ᐈ Створення Макета Сайту в Photoshop Київ — Ціни 2023, Вартість
Вартість робітПодивитись всі
Кращі дизайнери сайтів з останніми відгуками і портфоліо
Наші спеціалісти отримали вже 345 відгуків в категорії «Створення макета сайту в Photoshop», встигніть ознайомитись!
Сервіс замовлення послуг Kabanchik.ua на каналі 1+1
Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення макета сайту в Photoshop в Києві
Професійний дизайн сайту — послуга, від якої залежить зовнішній вигляд (інтерфейс) сайту, зручність і функціональність сайту. Завдання веб-дизайнера — створити унікальний стиль, розробити привабливий шаблон ресурсу, одночасно передбачивши такі важливі тонкощі як юзабіліті, підбір рифту, формат відображення контенту.
Етапи розробки дизайну сайту
З огляду на, що дизайн — чи не найважливіший фактор успіху сайту, йому потрібно приділити максимум уваги. Досвідчений дизайнер виконує свою роботу поетапно:
- Розробка концепції . На цьому етапі планується стиль ресурсу, колірне рішення, загальні риси дизайну, логотип. Якщо мова йде про створення дизайну сайту для компанії з чинним бренд-буком — цей етап можна пропустити, так як всі стильові вимоги вже розроблені.
- Планування модулів . На цьому етапі веб-дизайнер складає список елементів і модулів, які повинні бути на ресурсі. До них відносять: логотип, текстові блоки, блоки з фото і відео, меню, «шапку» і «підвал», банери, форми зворотного зв’язку, різноманітні кнопки і інформери.
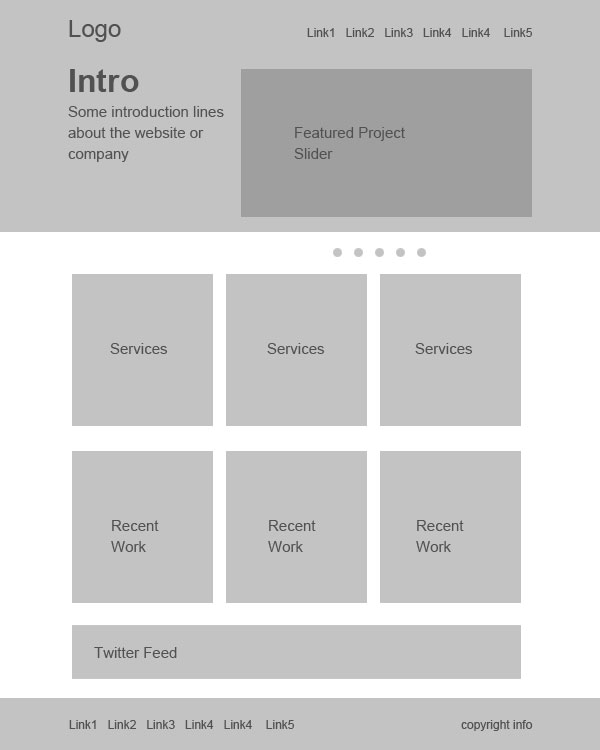
- Робота над структурою . Дизайн сайту на цьому етапі полягає в створенні модульної сітки. Дизайнер малює зовнішній вигляд кожної сторінки ресурсу — так, як їх будуть бачити відвідувачі.
 При роботі він враховує вимоги концепції і список модулів.
При роботі він враховує вимоги концепції і список модулів. - Створення шаблону . Після затвердження малюнків замовником веб-дизайнер створює ескізи сторінок в графічному редакторі, прорисовуючи структуру, підбираючи тип, колір і розмір шрифтів, продумуючи фон. Зазвичай дизайнер створює кілька варіантів ескізів, щоб вибрати в підсумку найвдаліший.
- Створення макета . Розробивши шаблон, фахівець повинен підібрати і опрацювати графіку для ресурсу, забезпечити графічну опрацювання модулів. Після цього йде фінальна робота над створенням графічних файлів сторінок, які буде використовувати верстальник при написанні коду сайту.
У кого замовити дизайн сайту?
Виконати перераховані обов’язки під силу тільки досвідченому фахівцеві. З огляду на, що дизайн сайту — це не те, на чому можна економити, слід підбирати для цього завдання професіонала, відповідного наступними критеріями: професіоналізм, знання правил сайтобудування, вміння користуватися графічними програмами, художній смак, наявність портфоліо і відгуків клієнтів, пунктуальність і відповідальність.
- дизайн Landing Page;
- логотип для сайту ;
- макет дизайну сайту;
- дизайн мобільних додатків.
Прайс: Створення макета сайту в Photoshop в місті Київ
| Ціни на дизайн сайту | Ціна, грн |
|---|---|
| Дизайн сайту-представництва | від 1500 грн |
| Дизайн промо-сайту | від 2500 грн |
| Дизайн сайту-каталогу | від 3500 грн |
| Дизайн інтернет-магазину | від 4000 грн |
| Дизайн нестандартного проекту | від 8000 грн |
| Вартість дизайну інтер’єру | Ціна, грн |
| Обмірне креслення | від 100 грн |
| Варіанти перепланування (2-3 варіанти) | від 300 грн |
| План демонтажних робіт | від 120 грн |
| План монтажних робіт | від 150 грн |
| План розміщення меблів | від 170 грн |
| Схема розведення сантехнічної системи, вузли, перетин | від 300 грн |
| Схеми розміщення приладів опалювальної системи | від 200 грн |
| Схеми дверних прорізів | від 150 грн |
| Схеми вентиляції та кондиціонування | від 130 грн |
| Перетин підлог, стель | від 150 грн |
| План підлогових покриттів з відомістю матеріалів | від 150 грн |
| План теплої підлоги | від 155 грн |
| План стель з прив’язками | від 160 грн |
| План освітлювального обладнання з прив’язкою вимикачів | від 170 грн |
| План розміщення розеток і вимикачів | від 180 грн |
| Розкладка плитки | від 190 грн |
Детальні схеми меблів на замовлення (кухня, гардеробна, шафа тощо. ) ) | від 300 грн |
| Розгортка стін всіх приміщень | від 300 грн |
| Відомість обробки приміщення | від 700 грн |
| Фотореалістічная 3D — візуалізація інтер’єру кожного приміщення | від 500 грн |
| Ціна розробки логотипу | Ціна, грн. |
| Розробка 3 варіантів логотипу | від 1000 грн |
| Розробка 5 варіантів логотипу | від 1500 грн |
| Розробка 10 варіантів логотипу | от 2000 грн |
| Розробка більше 20 варіантів логотипу | від 5000 грн |
| Редизайн логотипу | от 3000 грн |
| Розробка фірмового стилю | від 10000 грн |
| Ціни на дизайн банера | Ціна, грн |
| Дизайну макета біг-борда (3х6м) | від 1000 грн |
| Дизайну макета сіті-лайта | від 800 грн |
| Дизайну макета вивіски | від 500 грн |
| Дизайн банерної сітка | від 500 грн |
* Ціна актуальна на Березень 2023
Якщо хочете замовити дизайн сайту і отримати якісну, недорогу і оперативну послугу — скористайтеся сервісом Kabanchik. ua. Тут можна наймати перевірених фахівців з хорошою репутацією, портфоліо і реальними відгуками замовників. Потрібно тільки створити завдання, запропонувати свою ціну за роботу, вказати терміни і інші тонкощі — вже через кілька хвилин з’являться заявки від бажаючих виконати роботу. Замовник може сам вибрати будь-якого вподобаного виконавця.
ua. Тут можна наймати перевірених фахівців з хорошою репутацією, портфоліо і реальними відгуками замовників. Потрібно тільки створити завдання, запропонувати свою ціну за роботу, вказати терміни і інші тонкощі — вже через кілька хвилин з’являться заявки від бажаючих виконати роботу. Замовник може сам вибрати будь-якого вподобаного виконавця.
Часті питання про Створення макета сайту в Photoshop
Як замовити послуги фахівця?Переходьте по посиланням і натискайте «Замовити послуги».
Який прайс на Створення макета сайту в Photoshop в Київ? Всі наші фахівці проходять перевірку паспортних даних. Якщо ви зіткнулися з несумлінним фахівцем, зверніться в службу підтримки для компенсації до 1 000 грн.
(13 голосів, у середньому 4.31 з 5)
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты.
- Одностраничный.
- Многостраничный.
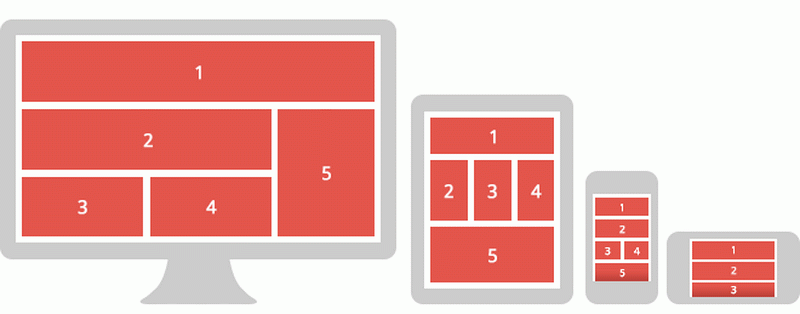
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
16 мая 2018
Поделиться в соц. сетях:
35 высококачественных руководств по веб-дизайну в Photoshop
Главная » Публикации » 35 высококачественных руководств по веб-дизайну в Photoshop Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Узнать большеСоветы по веб-дизайну для начинающих
Включите JavaScript
Советы по веб-дизайну для начинающих
Если вы хотите научиться создавать веб-сайты, одним из первых навыков, которые вам понадобятся, является умение создать концептуальный дизайн сайта в Photoshop. Этот пост объединяет 35 из лучшие уроки веб-дизайна Photoshop в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страниц превращаются в макеты в готовые макеты страниц.
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop
Pin
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя колонками и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного играть с цветами.
Создание элегантного узорчатого веб-дизайна в Photoshop
Булавка
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только один из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Булавка
Если вы хотите, чтобы ваш проект был элегантным, этот урок определенно вам поможет. Вам нужно будет найти изображение, которое передает сильный посыл и девиз.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Pin
Этот простой учебник будет очень полезен, если вам когда-нибудь понадобится броский веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы в Photoshop .
Создание текстурированного веб-сайта для улицы в Photoshop
Булавка
В этом учебном пособии вы узнаете, как создать текстурированный веб-сайт для улицы, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
PIN-код
Вы думали о разработке руководства по портфолио на основе Instagram для себя или своих клиентов? В этом уроке вы научитесь использовать чистую цветовую палитру и несколько плавных шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
PIN-код
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам захочется ознакомиться с этим руководством и узнать о некоторых новых приемах в нем. процесс.
Как сделать шаблон сайта
Pin
В этом видеоуроке вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Как создать креативный заголовок веб-сайта в Photoshop
Пин-код
Если у вас возникли проблемы с дизайном заголовка веб-сайта, этот учебник может прийти вам на помощь.
Самое подробное руководство по преобразованию PSD в HTML
Pin
В этом подробном руководстве рассказывается почти все, что вам нужно знать, начиная с создания каркаса и заканчивая преобразованием PSD в работающую и адаптивную HTML-страницу.
Создание простой паутины для начинающих
Пин-код
Этот простой учебник научит вас создавать простую паутину с помощью Photoshop. Вы найдете все необходимые ресурсы под видео.
Вы найдете все необходимые ресурсы под видео.
Как создать профессиональный веб-сайт (часть 1)
PIN-код
посмотрите на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Pin
Для этого урока вам потребуются только базовые знания Photoshop и веб-дизайна. Он научит вас, как сделать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как сделать одностраничный веб-дизайн в Photoshop
Pin
Это еще один полезный учебник, который покажет вам каждый шаг процесса, необходимого для создания одностраничного веб-дизайна в Photoshop.
Photoshop Веб-дизайн — сайт бронирования путешествий
Pin
Если ваш проект более специфичен, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Afro Portfolio Website Design In Photoshop — Photoshop CC Tutorial
Pin
Научитесь создавать классный веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, массивный рукописный шрифт и мощные изображения.
Этот шаблон сочетает в себе смелые цвета, массивный рукописный шрифт и мощные изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Pin
Six Studios проведет нас через каждый шаг создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создание минимального и современного макета портфолио с помощью Photoshop
Булавка
Это руководство — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета сайта магазина тем в Photoshop
Pin
Это еще одно простое пошаговое руководство, которое очень пригодится. Он также поставляется с PSD, доступным для скачивания.
Стильный портфель с зернистой текстурой
Булавка
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы можете узнать. Он использует темно-серые цвета и зернистость текстурной пленки, чтобы придать ему элегантный вид.
Он использует темно-серые цвета и зернистость текстурной пленки, чтобы придать ему элегантный вид.
Упрощенный черно-белый макет портфолио в Photoshop
Булавка
Если вы настроены на монохромный чистый макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для скачивания.
Красивый дизайн веб-сайта для потоковой передачи музыки в Photoshop
Pin
Благодаря этому руководству стало еще проще транслировать музыку на ваш веб-сайт. Посмотрите этот урок PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Создайте синее портфолио с гладкой текстурой
Булавка
Улучшите свой проект с помощью этого руководства по Photoshop о том, как создать портфолио с гладкой текстурой синего цвета, и узнайте о некоторых новых советах и хитростях.
Как создать макет веб-сайта с помощью Photoshop из каркаса
Пин-код
Перенесите кадр вашей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и текстовые заголовки, и найти для них правильное положение и размер с помощью этого руководство.
Учебное пособие по дизайну веб-сайта Photoshop
Pin
В этом подробном учебном пособии Photoshop вы научитесь некоторым действительно хорошим приемам. Он покажет вам, что вам нужно сделать, чтобы настроить, прежде чем даже начать проектирование в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как сделать легкий и гладкий веб-макет в Photoshop
Булавка
Используя Photoshop и сетку 960, этот урок научит вас делать легкий и гладкий веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Пин-код
Это отличный видеоурок о веб-разработке и процессе дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
PIN-код
Если вы настроены на изменение своего веб-сайта, ознакомьтесь с этим руководством, которое научит вас создавать гладкий и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Pin
Это действительно полезный учебник, который научит вас, как сделать современный, четкий и чистый макет веб-страницы готовым для кодирования.
Создайте стильно-элегантный веб-дизайн портфолио в Photoshop
Pin
Это еще один полезный урок Photoshop от Six Studios, который научит вас создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Булавка
Придайте своему портфолио элегантный вид с помощью этого руководства по Photoshop и узнайте некоторые советы и приемы, которые прилагаются к нему.
Полное руководство по преобразованию PSD в HTML и CSS
Pin
И последнее, но не менее важное: это руководство является еще одним примером подробного руководства по Photoshop, которое проведет вас через каждый шаг преобразования вашего шаблона Photoshop в работающий HTML .
Как создать веб-макет в Photoshop
Создание веб-макета в Photoshop может показаться сложной задачей. В конце концов, есть много элементов, которые входят в хорошо спроектированный веб-сайт. Но не волнуйтесь! Создать веб-макет на самом деле довольно просто, если разбить его на более мелкие шаги.
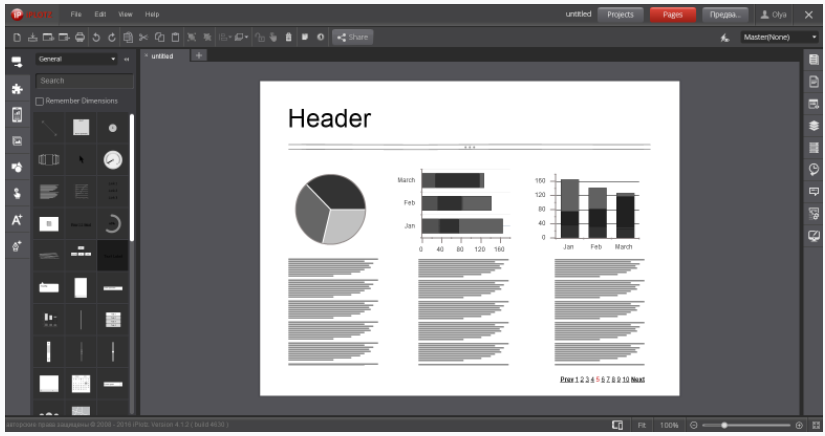
В этом уроке мы познакомим вас с процессом создания базового веб-макета в Photoshop. Мы начнем с настройки нашего документа и создания заголовка. Затем мы добавим немного контента. Наконец, мы добавим нижний колонтитул и некоторые последние штрихи.
Готовы начать? Пойдем!
1. Настройте документПерво-наперво: настройте документ. Как правило, вам потребуется создать новый документ Photoshop со следующими настройками:
Ширина: 1200 пикселей
Высота: 1500 пикселей
Разрешение: 72ppi
Цветовой режим: RGB
Прежде чем двигаться дальше, давайте немного подробнее изучим процесс установки размеров.
При разработке эффективной веб-страницы важно тщательно продумать размеры макета. Слишком маленький, и ваш контент может быть трудно читать, тогда как слишком большой, и вы рискуете перегрузить своих посетителей слишком большим количеством информации за один раз.
В конечном счете, правильные размеры будут зависеть от характера вашего контента и целей вашего веб-сайта. Если вы разрабатываете сложную инфографику или портфолио, заполненное изображениями, вам может понадобиться холст большего размера, чтобы дать этим визуальным элементам пространство для дыхания.
Чтобы установить эти размеры в Photoshop, вам просто нужно установить их при создании нового файла
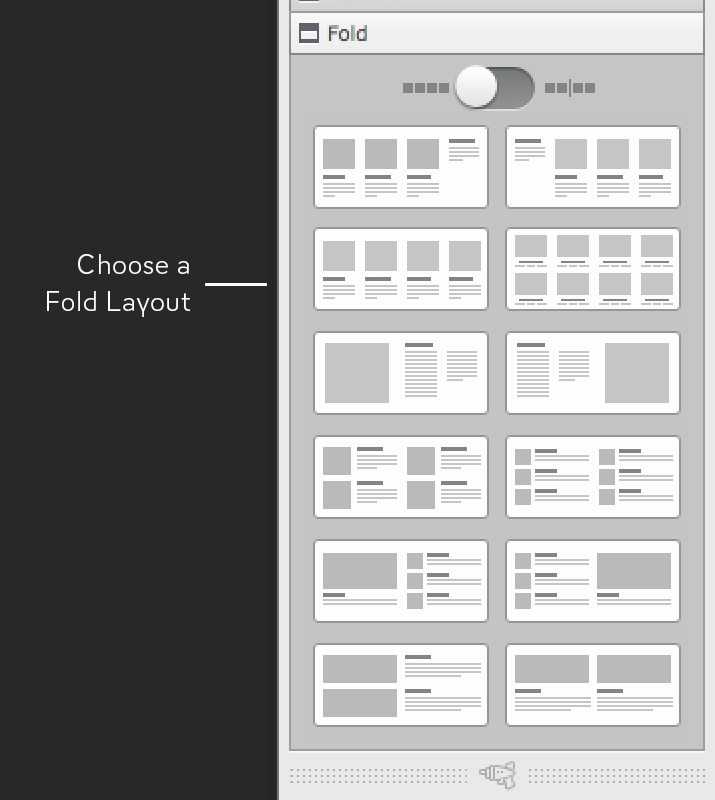
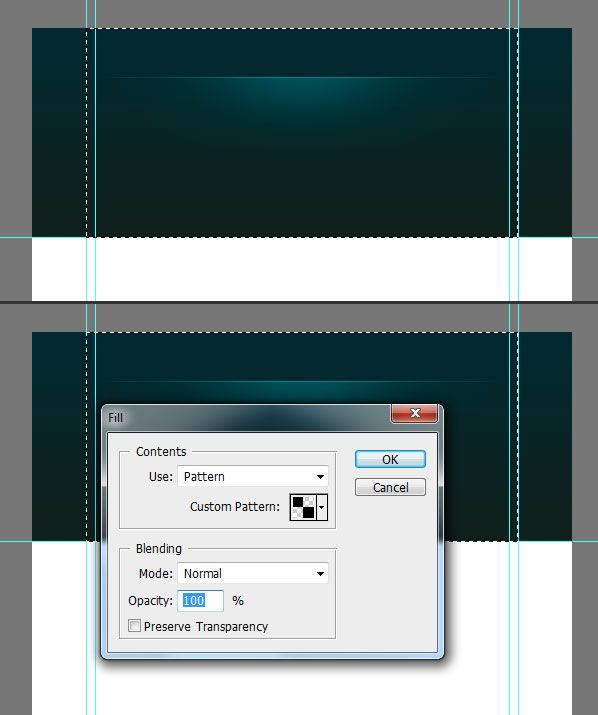
2. Используйте линии сетки для создания профессионального образа
Используйте линии сетки для создания профессионального образа Когда дело доходит до создания безупречного профессионального вида, ничто не сравнится с эффектом линий сетки. Они предоставляют рекомендации, необходимые для того, чтобы элементы вашего веб-сайта были выровнены и размещены правильно.
Линии сетки — один из самых важных инструментов в этом процессе. Эти линии помогут вам упорядочить содержимое и создать четкое разделение между различными разделами. Они также добавляют визуальный интерес, разбивая большие блоки текста на более удобные фрагменты.
Чтобы использовать линии сетки в Photoshop при создании веб-макета, просто выберите меню «Редактировать» и затем нажмите «Настройки» > «Направляющие и сетка» . Отсюда вы можете выбрать отображение линий сетки сплошным цветом или набором точек. Как только вы включите линии сетки, вы можете использовать их, чтобы размещать контент именно там, где вы хотите.
Как только вы включите линии сетки, вы можете использовать их, чтобы размещать контент именно там, где вы хотите.
С лета 2022 года вы также можете редактировать направляющие и сетки, которые вы ранее создали в Photoshop. Эти изменения позволяют редактировать сетки и направляющие с помощью клавиатуры. Кроме того, вы можете изменить их цвет, ориентацию, размер и начальное положение.
Организация содержания в аккуратные, легко читаемые разделы не только сделает его более привлекательным, но и сделает его более удобным для пользователя. Затем вы можете использовать эти строки для создания каждого из разделов вашего веб-сайта, чтобы они точно соответствовали стандартному размеру экрана.
Чтобы создать красивый и привлекательный фон для вашего веб-сайта или цифрового проекта, вам нужно начать с правильной цветовой схемы и текстуры. Во-первых, рассмотрите общее настроение вашего дизайна. Вы хотите чего-то смелого и драматичного или хотите задать более спокойный тон? Затем выберите основной цвет, который дополняет настроение, которое вы пытаетесь передать. Например, если вы ищете ощущение счастья, попробуйте включить в фон оттенки желтого.
Источник изображения: Unsplash
Или, если вы хотите, чтобы вас считали профессионалом, вы можете выбрать синий цвет.
Затем подумайте о текстурах, которые вы хотели бы добавить, чтобы улучшить внешний вид вашего сайта. Будь то тонкие градиенты или геометрические узоры, которые бросаются в глаза, в том числе текстура может придать вашему фону уникальный и изысканный вид, который действительно выделится из толпы. С помощью этих простых шагов вы сможете создать красиво текстурированный и цветной фон, который идеально задаст тон вашему дизайн-проекту.
Чтобы добавить фоновое изображение, цветную или текстурную заливку к дизайну веб-сайта в Photoshop, просто выберите меню Layer и нажмите New Fill Layer . Отсюда вы можете выбирать из множества различных типов заливки, включая сплошные цвета, градиенты, узоры и даже изображения.
После того, как вы выбрали тип заливки, которую хотите использовать, просто нажмите кнопку OK и настройте свойства слоя по своему вкусу. С помощью нескольких простых щелчков вы можете легко добавить фон, который действительно сделает ваш сайт популярным.
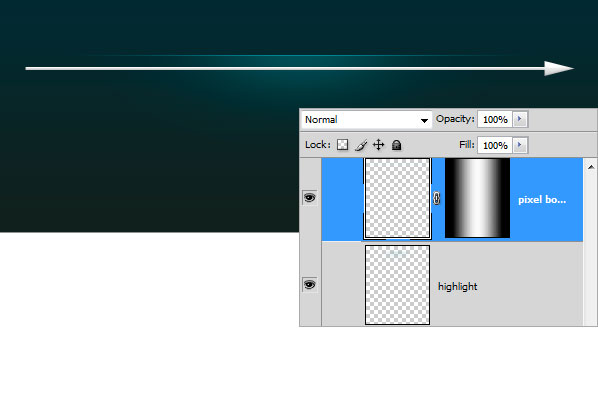
Далее вам нужно создать заголовок для макета. Вы можете сделать это, создав новый слой, а затем добавив прямоугольную форму на холст.
Далее, выберите цвет фона или изображение для этой формы.
На этом этапе вы можете добавить логотип в заголовок макета. Если это так, просто откройте файл изображения в Photoshop и перетащите его в документ. Вы можете изменить размер и положение изображения по мере необходимости.
Если вы хотите добавить текст в заголовок, вы можете использовать инструмент Type для создания нового текстового слоя. Отсюда вы можете выбрать шрифт, цвет и размер, а также ввести нужный текст.
Вы можете использовать ранее настроенные направляющие и линии сетки, чтобы обеспечить правильное выравнивание заголовка (и всего его содержимого) в пределах всего макета.
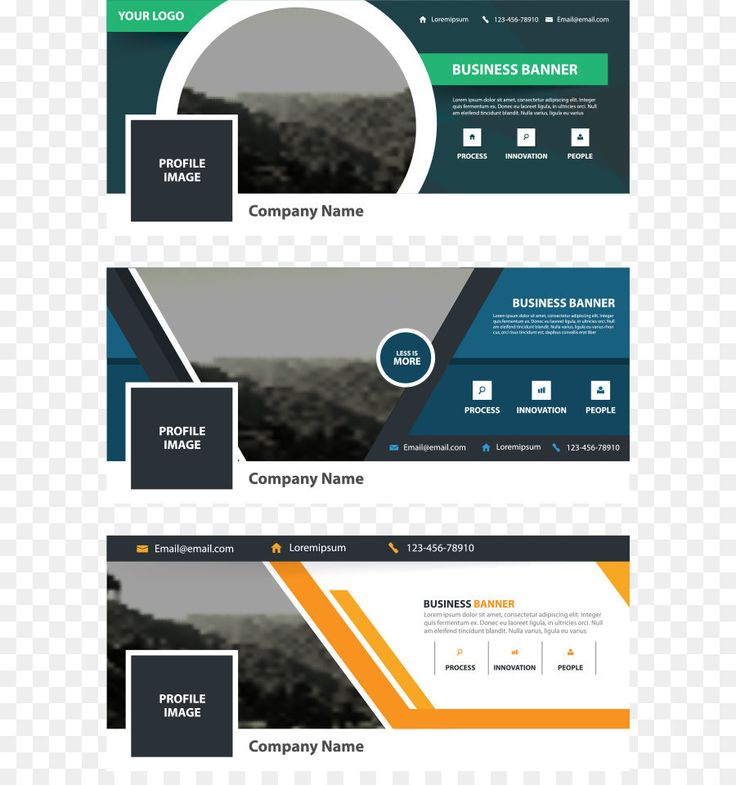
Чтобы создать эффектный и привлекательный веб-сайт, важно добавить текст и изображения, которые вызывают эмоции у читателя и вовлекают их в ваш контент. Делитесь ли вы новым продуктом или рекламируете преимущества своей компании, привлекающие внимание визуальные эффекты и привлекательный язык помогут удержать посетителей на вашей странице.
С помощью всего нескольких простых настроек вы можете превратить свой веб-сайт в интерактивное, динамичное пространство, к которому пользователи будут возвращаться снова и снова.
Источник изображения: Unsplash
Вы можете добавить текст и изображения в макет веб-макета, который вы создаете, чтобы он действительно отражал суть того, что вы пытаетесь передать. Используйте интересные шрифты и смелые цвета, чтобы действительно выделить ваш контент. И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
Используйте интересные шрифты и смелые цвета, чтобы действительно выделить ваш контент. И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
Вы можете добавить все эти элементы в свой веб-макет Photoshop, просто перетащив их на место. Или, если вы хотите больше контролировать размещение и размер ваших элементов, вы можете использовать Преобразование или Свободное преобразование Параметры, найденные в меню Редактировать . Имея в своем распоряжении эти мощные инструменты, вы можете легко создать веб-сайт, который будет визуально привлекательным и информативным.
6. Создать нижний колонтитул Как и верхний колонтитул, нижний колонтитул является важным элементом макета любого веб-сайта. В нижнем колонтитуле часто отображается уведомление об авторских правах, краткая контактная информация, мини-контактная форма и значки социальных сетей.
В нижнем колонтитуле часто отображается уведомление об авторских правах, краткая контактная информация, мини-контактная форма и значки социальных сетей.
Создание нижнего колонтитула в Photoshop очень похоже на создание верхнего колонтитула. Просто создайте новый слой, а затем добавьте прямоугольник в нижнюю часть макета. Залейте фон этой фигуры сплошным или градиентным цветом — или вы можете использовать изображение в качестве фона, если хотите.
Затем добавьте желаемый текст и изображения поверх этой формы. Вы можете использовать дополнительные фигуры для создания пользовательских значков, а также для обозначения столбцов или подразделов. Используйте линии сетки и направляющие, которые вы создали ранее, чтобы нижний колонтитул располагался по центру и правильно располагался в общем макете.
7. Сохраните файл в формате JPEG или PNG После того, как вы правильно разместили весь свой контент в своем веб-макете, пришло время сохранить файл. Для этого просто перейдите в меню File и затем Export . В появившемся диалоговом окне выберите JPEG или PNG, затем дайте имя файлу и нажмите кнопку Export .
Для этого просто перейдите в меню File и затем Export . В появившемся диалоговом окне выберите JPEG или PNG, затем дайте имя файлу и нажмите кнопку Export .
Сохранение файла в формате JPEG или PNG поможет сохранить качество изображений при просмотре в Интернете. И, поскольку оба эти формата широко используются в Интернете, вы сможете легко поделиться своим макетом с другими. Итак, создаете ли вы веб-сайт для себя или для клиента, обязательно сохраните файл в одном из этих форматов.
Затем файл(ы) изображения можно использовать для разработки действующего веб-сайта. Но это разговор в другой раз.
Создайте веб-макет в Photoshop и воплотите свое видение в жизнь Следуя приведенным выше советам, вы сможете создать красивый и профессиональный макет веб-страницы, который обязательно произведет впечатление на ваших посетителей. И как только вы разработаете свой макет, вам понадобится безопасное и надежное место для его размещения в Интернете. Verpex предлагает быстрые и безопасные планы веб-хостинга с первоклассной поддержкой, поэтому вы можете быть уверены, что ваш веб-сайт всегда работает.
И как только вы разработаете свой макет, вам понадобится безопасное и надежное место для его размещения в Интернете. Verpex предлагает быстрые и безопасные планы веб-хостинга с первоклассной поддержкой, поэтому вы можете быть уверены, что ваш веб-сайт всегда работает.
Так чего же ты ждешь? Начните создавать веб-макет своей мечты в Photoshop. Вскоре вы нажмете Опубликовать и донесете свое видение до посетителей веб-сайта. И что в этом не нравится?
Как выбрать дизайн для моего сайта?Одним из самых важных моментов при создании веб-сайта для вашего искусства является дизайн. Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
Легко ли использовать конструкторы веб-сайтов? Одним из самых простых способов создания веб-сайта является конструктор веб-сайтов. Использование конструктора сайтов не требует навыков программирования и кодирования.
Использование конструктора сайтов не требует навыков программирования и кодирования.
Ежедневно на наших серверах выполняются обновления ПО, оборудования, уязвимостей, путей MYSQL, CloudLinux и cPanel без перезагрузки. Однако, если нам необходимо выполнить какое-либо техническое обслуживание, которое включает в себя некоторое время простоя, мы планируем заранее и обновляем нашу страницу статуса
Как создать сайт подкастов?При использовании CMS разработка веб-сайта будет быстрой и легкой. Вы можете добавить созданный вами шаблон или выбрать один из готовых шаблонов, имеющихся в библиотеке CMS.
Бренда Бэррон — писатель-фрилансер и редактор, живущая в южной Калифорнии. Обладая более чем десятилетним опытом написания прозы для предприятий любого размера, она хорошо понимает, что нужно, чтобы привлечь внимание читателя.
Обладая более чем десятилетним опытом написания прозы для предприятий любого размера, она хорошо понимает, что нужно, чтобы привлечь внимание читателя.
Просмотреть все сообщения Бренды Бэррон
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
На этой странице 1. Настройте свой документ 2. Используйте линии сетки для создания профессионального образа
3. Настройте свой фон
4.
Используйте линии сетки для создания профессионального образа
3. Настройте свой фон
4. Создайте заголовок
5. Добавьте текст и изображения в макет
6.
Создайте заголовок
5. Добавьте текст и изображения в макет
6.