25 библиотек JavaScript для крутых эффектов прокрутки
Дизайн сайта оживает с хорошо выполненной анимацией. Если вы ищете подходящие библиотеки для добавления эффектов в ваш проект, здесь я составил список некоторых библиотек, которые вы можете использовать для создания эффектов на основе события прокрутки.
Когда пользователь прокручивает вашу веб-страницу вниз, действие может быть спроектировано так, чтобы запускать различные варианты анимации, такие как эффекты затухания, размытие, 3D, параллакс и другие. Здесь есть 25 библиотек JS, которые могут помочь вам добиться такого отклика в дизайне вашего сайта.
Подробнее: 15 примеров прокрутки, выполненных прямо в дизайне сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Свиток Раскрыть
Библиотека, которая позволяет легко добавлять анимацию прокрутки как для Интернета, так и для мобильных устройств. Вы можете установить произвольное замедление, 3D-повороты, длительность и многие другие параметры для элемента, который вы хотите анимировать.
Зависимости: нет | Размер: 2.9kb | Лицензия: MIT
Aniview
Плагин, который работает вместе с Animate.CSS для включения анимации только тогда, когда ваш элемент входит в область просмотра.
Зависимости: jQuery | Размер: 1кб | Лицензия: N / A
Fade Into View
Плагин, который добавляет эффект постепенного появления / исчезновения к элементам, когда они входят или выходят из заданных окон просмотра.
Зависимости: jQuery | Размер: 3.81кб | Лицензия: N / A
УХ ТЫ
WOW покажет анимацию Animate.css после события прокрутки. Вы можете установить продолжительность анимации, задержки, смещения и итерации прямо из разметки HTML, а затем просто вызвать класс элемента из JS.
Зависимости: Animate.css | Размер: 8.23кб | Лицензия: MIT
ScrollMagic
Этот плагин будет показывать «волшебный» эффект, когда пользователь прокручивает страницу. Он идеально подходит для анимации, закрепления элемента или переключения класса CSS, все на основе позиции прокрутки. ScrollMagic может работать вместе с GSAP и VelocityJS при создании анимационной сцены. Смотрите полные демонстрации Вот,
Смотрите полные демонстрации Вот,
Зависимости: jQuery, GSAP, Velocity.js | Размер: 16,9 КБ | Лицензия: MIT
jScrollability
jScrollability позволяет создавать отдельные веб-страницы со сложной анимацией на основе прокрутки. После пользовательской прокрутки элемент будет анимирован на основе позиций прокрутки. Анимации запускаются на основе глубины прокрутки, и, конечно, вы можете установить начало и конец анимации.
Зависимости: jQuery | Размер: 1.86кб | Лицензия: MIT
pushIn.js
Простая библиотека для добавления эффекта вставки или вставки в любой элемент, который работает, когда пользователь прокручивает страницу. Это легко реализовать: просто добавьте параметры start, stop и speed в data-params вашего HTML-элемента.
Зависимости: нет | Размер: 4.94кб | Лицензия: N / A
Scrollissimo
Это библиотека JS для добавления плавных анимаций, управляемых прокруткой. Он использует анимацию и графики Greensock для создания более плавной анимации.
Зависимости: GreenShock TweenLite / TweenMax | Размер: 2. 94кб | Лицензия: N / A
94кб | Лицензия: N / A
Плагин прокрутки анимации jQuery
Это плагин jQuery для добавления анимации, инициируемой окном просмотра, с помощью Greensock. Это позволяет легко анимировать элементы с помощью замедления, преобразования, масштабирования, вращения и 3D-анимации.
Зависимости: jQuery, GreenShock | Размер: 14 КБ | Лицензия: GNU GPL
Circlr
Circlr позволяет создавать анимацию вращения элемента, которая запускается прокруткой, событиями мыши или касаниями. Идеально сделать витрину продукта, которую можно просматривать со всех 360 градусов, активируемой пользовательской прокруткой.
Зависимости: нет | Размер: 6.05кб | Лицензия: MIT
Scrollimator
Scrollimator покажет вам положение и прогресс прокрутки, а также вернет значения, которые вы можете использовать для изменения анимации анимации, связанной с прокруткой пользователя. Поддерживает вертикальную и горизонтальную прокрутку.
Зависимости: нет | Размер: 37.7кб | Лицензия: N / A
Crossfade
Crossfade — это плагин для добавления эффекта кроссфейда к изображению. Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Зависимости: jQuery | Размер: 3.19kb | Лицензия: MIT
Эффект прокрутки страницы
Это библиотека для экспериментальных эффектов прокрутки страниц, созданных CodyHouse. Он использует анимацию velocitey.js.
Зависимости: jQuery, Velocity.js | Размер: 17.6кб | Лицензия: N / A
jquery.parallax улитка
Эта библиотека позволяет добавить плавный эффект параллакса к вертикальной прокрутке страницы. Просто импортируйте jQuery и jquery.easing.1.3.jsЗатем добавьте атрибут data-parallax и дополнительные patameters к вашему элементу, чтобы настроить эффект.
Зависимости: jQuery, jQuery.easing | Размер: 8.72kb | Лицензия: GNU GPL
parallax.js
Parallax.js — простой плагин, который добавляет эффект прокрутки параллакса, вдохновленный сайтом Spotify.
Зависимости: jQuery | Размер: 6.63кб | Лицензия: MIT
Enllax
Enllax — это сверхлегкая библиотека для применения эффекта параллакса к любому элементу прокрутки. Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Зависимости: jQuery | Размер: 1.53кб | Лицензия: MIT
Размытие на свитке
Эта библиотека поможет вам добавить эффект размытия к изображению, которое будет вызвано прокруткой страницы. Чем глубже вы прокручиваете страницу, тем более размытым становится изображение.
Зависимости: нет | Размер: 1.1кб | Лицензия: N / A
boxLoader
boxLoader — простой плагин для загрузки элементов при прокрутке страницы. Параметр, который вы должны установить, это направления (x или y), положение в процентах, эффект, а также продолжительность.
Зависимости: jQuery | Размер: 3.42кб | Лицензия: N / A
Наклонная страница прокрутки
Когда пользователь прокручивает страницу, этот плагин показывает удивительный эффект трехмерного наклона для элемента, который вы настроили.
Зависимости: jQuery | Размер: 1.5кб | Лицензия: GNU GPL
AhRelax
AhRelax позволяет быстро создавать анимацию на основе прокрутки. Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Зависимости: jQuery | Размер: 1.6кб | Лицензия: MIT
Необычный свиток
Если вы когда-либо видели эффект прокрутки переполнения на Android или iOS, теперь вы можете применить этот плагин к своему сайту. Вы можете добавить анимацию, отскок или свечение, когда пользователь достигает верхней / нижней части страницы.
Зависимости: jQuery | Размер: 2.64кб | Лицензия: GNU GPL
Параллакс изображения прокрутки
Этот плагин заставит элементы плавать и двигаться, когда пользователь прокручивает страницу вниз или вверх.
Зависимости: jQuery | Размер: 8.69кб | Лицензия: MIT
Rlsmooth
Это небольшой плагин для создания плавного эффекта, когда пользователь прокручивает страницу вниз или вверх. Доступны три эффекта: слайд, исчезновение и шоу.
Зависимости: jQuery | Размер: 1.95кб | Лицензия: MIT
Scrollme
Добавляет простые эффекты для прокрутки страницы, такие как масштабирование, поворот, перевод и изменение непрозрачности элементов. Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Зависимости: jQuery | Размер: 5.45kb | Лицензия: N / A
Параллакс ImageScroll
Этот плагин позволяет придать эффект параллакса любому изображению на вашей странице. Он использует CSS3 Transform, чтобы эффект работал. Этот плагин имеет поддержку jQuery и AMD,
Зависимости: jQuery | Размер: 8.01kb | Лицензия: MIT
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
25 полезных плагинов и библиотек JavaScript, о которых вы можете не знать
Для решения часто повторяющихся задач программисты на JavaScript часто используют ujnjdst библиотеки кода. Они упрощают создание интерфейса, а также помогают добавить на сайт мощную функциональность. Из огромного числа рабочих идей и готовых решений мы отобрали наиболее полезные и популярные инструменты.
Algolia Places
Algolia Places – библиотека JavaScript для автоматического заполнения форм. Она специализируется на адресах, может добавить карту в поиск и отобразить местоположение. Удивительно точная и сверхбыстрая библиотека повысит удобство работы пользователей с сайтом.
Anime.js
Анимация и микровзаимодействия сейчас в тренде. Anime.js добавит на сайт немного движения. Библиотека работает с CSS, SVG, атрибутами DOM и объектами JavaScript, что делает ее идеальной практически для любого проекта.
AOS – Animate On Scroll
Работаете над одностраничным сайтом с эффектом parallax? Animate on Scroll добавит приятную анимацию при прокручивании страницы. Эта библиотека поможет вам создать привлекательный дизайн: в ней есть все, от эффектов затухания, до размещения статических привязок.
Bideo.js
Полноэкранные видео служат отличным фоном для сайта. Bideo.js – библиотека JavaScript для добавления видеофона, который хорошо смотрится на экране любого размера и плавно масштабируется. Если хотите увидеть, как она работает, кликните сюда.
Bideo.js – библиотека JavaScript для добавления видеофона, который хорошо смотрится на экране любого размера и плавно масштабируется. Если хотите увидеть, как она работает, кликните сюда.
Chart.js
Chart.js – библиотека для дизайнеров и веб-разработчиков, позволяющая добавлять на сайт красивые диаграммы различных типов. Есть возможность смешивать их, чтобы получить действительно интересный набор данных.
Choreographer-js
Choreographer-js – простая библиотека JavaScript для анимации CSS. Ее легко использовать, и она действительно поможет вам создать для сайта сложную CSS-анимацию. Кликните сюда, чтобы увидеть красочный пример использования библиотеки и узнать, как начать работу.
Cleave.js
Вы когда-нибудь использовали поле формы, которое бы форматировало контент во время набора текста? Например, чтобы превратить 1234567890 в номер телефона с международным кодом: (123) 456-7890. Cleave.js – библиотека JavaScript, позволяющая добавить на сайт подобные функции.
Cleave.js – библиотека JavaScript, позволяющая добавить на сайт подобные функции.
D3.js
D3.js – набор инструментов для визуализации данных. Состоит он из небольших модулей, каждый из которых решает отдельную задачу. Есть модули для построения различных фигур, для работы с элементами на странице (простой аналог jQuery), для загрузки данных (аналог fetch/$.ajax, заточенный под форматы csv, json, xml и т.д.), для форматирования/масштабирования данных и множество других. При помощи D3.js вы сможете, к примеру, создавать HTML-таблицы или интерактивные диаграммы SVG.
Glimmer
Отличная библиотека, которая помогает при работе с компонентами пользовательского интерфейса и отрисовкой DOM. Она построена на базе Ember CLI и использует Git, Node.js, npm и Yarn. Если вы ищете инструмент для создания компонентов и хотите оптимизировать процесс работы с ними, обратите внимание на Glimmer.
Granim.js
Украсьте фон своего сайта красочным градиентом с помощью Granim.js. Эта небольшая библиотека JavaScript идеально подходит для добавления плавных и интерактивных градиентов. Их можно использовать независимо от других элементов, можно также закрыть ими изображение или разместить их под графической маской.
Multiple.js
Если вы занимаетесь созданием интересных фоновых изображений, обязательно стоит попробовать Multiple.js. Библиотека позволяет использовать фоновое изображение для нескольких элементов с помощью CSS, что создает действительно интересный визуальный эффект. На сайте разработчиков доступна демонстрация возможностей продукта.
Garlic
Плагин jQuery, хранящий значения формы при помощи HTML5 LocalStorage. Чем длиннее форма, тем больше вероятность необходимости повторного ее заполнения в случае сбоя. Плагин помогает пользователю избежать подобной ситуации.
Плагин помогает пользователю избежать подобной ситуации.
Parsley
Если ваш проект включает формы, попробуйте Parsley. Библиотека также прекрасно работает с Garlic.
Popper.js
Эта библиотека JavaScript поможет вам создать на сайте красивые попперы. Если вам интересно, что такое поппер, вспомните коммиксы. Когда герой о чем-то думает, из его головы вырывается маленький пузырь мыслей. Popper.js предлагает несколько способов упорядочить эти мысли, привязать к элементам и обеспечить их работу на экране любого размера.
Premonish
Premonish – библиотека JavaScript, которая анализирует движение курсора и предсказывает, с каким элементом пользователь будет взаимодействовать дальше. Это позволяет применить на сайте интересные триггеры анимации и помогает выделить некоторые призывы к действию.
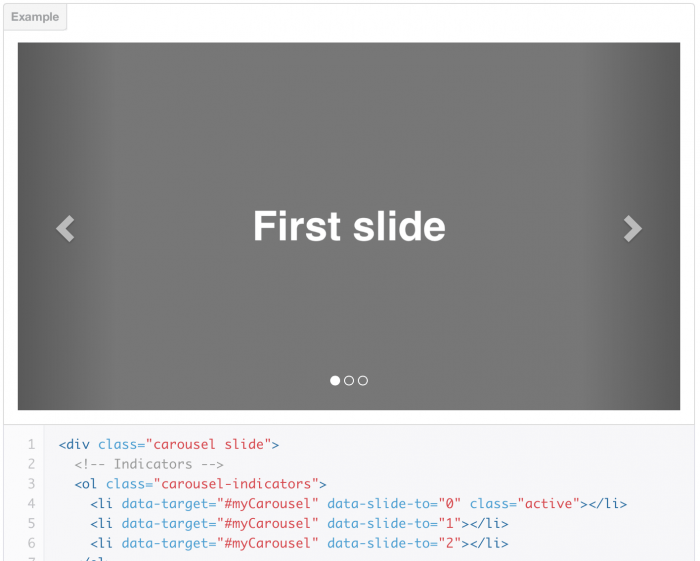
Slick
Slick поможет вам реализовать эффект карусели. Он полностью имеет множество опций, работает с жестами смахивания для мобильных устройств и поддерживает другие интересные функции. Вы даже можете синхронизировать две карусели, если хотите создать эффект наложения.
Он полностью имеет множество опций, работает с жестами смахивания для мобильных устройств и поддерживает другие интересные функции. Вы даже можете синхронизировать две карусели, если хотите создать эффект наложения.
TaffyDB
Если вы работаете с данными в JavaScript, вам понравится TaffyDB. Эта библиотека привносит в ваш код функциональность базы данных.
TweenJS
Эта часть пакета CreateJS невероятно эффективна для создания анимации на HTML и JavaScript.
Three.js
Three.js – действительно интересная библиотека JavaScript для интересующихся трехмерным дизайном. Посмотрите сайт Paper Planes – там можно бросать бумажные самолетики с помощью телефона. Больше созданных с помощью Three.js проектов вы найдете здесь.
Voca
Voca упрощает работу со строками, предлагая полезные функции, вроде изменения регистра, обрезки и усечения. Библиотека разбита на несколько модулей, что позволяет работать с отдельными ее функциями.
Библиотека разбита на несколько модулей, что позволяет работать с отдельными ее функциями.
ESLint
Выявляйте ошибки в коде с помощью этой подключаемой утилиты, специально созданной для JavaScript и JSX. Вы можете узнать больше о ее возможностях здесь.
Shave
Используя заданную максимальную высоту, этот плагин JavaScript обрезает оставшийся текст, чтобы он поместился в элементе HTML. При этом текст сохраняется в скрытом элементе <span>, т.е. вы его не потеряете.
StencilJS
Stencil сочетает лучшие концепции самых популярных интерфейсных фреймворков для создания веб-компонентов, которые работают в любом современном браузере. Это просто, быстро и надежно.
Overlay Scrollbars
Плагин JavaScript, который скрывает собственные полосы прокрутки, заменяя их версиями с индивидуальным стилем.
iziModal
Когда вам нужно уведомить о чем-то пользователей или запросить у них информацию, лучшим решением иногда является всплывающее модальное окно. Благодаря этому легкому плагину jQuery его очень легко добавить на сайт. iziModal предлагает несколько вариантов окон и имеет множество настроек.
Microlight.js
Это облегченная библиотека подсветки кода для любого языка программирования, которая значительно улучшает его читаемость.
***
Выложившим эти прекрасные инструменты в открытый доступ – огромный респект. Всегда полезно иметь в своем арсенале набор небольших готовых решений: такой подход экономит время и помогает сосредоточиться на более важных задачах. Сохраняйте библиотеки в закладки и активно ими пользуйтесь. Удачи!
35 Анимационная библиотека CSS Javascript для разработчика
Что такое веб-анимация?
Анимация — это эффекты движения, созданные для объектов на страницах HTML, чтобы привлечь внимание и повысить удобство использования веб-сайта. Обычно анимация создается из HTML5, CSS3, Javascript, SVG… А для создания красиво оформленных эффектов движения для веб-объектов нам потребуется много усилий и времени на написание кода. Следовательно, вы должны использовать библиотеки анимации css javascript, чтобы сократить время и усилия на кодирование.
Обычно анимация создается из HTML5, CSS3, Javascript, SVG… А для создания красиво оформленных эффектов движения для веб-объектов нам потребуется много усилий и времени на написание кода. Следовательно, вы должны использовать библиотеки анимации css javascript, чтобы сократить время и усилия на кодирование.
Аниме
Animejs — это небольшая библиотека с открытым исходным кодом, построенная на Javascript. Это позволяет легко оживить ваш сайт. Animej может анимировать со свойствами CSS, объектами SVG, DOM, Javascript… на веб-страницах с помощью всего лишь одного API.
Ссылка на аниме
MOJS
MOJS — это библиотека эффектов движения javascript с открытым исходным кодом, с быстрой и простой настройкой для веб-страниц. Это помогает улучшить взаимодействие с пользователем при использовании веб-сайта, сделать ваш контент более интуитивно понятным или создать интересную анимацию… Он также может отображаться на нескольких экранах устройства. быть. Отличие этой библиотеки в том, что вы можете уменьшить размер файла, разделив модули, и иметь высокую стабильность с более чем 1580 техническими тестами для библиотеки.
Ссылка МОЖС
KUTE.js
KUTE.js — это библиотека с открытым исходным кодом, построенная на Javascript, которая предназначена для размещения современных и красивых эффектов движения во время вашей веб-разработки. Он объединяет множество функций, строительных инструментов и других вспомогательных атрибутов для создания сложных и сложных эффектов движения. Документация также очень подробная, с множеством визуализированных примеров, которые упрощают понимание и применение в вашем веб-проекте.
Ссылка на KUTE.js
GREENSOCK
GREENSOCK — это библиотека, которая помогает создавать красивые эффекты движения, которые отображаются на экранах различных устройств. Он может анимировать почти все объекты на веб-сайте с помощью свойств CSS, объекта библиотеки холста, SVG, React, Vue … И он также оптимизирует максимальную производительность для этих эффектов движения, а также обеспечивает стабильность веб-сайта с помощью высокотехнологичных тестов. Кроме того, в GREENSOCK также есть статьи с подробным описанием новых функций и форум разработчиков GREENSOCK, чтобы помочь нам ответить на вопросы во время применения в наших веб-проектах.
Ссылка GREENSOCK
Particles.js
Particles.js — это библиотека с открытым исходным кодом, которая помогает создавать красивые и интересные эффекты движения для вашего веб-сайта. Его сильные стороны — компактный размер, простота использования и множество функций, обеспечивающих гибкость при применении к различным веб-сайтам. Кроме того, он также имеет функцию, позволяющую предварительно просмотреть созданные вами эффекты движения с помощью свойств, которые мы изменяем на его демонстрационной странице.
Ссылка на Particles.js
SVG.js
SVG.js — это библиотека с открытым исходным кодом, набравшая более 8 тысяч лайков на Github. Он предоставляет полный набор функций, которые помогут вам быстро и легко создать SVG-анимацию для вашего веб-сайта. Кроме того, SVG.js также имеет некоторые другие сильные стороны, такие как множество подключаемых модулей поддержки, легкость изменения эффектов движения, таких как цвет, размер, положение… объекта, которые можно легко расширить. Благодаря разделению на небольшие модули, подробная документация с конкретными примерами для каждой функции…
Благодаря разделению на небольшие модули, подробная документация с конкретными примерами для каждой функции…
Ссылка на SVG.js
Velocity.js
Velocity.js — это библиотека с открытым исходным кодом, вдохновленная $ .animate () из JQuery. Это идеальное совпадение Jquery с CSS3. Если вы замените $ .animate () на $ .velocity (), вы увидите значительное изменение производительности вашего веб-сайта, особенно для мобильных устройств, описанного выше. Почему он используется вместе с JQuery, но имеет лучшую производительность? Создатель библиотеки синхронизировал DOM, чтобы минимизировать макет, и использование кеширования, чтобы минимизировать количество запросов DOM.
Ссылка Velocity.js
Vivus.js
Vivus.js — это библиотека javascript с открытым исходным кодом, которая помогает создавать эффекты движения SGV для веб-страниц. Помимо встроенных эффектов, он также предоставляет дополнительные функции, позволяющие создавать собственные эффекты анимации SVG. Он разделен на 3 основных типа движения: Delayed, который определяет задержку для каждого элемента, Sync, все элементы будут начинаться и заканчиваться одновременно, OneByOne каждый элемент будет отрисовываться по очереди. Вы можете обратиться к примеру на демонстрационной странице, чтобы облегчить понимание!
Он разделен на 3 основных типа движения: Delayed, который определяет задержку для каждого элемента, Sync, все элементы будут начинаться и заканчиваться одновременно, OneByOne каждый элемент будет отрисовываться по очереди. Вы можете обратиться к примеру на демонстрационной странице, чтобы облегчить понимание!
Ссылка на Vivus.js
Typed.js
Typed.js — это библиотека с открытым исходным кодом, которая помогает создавать эффекты движения текста для содержимого веб-страницы. Вы можете установить время отображения, задержку эффекта, тип контента для анимации… А для более наглядного представления вы можете увидеть пример на демонстрационной странице.
Ссылка на Typed.js
Хореограф-js
Choreographer-js — это библиотека с простым дизайном, которая упрощает создание сложных эффектов движения CSS для вашего веб-сайта. Он предоставляет ряд свойств, которые вы можете легко настраивать и расширять во время использования, например, выбор типов движения, установка стилей для объектов и установка эффектов движения на основе таких событий, как движение мыши, прокрутка…
Ссылка Хореограф-js
Оживить
Vivify — это библиотека исходного кода, созданная с помощью CSS3, которая поможет вам легко использовать эффект для перемещения информации через вызов класса для объекта, который мы хотим разместить на странице. С более чем 50 эффектами вы можете сделать доступным для вашего веб-сайта более широкий спектр веб-сайтов.
С более чем 50 эффектами вы можете сделать доступным для вашего веб-сайта более широкий спектр веб-сайтов.
Ссылка Vivify
Micron.js
Micron.js — это библиотека с открытым исходным кодом, созданная с помощью CSS3 и управляемая через Javascript. Вы можете легко добавлять взаимодействия к объектам с помощью свойства data-micron, связывать взаимодействия с другими объектами с помощью data-micron-bind = «true» и настраивать эффект движения. такие как тип движения, время движения… легко с помощью атрибутов данных. Вы можете обратиться к разделу руководства этой библиотеки.
Ссылка Micron.js
MoveTo
MoveTo — это встроенная библиотека Javascript размером всего около 1 КБ (после сжатия), которая упрощает создание эффектов движения, когда пользователь прокручивает веб-страницу. Кроме того, он предоставляет некоторые другие настройки для многих типов веб-сайтов, такие как установка времени движения, типа эффекта, использование функции обратного вызова . ..
..
Ссылка MoveTo
Свиток
ScrollReveal — это библиотека с открытым исходным кодом, которая упрощает создание эффектов прокрутки для веб-страниц. Он также может отображаться на различных экранах устройств и работает в большинстве популярных сегодня веб-браузеров. ScrollReveal также предоставляет дополнительные функциональные настройки, которые легко расширяются во время использования, такие как выбор эффекта, который будет отображаться на любом устройстве, определение времени выполнения или задержки для эффектов, перемещение повторяющихся эффектов…
Link ScrollReveal
Popmotion
Popmotion — это библиотека движений на основе JavaScript, которая позволяет разрабатывать эффекты движения в различных средах (браузеры, NodeJs…) или объекты на веб-страницах с помощью CSS, SVG, Canvas… Благодаря компактному размеру и множеству полезных функций, я думаю, что это хорошая библиотека для создания эффектов движения для нашего сайта.
Ссылка Popmotion
Motio
Motio — это небольшая библиотека Javascript, которая помогает оживить ваш сайт. Он применим ко многим различным типам веб-проектов и сильно оптимизирован для работы вашего веб-сайта.
Он применим ко многим различным типам веб-проектов и сильно оптимизирован для работы вашего веб-сайта.
Link Motio
Animate.css
Animate.css — это библиотека с предустановленными эффектами движения. Вам просто нужно загрузить файл animate.css и вызвать класс по имени эффекта для объекта на веб-странице, для которой вы создаете анимацию. Поскольку он написан на CSS3, вы можете быстро и легко применить его к широкому кругу веб-проектов. Кроме того, он также предоставляет некоторым классам полезные функции, такие как определение времени задержки, например, класс animate_ delay-2s будет задерживать 2 секунды, определять скорость эффекта движения, например class animate _slower : время исполнения эффект 3с…
Ссылка Animate.css
Магия
Magic также является встроенной библиотекой CSS3, которая помогает вам легко и быстро создавать анимацию. Он также имеет множество специальных и интересных эффектов движения, вы можете обратиться к демонстрационной странице, чтобы увидеть подробные примеры.
Магия ссылок
AniJS
AniJS — это встроенная библиотека javascript, которая упрощает обработку анимации CSS3 с помощью свойства data-anijs, помещенного в объект HTML. Имея размер всего около 9 КБ, не используйте дополнительные библиотеки и хорошо отображая на многих различных устройствах, я думаю, что это хорошая библиотека для создания эффектов движения для вашего веб-сайта. Кроме того, на его демонстрационной странице есть инструмент, который позволяет предварительно просматривать эффекты движения и автоматически генерировать код для применения к вашему веб-сайту.
Ссылка на AniJS
WOW.js
WOW.js — это библиотека, которая создает эффекты прокрутки для объектов веб-страниц. Его выдающейся особенностью является то, что он может легко настраивать такие эффекты, как время задержки, стиль, положение объекта …
Ссылка на WOW.js
Animate Plus
Animate Plus — это библиотека эффектов движения на основе JavaScript, ориентированная на производительность и гибкость при применении в Интернете. Он имеет множество свойств, которые помогут вам точно настроить эффекты движения, такие как определение времени выполнения, использование циклов, комбинирование размытия… Вы можете получить дополнительную информацию через кошельки. Пример в разделе «Примеры» на странице библиотеки на Github!
Он имеет множество свойств, которые помогут вам точно настроить эффекты движения, такие как определение времени выполнения, использование циклов, комбинирование размытия… Вы можете получить дополнительную информацию через кошельки. Пример в разделе «Примеры» на странице библиотеки на Github!
Ссылка на Animate Plus
Злой CSS
Ссылка на нечестивый CSS
Repaintless.css
Ссылка Repaintless.css
Emergence.js
Ссылка Emergence.js
Animatelo
Ссылка Animatelo
Mimic.css
Ссылка Mimic.css
basicScroll
Ссылка basicScroll
Blotter.js
Ссылка на Blotter.js
cta.js
Ссылка cta.js
Рекапи
Ссылка Рекапи
Лотти
Ссылка Лотти
Bounce.js
Ссылка на Bounce.js
Введи это
Link TypeIt
Если вы хотите узнать больше, перейдите по ссылке: https://en.niemvuilaptrinh. com/
com/
7 бесплатных эффектов Javascript для действительно интерактивного сайта Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Мир дизайна и разработки веб-сайтов постоянно развивается. Существует постоянное быстрое развитие интерфейсных технологий, особенно в Javascript. Такое ощущение, что каждый месяц выходит новая библиотека JS; может быть трудно отслеживать.
Помимо таких технологий, как React и Vue, существует множество бесплатных и относительно простых в реализации эффектов Javascript. Интерактивные JS-эффекты и библиотеки, которые широко доступны, могут с минимальными усилиями и знаниями в области кодирования добавить хороший уровень интерактивности на ваш сайт.
В дизайне веб-сайтов наблюдается тенденция к интерактивности и анимации. Использование этих бесплатных эффектов Javascript может помочь вам анимировать и сделать ваш статический сайт интерактивным без необходимости идти по пути редизайна или повторной разработки веб-сайта.
Давайте взглянем на 7 бесплатных примеров JS, которые вы можете использовать прямо сейчас:
Pin
Вероятно, Particles.js является одной из самых универсальных и широко известных библиотек реактивных эффектов JS.
Этот эффект использует несколько точек и линий для создания сети связанных частиц на фоне веб-страницы. Они двигаются, вращаются, и их часто можно щелкать или перетаскивать, чтобы создавать новые узоры.
Частицы следуют за курсором зрителя, и щелчок приведет к тому, что новая волна вырвется наружу и отскочит через пространство заголовка.
Сайт https://vincentgarreau.com/particles.js/ предлагает бесплатный конфигуратор и ссылку на CDN, что позволяет с легкостью применить этот эффект на вашем сайте.
Этот сайт веб-дизайна является хорошим примером различных частиц на фоне заголовков с использованием градиента и со вкусом подобранных белых частиц для обеспечения хорошего контраста.
LottieFiles
Pin
Для опытных пользователей Javascript библиотеки эффектов обычно являются их первым портом захода, когда им нужно добавить анимированные эффекты на веб-сайт. LottieFiles — это репозиторий и рынок для тысяч маленьких тонких анимаций, которые могут оживить сайт. Их сайт полон этих анимаций и деталей, демонстрирующих, на что они способны. Некоторые элементы сайта подпрыгивают, другие извиваются, некоторые даже могут летать по странице, если курсор приблизится к ним. Здесь слишком много эффектов, чтобы их перечислять, но можно с уверенностью сказать, что LottieFiles — отличный выбор библиотеки для начинающих дизайнеров.
LottieFiles — это репозиторий и рынок для тысяч маленьких тонких анимаций, которые могут оживить сайт. Их сайт полон этих анимаций и деталей, демонстрирующих, на что они способны. Некоторые элементы сайта подпрыгивают, другие извиваются, некоторые даже могут летать по странице, если курсор приблизится к ним. Здесь слишком много эффектов, чтобы их перечислять, но можно с уверенностью сказать, что LottieFiles — отличный выбор библиотеки для начинающих дизайнеров.
Bounce.js
Pin
Основное использование этого эффекта — создание эффекта «отскока» для компонента сайта, возникающего либо при щелчке и перетаскивании, либо при наведении на него курсора.
Опять же, это обеспечивает обратную связь для конечного пользователя и заставляет элементы сайта чувствовать, что они имеют собственный вес и импульс. Именно этот акцент на физичности и внутренней логике делает Bounce таким полезным, поскольку его применение к нескольким компонентам сайта приводит к одинаковому «весу» для каждого из них.
Часто вы будете видеть, как пользователи возятся с сайтом, как они думают, поэтому добавление дополнительных материалов для них, чтобы поиграть с ними, как правило, является хорошей идеей. Чувство игривости — это то, что заставляет сиять хорошие интерактивные функции; в конце концов, это естественный человеческий инстинкт исследовать и играть.
Этот Codepen — хороший пример того, чего можно достичь с помощью библиотеки Bounce.JS.
Mo.js
Pin
Mo.js — отличный пример модульной библиотеки эффектов с открытым исходным кодом, позволяющей пользователям использовать одни эффекты и игнорировать другие по мере необходимости. Создавая несколько эффектов на одном и том же фреймворке, эти библиотеки решают множество проблем совместимости еще до того, как они станут важным фактором. А поскольку многие из них имеют открытый исходный код, дизайнеры могут изменять базовый код для своих целей, не беспокоясь об авторских правах или спорах о праве собственности. Изображение выше с эффектом движения — отличный пример чистых и простых анимаций, которые может поддерживать mo.js.
Изображение выше с эффектом движения — отличный пример чистых и простых анимаций, которые может поддерживать mo.js.
На Codepen есть отличная статья, в которой подробно описано использование и примеры.
Three.js
Pin
Three.js — это кроссбраузерная 3D-библиотека JavaScript. Это немного сложнее, чем другие в этом списке, поэтому мы сосредоточимся на одном простом в использовании примере, Tearable Cloth. Это гораздо более экзотический эффект: серия цифровых линий и квадратов, адаптированных с помощью смоделированной физики, которые действуют как рвущиеся материалы ткани, включая гравитацию. Можно изменить размер, вес, плотность и рисунок ткани, используя различные параметры. Использование этого эффекта почти безгранично; веб-сайт электронной торговли тканью может использовать его для всех своих титульных обложек, а аттракцион на Хэллоуин может без особых усилий адаптировать его для имитации огромной паутины. Это творческие готовые приложения эффектов, подобные этому, которые приводят к отличительному, интерактивному и приятному веб-дизайну. Подобные новые эффекты с большей вероятностью запомнятся посетителям сайта в долгосрочной перспективе.
Подобные новые эффекты с большей вероятностью запомнятся посетителям сайта в долгосрочной перспективе.
Interactive Particles
Pin
Один из, если не лучший эффект библиотеки Three.js, наложение частиц, которое закрывает текст и удаляется от курсора мыши, когда он подходит достаточно близко. Удивительно отзывчивый эффект, дизайнеры могут настроить радиус движения, цвета текста и частиц и, возможно, даже используемый шрифт. Важно отметить, что этот эффект лучше всего использовать для заголовков и заголовков страниц с крупным шрифтом, так как меньший основной текст может быть неразборчивым, если он покрыт закрученными частицами. Верхний слой восстанавливается, как только курсор перемещается далеко, при этом нескольким разрозненным частицам требуется больше времени для слияния. Эта маленькая деталь делает движение более естественным и органичным и действительно поднимает его на новый уровень качества.
Частицы Neon Hexagon
Булавка
Создавая особенно поразительный эффект, эти частицы следуют шестиугольной сетке и быстро пульсируют между цветами, создавая впечатление яркости и света. Здесь есть определенная атмосфера киберпанка, и веб-сайты, смежные с этой эстетикой, могли бы очень хорошо использовать этот эффект. Вероятно, он не подходит для фона из-за проблем с контрастом, но в качестве границы или заголовка он должен работать превосходно.
Здесь есть определенная атмосфера киберпанка, и веб-сайты, смежные с этой эстетикой, могли бы очень хорошо использовать этот эффект. Вероятно, он не подходит для фона из-за проблем с контрастом, но в качестве границы или заголовка он должен работать превосходно.
Вывод:
С помощью этих эффектов вы сможете относительно легко анимировать свой веб-сайт. Интерактивный и анимированный сайт может помочь снизить показатель отказов и повысить вовлеченность до 67%. Это может помочь вам сохранить и привлечь больше клиентов, чем статический сайт. Интерактивность — основа хорошего веб-дизайна, и вряд ли она изменится в ближайшем будущем.
Автор: Игги
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях в дизайне, вдохновении, дизайнерских халяве и многом другом. Вы можете следить за ним в Твиттере
10 эффектов JavaScript | Повысьте коэффициент привлекательности вашего веб-сайта
Наступает момент, когда мы хотим улучшить интерфейс нашего веб-сайта или предоставить увлекательный опыт, который запомнят наши пользователи. У нас есть три основных варианта (от самого сложного к самому простому): написать сценарии самостоятельно, использовать фреймворк JavaScript, такой как jQuery или mootools (что упростит кодирование), использовать готовый скрипт, который работает с существующими фреймворками JavaScript. или что автор разработал с нуля. Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
У нас есть три основных варианта (от самого сложного к самому простому): написать сценарии самостоятельно, использовать фреймворк JavaScript, такой как jQuery или mootools (что упростит кодирование), использовать готовый скрипт, который работает с существующими фреймворками JavaScript. или что автор разработал с нуля. Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
Вот коллекция из 10 мощных — простых в реализации — эффектов JavaScript для дополнения интерфейса вашей веб-страницы. Они были выбраны с использованием методологии «отдачи за вложенные деньги»; это означает, что эти эффекты были выбраны именно потому, что они обеспечивают эффект высокой отдачи при очень небольших усилиях при их установке и использовании.
Примечание автора: Название этой статьи по запросу было изменено, чтобы отразить содержание, представленное в этом списке. Я приношу извинения за путаницу, которую это могло вызвать, и в последующих статьях будет реализован лучший контроль качества.
Я приношу извинения за путаницу, которую это могло вызвать, и в последующих статьях будет реализован лучший контроль качества.
1) GreyBox
GreyBox позволяет запускать другие веб-сайты в модальном окне (как всплывающее окно, но не открывает другой браузер). Это удобно, когда вы ссылаетесь на несколько веб-сайтов и не хотите, чтобы пользователь уходил с вашей веб-страницы или открывал другое окно браузера, которое может быть заблокировано браузером пользователя. Использование GreyBox простое и включает в себя трехэтапный процесс, описанный на веб-странице.
Вот некоторые ключевые страницы, касающиеся GreyBox: страница загрузки, документация, примеры, установка и расширенное использование (для более опытных пользователей JavaScript посетите эту страницу, чтобы узнать, как расширить функциональность библиотеки).
2) Instant.js
Instant.js эффект динамически добавляет эффект Polaroid к вашим изображениям (он наклоняет его и добавляет границу с тенью), имитируя эту популярную технику изображения без необходимости использования приложение для редактирования цифровых изображений, такое как Photoshop. Это можно использовать, когда вы применяете эту популярную визуальную технику к нескольким изображениям и не хотите вручную редактировать изображения самостоятельно (возможно, вы можете выполнять пакетную обработку, но на самом деле это эффективно только для простых действий, таких как изменение размера изображений, обрезка). равномерно и др.).
Это можно использовать, когда вы применяете эту популярную визуальную технику к нескольким изображениям и не хотите вручную редактировать изображения самостоятельно (возможно, вы можете выполнять пакетную обработку, но на самом деле это эффективно только для простых действий, таких как изменение размера изображений, обрезка). равномерно и др.).
3) mooTable
mooTable позволяет обеспечить сортировку данных таблицы (без обновления страницы), используя DOM вместо повторного запроса данных, отсортированных другим способом. Реализация проста, а настроить сортировку таблиц очень просто. Для этой библиотеки требуется фреймворк mootools, который вы можете скачать здесь.
Вы также можете найти сообщение на форуме mootools от автора mooTable с отзывами других разработчиков mootools.
4) FancyForm
FancyForm заменяет скучные элементы управления формой , такие как радиокнопки и флажки, на более привлекательные. Базовая реализация представляет собой двухэтапный процесс: (1) включить файлы JavaScript на веб-страницу и (2) назначить элементам управления формы class="checked" или class="unchecked" для флажков и класс . и  ="selected"
="selected" class="unselected" для переключателей. Очень ненавязчивый JavaScript.
Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1).
5) Меню изображений
Меню изображений , разработанное phatfusion, представляет собой красивое горизонтальное меню, которое расширяется при наведении курсора на элементы меню (например, изображения). Вы можете использовать это для отображения набора изображений, каждое из которых частично скрыто, но которые пользователь может полностью раскрыть, наведя на них курсор. Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1)
6) AmberJack: Site Tour Creator
Вот легкая библиотека JavaScript, которая позволяет вам создавать обзор веб-сайта по сценарию, позволяя пользователям посещать ключевые веб-страницы в режиме реального времени с небольшим полем описания на каждой странице. Это позволяет пользователям просматривать различные разделы веб-сайта без необходимости просматривать статическую демонстрацию, созданную во флэш-памяти или каким-либо другим способом. Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Вот галерея скинов, чтобы вы могли увидеть, есть ли у них тема, которая не конфликтует с вашим сайтом.
7) ImageFlow
Вдохновленный «обложкой» iPod, ImageFlow представляет собой простой эффект, который отображает набор изображений, которые пользователь может прокручивать с помощью полосы прокрутки в нижней части набора изображений. Опытные разработчики, вероятно, могут изменить ползунок, чтобы еще больше украсить его. Когда пользователь нажимает на изображение, он перенаправляет его на другую веб-страницу с отображаемым изображением, поэтому отличной идеей было бы использовать это в сочетании со сценарием модального окна, чтобы вместо этого открыть изображение.
Обновление: Только что автор ImageFlow сообщил мне по электронной почте, что версия ImageFlow 0.9. Проверьте это здесь (это устраняет проблему открытия изображения другим окном браузера при нажатии, и оно работает с совместимостью с Lightbox). Спасибо за новость, Финн!
Спасибо за новость, Финн!
8) ShadowBox.js Media Viewer
ShadowBox — это «кроссбраузерное, кроссплатформенное, полностью закодированное и полностью документированное приложение для просмотра мультимедиа, полностью написанное на JavaScrip t» т это?). Что отличает shadowbox от множества других модальных окон, таких как Lightbox 2, так это то, что он поддерживает другие типы файлов помимо изображений, такие как флэш-видео, встроенные видеоролики YouTube, трейлеры Apple.com и веб-страницы (страница входа в систему). например, это избавляет пользователя от перехода на другую страницу только для того, чтобы войти в систему). Достойный скрипт для тестирования и экспериментов.
9) TJPzoom 3 – увеличитель изображения
TJPzoom позволяет вам увеличивать отдельные участки изображения с высоким разрешением . Удерживая нажатой кнопку мыши и перетаскивая вверх или вниз, можно уменьшить или увеличить масштаб инструмента увеличения изображения. Одним из способов использования TJPzoom является масштабирование изображений с высоким разрешением до размера веб-страницы, а затем предоставление пользователям возможности увеличивать части изображения с помощью инструмента лупы.
Одним из способов использования TJPzoom является масштабирование изображений с высоким разрешением до размера веб-страницы, а затем предоставление пользователям возможности увеличивать части изображения с помощью инструмента лупы.
10) Наконечники mootools
Подсказки mootools является частью инфраструктуры mootools, которая позволяет вам предоставить настраиваемый способ отображения подсказок пользователю; когда пользователь наводит курсор на ссылку или изображение, на экране появляется дополнительная информация об элементе. Некоторые параметры, которые вы можете настроить, включают: стили CSS (чтобы они отличались от черного фона и белого текста по умолчанию), скорость перехода, стиль отображения подсказки на экране и длину подсказки. отображается. Для этого требуется фреймворк mootools.
10+ лучших библиотек анимации JavaScript для использования в 2022 году
Если вы хотите привлечь внимание посетителя вашего сайта, что может быть лучше анимации? Используя множество движков приложений, свободно доступных в Интернете, вы можете легко заставить элементы вашего веб-сайта исчезать, подпрыгивать или свистеть. В сегодняшнем посте мы увидим , как библиотеки анимации JavaScript могут помочь со всем этим.
В сегодняшнем посте мы увидим , как библиотеки анимации JavaScript могут помочь со всем этим.
Сначала немного об анимациях JavaScript
Одно дело — добавить простые анимации, требующие всего одного действия (например, переключения). Для этого всегда можно использовать простую анимацию CSS. Но для более сложных или продвинутых эффектов лучше использовать JavaScript. Само собой разумеется, что использование JavaScript для создания анимации сложнее, чем использование CSS.
Тем не менее, JavaScript может обрабатывать то, что не может CSS. Это дает разработчикам гораздо больше возможностей для управления сложными анимациями, которые должны координировать несколько движущихся частей.
Анимации JavaScript реализуются путем постепенного изменения стиля элемента. Вы можете добавить их в строку кода или включить в другие объекты. При рендеринге эти изменения вызываются таймером. Кроме того, вы можете контролировать непрерывность анимации, регулируя временной интервал изменений.
Вот список анимационных библиотек JavaScript, которые вы можете использовать, чтобы добавить потрясающую анимацию на свой веб-сайт:
1. Anime.js
Давайте начнем этот список анимационных библиотек JavaScript с Anime.js. Эта легкая библиотека анимации набрала более 43 тысяч звезд на GitHub. Работая с одним мощным API, вы можете использовать его для анимации атрибутов HTML, CSS, JS, SVG и DOM. Благодаря встроенной системе ошеломления он может сделать создание ряби, направленных движений, последовательных и перекрывающихся эффектов простым. Эта система может использоваться как для таймингов, так и для свойств.
Помимо потрясающих анимаций, Anime.js также предлагает плавную анимацию, сферическую, многоуровневую анимацию и анимацию логотипа. Вы сможете анимировать несколько свойств преобразования CSS в ключевых кадрах одновременно с разным временем для одного элемента HTML.
Вы можете многое сделать, используя встроенные функции обратного вызова и управления. Например, вы можете синхронно воспроизводить, приостанавливать, контролировать, реверсировать и запускать события. Чтобы увидеть, что еще возможно с помощью этой библиотеки, вы можете посетить Codepen.
Например, вы можете синхронно воспроизводить, приостанавливать, контролировать, реверсировать и запускать события. Чтобы увидеть, что еще возможно с помощью этой библиотеки, вы можете посетить Codepen.
2. Velocity.js
Velocity.js сочетает в себе лучшее из переходов jQuery и CSS. Его рейтинг составляет более 17 тысяч звезд на GitHub и может похвастаться такими известными пользователями, как WhatsApp и Mailchimp. Зацикливание, реверсирование, задержка, скрытие/отображение элементов, математические свойства (+, -, *, /) и аппаратное ускорение — все это часть функций.
Вы можете использовать Velocity.js для прокрутки окон браузера. Он может работать как с jQuery, загруженным в ваш браузер, так и независимо от него, и даже отменять предыдущие анимации.
Velocity использует собственный стек анимации, заменяя все экземпляры jQuery $.animate() на Velocity $.animate() для повышения производительности во всех браузерах и устройствах, особенно на мобильных устройствах.
3. Theatre.js
Theatre.js — это библиотека анимации для высококачественной движущейся графики. Это помогает вам разрабатывать микровзаимодействия, которые позволяют вам создавать сложные движения и передавать нюансы. Работая визуально или с кодом, вы можете создавать генеративное интерактивное искусство и легко выполнять итерации, используя передовой редактор последовательностей. Используя свои собственные инструменты или официальные расширения, вы сможете делать множество вещей, например управлять ракурсами камеры, регулировать освещение или тени и многое другое.
Theatre.js — это незавершенный инструмент проектирования, подходящий для создания любых анимаций, от простых взаимодействий с пользовательским интерфейсом до сложных кинематографических сцен. Он направлен на то, чтобы стереть грань между дизайнером и разработчиком; автор и потребитель; и художник и ученый. Он работает путем изменения переменных JS и, следовательно, может работать с любым стеком, таким как Three. js, или с любой внешней библиотекой или фреймворком. Он имеет звездный рейтинг, близкий к 8K на GitHub.
js, или с любой внешней библиотекой или фреймворком. Он имеет звездный рейтинг, близкий к 8K на GitHub.
4. Popmotion
Пришел с рейтингом чуть выше 19К звёздам, Popmotion — это функциональная библиотека анимации для любой среды JavaScript. Он может работать практически с любым API, который принимает числа в качестве входных данных, например React, Three.js, A-Frame и PixiJS.
Библиотеки Popmotion отлично подходят для создания восхитительных пользовательских интерфейсов. Он написан на TypeScript, и каждая функция индивидуально переносима в любую среду JavaScript.
Popmotion весит всего 11,7 КБ, но, тем не менее, производит впечатление. Он включает анимацию, такую как ключевые кадры, затухание, временную шкалу для синхронизации нескольких экземпляров и многое другое. Вы можете чередовать любые серии анимаций или функций, а также использовать чистые функции для создания собственных конфигураций.
5. Three.js
Three.js возглавляет этот список библиотек анимации JavaScript с почти 88 тысячами звезд на GitHub. Создание и рендеринг 3D-анимации в браузере зависит от WebGL. Three.js помогает создавать сцены, источники света, тени, материалы, текстуры и многое другое. Это помогает вам делать вещи, которые вам пришлось бы кодировать, если бы вы использовали WebGL. Еще одна приятная особенность Three.js в том, что в его системе анимации вы можете анимировать различные свойства ваших моделей.
Создание и рендеринг 3D-анимации в браузере зависит от WebGL. Three.js помогает создавать сцены, источники света, тени, материалы, текстуры и многое другое. Это помогает вам делать вещи, которые вам пришлось бы кодировать, если бы вы использовали WebGL. Еще одна приятная особенность Three.js в том, что в его системе анимации вы можете анимировать различные свойства ваших моделей.
Существует множество документации, которая поможет вам, и как только вы преодолеете кривую обучения, с этой библиотекой вы не сможете многого добиться. Сначала с помощью редактора Three.js вы создаете сцену. После этого можно добавить геометрические фигуры, настроить освещение и камеру. Материал, текстура, объект, цвет и запотевание могут быть изменены, а окончательный файл опубликован в вашем проекте.
6. GreenSock JS
GSAP GreenSock работает с набором небольших файлов JavaScript, благодаря которым анимация отлично выглядит во всех основных браузерах. Он плавно связывает несколько свойств анимации и устраняет ошибки браузера. Кроме того, он поддерживает плавную и быструю работу с потрясающими возможностями последовательности, элементами управления во время выполнения и нулевыми зависимостями.
Кроме того, он поддерживает плавную и быструю работу с потрясающими возможностями последовательности, элементами управления во время выполнения и нулевыми зависимостями.
Действия GSAP включают создание анимации на холсте и анимацию любого объекта в сцене. Также постепенно раскрывайте, трансформируйте или перемещайте любой объект по пути. Для этой цели он работает с набором программных приложений, таких как SVGPlugins, PixiPlugin, WebGL, Adobe Animate и EaseJS. Его модульная структура поможет вам выбрать именно те функции, которые вам нужны. Эта мощная библиотека имеет 8 миллионов пользователей и около 15 тысяч звезд на GitHub.
7. AniJS
Среди библиотек JavaScript в этом списке AniJS несколько уникальна. Проще говоря, его лучше всего можно описать как библиотеку взаимодействия с пользовательским интерфейсом для веб-дизайнеров. Он позволяет добавлять анимацию к элементам в виде простой структуры, похожей на предложение, что отлично подходит для новичков в анимации. Более того, его неспецифический характер позволяет почти всем использовать его в повседневном UX-дизайне.
Более того, его неспецифический характер позволяет почти всем использовать его в повседневном UX-дизайне.
На GitHub AniJS оценивается более чем в 3,8 тысячи звезд. Он не зависит от какой-либо сторонней библиотеки и обычно помогает ускорить разработку. Он одинаково хорошо работает на Android и iOS, а также во всех популярных браузерах.
8. Mo.js
Моушн-графика играет большую роль в анимации, и Mo.js — это один из вариантов, с помощью которого вы можете оказать влияние. Благодаря ряду руководств и демонстраций новичкам не составит труда создать геометрические фигуры и анимацию времени в точности.
API-интерфейсы могут показаться простыми, но с ними можно многое сделать. В наборе инструментов вы найдете редактор кривых и редактор временной шкалы, которые помогут вам создавать анимации, а также проигрыватель для управления анимацией. Существуют различные модули для ошеломления, смягчения, временной шкалы и многого другого, и вы можете загрузить только те модули, которые вам нужны для вашего текущего проекта. Эффекты, не зависящие от плотности экрана, позволяют вашим анимациям хорошо выглядеть на любом устройстве. Все это приносит Mo.js почти 18 тысяч звезд на GitHub.
Эффекты, не зависящие от плотности экрана, позволяют вашим анимациям хорошо выглядеть на любом устройстве. Все это приносит Mo.js почти 18 тысяч звезд на GitHub.
9. Vivus.js
Если вы хотите имитировать рисунок пером на экране в режиме реального времени, Vivus вам подойдет. Он позволяет анимировать SVG, создавая впечатление нарисованного. Поскольку он не имеет зависимостей, он быстрый и легкий.
Вы можете выбрать любую из доступных анимаций — отложенную, синхронную или по очереди. В противном случае вы также можете создать собственный скрипт для рисования SVG. Для большей гибкости вы можете переопределить анимацию каждого пути, используя простую функцию JavaScript. Кроме того, функция Scenarize позволяет вам создавать сценарии анимации вашего SVG. Более 14 тысяч пользователей положительно оценили эту библиотеку на GitHub.
10. ScrollReveal JS
Если вы хотите анимировать веб-элементы по мере их прокрутки, ScrollReveal вас не разочарует. Эта простая в освоении библиотека анимации не имеет зависимостей и имеет более 21,5 тыс. звезд на GitHub.
Эта простая в освоении библиотека анимации не имеет зависимостей и имеет более 21,5 тыс. звезд на GitHub.
ScrollReveal поддерживает различные типы эффектов и хорошо работает с веб-браузерами и мобильными браузерами. Он намеренно работает с базовой конфигурацией, поэтому вы можете использовать его в качестве холста для своего творчества. Чтобы добиться максимального эффекта от анимации, создатели советуют использовать ее экономно.
Также есть возможность включить/отключить анимацию в настольных браузерах. ScrollReveal.js использует единую 3D-матрицу для создания анимации. Это помогает избежать любых существующих стилей преобразования CSS. В то же время это означает, что ScrollReveal понимает только несколько типов юнитов.
11. Typed.js
Typed.js — это простая библиотека (на самом деле, скорее плагин) для анимации набора текста на экране. Как только вы вводите любую строку, посетитель может наблюдать, как она набирается с заданной скоростью. Мало того, вы можете работать с кнопкой Backspace, а также начинать новое предложение. Если вы хотите, чтобы посетители с отключенным JS также могли его просматривать, вам просто нужно разместить HTML-элемент div на странице. Таким образом, боты и поисковые системы также могут просматривать введенные слова.
Если вы хотите, чтобы посетители с отключенным JS также могли его просматривать, вам просто нужно разместить HTML-элемент div на странице. Таким образом, боты и поисковые системы также могут просматривать введенные слова.
Эта библиотека получила более 12,3 тыс. звезд на GitHub. Его можно использовать с ReactJS, VueJS и в качестве веб-компонента. Опытные пользователи включают Slack и Envato.
12. Lottie от AirBnB
Lottie — это облегченный формат анимированной графики, в котором высокое качество графики сочетается со стоимостью ее рендеринга. Рабочий процесс в Lottie позволяет моушн-дизайнерам работать в AfterEffects, а затем экспортировать свою работу в промежуточный формат json и в папку ресурсов приложения. Его можно использовать для Интернета, Android, iOS и Интернета вещей без необходимости в дополнительном программном обеспечении.
Lottie может работать в любом браузере, поддерживающем JavaScript. Анимации хранятся в виде обычного текста и удобочитаемы для человека.
