Как вставить видео на сайт с Youtube, Rutube, Vimeo, Вконтакте. Пошаговая инструкция добавления видео
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами .
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как оформить сообщество ВКонтакте в 2022 году
Оформление сообщества ВКонтакте — важная часть продвижения. У вас может быть полезный, интересный и разнообразный контент, но если его не структурировать, пользователь может уйти, так и не добравшись до ваших публикаций.
Инструменты площадки позволяют создать группу с четкой структурой, как на сайте. Представьте, вы зашли в интернет-магазин одежды, а там нет разделов. Вы видите товары вперемешку со статьями и информацией о доставке. Время шопинга сразу увеличится в несколько раз и, скорее всего, вы просто уйдете на другой понятный и удобный сайт.
Также работает сообщество ВКонтакте. Его оформление помогает экономить время пользователей, выполняет навигационную роль и показывает вашу экспертность. В статье разбираем, как пошагово оформить группу ВКонтакте, чтобы на вас подписывались.
Аватар
До того, как пользователь попадает в сообщество, он видит аватар в общем списке групп и блоке с рекомендациями. Уже на этом этапе он решает, кому отдать предпочтение. Беспроигрышный вариант — узнаваемый логотип. Неизвестным компаниями сложнее: нужно придумать аватар, который будет выделяться среди конкурентов.
Чтобы добавить изображение, зайдите в сообщество и нажмите на квадратное окно «Загрузить фотографию»:
Выберите файл с компьютера (минимальный размер — 200 на 500 пикселей). Если вы хотите изменить ранее загруженную картинку, наведите курсор на нее и выберите «Обновить фотографию».
ВКонтакте автоматически предложит настроить миниатюру — иконку, которая отображается в списках сообществ, новостях, комментариях и вашей группе под обложкой.
-
Не добавляйте мелкий шрифт и ссылки — они не будут считываться, а только сделают миниатюру «тяжелее».
-
Используйте яркие и фирменные цвета. Бледный аватар будет сливаться с белым фоном ВКонтакте.
-
Не размещайте элементы по краям и углам фотографии — на миниатюре они обрезаются.
Пример хорошего аватара — читаемый текст, яркие цвета и отсутствие лишних элементов
Название
Чтобы пользователям было легче вас найти, используйте простое и понятное название и добавляйте ключевые слова, по которым вас обычно ищут. Например, если продукт — детские товары, то посмотреть популярные запросы можно в Яндекс.Вордстат:
В этой статье мы рассказывали о других полезных сервисах для сбора ключевых фраз.
Такой способ подходит малоизвестным компаниям. Если вас уже знают на рынке, то используйте имя вашего бренда. Например, нашу компанию ищут как по полному названию, так и по аббревиатуре — мы отразили оба запроса:
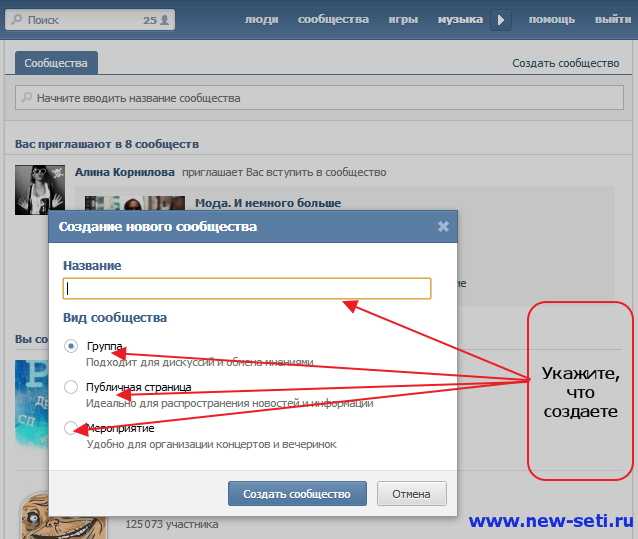
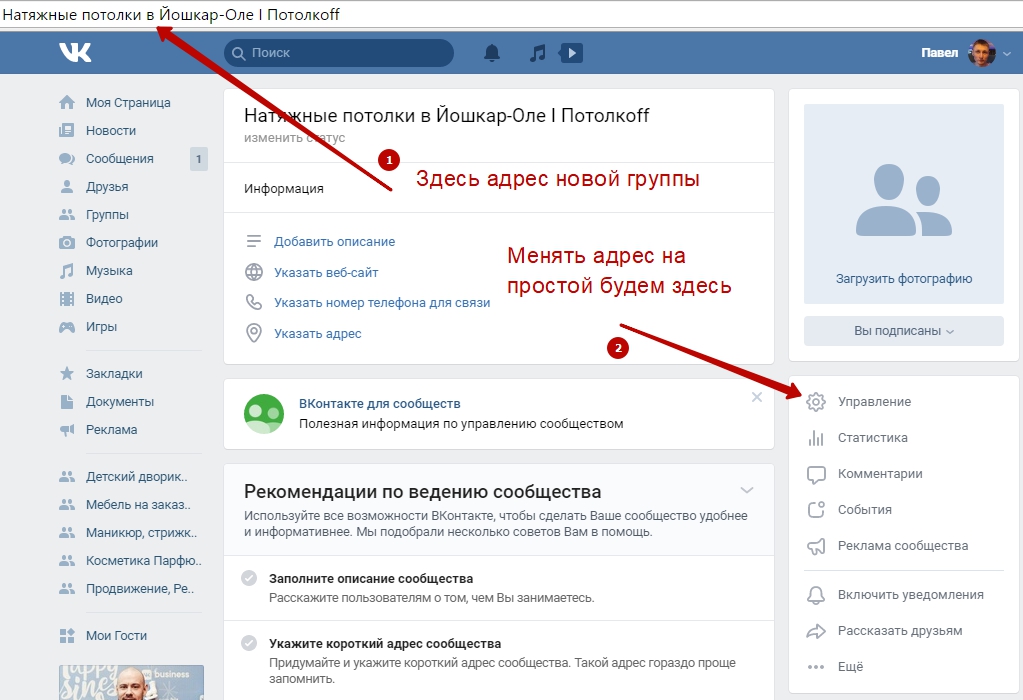
При создании сообщества ВКонтакте автоматически предложит вам дать название, которое можно поменять в основных настройках. Нужно уместить его в 48 знаков с пробелами.
Изменение названия сообщества
Обложка
Обложка сообщества может нести не только эстетическую, но и полезную функцию. Например, в ней можно сделать акцент на преимуществах компании или показать оффер.
Обложка должна сочетаться с аватаром
Размер обложки для веб-версии ВКонтакте — 1590×530 пикселей. Для мобильной версии можно выбрать до 5 изображений и видео размером 1080х1920.
Чтобы добавить обложку, зайдите в настройки сообщества и в разделе «Основная информация» нажмите «Добавить». Откроется меню, в котором вы можете загрузить изображения для десктопной и мобильной версии ВКонтакте:
Статус
Статус во ВКонтакте — небольшая запись из 140 символов, которая отображается под названием сообщества. В статусе можно написать о скидках и бонусах, коротко рассказать о том, что пользователь найдет в вашей группе, представить уникальное торговое предложение или разместить слоган. Под названием есть надпись «Установите статус» — нажмите на нее и введите свой вариант.
Справа от статуса находится кнопка, которая может вести на внешний ресурс или в раздел с личными сообщениями. Включить ее можно в настройках и выбрать по умолчанию:
-
Позвонить по телефону.
-
Написать на почту.

-
Позвонить ВКонтакте.
-
Открыть сайт.
-
Открыть приложение.
-
Открыть приложение сообщества.
Интернет-магазин Kari промотирует мобильное приложение
Компания Like a Fox показывает УТП и направляет на сайт
Строительная компания сделала акцент на бонусах и предлагает перейти на сайт
Сервис для парсинга выбрал кнопку для регистрации пользователей на платформе
Описание
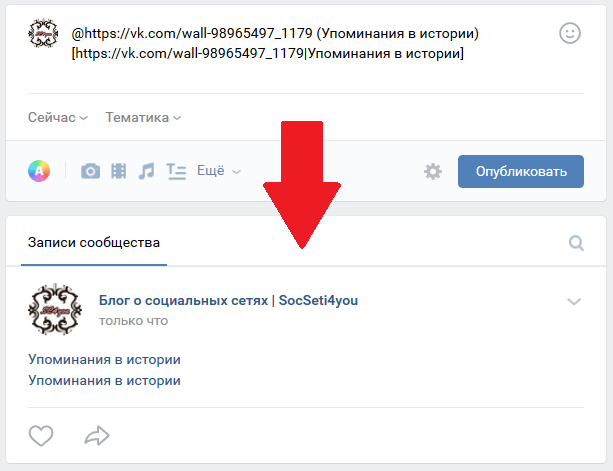
Пользователь захочет узнать, кто вы и что полезного есть на вашей странице. Развернутые ответы на эти вопросы можно дать в описании. Чтобы поисковики лучше индексировали сообщество, используйте ключевые слова. Добавить описание можно, не заходя в настройки:
Добавить описание можно, не заходя в настройки:
Распространенная ошибка при составлении описания — слишком короткий текст, который не отвечает на вопросы пользователей:
Другая ошибка состоит в том, что текст идет «полотном», то есть нет разделений на абзацы и маркировок. Такое описание тяжело воспринимать. Также не стоит вставлять текст из раздела «О нас» с сайта — он несвязан с вашей группой и отвечает только на несколько первых вопросов из списка.
Описание должно быть емким и понятным
Меню
Меню ВКонтакте выполняет роль навигации по сообществу. Добавлять можно до семи внутренних ссылок, например, на каталог товаров, на отдельную публикацию, на альбом с фотографиями или видеозаписями.
Блок «Меню» идет после основной информации о сообществе
Чтобы добавить навигацию, зайдите в настройки и выберите пункт «Меню». Введите ссылку на ресурс, добавьте название и обложку размером от 376 на 256 пикселей. Оформляйте изображения в едином стиле с аватаром и обложкой сообщества.
Введите ссылку на ресурс, добавьте название и обложку размером от 376 на 256 пикселей. Оформляйте изображения в едином стиле с аватаром и обложкой сообщества.
Виджеты
Полезный инструмент для установления контакта и привлечения внимания пользователей, рассказа об акциях, ближайших мероприятиях и многого другого — виджеты. Они могут преследовать разные цели, которые подходят как для бизнес-сообществ, так и для развлекательных групп.
В сообществе KudaGo есть виджет рассылок
Компания Kari использует приветственный виджет со ссылками на основные акции
Группа «Маруся & Капсула» использует виджет, который отображает рейтинг активности участников
Выбрать виджет можно в каталоге, который находится в настройках управления сообщества в пункте «Приложения». Самые популярные — Senler для рассылок, форма сбора заявок, Spycat для приветствия подписчиков и конструктор виджетов.
Самые популярные — Senler для рассылок, форма сбора заявок, Spycat для приветствия подписчиков и конструктор виджетов.
Настройка блоков
Перед стеной с записями можно добавить статьи, альбомы, видеозаписи, товары, обсуждения и многое другое. По умолчанию эти блоки находятся справа.
Так выглядит каталог товаров на главной странице
Пример каталога товаров на боковой панели
Так вы сможете выделить наиболее важные разделы на вашей странице. Например, каталог товаров помогает повысить продажи и познакомить с продуктом, а статьи — показать экспертность.
Выбор главного и второстепенного блока находится в управлении сообществом:
Вместо заключения
Напоследок мы решили поделиться общими советами, которые помогут вам оформить группу:
-
Отталкивайтесь от целей.
 Например, если вы хотите увеличить продажи через сообщество, то нужно вызвать доверие клиентов и показать товары. Сделайте каталог товаров удобным, используйте нестандартные изображения продукта, чтобы привлечь внимание. Укажите, что в вашем сообществе можно покупать и расскажите, как это сделать.
Например, если вы хотите увеличить продажи через сообщество, то нужно вызвать доверие клиентов и показать товары. Сделайте каталог товаров удобным, используйте нестандартные изображения продукта, чтобы привлечь внимание. Укажите, что в вашем сообществе можно покупать и расскажите, как это сделать.
-
Оформляйте все изображения в едином стиле. Так сообщество будет выглядеть целостным, а пользователи смогут узнать вас среди других групп по фирменным цветам.
-
Покажите вашу группу коллегам или друзьям и устройте опрос: насколько удобно находить информацию, понравилось ли оформление и чего не хватает.
Ищите референсы. Посмотреть, как оформляют сообщества дизайнеры, можно на behance.ru. Введите запрос в поиске «Оформление сообщества ВКонтакте» и вам предложат разные работы. Это поможет вдохновиться проектами профессионалов, если вы разрабатываете дизайн самостоятельно, или найти яркий пример и показать референсы своему дизайнеру.
Создайте кликабельный контактный номер на своем веб-сайте
Большая часть современных технологий, которыми мы пользуемся каждый день, была создана для того, чтобы сделать задачи проще или эффективнее. То, как устроен пользовательский интерфейс веб-сайта, ничем не отличается. Рассмотрение пути вашего клиента к покупке — отличный способ определить области, которые можно улучшить, когда дело доходит до навигации по вашему веб-сайту и связи с вашим бизнесом.
В этой статье мы покажем вам, как настроить интерактивный контактный номер (иногда также называемый «нажми и позвони»), чтобы клиенты могли легко звонить вам, когда они просматривают ваш веб-сайт или даже электронную почту на мобильное устройство.
Почему на вашем веб-сайте должен быть кликабельный контактный номер?
Многие отрасли по-прежнему полагаются на телефонные звонки как на основное средство связи между клиентом и бизнесом. Даже если это не ваш основной источник связи с вашими клиентами, предложение его в качестве опции среди других (таких как электронная почта, чат в реальном времени и платформы онлайн-бронирования) важно для того, чтобы клиенты могли связаться с вами таким образом. это проще всего для них.
Если клиент пытается связаться с компанией, потому что у него есть срочный запрос, у него гораздо больше шансов попасть в трубку, чем напечатать электронное письмо. Это особенно верно, если они находятся в движении и используют свой мобильный телефон.
Интерактивные контактные номера делают эту задачу немного проще. И каждый раз, когда вы можете сделать путь клиентов к покупке более плавным, вы должны это делать!
Как создать интерактивный контактный номер
Существует два варианта создания интерактивного контактного номера. Вы можете либо использовать какой-нибудь простой код в своем HTML-редакторе, либо ввести какой-то код в редактор ссылок. Мы познакомим вас с обоими.
Вы можете либо использовать какой-нибудь простой код в своем HTML-редакторе, либо ввести какой-то код в редактор ссылок. Мы познакомим вас с обоими.
Вариант A – Редактор HTML
Шаг 1: Откройте редактор HTML.
Если вы редактируете свой веб-сайт на такой платформе, как WordPress, каждое текстовое поле, скорее всего, будет иметь редактор WYSIWYG (что вы видите, то и получаете) и редактор HTML, который показывает код, который форматирует текст таким образом. вы хотите, чтобы он появился.
Шаг 3: Введите свой номер без пробелов в области между + и “.
Шаг 4: Теперь введите текст, который вы хотите связать между > и <. Это может быть ваш номер, как вы хотите, или короткое сообщение, например «Позвоните нам».
Позвоните нам по телефону 07 3103 7994
Шаг 5: Сохраните изменения и немедленно проверьте их на своем мобильном телефоне, чтобы убедиться, что они работают должным образом. Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.
Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.
Вариант B — Гиперссылка
Если вы боитесь использовать HTML-код или хотите сделать изображение или значок кликабельным,
есть еще один обходной путь, который можно использовать для достижения того же результата.
Шаг 1: В текстовом редакторе просто введите текст, который вы хотите сделать интерактивным.
Позвоните нам по телефону 07 3103 7994.
Шаг 2: Затем выделите этот текст, выберите кнопку для гиперссылки (обычно это команда/управление + K), затем введите тел:, а затем свой номер, включая код.
Напр. тел:+61731037994
Это делает то же самое, что и метод HTML-кода, описанный в Варианте A.
Шаг 3: Сохраните изменения и сразу же протестируйте их на своем мобильном телефоне, чтобы убедиться, что они работают должным образом. Если что-то не работает, просмотрите шаги, описанные выше, чтобы убедиться в отсутствии ошибок в правописании и форматировании кода.
Чтобы изображение или значок можно было щелкнуть, выберите изображение/значок, затем нажмите кнопку гиперссылки (или используйте сочетание клавиш Command/Control + K) и выполните тот же процесс, что и выше.
Ваша очередь
Теперь пришло время проверить это на вашем собственном веб-сайте. Ваша задача состоит в том, чтобы отредактировать свой номер телефона на своем веб-сайте и сделать его интерактивным. Сделав это, убедитесь, что ваши изменения сработали, просмотрев свой веб-сайт в веб-браузере вашего телефона.
Расскажите нам в нашей группе поддержки Facebook, как вы справились с этой задачей! И если вам нужны дополнительные советы по веб-сайтам, не забудьте ознакомиться с нашим кратким курсом по улучшению вашего веб-сайта.
0 0 голосов
Какой у тебя рейтинг?
Использование контактов (людей) в Outlook в Интернете
Примечание. Войдите в Outlook в Интернете, используя свою рабочую или учебную учетную запись.
В Outlook в Интернете вы используете страницу «Люди» для создания, просмотра и редактирования контактов, списков контактов и групп.
Примечание. Если инструкции не соответствуют тому, что вы видите, возможно, вы используете более старую версию Outlook в Интернете. Попробуйте инструкции для классической версии Outlook в Интернете.
Чтобы перейти на страницу «Люди», войдите в Outlook в Интернете и выберите значок «Люди» внизу страницы.
Используйте поле Поиск для поиска человека или списка контактов.
Панель инструментов содержит меню и команды для создания и изменения контактов, списков контактов и групп в зависимости от контекста.

Люди, которых вы добавили в избранное, появляются в списке Избранное .
Все сохраненные контакты и списки контактов из всех папок появляются в ваших Контактах .
Список всех ваших контактов отображается в Ваши списки контактов .
Теги: Организуйте свои контакты, добавляя к ним категории. Щелкните категорию в левой навигационной панели, чтобы просмотреть все контакты, связанные с этой категорией.
- org/ListItem»>
Папка по умолчанию с именем Контакты содержит контакты и списки контактов.
Группы : Участники показывают группы, к которым вы принадлежите, а Владельцы показывают группы, которыми вы владеете.
На средней панели отображается избранных, контактов, списков контактов или групп в зависимости от того, что вы выбрали на панели навигации. Используйте меню фильтра для сортировки и выбора способа отображения имен контактов.
На правой панели отображается подробная информация для контактов, списков контактов или групп, выбранных в средней панели.

Вы не сможете получить доступ к общим папкам из Outlook Web App . Посетите рабочий стол Outlook для просмотра и управления общими папками.
Контакты можно организовать с помощью тегов. Вы можете создать свои собственные контактные теги, чтобы сохранить определенные контакты и упростить их поиск. Вы можете сгруппировать контакты под тегом, нажав на тег в левой навигационной панели.
Существующие папки перенесены в категории, и вы увидите их как категории на левой панели навигации. Контакты, которые находились в определенных папках, помечаются категориями, имеющими то же имя, что и папка. Доступ к ним можно получить, щелкнув категорию на левой панели навигации.
* Известное ограничение : папки в Outlook для настольных ПК будут отображаться как категории в Outlook в Интернете. Новые созданные категории или контакты, помеченные категориями в Outlook в Интернете, не будут отображаться на рабочем столе Outlook как соответствующие папки.
Новые созданные категории или контакты, помеченные категориями в Outlook в Интернете, не будут отображаться на рабочем столе Outlook как соответствующие папки.
Чтобы добавить новые категории, на вкладке контактов на правой панели выберите Добавить категории.
Чтобы удалить все категории из контакта, выберите Очистить все категории.
Все ваши контакты, созданные с использованием каталога организации, всегда будут автоматически обновляться при любых обновлениях или изменениях в каталоге организации.
Вы можете выбрать, хотите ли вы сохранить обновление организации или личное редактирование с помощью нового редактора контактов, чтобы убедиться, что выбор пользователя имеет приоритет.
Создание, просмотр и редактирование контактов
Новый контакт автоматически сохраняется в папке «Контакты», и вы также можете увидеть его ниже Ваши контакты . Если вы хотите сохранить новый контакт в другой папке, выберите папку перед созданием контакта.
Войдите в Outlook в Интернете.
Выберите значок Люди в нижней части панели навигации.
На странице «Люди» на панели инструментов выберите Новый контакт .
Введите данные контакта. Чтобы добавить к контакту дополнительную информацию, например адрес и день рождения, выберите Добавить еще .

Выберите Создайте .
Если щелкнуть чье-либо имя или изображение в Outlook или других приложениях и службах Office, вы увидите карточку его профиля с информацией о нем. Из их карточки профиля вы можете сохранить их в свои контакты, например, если вы хотите добавить заметки или другую информацию.
Вот как вы можете добавить контакт из сообщения электронной почты:
В Почте откройте сообщение электронной почты в области чтения, а затем выберите имя отправителя или получателя, которого вы хотите добавить в свои контакты.
- org/ListItem»>
В открывшейся карточке профиля выберите > Добавить в контакты.
Добавьте дополнительную информацию, если хотите. Чтобы добавить к контакту дополнительную информацию, например адрес и день рождения, выберите Добавить еще .
Выберите Создайте .
Примечание. Контакт сохраняется в папке «Контакты» по умолчанию на странице «Люди».
Если в вашей компании настроен каталог, вы сможете просматривать информацию о своих коллегах, не сохраняя их в качестве контактов. Вы можете найти их или выбрать их имя или изображение из сообщения электронной почты. В карточке их профиля будет отображаться информация, собранная из других систем (справочник). Если вы хотите добавить другую информацию, например заметки, вы можете сохранить своих коллег в своих контактах. Новый контакт автоматически привязывается к существующему контакту каталога. Добавляемую информацию будете видеть только вы.
В карточке их профиля будет отображаться информация, собранная из других систем (справочник). Если вы хотите добавить другую информацию, например заметки, вы можете сохранить своих коллег в своих контактах. Новый контакт автоматически привязывается к существующему контакту каталога. Добавляемую информацию будете видеть только вы.
Эти новые контакты будут автоматически обновляться.
Чтобы добавить кого-то в избранное, выберите контакт, а затем нажмите Добавить в избранное на панели инструментов.
Совет. Избранные контакты с адресом электронной почты также будут отображаться на панели навигации в Почте, чтобы просматривать все их электронные письма в одном месте.
На странице «Люди» выберите контакт в средней панели, чтобы просмотреть или изменить информацию о нем. Вы просматриваете версию карточки профиля. Разделы и вкладки могут отличаться.
- org/ListItem»>
Файлы : Последние файлы, которыми контакт поделился с вами.
Беседы : Последние сообщения электронной почты, вложения электронной почты и чаты Teams между вами и контактом.
LinkedIn : Если у контакта есть общедоступный профиль LinkedIn с тем же адресом электронной почты, который вы сохранили для этого контакта, вы увидите здесь информацию LinkedIn.
Организация : Если контакт принадлежит вашей организации, вы также можете увидеть организационную структуру.

Чтобы изменить контакт, выберите Изменить контакт рядом с Контактная информация или выберите Изменить на панели инструментов.
На странице «Люди» выберите контакт.
Выберите значок камеры.
Выберите Загрузить новую фотографию , выберите файл, который хотите использовать, а затем выберите Открыть для загрузки.
- org/ListItem»>
Если вы хотите изменить положение фотографии, щелкните внутри круга и перетащите указатель. Чтобы увеличить или уменьшить масштаб, используйте ползунок под фотографией.
Выбрать Применить> Готово .
Чтобы изменить способ отображения имен контактов, выберите Настройки , а затем Показать контакты по > Имя или Фамилия .
Для сортировки контактов используйте меню сортировки вверху списка. Например, выберите Сортировать по > Фамилия .
Выберите один или несколько контактов, а затем выберите Удалить.

Выберите Удалите для подтверждения.
Список контактов представляет собой набор адресов электронной почты и полезен для отправки электронной почты группе людей. Списки контактов иногда называют списками рассылки.
Например, создайте список контактов под названием «Мой книжный клуб» и добавьте в него всех членов своего книжного клуба. Если вы хотите отправить сообщение по электронной почте всем в клубе, просто введите «Мой книжный клуб» в поле To 9.0087 строка письма.
Примечание. По умолчанию списки контактов создаются в папке «Контакты» по умолчанию, и вы также можете просмотреть их в разделе Ваши списки контактов . Если вы хотите сохранить список контактов в другой папке, выберите папку, прежде чем выбрать Новый список контактов . После создания списки контактов нельзя перемещать из одной папки в другую.
После создания списки контактов нельзя перемещать из одной папки в другую.
На странице Люди на панели инструментов выберите значок ˅ символ рядом с Новый контакт и выберите Новый список контактов .
Введите имя для списка, а затем добавьте имена или адреса электронной почты.
Выберите Создайте .
- org/ListItem»>
На странице «Люди» выберите Ваши списки контактов на панели навигации или выполните поиск имени списка контактов.
Выберите список контактов, а затем выберите Изменить .
Введите имена или адреса электронной почты.
Выберите Сохранить .
На странице «Люди» выберите Ваши списки контактов на панели навигации или выполните поиск имени списка контактов.