54 бесплатных сета с иконками для соцсетей
Вы ищете бесплатные и качественные социальные иконки для своего сайта, контента или, возможно, визитных карточек? У каждого человека и компании есть свой неповторимый стиль, и найти подходящие ему иконки бывает очень сложно, а также процесс отнимает много времени.
Перед вами целых 54 набора бесплатных иконок социальных сетей, один из которых, наверняка, идеально подходит именно вам. Начнем!
Бесплатные наборы иконок для социальных сетей:
1. Iconmonstr

На Iconmonstr вы найдете огромное количество различных иконок, в том числе и социальных. Сервис позволяет выбрать нужный размер изображения:

А также есть возможность выбора цвета:

2. Iconfinder

Iconfinder можно использовать для различных целей. Иконки отлично подойдут для оформления сайта.
Например, книга на этом изображении создана при помощи данного сервиса:

3. Daniel Oppel’s Free Social Media Icons !

Дизайнер Daniel Oppel поделился своими социальными иконками на Dribbble. При этом скачать их можно в векторе, а значит, с изменением размера не возникнет проблем.
4. Social Media Long Shadow Icon Set

Набор Social Media Long Shadow доступен в формате Adobe Illustrator, благодаря чему можно настроить подходящий размер иконок.
5. Simple Flat Social Media Icons

В набор Simple Flat входит 20 простых плоских иконок размером 114×114, но их можно легко отредактировать благодаря формату PSD.
6. Nucleo – Free Social Icons

В наборе от Nucleo 40 иконок в трех разных стилях. Они доступны совершенно бесплатно, спасибо дизайнеру Sebastiano Guerriero.
7. Circle Flat Icons Retina-ready

Набор из 24 социальных иконок-счетчиков высокого качества. Они доступны в 4 размерах: 256x256px, 128x128px, 64x64px и 32x32px.
8. 300 Hand-Stitched Social Media Icons

Коллекция из 300 иконок для социальных сетей в стиле handmade (есть ВК).
9. Social Media Icon Stickers

rusability.ru
Топ 50 бесплатных иконок социальных сетей
Приветствую Вас, дорогие друзья! Сегодня хочу представить Вам подборку с самыми популярными иконками социальных сетей. Тут Вы встретите действительно очень много иконок, разных стилей, размеров и форматов. Тут по любому есть иконки на любой вкус и цвет, и Вы точно найдёте то, что Вам нужно. Так что обязательно добавляйте эту страницу в закладки.
Спасибо большое http://speckyboy.com и взгляните на прошлые подборки:
Чёрно белые иконки социальных сетей

Скачать
Классные 24 иконки социальных сетей

Скачать
Круглые социальные иконки в формате Sketch

Скачать
Социальные медиа иконки в круглом виде

Скачать
80 социальных иконок — Picons

Скачать
Отличные иконки социальных сетей в минималистическом стиле

Скачать
Современные иконки социальных закладок

Скачать
Минималистические иконки

Скачать
24 иконки под названием — Drawic

Скачать
20 PSD иконок социальных сетей в стиле Flat

Скачать
60 различных Flat иконок социальных сетей

Скачать
Отличные социальные иконки разнообразных форматов

Скачать
Flat иконки в круглом и квадратном видах

Скачать
Отличные и круглые Flat иконки социальных сетей

Скачать
72 разнообразных социальных иконок

Скачать
Квадратные и социальные Flat иконки

Скачать
Отличные и бесплатные иконки в квадратном виде

Скачать
Социальные иконки в стиле Flat

Скачать
Отличные иконки социальных медиа в стиле Flat

Скачать
30 PSD иконок социальных сетей бесплатно

Скачать
Круглые и социальные иконки — Geekly

Скачать
42 PSD иконки социальных сетей с длинной тенью

Скачать
Квадратные социальные иконки с длинной тенью

Скачать
Круглые и минималистические социальные иконки

Скачать
Круглые и минималистические иконки в PNG формате

Скачать
Социальные иконки для сайта бесплатно

Скачать
Социальные иконки с тонкими линиями

Скачать
Круглые иконки социальных закладок

Скачать
48 классных социальных иконок бесплатно

Скачать
Социальные иконки — шрифты

Скачать
Rondo — 24 социальных иконок — шрифтов

Скачать
40 различных иконок — шрифтов для сайта

Скачать
Socialicious — подборка из 62 иконок — шрифтов социальных медиа

Скачать
Квадратные иконки — шрифты бесплатно

Скачать
Тёмные шрифты — иконки социальных иконок

Скачать
Glyph иконки самых различных форматов совершенно бесплатно

Скачать
Красивые и бесплатные социальные иконки

Скачать
WPZOOM — различные социальные иконки в PSD разных размеров

Скачать
Социальные иконки в виде печатей

Скачать
110 социальных иконок в формате PNG

Скачать
Красивые и квадратные иконки социальных сетей

Скачать
24 бесплатных иконок социальных медиа в формате PNG

Скачать
28 иконок в формате PSD

Скачать
Социальные иконки с оптимизацией под Retina дисплеи

Скачать
Социальные иконки в виде марок

Скачать
15 небольших социальных иконок

Скачать
36 мини иконок социальных сетей в различных форматах

Скачать
10 PSD иконок бесплатно для сайта

Иконки в стиле 8 — бит

Скачать
beloweb.ru
Бесплатные иконки для соцсетей: 30+ наборов
Иконки соцсетей – это графические элементы с логотипами популярных платформ. Они представляют собой прямые ссылки на аккаунты компаний в социальных сетях. При добавлении их на сайт всегда необходимо проверять условия их использования.
К счастью, в сети можно найти множество бесплатных наборов таких изображений. В этой статье мы собрали больше 30 вариантов от дизайнеров по всему миру.
Vecteezy – это большая библиотека, где все иконки собраны в папках по типам файлов. Среди доступных форматов – SVG, EPS, & PNG и не только.


Набор из 12 иконок, оформленных в виде круглых кнопок.

Эти изображения будут отлично смотреться на любом фоне благодаря круглой белой рамке.

Иконки из данного набора представлены в нескольких размерах. Всего пользователям доступно 25 изображений.

Этот набор будет отлично смотреться на любом фоне – как на светлом, так и на темном. Доступно в общей сложности 168 иконок.

Набор из 23 изображений в формате PNG, ICO и BMP.

Эти иконки оформлены в виде стикеров. В набор входит 12 изображений.

8 круглых иконок в форматах PNG и PSD.

Еще один большой набор изображений. Всего 110 иконок.

Данные иконки можно объединять при помощи Divi Builder. Пользователям доступны практически все геометрические формы. Кроме того, их можно кастомизировать согласно нуждам сайта.

По ссылке в заголовке вы найдете набор ярких иконок, которые можно использовать в самых разных целях.
Данный набор креативов может быть полезен при разработке и создании приложений. Все иконки можно изменять в графических редакторах.
Иконки в данном наборе представлены в нескольких стилях: круглые, многоугольные, прямоугольные, с закругленными углами, в форме капли и не только. Доступны форматы AI, EPS, SVG и PNG.

Данные иконки выглядят так, как будто были нарисованы от руки. В набор входит около 20 изображений.

Это набор иконок с длинной тенью, которая призвана сделать их плоский дизайн объемнее.

Круглые значки соцсетей отлично подойдут для блога или информационного сайта. Иконки из данного набора разработаны профессиональными дизайнерами и не требуют изменений.
Треугольные иконки – отличный выбор, если вы хотите немного освежить дизайн сайта. В набор входит 20 изображений.

Данные значки выглядят несколько мультяшно и по-детски. Возможно, самой удачной областью их применения станет мобильный дизайн.

Еще один отличный вариант для блогов. Дизайн данных иконок довольно лаконичный и отлично впишется как в ресурсы, оформленные в темных тонах, так и в светлых.

Данные иконки вписаны в симметричные фигуры. Их можно изменять, а также создавать на их основе собственные изображения.

Плоского дизайна много не бывает. Данный набор иконок включает в себя 20 изображений в соответствующем стиле.

Набор из более чем 270 иконок круглой формы. Коллекция постоянно пополняется.
Еще один набор плоских иконок с удлиненными тенями. Всего доступно 14 изображений.

В этом наборе вы найдете прекрасно детализированные изображения, которые представляют собой более «реалистичные» версии стандартных иконок соцсетей.

Довольно лаконичный набор – все иконки выполнены в одном цвете с черными рамками. Всего доступно 12 значков.

Набор контрастных социальных значков с фоном, который кажется прорисованным от руки. Пользователям доступны 20 изображений.

Набор из 15 стильных иконок, оформленных в виде марок. Доступны в форматах PNG и PSD.

Эти иконки могут стать интересной деталью вашего сайта, если использовать их правильно. Небанальный дизайн также может повысить количество кликов.

Яркие иконки соцсетей наложены на фон, имитирующий древесину. Отлично подойдут для мобильных игр и блогов.

Еще один набор иконок-скетчей. Отлично будут смотреться в блогах и везде, где вы сочтете их уместными.

Прозрачные кнопки отлично впишутся в дизайн практически любого сайта, не перегружая его лишними элементами.
Заключение
В сети можно найти множество наборов иконок соцсетей на любой вкус. Мы же собрали для вас стартовый набор, который включает в себя как универсальные изображения, так и более специфические. Надеемся, они пригодятся вам в новом году.
Источник: vandelaydesign.com
www.likeni.ru
Иконки соц. сетей для сайта
Вы здесь: Главная — CSS — CSS3 — Иконки соц. сетей для сайта
Уже трудно себе представить современный сайт без иконок соц. сетей и мы их видим на большинстве сайтах. Откуда же берутся эти иконки? Насчет этого можно не беспокоиться, в сети распространяется огромное количество наборов бесплатных иконок на любой вкус в виде картинок.
Другой вопрос подходят ли они по стилю для вашего сайта, не отвлекают ли от контента? А сами то Вы как думаете, когда видите красно-сине-зеленые ляпистые кнопки, одинаковые на всех сайтах, как в инкубаторе.
В любом случае, если ваш сайт претендует хоть на какой-то дизайнерский стиль, то и иконки соц. сетей тоже должны стремиться к единообразию с дизайном сайта.
Иконочный шрифт Font Awesome
как нельзя кстати хорошо подходит для создания иконок соц. сетей на сайте. Давайте рассмотрим все преимущества:
- легкость внедрения в проект
- масштабируются без потери качества
- не создают http-запросов к серверу
- большой выбор векторных иконок
- легко стилизовать под свой дизайн
Сделаем HTML разметку
Создадим контейнер div с классом box, внутри которого поместим пять пунктов списка ul. В каждый пункт списка li поместим блок dlv с классом icon, внутри которых теги i с классами нужных вам иконок.
<div>
<ul>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
</ul>
</div>
На сайте fontawesome.com, находим нужные иконки и копируем код в свой HTML-файл.
<i></i>
Подключаем иконочный шрифт, путем копирования строки с кодом и вставки между тегами head.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
Иконки соц. сетей появились на странице, теперь предстоит их стилизация.
CSS-код
Разместим иконки в центре, для этого пропишем контейнеру с классом box код ниже.
.box {
text-align: center;
Убираем у списков ul маркеры и задаем отступ сверху 60 пикселей.
.box ul {
list-style: none;
margin-top: 60px;
}
Прорисовываем блоки списка с заданной шириной и высотой, белого цвета с рамкой под цвет фон. Она не должна быть видна в обычном состоянии, а будет появляться более темного цвета только при наведении курсора.
.box ul li {
width: 40px;
height: 40px;
background: #fff;
border: solid 4px #ea86c6;
}
Отобразим список в строку:
display: inline-block;
На картинке иконки стоят не по центру, маленького размера и неправильного цвета.
Работа с классом icon
Опускаем иконки на 15% вниз:
.icon {
margin-top: 15%;
}
Задаем цвет такой же как у фона страницы и увеличиваем размер в любых относительных единицах. Это позволит на супер больших мониторах, не потерять в качестве.
color: #ea86c6;
font-size: 1.7em;
Можно было бы на этом остановиться, но тогда зачем мы делали рамку у пунктов списка?
Hover эффект для иконок
Создадим hover эффект, при котором при наведении курсора, у рамок меняться цвет.
.box ul li:hover {
border: solid 4px #b63a64;
}
У иконок изменится цвет и увеличится размер:
.box ul li:hover .icon {
font-size: 1.5em;
color: #b63a64;
}
Плавность hover эффекта достигается свойству transition. На codepen вы можете посмотреть, каким элементам это свойство задано.
See the Pen Social icons Font Awesome by porsake (@porsake) on CodePen.
- Создано 20.06.2018 10:22:30
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Подборка иконок социальных сетей для ваших работ
Плоский веб-дизайн — одна из самых популярных концепций дизайна пользовательского интерфейса в мире в настоящее время, которую возглавляют Google, Microsoft, Apple и другие поставщики ИТ-услуг. Поэтому мы решили поделиться с Вами коллекцией плоских круглых иконок социальных сетей, на которые стоит обратить внимание. Наборы иконок включают самые популярные социальные сети, такие как Facebook, Twitter, Google Plus, Tumblr, Linkedin, Pinterest, Youtube, Instagram и т. д.
Рекомендуем также посмотреть:
1. Набор иконок социальных сетей

Скачать
2. Иконки соц. сетей

Скачать
3. Круглые прозрачные иконки социальных сетей (Psd)

Скачать
4. Пакет флэт соц. сетей

Скачать
5. 20 иконок соц. сетей

Скачать
6. Флэт иконки социальных сетей

Скачать
7. Набор иконок для соц. сетей

Скачать
8. Соц. сети — иконки

Скачать
9. Флэт иконки для соц. сетей
Скачать
10. Социальные иконки
Скачать
11. Круглые иконки социальных сетей
Скачать
12. Иконки соц. сетей

Скачать
13. Иконки социальные

Скачать
14. Иконки флэт соц. сетей

Скачать
15. Набор иконок соц. сетей

Скачать
16. Иконки psd соц. сетей

Скачать
17. Набор иконок соц. сетей

Скачать
18. Набор иконок

Скачать
19. 80 иконок соц. сетей

Скачать
20. Набор иконок соц. сетей

Скачать
21. Векторные иконки соц. сетей

Скачать
22. Набор из 48-ми иконок соц. сетей

Скачать
23. Рисованные иконки социальных сетей

Скачать
24. Круглые иконки соц. сетей

Скачать
25. 70 флэт иконок соц. сетей

Скачать
26. Инстаграм иконка

Скачать
27. Иконки соц. сетей

Скачать
28. Соц. сети — иконки

Скачать
29. Разноцветные иконки социальных сетей

Скачать
Узнать больше интересного:
designe-r.in.ua
Где найти иконки социальных сетей для сайта
Хотите разместить иконки ВКонтакте, Одноклассников, Фейсбука, Инстаграма и других соцсетей на сайте? На 1С-UMI это не составит труда. Во все сайты на этом сервисе уже встроены стандартные иконки ― достаточно включить этот блок, и кнопки появятся на вашем сайте. Но если хочется чего-то более оригинального, то всегда можно заменить эти иконки на любые другие.
В интернете есть множество ресурсов, откуда можно скачать уже готовые иконки. Вот некоторые из них:

Скачиваете понравившиеся иконки и загружаете на свой сайт. Просто? Да. Но если есть время и желание нарисовать собственные уникальные иконки, мы покажем вам, как это делается.
Рисуем иконки при помощи Photoshop 2018
В первую очередь, скачиваем и устанавливаем сам графический редактор. Если нет желания приобретать лицензию на Photoshop ― воспользуйтесь его бесплатными аналогами, например, онлайн-сервисом pixlr.com. Мы рассмотрим этот процесс на примере Photoshop, но аналогичные действия можно сделать и в других программах.
Создаем файл нажатием кнопок Ctrl N или через меню «Файл-Создать».
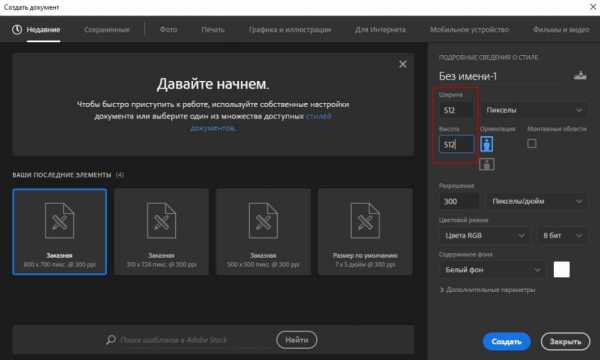
Появляется окно, где нужно указать ширину и высоту документа в пикселях. Выставляем значения 512×512 с учетом запаса.

Все остальные значения оставляем по умолчанию, если они такие, как на скриншоте.
Теперь жмем на кнопку «Создать».
Открывается белый прямоугольник, в котором мы и будем рисовать нашу иконку.

Переходим на сайт flaticon.com и вбиваем в поисковую строку название той соцсети, иконку которой мы хотим создать. Допустим, Facebook. Кликаем по иконке без всяких рамок, квадратов и окружностей. Затем скачиваем бесплатно и сохраняем себе на компьютер в PSD-формате.

Открываем файл с помощью Photoshop сочетанием клавиш Ctrl O и выбором нужного документа или через меню “Файл – Открыть.

Рядом с созданными нами ранее файлом открывается другой – с иконкой Facebook. Выбираем инструмент «Перо» в боковой панели редактора, наводим его на иконку, зажимаем клавишу Ctrl и кликаем по изображению.
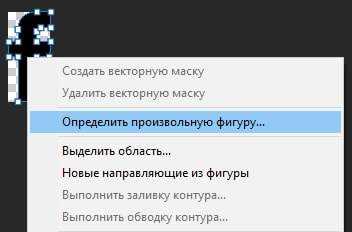
Теперь жмем на правую кнопку мыши и выбираем пункт «Определить произвольную фигуру».

Можем дать ей любое название. Например, Facebook.
Не забываем кликнуть по кнопке «ОК» после этого.
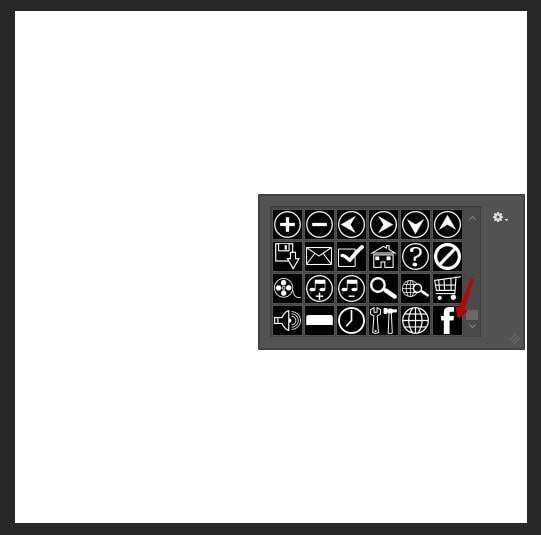
Переходим к первому файлу, который мы создали изначально. В боковой панели инструментов выбираем «Произвольная фигура». Для этого нужно щелкнуть по изображению с прямоугольником и выбрать соответствующий пункт.
Наводим мышку на белый квадрат внутри нашего документа и кликаем правой кнопкой. Среди появившихся фигур выбираем ту, которую мы определили ранее – Facebook.

Жмем на Shift и левую кнопку в пустой области белого квадрата и растягиваем фигуру иконки до нужного нам масштаба (определяется на глаз).
Если вас смутил цвет обводки или вы хотите залить фигуру любым другим цветом, обратите свое внимание на панель с опциями вверху, под основным меню редактора. Там можно поменять цвет обводки и заливки или вовсе убрать их.
Чтобы убрать обводку, нужно кликнуть по значку и выбрать белый прямоугольник с перечеркивающей его красной линией.
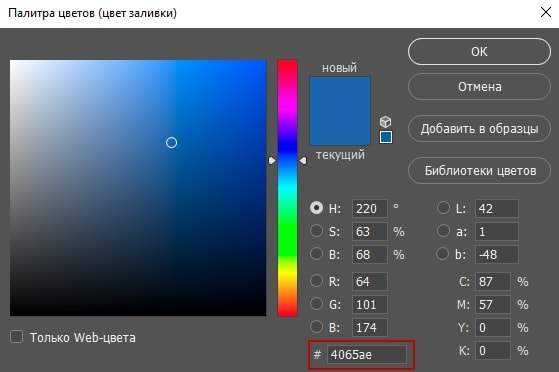
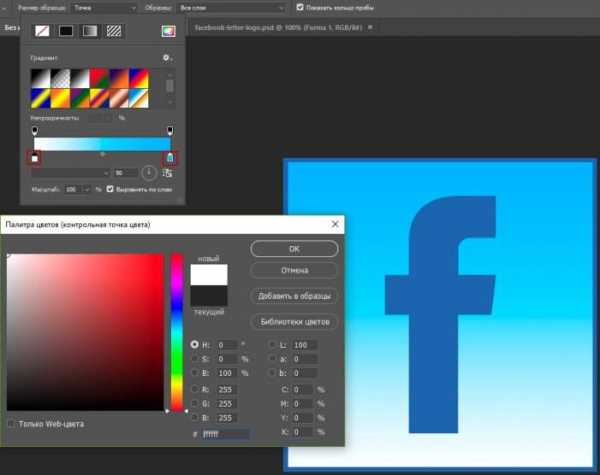
Для изменения цвета заливки кликните по соответствующему значку и затем по прямоугольнику с палитрой.

Появится окно, где можно указать нужный нам цвет. Если речь о фирменных цветах Facebook, то используйте значение 4065ae.

Вписываем его в поле «#» и жмем кнопку «ОК». Иконка меняет заливку на цвет, который хорошо знаком пользователям социальной сети Цукерберга.

Следующий шаг – это создание рамки в виде окружности или квадрата.
Меняем инструмент «Произвольная фигура» на «Эллипс» или «Прямоугольник».
Затем от верхнего левого угла документа растягиваем фигуру поверх нашей буквы F. При этом, не забываем удерживать кнопку Shift, чтобы получился идеально ровный круг или же квадрат, а не прямоугольник или эллипс.
Если мы не отключили заливку, то вторая фигура полностью перекроет первую. В этом случае просто убираем заливку и оставляем только обводку круга/квадрата.


При желании можно вместо белого фона сделать любой цвет или даже градиент. Для этого выделяем мышкой слой с нашей буквой F и перетаскиваем его выше, размещая над слоем с кругом или квадратом. Затем выделяем слой с одной из упомянутых ранее фигур, которые используются для обводки иконки и меняем цвет заливки на тот, который хотим.
Результат получается примерно такой, как на изображении ниже.

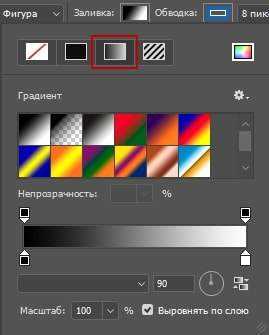
Для использования градиента в заливке нужно выбрать третий значок слева.

Чтобы поменять цвета в градиенте, кликните поочередно на каждый из нижних «карандашиков» и выберите нужный оттенок.
Менять можно и сам стиль градиента. На скриншоте выше видны различные типы. При желании можно создать и свой, но, чтобы лишние телодвижения не совершать, будет достаточно воспользоваться готовым вариантом.

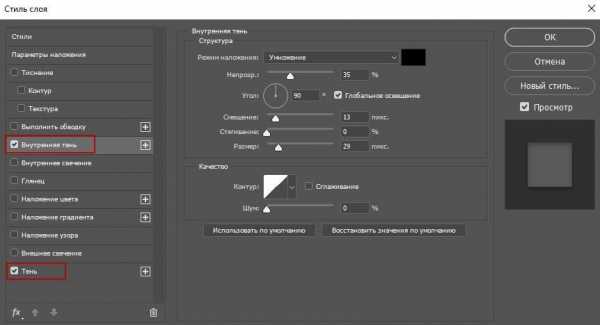
Можно также наложить внешнюю или внутреннюю тень на нашу букву F. Для этой цели следует выделить мышкой слой с данной фигурой, кликнуть по нему правой кнопкой и выбрать пункт «Параметры наложения…».
В появившемся окне надо пометить галочками пункты «Внутренняя тень» и «Тень». Конечно, это делать не обязательно, либо можно активировать только один пункт. Настройки тени можно также регулировать. Попробуйте это сделать самостоятельно.

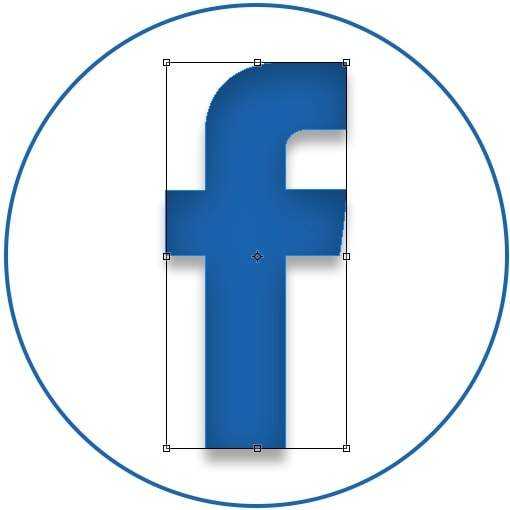
После добавления тени иконка будет выглядеть примерно так, как на изображении ниже.

Если первую фигуру, обозначающую Facebook, нужно пропорционально уменьшить, нажмите сочетание клавиш Ctrl T, затем зажмите Shift и Alt и левой кнопкой мышки стяните букву до нужного размера.

Если белый фон нам не нужен, а требуется прозрачный, берем инструмент «Волшебный ластик», выбираем фоновый слой и кликаем по белому пространству.
Белый цвет фона исчезает.

Квадратики, которые мы видим в Photoshop, означают прозрачность фонового слоя. В изображении, которое мы потом сохраним, они показываться не будут.
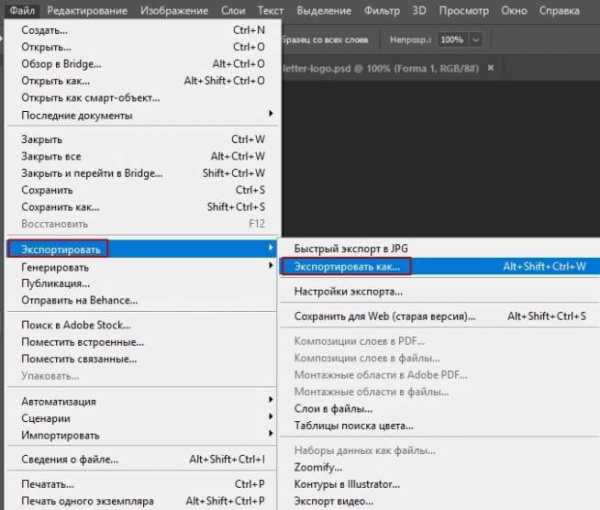
Теперь необходимо сохранить нарисованную нами иконку. Кликаем по кнопке «Файл» в меню и выбираем пункт «Экспортировать», затем «Экспортировать как».

Для сохранения прозрачности нужно указать PNG-формат, а для белого фона JPEG. После этого жмем на кнопку «Экспортировать все», выбираем путь для хранения и «Сохранить».

Вот и всё! Теперь можно загрузить наш шедевр на сайт. Аналогичным образом создаются иконки и для других социальных сетей.
umi.ru
Много бесплатных иконок социальных сетей в стиле Flat
Здравствуйте, дорогие друзья. Спешу представить Вам сегодня большую подборку иконок разнообразных социальных сетей. Данные иконки собраны только в современном стиле Flat. Другими словами, здесь всё только самое современное и полезное.
В общем смело добавляйте данную подборку в закладки.
Спасибо http://www.cssauthor.com и рекомендую:
Подборка бесплатных Flat иконок социальных закладок

Скачать
16 социальных иконок в PSD

Скачать
Социальные Flat иконки с закругленными углами

Скачать
40 квадратных и социальных иконок с длинной тенью

Скачать
Иконки с длинной тенью в Flat разнообразных социальных медиа

Скачать
Крутые и бесплатные социальные иконки в стиле Flat

Скачать
20 бесплатных социальных иконок с длинной тенью

Скачать
PSD иконки социальных медиа в Flat

Скачать
Flat иконки социальных закладок

Скачать
Бесплатные круглые Flat иконки социальных сетей

Скачать
Flat иконки в квадратном виде социальных сетей

Скачать
Бесплатные, разноцветные и серые иконки социальных закладок

Скачать
Flat иконки социальных закладок в круглом виде и разных размеров

Скачать
Очень красивые и стильные Flat иконки сетей

Скачать
Круглые иконки сетей и приложений в Flat

Скачать
Круглые и квадратные иконки социальных сетей на сайт

Скачать
Множество плоских иконок медиа в круглом и квадратном виде

Скачать
30 Flat иконок социальных сетей и популярных сервисов

Скачать
Круглые социальные иконки с длинной тенью

Скачать
Плоские и зелёные иконки социальных сетей в Flat

Скачать
Иконки квадратные сетей и с длинной тенью

Скачать
Круглые и очень стильные иконки закладок

Скачать
Минималистическая подборка белых социальных иконок

Скачать
Разнообразные иконки социальных сетей на CSS3

Скачать
Flat иконки на CSS

Скачать
Самые простые иконки социальных закладок
Скачать
42 стильных и крутых иконок сетей в Flat и с длинной тенью

Скачать
Множество квадратных и социальных иконок

Скачать
beloweb.ru