Список полезных IT-ресурсов для специалистов из сферы / Хабр
IlyaPavlovВремя на прочтение 2 мин
Количество просмотров34K
Блог компании Kauri Читальный зал
Recovery mode
Привет, Хабр! Когда-то наша команда решила собрать список важных источников для расширения кругозора наших сотрудников в IT-индустрии.
Поэтому мы подумали и решили опубликовать наш список используемых ресурсов и здесь:
1. Новостные (СМИ)
- 3DNews – согласно описанию сайта, публикация новостей и аналитики в компьютерных технологиях, результатов тестирования компьютерной техники (видеокарт, мультимедиа, принтеров, сканеров и др.).
- Tproger – интернет-издание о разработке, публикуют актуальные новости, авторские статьи и переводы.
- Dou – украинский новостной сайт с публикациями об IT-индустрии в стране и мире, а также со статистикой зарплат работников и рейтингом компаний.

- DevBy – белорусский новостной сайт с публикациями об IT-индустрии в стране и мире. На сайте размещаются новости, интервью, репортажи, аналитика.
- IXBT – новостной сайт с разборами техники, информационных технологий и новых программных продуктов.
2. Общие сайты (блоги и форумы)
- Securitylab.ru – портал, посвященный информационной безопасности.
- Unetway – портал для общения между компаниями и IT-специалистами.
- Ru.Board – форум, где можно обсудить такие IT-проблемы как: компьютерные игры, ремонт компьютеров на дому, фото и видео техника, программирование, графика и многое другое.
- Nomobile.ru – журнал, посвященный гаджетам.
- Киберфорум – форум для программистов, системных администраторов, и администраторов баз данных, посвященный электронике и бытовой технике.
- Computerworld Россия — сайт, где публикуются обзоры событий индустрии информационных технологий в России и в мире, а также примеры успешных внедрений информационных систем на российских предприятиях.

- Losst – сайт, целиком посвященный Linux.
- Network World – печатное еженедельное IT-издание, ориентирующееся на новости и события в мире компьютерных сетей.
- Mashable – мировая техническо-развлекательная медиа-платформа.
- Dzone — сайт, посвящённый вопросам разработки ПО.
- CIO — англоязычный журнал, связанный с технологиями и ИТ.
- Engadget — блог о технологиях, публикующий новости о гаджетах и потребительской электронике.
- Sitepoint – сообщество со статьями на тему веб-разработки.
- Slashdot – сайт, на котором представлены новости о науке, технике и политике.
- OSNews – компьютерный новостной сайт, агрегирующий новости потребительской электроники.
- Hacker News — агрегатор IT-новостей.
- TechCrunch – интернет-издание о стартапах, интернет-бизнесе, инновациях и веб-сайтах.
4. Сайты формата «Вопрос-Ответ»
Сайты формата «Вопрос-Ответ»
- Stack Overflow – сервис по типу вопрос-ответ, облегчает повседневные проблемы разработчиков.
- Quora – еще один сервис вопрос-ответ.
- AskDev.ru – и еще один сервис вопрос-ответ.
- Собственно, сайт Хабра – Q&A.
- Раздел TED Talks о технологиях – собрание выступлений известных личностей – от изобретателей до обычных активистов в IT-сфере.
- Радио-Т – разговоры на темы хайтек, высоких компьютерных технологий, гаджетов, облаков, программирования и прочего интересного из мира ИТ.
- DevZen – обсуждение новостей IT, рассказы о работе и впечатления о новых продуктах.
- The Art Of Programming – интервью и монологи о современном в IT.
- IT-тренд – подкаст о новых продуктах от мировых компаний.
- Разбор полётов – обсуждение программирования программистами.
Мы стараемся пополнять наш список хорошими источниками, поэтому интересно будет посмотреть и на другие ресурсы.
Теги:
- it-образование
- it-ресурсы
- it-источники
- сми
Хабы:
- Блог компании Kauri
- Читальный зал
Всего голосов 14: ↑7 и ↓7 0
Комментарии 11
Сайт
@IlyaPavlov
Пользователь
Комментарии Комментарии 11
Топ-10 самых популярных IT-ресурсов России
Результатом анализа цитируемости ресурсов российских СМИ является рейтинг IT и телеком-изданий. Сбор данных проводился в период с 1 января по 31 декабря прошедшего года и охватил более 37 тысяч источников. При составлении рейтинга, помимо индекса цитируемости самых популярных IT-сайтов России учитывался и удельный вес издания в области новых технологий. Наиболее читаемыми IT-ресурсами признаны:
10.
 Хабрахабр
ХабрахабрИнформационный ресурс habrahabr.ru, ориентированный на самую широкую аудиторию ай-тишников — от новичка до профессионала. Посещая этот сайт можно узнать новости в сфере технологий, получить консультацию от специалистов конкретного направления в профильных блогах или опубликовать свою статью, поделиться своим мнением, дать советы другим. Помимо персональных блогов здесь имеются подкасты, проводятся опросы и многое другое, что может оказаться полезным пользователю.
9. Comnews.ru
Позиционируемый среди ай-ти ресурсов России как ежедневная новостная Интернет-газета этот ресурс очень объемен и предлагает читателю богатую библиотеку знаний в разных IT-направлениях. Здесь осуществляется подписка на новостную или RSS рассылку, проводятся опросы, публикуются анонсы конференций и выставок.
8. Appleinsider.ru
Специализирующийся на пользователях гаджетов от Apple ресурс также попадает в рейтинг популярности IT-ресурсов, занимая восьмую позицию. Счастливый обладатель яблочных девайсов сможет разыскать здесь ответы практически на любые вопросы, узнать о новинках техники от именитого производителя, а также о дате выхода новых моделей и версий ПО. Ежедневно сайт посещает более 100 000 пользователей.
Ежедневно сайт посещает более 100 000 пользователей.
7. Ferra.ru
Данный ресурс предлагает посетителям рубрики с обзорами нового «железа» и программного обеспечения, новостной и видео разделы, в котором можно не только узнать о выходе новинок, увидеть их в динамике, но и доступны видео-блоги ведущих российских IT-шников. Любители лайфхаков также останутся довольны, для них также есть раздел.
6. 3dnews.ru
Ресурс с 20 летним «багажом» знаний в сфере цифровых технологий по праву считается одним из самых авторитетных среди полезных и популярных сайтов для айтишников. Будь Вы любитель модных гаджетов, либо компьютерных игр или супер профессионал, для системного инженера, программиста и оверклокера или «чайника» — здесь найдутся ответы на все вопросы.
5. Roem.ru
Ресурс roem.ru встречает пользователя лентой событий, обновляемой несколько раз в сутки. Здесь Вы сможете узнать наиболее актуальный за прошедшую неделю новости, подписаться на RSS рассылку, получить советы в соответствующей рубрике. Удобный контекстный поиск поможет сориентироваться в обилие информации.
Удобный контекстный поиск поможет сориентироваться в обилие информации.
4. Tdaily.ru
На этом сайте можно узнать новости в сфере телевидения (спутниковое, кабельное, IP) и телекоммуникаций, что выгодно отличает данный ресурс среди прочих топ сайтов России про информационные технологии. Фиксированная и беспроводная связь разделена по направлениям, платежным системам уделяется отдельное внимание. Здесь же размещается информация о предстоящих форумах и выставках.
3. Hi-Tech Mail.Ru
Тройку лидеров открывает ХайТек на Mail.ru. Среди постоянных пользователей Интернета не найдется таковых, кто не знал бы про этот сайт. Статьи и обзоры, каталог гаджетов с описанием характеристик и советами по выбору, справочный раздел и рубрика с видеообзорами не оставит пользователя без ответа. Помимо компьютерного оборудования рассматриваются и сравниваются различные модели бытовой и носимой техники.
2. Cnews.ru
Нами не оспаривается титул cnews, как крупнейшего издания в сфере высоких технологий на территории РФ и стран СНГ. В обзорах на CNews рассматриваются инновационные разработки, интересные проекты, уделяется внимание финансовым вопросам бизнеса ИТ-компаний, тенденциям развития ай-ти отрасли, приводятся последние научные разработки.
В обзорах на CNews рассматриваются инновационные разработки, интересные проекты, уделяется внимание финансовым вопросам бизнеса ИТ-компаний, тенденциям развития ай-ти отрасли, приводятся последние научные разработки.
1. VC.ru – самый популярный IT-ресурс
Безусловным лидером исследований с наиболее высоким показателем частоты, с которой онлайн-ресурсы, журналы, газеты, информационные агентства и ТВ ссылались опубликованные в данном издании материалы. Этот популярный сайт рассчитан в первую очередь на предпринимателей новой формации, ориентированных на реализацию бизнес-идей в сфере IT. Здесь ежедневно публикуются важнейшие новости, обзоры, мнения и приводятся аналитические выкладки. Отдельное внимание уделяется стартапам и новым моделям заработка.
Выбор редакции
25 лучших веб-сайтов, посвященных информационным технологиям (+ тенденции дизайна)
Лучшие веб-сайты, посвященные информационным технологиям
- 1. HYAS
- 2.
 Кредера
Кредера - 3. Защита Cyber
- 4. В центре внимания
- 5. Химера Прайм
- 6. Выровнять
- 7. Выровняйте кибербезопасность
- 8. Рапидопс
- 9. Cisco
- 10. Интуит Минт
- 11. Смена
- 12. Hewlett Packard Enterprise (HPE)
- 13. Понимание
- 14. Технические данные
- 15. VMare
- 17. Дропбокс
- 18. ConnectWise
- 19.
 Дроплюкс
Дроплюкс - 20. SkyKick
- 21. Рабочая область 365
- 22. Знающий
- 23. Накладная
- 24. Дан и Брэдстрит
- 25. PandaDoc
Когда вы в последний раз проводили целый день без техники? Даже когда люди хотят «выйти из сети» на несколько дней, они все равно обязательно делают снимки на свои мобильные устройства, а затем, вернувшись домой, загружают их в социальные сети. И день без использования компьютера по-прежнему, вероятно, означает использование Netflix, Hulu, Spotify, Kindle, GrubHub или Tinder в какой-то момент.
Точно так же в современном мире подключенных к Uber ваш веб-сайт часто является первым контактом клиента с вашим брендом. Поэтому крайне важно создать цифровое присутствие, которое точно представляет, кто вы, что вы делаете и почему потенциальный клиент должен выбрать ваш бизнес, а не ваших конкурентов.
Ставки еще выше, если вы занимаетесь информационными технологиями. В конце концов, стали бы вы заказывать еду в ресторане с непривлекательными изображениями еды на сайте?
Информационные технологии (ИТ) относятся практически ко всему, что вы можете делать с компьютером: создание, хранение и отправка информации; кибербезопасность, устранение неполадок с вашим компьютером и обеспечение быстрых и эффективных процессов, чтобы вы могли выполнять свою работу (или все, что вам нужно).
Даже в сфере ИТ есть несколько специальностей, требующих значительных навыков, таких как наличие степени бакалавра в области компьютерных наук, знание аппаратного и программного обеспечения, проектирование и построение сетей, программирование, управление базами данных, мониторинг сети и безопасность данных.
Вкратце, информационные технологии охватывают все, что обеспечивает работу вашей электроники и приложений.
через GIPHY
Отличный ИТ-сайт визуально привлекателен, интуитивно понятен и удобен для пользователя. И обратите особое внимание на этот последний элемент. Многие старомодные компании по-прежнему предлагают бесплатный номер службы поддержки клиентов как единственный способ связаться с ними. Хороший ИТ-сайт предоставляет несколько способов связаться с ними — интерактивные номера, электронные письма, контактные формы, дескрипторы социальных сетей и/или чат. Люди заняты. Упростите им задачу.
Отличные ИТ-сайты также понимают, как предоставить контент как для людей, так и для поисковых систем. В конце концов, вы хотите быть полезными, но вы также хотите, чтобы Google указывал вас в качестве варианта, когда люди ищут ваши услуги. Введите хорошую поисковую оптимизацию (SEO).
Отличный ИТ-сайт позволяет легко находить контент и делиться им. Это включает в себя использование ключевых слов, которые ищет ваша целевая аудитория, использование соответствующих заголовков страниц и метаописаний на каждой странице, а также ссылки на авторитетные источники. Если вы говорите людям, что можете сделать их веб-сайт сияющим, вам лучше убедиться, что ваш сайт показывает, что вы знаете, как это сделать.
Это включает в себя использование ключевых слов, которые ищет ваша целевая аудитория, использование соответствующих заголовков страниц и метаописаний на каждой странице, а также ссылки на авторитетные источники. Если вы говорите людям, что можете сделать их веб-сайт сияющим, вам лучше убедиться, что ваш сайт показывает, что вы знаете, как это сделать.
Мы можем помочь вам определить состояние вашего веб-сайта с помощью технического SEO-аудита.
У вас есть только один шанс произвести первое впечатление. И плохой UX или эстетика на вашем сайте стоит вам денег. Почему? Давайте разберемся в причинах?
Во-первых: у людей теперь продолжительность концентрации внимания меньше, чем у золотой рыбки, и у вас очень ограниченное время, чтобы произвести на них впечатление. Неспособность сделать это означает, что они покинут ваш сайт и наймут кого-то другого, чтобы сделать то, что вы можете сделать.
Номер два: Плохо разработанный ИТ-сайт заставляет вас выглядеть ненадежным. Подумайте об этом на минуту. Люди хотят уйти не потому, что сомневаются в содержании, а потому, что элементы веб-сайта мешают им читать и/или находить информацию.
Подумайте об этом на минуту. Люди хотят уйти не потому, что сомневаются в содержании, а потому, что элементы веб-сайта мешают им читать и/или находить информацию.
Номер три: Прошли те времена, когда сайт красиво выглядел на экране компьютера. Разработка отличного веб-сайта также означает его оптимизацию для любых устройств, которые пользователи могут попытаться получить к нему доступ — настольных компьютеров, планшетов или со своих телефонов. Экраны имеют разное соотношение сторон. Мобильные устройства часто используются, когда их держат только одной рукой, поэтому вам нужно подумать об этом при разработке навигации.
Кроме того, если вы предлагаете услуги в области информационных технологий, ваш веб-сайт является вашей визитной карточкой. Хотя некоторые услуги могут быть неочевидны по внешнему виду вашего веб-сайта, например, кибербезопасность, системное администрирование и возможность переноса данных, ваша область до краев заполнена профессионалами в области компьютерных наук. Ваш сайт должен отражать это.
Ваш сайт должен отражать это.
через GIPHY
Лучшие практики в области ИТ — это те, которые делают ваш веб-дизайн максимально эффективным. Хотя они никоим образом не требуются в сфере ИТ, они, безусловно, обеспечивают лучший пользовательский опыт. В частности, имейте в виду следующее:
Быстрая загрузка
Ваш веб-сайт должен загружаться в течение двух-трех секунд — на любом устройстве. Это не только хорошо, чтобы посетители были довольны, но и важная функция для повышения рейтинга на страницах результатов поисковых систем. Согласитесь, чем быстрее, тем лучше. 50% веб-сайтов загружаются менее чем за три секунды, поэтому сделайте приоритетной задачей побить этот временной интервал. Советы для этого включают сжатие размеров изображений, кэширование ваших веб-страниц, удаление плагинов, которые вы не используете, и отсрочку загрузки файлов JavaScript и некритических файлов CSS. Если вы не уверены, насколько быстро загружается ваш веб-сайт, вы можете использовать инструменты тестирования, такие как Google Page Speed Insights или Pingdom.
Если вы не уверены, насколько быстро загружается ваш веб-сайт, вы можете использовать инструменты тестирования, такие как Google Page Speed Insights или Pingdom.
Хороший UX-дизайн
Пользовательский опыт (UX) — это то, как посетители сайта воспринимают ваш сайт. Это визуально привлекательно? Легко ли ориентироваться? Достаточно ли последовательны элементы, чтобы вызвать знакомство и доверие? Гладкий и интуитивно понятный дизайн выигрывает в игре. Хотя вы можете захотеть протрубить в свой собственный рог, демонстрируя пользователям, насколько вы эксперт, они на самом деле не заинтересованы в ваших похвалах. Сделайте все о них. Что им покажется наиболее удобным? Полезный? Заставить их обратиться к вам? Подойдите к этому стратегически, следуя передовым методам навигации по веб-сайту.
Единый брендинг
Apple. Samsung. ИБМ. Тата Консалтинг. Все эти компании имеют много общего; но самый важный из них — постоянство бренда. Логотипы, шрифты, цвета, макеты, изображения, озвучка и качественный контент — все это часть хорошей стратегии брендинга веб-сайта. Когда все сделано правильно, это в конечном итоге создает узнаваемость бренда и доверие. И в эпоху, когда в каждом бизнесе так много конкурентов, вы хотите, чтобы ваш покупатель сразу же тянулся к вам и становился постоянным клиентом.
Когда все сделано правильно, это в конечном итоге создает узнаваемость бренда и доверие. И в эпоху, когда в каждом бизнесе так много конкурентов, вы хотите, чтобы ваш покупатель сразу же тянулся к вам и становился постоянным клиентом.
через GIPHY
Надежные CTA
Стратегический дизайн и содержание имеют важное значение, как и эффективные призывы к действию (CTA). Это интерактивные элементы веб-сайта, которые направляют пользователя к выполнению желаемого действия, такого как заполнение формы, подписка на вашу рассылку новостей, планирование звонка, загрузка образовательного контента, регистрация на веб-семинар, ответ на приглашение на предстоящее мероприятие или создание покупка. Убедитесь, что они содержат конкретные действия, такие как подписка, свяжитесь с нами, загрузите электронную книгу, купите сейчас и т. д., чтобы пользователь точно знал, что произойдет, когда он нажмет на нее.
д., чтобы пользователь точно знал, что произойдет, когда он нажмет на нее.
Мобильный дизайн
Помните весь этот рассказ об оптимизации веб-сайтов для любого устройства? Послушайте: к 2025 году почти три четверти населения мира будут иметь доступ к Интернету исключительно через свои мобильные устройства. Возможно, вы не занимаетесь маркетингом для всех на планете, но, учитывая, что большая часть населения планеты заботится об этом, есть большая вероятность, что значительная часть ваших идеальных клиентов сделает то же самое. Так что ознакомьтесь с передовыми методами мобильной оптимизации, как только закончите читать этот блог.
Помимо передового опыта, вы хотите быть хорошо знакомы с текущими тенденциями дизайна веб-сайтов. Они популярны по какой-то причине, и вы хотите убедиться, что ваш собственный сайт максимально привлекателен для вашего целевого рынка. Горячие тенденции прямо сейчас включают:
1. Интенсивное использование пустого пространства
Многие люди недооценивают силу простого наличия пустого места в дизайне вашего веб-сайта. Однако в течение многих лет веб-дизайнеры высшего уровня понимали, что включение этой практики в стратегию дизайна их веб-сайтов является эффективным способом привлечь внимание к наиболее важному контенту на веб-сайте.
Однако в течение многих лет веб-дизайнеры высшего уровня понимали, что включение этой практики в стратегию дизайна их веб-сайтов является эффективным способом привлечь внимание к наиболее важному контенту на веб-сайте.
2. Презентация в темном режиме
В последние несколько лет многие ИТ-сайты начали использовать презентацию в темном режиме.
Это когда на веб-сайте используется более темный фон с более светлым текстом и изображениями. Это особенно популярно на сайтах, посвященных кибербезопасности, поскольку темный фон создает ощущение страха.
Кроме того, сайты в темном режиме, как правило, менее требовательны к батареям мобильных устройств, что делает их более удобными для мобильных устройств.
Однако, чтобы выделиться, некоторые веб-сайты пошли в противоположном направлении, создав веб-сайты, которые стали еще ярче, чем раньше, ради дифференциации.
3. Крупный шрифт
Доступность является серьезной проблемой для многих веб-сайтов. Относительно недавно некоторые веб-дизайнеры стали увеличивать текст на своих веб-сайтах, чтобы его было легче читать людям с ослабленным зрением.
Относительно недавно некоторые веб-дизайнеры стали увеличивать текст на своих веб-сайтах, чтобы его было легче читать людям с ослабленным зрением.
Даже людям со здоровым зрением крупные шрифты помогают привлечь внимание и облегчают понимание содержания сайта.
через GIPHY
4. Модификации соответствия WCAG
Руководства по обеспечению доступности веб-сайтов (WCAG) — это стандарты, требующие использования текстовых альтернатив для всего нетекстового контента (например, наличие замещающего текста для изображений вашего сайта), заголовков для предварительно записанный звук, коэффициенты контрастности и многое другое.
Следовать этим рекомендациям полезно по нескольким причинам.
Во-первых, это поможет вам соблюсти требования, чтобы избежать штрафов. Кроме того, это поможет вам расширить аудиторию, сделав ваш сайт более доступным.
Кроме того, это поможет вам расширить аудиторию, сделав ваш сайт более доступным.
Наконец, это может помочь улучшить вашу репутацию, продемонстрировав осведомленность вашей компании о проблемах, с которыми сталкиваются те, кто нуждается в средствах доступности.
5. Разделение сплошным цветом
Некоторые веб-сайты пытаются создать смелый, но упрощенный вид, используя блоки сплошного цвета с простым текстом внутри.
Такой дизайн обычно привлекает внимание, поэтому его очень удобно использовать для выделения или выделения важной информации на сайте.
6. Движущиеся изображения и слайд-шоу
Люди практически запрограммированы обращать внимание на движение. Видео и анимация в онлайн-рекламе и веб-дизайне не являются чем-то новым. На самом деле, на протяжении многих лет это была неотъемлемая часть дизайна ИТ-сайтов.
От фонового видео до слайд-шоу, которые быстро переключаются между различными комбинациями копий и изображений, GIF-файлов, эффектов при наведении и т. д. Движение является ключевым элементом дизайна веб-сайта, и вряд ли это изменится в ближайшее время.
д. Движение является ключевым элементом дизайна веб-сайта, и вряд ли это изменится в ближайшее время.
7. Интерактивная анимация
Некоторые веб-сайты выводят свою анимацию на новый уровень, создавая интерактивные анимации, которые реагируют на действия пользователя. Хотя эти пользовательские анимации сложны в реализации (относительно), они могут быть невероятно привлекательными для посетителей сайта.
Однако помните, что всегда следует соблюдать осторожность, так как интерактивность анимации может отвлекать посетителей. Кроме того, загрузка чрезмерно сложной интерактивной функции может занять некоторое время, что отрицательно скажется на скорости страницы, производительности сайта и удобстве работы пользователей.
8. Открытая сетка и окна
Линии и формы с прямыми краями, такие как прямоугольники, упрощают наведение взгляда на странице и разделяют разделы содержимого для легкого просмотра.
Из-за этого многие дизайнеры веб-сайтов используют дизайн с открытой сеткой и окнами, чтобы предоставить пользователям прямые линии, которым они могут следовать.
9. Тени и многослойные элементы
Некоторым веб-дизайнерам нравится выделять свои модули и поля, добавляя к дизайну своих веб-сайтов тонкую тень или эффект слоя. Это может создать искусственный трехмерный вид, привлекающий внимание.
Кроме того, использование слоев для сжатия изображений, текста и другого содержимого может помочь сделать страницу сайта менее загроможденной, сохраняя при этом само содержимое. Тем не менее, помните о том, чтобы избежать чрезмерного уплотнения вещей. Пользователи, вероятно, не хотят просматривать дюжину слоев контента, чтобы увидеть все, что может предложить веб-страница.
10. Удобные полностраничные формы
Отправка форм является важным средством сбора контактной информации, позволяющей превратить посетителей веб-сайта в потенциальных клиентов. Однако заставить людей заполнять формы всегда было проблемой для многих компаний в сфере ИТ (как и во многих других отраслях).
Выделение форм — надежная стратегия, позволяющая посетителям веб-сайта видеть их и заполнять. Хороший способ сделать это — использовать в своем содержании формы размером со страницу. Делая форму крупнее, ее легче увидеть и она кажется более эффектной.
Хороший способ сделать это — использовать в своем содержании формы размером со страницу. Делая форму крупнее, ее легче увидеть и она кажется более эффектной.
Однако полностраничные формы должны быть представлены в нужное время и в правильном контексте, чтобы максимизировать их эффект. Хорошим местом для формы большого размера может быть специальная целевая страница. Или вы можете расширить форму после определенного взаимодействия, такого как CTA-щелчок для демонстрации или другого предложения.
через GIPHY
Вы можете увидеть некоторые из упомянутых выше примеров дизайна на этих отличных веб-сайтах:
1. HYAS
HYAS – компания, занимающаяся кибербезопасностью, которая занимается сбором бизнес-аналитики для получения действенной информации для предотвращения атак. Их веб-сайт лаконичный и рассказывает вам белыми буквами на темном фоне, чем именно они занимаются. Прямо в точку. Простой. С более крупными шрифтами, которые облегчают чтение.
Их веб-сайт лаконичный и рассказывает вам белыми буквами на темном фоне, чем именно они занимаются. Прямо в точку. Простой. С более крупными шрифтами, которые облегчают чтение.
2. Кредера
Credera — ИТ-компания, которая внедряет и демонстрирует эффективность интенсивного использования пустого пространства. Это позволяет посетителям веб-сайта сосредоточиться на своих услугах, не отвлекая прибамбасами, которые могут сбить пользователя с толку. У них также есть легко находимая кнопка CTA прямо на панели навигации яркого цвета, которая привлекает внимание.
3. Safeguard Cyber
Safeguard Cyber также эффективно продвигает свои ИТ-услуги, размещая движущиеся изображения прямо на главной странице, привлекая внимание к своему обещанию защитить организации от угроз, связанных с коммуникациями. Их сплошные цветные блоки также помогают читателю сразу распознать важный контент, такой как статистика угроз и способы управления рисками.
4.
 Limelight
LimelightСветло-зеленый цвет на веб-сайте Limelight в сочетании с белым — еще один пример эффективного разделения сплошных цветов. Всплеск зеленого направляет взгляд на панель навигации, обзор продукта и возможности интеграции; в то время как пробелы отображают длинный список финансовых клиентов, которые доверяют их услугам. Включение демо-видео прямо на их домашнюю страницу — еще один способ помочь посетителям веб-сайта легко понять основные функции их продуктов.
5. Chimera Prime
Chimera Prime прекрасно демонстрирует, насколько хорошо белые пространства и формат сетки помогают обеспечить удобство работы пользователей. Клиентов, услуги, связанные новости и тематические исследования легко найти, несмотря на то, что контента много; и их кнопка призыва к действию «Свяжитесь с нами» всегда видна, независимо от того, как далеко вы прокручиваете страницу.
6. Align
Align — это компания, предоставляющая управляемые ИТ-услуги, которая предлагает инновационные цифровые решения для таких предприятий, как кибербезопасность, управляемые ИТ и решения для центров обработки данных. Их веб-сайт создает ощущение того, что они находятся на вершине своей игры благодаря использованию чистой и простой домашней страницы, на которой представлен краткий обзор их основных услуг.
Их веб-сайт создает ощущение того, что они находятся на вершине своей игры благодаря использованию чистой и простой домашней страницы, на которой представлен краткий обзор их основных услуг.
Дизайн соответствует заявлению их бренда о создании услуг по поддержке и оптимизации инфраструктуры с превосходным пользовательским интерфейсом. Информацию легко найти и понять, но она краткая.
7. Align Cybersecurity
Да, это тот же самый Align, о котором говорилось выше, но это отдельный веб-сайт для их отдела кибербезопасности. Он заслуживает упоминания, поскольку он использует измененный дизайн веб-сайта и цвета темы, чтобы послать другое сообщение бренда для их бизнеса в области кибербезопасности.
Изображение темнее и зловещее, но в то же время несет в себе силу и уверенность.
8. Rapidops
Rapidops — компания по разработке программного обеспечения, которая разрабатывает цифровые продукты, платформы и возможности для своих клиентов, которые привлекают пользователей и масштабируются по требованию. Герой домашней страницы переключается между несколькими сообщениями достаточно быстро, чтобы дать посетителям четкое представление о ценностном предложении компании.
Герой домашней страницы переключается между несколькими сообщениями достаточно быстро, чтобы дать посетителям четкое представление о ценностном предложении компании.
Первый экран, который вы видите при посещении домашней страницы, чрезвычайно минималистичный (по крайней мере, на вид), но может послать мощное сообщение. Использование значка меню-гамбургера в правом верхнем углу — спорный выбор — цифровые аборигены легко поймут, что это такое, и сочтут его интуитивно понятным, но некоторые пользователи могут полностью его пропустить.
9 Cisco
Cisco — компания, занимающаяся сетевыми решениями, предлагающая обширный ассортимент продуктов, объединяющих людей, устройства и сети. Их веб-сайт предлагает массу информации в удобном для навигации дизайне, который позволяет легко и быстро найти нужную информацию.
Их домашняя страница, хотя и переполнена деталями, позволяет легко получить доступ к самой последней информации о текущей деятельности компании по всему миру. Это отличный пример организации сложной информации в доступной форме.
Это отличный пример организации сложной информации в доступной форме.
10. Intuit Mint
Это отличный пример того, как можно сказать много с помощью нескольких слов и как изображения могут усилить ваш дизайн. Mint — это бесплатное приложение для управления финансами, которое помогает отслеживать и оплачивать счета, управлять кредитным рейтингом и настраивать бюджеты. Дизайн легко усваивается, как и приложение!
Это также отличный пример того, как скорость может сделать ваш сайт сияющим! Поскольку сайт имеет чистый дизайн, он загружается менее чем за три секунды.
Мы все знаем, что более высокая скорость означает более низкий показатель отказов и более высокий рейтинг в поисковой выдаче, поскольку скорость страницы является основным фактором.
11. vXchnge
Веб-сайт vXchnge — отличный пример использования отзывов для укрепления доверия. Ваш первоначальный просмотр при переходе на их страницы обеспечивает не только квази-слайд-шоу некоторых из их продуктов и услуг, но и сильное социальное доказательство в виде компаний, которые им доверяют.
Прокрутите вниз, и вы увидите серию видеороликов с отзывами клиентов, которые еще больше расскажут, кто они и чем занимаются. Это один из лучших ИТ-сайтов, демонстрирующих эффективное использование отзывов для укрепления доверия и установления авторитета.
12. Hewlett Packard Enterprise (HPE)
HPE предлагает компаниям корпоративные решения для управления облаком, включая гибридное облако, мобильные устройства и аналитику. Их веб-сайт понятен и лаконичен с точки зрения информации, обеспечивая широкую навигацию.
Кроме того, Hewlett-Packard время от времени использует различные избранные изображения, чтобы сохранить свою домашнюю страницу свежей без необходимости полного редизайна.
Простая графика помогает донести до посетителей предлагаемые услуги, а видимые кнопки призыва к действию предлагают действенные ссылки для получения дополнительной информации. Это обеспечивает продуманный дизайн.
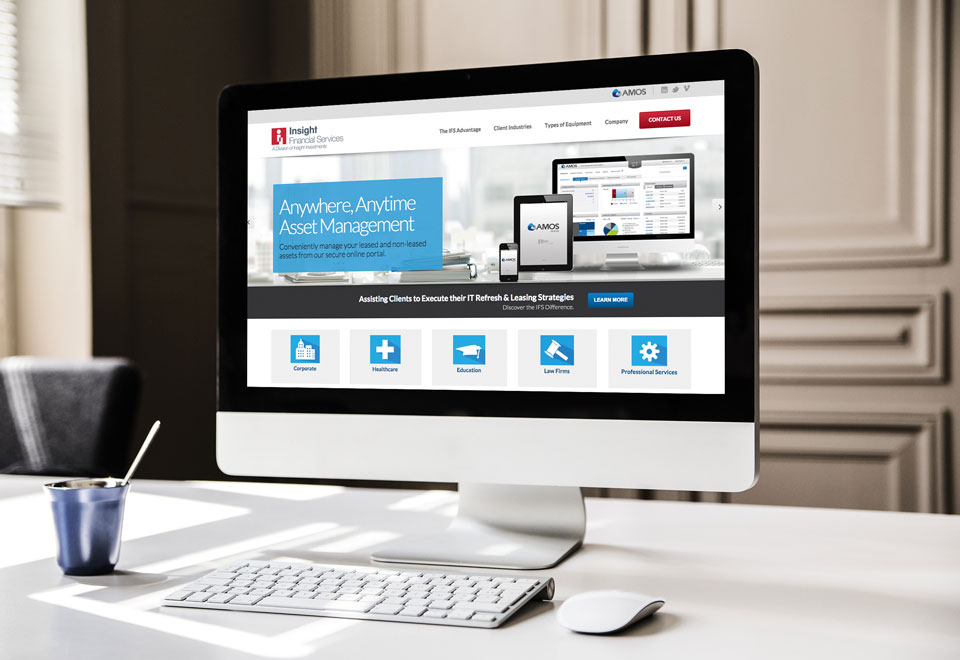
13. Insight
Insight предлагает интеллектуальные передовые технологические решения для предприятий по всему миру. Используя краткую информацию, за которой следуют CTA, которые четко видны при перемещении по их веб-сайту, навигация интуитивно понятна.
Используя краткую информацию, за которой следуют CTA, которые четко видны при перемещении по их веб-сайту, навигация интуитивно понятна.
Изображения показывают, как пользователи работают над продуктами, которые они предлагают, чтобы тонко связать пользовательский опыт с компанией. Этот сайт также четко определяет преимущества работы с ними.
14. TechData
Домашняя страница TechData — прекрасный пример использования простого, лаконичного интерфейса для более глубокого погружения посетителей на сайт. Благодаря нескольким простым заголовкам, которые циклически повторяются, и призыву к действию «Узнать больше», начальное сообщение на главной странице простое и прямое.
По мере того, как вы перемещаетесь по сайту, последующие страницы предлагают более подробную информацию по мере того, как вы изучаете историю TechData. Это один из лучших примеров ИТ-сайта, как донести сложную информацию в легко усваиваемой форме.
15. VMware
VMware — поставщик облачных услуг, предлагающий программное обеспечение как услугу (SaaS). На их веб-сайте представлены новости о выпусках и обновлениях продуктов, даты предстоящих конференций, а также удобный пользовательский интерфейс с удобной навигацией и поиском.
На их веб-сайте представлены новости о выпусках и обновлениях продуктов, даты предстоящих конференций, а также удобный пользовательский интерфейс с удобной навигацией и поиском.
Проще говоря, это отличный пример установления авторитета и обеспечения идейного лидерства посредством обмена информацией.
16. DocuSign
DocuSign предлагает варианты, которые помогут вашему офису отказаться от бумаги. Их домашняя страница включает в себя действительно отличное приложение для расчета экономии, которую ваш офис может получить от перехода на безбумажные документы, и, что забавно, сколько деревьев вы поможете сохранить в процессе.
Такой обмен сообщениями — отличный способ установить актуальность и показать ценность вашего продукта в простой для понимания форме.
17. Dropbox
Совместная работа и централизация информации — вот что Dropbox предлагает своим клиентам.
Благодаря минималистичному дизайну домашней страницы с заголовком, который сразу показывает ценность, и призывом к действию «Зарегистрироваться бесплатно», это простой подход, который предлагает немедленную ценность, позволяя понять, кто такие Dropbox и чем они занимаются.
18. ConnectWise
Управление бизнесом — это то, что движет ConnectWise. Они предлагают решения для управления бизнесом и поддержку клиентов для других технологических компаний, которые повышают эффективность бизнеса их клиентов.
Их веб-сайт содержит более 160 инструментов и четко показывает их предложения, и на нем легко ориентироваться. Размещая услуги в центре внимания, посетители могут быстро определить, есть ли ценность в их продуктах.
19. Dropsuite
Резервное копирование, хранение и аварийное восстановление данных в облаке имеют решающее значение в современном онлайн-мире. Dropsuite предлагает инновационные решения и инструменты для удовлетворения этих потребностей.
Их веб-сайт имеет простой дизайн и предлагает ключевую информацию во вступительном слайд-шоу, которое предлагает посетителям немедленное понимание того, кто они, чем занимаются и почему вам следует пользоваться их услугами.
Благодаря простому и лаконичному дизайну сайт Dropsuite является одним из лучших примеров ИТ-сайтов, показывающих, как негативное пространство может привлекать внимание к важной информации и призывам к действию.
20. SkyKick
SkyKick предлагает компаниям, предоставляющим ИТ-услуги, мощный набор инструментов управления, который помогает им перемещать, управлять и создавать резервные копии своих клиентов в облаке.
На веб-сайте размещены логотипы их многочисленных клиентов, что является отличным способом установить доверие и авторитет. Включение логотипов клиентов и отзывов — отличная стратегия для демонстрации ценности.
21. Рабочее пространство 365
С ростом числа компаний, использующих мобильных сотрудников или удаленных сотрудников, решения для совместной работы приобретают решающее значение. Workspace 365 предлагает предприятиям облачное рабочее пространство, упрощающее совместную работу для предприятий любого размера.
Их домашняя страница — отличный пример эффективного использования видео. На главной странице Workspace 365 можно быстро объяснить, как их решение помогает ИТ-менеджерам, предприятиям и людям.
22.
 Знающий
ЗнающийAxcient предлагает услуги аварийного восстановления, и их веб-сайт является прекрасным примером использования лид-магнитов для конвертации посетителей.
При посещении их веб-сайта вас приветствует главное изображение, которое быстро объясняет, что представляют собой услуги Axcient, а содержание страницы предоставляет более подробную информацию о каждом решении и его преимуществах.
23. DeliverySlip
Эта облачная служба шифрования позволяет отправлять защищенную зашифрованную электронную почту и шифровать файлы размером до пяти гигабайт. Он также предлагает отслеживание в реальном времени всего из вашего почтового ящика.
На их веб-сайте представлены изображения, ориентированные на бизнес, которые сразу же передают ощущение профессионализма и доверия. Используемый текст краток и прост, что дает вам немедленное представление об их услугах.
24. Dun & Bradstreet
Веб-сайт Dun & Bradstreet — отличный пример использования минималистского дизайна и ограниченного текста для передачи сообщения.
На главной странице четко отображается их логотип, а также параметры поиска, бизнес-справочник, кнопка контакта, онлайн-чат и параметры электронной почты, которые упрощают связь с их службой поддержки клиентов. По сути, это расширенное приглашение к сотрудничеству с компанией.
25. PandaDoc
Дизайн веб-сайта PandaDoc — отличный пример использования негативного пространства и цвета.
В заголовке четко изложено ценностное предложение для компании: «Сократите свою квоту от предложения до закрытия». А кнопка CTA бесплатной пробной версии зеленая, что является символическим представлением денег, которые вы заработаете, оптимизируя свой новый бизнес-процесс, используя их продукт.
CTA на главной странице четкие и лаконичные: «Начать бесплатную 14-дневную пробную версию» или «Запросить демоверсию». Также есть функция живого чата, по которой вы можете щелкнуть, чтобы получить немедленную информацию об их продукте.
Все эти примеры ИТ-сайтов имеют некоторые сходства. Все они четкие, лаконичные и ориентированы на бренд. Многие из этих дизайнов имеют много пустого пространства, чтобы держать важную информацию впереди и в центре, и все они используют сильные образы для поддержки своего фирменного стиля.
Все они четкие, лаконичные и ориентированы на бренд. Многие из этих дизайнов имеют много пустого пространства, чтобы держать важную информацию впереди и в центре, и все они используют сильные образы для поддержки своего фирменного стиля.
Все эти примеры эффективно доносят сообщение в привлекательной и удобной для пользователя форме и могут служить источником вдохновения при создании собственного фирменного стиля.
Будь то использование видео, стратегическое размещение CTA, использование нескольких путей конверсии или заметное отображение корпоративных идентификаторов и контактной информации, эти веб-сайты предлагают пользователям быстрый доступ к информации, которую они ищут, и работают над тем, чтобы привлечь посетителей глубже, создавая увлекательный пользовательский опыт.
Сайты по информационным технологиям — 73+ Best It Web Design Ideas 2023
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
53
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
ИТ-сайты не подходят? Попробуйте что-нибудь еще:
Сайты блогов
Сайты чатов
Кодирование веб-сайтов
Адаптивные веб-сайты
Веб-сайты программного обеспечения
Инфографические сайты
Интерактивные сайты
Технические веб-сайты
Биткойн-сайты
Интернет-сайты
Веб-сайты приложений
Стартап-сайты
Сайты разработки
Темные сайты
Сайты-портфолио
Веселые сайты
Веб-сайты фотографии
Бизнес-сайты
Персональные сайты
Как создать дизайн своего IT-сайта
Если вам нужен потрясающий ИТ-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что делает хороший веб-сайт информационных технологий?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.

