как научиться создавать сайты / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
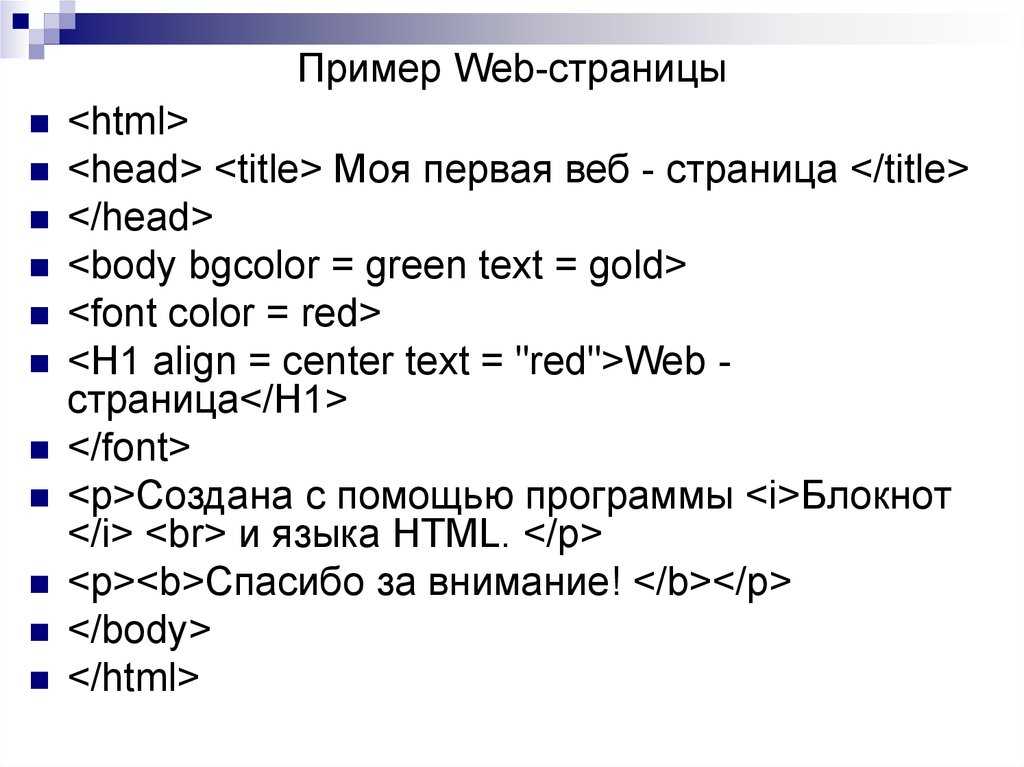
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.

Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.
Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.

Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.
Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.
Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.

Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.
Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.
Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт.
 Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными. Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
1867 просмотров
Что же такое программирование HTML?
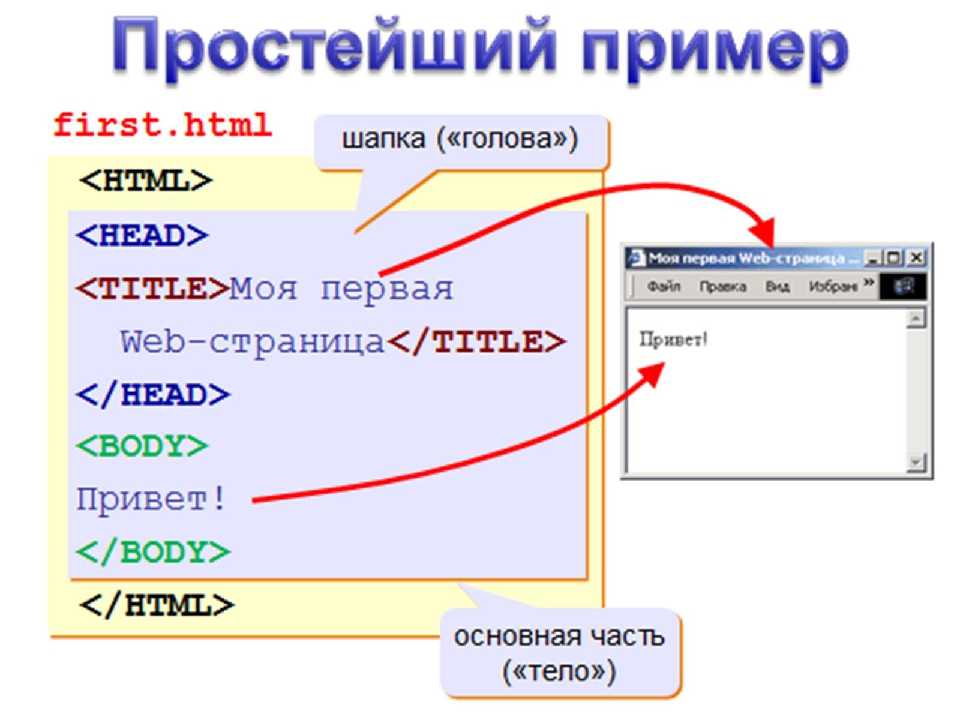
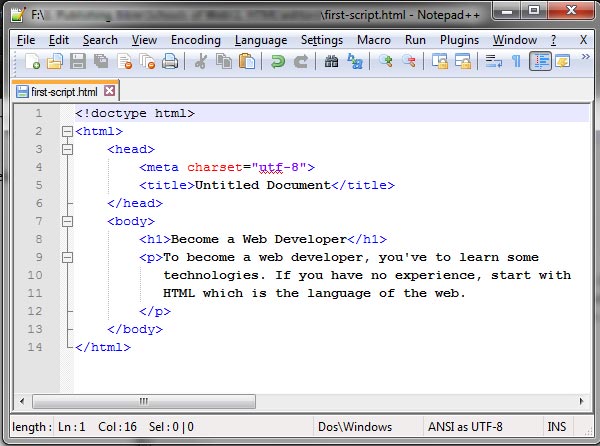
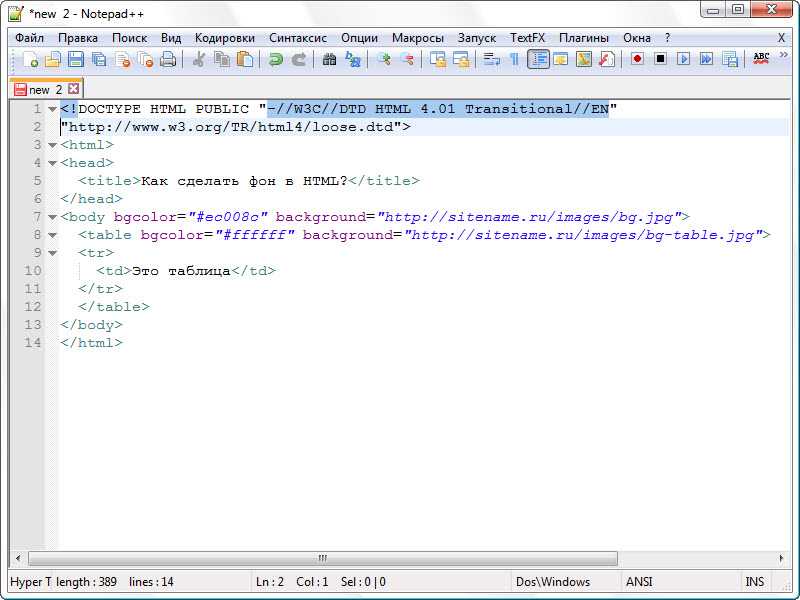
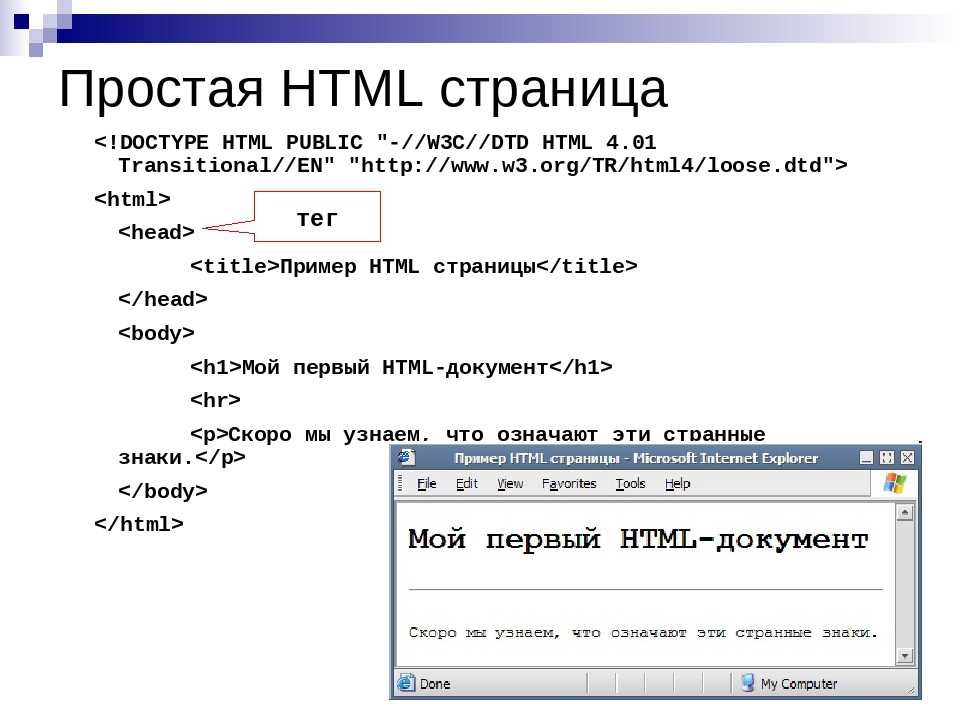
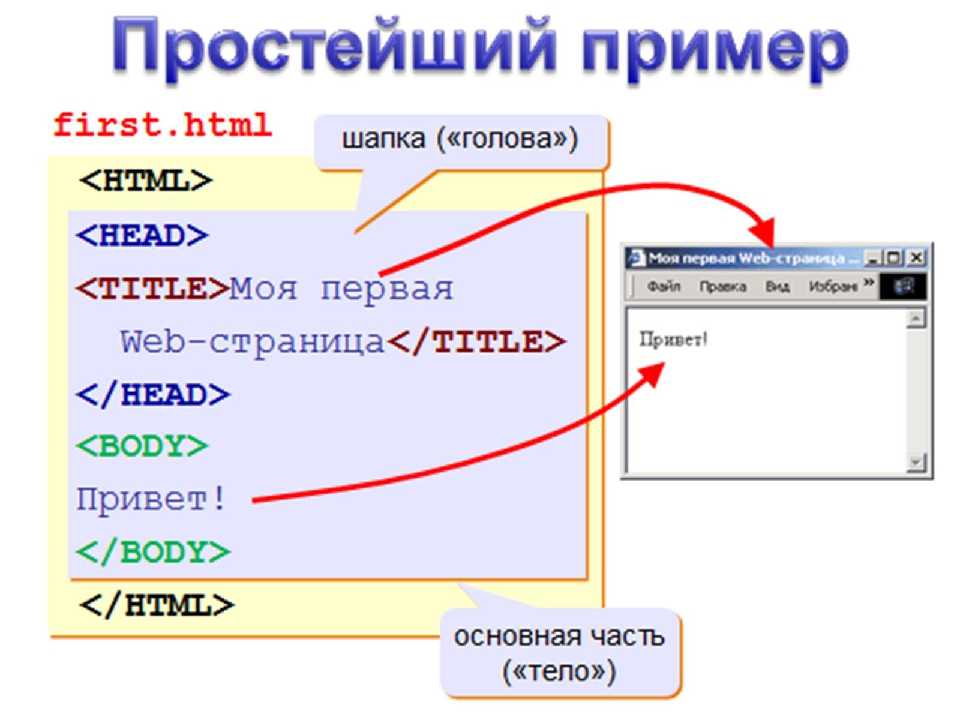
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое. Тексты, картинки, анимации, собственный стиль – всё в руках каждого из нас.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
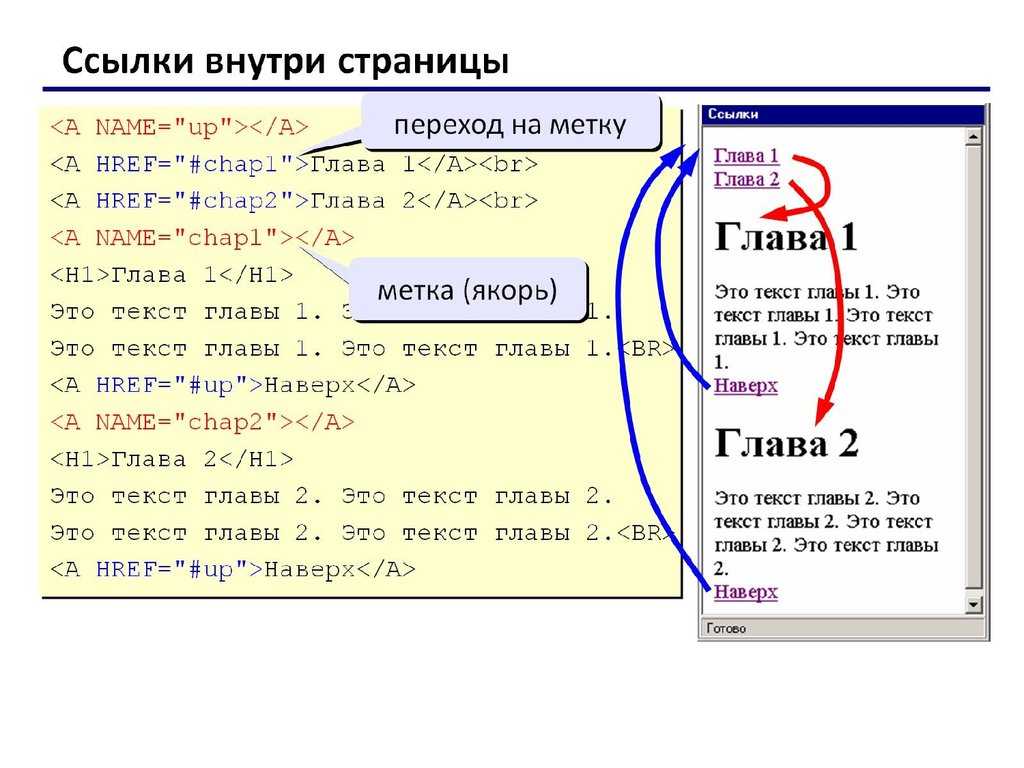
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
Как сделать статический сайт
❮ Предыдущая Далее ❯
Зачем создавать статический сайт?
Статические веб-сайты создаются быстро и легко.
Хостинг дешевый.
Статические веб-сайты безопасны.
Это весело, и вы можете создавать потрясающие сайты с помощью HTML, CSS и JavaScript.
Что нужно знать для создания статического веб-сайта
HTML, CSS и JavaScript являются основными языками для создания любого веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, — это HTML, стандартный язык разметки для создания веб-страниц.
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Лучший способ учиться — это практиковаться. Начните строить сегодня!
Создайте статический веб-сайт с помощью W3Schools Spaces
Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой веб-сайт.
С помощью Spaces вы можете создавать статические сайты с помощью HTML, CSS и JavaScript.
Все что нужно прямо в браузере.
Подробнее »
С чего начать
Есть два способа начать создание статического веб-сайта.
Создание с нуля или с использованием шаблона .
Создание статической веб-страницы с нуля
Узнайте здесь, как создать статическую веб-страницу с нуля Как создать веб-страницу .
У нас есть готовые шаблоны, которые вы можете использовать. Вот несколько примеров:
Шаблон блога о моде
ДЕМО
Попробуйте сами
Шаблон фотографий
ДЕМО
Попробуйте сами
Шаблон параллакса
Spaces
. Пространства W3Schools.
Начните бесплатно
❮ Назад Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать веб-сайт с помощью ChatGPT
ChatGPT — самая горячая тема AI за последние недели — все делятся с ней своими разговорами или
ответы на многие вопросы. Также люди делятся своими мыслями о его способности писать код — но мы не будем об этом говорить. В этом уроке мы создадим веб-сайт с помощью ChatGPT.
И если вы хотите создать приложение на основе ChatGPT и других революционных технологий, вам следует
подумайте о том, чтобы зарегистрироваться на наши хакатоны по искусственному интеллекту. Так что… не теряйте больше времени и прыгайте!
Создайте веб-сайт с помощью GPTChat
Сначала я вставил свою подсказку:
Создайте html-скелет с адаптивным дизайном начальной загрузки и адаптивным меню, а также адаптивным меню-гамбургером, которое
работает и на мобильном. И импортируйте все необходимые скрипты перед закрывающим тегом body, такие как jquery, popper и bootstrap.
И импортируйте все необходимые скрипты перед закрывающим тегом body, такие как jquery, popper и bootstrap.
Похоже, что мы получили правильный ответ от ChatGPT, но чтобы быть уверенным, давайте не будем просто проверять его в повторе, чтобы убедиться, и продолжить работу с ним там.
Мы видим, что он работает, но не работает мобильное меню. И кажется, что ChatGPT немного порубил скелет и у нас нет закрывающего тега для
один скрипт, и если мы проверим https://getbootstrap.com/docs/4.1/getting-started/introduction/, мы увидим, что скрипт начальной загрузки отсутствует.
Так что давайте просто исправить это. О, и я также изменю импорт на последние на основе введения начальной загрузки.
Ура, работает! Поработаем над содержанием. Я хотел бы иметь сайт-портфолио.
Какое должно быть название?
Во-первых, какое должно быть название? Я спросил ChatGPT, как он справляется со своей задачей 🙂 Каким должно быть название моего сайта-портфолио?
Хорошо, я пойду с Джейн Доу — начинающим пользователем ИИ
Введение для веб-сайта
Напишите введение для моего веб-сайта-портфолио. Я начинающий пользователь ИИ и программист.
Я начинающий пользователь ИИ и программист.
Создайте элемент изображения на этой странице
Покажите мне элемент изображения с горой для начальной страницы.
Я буду использовать изображение горы из lorempicsum
Это будет одна страница для простоты.
Давайте добавим идентификатор для домашней части и добавим href к тегам привязки, соответствующим разделам.
Создание раздела обо мне
Создать текст обо мне для страницы обо мне на веб-сайте. Мне нравится скалолазание и все виды спорта на открытом воздухе, и мне нравится программировать. Я начал свою карьеру в качестве инженера по качеству в автомобильной промышленности, но мне всегда было интересно программирование. Я начал с автоматизации и программирования микроконтроллеров. Я переехал в Польшу 7 лет назад. Я начал веб-разработку самостоятельно 4 года назад с HTML и JavaScript. Сейчас я работаю Full Stack Developer.
Давайте вставим это в наш раздел about
Нам нужно сделать этот раздел таким же высоким, как устройство. Поэтому я попросил ChatGPT показать мне, как это сделать правильно. Как сделать элемент выше устройства в начальной загрузке?
Поэтому я попросил ChatGPT показать мне, как это сделать правильно. Как сделать элемент выше устройства в начальной загрузке?
Я буду следовать инструкциям и вставлю стиль в тег Head и добавлю класс к элементу div, содержащему раздел.
Создайте контактную форму с помощью Bootstrap со следующими полями ввода. Имя, электронная почта, сообщение.
Итак, давайте скопируем это и создадим раздел для контактной формы.
И, наконец, давайте создадим красивый фон для сайта. Что такое хороший градиент CSS для фона веб-сайта html, который не слишком яркий?
Я использовал опцию вставки и вставил тег стиля в тег заголовка.
Хорошо, посмотрите результаты:
https://replit.com/@Flafi87/LegitimatePrevailingScript#index.html
https://legitimateprevailingscript.flafi87.repl.co
И готово! Я поражен! Не идеально, но работает 🙂 Я не предлагаю создавать весь сайт-портфолио с помощью ChatGPT,
но наверняка это может дать несколько полезных советов и улучшить вашу работу.
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.W3Schools работает на основе W3.CSS.
 И импортируйте все необходимые скрипты перед закрывающим тегом body, такие как jquery, popper и bootstrap.
И импортируйте все необходимые скрипты перед закрывающим тегом body, такие как jquery, popper и bootstrap.  Я начинающий пользователь ИИ и программист.
Я начинающий пользователь ИИ и программист.  Поэтому я попросил ChatGPT показать мне, как это сделать правильно. Как сделать элемент выше устройства в начальной загрузке?
Поэтому я попросил ChatGPT показать мне, как это сделать правильно. Как сделать элемент выше устройства в начальной загрузке? https://replit.com/@Flafi87/LegitimatePrevailingScript#index.html https://legitimateprevailingscript.flafi87.repl.co