Добавление фона на сайт | Weblium Help Center
Эта статья также доступна на:
Правильно подобранный фон поможет задать нужный тон для сайта, а также подчеркнуть имеющийся контент. На Weblium вы можете добавить картинку, видео или сплошную заливку на фон своего сайта.
Следуйте инструкциям ниже, чтобы добавить фон на сайт.
Важно: имейте в виду, что на данный момент нет возможности добавить единый фон ко всему сайту. Фон должен быть установлен для каждого блока на странице отдельно.
Добавление фона на сайт
Для этого наведите на нужный блок и перейдите в его настройки, кликнув на появившийся «бегунок»:
В новом окне откройте вкладку Фон и выберите одну из трёх опций — Цвет, Изображение, Видео:
Добавление цветного фона
Опция Цвет даёт возможность залить фон блока сплошным цветом либо же выбрать градиент.
После включения этой опции выберите один из предложенных цветов из существующей палитры сайта:
Подсказка: чтобы изменить текущую палитру сайта, обратитесь к статье Изменение цвета текста.
Если вы хотите выбрать собственный цвет, нажмите на иконку заливки и подберите нужный цвет. Вы также сможете настроить прозрачность заливки справа от палитры:
Если вы выбрали собственный градиент, здесь вы можете настроить два основных цвета, а также градус градиента, чтобы обозначить его направление:
Добавление картинки на фон
С помощью опции Изображение вы можете загрузить собственную картинку или же выбрать одну из стоковых изображений в галерее.
Кликните Загрузить и выберите файл с вашего устройства. При клике на кнопку Галерея вы перейдёте к уже загруженным изображениям на сайт, или же сможете добавить бесплатные стоковые изображения с платформы Unsplash:
Как только добавите картинку, у вас откроются новые инструменты для настройки изображения — эффекты прокрутки, фильтры и заливка:
Подсказка: узнайте больше о том, как создать иллюзию объёма для фоновых изображений, в статье Настройка параллакс эффекта.
Нажмите на Настройки позиционирования, чтобы выбрать масштаб фоновой картинки, а также точку фокуса для отображения на мобильных устройствах:
Добавление видео на фон
В разделе Видео вы сможете добавить видео на фон только с платформ Youtube или Vimeo.
Для этого вставьте соответствующую ссылку в нужное поле:
Подсказка: после добавления фонового видео оно будет отображаться статичным для поддержания скорости работы редактора. На опубликованном сайте видео будет проигрываться как нужно.
Как только видео будет добавлено, у вас появится возможность наложить на него другой цвет, чтобы оно соответствовало выбранной цветовой палитре сайта:
Примечание: для фоновых видео по умолчанию выключен звук, чтобы не портить взаимодействие пользователей с сайтом.
Не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Обновлено на: 25 / 02 / 2021
Анимированный фон веб-страницы на чистых HTML и CSS
Домой Обучение Анимированный фон веб-страницы на чистых HTML и CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «Amazing Pure HTML and CSS background animations».
Анимации — это круто, правда? Они добавляют изюминку на сайт и позволяют ему выделиться на фоне конкурентов. Но бывает, что вы решили создать сайт исключительно на HTML и CSS, и это несколько ограничивает полет вашей фантазии. И совершенно зря! Даже если у вас в наборе только эти два инструмента, вы все равно можете достигнуть потрясающих визуальных эффектов. В этой статье вы найдете несколько идей, от которых сможете отталкиваться в дальнейшем.
Диагональный градиент
Написать такой код легко, а эффект получается очень интересный.
Скольжение диагоналей
See the Pen
Sliding Diagonals Background Effect by Chris Smith (@chris22smith)
on CodePen.
Предыдущий эффект был очень ненавязчивым, а этот гарантированно привлекает внимание.
Анимированный фон
See the Pen Animation Background || Only Css by Nour Ibram (@nouribram) on CodePen.
Обратите внимание, насколько прост сам бэкграунд и насколько меняется его восприятие благодаря анимации.
Бесконечный паттерн
See the Pen Pattern Animation (Infinite) by Adam Abundis (@adamabundis) on CodePen.
@keyframes за бесконечную прокрутку!Прекрасный анимированный бэкграунд
See the Pen
Awesome Animated background by beshoy ekram (@beshoooo)
on CodePen.
Просто задержитесь на мгновение и насладитесь тем, насколько привлекательна эта анимация. Такое приятное смешение цветов, а между тем оно совершенно не отвлекает внимание от названия на переднем плане.
Анимированный «лесной» фон
Плавающие квадраты
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman (@mohaiman) on CodePen.
Снова диагональные линии

Весьма ненавязчиво!
Плывущие облака
See the Pen Floating Cloud Background by Shaw (@shshaw) on CodePen.
Да, в названии заявлено, что все на чистом СSS, но когда я увидел этот фон, не смог не добавить его в коллекцию, несмотря на то, что здесь использован CSS(Less).
Надеюсь, эти идеи вдохновят вас на создание собственных интересных эффектов. Поиграйтесь с приведенными CodePen-ми: возможно, таким образом и у вас родится замечательная идея.
- ТЕГИ
- frontend
- верстка
Предыдущая статьяКак создавать инклюзивные и доступные цифровые продукты
Следующая статья4 полезных инструмента для веб-разработки, нечасто попадающих в списки «самых-самых»
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Как добавить фон к веб-странице
Как добавить фон к веб-странице?
Сначала сохраните фоновое изображение на свой компьютер: Если вы не знаете или не знаете, как сохранить фоновое изображение на свой компьютер, вы можете просмотреть следующий учебник для получения инструкций: Как сохранить изображение или фон на моем компьютере?
Далее: Загрузите фоновое изображение на свой веб-сайт/сервер. Где вы решите загрузить изображение на свой сервер, зависит от вас.
Где вы решите загрузить изображение на свой сервер, зависит от вас.
Использование кода HTML или CSS: Использование кода HTML или CSS полностью зависит от вас. Либо будет работать. Однако CSS используется более широко. Как только вы сохранили фоновое изображение на свой компьютер и загрузив его на свой сервер, вы можете использовать один из двух следующих кодов, чтобы добавить фон на веб-страницу.
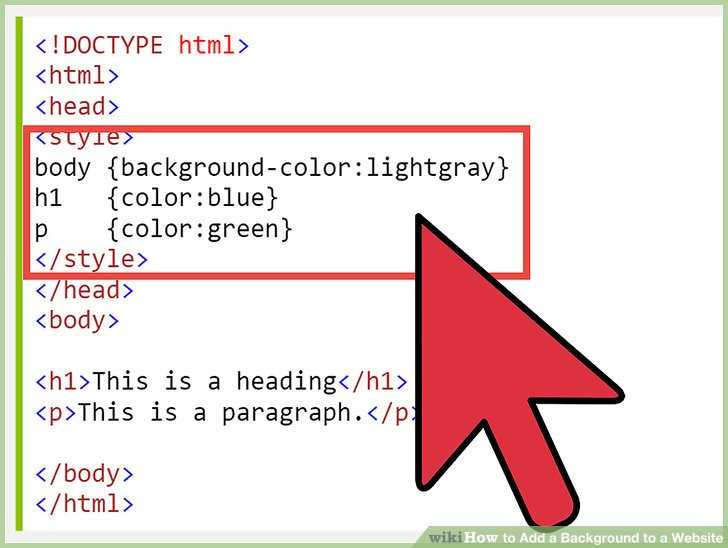
Создание HTML-кода: При использовании HTML-кода для отображения фона на веб-странице вы указываете путь (URL) к фоновому изображению внутри тега * Если вы храните изображения в папке (подкаталоге) на вашем сервере, вам нужно будет включить имя папки в код HTML внутри тега body: Пример: Предположим, для примера, что вы сохранили фон «cutebirdbackground.gif» и загрузили его в папку на своем сервере.
под названием «изображения» ниже приведен пример кода HTML, который будет использоваться. Создание кода CSS: Код CSS означает «Каскадная таблица стилей». Код CSS размещается между тегами * Если вы храните изображения в папке (подкаталоге) на вашем сервере,вам нужно будет включить имя папки в код CSS: * «Исправлено» после адреса фона в коде CSS просто означает,что фон не будет прокручиваться на странице,он останется «неподвижным»,когда вы прокручиваете страницу вверх или вниз. Это совершенно необязательно. * Пример кода CSS между тегами «head». Добавление фона в блог:Большинство блогов или других социальных сетей,таких как Blogger или Twitter,позволяют настраивать страницы и загружать фон с компьютера. Я очень рекомендую вас просмотрите их разделы справки,чтобы узнать,как добавить фон. Из-за количества сервисов блогов,доступных сегодня,я не могу знать,как работает каждый из них. :) Если у вас есть вопросы или вам нужна помощь с приведенными выше кодами,пожалуйста,напишите мне: yoursiteaddresshere.com/folder/thebackgroundhere.gif»> <голова>
Учебник Dreamweaver 30 — Как изменить цвет фона веб-сайта
Dreamweaver — HTML и CSS с использованием Dreamweaver
Дэниел Вальтер Скотт || ВИДЕО:30 из 34
Скачать файлы упражнений
Введение
Я рекомендую разместить ваш новый веб-сайт на Bluehost,вы можете получить большую скидку,зарегистрировавшись по этой ссылке:https://www. bluehost.com/track/byol/byol_dwhacud_30
bluehost.com/track/byol/byol_dwhacud_30
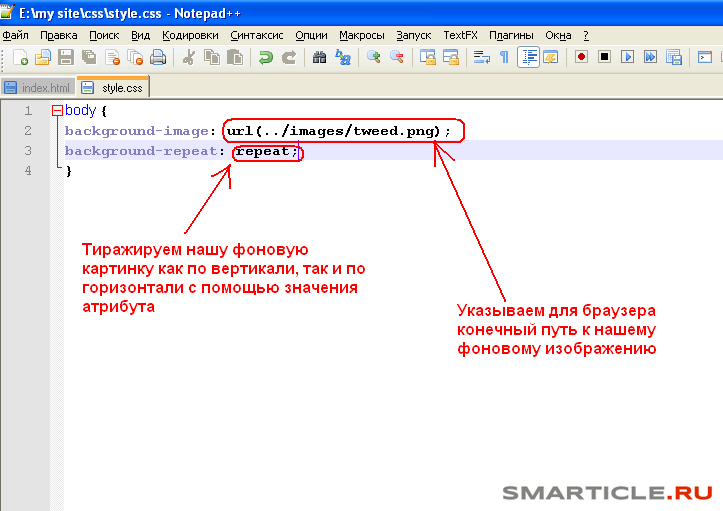
Добавление повторяющегося фонового изображения
- Найдите или создайте подходящее повторяющееся фоновое изображение,полезный сайт
http://www.allfreebackgrounds.com - Откройте наш веб-сайт Bird Bath.
- Изменить>Свойства страницы.
- В разделе «Внешний вид CSS» выберите «Обзор» и найдите изображение,которое хотите использовать в качестве повторяющегося изображения. Например. Birdbath5-background-repeat.jpg
- Выберите «Повторить» в меню «Повторить».
- Выберите «ОК»
Неподвижное фоновое изображение.
Этот трюк позволяет любому фоновому изображению оставаться неподвижным,пока вы прокручиваете веб-сайт.
Примечание. Высота вашего веб-сайта должна быть достаточной для прокрутки.
- Добавьте фоновое изображение,как показано в предыдущем упражнении.

- Выберите «body» на панели «Селекторы».
- Измените «background-attachment» на фиксированное.
- Изменить «фоновое положение» на 50%.
- Изменить «background-repeat» на none.
- Предварительный просмотр документа
Примечание. При прокрутке вверх и вниз фон не должен двигаться.
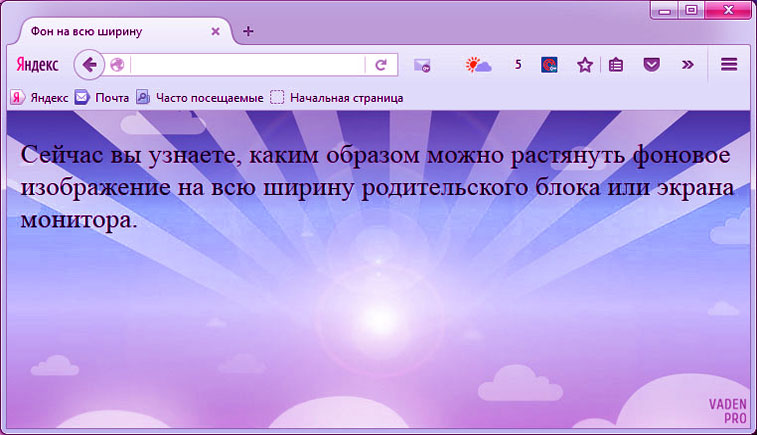
Фон на 100%
Этот метод позволит вам добавить к вашей работе фоновое изображение,растянутое на весь браузер. Поддерживается всеми новыми браузерами. Некоторым старым браузерам (например,IE 8) для работы требуется немного дополнительного кода.
Примечание. Это упражнение лучше всего добавлять в начале создания веб-сайта. Его можно добавить на существующий сайт,но может возникнуть несколько проблем с макетом,которые вам придется настроить,чтобы заставить его работать. По своему опыту я обнаружил,что добавление этого CSS на каждую страницу вызывает меньше проблем,чем добавление внешнего листа CSS.
Примечание. Вам понадобится большое изображение. Текущий стандарт размера полноэкранного изображения составляет 1600×1200. Вы можете использовать что-то вроде Photoshop,чтобы создать нужный размер.
- Откройте:Файлы упражнений Dreamweaver>Текст>Фон CSS Code.docx
- Выделите весь код и скопируйте его.
- В Dreamweaver выберите «Просмотр кода».
- Поместите пару возвратов прямо над тегом:
- Вставьте наш фоновый код.
- Измените имена файлов x3 на имя нашего фонового изображения.
напр. background-full.jpg
Примечание. В режиме конструктора фон не отображается. Вам нужно будет предварительно просмотреть документ,чтобы увидеть результаты. - Файл>Предварительный просмотр в браузере>Chrome
- Готово.
Фон внутри div
Тег div может иметь собственное фоновое изображение.