эффект » Скрипты для сайтов
Эффект при наведении на изображение
Довольно-таки смелый hover эффект на изображении. При наведении происходит разделение блока на отдельные кусочки с общим фоном — картинкой.
Эффект при наведении с помощью clip-path
Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
Эффект искажения на three.js
Эффект перетекания одного изображения в другое на шейдерах, с gsap анимацией на канвасе
Repellers — крутой эффект над текстом
Очень прикольный эффект взаимодействия с текстом
Эффекты с социальными кнопками
Несколько прикольных эффектов появления социальных кнопок при наведении на изображение.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Hover.css — коллекция CSS3 эффектов при наведении
Hover.css — коллекция CSS3 эффектов воспроизводимых при наведении на любой элемент, к которому применены определенные CSS классы. Доступно более 40 эффектов.
Эффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
Анимация текста на jQuery
Плагин для анимации текста имющий пять различных режимов: roll, step, jump, puff, highlight, каждый с возможностью дополнительной настройки.
3D эффекты при наведении
Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery.
CSS3 эффекты при наведении
Урок в котором мы научимся создавать интересные эффекты при наведении на изображения. Особенность заключается в использовании свойства border. Работать такие эффекты будут только в современных, поддерживающих css3, браузерах.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
40 021 любопытных
Привет, друзья. Сегодня представляю Вам очередную подборку разнообразных полезностей, которые можно скачать и использовать на сайте. Тут Вы сможете бесплатно скачать такие штуки как анимированные логотипы, множество эффектов для ссылок на Вашем сайте, а так же несколько классных и креативных эффектов для изображений и блоков на сайте.
Сегодня представляю Вам очередную подборку разнообразных полезностей, которые можно скачать и использовать на сайте. Тут Вы сможете бесплатно скачать такие штуки как анимированные логотипы, множество эффектов для ссылок на Вашем сайте, а так же несколько классных и креативных эффектов для изображений и блоков на сайте.
Большое спасибо http://www.cssauthor.com и рекомендую:
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Как сделать Flipping эффект для блока на CSS и JS
- Подборка из 30-ти крутейших и свежайших JQuery плагинов
- 10+ крутейших JQuery плагинов для Вашего сайта бесплатно
- 50 самых популярных и полезных JQuery плагинов за весь 2014 год
Логотип с двумя кругами и классным анимированным эффектом на CSS
Демо Ι Скачать
Анимированный логотип на CSS
Отличный 3d логотип с крутой анимацией
Демо Ι Скачать
Логотип с крутой анимацией при наведении на CSS
Демо Ι Скачать
Ещё логотип с классной анимацией при наведении
Демо Ι Скачать
Несколько анимационных эффектов для больших букв
Демо Ι Скачать
Интересный эффект на CSS для ссылок на сайте
Демо Ι Скачать
Анимационное подчёркивание ссылки на чистом CSS3
Демо Ι Скачать
3 стильных эффекта для ссылок
Демо Ι Скачать
Креативные эффекты для ссылок
Демо Ι Скачать
Интересный эффект для ссылки при наведении
Демо Ι Скачать
Заголовки с анимационным эффектом
Демо Ι Скачать
Классные эффекты при наведении для навигационных ссылок
Демо Ι Скачать
Креативные эффекты для ссылок
Демо Ι Скачать
3d эффект при наведении на ссылку с CSS3
Демо Ι Скачать
Несколько различных эффектов при наведении на ссылки
Демо Ι Скачать
Простой но стильный эффект для ссылок на Вашем сайте
Демо Ι Скачать
Классный и креативный CSS3 и 3d эффект для ссылки
Демо Ι Скачать
Креативная анимация для блоков на сайте
Демо Ι Скачать
Классный анимационный эффект с изображениями
Демо Ι Скачать
Интересные эффекты для изображений на сайте
Демо Ι Скачать
Крутой эффект для картинок при прокрутке на JQuery
Демо Ι Скачать
Увеличение картинок при наведении
Демо Ι Скачать
Плагин для увеличения любого изображения на сайте
Демо Ι Скачать
Появление текста при наведении на блок
Демо Ι Скачать
Несколько простых эффектов при наведении на картинку
Демо Ι Скачать
Случайный цвет для блока на jQuery
Демо Ι Скачать
Всплывающая подсказка для сайта
Демо Ι Скачать
Множество крутых анимационных эффектов для блока
Демо Ι Скачать
Эффект при наведении на изображение
Демо Ι Скачать
73 Текстовые эффекты JavaScript
Коллекция бесплатных ванильных текстовых эффектов JavaScript примеров кода: 3D, круг, анимированный, отзывчивый, с траекторией движения, с частицами, с эффектами наведения .
- Текстовые эффекты CSS
- Текстовая анимация CSS
О коде
Творчество сейчас
Щелкните в любом месте, чтобы создать новое 3D-искусство.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Светящиеся искры Текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст интерактивной переменной
Игра с интерактивным типом переменной с помощью p5.js с градиентом CSS. Плюс немного Богемской рапсодии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5. js
js
О коде
Круговая текстовая анимация SVG
Изучение некоторых экспериментальных круговых текстовых эффектов SVG для анимации вступления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст интерактивных частиц
Текст с интерактивными частицами создается с помощью three.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js
О коде
Твердый
Наведите курсор или коснитесь этого заголовка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Повтор анимации текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПОВЫШЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Текст с фоновым изображением Анимация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
ХОРОШЕЕ НАСТРОЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Пушистый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
GSAP JS: множественная тень текста: наведение
Ответ: да
Зависимости: jquery.js, tweenmax.js
О коде
Логотип с изменяемым размером
Отражение нескольких элементов. Скользящие слои. Маркеры линейки с градиентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пометить текстовый эффект на прокрутке с помощью IO
Простой пример анимации отметьте стиль при прокрутке с помощью Intersection Observer.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ВЕРЬ В СЕБЯ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Сердце
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация с переменным шрифтом
Знакомство с вариативными шрифтами Google с добавлением некоторой анимации GSAP для анимации букв в низком/высоком весе шрифта и обратно.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ВЫХОДНЫЕ
Ответ: да
Зависимости: gsap.js
О коде
ГОРДОСТЬ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
КОФЕ ПЕРВЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Грубая запись
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ОТМЕНА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Черная жизнь имеет значение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовая анимация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, lodash.js
О коде
Опасно мечтать: дымчатый текст при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-текст — эффект мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5. js
js
О коде
ЛЕГКАЯ РАБОТА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПРИВЕТ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
СЛИШКОМ ГЛУБОКО
Игра с воспринимаемой глубиной и неоновыми отражениями. Использование изометрического угла для начала и затухания в типографике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Разделяющий всплеск
Текстовая анимация Bouncy CSS с помощью Splitting.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
РАЗБИТЬ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокручивающийся текст Анимация при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Успокойся
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting. js
js
О коде
Адаптивный блуждающий текст с разделением
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: meanderer.js, splitting.js
О коде
Масштабирование траектории движения
Использование Resize Observer для масштабирования элемента с использованием пути.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Номер 8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Привет, мир!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
3D-кинетическая типография
Наведите указатель мыши, чтобы испытать магию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three. js, kineticmemphis.js, buffergeometryutils.js
js, kineticmemphis.js, buffergeometryutils.js
О коде
Тип Обещание
Асинхронный ввод текста с промисами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффекты частиц при выделении текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контуры и надпечатки
Исследование создания более графического оформления заголовка с использованием перекрытий, прозрачности и цвета.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вступительный текст шоурила
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.sj, splittext3.js
С код
Неоморфизм Опечатка
Типографический эксперимент Neumorphism с ThreeJS. Используйте курсор для перемещения по блестящему эффекту. На мобильном сенсорном экране + перетаскивание.
Используйте курсор для перемещения по блестящему эффекту. На мобильном сенсорном экране + перетаскивание.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three.js
О коде
Удаление текста с помощью GreenSock
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Круглый текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: circletype.js
О коде
Нет времени умирать Последовательность заголовков
Анимация блокировки титров для нового фильма о Бонде «Не время умирать». Свернутые вручную SVG, анимированные с помощью GSAP. Каждая строка имеет отдельный счетчик времени, чтобы упростить управление последовательностью. Каждая часть каждой буквы имеет свою собственную, чтобы упростить вычисления преобразования, так как все преобразования исходят из корня. Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Текстура холста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разделение и путь движения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Мигающий текст в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Стрейч Опечатка
Растягивающий эффект опечатки с поддержкой мобильных устройств, чтобы поэкспериментировать с различными режимами смешивания и наложения в CSS при наличии замаскированной фотографии галактики на заднем плане. Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS
Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS mix-blend-mode и испытайте различные эффекты на фотографии галактики в маске. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Вибрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кирпичи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, splittext3.js
О коде
РАСШИРЕННЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
О коде
Эффект ввода с использованием JavaScript
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый экран курсора Spotlight
Использование режима наложения экрана CSS и GSAP для создания эффекта курсора и текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взрывной текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная подпись SVG
Демо для анимации подписи SVG или автографа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Альфа-эффект парения
Наведите указатель мыши или перетащите палец, чтобы изменить цвет альфа-канала текста и увидеть 3 красочных эффекта тени текста. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Текст частицы
Управление пикселями холста с использованием типизированных массивов. Частицы реагируют на движение мыши.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
Ступенчатое свечение в тексте
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Текст вдоль пути SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Переменный шрифт GSAP 3 и ETC Caterpillar
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js, splittext3.js
js, splittext3.js
О коде
Играй по-крупному
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Ползание для селфи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Эффект перспективного наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Гибкие текстовые блоки полной ширины с выравниванием по ширине
Благодаря CSS Flexbox и JavaScript в этом примере каждая строка блочной цитаты растягивается на всю ширину контейнера и соответствующим образом изменяется размер шрифта. CSS Grid позволяет размещать знаки препинания рядом со строками, не прерывая визуальный четырехугольник, образованный буквами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Изометрический текст основных цветов
Трехмерный изометрический текст, созданный с использованием некоторых пользовательских свойств JavaScript и CSS. Текст доступен для выбора и индексации поисковыми системами.
Текст доступен для выбора и индексации поисковыми системами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Смешанные текстовые слои
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Многострочное подчеркивание любым цветом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Эффект скремблирования текста
Небольшой эффект декодирования/шифрования текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Текстовая анимация Three.
 js
jsПятый в серии экспериментов с three.js и type.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: three.js, tweenmax.js
О коде
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов, для отображения текста на экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
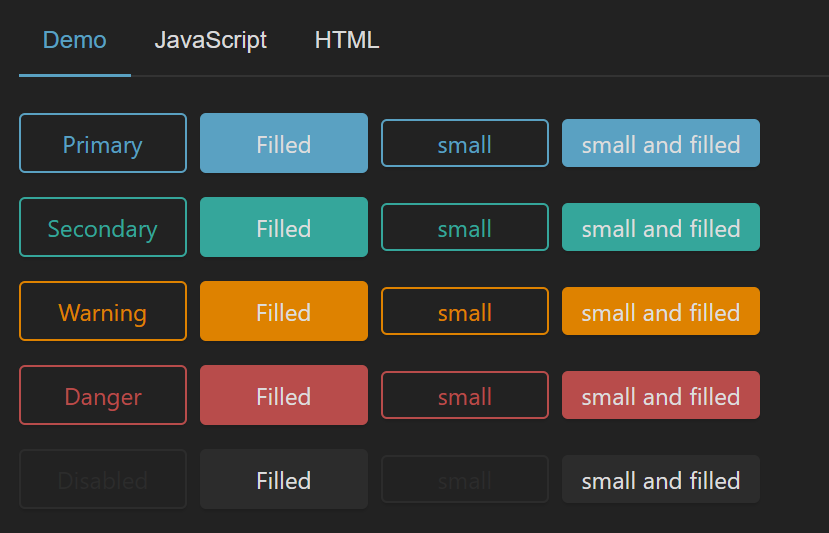
10 эффектов JavaScript | Повысьте коэффициент привлекательности вашего веб-сайта
Наступает момент, когда мы хотим улучшить интерфейс нашего веб-сайта или предоставить увлекательный опыт, который запомнят наши пользователи. У нас есть три основных варианта (от самого сложного к самому простому): писать скрипты самим, использовать JavaScript-фреймворк типа jQuery или mootools (что упростит кодирование), используйте готовый скрипт, который работает с существующими фреймворками JavaScript или который автор разработал с нуля. Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
Вот коллекция из 10 мощных — простых в реализации — эффектов JavaScript для дополнения интерфейса вашей веб-страницы. Они были выбраны с использованием методологии «отдачи за вложенные деньги»; Это означает, что эти эффекты были выбраны специально, потому что они обеспечивают сильнодействующие эффекты с очень небольшие усилия по их установке и использованию.
Примечание автора: Название этой статьи по запросу было изменено, чтобы отразить содержание, представленное в этом списке. Я приношу извинения за путаницу, которую это могло вызвать, и в последующих статьях будет реализован лучший контроль качества.
1) GreyBox
GreyBox позволяет запускать другие веб-сайты в модальном окне (как всплывающее окно, но не открывает другой браузер). Это удобно, когда вы ссылаетесь на несколько веб-сайтов и не хочет, чтобы пользователь уходил с вашей веб-страницы или открывал другое окно браузера, которое может быть заблокировано браузером пользователя. Использование GreyBox простое и включает в себя трехэтапный процесс, описанный на веб-странице.
Использование GreyBox простое и включает в себя трехэтапный процесс, описанный на веб-странице.
Вот некоторые ключевые страницы, касающиеся GreyBox: страница загрузки, документация, примеры, установка и расширенное использование (для более опытных пользователей JavaScript посетите эту страницу, чтобы узнать, как расширить функциональность библиотеки).
2) Instant.js
Instant.js эффект динамически добавляет эффект Polaroid к вашим изображениям (он наклоняет его и добавляет границу с тенью), имитируя эту популярную технику изображения без необходимости использовать приложение для редактирования цифровых изображений, такое как как Фотошоп. Это можно использовать, когда вы применяете эту популярную визуальную технику к нескольким изображениям и не хотите вручную редактировать изображения самостоятельно (возможно, вы можете выполнять пакетную обработку, но на самом деле это эффективно только для простых действий, таких как изменение размера изображений, обрезка). равномерно и др.).
равномерно и др.).
3) mooTable
mooTable позволяет обеспечить сортировку данных таблицы (без обновления страницы), используя DOM вместо повторного запроса данных, отсортированных другим способом. Реализация проста, а настроить сортировку таблиц очень просто.
Для этой библиотеки требуется фреймворк mootools, который можно скачать здесь. Вы также можете найти сообщение на форуме mootools от автора mooTable с отзывами других разработчиков mootools.
4) FancyForm
FancyForm заменяет скучные элементы управления формой , такие как радиокнопки и флажки, на более привлекательные. Базовая реализация представляет собой двухэтапный процесс: (1) включение файлов JavaScript на веб-страницу и (2) назначение элементов управления формы class="checked" или class="unchecked" для флажков и класса . ="selected" и class="unselected" для переключателей.
Очень ненавязчивый JavaScript. Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1).
Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1).
5) меню изображения
меню изображения , разработанное phatfusion, представляет собой элегантное горизонтальное меню, которое расширяется при наведении курсора на элементы меню (например, изображения). Вы можете использовать это для отображения набора изображений, каждое из которых частично скрыто, но которые пользователь может полностью раскрыть, наведя на них курсор.
Этот скрипт также нуждается в mootools (и был разработан для версии 1.1)
6) AmberJack: Site Tour Creator
Вот легкая библиотека JavaScript, которая позволяет вам создавать обзор веб-сайта по сценарию, позволяя пользователям посещать ключевые веб-страницы в в режиме реального времени с небольшим полем описания на каждой странице. Это позволяет пользователям просматривать различные разделы веб-сайта без необходимости просматривать статическую демонстрацию, созданную во флэш-памяти или каким-либо другим способом. Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Вот галерея скинов, чтобы вы могли увидеть, есть ли у них тема, которая не конфликтует с вашим сайтом.
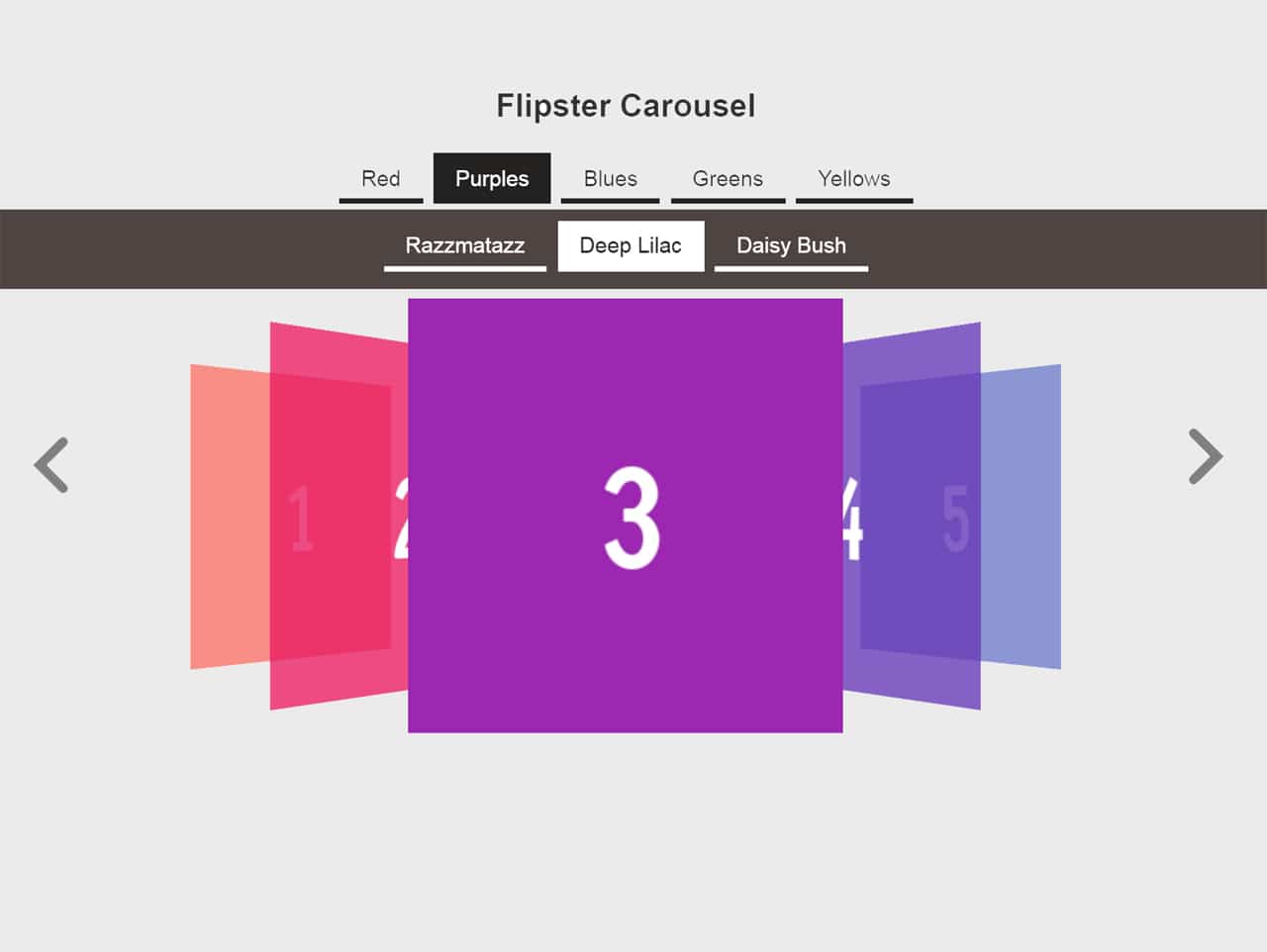
7) ImageFlow
Вдохновленный «обложкой» iPod, ImageFlow представляет собой простой эффект, который отображает набор изображений, которые пользователь может прокручивать с помощью полосы прокрутки в нижней части набора изображений. Опытные разработчики, вероятно, могут изменить ползунок, чтобы еще больше украсить его. Когда пользователь нажимает на изображение, он перенаправляет его на другую веб-страницу с отображаемым изображением, поэтому отличной идеей было бы использовать это в сочетании со сценарием модального окна, чтобы вместо этого открыть изображение.
Обновление: Только что автор ImageFlow сообщил мне по электронной почте, что версия ImageFlow 0.9. Проверьте это здесь (это устраняет проблему открытия изображения другим окном браузера при нажатии, и оно работает с совместимостью с Lightbox). Спасибо за новость, Финн!
Спасибо за новость, Финн!
8) ShadowBox.js Media Viewer
ShadowBox — это «кроссбраузерное, кроссплатформенное, полностью закодированное и полностью документированное приложение для просмотра мультимедиа, полностью написанное на JavaScrip t» т это?). Что отличает shadowbox от множества других модальных окон, таких как Lightbox 2, так это то, что он поддерживает другие типы файлов помимо изображений, такие как флэш-видео, встроенные видеоролики YouTube, трейлеры Apple.com и веб-страницы (страница входа в систему). например, это избавляет пользователя от перехода на другую страницу только для того, чтобы войти в систему).
Достойный скрипт для тестирования и экспериментов.
9) TJPzoom 3 – увеличитель изображения
TJPzoom позволяет увеличить на отдельные части изображения с высоким разрешением . Удерживая нажатой кнопку мыши и перетаскивая вверх или вниз, можно уменьшить или увеличить масштаб инструмента увеличения изображения.
