Как изменить цвет или фон в верхней части сайта — Вопрос от Владимир Коновалов
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16404)
- Платные услуги (2102)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (433)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2448)
Управление сайтом
- Работа с аккаунтом (5302)
- Поиск по сайту (425)
- Меню сайта (1764)
- Домен для сайта (1531)
- Дизайн сайта (13458)
- Безопасность сайта (1465)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (318)
- Статистика сайта (197)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Как изменить цвет кнопки: полная инструкция для новичков
🗓️ Обновлено: 30.01.2022
💬Комментариев: 0
👁️Просмотров: 1971
Поменяем цвет фона и текста у кнопки при наведении.
Будем использовать два способа. Первый — просто меняем фон и цвет у кнопки. Второй — меняем фон кнопки с помощью псевдоэлемента :before
Кнопка внутри формы (button type=»submit»)
Просто меняем фон и цвет:
See the Pen
#1 Просто меняем фон и цвет кнопки — button type=»submit» by Pelegrin (@pelegrin2puk)
on CodePen.
Меняем через псевдоэлемент :before (обратите внимание на span, который нужно разместить внутри кнопки):
See the Pen Меняем фон с помощью :before — button type=»submit» by Pelegrin (@pelegrin2puk) on CodePen.
Кнопка внутри формы (input type=»submit»):
Тот же самый принцип, что и выше, но вместо button[type=»submit»] нужно в css прописать input[type=»submit»]
Кнопка, как отдельный элемент в html кода:
Просто меняем фон и цвет:
See the Pen
Изменить цвет кнопки — обычный div by Pelegrin (@pelegrin2puk)
on CodePen.
А теперь меняем цвет, с помощью псевдоэлемента :before
See the Pen Изменить цвет кнопки с помощью :before — обычный div by Pelegrin (@pelegrin2puk) on CodePen.
Кнопка в Bootstrap
Чтобы изменить цвет кнопки в Bootstrap, вам необходимо найти нужный класс (или id), а также нужный порядок вложенности элементов.
К примеру, у вас есть кнопка
<button type="button">Primary</button>
И вы хотите изменить для нее цвет при наведении. Тогда я бы рекомендовал в css прописать следующее:
.btn.btn-outline-primary:hover {
background: red; /* Либо любой другой цвет */
/* А также заменил бы цвет и для border */
}Как изменить цвет кнопки с помощью Js
Я покажу два варианта, как поменять цвет кнопки при наведении используя JavaScript.
Первый вариант — мы будем добавлять класс с нашей кнопки через js:
See the Pen YzWmEGX by Pelegrin (@pelegrin2puk) on CodePen.
Второй вариант — мы будем менять css стили прямо в js:
See the Pen #2 Меняем цвет кнопки c помощью JS — меняем стили внутри JavaScript by Pelegrin (@pelegrin2puk) on CodePen.
Надеюсь, я помог вам разобраться, как можно изменить цвет кнопки при наведении на нее курсором. В заключении рекомендую посмотреть видео, чтобы окончательно развеять все вопросы.
Как пользователи меняют цвета на веб-сайтах
https://accessibility. blog.gov.uk/2017/03/27/how-users-change-colors-on-websites/
blog.gov.uk/2017/03/27/how-users-change-colors-on-websites/
Автор: Аника Хенке, Опубликовано: — Категории: Доступность, Дизайн
Я разработчик в группе специальных возможностей GDS и изучаю различные способы, которыми пользователи могут изменять цвета веб-сайта.
В этом сообщении блога рассматриваются методы, с помощью которых пользователи могут менять цвета, и на что следует обратить внимание людям, создающим веб-сайты.
Почему пользователи меняют цвета на веб-сайтах
Некоторые пользователи предпочитают изменять внешний вид веб-сайтов, чтобы их было легче читать. Например, пользователь с плохим зрением может увеличить размер шрифта, а пользователь с дислексией может изменить сам шрифт.
Еще одно изменение, которое могут сделать пользователи, — изменить цвета, используемые веб-сайтами. Для этого существует множество различных потребностей пользователей, и существует множество различных способов внесения этих изменений. Мэриан Фоли написала о том, как и почему она меняет цвета веб-сайтов в Firefox.
Мэриан Фоли написала о том, как и почему она меняет цвета веб-сайтов в Firefox.
Недавняя работа натолкнула меня на это. Тест на GOV.UK показал, что кнопки перестают выглядеть как кнопки, когда вы меняете цвет веб-сайта, потому что у них нет ни цвета фона, ни рамки. Поэтому мы решили исследовать это дальше.
Различные методы изменения цветов
Я начал изучать различные способы изменения цветов веб-сайта. Вот методы, которые я нашел:
- вы можете изменить настройку браузера для цвета текста и фона, а также посещенных и непосещенных ссылок в Firefox и Internet Explorer
- вы можете установить расширение браузера в Chrome, чтобы изменить цвета, например, «Высокая контрастность», «Полуночная ящерица» или «Pro Visu Look»
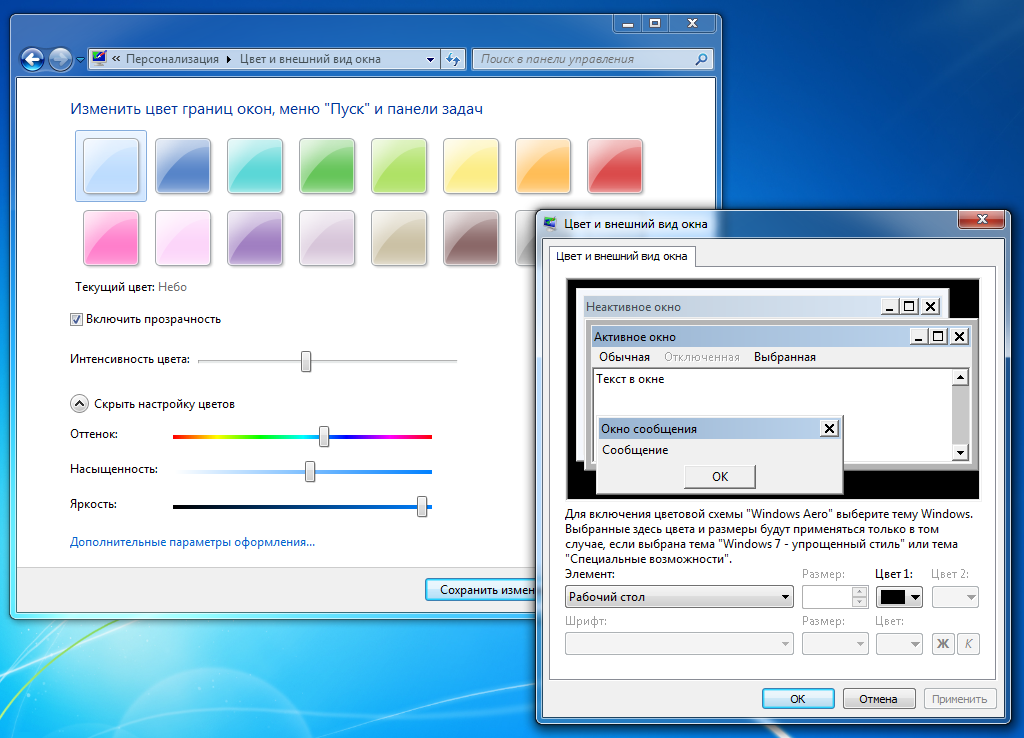
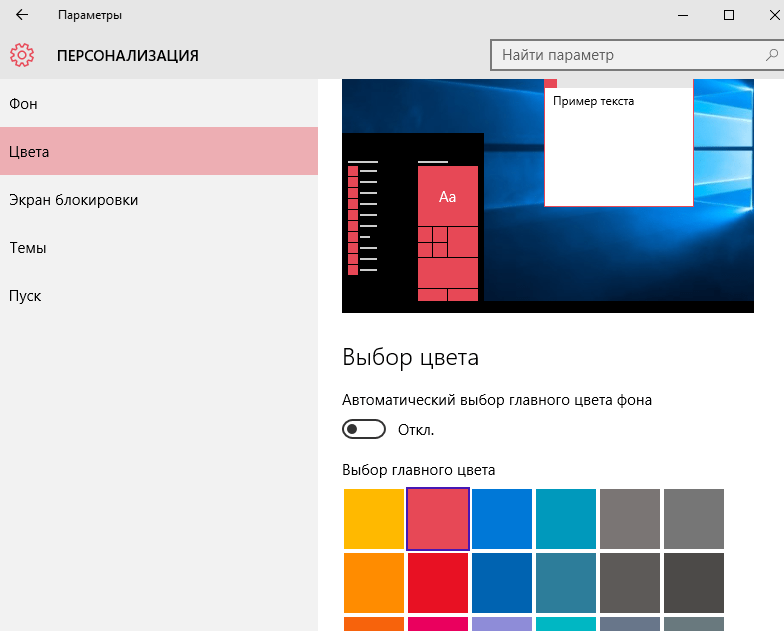
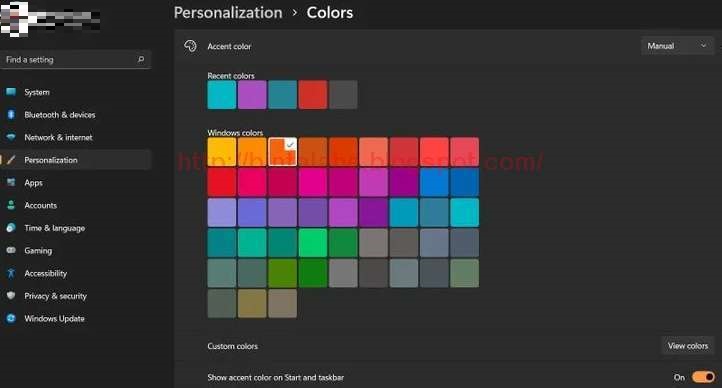
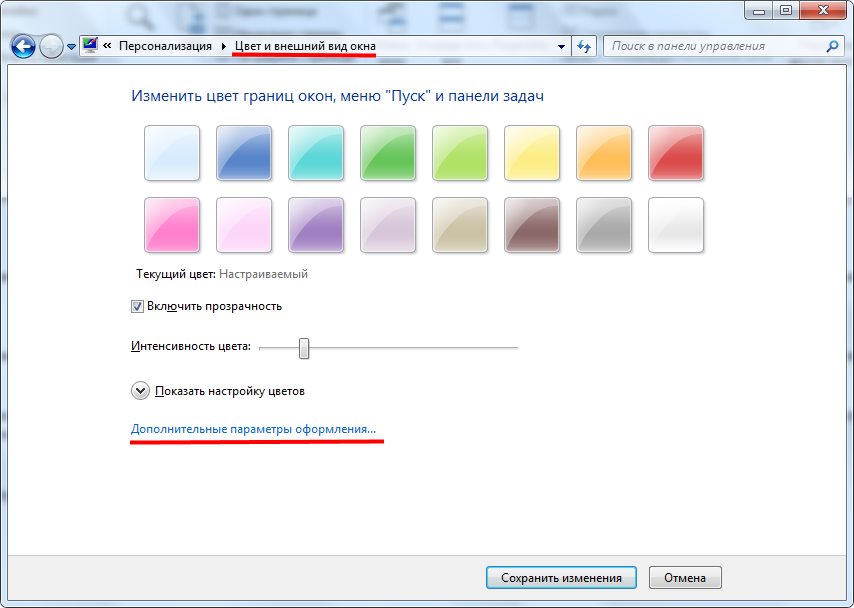
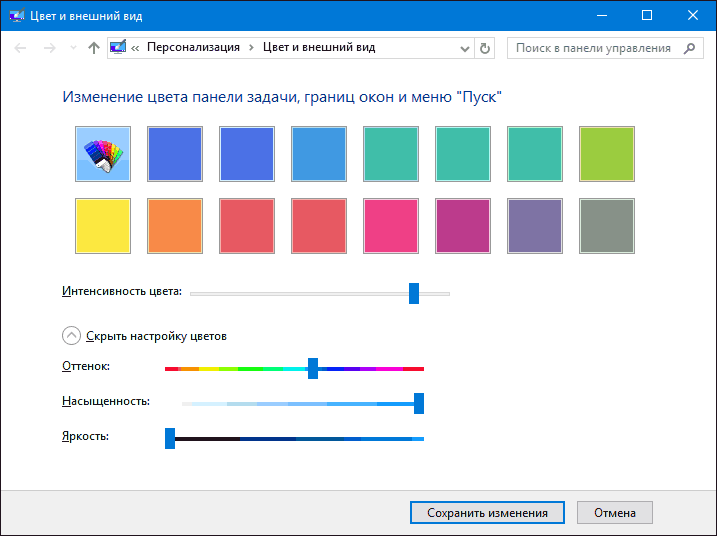
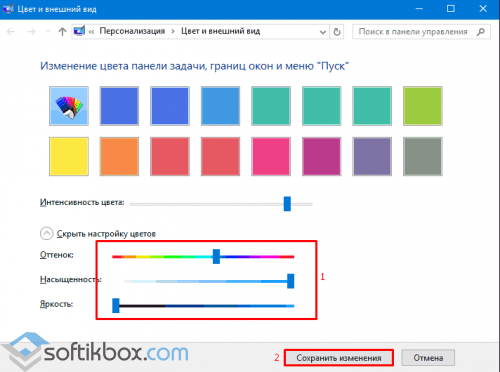
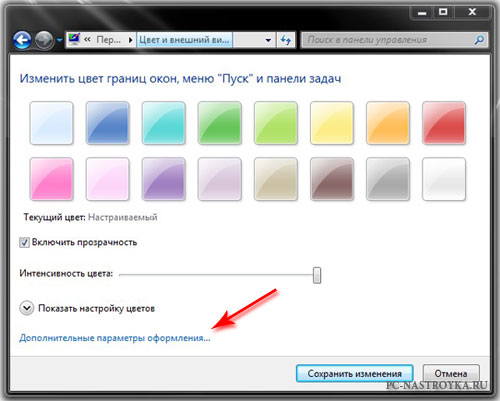
- вы можете изменить внешний вид вашей операционной системы, включая внешний вид большинства программ, с помощью системных настроек : macOS, iOS и Android позволяют инвертировать цвета и переходить в оттенки серого, но Windows предоставляет вам гораздо больше возможностей, с помощью которых вы можете может изменить цвет множества различных элементов
- вы можете использовать стороннее программное обеспечение : экранные лупы часто также включают возможность изменения цвета, некоторые программы для повышения грамотности могут помочь вам подкрасить экран, а также есть другое программное обеспечение, которое позволяет вам делать одно или оба
- пользовательские таблицы стилей (либо через настройки браузера, либо через расширение браузера) могут быть технически сложными в использовании, но такие сервисы, как userstyles.
 org и freestyler.ws, упрощают его и иногда предлагают хорошие решения для определенных проблем на определенных веб-сайтах
org и freestyler.ws, упрощают его и иногда предлагают хорошие решения для определенных проблем на определенных веб-сайтах - оборудование настройки монитора можно настроить для изменения яркости, контрастности, настроек цвета и прочего
- физические цветные накладки можно наносить на экраны, чтобы придать им оттенок
Некоторые проблемы, которые я обнаружил
Я протестировал страницу с некоторыми полями ввода и кнопкой в стиле GOV.UK в различных сочетаниях вышеперечисленного, включая светлые и темные цветовые схемы.
Пока я это делал, я обнаружил несколько ошибок:
- , что кнопки становятся неузнаваемыми, была исходной проблемой, которую я изучал (теперь это исправлено)
- то, что входное содержимое становится невидимым, было гораздо более серьезной проблемой, которую я обнаружил — хотя неузнаваемые кнопки могут раздражать, если текст, который вы вводите в текстовое поле, полностью невидим, он представляет собой надлежащий барьер (сейчас это исправлено в GOV.
 UK Elements)
UK Elements) - то, что любой ввод может стать полностью невидимым, является специфической ошибкой в Firefox (я упомянул об этом как о проблеме с Firefox)
Однако есть несколько простых вещей, которые помогут вам найти ряд проблем. Может быть полезно протестировать светлую и темную цветовую схему через настройки браузера в Firefox и одну из «высококонтрастных» цветовых схем в системных настройках Windows, по крайней мере, в Edge.
В Руководстве по обеспечению доступности содержимого веб-сайта указано, что пользователи должны иметь возможность выбирать цвета переднего плана и фона. Поэтому важно, чтобы веб-сайт был максимально гибким и настраиваемым. Один шаг к достижению этого — всегда стилизовать фон и передний план вместе.
Некоторые цвета фона могут исчезнуть при изменении общих цветов. Это особенно проблематично, когда веб-сайт удалил границу с элемента, который обычно имеет границу. Или когда вы даете чему-то фоновый цвет, которого обычно нет. Вы можете использовать прозрачный контур, чтобы он снова отображался в общем цвете текста только при изменении цвета.
Проведение дополнительных исследований
Поскольку почти нет исследований о том, что на самом деле используется для изменения цветов веб-сайта и при каких обстоятельствах, мы добавим несколько вопросов по этому поводу в наш следующий опрос по вспомогательным технологиям. Мы опубликовали результаты нашего последнего опроса в ноябре, так что до следующего мы проведем еще немного времени.
А пока, пожалуйста, расскажите нам о своей настройке в комментариях. Какой из методов вы используете? Или вы знаете метод, который мы не указали?
На какие цвета вы меняетесь? Сталкиваетесь ли вы с какими-либо конкретными проблемами на GOV.UK при изменении настроек?
Подпишитесь на GDS в Твиттере и не забудьте подписаться на оповещения по электронной почте.
Обмен и комментарии
Как изменить цвет фона любой веб-страницы, чтобы уменьшить нагрузку на глаза
от Криса Томаса 4 июня 2016 г. · 31975 просмотров
Любой, кто много читает в Интернете, знает, что напряжение глаз, связанное с компьютером, может сильно раздражать, особенно если у вас уже есть другие проблемы со зрением или проблемы со зрением в условиях низкой освещенности. Одна из основных причин, по которой ваши глаза устают от долгих часов чтения на электронном устройстве, даже больше, чем если бы вы читали тот же текст из книги, связана с контрастом текста, который вы читаете, по сравнению с невнятным текстом. , более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
, более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
Компьютеры и мобильные устройства отображают тысячи крошечных пикселей, которые намного ярче, чем цвета, к которым мы привыкли смотреть в реальном мире. Таким образом, один из наилучших способов уменьшить нагрузку на глаза, связанную с компьютером, – это изменить фон страниц, чтобы сделать его менее контрастным, или выбрать цвет, на который вашим глазам будет удобнее смотреть в течение длительного периода времени. С учетом сказанного, это в значительной степени зависит от личных предпочтений, поскольку некоторые люди могут терпеть страницы с черным фоном, в то время как другие предпочитают белый фон. Возможность выбора в веб-браузере — хорошая функция.
Вот несколько способов изменить цвет фона любой веб-страницы в Chrome, Firefox, Opera и Internet Explorer с помощью нескольких полезных расширений, плагинов и настроек:
Для пользователей Chrome
Установите и используйте один или больше следующих расширений:
Care your Eyes .
 Это удобное расширение позволяет легко настроить фоновое изображение/цвет и цвет шрифта любой страницы одним нажатием кнопки. После установки эту функцию можно включить через контекстное меню или щелкнув значок зеленых солнцезащитных очков в правом верхнем углу браузера.
Это удобное расширение позволяет легко настроить фоновое изображение/цвет и цвет шрифта любой страницы одним нажатием кнопки. После установки эту функцию можно включить через контекстное меню или щелкнув значок зеленых солнцезащитных очков в правом верхнем углу браузера.Deluminate — здесь не так много вариантов настройки цвета. Вместо этого он просто инвертирует яркость фона каждой страницы, чтобы облегчить чтение для глаз.
Turn off the Lights – это расширение больше подходит для просмотра видео на таких сайтах, как YouTube, поскольку оно заменяет яркий фон эффектом приглушенного театрального освещения.
Hacker Vision — Это довольно простое приложение, но с высокой оценкой: более 150 000 пользователей поставили ему 5 звезд. Он применяет темный фон и жирный цвет текста ко всем веб-страницам. Также есть возможность указать, какие страницы вы хотите отображать в режиме высокой контрастности.

Для пользователей Firefox
Установите и используйте одно или несколько из следующих дополнений:
Раскрась этот сайт! — это один из моих любимых, так как он позволяет использовать ползунки для настройки точных цветов фона и переднего плана любого сайта. Это действительно делает Интернет более визуально настраиваемым местом и является отличным инструментом для веб-дизайнеров, которые ищут простой способ протестировать цветовые концепции на своих сайтах.
Диммер экрана . Позволяет легко затемнять фон любой веб-страницы с помощью удобных комбинаций горячих клавиш. Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.
Stylish – Из всех перечисленных здесь расширений и надстроек это обеспечивает наиболее гибкие возможности настройки.
 По сути, это позволяет вам изменить дизайн ваших любимых веб-сайтов и сохранить эти настройки, чтобы каждый раз, когда вы посещаете YouTube или Facebook, например, вы видели цвета фона и стили макета, которые вы выбрали лично. Он даже позволяет настраивать интерфейс самого браузера Firefox.
По сути, это позволяет вам изменить дизайн ваших любимых веб-сайтов и сохранить эти настройки, чтобы каждый раз, когда вы посещаете YouTube или Facebook, например, вы видели цвета фона и стили макета, которые вы выбрали лично. Он даже позволяет настраивать интерфейс самого браузера Firefox.Очистите монитор + Easy Reading – BYM – это отличное расширение, позволяющее быстро переключать цвет фона сайта с помощью кнопки в строке состояния, пункта контекстного меню, вызываемого правой кнопкой мыши, или комбинации горячих клавиш «Ctrl+Alt+». З.»
Для пользователей Opera
Вот несколько расширений Opera, которые также выполняют свою работу:
- Ночной режим — Добавляет кнопку с лампочкой в правом верхнем углу браузера. При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей.
- Dark Skin for YouTube — изменяет цвет фона YouTube на темно-серый для более кинематографического эффекта просмотра.

Стоит отметить, что Theme-up Webpage и Dressup Webpage — это два устаревших расширения Opera, созданные одним и тем же разработчиком. Хотя они по-прежнему доступны в магазине расширений Opera, они не работают с текущими версиями браузера. Просто подумал, что мы должны упомянуть об этом, прежде чем вы тратите свое время на их попытки.
Для пользователей Internet Explorer
В IE процесс немного проще, так как опция встроена прямо в настройки браузера. Выполните следующие действия, чтобы настроить цвет фона и шрифт любой веб-страницы в Internet Explorer:
1. Щелкните колесо настроек в правом верхнем углу и выберите «Свойства обозревателя»
2. В разделе «Общие» », нажмите кнопку «Специальные возможности» в правом нижнем углу, затем установите все флажки в разделе «Форматирование»:
3. Нажмите кнопку «Цвета», снимите флажок «Использовать цвета Windows», а затем выберите нужный цвет текста, фона и ссылок.
Обновите просматриваемую страницу, и должна быть применена новая цветовая схема.

 функции (1304)
функции (1304)