⚡️ HTML и CSS с примерами кода
Тег <script> (от англ. script — скрипт, сценарий) предназначен для описания скриптов, может содержать ссылку на программу или её текст на определённом языке.
Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т. к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<script> может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
- canvas
- noscript
- script
Синтаксис
1 2 3 4 | <script> . |
Закрывающий тег обязателен.
Атрибуты
async- Загружает скрипт асинхронно.
defer- Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью.
src- Адрес скрипта из внешнего файла для импорта в текущий документ.
type- Определяет тип содержимого
<script>.
async
При наличии атрибута async браузер при возможности запускает скрипт асинхронно. Это означает, что указанный в атрибуте src файл будет выполняться без ожидания загрузки и отображения веб-страницы. В то же время и страница не ожидает результата выполнения скрипта, а продолжает загружаться как обычно.
Если задано сразу два атрибута — async и defer, то атрибут async игнорируется.
Синтаксис
<script async> ... </script> |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
defer
Атрибут defer откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. Работает только при наличии атрибута
Синтаксис
<script src="<адрес>" defer> ... </script> |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
src
Загружает файл со скриптом из внешнего файла. Как только внешние инструкции полностью загружаются, браузер обрабатывает их, словно они были внедрены в текущий документ. Файлы со скриптами JavaScript обычно имеют расширение js и могут размещаться в любом доступном месте.
Преимуществ использования внешних файлов несколько. Внешний файл после первого обращения сохраняется в кэше браузера и при последующих вызовах загружается быстрее. Кроме того, вызываемые функции удобно править в одном месте и код проще контролировать. Это особенно актуально, когда множество веб-страниц используют одни и те же скрипты.
Синтаксис
<script src="<адрес>"> ... </script> |
Значения
В качестве значения принимается полный или относительный путь к файлу. Файл должен иметь расширение .js.
Значение по умолчанию
Нет.
type
Указывает MIME-тип для определённого языка.
Синтаксис
<script type="<MIME-тип>"> ... </script> |
Значения
Атрибут type не чувствителен к регистру и обычно принимает следующие значения:
text/javascript— Для языка программирования JavaScript.
text/vbscript— Для языка VBScript.
Значение по умолчанию
text/javascript
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.01 Specification
- Subresource Integrity — атрибут
integrity
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>SCRIPT</title>
</head>
<body>
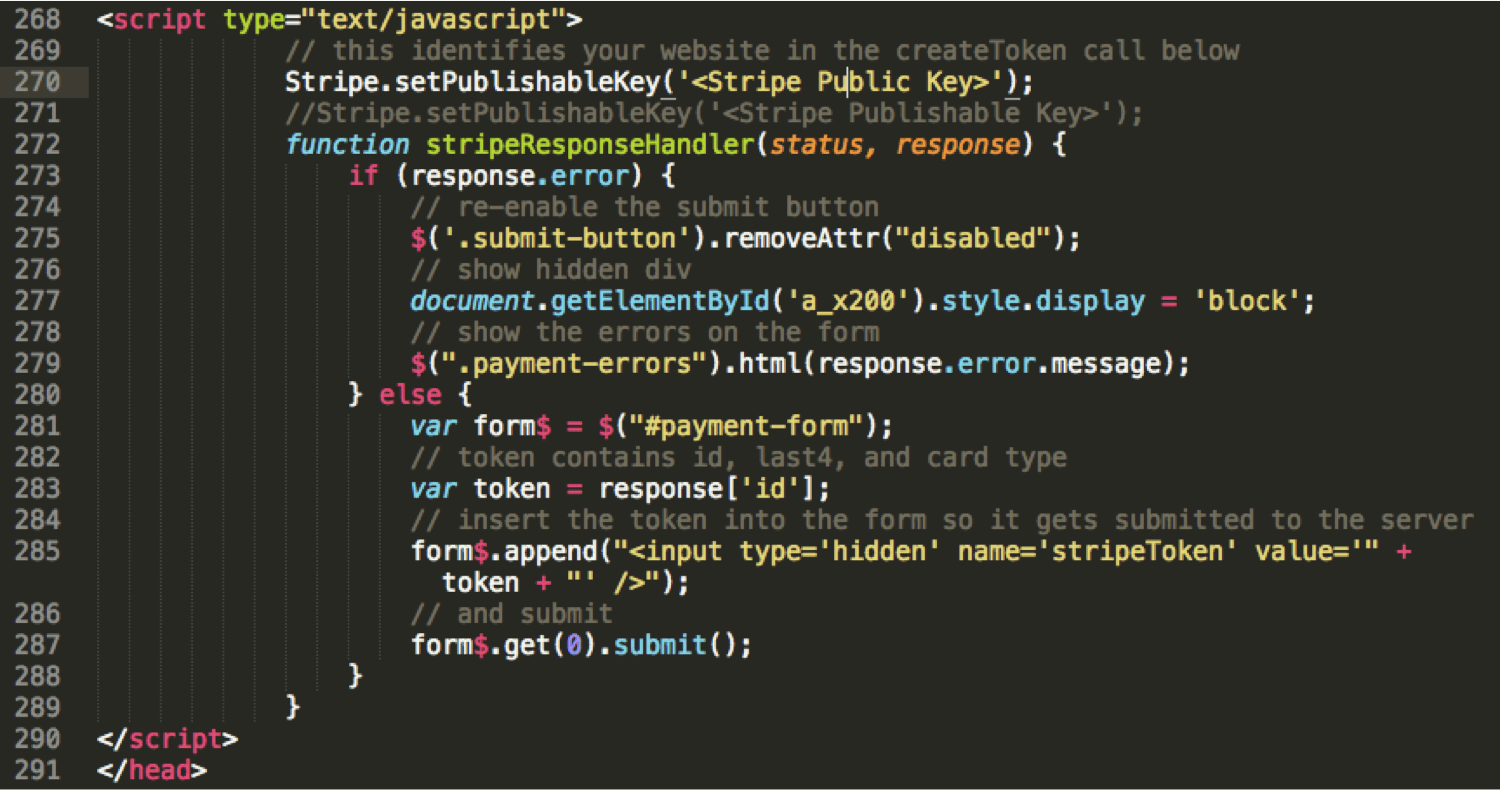
<script type="text/javascript">
document.write('<table border="1">')
for (i = 1; i < 6; i++) {
document.writeln('<tr>')
for (j = 1; j < 6; j++)
document.write('<td>' + i + j + '<\/td>')
document.writeln('<\/tr>')
}
document.write('<\/table> ')
</script>
</body>
</html>
|
Ссылки
- Тег
<script>MDN (рус. )
)
Увеличиваем скорость работы сайта при помощи оптимизации JavaScript
Сайт может работать быстрее, если выполнены следующие рекомендации по оптимизации JS‑кода. Если же этого не сделать, то сайт будет недостаточно быстро отображаться на стороне клиента.
Если какие‑то скриптовые библиотеки не нужны на странице — их надо отключить. В процессе разработки часто подключаются те скрипты, которые потом не используются. Например, скрипты для отладки. Или те скрипты, которые собирались использовать, но потом передумали. Не надо заставлять пользователя загружать ненужный хлам.
Если без каких‑то скриптов сайт функционален, то загрузку этих JS‑скриптов осуществлять после отрисовки страницы (для этого надо поместить код в конец секции body). Некоторые скрипты нужны для создания эффектов, которые инициируются не сразу после загрузки страницы или их отложенная загрузка не влияет на первое впечатление от сайта. Автоматическое пролистывание слайдера или скрипт для сбора статистики посещений, например, легко могут быть инициированы уже после отрисовки страницы в браузере. Пусть лучше пользователь побыстрее увидит страницу, а не ждёт тратит при загрузке лишнее время ради того, чтобы через 5 секунд красиво перелистнулся рекламный баннер или чтобы его посчитали.
Автоматическое пролистывание слайдера или скрипт для сбора статистики посещений, например, легко могут быть инициированы уже после отрисовки страницы в браузере. Пусть лучше пользователь побыстрее увидит страницу, а не ждёт тратит при загрузке лишнее время ради того, чтобы через 5 секунд красиво перелистнулся рекламный баннер или чтобы его посчитали.
Загружайте скрипты с поддоменов, с других доменов или используйте CDN — даже у самых продвинутых браузеров файлы с одного домена загружаются в ограниченное число потоков. Если изображений, стилей и скриптов на странице достаточно много, то образуется очередь на загрузку данных. Количество используемых потоков лимитируется только для домена, поэтому если JS‑файлы будут загружаться с другого домена (или поддомена), то их загрузка произойдёт быстрее за счёт параллельности.
Блокирующие скрипты не должны подгружаться с «непонятных» внешних доменов. Если внешний домен перестанет отвечать или станет отвечать с длительной задержкой, то будет «тормозить» весь ваш сайт, а пользователи будут «любоваться» белым экраном. Если используете внешние домены для скриптов, то убедитесь, что эти домены достаточно стабильны.
Если используете внешние домены для скриптов, то убедитесь, что эти домены достаточно стабильны.
JS надо сжать, минимизировать и оптимизировать. Удаление пробелов, переносов строк, сокращение названий переменных и другие оптимизации значительно уменьшают размер файлов скриптов и ускоряют загрузку. При использовании сторонних библиотек — подключайте минимизированную версию в production-окружении. Для собственных скриптов используйте специальные библиотеки, сжимающие и оптимизирующие JavaScript, — UglifierJS, JSMin, Closure Compiler, YUI Compressor. При использовании агрессивных оптимизаций обязательно прочтите рекомендации для используемого компрессора и протестируйте работоспособность полученных файлов.
Совместно используемые скрипты должны быть объединены в один файл. Загрузка одного файла в 50 Kb осуществляется быстрее загрузки 10 файлов по 5 Kb, отдача таких файлов меньше грузит сервер, да и сжатие эффективнее работает на больших файлах.
Используйте GZIP для сжатия данных. Современные браузеры поддерживают обработку сжатых данных. Оптимальный способ — предварительное сжатие используемых скриптов на максимальном уровне компрессии и отдача веб‑сервером предварительно сжатых файлов. Сжатие «на лету» нагружает сервер, поэтому его на нагруженных проектах лучше не использовать.
Кэшируйте скрипты на стороне клиента — не заставляйте пользователей многократно скачивать один и тот же скрипт: используйте соответствующие заголовки в ответе веб‑сервера (Expires или Cache-Control max-age, Last-Modified или ETag).
Не используйте большие библиотеки без надобности — например, ради какого‑то элементарного эффекта на главной странице сайта не стоит на всех страницах подключать jQuery. Если для реализации всей интерактивности сайта может хватить 30 строчек простого js‑кода, то использование объёмной библиотеки просто нерационально.
быстродействиефронтендJavaScriptвеб-разработкаСтатья опубликована в 2014 году
Примеры JavaScript
❮ Предыдущий Далее ❯
Что умеет JavaScript?
JavaScript может изменить содержимое HTML JavaScript может изменять атрибуты HTML JavaScript может изменить стиль CSS JavaScript может скрывать элементы HTML JavaScript может отображать скрытые элементы HTML
Объяснение примеров
Куда вставить JavaScript
JavaScript в
Где объяснять
Вывод JavaScript
Запись в вывод HTML Запись в элемент HTML Запись в окно оповещения окна Запись в консоль браузера
Объяснение вывода
Синтаксис JavaScript
Операторы JavaScript числа JavaScript Строки JavaScript переменные JavaScript Операторы JavaScript Назначение JavaScript Выражения JavaScript (с использованием констант) Выражения JavaScript (с использованием строк) Выражения JavaScript (с использованием переменных) Ключевые слова JavaScript JavaScript-комментарии JavaScript чувствителен к регистру
Объяснение синтаксиса
Операторы JavaScript
Операторы JavaScript — это команды для браузера. Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Объяснение операторов
Комментарии JavaScript
Однострочные комментарии Однострочные комментарии в конце строки Многострочные комментарии Однострочный комментарий для предотвращения выполнения Многострочный комментарий для предотвращения выполнения
Объяснение комментариев
Переменные JavaScript
переменные JavaScript Переменные JavaScript как алгебра Числа и строки JavaScript Ключевое слово JavaScript var. Объявление многих переменных в одном операторе Объявление многих переменных многострочными Переменная без значения возвращает значение undefined Повторное объявление переменной не уничтожит значение Добавление номеров JavaScript Добавление строк JavaScript Добавление строк и чисел
Объяснение переменных
Арифметика JavaScript
Оператор сложения (+) Оператор вычитания (-) Оператор умножения (*) Оператор деления (/) Оператор модуля (%) Оператор приращения (++) Оператор декремента (—)
Объяснение арифметики
Присваивание JavaScript
Оператор присваивания = Оператор присваивания += Оператор присваивания -= Оператор присваивания *= Оператор присваивания /= Оператор присваивания %=
Объяснение назначения
Объединение строк JavaScript
Сложение двух строк вместе с помощью оператора конкатенации (+) Добавление двух строк вместе с пробелом в первой строке Добавление двух строк вместе с пробелом между ними Сложение двух строк вместе с использованием оператора += Добавление строк и чисел
Объяснение конкатенации
Типы данных JavaScript
Объявить (создать) строки Объявить (создать) числа Объявить (создать) массив Объявить (создать) объект Найдите тип переменной Добавление двух чисел и строки Добавление строки и двух чисел Неопределенная переменная Пустая переменная
Типы данных Объяснение
Объекты JavaScript
Создайте переменную JavaScript Создайте объект JavaScript Создать объект человека (одна строка) Создайте объект человека (несколько строк) Доступ к свойствам объекта с помощью . property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
Описание объектов
Функции JavaScript
Простая функция Функция с аргументом Функция с аргументом 2 Функция, которая возвращает значение Функция, которая переводит градусы Фаренгейта в градусы Цельсия. Вызов функции без ()
Описание функций
События JavaScript
Событие onclick изменяет элемент HTML Событие onclick изменяет свой собственный элемент Событие onclick вызывает функцию
Объяснение событий
Строки JavaScript
Строки могут быть записаны в одинарных или двойных кавычках. Показать несколько примеров строк Обратная косая черта перед кавычками принимает кавычки как кавычки. Найдите длину строки Вы можете разбить текстовую строку с помощью обратной косой черты. Вы не можете сломать код с помощью обратной косой черты. Найти позицию первого вхождения текста в строке — indexOf() Поиск текста в строке и возврат текста, если он найден — соответствовать() Замена символов в строке — replace() Преобразование строки в верхний регистр — toUpperCase() Преобразование строки в нижний регистр — toLowerCase() Разделить строку на массив — split()
Объяснение строк
Числа JavaScript
Числа могут быть записаны с десятичными знаками или без них
Очень большие или очень маленькие числа могут быть записаны в экспоненциальной записи. Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность — это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде.
Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность — это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде. Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Объяснение чисел
Методы чисел JavaScript
Метод toString() преобразует число в строку Метод valueOf() возвращает число как число toExponential() возвращает число с экспоненциальной записью Метод toFixed() округляет число до количества цифр. Метод toPrecision() записывает число заданной длины. Глобальный метод Number() преобразует переменные в числа. Глобальный метод Number() может даже преобразовывать даты в числа. Глобальный метод parseInt() преобразует строки в числа. Глобальный метод parseFloat() преобразует строки в числа. MAX_VALUE возвращает максимально возможное число в JavaScript. MIN_VALUE возвращает наименьшее возможное число в JavaScript. POSITIVE_INFINITY представляет бесконечность POSITIVE_INFINITY возвращается при переполнении NEGATIVE_INFINITY представляет отрицательную бесконечность NEGATIVE_INFINITY возвращается при переполнении NaN представляет «не-число» Арифметика, выполненная над строкой, даст NaN Использование свойства Number для переменной вернет undefined
Объяснение методов чисел
JavaScript Математика
Math. PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
Объяснение математики
Случайный выбор JavaScript
Math.random() возвращает случайное число от 0 (включено) до 1 (исключено) Как вернуть случайное целое число от 0 до 9 (включая оба) Как вернуть случайное целое число от 0 до 10 (включая оба) Как вернуть случайное целое число от 0 до 99 (включая оба) Как вернуть случайное целое число от 0 до 100 (оба включены) Как вернуть случайное целое число от 1 до 10 (оба включены) Как вернуть случайное целое число от 1 до 100 (включая оба) Как вернуть случайное целое число между x (включено) и y (исключено) Как вернуть случайное целое число между x и y (оба включены)
Случайный Объяснение
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени
Используйте getFullYear() для отображения года
Используйте getTime() для вычисления количества миллисекунд с 1970 года. Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Объяснение дат
Массивы JavaScript
Создать массив I Создать массив II Доступ к элементу массива Изменить элемент массива Доступ к полному массиву Найдите длину массива Перебрать массив Добавить элемент в массив Добавить неопределенные «дыры» в массив Как распознать массив I Как распознавание массива II
Объяснение массивов
Методы массива JavaScript
Добавление элемента в массив Удалить последний элемент массива — pop() Объединить все элементы массива в строку — join() Соединить два массива — concat() Соединить три массива — concat() Добавить элемент в позицию 2 в массиве — splice() Преобразование массива в строку — toString() Добавить новые элементы в начало массива — unshift() Удалить первый элемент массива — shift() Выбор элементов из массива — slice()
Объяснение методов массива
JavaScript Array Sort
Сортировка массива в порядке возрастания
Отсортировать массив в порядке убывания
Отсортировать массив чисел по возрастанию
Отсортировать массив чисел по убыванию
Сортировка чисел (по алфавиту или по цифрам)
Сортировка чисел массива в случайном порядке
Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве, используя Math. min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
Объяснение сортировки массива
Итерация массива JavaScript
Array.forEach() Массив.карта() Массив.фильтр() Массив.уменьшить() Массив.reduceRight() Массив.каждый() Массив.некоторые() Массив.indexOf() Массив.lastIndexOf() Массив.найти() Array.findIndex()
Объяснение итерации массива
Преобразование типов JavaScript
Показать тип всех типов переменных Показать конструктор всех типов переменных Преобразование числа в строку с помощью String() Преобразование числа в строку с помощью toString() Узнать, является ли переменная массивом Узнать, является ли переменная датой
Объяснение преобразования типов
Логические значения JavaScript
Отображение значения логического значения (10 > 9) Отображение значения 10 > 9 Все, что имеет реальную ценность, верно Логическое значение нуля равно false Логическое значение минус ноль ложно Логическое значение пустой строки равно false Логическое значение undefined равно false Логическое значение null равно false Логическое значение false равно false Логическое значение NaN равно false
Объяснение логических значений
Сравнения JavaScript
Присвоить x 5 и отобразить значение (x == 8)
Присвойте x значение 5 и отобразите значение (x == 5)
Присвойте x значение 5 и отобразите значение (x === 5)
Присвойте x значение 5 и отобразите значение (x === «5»). Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== «5»)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== «5»)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Объяснение сравнений
Условные выражения JavaScript
Оператор if Оператор else Оператор else if Случайная ссылка Оператор Switch
Объяснение условий
Циклы JavaScript
Цикл for Зацикливание массива Перебор заголовков HTML Пока цикл Выполнить цикл пока Разорвать петлю Разорвать и продолжить цикл Используйте оператор for…in для циклического перебора элементов object
Описание циклов
Обработка ошибок JavaScript
Оператор try…catch Оператор try…catch с полем подтверждения Событие onerror
Объяснение ошибок
Регулярные выражения JavaScript
Поиск выражения в строкеПоиск выражения и его заменаОбъяснение регулярных выражений
Объекты JavaScript
Создание переменной JavaScript Создание объекта JavaScript Создание объекта JavaScript (одна строка) Создание объекта JavaScript (несколько строк) Создание объекта JavaScript с использованием new Создание объектов JavaScript с помощью конструктора Создание встроенных объектов JavaScript Лучший способ создать переменные JavaScript Объекты JavaScript изменяемы
Описание объектов
Свойства объекта JavaScript
Доступ к свойствам с помощью . property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
Описание свойств объектов
Объекты JSON
Доступ к свойствам с помощью .property Доступ к свойствам с помощью [property] Цикл по свойствам Перебор значений свойств Доступ к вложенным объектам JSON Измените значения, используя точечную нотацию Измените значения, используя скобки Удалить свойства объекта
Объяснение свойств объекта JSON
Массивы JSON
Доступ к значениям массива Перебор массива с помощью for-in Перебор массива с использованием for Доступ к вложенным массивам JSON Изменить значения массива Удаление элементов массива
Объяснение массивов JSON
Анализ JSON
Использовать синтаксический анализ JSON Использование синтаксического анализа JSON в примере AJAX Использование синтаксического анализа JSON в массиве Даты разбора Парсинг дат с помощью функции оживления Функции разбора
Объяснение синтаксического анализа JSON
JSON Stringify
Использовать строку JSON Использование строки JSON для массива Строковые даты Строковые функции Функции Stringify с использованием метода toString()
Объяснение JSON Stringify
JSON PHP
Получить JSON из файла php Получить массив JSON из php Получить JSON из базы данных Перебрать результат из базы данных Отправить JSON с помощью метода POST
JSON PHP объяснение
JSON HTML
Создайте HTML-таблицу на основе данных JSON. Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Объяснение JSON HTML
JSON JSONP
Простой пример JSONP Создайте тег динамического скрипта Пример JSONP с динамическим результатом Пример JSONP с функцией обратного вызова
JSON Объяснение JSONP
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
лучших кодов JavaScript
ВЕБ-ДИЗАЙН 9 апреля 2023 г.
Боковая навигация с полноэкранным меню
ВЕБ-ДИЗАЙН 9 апреля 2023 г.
Боковая навигация с эффектом нажатия
ВЕБ-ДИЗАЙН 9 апреля 2023 г.
Боковая навигация с эффектом наложения
ВЕБ-ДИЗАЙН
20 февраля 2023 г.
Фон параллакса
ВЕБ-ДИЗАЙН 20 февраля 2023 г.
Раздвижные карты
ВЕБ-ДИЗАЙН 28 декабря 2022 г.
Бесконечная прокрутка содержимого
ВЕБ-ДИЗАЙН 20 декабря 2022 г.
Переключение темного режима
ВЕБ-ДИЗАЙН 20 декабря 2022 г.
Остановка и возобновление видео при выходе из области просмотра
ВЕБ-ДИЗАЙН 20 декабря 2022 г.
Анимированный фон со свитком
ВЕБ-ДИЗАЙН 8 декабря 2022
Частицы фона галактики
ВЕБ-ДИЗАЙН
3 декабря 2022 г.
Панель поиска с автозаполнением
ВЕБ-ДИЗАЙН 18 ноября 2022 г.
Каркас экрана
ВЕБ-ДИЗАЙН 4 ноября 2022 г.
Видеоплеер с индикатором выполнения
ВЕБ-ДИЗАЙН 8 октября 2022 г.
Индикатор прокрутки навигации
ВЕБ-ДИЗАЙН 8 октября 2022 г.
Загрузчик Progress Spinner
ВЕБ-ДИЗАЙН 2 октября 2022 г.
Карусельный слайдер
СПИСОК
10 апреля 2021 г.