А вы знаете скорость загрузки вашего сайта с мобильных устройств? Самое время разобраться

Выясните, сколько времени потребуется для загрузки страницы на мобильных устройствах из разных регионов.
Мобильные телефоны всегда с собой, а более 50% запросов на поиск в Google осуществляются через мобильные устройства. По последним данным Hitwise, более 65% запросов в категориях «Еда и Напитки», «Здоровье» и «Спорт» поступают именно с мобильных устройств.
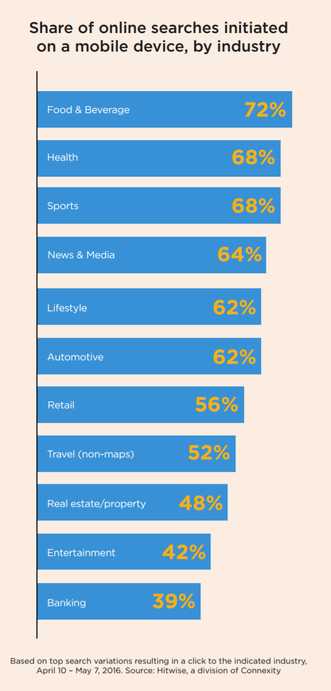
Обозначения на графике:
Доля запросов с мобильных устройств в общем числе поисков по отраслям:
- Еда и напитки — 72%
- Здоровье — 68%
- Спорт — 68%
- Новости и СМИ — 64%
- Образ жизни — 62%
- Автомобили — 62%
- Розница — 56%
- Туризм (не карты) — 52%
- Недвижимость/ земля — 48%
- Досуг — 42%
- Банковские услуги — 39%
Основано на самых популярных вариантах результатов поиска с последующим переходом на соответствующий сектор, 10 апреля 2016 — 7 мая 2016. Источник: Hitwise, подразделение Connectivity.

Вы уже подготовили свой сайт для пользователей мобильных устройств?
Создание мобильной версии сайта — залог успеха, и на то есть причина.
Скорость мобильного интернета (2G/3G/4G) ниже, чем скорость широкополосной или оптоволоконной сети. То есть, сайт может загружаться быстрее на компьютере, чем на мобильном устройстве.
Поэтому необходимо, чтобы сайт был оптимизирован для мобильных устройств, чтобы он был адаптивным, и имелась мобильная версия страниц.
По данным Google известно следующее:
- вероятность того, что страницу покинут, в пять раз выше, если сайтом пользоваться неудобно;
- примерно половина пользователей покидает сайт, если он не загрузится за 3 секунды.
Возможно, вам стоит задуматься о следующих вариантах оптимизации вашего веб-сайта для мобильных устройств.
Вперед за адаптивность! На адаптивных сайтах элементы страницы, такие как изображения, подстраиваются под общий размер страницы, чтобы они соответствовали диагонали и разрешению устройства и посетителям было удобно.

Поступаться оптимизацией для мобильных устройств никому нельзя. Google учитывает это в рейтинге поиска, так что ваша задача — сделать так, чтобы веб-страница прекрасно работала на мобильных телефонах и других гаджетах.
А теперь перейдем к обзору инструментов.
Список инструментов:
Mobitest
Mobitest от AKAMAI позволяет проверить скорость загрузки сайта с мобильных устройств в следующих городах:
- Лондон;
- Бангалор;
- Кембридж.
Есть возможность выбора из множества устройств: iPhone, Nexus, Galaxy S5, iPad, Kindle Fire HDX и т.д.
Большинство инструментов позволяют выполнить проверку один раз за запуск. Mobitest же может осуществить до трех проверок за цикл.
По завершению проверки вы получаете

Think with Google
Test My Site от Think with Google не выдает точное время загрузки, но польза в нем есть.
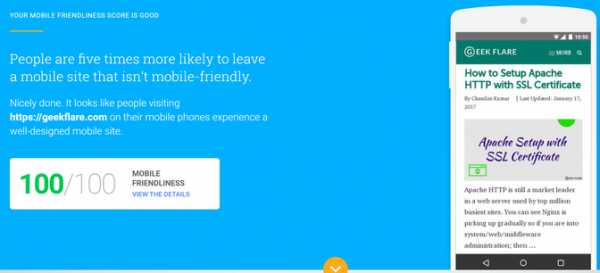
Он осуществляет проверку удобства сайта при просмотре с мобильных устройств по критериям ниже и выдает оценку по стобалльной шкале:
- соответствие размера контента для области просмотра;
- настройка области просмотра;
- размер активных элементов на странице;
- размер шрифта;
- наличие плагинов.

Старайтесь набрать не меньше 100 баллов.
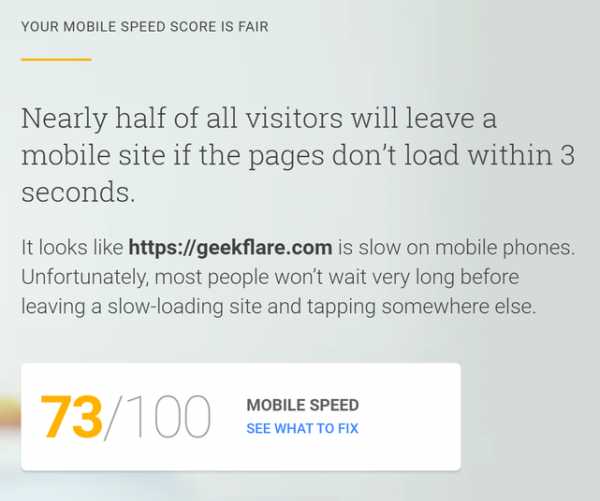
Затем вы увидите оценку скорости загрузки на мобильных устройствах, но не само затраченное время.

Оценка определяется на основании следующих факторов:
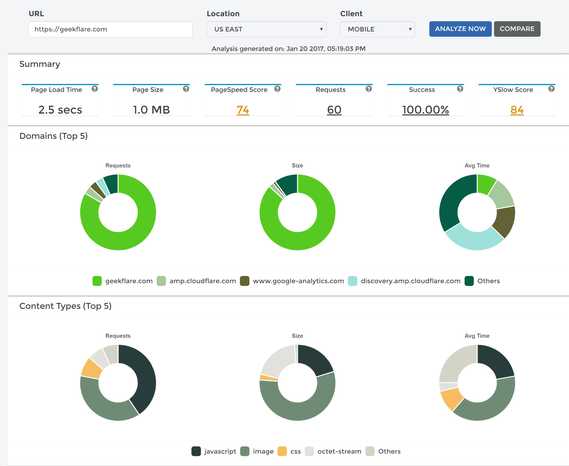
GTmetrix
GTmetrix — наиболее популярный инструмент измерения скорости загрузки сайта для компьютеров. Если же вы пройдете бесплатную регистрацию, то можно будет выполнять проверку и для мобильных устройств с использованием браузера Chrome.
На настоящий момент при бесплатной регистрации проверка для мобильных браузеров доступна только в Канаде.

Вы получаете результаты проверки по тем же показателям и в том же виде, что и для стационарных устройств:
- оценка PageSpeed и YSlow;
- время загрузки;
- размер страницы;
- число HTTP-запросов;
- каскадный график.
Если вы не против зарегистрироваться, то с GTmetrix вы получите полезные результаты, которые сразу можно будет учесть в работе.
SynTraffic
SynTraffic осуществляет проверку страницы на мобильных устройствах в следующих регионах:
- Восточное побережье США;
- Западное побережье США;
- Австралия;
Результаты проверки SynTraffic очень похожи на GTmetrix, отличаются формат и дизайн. Это достойная альтернатива GTmetrix. В результатах проверки содержится следующее:
- общее число отправленных запросов;
- балл YSlow;
- балл PageSpeed;
- общее время загрузки страницы сайта;
- % выполненных/неудавшихся запросов;
- число запросов по домену, типу контента, размеру и времени;
- каскадные графики.

Dotcom Monitor
На Dotcom Monitor самый широкий выбор регионов проверки: всего их 24.
Dotcom Monitor осуществляет проверку по целому ряду типов устройств, таких как:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
После проведения проверки можно просмотреть средний результат или каскадный график для каждого региона.

В каждом отчете есть резюме, анализ производительности, графики запросов, данные о хосте и ошибках, если они были. Выглядит многообещающе, мне понравилось.
Весь мир становится мобильным. Советую делать все возможное, чтобы оптимизировать сайт для мобильных устройств.
Если вы еще не пользуетесь услугами
Ну а на HOSTING.cafe вы найдете хостинг и виртуальные серверы для размещения своих проектов.
habr.com
Чем замерять скорость загрузки и «исполнения» страниц — Toster.ru
Посоветуйте какой-нибудь инструмент, которым можно было измерять скорость загрузки страницы (желательно при этом, чтобы время отдельно показывалось для каждого запрошенного «ресурса» страницы, будто картинка, javascript или css). В идеале чтобы ещё программа показывала скорость исполнения загруженного javascript, т.е. показывала когда страница полностью «готова».
Page Speed — Open source Firefox/Firebug Add-on that evaluates the performance of web pages and gives suggestions for improvement.
Chrome Developer Tools — Tools included in Google Chrome that let you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You can also use them to optimize web page performance by profiling CPU and memory usage.
Speed Tracer — Google Chrome extension that helps you debug performance problems with AJAX applications.
Firebug — Firefox Add-on that lets you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Fiddler 2 — Web debugging proxy which logs all HTTP/S traffic between your computer and the Internet. Inspect HTTP/S traffic, set breakpoints, and «fiddle» with incoming or outgoing data. (Можно тестить любой браузер — работает как прокси)
Yahoo! YSlow — Firefox/Firebug Add-on that analyzes web pages and suggests ways to improve their performance, based on a set of rules for high performance web pages.
Cuzillion — Tool for quickly constructing web pages to see how components interact and how behavior differs across browsers, sometimes in unexpected ways. Also lets you share sample pages with others. (Проверить как лучше упорядочить подключение стилей, яваскриптов итп)
Полный список Let’s make the web faster > Tools.
Google Chrome Developer Tools: 12 Tricks to Develop Quicker — там показана работа с некоторыми фишками хрома.
toster.ru
Как проверить скорость загрузки сайта.
Наверняка многие из вас интересовались тем, как можно проверить скорость загрузки сайта. Этот вопрос довольно интересный и необычный
: он напрямую не влияет на посещаемость сайта, но все же очень важен.
А влияет он на показатель отказов, ведь если страницы вашего ресурса грузятся медленно, то многие просто уйдут с вашего сайта. А рост показателя отказов негативно скажется на доверии поисковых систем и количестве посетителей с них. В общем, я надеюсь, вы поняли, к каким неприятным последствиям это может привести.
 Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Проверка скорости загрузки сайта
Прежде всего, давайте узнаем, какие существуют серверы, позволяющие узнать скорость загрузки сайта.
WEBWAIT
Одним из самых быстрых я считаю Webwait.com. Перейдя по ссылке, вы увидите окно, в которое нужно ввести проверяемую страницу сайта (необязательно главную). Всего за несколько секунд вы узнаете, какова скорость загрузки вашей страницы. Согласитесь, очень удобно.
Всего проводится пять загрузок и выбирается наилучшее время. При этом сервис использует ваш интернет, анализируя время загрузки страницы. Это не очень удобно, т.к. ваш интернет может быть либо слишком быстрым, либо наоборот – слишком медленным. Но в этом есть и какие-то достоинства.
HOST-TRACKER
Также можно воспользоваться сервисом HOST-TRACKER. Его специфика работы уже сложнее: используется не ваш интернет, проверяется доступность сайта с различных точек нашей планеты. Всего используется около 90 различных мест Земли. Для каждой точки определяется свое время, а затем вычисляется среднее арифметическое. Как можно заметить на скрине ниже, данный блог (его главная страница) грузится немногим более одной секунды – отличный результат.

WEBO
WEBO – еще один способ проверить доступность сайта и скорость загрузки его страниц. Именно этот сайт используется чаще всего русскоязычными пользователями интернета. Проводится подробнейшее тестирование работы сайта. Кроме этого, здесь можно заказать услуги по оптимизации загрузки сайта.
SITE-PERF
SITE-PERF – альтернативный вариант. Этот сервис предоставляет мощный инструмент по анализу скорости загрузки страниц сайта. Его отличие от других заключается в том, что он выдает время загрузки каждого отдельного элемента страницы (включая таблицы и файлы). Имеется возможность выбрать сервер, который проверит сайт, и указать ряд других настроек.
LOAD IMPACT
LOAD IMPACT – другой способ проверить скорость загрузки сайта. Этот сервис как бы имитирует ddos-атаку на сайт: можно провести до 50 одновременных посещений, открывая при этом по 10-20 страниц. Т.е. общая нагрузка на сайт будет равна 50*(10-20)=500-1000 загрузок страниц. После проверки сервис рисует график: если он ровный, то сайт справляется с нагрузкой, в противном случае стоит подумать о смене тарифа хостинга или же оптимизировать скорость загрузки сайта.
Как улучшить скорость загрузки сайта
Конечно, самый простой способ улучшить скорость загрузки сайта – удалить почти все, оставив лишь самое необходимое. Но представьте: вы долго пишите свою статью, добавляете в нее кучу картинок, медиа-файлов, скриптов, сценариев и других вещей, чтобы пользователям понравилось. Однако скорость загрузки страницы с этим контентом сильно падает. Что же делать, если каждый элемент страницы важен, и удалять ничего нельзя? В этом случае я могу дать ряд советов, которые помогут повысить скорость загрузки сайта:
- оптимизируйте скрипты и сценарии;
- оптимизируйте таблицы стилей;
- воспользуйтесь кешированием.
Если вы используете Java-скрипты, то постарайтесь их организовать так, чтобы они как можно меньше нагружали сервер сайта. Например, если ваш скрипт загружает картинки, то пусть эти картинки будут расположены не на вашем сайте, а на фото-хостинге. Также постарайтесь расположить скрипты как можно ниже в коде страницы (т.к. браузер, встретив java-скрипт, прекращает загрузку страницы и начинает выполнять сценарий). Можно объединить ряд скриптов, выполняющих схожие функции.

Таблицы стилей должны быть оптимизированы: объединяйте схожие таблицы друг с другом, чтобы браузер пользователя как можно реже обращался к серверу. В отличие от java-скриптов элементы, содержащие материалы из таблиц стилей, нужно располагать как можно выше в коде страницы.
Кеширование используют сейчас почти все сайты. Смысл такой: при повтором обращении пользователя к вашему сайту часть информации берется не с сервера сайта, а из кеша (памяти) браузера пользователя. Это позволяет снизить нагрузку на сервер, а значит, увеличить скорость загрузки сайта.
Вот такие способы повышения скорости загрузки сайта я знаю. А какие известны вам?
great-world.ru
Проверяем скорость загрузки сайта | WordPress Mania
(Последнее обновление: 14.04.2019)Всем привет! Как узнать скорость загрузки сайта? Скорость блога/сайта можно проверить в Яндекс, Google или воспользоваться специальными сервисами онлайн. Скорость загрузки сайта на прямую зависит на лояльность посетителей и на показатель отказов. Если процент показателей отказов высок, тогда это негативно скажется на доверии к сайту поисковых систем, в следствие чего и на его посещаемость, что для нас смерти подобно. Поисковые системы любят быстрые сайты при ранжировании в поисковой выдаче и пессимизируют медленные сайты.

Проверяем скорость загрузки сайта
Если пользователям приходится ждать загрузки страниц дольше двух — трёх секунд, время подумать об улучшениях.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере. Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс. Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:

Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:

Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:

Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:

Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
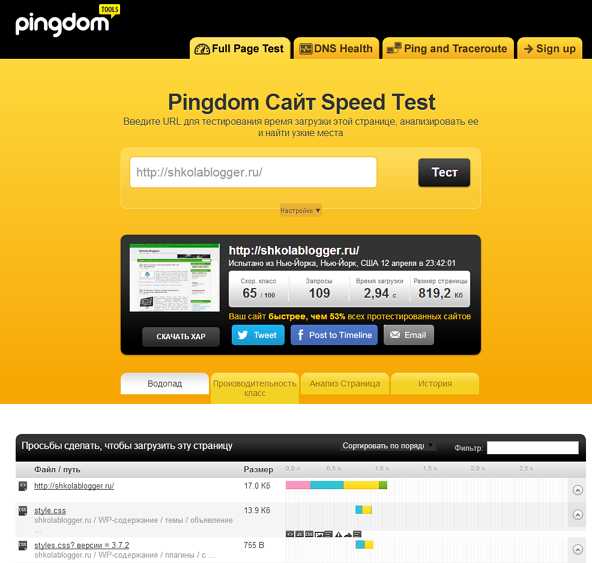
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:

Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:

Сервис WebPagetest
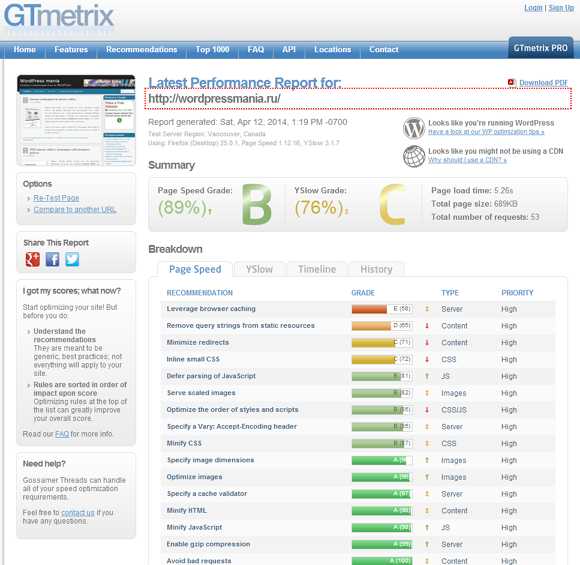
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:

Сервис GTmetrix
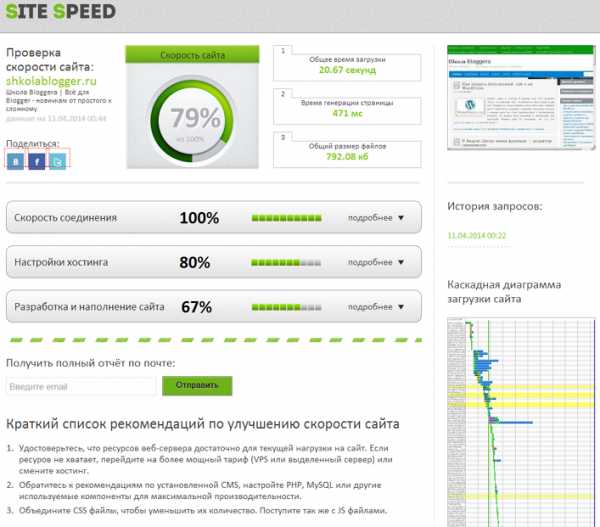
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:

Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина. И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Надеюсь не зря отнял у вас время на чтение этого материала. До новых встреч. Всего хорошего. Пока, пока!
Поделиться в социальных сетях
wordpressmania.ru
Как бесплатно проверить скорость загрузки сайта — Технический блог
14 января 2014 / Домены и хостингВ конце 2013-го я активно искал альтернативу используемому серверу и провел несколько тестов популярных хостингов. Не потому что текущий был плох, а чтобы было на всякий случай. Считаю, что надо быть готовым к переезду в любой момент. Поэтому у Вас всегда под рукой должны быть свежие резервные копии и подходящий хостинг. Отчеты по проведенным испытаниям можно почитать здесь -> тест 1, тест 2, тест 3, тест 4.
За время проведения тестирования мною была выработана некоторая методика. Которая позволяет качественно измерить скорость работы хостинга и его пригодность для дальнейшего использования.
Почему так важна скорость работы сайта
Во-первых никто не хочет долго ждать когда что-то появится на экране. Особенно актуально сейчас, когда повсеместно внедряются высокоскоростные тарифы.
Во-вторых поисковые системы пессимизируют в выдаче «тормозов», прекрасно понимая, что нет смысла показывать пользователю сайт, который тот закроет в браузере не дождавшись его загрузки.
Вывод напрашивается сам собой, чем медленнее работает ваш сайт, тем меньше у него посетителей.
От чего зависит скорость работы сайта
Скорость работы сайта зависит от многих факторов. От каналов связи в дата-центре, аппаратной начинки сервера, от конфигурации программного обеспечения (включая операционную систему, настройки веб-сервера и т.п.) и собственного самого вашего сайта.
Как проверить скорость работы сайта
Инструментов проверки производительности веб-серверов много. Но перед тем как приступить к измерениям следует знать несколько принципиальных моментов.
- Тестировать нужно один и тот же сайт. Причем самую популярную страницу. Тогда сразу будет видна разница во времени загрузки страницы и станет ясно подходит ли тестируемый хостинг конкретно для вашего сайта (просто залить и скачать один файл размером 100 МБ неправильно).
- Тестировать нужно с территории откуда приходит большинство посетителей. То есть, если основная масса посетителей из России, то и скорость загрузки страниц нужно проверять из России.
- Тестировать нужно несколько раз в разное время разными сервисами проверки скорости загрузки сайта.
Как видите моя методика трудоемка, так как для ее проведения необходимо создать точную копию вашего работающего сайта.
Зато она даст точный ответ будет ли Ваш сайт работать быстрее на новом хостинге.
Бесплатные сервисы проверки скорости загрузки сайта
Сайтов по бесплатной проверке скорости загрузки страниц много. Я приведу лишь те из них, которые позволяют проводить измерения из России, то есть имитировать реального посетителя. Чтобы у вас были реальные данные за сколько времени пользователь, к примеру из Москвы, увидит ваш сайт в окне браузера.
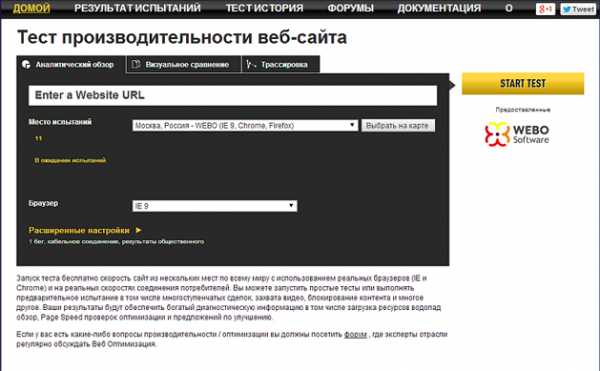
Website’s performance test
В России данный сервис имеет три площадки для тестирования, одну из них в Санкт-Петербурге и две в Москве.
[url=.http://www.webpagetest.org]
[/url]
По результатам тестирования сервис выдает подробный отчет о проведенных измерениях. Где в графическом виде будут представлены данные по отклику сайта, скорости загрузки контекста и изображений. Все эти отчеты будут очень полезны при проведении работ по оптимизации самого сайта. Но это отдельная тема для отдельной статьи.
Ping-admin.Ru
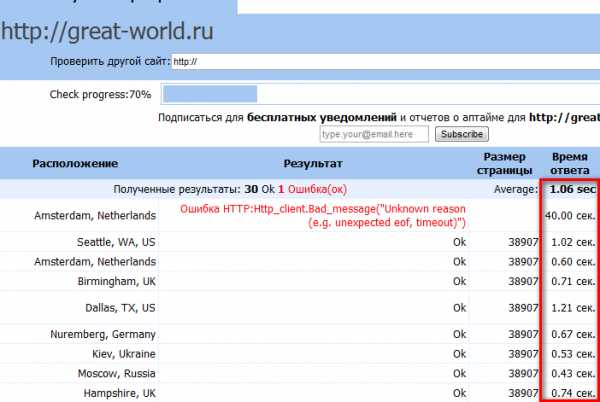
На этом сайте своя методика тестирования. Сервис имеет рекордное количество серверов для проверки по всему миру. Только в одной Москве их 10 (на момент написания статьи)!
В сводной таблице по результатам тестирования Вы увидите основные результаты измерений. Время работы DNS, время соединения, ожидания и скорость загрузки сайта. Чего достаточно, для определения скорости работы хостинга.
В качестве бонуса сайт ping-admin.ru предлагает бесплатный информер UpTime, который мы можете разместить у себя на сайте.
Pingdom Website Speed Test
У сайта pingdom.com нет площадки в России, ближайшая находится в Европе в Голандии. Но он выдает очень наглядную статистику по результатам проверки и может служить альтернативой если основная аудитория вашего сайта за пределами России.
Результаты тестирования, как к ним относиться и к чему стремиться
Все прекрасно понимают, что чем меньше время загрузки сайта, тем лучше. Но на что ориентироваться? Тем более когда различные сервисы дают разные результаты. Скажу сразу, не надо ориентироваться на скорость загрузки yandex.ru, чтобы добиться таких результатов нужны большие вложения. Смотрите в сторону своих конкурентов.
А кому нужны конкретные значения, то «хорошо» — это когда средняя скорость загрузки сайта превышает 1 МБ/с. Тогда страница сайта объемом 2 МБ загрузится менее чем за 2 секунды.
Время загрузки зависит от размера страницы. Будет лучше, если оно не превышает 3-х секунд. А ваш сайт быстрее 75% остальных протестированных. Наглядно это видно по сервису pingdom.com. Как, к примеру, на рисунке ниже:
По итогам тестирования может оказаться, что недорогой сервер в России будет быстрее, чем навороченный из США. Не удивляйтесь, все дело в скорости каналов связи, и чем дальше Ваш сервер от посетителей, тем медленнее будут загружаться страницы.
Выводы о скорости работы сайта
Хочется особо отметить что данная статья не затрагивает аспектов оптимизации самого сайта и его содержимого. Иногда скорость работы сайта можно заметно увеличить грамотно настроив веб-сервер или уменьшив размер изображений или изменив шаблон сайта и тому подобное. В данной статье присутствуют только рекомендации по проведению тестирования для подбора хостинга сайта в текущем его состоянии.
moonback.ru
