Яндекс Музыка в блоге или Как добавить музыку на сайт WordPress —
Всем доброго времени суток! В Воронеже 23:59, и вроде бы пора спать, но пока не завершен процесс бэкапа рабочего сайта, сижу у ноутбука на кухне, пью чай с медом, выгоняю из себя простуду и читаю комментарии, заходя на блоги с ответными визитами. Сегодня на сайте Rазные люди мне попалась большая обзорная статья о красивых и талантливых женщинах — оперных певицах, в том числе и наших соотечественницах. Мне понравилось, что кроме фотографий певиц и кратких биографических сведений, на странице были добавлены аудио-треки, дающие возможность услышать голос каждой из них. Попутно вспомнил и о тех оперных исполнительницах, которые есть в моей домашней фонотеке. И тоже захотел поделиться несколькими аудиозаписями с читателями этого блога. Поэтому, несмотря на то, что в черновиках WordPress у меня уже долгое время лежат несколько очередных статей в разной степени готовности, нужно лишь выбрать время и доделать их, пишу статью внеочередную — о музыке. Точнее о том, как добавить музыку на сайт.
Точнее о том, как добавить музыку на сайт.
Мне давно хотелось разобраться с тем, как добавлять треки в текст статьи, и вот этот час настал. В принципе, понятно, что для того, чтобы это реализовать существует не один вариант, а, как минимум, три. Можно загрузить музыкальные файлы на собственный сервер и выводить их с помощью встроенного в вордпресс плеера или специального плагина, использовать код плеера с загрузкой треков из какого-нибудь облачного онлайн-хранилища (если это возможно) или попытаться использовать возможности iframe для вывода на странице фрагментов сторонних сайтов. Первые два варианта сопряжены с риском наказания за неправомерное использование контента, защищенного авторским правом. В последнем же случае, если сервис легальный и не позволяющий скачивать музыку, последствия и риски минимализируются. И тут я вспомнил о Яндекс Музыке.
Сегодня можно слушать Яндекс Музыку онлайн — бесплатно, без регистрации практически с любого устройства, подключенного к интернет. И права авторские при этом не страдают, ибо Яндекс их блюдет свято ) Посетив главную страницу этого сервиса, я был приятно удивлен — многое за то время, что он был вне поля моего зрения, изменилось — в лучшую сторону. Слушать песни на Яндекс Музыке стало удобно, сервис оброс полезным функционалом, улучшился и интерфейс.
И права авторские при этом не страдают, ибо Яндекс их блюдет свято ) Посетив главную страницу этого сервиса, я был приятно удивлен — многое за то время, что он был вне поля моего зрения, изменилось — в лучшую сторону. Слушать песни на Яндекс Музыке стало удобно, сервис оброс полезным функционалом, улучшился и интерфейс.
Возможность установить Яндекс Музыку на сайт бесплатно существовала и ранее. Но в Условиях использования сервиса были прописаны вполне определенные ограничения, если кто помнит. Теперь же пункт 2.3 Условий гласит:
Любое копирование, воспроизведение, переработка, распространение, доведение до всеобщего сведения либо иное использование Материалов, Плеера или Базы данных вне рамок возможностей, предоставляемых Сервисом, а также любое их использование в коммерческих целях запрещается.
При этом Яндекс Музыка предоставляет пользователям готовые коды iframe-вставок на сайт по каждому треку. Соответственно, использование аудиозаписей происходит исключительно в рамках «возможностей, предоставляемых сервисом», и так как воспроизведение музыки фактически происходит на стороне сервиса, то и к самостоятельному воспроизведению, копированию и распространению это не относится.
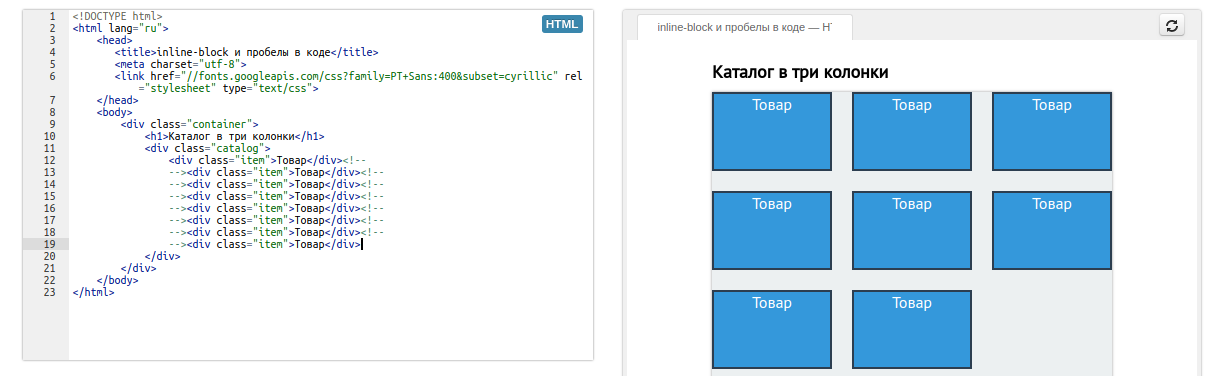
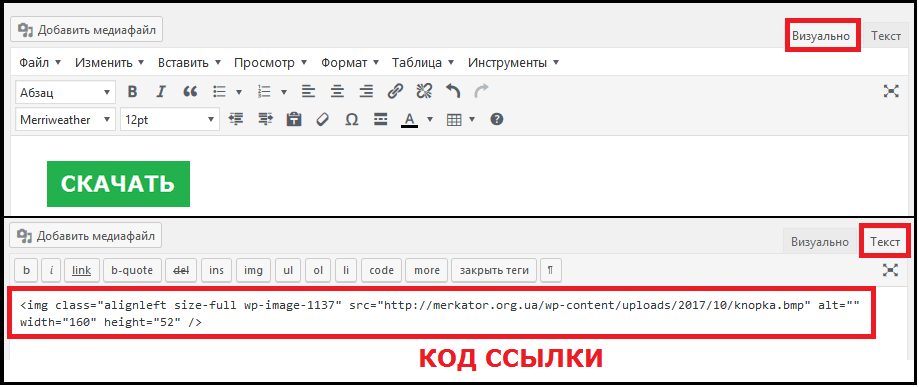
Расскажу о том, как добавить Яндекс Музыку на сайт WordPress. На главной странице онлайн-сервиса в строке поиска вбиваем имя исполнителя, название группы, или выбираем из рекомендованных. Как видим, рядом с обложкой выбранного альбома есть четыре пиктограммы: Слушать, Добавить в Мою музыку, Добавить в плейлист, Поделиться. При нажатии на последний значок выбираем кнопку HTML код и копируем его в буфер обмена. Теперь, если в режиме Текст редактирования записи вставить этот код в статью, на странице появится плеер с возможностью слушать альбом.
Аналогичные пиктограммы имеются напротив наименования каждого аудиотрека, что дает нам возможность добавлять на сайт избранные композиции. Этот код будет работать и на других системах управления контентом, поддерживающих режим редактирования HTML.
Если же вариант, предлагаемый сервисом по умолчанию, вас не устраивает, смело жмите на изображение шестеренки справа от поля с кодом. Во всплывающем окне настроек можно выбрать размеры плеера, тему, фоновый цвет плеера и задать, будет ли при этом отображаться обложка альбома. Этих возможностей хватит, чтобы настроить внешний вид плеера под дизайн сайта.
Этих возможностей хватит, чтобы настроить внешний вид плеера под дизайн сайта.
Ну вот, так и появилась Яндекс Музыка в моем блоге. Т.к. начинался этот пост со ссылки на статью об оперных певицах, в тему приведу несколько треков двух замечательных, на мой взгляд, исполнительниц в стиле «поп-опера». Приятного прослушивания.
Помню, что в студенческие годы ради удовольствия послушать редкую музыку, приходилось ехать через весь город в фонотеку, которая в те времена располагала коллекцией в 40 тысяч пластинок, и находилась в Воронеже недалеко от Никитинской библиотеки — на улице Куцыгина. Но с тех пор многое изменилось, теперь Яндекс Музыка популярные хиты слушать онлайн позволяет из любой точки мира, и это здорово. Достаточно иметь самый простой из современных тарифов подключения к интернет, чтобы получить бесплатный доступ к десяткам и сотням тысяч музыкальных произведений и песен. Это невероятно удобно и абсолютно легально. И, самое главное, сервис постоянно растет и развивается, пополняется не только новинками эстрады, но и альбомами прошлых лет. Надеюсь, вам понравилась статья и мой выбор треков.
Надеюсь, вам понравилась статья и мой выбор треков.
Расскажите об этой статье в соцсетях:
Как записывать аудио или обрабатывать предварительно записанные аудиоматериалы в Adobe Premiere Rush
- Руководство пользователя Adobe Premiere Rush
- Введение
- Что представляет собой Adobe Premiere Rush?
- Системные требования Adobe Premiere Rush
- Новые возможности Adobe Premiere Rush
- Заметки о выпуске | Adobe Premiere Rush
- Знакомство с интерфейсом Adobe Premiere Rush
- Сочетания клавиш
- Adobe Premiere Rush | Типичные вопросы
- Советы и рекомендации
- Как работает синхронизация проектов в Adobe Premiere Rush
- Импорт видеоряда
- Импорт фото, видео и аудио
- Редактирование видео
- Редактирование видео на таймлайне
- Добавление и корректирование аудио
- Изменение цвета, размера и положения видео
- Создание заголовков
- Добавление переходов, эффектов панорамирования и масштабирования и автоматическое центрирование клипов
- Преобразование свойств клипа
- Изменение соотношения сторон в видео
- Создание эффекта «картинка в картинке»
- Ускорение или замедление видео
- Использование шрифтов из Adobe Fonts
- Дублирование проектов и эпизодов
- Экспорт видео
- Сохранение, публикация или экспорт видео
- Premiere Rush для iOS и Android
- Adobe Premiere Rush для мобильных устройств | Типичные вопросы
- Создание и редактирование видео с помощью Adobe Premiere Rush для iOS
- Экспорт видео в социальные сети
- Создание и редактирование видео с помощью Adobe Premiere Rush для Android
- Управление подписками Adobe Premiere Rush в iOS
- Управление подписками Adobe Premiere Rush в Android
- Управление подписками Adobe Premiere Rush в Samsung Galaxy Store
Узнайте, как записывать аудио (например, музыку или закадровый голос) и улучшать качество предварительно записанных аудиоматериалов в проекте Adobe Premiere Rush.
Запись аудио
Расположите указатель воспроизведения на месте, с которого вы хотите начать запись.
Нажмите синий значок «+» на левой панели инструментов и выберите Закадровый голос.
Запись музыки или закадрового голосаНажмите значок микрофона на аудиодорожке, для которой хотите записать аудио. После этого значок микрофона превратится в красную кнопку , с помощью которой можно начать и остановить запись аудио.
Нажмите красную кнопку записи и дождитесь окончания обратного отсчета (3-2-1), чтобы начать запись.
Обратный отсчет до записи закадрового голосаЧтобы остановить запись, следует нажать тот же самый красный значок .
Аудиоклип отображается на звуковой дорожке, начиная с того места, где изначально был расположен указатель воспроизведения.

A. Опция для остановки записи B. Записанный закадровый голос
Теперь аудиоклип закреплен за соответствующим клипом на основной дорожке V1. Если вы переместите клип на дорожке V1, аудиоклип также будет перемещен. Этот аудиоклип ничем не отличается от любого другого клипа на таймлайне, т. е. вы можете обрезать, разделить, дублировать или удалить его. Вы также можете добавить переходы или внести коррективы с помощью панели «Аудио».
Добавление предварительно записанного аудио
Вы можете добавлять к видео звуковые эффекты и музыку. В Premiere Rush интегрирована библиотека звуковых дорожек. Кроме того, можно использовать аудиофайлы, сохраненные на компьютере или в облаке.
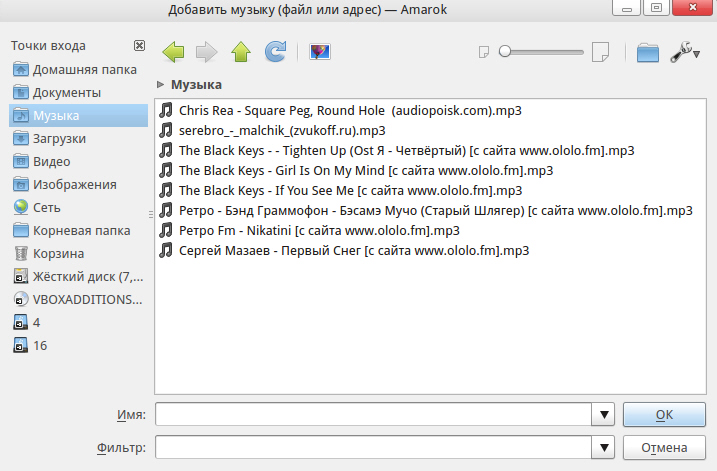
Расположите указатель воспроизведения в том месте таймлайна, куда вы хотите добавить аудио.
Щелкните значок «+» на левой панели инструментов и выберите Мультимедия.
Найдите аудиоклип, который хотите добавить к вашему проекту.

Выполните одно из следующих действий.
- Добавьте аудиоклип целиком: выберите клип и нажмите Добавить.
- Добавьте часть аудиоклипа: выберите клип и нажмите значок большого окна предварительного просмотра. Воспроизведите аудио и выберите диапазон. Затем нажмите Добавить.
Аудиоклип отображается как новая дорожка на таймлайне там, где находится указатель воспроизведения. Теперь аудиоклип связан с клипом на основной дорожке V1. Если вы переместите клип на дорожке V1, аудиоклип также будет перемещен.
Воспользуйтесь предварительно записанными саундтреками, звуковыми эффектами и циклами, которые поставляются в комплекте с Premiere Rush. Нажмите на значок «+» и выберите Аудио. Затем просмотрите нужный ресурс и нажмите Добавить, чтобы добавить его на свой таймлайн.
Встроенное в Premiere Rush аудиоОтделение аудио от видеоклипов
Для удобства редактирования вы можете отделить аудио, связанное с видеоклипом. После отделения аудио вы можете редактировать аудиодорожку отдельно от видео (таким образом можно накладывать аудиодорожки одну на другую, менять местами аудиодорожки и т. д.).
После отделения аудио вы можете редактировать аудиодорожку отдельно от видео (таким образом можно накладывать аудиодорожки одну на другую, менять местами аудиодорожки и т. д.).
Чтобы отделить аудиоклип от видеоклипа, выполните одно из следующих действий.
После отделения аудио в оригинальном клипе с аудио и видео звук отключается. Premiere Rush отображает отделенное аудио в первой свободной аудиодорожке прямо под клипом с аудио и видео.
Корректирование аудиоклипов
Используйте панель «Аудио» в Premiere Rush для корректирования аудио. На этой панели собраны простые элементы управления для восстановления звука, повышения четкости и добавления улучшений аудио, благодаря которым ваши видео будут звучать так, как будто ими занималась команда профессионалов.
Выберите аудиоклип на таймлайне и внесите следующие базовые изменения:
- Увеличьте или снизьте громкость аудио в клипе, перемещая ползунок Громкость клипа.
- Выключите звук клипа, выбрав Приглушить звук.

(Необязательно) Классифицируйте аудиоклипы как музыку, голос или другое.
Примечание.При импорте клипа со звуком, такого как аудио/видеоклип или клип только с аудиоданными, Premiere Rush автоматически определяет и классифицирует тип звука (голос, музыка или прочее). Однако вы можете вручную изменить тип клипа.
Классификация выбранного аудиоклипаКогда для клипа будет назначен тип аудио (например, голос для клипа с закадровым голосом), вы сможете использовать элементы управления, зависящие от назначенного типа аудио, которые расположены в разделе «Дополнительно» панели «Аудио». Это позволяет с легкостью улучшить звучание вашего аудиоклипа.
(Необязательно) Усовершенствуйте голосовой клип.
Если аудиоклип классифицируется как голосовой, в него можно внести изменения с помощью следующих параметров:
Параметры для корректирования голосового клипаАвтоматический уровень громкости
Выберите Авто уровень громкости для автоматической настройки уровней громкости (увеличение или уменьшение).

Параметр Авто уровень громкости по умолчанию включен для всех аудиоклипов, чтобы любой аудиоклип, который вы добавляете в ваш проект, звучал великолепно. Вы можете в любой момент отключить его, выбрав аудиоклип и убрав отметку из поля Авто уровень громкости.
Балансировать звук
Выберите Балансировать звук, если вы хотите сделать тихие звуки в вашем клипе громче, а громкие — тише. Этот параметр может быть особенно полезен, если ваш клип содержит несколько голосов разной громкости.
Уменьшить фоновый шум
Выберите Уменьшить фоновый шум, чтобы убрать из ваших клипов устойчивый фоновый шум. Этот параметр полезен, если вы хотите удалить шум от кондиционера воздуха или любой другой тип фонового шипения, присутствующий в аудиоклипах. Используйте ползунок Интенсивность для управления уровнем снижения шума.
Уменьшить эхо
Выберите Уменьшить эхо, чтобы убрать из записей отражение звука в помещении, эхо или реверберацию.
 Этот параметр полезен, если вы хотите избавиться от звука с эхо и избытком средних частот, который часто получается из-за записи в небольших помещениях или помещениях, где создается реверберация. Используйте ползунок Интенсивность для управления уровнем подавления эхо и реверберации.
Этот параметр полезен, если вы хотите избавиться от звука с эхо и избытком средних частот, который часто получается из-за записи в небольших помещениях или помещениях, где создается реверберация. Используйте ползунок Интенсивность для управления уровнем подавления эхо и реверберации.Улучшение речи
Выберите Улучшение речи, чтобы применить шаблон настроек, улучшающий качество звучания мужских и женских голосов.
(Необязательно) Усовершенствуйте музыкальный клип.
Если аудиоклип классифицируется как музыкальный, в него можно внести изменения с помощью следующих параметров:
Параметры для корректирования музыкального клипаАвтоматический уровень громкости
Выберите Авто уровень громкости для автоматической настройки уровней громкости (увеличение или уменьшение). Это позволит сделать громкость аудио в вашем проекте одинаковой.
Параметр Авто уровень громкости по умолчанию включен для всех аудиоклипов, чтобы любой аудиоклип, который вы добавляете в ваш проект, звучал великолепно.
 Вы можете в любой момент отключить его, выбрав аудиоклип и убрав отметку из поля Авто уровень громкости.
Вы можете в любой момент отключить его, выбрав аудиоклип и убрав отметку из поля Авто уровень громкости.Автоматическое снижение громкости
Выберите Автом. снижение громк., чтобы автоматически уменьшать громкость музыкальных клипов в моментах, когда на вашем таймлайне присутствуют голосовые клипы (например, закадровый голос или аудио/видеоклип с голосами). Благодаря этому параметру голосовые клипы проще услышать, когда на фоне играет музыка.
Premiere Rush автоматически отслеживает любые изменения аудиоклипов на таймлайне и за вас регулирует уменьшение громкости соответствующих участков музыкальных клипов. Вы можете управлять уровнем автоматического снижения громкости с помощью параметра Reduce (Уменьшение) рядом с ползунком.
При перемещении ползунка влево, приводящем к снижению значения, музыка становится громче. При перемещении ползунка вправо, приводящем к увеличению значения, музыка становится тише.
(Необязательно) Установите или измените порядок аудиоканалов.

(Доступно только на настольном ПК) Вы можете манипулировать аудиоканалами в аудиоклипе. Откройте раздел «Каналы» на панели «Аудио», чтобы ознакомиться с каналами в аудиоклипе, и измените их порядок путем перетаскивания вверх или вниз.
Вы также можете включать или отключать аудиоканалы, нажимая метки канала (например, L или R).
Удаление аудио
Чтобы удалить аудиоклип из вашего проекта, выберите клип на таймлайне и щелкните значок удаления слева или нажмите клавишу Delete на клавиатуре.
Связанные материалы
- Импорт фотографий, видео и аудио
- Добавление музыки в видео онлайн
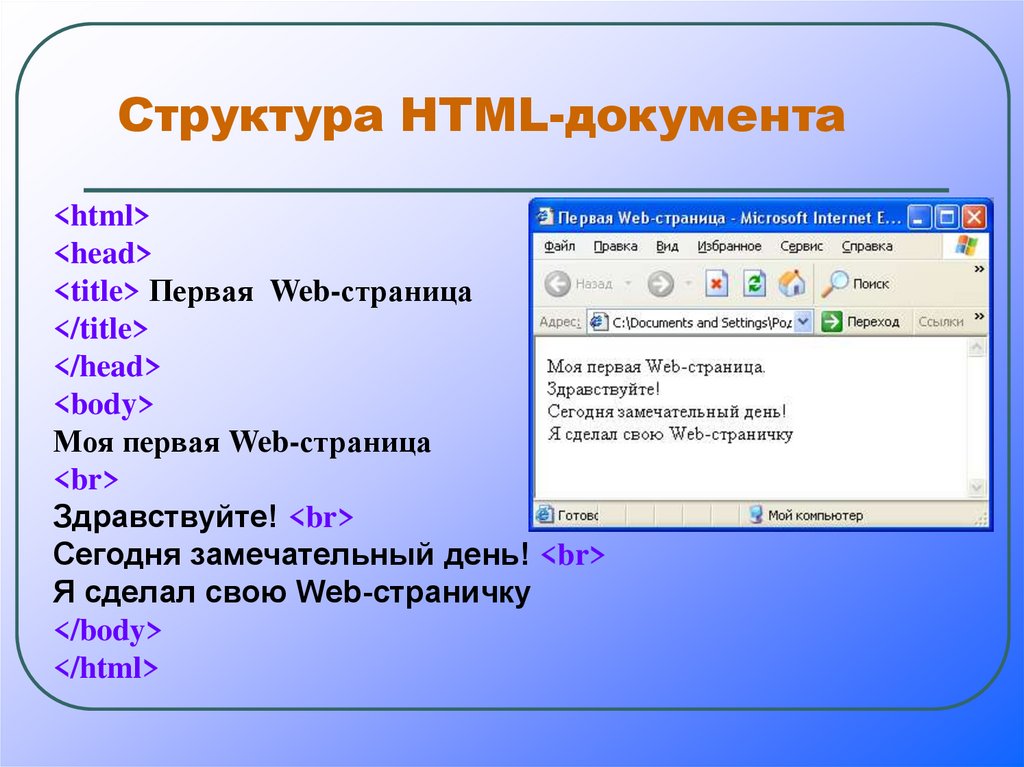
Как вставить аудио в HTML с помощью Блокнота
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как вставить аудио в HTML с помощью Блокнота | Текстовый редактор Notepad++.
Здесь мы обсудим только два метода.
Синтаксис тега HTML Audio
index.html
Воспроизвести видео с Youtube
Шаги, о которых мы поговорим в этом руководстве:
Шаг 1. Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте аудио с помощью тегов HTML Audio.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь аудио на HTML-странице.
Как вставить аудиофайлы из локального хранилища
Чтобы вставить аудиофайлы в HTML из локального хранилища Нам понадобятся эти 3 вещи
Аудиофайл
Который мы собираемся вставить внутрь нашей веб-страницы HTML
A Текстовый редактор, такой как Notepad/Notepad++
С помощью этого мы собираемся создать, написать и сохранить наш HTML-код
Последний — это браузер
Для запуска веб-страницы HTML
Итак, начнем с синтаксиса HTML.
Шаг 1. Откройте Блокнот и начните писать синтаксис HTML
Синтаксис HTML начинается с тегов HTML и включает некоторые другие теги, например,
Тег заголовка
Тег заголовка
Тег тела
index. html
html
<голова>
<название>
<тело>
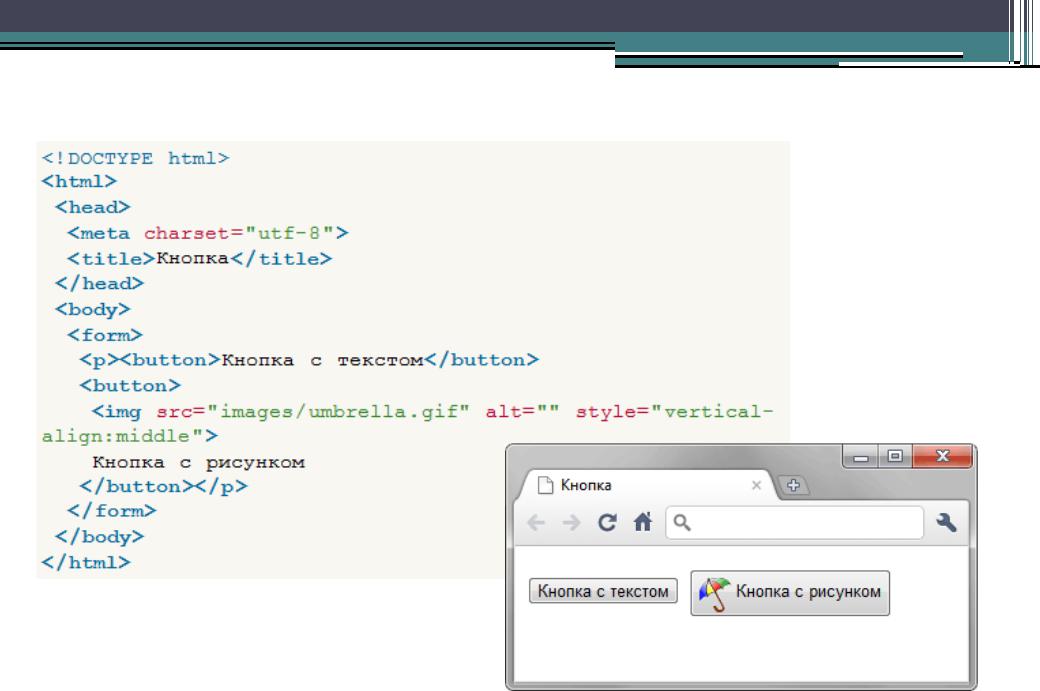
Шаг 2. Объявите тег HTML Audio
тег audio html
Как мы все знаем, в HTML мы должны использовать теги для включения элементов HTML, таких как аудио, видео, изображения и т. д. Чтобы вставить аудиофайлы в HTML-документ, у нас есть «Аудио теги».
index.html
Шаг 3. Определение пути к аудиофайлу
Используя теги Audio в документе HTML, мы объявили элемент Audio внутри нашей веб-страницы HTML. Мы должны указать путь к нашему аудиофайлу внутри тегов аудио HTML, чтобы наш браузер мог получить аудиофайл, и вставить этот аудиофайл на нашу веб-страницу HTML.
Чтобы назначить путь к аудиофайлу
Выберите начальный тег аудио,
После имени тега,
, мы должны указать местоположение нашего аудиофайла внутри этого атрибута SRC..ppt/slide_7.jpg)
index.html
( Важно: если ваш аудиофайл и файл HTML находятся в одном и том же месте. Тогда вам просто нужно указать Имя аудиофайла, за которым следует расширение файла.)
Шаг 4: Добавить атрибут управления:
По тегу аудио и атрибуту SRC мы предоставили достаточно данных, чтобы браузер мог вставить наш аудиофайл на нашу веб-страницу HTML. Но нет ничего, чтобы мы могли воспроизвести или активировать аудиофайл в браузере. Для этого мы должны использовать этот атрибут управления внутри тегов HTML Audio.
index.html
<голова>
Аудио в HTML
<тело>
<аудио src="audio.mp3">
Последний шаг: сохраните и запустите файл HTML в браузере
Там должен быть наш аудиофайл.
Но если вашего аудиофайла там нет, убедитесь, что ваш аудиофайл и ваш файл HTML находятся в одной и той же папке. Или если ваш HTML-файл и аудиофайл находятся в двух разных местах, как это.
Или если ваш HTML-файл и аудиофайл находятся в двух разных местах, как это.
или вы сталкиваетесь с этой ошибкой на вкладке консоли.
, тогда мы должны указать полный путь к нашему аудиофайлу.
Поскольку браузер не может обнаружить наш аудиофайл в родительском расположении.
{Чтобы получить полный путь к любому файлу, мы должны щелкнуть правой кнопкой мыши по этому файлу. Выберите «Свойства»
и на вкладке «Безопасность»
вы можете скопировать полный путь к вашему аудиофайлу.}
Теперь вставьте сюда скопированный путь.
Теперь обновите браузер.
Часто задаваемые вопросы: Как вставить аудио в HTML с помощью Блокнота
Какой тег мы используем, чтобы добавить аудио в наш HTML-документ?
index.html
<аудио src="audio.mp3">
АУДИО <аудио> , который мы используем для добавления звука в наш html-документ. Внутри атрибута SRC=»» мы должны указать путь к нашему аудиофайлу.
(пример имени файла с расширением SRC=»audio.mp3″, где audio — это имя моего файла, а .mp3 — расширение моего аудиофайла).
Как вставить видео в html с помощью блокнота
Чтобы вставить видео в html с помощью блокнота, мы должны использовать для этого теги HTML Video. Теги видео позволяют нам вставлять файлы видео в наш HTML-документ. Где, используя атрибуты тегов видео, такие как атрибуты SRC, мы можем назначить видеофайл и воспроизвести / приостановить или управлять нашим аудиофайлом внутри HTML-документа.
index.html [как вставить видео в html с помощью блокнота]
<голова>
Видео в формате HTML
<тело>
<видео src="myVideo.mp4">
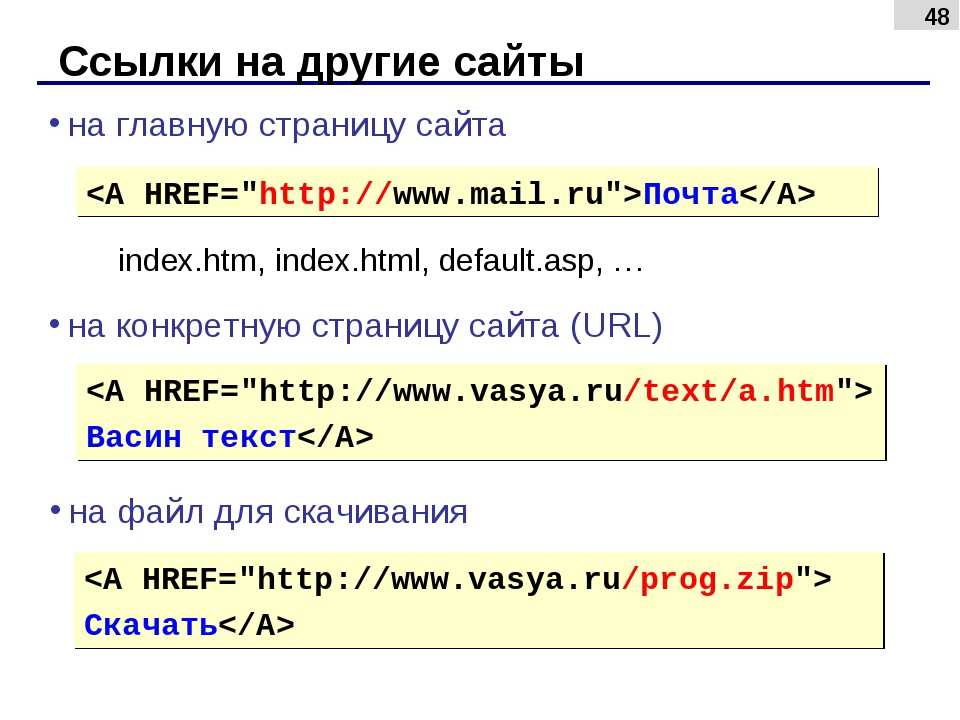
HTML-код для аудио
HTML-код для аудио или HTML-код для вставки аудиофайла в HTML Документ состоит из тегов HTML Audio и его атрибутов, таких как SRC и элементы управления. Кто позволяет нашим браузерам включать и контролировать наш аудиофайл внутри HTML-документа.
Кто позволяет нашим браузерам включать и контролировать наш аудиофайл внутри HTML-документа.
index.html [код html для аудио]
<голова>
Аудио в HTML
<тело>
<аудио src="myAudio.mp3">
Как создать веб-сайт с помощью Блокнота
Извините, это руководство посвящено тому, как вставить/добавить аудиофайл в HTML с помощью Блокнота. Но если вы хотите знать, как создать веб-сайт с помощью блокнота, вам нужно узнать о каждом элементе HTML, важном для веб-сайта.
Нравится: Панель навигации:
В верхнюю часть веб-сайта Панель навигации имеет важное значение, поскольку ваши пользователи могут видеть сообщения вашего веб-сайта, логотип вашего веб-сайта или другие полезные вещи в верхней части вашего веб-сайта.
Чтобы создать панель навигации с помощью HTML в Блокноте, вы должны использовать банку HTML DIV, которая создаст отдельное разделение для вашей навигации.
Внутри этого тега DIV вы должны назначить данные панели навигации с помощью тегов списка HTML («теги
- или
- ), мы можем писать и отображать наши навигационные данные на нашей панели навигации. Используя CSS внутри HTML-документа, мы можем стилизовать эту панель навигации в соответствии с нашими потребностями.
Точно так же мы должны включить заголовки, абзацы, изображения и другие материалы для создания веб-сайта.Как написать html код в блокноте
Написать html код в блокноте очень просто. Вам просто нужно открыть текстовый редактор «Блокнот», написать HTML-код, как мы обычно пишем, и сохранить этот HTML-код, используя опцию «Сохранить» в Блокноте с помощью кнопки навигации по файлам.
И убедитесь, что вы сохранили этот HTML-код с расширением .html. Браузер SO может определить тип файла и обработать поле HTML как HTML-документ.Как запустить html-код в блокноте
Мы не можем запустить html-код в блокноте, потому что Блокнот — это текстовый редактор, в котором мы можем написать наш HTML-код и сохранить его в HTML-файле.
 Чтобы запустить файл HTML, мы должны найти этот файл HTML в диспетчере файлов и открыть этот файл в веб-браузере.
Чтобы запустить файл HTML, мы должны найти этот файл HTML в диспетчере файлов и открыть этот файл в веб-браузере.
Если вы хотите запускать свой HTML-код прямо из текстового редактора, вам необходимо установить текстовые редакторы, такие как Notepad++ или текстовый редактор Sublime. Который может запускать ваш HTML-код прямо из вашего текстового редактора.Как вставить музыку в html
Вы можете прокрутить вверх И узнать, как вставить музыку в html. Где мы предоставили каждый шаг, который нам нужно выполнить, чтобы вставить музыку в html.
Шаги вроде:
Запись синтаксиса HTML.
Вставка аудио/музыкального файла с помощью тегов HTML Audio.
Используя атрибут SRC тега HTML Audio, укажите путь к музыкальному файлу.
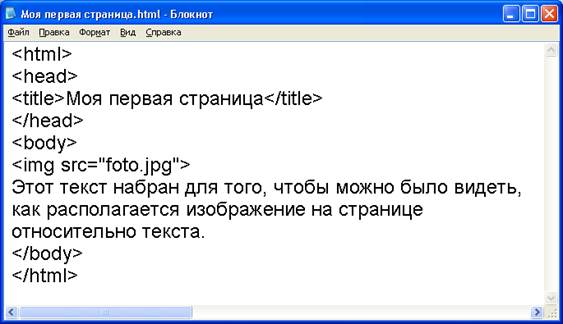
Используйте атрибут Controls тега HTML Audio для отображения некоторых элементов управления в браузере.Как добавить картинку в html блокнот
Чтобы добавить изображение в HTML-блокнот, мы должны использовать HTML-тег IMG.
 ЧТО позволяет нам вставлять изображения внутри HTML-документа.
ЧТО позволяет нам вставлять изображения внутри HTML-документа.
При использовании атрибута SRC HTML-тега IMG мы должны написать/указать путь к нашим файлам изображений.Действия по вставке изображения в блокнот
Шаг 1:
Вставьте тег IMG на веб-страницу HTML.
Шаг 2:
Добавьте/запишите путь к файлу изображения внутри атрибута SRC тега HTML IMG.
Шаг 3:
Сохраните файл HTML с расширением .html.
Шаг 4:
Запустите сохраненный файл HTML в веб-браузере.index.html [как добавить картинку в блокнот html]
<голова>Изображения в HTML <тело>
Как создать веб-страницу с помощью блокнота
Чтобы создать веб-страницу с помощью блокнота, мы должны использовать HTML. HTML — это язык разметки, который используется для создания веб-страниц.

Чтобы создать или создать веб-страницу с помощью Блокнота. Мы должны написать HTML-код внутри нашего текстового редактора Notepad.
HTML-код, например:
HTML-синтаксис,
HTML-теги заголовков (для вставки заголовка на нашу веб-страницу).
Теги абзацев HTML (для вставки абзацев).
После этого сохраните этот HTML-код с расширением .html и запустите сохраненный HTML-файл .html в своем браузере.index.html [как создать веб-страницу с помощью блокнота]
<голова>Веб-страница HTML <тело>Привет, мир
Это моя первая веб-страница с использованием HTML и текстового редактора Notepad.
Узнайте, как бесплатно добавить музыкальный проигрыватель на любой веб-сайт!
Содержание
- Краткое руководство: добавить плеер на сайт с плагином
- Замечательные варианты использования для раскрытия вашего творчества
- Как встроить плагин Audio Player на свой сайт код
- Особенности виджета музыкального проигрывателя
- Почему вам нужно встроить веб-музыкальный проигрыватель на свой веб-сайт
- Как музыкальный проигрыватель может увеличить продажи на вашем веб-сайте
- Часто задаваемые вопросы
- Вывод
Краткое руководство: добавьте музыкальный веб-плеер на веб-сайт с помощью плагина
С помощью аудиоплеера Elfsight вы можете легко добавить музыкальный плеер в свой блог или веб-сайт без каких-либо навыков программирования.
 Аудиоплеер — это простое решение, позволяющее создать музыкальный раздел с помощью визуального редактора, в котором можно настраивать цвета, шрифты и включать/выключать любые элементы плеера.
Аудиоплеер — это простое решение, позволяющее создать музыкальный раздел с помощью визуального редактора, в котором можно настраивать цвета, шрифты и включать/выключать любые элементы плеера.Добавление музыкального проигрывателя на ваш сайт займет всего 2 минуты. Все, что вам нужно сделать, это:
- Зарегистрируйте бесплатную учетную запись Elfsight.
- Выберите предпочтительный шаблон и сохраните аудиоплеер mp3.
- Затем скопируйте код установки и вставьте его в нужное место вашего сайта.
Разве это не удивительно? Кстати, вы можете создать музыкальный проигрыватель, используя бесплатную динамическую онлайн-демонстрацию.
Вы можете протестировать все функции без регистрации и дать волю своему творчеству бесплатно!
Замечательные примеры использования, раскрывающие вашу креативность
Плагин Elfsight Audio Player одновременно привлекательный и практичный. Существует множество фантастических готовых шаблонов, которые вы можете использовать как есть или изменить в соответствии со своими предпочтениями.
 Музыкальный раздел в формате mp3 не только отлично выглядит, но и может повысить эффективность вашего веб-сайта или блога. Ознакомьтесь с реальными примерами встроенного проигрывателя и получите мотивацию.
Музыкальный раздел в формате mp3 не только отлично выглядит, но и может повысить эффективность вашего веб-сайта или блога. Ознакомьтесь с реальными примерами встроенного проигрывателя и получите мотивацию.Шаблон 1: Музыкальный плейлист
Гладкий и современный дизайн плагина Elfsight Audio Player в сочетании с плавающим макетом и темной темой создает минималистичный аудиоплеер с переключаемым плейлистом. Несмотря на то, что он расположен внизу вашего веб-сайта или блога, он не занимает много места, но при этом остается очень функциональным.
Более того, с помощью всего нескольких строк встроенного кода вы можете легко добавить mp3-аудиоплеер на свой веб-сайт или в блог, что позволит вашим посетителям слушать любимую музыку во время просмотра вашего контента. Аудио-виджет также настраивается, что дает вам свободу выбора цветов, шрифтов и других элементов, соответствующих стилю вашего веб-сайта.
Template 2: Meditation and Ambience
Плагин Elfsight Audio Player предлагает ряд настраиваемых параметров, в том числе возможность выбрать индивидуальную цветовую схему и загрузить выбранное пользователем фоновое изображение, которое идеально дополнит общий дизайн вашего веб-сайта или блога.
 .
.Кроме того, список воспроизведения mp3-аудиоплеера искусно скрыт для экономии места на странице, что обеспечивает удобство просмотра для ваших посетителей. С помощью простого кода для встраивания вы можете легко добавить аудиовиджет на свой веб-сайт или в блог и дать своим пользователям возможность слушать любимую музыку, изучая ваш контент. MP3-аудиоплеер — это фантастическое дополнение к любому веб-сайту или блогу, обеспечивающее привлекательный и динамичный мультимедийный опыт для вашей аудитории.
Шаблон 3: Аудиокнига
Плагин Elfsight Audio Player обеспечивает иммерсивный опыт для веб-пользователей, особенно для тех, кто интересуется аудиокнигами. Аудиоплеер с настраиваемыми функциями позволяет загружать обложку книги и создавать плейлист в формате mp3, содержащий главы книги.
Кроме того, макет Embed упрощает интеграцию виджета mp3 audio в зону контента вашего веб-сайта или блога, обеспечивая плавное и непрерывное прослушивание для вашей аудитории.
 Независимо от того, являетесь ли вы автором или создателем контента, этот mp3-аудиоплеер станет идеальным дополнением к вашему присутствию в Интернете, предоставляя динамичный и увлекательный способ поделиться своими историями с аудиторией. Итак, добавьте аудиоплеер Elfsight на свой веб-сайт или блог уже сегодня и предоставьте своим пользователям возможность наслаждаться вашим контентом совершенно по-новому.
Независимо от того, являетесь ли вы автором или создателем контента, этот mp3-аудиоплеер станет идеальным дополнением к вашему присутствию в Интернете, предоставляя динамичный и увлекательный способ поделиться своими историями с аудиторией. Итак, добавьте аудиоплеер Elfsight на свой веб-сайт или блог уже сегодня и предоставьте своим пользователям возможность наслаждаться вашим контентом совершенно по-новому.Шаблон 4: Звуки природы
Плагин Elfsight Audio Player предлагает простой и интуитивно понятный интерфейс для посетителей вашего веб-сайта или блога. Благодаря минималистичному интерфейсу аудиоплеер имеет только список воспроизведения, индикатор выполнения и значки управления, что позволяет пользователю сосредоточиться на музыке.
Кроме того, возможность отключить информацию о названии, изображении и исполнителе обеспечивает ненавязчивое прослушивание, позволяя пользователям наслаждаться любимыми mp3-треками, не отвлекаясь. Используя функцию встраивания, вы можете легко интегрировать аудио-виджет в свой веб-контент, предоставляя пользователям удобный и привлекательный способ прослушивания выбранной вами музыки.

Если вы музыкант, подкастер или просто любите делиться mp3-музыкой, Elfsight Audio Player — идеальный плагин для вашего веб-сайта или блога. Добавьте его сегодня и подарите своей аудитории динамичный и захватывающий звук.
Подробные инструкции: как встроить плагин Audio Player на свой сайт код
Если вы хотите обогатить свой сайт или блог музыкой, плагин Elfsight Audio Player просто необходим. После того как вы настроили проигрыватель в соответствии с вашим стилем, следующим шагом будет его встраивание в ваши веб-страницы. Не волнуйтесь, процесс быстрый и простой, и вы можете добавить виджет «Аудиоплеер» в любое поле HTML, независимо от того, какую веб-платформу вы используете.
С виджетом mp3-плеера Elfsight Audio Player вы получаете множество преимуществ, таких как:
- Бесплатное встраивание виджета аудиоплеера без каких-либо ограничений в музыкальных функциях.
- Персонализация дизайна и шаблона с помощью удобной административной панели Elfsight.
 Нет необходимости вносить изменения в код платформы.
Нет необходимости вносить изменения в код платформы. - Автоматическое обновление и добавление mp3-аудио, чтобы ваш веб-сайт всегда был в курсе последних музыкальных событий.
Выполните следующие простые шаги, чтобы встроить виджет Elfsight Audio Player:
- Войдите в свою панель администратора Elfsight.
- Создайте, настройте и настройте свой аудиоплеер.
- Сохраните виджет.
- Скопируйте код установки.
- Вставьте код в поле HTML в бэкенде вашего сайта.
Вот и все! Теперь вы можете пользоваться преимуществами аудиоплеера Elfsight на своем веб-сайте или в блоге и улучшать музыкальные впечатления вашей аудитории с помощью потрясающих mp3-треков.
Добавить плагин веб-музыкального проигрывателя на веб-сайт WordPress
Добавить плагин Elfsight Audio Player на веб-сайт очень просто.
 Однако некоторые пользователи могут предпочесть использовать Elementor вместо веб-редактора по умолчанию. Для вашего удобства мы выделили оба варианта встраивания плеера.
Однако некоторые пользователи могут предпочесть использовать Elementor вместо веб-редактора по умолчанию. Для вашего удобства мы выделили оба варианта встраивания плеера.Вариант 1: Через редактор сайта
Пришло время добавить аудиоплеер Elfsight на ваш сайт. После создания и настройки mp3-плеера в админке Elfsight скопируйте установочный код и вставьте его в поле HTML админпанели сайта. Это так просто! В большинстве случаев вам следует добавить код установки в раздел HTML-кода. Вот шаги:
- Создайте виджет Elfsight Audio Player в панели администратора.
- Скопируйте код установки.
- Войдите в свою учетную запись на сайте.
- Перейдите в раздел «Страницы» и выберите страницу, на которую хотите добавить плеер.
- Добавьте пользовательский блок HTML в нужную часть веб-страницы.
- Вставьте в этот блок код Elfsight Audio Player, который вы сгенерировали в генераторе кода.
- Нажмите «Обновить», чтобы сохранить изменения.

Вы можете сделать сколько угодно модификаций в панели Elfsight, и они будут отображаться в вашем аудиоплеере. Вам не нужно вносить какие-либо изменения в HTML-код вашей веб-страницы.
Вариант 2: Через Elementor
Многие владельцы веб-сайтов предпочитают работать с визуальным редактором, таким как Elementor, вместо веб-редактора по умолчанию, поскольку он устраняет необходимость работы с HTML-кодом. Elementor — это веб-плагин, который позволяет владельцам веб-сайтов легко изменять свои страницы.
- Создайте бесплатно виджет Elfsight Audio Player в панели администратора и сохраните его.
- Скопируйте код установки.
- В панели администратора сайта выберите нужную страницу.
- Выберите «Редактировать с помощью Elementor» либо в списке страниц, либо в менеджере страниц WordPress.
- Перетащите элемент «HTML» в область страницы, где вы хотите добавить mp3-плеер.
- Нажмите «Обновить», чтобы сохранить изменения как в Elementor, так и в WordPress.

Вы можете использовать это руководство, чтобы добавить HTML-код аудиоплеера на любую веб-страницу, созданную с помощью Elementor в WordPress. Просто повторите процесс для каждой страницы, которую вы хотите, и аудиоплеер будет немедленно отображаться на вашей веб-странице.
Добавить модуль музыкального проигрывателя на веб-сайт Drupal
Чтобы включить модуль музыкального проигрывателя mp3 на определенную страницу вашего веб-сайта Drupal, выполните следующие простые действия:
- Получите доступ к серверной части вашего веб-сайта Drupal. После входа в систему перейдите на вкладку «Управление» и выберите «Контент».
- Найдите конкретную страницу, на которую вы хотите добавить модуль музыкального проигрывателя, и нажмите кнопку «Редактировать».
- В указанный раздел страницы вставьте код установки вашего модуля музыкального проигрывателя.
- Сохраните изменения и вуаля! Вы успешно интегрировали модуль веб-музыки в выбранную страницу вашего сайта Drupal.

С помощью этих шагов вы можете легко добавить модуль музыкального проигрывателя, чтобы улучшить качество звука на вашем веб-сайте Drupal. Так что не медлите и попробуйте сегодня!
Добавить виджет «Музыкальный проигрыватель» на Wix
Если вы хотите добавить аудиоплеер на свой сайт Wix, Elfsight поможет вам! Wix — это веб-платформа, которая позволяет пользователям создавать веб-сайты из готовых блоков.
Чтобы установить плагин Elfsight Audio Player, вам нужно зайти в панель администратора Wix и найти опцию для встраивания пользовательского HTML-кода. Найдя его, выполните следующие простые шаги:
- Создайте mp3-виджет Elfsight Audio в панели администратора.
- Сохраните изменения и скопируйте код установки.
- Войдите в панель администратора Wix.
- В меню «Панель инструментов» перейдите в область «Настройки».
- Выберите «Пользовательский код» в раскрывающемся меню.
- Вставьте код установки в поле «Добавить пользовательский код».

- Нажмите «Сохранить», чтобы сохранить изменения.
Теперь плагин Elfsight Audio Player успешно встроен в ваш сайт Wix! Вы можете добавлять музыкальные файлы MP3 в проигрыватель и настраивать его в соответствии с дизайном вашего веб-сайта. Любые изменения, которые вы делаете в административной панели Elfsight, автоматически обновляются на вашем веб-сайте Wix. И самое приятное то, что плагин Elfsight Audio Player можно использовать совершенно бесплатно!
Встроить плагин веб-аудиоплеера в Shopify
Elfsight Audio Player — замечательный плагин, который можно встроить на сайты Shopify для повышения доверия клиентов. Если вы владелец бизнеса в сфере электронной коммерции, вы уже знаете, как важно повышать доверие клиентов.
- Создайте и настройте аудиоплеер бесплатно на Elfsight.com.
- Скопируйте код установки.
- Войдите в свою панель администратора Shopify.
- Перейдите в раздел «Интернет-магазин» на своем веб-сайте.

- Выберите «Настроить» в раскрывающемся меню.
- Нажмите «Добавить раздел» в меню слева.
- Выберите «Пользовательский контент» и нажмите «Добавить».
- Удалите все предустановленные компоненты Shopify.
- Выберите «Пользовательский HTML» в меню «Добавить содержимое».
- Вставьте код установки mp3-плеера в раздел «HTML».
- Сохраните все сделанные вами изменения.
Вам не нужно обновлять встроенный аудиоплеер. Любые новые музыкальные или аудиофайлы, добавленные в плеер Elfsight, автоматически появятся на вашем сайте Shopify. Если вы хотите внести какие-либо изменения в дизайн или функциональность плеера, вы можете легко сделать это в административной панели Elfsight. Изменения сразу же отразятся на вашем сайте.
Добавьте веб-музыкальный проигрыватель на Squarespace
Elfsight Audio Player — это исключительный плагин, который позволяет с легкостью встроить стильный музыкальный проигрыватель на ваш веб-сайт.
 Если вы хотите добавить аудиоплеер на свой веб-сайт, вот как это сделать:
Если вы хотите добавить аудиоплеер на свой веб-сайт, вот как это сделать:- Создайте, настройте и сохраните аудиоплеер на elfsight.com.
- Скопируйте код установки, предоставленный подключаемым модулем.
- Войдите в админ-панель вашего сайта.
- Откройте страницу, на которую вы хотите добавить аудиоплеер.
- Вставьте блок HTML-кода на страницу.
- Вставьте скопированный код установки в блок кода.
- Сохраните и просмотрите страницу.
Теперь аудиоплеер появится на вашем сайте, и вы сможете начать добавлять в него свою музыку. С аудиоплеером Elfsight вы можете загружать файлы MP3 или воспроизводить музыку из внешних источников. Вы также можете настроить дизайн и функциональность плеера с помощью административной панели плагина. Его можно использовать совершенно бесплатно, и любые изменения, которые вы делаете в панели администратора, будут немедленно отражены на вашем веб-сайте. Приготовьтесь вывести звук вашего веб-сайта на новый уровень с аудиоплеером Elfsight.

Особенности виджета музыкального проигрывателя
Плагин Elfsight Audio Player предлагает не только простоту встраивания и многочисленные преимущества, но и превосходную функциональность. Отзывчивый проигрыватель без кода легко создается в визуальном редакторе. Взгляните на основные функции плагина в таблице ниже, чтобы полностью понять его возможности.
Кроме того, с аудиоплеером Elfsight вы можете легко добавлять свои любимые музыкальные треки или подкасты на любой веб-сайт. Плеер поддерживает различные аудиоформаты, включая MP3, WAV и OGG, и позволяет создавать списки воспроизведения, изменять цвета и настраивать дизайн в соответствии с внешним видом вашего веб-сайта.
Благодаря элегантному и современному дизайну аудиоплеер Elfsight не только улучшит работу пользователей на вашем веб-сайте, но и поможет вам профессионально продемонстрировать свою музыкальную коллекцию. Кроме того, это абсолютно бесплатное использование и простой процесс установки.
Давайте проверим, что вы получите, если решите перейти на веб-плеер Elfsight:
Трансляция любого аудио- или mp3-контента - Книги 902 17 Музыка
- Показать
- Образовательный
Плеер с широкими возможностями настройки - Показать или скрыть информацию об игроке 9021 7 Показать или скрыть список воспроизведения
- Два макета для лучшего представления дорожек
- Зацикливание и перемешивание дорожек
- Опция автовоспроизведения
Стиль - Добавление различных элементов проигрывателя и плейлиста
- Изменение цвета для идеального соответствия вашему веб-сайту
- Темная/светлая тема
- Пользовательская цветовая схема
Распространение аудио- и mp3-контента - Кнопка загрузки 9021 7 Настраиваемая кнопка
ваш веб-сайт
Поскольку Интернет становится все более важным для бизнеса, как никогда важно иметь веб-сайт, который привлекает клиентов и побуждает их возвращаться снова и снова.
 Один из способов сделать это — добавить на свой веб-сайт плагин Audio Player.
Один из способов сделать это — добавить на свой веб-сайт плагин Audio Player.Плагин Audio Player позволяет добавлять музыку и другой аудиоконтент на ваш веб-сайт. Плагин Audio Player с возможностью встраивания mp3-файлов и создания списков воспроизведения является мощным инструментом для компаний, которые хотят улучшить свой веб-сайт и предоставить своим посетителям уникальный опыт.
Итак, почему владельцы бизнеса должны подумать о добавлении плагина Audio Player на свой веб-сайт? Вот лишь несколько причин:
- Вовлекайте посетителей. С помощью подключаемого модуля Audio Player посетители могут слушать музыку в формате mp3 или другой аудиоконтент во время просмотра вашего веб-сайта. Это удерживает их внимание и побуждает проводить больше времени на вашем сайте.
- Продемонстрируйте свой бренд. Добавляя музыку в формате mp3, отражающую ваш бренд, вы можете создать уникальный и запоминающийся опыт для посетителей.
 Это особенно важно для бизнеса в творческих отраслях, таких как музыка или мода.
Это особенно важно для бизнеса в творческих отраслях, таких как музыка или мода.
- Расширьте возможности пользователей. Плагин Audio Player также может улучшить взаимодействие с пользователем, позволяя посетителям управлять музыкой в формате mp3 или аудиоконтентом, который они слушают. Это позволяет им легко находить то, что они ищут, и настраивать свой опыт на вашем веб-сайте.
- Увеличение продаж. Для компаний, которые продают музыку или другой аудиоконтент, необходим подключаемый модуль Audio Player. Это позволяет посетителям просмотреть контент перед покупкой, что может помочь увеличить продажи.
- Легко добавить и встроить. Добавить плагин Audio Player на ваш веб-сайт очень просто, и это можно сделать всего за несколько шагов. Просто выберите плагин, который соответствует вашим потребностям, добавьте код на свой веб-сайт и вставьте свои mp3-файлы.

- Доступны бесплатные и доступные варианты. Для плагина Audio Player доступны как бесплатные, так и доступные варианты, поэтому предприятия любого размера могут воспользоваться преимуществами этого мощного инструмента.
- Модульная конструкция . Плагин Audio Player разработан как модульный, что означает, что вы можете легко настроить его в соответствии со своими конкретными потребностями. Вы можете добавить дополнительные модули для отображения обложек альбомов, названий песен или другой информации.
Добавление плагина Audio Player на ваш веб-сайт может обеспечить многочисленные преимущества для вашего бизнеса. Это простой и доступный способ привлечь внимание посетителей, продемонстрировать свой бренд, улучшить взаимодействие с пользователем, увеличить продажи и многое другое.
Как музыкальный проигрыватель может повысить продажи на вашем веб-сайте
Владельцу бизнеса очень важно иметь веб-сайт, который может привлекать посетителей и превращать их в платных клиентов.
 Один из способов добиться этого — добавить на свой веб-сайт плагин аудиоплеера. Вот несколько причин, по которым аудиоплеер на вашем веб-сайте может увеличить продажи:
Один из способов добиться этого — добавить на свой веб-сайт плагин аудиоплеера. Вот несколько причин, по которым аудиоплеер на вашем веб-сайте может увеличить продажи:Улучшает взаимодействие с пользователем:
Встраивая аудиоплеер на свой веб-сайт, вы можете сделать его более привлекательным для посетителей. Это может заставить их дольше оставаться на вашем сайте и просматривать ваши продукты или услуги. Кроме того, музыка может вызывать эмоции и воспоминания, которые могут положительно повлиять на их решения о покупке.
Музыка может повлиять на время, проведенное посетителями в вашем магазине.
Витрины вашей продукции:
Если вы продаете музыку или аудиотовары, наличие аудиоплеера на вашем веб-сайте обязательно. Это позволяет посетителям прослушать образцы вашей продукции и получить представление о качестве и стиле ваших предложений. Демонстрируя свои продукты таким образом, вы можете увеличить вероятность того, что посетители сделают покупку.

Увеличивает посещаемость сайта:
Наличие аудиоплеера на вашем веб-сайте также может увеличить посещаемость вашего веб-сайта. Люди часто ищут определенные песни или исполнителей в Интернете, и если на вашем веб-сайте есть аудиоплеер с этой музыкой, они с большей вероятностью найдут ваш сайт через поисковые системы.
80% рекламодателей с озвучкой или музыкой добились лучших результатов в нижней части воронки, чем без нее.
Улучшает SEO:
Поисковые системы, такие как Google, учитывают время, которое люди проводят на вашем сайте, при ранжировании ваших страниц. Добавив аудиоплеер на свой веб-сайт, вы можете увеличить количество времени, которое посетители проводят на вашем веб-сайте, что может улучшить ваш SEO-рейтинг.
Отличие вас от конкурентов:
Если у ваших конкурентов нет аудиоплеера на их веб-сайте, его наличие может выделить вас и сделать вас более запоминающимся.
 Это может помочь привлечь и удержать клиентов, которые ищут уникальный и увлекательный опыт.
Это может помочь привлечь и удержать клиентов, которые ищут уникальный и увлекательный опыт.Теперь, когда вы знаете обо всех преимуществах, которые модуль «Музыкальный проигрыватель» может принести вашему веб-сайту, давайте рассмотрим некоторые вопросы, которые могут возникнуть, если вы решите добавить этот инструмент в свою маркетинговую стратегию.
FAQ
Если вы хотите улучшить свой веб-сайт с помощью аудиоплеера, вы попали в нужное место! Здесь мы ответим на некоторые распространенные вопросы о добавлении музыкального проигрывателя в код вашего веб-сайта. Мы понимаем, что технические аспекты встраивания проигрывателя могут быть сложными, но не бойтесь! Рекомендуемое нами решение для добавления плеера на ваш сайт через плагин или виджет устранит все трудности, которые могут возникнуть. Одним из популярных и бесплатных вариантов является виджет Elfsight Audio Player. Его легко встроить, и он предлагает ряд функций для повышения удобства посетителей. Еще одно популярное решение — использовать модуль или фрагмент кода для добавления плеера прямо на ваш сайт.
 В любом случае мы предоставим подробные инструкции о том, как это сделать. С нашим руководством вы сможете добавить аудиоплеер на свой веб-сайт в кратчайшие сроки!
В любом случае мы предоставим подробные инструкции о том, как это сделать. С нашим руководством вы сможете добавить аудиоплеер на свой веб-сайт в кратчайшие сроки!Что такое виджет аудиоплеера и зачем он нужен на моем сайте?
Виджет аудиоплеера — это инструмент, который позволяет владельцам веб-сайтов добавлять музыкальный проигрыватель на свой веб-сайт, облегчая посетителям воспроизведение и прослушивание музыки во время просмотра сайта. Это может улучшить взаимодействие с пользователем на вашем веб-сайте.
Каковы преимущества добавления музыкального проигрывателя на мой веб-сайт?
Музыкальный проигрыватель может повысить общую привлекательность вашего веб-сайта, предоставляя посетителям эффект погружения. Это также может помочь увеличить вовлеченность и время, проводимое на вашем веб-сайте, что в конечном итоге приведет к увеличению конверсии и продаж.
Могу ли я бесплатно встроить музыкальный проигрыватель в код своего веб-сайта?
Да, существует множество бесплатных плагинов для аудиоплееров, которые владельцы веб-сайтов могут встроить в код своего веб-сайта, например, аудиоплеер Elfsight, аудиоплеер HTML5, jPlayer и Audio.
 js.
js.Какие аудиоформаты поддерживаются этими бесплатными плагинами для аудиоплеера?
Большинство бесплатных плагинов для аудиоплееров поддерживают аудиоформаты MP3 и WAV, которые являются наиболее часто используемыми аудиоформатами в Интернете.
Легко ли настроить внешний вид и функциональность бесплатного плагина для аудиоплеера?
AДа, большинство бесплатных плагинов для аудиоплееров предоставляют настраиваемые параметры для изменения внешнего вида плеера, такие как цвета, размеры и элементы управления. Вы также можете настраивать функциональные возможности плеера, такие как параметры автовоспроизведения, зацикливания и случайного воспроизведения, а также выбирать аудиоформаты дорожек — от mp3 до любых других.
Могу ли я встроить несколько аудиоплееров на свой веб-сайт с помощью бесплатных плагинов для аудиоплееров?
Да, большинство бесплатных плагинов для аудиоплееров позволяют встраивать несколько плееров на ваш веб-сайт и настраивать внешний вид и функциональность каждого плеера в соответствии с вашими потребностями.

Существуют ли какие-либо ограничения на использование бесплатных плагинов для аудиоплеера?
Хотя бесплатные плагины для аудиоплееров предлагают множество преимуществ, у них есть некоторые ограничения, такие как ограниченные возможности настройки, меньший объем технической поддержки и меньше возможностей по сравнению с платными плагинами.
Как лучше всего выбрать правильный бесплатный плагин для аудиоплеера для моего веб-сайта?
Рекомендуется изучить различные бесплатные плагины для аудиоплееров, сравнить их функции и ограничения и выбрать тот, который лучше всего соответствует потребностям и требованиям вашего веб-сайта. Вы также можете просмотреть обзоры и отзывы пользователей, которые помогут вам принять решение.
Заключение
Elfsight Audio Player — это важный плагин для веб-сайтов, которые хотят добавить на свои страницы динамичный и привлекательный музыкальный проигрыватель. Этот инновационный модуль позволяет любому без труда интегрировать музыкальные и аудиофайлы на свой веб-сайт.
 Независимо от того, являетесь ли вы музыкантом, желающим продемонстрировать свои последние треки, или владельцем веб-сайта, стремящимся добавить дополнительное измерение своему контенту, аудиоплеер Elfsight станет для вас отличным вариантом.
Независимо от того, являетесь ли вы музыкантом, желающим продемонстрировать свои последние треки, или владельцем веб-сайта, стремящимся добавить дополнительное измерение своему контенту, аудиоплеер Elfsight станет для вас отличным вариантом.Если у вас есть какие-либо вопросы или вам нужна помощь с плагином, служба поддержки Elfsight всегда готова вам помочь. Кроме того, веб-сайт Elfsight предлагает бесплатные справочные материалы и учебные пособия, которые помогут вам разобраться в функциях и возможностях плагина. Вы также можете общаться с другими пользователями Elfsight Audio Player через форум сообщества, где вы можете обмениваться идеями и советами с единомышленниками.
И не забывайте, поскольку веб-сайты продолжают искать инновационные способы выделиться и привлечь свою аудиторию, Elfsight Audio Player — отличный бесплатный плагин, который можно добавить в ваш набор инструментов для веб-разработки. Если вы хотите продемонстрировать свои последние музыкальные релизы или создать динамичную платформу для подкастов, Elfsight Audio Player позволяет легко встраивать высококачественные MP3-файлы в код вашего веб-сайта.

- »). Используя теги элементов списка HTML-тега списка (
