Каким должен быть сайт в 2023 году – ТОП 12 трендов
Обновлено: 20.03.2023
В настоящее время веб-индустрия переживает бум. Бизнес уходит в онлайн. Конкурентная борьба в интернете набирает обороты. И ее главным инструментом стал веб-дизайн. Популярные тренды определяют, каким должен быть сайт в 2023 году, чтобы задержать внимание пользователей и обеспечить преимущества. О них мы и поговорим.
Содержание
ТОП 12 трендов веб-дизайнаПервое впечатление о сайте производит его внешний вид. Уже потом, пользователь начинает разбираться в интерфейсе.
Сделать вывод о возможности дальнейшего изучения сайта, можно по следующим признакам:
- Скорость загрузки страницы, которая зависит не только от работы сервера, но и перегруженности декоративными элементами;
- Дружественная для пользователя цветовая гамма,
- Удобная типографика,
- Наличие мельтешащей анимации
- и другие.
Популярность разных способов оформления сайтов зависит от страны, для которой изготавливается контент. Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Но есть мировые тренды, которые так или иначе влияют на внешний вид сайтов всех стран. Их задают крупные IT компании и результаты исследований, построенные на пользовательском опыте.
О них и поговорим подробнее.
1. МинимализмМинимализм – это один из главных трендов современного веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту.
Если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д.
Starshiphsa
Люди все больше пользуются услугами онлайн-площадок, проводят много времени за монитором, поэтому условия минимализма должны распространяться и на цветовую гамму сайта.
Выбранная цветовая схема должна упрощать восприятие информации
Предпочтение лучше отдать мягким, естественным цветовым палитрам, таким как:
- природный зеленый
- спокойные пастельные оттенки коричневого и голубого
- нейтральные серые оттенки
- бежевый и пудровые цвета
Shopify landing page from dribbble
2. Типографика — как центральный элемент дизайнаМногие стремятся сделать типографику центральным элементом современного дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала.
Особенно, когда нужно передать очень много информации, как на сайте – известного кинематографиста. Обязательно откройте его и посмотрите на интересные параллакс эффекты .
Сайт Стенли Кубрика
Или еще один интересный пример на dribble, в котором хорошо сочетается типографика и параллакс эффект.
Kanye West & Adidas Promo Website
Крупная типографика в современных сайтах — это новое, являющееся хорошо забытым старым. Действительно, когда скорость интернета была мала, передача изображений труднодоступной, именно креативный крупный текст играл главную роль в расставлении акцентов.
Более подробно читайте в статье «Крупная типография — новый тренд в креативном веб дизайне«, где приведено еще больше примеров.
Пример использования крупной типографики в шапке сайта (Dribbble)
3. Креативный скроллингПрокрутка или скроллинг — это один из главных инструментов взаимодействия пользователя с интерфейсом. В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
Под простотой имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней.
В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Dipsea
Легко прокручивать страницу и изучать ее контент, когда весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в следующем проекте
Landing — Lakes wealth Loch by Outcrowd
Одним из трендов скроллинга на современном сайте является его трансформация. Когда элементы дизайна меняют свое положение или форму при движении мыши.
Vilius Vaicius by Dribbble
Визуальная обратная связь — вот на чем акцентируют внимание многие дизайнеры.
Еще один удачный пример такого взаимодействия графики с пользователем можно видеть ниже.
Tbilisi Gardens by Ana Miminoshvili
4. Смещенная сетка макетаДанному тренду нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие активно экспериментируют со смещением сеток макетов, а не используют стандартные.
carbonbeauty.com
5. Полуплоский дизайн и неоморфизмВ тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Nike Promotion Ads — Parallax Effect
Или пойти по пути неоморфизма, когда происходит частичная имитация объема, за счет выборочных теней.
Неморфизм — это слияние двух тенденций — flat-дизайна и 3d дизайна
Book Story Web Concept
Как видите, сочетание полуплоского дизайна с тенями и фотореалистичного объекта дает интересный эффект.
Анимация – это неоспоримо яркий и приковывающий внимание тренд дизайна современного сайта. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей.
И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать.
Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Сайт портфолио. Остин Майер
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Уже несколько лет популярны анимированные логотипы и такая тенденция сохранится в будущем. Компании идут на разные ухищрения, что бы обратить внимание на свой бренд, а дизайнеры им в этом помогают. Так, например, сервис Canva подготовил шаблоны для анимации логотипов.
Использовать шаблон Canva
Чаще всего достаточно сделать анимацию при загрузке первого экрана, чтобы не перегружать пользователя.
Ниже можно увидеть пример сайта, сочетающий в себе крупную типографику, анимацию и дуплексные цвета, речь о которых пойдет ниже.
Spotify Layout&Motion by Jurica Koletic
7. Дуплексные цветаСовременным в веб дизайне стало использование двух цветов во всем сайте, что делает его невероятно стильным.
Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетанияДанный тренд зародился достаточно давно и еще надолго останется в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Clothes Shop by Yana
9. ИллюстрацииОни повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта.
Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрацияСовмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Веб-дизайн шагнул еще дальше. Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Использовать шаблон Canva
Комбинирование — один из трендов в дизайне современных сайтов, который останется с нами надолго. Причем эксперименты будут проводиться не только с цветами и формами, но и техниками подачи информации.
11. Креативная геометрия
Геометрические фигуры и креативные композиции из них становятся отличной альтернативой фотографии. Анимация с подобными объектами смотрится ярко и приковывает внимание пользователей. Огромный плюс — уменьшение веса изображений на сайте и как следствие ускорение его загрузки.
Примеры современного дизайна, основой которого являются геометрические фигуры, можно видеть ниже.
Portfolio Concept Design by Matvey Dunuk
Геометричный дизайн сайта
Такой стиль вполне можно назвать голландским, ведь именно данное направление так привязано к геометрии и формам.
12. ГлассморфизмДанная концепция предполагает использование полупрозрачных размытых фонов и объектов. Одним из главных ее последователей является Apple.
Одним из главных ее последователей является Apple.
Создается ощущение полупрозрачного стекла, от сюда и название — «glass» — стекло. Такая техника очень удобна по нескольким причинам:
- Смягчается контраст между светлыми и темными участками
- Текст и объекты легко просматриваются на ярком фоне
Дизайн сайта в стиле глассморфизм
Дизайн сайта в стиле глассморфизм
Пример создания плашки для элементов интерфейса в стиле «Глассморфизм», можно видеть в следующем видео:
ЗаключениеИ в заключении приведу немного статистики. Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
- 40% опрошенных не будут пользоваться сайтом с неопрятным видом;
- 95% пользователей не доверяют сайтам с плохим дизайном;
- 60% пользователей закроют сайт, интерфейс которого не стал им понятен в течение первых 15 секунд после открытия.

- 72% компаний в онлайн-пространстве собираются расширять штат веб-дизайнеров
Из вышесказанного можно сделать вывод, что…
Современный сайт для пользователей — это сочетание интуитивно-понятного интерфейса и дизайна, соответствующего популярным трендам
Задачей по созданию понятного интерфейса, занимаются UX/UI дизайнеры. Мы рассматривали данную тему в статье «Принципы UI успешного сайта. Часть 1.» и будем далее раскрывать на страницах нашего блога.
Предлагаю посмотреть видео на тему трендов Ux/Ui дизайна в 2023 году от практикующего веб-мастера:
Мы рассмотрели главные условия и тренды дизайна современного сайта. Вы, наверное, заметили, что наряду с новыми принципами, возвращаются и старые тенденции — тени, объем. От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
Веб-индустрия — динамично развивающаяся отрасль, ставящая превыше всего интересы пользователей. Их лояльность к вашему интернет продукту — главный признак успешной компании.
Какие условия современного сайта, выделили бы вы в первую очередь? Какие тренды веб-дизайна импонируют вам? Пишите в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира веб — дизайна |
10 трендов Web-дизайна 2023. Как должен выглядеть современный сайт
12.02.2023
Каждый год появляются новые технические решения, новые идеи дизайнеров, новые неординарные структуры и форматы сайтов. Уследить за этими трендами, особенно человеку вне индустрии, очень сложно.
Но дизайн сайта — это не только вопрос модной визуальной обертки и современности. Работа с пользовательским интерфейсом не заключается только в разработке приятного визуала. На самом деле, гораздо важнее удержание внимание, оптимизация конверсии, провокации кликов в правильных местах и улучшение продаж. Все это — вполне осязаемые и измеримые факторы, важные для любого бизнеса.
Работа с пользовательским интерфейсом не заключается только в разработке приятного визуала. На самом деле, гораздо важнее удержание внимание, оптимизация конверсии, провокации кликов в правильных местах и улучшение продаж. Все это — вполне осязаемые и измеримые факторы, важные для любого бизнеса.
В этой статье мы хотим рассмотреть 10 актуальных трендов web-дизайна в 2023 году. Как должен выглядеть современный сайт, и какие новые идеи можно реализовать на вашем сайте?
1. Скроллителинг
Это новый формат анимированной прокрутки страниц, который показывает отличные показатели удержания внимания. Эту технологию для длинных материалов используют крупные СМИ, такие как New York Times, Reuters и BBC. Также динамические тексты можно увидеть на посадочных страницах Google.
При прокрутке такой страницы, все элементы анимированы, блоки текста, изображения, видео всплывают при прокрутке. Страницы похожи на лендинги с большим количеством анимации и интерактивных элементов.
При помощи такой структуры и большого количества анимированных элементов удается удерживать внимание читателя. Такой же эффект можно заметить при использовании TikTok или других лент социальных сетей. Каждый новый загружаемый блок переключает внимание пользователя, долго его удерживает
Такой же эффект можно заметить при использовании TikTok или других лент социальных сетей. Каждый новый загружаемый блок переключает внимание пользователя, долго его удерживает
Таким образом сама страница направляет внимание посетителя на нужные блоки и провоцирует целевые действия.
Прокрутка и повествование истории может быть не обязательно вертикальной. Вы наверняка видели интерактивные инструкции, которые активируются при первом входе пользователя на сервис. Ему подряд подсвечиваются разные ключевые места. Такая инструкция показывает основной функционал и помогает адаптироваться новым пользователям.
2. Инфографика и визуализация данных
Если вы хотите что-то рассказать и объяснить посетителю, лучше использовать минимум текста и максимум наглядной визуализации. Никому не нравится полотно текста. Вы можете вспомнить это чувство, когда переворачиваешь страницу книги, а там ни одного диалога и сплошное описание природы.
Примерно также (только хуже) ваш сайт видят посетители, если на нем сплошные текстовые блоки. Еще хуже, если это не просто текст, а водянистый текст с кучей штампов и эпитетов. Никто это читать не будет.
Еще хуже, если это не просто текст, а водянистый текст с кучей штампов и эпитетов. Никто это читать не будет.
С другой стороны инфографика, диаграммы, статистика, крупные цифры всегда привлекают внимание. На них просто невозможно не смотреть. К тому же этими информационными блоками можно нагляднее донести нужную мысль. Объяснить преимущества товара над конкурентами, выгоду для покупателя и т.д.
Инфографика и акцент на графических данных — это, конечно, не новый тренд. Он укоренился уже достаточно давно. Но именно сейчас частота использования инфографики в web-дизайне видна невооруженным взглядом.
Показатели удержания внимания и конверсии в целевые действия на страницах с инфографикой, в среднем, выше, чем на страницах, состоящих в основном из текстовых блоков.
3. Много пространства
Первое, что бросится в глаза при сравнении устаревшего сайта сделанного много лет назад, и современным в том, что первые будут очень сильно нагромождены текстом, картинками, разными блоками, а вторые — наоборот, будут иметь много свободного пространства.
Вполне нормально, когда на одном экране десктопа будет всего несколько строк текста и одно изображение.
Пространство не только визуально разгружает сайт, но и создает зоны внимания. Читатель точно обратит внимание на нужный текст, кнопку или изображение, если вокруг нее просто ничего нет.
4. 3D анимация и 3D элементы
Вот это действительно свежий тренд, который веб-дизайнеры используют все смелее и креативнее. Наверное, вы устали от того, что мы про каждый тренд говорим о привлечении внимания. Но тут об этом нельзя не сказать. 3D анимация на сайтах, особенно если она интерактивная, очень привлекает внимание.
Даже если на странице будет много других элементов, 3D анимация точно соберет на себя все взгляды.
5. Геймификация
Игровая подача контента уже давно подтвердила свою эффективность. Она добавляет процессу изучения контента немного веселья и спортивного интереса. Для того чтобы подавать информацию в игровом формате, нужно одновременное соблюдение нескольких факторов:
- Цели.
 Пользователь точно должен понимать, какого результата достигает. Желательно, чтобы это совпадало с вашими целями и приводило к конверсии посетителя в доход.
Пользователь точно должен понимать, какого результата достигает. Желательно, чтобы это совпадало с вашими целями и приводило к конверсии посетителя в доход. - Правила. Пользователь должен понимать, от чего зависит результат, и что для его достижения нужно делать.
- Измеримость результата. Пользователь должен видеть, насколько хорошо он играет, насколько продвинулся в достижении цели.
- Награда. В случае победы или достижения целевого действия пользователь должен получить какой-то приз. В этом и смысл игры. Это может быть хоть нарисованная медалька из нескольких пикселей, но важен сам факт достижения. Люди любят «ачивки».
Геймификация страниц сильно улучшает поведенческие факторы посетителей. Увеличивается время пребывания на сайте, количество полезных действий, показатели конверсии, а значит и результативность сайта в целом.
6. Минимализм, тонкое начертание типографики
Apple — лидер не только в нише технологий. Их презентации стали настоящим эталоном представления информации на аудиторию. Этот стильный минимализм перенесен и на сайте. Черно-белый сайт с контрастными блоками, текст и изображения — больше ничего лишнего.
Их презентации стали настоящим эталоном представления информации на аудиторию. Этот стильный минимализм перенесен и на сайте. Черно-белый сайт с контрастными блоками, текст и изображения — больше ничего лишнего.
И тем не менее, это выглядит очень стильно и аккуратно. А зная стремление Apple к постоянной оптимизации, можно быть уверенным, что этот сайт еще и очень эффективный. Очень часто особенно в сегменте технологий и премиальных товаров можно увидеть такие же стильные минималистичные сайты вообще без анимации или сложных элементов дизайна.
7. Монохром и дуотон
Логичное продолжение предыдущего тренда. В 2023 году появилось достаточно много сайтов, дизайн которых выполнен либо в двух акцентных цветах (дуотон) или вообще в одном (монохром).
8. Сплит-экраны и крупные блоки меню
Еще один способ управления вниманием — разделение контента на крупные части. Это особенно эффективно для блоков сравнения и крупных категорий меню. Пролистав до этого экрана пользователь сталкивается с выбором о дальнейшем переходе.
Такие навигационные блоки заметно повышают поведенческие факторы, давая посетителю иллюзию безальтернативного выбора. Посетителю сайта кажется, что нужно выбрать какой-то из вариантов.
Такое разделение на крупные блоки полезно при сравнении подписок на сервис или услуг компании. Посетитель наглядно видит разницу и принимает решение.
9. Естественные фотографии обычных людей
Стоковые постановочные фотографии на страницах выглядят уже настолько затерто, что раздражают даже обычных пользователей, не говоря уже о дизайнерах и специалистах по контенту.
Никто не верит в идеальные фотографии неестественно улыбающихся семей в обнимку. Или команды в офисе, которая собралась у канбан-доски и что-то обсуждает.
Такие картинки ни о чем не говорят вообще. Они не производят впечатления качественного продукта или наличия у компании опытных специалистов. Это как белый шум. Стоковые фотографии просто не замечают, и не придают им внимания.
Именно поэтому реализм обычных людей и не постановочных фотографий так сильно бросается в глаза.
10. Крупная типографика
Хотите сделать так чтобы надпись точно прочли, напишите огромными буквами. Хотите, чтобы точно-точно прочли, напишите огромными буквами на первом же экране.
Крупные шрифты пользуются огромной популярностью, особенно в сочетании с ассиметричной версткой, когда часть накладывается на изображение или другие блоки. Как мы уже сказали, это почти стопроцентная гарантия, что за фразу зацепится взгляд, и она будет прочитана.
Это далеко не все популярные тенденции в дизайне сайтов, есть много и других трендов, которые могут быть применены не только для обновления внешнего вида ресурса, но и для оптимизации его эффективности. Если вы хотите провести редизайн вашего сайта, вы можете обратиться за консультацией к нашим специалистам. Для этого нужно оставить заявку в форме обратной связи.
Обратите внимание, что редизайн для некоторых сайтов сделать сложнее, чем сделать новый. Проконсультировать можно только индивидуально.
Современные тенденции дизайна веб-сайтов • 5 примеров и советов по созданию веб-сайта
Современные тенденции дизайна веб-сайтов с примерами и советами по созданию веб-сайта
Обзор: 3-
5 5 Современные тенденции дизайна веб-сайтов с примерами и советами по созданию веб-сайта admin_fireart
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, доверие к бизнесу основано именно на…
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, деловом авторитете основывается именно на дизайне сайта. Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
5 советов по созданию современного веб-дизайна
Чтобы немного облегчить вам жизнь, мы подготовили 5 рекомендаций по созданию современного веб-дизайна. Ознакомьтесь с ними:
1. Будьте минималистичны
Грамотно выбирайте контент, не перегружайте страницы изображениями и видео, используйте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Это отличное решение, если ваше меню большое и сократить его невозможно.
Чтобы лучше все понять, загляните на этот сайт. Не оставайтесь там слишком долго — ваши глаза могут начать болеть, поскольку Арнгрен — удивительный пример плохого дизайна веб-сайта.
Он устарел и крайне захламлен — ориентироваться практически невозможно, так как сайт переполнен некачественными изображениями, кнопками, ссылками и даже анимациями.
Это не только удобно для пользователей — среди актуальных трендов дизайна — минимализм, поэтому ваш сайт также будет выглядеть современно и стильно. Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессионально и вызывают доверие.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.
- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, спрятанной где-то внизу стартовой страницы. Так что просто будьте минималистичны в меру, и все будет хорошо.
2. Используйте видео для фонового заголовка
Маркетологи, которые используют видео, увеличивают доход на 49% быстрее, чем те, кто предпочитает не иметь дело с видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете использовать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, отразиться на вашем бизнесе.
3. Обратите внимание на типографику
Никто не будет рад исследовать ваш контент, если его трудно читать.
- Выберите шрифт, который будет отражать идею вашего сайта. Например, будет нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди конкурентов.
- Текст должен читаться без проблем, поэтому выберите правильный размер шрифта. Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
- Используйте адекватный межстрочный интервал — не оставляйте слишком много места между строками, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; иначе ваш сайт превратится в раздражающую радугу.

4. Используйте кнопки-призраки
Кнопки-призраки имеют цветную рамку и не имеют цветовой заливки. Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят. Итак, вот несколько рекомендаций по правильному использованию кнопок-призраков:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-то заметным. Например, было бы здорово разместить призрачную кнопку рядом с призывом к действию.
- Грамотно выбирайте фон. Если сразу за кнопкой-призраком находится очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для рамки и текста кнопки.
 Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной. - Протестируйте кнопки-призраки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольных компьютерах, так и на мобильных устройствах.
5. Карточный веб-дизайн
Карточный дизайн — еще одно популярное направление, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или иконку и немного текста (название товара, основную информацию о нем и т.д.). Вот некоторые преимущества оформления карточек:
- Карточки хорошо смотрятся на любом экране, поэтому вам не придется беспокоиться о том, что что-то пойдет не так с мобильной версией вашего сайта.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите потерять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.

Карты — отличный выбор, нужно только правильно их оформить. Качественные картинки, подходящий текст и правильный интервал — три основных момента, на которые стоит обратить внимание при работе над дизайном карточек. Дизайн карточек — непростая задача, и вам, возможно, придется отточить свои навыки веб-дизайна, чтобы качество вашей работы улучшилось.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну закончен, так что пришло время показать вам самые интересные примеры современного веб-дизайна. Пройдитесь по ним, чтобы получить вдохновение.
Lettuce & Co
Lettuce & Co — компания, занимающаяся организацией свадеб, дней рождений и других мероприятий. Она следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы дали в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны. Сайт не перегружен контентом, поэтому на нем крайне легко ориентироваться.
Сайт не перегружен контентом, поэтому на нем крайне легко ориентироваться.
Во-вторых, размер, цвета и тип шрифтов тоже приятны. В целом проблем с типографикой нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и вызывает доверие.
Brit + Co
Brit + Co — это медиа-компания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Deneen Pottery
Deneen Pottery производит керамические изделия, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, о чем эта компания. Видео не отвлекает от контента — оно просто идеально вписывается в сайт. Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Он расположен прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта кнопка-призрак не остается незамеченной. Шрифты и интервалы выглядят хорошо, а меню-гамбургер в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Marmoset
Marmoset посвящен поиску музыки, лицензированию и некоторым другим вещам, связанным с музыкой. Его дизайнеры использовали кнопки-призраки, но у них приятное расположение и фон, поэтому у пользователей не возникает проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. К тому же со шрифтами проблем нет — контент, предлагаемый на этом сайте, читаем.
Москот
В Moscot вы можете купить красивую пару очков и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они запоминающиеся и узнаваемые! То же самое относится и к цветам. Кроме того, все ссылки и контент расположены удачно, поэтому на страницах нет бардака. Видео в шапке нет, но его все равно можно найти на стартовой странице — просто прокрутите немного, и вы его увидите.
Кроме того, все ссылки и контент расположены удачно, поэтому на страницах нет бардака. Видео в шапке нет, но его все равно можно найти на стартовой странице — просто прокрутите немного, и вы его увидите.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать современный веб-дизайн, и у вас есть несколько хороших примеров для вдохновения. Но если у вас есть какие-либо дополнительные вопросы или вы ищете способ реализовать свою блестящую идею о лучшем современном дизайне веб-сайта, мы с нетерпением ждем вашего ответа. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна.
Обновление:
15 элементов современного веб-дизайна, которые стоит изучить в 2022 году
Профессиональный веб-сайт нуждается в современном и высококачественном дизайне. А современные элементы веб-дизайна должны быть актуальными и соответствовать требованиям пользователей. Использование этих элементов помогает создать бесшовный и красивый веб-сайт. Каждый день аудитория требует от дизайна сайта чего-то исключительного. Последние тенденции веб-дизайна более удобны, организованы и прогрессивны.
Использование этих элементов помогает создать бесшовный и красивый веб-сайт. Каждый день аудитория требует от дизайна сайта чего-то исключительного. Последние тенденции веб-дизайна более удобны, организованы и прогрессивны.
Поскольку наличие веб-сайта стало критически важным для бизнеса, размещения некоторого контента и создания нескольких страниц будет недостаточно. Дизайн вашего веб-сайта должен быть превосходным, чтобы создать первоклассное присутствие в Интернете. Элементы веб-дизайна — это мощные инструменты для привлечения большего числа зрителей.
В этом блоге обсуждаются 15 основных элементов веб-дизайна для улучшения функциональности веб-сайта. Читайте дальше, чтобы узнать больше!
Самые важные элементы веб-дизайна, которые стоит проверить в 2022 году
Существуют сотни элементов веб-дизайна для улучшения вашего веб-сайта. Чтобы помочь вам найти лучшие элементы для вашего веб-сайта, мы собрали некоторые из лучших элементов современного дизайна, чтобы повысить производительность вашего веб-сайта.
1. Фоновое видео
Автоматическое фоновое видео может сделать веб-страницу привлекательной. Вы можете использовать их для рассказывания историй и снижения другого контента, необходимого для описания вашего бизнеса. Эти видеоролики помогают зрителям понять основные факты о вашем бизнесе.
Более того, некоторые люди не хотят читать много текстов. Для них видео более удобны и легки, чтобы понять критические точки вашей организации.
2. Яркая цветовая схема
Яркие, насыщенные цвета улучшают внешний вид современного веб-сайта. Следовательно, выберите цветовую схему для своего сайта в соответствии с тоном вашего бренда. Некоторые оттенки отражают определенные эмоции.
Например, синий цвет символизирует подлинную власть, безопасность и уверенность. Поэтому многие веб-сайты выбирают синий цвет в качестве цветовой схемы. Кроме того, вы можете выбрать необычные и необычные цвета, чтобы привлечь внимание большего количества посетителей.
3.
 Повернутый текст
Повернутый текстПовернутый текст относительно стандартен в веб-дизайне. Это очень бросается в глаза и может придать редакционный вид вашему веб-сайту. Однако этот текст нельзя использовать как бегущую строку; следовательно, вы можете использовать его для украшения вашего сайта.
4. Исключительная типографика
Большинство организаций выбирают определенную типографику или шрифт, чтобы их клиенты узнавали их лучше, чем конкуренты. Более того, типографика облегчает компаниям возможность выражать свои бренды.
Источник: Fashion eCommerce Landing Page Design
Типографика обеспечивает постоянный вид на всех страницах веб-сайта. Ваш выбор типографики демонстрирует индивидуальность вашего бренда. Он показывает, является ли ваш бизнес серьезным, интересным, информативным или функциональным. Какой бы шрифт вы ни выбрали, убедитесь, что ваш дизайнер поддерживает его реализацию на разных устройствах и в разных браузерах.
5. Минимализм
Иногда люди путают модернизм и минимализм. Несмотря на то, что они разные, они сильно влияют друг на друга. В то время как «меньше значит больше» — это принцип минимализма, модернизм уделяет внимание воздушному дизайну, максимально обтекаемому и чистому.
Несмотря на то, что они разные, они сильно влияют друг на друга. В то время как «меньше значит больше» — это принцип минимализма, модернизм уделяет внимание воздушному дизайну, максимально обтекаемому и чистому.
При разработке современного веб-сайта следует учитывать принцип простоты. А выполнение принципа минимализма позволит посетителям моментально собирать предоставленные вами данные. Кроме того, минималистичный дизайн имеет множество преимуществ для веб-сайта.
6. Бесшовная навигация
Навигация по веб-сайту включает ассимиляцию меню и ссылок на веб-сайте. Меню навигации влияет на связь между различными страницами и на то, насколько удобно посетители могут их находить.
Источник: Flair Website Interaction
Поскольку никто не остается на веб-сайте, который не интуитивно понятен, вы должны организовать, как люди получают все на вашем веб-сайте. Таким образом, сделайте навигацию простой и гибкой, чтобы пользователи могли быстро получить доступ к любому интересующему их разделу веб-сайта.
7. Белое пространство
Люди обычно упускают из виду использование пробелов в веб-дизайне . В конце концов, он может изменить внешний вид всего сайта. Если вы добавите на свой веб-сайт много информации или элементов дизайна, это может запутать пользователей, и они могут решить покинуть сайт.
Добавление пустого пространства помогает пользователям отдохнуть от всего контента, так как вы позволяете им дышать и быть готовыми прочитать следующий абзац. Короче говоря, этот элемент веб-дизайна является очень важным визуальным прорывом. Он устанавливает четкое представление и уменьшает все отвлекающие факторы, которые мешают людям беспрепятственно просматривать веб-сайт.
Использование пустого пространства является обязательным при разработке современных веб-сайтов, так как это помогает пользователям просматривать важные данные, которые они могут в спешке пропустить. Другими словами, пустое пространство делает веб-страницы более воздушными и обтекаемыми.
8. Высококачественные изображения
Чтобы улучшить внешний вид вашего веб-сайта, вам нужно уменьшить использование длинных текстов и добавить интригующие изображения. Такие изображения могут привлечь внимание пользователей к современному веб-сайту и помочь вам сделать их своими клиентами.
Не забудьте добавить на свой веб-сайт высококачественные изображения, которые описывают историю вашего бизнеса. Изображения продуктов могут беспрепятственно общаться с посетителями и передавать сообщение, которое вы хотите донести.
9. Призыв к действию
Мы уже обсуждали необходимость удобной навигации для веб-сайта. И кнопки CTA (призыв к действию) делают то же самое, увеличивая возможности конвертации посетителей в клиентов. Они направляют пользователей через веб-сайт.
Создавая кнопку CTA, вы должны подумать о том, как ее оформить, где разместить и какой текст использовать. В соответствии с требованиями вашего веб-сайта вы можете разместить кнопку призыва к действию на каждой странице.
10. Анимация
Анимация — это важнейший элемент современного веб-дизайна, который делает веб-сайт более привлекательным и интерактивным, когда посетители прокручивают, нажимают или наводят курсор мыши. Поскольку пользователи сосредоточены на движении, анимация может привлечь больше внимания пользователей.
Источник: целевая страница Планеты X
Движение и анимация могут создавать игривость, заставляя посетителей проводить на веб-сайте много времени. Вот несколько вещей, которые можно добавить в качестве анимационных дизайнов на свой веб-сайт:
- Вращающиеся элементы
- 3D-движение
- Игривая кнопка или курсор
- Анимация меню навигации
- Вращение изображений
Читайте также: Как использовать анимацию в дизайне пользовательского интерфейса
11. Полуплоский дизайн
Плоский дизайн больше удобный для понимания пользователями, и он может загружаться быстрее на веб-сайтах без сложных или чрезмерных технических элементов. Многие компании перешли на плоский дизайн, поскольку он помогает посетителям более эффективно понимать содержание веб-сайта.
Многие компании перешли на плоский дизайн, поскольку он помогает посетителям более эффективно понимать содержание веб-сайта.
Источник: Интернет-обучение
Независимо от того, создаете ли вы свой сайт с плоским дизайном или используете тени или какие-либо другие элементы, он должен быть незаметным и стабильным на всем веб-сайте. Кроме того, убедитесь, что весь веб-сайт, его страницы и разделы используют одни и те же элементы дизайна, чтобы помочь посетителям понять, что они просматривают.
12. Дизайн карты
В наши дни многие организации занимаются дизайном карт. Карточки помогают визуально распределять данные, чтобы посетители могли понять ваш сайт, не запутавшись. Если вы разбиваете контент на карточки, пользователи могут выбирать, какой контент они хотят читать.
Он обеспечивает оптимизацию и чистоту веб-сайта, и на нем не будет большого количества контента. Многие компании B2B и B2C в настоящее время используют дизайн карточек, чтобы предоставить пользователям удобную для чтения информацию. Дизайн вашего веб-сайта может помочь выделить важные продукты, услуги или решения рядом друг с другом.
Дизайн вашего веб-сайта может помочь выделить важные продукты, услуги или решения рядом друг с другом.
Однако следите за тем, чтобы ваши карточки реагировали. По мере того, как размер экрана становится больше или меньше, размер и номер отображаемой карты должны меняться соответственно.
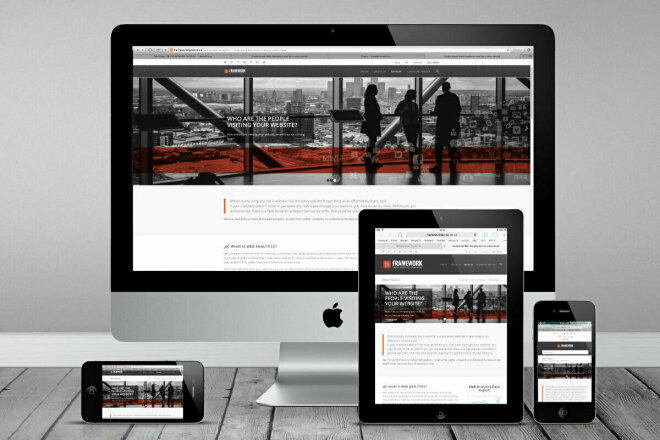
13. Макеты веб-сайтов для мобильных устройств
Удобные для мобильных устройств макеты веб-сайтов соответствуют стандарту адаптивного веб-дизайна. Он позволяет элементам веб-сайта, таким как пользовательские интерфейсы, текст и изображения, автоматически изменять размер и масштаб в зависимости от устройства, которое пользователи используют для доступа к вашему веб-сайту.
По состоянию на апрель 2022 г. 59,5% веб-трафик поступает с мобильных устройств. Это явно означает, что ваш сайт должен быть оптимизирован для мобильных устройств. Если изображения, текст и кнопки не изменяются в соответствии с меньшими размерами экрана и элементами управления с сенсорным экраном, потенциальные клиенты не могут найти то, что ищут.
14. Основные изображения
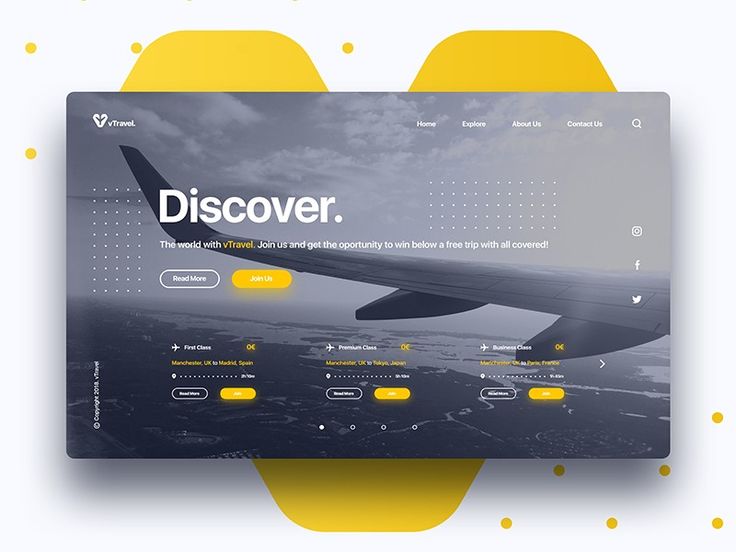
Полноэкранное изображение в качестве основы домашней страницы веб-сайта — еще один известный элемент веб-дизайна. Главные изображения — это изображения баннеров самого большого размера, которые можно разместить в верхней части страницы, чтобы привлечь больше пользователей и повысить их интерес.
Источник: Travel Web
Сделайте основные изображения простыми, чтобы пользователи могли читать текст над ними. Текст должен быть большего размера и контрастного цвета, если он пересекается с навигационным меню. Это обеспечивает четкую видимость.
15. Гамбургер-меню
Преимущество длинных меню веб-сайтов заключается в том, что они могут вести посетителей туда, куда им нужно. Однако они занимают много места на экране. Меню гамбургеров не делает того же самого. Они экономят место, и пользователи могут более эффективно перемещаться.
Ваши веб-страницы должны обеспечивать простой способ навигации для пользователей. Таким образом, сокращение загруженной навигации делает пользовательский опыт не отвлекающим и плавным.
