Дизайн макета сайта в Photoshop. Детальное руководство — Создание и продвижение сайтов
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
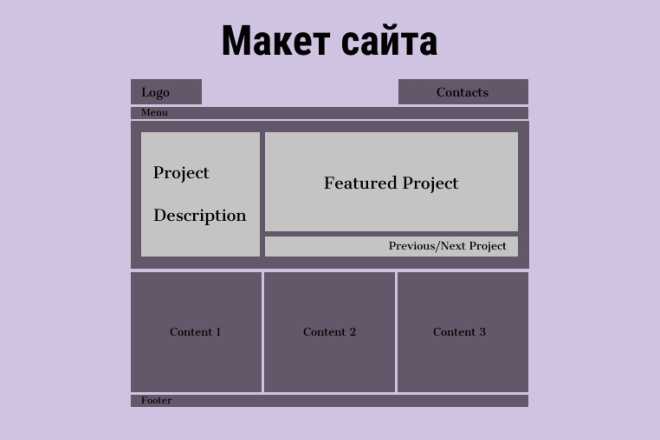
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
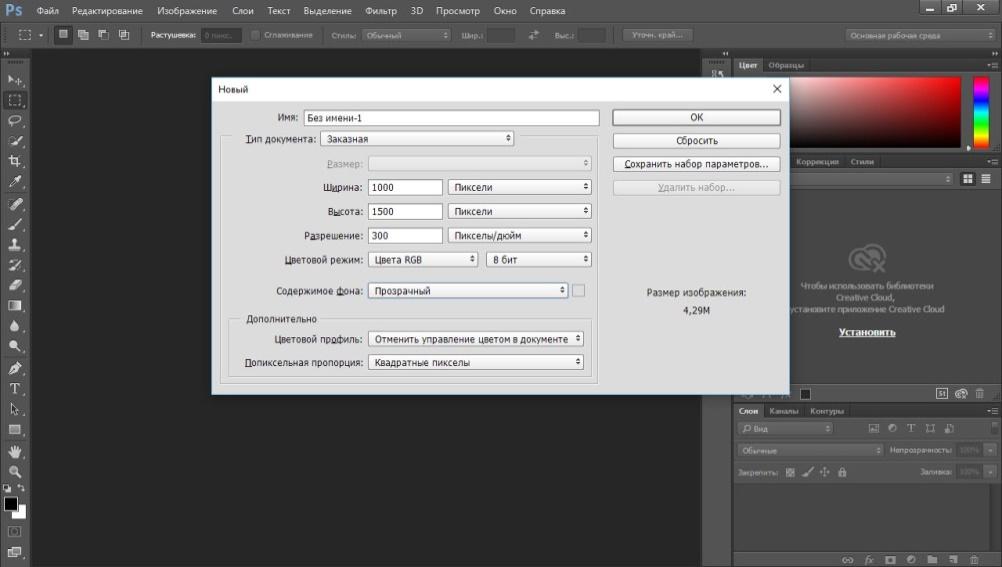
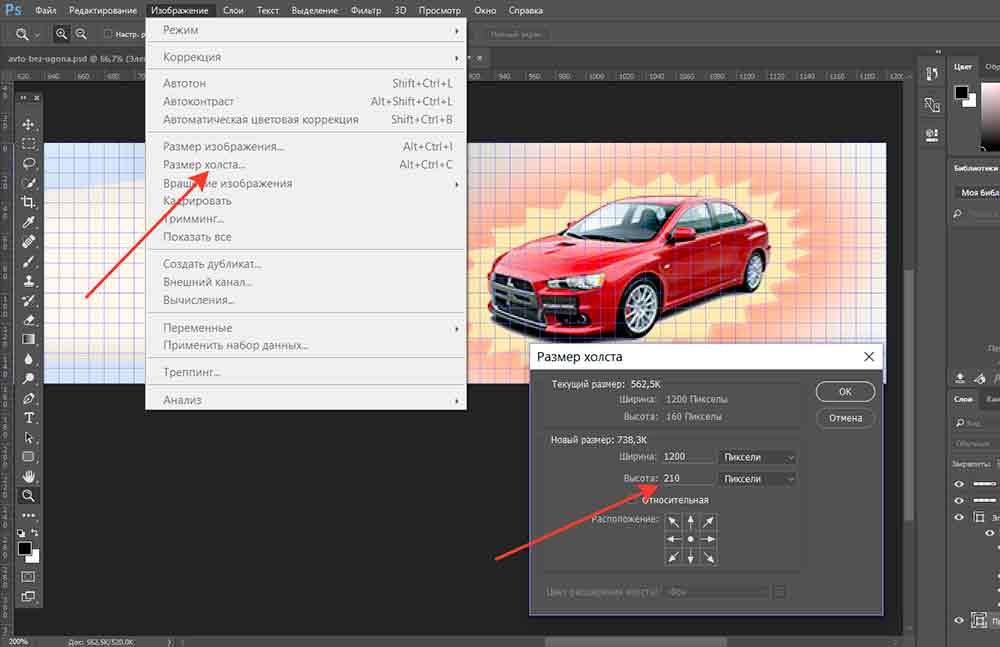
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
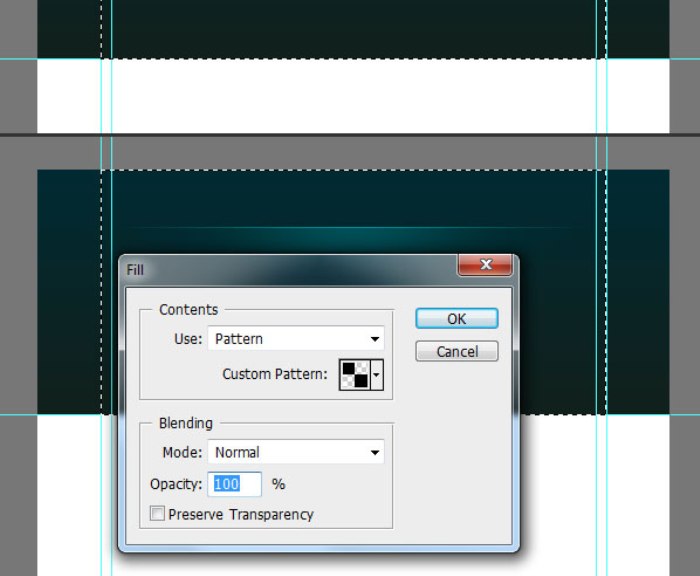
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
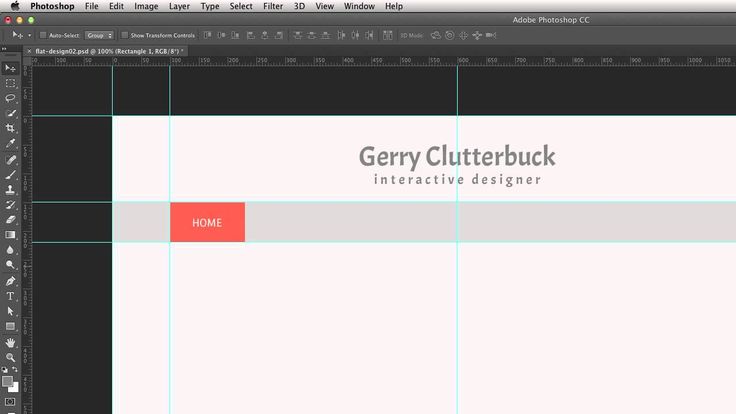
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Создание макета сайта в Photoshop
Создание макета сайта в Photoshop
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
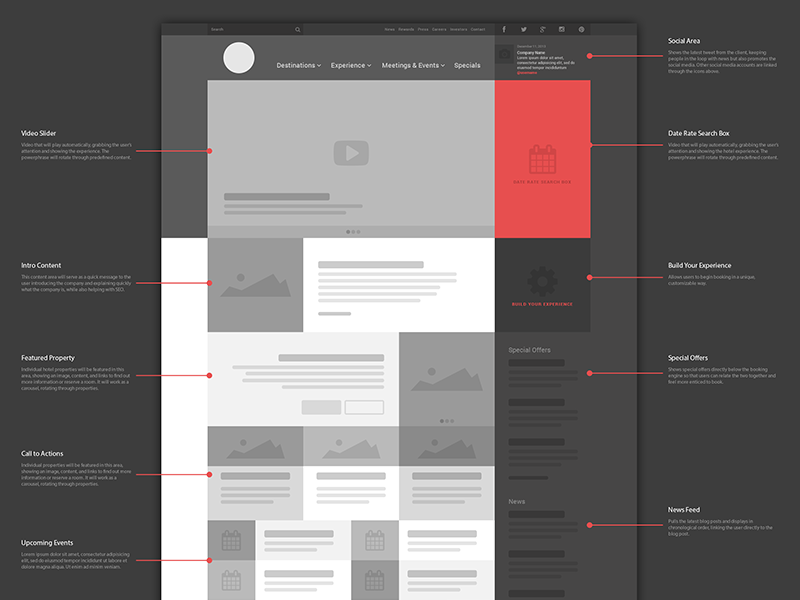
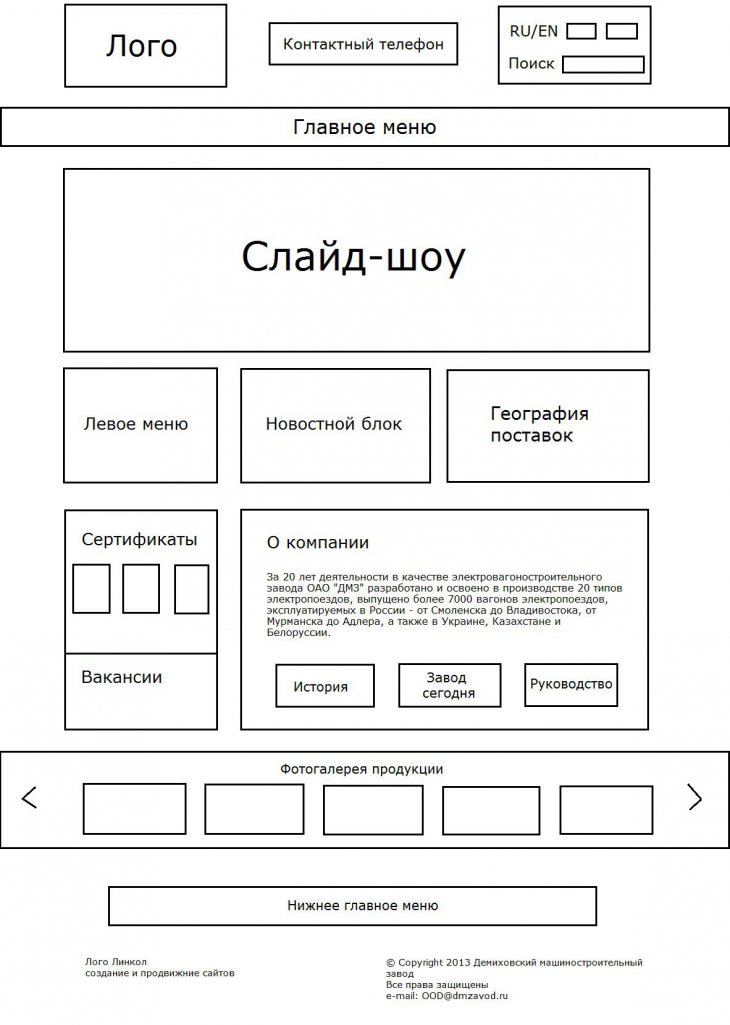
Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
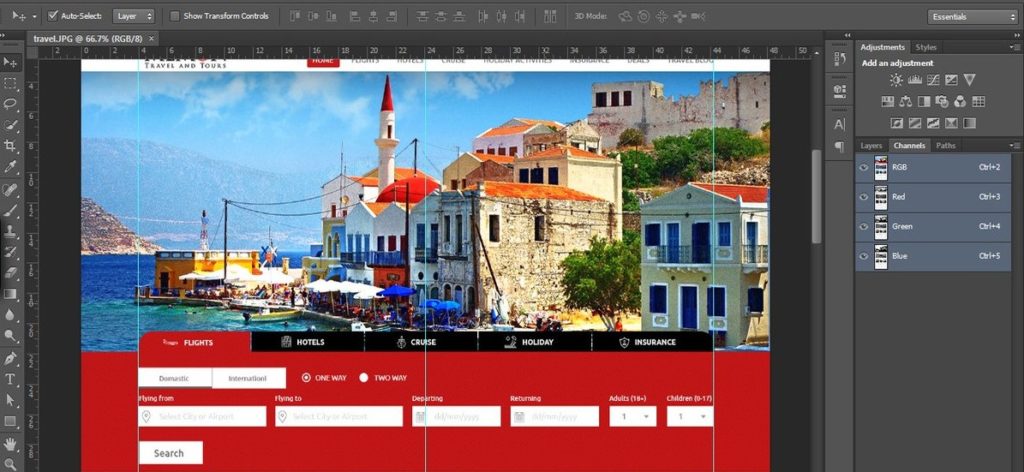
Шаг 2: Настройка холста
Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
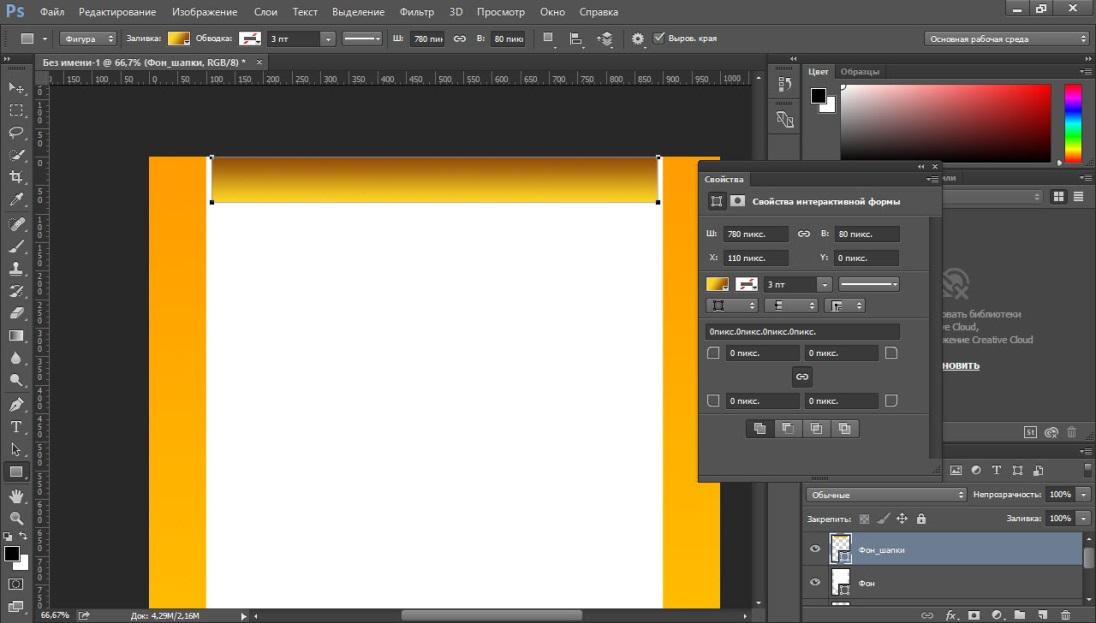
Шаг 3: Создание шапки
Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay.Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти#19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
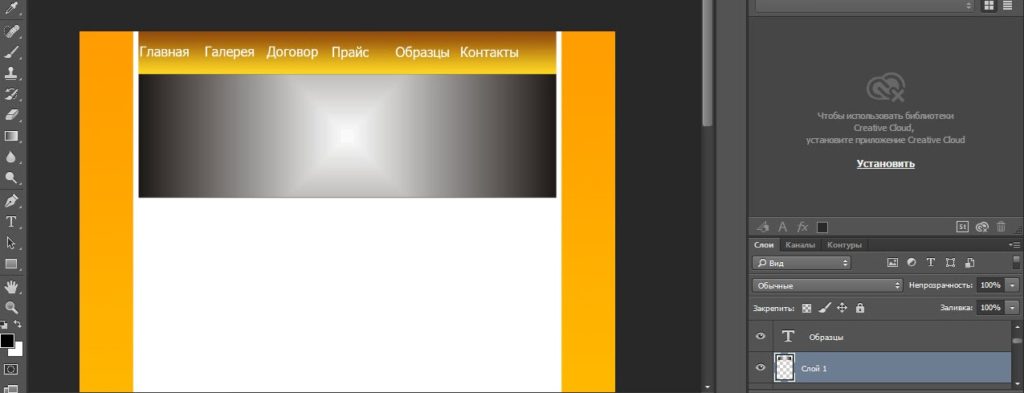
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт “Bebas”. Его можно скачать бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню. (Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем GradientOverlay. Используйте указанные настройки.(Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайте выделение 580 x 295 px.
Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool,диаметр 400px. Откройте Brushespalette,снизьте значение параметра Roundness. Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur,чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
В данном примере она сокращена вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку AlignHorizontalCenters.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя RectangularMarqeeTool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Высота полоски – 80px.)Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Текст: Arial 21px #e0e9cc)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
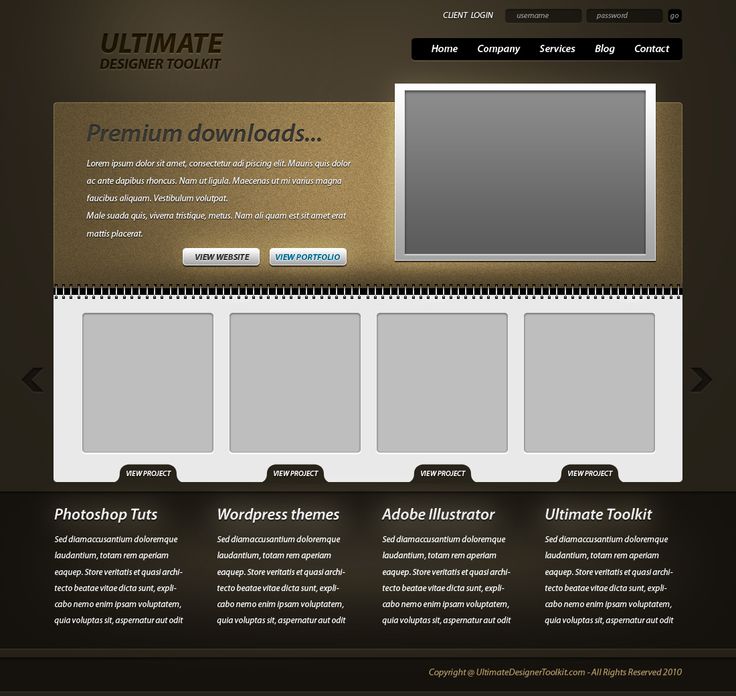
Результат
Создание макета сайта в Photoshop
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста
Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay.Создайте двухцветный градиент. Используйте настройки.
Двойной щелчок мыши по слою. Выделите Gradient Overlay.Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти#19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Учебное пособие: Как создать макет веб-страницы с помощью Adobe Photoshop
Существует огромное количество инструментов для создания веб-страниц и работы с ними совершенно простым и функциональным способом, не вводя и не касаясь кода. Их бесчисленное множество, предлагаемые приложениями (
Однако чаще, чем вы могли ожидать, вам придется обращаться к таким приложениям, как Indesign или Adobe Photoshop чтобы дополнить ваши макеты и придать им идеальную отделку. Сегодня в этом обширном руководстве мы увидим, как разметить веб-страницу с помощью Adobe Photoshop. В этой первой части мы останемся в работе, которую предстоит разработать в Photoshop, хотя в следующих частях мы увидим, как мы можем применить эту работу уже непосредственно в HTML-коде, чтобы сделать ее функциональной.
В этой первой части мы останемся в работе, которую предстоит разработать в Photoshop, хотя в следующих частях мы увидим, как мы можем применить эту работу уже непосредственно в HTML-коде, чтобы сделать ее функциональной.
Индекс
- 1 Начнем с дизайна нашего каркаса
- 2 Измерения для мобильных телефонов
- 3 Таблетки измерения
- 4 Измерения для настольных компьютеров
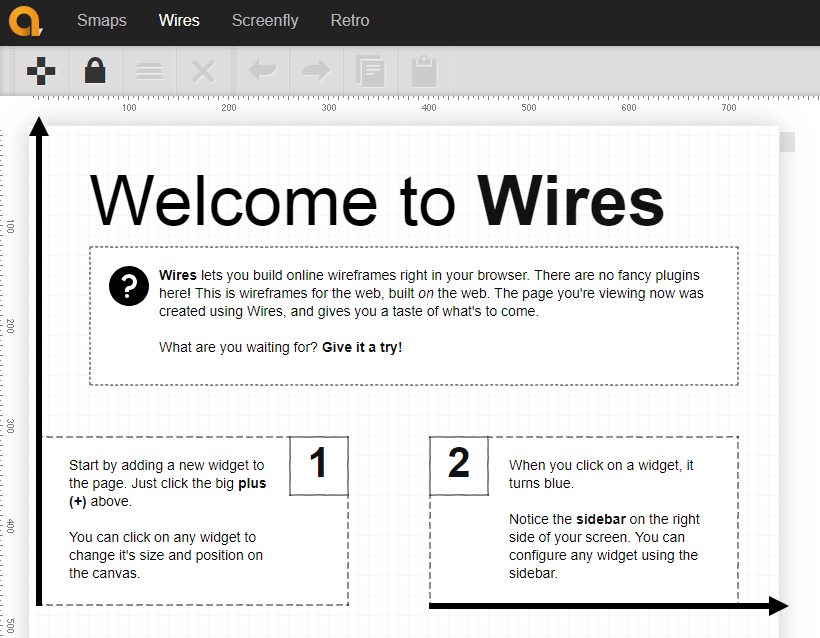
Начнем с дизайна нашего каркаса
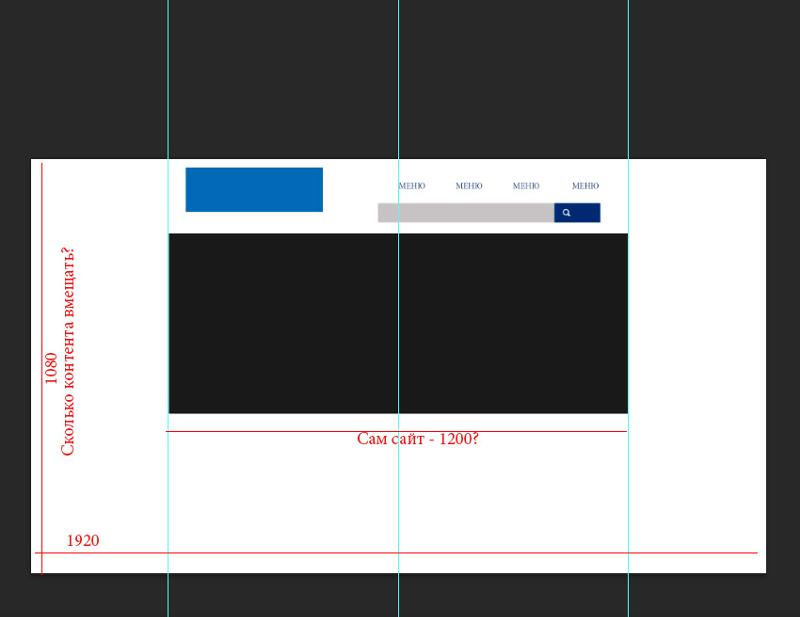
Чтобы начать с макета и дизайна веб-страницы, чрезвычайно важно, чтобы мы начали с определения основных элементов, это скелет. Эта структура будет служить опорой для хранения всего содержимого (текстового или мультимедийного). Определив каждый из разделов, составляющих нашу страницу, мы сможем работать с ними с полной точностью и обеспечить максимально точный визуальный дизайн.
Очень важно, чтобы мы приняли во внимание размеры, которые будет иметь наш веб-сайт, если он будет иметь в штучной упаковке или во всю ширину. Веб-страница в рамке будет внутри небольшого контейнера, поэтому вокруг нее появится пространство. Напротив, полная веб-страница будет занимать весь экран устройства, воспроизводящего страницу. Выбор между той или иной модальностью отвечает на чисто стилистические вопросы и также будет зависеть от потребностей проекта, над которым мы работаем. В этом примере мы будем работать с коробочным режимом, чтобы он не занимал все пространство, предоставляемое браузером.
Веб-страница в рамке будет внутри небольшого контейнера, поэтому вокруг нее появится пространство. Напротив, полная веб-страница будет занимать весь экран устройства, воспроизводящего страницу. Выбор между той или иной модальностью отвечает на чисто стилистические вопросы и также будет зависеть от потребностей проекта, над которым мы работаем. В этом примере мы будем работать с коробочным режимом, чтобы он не занимал все пространство, предоставляемое браузером.
Чтобы создать наш каркас, первое, что нам нужно сделать, это войти в приложение Adobe Photoshop и указать размеры, которые мы хотим, чтобы наша страница имела. В этом примере наша страница будет иметь ширину 1280 пикселей. Однако проблема с размером может варьироваться в зависимости от конечного пункта назначения или устройства, на котором мы хотим воспроизвести нашу страницу. Несомненно, чтобы веб-дизайн был функциональным и эффективным, он должен быть отзывчивый и он должен адаптироваться ко всем устройствам на рынке.
Подпишитесь на наш Youtube-канал
Измерения для мобильных телефонов
iPhone 4 и 4S: 320 x 480
iPhone 5 и 5S: 320 x 568
iPhone 6: 375 x 667;
iPhone 6+: 414×736
Nexus 4: 384 x 598
Nexus 5: 360 x 598
Галактики S3, S4, S5: 360×640
HTC One: 360 x 640
Таблетки измерения
iPad всех моделей, а также iPad Mini: 1024 x 768
Galaxy Tab 2 и 3 (7.0 дюймов): 600 x 1024
Galaxy Tab 2 и 3 (10. 1 дюймов): 800 x 1280
1 дюймов): 800 x 1280
Nexus 7: 603 x 966
Nexus 10: 800 x 1280
Microsoft Surface W8 RT: 768 x 1366;
Microsoft Surface W8 Pro: 720 x 1280
Измерения для настольных компьютеров
Маленькие экраны (например, в нетбуках): 1024 x 600
Средние экраны: 1280 x 720/1280 x 800
Большие экраны: ширина более 1400 пикселей, например, 1400 x 900 или 1600 x 1200.
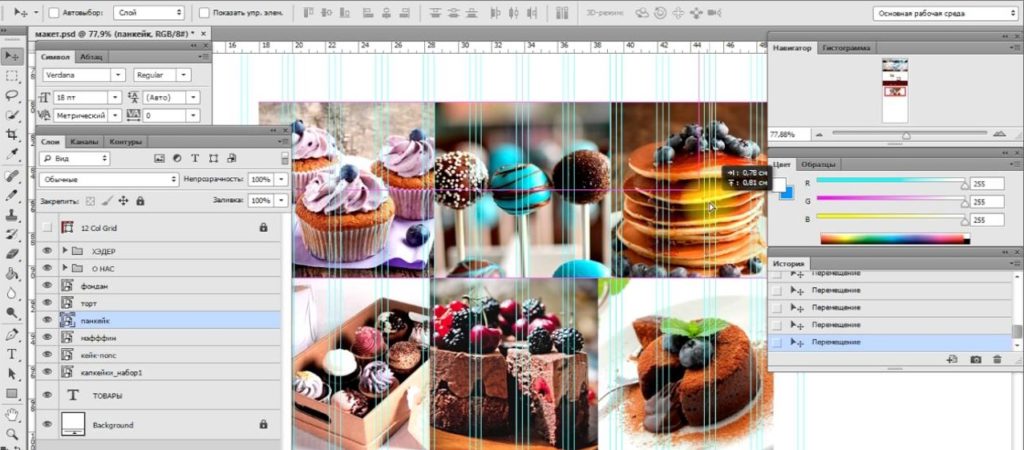
Para empezar a distribuir los elementos y asignar secciones dentro de nuestra maqueta web, es muy importante que tengamos en cuenta las proporciones para asegurar una acabado legible y melódico. Será imprescindibles que utilices las opciones de reglas y guías que podrás encontrar en el menú superior Vista. Para trabajar de forma proporcional y exacta lo mejor es que trabajemos a partir de porcentajes. Pulsaremos sobre el menú vista y a continuación sobre la opción “Nueva guía” para escoger la modalidad de la división. En este caso haremos cuatro divisiones verticales al 25% y las tomaremos de referencia para situar nuestras imágenes del footer y la imagen de nuestro logotipo en el header.
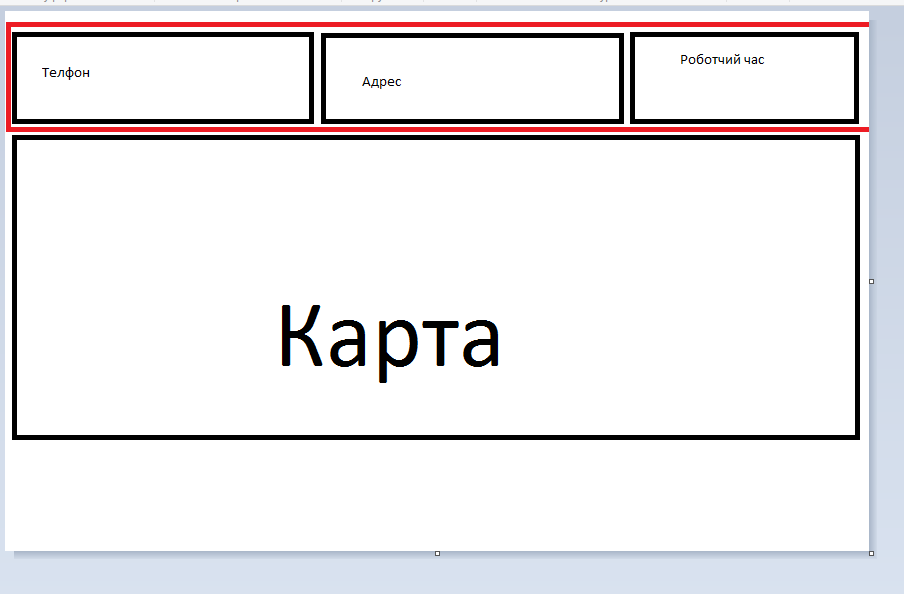
Есть код для обозначения каждой из областей, которые будут занимать наши модель и функция, которую будет выполнять каждый из них. Например, чтобы указать область, которую будет занимать изображение, мы создадим прямоугольники с крестиком. Чтобы указать, что мы хотим включить видео в определенную область, мы включим символ воспроизведения в наш контейнер. В этом первом примере мы будем работать только с изображениями, на верхнем снимке вы можете увидеть область,
Это был бы конечный результат наших каркасные. Как мы видим, он разделен на заголовок, состоящий из изображения, на котором будет найден логотип, и который будет служить ссылкой на домашнюю страницу с двумя вкладками, поисковой системой и четырьмя кнопками в поле поиска. Кроме того, уже в основной части мы включили боковую панель, состоящую из разделительной полосы и ряда категорий, которые классифицируют тип контента, который будет на нашем веб-сайте. Еще один раздел с нумерацией, который включает записи, которые будут существовать на нашем сайте, и, наконец, список с наиболее репрезентативными метатегами на нашем сайте.
Еще один раздел с нумерацией, который включает записи, которые будут существовать на нашем сайте, и, наконец, список с наиболее репрезентативными метатегами на нашем сайте.
В области содержимого, которая будет определена разделом, который будет включать самоуправляемый контент, мы найдем содержание наших статей. В данном случае это хлебные крошки или хлебные крошки (которые указывают на органическую структуру нашего веб-сайта, название статьи, метаданные, абзац как основной текст, в который включено изображение.
В качестве нижнего колонтитула мы включили четыре изображения, которые будут служить ссылкой на другие области нашей страницы. Сюда мы можем добавить логотипы или другие интересные разделы. Хотя на самом деле эта зона будет действовать скорее как
Una vez que hemos definido la estructura básica o el esqueleto de nuestra página, nos tocará pasar al siguiente nivel. Este consistirá en el diseño propiamente dicho de cada una de las áreas de nuestra web. Es decir, comenzaremos a “rellenar” cada una de esas áreas con el contenido que estará finalmente inserto en nuestra página web. Es recomendable que no nos pongamos a diseñar estos elementos antes de trabajar en el wireframe porque es muy probable que si lo hacemos en este orden, más tarde necesitemos modificar sus proporciones.
Este consistirá en el diseño propiamente dicho de cada una de las áreas de nuestra web. Es decir, comenzaremos a “rellenar” cada una de esas áreas con el contenido que estará finalmente inserto en nuestra página web. Es recomendable que no nos pongamos a diseñar estos elementos antes de trabajar en el wireframe porque es muy probable que si lo hacemos en este orden, más tarde necesitemos modificar sus proporciones.
В этом случае дизайн нашего сайта будет предельно простым. Мы будем использовать правила материального дизайна, поскольку мы собираемся использовать логотип Google, чтобы проиллюстрировать эту практику. Я должен пояснить, что цель этого урока — проиллюстрировать технические знания, поэтому эстетический результат в данном случае не имеет значения. Как видите, постепенно мы заполняем пространство всеми областями, которые мы ранее определили в нашей схеме.
Важно помнить, что для демонстрации этого примера мы будем работать на двух разных уровнях. С одной стороны, мы будем работать над объектами, а с другой — над внешним видом сайта. То есть с одной стороны в скелете нашего сайта, а с другой — во всех 
Структуры 1, 2, 3 и 4 будут частью фон нашей веб-страницы, поэтому на самом деле нам не нужно будет экспортировать как таковой из Adobe Photoshop, хотя мы можем это сделать, но это не обязательно. Когда дело доходит до Плоские цвета (Одна из важных особенностей плоского дизайна и материального дизайна, их можно идеально применять через код с использованием таблицы стилей CSS). Однако остальные элементы необходимо сохранить для последующей вставки в наш HTML-код. На этой небольшой диаграмме мы также воспроизвели области, относящиеся к фону страницы, чтобы у нас было четкое представление о том, каким будет окончательный вид нашего сайта.
Как вы понимаете, смысл создания этой схемы в Adobe Photoshop состоит в том, чтобы получить реальный размер каждого элемента и уточнить расположение и структуру каждого элемента. Конечно, текстовому содержанию нет места на этом этапе процесса, поскольку он должен быть поставляется из нашего редактора кода. Мы также должны указать, что в этой практике мы будем работать с кнопками и статическими элементами, хотя обычно они обычно применяются из таких фреймворков, как Bootstrap, или непосредственно из JQuery.
Мы также должны указать, что в этой практике мы будем работать с кнопками и статическими элементами, хотя обычно они обычно применяются из таких фреймворков, как Bootstrap, или непосредственно из JQuery.
После того, как мы создали каждый из элементов, составляющих нашу веб-страницу, пора начать их экспорт и сохранение в папке изображений, расположенной внутри папки проекта HTML. Важно, чтобы вы привыкли к экспорту из каркаса, потому что весьма вероятно, что вам потребуется изменить некоторые исходные элементы на основе конфигурации каркаса. (Например, в этом случае мы изменили размер исходных кнопок, логотипа и большинства элементов, входящих в композицию, включая изображения в нижней части).
Важно, чтобы мы научились сохранять любые предметы самостоятельно, чтобы сохранять их с теми размерами, которые у них есть, и точным образом. Любая ошибка, даже самая маленькая, может повлиять на все элементы вашей веб-страницы. Имейте в виду, что они будут связаны друг с другом и должны иметь идеальные размеры, чтобы их можно было ввести из HTML в окончательном виде. В этом случае нам потребуется самостоятельно вырезать и сохранить следующие элементы:
В этом случае нам потребуется самостоятельно вырезать и сохранить следующие элементы:
- Наш логотип.
- Все кнопки (те, что входят в главное меню и остальные).
- Все изображения.
Мы можем сделать это разными способами, и, возможно, вы найдете альтернативу, более эффективную для вас. Но если вы собираетесь делать такой макет впервые, рекомендую вам следовать следующим советам.
- Во-первых, вы должны перейти в папку, в которой находится файл PSD, содержащий наш каркас, и продублировать его столько раз, сколько элементов, которые вы собираетесь экспортировать. В данном случае мы создали 12 копий оригинала и сохранили их в той же папке. Затем вы переименуете каждую из копий и присвоите каждой из них имя содержащегося в ней элемента. Наши 12 копий будут переименованы: Логотип, кнопка меню 1, кнопка меню 2, панель поиска, верхняя кнопка 1, верхняя кнопка 2, верхняя кнопка 3 и верхняя кнопка 4. Остальные четыре будут переименованы как: Изображение 1, Изображение 2, Изображение 3 и Изображение 4.

- Как только это будет сделано, мы откроем файл с названием логотипа.
- Мы перейдем к палитре слоев и найдем слой, содержащий наш логотип. Затем мы нажмем Ctrl / Cmd пока мы щелкаем по миниатюре указанного слоя. Таким образом, логотип будет выбран автоматически.
- Следующим шагом будет сказать Photoshop, что мы хотим вырезать этот логотип точно. Для этого нам нужно будет только вызвать инструмент обрезки с помощью клавиши или команды C.
- Как только мы это сделаем, мы нажмем кнопку Enter, чтобы подтвердить вырез.
- Ahora nos iremos hasta el menú superior Archivo para hacer click en guardar cómo. Seleccionaremos el nombre, que en este caso será “Logotipo” y le asignaremos un formato PNGза то, что это файл самого высокого качества в Интернете.
- Повторим процесс со всеми копиями и элементами. После обрезки убедитесь, что остальные слои в нашей палитре невидимый или устранены. Таким образом мы можем сохранить каждый элемент с прозрачным фоном.

В этом случае мы выбираем нашу кнопку меню 2 из палитры слоев. На скриншоте видно, как автоматически были выбраны лимиты нашей кнопки.
Как только мы выберем инструмент обрезки с помощью клавиши C, наш холст уменьшится только до размеров нашей кнопки.
Пришло время сохранить один за другим все элементы, которые являются частью нашего веб-сайта, и включить их в папку изображений, которые мы будем использовать позже. Мы будем выполнять вызовы из нашего кода и продолжим работу с макетом, но с этого момента из нашего редактора кода.
Хотя существует множество инструментов и альтернатив для макета веб-страницы, которые делают процесс полностью интуитивно понятным, очень важно, чтобы мы научились делать это в руководство. Таким образом мы узнаем, каковы основы дизайна веб-страницы.
Резюме:
- Дизайн структура веб-сайта, уделяя особое внимание контенту, который вы хотите передать, и разделам, которые вы должны создать на своем веб-сайте.

- Работайте над своим скелетом или каркасные из Adobe Photoshop с указанием, в каких областях будет отображаться содержимое и их формат.
- Опираясь на меры и бренды, которые вы разработали ранее, начните разрабатывать поверхность сети. Включает в себя все элементы (как плавающие, так и фиксированные). Не забудьте добавить соответствующие кнопки, логотип и изображения.
- Вырежьте все элементы, входящие в проект, по одному. Убедитесь, что у них есть правильные меры и что они не доставят вам проблем позже.
- Сохраните все элементы в формате PNG в папке изображений внутри папки проекта HTML.
- Имейте в виду, что этот проект будет выводиться в веб-окно, поэтому очень важно, чтобы вы приняли во внимание цветовой режим и применили RGB.
- Вдохновляйтесь другими веб-страницами, которыми вы восхищаетесь, прежде чем приступить к работе, и не забудьте обсудить это с членами вашей команды.
 Если это проект для клиента, постарайтесь придерживаться брифинг так далеко, насколько возможно.
Если это проект для клиента, постарайтесь придерживаться брифинг так далеко, насколько возможно.
Как создать чистый макет веб-сайта в Photoshop
Создать чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем расстановка цветных изображений и заполнение текстом текстовых фреймов. Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и удобство навигации по веб-сайту должны связать пользователя с организацией и превратить его в потенциального клиента.
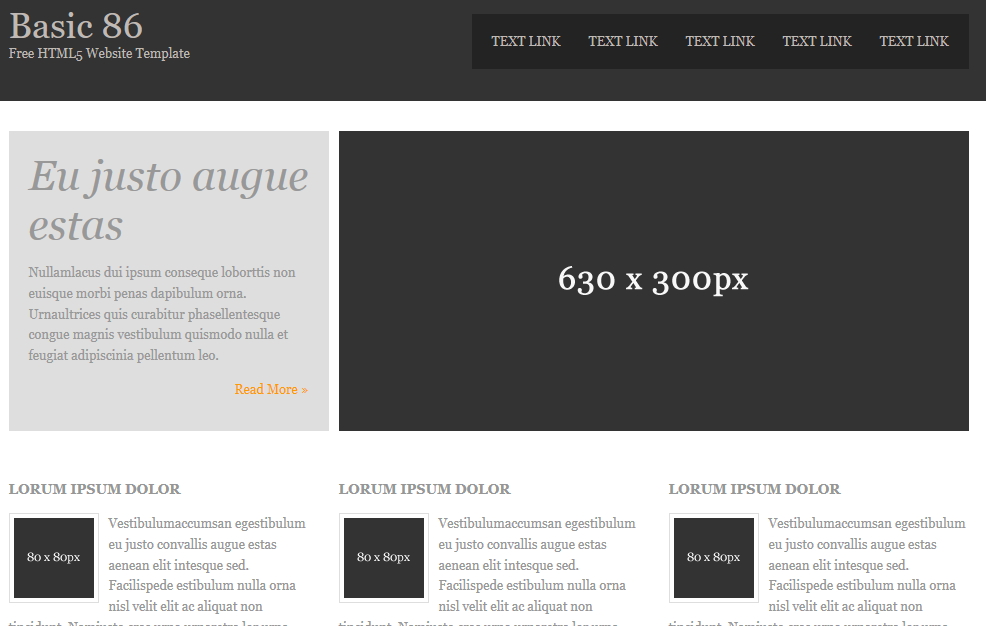
Создание красивого и легкодоступного макета веб-сайта является обязательным для каждого начинающего веб-дизайнера. Этот учебник предназначен для того, чтобы провести вас через процесс создания простого и понятного макета веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Прежде чем приступить к разработке макета веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него. Крайне важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные дизайнерские компании адаптируют различные уровни стратегий предварительного проектирования, которые могут включать каркас, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим макет, прежде чем приступить к разработке оригинального шаблона. Я использую оттенки серого, которые позволяют идентифицировать блок макета.
Canvas
Раньше, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров. Сегодня сценарий совсем другой. Конечные пользователи получают доступ к сайтам на настольных компьютерах различных размеров, мобильных телефонах, iPad и планшетах. Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
В данном случае мы работаем над следующими измерениями. Не беспокойтесь о высоте, так как со временем она изменится. Чем больше контента вы добавляете на свой сайт, тем больше будет его высота.
Помните, что обычно прокручивают страницу вертикально вниз, поэтому вы не можете зафиксировать определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал вашу домашнюю страницу как Google. Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Для Интернета разрешение ограничено 72. В последнее время на iPad и нескольких планшетах можно найти изображения и страницы с более высоким разрешением. Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Выберите файлы с помощью команды Ctrl+A и равномерно нарисуйте направляющие по всему шаблону. Веб-сайт должен быть аккуратно организован, и каждый элемент должен быть связан друг с другом. А рекомендации по макету веб-сайта помогут вам легко его получить.
Подготовьте макет.
Размещение файла макета на исходном шаблоне поможет вам сэкономить массу времени. Дизайн вашего веб-сайта становится настолько простым, что вы закончите работу над фреймворком в течение нескольких минут. Однако макет поможет вам только спроектировать рамки. Доработка элементов дизайна деталями, расстановка и выравнивание шрифта займет больше времени, чем отрисовка макета сайта.
Цветовая схема и другие варианты
Следующее, что нужно сделать после подготовки фреймворка, это выбрать цветовую схему. Но лучше подготовить цвета до того, как вы начнете работать над дизайном.
Все сводится к тому, что подготовьте свое оружие, прежде чем приступать к дизайну. Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Выбор цвета может быть выбором дизайнера, если компания новая и ранее не имела фирменного стиля. Клиенты дают представление о том, каких оттенков они хотят, чтобы логотип или фон в некоторых случаях были. Что касается существующих компаний, где вам может потребоваться редизайн всего веб-сайта, вам, возможно, придется выбрать те же цвета в соответствии с потребностями клиента.
Существует множество веб-сайтов, которые могут помочь вам выбрать миллионы цветовых схем из архивов. Попробуйте следующие веб-сайты, чтобы насладиться широким выбором цветовых комбинаций.
Color.adobe.com
Colourlovers.com
Здесь я выбрал несколько оттенков синего для веб-сайта. Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Процесс проектирования
Есть много способов продолжать работу ваших дизайнеров. Нет жестких и быстрых правил макета веб-сайта, чтобы определить или следовать процессу проектирования; в основном это процесс, который дизайнер выбирает для своего удобства.
Некоторые дизайнеры хотят построить целые блоки и рамки и начать работу над деталями на втором этапе, после чего следует шрифт и, наконец, выравнивание и корректировка. Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Мы завершим веб-сайт следующими шагами
- Верхний и нижний колонтитулы
- Чем мы занимаемся
- Услуги
- Форма
- Новости
- Нижний колонтитул
Верхний и нижний колонтитулы
Эмпирическое правило для определения размеров шапки или баннера остается на ваше усмотрение. Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
В этом случае мы начали с высоты заголовка 120 пикселей и высоты баннера 550 пикселей. Ширина должна соответствовать размеру документа.
Однотонные рисунки имеют плоский вид, что не очень хорошо сочетается с большими рамками или изображениями. Чтобы избежать плоского вида, я применил слой наложения градиента поверх баннера. Он придает баннеру глубину, которая медленно переходит из одного оттенка в другой.
Затем мы начали импортировать логотип и поместить его в верхний левый угол заголовка, а другой логотип большего размера — в центр баннера. Вы также можете наблюдать векторные формы макета веб-сайта в правом верхнем углу, которые используются для обмена ссылками в социальных сетях.
На этом этапе я закончил добавлять шрифт в часть «Заголовок и баннер». Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Простой текст или слишком много шрифта без специальных функций испортят внешний вид вашей веб-страницы; страница скоро надоест пользователю, что может позволить ему быстро покинуть ваш сайт. Посмотрите на векторную фигуру, которую я добавил к ссылкам на услуги в правом верхнем углу баннера. Стиль простой, но он заполняет пустоту, избегая приземленного вида.
Выберите изображение, подходящее для бизнеса. В Интернете доступны миллионы стоковых изображений, и поиск изображения, соответствующего вашим требованиям, не займет много времени.
В моем случае я нашел высококачественное изображение, которое, я думаю, подойдет для моего сайта. У меня нет бизнес-темы для сайта, поэтому я могу выбрать любое изображение, которое будет хорошо смотреться на баннере.
Попробуйте загрузить несколько HD-изображений с сайтов бесплатных стоковых изображений, указанных ниже
www. pixabay.com.
pixabay.com.
Смешивание — это искусство, которым вы должны овладеть, чтобы создавать красивые баннеры. Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
- Поместите слой с изображением поверх баннера синего цвета
- Поместите наложение Gradient поверх изображения
- Измените непрозрачность изображения на 40 процентов и измените режим наложения на другой.
- Посмотрите на палитру слоев на изображении выше, чтобы понять, как слои накладываются друг на друга.
Вот как будет выглядеть ваш заголовок и баннер, когда мы только что закончили работу над ним. Мы работаем над одной частью сразу, и пора переходить на следующий уровень.
Выравнивание имеет решающее значение, когда дело доходит до шрифта; иметь представление о том, как должен выглядеть ваш сайт, и текст должен быть выровнен до того, как вы его запустите. На этом уровне я использовал два разных текстовых фрейма, выровненных по левому краю.
Следующим шагом является разработка сервисной части веб-страницы. Я разработал металлическую звезду в серых тонах для демонстрации различных услуг компании. Намерение использования символа звезды — 5-звездочные услуги.
Когда дело доходит до выравнивания текста, направляющие — ваши лучшие друзья. Согласованность внутри шрифта и объектов может быть достигнута за счет эффективного использования пустого пространства и равных промежутков между элементами дизайна. Я использовал множество руководств по макету веб-сайта, чтобы убедиться, что все объекты в кадре должны иметь правильные промежутки и расстояния, которые выделяют достаточное количество белого пространства.
Следующим шагом нашего проекта является создание поля формы. В данном случае я работаю противоположно тому методу, который мы использовали при разработке баннера. Мы поместим слой с изображением ниже сплошного цветного слоя и применим градиентный слой поверх двух слоев, чтобы добиться лучшего вида. Игра с режимами наложения всегда важна при размещении больших изображений.
Игра с режимами наложения всегда важна при размещении больших изображений.
Выбор изображений для этого сайта не связан с определенной темой. Я думаю, что это изображение поможет сайту выглядеть лучше.
Поместите изображение под слой с цветным фоном. Чтобы зафиксировать изображение точно по размеру цветного слоя, используйте параметры маскирования слоя.
Взгляните на палитру слоев на изображении выше. Слой сплошного синего цвета находится в верхней части изображения, режим наложения преобразован в наложение, а непрозрачность уменьшена до 65 процентов.
Я использовал карту градиента поверх двух слоев. Режим наложения меняется на оттенок, а непрозрачность остается прежней.
Коробка формы готова, что подводит нас к концу четвертого уровня в дизайне нашего сайта.
Наш следующий уровень состоит из двух простых текстовых фреймов. Это похоже на второй уровень веб-страницы, и я использовал выровненные два поля, как наверху. Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Когда мы дошли до последней части страницы, пришло время еще раз взглянуть на размеры нижнего колонтитула. Дизайнер должен планировать высоту нижнего колонтитула на основе ссылок, которые он должен там использовать. В этом случае я установил высоту футера в 170 пикселей. Ширина остается такой же, как на сайте.
Разместите ссылки и изображения в соответствии с вашими требованиями.
На этом мы завершили разработку нашего веб-сайта. Цветовые комбинации, которые мы использовали, минимальны; мы используем много пустого пространства в нашем дизайне и добавляем простой текст с минимальным количеством шрифтов. Намерение состоит в том, чтобы создать чистую веб-страницу, и мы надеемся, что оно выполнено.
Пожалуйста, еще раз взгляните на дизайн всей страницы ниже.
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Поиск
Заинтересованы в изучении лайфхаков по созданию чистых макетов и элементов веб-сайта? Вы находитесь в правильном месте!
Adobe Illustrator предоставляет идеальную среду проектирования для создания гибких и плавных веб-элементов. Он предлагает вам все необходимое для создания чистого и четкого веб-макета — векторную графику, адаптивные мультимедийные значки, масштабируемые компоненты, генерацию CSS, экспорт SVG, каркасы и многоразовые символы.
Он предлагает вам все необходимое для создания чистого и четкого веб-макета — векторную графику, адаптивные мультимедийные значки, масштабируемые компоненты, генерацию CSS, экспорт SVG, каркасы и многоразовые символы.
Обязательно попробуйте
Adobe XD — новейшее комплексное векторное решение Adobe UX/UI для разработки веб-сайтов, мобильных приложений и многого другого.
Чтобы создать качественный веб-интерфейс, уделите особое внимание следующим элементам веб-дизайна:
- Удобная навигация с меньшим количеством кликов
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый дисплей
- Минимальная и чистая структура — использование сеток, плиток, карточек
- Привлекательная визуальная графика
- Четкая, но художественная типографика
Любое изображение, которое вы создаете в Illustrator, обычно вращается вокруг следующих тем дизайна:
- Фигуры и контуры
- Цвета и узоры
- Текст и шрифты
- Изображения и спецэффекты
Хотите узнать больше? См. Основные компоненты веб-сайта.
Основные компоненты веб-сайта.
Чтобы настроить веб-документ:
- Выберите Файл – Открыть . В диалоговом окне «Новый документ» щелкните вкладку Web . Из списка предустановок выберите тип веб-документа, который соответствует вашим требованиям.
- Предварительный просмотр и загрузка образца шаблона.
См. также:
- Создание документов
- Создать новый документ
- Файлы и шаблоны
В связи с постоянно расширяющимися технологиями важно разработать веб-сайт, который будет безупречно работать на любой платформе ОС, размере экрана и ориентации устройства.
Чтобы создать адаптивный веб-макет, рассмотрите следующие элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, размер которого можно изменить для любой ширины экрана, например для настольных компьютеров, планшетов, мобильных устройств.

- Масштабируемый носитель , включающий изображения, видео и подобные форматы.
- Динамические мультимедийные запросы для добавления определенных стилей для веб-браузеров и устройств.
Чистый и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и разместить их на веб-странице в организованном порядке.
Совет : Вы можете добавить плитки или карточки для удобной навигации и современного вида.
- После создания пользовательского интерфейса первого уровня приступайте к заполнению содержимого и других художественных элементов.
- Для более удобного внешнего вида разделите веб-сайт на соответствующие разделы. Выберите Объект – Срез .

- Используйте линейки, сетки и направляющие для проверки и тестирования эталонных областей и настройки элементов экрана.
- Выберите Вид – Направляющие .
- Выберите Просмотр – Показать сетку .
- Выберите Вид – Линейки .
- Чтобы создать точный визуальный контур, поместите прямоугольные объекты или текстовые компоненты на веб-страницу, чтобы разделить экран на соответствующие части.
- Сосредоточив внимание на основном содержании веб-страницы, не забудьте добавить креативный логотип, вдохновляющее изображение героя, слоган, заявление о миссии, в зависимости от того, что применимо.
- Чтобы сохранить структуру веб-сайта, выберите Экспорт – Сохранить для Интернета (предыдущая версия) . Вы также можете выбрать фрагменты, которые хотите показать в сохраненном файле.
См. также:
Срезы и карты изображений
Проводите маркетинговую кампанию по продвижению и рекламе товаров или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните следующие действия:
- Выберите правильный размер документа, обычно для баннеров хорошо подходит формат А4.

- Создайте контур баннера с помощью инструмента «Прямоугольник» и укажите соответствующие размеры.
- Добавляйте графику, текст, градиент и проявляйте творческий подход.
См. также:
Дизайн баннера для социальных сетей
- Публикация в блоге из журнала Adobe Create: Adobe Illustrator for Web Designer
- Учебники:
- Рекомендации по созданию веб-графики
- Дизайн баннера для социальных сетей
- Установите красивое название для вашего сайта
- Разработка логотипа для вашего сайта
Войдите в свою учетную запись
Войти
Управление учетной записью
70 Учебные пособия Использование Photoshop для разработки веб-сайта
- 6 июля 2009 г.
- Учебники
В этой статье представлено огромное количество руководств по веб-дизайну Photoshop, которые научат вас простым эффектам, которые можно комбинировать вместе для создания отличного дизайна веб-сайта. Эти уроки идеально подходят для начинающих пользователей Photoshop, потому что они короткие и понятные. Надеюсь, вам понравилась статья, и вы можете оставить комментарий ниже.
Эти уроки идеально подходят для начинающих пользователей Photoshop, потому что они короткие и понятные. Надеюсь, вам понравилась статья, и вы можете оставить комментарий ниже.
вы узнаете, как сделать этот гладкий макет с фоном из углеродного волокна, который будет отлично смотреться в качестве целевой страницы для веб-сайта.
2) Макет студии дизайна
В этом уроке вы узнаете, как сделать макет для веб-сайта вашей дизайн-студии. Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.
3) Создать макет веб 2.0 в фотошопе
В этом уроке вы узнаете, как создать очень причудливый макет веб-сайта «Web 2.0» в Adobe Photoshop, используя навыки новичка. Если у вас есть какие-либо вопросы об этом уроке, не стесняйтесь задавать их в комментариях.
4) Акварельный макет блога студии дизайна
В этом уроке вы узнаете, как сделать чистый и простой макет студии акварельного дизайна для блога.
 Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.
Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.5) Макет корпоративного бизнеса
В этом уроке вы узнаете, как сделать чистый и простой макет студии акварельного дизайна для блога. Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.
6) Как создать макет изношенной бумаги
В этом уроке вы узнаете, как создать текстурированную тему веб-дизайна «потертая бумага», используя некоторые основные приемы Photoshop. Дизайн включает в себя несколько бесплатных стоковых изображений, чтобы вы могли быстро создать красивый макет.
7) Архитектурный макет
Этот туториал научит вас создавать этот замечательный туториал.
8) Премиум макет для фотошопа wordpress
как создать шаблон wordpress.
 И сегодня у нас есть новый учебник, объясняющий, как создать премиальную тему WordPress. Для этого урока нам понадобится новый набор кистей.
И сегодня у нас есть новый учебник, объясняющий, как создать премиальную тему WordPress. Для этого урока нам понадобится новый набор кистей.9) Белый блокнот для дизайна веб-сайта.
как создать классный веб-сайт, используя классную бумажную текстуру.
10) Создание веб-макета профессионального журнала
В этом учебном пособии показано, как создать веб-макет журнала. Мы также обсуждаем, на что нужно обращать внимание, а что игнорировать.
11) Создание веб-макета профессионального журнала
В этом уроке вы узнаете, как создать макет в стиле портфолио для галереи вашей дизайн-студии. Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.
12) Создание веб-макета профессионального журнала
В этом уроке вы узнаете, как создать макет в стиле портфолио для галереи вашей дизайн-студии.
 Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.
Если у вас есть какие-либо вопросы по этому уроку, обязательно задавайте их в комментариях. Кроме того, помните, что все уроки доступны для скачивания в формате psd.13) Веб-шаблон в темном стиле
еще один урок от hvdesigns, в этом уроке я покажу вам, как создать гладкий макет в темном стиле.
14) Учебное пособие по чистому бизнес-макету
Отличный учебник по созданию чистого бизнес-макета.
15) Веб-страница Creative Studio
В этом подробном уроке мы научимся создавать впечатляющие макеты для Creative Studio.16) Веб-страница Creative Studio
В этом уроке Photoshop вы узнаете, как создать красивый макет портфолио17) Создайте чистый и красочный веб-макет в Photoshop
В этом уроке показано, как создать чистый корпоративный макет в Photoshop. Оригинальный макет был создан kuntiz из Theme Forest.
18) Макет студии дизайна #2
В этом уроке я покажу вам, как создать элегантный макет студии дизайна.

19) Создание профессионального веб-шаблона Design Studio в Adobe Photoshop
Создание профессионального веб-шаблона студии дизайна в Adobe Photoshop
20) Создайте уникальный гранжевый макет веб-сайта
Из этого туториала вы узнаете, как создать стильный гранжевый макет веб-сайта. Помимо знакомства с различными методами Photoshop, в нем излагаются общие принципы дизайна и приводятся советы по созданию собственных гранжевых дизайнов.
21) Веб-макет Modern Web 2.0
В этом уроке вы узнаете, как создать современный веб-макет в стиле Web 2.0 с нуля.
22) Элегантный макет сайта
В этом уроке вам будет показано, как создать простой дизайн веб-сайта в Adobe Photoshop, дизайн изначально был создан mjwalsh.
23) Создайте элегантный шаблон Photoshop (PSD) для WordPress
В этом уроке вы узнаете, как создать темный гладкий дизайн веб-сайта.

24) Яркий красочный веб-макет
Это довольно короткое руководство по веб-макету Photoshop, всего 18 шагов для создания красивого яркого макета.
25) Полный веб-дизайн Photoshop — журнал
В этом уроке мы рассмотрим полный фотошоп-дизайн веб-сайта журнала/личного типа.
26) Интернет-портфолио фотографий
Из этого туториала вы узнаете, как создать аккуратный макет для вашего портфолио.27) Нарисованные от руки макеты – самые горячие тренды в дизайне
Классный туториал о том, как создать крутой рисованный туториал.28) Стильный веб-макет WebStudio
Руководство по созданию стильного веб-макета WebStudio29) Векторный макет Web 2.0
Учебник по созданию крутого векторного макета.30) Городская планировка идеально подходит для компании веб-дизайна
Очень классный учебник для очень крутой компании веб-дизайна.
31) Веб-макет портфолио
В этом учебном пособии показано, как создать веб-сайт-портфолио для демонстрации своей работы.32) Макет 3D Studio — Макет портфолио
В этом учебном пособии показано, как создать веб-сайт-портфолио для демонстрации своей работы.33) Веб-макет Sound System Studio
В этом уроке вы узнаете, как создать красивый макет.34) Как создать веб-дизайн в стиле гранж в Photoshop
Photoshop часто является подходящим инструментом для веб-дизайна, особенно если вы создаете дизайн с использованием множества изображений и эффектов кисти. В этом уроке я покажу вам, как создать полный дизайн домашней страницы в стиле гранж. Мы разработаем заголовок, боковую панель, основной текст, нижний колонтитул и стилизуем все, чтобы они работали вместе в сильно текстурированном и изношенном дизайне.
35) Создание элегантного высококлассного веб-дизайна с нуля
В этом уроке мы создадим высококачественный веб-дизайн, используя четкий тонкий шрифт, великолепные фоновые изображения и разумное использование пространства и макета.
 Вы можете легко использовать эту технику для создания своих собственных уникальных дизайнов.
Вы можете легко использовать эту технику для создания своих собственных уникальных дизайнов.36) Дизайн сайта блога
Photoshop часто является подходящим инструментом для веб-дизайна, особенно если вы создаете дизайн с использованием множества изображений и эффектов кисти. В этом уроке я покажу вам, как создать полный дизайн домашней страницы в стиле гранж. Мы разработаем заголовок, боковую панель, основной текст, нижний колонтитул и стилизуем все, чтобы они работали вместе в сильно текстурированном и изношенном дизайне.
37) Создание фона в стиле природы в Photoshop
Отличный туториал, который покажет вам, как создать крутой уникальный макет в фотошопе.
38) Создайте темный веб-дизайн с нуля
В этом учебном пособии рассматриваются ключевые области, на которые необходимо обратить внимание при создании дизайна веб-сайта. Это дизайн в стиле блога, но методы и стратегии, используемые в этом дизайне, могут быть применены и в других местах в Интернете.
 Узнайте, как создать красочный дизайн на темном фоне.
Узнайте, как создать красочный дизайн на темном фоне.39) Черные стильные учебники
Этот урок Photoshop покажет вам, как создать стильный макет.
40) Макет студии дизайна — Макет WordPress
Это урок номер 163. В этом уроке вы узнаете, как создать простой макет портфолио.
41) Профессиональный современный веб-макет
Учебное пособие, которое проведет вас через процесс создания профессионального современного веб-макета.
42) Макет макета WordPress
Удивительный макет учебника по макету на сайте wordpress psd.
43) Макет фотографа – Макет портфолио
макет портфолио для фотографа.
44) Макет корзины мобильного телефона
Как создать другой тип макета сайта с корзиной покупок.
45) Дизайн интерьера
Он покажет вам, как создать макет дизайна интерьера.
46) Причудливый макет веб-дизайна
Учебное пособие по созданию красочного оригинального дизайна веб-сайта.
47) Векторный макет — векторный макет в стиле гранж
Отличный учебник с использованием инструмента «Перо» и кистей Photoshop для создания векторного макета в стиле гранж.
48) Создание собственной веб-страницы портфолио
В этом уроке мы научимся создавать красивую личную веб-страницу портфолио.
49) Студия дизайна сайтов
Пошаговое руководство по созданию профессионального веб-макета.
50) Студия дизайна сайтов
Пошаговое руководство по созданию профессионального веб-макета.
51) Макет агентства дизайна
Учебное пособие по дизайну макета, в котором вы научитесь и покажете некоторые полезные приемы.
52) Макет агентства дизайна
Учебное пособие по дизайну макета, в котором вы научитесь и покажете некоторые полезные приемы.
53) Макет веб-страницы фотопортфолио
Из этого туториала вы узнаете, как создать аккуратный веб-макет для вашего портфолио.
54) Как создать гладкий и текстурированный веб-макет в Photoshop
В этом учебном пособии по веб-дизайну в Photoshop вы узнаете, как создать полноценный макет веб-страницы, который сочетает в себе гладкий и текстурированный внешний вид, используя комбинацию начальных и промежуточных методов Adobe Photoshop.
55) [Учебник] — Создание элегантного макета блога в Photoshop
Вот окончательный результат создания простого элегантного макета блога.
56) Создание веб-дизайна на тему «Волшебная ночь» с нуля в Photoshop
Художественный веб-дизайн, изображающий концепцию «Волшебной ночи».
57) Текстура бумаги Photoshop с нуля, а затем создайте с ее помощью шероховатый веб-дизайн!
Учебное пособие по созданию простой бумажной текстуры с нуля в Photoshop, а затем объединению ее с веб-макетом для создания аккуратного дизайна.
58) Создайте яркий современный дизайн блога в Photoshop
В этом учебном пособии вы поближе познакомитесь с миром веб-дизайна и расскажете о процессе создания яркого и красочного современного макета блога в Adobe Photoshop. Начав с чистого холста, мы пройдем процесс создания всей структуры и эффектов с нуля.
Начав с чистого холста, мы пройдем процесс создания всей структуры и эффектов с нуля.
59) Первое руководство по веб-дизайну!
Очень простой урок для начинающих пользователей Photoshop.
60) Учебник по веб-дизайну Photoshop
Узнайте, как создать идеальный веб-сайт с помощью Adobe Photoshop.
61) Студия графического дизайна Web Layout
В этом уроке показано, как легко создать макет с прозрачными кнопками. Этот тип макета в последнее время часто используется, потому что это последняя тенденция в дизайне веб-сайтов. Для начала я покажу вам, как создать красочный фон, а затем превратить этот фон в красивый макет.
62) Создать бизнес-макет веб 2.0
В этом уроке я покажу вам, как создать бизнес-макет веб 2.0.
Для начала вам нужно создать новый документ в Photoshop.
63) Стильный и современный макет портфолио
в этом уроке он покажет вам, как создать красивый макет портфолио за несколько шагов.