с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.

Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.

Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.

Результат работы можно посмотреть на jsfiddle
Продолжение следует..
-
 Создано 12.10.2017 12:50:40
Создано 12.10.2017 12:50:40 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
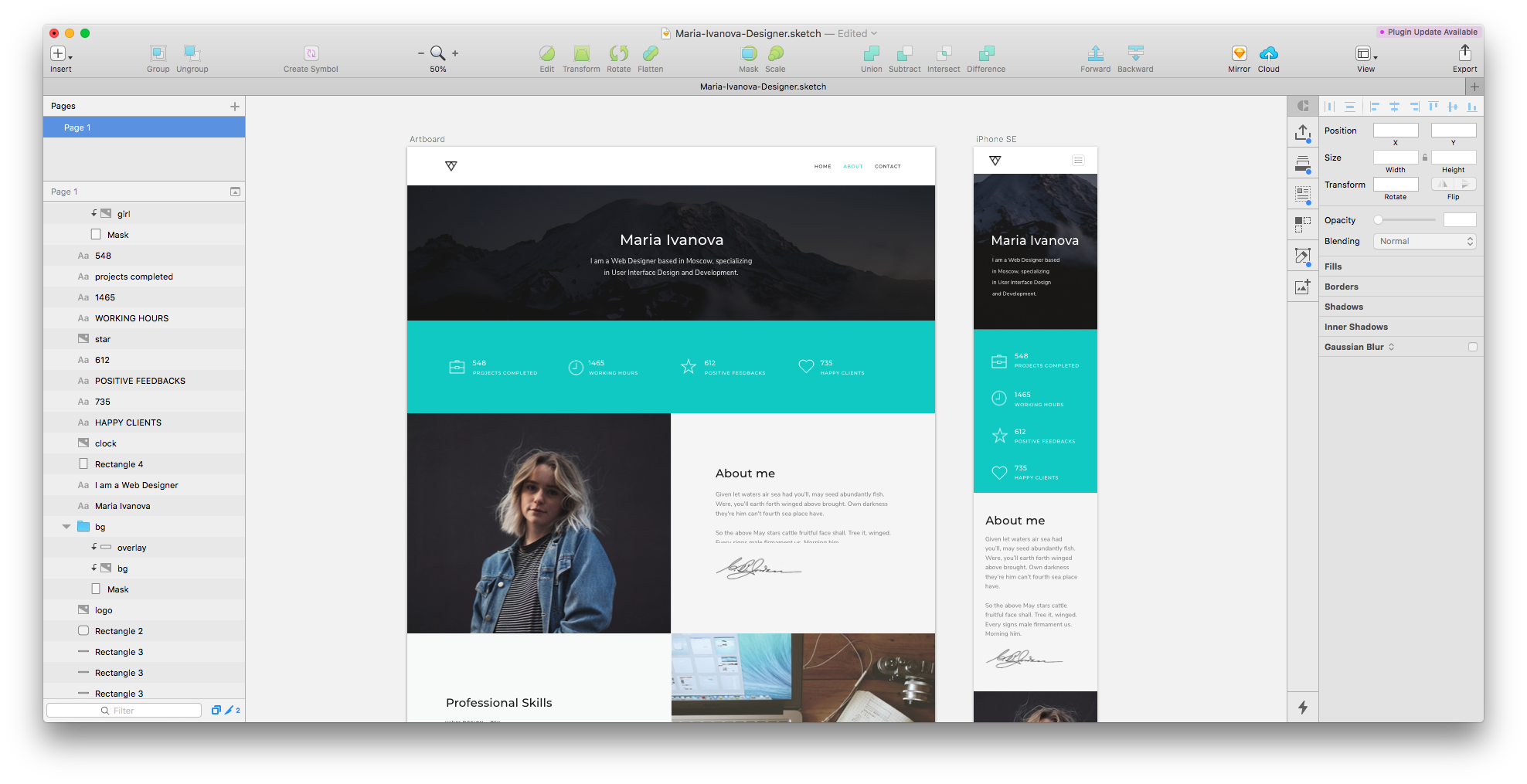
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
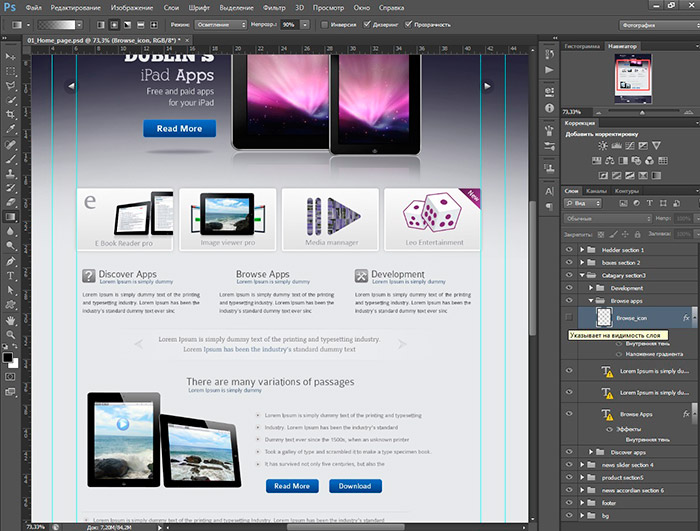
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета, и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все позиции элементов. Скопируйте кнопку из макета и нарисуйте все её состояния: обычное, при наведении мыши, при нажатии. Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Хочу консультациюНажатие на кнопку — согласие на обработку персональных данных
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
Этапы верстки сайта – верстка пошагово

От автора: у вас есть макет сайта и вам нужно распланировать дальнейшую работу. На какие этапы делится верстка сайта? Попробуем ответить на этот вопрос в сегодняшней статье. Она ориентирована на новичков.
Работа головой
Почему работа головой? Прежде чем приступить к верстке, нужно проанализировать имеющийся макет. Например, можно нарисовать на листке тетради его структуру, сразу продумать, с помощью каких свойств можно сделать такую сетку, которая представлена дизайнером. По-простому этапы верстки сайта можно разделить на три части.
Это первый этап. Этап осмысления. Вы должны понять, как вообще подойти к верстке конкретного макета. В своих мыслях вы уже формируете действия, которые будете выполнять дальше.
Работа с макетом
Значит, посмотрели на макет, осмыслили суть. Теперь нужно вырезать из него все необходимое, что может пригодиться: иконки, картинки и прочую графику. Неплохо будет также записать шрифты, которые используются в макете. Для работы нужно использовать PhotoShop или GIMP. Именно эти редакторы поддерживают работу со слоями.
Когда вы вырежете всю графику, ее нужно будет сложить в папку. Обычно ее называют images. По сути, теперь вы уже готовы к тому, чтобы приступить к верстке. Первый этап осмысления позволил вам в мыслях представить какой-то план, которым вы будете руководствоваться.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Работа с макетом.
Верстка
Для начала вам нужно создать два файла: html и css. В одном у вас будет содержание и разметка, в другом – стили. Очевидно, что верстать будет легче, если придерживаться порядка. Например, начать с прописывания базовых вещей в теге head. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
Далее начинается работа с непосредственным содержимым. Это все, что будет находится в теге
. Начинать нужно с верхнего левого угла, двигаясь в правый нижний. То есть, сначала вы описываете шапку сайта (ее левую часть, а потом правую), потом ниже описываете следующую структурную часть и таким образом постепенно переносите макет в код.Это не является обязательным правилом. Вы можете сначала сверстать правый сайдбар, потом контент, а потом еще что-то. Вышеописанное является лишь советом, который абсолютно логичен с точки зрения здравого смысла.
Сначала верстальщик пишет структуру в html. Заодно он сразу вешает элементам классы и идентификаторы, чтобы позднее стилизовать их в css. Нормальный верстальщик должен придумывать адекватные имена классов. Например, menu, head, widget и т.п. Чтобы было понятно, что это за элемент.
Например, когда я только начинал, мой код наверняка мог рассмешить любого. В нем присутствовали такие имена классов, как: verh_sayta, konec и bok. Конечно, это лучше, чем block1, block3, block459, но выглядит как-то непрофессионально и не совсем понятно, о каком именно элементе речь.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСтилизация
Структура написана, идентификаторы и классы заданы. А это означает, что можно начинать использовать CSS. Я бы даже сказал, что необязательно полностью прописывать структуру и только после этого трогать стили. Можно и даже нужно работать параллельно. В какой-то момент вы полностью закончите структуру и полностью сосредоточитесь на стилях. (а может и нет, все зависит от того, насколько правильно получится все написать изначально).
Дальнейший процесс верстки сайта в основном будет происходить с помощью css-файла, в котором вы прописываете нужные свойства и правила. Сколько это может занять времени? Зависит от вашего профессионализма. Я видел людей, которые за час верстали приличный одностраничник. При этом он был адаптивным и имел анимационные эффекты. Профессионал может сверстать простую страницу минут за 20.
Это возможно, если использовать по максимуму готовые решения. Например, в фреймворке Bootstrap все уже давно стилизовано, вам просто нужно добавлять нужные стилевые классы к своим элементам.
Стилизация тоже должна выполняться по порядку. Сначала нужно прописать какие-то общие правила. Например, общий фон странички, базовый шрифт. Не забывайте сбрасывать отступы.
Далее прописываются более специфические свойства. Цвет рамок, стили для боковой колонки, футера, расположение логотипа и многое другое – это так называемый второй этап стилизации, когда вы работаете с каждым отдельным блоком.
Например, решили вы написать стили для шапки. Так пишите их до конца, не переключайтесь на другие элементы! В конце css-файла обычно прописывают медиа-запросы (для адаптивности, если она нужна). Также здесь могут подключаться шрифты и описываться различные эффекты, которые потом можно применить к блокам через задание стилевого класса.
Скрипты
Верстальщик должен уметь работать с JavaScript-библиотеками. С их помощью задается различное поведение для веб-страниц. Пример: адаптивное меню. При уменьшении окна, допустим, до 500 пикселей, меню должно свернуться в одну кнопку. При клике на нее должен раскрываться вертикальный список (к примеру). Все это реализуется с помощью JavaScript.
Здесь нужно знать, какие задачи нам нужно выполнить с помощью скриптов. Если на сайте используется очень мало веб-сценариев, то нужно минимизировать код библиотек, чтобы не использовать огромные куски кода для реализации пары нужных вещей.
Проверка
Допустим, ваша верстка готова. Осталось проверить ее. Естественно, с первого раза невозможно все сделать, поэтому наверняка вы еще не раз откроете файлы для редактирования. Стоит проверить верстку во всех браузерах, которые у вас есть. Можно использовать онлайн-сервисы. Также полезно будет воспользоваться инструментами для проверки, которые предлагаются в этой статье.

Рис. 2. Проверка верстки в валидаторе от W3C.
Дело в том, что существуют разные типы верстки сайта, поэтому приведенная в статье последовательность подходит для самой популярной техники – блочной. Если вы верстаете таблицами, то вам придется больше повозиться с html-структурой. Мы рассмотрели основные этапы верстки сайта. Если вы хотите узнавать больше, то обязательно подписывайтесь на блог.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
От автора: в этой статье мы поговорим о верстке сайтов. Как начать верстать с нуля? Какие особенности верстки под CMS? Какие видео посмотреть, чтобы научиться? Будем обсуждать эти и другие вопросы.
Начинающим в верстке
Многие люди хотят научиться создавать сайты. Конечно, это можно сделать в каком-нибудь конструкторе. Такие программы еще называют визуальным редакторами кода. Но все-таки гораздо интереснее самому понять, как формируются веб-страницы. Верстка сайта – процесс достаточно интересный, хотя иногда и не очень легкий.
Если вы читали предыдущую статью, то наверняка поняли, что странички создаются с помощью языков HTML, CSS и JavaScript. Там мы также вкратце рассмотрели процесс верстки. Но если вы новичок, как выполнить верстку сайта с нуля? В этом вам могут помочь видеоуроки и статьи по основам HTML и CSS на нашем сайте. Они действительно предназначены для новичков. То есть, даже если вы абсолютно ничего не понимаете в процессе создания сайта, пройдя пару уроков, у вас будет уже более ясное представление, а изучив все предоставленные материалы можно достичь первого впечатляющего результата – сделать верстку сайта своими руками.
Чтобы научиться верстать простые макеты, вам достаточно изучить основы. Например, этот видеокурс по верстке сайтов для начинающих, с использованием простых техник. Сколько времени на это может уйти? Конечно, за одну ночь вы не сможете научиться, но вполне реально за 1 месяц с нуля выйти на уровень, при которой вы сверстаете свой первый, пусть и очень простой, но все-таки сайт! Далее вам следует просто повышать свой уровень, если есть желание увеличивать свое мастерство.
Сегодня происходит революция веб-стандартов. Новые технологии HTML5 и CSS3 позволяет делать намного более красивые сайты, а иногда даже обходиться без JavaScript-кода. Именно их вам нужно будет изучить дальше, потому что все больше и больше макетов сегодня верстается именно с помощью этих технологий.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак научиться верстать лучше?
Простая верстка сайта, в основном, выполняется с фиксированным макетом, с минимумом функциональности и дополнительных элементов. Веб-сценарии либо вообще отсутствуют, либо их очень мало. Это начало. Самое простое, что вы сможете сделать. Захотите большего? Тогда вам просто придется учиться дальше. Если на основы может уйти всего лишь месяц-второй, то на более продвинутый уровень придется выходить дольше. Например, одних только плагинов для jQuery (это такая JavaScript-библиотека, самая популярная, между прочим) насчитывается много сотен. Конечно, все они вам не нужны, но чтобы набраться опыта в веб-программировании, придется изучить хотя бы несколько десятков. С помощью этих плагинов вы сможете вытворять со страницами практически все, что только можно придумать.
Здесь мы впервые затронули понятие “библиотека» в сайтостроении. Если объяснять простым языком, то это готовый набор определенных функций и сценариев, которые вам остается просто активировать. Конечно, это тоже не так просто, но, во всяком случае, проще, чем научиться писать сложные скрипты самому – на изучение этого могут потребоваться годы. Да, программисты на самом деле хорошие люди.
Они помогают своим коллегам, облегчают их труд. Еще одним термином, который неплохо было бы знать, является “фреймворк”. Это тоже файлы или файлы с готовым кодом, которые значительно упрощают вашу работу. Одним из таких фреймворков для верстки является Bootstrap. С его помощью сегодня верстают очень многие. Конечно, работу с фреймворками тоже нужно изучать. Это помогает вам развиваться и становиться лучше в своем деле.

Рис. 1 Готовые стили, уже прописанные в Bootstrap. Вам остается только применять их в своих проектах
Но фреймворков, плагинов и готовых библиотек существует тысячи. Вам и жизни не хватит, чтобы разобраться в работе всех из них. Какой выход? Просто выбирайте самые популярные технологии.
Виды верстки
Если вы собираетесь обучаться верстке, то вы обязательно должны знать, на какие она делится виды. В общем-то, в предыдущей статье мы уже частично разобрали этот вопрос. Пожалуй, его можно немного дополнить.
Итак, верстка может отличаться по тому, как будет изменяться сверстанная страница при изменении ширины окна или на разных устройствах. Мы уже разобрали, что фиксированный макет никак не изменяется. Резиновый макет всегда меняется в зависимости от ширины окна, но из-за этого также могут возникать трудности.
Адаптивная верстка наверняка показалась вам наилучшим вариантом, но так верстать достаточно сложно, этому нужно дополнительно учиться. Зато этот вариант является самым современным и очень востребованным, ввиду увеличения мобильного трафика. Чтобы у вас было явное представление об этой технике, рекомендуем посмотреть несколько видео по особенностям верстки для мобильных устройств.
Кроме этого, существуют комбинированные макеты, в которых может сочетаться резиновая и фиксированная верстка. Например, футер и шапку делают резиновыми, а основную часть – фиксированной. Иногда так нужно по дизайну. В общем, такие сайты тоже встречаются.
Верстка под CMS
CMS – это системы управления сайтом. Что-то вроде двигателя, на котором находится ваш проект. Именно так их зачастую и называют – движки. Верстка сайтов под такие движки имеет свои особенности. Самыми популярными CMS являются WordPress и Joomla.
Благодаря этим движкам страницы сайта могут генерироваться динамически. Например, если у вас на сайте 3 страницы, и вы не планируете делать больше, то вам может и не понадобиться движок. Сделать такой проект можно на чистом HTML и CSS. Но представьте, что вы запускаете новостной сайт, на котором каждый день будут публиковаться новые посты. Для такого проекта абсолютно точно нужна CMS.
Верстка сайта под WordPress отличается от обычной только тем, что готовую верстку вам нужно интегрировать в движок. Своими силами это можно сделать только после изучения самого движка. Также неплохо будет хорошо знать PHP, потому что на этом языке написаны почти все CMS. Задачу по интеграции верстки можно поручить другому человеку, который разбирается в этом, если вы сами не компетентны в вопросе. Конечно, в таком случае вам придется заплатить определенные деньги за услуги.
Альтернативный вариант – можно использовать один из шаблонов WordPress (их тысячи) и переделать его дизайн, изменив стили. Для этого вам достаточно хорошо разбираться в CSS. Некоторые вещи в шаблоне можно поменять чисто с помощью визуальных настроек, а для некоторых придется лезть в дебри движка, изменяя PHP-код. Так что основы PHP вам все равно нужны, если вы хотите полноценно пользоваться движками.

Рис. 2 Выбирайте любой из сотен шаблонов, которые уже существуют для WordPress. С помощью CSS и PHP можно серьезно изменить дизайн темы.
Joomla – верстка сайта под этот движок тоже требует интеграции написанного вами ранее кода. Тут вам понадобятся примерно такие же знания, как и для интеграции в WordPress, но если говорить коротко, то в Joomla это немного более трудный процесс. Опять же, есть сотни готовых тем, и вы имеете полное право переделывать их на свой лад.
Заключение
Как мы увидели из этой статьи, верстка может выполняться по-разному. Новичкам нужно учиться на фиксированных макетах, профи могут отточить свои навыки на создании адаптивных шаблонов и их интеграции в популярные CMS. Не лишним будет также активное использование сторонних библиотек и инструментов, облегчающих написание кода. В конце концов, вы сами можете выбрать технологии, в которых хотите развиваться. Надеемся, эта статья хоть немного пролила вам свет на основы сайтостроения. А чтобы развиваться дальше, обязательно подписывайтесь, потому что на нашем блоге каждый день публикуются новые уникальные материалы.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКогда дело доходит до макета, то, что хорошо работает, это больше, чем просто «красиво» или просто в использовании.
Средний посетитель решит, нравится ли им ваш сайт или нет, менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен быть основан на науке конверсии.
Вот что это значит.
Сложности и способы разработки макета веб-сайта, который работает
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов вы даете людям, тем дольше они будут принимать решение о выборе. Хотя более длительное время пребывания на сайте может быть полезным для бизнеса, слишком большое количество вариантов может расстроить посетителей, что является противоположностью того, что вам нужно.
Урок — сделать ваш макет интуитивно понятным. Меню должно включать общие термины, такие как, например, «О нас» или «О нас», «Контакты» или «Контакты»), а также «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ перечислить ваше меню — назвать свой блог «Musings», а ваши услуги — «Наш хлеб и масло». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте на своем сайте пункты меню и общий язык, которые ваши посетители быстро и легко поймут.
Шаг 2. Использование негативного пространства
Чтобы упростить макет вашего сайта, нужно активно использовать негативное пространство.
Это не значит оставить пустое пространство между изображениями и абзацами, что, конечно, важно.Это также означает использование отрицательного пространства для привлечения посетителей в ожидаемом вами направлении, например, призыва к действию.
Хорошая иллюстрация негативного использования пространства на главной странице Google. Здесь очень ясно, что посетители должны делать, и нет никакого беспорядка, чтобы запутать их.


Вы не можете получить ничего проще, чем это. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, который, конечно же, является конверсией.
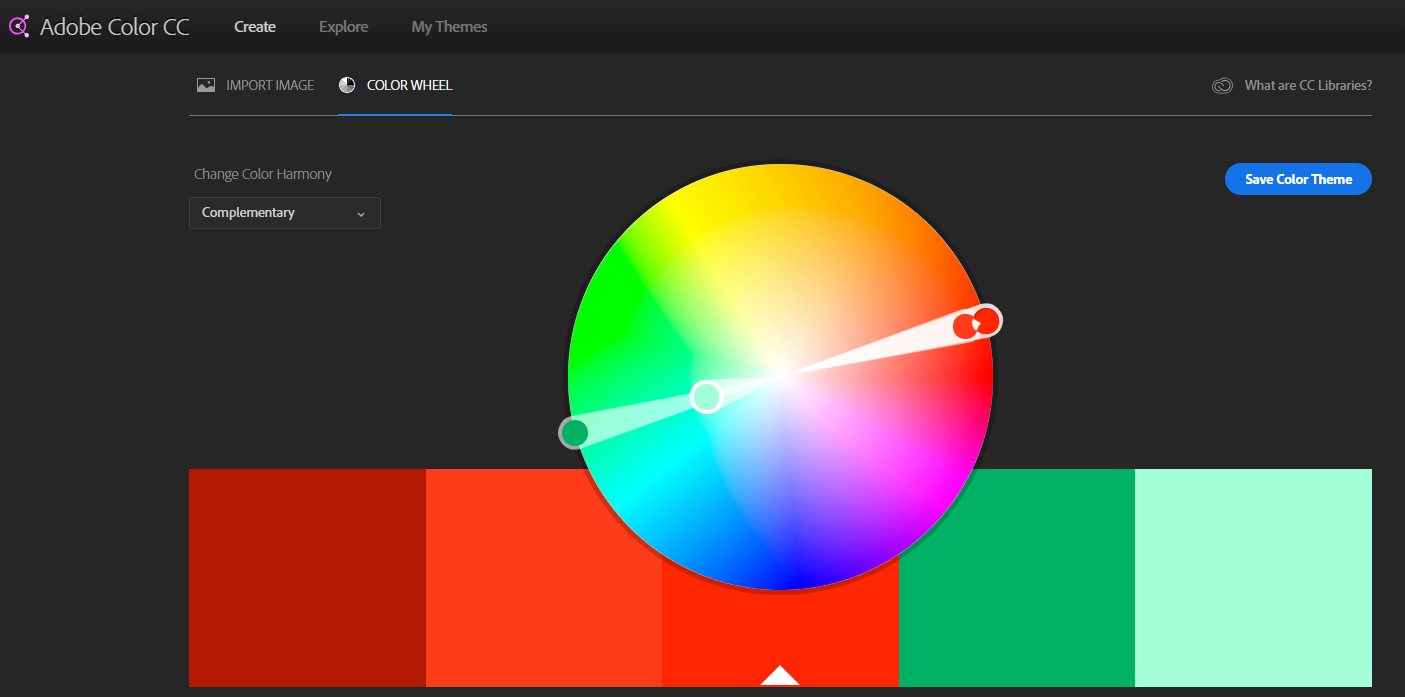
Шаг 3. Поймите, что Colour Matter
85% покупателей указывают, что цвет в основном способствует их решениям о покупке. Психология цветов имеет значение для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Рекомендуется исследовать и протестировать цветовые схемы, на которые ваша аудитория может реагировать чаще всего. Правильные цвета могут вызывать определенные эмоции. Кроме того, такие вещи, как демография, могут повлиять на восприятие вашего сайта вашими посетителями.
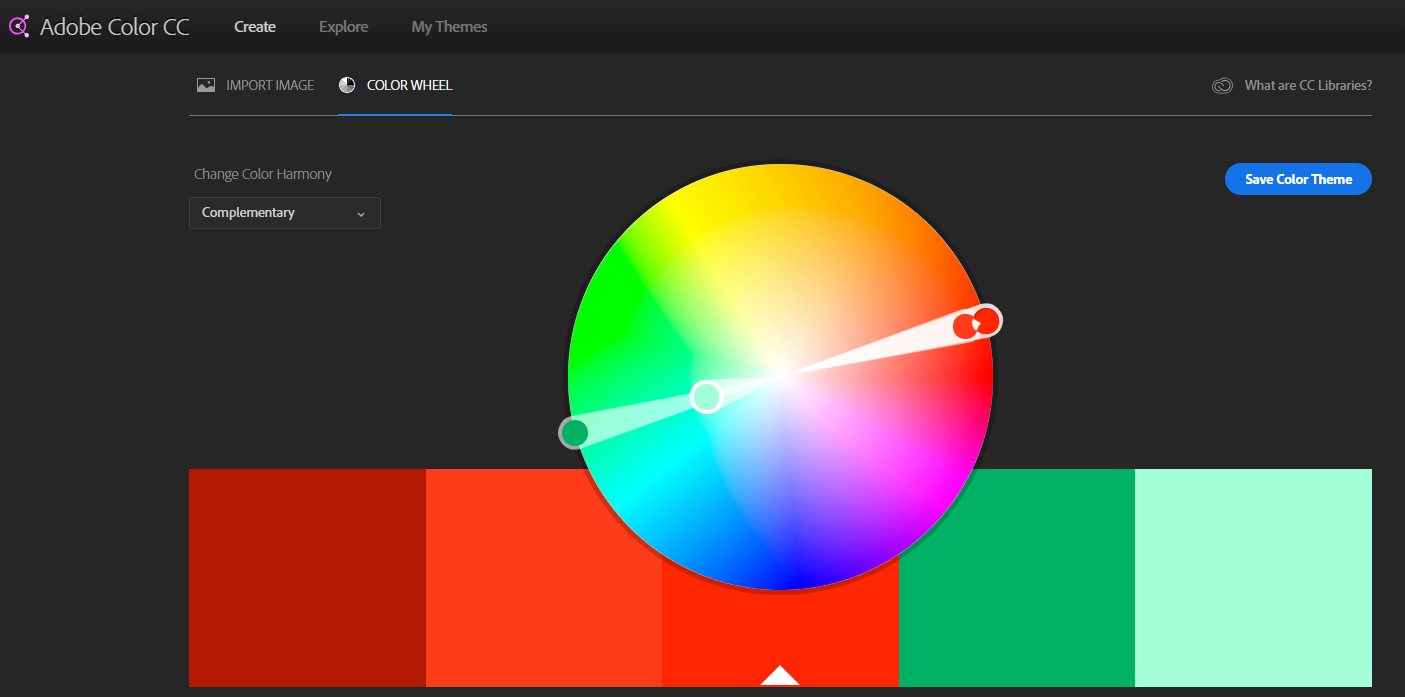
Чтобы найти цветовую схему, которая работает, используйте цветовое колесо и найдите дополнительные цвета (те, которые противоположны на колесе) или аналогичные цвета (те, которые находятся рядом друг с другом на колесе).
Эти цветовые схемы могут придать вашему макету глубину и сделать его более интересным, оставляя людей на сайте достаточно долго, чтобы принять положительное решение о покупке.


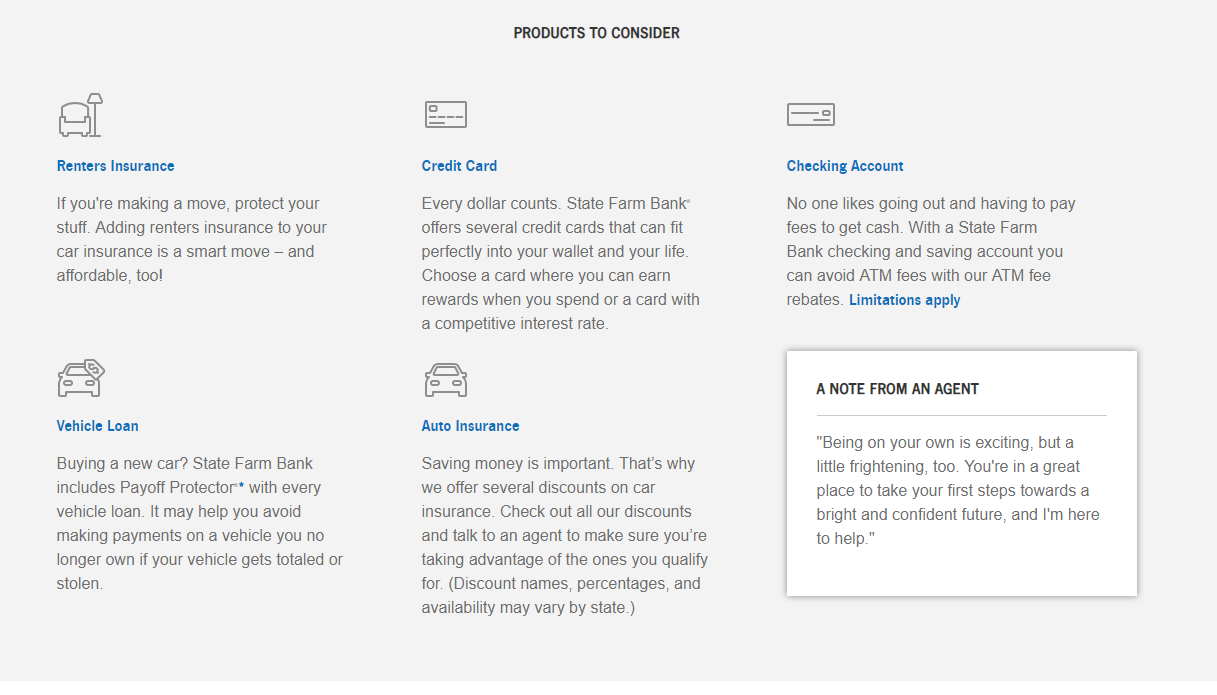
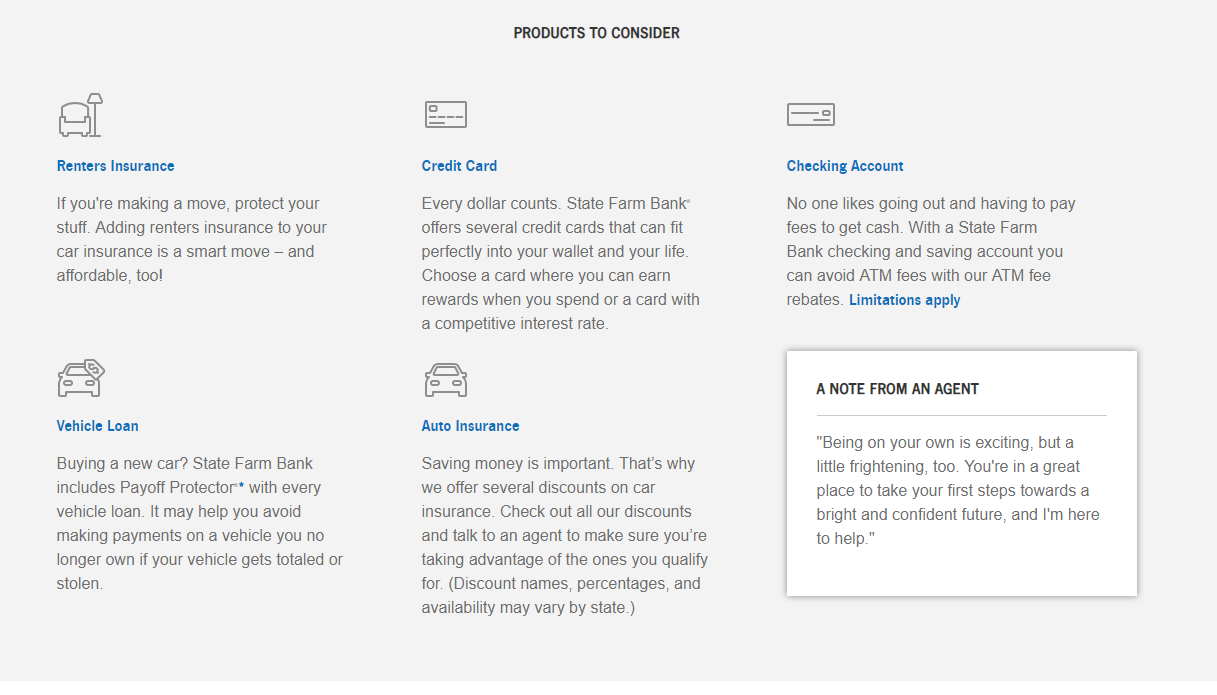
Шаг 4. Правильное форматирование убедительной копии
Как веб-дизайнер, вы можете предпочесть оставить веб-копию собственному копирайтеру. Тем не менее, вы все равно должны знать, где текст должен быть размещен для максимальной конверсии, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен занимать центральное место на главной странице, чтобы сообщать о ценностном предложении бренда.Каждая последующая страница должна содержать заголовок, который говорит об актуальности содержимого этой страницы.
После заголовка исследования показывают, что размещение текста в форме буквы «F» работает лучше всего, так как люди обычно читают контент в Интернете.


Если вы хотите, чтобы на вашем веб-сайте было много текста, разберите содержимое на блоки и отформатируйте их для скиммеров, чтобы облегчить чтение и облегчить их посещение.
Обратите внимание на то, как совхоз решил разбить их содержание на небольшие небольшие разделы, чтобы упростить поиск того, что вы хотите, для глаз и разума.


Шаг 5. Будьте ясны в отношении результатов
Веб-макет с высокой степенью конверсии — это тот, который фокусируется на действиях, которые вы хотите, чтобы ваши посетители выполняли.
Лучшие макеты на самом деле помогают вашим посетителям пройти этот процесс. Ваши призывы к действию должны быть на видном месте, чтобы они выделялись и были замечены без особых усилий.
Если вы хотите, чтобы ваши посетители звонили по телефону, заполняли форму или делились контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки А в точку Б, причем точка Б, конечно, будучи окончательным преобразованием.
Шаг 6: не бойтесь одолжить
Вместо того, чтобы изучать все нюансы дизайна макета сайта, взгляните на другие сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться всеми исследованиями и тестами, в которых могли участвовать ваши конкуренты.
Если вам нравятся их макеты, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более прогнозирующим и интуитивно понятным в использовании.
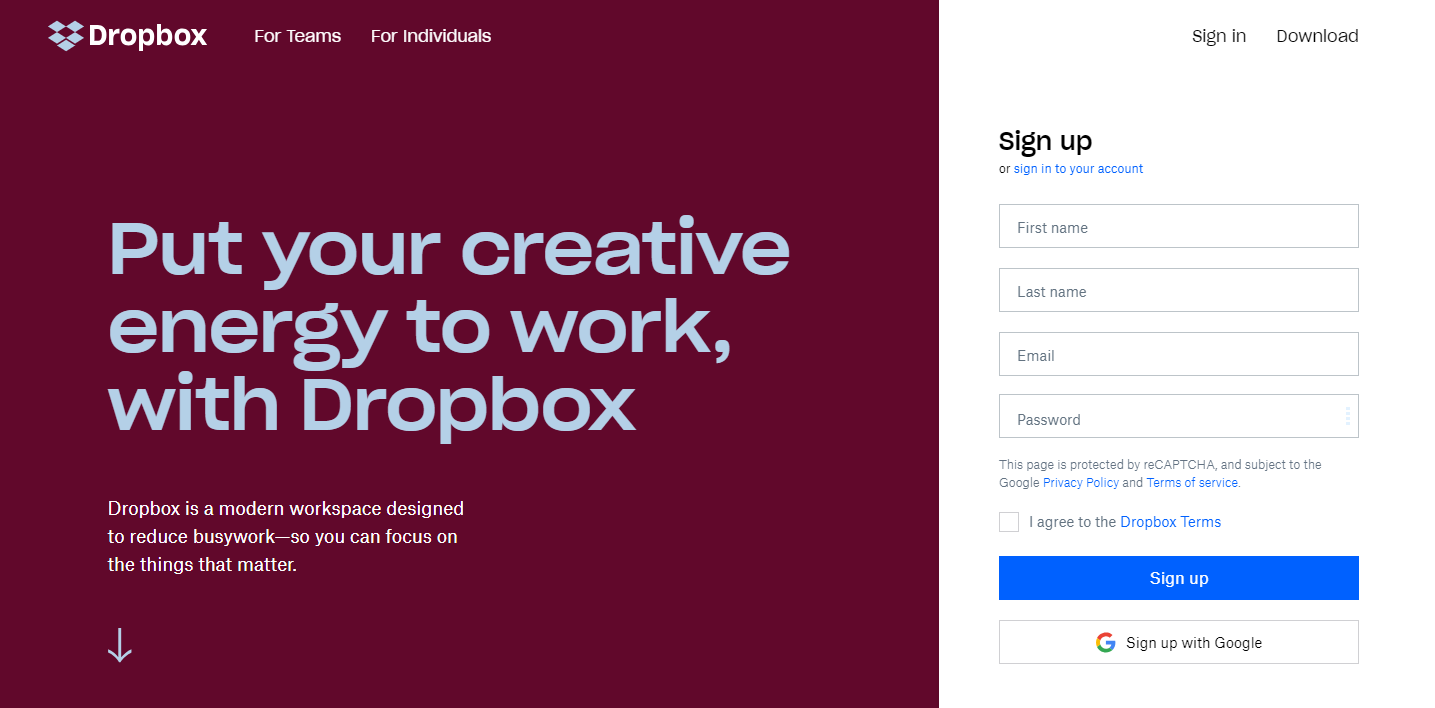
Шаг 7. Будьте отзывчивым
Посетители вашего сайта в пять раз чаще отскочат, если ваш сайт не оптимизирован для мобильных устройств.Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех интернет-устройствах.
Ключ в том, чтобы убрать как можно больше прокрутки, щелкнуть и провести по мере необходимости. Поместите самую важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox оставляет мало вопросов относительно того, что он ожидает от вас. Вы можете зарегистрироваться справа, щелкнуть на простом двухэтапном меню навигации или прокрутить вниз, чтобы узнать больше.Даже на мобильном телефоне нет причин для прокрутки или прокрутки. Вы просто делаете свой выбор.


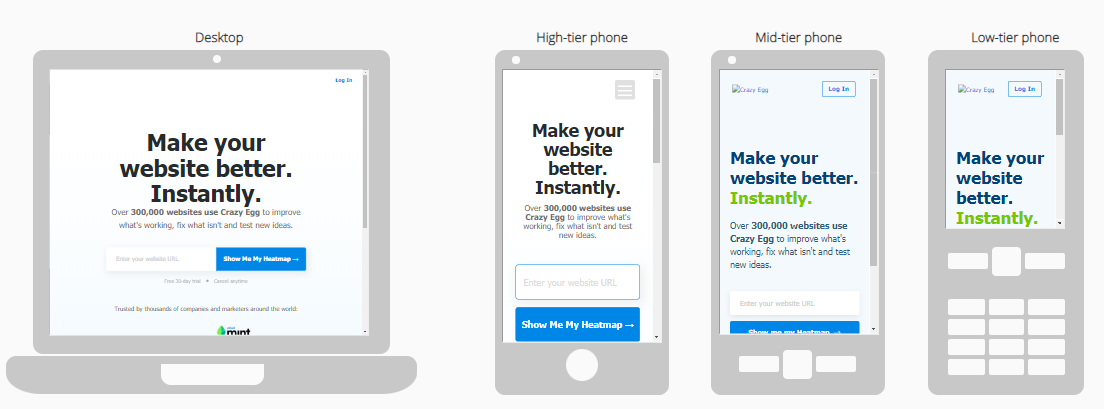
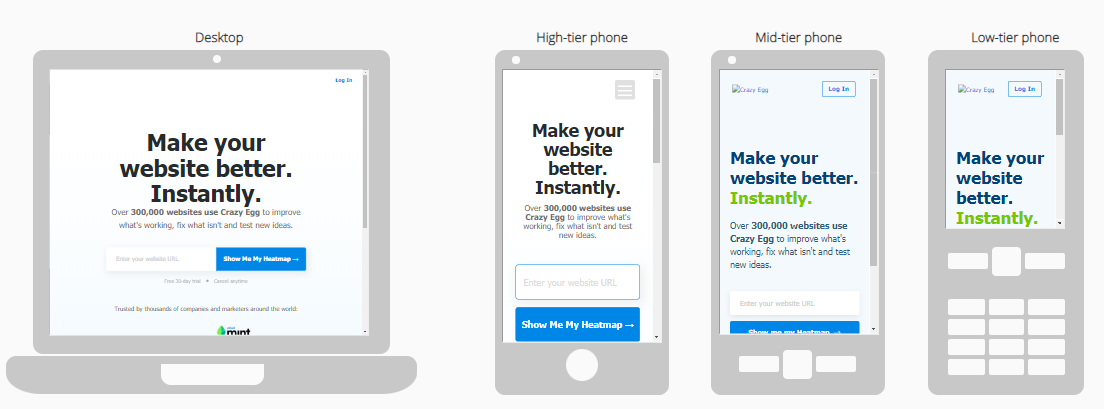
Убедитесь, что ваш сайт работает на всех устройствах одинаково, как и CrazyEgg. От настольного компьютера до мельчайших экранов посетителям предлагается такой же простой выбор и удобный дизайн.


Шаг 8. Представьте свои предложения и улыбающиеся лица
Исследования показывают, что более крупные и привлекательные изображения приводят к более высоким показателям конверсии.
Помимо размера и качества, изображения, которые вы выбираете в качестве макета вашего сайта, должны быть целенаправленными. Они должны демонстрировать ваши продукты или услуги в лучшем свете и всем людям с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: стратегически размещайте эмблемы доверия и элементы социальной защиты
Посетители вашего сайта хотят знать, что вашей организации можно доверять, например, с помощью своих файлов cookie, а также личных данных и информации о кредитной карте.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социальной защиты.
Эмблемы Trustвключают логотипы популярных брендов, которые используют ваши услуги или продукты. Примерами социального подтверждения могут быть логотипы клиентов, отзывы удовлетворенных клиентов, ссылки на тематические исследования клиентов и видео-истории клиентов.
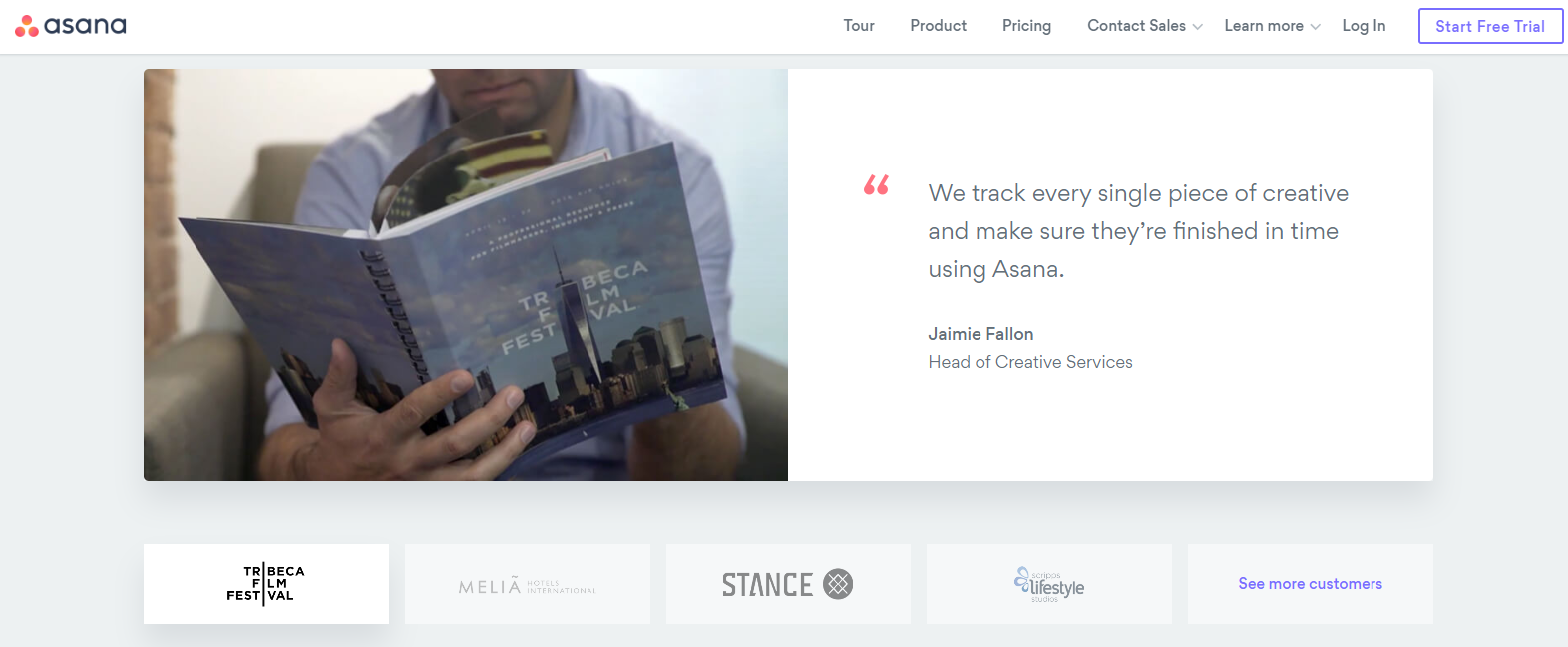
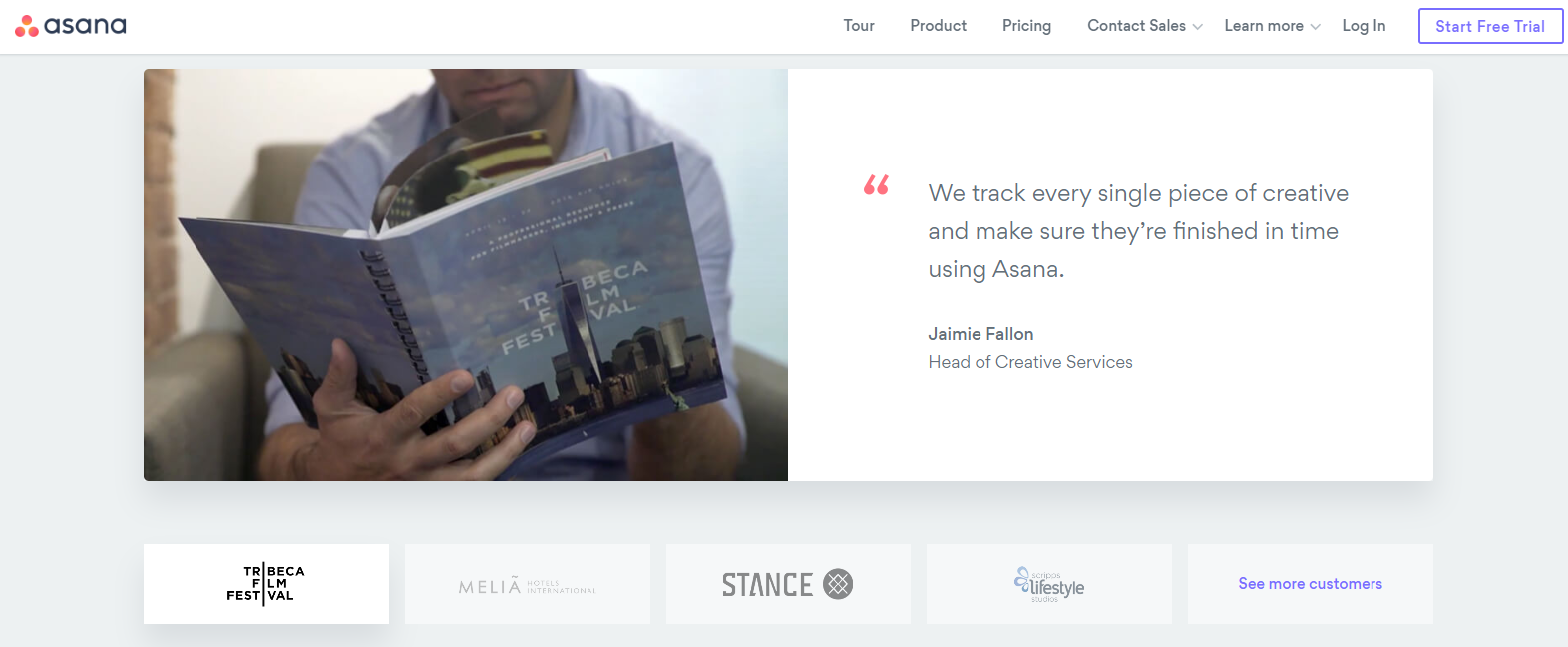
Платформадля повышения производительности Asana включает в себя как отзывы от довольных клиентов, так и логотипы известных брендов, что повышает коэффициент доверия для всех посетителей сайта.


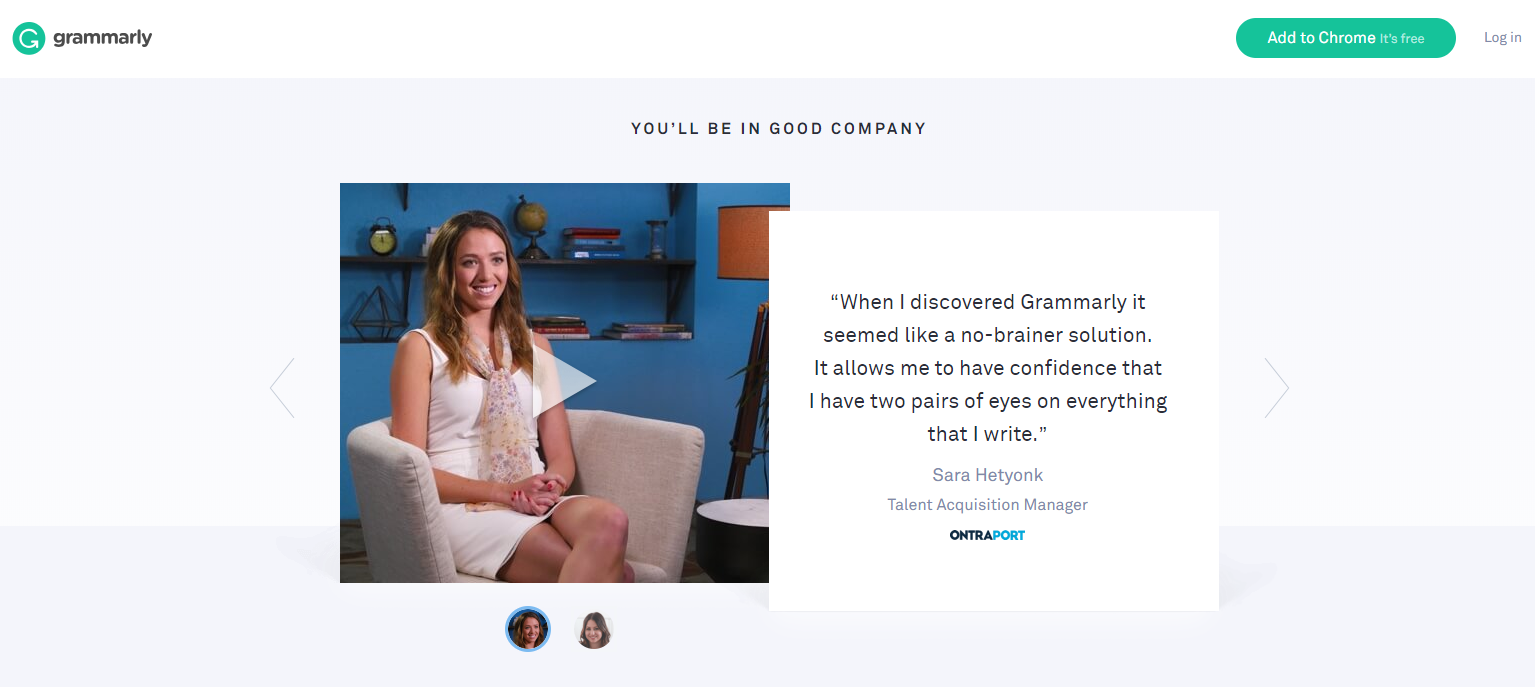
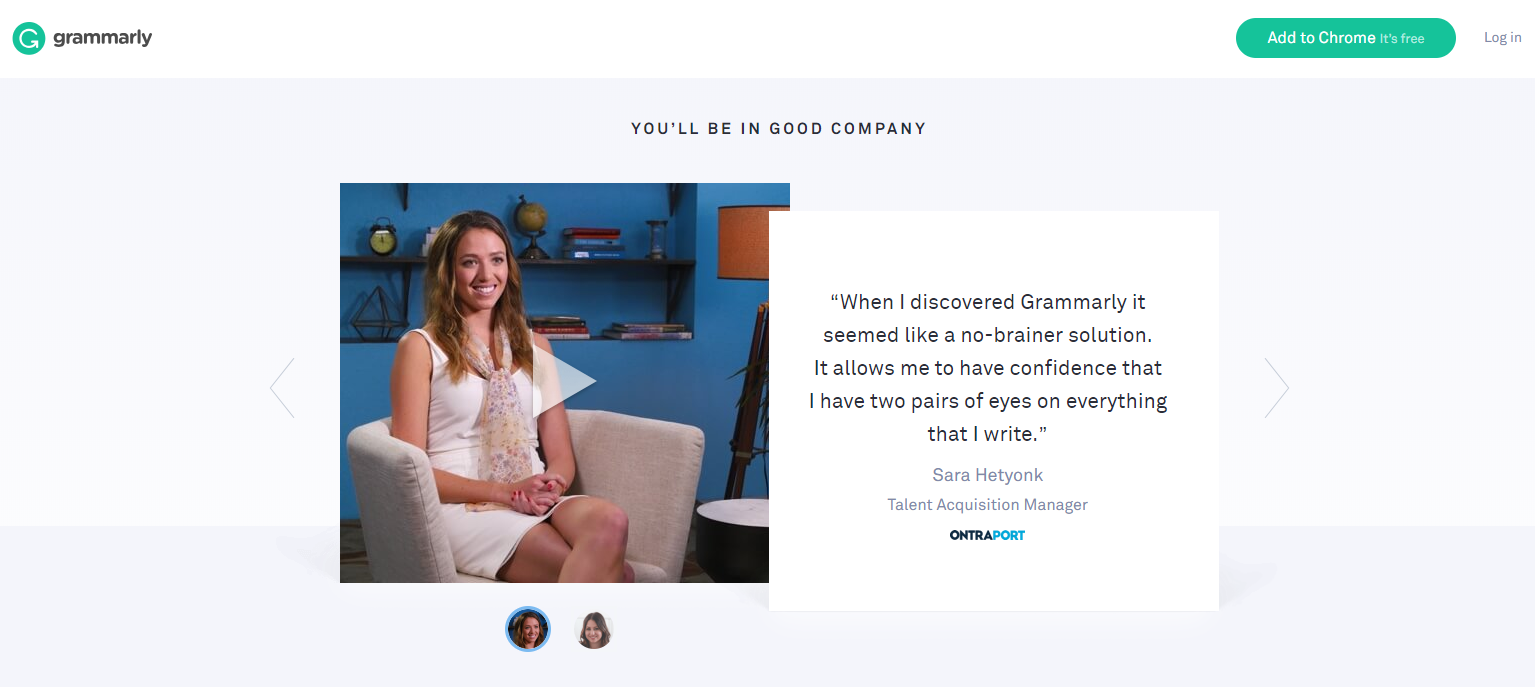
Анализатор контента Grammarly — это еще один бренд, который сообщает своим посетителям о том, что они окажутся в лучшей компании, предоставляя отзывы довольных пользователей прямо на их домашней странице.


Используйте эти примеры для улучшения фактора доверия, который вы доносите до своей аудитории, и вы можете увидеть хороший рост покупок и покупок.
Шаг 10: продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вы хотите больше конверсий, ваша задача состоит в том, чтобы последовательно тестировать каждый элемент вашего сайта. Например, простое изменение кнопок призыва к действию может привести к значительному увеличению количества регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к увеличению коэффициента конверсии на 21%. Эти результаты были бы невозможны без адекватного тестирования.
Будьте внимательны и всегда тестируйте с использованием новейших инструментов и процессов.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, которые прибили простой и удобный дизайн макетов.
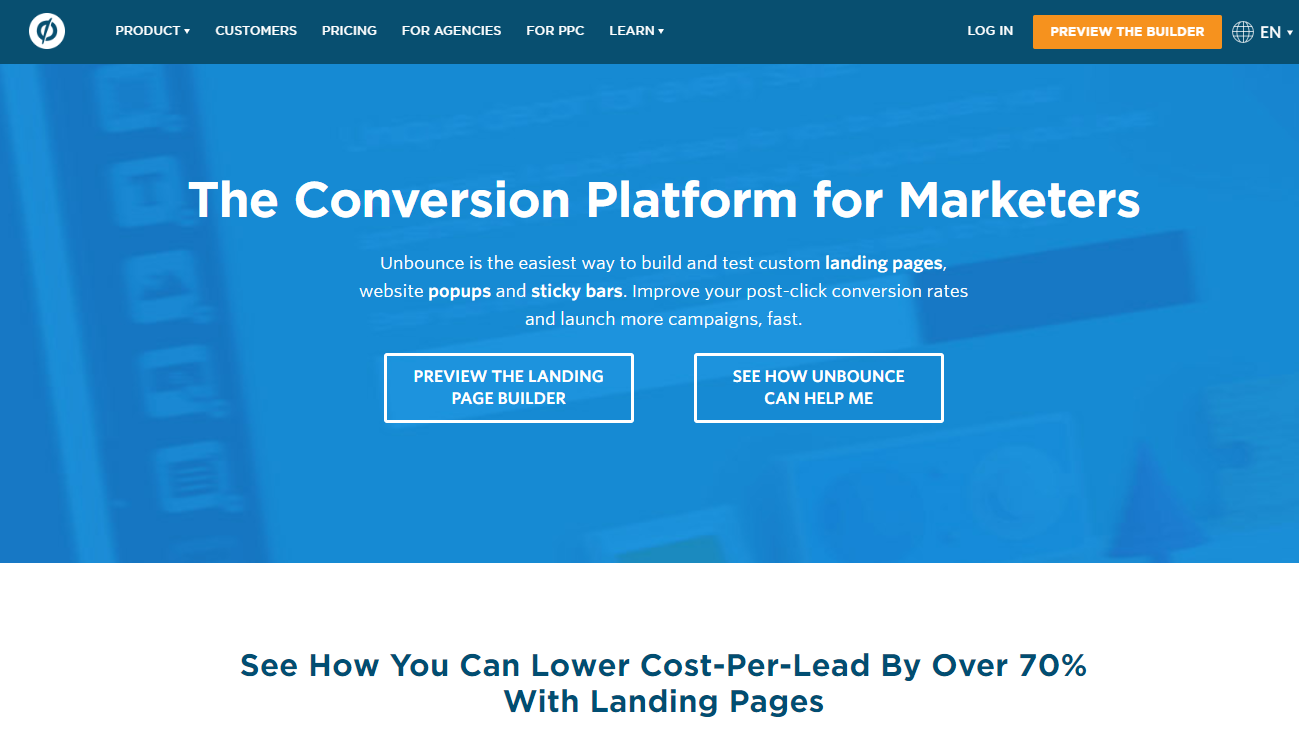
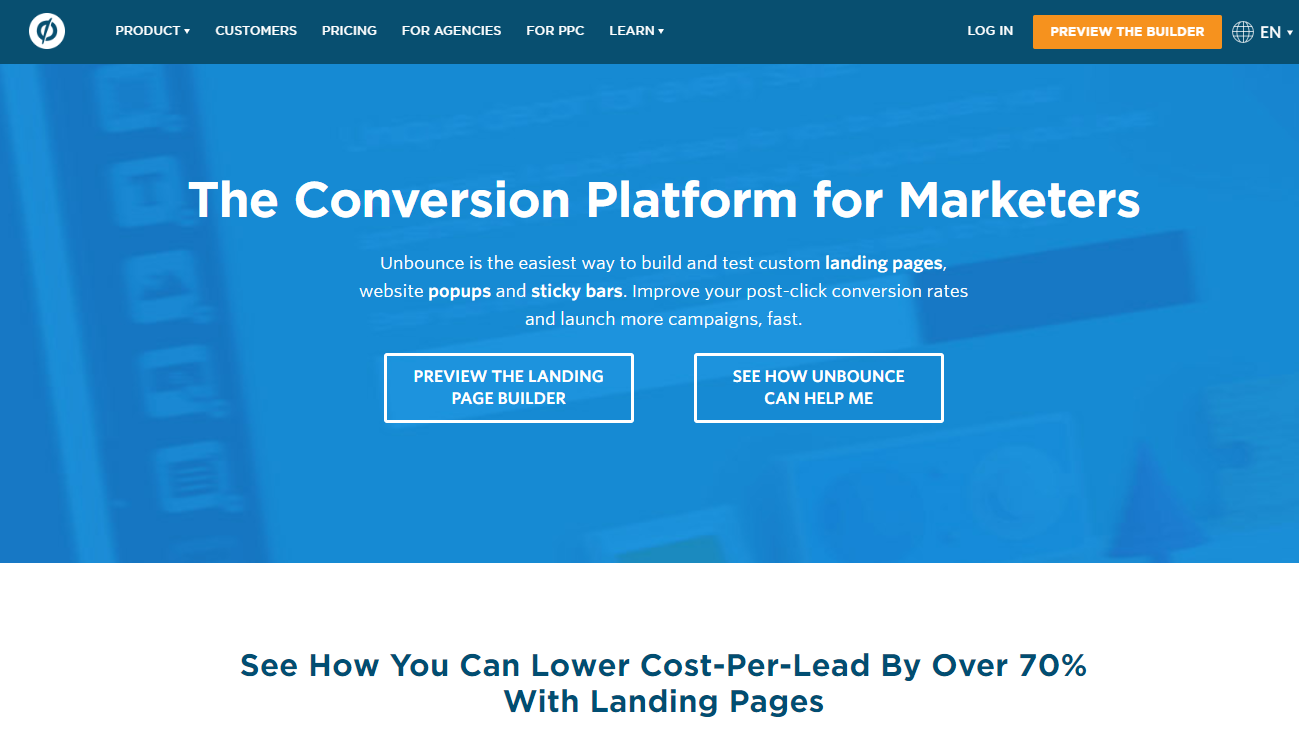
Unbounce использует дополнительные цвета (оранжевый и синий).Сайт использует пустое место, чтобы заглянуть в заголовок. И посетителям сайта предоставляется два основных варианта. Или они могут щелкнуть четко обозначенный призыв к действию в верхнем правом углу.
Существуют и другие варианты, но они предназначены для тех, кто хочет их искать. И когда они ищут, эти элементы не составит труда найти. Понятно, что должны делать посетители, и сайт, несомненно, испытывает множество конверсий в натуральной форме.


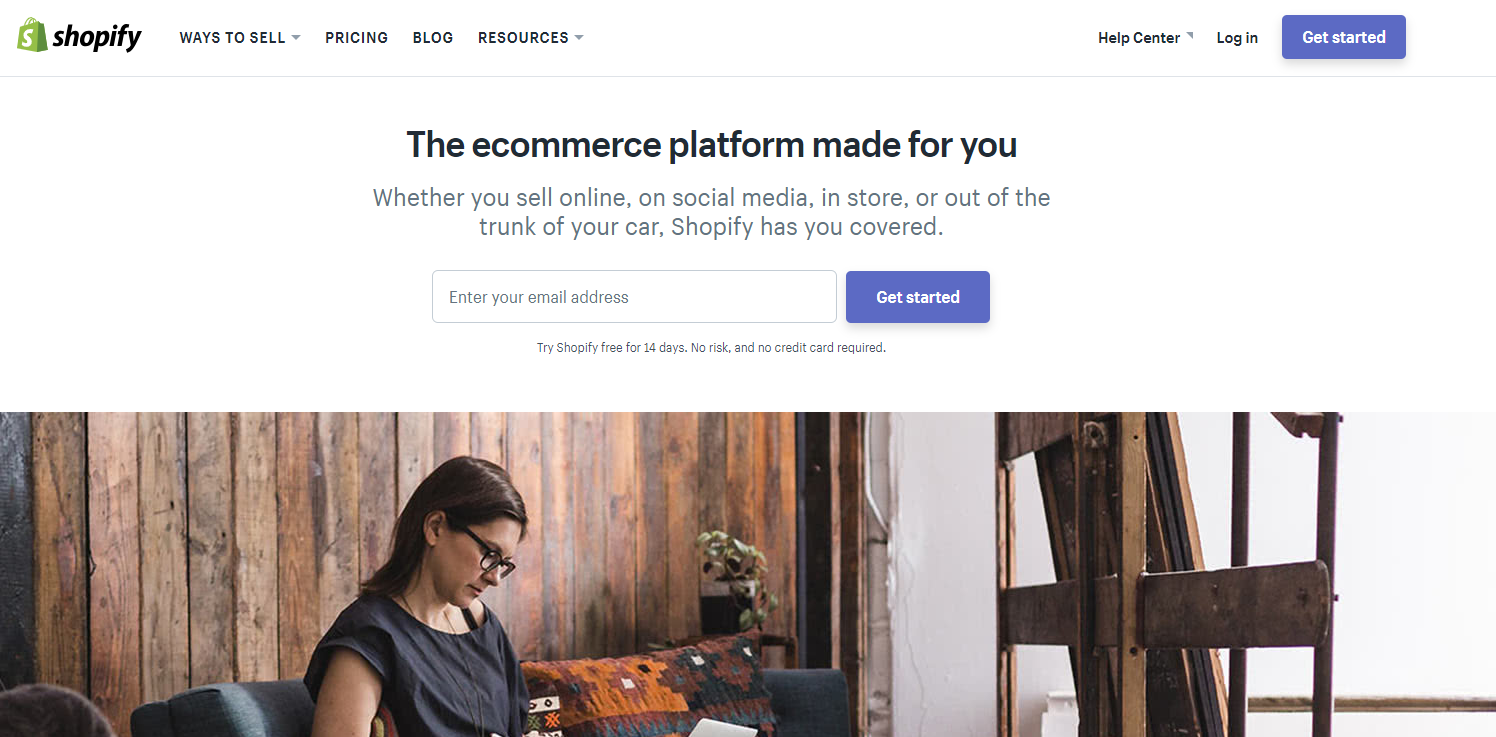
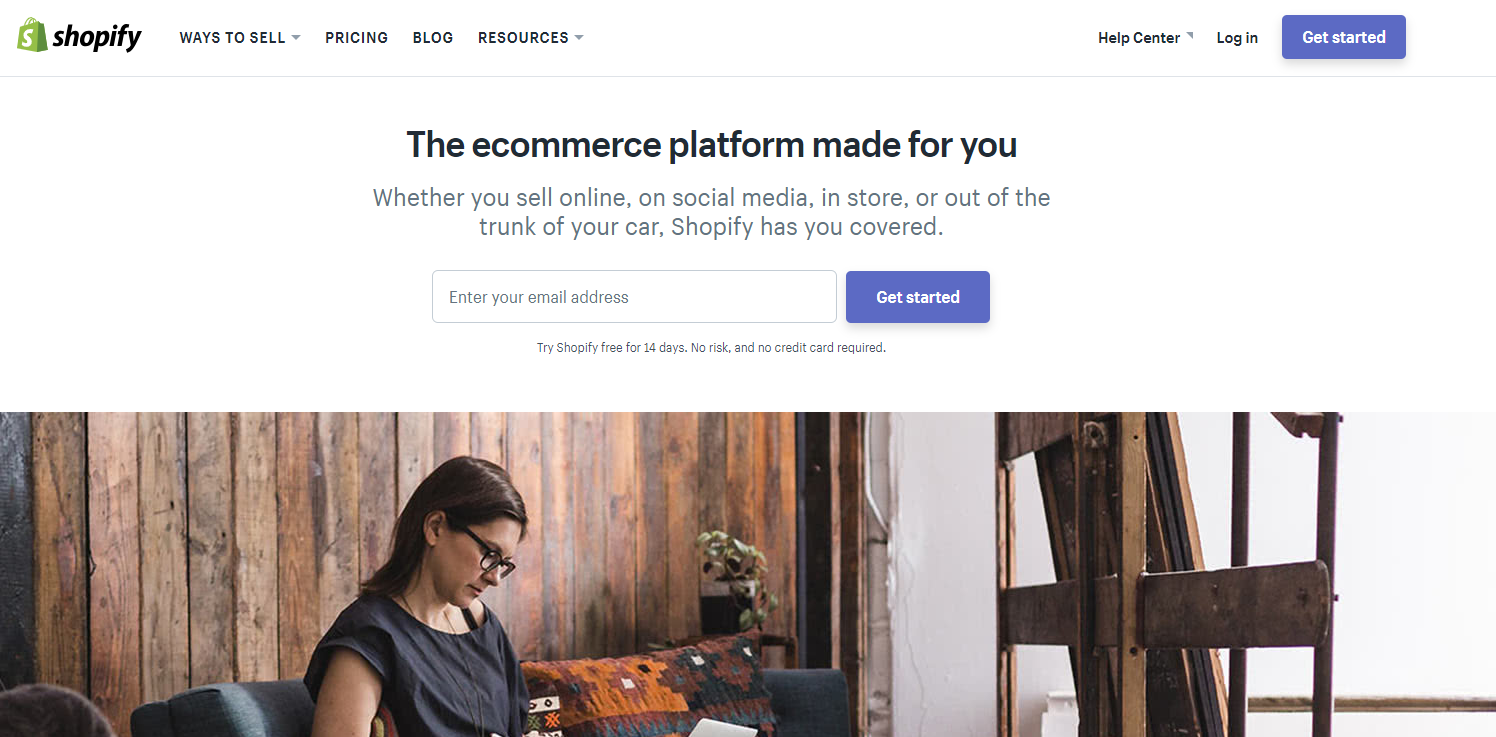
Платформа электронной коммерции Shopify также предоставляет простое меню и использует много свободного места для привлечения посетителей к конверсии.Изображения являются большими и высококачественными, и призывы к действию выделяются и становятся заметными.


Вам также рекомендуется переходить на другие любимые сайты. В то же время подумайте о том, как эти сайты разработаны, и как вы можете взять примеры, чтобы добавить в свой собственный макет.
10 Советы и идеи по созданию макета сайта для более привлекательного сайта
Нет необходимости переделывать ваш сайт, чтобы сделать ваш сайт более привлекательным. Напомним, что есть десять простых хитростей для более привлекательного макета, предназначенного для конвертации.
Использование реальных людей
Обменивайтесь любыми родовыми или стоковыми фотографиями с фотографиями реальных людей, особенно когда речь идет о внедрении доверительных эмблем, таких как отзывы и тематические исследования.
Посетители вашего сайта будут сочувствовать реальным людям больше, чем фотографиям общего характера.
Упростите ваше меню
Если вы считаете, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместив все ваши продукты под заголовком «Продукты» или, например, услуги под заголовком «Услуги».Должны быть видны только самые важные пункты меню, но легко найти даже глубокие страницы.
В качестве дополнительного примечания, включите опцию поиска, чтобы посетителям было еще легче находить контент, который они ищут.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если вы можете помочь. Чем меньше вариантов, тем быстрее и с большей вероятностью ваши посетители будут действовать. Если в настоящее время вы предлагаете слишком много вариантов, очистите некоторые из них, чтобы было ясно, что ожидает ваша аудитория.
Удаление и увеличение изображений
Если у вас слишком много изображений, ваш сайт может показаться ошеломляющим. Вы можете вырезать некоторые из них для более удобного просмотра страниц.
Если у вас есть изображения, увеличьте их, чтобы их было легче просматривать на экране любого размера.
Измените цветовую схему
Используйте цветовое колесо и поиграйтесь с различными цветовыми схемами, принимая во внимание предпочтения ваших посетителей и последовательно тестируя различные цветовые схемы, чтобы найти ту, которая работает лучше всего.
Рассмотреть намерение посетителя
Люди, посещающие ваш сайт, вероятно, имеют единственное действие в уме.
Они хотят узнать больше или купить, например. Учитывайте эти мотивы при выборе макета вашего сайта. Если им нужна информация, то самые детали, которые они ищут, должны быть впереди и центрированы в тот момент, когда они нажимают на эту конкретную страницу.
Добавьте трастовые эмблемы
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт.Создавайте тематические исследования и включайте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Это может улучшить конверсию, позволяя людям чувствовать себя в безопасности при просмотре, подписке и покупке.
Дайте понять, как связаться
Посетителям никогда не придется искать способы связаться с вашей организацией, особенно если им нужна помощь. Попробуйте добавить чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Преобразование дисковс иерархией содержимого
Подумайте, как один из ваших посетителей, зайдите на домашнюю страницу и поищите на своем сайте, чтобы найти то, что вам нужно.Легко ли найти информацию, которую вы ищете, или вы нажимаете слишком много раз, чтобы перейти на более глубокие страницы вашего сайта?
Эти типы ролевых упражнений помогут вам свести макет вашего веб-сайта к тому, что заставит ваших клиентов получать информацию, которую они ищут, а затем, в конечном итоге, конверсию.
Получите мнения ваших посетителей
Если вы хотите знать, как создать макет веб-сайта, который конвертирует, почему бы не получить информацию прямо от ваших посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего сайта
Обратите внимание на высокоуровневые метрики сайта
Google Analytics дает представление о том, сколько новых и повторных посетителей у вас есть, сколько времени они проводят на любой целевой странице, и как часто они подпрыгивают после посещения только одной страницы ..
Начните наблюдать за навигацией вашего пользователя
Сумасшедшее яйцо упрощает наблюдение за тем, как ваши посетители взаимодействуют с вашим сайтом по мере его появления. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой веб-сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсоры, нажимают вокруг вашего сайта и какие формы они заполняют.
A / B тестирование различных элементов макета
Основываясь на своих наблюдениях за поведением пользователей, вы можете легко протестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, не разбираясь в коде.
После того, как приведенные выше советы будут реализованы, продолжайте тестировать свой сайт, а затем сохраняйте те самые элементы, которые повышают конверсию.
В конце концов, у вас в руках появится суперсайт, который объединяет все лучшие элементы для максимального успеха.
Заключение
Дизайнеры сайтов и маркетологи должны знать, как разработать макет сайта для максимальной конверсии.
Это означает узнать о вашей аудитории и что они хотят. Это означает выяснить, как доставить критически важную информацию естественно и интуитивно. Прежде всего, это означает, что все будет просто, без лишних помех.
Если вы чувствуете, что ваш сайт не работает, не беспокойтесь.Начните вносить небольшие изменения в свой сайт, основываясь на реальном поведении клиентов, и вы все еще можете выйти вперед.
Если вы считаете, что простое обновление вашего веб-сайта в соответствии с более современным дизайном может повысить конверсию на 33%, может помочь только одно действие.
Затем продолжайте добавлять и тестировать элементы макета вашего сайта, чтобы сделать ваш сайт еще более удобным для пользователя.
В свою очередь, вы наверняка ощутите хороший, массовый прирост конверсий на своем сайте.
Роб имеет обширный опыт в UX и дизайне сайтов. Его диплом по психологии дает ему уникальное представление о том, что движет людьми и побуждает их к действию.
Последние сообщения Роб Уэллс (смотреть все).Если вы пытаетесь создать внештатные веб-сайты для клиентов или даже просто пытаетесь создать свое портфолио, возможно, вы столкнулись с этой загадкой:
Как создать сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с данным руководством о том, как написать супер простой HTML-сайт с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, чтобы создать дизайн для вас, но (хорошие) дизайнеры не дешевы.
- Вы можете найти дешевого дизайнера на Fiverr или Upwork — но вы знаете, что это может быть рискованно.
- Или вы можете скачать бесплатную или премиальную тему или шаблон — но иногда они делают не все, что вам нужно.
Еще один вариант для вас — выучить некоторые базовые навыки по верстке и дизайну веб-сайтов и создать свой собственный интерфейс.
Теперь вы не станете замечательным дизайнером, ведь вам понадобится время, чтобы прочитать эту статью. А для сложных сайтов вам может понадобиться профессиональный дизайнер.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые будут работать для большинства малых предприятий.
Этот метод включает в себя:
- Изучение основ визуального оформления веб-сайтов,
- И исследование существующих веб-дизайнов, чтобы получить вдохновение и идеи для себя.
Это стратегия, которую я использовал для создания сайта Coder Coder! Конечно, это довольно простой дизайн, ничего особенного.Но иногда просто все, что вам нужно.
Как только вы узнаете основы макета и дизайна для веб-сайтов, вы сможете создавать собственные веб-сайты, которые вы можете использовать для своего портфолио и внештатных клиентов.
И, конечно же, каждый созданный вами сайт даст вам опыт. Со временем вы сможете создавать все более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Решите основы вашего сайта
- Планируйте макет вашего сайта
- Составь дизайн
- Создайте конечный продукт
Каждый шаг будет подпитываться исследованиями — смотреть на другие сайты, чтобы увидеть, что они делают, и извлекать те части, которые вы хотите использовать для своего сайта.
Одно важное замечание: я вовсе не сторонник того, чтобы вы крали CSS или изображения, которые вам не принадлежат. (С одной стороны, вы ничего не узнаете с заданием на копирование и вставку.) Идея в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то подобного.
1. Решите основы вашего сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом сайте:
1. Какой вид бизнеса будет продвигать сайт?
Пиццерия, студия фотографа или книжный магазин? Веб-сайт может принести пользу любому виду бизнеса, поэтому вы можете выбрать что угодно.
Для наших целей мы выберем вымышленную кофейню Central Coffee. Потому что все любят кофе, верно?
2. Какие страницы будут на сайте?
Некоторые распространенные страницы — это домашняя страница, страница с информацией о компании, страница контактов и страницы, относящиеся к отрасли, в которой работает компания.
Лучший способ выяснить страницы и другие общие структурные аспекты веб-сайта — это провести быстрое онлайн-исследование.
2. Исследование существующих сайтов
Проверьте другие существующие веб-сайты для подобных типов предприятий.Посмотрите на 3-4 из этих сайтов и посмотрите, какие страницы у них есть.
Постарайтесь заметить, как устроен сайт, и запишите:
- Какие страницы сайта есть,
- Что такое общий стиль,
- Как легко ориентироваться и находить вещи,
- И все остальное, что вызывает у вас интерес.
Хорошее место для поиска примеров сайтов — Theme Forest. У этого есть тонна бесплатных и премиальных шаблонов веб-сайта и тем WordPress. И если вы придерживаетесь самых популярных тем, вы знаете, что в целом они будут примерами хорошего дизайна.
Вот один пример кафе из темы, которую я нашел.
The7
Страницы:
Веб-сайт на одну страницу с разделами: Главная, О нас, Местоположение, Предложения, Меню, Новости, Пресса, Сообщения в блогах
Стиль:
Современный и чистый, с хорошими фотографиями
Навигация:
Простота навигации
А вот несколько сайтов, которые я нашел в поиске «кафе в Чикаго»:
The Wormhole Coffee
Страницы:
Домашняя страница, блог, местонахождение / контакт, вакансии
Стиль:
Вроде современного; фотографии магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня.Навигация по сайту немного сложна.
Кафе Улицы
Страницы:
Сайт на одной странице, разделы: Главная, Кафе (О нас), Меню, Обжарка, Машина времени (соки), Контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно прост в навигации; Мне нравится липкая строка меню вверху, которая прокручивает вас вниз к каждому разделу.
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:
Панель навигации
Side Content
текст какой-то текст ..
Основное содержание
Некоторый текст, некоторый текст.,
текст какой-то текст ..
текст какой-то текст ..
Нижний колонтитул
Первый Шаг — Базовая страница HTML
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.
Пример
Заголовок страницы
Кузов {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Сайт, созданный мной.
Пример объяснил
- Декларация
- Элемент
- Элемент
- Элемент
</code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает веб-сайт хорошо выглядящим на всех устройствах и разрешения экрана</li><li> Элемент <code> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html>

 Создано 12.10.2017 12:50:40
Создано 12.10.2017 12:50:40