Редактирование сайта на хостинге: понятная инструкция
Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг.
Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом.
Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов. Каждый из них имеет собственную сферу применения. К примеру:
Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом.
Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
Рейтинг хостингов
Основы редактирования сайта—ArcGIS Enterprise Sites
После того, как вы создали сайт, вы можете использовать редактор сайта и его боковую панель для настройки сайта, разработки его компоновки и добавления страниц.
В этом разделе вы узнаете, как сделать следующее:
- Запустить сессию редактирования в редакторе сайт, сохранить работу и просмотреть изменения.

- Использовать строки и карточки для разработки сайта или компоновки страницы.
- Установить цвета фона, цвета текста и шрифты.
- Настроить заголовок и колонтитул.
Открытие сайта в режиме редактирования
Чтобы начать, откройте сайт в режиме редактирования. Подробнее об открытии страницы в режиме редактирования см. в Открыть страницу в режиме редактирования.
Из окна браузера
Чтобы открыть сайт в режиме редактирования из браузера, выполните следующие шаги:
- Откройте URL сайта в новом окне браузера и щелкните Войти на глобальной навигационной панели.
- Щелкните кнопку редактирования , чтобы открыть редактор сайтов.
Из приложения Sites
Откройте сайт на странице приложения Обзор.
- Откройте URL-адрес веб-сайта вашей организации ArcGIS Enterprise.
- Нажмите Войти в верхней части домашней страницы веб-сайта портала и введите учетные данные своей учетной записи.

- Нажмите кнопку рядом с профилем пользователя и выберите Sites.
- На странице Обзор щелкните Управлять на карточке Sites и откройте сайт, щелкнув его заголовок.
Из ArcGIS Enterprise
Чтобы открыть сайт в режиме редактирования из ArcGIS Enterprise, выполните следующие действия:
- Войдите в ArcGIS Enterprise.
- Найдите элемент сайта Приложение сайта в разделе Ресурсы.
- Щелкните элемент, чтобы открыть Информацию об элементе и щелкните Настроить приложение.
Сохранение изменений
Так как вы редактируете сайт, регулярно сохраняйте изменения. Кнопка Сохранить находится в верхнем правом углу панели навигации редактирования. У вас есть возможность опубликовать сайт как черновик для просмотра для других пользователей. Более подробно см. раздел Публикация сайтов или страниц.
Если участники основной команды редактируют сайт одновременно или сайт открыт на нескольких вкладках, применяются изменения, сделанные последним пользователем, выполнившим сохранение и выход. Открытые вкладки не обновляются автоматически для отображения новых изменения, поэтому рекомендуется, чтобы одновременно только один участник основной команды редактировал сайт.
Открытые вкладки не обновляются автоматически для отображения новых изменения, поэтому рекомендуется, чтобы одновременно только один участник основной команды редактировал сайт.
Операции на боковой панели и панель навигации редактирования
Чтобы получить больше возможностей редактирования сайта, вы будете использовать боковую панель сайта. Эта панель включает меню Настройки, Заголовок, Тема, Компоновка и Колонтитул.
Чтобы открыть боковую панель, щелкните на кнопку переключения боковой панели . Щелкните на кнопку Назад рядом с Настроить наверху панели, чтобы вернуться к главному меню.
Редактор сайта также включает панель навигации редактирования вверху редактора компоновки, что дает вам доступ к дополнительным функциям, таким как команды, обратная связь и библиотека ресурсов. Вы также можете сохранить сайт и получить доступ к странице информации об элементе в ArcGIS Enterprise из этой панели. Щелкните кнопку и выберите Редактирование в ArcGIS ArcGIS Enterprise.
Создание компоновки сайта
Чтобы начать создание компоновки своего сайта, откройте меню Компоновка на боковой панели, чтобы работать с выборкой карточек для добавления на сайт изображений, текста, приложений, медиафайлов и другого содержания.
Компоновка сайта по умолчанию создана, чтобы показать вам, как можно комбинировать карточки для создания единого целого, что сфокусирует внимание на предоставлении ресурсов, перед тем, как вы представите свои ресурсы. Вы можете принять этот формат как есть, изменить его цвета и содержимое или вы можете удалить все карточки и начать с пустой компоновки.
Чтобы познакомиться с редактированием компоновки сайта, выполните эти три шага и добавьте новую карточку строки:
- Щёлкните Компоновка на боковой панели.
- Перетащите карточку Строка с боковой панели на компоновку и расположите строку там, где вы хотите.
- Перетащите карточку, например текстовую карточку, из боковой панели в новую строку и расположите карточку там, где вы хотите.

- Дополнительно, чтобы переместить строку, удерживайте курсор над верхним правым углом строки и используйте кнопку размещения , чтобы переместить строку.
Вы можете переместить строку, включая все карточки, которые она содержит, в новое место на компоновке.
- Щелкните Сохранить.
- Чтобы удалить карточку или строку, щелкните ее кнопку удаления .
Настройки сайта
У каждого сайта есть свои настройки, позволяющие управлять такими элементами, как конфигурация URL , краткая информация о сайте и его название, а также такие действия, как частные загрузки и глобальная навигация.
Подсказка:
URL адрес — это важная настройка вашего сайта и ее надо настроить заранее. Чтобы настроить URL-адрес с пользовательским доменом или чтобы переименовать сайт, см. настройка URL-адреса сайта.
Более подробно см. Настройка параметров сайта
Заголовки, нижние колонтитулы и глобальная навигация
Заголовок и нижний колонтитул — важные элементы компоновки вашего сайта. В заголовке вы можете представить свой сайт, добавив оформление бренда и создав меню, которое поможет вашим посетителям найти ресурсы, страницы и внешние вебсайты. Колонтитул обозначает конец сайта и предоставляет пространство для полезной информации, например информация об авторских правах вашей организации, местоположение и контактная информация.
В заголовке вы можете представить свой сайт, добавив оформление бренда и создав меню, которое поможет вашим посетителям найти ресурсы, страницы и внешние вебсайты. Колонтитул обозначает конец сайта и предоставляет пространство для полезной информации, например информация об авторских правах вашей организации, местоположение и контактная информация.
Дополнительно во всех новых сайтах включена глобальная навигация, набор возможностей в виде узкой, компактной панели над заголовком. Эта панель позволяет посетителям найти ресурсы сайта по ключевым словам и фразам, получить доступ к своему профилю пользователя и просмотреть уведомления.
На небольших устройствах, таких как мобильный телефон, заголовок сворачивается в ниспадающее меню, а глобальные элементы навигации доступны на боковой панели, поэтому посетители могут просматривать ваш контент на экране любого размера.
Заголовок, колонтитул и панель глобальной навигации остаются неизменными на сайте и его страницах, чтобы гарантировать, что посетители могут перейти обратно к исходной странице при переходе во ссылкам на другие страницы.
Можно воспользоваться пользовательским кодом в заголовках и колонтитулах. Вы также можете использовать опции в меню Заголовок на боковой панели, чтобы настроить следующее (написание кода не требуется):
- Логотип
- Цвет фона заголовка и текста
- Иконки социальных сетей, чтобы связать посетителей с платформами социальных сетей
- Ссылки меню на страницы и дополнительные ресурсы для создания навигации сайта
Для получения дополнительной информации см. Бренд сайта с заголовком и опциями темы и Настройка глобальной навигации и ссылок меню.
Цвета и шрифты
Вы можете задать цвета для заголовка, панели глобальной навигации, кнопок, текста и цвета фона с помощью меню Тема на боковой панели. Выбранные цвета и панели применяются к компоновке сайта и всем вложенным в сайт страницам.
Вы можете заместить цвета темы для отдельных строк, чтобы обеспечить больший контроль за цветами компоновки. У каждой строки есть собственные настройки, которые позволяют вам задавать цвета текста и фона, так же как и применять изображение в качестве фона.
У каждой строки есть собственные настройки, которые позволяют вам задавать цвета текста и фона, так же как и применять изображение в качестве фона.
Сначала поместите курсор над правым верхним углом строки и щелкните кнопку настроек для изменения следующих возможностей.
- Выберите широкую или квадратную компоновку — Широкая раскрывает строки через всю компоновку. Квадратная отображает ресурсы с зафиксированной шириной в строке.
Подсказка:
Квадратная — это рекомендуемая настройка для публикации сайтов, предназначенных для просмотра преимущественно на мобильных устройствах.
- Измените цвет текста и фона с помощью шестизначных кодов цвета или бегунка цвета — Любой цвет отображается в строке таким, каким вы его задали в этой настройке. Это включая текст, отображаемый в строке с помощью любой карточки Вы можете также применить цвет к фону строки.
Подсказка:
Убедитесь, что цветовой контраст между цветом текста строки и цветом фона удовлетворяет критерию доступности 4.
 5:1 для обычного текста и 3:1 для крупного текста или символа. Существует много вебсайтов, где вы можете проверить цветовойконтраст, например WebAIM.
5:1 для обычного текста и 3:1 для крупного текста или символа. Существует много вебсайтов, где вы можете проверить цветовойконтраст, например WebAIM. - Задать фоновое изображение — Вы можете дополнительно установить изображение в качестве фона для строки, загрузив изображение или вставив ссылку на размещенный файл изображения.
Подсказка:
При использовании изображения фона выберите изображение с простым шаблоном или темой, особенно если вы планируете наложить текст или другое содержимое.
Более подробно о форматировании строк см. в Добавление текста и изображений и Создание темы.
Страницы
Страница — дополнительная веб-страница , которую можно добавить на сайт, адаптирующая заголовок, колонтитул и пользовательский домен сайта. Вы можете добавить ссылку на дополнительные страницы, используя ссылки меню в заголовке.
Если вы планируете охватить область информации или отобразить несколько элементов с помощью iframes и карточки карты (вебкарты и вебсцены), рассмотрите использование страниц для разделения содержимого по теме.
Каждая страница, добавленная на сайт, содержит боковую панель с таким же меню Компоновка, включенным в боковую панель. Это означает, что вы можете создать компоновку своей страницы с помощью карточек так же, как вы разрабатывали сайт.
Для подробной информации о страницах см. Добавление страниц на ваш сайт.
Отзыв по этому разделу?
Как изменить заголовок сайта WordPress (4 простых метода + один бонус)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
За пределами вашего доменного имени название сайта WordPress служит заголовком, лицом и идентификатором вашего веб-сайта. После новой установки WordPress вы создаете заголовок сайта, и он автоматически добавляется в ваши настройки для отображения во внешнем интерфейсе, используется для именования файлов сайта и иногда вызывается для правильной работы плагинов и тем.
Однако в конечном итоге вы можете захотеть изменить (или полностью удалить) название своего сайта по множеству причин. В этой статье мы рассмотрим , как изменить заголовок сайта WordPress четырьмя простыми способами:
- Как изменить название сайта WordPress с помощью настройщика WordPress
- Как изменить название сайта WordPress в настройках WordPress
- Как изменить название сайта WordPress, отображаемое для поисковых систем с помощью плагина
- Как изменить название сайта WordPress в ваша база данных
- Бонусный метод: использование тем и компоновщиков страниц
Почему вы можете захотеть изменить название сайта WordPress?
Вам интересно, почему изменение названия сайта может быть важным? Вот несколько причин, которые следует учитывать при изучении текущего заголовка вашего сайта:
- SEO: Поисковые системы индексируют заголовки сайтов WordPress и используют эту деталь для отображения на страницах результатов поиска.
 Название сайта и слоган вашего сайта представляют собой первые слова, которые люди видят о вашем бренде, поэтому разумно их оптимизировать.
Название сайта и слоган вашего сайта представляют собой первые слова, которые люди видят о вашем бренде, поэтому разумно их оптимизировать. - Нерелевантность: Возможно, название вашей компании изменилось, или вы просто ввели заголовок-заполнитель при создании сайта WordPress. В любом случае, важно вернуться и узнать, как изменить название сайта WordPress.
- Дисплей: Некоторые темы автоматически отображают название сайта (и слоган) вверху вашего сайта. Иногда необходимо удалить название сайта, изменить его внешний вид или загрузить логотип, чтобы заменить текстовое название сайта изображением.
Как изменить название сайта WordPress (четыре метода и бонусный метод)
👉 Вы можете изменить название сайта WordPress четырьмя основными способами. Ниже мы опишем каждый из них от самого простого до самого технического.
Метод 1: изменить заголовок сайта WordPress с помощью настройщика WordPress
Настройщик WordPress, встроенный в WordPress по умолчанию, — это ваш центр редактирования всего, от меню до стилей, от макетов страниц до форматов кнопок.
Запустите в панели управления WordPress. Перейдите к Внешний вид → Настроить .
Это открывает настройщик WordPress с визуальным предварительным просмотром вашего сайта и несколькими вкладками для настройки практически каждой части сайта.
Щелкните параметр Идентификация сайта .
В разделе «Идентификация сайта» отображаются поля для названия сайта и слогана. Чтобы изменить название сайта WordPress, просто настройте то, что вы видите в поле «Название сайта». Если ваша тема отображает название сайта (и оно не было заменено логотипом), вы увидите изменения в визуальном предварительном просмотре.
Чтобы сделать изменение постоянным, нажмите кнопку Опубликовать .
Имейте в виду, что вы также можете полностью удалить заголовок сайта WordPress, удалив все в поле «Заголовок сайта». Пустое поле Название сайта необходимо для некоторых расширенных настроек заголовка или если у вас возникли проблемы с удалением заголовка при загрузке логотипа для вашей темы.
Пустое поле Название сайта необходимо для некоторых расширенных настроек заголовка или если у вас возникли проблемы с удалением заголовка при загрузке логотипа для вашей темы.
Метод 2: изменить название сайта WordPress через общие настройки WordPress
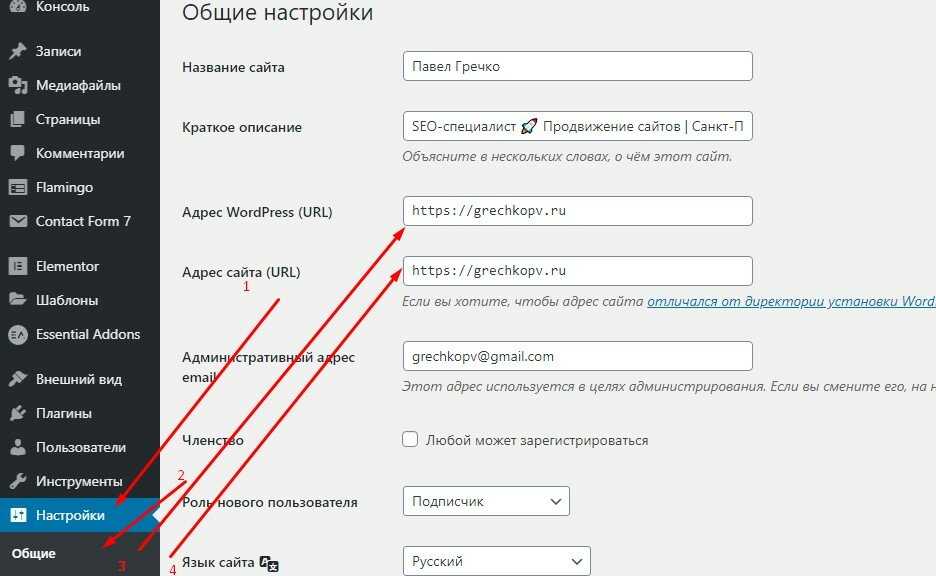
В панели инструментов WordPress также есть раздел «Общие настройки», который также позволяет вам изменять или удалять заголовки сайтов.
Чтобы попасть туда, перейдите в Настройки → Общие .
Первые поля под заголовком «Общие настройки» предназначены для названия сайта и слогана.
Просто измените содержимое поля «Название сайта» или удалите его, если оно вам совсем не нужно.
Убедитесь, что вы прокрутили страницу до конца, чтобы нажать кнопку Сохранить изменения .
Новый заголовок сайта появляется в нескольких областях вашего веб-сайта (в первую очередь в заголовке внешнего интерфейса), но также стоит упомянуть, что на панели инструментов WordPress также отображается новый заголовок.
Метод 3: использование подключаемого модуля для изменения названия сайта в результатах поиска
WordPress автоматически генерирует тег заголовка и описания поисковой системы на основе ваших общих настроек, но можно изменить способ отображения заголовка вашего сайта в поисковых системах.
Хотя этот метод технически не изменяет заголовок сайта WordPress, он гарантирует, что поисковые системы правильно его отобразят. Вы также можете сделать заголовок сайта для поисковых систем совершенно отличным от того, что у вас есть в качестве заголовка вашего сайта WordPress.
Все это делается с помощью плагина под названием Yoast SEO. Начните с установки и активации плагина на вашем сайте WordPress.
После активации Yoast SEO отображает новую вкладку на панели управления WordPress под названием SEO. Перейдите к SEO → Внешний вид в поиске , чтобы контролировать, как поисковые системы отображают заголовок вашего сайта.
На вкладке «Общие» перейдите к разделу «Домашняя страница и страница сообщений». Нажмите на ссылку «Редактирование самой домашней страницы».
Это отправляет вас в редактор WordPress для вашей домашней страницы. Перейдите в нижнюю часть редактора, чтобы найти модуль Yoast SEO. Здесь Yoast отображает предварительный просмотр Google или визуальное изображение того, что видят пользователи, когда ваш сайт появляется в поисковой системе.
Поле SEO-заголовок управляет тем, что отображается в качестве основного заголовка в поисковых системах. Как видите, на моем тестовом веб-сайте есть несколько дополнительных элементов, которые могут выглядеть не очень хорошо для пользователя и могут повредить усилиям SEO. Например, нет никакой причины указывать «Домашняя страница» в результатах поиска. Поэтому мы можем перейти к полю SEO Title, чтобы удалить все переменные, кроме Site Title.
Не стесняйтесь настраивать это поле по своему усмотрению. Например, вы можете захотеть показать свой слоган после названия сайта или краткое описание того, что вы продаете.
(Переменная Title относится к заголовку страницы, а не к заголовку сайта.)
Как уже упоминалось, мы удалили все переменные, кроме названия сайта. Теперь это единственный элемент, отображаемый для поисковых систем и всех, кто ищет веб-сайт в Интернете.
В качестве последнего шага обязательно нажмите кнопку
Метод 4: изменить название сайта WordPress, отредактировав базу данных
Хотя это и не самый простой способ, все должны знать, что заголовок сайта WordPress фактически хранится в базе данных вашего сайта.
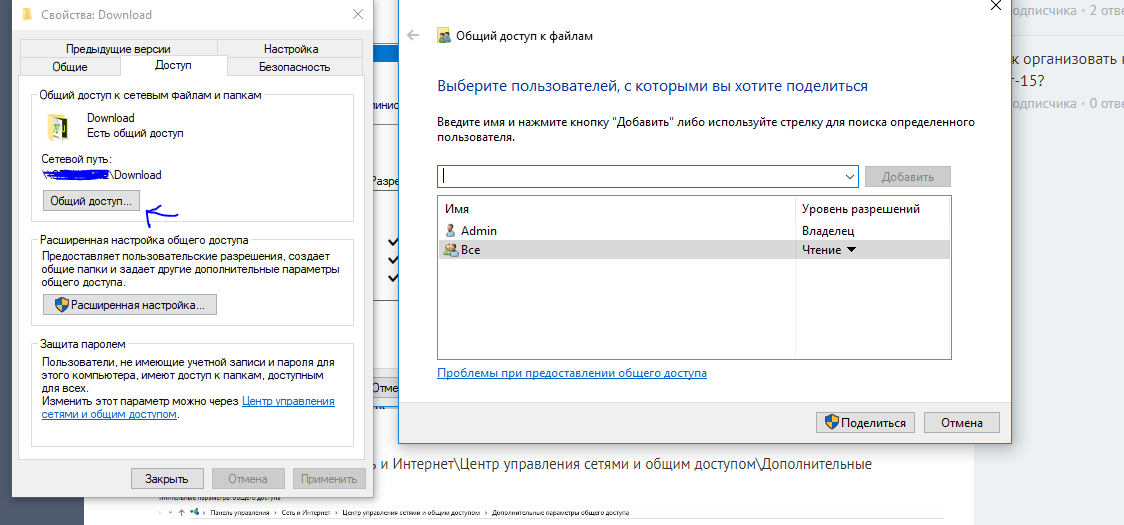
Большинство хостинговых компаний используют инструмент администрирования базы данных phpMyAdmin для получения доступа к вашей базе данных. Чтобы войти в phpMyAdmin, войдите в свою учетную запись хостинга и найдите кнопку, ссылку или значок с надписью «phpMyAdmin». Вы также можете обратиться за помощью к своему хостинг-провайдеру.
Войдя в phpMyAdmin, щелкните основную базу данных, используемую для вашего веб-сайта. Скорее всего, он назван в честь вашего оригинального названия сайта. Нажмите wp_options под этим каталогом базы данных.
Файл wp_options содержит данные об URL-адресе вашего сайта, домашней странице, названии блога, описании блога и многом другом.
В столбце имя_опции найдите имя_блога . Нажмите кнопку Edit для этого.
option_name называется blogname , но вас больше интересует option_value , поскольку это поле, которое вы будете использовать для изменения заголовка сайта WordPress. Если у вас уже есть название сайта, вы должны увидеть его в поле «Значение». Не стесняйтесь изменять содержимое поля или оставлять его пустым (в зависимости от того, чего вы пытаетесь достичь).
Убедитесь, что в раскрывающемся меню слева установлено значение «Сохранить» в нижней части phpMyAdmin. Нажмите кнопку Go справа, чтобы сохранить это изменение в базе данных WordPress.
Нажмите кнопку Go справа, чтобы сохранить это изменение в базе данных WordPress.
Параметр option_value для имя блога теперь изменен.
Как всегда, вы можете проверить, сработало ли изменение названия сайта, взглянув на внешний или внутренний интерфейс вашего сайта WordPress. Например, панель инструментов WordPress показывает название сайта в верхнем левом углу.
Бонусный метод: используйте конструкторы страниц и/или темы
Некоторые темы и конструкторы страниц добавляют свои собственные уникальные внутренние разделы для изменения названия сайта WordPress. Поэтому мы рекомендуем проверить настройки вашей темы и компоновщика страниц, чтобы увидеть, есть ли метод, который вы считаете более предпочтительным для настройки заголовка сайта.
Чтобы дать вам пример, конструктор страниц Elementor позволяет вам изменять заголовок сайта WordPress всякий раз, когда вы находитесь в визуальном конструкторе страниц (независимо от того, какую страницу вы редактируете).
Это делается путем перехода к кнопке гамбургер (три строки в стопку).
Затем перейдите к Настройки сайта .
И нажмите Идентификатор сайта .
В разделе «Идентификация сайта» есть поле для изменения имени сайта.
Наверх
Резюме
👨🎓 Изучение того, как изменить заголовок сайта WordPress, позволит вам:
- Оптимизация для поисковых систем
- Возможное изменение названия сайта, которое больше не актуально
- Отрегулируйте отображение заголовка сайта или полностью удалите его, чтобы освободить место для логотипа или пустого заголовка. отредактируйте текст заголовка сайта или замените его логотипом. В противном случае лучшие способы изменить заголовок WordPress включают:
- Использование настройщика WordPress
- Переход через панель настроек WordPress
- Использование плагина для изменения названия сайта для поисковых систем
- Настройка заголовка в базе данных вашего сайта
Если у вас есть дополнительные вопросы о том, как изменить заголовок сайта WordPress с помощью этих методов, сообщите нам об этом в комментариях!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как изменить тему WordPress (не нарушая работы вашего веб-сайта)
Изменение темы WordPress занимает всего несколько минут (если не обращать внимания на то, сколько времени уходит на выбор).
 Однако, если вы хотите сделать это безопасно, переключение тем становится более сложным. В конце концов, ваша активная тема настолько укоренилась в функциональности вашего сайта, что изменение может ее сломать.
Однако, если вы хотите сделать это безопасно, переключение тем становится более сложным. В конце концов, ваша активная тема настолько укоренилась в функциональности вашего сайта, что изменение может ее сломать.Таким образом, процесс смены тем без появления новых проблем может занять немного больше времени, чем простое нажатие кнопки Активировать . Однако, если вы будете следовать некоторым основным процедурам, вы сможете обеспечить бесперебойную работу вашего сайта после переключения.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начать сегодняКак изменить тему WordPress (без нарушения работы веб-сайта)
Чтобы успешно и безопасно изменить тему WordPress, выполните следующие действия:
- Настройте промежуточную копию своего веб-сайта
- Установите новую тему и просмотрите ее
- Активируйте новую тему
- Устранить ошибки и заменить отсутствующие элементы
- Запустите тестовый веб-сайт
В этой статье мы объясним почему смена тем WordPress — такой деликатный процесс .
Предпочитаете смотреть видеоверсию? Затем мы рассмотрим пять шагов, необходимых для безопасного выполнения работы. Давай приступим к работе!
Затем мы рассмотрим пять шагов, необходимых для безопасного выполнения работы. Давай приступим к работе!Почему смена тем WordPress — деликатный процесс
Давайте кратко рассмотрим некоторые из самых популярных бесплатных тем WordPress, которые вы можете использовать на своем сайте:
Самые популярные темы WordPressДаже не углубляясь в каждую из этих отдельных страниц, вы можете видеть, что между каждым вариантом есть много стилистических различий. Поэтому неудивительно, что когда вы переключаетесь на новую тему, она обычно портит внешний вид вашего сайта и даже его функциональность.
В лучшем случае ваша новая тема ломает только пару элементов, которые вы можете легко заменить или вернуть к предыдущему состоянию. Однако чем больше ваша тема связана с дизайном вашего веб-сайта, тем больше вероятность того, что переход на новую будет иметь серьезные последствия. Это может включать:
- Влияние на некоторые из основных функций вашего сайта (например, возиться с вашей панелью навигации, контактными формами, важными разделами на ваших страницах и т.
 д.)
д.) - Отключение любых шорткодов, которые были добавлены вашей предыдущей темой
- Удаление любых тематических виджетов на ваших страницах
- Вмешательство в данные схемы ваших страниц
Как правило, чем сложнее тема, которую вы используете, тем сложнее будет ее изменить. Например, если вы используете многоцелевую тему с собственным компоновщиком страниц, вам, вероятно, предстоит очень длительный переход.
Это, конечно, не означает, что вам следует держаться подальше от сложных тем WordPress. Каждый веб-сайт уникален, поэтому вы должны использовать ту тему, которая лучше всего соответствует конкретным потребностям вашего сайта. Тем не менее, очень важно знать, как безопасно изменить тему, поскольку проблемы могут возникнуть независимо от того, какой тип темы вы используете сейчас (или переключаетесь на нее).
Нужно перейти на новую тему WordPress? Не портите внешний вид и функциональность вашего сайта. 😭 Следуйте этому 5-этапному подходу, чтобы успешно изменить тему #WordPress! ✌️Нажмите, чтобы твитнуть
Как безопасно изменить тему WordPress (за 5 шагов)
Прежде чем делать что-либо еще, это идеальный момент для создания полной резервной копии вашего веб-сайта WordPress.
 В идеале у вас уже будет много последних точек восстановления. Однако смена тем — это большое дело, поэтому вы должны быть полностью готовы на случай, если вам по какой-либо причине понадобится вернуться.
В идеале у вас уже будет много последних точек восстановления. Однако смена тем — это большое дело, поэтому вы должны быть полностью готовы на случай, если вам по какой-либо причине понадобится вернуться.Шаг 1. Настройка промежуточной копии вашего веб-сайта
Промежуточную среду можно рассматривать как лабораторию, где вы можете провести все испытания и внести важные изменения в свой сайт до того, как его увидит публика. С промежуточной копией вашего веб-сайта вы можете вносить любые изменения, не опасаясь. Если вы что-то сломаете, вы можете легко начать все сначала без каких-либо последствий.
В наши дни многие хостинговые платформы WordPress предлагают вам промежуточную функциональность как часть своих пакетов. Например, здесь, в Kinsta, вы можете настроить промежуточную среду всего за пару кликов:
Создайте промежуточную среду WordPress.Поскольку смена тем WordPress — такой деликатный процесс, нет смысла торопиться с этим на вашем действующем сайте.
 Благодаря постановке WordPress вы сможете увидеть, что происходит с вашим контентом после переключения тем, исправить любые ошибки, а затем опубликовать результат в реальном времени, когда будете готовы.
Благодаря постановке WordPress вы сможете увидеть, что происходит с вашим контентом после переключения тем, исправить любые ошибки, а затем опубликовать результат в реальном времени, когда будете готовы.Если ваш веб-хостинг не предлагает промежуточных функций, у вас есть другие варианты, которые вы можете попробовать. Например, вы можете настроить локальную среду WordPress и создать копию своего веб-сайта, используя одну из своих резервных копий.
Этот подход не так прост, потому что вы не можете развернуть свой локальный веб-сайт в Интернете так же легко, как через свой веб-хост. В этом случае вам нужно будет создать еще одну копию сайта, когда вы закончите вносить изменения, а затем загрузить ее на свой сервер.
Если возможно, мы рекомендуем использовать веб-хост, который предлагает промежуточные функции. Это может сделать ваш рабочий процесс намного проще во многих ситуациях, поэтому эта функция заслуживает приоритета.
Шаг 2. Установите новую тему и просмотрите ее
На этом этапе ваш тестовый сайт WordPress должен быть запущен и готов к работе.
 Пришло время получить к нему доступ и установить новую тему WordPress, которую вы хотите использовать.
Пришло время получить к нему доступ и установить новую тему WordPress, которую вы хотите использовать.Разверните свое приложение в Kinsta. Начните прямо сейчас с бесплатной пробной версии.
Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные файлы Docker) в три простых шага!
Начать бесплатную пробную версию
Прежде чем активировать тему, зайдите на Внешний вид > Настройте раздел на панели инструментов. Там вы можете внести изменения во внешний вид вашего сайта WordPress. Более того, вы также можете использовать его для предварительного просмотра того, как будет выглядеть ваша новая тема.
Для этого нажмите кнопку Изменить рядом с разделом Активная тема на левой боковой панели:
Как изменить тему в WordPressЗатем выберите тему, которую хотите протестировать, и нажмите кнопку Кнопка Live Preview под ее названием:
Как предварительно просмотреть тему в WordPressПосле этого WordPress покажет, как будет выглядеть ваша домашняя страница после активации новой темы.
 Найдите минутку, чтобы просмотреть весь ваш веб-сайт в Настройщике и отметить любые очевидные проблемные области или ошибки.
Найдите минутку, чтобы просмотреть весь ваш веб-сайт в Настройщике и отметить любые очевидные проблемные области или ошибки.Если вы обнаружите какие-либо проблемы, вам пока не нужно беспокоиться об их устранении. Во-первых, вам нужно активировать новую тему на тестовом сайте.
Шаг 3. Активируйте новую тему
Вы уже знаете, как будет выглядеть ваш веб-сайт после смены темы, так что пора приступать к работе. Закройте настройщик и перейдите к Внешний вид > Темы вкладка. Затем нажмите кнопку Activate для вашей новой темы:
Как активировать тему в WordPressWordPress может занять некоторое время, чтобы обработать изменение. Затем вы увидите, что ваша новая тема активирована и готова к работе. Теперь он доступен на вашем промежуточном сайте, а это значит, что пришло время убедиться, что все работает правильно.
Шаг 4. Устранение ошибок и замена отсутствующих элементов
В зависимости от того, какие функции были в вашей последней теме, на этом этапе вам, вероятно, потребуется внести некоторые коррективы.
 По нашему опыту, это шаг, который занимает больше всего времени. Насколько интенсивным он будет в конечном итоге, будет полностью зависеть от того, как переход повлиял на ваш сайт.
По нашему опыту, это шаг, который занимает больше всего времени. Насколько интенсивным он будет в конечном итоге, будет полностью зависеть от того, как переход повлиял на ваш сайт.Как мы упоминали ранее, смена тем часто приводит к поломке частей вашего сайта, в том числе:
- Виджеты и короткие коды для конкретных тем
- Ваша панель навигации и боковая панель
- Определенные разделы на ваших страницах, обычно из-за проблем с форматированием или отсутствия элементов
- Ваш значок может исчезнуть.
Весь ваш контент должен быть на месте, так как переключение тем не повлияет на эту часть вашего сайта. Что вам нужно сделать сейчас, так это приступить к настройке новой темы WordPress, пока ваш сайт не будет выглядеть именно так, как вы хотите.
Пока вы этим занимаетесь, вам также нужно убедиться, что вы не упустили ни одной ключевой функции. Если ваша новая тема не включает в себя некоторые из функций, которые предлагала ваша предыдущая, вы всегда можете поискать плагины, которые помогут вам заменить их.

Если вы добавили разметку схемы на свои страницы (что вы должны сделать!), помните, что вам также потребуется настроить новую тему для ее правильной загрузки. Однако, если вы используете плагин для обработки разметки схемы вместо добавления данных вручную, вы сможете пропустить эту задачу.
Шаг 5. Запустите тестовый веб-сайт
После того, как вы убедитесь, что на вашем веб-сайте нет ошибок и он выглядит именно так, как вы хотите, пришло время опубликовать его. Если вы перестраховались, используя промежуточный веб-сайт, как мы предложили, это означает, что вам нужно запустить свой промежуточный сайт. Другими словами, вы замените существующий работающий веб-сайт новой улучшенной промежуточной копией.
Если вы используете промежуточные функции вашего веб-хостинга, этот процесс должен быть простым. Часто для выполнения работы требуется всего пара кликов:
Kinsta запускает промежуточную версиюИмейте в виду, что если вы публиковали новый контент на своем работающем веб-сайте во время настройки новой темы в промежуточной копии, этот контент будет перезаписан.
 Поэтому, прежде чем запускать тестовый веб-сайт, убедитесь, что вы перенесли весь новый контент на тестовый сайт.
Поэтому, прежде чем запускать тестовый веб-сайт, убедитесь, что вы перенесли весь новый контент на тестовый сайт.Если вместо этого вы протестировали новую тему на локальной установке WordPress, этот процесс займет немного больше времени. Вам нужно будет сделать резервную копию вашего сайта вручную, а затем загрузить ее на свой сервер. Это может быть немного хлопотно, но не так сильно, как работа с неработающим веб-сайтом, если вы решите не использовать промежуточную копию.
Когда вы закончите, ваш сайт будет готов к работе с новой темой! Рекомендуется сделать еще один проход важных страниц и контента, чтобы убедиться, что каждый элемент прошел плавно.
Резюме
Тема очень важна, и большинство пользователей склонны придерживаться одной и той же темы WordPress в течение длительного времени. Мелкие вещи, такие как хлебные крошки и микроразметка, — это вещи, о которых вы не хотите забывать, потому что они могут радикально изменить UX и рейтинг вашего сайта, если вы вдруг что-то измените.


 Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.