ваш сайт привлекательным для посетителей.
Вот пять лучших советов, которые помогут сделать ваш сайт привлекательным для посетителей.Думай как пользователь
Многие создатели веб-сайтов забывают об этом, но кто-то должен будет использовать его в какой-то момент. Нет ничего более разочаровывающего, чем посещение веб-сайта, который работает медленно, его трудно читать и еще труднее ориентироваться. Чаще всего это вызвано тем, что дизайнер либо не обновляет его в соответствии с потребностями пользователя, либо дизайнер размещает на экране слишком много параметров и функций, что приводит к усталости пользователя.Voog — ответ на ваши потребности в веб-дизайне.
Решение состоит в том, чтобы спланировать свой веб-сайт с точки зрения пользователя. Что ему или ей нужно от вашего сайта? Подумайте с точки зрения человека — олицетворения вашей целевой аудитории — каковы наиболее важные функции для этого человека? Если вы являетесь сайтом, который продает одежду, не лучше ли разместить действительно очевидную ссылку либо на ваши лучшие предложения, либо на домашнюю страницу вашего интернет-магазина? Если вы являетесь новостным сайтом или блогом, вам следует рассмотреть возможность прямой ссылки на вашу последнюю статью, чтобы направлять трафик на то, что вы хотите, чтобы люди увидели.
Не делайте его слишком загруженным
Когда вы думаете, как сделать ваш веб-сайт привлекательным и профессиональным, важно думать о том, что «меньше значит лучше». Это означает, что вы должны быть осторожны, чтобы не загромождать экран ссылками, изображениями, видео, столбцами, значками и дополнительными элементами, которые не способствуют общему взаимодействию с пользователем. Другими словами, не делайте сайт слишком «занятым». Часто здесь, в Voog, нас спрашивают, можно ли включить что-то на целевые страницы (те первые страницы, которые служат введением в ваш веб-сайт), например видеофоны. Конечно, это так, и именно поэтому мы облегчаем сторонним разработчикам возможность добавлять свои собственные варианты в наши основные шаблоны, но причина, по которой мы не предлагаем это в качестве стандарта, заключается в том, что мы считаем, что это излишне замедляет скорость загрузки веб-сайта. , и добавляет потенциально запутанные детали к тому, что должно быть гладким, чистым и удовлетворяющим веб-сайтам.
Мы никогда не говорим «не делайте этого», но призываем вас думать не только о том, что выглядит красиво на первый взгляд.
То же самое относится и к цветам. Подумайте о своей цветовой палитре так, как если бы вы собирались красить свой дом. Синий может сделать комнату холодной, а веб-сайт — морозным. Оранжевый агрессивен и импозантен, но он может создать у зрителей яркую и солнечную атмосферу. Выберите цвета, которые отражают предполагаемое настроение вашего сайта, это одна из вещей, которые вы можете сделать, чтобы сделать ваш сайт привлекательным.Придайте всему фирменный стиль
Это следует из пункта о цветах, но для действительно профессионального веб-сайта очень важно, чтобы сайт имел одинаковый корпоративный вид на всех страницах. Это может означать создание логотипа — идентификатора, который может помочь людям определенным образом думать о вашей компании и услугах, которые они предлагают. Вспомните логотип Apple. Он чистый, запоминающийся и вызывает у большинства людей мгновенное ощущение превосходного качества любого продукта, на котором он находится. Если вы хотите быть Apple на своем рынке, убедитесь, что ваш фирменный стиль на высоте, это один из советов, как сделать веб-сайт привлекательным.
Если вы хотите быть Apple на своем рынке, убедитесь, что ваш фирменный стиль на высоте, это один из советов, как сделать веб-сайт привлекательным.
Согласитесь, одни продукты выглядят лучше, чем другие.
Мы предостерегли от использования целевой страницы с видео без крайней необходимости (не так много причин, по которым это было бы абсолютно необходимо). Однако любой сайт должен не только рассказывать, но и показывать. Это означает наличие хорошей фотографии там. Это связано с тем, что большинство пользователей не возьмут на себя обязательство использовать или покупать что-либо, что они не могут ясно видеть. Это одна из причин, по которой Instagram является такой фантастической платформой для стимулирования продаж: влечение к покупке продукта возникает, когда вы видите его в действии и делаете этот продукт вдохновляющим. Опять же, iPhone или даже автомобиль Tesla — отличные тому примеры. Людям нравится, как они работают, но сначала они сочли их привлекательными из-за внешнего вида.
Слово предупреждения, если вы хотите знать, как сделать привлекательный дизайн веб-сайта — стоковые фотографии — это хорошо, но в меру. Из-за распространения веб-сайтов, использующих Unsplash, чтобы произвести впечатление, пользователи стали мудрее использовать стоковые фотографии. Попробуйте использовать свои собственные изображения или эксклюзивные изображения, если вы можете себе это позволить. Кроме того, немного встроенных социальных сетей или даже видео на YouTube, показывающее, как нравится ваш продукт, определенно не повредит.
Работайте в пределах своих возможностей
Это самый важный совет, который следует иметь в виду, если вам интересно, как сделать ваш сайт лучше. Многие люди в глубине души верят, что они великие марафонцы, рок-певцы или автогонщики, пока не осознают, что их таланты кроются в чем-то другом. Поверьте тому, кто слишком старался, чтобы мой веб-сайт выглядел как можно лучше, в другом конструкторе веб-сайтов и только что устроил беспорядок — если вы не можете нанять профессионального веб-дизайнера, вам помогут красивые, плавные шаблоны Voog вам создать что-то простое и эффективное.
