Минусы и плюсы использования иконочных шрифтов
Существует два принципиально разных способа, добавления иконок на сайт:
- в виде картинки (растровой или векторной)
- в качестве иконочного шрифта
Разумеется, что у обоих вариантов есть свои недостатки и вообще не существует правильного способа, как вставить иконки на сайт. А есть подходящий способ, в зависимости от конкретной ситуации.
Сегодня мы рассмотрим все минусы и плюсы использования на сайтах иконочных шрифтов.
Браузерная интерпретация
Следует помнить, что иконочный шрифт – это всего лишь текст, который может выглядеть немного по разному (более или менее размытым) в зависимости от того, какой браузер использует пользователь. Кроме того, браузеры могут добавлять свои дефолтные значения у стилей, касаемые любых шрифтов, например line-height. Что в свою очередь сказывается на трудностях с позиционированием иконок.
Одноцветные иконки
У иконки нельзя задать цвет для отдельных её частей, он применится ко всей иконке. Невозможно просто сделать многоцветную иконку, без хитрого наложения иконок друг на друга.
Анимация
Можно забыть про анимированные иконки.
Пустые теги и семантика
Обычно шрифтовые иконки вставляются в HTML разметку через пустые теги span и i. А сами иконки выводятся на страницу через псевдоэлементы after
<span><i ></i></span>
Сложности на больших проектах
При редизайне сайта, довольно сложно отследить, что каких-то иконок уже нет на сайте.![]() Ведь они изначально присутствуют в документе в виде пустых тегов. В итоге образуются мертвые стили для несуществующих иконок.
Ведь они изначально присутствуют в документе в виде пустых тегов. В итоге образуются мертвые стили для несуществующих иконок.
Ограниченный дизайн
Используя стандартный набор иконок, дизайнер ограничен только теми иконками, которые уже есть в шрифте.
Векторный формат
Иконки шрифтов имеют векторный формат, поэтому масштабируются без потери качества (чего не скажешь о растровом формате).
CSS оформление
Для иконок доступны все CSS стили, как и для обычных шрифтов. Большая гибкость в изменении цвета является бесспорным преимуществом.
Поддержка браузерами
У иконочного шрифта хорошая поддержка браузерами. Если большая доля посетителей просматривает сайт заказчика с IE7, тогда однозначно стоит использовать иконочный шрифт. Но мне трудно представить такую ситуацию, просто на грани фантастики.
Но с другой стороны, для загрузки всех иконок нужен только один HTTP-запрос. Посмотрите, как много может быть запросов к серверу, при добавлении картиночных иконок, непосредственно в
<ul>
<li>
<img src="man.png" alt="">
</li>
<li>
<img src="female.png" alt="">
</li>
<li>
<img src="boss.png" alt="">
</li>
</ul>
Выводы
Как видите минусов больше, чем плюсов. На текущий момент предпочтительнее применять SVG иконки. Только использование встроенных SVG иконок в HTML-документ не оказывает ощутимого влияния на скорость загрузки сайта и позволяет не терять качество иконок при масштабировании.
Узнайте в этом видеокурсе все мои секреты успешного ведения бизнеса по созданию сайтов на заказ.
- Создано 21.02.2020 10:01:09
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Иконочные шрифты, альтернативы FontAwesome | Tretyakov.
Что такое «Иконочный шрифт» — это обычный шрифт, но вместо букв и цифр в нем отображаются различные пиктограммы и символы. В последние годы такие шрифты активно используют в веб-дизайне, в качестве иконок для сайта. С их помощью можно улучшить юзабилити сайта, упростить восприятие информации. Еще из плюсов использования иконочных шрифтов по сравнению с иконками-картинками:
- Возможность масштабирования без потери качества
- Беспроблемная поддержка в большинстве браузеров
- Возможность стилизации, работа как с обычным текстом
- Небольшой вес
- Всего за один запрос на сервер загружаются все необходимые иконки
Кроме использования для сайтов, такие шрифты можно установить и в свою ОС и использовать в программах, например в Фотошопе.
Самый популярный иконочный шрифт FontAwesome https://fontawesome.com/, но поскольку информации о нем и так полно, мы лучше рассмотрим альтернативные шрифты.
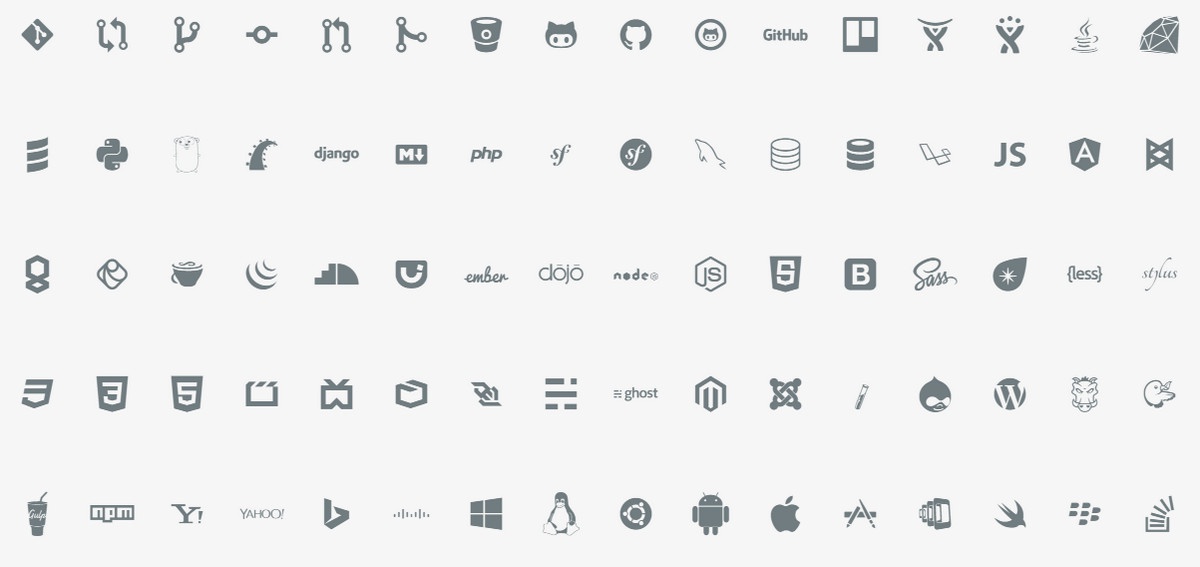
Этот шрифт в качестве иконок содержит логотипы различных интернет и ИТ брендов.![]()
Шрифт поставляется с CSS, поэтому у вас есть возможность его кастомизации. Иконки шрифта можно использовать без фона или с фоном сделав из квадратными, с закругленными концами и просто круглыми.
Вы можете использовать цветные иконки, которые повторяют реальные цвета бренда.
Лицензия: SIL Open Font and MIT
Twemoji — это open source проект смайликов от Twitter. Канадский дизайнер Elle Kasai создала на его основе иконочный штифт Twemoji Awesome.
Все имена классов для отображения иконок такие же, как в шпаргалке по Twemoji (https://www.webfx.com/tools/emoji-cheat-sheet/), но вам нужно использовать тире (-) вместо подчеркивания (_), вот и все.
Лицензия: MIT and CC-BY for the Emoticon graphics
Octicons — это иконочный шрифт от GitHub. Он позволит использовать в вашем проекте те же иконки, что и на GitHub. Доступно более 170 иконок.
Лицензия: MIT
Этот шрифт включает в себя 250 иконок в 5 различных размерах и 14 цветах.
Лицензия: Attribution-ShareAlike 4.0 International
DevIcons — это иконочный шрифт разработанный Теодором Ворильясом. Он содержит 85 символов и логотипов знакомых приложений для разработки, таких как GitHub, Laravel, Django, Visual Studio и многих других.
Лицензия: MIT
В этом шрифте содержится множество иконок, вдохновленных дизайном Google Material и сгруппированных в 15 различных категорий. Чтобы использовать их, нужно просто подключить файл шрифта Material-Design-Iconic-Font.ttf к сайту, а потом используя эту шпаргалку добавить иконки на сайт. Так же можно изменять размеры, цвета и вообще работать с ними как с обычным шрифтом с помощью CSS.
Лицензия: Attribution-ShareAlike 4.0 International
Использование шрифта Genericons на вашем сайте
Я считаю, что иконочные шрифты — одна из величайших идей, когда-либо рождавшихся в золотой век веб-дизайна. Некоторые великие парни из Automattic, вероятно, чувствуют то же самое, поскольку они решили придумать хороший шрифт для иконок под названием Genericons .![]() В этой статье мы узнаем, как выглядят великолепные иконки и как использовать шрифт Genericons.
В этой статье мы узнаем, как выглядят великолепные иконки и как использовать шрифт Genericons.
Важность Иконочных Шрифтов
Как я уже сказал, мы живем в золотой век веб-дизайна. Новые технологии рождаются каждый день, и браузеры быстро принимают их. В дополнение к новым технологиям во всем мире появляются новые методы проектирования.
В эту золотую эпоху адаптивный веб-дизайн, возможно, является одним из самых популярных концепций. В мире, полном различных устройств, которые подключаются к Интернету, таких как ноутбуки, планшеты и смартфоны, наши дизайны формируются в соответствии с размерами устройства и плотностью пикселей. Как веб-дизайнеры, стало привычкой перемещать элементы и масштабировать графику, чтобы наш дизайн работал на самых разных устройствах, от 27-дюймовых мониторов Apple до Kindles.
Вот где иконки шрифты пригодятся.
Преимущества использования Icon Fonts
В качестве подарка от адаптивного веб-дизайна иконки-шрифты используются, чтобы предложить оптимизированный и масштабируемый пакет графики посетителям на любом устройстве. Кроме того, их кросс-браузерная совместимость позволяет нам заставить их работать даже в старых браузерах, поэтому наши дедушка и бабушка и сотрудники DMV могут также наслаждаться свежими, совершенно новыми иконками!
Кроме того, их кросс-браузерная совместимость позволяет нам заставить их работать даже в старых браузерах, поэтому наши дедушка и бабушка и сотрудники DMV могут также наслаждаться свежими, совершенно новыми иконками!
Не говоря о шутках, вот основные преимущества, которые вы можете получить с помощью шрифта значка:
- Иконочные шрифты являются масштабируемыми. Это означает, что независимо от того, насколько велика ваша иконка, вам не нужно идти на компромисс по качеству изображения или размеру файла.
- Иконочные шрифты могут быть улучшены с помощью простых строк CSS. Вам не нужно открывать свой большой старый редактор изображений, чтобы изменить их цвета или добавить к ним тени. Прозрачность? Проверьте. CSS градиенты? Проверьте. 3D вращение? Проверьте. Вы поняли идею. С помощью нескольких строк кода CSS вы можете делать практически все, что вы можете сделать со своим текстом. В конце концов, эти значки технически являются кусочками текста.

- Иконочные шрифты имеют отличную поддержку браузера. Поскольку они являются шрифтами, и даже Internet Explorer 7 поддерживает шрифты, вам не нужно беспокоиться о том, не появятся ли они в старых браузерах.
- Иконки шрифтов имеют небольшой размер. Это может звучать как спорный аргумент (поскольку пакет значков PNG может быть почти таким же маленьким, как и шрифты значков), но вы можете видеть, что формат Genericons в формате WOFF, например, имеет размер файла всего 11 КБ. Кроме того, вы должны включить такие вещи, как
my-icon-2x.pngесли вам нужны большие изображения. Кроме того, шрифты значков делают только один HTTP-запрос.
Использование Genericons
Genericons — это отличный шрифт для значков, созданный Automattic , также основателем WordPress. На конец 2013 года шрифт включает 121 иконку, и время от времени он растет.![]() Он также лицензирован по лицензии GPL, поэтому мы можем использовать этот замечательный набор иконок во всех наших проектах с открытым исходным кодом и совместимыми лицензиями.
Он также лицензирован по лицензии GPL, поэтому мы можем использовать этот замечательный набор иконок во всех наших проектах с открытым исходным кодом и совместимыми лицензиями.
Если вы не используете значок шрифта на своем сайте WordPress, сейчас самое время включить Genericons!
Включая это в вашу тему
Если вы хотите использовать этот значок шрифта в своей теме, выполните несколько простых шагов:
- Скачать Genericons , нажав гигантскую кнопку Скачать на сайте.
- Загрузите папку со шрифтами в корневую папку вашей темы. Если вы хотите, вы можете переименовать папку и поместить ее в другую папку.
- Скопируйте содержимое файла genericons.css в файл style.css вашей темы. (Если вы изменили имя и путь к папке шрифтов, не забудьте внести изменения в CSS, чтобы исправить путь к файлам шрифтов.)
Вот и все, ваша тема теперь на 100% совместима с Genericons! Теперь вы можете использовать значки в ваших HTML-элементах следующим образом:
1 | <a class="genericon genericon-tablet" |
Если вы хотите использовать значок в качестве отдельного элемента, вам нужно использовать элемент <i> HTML, например:
1 | <a href="http://tutsplus. |
Обратите внимание, что вам нужно использовать два класса CSS: genericon и genericon-{icon-name} . Я не собираюсь вставлять имена значков в эту статью (потому что новые значки добавляются в шрифт регулярно), но вы можете увидеть категоризированный список имен значков в файле genericons.css . Кроме того, вы можете проверить genericons.com и нажмите на каждый значок, чтобы увидеть соответствующее имя.
Использование его с плагином Genericon’d
Если вы не хотите интегрировать шрифт в свою тему и использовать пакет значков с отдельным плагином, вы можете использовать плагин Genericon на wordpress.org .
Использование практически такое же — вам просто нужно добавить еще один класс с именем genericond :
1 2 | <a class="genericond genericon genericon-tablet" <a href="http://tutsplus. |
Кроме того, вы можете использовать короткий код:
1 | <a href="http://tutsplus.com/">[genericon icon=tablet] This link has the tablet icon, too!</a> |
Обратите внимание, что на этот раз вам нужно использовать только имя иконки.
Вывод
Иконочные шрифты популярны по ряду причин: их масштабируемость, простота использования и обратная совместимость. С небольшим файлом каждый веб-дизайнер и разработчик может извлечь выгоду из этой удивительной маленькой техники.
Что вы думаете о дженериках? Поделитесь своими комментариями с нами ниже! И если вам понравилась статья, поделитесь ей, чтобы ваши друзья тоже узнали о Genericons!
Десять причин нашего перехода с иконочного шрифта на SVG
У нас на lonelyplanet. com используется много иконок, и недавно перед
нами встала задача перенести их из иконочного шрифта в SVG-файлы. В рамках
этой статьи я хотел бы поделиться причинами, которые нас привели к этому
решению, обозначить некоторые ограничения со стороны SVG, с которыми мы лично
столкнулись, а также поделиться историей о том, как нам удалось с ними
справиться.
com используется много иконок, и недавно перед
нами встала задача перенести их из иконочного шрифта в SVG-файлы. В рамках
этой статьи я хотел бы поделиться причинами, которые нас привели к этому
решению, обозначить некоторые ограничения со стороны SVG, с которыми мы лично
столкнулись, а также поделиться историей о том, как нам удалось с ними
справиться.
1. Разделение функций
До недавнего времени на lonelyplanet.com использовался подключённый шрифт, в котором все иконки были упакованы в один файл вместе с ним, причём глифы хранились в области частного использования Unicode. Такое решение нас полностью устраивало, поскольку для загрузки всех иконок требовался всего один HTTP-запрос, но, в то же время, данное решение ограничивало возможность управления приоритетом загрузки ресурсов.
У нас есть небольшая подгруппа иконок, отображение которых является критически
важным для обеспечения качественного пользовательского опыта. Этот критерий не
касается остальной части шрифта и иконок, и для нас крайне желательна загрузка
второстепенных ресурсов после загрузки основного содержимого страницы.![]() Однако, при предыдущем подходе к хранению иконок это было невозможно.
Однако, при предыдущем подходе к хранению иконок это было невозможно.
Отделение важных иконок от остальной части шрифта дало нам возможность более тонкого управления загрузкой ресурсов страницы.
Контраргумент
Объединять подключённый шрифт и иконочный шрифт вовсе необязательно, их можно хранить отдельно. Наверное, мы бы так и сделали, если бы решили остановиться на использовании иконочного шрифта.
2. Некоторые устройства не поддерживают области частного использования Unicode
До меня и раньше доходили слухи о том, что есть устройства, которые игнорируют глифы в областях частного использования Unicode и отображают вместо них смайлики, однако, до недавнего времени я с этим не сталкивался. Смайлики с момента своего появления хранились в области частного использования Unicode, хоть и в разных плоскостях, так что возникновение конфликтов вполне закономерно.
Я уже и не помню, на каком устройстве проводил тестирование, когда обнаружил,
что одна из наших иконок с «птичкой» была заменена иконкой цветной печати. Страница казалась мне дилетантской и «сломанной», что, без сомнения, послужило
дополнительным стимулом для перехода на SVG.
Страница казалась мне дилетантской и «сломанной», что, без сомнения, послужило
дополнительным стимулом для перехода на SVG.
3. Чёрные квадратики и крестики в Opera Mini
Добиться правильной поддержки и распознавания начертания шрифта никогда не было просто. Уверен, что вы все видели эту иллюстрацию отрисовки шрифта Awesome в Opera Mini:
Я не буду вдаваться в подробности, так как проблемы поддержки Opera Mini и многих других платформ уже хорошо описаны в этой статье от @kaelig.
Если абстрагироваться от самой Opera Mini, я думаю, что здесь особенно важен тот момент, что мы определили то самое слепое пятно, которое мы в принципе не в состоянии контролировать. К сожалению, мы физически не можем провести тестирование на всех устройствах без исключений, потому нам следует отдавать предпочтение приёмам, при которых корректное отображение наиболее вероятно.
На данный момент, мы получаем не очень большую долю трафика с Opera Mini.
Однако, важно помнить, что мы — компания, связанная с сферой туризма, и мы
обязаны предоставляет свои услуги в любых условиях, при любом качестве
подключения к сети. Так что нам всегда следует стремится делать наш сервис
более доступным. Наибольшую уверенность в том, что пользователь увидит
адекватное отображение страницы, нам предоставляют форматы SVG и PNG.
Так что нам всегда следует стремится делать наш сервис
более доступным. Наибольшую уверенность в том, что пользователь увидит
адекватное отображение страницы, нам предоставляют форматы SVG и PNG.
4. В последнее время поддержка иконочных шрифтов в Chrome отвратительна
В Chrome Canary и Beta недавно появилась отвратительная ошибка при отображении шрифтов. Если вы её пока не встречали, вкратце — после определённого периода неактивности страницы шрифт сбрасывается и заменяется на системный.
Когда происходит сброс шрифта, ваш текст отображается в Georgia, и, хоть это и не критически важный момент, он все же действует на нервы. А вот когда тот самый шрифт отвечает и за отображение иконок, страница внезапно заполняется мусором из чёрных квадратиков, и пользоваться нормально ей становится невозможно.
Эта ошибка проявилась как раз когда мы осуществляли переход на SVG. В
результате, когда нам начали поступать первые отчёты об обнаружении этой
ошибки на нашем сайте, мы уже перешли на новую систему и вздохнули с облегчением.
Контраргумент
Эта ошибка так и не добралась до официальной сборки Chrome.
5. Чётче иконки в Firefox
Мы обнаружили, что в Firefox наш шрифт отображается чуть жирнее, чем в других браузерах. Когда дело касается текста, в этом нет ничего страшного (хотя, и хорошего тоже мало), а вот из-за жирных иконок вся страница выглядит неухоженной и аляповатой. Используя SVG нам удалось добиться нормального отображения иконок во всех браузерах.
6. Не всегда есть возможность использовать генерируемый контент
Если вы хотите использовать шрифтовые иконки в CSS, вам придётся прописывать
их, используя свойство content для генерируемого контента. Иногда это может
быть затруднительным, потому что вы уже используете псевдоэлементы :before и :after, да и не все элементы поддерживают генерируемое содержимое.
В таком случае можно добавлять их прямо в разметку, однако в результате
получается множество HTML-элементов, раскиданных по коду, которые могут легко
затеряться в большом приложении.
С SVG эта проблема исчезает, так как вы не ограничены генерируемым контентом и можете применять иконки в этом формате как фоновое изображение для любого элемента.
7. Проще позиционирование
Возможно, это результат того, как мы создали и упорядочили глифы, однако, нам ни разу не удалось поставить иконки в нужную позицию с перового раза. Как, к слову, и добиться простыми путями одинакового отображения во всех браузерах. Мы прибегали к хакам на основе высоты строки и абсолютному/относительному позиционированию, чтобы они отображались так, как надо, и нам было трудно найти абстрактное решение, которое работало бы всегда.
Используя SVG, нам стало гораздо легче их позиционировать. А для единого
кроссбраузерного отображения мы используем background-size: cover, и просто
делаем размеры элемента резиновыми.
8. Многоцветные иконки
Как хорошо известно, шрифтовые иконки ограничиваются только одним цветом.
В отличие от SVG, который поддерживает огромное количество цветов, а также
градиентов и других графических элементов.![]()
Нам всегда была необходима поддержка многоцветных иконок для карт. Ранее, кроме иконочного шрифта мы использовали для этой цели дополнительный спрайт в формате PNG. В результате перехода на SVG мы смогли избавиться от лишнего спрайта, который для пользователя являлся дополнительным запросом, а для нас — дополнительным объектом, нуждающимся в поддержке.
Контраргумент
Многоцветный иконочный шрифт можно получить посредством наложения иконок.
Тем не менее, сделать это качественно та еще задачка: если правильное кросс-браузерное позиционирование одного глифа — это довольно непростой фокус, то с двумя всё становится ещё сложнее.
9. SVG позволяет использовать иконки с анимацией
Мы пока не воспользовались этим свойством, но, вполне возможно, что мы ещё рассмотрим такую возможность, раз уж она у нас теперь есть.
10. Нам не давала покоя мысль, что мы используем хак
Применение шрифта для отображения иконок нам всегда казалось хаком. Бесспорно,
он великолепен, однако суть всё же состоит в маскировании объекта одного типа
под какой-то другой.
Как насчёт преимуществ использования шрифта?
Использование иконочных шрифтов всё же имеет некоторые неоспоримые преимущества перед SVG и нам пришлось тщательно взвесить все за и против, перед принятием окончательного решения по переходу на новый формат. Наиболее существенными преимуществами являются неплохая кроссбраузерная поддержка и большая гибкость в изменение цвета.
Стоит признать что нам было бы намного сложнее справиться с этими проблемами без огромной работы, проделанной командой Filament Group на Grunticon.
Вариативность цвета
Огромным преимуществом иконочного шрифта является его гибкость. У него нет
ограничений в количестве вариаций цвета, его можно легко менять в зависимости
от текущего состояния (:hover, :focus, .is-active и др.). Это редкая
роскошь, которая очень способствует ускорению разработки. И это одна из причин
того, почему мы так долго откладывали переход на SVG.
Наше решение
Для обеспечения схожей функциональности есть несколько решений, хотя все они
пока имеют свои определенные ограничения.![]() Мы наконец нашли собственную
технику, которая нас вполне устраивает, и которая, в тоже время, находится на
границе гибкости и ресурсоемкости.
Мы наконец нашли собственную
технику, которая нас вполне устраивает, и которая, в тоже время, находится на
границе гибкости и ресурсоемкости.
В Grunticon каждая иконка объявляется отдельно, таким образом избегается использование спрайтов. Мы последовали их примеру, но, хотя мы и использовали для каждой иконки один CSS-селектор, все они были представлены в шести цветах, как показано здесь.
Так как мы всего лишь несколько раз дублировали одну и ту же иконку в одном и том же файле, его размер сжался до размера одной иконки (плюс около 50 байтов на GZIP-указатели). Это значит, что мы можем создать практически любое количество вариаций цвета почти без дополнительных затрат со стороны ресурсов. Вот пример работы этого приёма на jsFiddle.
Это решение дало нам ту гибкость, которую мы уже считали утраченной. Мы также
получили дополнительное преимущество в виде более корректного отображения
цветовой палитры, которого мы постепенно лишились при использовании иконочного
шрифта.
С помощью этого приёма можно также без усилий применять к иконкам изменения, привязанные к состоянию, изменяя позиционирование фона.
Нужно отметить, что в будущем мы, возможно, сможем полностью отказаться от спрайтов и использовать идентификаторы фрагментов в SVG для изменения цвета.
Поддержка браузеров
Иконочный шрифт работает во всех браузерах вплоть до IE8, в отличие от
SVG. Для нашего варианта реализации нам также нужна поддержка background-size, которая является почти такой же, как и для SVG.
Наше решение
У Grunticon реализован креативный подход к старым версиям браузеров. Он создаёт PNG-версии SVG-файлов, и передаёт их старым браузерам в зависимости от того, поддерживают они SVG, или нет.
В связи с отсутствием поддержки background-size, мы решили для старых версий
браузеров использовать только часть иконок (только очень важные, такие как
логотип). Мы могли бы обойтись без этого CSS-свойства, с помощью изменения
размеров всех исходных SVG-файлов, однако, поскольку многие иконки
используются с разными вариантами размера, мы решили использовать только
иконки первостепенной важности с одинаковым размером в спрайте.
Мы также пробовали использовать этот полифил background-size, однако
вскоре отказались от него. Я бы крайне не советовал его использовать, если
вам нужно изменить размер больше, чем для одного-двух изображений.
Обнаружилось, что его применение для более чем двух изображений приводит к постоянным сбоям в IE8.
Стоило ли оно того?
Результаты использования обоих приёмов независимы от разрешения, масштабируемы и довольно легки по объёму, так что с точки зрения пользователя оба являются хорошими. Взвесив все за и против мы решили, что SVG дает нам больше уверенности в том, как наше приложение будет выглядеть для каждого пользователя, и этот дополнительный элемент контроля сыграл решающую роль.
Мы используем SVG на Lonely Planet с ноября 2013 года, и пока никаких проблем по разработке в этой части не возникало.
Иконочные шрифты для сайта
Иконочные шрифты — это шрифты, каждый символ которого представлен иконкой.
До появления иконочных шрифтов дизайнеры и верстальщики делали сайты с использованием растровых иконок.![]() Это было красиво, но довольно неудобно. Современный Интернет меняется и на место растровых иконок пришли векторные иконки, выполненные в виде шрифтов.
Это было красиво, но довольно неудобно. Современный Интернет меняется и на место растровых иконок пришли векторные иконки, выполненные в виде шрифтов.
Принцип работы таких шрифтов прост, к web странице, с помощью CSS стилей, подключается дополнительный файл шрифта. Веб-мастер в стилях сайта указывает свойства иконок (размер, цвет, тень и прочие) и в разметке страницы пишет специальные теги, на месте которых и появляются иконки.
Преимущества
- множество уже готовых наборов иконок с общей стилистикой;
- удобный поиск по иконкам дают сами авторы наборов;
- иконочные шрифты одинаково четко отображаются на всех экранах устройств;
- можно выбрать цвет иконки и ее размер;
- можно манипулировать фоном иконки, например выставить цвет или залить изображением;
- можно изменять стили иконки при наведении пользователем мышкой на иконку, то есть добавить больше интерактивности;
- к иконке можно применить современные стили, такие как тени, трансформации и анимация.

Примеры готовых иконочных шрифтов для сайта
fortawesome.github.io. Самый популярный шрифт Font Awesome. В него входит 519 иконок самой разной тематики.
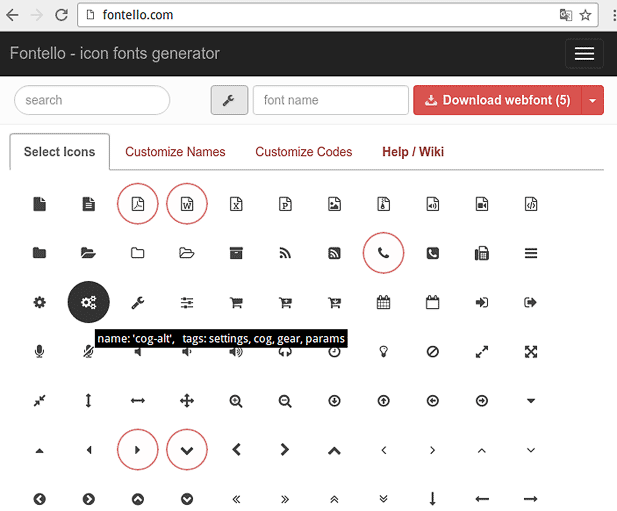
fontello.com — этот сервис который позволяет объединять иконки веб-шрифтов для использования в собственных сайтах.
pictonic.co/free Pictonic — необычный иконочный шрифт. Это «логотипный» иконочный шрифт, где собрано более 220 логотипов известных сервисов, браузеров, операционных систем, языков программирования и т.д. Среди символов конечно нет русскоязычных сервисов.
icomoon.io. Бесплатный пакет иконок IcoMoon в настоящее время содержит 490 векторных иконок.
octicons.github.com Еще один небольшой пакет бесплатных иконок GitHub’s icons.
typicons.com
Иконочный шрифт Font Awesome
Дорогие читатели, приветствую Вас! Рассказать о шрифте Font Awesome я планировал достаточно давно, в своих проектах активно его применяю и сегодня приведу несколько аргументов в его пользу.
Если Вы до сих пор используете растровые изображения для небольших графических элементов на сайте, то вынужден огорчить — при загрузке они создают дополнительные http-запросы к серверу, а при масштабировании теряют четкость.
Раньше для снижения числа запросов я объединял графические элементы дизайна в CSS-спрайты, такое решение для оптимизации скорости загрузки сайта актуально по сей день. Однако проблема масштабирования таким образом не решается и при увеличении изображений они теряют привлекательный внешний вид.
Иконочный шрифт Font Awesome содержит огромный набор векторных иконок, которые отлично масштабируются и превосходно выглядят на экранах высокого разрешения! На webliberty.ru они используются повсеместно: в форме поиска, в списке рубрик, возле даты публикации статьи, а также в кнопках социальных сетей и других элементах оформления.
Преимущества и недостатки иконочных шрифтов
Традиционные изображения с давних пор хорошо себя зарекомендовали в качестве графических элементов оформления сайта, в современную эпоху их постепенно вытесняют новые возможности CSS3, SVG и шрифты с иконками.
С чем связана их популярность? Решающую роль сыграли гибкость настройки, простота установки и использования в проекте. Основные преимущества:
- В коллекции более 500 бесплатных векторных иконок для сайта.
- Иконки масштабируются до любого размера без потери качества.
- Стилизация с помощью CSS — размер шрифта, цвет и другие свойства.
- Не требуется включенная поддержка JavaScript в браузере.
- Кроссбраузерность (IE7 и выше), поддержка мобильных браузеров.
Наряду с преимуществами стоит упомянуть о недостатках, они, к сожалению, тоже есть, но довольно незначительные:
- В отличие от картинок, которые одинаково отображаются в различных браузерах, шрифты могут выглядеть по разному в зависимости от браузера и операционной системы.
- Дизайнеры детально проработали значительное количество иконок, однако существует вероятность, что Вы не найдете нужную для своего проекта.
Как подключить шрифт Font Awesome
Первый и самый простой способ подключить шрифт — загрузить его с внешнего CDN, вставляя в секцию <head> следующую строку:
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Второй способ заключается в ручной установке шрифта Font Awesome на свой хостинг. Загрузите архив с официального сайта, распакуйте и сохраните папки css и fonts на сервере в каталог font-awesome. Подключается аналогично, меняя лишь путь к файлу:
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css">Как использовать иконки Font Awesome на сайте
Для того чтобы вставить иконку на страницу поступаем следующим образом: находим на сайте нужную иконку и копируем ее код, затем вставляем в HTML-режиме:
<i></i>На официальном сайте проекта есть документация и дополнительные примеры использования.
Иногда элементы сайта динамически формируются, например, PHP функцией, и нет прямой возможности редактировать HTML, тогда применяют псевдоклассы в селекторах CSS.
Я покажу как это сделать на примере виджета категорий WordPress. Посмотрите на фрагмент исходного кода:
<div>Рубрики блога</div>
<ul>
<li>
<a href="/category/wordpress/">WordPress</a>
</li>
</ul>Для класса cat-item я добавил псевдоэлемент before таким образом получилось:
.cat-item:before {
content: "\f07c";
font-family: FontAwesome;
color:#393;
padding-right:10px
}Свойство content генерирует иконку из hex-кода таблицы символов Unicode, который можно узнать на странице с иконкой:
Unicode \f07c как раз и соответствует hex-коду нужной иконки, который в дальнейшем применяем для стилизации собственных классов.
На этом завершаю краткий обзор, если появились вопросы — задавайте в комментариях. Используете ли Вы иконки Font Awesome на своем сайте, быть может другой шрифт?
Icon Fonts или SVG?
Графические иконки — главный элемент буквально всякого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Собственно что из них лучше? Разберемся ниже.
Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Собственно что из них лучше? Разберемся ниже.
Эволюция иконок
Перед тем, как появился язык стилей CSS, все иконки на веб сайтах представляли собой изображения. Но так как файлы изображений больше весят физически, разработчики стремились отыскать один или несколько других способов отображения маленьких иконок. Например, CSS-спрайты дозволили разработчикам хранить все иконки на одном изображении, но из-за проблем с доступностью данный метод не стал популярным способом отображения иконок — и в 2012 на замену им пришли иконочные шрифты. А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
Что такое иконочные шрифты?
Иконочные шрифты — текстовые файлы, которые возможно видоизменить при помощи CSS. Как последствие, масштабируются они значительно лучше, чем растровые изображения, т.к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или же добавление тени — все это сделать так же просто, как и при работе с простым текстом. В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Как последствие, масштабируются они значительно лучше, чем растровые изображения, т.к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или же добавление тени — все это сделать так же просто, как и при работе с простым текстом. В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Но, как и у CSS-спрайтов, иконочные шрифты имеют собственные недостатки — например, для того, чтобы корректно их отобразить, браузеру приходится делать дополнительные запросы на сервер, что может привести к FOIT (Flash of Invisible Text) — ситуации, когда шрифт не отображается вообще. По этой и другим причинам многие разработчики делают выбор в пользу SVG.
Что такое SVG?
SVG (Scalable Vector Graphics) позволяет отображать в браузере векторную графику. Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты. Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты. Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Сравнение Icon Fonts и SWG
Настало время сопоставить SVG и иконочные шрифты по нескольким характеристикам.
-
Размер
Если использовать встроенный SVG, то есть прописывать SVG в CSS, то код может стать тяжелым и громоздким. К тому же встроенный SVG код не кэшируется пользовательскими браузерами, в отличие от внешних SVG файлов. Поэтому если на определенной странице сайта много разных иконок, то иконочные шрифты будут предпочтительнее встроенных SVG изображений (но при условии, что вы не используете готовую библиотеку иконочных шрифтов).
Важно понимать, что 10 оптимизированных SVG иконок, скорее всего, будут весить меньше, чем целая библиотека иконочных шрифтов.
 А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу.
А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу. -
Производительность
Иконочные шрифты могут кэшироваться, а значит, они загружаются быстрее. В то же время для их загрузки нужен дополнительный HTTP-запрос.
Встроенные SVG иконки не требуют дополнительного запроса, но и кэшироваться браузером они тоже не могут.
Можно собрать SVG файлы в отдельный внешний файл — и тогда его можно будет кэшировать.
Опять же, производительность во многом зависит от того, сколько весят ваши иконочные шрифты/SVG.
-
Гибкость
Оба формата можно настраивать с использованием CSS, но SVG дает гораздо больше возможностей, например, сделать иконки разноцветными.
Иконочным шрифтам можно прописывать CSS-стили (тень, цвет и т.д.), их можно массово изменять при помощи одного правила в CSS, их можно анимировать.

-
Поддержка браузеров
Какой бы формат вы ни выбрали, его все равно нужно будет дорабатывать для того, чтобы обеспечить поддержку старых браузеров. Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.
С другой стороны, сейчас подавляющее большинство пользователей использует современные браузеры, так что на этот пункт сильного внимания обращать не стоит. Единственный нюанс, о котором стоит помнить — IE и Edge не всегда правильно масштабируют SVG файлы.
-
Масштабируемость
И иконочные шрифты, и SVG — это векторные форматы. Поэтому их можно легко увеличивать или уменьшать без потери качества. Браузеры интерпретируют иконочные шрифты как текст, поэтому они могут сглаживаться — и при сравнении SVG изображения выглядят чуть более резкими, чем иконочные шрифты.
Вывод
До сих пор в среде разработчиков нет единого мнения о том, что лучше использовать — иконочные шрифты или SVG. Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.
Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.
Но все же сейчас чаще всего используют SVG — у этого формата — разметки лучше масштабируемость, UX (пользовательский опыт), и он поддерживается всеми основными браузерами.
В то же время иконочные шрифты станут хорошим решением для проекта с большим количеством иконок в одном стиле.
Голосов: 401 | Просмотров: 167910 лучших бесплатных графических шрифтов для веб-дизайнеров
Веб-шрифты с открытым исходным кодом позволяют дизайнерам радикально изменять дизайн своих страниц и типографские стили. И некоторые из этих веб-шрифтов используют наборы значков для переноса векторных значков в CSS. Если вы ищете 100% бесплатные шрифты для иконок для своего веб-сайта, то в этом посте собраны все лучшие из них. Каждый пакет значков полностью бесплатен с векторами SVG и форматами веб-шрифтов для включения в ваши таблицы стилей и веб-страницы.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 1500000+ иконок и элементов дизайна
СКАЧАТЬ
1.
Мне больше всего нравится шрифт Captain Icon, созданный дизайнером Марио дель Валле. Это полностью бесплатный проект с открытым исходным кодом, размещенный на GitHub, с векторными файлами и веб-шрифтами.
Что мне больше всего нравится в этом пакете значков, так это его стиль. Каждая иконка имеет уникальный дизайн, и все они нарисованы от руки с нуля. Это отличает их от других более общих наборов значков.
Но я не думаю, что Captain Icon подходит для каждого проекта.Его лучше всего использовать на творческих сайтах, где нарисованный от руки стиль сочетается с макетом.
2. Octicons
GitHub недавно открыл собственный пакет значков под названием Octicons. Этот бесплатный набор значков в настоящее время находится в версии 5.0 и включает в себя десятки значков с некоторыми основными символами.
Эти значки можно найти по всему сайту GitHub. Но они достаточно просты, чтобы работать практически с любым интерфейсом.
Если вам нужен простой и легкий иконочный шрифт, Octicons вас не подведет.
3. Типики
Набор Typicons с закругленными углами и более простыми контурами идеально подходит для любого сайта. Он поставляется с более чем 330 уникальными иконками в одинаковом стиле.
Пакет полностью бесплатный, а также доступен на GitHub. Это означает, что вы можете включать значки прямо на свой сайт и даже при необходимости вносить в них изменения.
Немногие знают о Typicons, но это один из лучших доступных иконочных веб-шрифтов. Они могут работать даже на iOS с небольшими изменениями и специальными фрагментами кода.
4. Zondicons
Zondicons абсолютно бесплатны, и их очень легко добавить на свой сайт. К сожалению, они не размещены на GitHub, поэтому у них нет архива обновлений.
Но вы можете увидеть все примеры на демонстрационной странице, включая классы CSS, необходимые для их правильной работы. Основная ссылка для загрузки Zondicons идет прямо с веб-сайта, поэтому сложно сказать, обновлялись ли они когда-либо или добавлялись новые значки.
Я рекомендую этот шрифт, если вам нравится более простой дизайн.Это значительно упрощает использование значков, но они также могут вписаться в сайт в более «общем» стиле.
5. Entypo
Семейство иконок веб-шрифтов Entypo существует уже несколько лет. Эти значки великолепны, и они первоклассные, когда дело доходит до бесплатных услуг.
Новые значки добавляются время от времени, и к ним очень легко получить доступ. Шрифты также разделены на два пакета: основной пакет и социальный пакет. Так что, если вам не нужны значки социальных сетей, вы можете немного уменьшить размер файла шрифта.
Entypo поставляется с более чем 400 значками и великолепной лицензией CC sharealike. Чтобы узнать больше об установке и настройке значков, вы должны прочитать страницу часто задаваемых вопросов и посетить основной репозиторий GitHub.
6. MFG Labs
Один из новейших шрифтов в этом списке предоставлен MFG Labs со своим собственным набором значков. Это совершенно бесплатно и размещено на GitHub для всеобщего доступа.
Это совершенно бесплатно и размещено на GitHub для всеобщего доступа.
Каждый значок содержит стандартные форматы веб-шрифтов, использующие PUA Unicode в CSS.Это полностью семантически во всех браузерах и помогает уменьшить конфликты с другим кодом CSS.
Иконки MFG Labs имеют уникальный стиль, который выделяется среди всех остальных. Я настоятельно рекомендую этот шрифт для значков для любого типа веб-сайтов, коммерческих или иных.
7. Иониконы
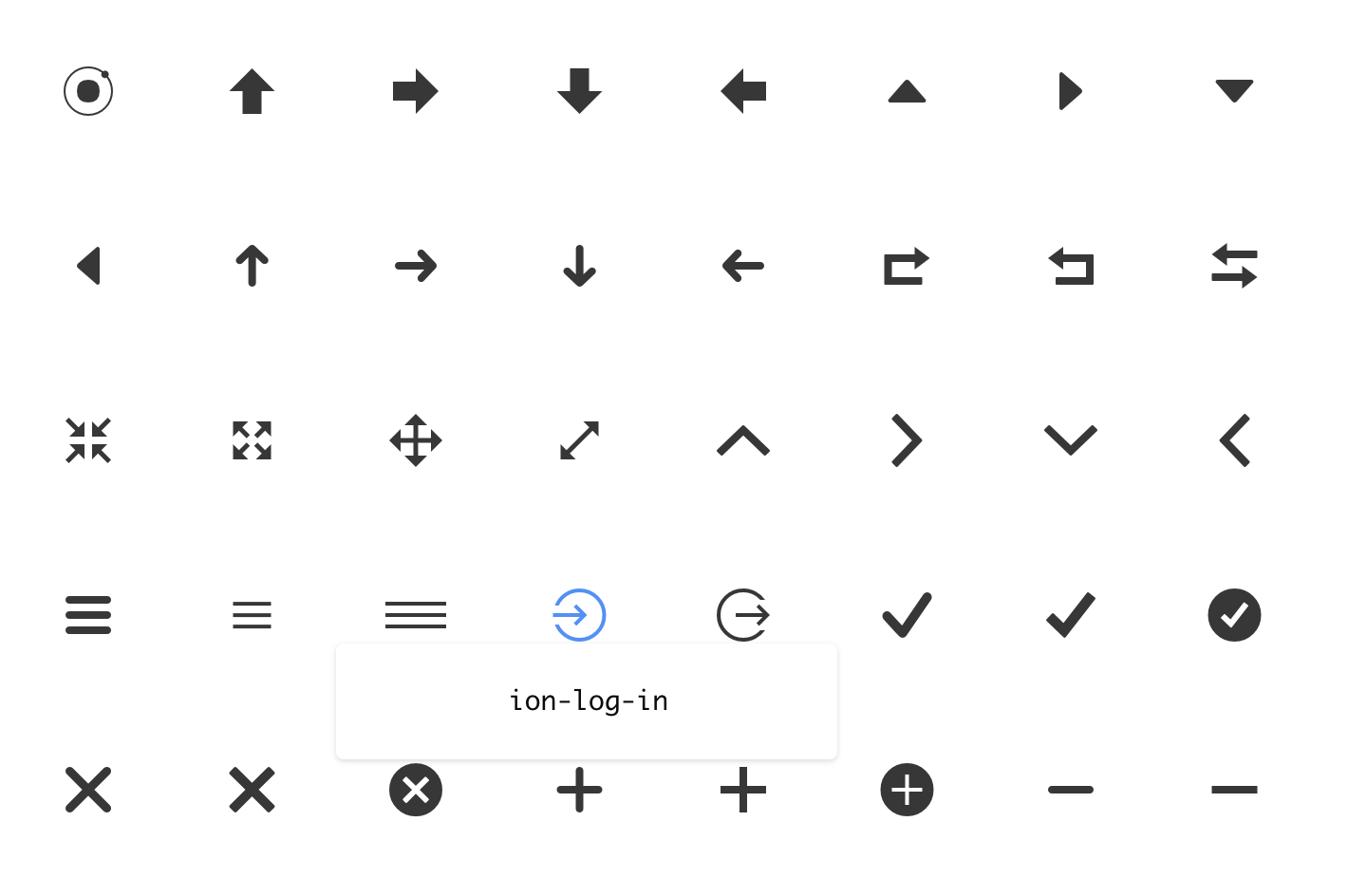
РазработчикамNative нравится Ionic Framework, и это один из самых популярных вариантов для мобильных приложений. Команда Ionic решила выпустить свои значки в виде веб-шрифта под названием Ionicons.
Естественно, они абсолютно бесплатны и доступны на GitHub.Вы даже можете добавить эти значки прямо на свой сайт, используя версию таблицы стилей для CDN.
Я в основном рекомендую Ionicon для новичков, которые раньше не использовали иконочные шрифты. Их очень легко настроить, и как только вы поймете, как они работают, вы сможете перейти практически к любому другому значку веб-шрифта.
8. Font Awesome
Оригинальный веб-шрифт и личный выбор Bootstrap, Font Awesome, пожалуй, окончательный выбор для большинства веб-дизайнеров.
Font Awesome существует уже много лет и считается первым крупным иконочным шрифтом с открытым исходным кодом.Он часто получает новые обновления со свежими значками, и в настоящее время это версия 4.7, которую можно бесплатно загрузить с GitHub.
Каждый значок полностью масштабируется и обслуживается непосредственно в CSS. Вы можете изменять цвета, тени, фоновые градиенты и многое другое, используя чистый CSS3.
Это, безусловно, один из самых безопасных наборов значков, который вы можете использовать, и вы знаете, что он будет здесь надолго.
9. Значки материального дизайна
Материальный дизайн Google привнес новый подход к UI / UX в Интернете.Это привело к появлению множества новых фреймворков и ресурсов, включая этот шрифт значка материального дизайна.
Эти значки материалов совершенно бесплатны и доступны на GitHub.![]() Этот набор значков абсолютно огромен: более 1000 значков , охватывающих широкий спектр функций интерфейса.
Этот набор значков абсолютно огромен: более 1000 значков , охватывающих широкий спектр функций интерфейса.
И поскольку это открытый исходный код, вы можете использовать их в любых проектах и даже настраивать значки, если это необходимо. Идеально подходит для тех, кто работает с правилами Google в отношении материалов в Интернете.
10.Девиконы
Пакет Devicons — один из новейших веб-шрифтов, который вы можете попробовать с упором на технические логотипы и брендинг.
Этот шрифт значков имеет все логотипы, о которых вы только можете подумать, от крупных технических игроков, таких как Google, до новых логотипов CMS, таких как Ghost. Признаюсь, это полезно только для сайтов, которым нужны векторные технические логотипы, которых определенно не будет.
Но это здоровенный набор иконок, и он совершенно бесплатный! На этой странице вы найдете подробную информацию об установке бесплатной версии CDN, которую можно использовать для сокращения времени загрузки.![]()
Завершение
Трудно выбрать всего десять иконочных шрифтов, потому что каждый год выпускается так много новых. Но это мой лучший выбор, и если вы порекомендуете других, обязательно поделитесь в комментариях ниже.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
50 лучших бесплатных иконок для дизайна пользовательского интерфейса
Хотя шрифты Icon очень популярны, у них есть свои подводные камни. Ян Фезер рассказал о причинах перехода с иконочного шрифта на SVG, а CSS Tricks изложил некоторые соображения при выборе между системой иконочных шрифтов или SVG.Оба явно отдают предпочтение SVG. В качестве контраргумента Pictonic сказал, что шрифты иконок на 10% быстрее, чем SVG. Это как раз то, что вы должны учитывать, прежде чем использовать шрифты со значками.
Чтобы ваши значки всегда загружались правильно и имели надежные резервные копии для браузеров, которые не поддерживают @fontface , вам следует ознакомиться с рекомендациями, изложенными в Filament Group , Bulletproof Accessible Icon Fonts.
Вам также могут понравиться: 50 лучших бесплатных наборов иконок для веб-дизайнеров.
Если вы разрабатываете новый интерфейс или хотите продемонстрировать возможности своего продукта, обратите внимание на этот замечательный (и бесплатный) значок шрифта. Эти значки с открытым исходным кодом обозначают действия и элементы; от стрелок и вложений до цветовых палитр. Это полный пакет с более чем 480 значками!
Нет ничего лучше минимализма, чтобы подчеркнуть качество вашего продукта, и этот набор значков — отличный выбор для вашего следующего проекта. Они векторные и полностью редактируются в Adobe Illustrator.От значков частоты до красивых значков переключения контуров — у вас есть все необходимое!
Перестаньте беспокоиться о том, чтобы ваши значки работали с форматированием текста. Этот набор иконок с открытым исходным кодом включает более 230 практических и технических значков в различных форматах; из SVG в WOFF. Вы можете легко изменить их размер в соответствии с вашими потребностями с помощью CSS, и они отлично читаются даже при 8 пикселях.
Pictypo предлагает забавные и привлекательные значки, созданные с использованием шрифтов дингбата. Скругленный стиль добавляет дружелюбия, и вам будет с чем поработать.Pictypo предлагает все, от значков погоды до символов офиса. Линии жирные, поэтому они хорошо смотрятся и на больших дисплеях.
Ionicons — это полноценный набор иконок для Ionic framework. Вы получите множество значков приложений (уведомления, стрелки, еда и т. Д.), А также значки с логотипами известных брендов (например, Pinterest). В зависимости от ваших потребностей вы можете загрузить контурные, заполненные и / или четкие изображения значков в виде файлов SVG и веб-шрифтов.
Сделайте свой следующий проект более динамичным и увлекательным с помощью Icoframe — красивых и современных каркасных иконок.Вы получите 60 минималистичных каркасных иконок; от символов для страниц входа до значков сетки, временной шкалы и типографики. Дизайн очень интуитивно понятный, и вы можете легко настроить их в Adobe Illustrator.
Font Awesome — массивный и очень популярный набор иконок. Они предлагают более 1600 бесплатных иконок, каждая из которых была тщательно разработана, чтобы продемонстрировать удобство и простоту использования. В галерее FA вы найдете все: от логотипов AWS и других брендов до значков бизнеса и стиля жизни.
ШрифтыWirebet — отличный выбор, если вы хотите оптимизировать рабочий процесс и интегрировать привлекательные значки в свои материалы, не загружая свой дизайн-пакет. Вы получите множество технических значков; от символов для страниц портфолио до стрелок и значков устройств. Wirebet идеально подходит для вайрфреймов!
Добавьте современные значки линий в свои материалы в одну строку кода с помощью Line Awesome. Он улучшает предложение Font Awesome и позволяет добавлять на ваш сайт всевозможные значки (от специальных возможностей и создания до стрелок и значков брендов) (через CDN), прототипы Figma и многое другое.
Crafty Collection предлагает 24 привлекательных и забавных шрифта, которые вы можете использовать, чтобы сделать свой следующий дизайн намного более захватывающим. От звезд и полос до грубых контуров и брызг, The Crafty Collection предлагает сочетания шрифтов, которые хорошо сочетаются друг с другом, поэтому ваши дизайны всегда будут выглядеть связно и интересно.
От звезд и полос до грубых контуров и брызг, The Crafty Collection предлагает сочетания шрифтов, которые хорошо сочетаются друг с другом, поэтому ваши дизайны всегда будут выглядеть связно и интересно.
Dashicons — это иконочный шрифт для WordPress. Если вы хотите подражать фирменному стилю WP в других проектах, вам это понравится. Он очень техничный по стилю, но он передает суть и прост в использовании.От логотипов брендов до TinyMCE — разгуляйтесь!
Этот набор линейных значков поставляется в двух форматах: легко редактируемые векторные изображения, которые можно настроить в Adobe Illustrator, и веб-шрифт plug-and-play. Вы получите 130 минималистичных тонких иконок для работы; от значков сообщений до символов камеры и микрофона, как в Microsoft Windows 10.
Remix Icon — это библиотека значков с открытым исходным кодом, содержащая более 2200 значков. Все значки бесплатны как для личного, так и для коммерческого использования.Вы увидите множество значков; от тонких контурных иконок до закрашенных символов для дополнительного акцента. Получите их как PNG, SVG или код.
Получите их как PNG, SVG или код.
Если вы ищете другой набор иконок, вам понравится эта коллекция шрифтов для иконок! Он идеально вписывается в современный дизайн инфографики, но предлагает креативную визуализацию типичных значков, которые выделят ваш бренд. От аналитики до поддержки клиентов — есть что любить!
Вдохновленные Apple iOS, иконки Themify предлагают более 300 красивых и минималистичных иконок.От стрелок до значков приложений вы получите все необходимое в виде шрифта значка для упрощения интеграции рабочего процесса (включая SVG) или плагина для WordPress. Иконки Themify идеально подходят для современного дизайна пользовательского интерфейса!
Если вам не нужны значки линий садового разнообразия, обратите внимание на Dripicons. Этот бесплатный шрифт с иконками невероятно прост в использовании, но самое главное, они красивы! Вы получите набор универсальных значков жирных линий; от стрел и техники до образования и музыки.
Если вам нравится эстетика GitHub, вам понравятся их Octicons.Эти значки доступны в двух размерах (16 пикселей и 24 пикселей), и они также включают некоторые специальные значки, такие как запросы на вытягивание. Вы можете переключаться между контурными и заполненными значками. Они отлично работают с разными языками программирования.
Начните с нескольких строк кода и значков Foundation. Эта коллекция состоит из разных наборов; от общих значков до значков специальных возможностей, так что найдется что-то для каждого проекта. Значки Foundation работают как веб-шрифт, поэтому вам не придется прыгать через обручи.
Devicons — это иконочный шрифт, созданный специально для разработчиков и самых разных проектов. Шрифт содержит 85 значков, в основном логотипы брендов для таких сервисов, как Dropbox, и платформ программирования, таких как PostgreSQL. Devicons можно интегрировать, добавив одну строку кода в HTML-заголовок проекта.
Красивый, элегантный и привлекательный — этот иконочный шрифт содержит более 300 разнообразных иконок. Их просто интегрировать и использовать, особенно если в прошлом вы использовали Elegant Themes или конструктор Divi.В этом наборе вы найдете все, от значков файлов до стрелок.
Их просто интегрировать и использовать, особенно если в прошлом вы использовали Elegant Themes или конструктор Divi.В этом наборе вы найдете все, от значков файлов до стрелок.
Сохраняйте простоту и доступность с помощью Feather, обширной коллекции иконок с открытым исходным кодом. От стрелок и шевронов до значков пользовательского интерфейса приложений — Feather — отличное дополнение к стандартному набору инструментов для дизайна. Вы можете настроить размер, ширину обводки и цвет каждого значка, чтобы они идеально соответствовали вашему бренду.
Простые, удобные и идеальные для самых разных проектов, Typicons — отличный выбор.Они встроены в веб-шрифт, поэтому ими легко пользоваться. Вы получите 336 иконок; от винтиков и стрелок до логотипов брендов. Вы можете выбирать между заполненными значками или контурами.
Обновите свой стандартный набор инструментов с бесплатными значками IcoMoon. Вы получите 490 векторных иконок, которые идеально подходят для приложений и веб-интерфейса. Эти иконки простые, минималистичные и немного индивидуальные. От значков для дома до смайликов — это все!
Эти иконки простые, минималистичные и немного индивидуальные. От значков для дома до смайликов — это все!
Упростите свой дизайн с помощью Genericons, набора простых и минималистичных иконок для веб-дизайна и дизайна приложений.Они идеально подходят для блогов или простых веб-сайтов, на которых вы хотите сосредоточиться на обмене сообщениями. Вы получите множество значков для основных функций; из карт сайта в RSS-каналы.
Icon-Works — бесплатный и стильный иконочный шрифт — отличный выбор, если вы хотите выделить свой следующий дизайн. Вы получите множество красивых, готовых к работе с сетчаткой значков, которые можно настроить. Они масштабируемы, поэтому вам даже не придется беспокоиться об изменении их размера.
Иконки Micron гордятся своей простотой.В коллекции представлены все значки для наиболее распространенных случаев использования; от диаграмм и стрелок до значков навигации. Их легко кодировать, а размер самого файла составляет всего 5 КБ, поэтому они идеально подходят для использования в вашем портфолио проектов.
Прямо из мастерской Pixeden, Stroke 7 представляет собой набор тонких иконок. Набор предлагает 200+ иконок, которые можно настроить с помощью CSS. Они были вдохновлены иконами начала 00, поэтому они не будут выделяться и отвлекать внимание от вашего основного сообщения.
Петрас Наргела разработал набор из 80 штриховых иконок, и это бесплатно. Эти красивые иконки свежие, чистые и готовы оживить ваш дизайн. Вы можете скачать их как файлы PSD, AI или веб-шрифтов. Если вам нужно что-то другое, вы это нашли!
Созданный Google набор значков Material Design содержит множество значков, которые вы можете использовать в своих проектах. Вам просто нужно добавить одну строчку кода на свой сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует множество вариантов.
Если ваш пользовательский интерфейс минималистичен, выбирайте значки, которые следуют тем же эстетическим подсказкам.![]() Этот минимальный набор иконок содержит более 70 чистых и четких иконок. Векторы масштабируются, и вы можете легко изменить цвета значков в соответствии со своим стилем. Вы можете бесплатно скачать их в различных форматах.
Этот минимальный набор иконок содержит более 70 чистых и четких иконок. Векторы масштабируются, и вы можете легко изменить цвета значков в соответствии со своим стилем. Вы можете бесплатно скачать их в различных форматах.
Tonicons — это фантастический набор иконок-шрифтов, которые не только просты в использовании, но и красивы! Вы получите 300 чистых и минималистичных иконок для дизайна приложений и веб-интерфейса.Набор Tonicons охватывает все варианты использования, от всех типов файлов до значков сообщений.
иконок Metrize — это 300 иконок в стиле метро, которые придадут импульс вашему следующему проекту. Вы можете использовать их для приложений и веб-сайтов, и все это очень просто, поскольку они также доступны в виде веб-шрифтов. От логотипов брендов до стрелок — Metrize поможет вам!
CSSans — это красочный и динамичный шрифт CSS. Состоящие из множества красочных геометрических элементов, которые добавляют яркости вашему дизайну, CSSans — это индивидуальность! Вы получите уникальные заглавные и строчные буквы, цифры и другие символы. Его можно бесконечно настраивать, и он сразу привлекает внимание!
Его можно бесконечно настраивать, и он сразу привлекает внимание!
MFG Labs изначально был разработан для внутреннего проекта, но команда не смогла удержаться от того, чтобы поделиться этим универсальным набором значков. Их легко встраивать и настраивать с помощью CSS. Вы найдете все значки, необходимые для создания правильной атмосферы для вашего следующего дизайна.
Ligature Symbols — это иконочный шрифт с забавными и минималистичными иконками. Отдельные значки можно комбинировать для создания лигатур (например,г. объединить значки таблиц и ячеек для создания сеток), что повышает удобство использования этой коллекции. Вы найдете все, что вам нужно, так что попробуйте этот бесплатный иконочный шрифт!
Девиконы — это дружественные, удобные для разработчиков значки, созданные для представления инструментов программирования и разработки. От Chrome и Confluence до Django и Adobe Illustrator вы найдете значок, который так долго искали. Вы можете легко скопировать и вставить их в свои проекты, используя либо версии шрифтов, либо версии SVG.
Вы можете легко скопировать и вставить их в свои проекты, используя либо версии шрифтов, либо версии SVG.
Простые и чистые, эти мини-иконки идеально подходят для самых разных проектов, особенно более формальных по тону.Эта коллекция значков содержит 80 точно созданных значков как в формате PSD, так и в формате значков. От символов загрузки / выгрузки до значков местоположения и погоды — этот набор предлагает все, что вам нужно!
Набор иконок Тараса Шипки «Гелий» предлагает множество иконок. Они бывают не только во всех мыслимых форматах, но и в качестве значков. Вы получите 112 иконок с тонкими линиями, которые добавляют блеск. Гелий определенно выбор эстетов!
Набор Gonzocons, разработанный Яном Райторалом, предлагает 100 линейных иконок, которые идеально воспроизводят современные тенденции дизайна иконок.От упрощенных стрелок до жизнерадостных сердец и песочных часов — иконы Gonzocons определенно обладают индивидуальностью. Вы можете получить их как файлы SVG или как веб-шрифт для упрощения интеграции с вашим приложением / сайтом.
Вы можете получить их как файлы SVG или как веб-шрифт для упрощения интеграции с вашим приложением / сайтом.
Map Icons — это шрифт значков, созданный для Google Maps and Places. Вы можете легко настроить значки с помощью CSS и выбрать из более чем 175 значков. От общих значков для парикмахерских до значков для мероприятий — этот набор дает вам множество вариантов, чтобы сделать ваш следующий проект потрясающим.
Простой и увлекательный набор из 150 обведенных значков.Вы можете получить их в виде файлов PSD, AI, SVG или веб-шрифтов. Иконки Дарио Феррандо вдохновлены современным дизайном веб-иконок, но у них много индивидуальности, чтобы выделить ваш следующий проект и поразить аудиторию.
Стремитесь к Луне с этими красивыми космическими иконами. Вы получите более 230 символов, включая космические корабли, планеты и многое другое! Их очень легко использовать, поскольку они представляют собой шрифт дингбата, и если вы начнете вводить числа, вы найдете всю солнечную систему.
Эта коллекция иконок идеальна для любой ситуации, в любую погоду.Помимо прочего, этот набор значков погоды также можно загрузить в качестве шрифта для упрощения использования, и вы найдете 32 значка, отображающих все условия. Вы также получите полностью редактируемый набор иконок AI.
Если точные прогнозы необходимы для вашего следующего проекта, вам понравится этот набор значков на тему погоды. С более чем 200 значками (включая специальные значки, например, 28 лунных фаз), вы будете готовы создать что-то удивительное! Вы можете легко настроить их с помощью CSS в соответствии со своими потребностями.
Получите 40+ минималистичных и дружелюбных иконок погоды с Meteocons.Этот набор предлагает все мыслимые форматы; от SVG до настольных и веб-шрифтов. Их можно использовать как в личных, так и в коммерческих целях, и вы даже можете создать свой собственный шрифт с часто используемыми значками. Обновления иконок тоже бесплатны!
Добавьте красок в свой дизайн с помощью Stackicons, коллекции из более чем 60 обновленных значков с логотипами брендов; от Dribbble до Reddit. Они добавят индивидуальности вашему стандартному дизайнерскому комплекту. Вы можете выбрать обычные значки, различные округлые варианты или квадратные значки.Здесь каждый найдет что-нибудь для себя!
Они добавят индивидуальности вашему стандартному дизайнерскому комплекту. Вы можете выбрать обычные значки, различные округлые варианты или квадратные значки.Здесь каждый найдет что-нибудь для себя!
Если вы ищете потрясающих социальных сетей, обратите внимание на Socialicious. Он предоставляет вам значки социальных сетей в виде шрифта, что делает их невероятно простыми в использовании и еще проще настраивать. Интегрируйте их с помощью одной строчки кода и настройте с помощью CSS.
Увлекательные и динамичные, Mono Social — это иконы социальных сетей с забавным характером. Вы можете использовать их бесплатно и выбрать один из 3 вариантов презентации (закругленный, круговой, обычный) в соответствии с вашим стилем.Используйте athem с CSS, HTML и SCSS. Они бесплатны для личного и коммерческого использования.
Пакет Socialico, созданный Джелио Димитровым, состоит из 74 ярких и привлекательных значков социальных сетей. Они упакованы в виде веб-шрифтов, поэтому для каждого символа на клавиатуре создается красивый значок с множеством вариантов представления.![]() Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!
Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!
Большой список плоских иконок и иконочных шрифтов
Иконочные шрифты потрясающие.Помимо того, что они должны быть одного цвета, они лучше, чем использование изображений в качестве значков во всех отношениях. Но что выбрать? Существует множество различных наборов. Я попытаюсь собрать их всех здесь и постоянно обновлять (этот пост уже обновлялся несколько раз).
Pictos
| Номер | 600+ |
|---|---|
| Стоимость | 19–249 долларов |
Pictos — это иконочный шрифт, который действительно популяризировал эту идею.В дополнение к наборам, они также предлагают Pictos Server, службу, которая позволяет вам создать свой собственный набор шрифтов из своей библиотеки значков и будет размещать / обслуживать его для вас. Это позволяет использовать очень маленькие (быстро загружаемые) файлы шрифтов и удобный интерфейс для обновления ваших текущих наборов.
Набор символов
Набор символов
уникален тем, что он превращает слова в значки. Напишите слово «сердце» и получите. Это работает через OpenType, типографскую функцию современных браузеров.
Современные пиктограммы
v1 распространяется бесплатно на Font Squirrel.v2 оплачивается вместе с полным набором по 25 долларов или отдельными иконками по цене от 0,50 долларов.
Pictonic
| Номер | 2586 |
|---|---|
| Стоимость | Плата за значок, или 199 долларов |
Pictonic также предлагает размещенную службу значков и предлагает уникальные цены (0,59 доллара США за значок).
StateFace
StateFace содержит все 50 штатов США в виде значков. Когда они вам нужны, они нужны вам.
Геобатс
GeoBats — это иконка с изображением стран мира.GeoBats находится на DaFont.com, и стоит выполнить поиск по «иконке» там, чтобы увидеть другие бесплатные вещи, которые у них есть.
iconSweets 2
Также имеет бесплатную предшественницу.
Эрлер Дингбатс
Значительное улучшение стандартных дингбатов.
Типограмма
CleanIcons
Метеоконы
По погоде!
Ecqlipse 2
Под ними есть маленькие тени (не совсем «плоские»).Очень маленький предшественник.
Heydings Icons
IcoMoon
| Номер | 500+ |
|---|---|
| Стоимость | Бесплатно — 59 долларов |
IcoMoon — это набор иконок с открытым исходным кодом. Но что еще более важно, IcoMoon — это веб-приложение для настройки и загрузки оптимизированных шрифтов значков. Вы выбираете только те значки, которые хотите, и загружаете этот свернутый набор. Вы можете легко добавить шрифт из разных наборов или добавить значки из файлов SVG с помощью простого перетаскивания.
Культовый
Gedy Rivera Social
Фонд Иконки
| Номер | 47 + несколько других мини-наборов |
|---|---|
| Стоимость | Бесплатно |
Может использоваться с Zurb Foundation или без нее.
Fico
Моноширинный.
Веб-символы
НаписатьСоциальный
В частности, только иконки социальных сетей.Они заявляют о «миллиардах», что явно не так.
Entypo
ClickBits
| Номер | ~ 400 |
|---|---|
| Стоимость | 12–49 долларов |
Набор разных шрифтов в зависимости от типа (например, стрелки, значки, круги и т. Д.)
Шрифт Awesome
Разработан для использования с Twitter Bootstrap. Другими словами, это переработанная версия бесплатной версии Glyphish, с которой она поставляется.
Социальные сети JustVector
Только социальные сети.
PulsarJS
Flexi Social
Только социальные сети.
Рафаэль
Соса
Бесплатно, но они принимают пожертвования на главной странице.
Пиконик
| Номер | 8 комплектов по 96 штук |
|---|---|
| Стоимость | 29 $ за комплект |
Стоимость только иконок в виде графики отличается, но шрифты разбиты на 8 наборов.Кажется занозой в заднице покупать именно те наборы, которые вам нужны, поскольку они просто нарезаны до четных чисел. Если вам нравится набор, вам, вероятно, лучше купить один из наборов.
Дот Ком
Лучше всего получить его от DaFont, а затем запустить через Font Squirrel.
Стидиконы
Также есть Vol. 1 (312 нарисованных от руки иконок) и Vol. 2 (60 миниатюрных произведений искусства), которые являются не шрифтами, а плоскими иконками.
Типиконы
Пожертвования помогают продолжать работу.
Только плоские иконки
Следующие значки не входят в набор @ font-face, а представляют собой плоские векторные значки. Вы можете легко включить их в другие наборы с помощью таких инструментов, как IcoMoon.
Набор веб-иконок
| Номер | 1,600+ |
|---|---|
| Стоимость | 25–99 долл. США |
У них есть пара меньших наборов наборов, или вы можете стать участником для доступа ко всем из них по цене меньше, чем два набора.
Рондо
Социальный значок шрифта.
Геомиконы
| Номер | 100+ |
|---|---|
| Стоимость | 16 $ за комплект |
Поставляется в двух наборах: один состоит из твердых фигур, а другой — из штрихов.
Пиконс
| Номер | 100+ |
|---|---|
| Стоимость | 9,90–59 долл. |
Различные наборы разных размеров и стилей по разной цене, в том числе и не плоские.
Символы
| Номер | ~ 500 |
|---|---|
| Стоимость | 5–43 доллара |
Один большой набор с парой маленьких дополнительных упаковок.
Биксель
Сбор средств, похоже, закончился, но значки все еще продаются. Я считаю, что это только PNG, а не вектор, и я также не уверен, автоматически ли вы получите 40 дополнительных значков пакетов.
Вкладки
| Номер | 745 |
|---|---|
| Стоимость | 10–60 долларов |
Бесплатные обновления.
Пиксели
Также имеет набор без шрифтов с большим количеством значков, чем входит в набор шрифтов.
Нежное лицо
Бесплатно, если используется для личных или общественных сайтов.
Глифиш
| Номер | 400 |
|---|---|
| Стоимость | Бесплатно — 25 долларов |
Набор из 200 штук одного размера бесплатно или набор из 400 штук двух размеров за 25 долларов.
Глификоны
| Номер | 350 |
|---|---|
| Стоимость | Бесплатно — 49 долларов |
Бесплатно для личных и общественных сайтов или платите за бесплатные и другие форматы.
Проект существительного
| Номер | Зиллион? |
|---|---|
| Стоимость | на значок или бесплатно с указанием авторства |
The Noun Project, вероятно, самая большая коллекция иконок. Это не совсем набор, а, скорее, огромный архив символов. Вы можете скачать их по одному бесплатно, если вы согласны указать автора, или купите символ, чтобы получить его бесплатно. Вам придется объединить их все вместе, чтобы использовать их в качестве шрифта.Вы можете представить свои собственные.
iconmonstr
Подобно The Noun Project, iconmonstr представляет собой архив значков, в котором вы можете искать и загружать по одному при необходимости.![]()
Партия
Поставляется с PSD, SVG и PNG
Gcons
Открытый исходный код
Пиксельный
Редактировать iPhone UI
| Номер | 160 |
|---|---|
| Стоимость | 69–189 долл. США |
189 $ дает вам векторный PSD.
Простота
Picas
| Номер | 250 |
|---|---|
| Стоимость | 10–25 долларов |
Доступна пара бесплатных пакетов предварительного просмотра.
Гельветиконы
| Номер | 600+ |
|---|---|
| Стоимость | 159–499 долл. США |
Эко ИКО
Мэтью Скилз.
Бранкич1979 Иконки
Кутиконы
Автор Vaibhav.
Роуминг Дизайн
Только для личного пользования.
Значок Eden Glyph
Аналогичный набор в виде штрихов вместо сплошных фигур.
UIcons
Версия
@ font-face «скоро» и, вероятно, будет небольшим набором оригиналов.
Джигсоар
Бесплатно с указанием авторства.
Cosmo Basic
Webalys
Трафарет омниграфель для удобной вставки в него значков, если вы используете его для каркасов.Похоже, скоро выйдет большое обновление набора.
Дизайн Kindle Glyphs
Перекошенные значки
Углерод
Брокколидрия
Шарлотта Свифт. Кажется, что он удален из Интернета, но живет в некоторых наборах значков.
Значок Minia
Автор: Эгемен Капусуз.
Силкконс
Автор Vaibhav.
105 петель
Автор: Пранав.
Разработчик WPZOOM
Перо
Fontelico
Открытый исходный код и краудсорсинг («мы будем создавать 1 иконку за каждые 50 долларов»). Часть проекта Fontello.
Часть проекта Fontello.
Picto Foundry Icons
Метриконы
На основе Windows 8.
Pixicon
Иконки Mobile Pro
Стилистика
| Номер | 115 |
|---|---|
| Стоимость | 26 долларов.20 — 262 долл. США |
Pixiconz
Рисованные значки
PictoPro
Каждый набор (контурный или сплошной) стоит 15 долларов или оба по 25 долларов.
Минииконы
Другая информация
- Убедитесь, что вы используете их с правильной семантической / доступной разметкой.
- Несколько причин, почему шрифты со значками великолепны.
- IcoMoon — фантастическое приложение для настройки, сопоставления и создания собственного шрифта значков с использованием всего необходимого.
- Fontello использует несколько бесплатных наборов значков шрифтов и позволяет вам выбирать символы и применять сопоставления по своему усмотрению.
 Подобно IcoMoon — проще, но меньше возможностей.
Подобно IcoMoon — проще, но меньше возможностей. - Иероглиф — Создание шрифта значка из каталога векторных файлов (SVG)
- Glyphs — редактор шрифтов для всех.
7 замечательных шрифтов с иконками для веб-дизайнеров
TNW впервые охватила растущую популярность графических шрифтов еще в январе, и с тех пор Интернет практически заполонил впечатляющие графические шрифты для использования в веб-дизайне.
Для тех, кто не в курсе, вы можете думать о иконочном шрифте как о взрослой версии дингбатов… с реальным вариантом использования. Основная идея состоит в том, чтобы взять набор значков или пиктограмм, которые обычно были бы реализованы в виде файла изображения или вектора, а затем преобразовать его в шрифт. По словам Pictonic, для этого тоже есть много причин, поскольку шрифт значков может загружаться на 14% быстрее, чем изображения, и может быть на 90% меньше, чем файлы SVG.
Теперь, когда множество вариантов стало популярным среди веб-дизайнеров, мы составили этот краткий список из 7 шрифтов, чтобы указать вам правильное направление. Если мы пропустили ваш фаворит, поделитесь им в комментариях ниже!
Если мы пропустили ваш фаворит, поделитесь им в комментариях ниже!
Font Awesome — это иконочный шрифт, который был разработан для идеальной работы с Twitter Bootstrap. Выше вы можете увидеть шрифт, используемый для кнопок, навигации и т. Д.
В отличие от Font Awesome, Fontello на самом деле представляет собой инструмент, который позволяет легко собрать воедино собственный иконочный шрифт на основе значков из ряда источников, включая Entypo, Font Awesome, Iconic и Brandico.
Первый обнаруженный нами иконочный шрифт, Modern Pictograms, был разработан для работы на экране с размерами до 18 пикселей, отличается превосходным пиксельным качеством и полезен в качестве пиктографического шрифта.
Еще один набор хорошо сделанных, чистых иконок для использования Webfont.
Созданный замечательными ребятами из ZURB, Foundation Icon Fonts 2 соответствует адаптивной структуре Foundation 2, но может использоваться и отдельно.
Хорошо поддерживаемая и постоянно растущая коллекция из 2300+ иконок, 230 из которых бесплатны.
Pictos — это впечатляющий набор значков, которые вы можете разместить и встроить самостоятельно с помощью CSS @ font-face (например, шрифты значков выше), или вы можете воспользоваться преимуществами Pictos Server, доступного по подписке.
Все вышеперечисленные шрифты впечатляют и заслуживают внимания, особенно если вы планируете использовать адаптивный дизайн и поддерживать экраны с более высоким разрешением, такие как дисплей Retina. Кроме того, использование шрифтов для значков позволяет дизайнерам быстро настраивать размер, цвет и тень своих значков на лету, экономя массу времени, когда необходимо вносить изменения и уточнять детали. Ваш инструментарий ограничен только тем, чего вы можете достичь с помощью CSS.
Если вам интересно, как такие значки выглядят в действии, отправляйтесь сюда за хорошими примерами.Чтобы узнать больше, посетите наш полный канал Design and Dev для вдохновения! Кроме того, здесь вы можете исключительно просматривать статьи по типографике.
Изображение предоставлено AFP / Getty Images
Читать далее: Твиттер собирается убить Posterous? Срок действия SSL-сертификата истек, обещанная функция экспорта по-прежнему MIA
15+ лучших иконочных шрифтов для веб-дизайна и дизайна пользовательского интерфейса (бесплатно + премиум)
Иконочные шрифты — один из самых полезных элементов, без которого веб-дизайнеры и дизайнеры пользовательского интерфейса просто не могут жить.Сегодня мы представляем вам коллекцию лучших современных и креативных шрифтов для иконок, которые вы можете использовать на своем веб-сайте и в дизайне пользовательского интерфейса.
С иконочными шрифтами вам не нужно полагаться на библиотеки файлов PNG. Вам не нужно изменять размер и редактировать значки с помощью векторных файлов, чтобы они соответствовали дизайну вашего веб-сайта. И, что более важно, вам не нужно беспокоиться об оптимизации значков для различных размеров экрана.
Однако найти правильный шрифт значков, который будет сочетаться с вашими дизайн-проектами, может быть непросто.Мы хотим упростить этот процесс. Начните с просмотра нашей тщательно подобранной коллекции бесплатных и премиальных шрифтов для значков (и обязательно ознакомьтесь с нашими советами по выбору шрифта для значков, которые помогут вам начать работу!)
Icofont — это самый креативный шрифт для иконок, который вы можете загрузить и использовать совершенно бесплатно. Этот шрифт включает более 2100 значков в 30 различных категориях, таких как валюта, социальные сети, фирменные логотипы и т. Д. Одним из преимуществ использования этого пакета является то, что он доступен как в формате SVG, так и в виде значков.
Font Awesome — самый популярный в Интернете иконочный шрифт, содержащий более 7000 иконок. Его используют более 100 миллионов веб-сайтов, включая такие бренды, как McDonalds и Йельский университет. Он содержит множество полезных функций. Самостоятельный хостинг пакета значков — идеальный способ его использования, поскольку облачные планы имеют ограничения на использование.
Ionicons — еще один набор креативных иконок с минималистичным и простым дизайном. Этот значок шрифта создан специально для разработки веб-интерфейса и мобильного интерфейса пользователя и совместим с платформами iOS и Android.Всего в нем более 1100 иконок. Он под лицензией MIT с открытым исходным кодом
.Это коллекция уникальных иконок с современным минималистским дизайном. Он включает 150 различных значков, которые вы можете использовать в различных дизайнах электронной коммерции. Иконки доступны в форматах EPS, AI, SVG, а также в виде значков со шрифтами.
Этот комплект включает смешанную коллекцию полезных значков, связанных с развлечениями, мультимедиа, онлайн-мероприятиями, образом жизни и т. Д. Пакет содержит в общей сложности 130 значков, которые вы можете использовать в качестве шрифта значков или редактировать и настраивать по своему усмотрению, используя векторные файлы EPS и AI.
Иконки погоды часто используются во многих различных типах веб-дизайна и дизайна пользовательского интерфейса, особенно в мобильных пользовательских интерфейсах. В этом пакете вы можете выбрать один из 42 уникальных значков погоды. Иконки доступны в форматах AI, PSD, SVG, а также в форматах иконок.
В этом пакете вы можете выбрать один из 42 уникальных значков погоды. Иконки доступны в форматах AI, PSD, SVG, а также в форматах иконок.
Подобно предыдущему набору значков шрифтов, этот пакет содержит набор минимальных линейных значков. Он также включает 32 стильных значка погоды в нескольких форматах, включая AI, SVG, EPS и шрифты значков. Благодаря чистому и простому дизайну эти значки подходят для любого делового и профессионального дизайна.
Fontisto — еще один отличный бесплатный иконочный шрифт с набором современных и стильных иконок в нескольких категориях. Значки полностью масштабируемы и отлично смотрятся на дисплеях Retina. Его также можно совершенно бесплатно использовать с коммерческими проектами.
Dripicons — это коллекция линейных иконок с гладким и минималистичным дизайном. Иконки имеют современные макеты, которые подходят как для веб-дизайна, так и для дизайна мобильного пользовательского интерфейса. Его также можно бесплатно использовать в коммерческих проектах.
Typicons поставляется с набором легких и простых значков, которые работают как в веб-интерфейсах, так и в пользовательских интерфейсах собственных приложений.Шрифт включает в себя более 330 уникальных дизайнов значков в нескольких категориях и с масштабируемым дизайном.
Если вы поклонник линейных значков, этот набор современных линейных значков идеально подходит для вас. В нем более 300 иконок. Значки доступны в форматах AI, SVG, PSD, а также включают версию шрифта значков для цифрового дизайна.
Этот премиальный значок шрифта содержит 100 уникальных значков, которые включают в себя всевозможные символы и рисунки, связанные с транспортом и путешествиями. Он также поставляется в нескольких форматах векторных файлов, а также в формате значков.
Набор из 200 уникальных иконок, созданных специально для образовательных проектов. Этот набор значков поставляется в форматах файлов EPS, AI и SVG. Версия шрифта значка также включена для веб-дизайна и дизайна мобильного пользовательского интерфейса.![]()
Это массивный набор линейных значков с большим разнообразием дизайнов в нескольких категориях. Этот пакет идеально подходит для современного мобильного и веб-дизайна. Значки доступны в векторном формате и формате значков шрифта.
Captain Icon — это современный шрифт с более чем 350 уникальными дизайнами иконок.Иконки идеально подходят для создания как веб-, так и мобильных пользовательских интерфейсов. Иконки бывают разных форматов, включая EPS, SVG, PSD и версии шрифтов для иконок.
Devicon — это бесплатный иконочный шрифт с дизайном значков с заливкой. В пакете много полезных значков, особенно связанных с веб-разработкой и разработкой для мобильных устройств. Вы можете использовать облачную версию шрифта значка или самостоятельно размещать на своих серверах.
Entypo — бесплатный иконочный шрифт с минималистичным и чистым дизайном.Этот пакет включает более 400 иконок. Несмотря на то, что шрифт давно не обновлялся, значки актуальны и сегодня.
Этот бесплатный шрифт иконок от Pixelden включает 200 уникальных иконок с тонкими линиями. Дизайн каждого значка вдохновлен iOS 7. Этот шрифт значка больше всего подходит для дизайна веб-сайтов и веб-приложений.
5 советов по выбору шрифта для иконок
Вот несколько советов, которые помогут вам выбрать лучший шрифт для значков для различных типов веб-дизайна и дизайна пользовательского интерфейса.
1. SVG-иконки и иконочные шрифты
По поводу выбора значков SVG и шрифтов для значков ведутся споры. Хотя у обоих вариантов есть свои преимущества и недостатки, некоторые дизайнеры предпочитают один другому.
К счастью, большинство шрифтов значков в нашем списке также включают версии значков SVG. Так что мы позволим вам решить, какой вариант подходит для вашего проекта.
2. Убедитесь, что он отзывчивый
Отзывчивость шрифта значка — вероятно, самая важная особенность, на которую нужно обращать внимание при выборе значка любого типа. Здесь также сияют шрифты значков, поскольку они обычно достаточно отзывчивы, чтобы выглядеть одинаково на всех типах экранов и устройств.
Здесь также сияют шрифты значков, поскольку они обычно достаточно отзывчивы, чтобы выглядеть одинаково на всех типах экранов и устройств.
Тем не менее, не помешает еще раз проверить, реагируют ли значки, особенно если вы используете версию значков в формате SVG.
3. Выберите подходящие темы
Иконочные шрифты бывают разных стилей и тем. Такие как значки контура, значки плоского дизайна, значки минимализма и многое другое. В зависимости от типа проекта, над которым вы работаете, вам решать, как выбрать правильный шрифт значка с соответствующей темой.
4. Цвета и индивидуальная настройка
Одним из многих преимуществ самостоятельного размещения собственных шрифтов значков является то, что он позволяет настраивать значки по своему усмотрению. Большинство современных шрифтов для значков даже позволяют выбирать из нескольких версий значков, включая версии с заливкой и контуром.
5. Бесплатные и премиальные иконочные шрифты
Конечно, если у вас ограниченный бюджет, бесплатный шрифт — идеальный выбор. Но, если вы можете позволить себе несколько долларов, используйте шрифт премиум-класса. Не только для того, чтобы придать уникальный вид вашему веб-дизайну или дизайну пользовательского интерфейса.Но также иметь полный контроль над иконками и иметь возможность использовать их в коммерческих проектах.
Но, если вы можете позволить себе несколько долларов, используйте шрифт премиум-класса. Не только для того, чтобы придать уникальный вид вашему веб-дизайну или дизайну пользовательского интерфейса.Но также иметь полный контроль над иконками и иметь возможность использовать их в коммерческих проектах.
Ознакомьтесь с нашей коллекцией лучших шаблонов целевых веб-сайтов для приложений, чтобы получить преимущество в дизайне своего веб-сайта.
Top 10: Лучшие бесплатные иконочные шрифты для веб-дизайнеров
Шрифты, которые вместо букв или цифр заполнены значками и графиками, это в основном знаковый шрифт, который вы можете использовать в своих веб-проектах вместо изображений для значков. Чтобы использовать шрифт значка, вам просто нужно встроить веб-шрифт значка с помощью CSS, затем выбрать значок из карты символов, обычно с определенным классом в элементе i или span , чтобы значок отображался в элемент.
В этом топе мы поделимся с вами 10 самыми современными и простыми в использовании шрифтами иконок, которые вы можете использовать в своих новых проектах для создания интерактивных и интуитивно понятных приложений.![]()
Github
Line awesome — это иконочный шрифт, который можно использовать как замену Font Awesome современными линейными иконками, используя одну строку кода. Он предлагает широкий спектр тем, таких как медицина, бренды, видео, направления, текстовое издание, диаграммы, элементы управления формами, значки транспорта и многое другое.
Github
Icono — это легкая библиотека значков, которая позволяет отображать красивые значки с помощью одного, без шрифта и svg, только на чистом CSS.
Github
Devicons — это культовый шрифт, созданный для разработчиков, кодовых джедаев, ниндзя, HTTP-пользователей, евангелистов и ботаников (sic). Он предлагает более 100 иконок, готовых к использованию в вашем следующем проекте. Созданный, созданный вручную и закодированный Теодором Ворилласом Девиконс, содержит 85 векторных острых символов.Знаковый шрифт Devicons можно использовать бесплатно и под лицензией MIT.
Github
Stackicons — это иконочные шрифты для Интернета, предназначенные для большего — с несколькими формами кнопок и уникальной опцией «многоцветность».![]() Шрифт Stackicons-Social и конструктор на основе Sass являются бесплатными с открытым исходным кодом, созданными Паркер Беннеттом.
Шрифт Stackicons-Social и конструктор на основе Sass являются бесплатными с открытым исходным кодом, созданными Паркер Беннеттом.
Github
Genericons — это потрясающий легкий универсальный набор иконок, подходящий для блога или простого веб-сайта.
Github
Feather — это набор просто красивых иконок с открытым исходным кодом. Каждый значок построен в сетке 24×24 с упором на простоту, последовательность и удобочитаемость. По своей сути Feather — это набор файлов SVG. Это означает, что вы можете использовать значки Feather так же, как и SVG (например, img, background-image, inline, object, embed, iframe).
Github | Github Webfont
иконок Material Design — это огромная коллекция из 2400 иконок сообщества.Растущая коллекция значков Material Design Icons позволяет дизайнерам и разработчикам, ориентированным на различные платформы, загружать значки в формате, цвете и размере, необходимом для любого проекта.
Github
Octicons — это масштабируемый набор значков, вручную созданный командой GitHub на основе SVG.
Github
Ionicons — это значки премиум-класса с открытым исходным кодом (по лицензии MIT) для использования в веб-приложениях, приложениях для iOS, Android и настольных приложениях.Ionicons был создан для Ionic Framework, поэтому значки имеют версии как для Material Design, так и для iOS. При использовании с Ionic компонент ion-icon автоматически будет использовать правильную версию в зависимости от вашей платформы. Кроме того, при использовании вне Ionic приложение может выбрать платформы ios и md.
Github
Font Awesome 4 — это полный набор из 675 пиктографических иконок для легкой масштабируемой векторной графики на веб-сайтах, созданный и поддерживаемый Дэйвом Ганди.После того, как его использовали многие веб-разработчики и дизайнеры, Font Awesome был переработан и создан с нуля, опубликован Font Awesome 5. Вдобавок к этому добавлены такие функции, как лигатуры шрифтов значков, структура SVG, официальные пакеты NPM для популярных библиотек внешнего интерфейса, таких как React, и доступ к новому CDN.
Вдобавок к этому добавлены такие функции, как лигатуры шрифтов значков, структура SVG, официальные пакеты NPM для популярных библиотек внешнего интерфейса, таких как React, и доступ к новому CDN.
Если вы знаете еще один потрясающий культовый веб-шрифт с открытым исходным кодом, поделитесь им с сообществом в поле для комментариев.
Иконочные шрифты · GitHub
FortAwesome / Font-Awesome
Знаменитый набор инструментов SVG, шрифтов и CSS
ionic-team / ionicons
Созданные вручную иконки премиум-класса, созданные Ionic, для приложений Ionic и веб-приложений повсюду 🌎
somerandomdude / Iconic
Минимальный набор иконок в растровом, векторном и шрифтовом форматах — бесплатно для публичного использования.
MfgLabs / mfglabs-iconset
Удивительный значок веб-шрифта от MFG Labs
CSS 784 85 Обновлено 26 июля 2016 г.parkerbennett / stackicons
Шрифт иконок и конструктор на основе Sass для Stackicons-Social, который поддерживает несколько форм кнопок и уникальную «многоцветную» опцию в CSS для более чем 60 социальных брендов.
CSS 985 124 Обновлено 23 апреля 2018 г.
fontello / brandico.font
Шрифт с логотипами социальных служб и мессенджеров
HTML 304 62 Обновлено 20 октября 2016 г.pfefferle / openwebicons
Шрифт!
HTML 833 157 Обновлено 21 августа 2020 г.
stephenhutchings / typicons.шрифт
Идеальные универсальные векторные иконки на 336 пикселей в комплекте веб-шрифтов
smcllns / css-социальные-кнопки
Zocial: CSS логин и социальные кнопки
Keyamoon / IcoMoon-Free
Пакет плоских векторных иконок вместе с устанавливаемым лигатурным шрифтом
Скоттдеджонге / карта-значки
Шрифт значков для использования с Google Maps API и Google Places API с использованием маркеров SVG и меток значков.![]()
jhogue / PE-Analog-Clock-icon-font
Набор иконок для визуального («аналогового») представления временных меток.
HTML 296 22 Обновлено 12 февраля 2016 г.erikflowers / погодные иконки
215 значков погоды и CSS
BanzaiTokyo / webhostinghub-глифы
WebHostingHub Glyphs — это полный набор значков глифов, доступных в виде шрифта, полностью совместимый с Bootstrap и другими фреймворками и CMS
273 30 Обновлено 29 июля 2013 г.
грунтовка / октикон
Масштабируемый набор иконок, созданных вручную с помощью <3 GitHub
JavaScript 6 545 604 Обновлено 4 февр.2021 г.google / material-design-icons
Иконки материального дизайна от Google
xtoolkit / Micon
Micon, культовый шрифт Windows 10 и набор инструментов CSS.![]()

 com/"><i class="genericon genericon-tablet"></i>
com/"><i class="genericon genericon-tablet"></i> com/"><i class="genericond genericon genericon-tablet"></i>
com/"><i class="genericond genericon genericon-tablet"></i>