Руководство по оптимизации Google PageSpeed
Скорость загрузки сайта — это огромная часть впечатления пользователя от вашего блога. Вот почему наличие быстрого сайта является залогом успеха, если вы собираетесь начать вести блог. Вводим: это руководство по оптимизации Google PageSpeed от моего друга и талантливого разработчика Энди Фелисиотти. Google также ранжирует сайты по скорости их работы, используя показатель PageSpeed. Нелегко добиться того, чтобы ваш сайт набрал 100 баллов по тесту Google PageSpeed. Но я здесь, чтобы помочь! Независимо от того, блог у вас или сайт электронной коммерции, мы рассмотрим шаг за шагом, как довести ваш Google PageSpeed до 100 баллов.
Оглавление данной статьи:
- 1 Что такое Google PageSpeed?
- 2 Почему скорость страницы имеет значение?
- 3 Как проверить скорость вашего сайта
- 4 Лучшие практики PageSpeed: Распространенные проблемы Google PageSpeed и способы их устранения
- 4.1 Ускорение времени отклика сервера
- 4.
 2 Включить сжатие
2 Включить сжатие - 4.3 Минимизация CSS, HTML и JavaScript
- 4.4 Сократите неиспользуемый CSS
- 4.5 Использование кэширования браузера
- 4.6 Устранение ресурсов, блокирующих рендеринг
- 4.7 Эффективное кодирование изображений
- 4.8 Правильный размер изображений
- 4.9 Отложить изображения за пределами экрана
- 4.10 Весь текст остается видимым при загрузке Webfont
- 4.11 Избегайте множественных перенаправлений страниц
- 5 Заключительные мысли об оптимизации Google PageSpeed для вашего блога
Что такое Google PageSpeed?
Скорость страницы — это время, которое требуется содержимому вашего сайта, чтобы попасть в браузер пользователя. Это очень важно, поскольку пользователи, посещающие ваш сайт, не хотят ждать вашего контента. Вам знакомо это чувство: вы находите ответ на свой вопрос в Google, переходите по ссылке и в итоге сдаетесь, когда страница так и не загружается. Google тоже это знает, поэтому скорость работы сайта является одним из основных факторов ранжирования. Самым популярным инструментом для проверки скорости сайта является инструмент Google PageSpeed Insights. Это лучший способ узнать, что именно Google думает о вашем сайте с точки зрения скорости страницы.
Самым популярным инструментом для проверки скорости сайта является инструмент Google PageSpeed Insights. Это лучший способ узнать, что именно Google думает о вашем сайте с точки зрения скорости страницы.
Примечательные метрики Google PageSpeed:
- Крупнейший контентный рисунок (LCP): Измерение воспринимаемой пользователями скорости загрузки страницы. В первую очередь, когда заканчивается загрузка контента, расположенного выше сгиба.
- Задержка первого входа (FID): Измерение в секундах задержки до того момента, когда пользователь сможет взаимодействовать с веб-сайтом.
- Кумулятивный сдвиг макета (CLS): Измерение в секундах до тех пор, пока макет страницы не перестанет «смещаться». Например, загрузка изображения может вызвать смещение макета на вашем сайте. Это важно, поскольку пользователь может захотеть нажать на какой-либо элемент на вашем сайте до того, как он закончит загрузку, а сдвиг может заставить его нажать на что-то другое.

- First Contentful Paint (FCP): Измерение времени, когда что-либо отображается на экране.
- Interaction to Next Paint (INP): Interaction to Next Paint наблюдает за задержками при взаимодействии пользователя со страницей. Например, если пользователь нажимает на аккордеон и происходит неожиданная задержка при его открытии.
- Время до первого байта (TTFB): Измерение времени до получения браузером ответа от сервера.
Вы увидите, что эти термины часто используются в Google Search Console (отчет Core Web Vitals), PageSpeed Insights и Chrome User Experience Report.
Почему скорость страницы имеет значение?
Скорость страницы важна, потому что она напрямую влияет на количество трафика и денег, которые может заработать ваш блог. Исследования показали, что скорость сайта напрямую влияет на коэффициент конверсии. Данные Portent показывают, что если скорость загрузки страницы составляет 1 секунду против 5 секунд, то конверсия снизится почти на 50%. Время загрузки сайта влияет не только на рейтинг Google, но и на коэффициент конверсии.
Время загрузки сайта влияет не только на рейтинг Google, но и на коэффициент конверсии.
Время загрузки страницы вашего сайта влияет на все аспекты пользовательского опыта — от вашего положения в результатах поиска Google до терпения клиентов. Поскольку пользователи в основном пользуются мобильными устройствами, каждый килобайт, загружаемый вашим сайтом, должен быть продуманным. Чем дольше пользователю приходится сидеть и ждать загрузки страницы, тем выше будет показатель отказов. Скорость вашего сайта влияет не только на SERP Google, большинство поисковых систем учитывают скорость загрузки страниц. Вот почему в современном Интернете очень важно иметь сайт, который быстро загружается. К счастью, сделать быстрый сайт не так уж сложно, если вы используете современные инструменты и знаете, что делать.
Как проверить скорость вашего сайта
Если вы не знакомы с Google PageSpeed, это серия тестов, которые Google проводит на вашем сайте, чтобы определить, насколько быстро загружается ваш сайт. Когда пользователь Google нажимает на результат поиска, он ожидает, что тот будет загружаться быстро. Именно поэтому Google создал тест Google PageSpeed Insights. Он дает владельцам сайтов инструменты, позволяющие точно знать, что именно замедляет работу их сайта и как это исправить. Кроме того, это дает Google данные для правильного ранжирования сайта в алгоритме поисковой системы.
Когда пользователь Google нажимает на результат поиска, он ожидает, что тот будет загружаться быстро. Именно поэтому Google создал тест Google PageSpeed Insights. Он дает владельцам сайтов инструменты, позволяющие точно знать, что именно замедляет работу их сайта и как это исправить. Кроме того, это дает Google данные для правильного ранжирования сайта в алгоритме поисковой системы.
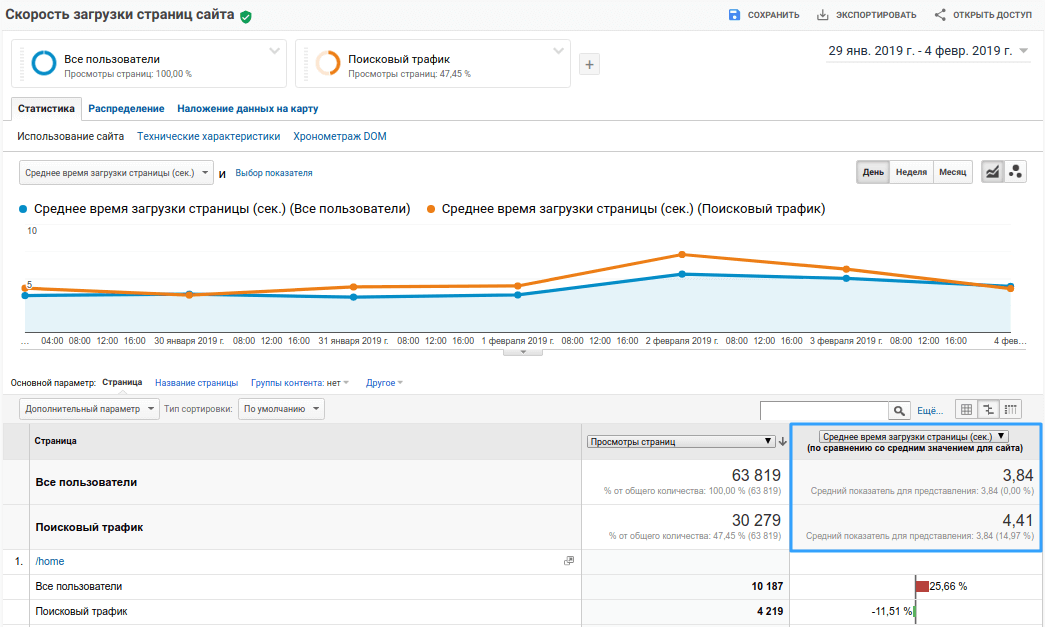
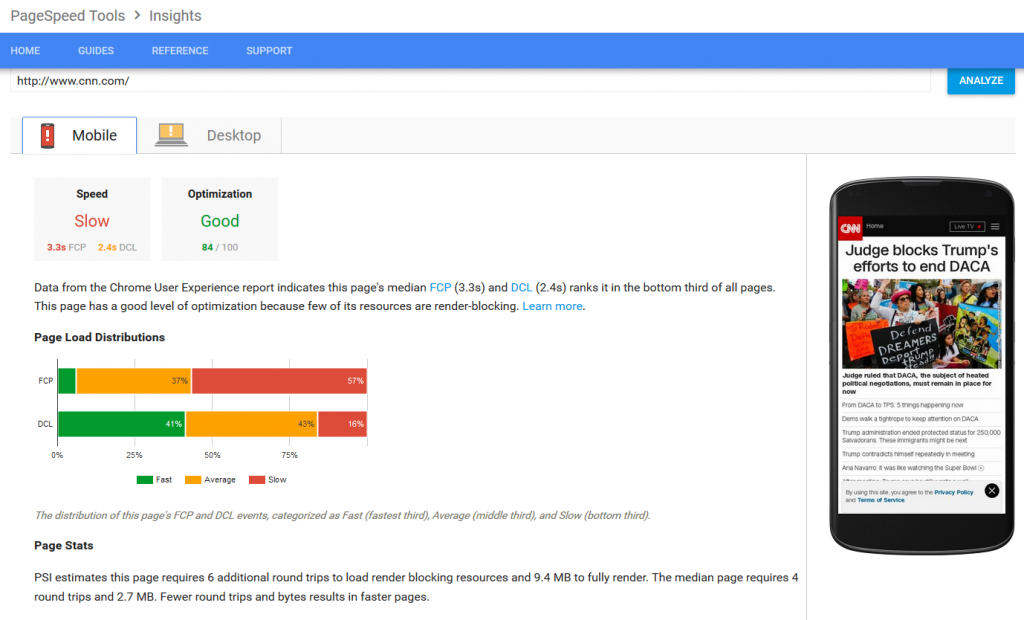
Пользоваться инструментом очень просто — достаточно ввести URL вашего сайта и нажать кнопку «Анализ». Тест будет проведен быстро, и вы получите множество ключевых показателей. Кроме того, если вы хотите провести локальное тестирование, вы можете использовать Lighthouse от Google с открытым исходным кодом для получения аналогичных результатов прямо в браузере. Еще одно место, где можно посмотреть производительность сайта, — это отчет Google Analytics о тайминге страниц. Скорее всего, вам не понадобится исправлять все, о чем пойдет речь в этой статье, но я рассмотрю наиболее распространенные проблемы PageSpeed и способы их устранения.
Лучшие практики PageSpeed: Распространенные проблемы Google PageSpeed и способы их устранения
Большая часть советов в этом разделе предполагает, что у вас есть блог WordPress. Я также включил более подробные инструкции для разработчиков по устранению проблем вручную. Самым лучшим способом улучшить скорость загрузки сайта WordPress, который я нашел, является использование WP-Rocket. WP-Rocket — это платный плагин, но он того стоит, поскольку в нем реализованы многие из лучших практик производительности прямо из коробки. Для устранения большинства проблем со скоростью страницы я выделю, если WP-Rocket может помочь, и дам бесплатную альтернативу, если таковая имеется. Ваша тема WordPress также играет огромную роль в основных показателях сайта.
Ускорение времени отклика сервера
Быстрое время отклика сервера необходимо для отличного показателя Google PageSpeed. По сути, время отклика сервера — это то, сколько времени требуется серверу вашего сайта, чтобы создать веб-страницу для пользователя. Это одна из самых простых проблем, которую можно решить, если вы видите предупреждение в отчете PageSpeed. Наиболее распространенным способом устранения этой проблемы является использование кэширования страниц. Это означает, что ваш сайт будет обслуживать веб-страницу из кэша, так что серверу практически не придется работать.
Это одна из самых простых проблем, которую можно решить, если вы видите предупреждение в отчете PageSpeed. Наиболее распространенным способом устранения этой проблемы является использование кэширования страниц. Это означает, что ваш сайт будет обслуживать веб-страницу из кэша, так что серверу практически не придется работать.
- Включите кэширование страниц: Когда пользователь запрашивает страницу с вашего сайта, она должна быть отрисована и обработана. Этот процесс можно полностью пропустить с помощью кэширования страниц. По сути, когда пользователь посещает страницу на вашем сайте, она сохраняется для следующего пользователя в кэше, чтобы к ней можно было мгновенно вернуться. Многие хостинг-компании WordPress имеют встроенное кэширование страниц, но если вы наблюдаете высокое время отклика сервера, скорее всего, оно не включено. Лучшие решения для кэширования страниц WordPress включают WP-Rocket, W3 Total Cache и Cache Enabler. Другим популярным вариантом кэширования страниц является использование CloudFlare’s Automatic Platform Optimization for WordPress.
 При этом используется технология CloudFlare
При этом используется технология CloudFlare - Используйте современный стек: Версия PHP и MySQL, которую использует ваш хостинг, играет огромную роль в скорости работы страницы. Высококачественные хостинговые компании должны позаботиться об этом. Если вы разработчик, это означает, что вы должны быть в курсе последних версий PHP и баз данных.
Включить сжатие
Ваш сайт может сжимать содержимое и размер страницы перед отправкой в браузер пользователя с помощью сжатия Brotli (более новая версия, поддерживается Chrome) или GZIP. Эти методы сжатия не влияют на отображение вашего сайта, поскольку браузеры пользователей автоматически обрабатывают сжатый контент. Большинство популярных хостинг-компаний WordPress автоматически применяют сжатие для вас. Если вы хотите убедиться, что метод сжатия включен на вашем сайте, вы можете воспользоваться онлайн-тестом сжатия GZIP. Популярные плагины WordPress для повышения производительности автоматически применяют GZIP-сжатие, включая WP-Rocket, WP Super Cache (должен быть включен в настройках) и W3 Total Cache (должен быть включен в настройках). WP-Rocket автоматически применит GZIP-сжатие на вашем сайте, если вы используете Apache без каких-либо настроек.
WP-Rocket автоматически применит GZIP-сжатие на вашем сайте, если вы используете Apache без каких-либо настроек.
Для разработчиков: Чтобы включить Brotli или GZIP-сжатие на вашем сервере, вам нужно знать, используете ли вы Apache или Nginx. Вот руководство по включению Brotli на Apache и руководство по включению Brotli на Nginx. Вместо того чтобы разбираться с конфигурацией сервера, я бы рекомендовал использовать CloudFlare. CloudFlare бесплатно применяет сжатие GZIP и Brotli в зависимости от того, что поддерживает браузер пользователя и какой контент обслуживается автоматически.
Минимизация CSS, HTML и JavaScript
HTML, CSS и JavaScript — все они влияют на скорость загрузки страницы. При написании кода большинство разработчиков включают табуляцию, пробелы и другие несущественные символы, чтобы сделать его удобочитаемым. Все эти неиспользуемые символы накапливаются и могут слегка замедлить работу сайта. К счастью, все эти активы могут быть легко минимизированы без ущерба для удобства пользователей. WP-Rocket предлагает страницу оптимизации файлов с опциями минификации для CSS и JavaScript. Кроме того, если в WP-Rocket включено кэширование страниц, минификация HTML будет применена к страницам. Бесплатным вариантом является использование плагина Autoptimize для минификации CSS/JS/HTML. Имейте в виду, что при минификации JavaScript могут возникнуть проблемы с функциональностью, поэтому обязательно протестируйте его при включении.
WP-Rocket предлагает страницу оптимизации файлов с опциями минификации для CSS и JavaScript. Кроме того, если в WP-Rocket включено кэширование страниц, минификация HTML будет применена к страницам. Бесплатным вариантом является использование плагина Autoptimize для минификации CSS/JS/HTML. Имейте в виду, что при минификации JavaScript могут возникнуть проблемы с функциональностью, поэтому обязательно протестируйте его при включении.
Для разработчиков: Существует множество инструментов для разработчиков, которые позволяют им сжимать файлы во время рабочего процесса. Пакеты Node.js, такие как Clean CSS, могут быть добавлены в рабочий процесс для сжатия минифицированных файлов во время работы над ними. Кроме того, для небольших проектов существует множество онлайн-инструментов, которые сжимают CSS, JS и даже HTML. Если вы используете WordPress, то, скорее всего, захотите использовать плагины, поскольку они позволяют достичь тех же результатов с гораздо меньшими усилиями.
Сократите неиспользуемый CSS
Удаление неиспользуемого CSS может быть затруднено. Правила CSS, которые есть на вашей странице и которые не используются для стиля страницы, считаются неиспользуемым CSS. Большинство фреймворков, тем и плагинов оставят на вашем сайте неиспользуемый CSS. Например, ваша тема WordPress может содержать стили для страницы контактов, но они не используются на всех остальных страницах вашего сайта, но все еще существуют в таблице стилей.
К счастью, если вы используете WordPress, есть несколько плагинов, которые автоматически сокращают неиспользуемый CSS. WP-Rocket и Perfmatters отлично справятся с удалением неиспользуемого CSS из вашего блога. Эти плагины загружают ваши страницы и обеспечивают наличие только того CSS, который необходим для правильного отображения вашей страницы, в результате чего вы получаете файл CSS меньшего размера.
Для разработчиков: Чтобы выполнить этот процесс вручную, разработчики могут поработать над удалением таблиц стилей с сайта WordPress. Это позволит вам вручную выбрать CSS, который вы хотите добавить в таблицу стилей вашей темы. Существуют также онлайн-инструменты для поиска неиспользуемых CSS на вашем сайте, но, скорее всего, их использование для больших сайтов будет нестабильным.
Это позволит вам вручную выбрать CSS, который вы хотите добавить в таблицу стилей вашей темы. Существуют также онлайн-инструменты для поиска неиспользуемых CSS на вашем сайте, но, скорее всего, их использование для больших сайтов будет нестабильным.
Использование кэширования браузера
Когда пользователи посещают несколько страниц вашего сайта, они, скорее всего, используют одни и те же ресурсы. Часто изображения, CSS и JavaScript используются совместно на всем сайте. Именно здесь на помощь приходит кэширование браузера: вы можете указать браузеру пользователя сохранять ресурсы для последующего использования. Большинство плагинов производительности для WordPress добавляют правила кэширования браузера из коробки.
Для разработчиков: В зависимости от того, используете ли вы Apache или Ngnix, вы можете добавить конфигурацию сервера, чтобы указать браузерам пользователей кэшировать определенное содержимое. Обычно эти методы кэширования применяются к CSS, JS и изображениям.
Устранение ресурсов, блокирующих рендеринг
Когда веб-браузер читает код вашего сайта, он определяет, что загрузить и отобразить. Файлы JavaScript и CSS в теге <head> считаются ресурсами, блокирующими рендеринг. Когда браузер пытается вернуть страницу пользователю, ему приходится останавливаться, загружать файл, что в целом задерживает отрисовку страницы. Если на вашем сайте есть блокирующие рендеринг ресурсы, Google PageSpeed Insights покажет вам самые большие файлы и потенциальную экономию.
К счастью, большинство плагинов производительности для WordPress помогут вам отложить или встроить JavaScript и CSS. Плагины WordPress также помогут вам переместить несущественные таблицы стилей и JS для загрузки в нижней части страницы. WP-Rocket, Autoptimize (бесплатно) и Perfmatters делают свою работу по устранению блокирующих рендеринг активов.
Для разработчиков: Разработчики могут воспользоваться многочисленными функциями браузера для улучшения загрузки активов. Это включает использование атрибута defer для скриптов, перемещение CSS/JS в нижний колонтитул и включение только критических CSS в заголовок. Руководство Google по блокирующим рендеринг ресурсам.
Это включает использование атрибута defer для скриптов, перемещение CSS/JS в нижний колонтитул и включение только критических CSS в заголовок. Руководство Google по блокирующим рендеринг ресурсам.
Эффективное кодирование изображений
Алгоритмы сжатия изображений показывают невероятные результаты при сжатии изображений без ощутимой потери качества. Обычно изображения JPG и PNG могут использовать дополнительное сжатие при экспорте. Imagify, ShortPixel и Smush — это отличные плагины WordPress для автоматического сжатия изображений. По сути, эти плагины будут сжимать ваши изображения по мере их загрузки, что приведет к увеличению скорости загрузки страниц. Вы также можете выбрать степень сжатия изображений. Поскольку сжатие изображений требует затрат вычислительной мощности, многие из этих плагинов будут платными при большом количестве изображений. ShortPixel также предлагает плагин для сжатия изображений в облаке с помощью своей сети доставки контента и API. Если ваш сайт уже использует CloudFlare, вы можете подписаться на их тарифный план Pro, чтобы оптимизировать изображения на лету.
Для разработчиков: Существует множество инструментов для оптимизации изображений, включая онлайн-инструменты, такие как Image Compressor, и настольные приложения, такие как Pichi. Скорее всего, вы захотите сжимать изображения в масштабе, поэтому я предпочитаю использовать CDN, которая автоматически сжимает изображения. Мой личный фаворит — тарифный план CloudFlare Pro ($20/м), который автоматически сжимает и даже серверные webp-изображения. Вы также можете перейти на использование SVG для графики, например, логотипа вашего сайта. Также хорошим правилом является использование файлов JPEG для реальных фотографий и SVG/PNG для графики. Использование PNG-файла для фотографии приведет к неоправданно большому размеру файла.
Правильный размер изображений
Примером изображений неправильного размера может служить большое изображение размером 2000px на 2000px в div шириной 800px. Поскольку видимым является только 800px, браузеру приходится загружать более крупное изображение без какой-либо причины. Это приводит к замедлению скорости загрузки страницы и ухудшению впечатлений пользователей. Большинство хорошо разработанных тем WordPress не имеют такой проблемы.
Это приводит к замедлению скорости загрузки страницы и ухудшению впечатлений пользователей. Большинство хорошо разработанных тем WordPress не имеют такой проблемы.
Для разработчиков: Если вы разрабатываете тему WordPress, вы можете установить размеры изображений WordPress по умолчанию, чтобы они правильно соответствовали ширине вашей темы. После изменения размеров изображений вам нужно будет заново создать эскизы WordPress. Имейте в виду, что если вы хотите использовать изображения для retina-дисплеев, вам следует использовать атрибут srcset. WordPress также имеет встроенные функции для отображения изображений на дисплее с высокой плотностью пикселей.
Отложить изображения за пределами экрана
При загрузке веб-сайта, если он содержит изображения, все они будут загружены, даже те, которые находятся ниже сгиба. Это пустая трата ресурсов и использование сети, поскольку изображения доступны для просмотра. К счастью, откладывать изображения за пределами экрана стало проще, чем когда-либо, теперь все основные браузеры поддерживают ленивую загрузку. По умолчанию WordPress будет применять атрибут loading=»lazy» к изображениям, чтобы автоматически откладывать изображения за пределами экрана, поэтому вы, скорее всего, не увидите этой ошибки. WP-Rocket также будет применять ленивую загрузку к изображениям, iFrames и вставкам YouTube. Также вы можете использовать бесплатный плагин a3 Lazy Load для применения ленивой загрузки к внеэкранным элементам. Если на вашем сайте много файлов изображений и gif-файлов, это важный аспект улучшения загрузки страницы.
По умолчанию WordPress будет применять атрибут loading=»lazy» к изображениям, чтобы автоматически откладывать изображения за пределами экрана, поэтому вы, скорее всего, не увидите этой ошибки. WP-Rocket также будет применять ленивую загрузку к изображениям, iFrames и вставкам YouTube. Также вы можете использовать бесплатный плагин a3 Lazy Load для применения ленивой загрузки к внеэкранным элементам. Если на вашем сайте много файлов изображений и gif-файлов, это важный аспект улучшения загрузки страницы.
Для разработчиков: Самый простой способ добавить ленивую загрузку к изображению — включить атрибут loading=»lazy» в тег < img>. Существует также множество библиотек JavaScript для ленивой загрузки контента.
Весь текст остается видимым при загрузке Webfont
Когда появились веб-шрифты, было принято скрывать текст до загрузки шрифта. Это большой минус, так как пользователи хотят мгновенно начать читать ваш сайт. WP-Rocket автоматически оптимизирует отображение веб-шрифта, если включены оптимизации CSS. Бесплатный WordPress плагин Swap Google Fonts Display также добавит нужный параметр в Google Fonts для вашего WordPress сайта. Для разработчиков: Скорее всего, вы используете Google Fonts, и решить эту проблему довольно просто. Все, что вам нужно сделать, это добавить строку запроса «&display=swap» в URL-адрес шрифтов Google; более подробную информацию можно найти в Google.
Бесплатный WordPress плагин Swap Google Fonts Display также добавит нужный параметр в Google Fonts для вашего WordPress сайта. Для разработчиков: Скорее всего, вы используете Google Fonts, и решить эту проблему довольно просто. Все, что вам нужно сделать, это добавить строку запроса «&display=swap» в URL-адрес шрифтов Google; более подробную информацию можно найти в Google.
Избегайте множественных перенаправлений страниц
Если на вашем сайте много перенаправлений, они будут медленно увеличивать скорость загрузки страницы. Например, если ваша домашняя страница / переходит на /home.html, это приведет к задержке ответа для ваших пользователей. Вы можете увидеть эту ошибку, если у вас есть CSS или JS файлы, которые также ведут к перенаправлению. Другой пример — если URL в навигации по заголовку переходит на URL, который перенаправляет. Скорее всего, ваш сайт не будет отмечен за это, если вы используете WordPress.
Заключительные мысли об оптимизации Google PageSpeed для вашего блога
Надеюсь, эти советы по оптимизации Google PageSpeed помогут улучшить производительность вашего блога и приведут к увеличению органического трафика со временем. По мере развития Интернета и упрощения использования инструментов ускорять сайты WordPress будет все легче и легче. Есть масса вещей, которые вы можете сделать для улучшения показателей Google PageSpeed, но я бы рекомендовал пройти тест. Прохождение теста (показатель выше 90) сыграет большую роль в ранжировании вашего контента в верхних строчках результатов органического поиска Google. Однако не забывайте, что достижение идеального результата в 100 баллов может оказаться бесконечной задачей, поскольку веб-стандарты меняются, поэтому старайтесь оставаться в диапазоне 90+, и все будет в порядке.
По мере развития Интернета и упрощения использования инструментов ускорять сайты WordPress будет все легче и легче. Есть масса вещей, которые вы можете сделать для улучшения показателей Google PageSpeed, но я бы рекомендовал пройти тест. Прохождение теста (показатель выше 90) сыграет большую роль в ранжировании вашего контента в верхних строчках результатов органического поиска Google. Однако не забывайте, что достижение идеального результата в 100 баллов может оказаться бесконечной задачей, поскольку веб-стандарты меняются, поэтому старайтесь оставаться в диапазоне 90+, и все будет в порядке.
Просмотров: 84
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
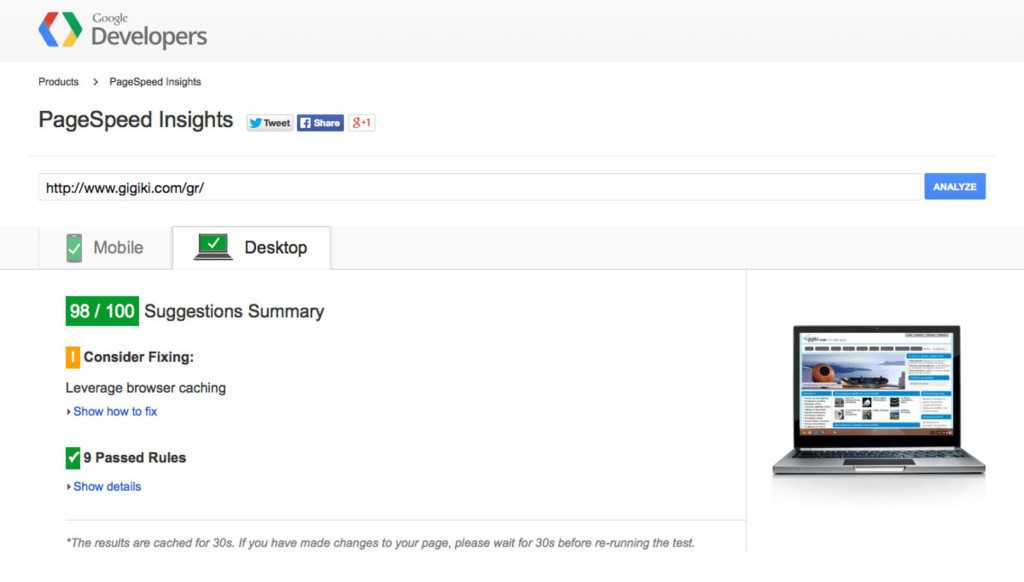
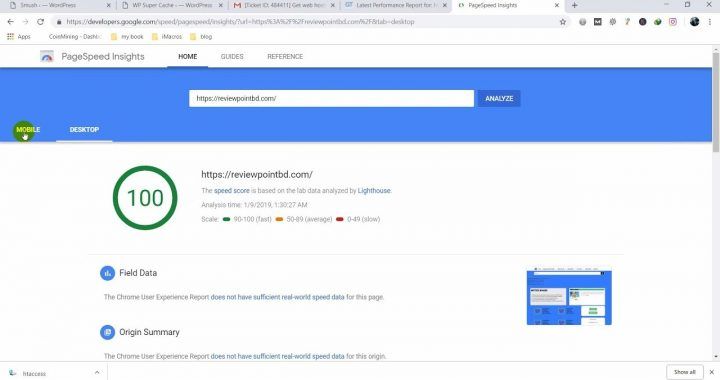
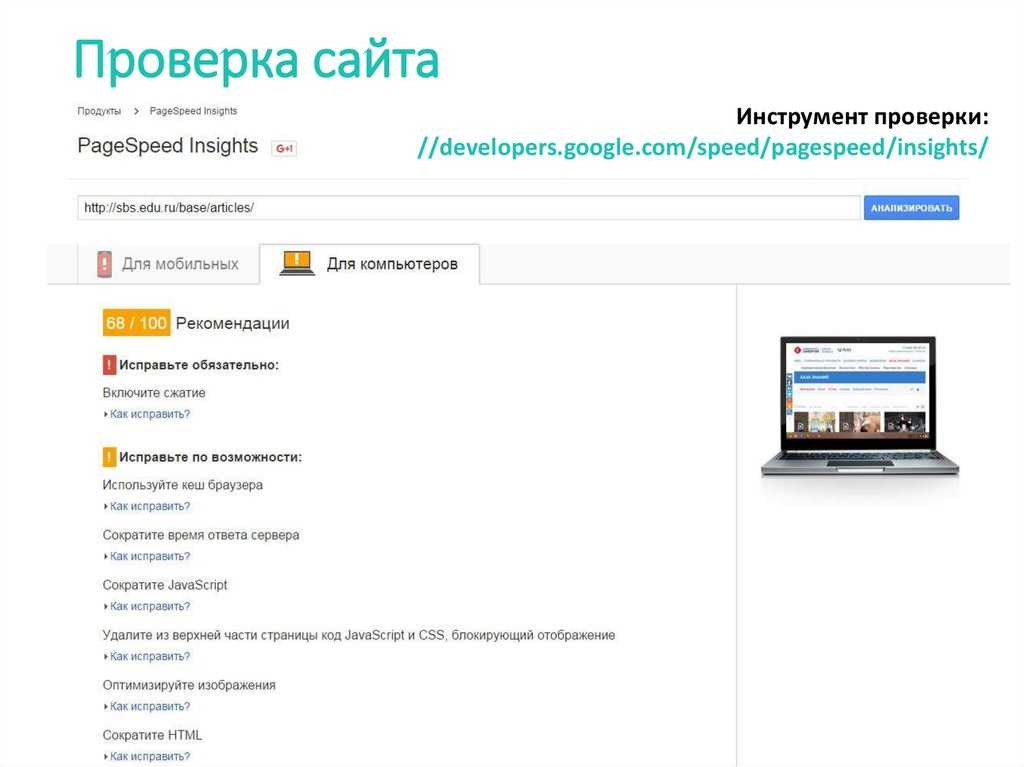
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране).
-
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс). -
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.

В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем.
 Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы. -
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.
С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов).
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
- Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Как мне проверить скорость моего сайта?
Узнайте, как проверить, можно ли повысить скорость вашего веб-сайта и каким образом.
В этой статье мы говорили о том, как вы можете использовать Project Lightspeed, наш инструмент оптимизации активов, чтобы загружать только необходимые файлы JavaScript и CSS и, таким образом, оптимизировать свой веб-сайт.
Эта статья имеет целью показать вам как вы можете проверить скорость вашего веб-сайта , какой инструмент вы можете использовать и предоставить некоторые дополнительная информация о результатах, которые вы получите при тестировании скорости вашего сайта.
Какой инструмент я могу использовать?
Мы рекомендуем использовать инструмент Google PageSpeed Insights, так как он предоставит вам хорошо собранную и обширную информацию об активах вашего веб-сайта.
PageSpeed Insights проведет тесты на мобильной и настольной версиях вашего сайта:
Что измеряет PageSpeed Insights?
Очень важно знать, что вы хотите измерить и почему. Говоря об измерении веб-производительности, мы в основном имеем в виду измерение Полевых данных и лабораторных данных:
Конечно, вы можете использовать другие инструменты, если хотите, но чтобы понять, как это влияет на ваш рейтинг, нам нужно будет пройти важность полевых данных , почему они важны и чем они отличаются от лабораторных данных.
Данные поля
Данные поля собираются Google из их браузера Google Chrome и только от пользователей, которые согласились делиться такими данными. значит реальные данные , сообщая Google о том, что посетители вашего сайта действительно испытали .
Однако помните, что Данные поля не всегда доступны . Новые веб-сайты или веб-страницы с низким трафиком не будут иметь достаточно значимых данных для Google, чтобы использовать их для оценки удобства использования ваших веб-сайтов:
Новые веб-сайты или веб-страницы с низким трафиком не будут иметь достаточно значимых данных для Google, чтобы использовать их для оценки удобства использования ваших веб-сайтов:
Поле данных генерируется как 28-дневный набор данных , обновляемых ежедневно. Это означает, что если вы вносите значительные изменения в свой веб-сайт, отчет об опыте использования Chrome потребуется 28 дней для постепенного обновления и отражения всех изменений в Google Page Speed Insights.
Предположим, вы протестировали скорость своего сайта, получили некоторые результаты, а затем активировали Project Lightspeed со своей панели инструментов. Метрика Field Data не изменится , если вы снова проверите скорость своего сайта сразу после активации Project Lightspeed.
Это займет несколько дней, может быть, 8-10 , пока вы не начнете видеть влияние процесса оптимизации активов в показателях полевых данных, и результаты будут 0005 постепенно меняйте , пока не пройдет 28 полных дней с тех пор, как вы оптимизировали свой сайт с помощью Project Lightspeed.
Лабораторные данные
Лабораторные данные представляют собой моделирование того, каким будет пользовательский интерфейс вашего веб-сайта для конкретного пользователя , конкретное устройство, которое они используют, и качество их интернет-соединения.
Для расчета лабораторных данных Google использует нечто под названием Google Lighthouse, инструмент для сравнительного анализа веб-сайтов с открытым исходным кодом, встроенный прямо в браузер Google Chrome.
Вы можете изменить тест Lab Data с настольного компьютера на мобильный и даже выбрать конкретное мобильное устройство или скорость интернета.
В отличие от полевых данных, лабораторные данные доступны сразу . Вы можете протестировать свой сайт, внести изменения и снова протестировать, чтобы увидеть разницу — не нужно ждать 28 дней.
Если на вашем сайте много посетителей, которые используют старый мобильный телефон с плохим интернет-соединением , ваши показатели будут ниже, показывая, что веб-сайт работает медленнее, чем другой веб-сайт, который в основном заселен пользователями, которые заходят на него с рабочего стола, а их подключение к Интернету быстрее и безопаснее. |
Помните, что вы должны оптимизировать свой веб-сайт для типов посетителей, которые приходят на него. Например, если у вас есть веб-сайт, на который пользователи, скорее всего, заходят со своих мобильных телефонов, вам следует в первую очередь оптимизировать мобильную версию сайта. |
Google учитывает только Field Data для повышения рейтинга , , поэтому важно, чтобы при выполнении анализа вы правильно интерпретировали данные. Оценка производительности (красное/желтое/зеленое число) , которую вы видите вверху страницы при выполнении оценки, основана на лабораторных данных. Это означает, что рассчитанная оценка будет актуальна, если вы хотите протестировать улучшения скорости мгновенно , так как Lab Data не рассчитывает оценку в течение этого 28-дневного периода. Однако лабораторные данные по-прежнему могут предоставить вам полезную информацию о производительности сайта , вам просто нужно помнить, что между ними и фактическими полевыми данными могут быть различия. Как упоминалось выше, если вам нужен немедленный результат модификации, которую вы могли сделать, чтобы увидеть, как она влияет на ваши основные веб-жизненные показатели, вы сможете получить ее, интерпретируя лабораторные данные. |
Для получения дополнительной информации о результатах и показателях , которые Google предоставляет при выполнении теста скорости сайта, а также о наших рекомендациях, см. эту статью.
Какие страницы моего сайта/сколько страниц нужно протестировать?
На этот вопрос нет правильного ответа, вы можете протестировать столько страниц, сколько пожелаете. Тем не менее, хитрость заключается в том, чтобы попытаться протестировать страницы, которые получают хороший объем трафика.
Тестирование страницы, которую редко посещают люди, заставит вас задаться вопросом, почему ваш сайт работает так медленно, когда проблема в том, что показатель скорости оказывается низким из-за недостаточного количества доступных данных из-за низкой посещаемости сайта.
Поскольку Core Web Vitals является сигналом ранжирования , вам, вероятно, следует сосредоточиться на страницах, которые вы хотите ранжировать в Google.
Быстрая загрузка страниц также способствует конверсии, поэтому рекомендуется оптимизировать любую страницу, которая получает больший объем трафика, и вы надеетесь преобразовать этот трафик в потенциальных клиентов или продажи.
Таким образом, с точки зрения Core Web Vitals, вам следует оптимизировать страницы, которые получают достаточно трафика, чтобы иметь доступ к полевым данным, и вы хотите улучшить их позицию в результатах поиска.
Интерпретация оценки и результатов анализа
Мы создали отдельную статью, в которой объясняем, как можно интерпретировать результаты, предоставленные Google, и вы можете найти эту статью здесь:
Интерпретация результатов анализа скорости сайта
Пожалуйста, ознакомьтесь с дополнительной информацией о полевых данных, лабораторных данных и остальных показателях.
В этой статье вы также найдете полный список рекомендаций , который мы советуем вам принять во внимание при попытке получить высокий показатель скорости .
Вас также могут заинтересовать следующие статьи о всем процессе оптимизации ресурсов:
Оптимизация видео: использование обложек видео и эскизов
Оптимизация видео: ленивая загрузка видео ? Как это работает?
Как проверить скорость моего сайта?
Интерпретация показателя скорости сайта из PageSpeed Insights
Как Project Lightspeed поможет Core Web Vitals
Статья об оптимизации Thrive Leads Forms для Project Lightspeed
Почему Google PageSpeed Insights не отражает реальность – Helpful Crowd
Google PageSpeed Insights звучит как идеальный способ оценить скорость вашего сайта, верно? В конце концов, он бесплатный, создан Google и имеет простую систему оценки/цвета. Неправильный.
Неправильный.
На самом деле Google PageSpeed Insights — один из худших способов измерения скорости вашего сайта. Да все верно. Оценка вашего сайта Google PageSpeed в значительной степени неточна и бесполезна.
Удивлены? Возможно, вы еще больше удивитесь, узнав, что самые быстро загружаемые сайты с самым высоким рейтингом в Интернете имеют одни из худших показателей Google PageSpeed.
По этой причине маркетологи и владельцы бизнеса должны воспринимать результаты с долей скептицизма и позаботиться о том, чтобы не попасть в ловушку одержимости оптимизацией своего сайта для этой оценки.
Google PageSpeed Insights не отражает реальную скорость страницы Google даже сам говорит об этом, когда вы обычно запускаете тест. В большинстве случаев Google PageSpeed Insights не имеет никакого отношения к тому, насколько быстр ваш сайт на самом деле. Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Гораздо лучше посмотреть на свой взгляд глазами пользователей или User Experience и оценить работу сайта. Вот пример.
На сайте есть главный баннер вверху, это первое, что видит пользователь. Ниже сгиба (начальная область экрана) сайт загружает подробные активы или использует метод ленивой загрузки, чтобы загружать их по мере необходимости, когда пользователь прокручивает страницу вниз.
В этом случае важно, чтобы изображение баннера было оптимизировано для быстрой и легкой загрузки, но другие ресурсы могут загружаться медленнее после загрузки баннера. В этом сценарии общее время загрузки страницы в значительной степени не имеет значения, поскольку на работу пользователя не влияет более медленная загрузка ресурсов ниже сгиба, то есть вне их поля зрения. Но вы можете терять сон и время, потому что PageSpeed Insights сообщает вам, что ваш сайт работает медленно.
Совет: Посмотрите на свой сайт через призму пользователя и его опыта, а не чисто алгоритмические цифры скорости, которые не отражают реальность.
PageSpeed Insights основан на автоматических проверках
Само собой разумеется, что не существует универсального размера обуви, подходящего для всех ног. PageSpeed Insights не понимает ваш конкретный веб-сайт, вашу нишу, вашу отрасль или ваши цели. Вместо этого они полагаются на общие фрагменты кода, которые возвращают упрощенное да/нет. Он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и преувеличивает факторы, которые практически не влияют на реальную скорость вашего веб-сайта или, что наиболее важно, на пользовательский опыт.
PageSpeed Insights предназначались для чего-то другого Первоначально они предназначались для высокотехнических веб-разработчиков, которым необходимо было внести окончательные исправления в сборку веб-сайта. Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Он отлично подходит для выделения малозаметных возможностей, таких как изображения, которые не были оптимизированы, или медленные всплывающие окна, которые задерживают остальную часть загрузки страницы, но это все.
Если вы находитесь на Shopify, вы, вероятно, часто видели рекомендации по оптимизации кода и фрагментов Shopify, ведущей в мире платформе электронной коммерции, полностью ориентированной на предоставление быстрых веб-сайтов, что, согласитесь, на самом деле не имеет смысла.
PageSpeed Insights непоследовательныОдин из старших аналитиков Google, Джон Мюллер, отметил, что PageSpeed Insights может быть непоследовательной. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель.
Если вы уже использовали PageSpeed Insights, вы заметите, что выполнение тестов в разное время и в разные дни может на самом деле давать разные результаты, что может привести к неправильным выводам об отличном сервисе или приложении или, что еще хуже, к выбору плохо работающего приложения. .
.
Как и многие инициативы Google, PageSpeed Insights имеет сильный уклон в сторону использования других инструментов и программ Google. Хотя поначалу это может показаться не особенно плохим, стоит отметить, что некоторые из предложений относятся к экспериментальным творениям, которые могут быть прекращены в будущем или могут быть несовместимы со всеми браузерами.
PageSpeed Insights вредна для сайтов WordPress Хотя PageSpeed Insights в значительной степени бесполезна для большинства сайтов, это особенно плохая новость для пользователей WordPress. Наиболее распространенной причиной медленной работы веб-сайта является неправильная оптимизация изображений. Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
PageSpeed Insights использует медленное соединение 3G для мобильного тестирования, а не 4G или 5G или обычное широкополосное соединение. Это означает, что подавляющее большинство ваших посетителей увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
Наш вывод? Не тратьте свое время.Давайте кое-что проясним. Только реальный пользовательский опыт имеет значение.
Оценки, выдаваемые Google с красным, оранжевым или зеленым цветом, действительно мало или совсем не влияют на скорость вашего сайта. Вы также можете потратить драгоценное время, пытаясь внести рекомендуемые улучшения, только для того, чтобы посетители и поисковые системы не заметили улучшения вашей скорости.