Сумасшедшие эффекты Javascript – Dobrovoimaster
Не мало поскитавшись по бескрайним просторам буржуйского нета, повидал всякого. Экспериментируют товарищи на полную катушку, в плане использования Javascript, при разработке различных эффектов. Встречались разные, как не выразительные, направленные только на производительность, так и по настоящему сумасшедшие, я бы сказал, даже завораживающие. На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но поверьте, это просто красиво, а уж куда и зачем использовать вопрос не из главных.
Я выбрал 12 из них которые мне больше всего понравились и хочу поделиться с Вами.
Лучше всего эффекты смотрятся в Google Chrome, Firefox и в Opera тоже покатит.
И так, давайте посмотрим:
Ball Pool
Начните просмотр, перетаскивайте большой шар. При клике на пустое место фона появятся новые шары. Двойным нажатием экран очистится и так далее, короче можно тупо шары погонять 🙂
Starfield
С этим все понятно, простое звездное небо, разработчики для справки выдают, что звезд 512 штук 🙂
Canopy
Вроде как «Балдахин» по нашему. Такой фрактальный Zoom эффект в векторном стиле. Попробуйте включить Мутация и Блум , дерево будет выглядеть причудливо.
Такой фрактальный Zoom эффект в векторном стиле. Попробуйте включить Мутация и Блум , дерево будет выглядеть причудливо.
Floating cube
Из плавающих кубов составляется надпись “Chrome Experiment “
3D-Модель Просмотр
Возможно, для просмотра 3D-моделей (динозавра, корабль, вертолет), поворачивать их, менять цвет и прозрачность движения, добавить эффект размытия.
Many Lines / Много Линий
Выглядит красиво, рисуете множество линий простым движением мышки. Сразу вопрос: «В чем смысл?»
Depth of Field
300 шаров образуют плоскость, куб, маленькую вселенную, сферы, а затем исчезают.
Liquid Particles
Так, тупо летающие за мышью частицы, но выглядит довольно не плохо. Для забавы по экспериментируйте.
Оранжевый Тунель
С этим эффектом все понятно и без описаний. Классический тунель.
Классический тунель.
Monster
Интересное преобразование 3D объекта ( в этом случае куба) в объемную фигуру якобы монстра, скорее в каракатицу.
Калейдоскоп
Все параметры являются случайными, поэтому схема изменения каждый раз разная.
Все эти эффекты собраны на сайте Chrome Experiments где наши забугорные друзья-человеки выкладывают различные экспериментальные наработки по использованию библиотеки Javascript. Стало быть одновременно тестируют возможности браузера Chrome.
Что тут скажешь, работают ребята и уходят в отрыв.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
39 986 любопытных
Привет, друзья. Сегодня представляю Вам очередную подборку разнообразных полезностей, которые можно скачать и использовать на сайте. Тут Вы сможете бесплатно скачать такие штуки как анимированные логотипы, множество эффектов для ссылок на Вашем сайте, а так же несколько классных и креативных эффектов для изображений и блоков на сайте.
Тут Вы сможете бесплатно скачать такие штуки как анимированные логотипы, множество эффектов для ссылок на Вашем сайте, а так же несколько классных и креативных эффектов для изображений и блоков на сайте.
Большое спасибо http://www.cssauthor.com и рекомендую:
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Как сделать Flipping эффект для блока на CSS и JS
- Подборка из 30-ти крутейших и свежайших JQuery плагинов
- 10+ крутейших JQuery плагинов для Вашего сайта бесплатно
- 50 самых популярных и полезных JQuery плагинов за весь 2014 год
Логотип с двумя кругами и классным анимированным эффектом на CSS
Демо Ι Скачать
Анимированный логотип на CSS
Демо Ι Скачать
Отличный 3d логотип с крутой анимацией
Демо Ι Скачать
Логотип с крутой анимацией при наведении на CSS
Демо Ι Скачать
Ещё логотип с классной анимацией при наведении
Демо Ι Скачать
Несколько анимационных эффектов для больших букв
Демо Ι Скачать
Интересный эффект на CSS для ссылок на сайте
Демо Ι Скачать
Анимационное подчёркивание ссылки на чистом CSS3
Демо Ι Скачать
3 стильных эффекта для ссылок
Демо Ι Скачать
Креативные эффекты для ссылок
Демо Ι Скачать
Интересный эффект для ссылки при наведении
Демо Ι Скачать
Заголовки с анимационным эффектом
Демо Ι Скачать
Классные эффекты при наведении для навигационных ссылок
Демо Ι Скачать
Креативные эффекты для ссылок
Демо Ι Скачать
3d эффект при наведении на ссылку с CSS3
Демо Ι Скачать
Несколько различных эффектов при наведении на ссылки
Демо Ι Скачать
Простой но стильный эффект для ссылок на Вашем сайте
Демо Ι Скачать
Классный и креативный CSS3 и 3d эффект для ссылки
Демо Ι Скачать
Креативная анимация для блоков на сайте
Демо Ι Скачать
Классный анимационный эффект с изображениями
Демо Ι Скачать
Интересные эффекты для изображений на сайте
Демо Ι Скачать
Крутой эффект для картинок при прокрутке на JQuery
Демо Ι Скачать
Увеличение картинок при наведении
Демо Ι Скачать
Плагин для увеличения любого изображения на сайте
Демо Ι Скачать
Появление текста при наведении на блок
Демо Ι Скачать
Несколько простых эффектов при наведении на картинку
Демо Ι Скачать
Случайный цвет для блока на jQuery
Демо Ι Скачать
Всплывающая подсказка для сайта
Демо Ι Скачать
Множество крутых анимационных эффектов для блока
Демо Ι Скачать
Эффект при наведении на изображение
Демо Ι Скачать
20 полезных бесплатных эффектов JavaScript для веб-дизайнеров
Pin
Главная » Бесплатные » 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров
Если вы не знакомы с JavaScript, он используется для привлечения пользователей и помогает создавать потрясающие анимации, которые сделают ваш сайт запоминающимся. Javascript можно использовать для создания игр, API, анимации, динамических эффектов и многих других эффектов.
В этом списке вы найдете 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров . Эти бесплатные эффекты JavaScript могут быть легко использованы веб-дизайнерами и разработчиками для создания анимации меню, интерактивных эффектов перетаскивания, эффектов наведения изображения, эффектов модальных окон, фильтров контента, предварительных загрузчиков, эффектов типографики, ползунков и многого другого.
Перетащите любой цвет с левой панели инструментов на область или текст макета. Синий контур указывает на удаляемый элемент.
Пин-код
Это адаптивный журнальный макет веб-сайта с эффектом анимации элемента сетки при открытии контента.
Pin
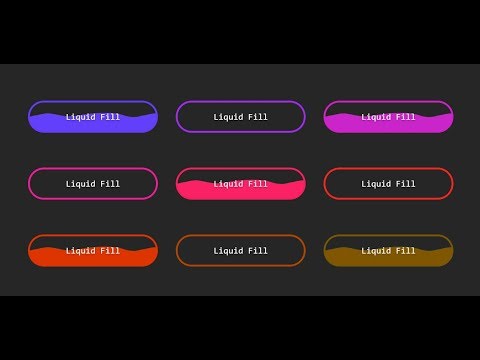
Это отличная кнопка, которая плавно переходит от действия к подтверждению. Просто нажмите на нее и увидите потрясающий эффект.
Pin
Это небольшая, быстрая, современная и независимая библиотека для отложенной загрузки. Ленивая загрузка повышает скорость страницы, откладывая загрузку изображений до тех пор, пока они не окажутся в окне просмотра (или рядом с ним).
Пин-код
Вот несколько анимаций меню, закодированных этим дизайнером. Он пытается сделать более аутентичными закодированные взаимодействия, и это первый шаг.
Pin
Это небольшой забавный эффект навигации по содержимому, который использует перетаскиваемый эластичный стек и Snap.svg для анимации формы фона, например батута. Перетащите стопку или нажмите кнопку для навигации. См. также вращающуюся версию.
PIN-код
Это сенсорное выдвижное меню навигации для ваших мобильных веб-приложений. Он обладает многими замечательными качествами, такими как: отсутствие зависимостей, простая разметка, встроенная прокрутка, простая настройка, CSS-преобразования и переходы, всего 4 КБ!
Pin
Это кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Модальные окна используются для отображения связанного контента, временно скрывая основной контент.
Модальные окна используются для отображения связанного контента, временно скрывая основной контент.
Pin
Datedropper — это подключаемый модуль jQuery, который обеспечивает быстрый и простой способ управления датами для полей ввода.
Булавка
Это библиотека JavaScript, предназначенная для выполнения одной простой задачи: рисовать и анимировать идеальное и игривое подчеркивание текста.
Pin
TheaterJS — это эффект печати, имитирующий поведение человека. Доступна полная документация по использованию, конфигурации, функциям и т. д.
Pin
Это выдвижная панель фильтров на основе CSS и jQuery. Он добавляет отличный эффект фильтра контента. Идеально подходит для портфолио.
Булавка
Flickity делает галереи, слайдеры и карусели живыми и легкими. Анимация на основе физики. Сенсорный включен.
Пин
Список разделенных блоков, которые воссоединяются при прокрутке, имитируя движение по оси Z с помощью преобразований CSS и jQuery.
PIN-код
Это галерея изображений avaScript для мобильных и настольных компьютеров. Поддерживаются все основные жесты: пролистывание к следующему или предыдущему изображению, разведение для увеличения, перетаскивание для панорамирования, сведение пальцев для уменьшения или закрытия, касание для переключения элементов управления, двойное касание для масштабирования.
Pin
Это подключаемый модуль jQuery, который воссоздает предварительный загрузчик Material Design (как показано в папке «Входящие»).
Pin
Это JavaScript-перетаскивание с изменением размера и мультитач-жестами с инерцией и привязкой для современных браузеров (а также IE8+).
Pin
Vivus — это облегченный класс JavaScript (без зависимостей), который позволяет анимировать SVG, придавая им вид нарисованных.
Pin
Это высокопроизводительный ленивый загрузчик изображений (адаптивных и обычных), фреймов и скриптов, который обнаруживает любые изменения видимости, вызванные взаимодействием с пользователем, CSS или JavaScript без настройки.
Pin
FlowupLabels.js — это анимированные метки формы, которые ведут себя как заполнители, но с изюминкой.
Пин-код
Автор
Игги
Игги — предприниматель, блоггер и дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних дизайнерских шрифтах, темах, плагинах, вдохновении и многом другом. . Вы можете следить за ним в Твиттере
7 бесплатных эффектов Javascript для действительно интерактивного сайта
Главная » Бесплатные » 7 бесплатных эффектов Javascript для действительно интерактивного сайта20 августа 2021 г.0004 Line25 поддерживается считывателем. Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Учебник по Javascript для начинающих | #1 #…
Включите JavaScript
Учебник по Javascript для начинающих | #1 #javascript
Мир дизайна и разработки веб-сайтов постоянно развивается. Существует постоянное быстрое развитие интерфейсных технологий, особенно в Javascript. Такое ощущение, что каждый месяц выходит новая библиотека JS; может быть трудно отслеживать.
Существует постоянное быстрое развитие интерфейсных технологий, особенно в Javascript. Такое ощущение, что каждый месяц выходит новая библиотека JS; может быть трудно отслеживать.
Помимо таких технологий, как React и Vue, существует множество бесплатных и относительно простых в реализации эффектов Javascript. Интерактивные JS-эффекты и библиотеки, которые широко доступны, могут с минимальными усилиями и знаниями в области кодирования добавить хороший уровень интерактивности на ваш сайт.
В дизайне веб-сайтов наблюдается тенденция к интерактивности и анимации. Использование этих бесплатных эффектов Javascript может помочь вам анимировать и сделать ваш статический сайт интерактивным, без необходимости идти по пути редизайна или повторной разработки веб-сайта.
Давайте рассмотрим 7 бесплатных примеров JS, которые вы можете использовать прямо сейчас:
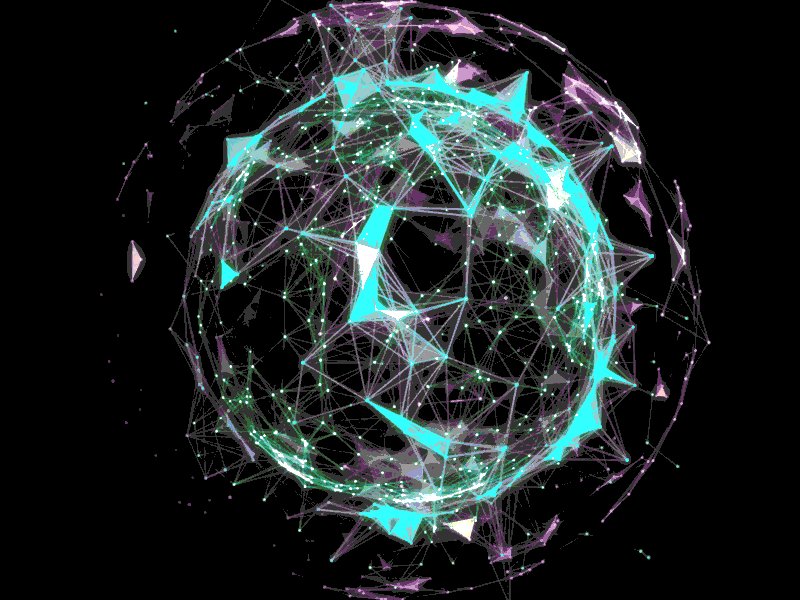
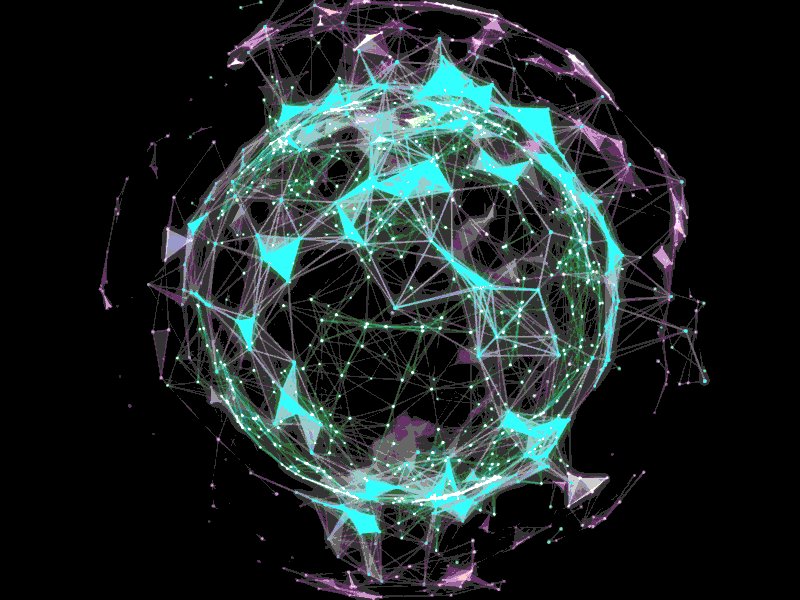
Pin
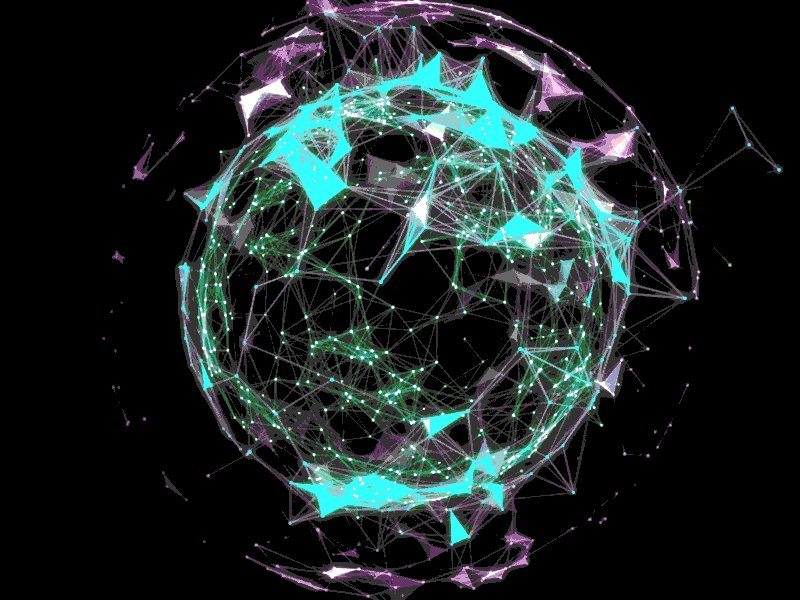
Вероятно, Particles.js — одна из самых универсальных и широко известных библиотек реактивных JS-эффектов.
Этот эффект использует несколько точек и линий для создания сети связанных частиц на фоне веб-страницы. Они двигаются, вращаются, и их часто можно щелкать или перетаскивать, чтобы создавать новые узоры.
Частицы следуют за курсором зрителя, и щелчок приведет к тому, что новая волна вырвется наружу и отскочит через пространство заголовка.
Сайт https://vincentgarreau.com/particles.js/ предлагает бесплатный конфигуратор и ссылку на CDN, что позволяет легко добавить этот эффект на ваш сайт.
Этот сайт веб-дизайна является хорошим примером различных частиц на фоне заголовков с использованием градиента и со вкусом подобранных белых частиц для обеспечения хорошего контраста.
LottieFiles
Pin
Для опытных пользователей Javascript библиотеки эффектов обычно являются их первым портом захода, когда им нужно добавить анимированные эффекты на веб-сайт. LottieFiles — это репозиторий и рынок для тысяч маленьких тонких анимаций, которые могут оживить сайт. Их сайт полон этих анимаций и деталей, демонстрирующих, на что они способны. Некоторые элементы сайта подпрыгивают, другие извиваются, некоторые даже могут летать по странице, если курсор приблизится к ним. Здесь слишком много эффектов, чтобы их перечислять, но можно с уверенностью сказать, что LottieFiles — отличный выбор библиотеки для начинающих дизайнеров.
Их сайт полон этих анимаций и деталей, демонстрирующих, на что они способны. Некоторые элементы сайта подпрыгивают, другие извиваются, некоторые даже могут летать по странице, если курсор приблизится к ним. Здесь слишком много эффектов, чтобы их перечислять, но можно с уверенностью сказать, что LottieFiles — отличный выбор библиотеки для начинающих дизайнеров.
Bounce.js
Pin
Основное использование этого эффекта — создание эффекта «отскока» для компонента сайта, возникающего либо при щелчке и перетаскивании, либо при наведении на него курсора.
Опять же, это обеспечивает обратную связь для конечного пользователя и заставляет элементы сайта чувствовать, что они имеют собственный вес и импульс. Именно этот акцент на физичности и внутренней логике делает Bounce таким полезным, поскольку его применение к нескольким компонентам сайта приводит к одинаковому «весу» для каждого из них.
Часто вы будете видеть, как пользователи возятся с сайтом, как они думают, поэтому добавление дополнительных вещей для них, чтобы поиграть с ними, как правило, является хорошей идеей. Чувство игривости — это то, что заставляет сиять хорошие интерактивные функции; в конце концов, это естественный человеческий инстинкт исследовать и играть.
Чувство игривости — это то, что заставляет сиять хорошие интерактивные функции; в конце концов, это естественный человеческий инстинкт исследовать и играть.
Этот Codepen — хороший пример того, чего можно достичь с помощью библиотеки Bounce.JS.
Mo.js
Pin
Mo.js — отличный пример модульной библиотеки эффектов с открытым исходным кодом, позволяющей пользователям использовать одни эффекты и игнорировать другие по мере необходимости. Создавая несколько эффектов на одном и том же фреймворке, эти библиотеки решают множество проблем совместимости еще до того, как они станут важным фактором. А поскольку многие из них имеют открытый исходный код, дизайнеры могут изменять базовый код для своих целей, не беспокоясь об авторских правах или спорах о праве собственности. Изображение выше с эффектом движения — отличный пример чистых и простых анимаций, которые может поддерживать mo.js.
На Codepen есть отличная статья, в которой подробно описано использование и примеры.
Three.js
Pin
Three.js — это кроссбраузерная 3D-библиотека JavaScript. Это немного сложнее, чем другие в этом списке, поэтому мы сосредоточимся на одном простом в использовании примере, Tearable Cloth. Это гораздо более экзотический эффект: ряд цифровых линий и квадратов, адаптированных с помощью смоделированной физики, которые действуют как рвущиеся материалы ткани, включая гравитацию. Можно изменить размер, вес, плотность и рисунок ткани, используя различные параметры. Использование этого эффекта почти безгранично; веб-сайт электронной торговли тканью может использовать его для всех своих титульных обложек, а аттракцион на Хэллоуин может без особых усилий адаптировать его для имитации огромной паутины. Это творческие готовые приложения эффектов, подобные этому, которые приводят к отличительному, интерактивному и приятному веб-дизайну. Подобные новые эффекты с большей вероятностью запомнятся посетителям сайта в долгосрочной перспективе.
Interactive Particles
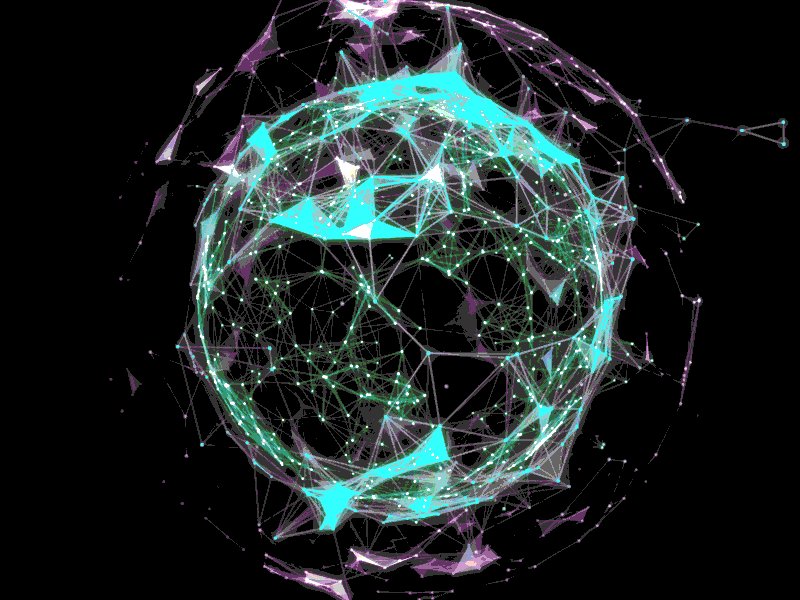
Pin
Один из, если не лучший эффект библиотеки Three. js, наложение частиц, которое закрывает текст и удаляется от курсора мыши, когда он подходит достаточно близко. Удивительно отзывчивый эффект, дизайнеры могут настроить радиус движения, цвета текста и частиц и, возможно, даже используемый шрифт. Важно отметить, что этот эффект лучше всего использовать для заголовков и заголовков страниц с крупным шрифтом, так как меньший основной текст может быть неразборчивым, если он покрыт закрученными частицами. Верхний слой восстанавливается, как только курсор перемещается далеко, при этом нескольким разрозненным частицам требуется больше времени для слияния. Эта маленькая деталь делает движение более естественным и органичным и действительно поднимает его на новый уровень качества.
js, наложение частиц, которое закрывает текст и удаляется от курсора мыши, когда он подходит достаточно близко. Удивительно отзывчивый эффект, дизайнеры могут настроить радиус движения, цвета текста и частиц и, возможно, даже используемый шрифт. Важно отметить, что этот эффект лучше всего использовать для заголовков и заголовков страниц с крупным шрифтом, так как меньший основной текст может быть неразборчивым, если он покрыт закрученными частицами. Верхний слой восстанавливается, как только курсор перемещается далеко, при этом нескольким разрозненным частицам требуется больше времени для слияния. Эта маленькая деталь делает движение более естественным и органичным и действительно поднимает его на новый уровень качества.
Частицы Neon Hexagon
Булавка
Создавая особенно поразительный эффект, эти частицы следуют шестиугольной сетке и быстро пульсируют между цветами, создавая впечатление яркости и света. Здесь есть определенная атмосфера киберпанка, и веб-сайты, смежные с этой эстетикой, могли бы очень хорошо использовать этот эффект.