каких сюрпризов ждать и как к ним подготовиться?
После ознакомления с релизом Google стало ясно, что обновление затронет все сайты без исключения, и владельцев сайтов могут ждать сюрпризы: внезапный рост или падение рейтинга в поиске. Причиной будет соответствие или несоответствие факторам ранжирования, на которые Google будет делать ставку в обновлении.
Когда Google выпустит обновление?
Обновление планируется запустить в феврале 2022 года. Представители Google уже рассказывают, что ждет SEO-специалистов. 17 ноября Джон Мюллер, консультант по поиску в Швейцарском офисе Google, пояснил, каких направлений коснется обновление. Многие из них уже давно являются важнейшими факторами ранжирования, и Google лишь напоминает о них. Но также появится и кое-что новенькое.
1. Бесконечный скроллинг
Одним из важных обновлений в поисковой выдаче Google станет бесконечный скроллинг результатов поиска на мобильном устройстве. С одной стороны, это хорошая новость для владельцев сайтов: в поле зрения пользователей окажутся сайты, прежде бывшие аутсайдерами топ-10. Но, с другой стороны, есть опасение, что соотношение показов и кликов может снизить рейтинг страниц, которые пользователь увидел в списке, но не выбрал для решения своего вопроса. Поэтому важно своевременно просматривать изменения в Google Search Console для исправления ситуации в короткие сроки.
С одной стороны, это хорошая новость для владельцев сайтов: в поле зрения пользователей окажутся сайты, прежде бывшие аутсайдерами топ-10. Но, с другой стороны, есть опасение, что соотношение показов и кликов может снизить рейтинг страниц, которые пользователь увидел в списке, но не выбрал для решения своего вопроса. Поэтому важно своевременно просматривать изменения в Google Search Console для исправления ситуации в короткие сроки.
2. Заголовок
В ноябре 2021 года Google доработал предложенную четыре месяца назад автоматическую генерацию заголовков под поисковые запросы. Это опциональная функция: SEO-специалисты все еще могут создавать заголовки вручную. Но важно помнить несколько правил:
- Google обращает внимание на соответствие заголовка <title> контенту на странице сайта. Это влияет на ранжирование в поисковой системе.
- Заголовок <title> не должен содержать чрезмерное количество ключевых вхождений, иначе Google может это принять за спам.
 Пример спамного заголовка: “купить смартфон Samsung, телевизор Samsung и умные часы Samsung недорого”.
Пример спамного заголовка: “купить смартфон Samsung, телевизор Samsung и умные часы Samsung недорого”. - Разработчики Google советуют уникализировать <title> под каждую страницу сайта, чтобы формулировки заголовков не дублировались и не выглядели шаблонно. Отличным дополнением в <title> будет наименование организации, отделенное знаками препинания — двоеточием, вертикальной чертой, дефисом. Название бренда может находиться как в начале заголовка, так и в конце заголовка.
Поскольку Google не единственная поисковая система, которая используется в России, и Яндекс еще не предлагает автоматическую генерацию заголовков, SEO-специалистам, вероятно, придется выбирать ручной режим формирования заголовков. Поэтому ноябрьская доработка опции не столь актуальна для русскоязычного сегмента.
3. Mobile-friendly
В ранжировании сайтов Google использует технологию Mobile First.
В ноябрьском обновлении Google также учитывает адаптивную или мобильную версию сайта под мобильные устройства, но только при ранжировании в поисковой выдаче пользователям мобильных устройств.
Мобильная версия сайта не будет влиять на ранжирование сайта в поисковой выдаче с компьютеров. Проверить адаптивность интерфейса, функциональные блоки и корректность отображения страницы на небольших экранах можно с помощью инструмента Google Mobile-Friendly Test.
4. Core Web Vitals
Core Web Vitals — набор показателей (LCP, FID, CLS), которые измеряют действительный пользовательский опыт, например, скорость загрузки контента, отзывчивость сайта и визуальная стабильность страницы. В Core Web Vitals нет наиболее или наименее значимых аспектов, каждый из них одинаково важен.
В Core Web Vitals нет наиболее или наименее значимых аспектов, каждый из них одинаково важен.
- Скорость загрузки (LCP — Largest Containtful Paint)
LCP измеряет скорость загрузки основного контента. Хорошим показателем считается скорость загрузки до 2,5 секунд. Чем выше скорость загрузки, тем выше вероятность, что пользователь продолжит взаимодействовать со страницей сайта.
Если контент подгружается слишком долго, — более 2,5 секунд, пользователь скорее всего не дождётся её полной загрузки и покинет сайт.
К показателю LCP относят следующие элементы: изображения <img>, видео <video>, строковые элементы (<p>, <div>, <figure> и др). Чем больше их объем, тем медленнее скорость загрузки страницы, и наоборот. Следовательно, на сайт желательно загружать файлы в современных форматах с высокой производительностью загрузки и без тормозящих элементов.
- Отзывчивость сайта (FID — First Input Delay)
Показатель FID указывает на время ожидания пользователя до первого взаимодействия с контентом. Нормой ожидания ответа сайта считается менее 100 миллисекунд, а неудовлетворительный показатель — более 100 миллисекунд. Часто при переходе на страницу сайта начинает прогружаться объемный JavaScript, из-за чего все ресурсы браузера направлены на ускорение его загрузки, а не на прогрузку основной информации. Чтобы избежать таких ситуаций, необходимо прописывать весь контент в html-коде. Проверить отзывчивость сайта можно также с помощью инструмента PageSpeed Insights.
- Визуальная стабильность страницы (CLS — Cumulative Layout Shift)
Показатель CLS предназначен для измерения визуальной стабильности страницы. Во время загрузки страницы информационные блоки могут смещаться, нарушая первоначальное расположение. Это раздражает пользователей, потому что он не может беспрепятственно совершить целевое действие.
Во время загрузки страницы информационные блоки могут смещаться, нарушая первоначальное расположение. Это раздражает пользователей, потому что он не может беспрепятственно совершить целевое действие.
Считается приемлемым, если данный показатель не превышает значение 0,1. Превышение этого порога означает, что в визуальной составляющей сайта имеются некоторые проблемы, решению которых придется уделить время. Измерить данный показатель можно в сервисе PageSpeed Insights.
5. Качество и оформление контента
Пользователи и Google отдают предпочтение источникам качественной информации. В справке Google сформулировал важные текстовые факторы ранжирования сайтов:
- полное раскрытие темы на странице сайта.
 Более подробно, как составить подробную статью, чтобы она полно отвечала на вопросы пользователей, мы уже рассказывали в материале;
Более подробно, как составить подробную статью, чтобы она полно отвечала на вопросы пользователей, мы уже рассказывали в материале; - публикация оригинального материала. Если материал был переписан, то важно, чтобы рерайт выглядел уникальным. Это свойство текста можно проверить через сервис Content Watch. Показатель уникальности должен быть не менее 90%;
- наличие информативных заголовков <title>;
- взаимодействие со страницей сайта: поделился ли пользователь ссылкой с другими пользователями, сохранил ли человек её в закладки и пр.;
- отсутствие стилистических и грамматических ошибок на странице сайта.
Наличие качественной и проверенной информации всегда имело значение при ранжировании в Google, но после ноябрьского обновления возрастет. Поэтому рекомендуем проверить эти факторы на вашем сайте.
6. Факторы E-A-T
E-A-T (Expertise, Authoritativeness, Trustworthiness) — аббревиатура, которая расшифровывается как экспертность, авторитетность и достоверность. Google советует проверить, соответствуют ли web-сайты факторам E-A-T, т.к. в очередной раз в ноябрьском апдейте Google будет учитывать их при ранжировании. Поэтому необходимо непрерывно следить за характеристиками E-A-T, среди которых:
Google советует проверить, соответствуют ли web-сайты факторам E-A-T, т.к. в очередной раз в ноябрьском апдейте Google будет учитывать их при ранжировании. Поэтому необходимо непрерывно следить за характеристиками E-A-T, среди которых:
- компетентность автора, наличие информации о специалисте со ссылкой на него;
- репутация сайта и размещение ссылок на проверенных ресурсах;
- точность контента: цитирование достоверных источников, отсутствие запрещенного контента.
7. Отсутствие навязчивых объявлений
Google обещает хуже ранжировать сайты с навязчивыми и мешающими просмотру контента блоками. С точки зрения целевого запроса пользователей эти блоки не имеют информационной пользы, а только мешают просмотру контента:
- Всплывающие окна, которые появляются при переходе на страницу сайта, блокируют основной экран и не дают пользователю увидеть запрашиваемую информацию.
 Иногда такие баннеры сложно закрыть, если они перекрывают весь экран или некликабельны на мобильных устройствах (при нажатии на кнопку крестика ничего не происходит).
Иногда такие баннеры сложно закрыть, если они перекрывают весь экран или некликабельны на мобильных устройствах (при нажатии на кнопку крестика ничего не происходит).
- Межстраничные объявления, которые вынуждают пользователей нажимать на крестик, чтобы закрыть навязчивое сообщение и наконец увидеть нужную информацию на сайте.
- Макеты, похожие на межстраничные объявления, которые приходится прокручивать вниз, чтобы увидеть контент на странице.
Вполне вероятно что пользователь, столкнувшись с такими блоками, не дождется закрытия мешающего окна и покинет веб-страницу. Это ухудшит поведенческие факторы сайта. Поэтому хорошее решение — заблаговременно избавиться от назойливых блоков.
8. Протокол https
Наличие у сайта протокола https по-прежнему останется важным фактором ранжирования в поисковой системе. Выбирая между сайтами с протоколом http и https, Google отдаст предпочтение последнему. Протокол https позволяет сделать обмен данными между браузером и сайтом более безопасным благодаря шифрованию интернет-соединения, целостности данных и аутентификации. На графике можно увидеть, что число сайтов с протоколом https растет с каждым годом, что говорит о его популярности и значимости в Интернете.
Протокол https позволяет сделать обмен данными между браузером и сайтом более безопасным благодаря шифрованию интернет-соединения, целостности данных и аутентификации. На графике можно увидеть, что число сайтов с протоколом https растет с каждым годом, что говорит о его популярности и значимости в Интернете.
При переходе Google на новые алгоритмы в феврале 2022 году рекомендуем оценивать общее состояние сайта, а не только отдельные его характеристики. В обновлении The November 2021 Core Update Google направляет SEO-специалистов и владельцев бизнесов в интернет-среде на создание удобного сайта для людей, где пользовательский опыт играет решающую роль. Советуем еще раз проанализировать соответствие сайта всем вышеперечисленным факторам, чтобы обновления от Google не снизили его позиции в поисковой выдаче, а, наоборот, вывели его в топ-10.
Как проверить скорость загрузки сайта на мобильном в google page
Всем, привет! PageSpeed – это популярный онлайн сервис, который нужен чтобы проверить скорость загрузки веб-страницы. Главным преимуществом Google page является то, что сервис проводит тестирование сайта для смартфонов и для компьютеров.
Главным преимуществом Google page является то, что сервис проводит тестирование сайта для смартфонов и для компьютеров.
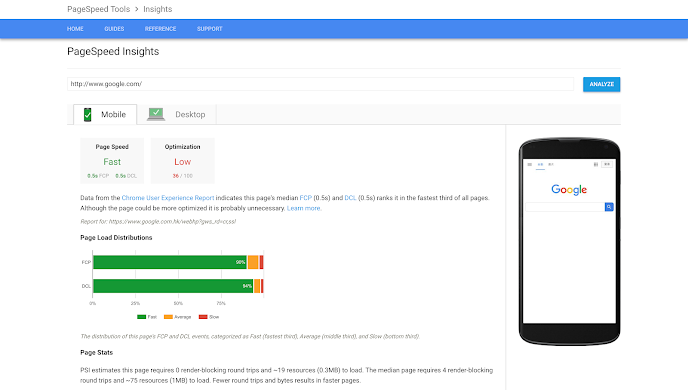
Результатом анализа будет оценка по шкале XY/100. А ошибки, влияющие на скорость загрузки сайта, будут подсвечены одним из цветов:
- Красным – требуют скорейшего устранения.
- Оранжево-желтым – нужно исправить по возможности.
- Зеленым – с элементами сайта все хорошо.
Помимо этого, Google page дает список рекомендаций по улучшению и оптимизации сайта с детальным уточнением. Я уже, как-то писал об оптимизации внешних ресурсов сайта в этой статье.
Содержание
- Как проверить скорость загрузки сайта
- Как ускорить страницу
- Способ №1: Оптимизация картинок
- Способ №2: Удаление лишних строчек кода
- Способ №3: Включения сжатия
- Способ №4: Оптимизация мобильной версии сайта
- Способ №5: Включения кеширование браузера
- Насколько важна скорость загрузки с мобильного
- Почему в Google page нужно проверять несколько страниц
- Заключение
Чтобы оценить скорость загрузки интернет ресурса нужно выполнить такие действия:
- Зайти на официальный сайт Google page developers.
 google.com/speed/pagespeed/insights/.
google.com/speed/pagespeed/insights/. - Главная страница представляет собой форму, в которую нужно записать ссылку на сайт, который нужно проанализировать.
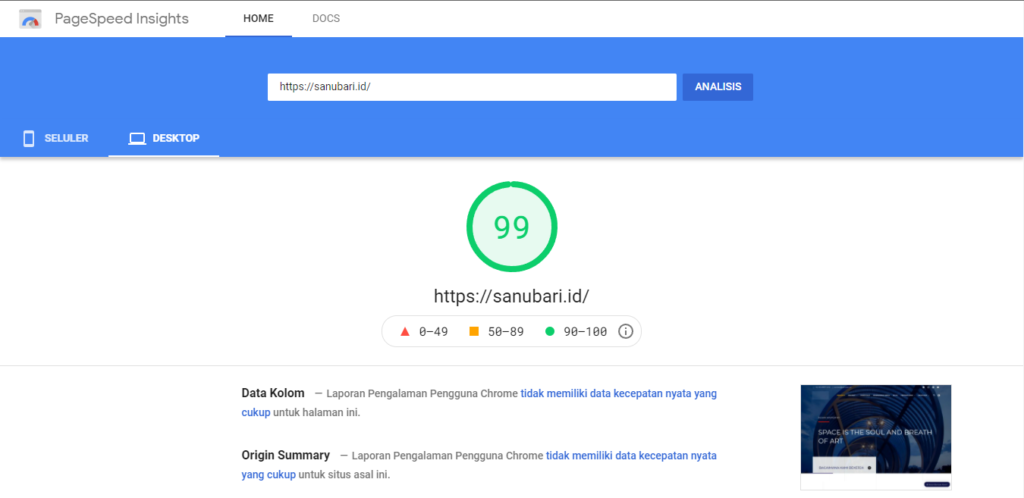
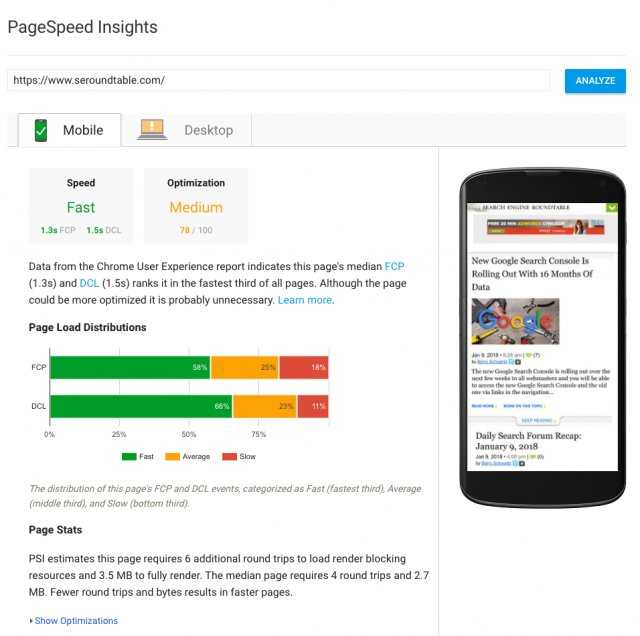
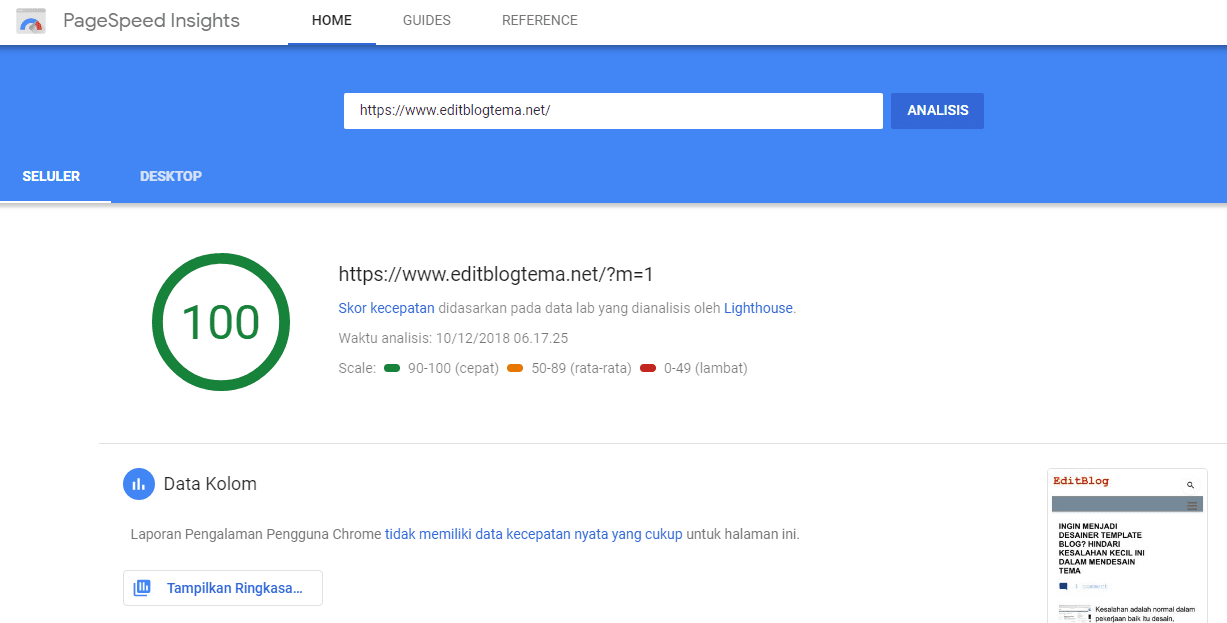
- В качестве примера для проверки будет использован популярный ресурс «Википедия». После ввода сайта необходимо нажать кнопку «Анализировать».
- После чего пользователь увидит оценку производительности сайта.
- Путем переключения вкладок в левом верхнем углу на «Для мобильных», можно показать оценку быстродействия сайта со смартфона.
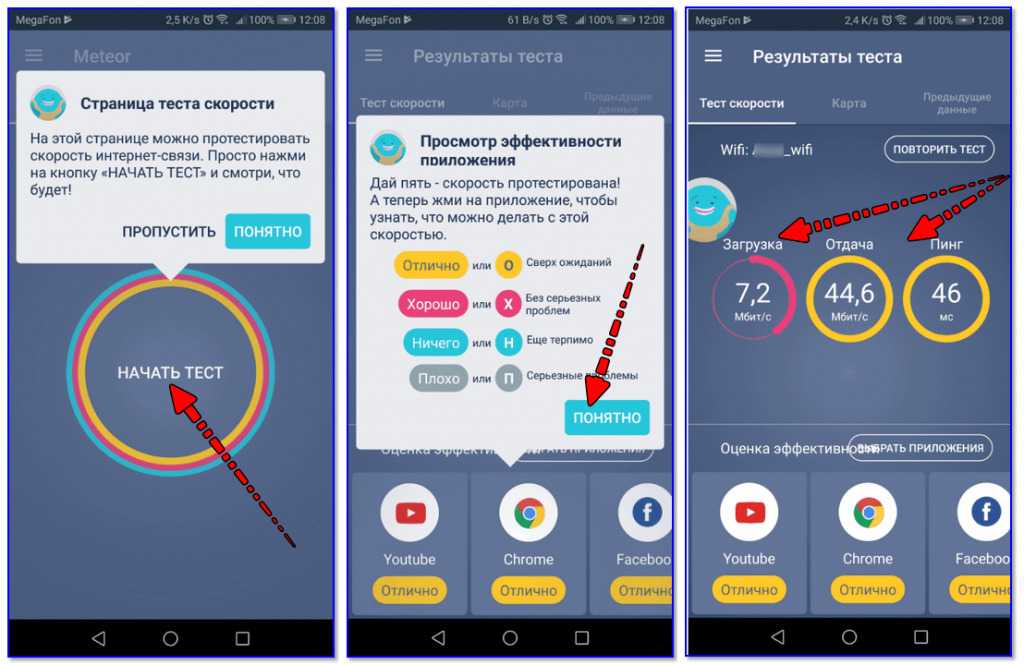
- Спустившись ниже можно узнать скорость загрузки страницы в условиях популярной для смартфонов 3G сети.
- Следующим пунктом идет список рекомендаций по улучшению сайта и основная информация о его производительности.
- И завершает анализ отчет об «Успешном аудите», показывая сильные стороны сайта в его оптимизации.
Как ускорить страницу
Перед тем как приступать к оптимизации страницы для ускорения ее загрузки следует отметить, что Google page является лишь ориентиром для веб-программиста, который помогает с оптимизацией ресурса. Инструмент имеет набор рекомендаций по ускорению загрузки интернет ресурса, но иногда успех зависит от качества сервера, на котором установлен сайт.
Инструмент имеет набор рекомендаций по ускорению загрузки интернет ресурса, но иногда успех зависит от качества сервера, на котором установлен сайт.
Чтобы ускорить сайт потребуются минимальные технические знания о сайтостроении, JAVASCRIPT, CSS, HTML и CMS.
Также иногда скорость загрузки зависит от качества интернета пользователя, в таком случае ничего предпринимать не нужно.
Способ №1: Оптимизация картинок
Чтобы картинки на сайте загружались быстрее, Google page предлагает оптимизировать их путем уменьшения их разрешения.
Для этого подойдут такие способы:
- Бесплатные Сервисы Compressor.io и TinyPNG помогут сжать изображения на более чем 80% и в большинстве случаев без потери качества.
- Следует удалить все CSS и HTML теги, с помощью которых картинка подгонялась под сайт. Необходимо сразу загружать изображение, которое соответствует требованиям в расширении.
Способ №2: Удаление лишних строчек кода
Большую роль в оптимизации играет минимизация кода старицы. Google page всегда рекомендует пересмотреть объемы кода JavaScript и CSS файлов, сократив ненужное.
Google page всегда рекомендует пересмотреть объемы кода JavaScript и CSS файлов, сократив ненужное.
Такой процесс помогает существенно ускорить загрузку сайта, устраняя ненужные символы, комментарии, переносы в JavaScript и CSS файлах.
Веб-мастера часто оставляют много закомментированных строк во время своей работы, что может уменьшить производительность сайта.
- Чтобы устранить подобную проблему можно установить плагин Gulpjs, который автоматически устранит все ненужные пробелы в коде файлов CSS.
- Оптимизировать JavaScript поможет плагин Closure Compiler и JSMin которые проделывают аналогичную вышеописанную операцию.
- Очистить HTM код сайта можно с помощью инструмента PageSpeed Insights для CMS wordpress.
Способ №3: Включения сжатия
Активировать данную функцию можно в настройках сервера. Если администратор не обладает подобными техническими знаниями, можно написать в техническую поддержку хостинга и попросить включить для сервера GZIP сжатие.
Способ №4: Оптимизация мобильной версии сайта
Поскольку анализ страницы Google page будет проводиться с мобильного телефона, необходимо чтобы сайт был адаптирован под подобные устройства.
Увидеть, как выглядит сайт со смартфона, можно даже не имея его под рукой, с помощью браузера Google Chrome, для этого нужно:
- Нажать на «Настройки» в правом верхнем углу всплывающего окна.
- Далее выбрать «Дополнительные инструменты».
- Затем «Инструменты разработчика» и на панели инструментов нажать на иконку со смартфоном.
- Теперь сайт выглядит как на телефоне.
Способ №5: Включения кеширование браузера
Кэширование браузера может оказывать влияние на скорость загрузи сайта с мобильного. Это работает так:
- Когда посетитель первый раз заходит на сайт, в кэш-память его устройства загружается основной HTML код страницы.
- И когда пользователь перейдет на другую страницу, она не будет загружаться с нуля, а возьмет из кэш-памяти частички кода, картинки, футер, логотипы и т.
 д.
д. - Таким образом, страница сайта будет грузиться быстрее.
Данную манипуляцию можно осуществить с помощью плагинов для CMS, которые подбираются индивидуально в зависимости от нее.
Если изображения, шрифты и навигационная система уходят за рамки экрана или непропорционально большие, необходимо адаптировать сайт с помощью плагинов Hammy, Responsive Widgets или Responsible. Но в некоторых случаях это может не сработать, тогда необходимо основательно переработать шаблон сайта.
Насколько важна скорость загрузки с мобильного
Согласно последним исследованием и статистике компании Google, более половины времени в интернете пользователь проводит со смартфона. В этом же исследовании был проведен опрос, в результате которого больше 40% пользователей считают, что скорость загрузки страницы не должна превышать 3 секунды. А 30% назвали уже 2 секунды слишком долгим временем.
По мнению опытных веб-экспертов, данный показательно оказывает сильное влияние на конверсию страницы. Так как если ресурс будет долго погружаться, у пользователя заранее сформируется негативное отношение к нему. Ситуация усугубляется если сайт не одностраничный, в таком случае шансы, что клиент дойдет до формы «Заказа», почти равны нулю.
Так как если ресурс будет долго погружаться, у пользователя заранее сформируется негативное отношение к нему. Ситуация усугубляется если сайт не одностраничный, в таком случае шансы, что клиент дойдет до формы «Заказа», почти равны нулю.
Также летом 2018 года компания Google официально заявила, что показатель скорости загрузки страницы будет напрямую влиять на ранжирование страницы в поисковой сети, данный алгоритм назвали Speed Update. Необходимо отметить, что этот показатель влияет пока что только на поисковую выдачу со смартфона и не распространяется на десктоп версии. Но со временем ситуация может измениться.
Исходя из этого, можно сделать вывод, что оптимизация сайта для достижения приемлемой оценки производительности вполне разумное решение.
Почему в Google page нужно проверять несколько страниц
Любой интернет ресурс является совокупностью десятка страниц, массивов данных, картинок и файлов разных форматов. Восприятие сайта посетителями и поисковой системой строится на значении общей скорости загрузки страниц. Чем она выше, тем комфортнее пользователю использовать сайт.
Чем она выше, тем комфортнее пользователю использовать сайт.
Многие ошибочно полагают, что если главная страница загружается быстро – то и с другими все хорошо. Но это не так. Последующие страницы каталога могут быть куда сложнее устроены, нежели главная. Поэтому нужно проверять с помощью Google page каждую страницу и при необходимости оптимизировать.
Заключение
При создании веб-сайта нужно потратить много времени на его оптимизацию, чтобы он соответствовал современным seo-стандартам и ожиданиям пользователей. Мобильный трафик является приоритетным и когда речь идет о конверсии, посещаемости ресурса, скорость всегда будет играть ключевую роль.
Google разработали функциональный сервис для проверки скорости загрузки сайта с мобильного телефона и выявления проблем, которые тормозят его работу. Понравилась статья, не забудь подписаться на обновление. На сегодня у меня все! А вы как проверяете скорость загрузки своего сайта? До встречи на блоге.
Бала ли вам статья полезной? |
Скорость загрузки сайта Google Page Speed: в секундах и цифрах
Содержание:
- Кому и для чего на самом деле нужна скорость
- Почему я сам не могу посчитать время загрузки
- Откуда брать статистику
- Чем пользоваться
- Альтернатива есть
Приветствую вас в своем блоге. Наблюдаете высокий процент отказов в блоге и не понимаете в чем дело? Просто хотите немного улучшить показатели посещаемости, приподняться в ТОПе выдачи или, как минимум, избавиться от возможных помех по этим критериям? Тогда эта статья для вас.
Сегодня я расскажу как наиболее точно измерить скорость загрузки сайта Google сервисом, увидеть возможные неполадки и быстро от них избавиться, а также какое время считается критическим для читателя.
Кому и для чего на самом деле нужна скорость
Начну с ответа на последний вопрос – сколько подождут читатели. 3 секунды. Если страница вашего блога загружается медленнее, то это серьезный повод для того, чтобы забить тревогу. Около 80% посетителей ждать более 3 секунд не будут. Закроют сайт и дело с концом.
3 секунды. Если страница вашего блога загружается медленнее, то это серьезный повод для того, чтобы забить тревогу. Около 80% посетителей ждать более 3 секунд не будут. Закроют сайт и дело с концом.
Обидно, когда люди уходят, не дав ни единого шанса? Давайте я еще немного покошмарю. Поисковые системы анализируют статистику посещений хотите вы того или нет. Если Гугл или Яндекс видит, что читатели быстро уходят с сайта, то признают такой портал бесполезным и перестают его рекомендовать. В итоге он съезжает вниз в поисковой выдаче, «из-за пустяка» даже хороший ресурс может оказаться на второй или третьей странице.
Почему я сам не могу посчитать время загрузки
Для новичков этот вопрос может быть непонятным. У вас есть браузер, есть ссылка на сайт, почему нельзя проверить показатели простым секундомером и двумя штуками, ну знаете, в пальцах такие, некоторые называют их руками.
Теоретически конечно можно проверить сайт и самому, но будут не точными. В вашем браузере страница может загружаться быстрее, а вот у людей в других странах, городах, поселках дела обстоят несколько иначе.
Кроме того, скорее всего Chrome, как и любой другой браузер, использует кеш. То есть основная информация о странице у вас, как у частого посетителя, сохранена. К ней относятся самые «тяжелые» элементы: тема, изображения, баннеры. Подгружается только новая текстовая информация. Вы можете даже не подозревать о проблемах, хоть они и есть.
Откуда брать статистику
Существует два способа собрать статистику по скорости сайта при помощи Google. Первая будет вам доступна если вы зарегистрированы в системе Google Analytics, это один из разделов Google Webmaster. Второй при помощи онлайн сервиса Page Speed.
Регистрация в аналитике дает более широкие возможности. Вы можете отследить время в секундах, узнать разницу, зависящую от браузера, региона из которого посылается запрос и других факторов. Эта информация находится в разделе «Время загрузки страниц».
Также можно проанализировать как быстро отвечают отдельные элементы: кнопки, изображения. Это «Пользовательское время».
Вам также становится известен хронометраж – за сколько времени браузер полностью обрабатывает страницу. Если вы когда-либо сталкивались с медленным интернетом, то наверняка знаете, что посетитель может получать информацию частями. Он уже начал читать, но последние блоки еще не открылись полностью.
Также вы можете получить рекомендации по ускорению сайта Page Speed прямо в панели администратора Google Analytics. Это именно тот сервис, который также поможет вам без всякой регистрации узнать скорость загрузки вашего блога.
Данных будет в разы меньше. Вы не узнаете время в секундах, как в предыдущем примере, а получите только процент по 100 бальной шкале. Одна оценка будет направлена на мобильную версию сайта, а вторая на компьютерную.
Вам также будет предоставлен список срочных и важных улучшений, которые необходимы сайту и второстепенные, на которые вы не обязаны обращать никакого внимания.
Чем пользоваться
Я уже неоднократно писал, что я не люблю Google Analytics. Вообще все сервисы Гугла – более чем профессиональные. Возможно вы знаете, что многие наши специалисты утверждают, что работай они на английском языке, черт знает, находились бы их сайты на первых местах. Слишком серьезные требования выдвигает эта компания к интернет-бизнесменам.
Вообще все сервисы Гугла – более чем профессиональные. Возможно вы знаете, что многие наши специалисты утверждают, что работай они на английском языке, черт знает, находились бы их сайты на первых местах. Слишком серьезные требования выдвигает эта компания к интернет-бизнесменам.
На русский интернет Google смотрит сквозь пальцы: меньшие запросы, более щадящие условия. Перед ними весь мир, а потому русскоязычная аудитория не то, чтобы по барабану, но относятся к нам с неким попустительством.
Однако, когда речь идет о инструментах, то их просто переводят и предоставляют все возможности, как «для своих». Новичкам я бы не советовал использовать аналитику. В ней можно сломать ни одну ногу.
Лучше уж пользоваться простым Page Speed и пытаться находиться хотя бы в «зеленой зоне». Исправьте ошибки при помощи подсказок, которые вылезают в окне проверки.
Альтернатива есть
К сожалению, легко сказать «исправьте». Хочется понимать что делаешь, видеть свои ошибки и самостоятельно признавать их недочетами. Вся информация в Google предоставлена в сухом виде. Все подсказки имеются, но лично мне сложно их читать. Немаловажный момент этой работы – манера общения.
Вся информация в Google предоставлена в сухом виде. Все подсказки имеются, но лично мне сложно их читать. Немаловажный момент этой работы – манера общения.
Посмотрите на одну из подобных рекомендаций. Вы что-нибудь понимаете? Наверное, с трудом.
Я предлагаю вам более простой метод – курс «Практика оптимизации сайта: ускорение загрузки вашего сайта в разы» (во вкладке Наши курсы). Не устану говорить о Андрее Бернадском и его манере. Она чем-то схожа с моей. Общаясь с людьми, он понимает, что все его «ученики» разные. Некоторым может показаться, что мы излишне внимательны к деталям, мелочам, по сотому разу объясняем привычные многим вещи, понятные и так.
Каждый из нас иногда оказывается на месте этого непонятливого новичка. Это и есть правильный, на мой взгляд, преподавательский подход. Кто знает – не проблема послушать во второй раз, а кто нет будет благодарен. У каждого из нас клиповое мышление. Мы выхватываем информацию из разных источников и в итоге по любой теме есть столько пробелов.
Этот курс состоит из трех частей. Первый посвящен как раз PageSpeed и webpagetest, аналога сервиса. Вы узнаете какую пользу и вред блогу могут принести советы гугла, узнаете все о параметрах скорости и загрузки, разберетесь в этапах и поймете, что действительно важно.
Вторая часть посвящена исправлению ошибок – включение кэширования, уменьшение объема CSS, оптимизации изображений и многое другое. Вы не просто сделаете, а узнаете необходимое о языках программирования на конкретных примерах.
Третья часть подскажет как вам просто и быстро действовать впоследствии: работа с изображениями, статическим контентом, фонами, кнопками и так далее.
Кстати, вся работа в курсе осуществляется на примере блога на WordPress. Еще одна хорошая новость.
Упрощайте себе жизнь. Не пытайтесь самостоятельно постигнуть сложное. Не пользуйтесь источниками, парирующими сложными терминами только лишь для того, чтобы показать свою значимость, осведомленность, солидность. Чем понятнее, тем лучше.
Подписывайтесь также на рассылку моего блога, чтобы узнавать самые полезные сведения о создании, раскрутке и обслуживании собственного сайта. Совсем скоро вас ждет статья о новейших и бесплатных темах для блога. Не пропустите.
До новых встреч и удачи в онлайне.
Как ускорить загрузку сайта | Digital Academy
Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Оглавление
- Почему скорость загрузки сайта — это важно?
- Как проводится проверка и к чему нужно стремиться
- Основные показатели скорости загрузки
- Как измерить скорость загрузки сайта в PageSpeed Insights
- Общий балл производительности и показатели
- Оптимизация
- Диагностика
- Какие ещё есть инструменты
- Lighthouse
- WebPageTest
- Google Search Console
- Вкладка Network в браузере Chrome в консоли разработчика
- Вкладка Performance в браузере Chrome в консоли разработчика
- Яндекс Метрика
- Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
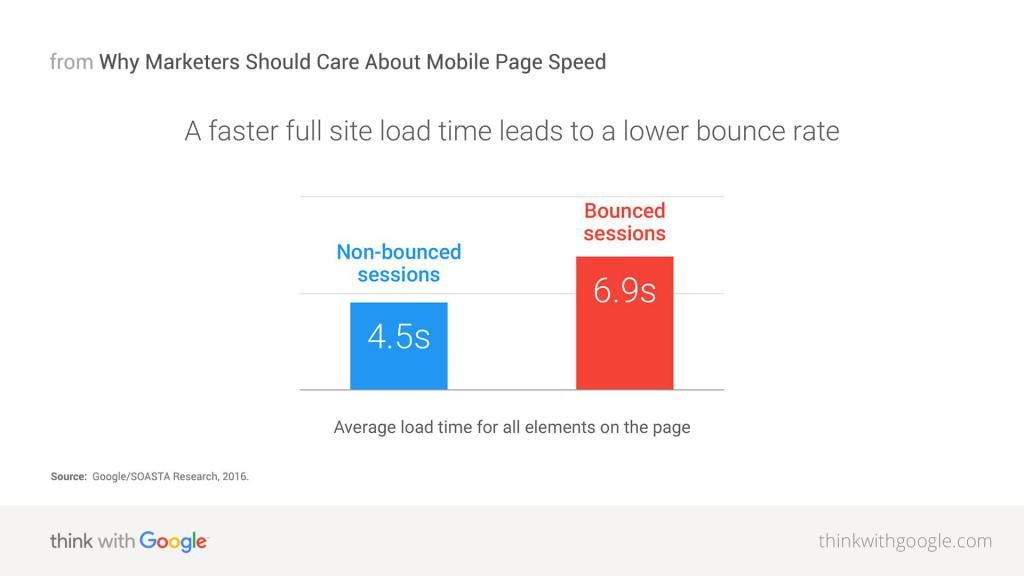
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.
Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Читайте также:
SEO: онлайн-курсы по обучению оптимизации и продвижению сайтов в поисковых системах
Digital Academy
10 мин.
Как проводится проверка и к чему нужно стремиться
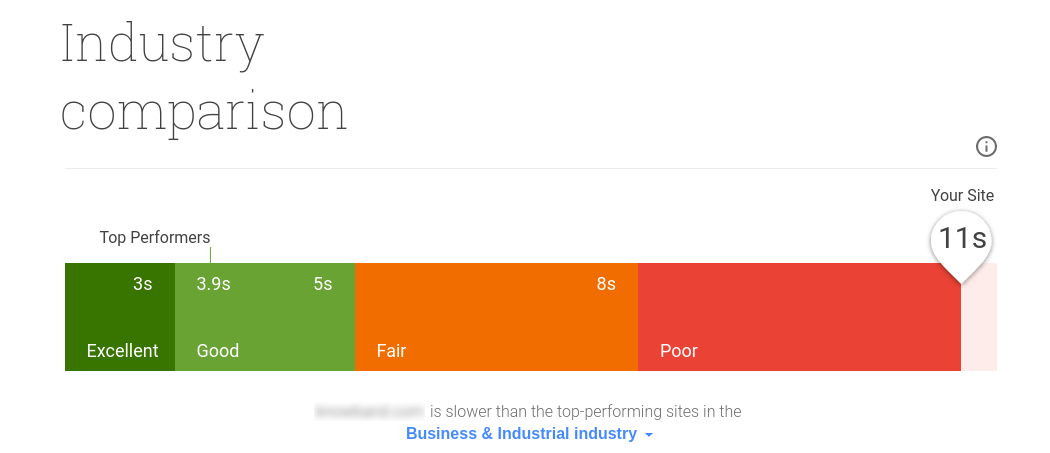
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.
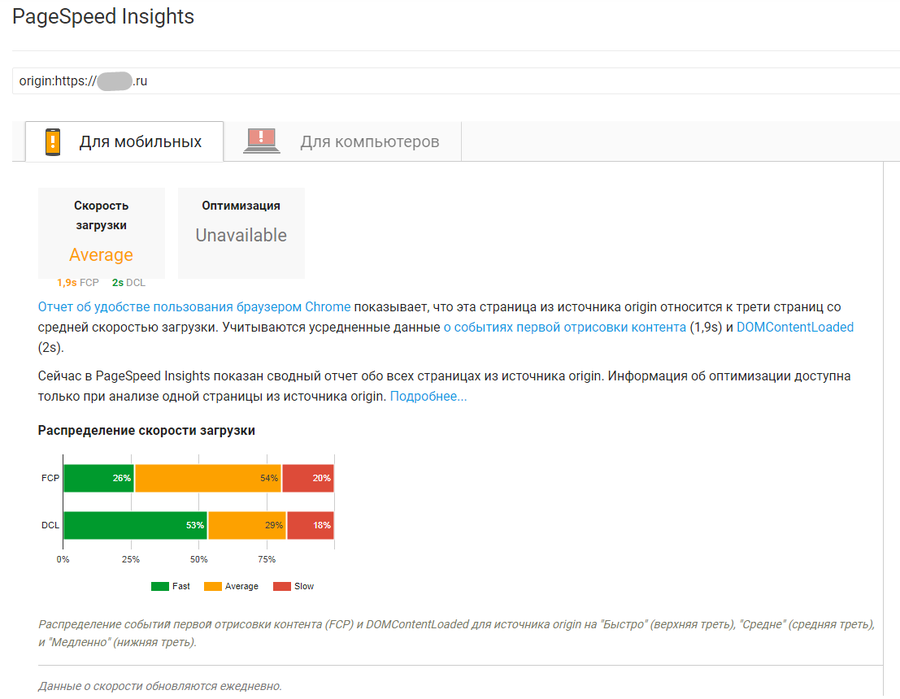
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.
Скриншот стартовой страницы pagespeed.web.dev
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т. н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.
Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.
Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.
Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.
Возможности оптимизации в отчёте
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285×160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Не все критичные для скорости загрузки сайта моменты может исправить разработчик. На неё также влияет плохое интернет-соединение или проблемы на стороне сервера. Кроме того, увеличивать скорость загрузки могут и полезные вещи, вроде подключённой аналитики, виджетов и скриптов.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду: как правило, рейтинг мобильной версии будет ниже десктопной, потому что проверку эмулируют на среднем телефоне и на 3G/4G. На хорошем телефоне, который подключён к WiFi, сайт загружается быстрее. Если на мобильной версии все показатели жёлтые — это нормально.
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Алексей Ерохин
Веб-разработчик
«Программу для проверки скорости загрузки лучше поставить себе на сервер, такая возможность есть у WebPageTest и некоторых Lighthouse-based сервисов. Тогда проверка будет проходить быстрее, без очереди и безлимитно. У некоторых программ есть лимит — всего 300 бесплатных проверок в месяц».
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.
Отчёт в расширении Lighthouse
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
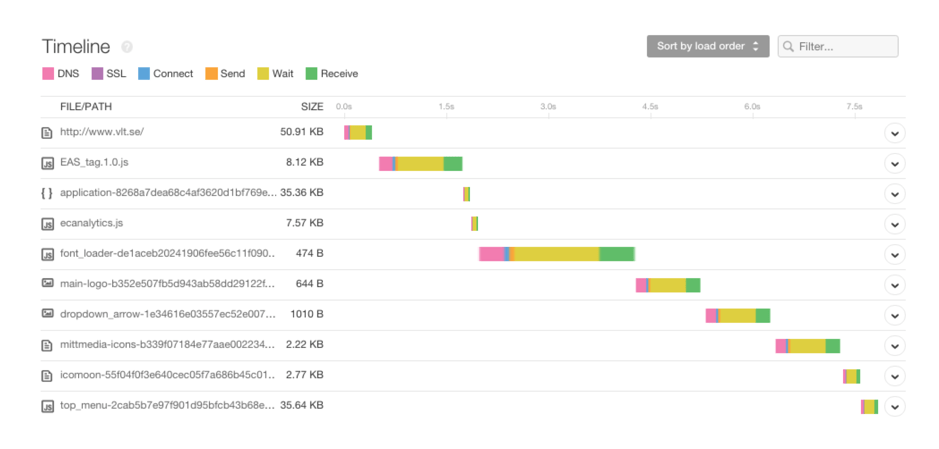
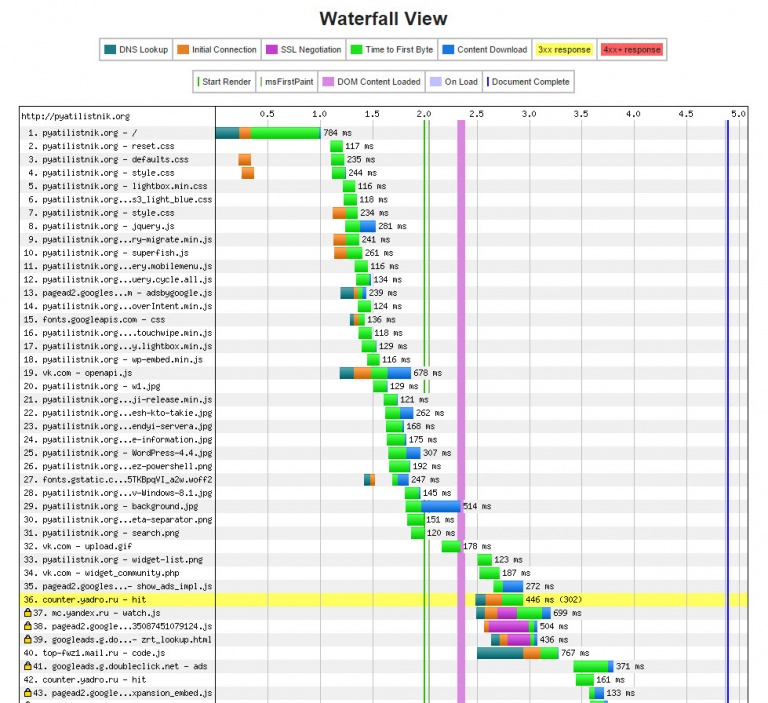
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.
Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
Читайте также:
Как работать с Google Search Console
Иван Сотников
14 мин.
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console. В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
Проверка скорости загрузки в Google Search Console
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.
Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.
Вкладка Performance в браузере Chrome в консоли разработчика
Красные уголки на вкладке Performance
Яндекс Метрика
В Яндекс. Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.
В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Веб-разработчик
Skypro
100. 0
0
95 185 ₽
3 489 ₽/мес
12 месяцев
Сайт школы
Курсы по созданию сайтов
Бруноям
93.5
34 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Веб-разработчик с нуля
Нетология
91.5
159 000 ₽
6 625 ₽/мес
21 месяц
Сайт школы
Профессия веб-разработчик. Базовый тариф
Loftschool
90.7
59 700 ₽
4 975 ₽/мес
4.5 месяца
Сайт школы
Веб-разработчик c нуля до PRO
Skillbox
90. 0
0
86 650 ₽
7 221 ₽/мес
9.5 месяцев
Сайт школы
Факультет веб-разработки
GeekBrains
83.2
150 000 ₽
4 948 ₽/мес
16 месяцев
Сайт школы
Основы Web-разработки с 0
ProductStar
57.0
34 900 ₽
1 454 ₽/мес
2 месяца
Сайт школы
Больше курсов
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений. Оптимизированные изображения будут мало весить, но сохранят качество. Современный стандарт для сайтов — это изображения в формате webp. Если визуального контента много, будет неудобно каждый раз вручную проводить конвертацию из jpg и png в webp. Эта проблема решается, например, специальным скриптом, который конвертирует в формат webp любые изображения, которые вы загружаете на сайт. Ещё можно решить проблему через HTML-тег picture.
Размер кода CSS. Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).
Время загрузки страниц — важный фактор юзабилити и ранжирования сайта в поисковиках. Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
Page Speed — EasyDoit.ru
Для достижения высоких позиций в поиске нужно, чтобы сервис Google Page Speed оценил скорость вашего сайта как высокую
Я замечал, что именно скорость сайта в Гугл имеет решающее значение при прочих равных основных факторах, типа внешних ссылок, внутренней оптимизации и возраста домена.
Поэтому для нормального SEO это очень важный этап, который нужно сделать после создания сайта.
Ну а начинаем мы с проверки текущих значений.
Проверяем скорость загрузки сайта в Google Page Speed
Содержание
- 1 Проверяем скорость загрузки сайта в Google Page Speed
- 2 Включить сжатие
- 3 Сократите время ответа сервера
- 4 Используйте кеш браузера
- 5 Оптимизируйте изображения
- 6 Сократите CSS + HTML + JS
- 7 Оптимизируйте загрузку видимого контента
- 8 Удалите код JavaScript и CSS
- 9 Код для htaccess
- 10 Мотивация
- 11 Как заставить страницы загружаться быстрее
- 11.
 1 Шаг первый: Оптимизируйте изображения
1 Шаг первый: Оптимизируйте изображения - 11.2 Шаг второй: Сократите объем ресурсов CSS и JavaScript
- 11.3 Шаг третий: Оптимизируйте время ответа сервера
- 11.4 Шаг четвёртый: Используйте кеш браузера
- 11.5 Шаг пятый: Удалите из верхней части страницы ресурсы, блокирующие отображение
- 11.6 Шаг шестой: Включите сжатие
- 11.7 Шаг седьмой: Оптимизируйте мобильную версию
- 11.
- 12 Вывод:
- 12.1 Итак, четыре наиболее важных шага, которые необходимо предпринять, чтобы улучшить качество сайта:
- 13 Онлайн сервисы для измерения скорости загрузки сайта
- 14 Так ли важно отслеживать скорость загрузки страниц?
- 15 Page Speed — анализ скорости и советы по ее увеличению
- 16 Оптимизация кэширования в браузере и проверка его работы
- 16.1 Как поддерживать оптимальный индекс PageSpeed
- 16.2 Google никак не вознаграждает вас за высокий PageSpeed
- 16.3 Изучаем модуль Google PageSpeed
- 16.
 4 О модуле Google PageSpeed
4 О модуле Google PageSpeed - 16.5 Скриншоты моего PageSpeed перед установкой
- 16.6 Устанавливаем модуль PageSpeed
- 16.7 Поддержка файлов с вашего CDN
- 16.8 Смотрим результаты модуля PageSpeed
- 16.9 Потрясающие результаты PageSpeed
- 16.10 Заключение
- 17 Правда о важности оценки Google PageSpeed
- 18 Исследования Google
- 19 Скорость страниц будет важным фактором для ранжирования
- 20 Несколько советов по увеличению скорости загрузки
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.
Чем ближе результат к 100 баллам тем лучше
Нормой считается 80 баллов и выше.
Если у вас больше — отлично.
То есть если ваш результат 90 баллов, то дергаться и пытаться любыми способами сделать 100 — не слишком благодарное занятие.
Так что если у вас 80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 40-50 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 70 баллов по Google Page Speed — вполне приемлемо.
Ну а если у вас меньше 70 баллов, а тем более 20-30, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными, которые подойдут для самых дотошных владельцев сайтов, которым нужно 100 из 100
Включить сжатие
Самый простой способ ускорения загрузки сайта для Гугла — это включить GZIP сжатие. Это специальный механизм архивирования данных «на лету», который поддерживается 99,99% хостеров.
Если ваш хостер не поддерживает его, то меняйте хостера (кого могу рекомендовать).
Включить GZIP сжатие в WordPress можно с помощью плагина кэширования WP Fastest Cache.
В Opencart с помощью плагина NitroPack
Если не хотите ставить плагины, то можете модифицировать данные прямо в файле .htaccess, который лежит в корневой папке сайта (как попасть туда по FTP).
Добавьте туда код, который формируют эти плагины. В конце статьи я выложу эти коды полностью из своих сайтов, чтобы кусками не выкладывать тут в каждом пункте, а то запутаетесь.
Проверить GZIP сжатие можно тут https://checkgzipcompression.com/
Должно быть так:
Сократите время ответа сервера
Зависит от серверов вашего хостера, их загруженности и прожорливости вашего проекта.
Иногда только один этот показатель может свести на нет все ваши усилия по SEO оптимизации проекта.
Важно проверить этот параметр скорости сайта по Google Page Speed в разное время дня или ночи — вполне возможно в данный момент сервер хостера просто перегружен запросами.
Если в другие часы будет все в основном хорошо, то на эпизодическую разовую загруженность можно до поры до времени не обращать внимания.
Если этот показатель стабильно плохой, то имеет смысл:
- поставить модули кэширования (я их рекомендую ставить каждому проекту в любом случае!), чтобы снизить нагрузку на слабый хостинг и время формирования страниц сайта.
- задуматься о смене хостера на того, у которого максимально быстрый хостинг или просто переходите на VPS-сервер. Этого обычно хватает в большинстве случаев для развивающихся проектов.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду «moytop»). Это даст весьма стабильную и быструю работу сайта.
- самый сложный путь — это внутренняя оптимизация скриптов сайта (вплоть до полной переделке всего сайта). Это рекомендую делать в последнюю очередь, так как очень непросто и нормального специалиста за вменяемые деньги найти почти невозможно.
Используйте кеш браузера
Тоже несложный способ быстро повысить показатель в Google Page Speed.
Также как и в случае с GZIP сжатием решается через добавление кода в htaccess. Вы можете добавить его вручную или с помощью все тех же плагинов кэширования.
Вы можете добавить его вручную или с помощью все тех же плагинов кэширования.
В конце статьи я приведу весь код целиком, сможете скопировать и попробовать добавить к себе в файл вручную через FTP.
А лучше пользуйтесь проверенными плагинами, которые я уже предлагал выше.
Оптимизируйте изображения
Самый выгодный способ оптимизации, который легко может сделать каждый своими руками.
Задача — уменьшить качество картинок на сайте, чтобы они занимали меньше места и быстрее грузились.
Сделать это разумнее всего через сам Гугл Пейдж Спид.
Но придется делать это вручную, то есть придется повозиться!
Я больше года ищу нормальную программу, которая может автоматически ужимать по алгоритму Гугла картинки и сохранять структуру папок.
Увы, такой программы я не нашел. Пересмотрел всякие просмотрщики типа XnView, Infran, программы типа Caesium, FileOptimizer, Imbatch, ImageOptim, сервисы вроде TinyPng и т.п. — автоматизации нет.
Если кто знает такую программу — напишите в комментах.
Основные требования:
- сжатие по алгоритму Google (чтобы после загрузки готовых картинок они соответствовали требованиям Гугла по скорости загрузки)
- минимальные потери качества
- работа с сохранением структуры папок
- удаление метаданных и т.п. мусора.
- автоматическое определение входного и выходного формата
Ну а пока программы нет, то придется делать это «ручками».
Сам Google Page Speed внизу дает ссылку на скачивание уже оптимизированных файлов.
Качаем и распаковываем.
А затем долго и муторно меняем файлы через FTP на сайте, заменяя старую версию на новую.
Увы, но качество картинок JPG теряется значительно.
PNG — качество остается весьма хорошее, почти как в оригинале, а размер уменьшается в 2-3 раза. Так что если у вас много PNG файлов, то будет очень большая экономия.
Выхода нет, чтобы получить высокую скорость сайта в Гугл придется пожертвовать качеством некоторых картинок.
Сократите CSS + HTML + JS
В данном случае Google Page Speed по аналогии с картинками просит вас выкинуть из файлов верстки, скриптов и кода страниц все лишнее — пробелы, комментарии и т.п.
Чтобы сами файл стали меньше «весить» и быстрее стала скорость загрузки сайта.
При использовании плагинов кэширования — это всё делается автоматически «на лету». Это наиболее удобный способ, так как не меняет ваш код, а создаёт отдельные — минифицированные файлы CSS и HTML, которые и подсовывает Гуглу и все счастливы.
Если минифицировать файлы в каком-то сервисе, то имейте ввиду, что потом какие-то изменения в таких урезанных файлах будет сделать проблематично.
Скачать уменьшенные файлы «от Гугла» можно там же где и картинки — они в одном архиве будут.
А вот перезаливать ими оригинальные файлы — сами решайте, в любом случае сохраните бекап старых файлов.
Оптимизируйте загрузку видимого контента
В большинстве случаев вы ничего с этим сделать не сможете, разве что переделать сайт заново.
Поэтому я бы постарался тут особенно не заморачиваться и заняться другими факторами скорости сайта в Гугл.
Удалите код JavaScript и CSS
Гугл рекомендует удалять «лишний» по его мнению код скриптов, блокирующий отображение верхней части страницы.
Сложный пункт, который требует знаний и практики.
Вы, конечно, можете добавить возле загрузки каждого JS файла тег async или же поставить скрипт от Гугл для extsrc=, но по моим наблюдениям в 90% это или ничего не дает, или ломает сайт!
Нужен спец по JavaScript, который перетряхнет весь сайт и проанализирует все скрипты, чтобы они могли грузиться асинхронно и при этом не повредился никакой фукнционал.
А так как в том же WordPress обычно 9 из 10 скриптов — это внешние плагины, то там вы вряд ли что-то сделаете, так как они грузятся из своих папок и обновляются по 3 раза на неделю.
И ваши сделанные изменения банально затрутся.
Так что тут я могу рекомендовать:
- не тратить время на самостоятельный разбор этого хлама и сразу нанять специалиста на бирже фриланса, дешевле всего на Kwork , ну а если проект посложнее, то на других биржах можете поискать.

- по возможности просто отключить/удалить уже ненужные или неиспользуемые плагины. Например в своем блоге, когда я писал эту статью, то обнаружил в скриптах плагин, которым не пользуюсь уже несколько лет, просто забыл про него — а он висит и снижает скорость загрузки сайта в Гугл.
Посмотрите, может и вы что-то забыли? Или чем-то не пользуетесь? Тогда отключайте.
Код для htaccess
Как и обещал, вот код, который формируется плагинами кэширования, но который можно добавить самому в файл .htaccess, который находится в корне сайта.
Какой-то из этих двух вариантов наверняка подойдет.
На всякий случай оставляю файл с кодом в формате txt, чтобы символы не затерлись, а то мало ли что может быть.
Нужно взять один из кодов и добавить в самое начало вашего файла .htaccess.
Обновить страницу и отправить на повторную проверку скорости загрузки сайта Google Page Speed.
moytop.com
Мотивация
При проверке сайта Google его же инструментом PageSpeed Insights было замечено, что проблем с декстопной версией сайта нет – 100/100, а вот результаты мобильной версии оставляют желать лучшего – 71/100.
Значит ли это, что результат 100/100 недостижим?
Как заставить страницы загружаться быстрее
В первую очередь необходимо отметить, что инструмент PageSpeed – это всего лишь руководство для повышения качества веб-сайтов. Инструмент предоставляет рекомендации для оптимизации веб-сайта, которая способствует повышению скорости загрузки страниц, но достижение желаемого результата зависит от настроек сервера.
Некоторые из этих шагов требуют технической экспертизы, другие – нет. Этой инструкции можно следовать в любой Системе управления сайтом.
Шаг первый: Оптимизируйте изображения
Инструмент PageSpeed Insights предлагает оптимизировать картинки посредством уменьшения размера файлов. Для этого можно предпринять следующие меры:
· Сожмите все изображения, используя инструменты Compressor.io и TinyPNG (или любые другие бесплатные инструменты). В некоторых случаях эти инструменты позволяют уменьшить размер изображений более чем на 80% без ущерба их качеству.
· Уменьшите размер изображений до необходимых параметров, не ухудшив при этом их качества. Допустим, если нужно изображение размера 150x150px, именно такого размера картинку нужно загрузить на сервер. Не рекомендуется использовать изображения большего размера, чем вы хотите поместить на сайт, или уменьшать их размер с помощью CSS или HTML тегов.
Можно скачать изображения, сжать и отформатировать их вручную или воспользоваться сервисом PageSpeed Tool и скачать уже оптимизированное изображение. То же самое можно сделать с JavaScript и CSS.
Шаг второй: Сократите объем ресурсов CSS и JavaScript
Google также рекомендует сократите объем ресурсов CSS и JavaScript.
Размер ресурса можно уменьшить, удалив ненужные байты, например, лишние пробелы, переносы строки и отступы. При создании кодов программисты часто оставляют свободные места и комментарии. Иногда, удалив их, можно уменьшить размеры файлов в два раза.
Для решения этой проблемы можно установить инструмент Gulpjs на сервер. Инструмент автоматически создаёт новый CSS файл и удаляет все пробелы. Он также автоматически создаёт новый CSS файл для всех внесённых вами изменений. В этом случае разработчиком удалось уменьшить размер главного CSS файла с 300kb до 150kb.
Инструмент автоматически создаёт новый CSS файл и удаляет все пробелы. Он также автоматически создаёт новый CSS файл для всех внесённых вами изменений. В этом случае разработчиком удалось уменьшить размер главного CSS файла с 300kb до 150kb.
Если вы используете WordPress, целесообразно будет установить плагин Autoptimize.
Также можно загрузить уже оптимизированные файлы, предложенные PageSpeed Tool.
Шаг третий: Оптимизируйте время ответа сервера
Чтобы уменьшить время ответа сервера, можно переместить все статичные файлы с веб-сайта на CDN.
CDN – это сеть серверов, разбросанных по всему миру, которые позволяют оптимизировать доставку и дистрибуцию контента (изображений, файлов CSS и JavaScript) конечным пользователям в сети Интернет. CDN хранит копии контента вашего веб-сайта на своих серверах. Когда пользователь заходит на ваш сайт, статичный контент загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта находится в Техасе, и вы не используете CDN. /quality/90!/format/png’ /> Пользователю из, например, Амстердама придётся ждать, пока сервер загрузит сайт из Америки. Если вы используете CDN, ваш сайт загрузится с сервера, ближайшего к Амстердаму, что займёт гораздо меньше времени.
/quality/90!/format/png’ /> Пользователю из, например, Амстердама придётся ждать, пока сервер загрузит сайт из Америки. Если вы используете CDN, ваш сайт загрузится с сервера, ближайшего к Амстердаму, что займёт гораздо меньше времени.
Ниже представлена схема функционирования CDN c GTmetrix.
На CDN можно перенести все изображения, файлы JavaScript и CSS и оставить на главном сервере только файл HTML. Размещение изображений на CDN может существенно повысить скорость загрузки страниц сайта.
Шаг четвёртый: Используйте кеш браузера
Использование кеша браузера предполагает, что файлы с вашего веб-сайта – изображения, файлы CSS и JavaScript – загружаются с сервера всего один раз, и браузер сохраняет их на компьютере. В следующий раз при загрузке страниц все необходимые файлы «подтянутся» с компьютера пользователя.
Чтобы использовать кеш браузера, нужно создать файл .htaccess и прописать в нём необходимые директивы, используя модуль expires. Продолжительность хранения данных в кэше может быть установлена по времени, по последнему изменению файла или по времени доступа клиента.![]()
Шаг пятый: Удалите из верхней части страницы ресурсы, блокирующие отображение
Главной проблемой, с которой приходится столкнуться разработчикам в этом случае, является перемещение кода JavaScript из верхней и основной части страницы в нижнюю часть по всему веб-сайту.
Если вы используете WordPress, плагин Autoptimize, который уже упоминался ранее, может вам в этом помочь. Для этого вам всего лишь нужно поменять настройки плагина.
Шаг шестой: Включите сжатие
Включить сжатие можно в настройках вашего сервера. Если вы сомневаетесь в своей компетенции в данном вопросе, попросить вашу техническую поддержку включить сжатие GZIP для вашего сервера.
Шаг седьмой: Оптимизируйте мобильную версию
Адаптивная версия мобильного сайта предполагает использование правильного разрешения изображений, параметров шрифта и хорошей навигационной системы.
Узнать, как ваш веб-сайт выглядит на различных девайсах, можно в Google Chrome. В правом верхнем меню кликните на «Дополнительные инструменты», а затем – «Инструменты разработчика».
Вывод:
Итак, четыре наиболее важных шага, которые необходимо предпринять, чтобы улучшить качество сайта:
1. Используйте CDN.
2. Используйте кеш браузера.
3. Удалите блокирующие отображение ресурсы из верхней части страницы.
4. Оптимизируйте размер изображений и сожмите их.
Источник:
www.seonews.ru
Онлайн сервисы для измерения скорости загрузки сайта
Во всяком случае именно так я относился до недавних пор к тому, чтобы попытаться ускорить свой ресурс. Но мне пришло в голову, что лучше не дожидаться неприятных тенденций в статистике посещаемости своего сайта (а именно уменьшения трафика с поисковой системы Google.ru, ибо она более критично относится к скорости загрузки), а исправить очевидный недочет прямо сейчас.
Надо просто осознать, что скорость, с которой загружается ваш сайт, блог или форум, является очень важным показателем. Если у вашего проекта с этим показателем не все в порядке, то это может повлечь за собой довольно неприятные последствия. И самое важное из них то, что посетители могут отказаться от работы с вашим ресурсом, т.к. он очень долго подгружает страницы. Кроме этого поисковики, в особенности Гугл, учитывают ее при общей оценке полезности того или иного ресурса.
И самое важное из них то, что посетители могут отказаться от работы с вашим ресурсом, т.к. он очень долго подгружает страницы. Кроме этого поисковики, в особенности Гугл, учитывают ее при общей оценке полезности того или иного ресурса.
Для того, чтобы понять, а как быстро подгружаются страницы вашего ресурса, можно воспользоваться, например, возможностями такого расширения для браузера FireFox, как FireBug, подробно описанный в статье по приведенной ссылке. А можно воспользоваться услугами сервисов, которые предназначены для этого. Далее я приведу в качестве примера несколько таких.
- Pingdom — здесь достаточно просто указать адрес страницы, скорость загрузки которой вы хотите измерить (это не обязательно должна быть главная страница, ибо скорость загрузки внутренних страниц не менее, а зачастую даже более важна).
В результате будет представлена диаграмма времени закачки отдельных объектов вебстраницы, а также их Урл и вес. Чем меньше объектов будет загружаться и чем легче будет весить каждый из них, тем лучше.
 Например, я для этой цели:
Например, я для этой цели:- объединил некоторые картинки из темы оформления сайта в так называемые спрайты
- а также по возможности уменьшил путем объединения число подгружаемых файлов стилей (CSS) и скриптов
- кроме этого имеется смысл включить Gzip сжатие статики на сервере
- и оптимизировать все используемые на сайте картинки
Собственно, некоторые проблемы и историю измерения скорости вашего сайта вы сможете отследить на соседних вкладках верхнего меню Pingdom.
Во всплывающем окне вам предложат скопировать постоянную ссылку на проделанный тест, а также отправить его по E-mail или в Твитер. Также в нижней части окна можно подписаться на мониторинг сайта на предмет доступности. Если ваш ресурс упадет (станет недоступен для посетителей), то вам будет выслано сообщение на E-mail, либо SMS на сотовый. Но эта услуга является платной, хотя и имеется возможность бесплатного триала.
Для измерения пинга для вашего сайта, а также для просмотра Traceroute, нужно будет выбрать в самом верху страницы вкладку «Ping and Traceroute».
 Вводите в предлагаемую форму Урл без http, ставите галочку в чекбокс «Traceroute» или «Ping» под этой формой, и жмете «Test now».
Вводите в предлагаемую форму Урл без http, ставите галочку в чекбокс «Traceroute» или «Ping» под этой формой, и жмете «Test now». - WebPageTest — как обычно, вводите Урл проверяемой страницы (не обязательно главной). Сервис некоторое время обсчитывает скорость загрузки всех элементов сайта, после чего выдает очень наглядную диаграмму (точнее даже две — за первый проход и за второй, когда уже часть элементов сайта загружаются из кеша браузера):
На первой диаграмме уделяете внимание положению фиолетовой вертикальной линии — это будет время окончания отрисовки сайта. Вторая вертикальная линия (синяя) будет означать время полной загрузки. Хорошо, если первая линия находится на 1-1,5 секундах загрузки сайта, а вторая — раньше 4 секунд. Тогда следующие абзацы можно прочитать «для справки». Если сайт загружается дольше 4 секунд — то нужно озабачиваться исправлением этой ситуации.
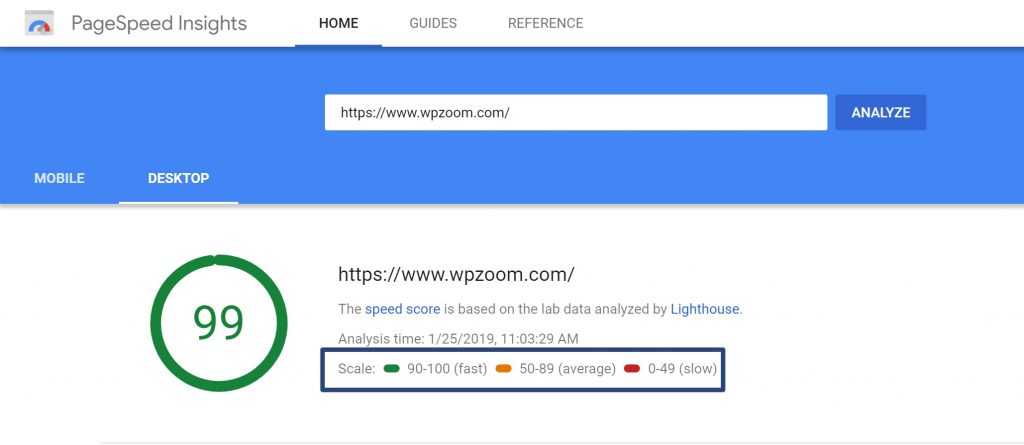
- Google PageSpeed Insights — это инструмент для разработчиков от самого Гугла.
 Он дает оценку скорости загрузки вашего сайта (а точнее оптимизации этой скорости) по стобальной шкале. 100 — это идеал, который недостижим, а вот 80-90 получить вполне реально, тем более, что сервис дает очень подробные рекомендации по исправлению выявленных недочетов.
Он дает оценку скорости загрузки вашего сайта (а точнее оптимизации этой скорости) по стобальной шкале. 100 — это идеал, который недостижим, а вот 80-90 получить вполне реально, тем более, что сервис дает очень подробные рекомендации по исправлению выявленных недочетов.Как видно из приведенного скриншота, Google PageSpeed Insights дает комплексную оценку — для компьютерного браузера и для мобильного. Кроме этого, внизу будет приведена оценка удобства пользования вашим ресурсом на различных гаджетах. Если оптимизацией сайта под мобильные устройства вы еще не озаботились, то оценка там будет очень низкая (да и на приведенном справа скрине вашего сайта в окне смартфона все будет наглядно видно).
Но самое главное то, что Google PageSpeed Insights дает рекомендации, как увеличить оценку вашего сайта, т.е. как его ускорить. Начинать нужно, естественно, с самого верха, ибо эти исправления внесут наибольший вклад в ускорение.
У меня, например, была проблема с настройкой gzip сжатия и с заданием времени кеширования статики (картинок, css файлов и скриптов) в браузерах пользователей, ибо у меня Апач работает в связке с nginx, а с ним я работать не умею.
 Пришлось писать в техподдержку Инфобокса с просьбой все настроить — сделали, и даже денежек не взяли (спасибо им!). Кстати, изначально они мне поставили время хранения кеша в 1 час, но Google PageSpeed Insights по-прежнему ругался:
Пришлось писать в техподдержку Инфобокса с просьбой все настроить — сделали, и даже денежек не взяли (спасибо им!). Кстати, изначально они мне поставили время хранения кеша в 1 час, но Google PageSpeed Insights по-прежнему ругался:Пришлось покопаться в инструкции к этому онлайн сервису и вычитать там, что минимум нужно ставить 1 день хранения статики в кеше. Я попросил техподдержку хостинга поставить с запасом 1 неделю, что они и сделали. Теперича оценка чуток повысилась и шибко важных претензий к моему ресурсу у Гугла в плане скорости загрузки не имеется, что есть хорошо.
- Test my Site — новый сервис опять же от Гугла. В основном он делает акцент на оценку мобильной версии вашего сайта в том числе и по критерию его скорости загрузки:
Простенько и со вкусом, что называется. Можно подписаться на рассылку изменений.
- GTmetrix — опять таки «не мудрствуя лукаво» вводите Урл нужной страницы и чуток ждете окончания анализа.
 В результате вы получите отчет, сформированный на основе данных двух плагинов для браузеров — Page Speed (читайте о работе с ним ниже) и YSlow. Собственно, каким данным доверять и чьим рекомендациям следовать — решать вам.
В результате вы получите отчет, сформированный на основе данных двух плагинов для браузеров — Page Speed (читайте о работе с ним ниже) и YSlow. Собственно, каким данным доверять и чьим рекомендациям следовать — решать вам.Про то, что еще хорошего есть в GTmetrix и как его использовать я уже довольно подробно писал и поэтому повторяться не буду, чтобы не загромождать и без того уже громоздкую статью (дочитаете до конца — можете считать себя героем).
- Ping Admin — аналогичный онлайн ресурс для измерения время ответа сервера с разных уголков нашей огромной планеты.
- Host Tracker — практически то же самое, только страны другие.
- ByteCheck — позволяет измерить значение TTFB (Time To First Byte) для вашего сайта, на который часто обращают внимание при оптимизации. Это время получения первого байта данных браузером с сервера. Чем выше значение TTFB, тем медленнее обработка ресурсов сервером, что есть плохо.
 Читайте советы по оптимизации загрузки сайтов.
Читайте советы по оптимизации загрузки сайтов. - Load Impact — это не совсем про скорость, но тоже важный сервис. Он позволяет протестировать нагрузочную способность вашего сайта и то, падает ли при этом скорость загрузки страниц. Весьма полезная штука.
- Web Page Speed — онлайн-сервис с дизайном начала девяностых, но вполне себе такой информативный, если приспособитесь к отсутствию юзабилити. Внизу даются общие рекомендации по исправлению ситуации.
Так ли важно отслеживать скорость загрузки страниц?
Но вернемся от измерения скорости к поиску возможностей ее увеличения. В Гугл Вебмастере, о котором я писал тут, раньше работала экспериментальная вкладка «Эффективность сайта», где давалась оценка скорости загрузки сайта.
В общем-то ничего криминального в указанной там скорости загрузки нет, но вот то, что мой блог KtoNaNovenkogo.ru загружался медленнее, чем 84 процента всех web ресурсов в интернете — это уже звоночек, на который следовало бы отреагировать. Но раз Гугл думает, что по скорости мой блог является аутсайдером, то стоит всерьез отнестись к этой проблеме и вплотную заняться решением вопроса — как ее увеличить.
Но раз Гугл думает, что по скорости мой блог является аутсайдером, то стоит всерьез отнестись к этой проблеме и вплотную заняться решением вопроса — как ее увеличить.
Собственно, ничего особенно придумывать и не пришлось, ибо Google сам подсказывает наиболее оптимальное решение. Точнее, он предлагает воспользоваться инструментом, который в свою очередь поможет понять, что именно нужно предпринять для того, чтобы ваш сайт немного (или много) ускорить. Я говорю об онлайн-сервисе Page Speed (раньше были еще и одноименные расширения для браузера FireFox и Хром, которыми я в основном и пользовался).
Сразу оговорюсь, что этот инструмент оперирует достаточно сложными и не совсем понятными вещами рядовым вебмастерам, которые в основном связаны с тонкостями и нюансами работы Web сервера. Если вы никогда сервер не администрировали, но будет сложно.
Есть выход — напрячь вашего хостера на тему выполнения действий, которые предписывает Пейдж Спид. Согласится или нет — это уже другой вопрос. Нанимать для этой цели фрилансера я так и не решился, ибо стремно предоставлять доступ к серваку абы кому (вот такой вот я недоверчивый).
Согласится или нет — это уже другой вопрос. Нанимать для этой цели фрилансера я так и не решился, ибо стремно предоставлять доступ к серваку абы кому (вот такой вот я недоверчивый).
На главной странице PageSpeed даже предлагает установить модуль на свой сервер, если он работает под управлением Apache или Nginx (как раз мой случай):
Но я так и не понял, как это делается, ибо совсем не смыслю в администрировании серверов и никогда не работал с юникс подобными системами. Это намного сложнее, чем программу установить или плагин в WordPress залить. Другой уровень погружения. Хостера тоже не решился по этому поводу напрягать. В общем, сей модуль остался мною не испытан — возможно, что вы его уже попробовали и имеет место что сказать…
Вообще, в первый раз я использовал Page Speed в качестве расширения для браузера (сейчас оно, как я понял не фунциклирует). Раньше оно интегрировалось в инструменты для разработчиков в Фаерфоксе и в Хроме. Правда, попервости (несколько лет назад) я лишь мельком посмотрел какие советы он мне дает, и практически ничего не поняв решил, что это не для меня, после чего с легкой душой удалил плагин PageSpeed как не нужный и чуждый моему разуму элемент.
Дело в том, что даже понимая на что ругается этот плагин, я толком не знал что нужно сделать, чтобы все это устранить и хоть как-то ускорить свой блог. В общем, у меня нашлось сразу очень много более важных дел, по сравнению с которыми мышиная возня с настройками Web сервера (тем более, что я в них и не разбираюсь особо) показалась мелкой и несущественной.
Правда, в свое время я тоже отложил в долгий ящик решение проблемы безопасности при работе с электронными деньгами Webmoney и в результате поплатился за это потерей всех этих самых денег. Памятуя о случившемся, на днях решил упереться рогом и попробовать сдвинуть с места проблему увеличения скорости загрузки сайта, несмотря на всю непонятность и сложность для меня данного вопроса.
Короче, установил я повторно Пейдж Спид в Мазилу (сейчас этого делать уже не надо), посмотрел на что именно он особо сильно ругается и кое-что мне все же удалось улучшить и, надеюсь, хотя бы немного увеличить скорость.
Конечно же, я решил не все те проблемы, на которые обращал мое внимание этот плагин, но кое-что все же удалось сдвинуть с мертвой точки. Пока все не забыл, спешу поделиться с вами, мои уважаемые читатели, тем, что удалось нарыть и сделать. Возможно, что вам это пригодится и скорость сайта не будет для вас узким местом, существенно затрудняющим продвижение.
Пока все не забыл, спешу поделиться с вами, мои уважаемые читатели, тем, что удалось нарыть и сделать. Возможно, что вам это пригодится и скорость сайта не будет для вас узким местом, существенно затрудняющим продвижение.
Page Speed — анализ скорости и советы по ее увеличению
P.S. Сейчас Page Speed можно использовать только онлайн и устанавливать его в браузер уже не требуется (во всяком случае с новыми версиями хрома этот плагин несовместим), хотя сути это не меняет.
Итак, раньше нужно было установить в свой браузер плагин, но сейчас достаточно перейти сюда, ввести Урл адрес страницы, которую вы хотите проанализировать (на разных типах страниц могут возникать разные проблемы со скоростью загрузки, посему в этом инструменте имеет смысл проверять все варианты) и нажать на синюю кнопку «Анализировать».
Дождавшись результатов процесса проверки вы увидите окно подобное тому, что я уже приводил на скриншоте выше по тексту (в пункте 3 описаний онлайн сервисов по проверки скорости загрузки сайтов). Т.о. в результате вы увидите целый список претензий, которые этот онлайн сервис имеет к вашему ресурсу, а именно к скорости его загрузки. Пир этом он даст вам некоторые указания по оптимизации работы Web сервера в купе с используемым вами движком.
Т.о. в результате вы увидите целый список претензий, которые этот онлайн сервис имеет к вашему ресурсу, а именно к скорости его загрузки. Пир этом он даст вам некоторые указания по оптимизации работы Web сервера в купе с используемым вами движком.
Причем, в самом верху окна Page Speed будут расположены замечания и рекомендации, которые вам желательно будет посмотреть и изменить в первую очередь («исправьте обязательно»), ибо это даст наибольший эффект в плане увеличения скорости загрузки и потребует от вас не слишком больших усилий. Приведу пример анализа одного из моих второстепенных проектов, до которых руки особо не доходят:
Т.е. рекомендации и обнаруженные проблемы, помеченные красным прямоугольником с восклицательным знаком и расположенные в самом верху списка, являются наиболее важным и начать оптимизацию желательно именно с них (дешево и сердито, что называется), тем самым добьетесь наибольшего эффекта.
Замечания, помеченные оранжевым цветом, потребуют от вас больших усилий по исправлению, но при этом могут и не привести к очень значительному росту скорости. Увы и ах, пока их можно отложить в долгий ящик и заняться первостепенными задачами, которые помогут существенно ускорить проект.
Увы и ах, пока их можно отложить в долгий ящик и заняться первостепенными задачами, которые помогут существенно ускорить проект.
У меня первоначальная картина несколько лет назад (еще при использовании плагина — сейчас то же самое можно увидеть в http://gtmetrix.com/, ибо он испльзует АПИ PageSpeed) для https://ktonanovenkogo.ru была такой:
Я решил тогда начать с самого первого пункта «Leverage browser caching» (сейчас это называется «Используйте кеш браузера»), ибо по логике работы Page Speed, эти рекомендации должны привести к наибольшему ускорению моего блога.
Если нажать на спойлер рядом с этой надписью, то появится список различных файлов, которые не удовлетворяют оптимальным требованиям кэширования статических объектов (скрипты, CSS файлы, файлы изображений используемых на web странице) в браузерах пользователей (т.е. у читателей):
Т.е. PageSpeed Insights советует нам для увеличения скорости загрузки настроить оптимальным образом кэширование различных элементов web страниц в браузерах пользователей для того, чтобы при просмотре других эти статические элементы не подгружались бы заново с сервера. В теории все это звучит довольно запутано, ибо я понятия не имею о механизмах кэширования используемого браузерами (читайте про то, что такое кэш браузера и как его очистить).
В теории все это звучит довольно запутано, ибо я понятия не имею о механизмах кэширования используемого браузерами (читайте про то, что такое кэш браузера и как его очистить).
К тому же, оптимизацию кэширования статических объектов мы будем проводить за счет механизмов самого сервера вашего хостинга. Довольно запутанно, но я вам предложу уже готовые решения, найденные на просторах рунета, а вы их попробуете в действии и решите, какое именно наилучшим образом будет работать именно на вашем хостинге.
Оптимизация кэширования в браузере и проверка его работы
Правда на моем текущем хостинге это не сработало, ибо у меня сейчас стоит связка Апача с nginx (настраивать надо последний, что за меня сделал хостер не ведомым мне способом). Но если у вас чистый Апач, то предложенный ниже метод может сработать.
В общем, мы попытаемся повлиять на сервер где хостится ваш проект таким образом, чтобы он отдавал браузерам команды направленные на оптимизацию кэширования статических элементов. Делать это будем посредством довольно известного инструмента удаленного управления сервером — файла .htaccess. Знаете о существовании такого?
Делать это будем посредством довольно известного инструмента удаленного управления сервером — файла .htaccess. Знаете о существовании такого?
Живет он обычно в корневой папке. Естественно, что все нижеописанное будет работать только на серверах под управлением Apache, но их, как правило, большинство. После подключения к своему ресурсу по FTP (FTP клиент FileZilla был описан мною тут), откройте корневую папку (обычно это либо PUBLIC_HTML, либо HTDOCS) и проверьте наличие в ней файла .htaccess.
С этого момента вы все делаете на свой страх и риск. Посему обязательно скачайте на комп копию этого файла, чтобы в случае чего оперативно откатиться назад.
Если .htaccess не видно, то попробуйте в программе FileZilla выбрать из верхнего меню пункты «Сервер» — «Принудительно отображать скрытые файлы». Если и после этого он в корне не проявился, то создайте у себя на компьютере пустой текстовый файл в любом удобном для вас редакторе (я пользуюсь Нотепад плюс плюс), назовите его как-нибудь и скопируйте в корень.
После этого переименуйте этот файл в .htaccess в программе FileZilla. Теперь нужно будет открыть его на редактирование и добавить в него приведенный ниже код. Но сначала чуток поясню.
Наиболее популярные способы включения данной опции на веб-сервере под управлением Апач — с помщью модулей mod_headers или mod_expires. Расположенный ниже код поможет помочь вам включить кеширование статики в браузере, если онлайн-сервис хотя бы один из этих модулей Апача у вас на серваке установлен.
Сначала приведу код для модуля mod_headers. Обращаю ваше внимание, что в нем используется проверка наличия у вашего хостера данного модуля. Если его найдено не будет, то код выполняться не будет и никаких ошибок это не вызовет. Однако, я еще раз настоятельно рекомендую предварительно скопировать оригинальный (до внесения расположенного ниже кода) файл .htaccess к себе на комп во избежании эксцессов.
<ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch ".(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch ".(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch ".(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> #отключить кэширование <FilesMatch ".(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
Комментарии (их строки начинаются со знака решетки) потом можете удалить, но они по-любому на работу кода влияния оказывать не будут.
Можно будет еще добавить блок кода, рассчитанного на модуль для mod_expires, где опять же используется проверка его наличия на вашем сервере, что гарантирует безопасность использования этого фрагмента кода:
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшировать html и htm файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>
Комментарии опять же потом можно будет удалить.
Если вдруг не сработало, но вы надеетесь на чудо, то вот еще несколько вариантов того же самого кода, но пробуйте их по очереди, а не все сразу:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" </IfModule>
<IfModule mod_headers.c> <FilesMatch .*.(js|css)$> Header set Cache-control: private </FilesMatch> <FilesMatch .*.(gif|jpg|png)$> Header set Cache-control: public </FilesMatch> </IfModule>
<IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule>FileETag MTime Size <ifmodule mod_expires.
 c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
Теперь после того, как вы вставили в .htaccess код, позволяющий повысить скорость за счет оптимизации кэширования в браузере на стороне посетителя, и сохранили произведенные изменения, снова проверьте страницу вашего ресурса в PageSpeed Insights и убедитесь что проблема пропала:
Как видите, в моем случае «Используйте кеш браузера» уже не является критической недоработкой замедляющей загрузку, и значок рядом с этим замечанием сменился на оранжевый, но не на зеленый. К сожалению, повлиять на сторонние сервисы, откуда мой сайт подгружает статики (типа Янедкс, Гугла, Фидбернера и Аптулайка), я не в состоянии.
Что и требовалось доказать. Вот так вот играючи мы с вами разобрались с одной из самых существенных и весомых проблем найденных в Page Speed.
ktonanovenkogo.ru
От автора: приветствую в третьем уроке по оптимизации Google Page Speed. Для тех, кто не в курсе, Google PageSpeed – бесплатный инструмент, который оценивает производительность и юзабилити вашего сайта для мобильных устройств и настольных платформ. Это очень важно, так как Google использует этот инструмент для определения ключевых элементов SEO ранжирования, т.е. того, как высоко мы будем находиться в поисковой выдаче.
Для тех, кто не в курсе, Google PageSpeed – бесплатный инструмент, который оценивает производительность и юзабилити вашего сайта для мобильных устройств и настольных платформ. Это очень важно, так как Google использует этот инструмент для определения ключевых элементов SEO ранжирования, т.е. того, как высоко мы будем находиться в поисковой выдаче.
Вебмастеры знают, что лучше иметь хороший PageSpeed, хотя вокруг этой темы множество споров. К примеру, скорость страниц New York Times на данный момент составляет 60-68 из 100.
В первом уроке я пытался улучшить PageSpeed с темой, которую спроектировало ныне несуществующее агентство, Hands On Improving Google PageSpeed (Envato Tuts+). В конечном счете я довел PageSpeed на мобильных устройствах до 70 и на десктопе до 86.
Во втором уроке я создал блог с уклоном в разработку сайтов, а также настроил код WP так, что PageSpeed подскочил до 100 как на мобильных устройствах, так и на десктопе (см. оптимизируем Google PageSpeed до 100 в WordPress (Envato Tuts+)). И мне это удалось:
И мне это удалось:
Сегодня я расскажу вам про мой опыт оптимизации с PageSpeed, а также про менее известный способ делать то же самое самому, про модуль от Google PageSpeed. Его можно установить на Apache и nginx.
«PageSpeed можно интегрировать с вашим веб-сервером, будь-то Apache или Nginx, для автоматической оптимизации вашего сайта.» — Google
Прежде чем мы продолжим, хочу напомнить, что я стараюсь отвечать на ваши комментарии. Если у вас возникли вопросы или предложения по теме, пожалуйста, пишите об этом в комментариях или мне на Twitter @reifman. Мне хочется, чтобы вы разобрались с WP и PageSpeed.
Как поддерживать оптимальный индекс PageSpeed
Если бы я занимался своим блогом все время, возможно было бы не сложно поддерживать оптимизацию кода под PageSpeed, так как плагины WP и темы обновляются. Но это не так. Честно говоря, поддержание индекса на плаву отнимает слишком много времени.
Я бы очень хотел вернуться в те времена, когда для обновления хватало одного клика мыши.
Google никак не вознаграждает вас за высокий PageSpeed
Кроме того, я заметил, что после перехода на новую тему и оптимизации PageSpeed до 100, трафик упал и держался на низком уровне. Конечно, на падение косвенно повлиял и адаптивный макет темы, но Google никогда не вознаграждал меня за PageSpeed 100.
Точно так же, как я говорил в статье про установку AMP в WP (Envanto Tuts+), AMP создан для привлечения внимания крупных издателей, но никак не мелких. Google так и не привел ко мне в блог дополнительный трафик после того, как я добавил поддержку AMP.
Поэтому я решил переключиться с PageSpeed на новую тему, которая помогла бы пользователям легче перемещаться по моему сайту. Я также удалил AMP на некоторое время.
Изучаем модуль Google PageSpeed
Казалось бы, прекрасная возможность отключить весь пользовательский JS и CSS и поэкспериментировать с модулем Google PageSpeed, который делает все на уровне сервера.
О модуле Google PageSpeed
В основном, модуль Google PageSpeed автоматизирует множество задач по оптимизации производительности, на которые смотрит PageSpeed при составлении рейтинга. Модуль работает на популярных open-source серверах Apache и Nginx.
Модуль работает на популярных open-source серверах Apache и Nginx.
Модуль PageSpeed сжимает и объединяет подключаемые файлы, такие как JS и CSS, а также заменяет изображения на сжатые версии в прогрессивном формате (.webp).
Скриншоты моего PageSpeed перед установкой
После установки новой темы я взял старые скриншоты индекса PageSpeed. Я получил 83 на десктопе:
И 64 на мобильных устройствах:
Устанавливаем модуль PageSpeed
В этом уроке я покажу вам, как установить модуль на Apache. Google также дает инструкцию по установке на nginx. В каталогах пакетов Ubuntu нет модуля PageSpeed, его нужно вручную загрузить через wget:
Затем установите модуль с помощью dpkg:
И наконец apt-get -f install, чтобы пофиксить зависимости:
Перезапустите сервер Apache:
Поддержка файлов с вашего CDN
Не так давно я писал спонсорский пост ускоряем доставку контента при помощи KeyCDN, и я до сих пор пользуюсь этим сервисом. Если вы используете CDN на сайте, то модулю PageSpeed нужно сказать об этом.
Вот так можно просматривать и редактировать файл конфигураций модуля:
Базовая конфигурация:
Все ваши сайты будут работать с этими настройками по умолчанию. Но поддомены CDN нужно добавить вручную:
Мои CDN это c1-, c2-, c3- и c4- .jeffreifman.com, я использовал символ подстановки ? для ссылки на них. После этого опять нужно перезапустить сервер, как вы делали это ранее.
Смотрим результаты модуля PageSpeed
Проверить, работает ли модуль PageSpeed можно, открыв исходный код сайта. Ниже показан пример верхней части страницы JeffReifman.com:
Обратите внимания, теперь URL в атрибуте src выглядит так:
Пример побольше, вручную вставленное изображение (кстати, одно из моих объявлений) было конвертировано PageSpeed в формат .webp:
Все происходит автоматически.
Потрясающие результаты PageSpeed
В целом, результаты работы модуля PageSpeed были просто супер. Я добил 4 пункта на десктопе и целых 8 на мобильных устройствах. Результаты на десктопе:
Результаты на мобильных устройствах:
Заключение
Если вы системный администратор, Google PageSpeed будет вам кстати. Инструмент полностью настраиваемый, его можно подстроить как угодно для максимального эффекта. Однако для среднестатистического разработчика я сомневаюсь в его эффективности:
Инструмент полностью настраиваемый, его можно подстроить как угодно для максимального эффекта. Однако для среднестатистического разработчика я сомневаюсь в его эффективности:
Я рад, что Google предлагает такой модуль, который к тому же спроектирован для работы в сложных системах, однако его влияние на работу системных администраторов в повседневных самодельных системах ограничено.
Автор: Jeff Reifman
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.
webformyself.com
Правда о важности оценки Google PageSpeed
Скорость страницы определяет общее время, необходимое для полной загрузки веб-сайта. При анализе сайта скорость загрузки может иметь решающее значение для SEO. Пользователи быстро покидают страницу, когда загрузка занимает слишком много времени, а поисковые системы игнорируют страницы с низкой производительностью.
Кроме полезности для SEO есть и другие причины для улучшения скорости страницы. Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
Исследования Google
Давайте рассмотрим некоторые недавние исследования: согласно Google среднее время, затрачиваемое на загрузку мобильной целевой страницы, составляет 15 секунд. Учитывая, что в течение трех секунд посетители должны решить, хотят ли они оставаться на вашем сайте – это огромное расхождение.
Исходя из данных, представленных выше, мы видим, что вероятность ухода со страницы во многой степени зависит от времени ее загрузки:
- При времени загрузки от 1 до 3 секунд вероятность отказа увеличивается до 32%
- От 1 до 5 секунд до 90%
- От 1 до 10 секунд вероятность отказа уже 123%
- Не трудно догадаться, какое количество посетителей мы теряем.
Скорость страниц будет важным фактором для ранжирования
Еще в 2010 году Google заявил, что скорость страниц будет ранжирующим фактором, но это было ориентировано только для десктопной версии сайтов.
А не так давно был анонсирован новый фактор ранжирования в мобильном поиске под названием «Speed Update». Обновление вступит в силу в июле 2018 года, поэтому у владельцев сайтов будет время подготовиться.
По заверению компании санкции грозят только страницам, загружающимся медленно и предоставляющим негативный пользовательский опыт.
Так же не стоит забывать, что скорость сайта – это один из многих факторов ранжирования. К примеру, если у вас хорошо оптимизирована страница по Google PageSpeed, но имеет малополезный неуникальный контент – то навряд ли она сможет занять достойные позиции в поисковиках.
Несколько советов по увеличению скорости загрузки
- 1. Используйте кэширование в браузере и сжатие gzip/deflate. В случае, если у вас стоит apache, это настраивается в htaccess.
- 2. Оптимизируйте изображения. Удаление ненужной информации и сжатие картинок способны значительно уменьшить их вес.
- 3. Сократите ресурсы javascript, css, html код.
 Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом.
Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом. - 4. Используйте новую версию протокола HTTP/2. Он более эффективен, надежен и подвержен меньшему количеству ошибок.
- 5. Переходите на PHP7. Работает более чем в два раза быстрее, чем его предшествующая версия.
Если вам понадобится помощь квалифицированного специалиста, вы всегда можете заполнить заявку на бесплатный анализ и оценку стоимости работ.
В одной из следующих статей мы поговорим о том, что такое блокирующие скрипты и почему не всегда от них можно избавиться.
page-speed.ru
Последнее время, компания Google серьезно взялась за «ускорение» интернета. Сегодня корпорация связана с практически всеми разработками направленными на оптимизацию веб-ресурсов, если вы забыли, я напомню: создание CDN, манифесты CSS, разработка платформы javascript, Public DNS и многое другое. Сегодня же речь пойдет о новом сервисе Google PageSpeed, который позволяет оптимизировать данные и загружать их намного быстрее.
Что представляет собой служба PageSpeed?
Принцип работы нового сервиса прост до безобразия. После того как вы настроите свой сайт под работу с сервисом, поисковой бот Google перехватит все данные с вашего сервера, оптимизирует содержимое и будет хранить кэш на своем сервере. Когда пользователь обращается к любой странице вашего сайта, Google подменяет ваши данные на те, которые хранятся на его серверах, что и приводит к ускоренной загрузке страницы.
Требования PageSpeed?
Есть несколько вещей, которые вы должны знать, перед тем как начать пользоваться новой службой PageSpeed.
1. В настоящее время сервис не поддерживает работу с «голыми» доменами, префикс www должен обязательно присутствовать в домене сайта. То есть http://example.com работать с новым сервисом не будет, а вот http://www.example.com запустится без проблем. Возможно, в ближайшем будущем этот недочет исправят.
2. У вас должен быть полный доступ к панели управления доменным именем. Для того чтобы начать работу PageSpeed, вам придется изменить запись CNAME. Если вы регистрировали домен у хостера, то придется обращаться к нему, чтобы техподдержка за вас изменила записи CNAME.
Для того чтобы начать работу PageSpeed, вам придется изменить запись CNAME. Если вы регистрировали домен у хостера, то придется обращаться к нему, чтобы техподдержка за вас изменила записи CNAME.
Настройка сайта для работы с PageSpeed
1. Для начала перейдите по этой ссылке и нажмите кнопку зарегистрироваться.
Так как в настоящий момент PageSpeed проходит «обкатку», то попасть в число тестеров можно только по приглашению. После того как вы зарегистрируетесь, вам придется подождать некоторое время, пока специалисты Google обработают вашу заявку. В зависимости от времени суток и качества вашего сайта, ожидание может продлиться от часа и больше.
2. После того как вам прислали приглашение, перейдите на страницу Google API и нажмите на выделенную кнопку в боковой панели – Page Speed Service.
3. Далее нажимаем на ссылку “Add new domain” и вводим свой сайт. Еще раз напоминаю, убедитесь в том, что домен введен вместе с префиксом «www»!
На этом этапе может возникнуть небольшая загвоздка. Если вы ранее не добавляли свой сайт в панель Google Webmaster, то сейчас сделать это самое время. Система предложит именно такой сценарий.
Если вы ранее не добавляли свой сайт в панель Google Webmaster, то сейчас сделать это самое время. Система предложит именно такой сценарий.
После добавления сайта в раздел для вебмастеров, вы должны изменить записи к домену, а именно выставить правильный адрес CNAME, по которому сервис будет вас верифицировать и создавать страницы КЭШа.
4. Изменение в значение CNAME, вносятся через панель домена у регистратора. Для того чтобы добраться до настроек у регистратора NameCheap, вам нужно перейти к All Hosts Record, а далее проследовать по пути Host Management. У международного регистратора GoDaddy значение CNAME хранится в диспетчере DNS. По большому счету, панели управления доменами у всех регистраторов одного принципа, а потому ориентируясь на пример ниже, вы сможете разобраться.
Практически всегда, запись IP адреса и запись почтового алиаса идентичны.
Зайдя в панель управления записями CNAME, вы увидите похожую форму:
Что нужно изменить?
Запись с почтой «@» мы оставляем без изменений, а вот в строке IP-адрес, меняем численное значение на pagespeed. example.com RewriteRule (.*) http://www.example.com/$1 [R=301,L]
example.com RewriteRule (.*) http://www.example.com/$1 [R=301,L]
Не забудьте изменить надпись «example.com», на доменное имя вашего сайта.
Преимущества, которые дает использование Page Speed
Проверить, прирост скорости загрузки страницы, можно с помощью стандартных возможностей Google API. После того как все настройки сделаны, а DNS обновились, нажмите кнопку «Run Speed Test».
Система автоматически вас направит на страницу, где приложение покажет вам результаты. В среднем скорость загрузки повышается на 24%, а скорость индексации контента на 40 %. К слову, время потраченное на загрузки можно еще немного уменьшить, если настроить кэширование изображений.
webtun.com
Поделиться:
- Предыдущая записьЧто такое Инхаус
- Следующая записьЧто такое Яндекс тренды
×
Рекомендуем посмотреть
Adblock
detector
Как проверить скорость загрузки сайта и улучшить этот показатель
Инструментарий
Author AG Marketing Team
- 1 Min Read
Каждый, кто строит бизнес в мире электронной коммерции, обязан вести дела по правилам этого мира, иначе проигрыш неизбежен. Если вы хотите продавать товары и услуги с помощью веб-ресурса, используйте все доступные методы продвижения и помните про главный секрет успеха – обеспечение высокой скорости работы сайта.
Если вы хотите продавать товары и услуги с помощью веб-ресурса, используйте все доступные методы продвижения и помните про главный секрет успеха – обеспечение высокой скорости работы сайта.
Сомневаетесь, что этот показатель достоин называться главным? Позвольте вас в этом убедить с помощью неоспоримых доказательств.
- Google считает скорость загрузки веб-ресурса важным фактором ранжирования (при прочих равных условиях). Таким образом, оптимизация скорости напрямую влияет на позиции сайта в поисковой выдаче.
- Скорость загрузки страниц оказывает негативное влияние на поведенческие факторы, снижая конверсии, уменьшая глубину просмотров и повышая процент отказов.
- Позволяя своим конкурентам побеждать в гонке конверсий и позиций, вы упускаете клиентов и теряете прибыль. По данным инженеров Google, пользователи реагируют даже на ничтожно малую задержку загрузки в 0,4 секунды, а загрузка, длящаяся более 3-4 секунд, – серьезный повод покинуть страницу. Чуть большим терпением отличаются пока что мобильные пользователи, их рекорд ожидания составляет в среднем 6-8 секунд.

- А теперь самая страшная для бизнеса статистика – до 80% потенциальных клиентов интернет магазина не станут возвращаться за покупками на сайт, который при первом посещении слишком долго загружался.
Итак, нужно ли напрягаться ради оптимизации скорости загрузки сайта? Признаем этот вопрос чисто риторическим. Если вы хотите убедиться, что ваш веб-ресурс загружается быстро, воспользуйтесь специальными онлайн-сервисами. Если же все окажется не так гладко, как хотелось бы, мы подскажем вам простые и эффективные способы увеличения скорости загрузки.
Google Page Speed Insights
Данный сервис позволяет измерить скорость загрузки страниц сайта и самостоятельно увеличить ее, пользуясь советами по исправлению ошибок. PageSpeed Insights проводит одновременно два анализа – скорость загрузки для компьютерного и мобильного браузера. Оценивается как время загрузки верхней части страницы, так и время полной загрузки. Адаптация под мобильные устройства значительно повышает оценку вашего ресурса.
Для начала анализа введите адрес интернет магазина в соответствующую строку, нажмите “Анализировать” и через 10 секунд получите результат. Оценка скорости загрузки может составить от 0 до 100. Чем выше, тем лучше.
Рекомендации сервиса выделены зеленым, оранжевым и красным цветом. Оранжевые неполадки подлежат исправлению по желанию, а красные исправить нужно обязательно. Каждый параметр доработки сервис сопровождает детальными инструкциями, как именно это следует делать.
GTmetrix.com
GTmetrix выдает информацию не только о скорости загрузки страниц сайта, но и о каждом отдельном фрагменте страницы, количестве запросов по ним, а также выдает рекомендации относительно улучшения имеющейся картины.
На главной странице вы вводите урл сайта или любой его страницы, нажимаете “GO” и ждете около минуты, которую система потратит на переваривание информации. Замечательный сервис GTmetrix представит вам ее в виде сводной таблицы со всеми результатами и советами, что именно нужно изменить. А еще сервис хранит историю, так что при желании вы сможете сравнивать изменения и делать выводы об улучшении или ухудшении скорости загрузки.
А еще сервис хранит историю, так что при желании вы сможете сравнивать изменения и делать выводы об улучшении или ухудшении скорости загрузки.
Pingdom Website Speed Test
Pingdom – еще один бесплатный и надежный сервис, дающий оценку по скорости загрузки сайта, демонстрирующий число обращений к серверу и средний показатель времени загрузки.
Введите URL сайта и нажмите на кнопку “START TEST”. Перед вами откроется такое изображение:
Сводная таблица детально отобразит информацию по каждому из запросов (стили, скрипты, картинки и пр.), так что вы с легкостью сможете понять, что именно является причиной недостаточно быстрой загрузки.
Как увеличить скорость загрузки сайта?
Какая именно скорость загрузки нужна вам? На этот вопрос есть только один правильный ответ – она должна быть быстрее, чем у ваших конкурентов. По заявлению The New York Times, преимущество при загрузке в четверть секунды – это уже повод для пользователей предпочесть один веб-ресурс другому.
Если это так, имеет смысл побороться за доли секунды, тем более, что по данным аналитиков, секундное ускорение дает рост конверсии на 20-27%. В чем будет заключаться борьба? Существует ряд традиционных рекомендаций, каждая из которых по-своему эффективна, а их совокупность создаст прекрасное конкурентное преимущество для вашего интернет магазина.
- Уменьшите вес изображений (графические редакторы). Прежде всего, избавьтесь от лишних, ненужных картинок, используя при возможности текстовый контент вместо тяжелой графики. Сжимать изображения можно посредством функции сохранения страницы в графических редакторах и сервисах вроде PunyPNG и TinyPNG. Для фотографий желательно брать формат JPG, а для иконок и различных иллюстраций – PNG (при условии правильного сжатия изображений). Не забывайте, что страницы вашего сайта будут просматриваться на разных браузерах и с различных устройств. Вместо одного тяжеловесного масштабируемого изображения, лучше брать парочку, адаптированных под разные устройства.
 Используйте плагин Imager, заменяющий плейсхолдеры прозрачными изображениями, подтягивающий к каждому варианту атрибут src и назначающий необходимый размер.
Используйте плагин Imager, заменяющий плейсхолдеры прозрачными изображениями, подтягивающий к каждому варианту атрибут src и назначающий необходимый размер. - Установите плагины кэширования для CMS. В большинстве популярных браузеров уже используется функция предварительной загрузки. Ускорение загрузки возможно благодаря отслеживанию предпочтений пользователя и предварительному кэшированию данных, входящих в круг его интересов. Настройте сервер таким образом, чтобы браузер пользователя мог кэшировать данные, то есть при первом посещении сайта шло автоматическое сохранение определенных элементов веб-страниц (изображений, CSS-файлов и др.). Во время повторных посещений сайта пользователем браузеру уже не придется тратить драгоценное время на загрузку этих элементов. Мобильный кэш (в отличие от стационарных браузеров) не имеет возможности хранить много контента, так что оптимизировать скорость загрузки в этом случае вы сможете, минимизируя количество лишних запросов на сервер.
 Убедитесь, что мобильный браузер использует для кэширования собственную локальную память.
Убедитесь, что мобильный браузер использует для кэширования собственную локальную память. - Проведите технический аудит сайта. Замедлять работу сайта, снижать коэффициент конверсии и лишать вас части прибыли могут различные ошибки, выявить которые поможет грамотный аудит. Специальные сервисы вроде JavaScript и CSS, например, помогут удалить из кода “мусор” – лишние символы, пробелы и комментарии. Такая чистка, кстати, может эффективнее увеличить скорость загрузки, чем традиционное сжатие gzip.
- Закажите у квалифицированного специалиста дополнительную оптимизацию скорости загрузки сайта. Он проведет ряд работ на сервере, оптимизирует базы данных, проверит качество верстки и т. д. Пройдя через руки специалиста, ваш проект преимущественно будет располагаться в “зеленой зоне” сервиса Google PageSpeed Insights, то есть получит более высокие позиции в поисковой выдаче.
- Перейдите на более качественный хостинг. Если ваш сайт “сидит” на ненадежном хостинге с малопроизводительными серверами, нечего и мечтать о рекордно быстрой загрузке страниц ресурса.
 Оборудование хостинга заметно сказывается на данном показателе. Решение проблемы не придется долго искать – переезжайте на хороший, проверенный хостинг, предварительно сопоставив задачи и потребности интернет магазина с возможностями пакета хостинга.
Оборудование хостинга заметно сказывается на данном показателе. Решение проблемы не придется долго искать – переезжайте на хороший, проверенный хостинг, предварительно сопоставив задачи и потребности интернет магазина с возможностями пакета хостинга.
Выводы
Неустанно работая над совершенствованием своего ресурса и затрачивая на это немало сил и средств, убедитесь, что скорость загрузки не “ставит вам палки в колеса”, потому что плохая скорость – это чистое зло (с точки зрения поисковиков и пользователей).
В современном цифровом мире задача владельца сайта – обеспечить максимально хороший пользовательский опыт. Добиться такого результата вам помогут сэкономленные секунды при загрузке страниц сайта. Оптимизируйте скорость загрузки, удерживайте свою целевую аудиторию и делайте ее счастливой. Эти добрые дела вернется к вам вас ростом рейтинга Google и повышением коэффициента конверсии.
Правильное измерение скорости сайта #WebPerformance
Все категории
Только точные совпадения
Точные совпадения только
Поиск по заголовку
Искать в названии
Поиск по содержанию
Поиск по содержанию
Искать в отрывке
Скрытый
Скрытый
Фильтровать по категориям, Раджив Сингха
Ваши опасения по поводу скорости сайта оправданы!
Сайт Скорость имеет решающее значение для любого веб-сайта сегодня. В этом нет двух способов. Акцент сделан правильно, так как это важная часть пользовательского опыта, а теперь и SEO.
В этом нет двух способов. Акцент сделан правильно, так как это важная часть пользовательского опыта, а теперь и SEO.
После обновления Google Speed Update (выпущенного в июле 2018 года) этот акцент стал более глубоким, поскольку каждый онлайн-бизнес пытается ускорить работу своих веб-сайтов. Некоторое время назад Google объявил, что будет использовать Core Web Vitals для ранжирования, начиная примерно с июня 2021 года. Это будет известно как обновление Page Experience. На самом деле, во время недавней конференции Google I/O 2021 Google заявила, что сначала выпустит обновление Page Experience для рабочего стола.
Прежде чем мы перейдем к тому, «как мы можем улучшить скорость веб-сайта», давайте дадим расплывчатое определение того, что мы будем называть скоростью.
Что такое скорость сайта?
Если вы посмотрите на 2 диафильма от Smashing Mag ниже, какой из них, по вашему мнению, загружается быстрее для пользователя?
Кредиты: Google Web Fundamentals
Оба раза сайт полностью загружается примерно за 7 секунд для пользователя. Эти 7 секунд известны как фактическое время загрузки .
Эти 7 секунд известны как фактическое время загрузки .
Однако во второй раз пользователь чувствует, что сайт загружается быстрее. Это ощущение более быстрой загрузки называется Воспринимаемое время загрузки .
Воспринимаемое время загрузки и фактическое время загрузки
Часто разработчики тратят много времени на улучшение фактического времени загрузки. Фактическое время загрузки, без сомнения, важно, но если ваш сайт показывает пустой экран в течение 5 секунд, немногие пользователи будут ждать его полной загрузки.
Таким образом, первым шагом к более быстрому веб-сайту является понимание того, что…
Воспринимаемое время загрузки так же важно, если не более,
, как Фактическое время загрузки
Вы можете использовать следующие показатели для измерения воспринимаемого время загрузки, до определенной степени -:
- Первая содержательная отрисовка
- Первая значимая отрисовка
- Время до интерактивности
Полный список показателей можно найти здесь.
Обновление: С выпуском Lighthouse 6.0 в отчет Lighthouse были добавлены три новых показателя. Их также можно найти в отчетах WebPageTest.
Новые метрики:
Наибольшая отрисовка содержимого (LCP)
Совокупное смещение макета (CLS)
Общее время блокировки (TBT)
Измерение скорости
Обычный способ, которым большинство владельцев сайтов выполняют быстрые тесты скорости, неверен. Если вы смотрите, скажем, на Pingdom, результаты выглядят примерно так:
Пользователь смотрит на время загрузки в секундах (здесь 1,32 с) и определяет, быстро оно или медленно. Чего не хватает, так это условий, в которых проводился этот тест. Был ли этот тест смоделирован на последнем Macbook Pro с максимально возможными конфигурациями или он выполнялся на нетбуке на базе Intel Celeron (который обычно имеет скромные конфигурации). Этот тест был проведен в Сан-Франциско, но что, если ваш сайт находится в Дублине, Ирландия?
Как обычный пользователь измеряет скорость:- Самореализация или вдохновение из статьи о важности скорости
- Поиск лучших инструментов Google для измерения скорости сайта
- Тесты PageSpeed Insights (PSI), WebPageTest (WPT), GTMetrix, Pingdom и т.
 д.
д. - Примечания вниз баллы, оценки или количество секунд и отправляет их своему разработчику для улучшения.
- Проверяет изменения оценки после внедрения и итеративно отправляет ее разработчикам
Много… если честно!
Мы часто забываем о некоторых основных моментах при тестировании скорости сайта. Небольшое напоминание:
- Устройство имеет значение… много
Очень важно выбрать правильное устройство для тестирования. Мы должны понимать, что веб-сайты или веб-страницы в основном представляют собой строки кода. Чем лучше устройство, тем быстрее этот код может быть выполнен. Проще говоря, мощный ноутбук/мобильный телефон будет загружать веб-сайты быстрее, чем его менее мощные аналоги.
- Не забывайте измерять скорость на мобильных устройствах
Для большинства сайтов мобильные устройства потребляют больше трафика, чем настольные компьютеры. Но, когда дело доходит до тестирования на скорость, большинство из нас проверяет его только для десктопа. Google Pagespeed Insights (PSI) предлагает показатель скорости для настольных и мобильных устройств в видимой форме и, таким образом, оказывается более полезным, чем некоторые другие инструменты в этом аспекте.
Но, когда дело доходит до тестирования на скорость, большинство из нас проверяет его только для десктопа. Google Pagespeed Insights (PSI) предлагает показатель скорости для настольных и мобильных устройств в видимой форме и, таким образом, оказывается более полезным, чем некоторые другие инструменты в этом аспекте. - Используйте определенные настройки при тестировании
Большинство из нас склонны тестировать скорость сайта с настройками используемого нами инструмента по умолчанию. Например:- WPT настроен на Даллеса, Вирджиния (Вирджиния) с Chrome в качестве браузера и кабельным соединением со скоростью 5/1 Мбит/с (5 Мбит/с загрузка 1 Мбит/с загрузка).
- GTMetrix настроен на Ванкувер, Канада, с Chrome в качестве браузера и среды рабочего стола. Соединение по умолчанию — «Unthrottled Connection», но вы можете изменить его только в том случае, если зарегистрируетесь в GTMetrix.
- По умолчанию Pingdom использует Сан-Франциско, США.
 Информация о подключении нигде не отображается на странице
Информация о подключении нигде не отображается на странице
Измерение скорости сайта в некоторой степени зависит от инструмента, используемого для ее измерения. Общая концепция остается одинаковой для каждого из них:
- Местоположение: Используйте местоположение вашей основной аудитории для тестирования
- Устройство: Как указано выше, проверьте скорость сайта как для мобильных устройств, так и для компьютеров. Выбирайте устройства ближе к вашей аудитории.
Маленький наконечник . Если на вашем сайте установлен Google Analytics, вы можете перейти по ссылке Аудитория > Мобильные устройства > Устройства , чтобы узнать, какие устройства чаще всего используют ваши посетители. Попробуйте найти ближайшее подходящее устройство для проведения теста.
 WPT предлагает широкий спектр устройств.
WPT предлагает широкий спектр устройств.
- Подключение: При использовании мобильного телефона используйте 3g Fast или 4g Slow. Для рабочего стола используйте широкополосный/кабельный. Нерегулируемое соединение будет самым быстрым. Таким образом, если вы тестируете свою веб-страницу на нерегулируемом соединении, вы можете получить лучшие результаты, но маловероятно, что ваши посетители получат такую же скорость соединения в реальной жизни.
- Количество тестов: Всегда проверяйте каждое устройство более одного раза и вычисляйте среднее значение.
- Страницы для проверки: Проверьте больше, чем домашнюю страницу. Это классическая ошибка. Большинство владельцев веб-сайтов проверяют URL главной страницы, но не остальные страницы. Если вы не можете проверить все это, по крайней мере, попробуйте проверить некоторые распространенные шаблоны, такие как страницы категорий, страницы продуктов и т.
 д.
д.
Позвольте нашей команде проверить настройки вашего сайта. Отправьте нам свои требования по оптимизации скорости сайта, и мы с удовольствием пообщаемся с вами во время бесплатной 30-минутной консультации.
Синтетические тесты и тесты RUMТесты скорости измеряются с использованием следующих 2 типов тестов:
- Лабораторные или синтетические тесты
- Полевые тесты или Мониторинг реальных пользователей
Синтетические тесты выполняются в смоделированная среда. Например, инструмент Маяк.
RUM расшифровывается как Real User Monitoring. Это тесты и измерения, выполненные в реальных условиях. CRUX (отчет об опыте использования Chrome), отслеживание Core Web Vitals в Google Analytics, Akamai mPulse — вот несколько способов получить данные RUM,
Синтетические тесты показывают статистику того, как веб-сайт будет работать в смоделированной среде. Подумайте о тестах пробега, проводимых производителями автомобилей, заявляющими о пробеге X километров на литр или Y миль на галлон . В реальном мире эти числа редко совпадают. Иногда они слишком низкие, чем заявлено производителем, а в некоторых случаях пробег лучше, чем заявленная компанией статистика.
В реальном мире эти числа редко совпадают. Иногда они слишком низкие, чем заявлено производителем, а в некоторых случаях пробег лучше, чем заявленная компанией статистика.
Следуя той же аналогии, данные RUM были бы такими, если бы производитель автомобилей собирал данные о пробеге у значительной доли своих клиентов, а затем анализировал цифры.
Представьте, что основная аудитория вашего сайта использует старую версию iPhone и вы запускаете WPT и другие тесты по стандартам iPhone X (который мощнее некоторых моделей Macbook 2017 года), тогда вы можете ошибаться отслеживать. Google утверждает, что утверждал, что использует Moto G4 в качестве устройства эмуляции по умолчанию.
Примечание. Lighthouse используется для части отчета PageSpeed Insights. В последнем отчете Lighthouse в качестве устройства эмуляции используется Nexus 5X.
Как большинство пользователей просматривают данные о скорости сайта?Как на самом деле выглядят данные о скорости сайта?
Следующая диаграмма взята из отчета об опыте пользователей Chrome на веб-сайте за январь 2020 года.
Как видите, примерно у 4% пользователей первая отрисовка контента занимает более 12 секунд. Проще говоря, это означает, что вещи начинают загружаться в браузере через 12 секунд. Даже мысль мучительна, не так ли?
Как только мы лучше поймем, что мы до сих пор делали неправильно, давайте посмотрим, как мы можем сделать все правильно.
Настольный компьютер или мобильный телефон, не позволяйте скорости влиять на взаимодействие с пользователем для вашей аудитории. Хотите, чтобы мы проверили скорость вашего сайта. Оставьте заявку, и наша команда свяжется с вами.
Как правильно измерить скорость сайта?
Не гонитесь за очками. Попробуйте установить все флажки
Это просто для понимания, но трудно следовать. Вы можете запустить любой доступный инструмент, и есть большая вероятность, что ваши результаты будут меняться каждый раз, когда вы запускаете тест. Следовательно, постарайтесь поставить как можно больше флажков вместо того, чтобы гоняться за очками. Счета будут следовать.
Счета будут следовать.
Поймите, что важнее для вашего пользователя
Восприятие скорости различается для каждого сайта. Для Twitter важно время до первого твита. Для новостных и медийных сайтов, таких как The Guardian, показ заголовка первым может иметь первостепенное значение. Для вашего сайта это может быть изображение вашего продукта. Сказав это, отображение элементов героя (основной баннер в первом свитке)) дает вам хорошие оценки в инструментах ускорения.
Не игнорировать воспринимаемую скорость
Большинство владельцев сайтов стремятся улучшить фактическое время загрузки . Хотя в этом нет ничего плохого, крайне важно, чтобы владельцы сайтов учитывали воспринимаемое время загрузки. Метрики , такие как первая содержательная отрисовка (FCP), первая значимая отрисовка (FMP) и т. д., помогут вам оценить, как вы работаете с точки зрения воспринимаемой скорости.
Установите правильные настройки
Не совершайте ошибку новичка при тестировании с настройками по умолчанию. Вы можете легко узнать, какие устройства используют ваши клиенты. Обратите внимание на демографию ваших клиентов. Используйте Google Analytics, чтобы найти эту информацию, а затем протестируйте ее соответствующим образом.
Вы можете легко узнать, какие устройства используют ваши клиенты. Обратите внимание на демографию ваших клиентов. Используйте Google Analytics, чтобы найти эту информацию, а затем протестируйте ее соответствующим образом.
Совет . Для общих тестов я лично предпочитаю запускать все начальные настольные тесты с браузером, установленным как Chrome, Сеть, настроенная на кабель (медленный из доступных вариантов). Для мобильных экранов, в то время как маяк Google работает на Moto G4 с медленным 3G по умолчанию. Это хорошо для стресс-тестирования, но поскольку большинство клиентов наших клиентов используют 4G, я предпочитаю использовать 4G для базовых тестов производительности и мобильное устройство, по крайней мере, Samsung Galaxy S8 или iPhone 8. WPT — мой предпочтительный инструмент для тестирования скорости .
Обратите внимание на отчет Page Experience в Google Search Console
Обновление Page Experience касается не только Core Web Vitals (LCP, FID, CLS). Он включает в себя удобство использования мобильных устройств, вопросы безопасности и реализацию HTTPS. Чтобы помочь пользователям, Google предоставляет подробную информацию обо всех этих элементах в Google Search Console.
Он включает в себя удобство использования мобильных устройств, вопросы безопасности и реализацию HTTPS. Чтобы помочь пользователям, Google предоставляет подробную информацию обо всех этих элементах в Google Search Console.
Проверьте не только главную страницу
Проверьте самые важные страницы. Протестируйте страницы категорий. Вам не нужно проверять весь сайт (хотя в этом нет ничего страшного), а тестировать несколько страниц и тестировать их более одного раза.
Поговорите со своими разработчиками
Не просто отправьте отчет GTMetrix своим разработчикам. Крайне важно, чтобы они понимали, что важно для вас (и ваших клиентов), а затем пытались работать для достижения общей цели. Будет несколько случаев, когда инструменты выдают предложения, которые не могут быть реализованы или трудно реализуемы, например, обработка сторонних сценариев. Проанализируйте, можете ли вы удалить этот чат-скрипт со страницы, чтобы повысить скорость, или он действительно помогает вам с конверсиями.
Итог
В заключение, мы должны понять, как правильно измерять скорость, прежде чем мы начнем решать проблемы со скоростью нашего сайта. Данные помогают нам понять, что важно для пользователей и при каких общих условиях они взаимодействуют с вашим сайтом и на каких устройствах. Как только вы лучше поймете, какие элементы являются наиболее важными, поговорите со своими разработчиками о том, как вы можете ускорить время загрузки этих элементов.
Кроме того, мы предлагаем не полагаться исключительно на синтетические тесты. на синтетических тестах. Вместо этого установите способы сбора данных о реальных пользователях и просмотрите отчеты о скорости сайта в Google Analytics. Постарайтесь реализовать как можно больше оптимизаций, предлагаемых инструментами скорости, но не слишком суетитесь из-за окончательного результата. И самое главное не зацикливайтесь только на фактическая скорость загрузки. Обратите внимание на воспринимаемую скорость тоже.
Ознакомьтесь с нашим практическим исследованием по оптимизации скорости сайта, выполненным для одного из наших клиентов, WomansWork, и напишите нам о своих требованиях к оптимизации скорости сайта, чтобы мы могли ускорить ваш сайт!.
Все сообщения
Раджив Сингха
Я являюсь частью команды органического поиска CueBlocks (SEO). Я люблю играть в футбол и читать о техническом SEO.
БОЛЬШЕ СООБЩЕНИЙ
- Опубликовано от Pancham Prashar от Pancham Prashar
Делюсь этим постом, чтобы сообщить всем вам радостную новость — у нас появилась новая РАБОЧАЯ ОБЛАСТЬ! …
Продолжить чтение «Добро пожаловать в новые CueBlocks!»
- Опубликовано Рави Шарма Рави Шарма
Мы в CueBlocks любим начинать все заново! Вот почему мы с гордостью представляем нашу работу в Top Design Firms, новом …
продолжить чтение «CueBlocks гордится тем, что представлена в лучших дизайнерских фирмах!»
- Опубликовано Харлин Сандху Харлин Сандху
Красивые и многофункциональные темы могут напрямую влиять на переходы пользователей и конверсии. Помимо поиска многофункциональной темы важно для …
продолжить чтение «Самые быстрые темы Shopify 2022 — протестировано и оценено с помощью Google PageSpeed Insights»
- Опубликовано by Heena Ganotra by Heena Ganotra
В современном цифровом мире почти каждый бизнес полностью переходит в онлайн. Это значит, что первое впечатление о сайте оставляет …
продолжить чтение «CueBlocks попала в ежегодный список 100 лучших дизайнерских фирм Clutch»
- Posted on by Heena Ganotra by Heena Ganotra
Вы не поверите, что в Японии есть термин «смерть от переутомления» — Кароши! То, что это действительно вещь…
продолжить чтение «7 эффективных способов справиться с выгоранием на удаленной работе»
- Опубликовано by Heena Ganotra by Heena Ganotra
Поскольку все больше и больше людей переходят на растительные продукты питания, веганство находится на крутом подъеме.
 А с подъемом…
А с подъемом…продолжить чтение «5 лучших стратегий цифрового маркетинга для веганского бизнеса»
Измерение скорости страницы и основных веб-показателей
Скорость страницы можно измерить с помощью различных инструментов, таких как Google Pagespeed Insights. В этой статье объясняется, как разобраться в этих отчетах.
Вы знаете, что скорость страницы важна. Это влияет как на ваш рейтинг в поисковых системах, так и на ваш пользовательский опыт. Существует множество инструментов, которые помогут вам узнать, как работает ваш сайт. В этой статье объясняется, как измерить скорость страницы и какие показатели учитывать.
Цель измерения скорости вашей страницы
Каждый инструмент, который вы используете для измерения скорости вашей страницы, даст вам числовой балл или оценку, которая описывает, как работает ваш сайт. Само по себе это число мало что говорит: стоит ли беспокоиться о 70 баллах из 100 в Google Pagespeed?
Более важными являются предложения, которые различные инструменты дают вам для повышения скорости страницы. Довольно часто это действенные подсказки, которые могут требовать или не требовать больших усилий и оказывать большое влияние на производительность страницы.
Довольно часто это действенные подсказки, которые могут требовать или не требовать больших усилий и оказывать большое влияние на производительность страницы.
Как специалист по поисковой оптимизации вы, скорее всего, будете иметь ограниченные возможности для разработки. Ваша работа заключается в том, чтобы вместе с разработчиками находить легкие плоды: улучшения, которые можно сделать относительно быстро и которые положительно повлияют на производительность.
Вы никогда не достигнете 100 баллов скорости страницы, да это и не нужно. Но вы можете использовать инструменты для выявления проблем и повышения производительности.
Google Pagespeed Insights
Google Pagespeed Insights — это инструмент, предоставляемый Google. Это бесплатно, быстро и часто очень точно. Pagespeed Insights работает на технологии Lighthouse, как и вкладка Lighthouse в инструментах Chrome Dev.
Pagespeed Index
Запуск Pagespeed Insights занимает около 10 секунд и предоставляет подробный отчет о производительности. Наиболее важной метрикой является индекс скорости страницы (PSI): оценка от 0 до 100, где 0 — очень медленно, 100 — очень быстро.
Наиболее важной метрикой является индекс скорости страницы (PSI): оценка от 0 до 100, где 0 — очень медленно, 100 — очень быстро.
Оценка рассчитывается по 6 основным показателям:
- Первая отрисовка контента: сколько времени требуется для появления первого контента
- Индекс скорости: как быстро становится видно содержимое
- Отрисовка самого большого содержимого: сколько времени требуется для появления самого большого элемента в окне просмотра
- Время до интерактивности: сколько времени требуется, чтобы страница стала полностью интерактивной
- Общее время блокировки: сколько времени требуется, прежде чем пользователь сможет начать пользоваться страницей
- Суммарное смещение макета: сколько элементов на странице перемещаются во время загрузки страницы
Источник: https://web. dev/performance-scoring/
dev/performance-scoring/
Каждая из этих метрик отображается в разделе «Лабораторные данные» и обозначается зеленым (хорошо), оранжевым (требует улучшения) или красным (плохо). . Это поможет вам выяснить, почему ваш общий показатель скорости страницы такой, какой он есть.
Google считает все, что больше 90, быстрой страницей. Все, что ниже 50, считается медленным, а значения от 50 до 90 классифицируются как , требующие улучшения .
Совет: вы должны относиться к этому индексу с долей скептицизма, особенно при повышении производительности вашей страницы по причинам SEO. Оценка 60 означает, что вы обязательно должны попытаться улучшить производительность. Но не ждите каких-либо улучшений в рейтинге, увеличив балл с 80 до 9.0. Обычный пользователь тоже не заметит разницы.
Core Web Vitals
Отчет по 6 подробным показателям включает два из трех основных показателей Web. В мае 2020 года Google представила концепцию Core Web Vitals. Он состоит из 3 важных показателей, которые, помимо прочего, определяют пользовательский опыт веб-страницы. Не дайте себя обмануть причудливыми именами, идея довольно проста:
Он состоит из 3 важных показателей, которые, помимо прочего, определяют пользовательский опыт веб-страницы. Не дайте себя обмануть причудливыми именами, идея довольно проста:
- Largest Contentful Paint: сколько времени требуется для загрузки основного содержимого страницы.
- Задержка первого ввода: сколько времени требуется, прежде чем посетитель сможет начать взаимодействие со страницей
- Совокупное смещение макета: стабильна ли страница или сильно смещается во время загрузки
К сожалению, FID не является частью видимых показателей в Pagespeed Insights.
Разница между мобильным и настольным компьютером
Pagespeed Insights показывает разную оценку для мобильного и настольного компьютера. Вы часто будете видеть, что мобильная оценка несколько (или намного) ниже. Симулятор для мобильных отличается:
- Использование более медленного мобильного соединения
- Использование мобильного устройства среднего уровня, которое работает медленнее среднего настольного компьютера
Кроме того, разница в размере экрана может повлиять на такие показатели, как LCP и CLS. Следует ли вам использовать мобильную или десктопную оценку, зависит от вашей аудитории. Если большинство ваших посетителей используют настольные компьютеры, вы можете довольствоваться хорошей оценкой для настольных компьютеров и приличной оценкой для мобильных устройств. Однако, если большинство ваших посетителей используют мобильные устройства, постарайтесь также получить хороший мобильный балл.
Следует ли вам использовать мобильную или десктопную оценку, зависит от вашей аудитории. Если большинство ваших посетителей используют настольные компьютеры, вы можете довольствоваться хорошей оценкой для настольных компьютеров и приличной оценкой для мобильных устройств. Однако, если большинство ваших посетителей используют мобильные устройства, постарайтесь также получить хороший мобильный балл.
Разница между лабораторными данными и полевыми данными
Индекс скорости страницы, который мы обсуждали, основан на лабораторных данных : Google моделирует загрузку страницы на вашем сайте, и на основе этой модели оценивается ваша веб-страница. Это может не всегда полностью отражать реальный опыт посетителя.
В зависимости от того, сколько трафика на веб-сайте, вы также можете увидеть данные поля в отчете. Полевые данные представляют собой опыт реальных пользователей за последние 28 дней.
Различия между полевыми данными и лабораторными данными могут быть вызваны различными причинами:
- Недавние улучшения производительности страниц требуют времени, чтобы они были отражены в данных поля.

- Реальные пользователи могут использовать более медленные соединения или более медленные устройства, чем симулятор для лабораторных данных.
Используйте данные поля, чтобы получить представление о реальных условиях работы пользователей, но имейте в виду, что они не будут напрямую отражать какие-либо улучшения. Если вы занимаетесь отладкой, полагайтесь на лабораторные данные.
Возможности
Раздел «Возможности» — это настоящая ценность Google Pagespeed Insights: он сообщает вам, что вам нужно сделать, чтобы улучшить оценку.
Возможности ранжируются по степени воздействия (примерная экономия), и при нажатии на возможность отображаются дополнительные сведения.
Не копируйте вслепую список рекомендаций и не отправляйте его своим разработчикам: работайте вместе с технической командой, чтобы увидеть, есть ли что-то, что они могут быстро реализовать.
Часто довольно легко выполнить рекомендации, такие как включить сжатие текста или изображения правильного размера , в то время как это может быть намного сложнее удалить неиспользуемый CSS или javascript . Сосредоточьтесь на низко висящих фруктах, чтобы быстро получить результаты, и сосредоточьтесь на более сложных частях позже, если это все еще необходимо.
Сосредоточьтесь на низко висящих фруктах, чтобы быстро получить результаты, и сосредоточьтесь на более сложных частях позже, если это все еще необходимо.
Lighthouse в Chrome Dev Tools
В Chrome Devtools вы найдете вкладку Lighthouse. Нажмите кнопку «Создать отчет», чтобы получить полный отчет о производительности. Вы заметите, что он очень похож на отчет Pagespeed Insights, но с одним дополнительным преимуществом: вы можете запускать Lighthouse на страницах, которые еще не являются общедоступными. Это делает его отличным инструментом для тестирования веб-сайтов в разработке или тестировании.
Google Search Console
Как Lighthouse, так и Pagespeed Insights дают вам снимок вашей текущей производительности, а если вам повезет, и у вас будет достаточно трафика, 28 дней реальных пользовательских данных. Он не покажет вам, как производительность вашей страницы менялась с течением времени.
Здесь на помощь приходит Google Search Console. В разделе «Улучшения» вы увидите вкладку Core Web Vitals. Он показывает, какие страницы имеют хорошую или плохую производительность, а какие страницы нуждаются в улучшении.
В разделе «Улучшения» вы увидите вкладку Core Web Vitals. Он показывает, какие страницы имеют хорошую или плохую производительность, а какие страницы нуждаются в улучшении.
Альтернативные инструменты
Существуют различные альтернативные инструменты, помогающие измерять скорость страницы. Независимо от того, какой из них вы используете, старайтесь придерживаться одного инструмента. Каждый инструмент использует разные метрики и работает по-разному, поэтому нет смысла сравнивать метрики, полученные от разных инструментов.
Pingdom
Pingdom — это инструмент, который отслеживает веб-сайты и предлагает бесплатную проверку производительности. Очень нравятся инструменты Google, они дают вам оценку и некоторые рекомендации по повышению производительности. Может быть интересно попробовать Pingdom, чтобы найти альтернативные предложения.
GTmetrix
Раньше GTmetrics была интересной альтернативой Google Pagespeed Insights, но теперь также работает на технологии Lighthouse. Это делает его надежным, но не сильно отличается от отчета Google.
Это делает его надежным, но не сильно отличается от отчета Google.
Скорость страницы в Google Analytics
В Google Analytics в разделе поведения вы найдете раздел Скорость сайта. Он включает в себя такие показатели, как среднее время загрузки страницы, время подключения к серверу, время поиска домена и другие. Эти отчеты могут быть полезны для выявления медленных страниц.
Данные в Google Analytics могут вас удивить: они часто выглядят намного медленнее, чем говорят другие инструменты.
Это связано с выборкой: отчет включает только около 1% всех ваших посетителей. Если эта небольшая выборка имеет худший опыт, чем средний, данные могут вводить в заблуждение. Помните об этой выборке при просмотре отчета.
Вы можете использовать переменную siteSpeedSampleRate в создании Google Analytics, чтобы увеличить размер выборки с 1% до, например, 10%.
Измерение скорости всех страниц
Все упомянутые здесь инструменты отлично подходят для определения производительности отдельной страницы. Сканировать каждую страницу по отдельности, особенно регулярно, невозможно.
Сканировать каждую страницу по отдельности, особенно регулярно, невозможно.
Отчет о производительности SiteGuru сканирует до 100 страниц с помощью Google Pagespeed Insights. Он показывает индекс скорости страницы, наибольшую отрисовку содержимого и совокупное смещение макета для каждой из этих страниц.
Используйте Google Analytics Site Speed для выявления проблем с производительностью
Google Analytics предлагает несколько мощных отчетов, которые могут помочь компаниям контролировать скорость загрузки веб-страниц и определять, какие факторы могут вызывать низкую производительность.
Скорость загрузки веб-сайта может иметь прямое влияние на взаимодействие с пользователем, а в случае сайтов электронной коммерции взаимодействие с пользователем может иметь прямое влияние на конверсию, продажи и прибыль.
Что измеряют в отчетах о скорости сайта Google Analytics
Google Analytics собирает данные о времени загрузки и другие данные о производительности страницы примерно из одного процента от общего трафика сайта. Данные о производительности собираются с использованием относительно нового интерфейса прикладного программирования HTML5 Navigation Timing, поэтому существуют минимальные требования к браузеру, а это означает, что версии Internet Explorer до 9, версии Firefox до 7 и версии браузера Android до 4, например, не могут сообщать данные.
Данные о производительности собираются с использованием относительно нового интерфейса прикладного программирования HTML5 Navigation Timing, поэтому существуют минимальные требования к браузеру, а это означает, что версии Internet Explorer до 9, версии Firefox до 7 и версии браузера Android до 4, например, не могут сообщать данные.
Собранные данные включают информацию о пользователе, например, где он находится; какой браузер у пользователя; и какую операционную систему использует пользователь.
Google Analytics также собирает данные о среднем времени загрузки каждой выбранной страницы. Эта метрика состоит из двух факторов, в том числе времени, которое требуется серверу для ответа на запрос страницы, и времени, которое требуется браузеру для анализа, загрузки и отображения страницы.
Google Analytics также разбивает отдельные этапы процесса загрузки страницы, фиксируя, среди прочего, следующие элементы.
- Среднее время перенаправления. Измеряет, сколько времени требуется сайту для перенаправления с одного URL-адреса на другой, прежде чем страница будет загружена.

- Среднее время поиска домена. Измеряет время, затраченное на связывание доменного имени с назначенным ему сервером. В некоторых случаях смена компании, предоставляющей DNS-регистрацию сайта, может улучшить этот аспект производительности страницы.
- Среднее время подключения к серверу. Измеряет время, необходимое для подключения к веб-серверу.
- Среднее время ответа сервера. Измеряет время, необходимое серверу для ответа, включая время, необходимое для того, чтобы ответ дошел до браузера пользователя.
- Среднее время загрузки страницы. Измеряет, сколько времени требуется браузеру для загрузки содержимого страницы.
- Среднее время взаимодействия с документом. Измеряет среднее количество секунд, которое требуется браузеру для синтаксического анализа объектной модели документа (DOM) страницы до момента, когда пользователь может начать взаимодействие со страницей, даже если страница DOM загружена не полностью.

- Среднее время загрузки содержимого документа. Измеряет среднее количество секунд, необходимое браузеру для полного анализа DOM, но не до момента, когда не все таблицы стилей или изображения полностью загружены. По сути, эта метрика отслеживает секунды, пока среда JavaScript, такая как jQuery, обычно не решит, что DOM готова и не начнет выполнение.
Об отчетах о скорости сайта Google Analytics
Отчеты о скорости сайта Google Analytics находятся в разделе «Поведение» (ранее «Контент») на левой боковой панели инструмента. Раздел «Скорость сайта» состоит из подразделов, в том числе «Обзор», «Время страницы», «Предложения по скорости» и «Время пользователя».
Отчеты о скорости сайта находятся в категории Google Analytics Behavior.
Как и следовало ожидать, раздел «Обзор» дает пользователям общее представление о среднем времени загрузки страниц и производительности сайта в зависимости от местоположения и браузера. Ключевым выводом из этого раздела может быть общее среднее время загрузки страницы сайта. Имеются данные, в том числе отчеты Google и Microsoft, предполагающие, что компаниям следует стремиться к тому, чтобы время загрузки страницы составляло две секунды или меньше, но у многих онлайн-компаний есть веб-сайты, загрузка которых занимает значительно больше времени.
Имеются данные, в том числе отчеты Google и Microsoft, предполагающие, что компаниям следует стремиться к тому, чтобы время загрузки страницы составляло две секунды или меньше, но у многих онлайн-компаний есть веб-сайты, загрузка которых занимает значительно больше времени.
Раздел «Время загрузки страницы» и раздел «Предложения по ускорению» являются одними из самых полезных для многих онлайн-компаний, поскольку они предоставляют большую часть данных о производительности страницы и некоторые реальные предложения о том, как улучшить производительность страницы, соответственно. Подробнее об использовании этих разделов читайте ниже.
Раздел User Timings требует специальной настройки, которая выходит за рамки того, что будет здесь описано. Просто знайте, что этот раздел можно использовать для подробного отслеживания того, как загружаются отдельные ресурсы — например, конкретное изображение или даже кнопка «Добавить в корзину».
Секция времени страницы
В разделе времени страницы имеется значительный объем данных; пользователи должны уделить время изучению отчетов, изменению представлений и просмотренных данных.
В разделе есть небольшая навигация. Для начала откройте вкладку Explorer, загрузите подвкладку Technical. Для основной диаграммы на странице сравните количество просмотров страниц со средним временем загрузки страницы в секундах. Эти данные должны идентифицировать любые всплески среднего времени загрузки страницы по отношению к количеству просмотров страниц.
Сравнение среднего времени загрузки страницы для сайта с количеством просмотров страниц может выявить необычные изменения в производительности.
В приведенном выше примере диаграммы среднее время загрузки страницы почти удвоилось 13 июня 2014 г. (см. оранжевую стрелку), но количество просмотров страниц несколько соответствовало типичной для сайта пятнице. Вооружившись этими данными, владелец сайта может определить, что произошло 13 июня, чтобы найти способы избежать подобных замедлений работы сайта в будущем.
Двигаясь дальше вниз по разделу «Время страницы», установите для основного параметра нижнего раздела значение «Браузер», щелкнув «Другое», «Технологии» и, наконец, «Браузер».
В разделе «Время страниц» можно просмотреть множество параметров, поэтому не бойтесь их исследовать.
Настройте таблицу так, чтобы первый столбец был «Браузер», второй столбец — «Просмотры страниц», а третий столбец — «Среднее время загрузки страницы» по сравнению со средним временем загрузки страницы сайта. В приведенном ниже примере Chrome является самым популярным веб-браузером среди посетителей сайта с 167 382 просмотрами страниц за рассматриваемый период времени. К сожалению, кажется, что в этом топовом браузере сайт загружается примерно на 3,6% медленнее. Еще большую тревогу вызывает браузер Android, который является пятым по популярности на сайте с почти 6500 просмотров страниц. Этот браузер загружается на 111,44% медленнее, чем в среднем по сайту. Такое понимание может заставить владельца сайта внимательно изучить, почему самый популярный браузер и популярный мобильный браузер загружаются дольше, чем в среднем.
В разделе «Время загрузки страницы» показано, что время загрузки сайта может различаться в зависимости от браузера и других параметров.
В качестве другого примера того, как использовать раздел «Время страницы», сбросьте нижнюю часть основного параметра страницы на «Страна/территория», который можно найти в разделе «Другое», «Пользователи» и «Страна». Переключитесь на представление сетки, которое обозначено значком сетки справа от расширенной ссылки.
В примере, показанном ниже, Соединенные Штаты являются ведущим источником трафика, и их пользователи наслаждаются временем загрузки намного быстрее, чем в среднем, примерно 7,76 секунды. Интересно, что Индия является вторым наиболее распространенным источником просмотров страниц с 8,31% от общего числа. К сожалению, пользователям, находящимся в Индии, обычно приходится ждать загрузки сайта 26,46 секунды. Это может свидетельствовать о том, что индийские пользователи, как правило, имеют более низкую пропускную способность в своем распоряжении, что может побудить некоторых владельцев сайтов рассмотреть возможность использования сети доставки контента с серверами в Индии для уменьшения задержки или, возможно, предложить более легкую для загрузки версию сайта для Индийские гости.
Отчеты о скорости сайта также можно использовать для выявления недостаточно обслуживаемых сегментов аудитории или возможностей.
Изучите раздел «Время загрузки страниц», чтобы найти гораздо больше информации о страницах и их производительности.
Раздел предложений по ускорению
Google Analytics идет дальше, чем обычно, предоставляя не только данные из раздела «Время загрузки страницы», но и предлагая конкретные советы о том, как можно улучшить время загрузки отдельной страницы.
Когда вы открываете раздел «Предложения по ускорению», вы видите таблицу, отсортированную по самым популярным страницам с точки зрения просмотров. Обратите внимание, что включено среднее время загрузки каждой страницы. В крайнем правом столбце также есть показатель PageSpeed. Оценка 100 означает, что страница, с точки зрения Google, все делает правильно с точки зрения оптимизации производительности страницы. Другие оценки являются относительными, поэтому оценка 50 означает, что существует большой потенциал для улучшения. Однако оценка 100 не обязательно означает, что страница будет загружаться быстрее, чем страница с более низкой оценкой, просто в браузере все делается для оптимизации времени загрузки. Например, массивный запрос к базе данных на сервере может замедлить работу любой страницы независимо от показателя PageSpeed.
Однако оценка 100 не обязательно означает, что страница будет загружаться быстрее, чем страница с более низкой оценкой, просто в браузере все делается для оптимизации времени загрузки. Например, массивный запрос к базе данных на сервере может замедлить работу любой страницы независимо от показателя PageSpeed.
В разделе «Предложения по ускорению» представлена таблица, отсортированная по наиболее популярным страницам с точки зрения просмотров страниц.
Обратите внимание, что на большинстве страниц есть ссылки на актуальные предложения по улучшению времени загрузки страниц. При нажатии на ссылку открывается новое окно с сайта Google Developer, где есть предложения как для мобильной, так и для настольной версии сайта. Во многих случаях компаниям нужен разработчик, чтобы внести изменения, которые предлагает Google, но преимущества в производительности могут быть значительными.
В отчетах о скорости сайта Google Analytics можно найти гораздо больше. Вынюхивать.
Ваш путеводитель по показателям скорости страницы – узнайте, что важно
Скорость страницы сложнее, чем кажется. Хотя вы можете подумать, что эта концепция говорит о состоянии вашего веб-сайта, существует гораздо больше движущихся частей, которые определяют, почему ваш веб-сайт работает быстро или медленно. Некоторые из этих метрик действительно могут помочь вам определить проблемы, в то время как другие — это метрики тщеславия, предназначенные для того, чтобы ваш сайт выглядел быстро.
Хотя вы можете подумать, что эта концепция говорит о состоянии вашего веб-сайта, существует гораздо больше движущихся частей, которые определяют, почему ваш веб-сайт работает быстро или медленно. Некоторые из этих метрик действительно могут помочь вам определить проблемы, в то время как другие — это метрики тщеславия, предназначенные для того, чтобы ваш сайт выглядел быстро.
Мы рассмотрим два основных источника данных о скорости страницы: Google Analytics и Google PageSpeed Insights, а также несколько других показателей, чтобы показать вам, как эффективно проводить аудит ваших страниц для повышения общей скорости.
Метрики в Google Analytics
Google Analytics — хорошее место для начинающих. Если вы никогда раньше не отслеживали скорость своего сайта, вы можете следить за этими показателями, чтобы получить представление о взлетах и падениях производительности вашего сайта. Вы можете найти эти точки данных по пути Google Analytics: Поведение > Скорость сайта > Обзор.
Время загрузки страницы
Время загрузки страницы определяет, сколько времени требуется странице для полной загрузки. Однако большинство веб-пользователей увидят ценную информацию до завершения этого времени загрузки. Как мы видели в прошлом месяце в посте о прогрессивных веб-изображениях, контент может отображаться за несколько миллисекунд, но затем требуется еще одна секунда или около того, чтобы полностью загрузиться и очиститься. Есть гораздо больше показателей, которые говорят о скорости вашего сайта и его ценности для SEO.
Время страницы
Отчет Page Timings позволяет администраторам видеть среднее время загрузки отдельных страниц. Например, если у вас есть несколько страниц с большим количеством графики, они могут загружаться медленнее.
Вы также можете увидеть распределение процента страниц, попадающих в разные корзины скорости (иначе говоря, какой процент страниц работает медленно и требует доработки).
Список Page Timings на самом деле только показывает, какие страницы медленные. Они не вдаются в подробности, чтобы объяснить, почему они существуют. Однако у Google есть вкладка «Предложения по ускорению» в Analytics, на которую вы можете ссылаться с улучшениями.
Кроме того, если вы хотите определить, каким медленным страницам отдавать приоритет, вы можете сравнить время загрузки страниц с результатами вашего инструмента ранжирования поиска, чтобы увидеть, какие страницы могут получить наибольшую пользу от улучшений. Повышение скорости сайта на нескольких ключевых страницах может значительно увеличить трафик.
Проверка таких показателей, как время загрузки страницы и время загрузки страницы, напоминает врач, проверяющий сердцебиение пациента. Сердцебиение может дать вам представление об общем состоянии здоровья человека, но врачу нужна дополнительная информация, прежде чем он сможет поставить диагноз. Для нашего диагноза скорости страницы нам нужно копнуть немного глубже.
Google PageSpeed Insights
Если Google Analytics сообщает вам, что со скоростью вашей страницы что-то не так, то Google PageSpeed Insights предоставляет информацию о том, какие части вашего веб-сайта испытывают затруднения. Этот инструмент дает вам общую оценку (от 0 до 100, где 100 — лучший результат) как для мобильных, так и для настольных страниц. Затем он разбивает вашу производительность на различные показатели и предоставляет возможности и диагностику для максимальных изменений.
Например, вот результаты анализа сайта Trinity Insight:
Ниже приведена четкая разбивка этих показателей, чтобы вы могли увидеть, как они влияют не только на скорость вашей страницы и SEO, но и на общий пользовательский опыт.
Первая отрисовка (содержательная и осмысленная)
Первая отрисовка (FP) относится к первому отображению чего-либо в вашем браузере. Часто это изображение заголовка или просто цвет фона на странице. FP — показатель тщеславия. Эти фоны и цвета могут срабатывать немедленно, заставляя вас думать, что ваша скорость высока. Однако ваш пользователь все еще сидит там, ожидая фактической загрузки вашей страницы. Улучшение FP может иметь номинальное влияние на показатель отказов, но не существенное.
Эти фоны и цвета могут срабатывать немедленно, заставляя вас думать, что ваша скорость высока. Однако ваш пользователь все еще сидит там, ожидая фактической загрузки вашей страницы. Улучшение FP может иметь номинальное влияние на показатель отказов, но не существенное.
Если вы немного углубитесь в показатели FP, вы наткнетесь на FCP или First Contentful Paint . Это относится к первому жизнеспособному контенту на вашем сайте (в виде текста, изображений и т. д.). По сути, FCP — это первый раз, когда появляется что-то, что ваша аудитория может использовать или получать информацию.
Однако выше этого уровня есть дополнительный уровень. First Meaningful Paint (FMP) был придуман Google и относится к времени, которое требуется для загрузки основного контента на страницу, или ко времени, которое требуется для загрузки контента, который пользователи увидели на вашем веб-сайте. Каким бы впечатляющим ни был ваш веб-сайт, никто не заходил на него только для того, чтобы увидеть ваш фон и панель навигации. Вот почему FCP и FMP разделены, но рядом друг с другом в Google Pagespeed Insights.
Вот почему FCP и FMP разделены, но рядом друг с другом в Google Pagespeed Insights.
Индекс скорости
Google определяет индекс скорости как «насколько быстро содержимое страницы визуально заполняется». Поисковый гигант призывает пользователей оптимизировать свои страницы, чтобы они загружались быстрее. Это включает в себя использование менее громоздких изображений и упрощение кода. Как и другие показатели в этом списке, чем меньше число, тем лучше.
Time to Interactive
Метрика Time to Interactive (TTI) выводит FCP и FMP на новый уровень. Google определяет интерактивность в три этапа:
- На странице отображается полезный контент (прошел FCP).
- Обработчики событий зарегистрированы для наиболее видимых элементов страницы.
- Страница отвечает на действия пользователя в течение 50 миллисекунд.
Это означает, что ваш пользователь может без проблем перемещаться по вашей странице и представленной информации. Ранее он назывался последовательно интерактивным. Например, если бренд алкогольных напитков загружает на свой сайт форму контроля доступа, чтобы указать дату своего рождения и подтвердить, что вам больше 21 года, TTI — это сумма, необходимая для того, чтобы вы могли нажимать на поля и отправлять информацию.
Ранее он назывался последовательно интерактивным. Например, если бренд алкогольных напитков загружает на свой сайт форму контроля доступа, чтобы указать дату своего рождения и подтвердить, что вам больше 21 года, TTI — это сумма, необходимая для того, чтобы вы могли нажимать на поля и отправлять информацию.
TTI и FMP не так тесно связаны, как может показаться. «Некоторые сайты оптимизируют видимость контента за счет интерактивности», — пишут разработчики из Google. Это создает плохой пользовательский опыт, поскольку люди пытаются щелкнуть и взаимодействовать с сайтом безрезультатно, поскольку он продолжает загружаться.
Первый ЦП бездействует
Точка данных Первый ЦП бездействует и TTI тесно связаны. Это относится к количеству времени, которое требуется для того, чтобы ваша страница была минимально интерактивной. Идея состоит в том, что большинство, если не все, элементы на странице должны быть полезны пользователю, чтобы он мог начать взаимодействовать с вашим контентом, даже если он не полностью загружен.
Как и FP по сравнению с FCP, First CPU Idle обычно быстрее, чем TTI.
Максимальная потенциальная задержка первого ввода
Задержка первого ввода (FID) относится к времени с момента, когда пользователь впервые взаимодействует с вашим веб-сайтом, до момента, когда браузер может реагировать на реакцию.
Например, если вы нажмете ссылку на Facebook или Google, вы просто будете сидеть и ждать, пока загрузится ваша страница? Это связано с тем, что браузер слишком занят (обычно обрабатывая другие элементы вашего приложения), чтобы загрузить страницу.
Филип Уолтон, инженер Google, хорошо объясняет FID и то, как он формирует первое впечатление у пользователей. Ваши пользователи не будут давать вашей медленной странице время для загрузки.
С помощью этих данных вы можете точно определить, где ваши страницы замедляются, от первой загрузки до последних интерактивных элементов на вашей странице.
Дополнительные данные, которые имеют значение
Как видите, не все эти показатели скорости страницы имеют значение. Ваше время загрузки страницы интересно с точки зрения высокого уровня, но не дает конкретной информации о том, что идет не так. Кроме того, другие показатели, такие как FCP, влияют на показатель отказов, но могут не влиять напрямую на SEO. Ниже приведены несколько дополнительных показателей, за которыми нужно следить, чтобы определить скорость страницы, которая повлияет на ваш поиск и взаимодействие с пользователем.
Ваше время загрузки страницы интересно с точки зрения высокого уровня, но не дает конкретной информации о том, что идет не так. Кроме того, другие показатели, такие как FCP, влияют на показатель отказов, но могут не влиять напрямую на SEO. Ниже приведены несколько дополнительных показателей, за которыми нужно следить, чтобы определить скорость страницы, которая повлияет на ваш поиск и взаимодействие с пользователем.
Время до первого байта
Недавно мы обсуждали время до первого байта (TTFB) в блоге Trinity Insight. Он определяется как время, необходимое для запроса информации с сервера и отправки запрошенной информации. Google придает большое значение TTFB для ранжирования скорости. Если вы можете улучшить этот показатель, вы можете улучшить свой поисковый рейтинг.
Количество HTTP-запросов
Количество HTTP-запросов относится к количеству файлов, которые страница должна запросить для полной загрузки. Когда страница загружается, она отправляет HTTP-запросы на сервер. Эти запросы в основном запрашивают информацию для веб-страницы. Для каждого файла требуются свои запросы, и каждый запрос нужно делать последовательно. Это означает, что чем больше файлов и контента вам нужно извлечь, тем больше HTTP-запросов вам нужно отправить.
Эти запросы в основном запрашивают информацию для веб-страницы. Для каждого файла требуются свои запросы, и каждый запрос нужно делать последовательно. Это означает, что чем больше файлов и контента вам нужно извлечь, тем больше HTTP-запросов вам нужно отправить.
Чем меньше HTTP-запросов, тем быстрее ваша страница сможет полностью загрузиться, улучшая такие показатели, как FMP, TTI и FID.
Улучшите скорость страницы с помощью Trinity Insight
То, что на первый взгляд кажется простым, например, повышение скорости страницы, может быстро стать более сложным, когда вы осознаете все точки данных, с которыми имеете дело. Точно определить, почему ваш веб-сайт работает медленно, сложно, поскольку существует множество факторов, влияющих на работу вашего веб-сайта. Вот почему вам не нужно управлять им в одиночку.
Trinity Insight специализируется на SEO и улучшении взаимодействия с пользователем с технической точки зрения. Мы можем проверить скорость вашего сайта и порекомендовать конкретные улучшения. Воспользуйтесь нашим бесплатным SEO-аудитом сегодня, чтобы узнать больше о возможностях и проблемах вашего сайта для улучшения.
Воспользуйтесь нашим бесплатным SEO-аудитом сегодня, чтобы узнать больше о возможностях и проблемах вашего сайта для улучшения.
Руководство по скорости сайта с помощью Google Analytics
Компания Google объявила, что, начиная с июля 2018 года, скорость страницы будет фактором ранжирования при поиске с мобильных устройств в США. Согласно двум различным исследованиям, проведенным Google:
Среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды [1], однако 53% посещений прекращаются, если загрузка мобильного сайта занимает более трех секунд. [2]
Просмотрите аналитические данные своего веб-сайта, чтобы убедиться, что это верно для вас, но, как правило, ваш коэффициент конверсии с мобильных устройств будет ниже, чем у людей, использующих настольные устройства для навигации по вашему веб-сайту. Google считает, что коэффициент конверсии на мобильных устройствах напрямую связан со скоростью загрузки страницы. Следовательно, повышение скорости загрузки страницы напрямую повлияет на размер дохода вашего веб-сайта . Это довольно веская причина для бизнеса, почему веб-мастера должны сосредоточиться на улучшении этой метрики!
Следовательно, повышение скорости загрузки страницы напрямую повлияет на размер дохода вашего веб-сайта . Это довольно веская причина для бизнеса, почему веб-мастера должны сосредоточиться на улучшении этой метрики!
Создание собственного базового уровня
Вы не сможете измерить успех, если не знаете текущую производительность вашего веб-сайта. В этой статье мы рассмотрим отчеты Google Analytics, которые вы можете использовать, чтобы узнать, на каком уровне находится ваш сайт. (Если вы хотите узнать больше о доступных сторонних инструментах, ознакомьтесь с этот пост об оптимизации скорости для мобильных устройств .)
Отчеты о скорости сайта Google Analytics
Отчеты о скорости сайта, размещенные в Google Analytics (в меню «Поведение»), ссылаются на выборку ваших общих просмотров страниц для записи того, как быстро посетители могут просматривать веб-сайт и взаимодействуют с вашим контентом в среднем .
Как владелец веб-сайта, вы можете использовать эти отчеты для определения областей, которые нуждаются в улучшении, а затем отслеживать влияние этих улучшений.
Согласно Google, отчеты о скорости сайта измеряют три аспекта задержки: [3]
- Время загрузки страницы для выборки просмотров страниц на вашем сайте. Вы можете просматривать данные по разным измерениям, чтобы увидеть, насколько быстро ваши страницы загружаются с разных точек зрения (например, в разных браузерах, в разных странах). Данные доступны в отчете «Время страницы».
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которое вы хотите отслеживать (например, как быстро загружаются изображения, время отклика на нажатие кнопки). Данные доступны в отчете User Timings. Для включения этого отчета требуется дополнительная настройка.
- Насколько быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
 Для просмотра этих данных не требуется дополнительной настройки. Данные доступны в отчете «Время страницы» на вложенных вкладках «Время DOM».
Для просмотра этих данных не требуется дополнительной настройки. Данные доступны в отчете «Время страницы» на вложенных вкладках «Время DOM».
Внимание! Впереди выборка данных!
Прежде чем использовать эти отчеты, важно понимать, что показатели, показанные в этих отчетах, относятся к образец от общего числа просмотров страниц. При применении измерений данные о скорости сайта могут стать настолько сегментированными, что будут представлять лишь несколько просмотров страниц. Недостаточно большой набор данных для принятия решений по оптимизации. Поскольку повышение скорости страницы, вероятно, связано с затратами, выделите ресурсы на улучшения, которые окажут наибольшее влияние. Всегда применяйте дополнительный параметр «Образец загрузки страницы», чтобы точно знать, сколько просмотров страниц используется для расчета показателей.
Частота выборки скорости сайта
Частота по умолчанию, с которой Google отбирает данные о просмотрах страниц для заполнения этих отчетов, составляет 1% от общего числа просмотров страниц, до 10 000 просмотров страниц. Это задается на уровне ресурса в скрипте отслеживания Google Analytics. Веб-мастера могут увеличить скорость, с которой Google будет собирать данные. Более высокий процент может сделать этот отчет более ценным, если у вас есть одно свойство Google Analytics, отслеживающее несколько субдоменов в одном и том же корневом домене, которые используют разные веб-платформы, каждая из которых имеет свою собственную кодовую базу. Частота выборки с более высокой скоростью сайта позволяет получить информацию для каждого поддомена, поскольку совокупный размер выборки выше.
Это задается на уровне ресурса в скрипте отслеживания Google Analytics. Веб-мастера могут увеличить скорость, с которой Google будет собирать данные. Более высокий процент может сделать этот отчет более ценным, если у вас есть одно свойство Google Analytics, отслеживающее несколько субдоменов в одном и том же корневом домене, которые используют разные веб-платформы, каждая из которых имеет свою собственную кодовую базу. Частота выборки с более высокой скоростью сайта позволяет получить информацию для каждого поддомена, поскольку совокупный размер выборки выше.
Например, свойство Google Analytics (нефильтрованное) сообщает о 25 000 просмотров страниц в день, но ваша ИТ-команда хочет знать скорость обращений только к сайту example.yoursite.com. Частота выборки Google по умолчанию, равная 1%, предоставит данные только для 250 просмотров страниц. Увеличение частоты выборки до 50% приведет к 10 000 просмотров страниц в день. (Примечание: всего будет отобрано 12 500 просмотров страниц, но не может быть, так как это превышает ограничение Google в 10 000 в день — даже если вы платите за Google Analytics. ) Ссылаясь на 10 000 в день вместо 250, вы можете сегментировать по имени хоста и/или URL-адресу и по-прежнему видеть пример загрузки страницы, достаточно высокий, чтобы делать выводы.
) Ссылаясь на 10 000 в день вместо 250, вы можете сегментировать по имени хоста и/или URL-адресу и по-прежнему видеть пример загрузки страницы, достаточно высокий, чтобы делать выводы.
Отчет о времени загрузки страницы
Согласно Google, вы можете использовать отчет о времени загрузки страницы, чтобы определить, где время загрузки критически влияет на производительность ваших страниц. [4]
Например, вы можете узнать, что ваша целевая аудитория находится в географической области, где скорость интернет-соединения ниже оптимальной для ваших страниц. Или вы можете узнать, что время загрузки ваших страниц сильно различается в разных браузерах. Благодаря этим сведениям вы можете целенаправленно повысить производительность своего сайта.
Если, просмотрев отчет о времени загрузки страницы, вы можете определить плохое время загрузки определенной области, вот несколько рекомендаций, которые следует учитывать: для предоставления более оптимизированных страниц для определенных браузеров. Решая, с чего начать, в первую очередь ориентируйтесь на самые низкие показатели скорости (с большими значениями времени загрузки). В частности, если у вас есть: Фундаментальная проблема с отчетом о времени загрузки страницы Google Analytics заключается в том, что образец загрузки страницы недоступен в качестве метрики в табличном представлении, а только как метрика «сравнения» на диаграмме линии тренда. Это означает, что вы не можете видеть, сколько просмотров страниц было выбрано для создания показателей в таблице. Чтобы детализировать этот уровень сегментации для параметра, добавьте образец загрузки страницы в качестве показателя в пользовательский отчет, как показано ниже. Для сравнения текущих коэффициентов конверсии по устройствам у вас должны быть включены цели или отслеживание электронной торговли в используемом вами представлении Google Analytics. Вы также можете использовать сторонние инструменты для сбора рекомендаций по повышению скорости загрузки страниц, например Google Page Speed Insights , TestMySite.ThinkWithGoogle.com и браузер Chrome. Данные, которые сообщают эти инструменты, не будут соответствовать тому, что вы видите в Google Analytics, потому что эти инструменты ссылаются на один момент времени, а не на среднее значение выбранных сторонних пользовательских данных. Многие переменные влияют на результаты стороннего инструмента, такие как сеть, местоположение и отметка времени отчета. Вот основные различия между тем, что предоставляют собственные отчеты из Google Analytics и сторонние отчеты из Google Page Speed Insights: Для США Итак, с чего начать? Чтобы выявить технические проблемы, которые необходимо решить для повышения скорости сайта, начните со стороннего инструмента, а не ссылайтесь на Google Analytics.
Географический регион или интернет-провайдер Доставка альтернативных страниц, более подходящих для снижения пропускной способности в ключевых регионах или интернет-провайдеров. Целевая страница Начните с улучшения целевых страниц с наибольшим количеством просмотров. Всего Ср. Время загрузки Определите значимость проблемы времени загрузки, изучив распределение времени загрузки страницы по блокам времени загрузки.  Время поиска домена : рассмотрите возможность перехода на поставщика DNS с более низким временем отклика.
Время поиска домена : рассмотрите возможность перехода на поставщика DNS с более низким временем отклика. Пользовательские отчеты Google Analytics
Коэффициенты конверсии по устройствам
 После того, как цели определены и у вас есть достаточно большой набор данных для достижения статистической значимости, перейдите в раздел «Аудитория» > «Мобильные устройства» > «Обзор». В раскрывающемся списке конверсий выберите номер цели или электронную торговлю в качестве типа конверсии, чтобы найти коэффициент конверсии по устройствам для соответствующего диапазона дат.
После того, как цели определены и у вас есть достаточно большой набор данных для достижения статистической значимости, перейдите в раздел «Аудитория» > «Мобильные устройства» > «Обзор». В раскрывающемся списке конверсий выберите номер цели или электронную торговлю в качестве типа конверсии, чтобы найти коэффициент конверсии по устройствам для соответствующего диапазона дат. Чем отчеты Google Analytics отличаются от сторонних тестов скорости страницы
 Но эти инструменты не предназначены для определения тенденций и предоставления исторических записей. Они предназначены для предоставления всеобъемлющих рекомендаций по улучшению.
Но эти инструменты не предназначены для определения тенденций и предоставления исторических записей. Они предназначены для предоставления всеобъемлющих рекомендаций по улучшению. Нет Да Данные по стране Да Нет Конкретная страница в определенный момент времени No Yes Historical Trending Averages Yes No Sample of Larger Data Set Yes No Suggestions for Improvement No Yes Статистика на уровне страницы Да Нет Баллы URL-адрес страницы Да Да Система подсчета очков Скорость не может быть улучшена до степени 9, скорость не может быть улучшена Показывает быстрое, медленное или среднее значение; плюс метрики FCP и DCL на основе данных отчета об опыте использования Chrome Сводка
 Используйте сторонний инструмент, такой как Google PageSpeed Insights, чтобы увидеть, какие элементы задерживают время загрузки. Мы рекомендуем это, потому что:
Используйте сторонний инструмент, такой как Google PageSpeed Insights, чтобы увидеть, какие элементы задерживают время загрузки. Мы рекомендуем это, потому что:
Нужна помощь? Мы будем рады помочь вам установить контрольный показатель вашей компании с помощью аудита скорости сайта, чтобы лучше понять конкретные шаги, которые необходимо предпринять для повышения скорости загрузки страниц. Хотя изменения, внесенные в алгоритм Google, в настоящее время базируются в США, скорее всего, вскоре они будут развернуты по всему миру. Так что будьте активны! Настало время понять скорость вашего сайта и избежать падения рейтинга вашего мобильного поиска Google.
Хотя изменения, внесенные в алгоритм Google, в настоящее время базируются в США, скорее всего, вскоре они будут развернуты по всему миру. Так что будьте активны! Настало время понять скорость вашего сайта и избежать падения рейтинга вашего мобильного поиска Google.
Хотите знать, где вы находитесь и как вы можете улучшить? Узнайте, как мы можем помочь оптимизировать ваш мобильный опыт и измерить производительность веб-сайта!
Ссылки:
[1] Исследования Google, Webpagetest.org, Global, выборка из более чем 900 000 mWeb сайтов компаний из списка Fortune 1000 и компаний малого и среднего бизнеса. Тестирование проводилось с использованием Chrome и эмуляции устройства Nexus 5 с глобальным репрезентативным соединением 3G. Скорость загрузки 1,6 Мбит/с, время приема-передачи (RTT) 300 мс. Протестировано на EC2 на инстансах m3.medium, производительность которых аналогична производительности смартфонов высокого класса, январь 2017 г.
[2] Данные Google, все страны, n = 3700, агрегированные анонимные данные Google Analytics из выборки мобильных веб-сайтов, которые разрешили делиться эталонными данными, март 2016 г.
[3] https://support. google.com/analytics/answer/1205784?hl=en
[4] https://support.google.com/analytics/answer/2383341?hl=ru
Как проверить скорость моего Сайт?
Узнайте, как проверить, можно ли повысить скорость вашего веб-сайта и каким образом.
В этой статье мы говорили о том, как вы можете использовать Project Lightspeed, наш инструмент оптимизации активов, чтобы загружать только необходимые файлы JavaScript и CSS и, таким образом, оптимизировать свой веб-сайт.
Эта статья предназначена для того, чтобы показать вам как вы можете протестировать скорость вашего веб-сайта , какой инструмент вы можете использовать и предоставить некоторую дополнительную информацию о результатах, которые вы получаете при тестировании скорости вашего сайта.
Какой инструмент я могу использовать?
Мы рекомендуем использовать инструмент Google PageSpeed Insights, так как он предоставит вам хорошо составленную и большую информацию об активах вашего веб-сайта.
PageSpeed Insights выполнит тесты на мобильной и настольной версиях вашего сайта:
Что измеряет PageSpeed Insights?
Очень важно, чтобы знал, что вы хотите измерить и почему. Говоря об измерении веб-производительности, мы в основном имеем в виду измерение Полевые данные и лабораторные данные:
Конечно, вы можете использовать другие инструменты, если хотите, но чтобы понять, как это влияет на ваш рейтинг, нам нужно будет пройти важность полевых данных , почему это важно и чем они отличаются от лабораторных данных.
Данные поля
Данные поля собираются Google из их браузера Google Chrome и только от пользователей, которые согласились делиться такими данными. значит реальных данных , сообщая Google о том, что посетители вашего сайта действительно испытали .
значит реальных данных , сообщая Google о том, что посетители вашего сайта действительно испытали .
Однако помните, что Полевые данные не всегда доступны . Новые веб-сайты или веб-страницы с низким трафиком не будут иметь достаточно значимых данных для Google, чтобы использовать их для оценки удобства использования ваших веб-сайтов:
Полевые данные генерируются как 28-дневные данные , обновляемые ежедневно. Это означает, что если вы вносите значительные изменения в свой веб-сайт, отчет об опыте использования Chrome потребуется 28 дней для постепенного обновления и отражения всех изменений в Google Page Speed Insights.
Предположим, вы проверили скорость своего сайта, получили некоторые результаты, а затем активировали Project Lightspeed со своей панели инструментов. Показатели Field Data не изменятся , если вы снова проверите скорость своего сайта сразу после активации Project Lightspeed.
Это займет несколько дней, может быть, 8-10 , пока вы не начнете видеть влияние процесса оптимизации активов в показателях полевых данных, и результаты будут постепенно меняйте , пока не пройдет 28 полных дней с тех пор, как вы оптимизировали свой сайт с помощью Project Lightspeed.
Лабораторные данные
Лабораторные данные представляют собой моделирование того, каким будет пользовательский интерфейс вашего веб-сайта для конкретного пользователя, конкретное устройство, которое они используют, и качество их интернет-соединения.
Для расчета лабораторных данных Google использует нечто под названием Google Lighthouse, инструмент для сравнительного анализа веб-сайтов с открытым исходным кодом, встроенный прямо в браузер Google Chrome.
Вы можете изменить тест Lab Data с настольного компьютера на мобильный и даже выбрать конкретное мобильное устройство или скорость интернета.
В отличие от полевых данных, лабораторные данные доступны сразу . Вы можете протестировать свой сайт, внести изменения и снова протестировать, чтобы увидеть разницу — не нужно ждать 28 дней.
Если на вашем сайте много посетителей, использующих старый мобильный телефон с плохим интернет-соединением , ваши показатели будут ниже, показывая, что веб-сайт работает медленнее, чем другой веб-сайт, который в основном заполнен пользователями, которые заходят на него с рабочего стола, а их интернет-соединение быстрее и безопаснее. |
Помните, что вы должны оптимизировать свой веб-сайт для типов посетителей, которые на него приходят. Например, если у вас есть веб-сайт, на который пользователи, скорее всего, заходят со своих мобильных телефонов, вам следует в первую очередь оптимизировать мобильную версию сайта. |
Google учитывает только Field Data для повышения рейтинга , , поэтому важно, чтобы при выполнении анализа вы правильно интерпретировали данные. Оценка производительности (красное/желтое/зеленое число) , которую вы видите вверху страницы при выполнении оценки, основана на лабораторных данных. Это означает, что рассчитанная оценка будет актуальна, если вы хотите протестировать улучшения скорости мгновенно , так как Lab Data не рассчитывает оценку в течение этого 28-дневного периода. Однако лабораторные данные по-прежнему могут предоставить вам полезную информацию о производительности сайта , вам просто нужно помнить, что между ними и фактическими полевыми данными могут быть различия. Как упоминалось выше, если вам нужен немедленный результат модификации, которую вы могли сделать, чтобы увидеть, как она влияет на ваши основные веб-жизненные показатели, вы сможете получить ее, интерпретируя лабораторные данные. |
Для получения дополнительной информации о результатах и показателях , которые Google предоставляет при выполнении теста скорости сайта, а также о наших рекомендациях, см. эту статью.
Какие страницы моего сайта/сколько страниц нужно протестировать?
На этот вопрос нет правильного ответа, вы можете протестировать столько страниц, сколько пожелаете. Тем не менее, хитрость заключается в том, чтобы попытаться протестировать страницы, которые получают хороший объем трафика.
Тестирование страницы, которую люди редко посещают, заставит вас задаться вопросом, почему ваш сайт работает так медленно, когда проблема в том, что показатель скорости оказывается низким из-за недостаточного количества доступных данных из-за низкой посещаемости сайта.
Так как Core Web Vitals является сигналом ранжирования , вы, вероятно, захотите сосредоточиться на страницах, которые вы хотите ранжировать в Google.
Быстрая загрузка страниц также способствует конверсии, поэтому рекомендуется оптимизировать любую страницу, которая получает больший объем трафика, и вы надеетесь преобразовать этот трафик в потенциальных клиентов или продажи.
Таким образом, с точки зрения Core Web Vitals, вам следует оптимизировать страницы, которые получают достаточно трафика, чтобы иметь доступ к данным поля, и вы хотите улучшить их позицию в результатах поиска.
Интерпретация оценки и результатов анализа
Мы создали отдельную статью, в которой объясняем, как можно интерпретировать результаты, предоставленные Google, и вы можете найти эту статью здесь:
Интерпретация результатов анализа скорости сайта
Пожалуйста, ознакомьтесь с дополнительной информацией о полевых данных, лабораторных данных и остальных показателях.