Как добавить ключевые слова на свой сайт для поиска Google
я собираюсь показать тебе как добавить ключевые слова на свой сайт для поиска google чтобы ваш веб-сайт отображался на страницах результатов поиска, когда кто-то их ищет.
Важно добавить ключевые слова на свои веб-страницы, чтобы поисковый робот Google понял, что это релевантная страница для этого поискового запроса.
Это так же важно не добавлять ключевые слова на страницу слишком много раз, также называемая чрезмерной оптимизацией.
Я собираюсь показать вам, что работает для меня и как вы можете сделать это самостоятельно, шаг за шагом, на свой собственный веб-сайт.
Мы собираемся использовать рабочую страницу примера, чтобы доказать, что это помогает улучшить рейтинг. Я делал это снова и снова, чтобы вывести многие веб-сайты на первые места в результатах поиска Google.
Добавление ключевых слов на ваш веб-сайт для поиска Google также называется SEO на странице или внутреннее SEO.
Оптимизация веб-сайта по ключевым словам не занимает много времени и может оказать очень сильное влияние на рейтинг веб-сайтов.
Всего несколько настроек на странице могут обнаружить веб-страницу на страницах поиска, которая ранее не была бы найдена.
Потратив время на то, чтобы понять это правильно, вы получите удивительные долгосрочные результаты ранжирования. Ваш сайт получит больше трафика со страниц результатов обычного поиска Google.
Это работает для локальных ключевых слов и любых общих ключевых слов, которые у вас могут быть.
Содержание
Как добавить ключевые слова на свой сайт для поиска GoogleМы собираемся выполнить это шаг за шагом, сначала работая над наиболее важными изменениями на странице.
Они считаются наиболее важными вещами, которые нужно изменить, потому что они, скорее всего, окажут положительное влияние на ваш рейтинг.
Здесь я должен подчеркнуть, что добавление ключевых слов на ваш сайт для поиска в Google — это только начало успеха в ранжировании. Вы должны знать, что обратные ссылки почти наверняка потребуется, чтобы получить размещение номер 1 для ваших ключевых слов.
Вы должны знать, что обратные ссылки почти наверняка потребуется, чтобы получить размещение номер 1 для ваших ключевых слов.
Важное примечание перед началом:
Вы должны записывать любые изменения, которые вы делаете. Поместите свой старый тег заголовка, заголовки и любые другие изменения, которые вы вносите, в документ Google или блокнот на вашем компьютере.
Прежде чем начать, вы должны записать рейтинг ключевых слов. Я сделал руководство о том, как я проверить мой рейтинг Google, это совершенно бесплатно.
Таким образом, вы узнаете, оказали ли внесенные вами изменения положительное влияние на рейтинг ваших ключевых слов.
Имейте в виду, что изменения рейтинга произойдут только после того, как бот Google повторно просканирует ваш сайт. Вы можете заставить робота Google повторно просканировать ваш сайт с помощью инструментов Google для веб-мастеров. Я покажу вам, как это сделать в руководстве ниже.
Обратите внимание: запишите свои рейтинги ключевых слов, прежде чем начать. Всегда регистрируйте любые изменения, которые вы делаете.
Всегда регистрируйте любые изменения, которые вы делаете.
Шаг 1: оптимизируйте МЕТАДАННЫЕ (теги заголовка и описания)
Невероятно важно, чтобы ваше целевое ключевое слово было в теге заголовка. Это информация, которую Google отображает о вашем веб-сайте на страницах результатов.
Страница веб-сайта, которую мы будем использовать в качестве ориентира, принадлежит мне. обратные ссылки веб 2.0 сообщение. Целевое ключевое слово обратные ссылки веб 2.0.
Как видите, целевое ключевое слово находится в теге заголовка страницы и теге описания.
Очень легко редактировать свои МЕТАДАННЫЕ, если вы используете WordPress в качестве платформы управления контентом. Вы просто устанавливаете плагин, и раздел METADATA появится на каждой странице/сообщении веб-сайта.
Я использовал много плагинов для SEO и теперь остановился на Yoast. Вы можете добавить этот плагин на свой веб-сайт WordPress, и вы сможете легко управлять своими МЕТАДАННЫМИ. Бесплатная версия — это все, что вам нужно.
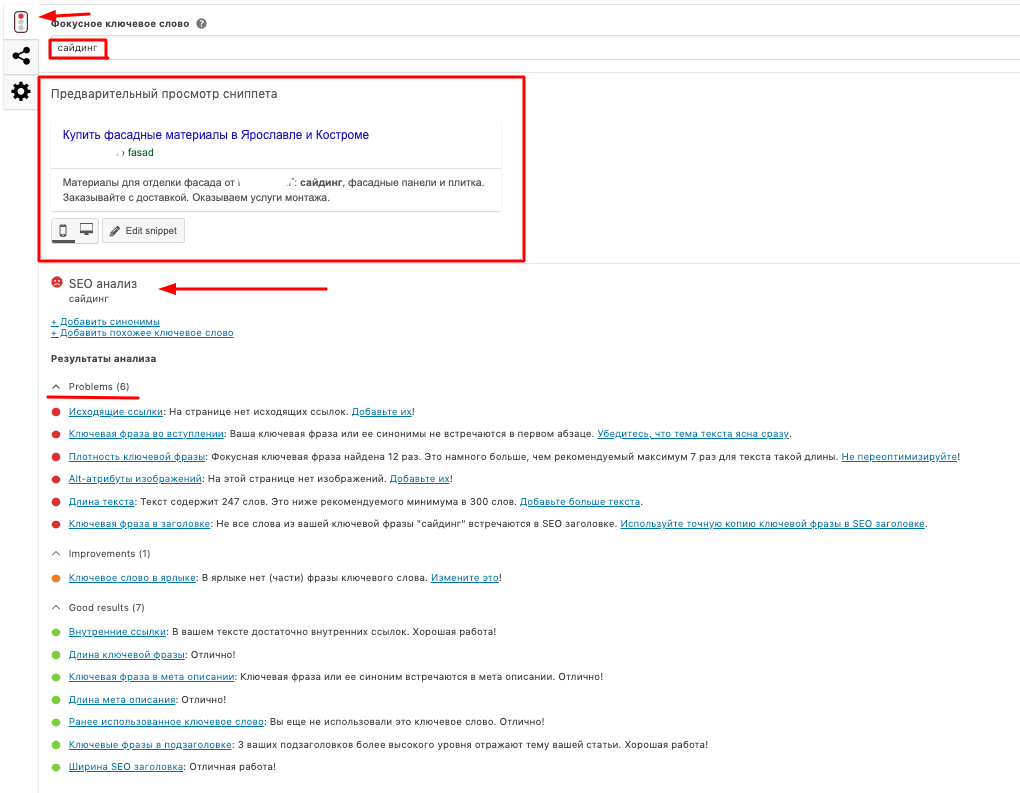
После того, как вы установили плагин Yoast, просто перейдите на страницу/публикацию, которую хотите отредактировать. Прокрутите до конца раздела контента, и вы увидите поле данных «Yoast SEO», как показано на изображении выше.
Идите вперед и отредактируйте информацию, убедившись, что ваше ключевое слово находится в разделе SEO-заголовка и разделе мета-описания.
Чтобы ваши теги title и description не обрезались на странице результатов поиска, не превышайте требуемого количества символов. Для моего примера, показанного выше, тег заголовка использует 50 символов (включая пробелы). Тег описания использует 153 символа (включая пробелы).
Старайтесь не выходить за эти пределы символов, иначе любые другие слова, выходящие за эти рамки, будут обрезаны, и пользователь Google их не увидит.
Ключевые моменты:
- Убедитесь, что ваше ключевое слово находится в теге заголовка
- Убедитесь, что вы описываете содержание страницы
- Включите призыв к действию
- Добавьте несколько эмоциональных слов (вы хотите, чтобы пользователь Google щелкнул ваше объявление, оно должно выделяться).

- Убедитесь, что он уникален
Шаг 2: оптимизируйте заголовки (теги от h2 до H6)
Следующий шаг — добавить ключевое слово focus в заголовки страниц/сообщений, также известные как теги h2–H6 в коде.
Как видите, у меня есть точное целевое ключевое слово в основном заголовке поста. Это известно как тег h2.
В WordPress это основной заголовок/заголовок документа поста/страницы, WordPress автоматически добавит его в качестве тега h2 в код.
Следующий шаг — добавить ключевое слово в заголовок h3-H6. Как правило, я делаю это 1 раз, чтобы избежать чрезмерной оптимизации.
Используя WordPress, вы можете убедиться, что слова установлены на «Заголовок 2». WordPress автоматически установит это как тег h3 в коде. Я всегда гарантирую, что мои заголовки h3, которые включают ключевое слово, выделены полужирным шрифтом. Это не имеет большого влияния на рейтинг, но каждая мелочь помогает.
Я покажу вам, что я делаю, чтобы получить первые места в Google, чтобы вы могли сделать то же самое для своего веб-сайта.
Шаг 3: плотность ключевых слов и размещение
Не многие люди говорят о плотности ключевых слов, однако очень важно, чтобы ваше ключевое слово было помещено в основной контент.
Как правило, ключевое слово упоминается вверху, где-то в середине и ближе к концу контента.
Я вернусь назад, прочитаю основной текст и добавлю ключевое слово в предложения там, где, по моему мнению, это имеет смысл, чтобы обеспечить плотность ключевого слова около 0.6%. Все, что около 1%, — это хорошо, не поддавайтесь искушению добавлять свое ключевое слово туда снова и снова, это окажет негативное влияние на ваш рейтинг.
Как вы можете видеть на изображении, я использовал ключевое слово в первом абзаце сообщения в блоге.
Вы должны понимать, как безопасно добавлять ключевые слова на свой веб-сайт для поиска Google. Добавление ключевого слова слишком много раз называется «наполнением ключевыми словами» и повредит рейтингу вашего сайта.
Целевое ключевое слово снова используется ровно на полпути вниз по сообщению.
Ключевое слово используется в последний раз прямо в конце поста.
Если вы используете WordPress и Yoast SEO, вы можете прокрутить вниз до окна анализа Yoast SEO.
Взгляните на раздел «Плотность ключевых фраз». Вы должны увидеть зеленый кружок рядом с ним, это означает, что ключевое слово фокуса используется в основном содержании нужное количество раз.
Шаг 4. Расширение URL
Хорошей практикой является наличие ключевого слова focus в URL-адресе.
Как видите, у меня есть точное ключевое слово в расширении URL. Конечно, если вы оптимизируете свою домашнюю страницу, это неприменимо, если только вы не используете доменное имя с точным соответствием ключевому слову.
Вы можете легко изменить расширение URL, если используете WordPress. Просто выберите блок «Опубликовать» и отредактируйте раздел «Постоянная ссылка».
Убедитесь, что «слаг URL» содержит ваше ключевое слово. Просто обновите свой пост/страницу, и все готово.
Шаг 5: добавьте ключевые слова к тегам ALT изображения
Я всегда добавляю ключевое слово к одному изображению ALT Tag. Тег Alt изображения — это ваш шанс описать назначение изображения. Тег ALT можно увидеть в коде, его прочитает бот Google, это еще один способ намекнуть, о чем ваша страница. Это дает вам еще одну возможность поработать над ключевыми словами. Не делайте этого слишком много раз, иначе вы переоптимизируете пост/страницу, и это не поможет вашему рейтингу.
Тег Alt изображения — это ваш шанс описать назначение изображения. Тег ALT можно увидеть в коде, его прочитает бот Google, это еще один способ намекнуть, о чем ваша страница. Это дает вам еще одну возможность поработать над ключевыми словами. Не делайте этого слишком много раз, иначе вы переоптимизируете пост/страницу, и это не поможет вашему рейтингу.
Как видите, я использовал точное целевое ключевое слово в разделе «Альтернативный текст». Я делаю это только один раз, чтобы избежать чрезмерной оптимизации.
Если вы используете WordPress, тег ALT очень легко редактировать. Просто выберите изображение, убедитесь, что выбран раздел «Блокировать», и прокрутите вниз до «Настройки изображения». Там вы сможете редактировать Alt text (альтернативный текст).
Шаг 6: попросите Google повторно просканировать ваш сайт для более высокого рейтинга.
Чтобы заставить робота Google повторно сканировать ваш веб-сайт, вам потребуется учетная запись Google для веб-мастеров, которая теперь известна как Центр поиска Google.
Перейдите в Google Search Central и создайте учетную запись или войдите в систему. Если это новая учетная запись, вам нужно будет добавить свой ресурс, следуя инструкциям на экране, чтобы сделать это.
В учетной записи Google Search Console вы можете попросить робота Google проверить URL-адрес.
Введите URL-адрес, который вы недавно оптимизировали, добавив к нему ключевые слова. Это делается в разделе «Проверка URL», как показано на изображении выше. Как видите, я выбрал свойство веб-сайта Rankers Paradise. Затем нажмите значок поиска.
Затем консоль Google извлечет данные об этой веб-странице из индекса.
Чтобы повторно просканировать пост/страницу, вы можете нажать на текст «ЗАПРОСИТЬ ИНДЕКСИРОВАНИЕ». Бот Google повторно просканирует веб-страницу, и ваша работа по оптимизации повлияет на рейтинг ваших ключевых слов.
Чтобы получить результаты от внесения этих изменений на странице, потребуется некоторое время, даже если вы повторно просканировали страницу таким образом. Это связано с тем, что вам нужно будет подождать, пока бот Google обновит индекс. Это может произойти за одну ночь, а может занять несколько недель. Будьте терпеливы, ваши изменения помогут повысить позиции ваших ключевых слов на страницах результатов поиска Google.
Это связано с тем, что вам нужно будет подождать, пока бот Google обновит индекс. Это может произойти за одну ночь, а может занять несколько недель. Будьте терпеливы, ваши изменения помогут повысить позиции ваших ключевых слов на страницах результатов поиска Google.
Как вы узнаете, что бот Google прочитал изменения на странице?
Вы можете использовать Google. Вставьте свой URL-адрес в поиск Google, вы заметите, что заголовок и описание страницы/записи изменились. Это, конечно, если вы изменили файл METADATA.
Если вы не меняли МЕТАДАННЫЕ, вы можете использовать консоль Google. Нажмите на текст «VIEW CRAWLED PAGE» после проверки URL-адреса, и вы увидите новую страницу, показывающую вашу работу по оптимизации.
Краткое руководство: нет времени читать полный пост?
Вот краткий контрольный список всего, что мы рассмотрели. Вы можете использовать это, чтобы ускорить процесс при просмотре каждой страницы вашего веб-сайта.
- Добавьте ключевое слово в теги заголовка и описания (МЕТАДАТА).

- Добавьте ключевое слово в основной заголовок (тег h2).
- Добавьте ключевые слова в один подзаголовок (тег от h2 до H6). Сделайте это жирным шрифтом.
- Добавьте ключевые слова вверху, в середине и внизу записи/страницы. Убедитесь, что плотность ключевых слов составляет около 0.6% и не превышает 1%.
- Добавьте ключевые слова в расширение URL поста/страницы.
- Добавьте ключевое слово к одному изображению ALT Tag.
- Отправьте оптимизированный URL-адрес в консоль Google для повторного сканирования.
Это все, что вам нужно знать о как добавить ключевые слова на свой сайт для поиска google для более высоких рангов.
Как всегда, если у вас есть какие-либо вопросы, оставьте комментарий ниже, и я свяжусь с вами.
Как прописать ключевые слова для сайта, вставка и выделение в тегах и тексте
Содержание:
Сколь высокое значение тегам в формировании поисковой выдачи вы бы не придавали, переоценить их влияние будет сложно. При помощи тегов поисковой бот выделяет главные компоненты ресурса — заголовки, ключевые слова и фразы, ссылки. Собственно, заключенные в теги слова определяют ранжирование сайта в выдаче поисковика. Однако, во избежание проблем важно не переборщить с тегами.
При помощи тегов поисковой бот выделяет главные компоненты ресурса — заголовки, ключевые слова и фразы, ссылки. Собственно, заключенные в теги слова определяют ранжирование сайта в выдаче поисковика. Однако, во избежание проблем важно не переборщить с тегами.
Для поисковой оптимизации страницы под ключевые слова зачастую используются мета-теги title, description и keywords. Они содержат служебные сведения в документе HTML. Кроме этих, вебмастеры применяют и другие теги. К примеру, теги strong и em, а также другие. И, конечно, не стоит забывать о тегах Н1 — Н6. Обо всех этих тегах мы тоже поговорим в этой статье.
Мета-теги: title, description и keywords
Наиважнейшая часть страницы, которая имеет максимальное значение для сео-продвижения, это ее заголовок. Тег <title> позволяет содержимое заголовка страницы указать поисковому боту, к которому он обращается в первую очередь при осуществлении сопоставления запроса. Текст тега составляется, опираясь на семантическое ядро ресурса, по которому идет продвижение, и содержит в себе определенные ключи.
В самом начале title должен содержать основную ключевую фразу в прямом вхождении. Сам по себе тег заголовка должен быть уникален (и в пределах одного сайта, и, желательно, в рамках интернета), он прописываться или генерироваться так, чтобы заинтересовать пользователя или органично включать в себя основные ключевые запросы. Количество символов в title желательно уместить до 70.
На информацию, вписываемую в мета-тег <description>, отводится на 100 символов больше, чем на предыдущий, т. е. — 170 знаков. В этот объем нужно уместить краткое описание страницы, сюда также нужно внедрить ключевые слова. Тег предназначен для краткого описания страницы, обычно из него формируется снипет в Google. Что бы вы здесь не написали — это должна быть ценная информация для пользователей. Только тогда сниппет будет способствовать приросту трафика и повышению позиций в поиске.
Description может влиять на продвижение сайта, например, Google учитывает его. Но последние SEO-эксперименты показывают, что у него небольшая роль в оптимизации страницы, и иногда этим тегом пренебрегают.
Но последние SEO-эксперименты показывают, что у него небольшая роль в оптимизации страницы, и иногда этим тегом пренебрегают.
В данный момент тег <keywords> поисковиками никак не учитывается, его можно не использовать. Ранее там прописывали перечень ключевых слов страницы.
Работа с текстом в HTML
Для расстановки акцентов на отдельных словах, выделения их жирным либо курсивом, применяются теги <strong> и <em>. Для достижения результата, вы просто выделяете нужные слова тегами. Получится:
<strong>Нужное слово, написанное жирным шрифтом</strong> <em>Нужное слово, написанное курсивом</em>
Следует помнить, что <strong> и <em>, как и тег <b>, имеют влияние на оптимизацию в поиске. Поэтому не рекомендуется использовать их на странице слишком часто. Ведь ПС по ряду причин «питают слабость» к словам, выделенным жирным шрифтом, но за частое их применение страница может быть пессемизирована в результатах выдачи за поисковый спам. Я рекомендую выделять данными тегами важные места в тексте для расстановки акцентов, а не ключевые слова.
Я рекомендую выделять данными тегами важные места в тексте для расстановки акцентов, а не ключевые слова.
Вхождение в URL
Желательно до создания сайта знать его примерную структуру, это позволит продумать URL-адреса разделов и подразделов веб-ресурса. В урлы страниц обязательно нужно включать ключевики, обычно я их вписываю латинскими буквами в таком виде, чтобы они выделялись в выдаче Яндекса при соответствующем запросе. Также важно не переспамить по вхождениям, особенно тогда, когда ключ есть и в названии раздела и заголовке статьи. Нужно стремиться к тому, чтобы одно слово не встречалось в URL более 1-го раза.
Заголовки в HTML: h2 – H6
Каждая статья, вне зависимости от количества символов, должна содержать заголовки. Они являются одним из самых значимых элементов сео-оптимизации. Всего существует 6 тегов для формирования заголовков в зависимости от их уровня: от h2 до h6. А тег заголовка <h2> — будет очередным по степени важности после title в определении рейтинга страницы. При этом заголовок первого уровня может встречаться в тексте только единожды. В виде кода все это выглядит очень просто. Выделяем конкретный отрезок текста тегами заголовков необходимого уровня, и готово. Тег Н1 обязательно должен содержать основной ключ продвигаемой страницы, я рекомендую туда вписывать основное ключевое слово страницы в разбавленном виде, к тому же, он должен отличаться от тега title. Заголовки Н2 – Н6 имеют вес по убыванию и их можно использовать на странице несколько раз. В этих тегах также можно использовать ключевые фразы в сильно разбавленном или уточняющем виде, но не злоупотребляйте, в этих тегах можно обойтись и без ключей, ошибки не будет.
При этом заголовок первого уровня может встречаться в тексте только единожды. В виде кода все это выглядит очень просто. Выделяем конкретный отрезок текста тегами заголовков необходимого уровня, и готово. Тег Н1 обязательно должен содержать основной ключ продвигаемой страницы, я рекомендую туда вписывать основное ключевое слово страницы в разбавленном виде, к тому же, он должен отличаться от тега title. Заголовки Н2 – Н6 имеют вес по убыванию и их можно использовать на странице несколько раз. В этих тегах также можно использовать ключевые фразы в сильно разбавленном или уточняющем виде, но не злоупотребляйте, в этих тегах можно обойтись и без ключей, ошибки не будет.
Структурирование контента
В тексте также рекомендую использовать HTML-списки, таблицы и изображения (там, где это уместно). Какого-то значительного влияния на продвижение эти теги не дают, но их наличие говорит поисковой системе, что контент на странице структурирован и удобен для восприятия.
Если речь идет об оптимизации длинных статейных страниц, где эта структуризация необходима, в первую очередь, то рекомендую на каждые 1000 символов делать по одному заголовку h3-h4, ставить на каждые 2-4 абзаца по одной картинке. Также желательно сделать навигацию в виде «Содержания» в начале текста, как это сделано на этой странице.
Оптимизация изображений
Теги Alt и Title стоит прописывать к каждой картинке, так как они могут помочь получить трафик на сайт с поиска по картинкам Яндекса и Google.
- Title – заголовок, отображающийся при наведении на нее курсора;
- Alt – описание, используемое при поиске картинок.
Также они должны влиять на формирование общей релевантности страницы ключевым словам, но точной закономерности нет.
Рекомендую:
Если хотите получить перспективную профессию или освоить новый навык (будь то SEO, HTML, веб-программирование или даже мобильная разработка), то посмотрите ТОП-3 лучших онлайн школ:
- Нетология — одна из старейших школ интернет-профессий.
 Основные направления — маркетинг, управление, дизайн и программирование;
Основные направления — маркетинг, управление, дизайн и программирование; - GeekBrains — специализируется, в первую очередь, на обучении программистов. После интеграции в Mail Group появились и другие профессии;
- SkillBox — наиболее молодая из 3-х перечисленных школ, но обладает наибольшим ассортиментом специальностей. Если услышали о какой-либо экзотической профессии, то наверняка этому уже обучают в Skillbox.
Эти школы выдают дипломы и помогают с трудоустройством, а если вам нужно просто научиться что-то делать для себя больше как хобби, то рекомендую начать с бесплатных курсов, они позволят получить общее представление о профессии и первый практический опыт.
Как добавить ключевые слова на веб-сайт для SEO (20 мест в HTML)
Вы пытаетесь выяснить, как добавить ключевые слова на веб-сайт для SEO?
Когда вы пишете контент, вы часто задаетесь вопросом: «Где вы размещаете ключевые слова в HTML?»
Если да, то это руководство для вас.
Короткий ответ: есть 20 общих мест, где вы можете разместить свои ключевые фразы на веб-сайте для максимальной ценности SEO и рейтинга. И в этой записи блога я собираюсь показать вам, где все эти места находятся в HTML-документе.
К концу этой страницы вы будете знать все об оптимизации ключевых слов на странице, чтобы вы могли лучше писать и ранжировать свой контент в поисковых системах, таких как Google, Yahoo и Bing.
Доставка лучших советов по SEO …
Пожалуйста, включите JavaScript
Соглашение
1Как добавить ключевые слова на веб -сайт для SEO
Поместите ключевые слова Meta Title
Титул Meta наиболее Это важное место для добавления ваших ключевых фраз в HTML, и это первый шаг, который вам нужно сделать, чтобы добавить ключевые слова на веб-сайт для SEO.
Мета-заголовок выполняет роль тега имени для веб-страницы и первым появляется на страницах результатов поисковой системы (SERP), на которые пользователь может щелкнуть. Поэтому поисковые системы, такие как Google, Yahoo и Bing, придают большое значение SEO этому метаполю HTML.
Поэтому поисковые системы, такие как Google, Yahoo и Bing, придают большое значение SEO этому метаполю HTML.
Если у вас нет ключевых фраз в мета-заголовке, то вы, скорее всего, не будете ранжироваться по этому термину. Поэтому всегда размещайте свою ключевую фразу в этом месте.
Чтобы получить максимальную отдачу от мета-заголовка, важно поместить ключевые слова в начало этого поля; не до конца. Позиция здесь имеет большое значение. Чем ближе ваши ключевые слова к началу мета-заголовка, тем более релевантным оно будет для поисковых систем.
Я всегда начинаю свои мета-заголовки с основного целевого ключевого слова, чтобы получить от него максимальную ценность для SEO. Затем я пытаюсь вписать в это поле дополнительные ключевые слова там, где это звучит естественно.
Например, я хочу, чтобы эта страница ранжировалась по этим двум ключевым фразам:
- как добавить ключевые слова на веб-сайт для SEO
- как добавить ключевые слова на веб-сайт HTML
И лучший способ сделать это — включите как можно больше таких фраз в мета-заголовок, не повторяя слов.
Взгляните на изображение ниже, чтобы увидеть, как я сделал именно это для мета-заголовка для этой страницы.
Если вы используете WordPress для своего веб-сайта, вы можете использовать плагин SEO, такой как All in One SEO, Yoast или Rank Math, чтобы настроить мета-заголовки, чтобы улучшить потенциал ранжирования в поиске.
Добавить ключевые слова в мета-описание
Мета-описание не является прямым фактором ранжирования для Google. Тем не менее, он отображается как вторая часть записи результатов поиска для вашей веб-страницы и добавляет релевантности ключевым словам, которые ищут люди.
Как вы, как пользователь поисковой системы, знаете, что метаописание влияет на ваше решение о том, хотите ли вы нажимать на результат поиска или нет. Поэтому лучше всего включить ваше ключевое слово в это место, чтобы пользователь считал ваше объявление более релевантным своему поисковому запросу.
Кроме того, наличие хорошего маркетингового сообщения или краткого описания веб-страницы вместе с вашим целевым ключевым словом может помочь повлиять на количество людей, которые нажимают на вашу запись результатов поиска. И вот что действительно важно здесь.
И вот что действительно важно здесь.
Вот скриншот того, как я включил свою целевую ключевую фразу в мета-описание:
Рассмотрим тег мета-ключевых слов
Тег мета-ключевых слов больше не используется основными поисковыми системами, но многие плагины SEO на странице все еще включают это.
Как заявляет здесь Google, «метатеги ключевых слов быстро стали областью, где кто-то мог вставлять часто нерелевантные ключевые слова, при этом типичные посетители никогда не видели эти ключевые слова. Из-за того, что метатегом keywords так часто злоупотребляли, много лет назад Google начал игнорировать метатег keywords».
Таким образом, тег meta keywords полностью игнорируется Google, и многие оптимизаторы оставляют это поле пустым. Тем не менее, некоторые другие поисковые системы могут по-прежнему придавать некоторую ценность этому местоположению HTML, поэтому вы можете включить здесь свое ключевое слово, хотите вы этого или нет.
Я лично игнорирую поле мета-ключевых слов для своего контента, но вы можете узнать больше об этом теге HTML, посетив мой пост о том, что такое мета-ключевые слова.
Включить ключевые слова в URL-адрес
Лучшие URL-адреса — это те, которые дают вашим посетителям и поисковым системам представление о том, что представляет собой веб-сайт, о содержании веб-страницы и о том, где страница расположена в организационной структуре сайта.
И URL-адрес является одним из лучших мест HTML, где ключевые слова могут быть размещены на веб-сайте для улучшения рейтинга SEO.
URL-адрес вашего веб-сайта имеет несколько областей, в которые вы можете включить свои ключевые слова. Тем не менее, лучший совет по SEO, который я могу вам дать, — это включать в URL не более одного или двух ключевых слов с точным соответствием. Это поможет вам избежать наполнения ключевыми словами, которое может быть оштрафовано системами алгоритмов ранжирования.
Вот четыре компонента URL-адреса, в которые вы можете поместить ключевые слова:
- Имя домена : Доменное имя вашего веб-сайта может включать основное целевое ключевое слово, например: ключевая фраза.
 com.
com. - Имя субдомена : Если на вашем веб-сайте настроены субдомены, вы можете включить сюда ключевые слова, например: ключевая фраза.домен.com .
- Имя папки : Если контент на вашем веб-сайте организован в папки, имена папок могут включать ваши ключевые слова, например: домен.com/ключевая фраза/имя страницы .
- Название страницы : Настоящее имя страницы может включать ваши ключевые слова, например: domain.com/имя папки/ключевое слово-фраза .
Самый распространенный (и самый простой) способ оптимизировать ваши URL-адреса для SEO — это сосредоточиться на том, чтобы сделать название страницы SEO-дружественным. Если вы посмотрите на URL-адрес этой веб-страницы, вы увидите, что я удалил имя папки (или категорию WordPress) и просто сделал это: /how-to-add-keywords-to-a-website-for- поисковая оптимизация .
Оптимизация тегов заголовков
Теги заголовков в документе HTML используются для организации структуры содержимого. Эти теги также разбивают блоки текста, чтобы их было легче просматривать и читать.
Эти теги также разбивают блоки текста, чтобы их было легче просматривать и читать.
Теги заголовков состоят из элементов от h2 до H6, но в целях SEO только теги от h2 до h4 имеют наибольшее значение для поисковой оптимизации на странице. Эксперты Page Optimizer Pro подтвердили важность присутствия ключевых слов в этих областях.
Вот как правильно добавить ключевые слова в теги заголовка веб-сайта:
- h2: Тег h2 считается основным тегом заголовка страницы. Он должен появиться только один раз и быть в верхней части содержимого. Вы всегда должны включать свою основную ключевую фразу в начало тега h2 и включать любые дополнительные ключевые слова, не заполняя повторяющиеся фразы. Хорошей практикой здесь будет просто скопировать мета-заголовок, оптимизированный для SEO, в поле h2. (Дополнительную информацию см. на моей странице о том, как оптимизировать тег h2.)
- h3-h4: Вы можете включить на веб-страницу столько тегов от h3 до h4, сколько захотите.
 Тем не менее, лучше всего использовать h3 для разделения основных тем на странице и помещать h4 под h3 (где это необходимо) в качестве подзаголовков. Хорошая SEO-стратегия заключается в том, чтобы включить все ваши целевые ключевые слова хотя бы один раз в тег h3 и использовать варианты или синонимы в тегах h4, чтобы повысить релевантность SEO, а также избежать чрезмерной оптимизации. (См. это связанное руководство с рекомендациями по тегам заголовков для получения более подробной информации об этих тактиках SEO.)
Тем не менее, лучше всего использовать h3 для разделения основных тем на странице и помещать h4 под h3 (где это необходимо) в качестве подзаголовков. Хорошая SEO-стратегия заключается в том, чтобы включить все ваши целевые ключевые слова хотя бы один раз в тег h3 и использовать варианты или синонимы в тегах h4, чтобы повысить релевантность SEO, а также избежать чрезмерной оптимизации. (См. это связанное руководство с рекомендациями по тегам заголовков для получения более подробной информации об этих тактиках SEO.)
Еще одна важная вещь, на которую следует обратить внимание, это то, что вы можете использовать теги заголовков, чтобы выиграть блоки Google «Избранные фрагменты» и «Люди также спрашивают». Структурируя свой контент, как я объяснил выше, с помощью h3s и h4s, вы можете дать Google именно то, что он хочет, чтобы ваш контент отображался в этих местах на страницах результатов поисковой системы.
На изображении ниже вы можете увидеть, как Crazy Egg использует тот же совет для ранжирования в избранном фрагменте по целевой ключевой фразе «как оптимизировать веб-страницу». Основной заголовок на странице — это h3, оптимизированный для ключевых слов, с подзаголовками h4 непосредственно под ним, которые втягиваются в список Feature Snippet.
Основной заголовок на странице — это h3, оптимизированный для ключевых слов, с подзаголовками h4 непосредственно под ним, которые втягиваются в список Feature Snippet.
Поместите ключевые слова в основной контент
Основной контент страницы является главным фактором ранжирования SEO. Это связано с тем, что без должным образом оптимизированного контента поисковые системы могут с трудом определить, по каким ключевым словам вы хотите ранжировать веб-страницу.
Таким образом, вы захотите упростить поисковые системы, такие как Google, предоставив алгоритму то, что ему нравится в отношении размещения ключевых слов в основном содержании.
Я кратко рассказал об этом в своем посте о том, как улучшить результаты поиска по ключевым словам, но здесь я расскажу подробнее.
Есть три ключевых области, в которые вы хотите поместить ваши ключевые фразы:
- Введение: Поместите ваши целевые ключевые слова в первые 100 слов страницы.
- Основное содержание: Поместите целевые ключевые слова не менее 2-4 раз в основное содержимое страницы (равномерно).

- Резюме: Поместите целевые ключевые слова в последние 100 слов страницы.
Теперь имейте в виду, что вы хотите, чтобы ваш контент был читаемым. Так что не вставляйте свои ключевые слова в эти места, если это не звучит естественно. Пишите в первую очередь для людей и делайте контент читабельным и понятным.
Кроме того, вы можете подумать, что этот совет приведет к слишком частому использованию ваших ключевых слов (или недостаточной плотности ключевых слов) в основном содержании, но вы можете мне доверять. Я использую эту точную формулу более 15 лет для каждого элемента контента, который я пишу, и это помогает повысить рейтинг страницы в поисковой выдаче.
На самом деле, если вы нажмете CTRL + F на клавиатуре и найдёте мою основную ключевую фразу «как добавить ключевые слова на веб-сайт для SEO», вы обнаружите, что она используется пять раз в абзацах основного содержания, как я объяснил выше. Тем не менее, я также убедился, что эта статья содержит как минимум определенное количество слов, как указано в этом другом руководстве, используя оптимальное количество слов SEO здесь. Длина контента также важна при использовании этой стратегии SEO для веб-сайта.
Длина контента также важна при использовании этой стратегии SEO для веб-сайта.
Добавление ключевых слов к изображениям
Изображения — еще одно хорошее место для добавления ключевых слов на веб-сайт. И хотя это может показаться странным, поскольку изображения являются визуальными элементами (а не текстом), у графики и изображений есть три местоположения, которые вы можете оптимизировать для ключевых слов.
Так где же ключевые слова на веб-сайте с изображениями?
Вот четыре ключевых места для оптимизации ключевых слов изображения:
- Тег ALT : Тег ALT — это элемент HTML, который описывает изображение для программы чтения с экрана. Теги ALT помогают людям с ограниченными возможностями понять, какие визуальные элементы находятся на странице. Тем не менее, это также хорошее место для размещения ваших ключевых слов. Просто убедитесь, что ключевые слова относятся к изображению, а не просто вставлены в это поле без релевантности.
 Помните, что тег ALT в основном используется для помощи людям с ограниченными возможностями, поэтому естественным образом вплетайте ключевые слова в описание изображения.
Помните, что тег ALT в основном используется для помощи людям с ограниченными возможностями, поэтому естественным образом вплетайте ключевые слова в описание изображения. - Название изображения: Вы можете поместить свои ключевые слова в атрибут заголовка изображения. Его цель — указать дополнительную информацию об элементе, но его также можно использовать в целях SEO.
- Имя файла: Вы можете поместить свои ключевые слова в имена файлов изображений для повышения ценности SEO. Просто используйте тире между словами, например: ключевое слово-фраза.jpg.
- Метаинформация изображения : Если вы используете программное обеспечение для редактирования изображений, такое как Photoshop, вы можете манипулировать метаинформацией, прикрепленной к изображению. Часто эти метадетали используются для указания имени фотографа или художника-графика, а также для предоставления информации для поиска в фотоархивах и базах данных.
 Если вы хотите использовать его в целях SEO, вы можете отредактировать мета-заголовок, описание и ключевые слова изображения в самом файле. После загрузки на ваш веб-сайт поисковые роботы Google найдут эту информацию и используют ее для индексации контента для поиска изображений. Это также помогает повысить релевантность ключевых слов для целевой страницы.
Если вы хотите использовать его в целях SEO, вы можете отредактировать мета-заголовок, описание и ключевые слова изображения в самом файле. После загрузки на ваш веб-сайт поисковые роботы Google найдут эту информацию и используют ее для индексации контента для поиска изображений. Это также помогает повысить релевантность ключевых слов для целевой страницы.
Использование ключевых слов в тегах DIV
Тег
Самый распространенный способ использования тега
Например, вы можете добавить
Теперь вы можете подумать: «Эта SEO-стратегия не может работать», но уверяю вас.
 что он делает. Фактически, мощное программное обеспечение Cora SEO, созданное Тедом Кубайтисом, выявляет корреляцию между количеством ключевых слов, используемых в тегах DIV, и более высоким рейтингом Google.
что он делает. Фактически, мощное программное обеспечение Cora SEO, созданное Тедом Кубайтисом, выявляет корреляцию между количеством ключевых слов, используемых в тегах DIV, и более высоким рейтингом Google.Посетите этот популярный сайт под названием «Игры, вызывающие зависимость», который входит в тройку лучших в Google по сверхсложному ключевому слову «игры». Посмотрите, как этот веб-сайт использует эту стратегию DIV для оптимизации своего веб-сайта для этого основного ключевого слова. (Примечание. Это всего лишь один пример словесных игр, появляющихся в теге DIV. Далее в HTML-коде есть несколько других мест размещения.)
Учитывайте атрибут заголовка HTML
Атрибут заголовка указывает дополнительную информацию об элементе HTML, к которому он прикреплен. Это также всплывающая подсказка, которая появляется, когда вы наводите указатель мыши на элемент.
Что хорошо в атрибуте title, так это то, что он является частью глобальных атрибутов в HTML и может использоваться в любом элементе HTML.
сообщите об этом объявлении
Но где вы размещаете ключевые слова в HTML, как это?
Вот самые основные элементы, которые вы можете использовать:
- Абзацы:
- Заголовки:
- Горизонтальная линейка:
- Тег привязки:
- Неупорядоченное и Упорядоченные списки:
- Элементы списка:
- Изображения:
- Разделители:
- Диапазоны:
ваши ключевые слова, все, что вам нужно сделать, это добавить его к любому существующему элементу HTML. Только не переусердствуйте, добавляя ключевое слово в каждый атрибут title на странице. Включить его один или два раза — это все, что вам нужно для внутреннего SEO.
Вот несколько примеров этой стратегии из элементов HTML, перечисленных выше:
Текстовый блок
- Якорный текст link
- Имя списка
Подобно моему последнему совету по использованию ключевых слов в теге DIV, веб-сайт Addicting Games также использует эту стратегию SEO в HTML.
 Просто посмотрите на изображение ниже, чтобы увидеть, как оно используется.
Просто посмотрите на изображение ниже, чтобы увидеть, как оно используется.Добавление ключевых слов к якорному тексту внутренней ссылки
Якорный текст ссылки — это видимый текст гиперссылки HTML, на который можно щелкнуть. И каждый раз, когда вы ссылаетесь с одной страницы вашего сайта на другую, вы создаете хорошую возможность для добавления ключевых слов, по которым вы хотите, чтобы целевая страница ранжировалась.
Вот пример анкорного текста, оптимизированного для ключевых слов: сколько ключевых слов на странице. Обратите внимание, как я использую ключевую фразу с точным соответствием в анкорном тексте. Этот гиперссылочный текст является ключевой фразой, по которой я хочу, чтобы связанная страница ранжировалась в поисковой выдаче. Если бы вы читали другие сообщения в блогах на этом сайте, вы бы увидели другие случаи использования этого текста привязки ссылки.
Сосредоточившись на якорном тексте внутренних ссылок, оптимизированном под ключевые слова, вы можете повысить рейтинг веб-страницы в Google, Yahoo и Bing.
 Это связано с тем, что анкорный текст посылает Google прямой сигнал о том, о чем страница и за что она должна ранжироваться.
Это связано с тем, что анкорный текст посылает Google прямой сигнал о том, о чем страница и за что она должна ранжироваться.(Более подробно я рассказываю об этой идее в своей статье о внутренних и внешних ссылках. Вы также можете прочитать это подробное руководство о том, как оптимизировать анкорный текст для SEO.)
Однако золотое правило здесь таково: никогда не повторяйте один и тот же точный текст привязки ссылки более чем в 50% случаев. Вы хотите изменить свой анкорный текст, чтобы он не посылал в Google красный флаг о том, что вы пытаетесь манипулировать рейтингом в поисковых системах, что потенциально может привести к наказанию вашего сайта.
Стратегия, которую я использую для оптимизации анкорного текста, состоит в том, чтобы чередовать целевые ключевые слова, по которым я хочу, чтобы страница ранжировалась в поисковой выдаче, таким образом, я никогда не переоптимизирую, используя одно и то же ключевое слово слишком много раз. Я также добавляю дополнительные работы к тексту привязки ссылки, чтобы каждый экземпляр не был одной и той же фразой с точным соответствием.

Например, если бы я хотел ранжировать пост в блоге по ключевому слову «Советы по ключевым словам SEO», я мог бы использовать следующую стратегию внутренних ссылок:
- Советы по ключевым словам SEO (3 внутренние ссылки)
- Советы по ключевым словам SEO здесь (2 внутренние ссылки)
- Мои советы по ключевым словам SEO (1 внутренняя ссылка)
- Советы по ключевым словам SEO (2 внутренние ссылки)
Как видите, я оптимизирую якоря внутренних ссылок для ключевую фразу, но с добавлением достаточного количества вариантов, чтобы она не была чрезмерно оптимизирована с ключевой фразой с точным соответствием.
Оптимизация меню навигации
Меню навигации — это еще одно место для включения ваших ключевых слов на веб-сайте. И это часто неиспользуемая часть SEO-недвижимости для улучшения рейтинга вашего сайта.
Использование описательного анкорного текста в глобальном навигационном меню означает, что каждая страница вашего веб-сайта содержит ссылки с ключевыми словами, указывающие на эти страницы.
 Кроме того, если на странице много внутренних ссылок, это может послужить сигналом для Google, что эта страница является важной частью контента на вашем сайте. Чем больше ссылок, тем выше ценность SEO.
Кроме того, если на странице много внутренних ссылок, это может послужить сигналом для Google, что эта страница является важной частью контента на вашем сайте. Чем больше ссылок, тем выше ценность SEO.Теперь, как и в моем последнем совете, вы не хотите вставлять ключевые слова с точным соответствием в меню навигации. Лучший способ здесь — использовать ключевую фразу с частичным соответствием. Таким образом, вы не переоптимизируете ключевое слово.
Например, если у вас есть веб-сайт, на котором есть страница «лучших инструментов подсказки ключевых слов», и вы хотите добавить ссылку на нее в главное меню навигации для повышения ценности SEO, я бы посоветовал вам убрать слово « лучший» и просто сделайте этот анкорный текст «инструменты подсказки ключевых слов».
Другим примером может быть веб-страница, которую вы хотите ранжировать по ключевой фразе «услуги цифрового маркетинга в Техасе». В этом случае я бы просто сделал якорный текст меню навигации «цифровые маркетинговые услуги», а затем оптимизировал элементы SEO на целевой странице для «цифровых маркетинговых услуг в Техасе».

Проверка повышения вашего рейтинга
После того, как вы примените все эти советы, вы можете начать проверять рейтинг своих ключевых слов в Google. Чтобы узнать, как это сделать, посетите мою страницу о том, как проверить позицию ключевого слова в Google. В нем представлен простой пошаговый план, который каждый может использовать для проверки позиции.
Добавление ключевых слов на веб-сайт для SEO Резюме
Надеюсь, вам понравилось это подробное руководство о том, как добавить ключевые слова на веб-сайт для SEO.
Цель состояла в том, чтобы дать исчерпывающий ответ на вопрос: «Где ключевые слова используются на веб-сайте?» Как вы узнали, есть 20 лучших мест для размещения ваших ключевых слов в HTML-коде веб-сайта для повышения рейтинга поиска Google. И чем больше мест вы можете добавить в свои ключевые фразы, тем более оптимизированными будут ваши веб-страницы для этих терминов, что поможет повысить позиции ключевых слов SEO в поисковой выдаче.
Стивен Хокман
Стивен Хокман — предприниматель и основатель SEO Chatter.
 Он специализируется на поисковой оптимизации и цифровом маркетинге и увлекается SEO с 2005 года. Его цель — поделиться лучшими советами и новостями о поисковом маркетинге, чтобы помочь вам увеличить посещаемость веб-сайта.
Он специализируется на поисковой оптимизации и цифровом маркетинге и увлекается SEO с 2005 года. Его цель — поделиться лучшими советами и новостями о поисковом маркетинге, чтобы помочь вам увеличить посещаемость веб-сайта.9 мест для вставки ключевых слов на ваш сайт
Поисковая оптимизация (SEO) необходима для успеха большинства веб-сайтов, и то, как вы используете свои ключевые слова, является важным фактором, способствующим этому успеху. Это становится еще более важным, если вы полагаетесь исключительно на результаты обычного поиска для привлечения трафика на свой сайт, а не на платную рекламу.
Хотя есть много мест, о которых я расскажу, где вы можете использовать свои ключевые слова, поскольку вы разрабатываете веб-сайт и пишете контент, вам не нужно перегружать их во всех доступных местах.
Да, цель состоит в том, чтобы использовать все имеющиеся у вас возможности для включения ключевых слов на ваш веб-сайт. Однако вы не должны делать это таким образом, чтобы сделать ваш сайт менее удобным для использования.
 Используйте свои ключевые слова в этих местах таким образом, чтобы они соответствовали вашему контенту и повышали удобство использования вашего веб-сайта.
Используйте свои ключевые слова в этих местах таким образом, чтобы они соответствовали вашему контенту и повышали удобство использования вашего веб-сайта.Что касается самих ключевых слов, я не могу сказать вам, какие ключевые слова использовать — это зависит от вашего бизнеса и вашего исследования ключевых слов. Если у вас есть ключевые слова, вот 9 мест, куда вы можете их поместить, чтобы улучшить SEO вашего сайта.
В вашем заголовке
1. Теги заголовков
Теги заголовков — это первые места, которые поисковые системы будут сканировать, и именно они отображаются как фактическая ссылка на странице результатов поисковой системы. Это одно из самых важных мест для выделения ваших ключевых слов, поэтому убедитесь, что в теге заголовка на каждой странице используются ваши самые важные ключевые слова.
Тег заголовка — это то, что ваши посетители увидят в своих веб-браузерах, как в области заголовка, так и на вкладках (если они используют просмотр с вкладками).
 Это одна из областей, где трудно помнить, что SEO — это не только удовлетворение поисковых систем, но и удовлетворение ваших посетителей-людей. Они будут использовать тег заголовка в качестве основного средства идентификации и навигации, поэтому он должен быть написан достаточно хорошо, чтобы угодить обеим сторонам — определенно непростая задача.
Это одна из областей, где трудно помнить, что SEO — это не только удовлетворение поисковых систем, но и удовлетворение ваших посетителей-людей. Они будут использовать тег заголовка в качестве основного средства идентификации и навигации, поэтому он должен быть написан достаточно хорошо, чтобы угодить обеим сторонам — определенно непростая задача.2. META-тег описания
В вашем заголовке есть несколько скрытых META-тегов, которые увидят только поисковые системы, и META-тег описания является одним из этих скрытых тегов. На странице результатов поисковой системы вы обычно можете увидеть тег описания META, взглянув на фрагмент текста под ссылкой.
При написании тега описания META чрезвычайно важно быть максимально кратким. Поисковые системы обычно просматривают только первые 150 символов тега описания, поэтому у вас есть только ограниченное окно для ввода ключевых слов. Некоторые поисковые системы используют только его часть, прежде чем брать некоторый контент из других мест на странице.
 так что еще более важно, чтобы вы включили свои ключевые слова прямо в описание.
так что еще более важно, чтобы вы включили свои ключевые слова прямо в описание.3. Тег ключевых слов META
До сих пор ведутся споры о том, какой вес поисковые системы придают тегу ключевых слов META. На заре поиска веб-сайты заполняли этот тег любыми ключевыми словами или комбинациями ключевых слов в надежде, что поисковые системы что-то ухватятся.
Большинство поисковых систем извлекли уроки из этого и изменили способ взвешивания этого тега в алгоритме поиска. Теперь все дело в том, как ключевые слова META связаны с контентом на вашей странице, поэтому вам нужно использовать ключевые слова, которые имеют отношение к веб-сайту в целом и к рассматриваемой странице в частности.
В вашем содержании
4. Заголовки и подзаголовки
Один из моих 10 советов по улучшению ваших заголовков и подзаголовков — размещайте в них любые ключевые слова, которые вы используете. Это не только подчеркивает то, что содержится в контенте ниже, но и полезно для людей, быстро просматривающих ваш сайт.
 Просто постарайтесь, чтобы это было ясным, кратким и уместным при этом.
Просто постарайтесь, чтобы это было ясным, кратким и уместным при этом.5. Контент страницы
Контент вашей страницы — это прежде всего причина существования вашего веб-сайта и основа всего остального на вашем веб-сайте. Это также то, на что люди ссылаются (и ссылки являются еще одним фактором, способствующим SEO), и то, что в первую очередь привлечет людей на ваш сайт.
При написании контента важно учитывать плотность ключевых слов. Хотя лучше всего включать целевую ключевую фразу в свой контент как можно чаще, вы должны быть осторожны, чтобы не переусердствовать. Вы не пытаетесь продать свой продукт поисковым системам; вы пытаетесь продать его людям, и если ваш контент ужасно читается, это может произвести плохое впечатление и, скорее всего, снизить вероятность конверсии.
Мы все видели веб-сайты, на которых плотность ключевых слов настолько высока, что контент ужасно читается. Пока вы просто знаете фразу, на которую вы ориентируетесь, когда пишете контент, вы должны получить адекватную плотность ключевых слов, вероятно, в диапазоне 3-5%.
 Ничего страшного, если целевые ключевые слова выделяются, когда вы читаете свой контент; в конце концов, это то, что искал человек, и его подчеркивание подтвердит, что у него есть информация, необходимая для принятия решения.
Ничего страшного, если целевые ключевые слова выделяются, когда вы читаете свой контент; в конце концов, это то, что искал человек, и его подчеркивание подтвердит, что у него есть информация, необходимая для принятия решения.Также помните правило 1-к-1: 1 страница контента должна быть оптимизирована для 1 ключевого слова.
6. Текст ссылки
Одна из причин, по которой я избегаю использования фразы «нажмите здесь» в тексте ссылки, заключается в том, что это не оптимизировано для SEO. Поисковые системы используют силу ваших ссылок в своем алгоритме, и одна из вещей, которая определяет силу ссылки, — это использование в тексте ссылки определенных ключевых слов.
Использование определенных ключевых слов в тексте ссылки помогает им оценить, насколько релевантна эта ссылка. Это также помогает повысить релевантность конкретной страницы определенной ключевой фразе.
Применительно ко всем местам на вашем веб-сайте, где есть ссылки, это относится не только к ссылкам в содержании вашей страницы.
 Это относится к вашим основным навигационным ссылкам, к вашим хлебным крошкам (как я уже упоминал), к вашим ссылкам в нижнем колонтитуле и т. д. Все дело в ассоциации, и вы хотите, чтобы поисковые системы ассоциировали определенные ключевые слова с вашим веб-сайтом в целом и с конкретными страницами на ваш сайт в частности.
Это относится к вашим основным навигационным ссылкам, к вашим хлебным крошкам (как я уже упоминал), к вашим ссылкам в нижнем колонтитуле и т. д. Все дело в ассоциации, и вы хотите, чтобы поисковые системы ассоциировали определенные ключевые слова с вашим веб-сайтом в целом и с конкретными страницами на ваш сайт в частности.Бонусные места
7. Хлебные крошки
Еще один распространенный инструмент навигации на веб-сайтах, хлебные крошки могут помочь людям определить, где они находятся на вашем сайте, а также как вернуться туда, где они были ранее. Как и в любом другом месте на вашем веб-сайте, ваши хлебные крошки — это еще одна возможность для вас включить свои ключевые слова. Просто убедитесь, что навигационные ссылки содержат достаточно подробностей о том, что представляют собой страницы, но не слишком длинные — максимум 1–3 слова.
8. Атрибуты ALT и TITLE
Хотя эти атрибуты были созданы для удобства использования, их не обязательно использовать только для этих целей.
 Их также можно использовать в целях SEO в том смысле, что они дают вам еще одну возможность добавить на свою страницу дополнительный текст — текст, содержащий ключевые слова, для которых вы оптимизируете.
Их также можно использовать в целях SEO в том смысле, что они дают вам еще одну возможность добавить на свою страницу дополнительный текст — текст, содержащий ключевые слова, для которых вы оптимизируете.Ранее я писал о правильном использовании атрибутов ALT и TITLE, но важно то, что вы не должны писать их, имея в виду только поисковые системы.
Держите их релевантными рассматриваемому элементу и не используйте их ни для дублирования контента в другом месте на странице, ни для наполнения их ключевыми словами до такой степени, что они станут совершенно бесполезными. Прежде всего, когда дело доходит до них, думайте сначала об удобстве использования, а потом о SEO.
9. Имена встроенных файлов
Под именами встроенных файлов я имею в виду такие вещи, как веб-страницы, изображения и т. д. Это не обязательно то, что люди увидят в вашем фактическом вы можете получить больше ключевых слов на свою страницу.
То, как вы пишете имена файлов, должно быть простым, но важно, чтобы вы не давали им общие или расплывчатые метки.
 Люди увидят имя файла веб-страницы при наведении курсора на ссылку, поэтому использование имени файла, содержащего ключевые слова, о которых идет речь на странице, полезно с точки зрения удобства использования. (Это одна из основных причин, почему вы должны включить свои постоянные ссылки в WordPress; с веб-сайтами HTML вам легче контролировать имена файлов.
Люди увидят имя файла веб-страницы при наведении курсора на ссылку, поэтому использование имени файла, содержащего ключевые слова, о которых идет речь на странице, полезно с точки зрения удобства использования. (Это одна из основных причин, почему вы должны включить свои постоянные ссылки в WordPress; с веб-сайтами HTML вам легче контролировать имена файлов.Когда дело доходит до изображений, зачем называть ваши файлы изображений чем-то расплывчатым, например «image01». .jpg», когда вы можете назвать его чем-то, что включает в себя ключевое слово? Это не то, что кто-то увидит или что действительно будет иметь значение, но это просто еще одно место, где вы можете добавить ключевое слово на страницу для поисковых систем. это
Мысли?
Когда дело доходит до органического SEO, существует множество конкурирующих школ. Каковы некоторые из ваших практических советов по включению ключевых слов на ваш сайт? Поделитесь своими мыслями, оставив комментарий ниже!
О компании Hirsch Fishman
Компания Hirsch профессионально работает с веб-сайтами с 2001 года, работая исключительно с еврейской общиной и уделяя ей особое внимание.

