Как подключить фотогалерею к сайту
🤔 Что делаем: подключаем к сайту адаптивную галерею изображений, которую можно настроить под свои задачи.
🕔 Время: 6 минут.
✅ Понадобится: jQuery.
👉 Коротко суть. Есть библиотека Fotorama, которая одним простым движением превращает груду фотографий в аккуратный фотоальбом с листанием. Это полезно, если вам нужно показать на странице очень много фотографий. Подключается легко, работает быстро, есть не просит. Сейчас мы её подключим.
Fotorama — не самая новая библиотека, но зато очень простая и хорошо работает как в старых, так и новых браузерах. Снобы скажут, что есть много более свежих библиотек, но мы и не против. Постепенно доберемся и до них.
1. Подключаем jQuery
Фоторама работает через jQuery, поэтому в разделе страницы <head> добавляем строчку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery. min.js"></script>
min.js"></script>
Этот код нужно вставить внутрь вашей HTML-страницы где-то между тегами <head> и </head>. Где именно — непринципиально, потому что скрипт в любом случае загрузится раньше, чем остальная страница.
2. Подключаем плагин галереи
В том же разделе <head> добавляем такой код:
<link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
Первая строка отвечает за внешний вид галереи, а вторая — за её работу.
⚠️ Этот код лучше вставить после того, как вы подключили jQuery.
3. Создаём галерею на странице
Добавьте в нужно место внутри раздела <body> блок с самими картинками:
<div> <img src="1.jpeg"> <img src="2.jpg"> <img src="3.jpg"> <img src="4.jpg"> </div>
Вместо 1. jpg и остальных пропишите правильные пути к своим изображениям для галереи, например, так:
jpg и остальных пропишите правильные пути к своим изображениям для галереи, например, так:
<div> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-26-15.27.21-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-25-16.31.58-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-24-15.10.42-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-17-12.17.13-1080x718.jpeg"> </div>
✅ Готово! Теперь на вашей странице работает Фоторама. См. страницу с готовым кодом.
Все настройки делаются внутри открывающего тега <div>. Вот пример настройки Фоторамы, которая займет 75% ширины родительского блока, будет иметь минимальную высоту в 500 пикселей и при необходимости будет распахиваться на весь монитор. Также она будет воспроизводиться автоматически.
<div data-width="75%" data-minheight="500" data-allowfullscreen="native" data-autoplay="true" > <img src="1.jpeg"> <img src="2.jpg"> <img src="3.jpg"> <img src="4.jpg"> </div>
Еще можно почитать документацию и увидеть все возможные параметры.
Текст
Миша Полянин
Редактура
Максим Ильяхов
Корректура
Ира Михеева
Вёрстка
Маша Дронова
Иллюстрация
Даня Берковский
Соцсети
Олег Вешкурцев
3 способа как установить jQuery на сайт Joomla
На какой платформе вы бы не работали, у вас на сайте будет использован какой-либо скрипт. В том числе это касается и движка Joomla. Без скрипта сайт был бы скучным, не функциональным и ничем бы не привлекал внимание. Потому вы должны уметь работать с различными составляющими скрипта, а в особенности с фреймворком JavaScript — библиотеками jQuery. В данной статье мы рассмотрим, зачем вообще нужно загружать библиотеки jQuery, как установить их на сайт Joomla и как сделать noconflict — чтобы исчезли конфликтные ситуации с другими скриптами на странице. Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Содержание
- Зачем на сайт Joomla устанавливать библиотеки jQuery
- Как подключить jQuery на сайт Joomla
- jQuery Easy
Зачем на сайт Joomla устанавливать библиотеки jQuery
С «голым» JavaScript, который доступен на сайте Joomla по умолчанию, так сказать в родной комплектации движка, работать очень сложно. Нужно быть заядлым любителем жесткого кода, чтобы бы быстро решать различные задачи на сайте. И все равно вы хоть что-нибудь, да упустите во время работы. С библиотеками jQuery работать куда проще.
В первую очередь стоит отметить, что эти библиотеки позволяют создавать кроссбраузерный код. А это означает, что не нужно мучиться с JavaScript, пописывая для каждого браузера отдельный участок скрипта.
Написание скрипта с jQuery становится легкой отдушиной в жизни вебмастера — это уже не основная сложность в его жизни. Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Как подключить jQuery на сайт Joomla
Установка библиотек на ресурс — это плевое дело. Суть задачи в написании одной строки кода, потому вас навряд ли озадачит такая работа. Тем более, что существует несколько способов подключения библиотек на ресурс, так что вы обязательно справитесь, используя один из них.
Для начала вам необходимо скачать библиотеки jQuery. Сделать это можно на сайте официального разработчика. Как и многие гениальные вещи, эти библиотеки создали обычные веб-программисты, которым надоел громоздкий JavaScript. Они решили придумать облегченную версию кода, и таким образом создали jQ. Теперь эта библиотека быстро разошлась по миру и уже стала любимой для многих сайтостроителей.
Теперь перейдем к непосредственному подключению jQuery к сайту с движком Joomla. В целом, этот процесс аналогичен процессу подключения css к сайту. Вам нужно будет лишь прописать единичную строку. И выглядеть она будет следующим образом:
<script src="js/название файла библиотек, который вы загрузили на хостинг"> < /script>
jQuery Easy
Еще один метод подключения — это использование плагина jQuery Easy. Он обеспечит noconflict подключение и работу библиотеки, чтобы в Joomla не возникало каких-либо противоречий при использовании двух фреймворков. Если вы никогда не решали проблемы, связанные с noconflict в коде, тогда вы буквально обязаны себя выручить, установив специальный плагин Easy jQ.
Причины возникновения конфликтных ситуаций в коде могут быть разные. К примеру, вы могли установить очередное расширение, не особо обратив внимание на совместимость его с библиотеками. После активации такого дополнения обязательно возникнет противоречие в коде — Easy jQ вам поможет. Аналогично инструмент Easy jQ выручит вас, если возникли какие-то стычки jQuery с библиотекой MooTools. В любом случае плагин Easy jQ восстановит положение noconflict — конфликты будут устранены и Joomla заработает нормально.
Установка библиотек на Joomla при помощи плагина происходит в автоматическом режиме при помощи возможностей поисковика Гугл. Но с расширением делать это лучше, так как он добавляет на сайт библиотеки с кодом noconflict. Эта функция noconflict является профилактикой для устранения возможных противоречий в работе двух библиотек. Если бы вы не использовали плагин, тогда бы вам пришлось вручную прописывать в коде тег noconflict. А теперь представьте, как бы вам это было «легко» сделать, если вы используете сжатую версию. Но не стоит жертвовать скоростью работы библиотек, ради того, чтобы иметь возможность вписать noconflict вручную — лучше сразу установите на сайт Easy jQuery.
Тем более, что инструмент Easy jQ можно будет гибко настроить. К примеру, есть возможность активировать его только для отдельных страниц сайта. Так вы еще больше ускорите работу ресурса. Вы сможете настроить работу различных библиотек, а также их стили отображения. Чтобы еще больше увеличить скорость загрузки, можно будет изменить способ закачивания файлов на сайт. Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Какие существуют способы добавления jQuery на наши веб-страницы?
Группа Educative Answers Team
Собеседование по проектированию современных систем Grokking для инженеров и менеджеров
Пройдите собеседование по проектированию систем и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
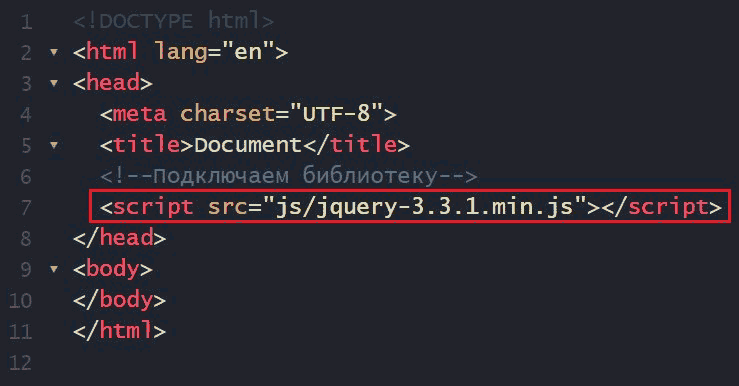
Чтобы использовать все интересные функции jQuery, мы должны добавить библиотеку jQuery на наши веб-страницы. Как и любая другая библиотека JavaScript, jQuery добавляется на веб-страницу путем размещения тега script внутри тега head с src тега script , указывающим на библиотеку jQuery, как показано ниже.
Существует два основных способа указать src на библиотеку jQuery:
- Загрузка библиотеки jQuery
- Включая библиотеку jQuery из CDN
Давайте подробно обсудим оба этих метода ниже.
Загрузка библиотеки jQuery
В этом методе мы локально загружаем библиотеку jQuery в нашу систему. Библиотеку jQuery можно загрузить с этого веб-сайта.
На сайте представлены две версии библиотеки.
Разработка jQuery
Версия для разработки используется для разработки и отладки. Он состоит из несжатый и читаемый код JavaScript.
Рабочая версия jQuery
Рабочая версия используется для действующих веб-сайтов. Он представлен в сжатом формате и в нечитаемом формате и обеспечивает сокращение пространства примерно на 69% .
Вы можете скачать любую из двух версий. После загрузки мы помещаем библиотеку jQuery в тот же каталог , что и веб-страница. Затем
Затем src сценария 9Тег 0010 устанавливается равным имени загруженной библиотеки, как показано ниже:
Добавление локально загруженной библиотеки jQuery
Включение библиотеки jQuery из CDN
CDN означает Content Delivery Networks . Они состоят из обширного набора серверов для хранения и доставки данных, включая программные файлы, медиафайлы и библиотеки. Этот контент легко доступен для всех в Интернете.
Архитектура CDN
Google и Microsoft разместили библиотеку jQuery в своих сетях CDN для общего пользования. Как показано ниже, мы можем просто установить src тега script равным ссылке CDN для jQuery, чтобы исключить необходимость загрузки библиотеки локально. В этом случае браузер автоматически загружает библиотеку jQuery по ссылке CDN при загрузке веб-страницы.
Добавление библиотеки jQuery из CDN
СВЯЗАННЫЕ ТЕГИ
jquery
cdn
библиотека
Copyright © 2022 Educative, Inc. Все права защищены
Все права защищены
Участие в веб-сайтах jQuery Foundation
Как и в случае с нашими библиотеками JavaScript, мы поддерживаем дизайн и содержание всех наших веб-сайтов в открытом доступе, и все доступно на GitHub . Мы делаем это по нескольким причинам:
- Это работает для кода. Разработка с открытым исходным кодом является совместной, проверяемой, и децентрализованность — все качества, которые должны быть частью работы над дизайном и документация, а также.
- Вики и CMS чреваты проблемами для общественных проектов. Оба
являются мишенями для спамеров, что приводит к жесткому контролю над пользователями
учетных записей, усугубляя проблему тем, что вокруг есть лишь небольшой круг людей.
сопровождающие проекта, способные работать над контентом и дизайном. Даже если
вы отчаянно хотите начать участвовать в проекте, это может занять некоторое время
прежде чем вы столкнетесь с нужными людьми и завоюете доверие, чтобы настроить
реквизиты для входа.
 Если вы один из тех, у кого есть учетные данные, это еще один
Логин и пароль запомнить. После входа в систему вы должны внести свои изменения
в
Если вы один из тех, у кого есть учетные данные, это еще один
Логин и пароль запомнить. После входа в систему вы должны внести свои изменения
в -
 Это может способствовать
jQuery кажется отдаленной и пугающей перспективой: «Мне нужно не только
Я способен исправить ошибку в jQuery, мне тоже нужно разобраться со всеми этими штуками ?"
Благодаря открытому контенту и дизайну мы надеемся предоставить возможности для всех вас.
люди, которые «всегда хотели принять участие», изучают инструменты и рабочие процессы
общие для проектов с открытым исходным кодом, работая над типами проблем, которые вы
удобное решение.
Это может способствовать
jQuery кажется отдаленной и пугающей перспективой: «Мне нужно не только
Я способен исправить ошибку в jQuery, мне тоже нужно разобраться со всеми этими штуками ?"
Благодаря открытому контенту и дизайну мы надеемся предоставить возможности для всех вас.
люди, которые «всегда хотели принять участие», изучают инструменты и рабочие процессы
общие для проектов с открытым исходным кодом, работая над типами проблем, которые вы
удобное решение.
Вот короткая версия: статическое содержимое встроено в HTML и развернуто в Экземпляр WordPress закончился XML-RPC с использованием хрюканье .
link Хранилища контента
Вдохновленные генераторами статических сайтов, такими как Jekyll, каждый из
сайтах (за некоторыми исключениями*), на jquery.com и jquery.org , включая тот самый, который вы
чтение, имеет соответствующее
репозиторий в нашей организации GitHub, который обслуживает
как канонический источник контента.
страниц каталога ), каждая с битами ведущих метаданных (в формате JSON). Документация по API для
jQuery, jQuery
интерфейс, jquery
Мобильный и
QUnit поддерживается как XML в записей справочник. Активы, такие как изображения (такие, которые вы бы поместили в тег img ,
не в CSS background-image ) хранятся в каталоге ресурсов .ссылка WordPress и jquery-wp-content
Сайты обслуживаются для производства, промежуточной или локальной разработки.
из сети WordPress. С использованием
настройка мультисайта WordPress дает нам контроль, необходимый для совместного использования структуры и
стиль на всех сайтах и предоставляет нам
динамические функции, такие как поиск и учетные записи пользователей, поверх статического контента
репозитории. Мы работали вместе с членами основной команды WordPress, чтобы
создать jquery-wp-контент, который
предоставляет пользовательский сценарий установки, который настраивает все различные поддомены, и
настройка родительской/дочерней темы, которая
применяется во всей сети и обрабатывает другие аспекты
конфигурация.
Мы не делаем никаких модификаций содержания, макета или настройка через панели администрирования WordPress.
link grunt: Получение статического контента в WordPress
Каждый из репозиториев контента поставляется с процессом сборки, который использует
инструмент сборки на основе задач node.js.
Запуск команды grunt deploy будет использовать два встроенных плагина grunt.
специально для наших сайтов,
grunt-jquery-контент и
grunt-wordpress, для обработки
статический контент в HTML, а затем синхронизируйте встроенный вывод в WordPress
через XML-RPC, используя
полномочия в 9Файл 0009 config.json в репозитории, создание и редактирование
сообщения и страницы, отражающие структуру каталогов исходного источника
содержание.
ссылка Развертывание в промежуточной и производственной средах
В дополнение к нашей производственной среде у нас также есть промежуточная среда
для всех сайтов. URL-адреса для промежуточных сайтов такие же, как и для
рабочие URL-адреса, за исключением того, что им предшествует этап  префикс
префикс master ветвь любого репозитория контента, или
сам jquery-wp-content,
изменения загружаются на промежуточный сайт, и запускается grunt deploy , что делает
они доступны для немедленного предварительного просмотра. Когда мы будем готовы развернуть изменения в
производство, нам нужно только пометить
репо с действительным семвером, и тот же процесс занимает
место в производстве.
Для api.jqueryui.com и api.jquerymobile.com основные и дополнительные версии
должны соответствовать версии кода документам сайта. Используйте патч для обновления
документация для данного основного/дополнительного выпуска.
Для других сайтов:
-
патчдля незначительных изменений, таких как опечатки -
незначительныедля больших изменений, таких как новые страницы -
майордля доработок.
Чтобы создать тег, используйте версию npm [major | несовершеннолетний | патч] .
После этого не забудьте отправить как фиксацию изменения версии, так и тег: git push --tags восходящий мастер
В приведенном выше примере используется восходящего потока для репозитория в организации jQuery на GitHub. Используйте git remote -v , чтобы убедиться, что вы отправляете правильное удаленное репо. Например, если вы используете orgin для репозитория в организации jQuery, замените upstream на origin .
ссылка Просто проблемы с файлами!
Когда вы замечаете что-то не так с одним из наших сайтов или у вас есть идея для как что-то можно улучшить, не держите это в себе. Заполнение Github вопрос о соответствующем репозиторий — лучший способ сообщить нам, что случилось.
Когда вы смотрите на работающий сайт, иногда может быть немного неясно,
ваша проблема должна быть зарегистрирована в репозитории контента или непосредственно на
jquery-wp-контент. Как правило, если
проблема как-то связана с разметкой или CSS, это
Как правило, если
проблема как-то связана с разметкой или CSS, это jquery-wp-content проблема. Если проблема заключается в фактическом содержании слов и кода
вы читаете, вам, вероятно, следует зарегистрировать проблему в репозитории контента.
Однако, если вы сделаете «неправильный» выбор, мы все равно благодарим вас за отчет, и
позаботится о том, чтобы при необходимости он попал в нужное место.
ссылка Редактирование и создание контента
Если вы действительно хотите делать коммиты для внесения исправлений и улучшений, то
вам нужно разветвить контент
репозитории, над которыми вы хотели бы работать. Когда у вас есть изменения, которые вы хотели бы иметь
проверено на предмет интеграции, отправьте запрос
запрос. Тем не менее, мы рекомендуем
что вы регистрируете проблемы для новых «функций» и существенных изменений до того, как на самом деле
приступить к работе. Для получения дополнительной информации о поддержании вашей вилки и стратегиях на
коммит, см. Коммиты и запросы на слияние
руководство.
Коммиты и запросы на слияние
руководство.
Обратите внимание, что можно вносить изменения в содержимое без настройки
локальный экземпляр WordPress. Вы не сможете просмотреть свои изменения, так как они
появиться на сайте, и вы не сможете запустить grunt deploy , что означает
вы не можете быть на 100% уверены, что контент будет успешно создан. Мы примем
запросы на вытягивание контента от пользователей, у которых не было возможности провести локальное тестирование, но
посоветуйте всем, кто планирует регулярно вносить свой вклад, настроиться
для локального развертывания и тестирования.
ссылка Дизайн и верстка
Для работы с CSS, HTML и PHP, составляющими тему сайта, вам потребуется форк jquery-wp-content. Опять таки, возможно, но не рекомендуется вносить изменения в тему без настройки локальный экземпляр WordPress.
Родительская тема, применимая ко всем сайтам, находится в папке themes/jquery папка. Каждый контентный сайт имеет дочернюю тему в папке themes , которая
соответствует имени репозитория и предоставляет стили и шаблоны, специфичные для
на этот сайт.
Для повторения контента и дизайна сайта так же, как команда jQuery участники, мы рекомендуем вам настроить локальный экземпляр WordPress, используя jquery-wp-content, как описано в README.
ссылка Рабочий процесс
Эти инструкции по установке применимы ко всем веб-сайтам jQuery Foundation с общедоступными хранилища контента. Ради оставшейся части этого примера мы предположим хотите поработать над содержанием и стилем вклад.jquery.org. Пожалуйста, замените URL любого сайта, над которым вы фактически работаете, в зависимости от ситуации.
Как только вы заработаете jquery-wp-content, вы сможете перейти к сайт в вашем браузере, который выглядит точно так же, как живой сайт, только без какого-либо контента. Если вы настроите jquery-wp-content с использованием Vagrant, тогда URL-адрес будет http://vagrant.contribute.jquery.org.
Теперь нам нужно заполнить ваш локальный WordPress содержимым из репозитория serve.jquery.org .
- Разветвите репозиторий
serve.jquery.orgна GitHub, нажав кнопку «Разветвить». - Клонируйте свой разветвленный репозиторий туда, куда хотите, но , а не внутри ваших каталогов WordPress и
jquery-wp-content. — клонgit https://github.com/YourUsername/contribute.jquery.org.git - Введите каталог, в который вы клонировали репозиторий —
cd contra.jquery.org - Установите grunt-cli (если вы еще этого не сделали) —
npm install -g grunt-cli - Установить зависимости локальной сборки —
установка нпм - Скопируйте файл
config-sample.jsonвconfig.jsonв том же каталоге —cp config-sample.json config.json - Отредактируйте
config.json, чтобы использовать URL-адрес, имя пользователя и пароль для вашей локальной сети WordPress. Если вы используете установку Vagrant, тогда URL-адресhttp://vagrant.. contribute.jquery.org
contribute.jquery.org - Создайте и разверните файлы на локальном WordPress —
grunt deploy
К этому моменту ваш локальный WordPress должен быть заполнен содержимым serve.jquery.org .
При локальной работе с контентом может оказаться полезным использовать задачу grunt watch ,
который будет повторно развертывать сайт каждый раз, когда вы редактируете любой из файлов содержимого.
Внесите изменения в репозиторий контента или в jquery-wp-content как
необходимо, и сохраните Commits и Pull
Рекомендации по запросам при подготовке
Работа.
Если вы пытаетесь заставить какую-либо часть сайта работать должным образом или у вас есть какие-либо вопросы, мы здесь, чтобы помочь.
Лучшее место, где можно получить помощь, это IRC, в #jquery-content канал включен Свободный узел. Если вы не знакомы с IRC, вы можете использовать шлюз веб-чата или узнать более.
Кроме того, команда jQuery Content Team каждые две недели проводит открытое собрание на Freenode в 13:00 по восточному времени на канале #jquery-meeting .
Если IRC вам не по душе, но вы все еще хотите или вам нужно связаться с нами, воспользуйтесь репозиторием сайта на GitHub или отправьте нам электронное письмо по адресу контент в jquery dot org .
- jquery-wp-content — Конфигурация и темы WordPress, которые обслуживают все наши сайты
- jquery.com — содержимое самого jquery.com
- api.jquery.com — документация по jQuery Core API
- plugins.jquery.com — Реестр подключаемых модулей jQuery
- Learn.jquery.com — Учебный центр jQuery
- jqueryui.com — содержимое самого jqueryui.com
- api.jqueryui.com — документация по jQuery UI API
- download.jqueryui.com — Конструктор загрузок пользовательского интерфейса jQuery
- jquerymobile.com — содержимое самого сайта jquerymobile.com
- api.jquerymobile.com — документация по jQuery Mobile API
- qunitjs.com — содержание самого qunitjs.