Иконки «Преимущества» — скачивайте бесплатно в PNG, SVG, GIF
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Дополнительные функции
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Параметры валюты
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Сумка денег
+ В коллекцию
Круглые иконки, вкладки, схемы и ещё 89 приёмов для оформления контента на сайте :: Гудсайт
Структурируйте контент
Читать сплошной текст — тяжело и долго. А пробежать глазами по заголовкам, посмотреть картинки — это легко и приятно. Поэтому любой кусок монолитного текста разбивайте на информационные блоки. Напишите о преимуществах продукта, его характеристиках, приведите факты о компании и её достижениях. Визуально отделите все инфоблоки друг от друга при помощи фона, ярких иллюстраций и свободного пространства вокруг элементов.
А пробежать глазами по заголовкам, посмотреть картинки — это легко и приятно. Поэтому любой кусок монолитного текста разбивайте на информационные блоки. Напишите о преимуществах продукта, его характеристиках, приведите факты о компании и её достижениях. Визуально отделите все инфоблоки друг от друга при помощи фона, ярких иллюстраций и свободного пространства вокруг элементов.
Текст о компании на сайте «ТрансКапиталБанка» поделён на несколько информационных блоков.
1
На странице о компании на сайте «БКС Брокер» выделено четыре больших инфоблока: преимущества, история, финансовые показатели, руководители.
2
Информационные блоки на странице услуг «Тинькофф Банка» визуально разделены при помощи свободного пространства и горизонтальных линий.
3
Текст на странице о возможностях «Битрикс 24» поделён на небольшие блоки, в каждом из которых есть картинка. Инфоблоки разделены горизонтальными линиями.
4
Страница о компании на сайте «Инвестторгбанка» поделена на три крупных инфоблока: текст о банке, его миссии и ссылки на другие страницы.
5
Страница о кукурузе на сайте «Авангард-Агро» визуально поделена на блоки о характеристиках, сортах, географии выращивания и другие.
6
Превращайте тексты в списки
Самый быстрый способ облегчить тексты для восприятия — написать их в виде списков. Такой формат избавляет от необходимости сочинять лишние смысловые связки и переходы в тексте. В каждом пункте списка останется только самая важная информация.
Все тексты на странице кредитной программы на сайте «ТКБ Банка» представлены в виде списков.
7
Нумерованный список на сайте «БКС Брокер» показывает последовательность действий персонального брокера.
8
Каждый пункт в списке преимуществ на сайте «Тинькофф Банка» подсвечивается при наведении мыши.
9
Делайте таблицы
Однотипный контент о товарах или услугах удобно упаковывать в таблицу. Информацию в строках и столбцах легко сравнивать между собой. Например, в таблицу можно занести тарифы интернет-провайдера, разные способы выращивания семян растений или калорийность продуктов питания.
Например, в таблицу можно занести тарифы интернет-провайдера, разные способы выращивания семян растений или калорийность продуктов питания.Длинная таблица станет удобнее, если в ней закрепить верхнюю строку при прокрутке страницы. Так будет понятно, что означают данные в каждом столбце.
Каталог финансовых продуктов компании «БКС Брокер» оформлен в виде таблицы. Продукты удобно сортировать и сравнивать между собой.
10
Информация об управляющих компаниях выложена в форме таблицы на городском портале Якутска. Показаны только первые пять строк из пятидесяти трёх. Остальные строки можно развернуть, если нажать на кнопку «Показать больше».
11
Данные о сборе сельхозкультур на сайте «Авангард-Агро» занесены в таблицу. Если передвигать бегунок вверху таблицы, то буду отображаться данные за выбранный год.![]()
12
Строки в таблице о продукции «Авангард-Агро» подсвечиваются при наведении. Ссылка на подробную информацию о каждом растении появляется при нажатии на строку.
13
Столбцы в таблице с тарифами на сайте «Битрикс 24» подсвечиваются при наведении.
14
Пишите инструкции
Контент в формате инструкции показывает, какую последовательность действий должен совершить человек для получения того или иного результата. Пользователю не придётся много думать и тратить время на поиск информации. Останется только прочитать каждый пункт и выполнить указания.Даже если кажется, что все действия очевидны и совсем не сложно оформить заказ в интернет-магазине или записаться на тест-драйв в автосалоне, всё равно напишите инструкцию. Для новых пользователей она незаменима, а старым клиентам поможет лишний раз убедиться, что они всё делают правильно.
На сайте «Тинькофф Страхование» выложена инструкция для клиентов, у которых произошёл страховой случай.
15
Инструкция по горячим клавишам, которые доступны при звонке в «ТКБ Банк», экономит время клиентов. Теперь можно не вслушиваться в голос автоответчика, а сразу нажать нужную кнопку на телефоне.
16
На сайте «БКС Брокер» есть краткая инструкция по обмену валюты.
17
Инструкция по инвестированию на сайте «БКС Брокер» состоит из шести пунктов. Название каждого пункта подписано внизу инструкции, а подробное содержание можно листать при помощи стрелок.
18
На сайте «БКС Брокер» выложена подробная пошаговая инструкция для новичков в интернет-трейдинге.
19
Инструкция для предпринимателей от «Тинькофф Банка» объясняет, как открыть расчётный счёт за четыре шага.
20
На сайте «Тинькофф Страхование» есть краткая инструкция по покупке страховки.
21
Рисуйте схемы
Факторинг в «ТрансКапиталБанке» представлен в виде схемы. Действия банка, покупателя и поставщика обозначены цифрами и расшифрованы под схемой.
22
Схема работы бонусной системы в «Тинькофф Банке» показывает как накопить и использовать баллы.
23
Действие беспроцентного периода по кредитной карте «Тинькофф Банка» продемонстрировано на интерактивной схеме.
24
Оформляйте цифры
Благодаря цифрам сайт компании становится честнее. Блок с числами уместен на любой странице. Покажите количество клиентов, сотрудников, выполненных проектов, проданных единиц товара, оборот или выручку за последний год. И люди сами сделают выводы о том, насколько они могут доверять данной компании.
Цифры на главной странице сайта «БКС Брокер» говорят об обороте компании, количестве клиентов и сотрудников.
25
На странице о компании на сайте «БКС Брокер» приведены финансовые показатели.
26
«Битрикс24» показывает количество клиентов и задач, которые они решили с помощью продуктов компании.
27
28
Цифры на главной странице «One click Yakutsk» подтверждают, что портал работает и решает проблемы жителей Якутска.
29
На странице о портале «One click Yakutsk» приведена краткая статистика обращений.
30
«Авангард-Агро» показывает статистику о ситуации на полях.
31
На сайте «Авангард-Агро» вместо традиционных текстов о компании выложен большой блок с цифрами.
32
Выделяйте заголовки и главные мысли
Начните страницу о продукте с эмоционального заголовка. Если все конкуренты пишут стандартные фразы о большом ассортименте велосипедов, то вы скажите о лёгкости движения и незабываемых поездках. Яркие и необычные фразы прорываются через баннерную слепоту и вовлекают пользователей в дальнейшее изучение предложения.
Яркие и необычные фразы прорываются через баннерную слепоту и вовлекают пользователей в дальнейшее изучение предложения.Попробуйте кратко сформулировать главные характеристики продукта. Какие задачи он решает, в чём его достоинства? Какие преимущества получит клиент от сотрудничества с компанией? Напишите основной вывод, который должен сделать пользователь после изучения контента на сайте. Для оформления заголовков и важных мыслей используйте качественные фотографии, цветные рамки, крупный шрифт.
Страница о страховании путешествий в «Тинькофф Страхование» начинается с расслабляющего заголовка и знакомой туристам фотографии из кафе аэропорта.
33
Укусы животных, травмы и госпитализация — это неотъемлемая часть услуг по страхованию жизни и здоровья. Но у «Тинькофф Страхования» раздел начинается не со страшилок, а с эмоционального заголовка, который позволяет взглянуть на страхование здоровья под другим углом.
34
Раздел о мониторинге проблем на городском портале Якутска начинается с описания того, чем полезен сервис для жителей города.
35
Главные мысли в новостях на сайте «МДМ Банка» размещены в рамке и выделены жирным шрифтом.
36
Баннер в начале страницы о «Тинькофф Банке» привлекает внимание к мысли о том, что это надёжный современный банк с большим количеством клиентов.
37
«Бонусные мили на карте» — слова знакомые, но не очень ясно, какая от них польза. А фраза «летать в отпуск бесплатно каждый год» звучит более конкретно и заставляет прокрутить страницу о кредитной карте «Тинькофф Банка» дальше.
38
Раздел об интернет-трейдинге в «БКС Брокер» начинается с описания сущности услуги в формате призыва к действию.
39
Баннер на странице о торговых стратегиях в «БКС Брокер» привлекает внимание к основной выгоде клиентов — возможности заработать деньги без стресса и переплат.
40
Иллюстрируйте контент
Изображения — это тоже информация, только её легче воспринимать и запоминать. Фотографии визуально разбавляют страницу, помогают подключить воображение и понять то, что написано в тексте. Если словесное описание можно дополнить или заменить картинкой, то стоит это сделать.
Фотографии визуально разбавляют страницу, помогают подключить воображение и понять то, что написано в тексте. Если словесное описание можно дополнить или заменить картинкой, то стоит это сделать.Практически в любой контент на сайте можно добавить иконки — схематичные изображения маленького размера. AIC считает, что качественные иконки обеспечивают правильный визуальный контакт с пользователем. Нарисуйте собственные иконки, например, для товаров в каталоге, названий разделов в меню и контактов подразделений компании.
Информация о каждом акционере сопровождается диаграммой, которая показывает его долю в капитале «ТКБ Банка».
41
В разделе о кредитовании в «ТрансКапиталБанке» используются анимированные иллюстрации для оформления преимуществ.
42
Преимущества компании «БКС Брокер» проиллюстрированы иконками.
43
Инструменты интернет-трейдинга в «БКС Брокер» обозначены иконками.
44
О безопасности в «Тинькофф Банке» рассказано при помощи небольшого текста и пиктограмм.
45
К каждому из четырёх преимуществ компании «Тинькофф Страхование» подобраны пиктограммы.
46
Процесс выращивания сельскохозяйственных культур на сайте «Авангард-Агро» показан при помощи фотографий. Изображения сменяют друг друга по нажатию на название фазы роста растения.
47
Интерактивная картинка показывает долю полей «Авангард-Агро», которые заняты разными сельхозкультурами.
48
Интерактивная иллюстрация на сайте «Тинькофф Банка» показывает, как выглядит процесс накопления денег на отдельных счетах в интернет-банке.
49
Интерактивная иллюстрация показывает долю каждого направления деятельности в структуре холдинга «Ротек».
50
Интерактивная иллюстрация во всплывающем окошке показывает, какие виды объектов можно защитить в компании «Тинькофф Страхование».
51
Возможности городского портала Якутска показаны при помощи иконок.
52
Каждый инструмент для работы в «Битрикс24» обозначен своей пиктограммой.
53
Преимущества «Тинькофф Банка» обозначены иконками. Выгодные условия сотрудничества продемонстрированы при помощи анимированных картинок.
54
Иллюстрации на сайте «Инвестторгбанка» созданы на основе первой буквы в названии раздела и фотографий людей. Преимущества кредита поделены на короткие пункты и обозначены пиктограммами.
55
Преимущества компании «КИТ Финанс Брокер» обозначены иконками.
56
Используйте промоблоки
Иногда нужно привлечь внимание пользователей, которые изучают определённую страницу на сайте, к другим разделам. В таком случае хорошо поставить промоблок — яркий прямоугольный элемент с крупным заголовком и ссылкой на какую-либо страницу.При помощи промоблоков можно делать ссылки на похожие товары, статьи по теме, а также рекламировать мероприятия. Например, в статье о правилах скалолазания будет уместен промоблок со ссылкой на каталог альпинистского снаряжения в интернет-магазине. А тем, кто выбирает квартиру на сайте застройщика, дайте ссылку на страницу о рассрочке.
А тем, кто выбирает квартиру на сайте застройщика, дайте ссылку на страницу о рассрочке.
В конце страницы об ипотечном кредитовании в «ТрансКапиталБанке» есть промо-блок со ссылками на другие услуги.
57
Промоблок с фотографией и крупным текстом на странице об услугах «БКС Брокер» привлекает внимание к бесплатному вебинару.
58
Промо-блок в конце страницы о «Тинькофф Банке» ведёт в разделы о картах и вкладах.
59
Яркий баннер приглашает узнать подробную информацию о страховании путешествий в «Тинькофф Страхование».
60
Рисунок с холодильником на сером фоне привлекает внимание к подбору рецепта на сайте «Foodkultur».
61
Яркие картинки во всплывающих окошках привлекают внимание к разделам сайта «Авангард-Агро».
62
Промоблок в разделе для бизнеса на сайте «Тинькофф Банка» приглашает скачать мобильное приложение.
63
Блок с виджетами на главной странице сайта «КИТ Финанс Брокер» привлекает внимание к разделам с информацией о состоянии фондового рынка.
64
Облегчайте выбор продуктов
Подбор продукта позволяет быстро найти нужную вещь на сайте. Этот инструмент заменяет необходимость читать и сравнивать описания десятков товаров.
Вместо текстов о разных видах кредитов для малого бизнеса на сайте «ТКБ Банка» размещён подбор кредитной программы в зависимости от потребностей клиента.
65
На сайте «БКС Брокер» есть подбор персонального решения по инвестированию.
66
Пользователи перетаскивают продукты в кастрюлю и подбирают рецепты блюд на сайте «Foodkultur».
67
Разбивайте информацию на вкладки
Объёмная страница на сайте станет короче, если разделить информацию на несколько вкладок. Это такие подразделы в рамках одной страницы, которые изначально скрыты. Пользователь сам включает нужный ему раздел. При этом не происходит перезагрузка сайта. Вкладки позволяют выводить на экран меньше текста, поэтому экономят время на вертикальной прокрутке страницы.![]()
Разные версии логотипа «Тинькофф Банка» спрятаны во вкладках.
68
Информация о руководстве и акционерах «ТКБ Банка» находится в переключающихся вкладках.
69
На странице о кредитах в «ТКБ Банке» переключаются две вкладки: требования к заёмщику и список документов.
70
На главной странице сайта «Инвестторгбанка» переключаются блоки с финансовыми решениями и каталогом услуг. При этом не происходит перезагрузка страницы.
71
На сайте «БКС Брокера» переключаются вкладки с тарифами.
72
Ответы на вопросы на сайте «БКС Брокера» расположены во вкладках.
73
Информация об акциях, фьючерсах и валюте на сайте «БКС Брокера» находится во вкладках.
74
Видеоролики «БКС Брокера» располагаются во вкладках.
75
Преимущества карты «Тинькофф Банка» и калькулятор начисления миль находятся в двух вкладках.
76
Информация о трейдинге на сайте «КИТ Финанс Брокер» находится во вкладках, которые переключаются без перезагрузки страницы.![]() Длинные тексты на странице спрятаны. Подробную информацию можно развернуть, если нажать на ссылку «Узнать больше».
Длинные тексты на странице спрятаны. Подробную информацию можно развернуть, если нажать на ссылку «Узнать больше».
77
Краткое и подробное меню на сайте «КИТ Финанс Брокер» располагается в двух вкладках.
78
Прячьте подробные тексты в раскрывающиеся блоки
На некоторых сайтах нужно разместить множество однотипной информации. Например, номера телефонов, списки документов, файлы для скачивания, таблицы, ответы на вопросы клиентов. Пользователя вряд ли заинтересуют все эти данные сразу.Повторяющиеся или похожие друг на друга тексты удобно прятать в отдельных блоках. А посетители сайта сами раскроют необходимый им контент.
Краткое описание услуг «БКС Брокер» разворачивается по клику на название услуги.
79
Краткое описание офисных кресел в интернет-магазине «Herman Miller Shop» разворачивается по клику на товар.
80
По клику на название продукции «Авангард-Агро» появляется подробное описание в раскрывающемся блоке.![]()
81
Содержание вакансий «Авангард-Агро» появляется в раскрывающемся блоке.
82
Полный список продуктов компании «БКС Брокер» изначально скрыт на странице. Названия продуктов можно развернуть, нажав на иконку с плюсом.
83
Ответы на популярные вопросы на сайте «Тинькофф Страхование» выводятся в раскрывающихся блоках.
84
Раздел «Вопрос-ответ» на сайте «КИТ Финанс Брокер» состоит из раскрывающихся блоков.
85
Длинные тексты о социальной ответственности «ТКБ Банка» спрятаны внутри разворачивающихся блоков.
86
Информационные блоки об общих условиях кредита в «ТКБ Банке» и о материнском капитале можно сворачивать и разворачивать.
87
Список документов по финансовой отчётности «Тинькофф Банка» за каждый предшествующий год раскрывается в отдельном блоке.
88
Описание операций по кредитной карте «Тинькофф Банка» разбито на три раскрывающихся блока.![]()
89
%d0%b8%d0%ba%d0%be%d0%bd%d0%ba%d0%b8 %d0%bf%d1%80%d0%b5%d0%b8%d0%bc%d1%83%d1%89%d0%b5%d1%81%d1%82%d0%b2%d0%b0 %d0%b4%d0%be%d1%81%d1%82%d0%b0%d0%b2%d0%ba%d0%b8 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
поп арт 80 х патч стикер
2292*2293
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
3508*2480
диско дизайн в стиле ретро 80 х неон
5556*5556
be careful to slip fall warning sign carefully
2500*2775
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
ма дурга лицо индуистский праздник карта
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
happy singing mai ba sing self indulgence happy singing
2000*2000
номер 89 3d рендеринг
2000*2000
кодер кодирование компьютер список документ линии значок на прозрачных ба
5556*5556
в первоначальном письме bd логотипа
1200*1200
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
дизайн логотипа bc значок буквы b
8333*8333
в первоначальном письме ба логотипа
1200*1200
ба конфеты шоколад
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
pop be surprised female character
2000*2000
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
logo design can be used for beauty cosmetics logo fashion
1024*1369
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
индийский фестиваль счастливого карва чаут каллиграфия хинди текст ба
5041*5041
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
мега распродажа 80
1200*1200
99 имен аллаха вектор al baith асма husna
2500*2500
буква bc 3d логотип круг
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
iftar party ramadhan kareem 89
1300*1300
bd письмо 3d круг логотип
1200*1200
Подобрать иконки для сайта, как правильно » L-smart
Правильно подобрать иконки для сайта
Как правильно подобрать иконки для сайта? Вы думаете это статья про дизайн.![]() И да и нет. Иконки для сайта — это уже не просто, чтобы красиво, это чтобы ясно и понятно, а главное быстро. Посетитель сайта зашел на сайт, понял о чем, понял зачем, нужно — заказал.
И да и нет. Иконки для сайта — это уже не просто, чтобы красиво, это чтобы ясно и понятно, а главное быстро. Посетитель сайта зашел на сайт, понял о чем, понял зачем, нужно — заказал.
Продавая продукт или предлагая услугу, вам хочется, чтобы пользователи обязательно оценили преимущества и задумались о покупке. Как показывают исследования, у вас есть 6 секунд, чтобы привлечь внимание человека. Однако все сложнее. Первое впечатление у человека о сайте складывается уже через 0,2 секунды, потом еще примерно столько же он тратит на каждый раздел сайта. На общий обзор сайта уходит в среднем 2,6 секунды.
Информация должна просто “залететь”, быть ясной, понятной и эстетически привлекательной. Нет времени. Пользователь увидел и все понял — вот это идеально. Необходимо учитывать, что у посетителей уже сложились определенные стереотипы восприятия.
- значок лупы — поиск информации;
- значки дома — перейти на главную страницу;
- картинка сердца или звезды — это добавить в избранное;
- флаги — выбрать нужный язык на странице;
- силуэт человека в шапке сайта — личный кабинет;
- тележки означает добавление товара в корзину или переход на страницу оформления заказа.

- шестеренка — это переход в настройки или параметры
- иконки социальных сетей
То что стало привычным, не стоит ломать. Вы просто потратите зря его время, которое могло быть потрачено для изучения вашего предложения на сайте. Надо будет понять, как у вас все тут работает.
Как правильно подобрать иконки для сайта
Набор иконок зависит от типа вашего сайта и сложности навигации. Надо ответить на ряд ключевых вопросов. Какую информацию вы хотите донести? Какие действия человек должен совершить? Пользователь, который впервые попадает на ваш сайт, должен сразу получить максимально возможное количество информации, понять как выполнить действия, которые не требуют от него больших усилий. Если иконка понятна без текста — это, то что нужно. Текст усиливает эффект. Давайте возьмем типичный корпоративный сайт. Что можно упростить за счет графики.
Преимущества компании.
Вы не пишете текст, какие вы молодцы и как умеете работать, вынуждая пользователя, найти важное среди множества предложений. Просто с помощью значков и графических изображений, заголовков и короткого описания, если оно необходимо, можно дать всю нужную информацию. Это будет просто и наглядно.
Просто с помощью значков и графических изображений, заголовков и короткого описания, если оно необходимо, можно дать всю нужную информацию. Это будет просто и наглядно.
Преимущества товара или услуги.
Любой товар или услуга закрывают одну или несколько потребностей. Опять же небольшие фрагменты текста прекрасно дополнят какие-либо графические элементы.
Список услуг
Ваша компания оказывает еще дополнительные услуги. Например, бесплатная доставка от покупки на определенную сумму. Или вы предоставляете бесплатное гарантийное обслуживание. А возможно ваш товар имеет разновидности и стоит на это обратить внимание. И тут понятные по смыслу будут очень кстати. Доставка — грузовик, сумма — большие цифры, а обслуживание — гаечные ключ, например.
Как сделать заказ
Понять, как сделать заказ можно за доли секунды. Потому что, вот для каждого этапа можно вставить значок с описанием.
Контакты
Подходящие по стилю значки телефона, email, социальных сетей и мессенджеров — вот самый простой набор, который улучшит юзабилити сайта.
Виды иконок для сайтов и приложений
Немного о видах. Когда хотят обратить внимания, почему-то думают, что чем ярче, тем лучше. Пусть будет стильненько и не наляписто. Подобрать иконки для сайта правильно не менее важная задача, чем, например, написание текстов.
Линейные иконки
Простые значки из контуров и линий. Могут иметь однотонную заливку. Подойдут для лаконичного, строгого дизайна.
Иллюстрации
Это цветные рисунки. Хорошо бросаются в глаза. Могут быть выполнены в разном стиле и поэтому подходят для сайтов разных типов.
Объемные
Минимализм, который доминирует в веб-дизайне не всегда оправдан. Такие вот самостоятельные изображения, вырезки из фотографий продукта, тематические картинки становятся отличным решением.
Простые элементы
Цифры, галочки, стрелочки можно встретить на многих сайтов. Они прекрасно выполняют функцию разделения информации, не создавая при этом нагромождения картинок и текста. Почему бы и нет.
Шрифтовые иконки
Подключая к сайту, определенный шрифт, вы сможете вставлять иконки, как бы вы вставляли буквы. Пример данного вида — шрифт FontAwesome.
Растровые и векторные иконки в веб-дизайне
Растровое изображение состоит из пикселей, окрашенных в определенный цвет. Однако, мы увеличиваем картинку и пиксели тоже увеличиваются. В результате получаем нечеткое изображение. Смотрится, как вы понимаете, так себе. Пользователи будут заходить на сайт с разных устройств, с разным размером экрана и разрешением. Надо быть уверенным, что все отображается корректно. Форматы растровых иконок: png, gif, с прозрачным фоном, JPEG будет с белым фоном. Растровые детализированные изображения имеют, как правило, больший размер, что может отразится на времени загрузки сайта.
Сейчас все больше используют векторные элементы в дизайне. Векторные изображения состоят из опорных точек и соединяющих их кривых. Получаем контуры, залитые определенным цветом. Вы можете увеличивать изображение без потери качества. Векторные иконки, используемые на сайтах и приложениях, чаще можно встретить в формате SVG. Зачастую вы можете использовать svg без изменения формата. Размер таких графических элементов небольшой, поэтому о скорости загрузки можно не беспокоиться. Масштабируются под любой экран. Конечно сложные изображения с множеством переходов цвета создать будет крайне непросто и трудоемко, а значит дорого. К счастью, для иконок не требуются такой детализации. Да и минимализм в дизайне не собирается покидать свои позиции. Так что SVG вам в помощь, как говорится.
4 простых условия, как использовать иконки на сайте правильно
- Иконки на сайте должны помогать с пониманием текста, подсказывать, какое действие следует совершить пользователю из вашей целевой аудитории. Возможно для конкретно ваших пользователей стоит использовать нестандартные иконки для каких то позиций, потому что им они будут более понятны. Мы ж ведь помним, что иконки — это не только дизайн, это и ваши продажи.
- Стоит дополнить иконки текстом, чтобы усилить эффект. Особенно. если они нестандартные. Заголовок и небольшое объяснение поможет получить максимум информации пользователю при чтении сайта.
- Не стоит создавать “какофонию” стилей. Это будет только “резать” глаз и отвлекать внимание посетителей. Любые значки на прозрачном фоне смотрятся лучше. Человеку их проще воспринимать. На подсознательном уровне, люди будут чувствовать несоответствие, даже если не смогут это объяснить. Нам такого не надо. Ничто не должно отвлекать человека от главного, сделать заказ.
- Иконка должна выглядеть корректно на любых экранах и должна быть распознана даже если она маленькая. Тут на помощь приходит векторная графика. Графические элементы в формате SVG могут масштабироваться. Стоит убедиться, что при изменении размера, смысл не теряется и по-прежнему понятно ясно, что же изображено.
Где скачать иконки для сайта бесплатно
Иконка, какая бы маленькая она не была, кем то создавалась. Авторское право. Поэтому стоит быть осторожным переходя по ссылкам с текстом “скачать бесплатно”. Стоит всегда обращать внимание, как и где можно использовать данные изображения, стоит ли указывать ссылку на автора, возможно ли их изменять. Конечно в идеале иконки, как и любые иллюстрации для сайта, заказывают индивидуально, чтобы они были уникальными. Однако не всегда есть на это бюджет. Вот несколько ресурсов, которые можно использовать по прямому назначению — скачать:
- https://pixabay.com. Это не специализированный сайт для скачивания бесплатных иконок. Там есть и изображения и видео. Если забить в поиске “значок”, “иконка” и поиграться с фильтрами и тегами, можно подобрать, как векторные, так и растровые. Есть возможность создать аккаунт. Тогда вы можете загружать и свои изображения, а так же избавитесь от captcha. Как указано на сайте: “Все содержимое выпущено по лицензии Pixabay, что делает его безопасным для использования, не запрашивая разрешения и не отдавая должное художнику — даже в коммерческих целях”.
- https://www.iconfinder.com. Вам доступны как SVG, так и PNG иконки. Этот сервис возможно заслуживает отдельного обзора. Пробежимся по основным возможностям. Есть фильтры, поиск. категории и теги. Удобно, что благодаря фильтрам можно подобрать иконки по стилю, с необходимым видом лицензии, размеру. Можно поменять цвет фона сайта, и посмотреть как иконка будет смотреться на определенном фоне. После регистрации, доступно создание своих коллекций. Есть редактор. При оформлении подписки вам открывается больше иконок.
- https://icon-icons.com/ru/. Как указано на сайте, это лучшие бесплатные иконки для личного и коммерческого использования (SVG — PNG). Есть фильтры по размеру, цвету, категории, теги. Иконки векторные и растровые. Иконок много и в разном стиле. Для каждой иконки указана лицензия. Есть, как с необходимостью указания авторства, так и без. Можно отфильтровать по необходимому вам типу.
- https://www.flaticon.com/. Нельзя не упомянуть про этот сервис. Он заслуживает отдельного обзора. Возможно тут меньше иконок, но можно найти уникальные и интересные. Тут только кратко. Иконок много в разных форматах PNG, SVG, EPS, PSD, Base 64, и размерах:. Найти легко. Есть фильтры, теги. Есть даже встроенный редактор. Можно собирать свои коллекции после простой регистрации или воспользоваться готовыми. Свои можно скачать сразу пакетом. В сутки вы сможете скачать не больше 100 шт., если вы создали аккаунт. Можно скачивать иконки бесплатно и не создавая аккаунт. Тогда 10 иконок в день. В любом случае при бесплатном тарифе вам обязательно следует указать ссылку, которая прилагается ниже под кнопкой для скачивания. Это так называемая атрибуция. Подробнее об указании авторства. Оплатив подписку необходимость в указании авторства отпадает, а так же доступно еще больше иконок.
- http://endlessicons.com/.. Чтобы найти иконку, можно использовать теги и строку поиска. Иконки черно-белые. PNG, SVG. Скачивается архив с иконками в двух форматах. Для типовых задач подходит.
Как видите, есть много ресурсов, которые предлагают скачать иконки бесплатно, но, если все делать правильно, то существуют ряд ограничений при бесплатном скачивании: указать автора, сделать ссылку на сайт или есть ограничения по использованию конкретных иконок. Оформляя подписку, можно избавится получить больше возможностей. Тут уже надо смотреть, что вам необходимо.
Как подобрать иконки для сайта — ваши действия
- Вы приглашаете специально обученного человека. объясняете задачу, он все подбирает, рисует и размещает.
- Для тех, “кто все сам” — простой алгоритм в качестве второго варианта.:
- Смотрим на сайт, глазами пользователя. Определяем где по тексту можно проиллюстрировать информацию, чтобы было понятно пользователю, что же вы хотели донести.
- Не выходя из образа вашего покупателя, представляем, какие особенности в дизайне иконок или размещении стоит использовать. Чтобы было понятно: для мам и для любителей мотоциклов, вы не будете использовать одинаковые изображения и иллюстрации.
- Все должно вписываться в дизайн и подходить по стилю.
- Если иконка понятна без текста — это the best. Не забываем по устоявшиеся стереотипы у пользователей. Рядом с номером телефон не стоит изображать грузовик, там должен быть телефон.
- Ищем, что можно найти бесплатно и с нужной лицензией. Увеличиваем уникальность, если умеете редактировать изображения.
Зачем нужны иконки?. Иконки и как их использовать в… | by Школа веб-дизайна WDI | W.D.i дизайн-журнал
Иконки и как их использовать в интерфейсе
Иконки нужны для ускорения восприятия информации. Давайте сразу посмотрим на примере. Это сайт программы для организации закладок. На экране показан функционал программы.
Дизайнер использовал иконки с привычными образами. Лупа — поиск. Земной шар — мультиязычность. Звёздочка — избранное. Все иконки на этом примере помогают легко считывать информацию.
Что будет, если их убрать? Отметьте, как изменилась скорость восприятия.
На первом примере достаточно окинуть взглядом страницу, чтобы понять функции продукта. Мы убрали иконки и теперь в каждое слово нужно вчитываться, чтобы что-то понять.
Так происходит потому, что у людей образное мышление. Если мы видим образ, нам проще понимать суть.
А вот так не надо
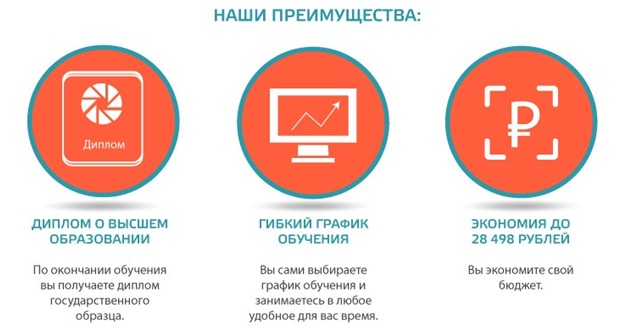
Но образы должны быть явные и привычные. Иначе ничего не выйдет. Смотрите пример.
Иконка с бирками — непонятно, как она относится к фиксированной цене. Иконка с копилкой никак не намекает на отсутствие скрытых комиссий. Деньги в руке еще и агрессивны. Так и говорят “Shut up and take my money”.
В этом блоке иконки использованы ради иконок. Они не доносят суть. Потому что преимущества очень расплывчатые и непонятные. Это скорее принципы работы. В таком случае лучше просто написать понятный текст из 3 предложений, чем использовать неуместные иконки.
«Как мы работаем» — в этом блоке описывается процесс работы. Иконки непонятны. И не нужны. Порядок лучше иллюстрировать числами и направлением (стрелочки, линии).
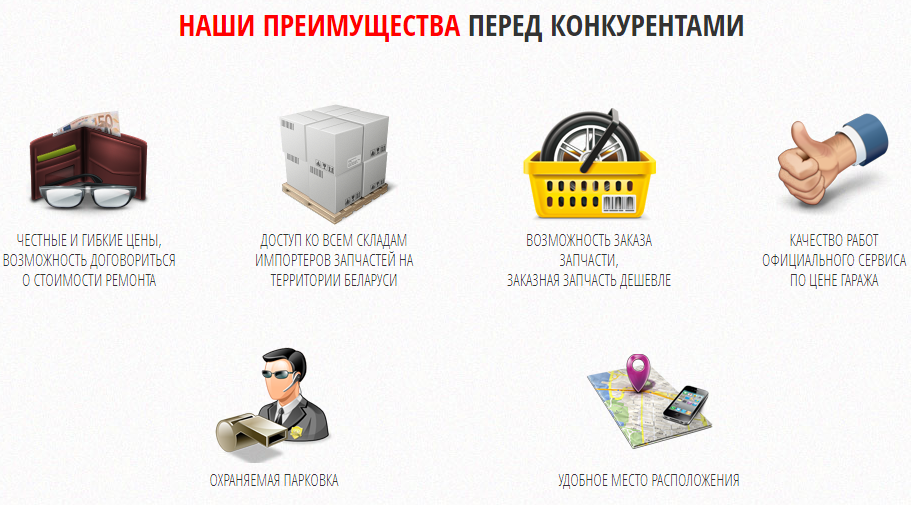
Еще один пример. Здесь всё еще хуже.
Здесь иконки ничего не передают. Абсолютно не помогают понимать суть. Но в этом случае, даже текст не доносит смысла. Он непонятен. Из-за этого не получилось подобрать иконки и влепили то, что было.
Запомните
1. Иконки должны помогать восприятию.
2. Они должны передавать чёткие образы.
3. Используйте иконки там, где это уместно. Не лепите иконки ради иконок.
4. Если образ чёткий, а иконка не подходит, возможно текст сформулирован недостаточно точно.
Где брать иконки?
Бесплатно:
1. Более 1 000 000 иконок от дизайнеров со всего мира — https://thenounproject.com/
2. Еще почти 2 000 000 иконок — https://www.iconfinder.com/
3. 57 000 плоских иконок. Можно выбирать стилистику и менять цвета — https://icons8.com/
4. 540 000 иконок — https://www.flaticon.com/
Эти 4 сервиса могут полностью закрыть потребность в иконках. А если хочется чего-то особенного, то посмотрите на платные иконки. Сайты, где за небольшие деньги можно купить хорошие иконки.
1. Graphicriver — https://graphicriver.net/category/icons
2. Creativemarket — https://creativemarket.com/graphics/icons
Автор, редактор Егор Кубасов
На основе материалов Дмитрия Чернова
WDI Design School
зачем и как правильно их использовать в интерфейсе
Иконки нужны для ускорения восприятия информации. Давайте сразу посмотрим на примере.
Это сайт программы для организации закладок. На экране показан функционал программы.
Дизайнер использовал иконки с привычными образами. Лупа — поиск. Земной шар — мультиязычность. Звёздочка — избранное. Все иконки на этом примере помогают легко считывать информацию.
Что будет, если их убрать? Отметьте, как изменилась скорость восприятия.
На первом примере достаточно окинуть взглядом страницу, чтобы понять функции продукта. Мы убрали иконки и теперь в каждое слово нужно вчитываться, чтобы что-то понять.
Так происходит потому, что у людей образное мышление. Если мы видим образ, нам проще понимать суть.
А вот так не надо
Но образы должны быть явные и привычные. Иначе ничего не выйдет. Смотрите пример.
Иконка с бирками — непонятно, как она относится к фиксированной цене. Иконка с копилкой никак не намекает на отсутствие скрытых комиссий. Деньги в руке еще и агрессивны. Так и говорят “Shut up and take my money”.
В этом блоке иконки использованы ради иконок. Они не доносят суть. Потому что преимущества очень расплывчатые и непонятные. Это скорее принципы работы. В таком случае лучше просто написать понятный текст из 3 предложений, чем использовать неуместные иконки.
«Как мы работаем» — в этом блоке описывается процесс работы. Иконки непонятны. И не нужны. Порядок лучше иллюстрировать числами и направлением (стрелочки, линии).
Еще один пример. Здесь всё еще хуже.
Здесь иконки ничего не передают. Абсолютно не помогают понимать суть. Но в этом случае, даже текст не доносит смысла. Он непонятен. Из-за этого не получилось подобрать иконки и влепили то, что было.
Запомните
1. Иконки должны помогать восприятию.
2. Они должны передавать чёткие образы.
3. Используйте иконки там, где это уместно. Не лепите иконки ради иконок.
4. Если образ чёткий, а иконка не подходит, возможно текст сформулирован недостаточно точно.
Где брать иконки?
Бесплатно:
1. Более 1 000 000 иконок от дизайнеров со всего мира — https://thenounproject.com/
2. Еще почти 2 000 000 иконок — https://www.iconfinder.com/
3. 57 000 плоских иконок. Можно выбирать стилистику и менять цвета — https://icons8.com/
4. 540 000 иконок — https://www.flaticon.com/
Эти 4 сервиса могут полностью закрыть потребность в иконках.
Платно:
А если хочется чего-то особенного, то посмотрите на платные иконки. Сайты, где за небольшие деньги можно купить хорошие иконки.
1. Graphicriver — https://graphicriver.net/category/icons
2. Creativemarket — https://creativemarket.com/graphics/icons
А еще можно рисовать иконки самим. Алгоритм рисования иконок — в скором выпуске!
Источник: WDI Design School
Блог IconDesignLAB.com | 10 ошибок в дизайне иконок интерфейса
Иконка, пиктограмма, значок, символ, образ — как только не называют эти элементы графического интерфейса. Зачем они вообще нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя.
Именно с дизайна иконок началась жизнь нашей студии в 2005 году. Поэтому мы с удовольствием поделимся с вами всеми знаниями, накопленными за все эти годы.
Почему человеку вообще пришла в голову идея использовать значки, вместо слов?
Этот вопрос касается не только интерфейсов. В повседневной жизни иконки окружают нас везде: преследуют на дороге в виде дорожных знаков, встречают у входа в магазин и даже сидят на ярлыках нашей одежды.
Даже футболки уже специальные придуманы для туристов, которые помогают найти общий язык с аборигенами в любой стране. Стоит только ткнуть пальцем на нужную иконку.
Где можно остановиться на ночлег?
Почему мы так любим значки?
Потому что у них есть ряд преимуществ:
- Они бросаются в глаза;
- Они быстро передают информацию;
- Они запоминаются;
- Они экономят место;
- Они понятны на любом языке.
Иконки интерфейсов имеют еще ряд преимуществ:
- Они более приятны глазу, чем полотна текста, которые бы могли быть на их месте. Чем меньше становится экран, тем больше слов хочется заменить специальными значками.
- Они могут придать вашему приложению визуальную индивидуальность.
Но главное, чем должна обладать любая иконка — это ЯСНОСТЬ.
Если пользователь не поймет значение иконки, он либо будет ее избегать, либо путаться.
С мороженым — нельзя, с сигаретой — нельзя, с единорогом — можно
Чтобы решить проблему с ясностью иконки, можно пойти несколькими путями:
1. Объяснять новую иконку текстом, давать подсказки, учить юзера использовать ее правильно
Таким образом вы создаете новый пользовательский опыт. Человек, подобно тому, как учит алфавит, должен выучить и значки интерфейса. Чтобы идти этим путем, нужно быть уверенным в своем продукте, в готовности пользователей учиться ради его использования.
Возьмем в качестве примера Instagram.
Иконка с изображением ящика была неясна, мало кто понимал, что с ее помощью можно отправлять личные сообщения.
Пользователей пытались научить новому значку
Источник изображения
Сегодня иконку отправки личных сообщений поменяли на более ясную.
Можно сделать вывод, что этот путь не всегда приносит ожидаемый результат
Поэтому рассмотрим 2-ой вариант.
2. Бороться за ясность, создавать иконки максимально понятные пользователю
И именно о том, как это сделать и не ошибиться в выборе, пойдет речь далее.
Почему иконки интерфейсов не всегда понятны пользователям?
Давайте разбираться в причинах.
10 ошибок в дизайне иконок интерфейсов
1. Неточность дизайна образа иконки
Для начала проведем небольшой тест.
Это как раз и есть пример иконки, которую нельзя однозначно интерпретировать, а значит она может вызвать недоумение у пользователя.
В одной старой статье об ошибках в дизайне иконок приводился в пример курьезный случай, когда иконку фильтра данных создали в виде воронки.
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!» 🙂
Чтобы избежать двоякого трактования, дизайнер должен четко передать образ, смысл которого можно будет легко уловить. Не заставляйте пользователя думать.
2. Неясность ассоциации
В отличие от первой причины, в этом случае обычно сам образ передан правильно, но пользователю не ясно, почему использована именно эта иконка и что она означает.
Посмотрите еще раз на пример со старой иконкой для отправки личных сообщений в Instagram. Образ вполне уловим — изображен ящик. Но с чем у вас ассоциируется ящик? Сохранить? Входящие? Добавить новый файл? Ассоциация слишком тонкая, пользователю нужно думать, значит образ подобран неудачно.
Вот еще один наглядный пример того, как меня запутал интерфейс.
Это крест, без сомнения
Я поняла его, как “закрыть окно” и одним кликом удалила весь созданный мной аккаунт.
Как потом выяснилось, при наведении курсора на иконку всплывает подсказка.
Только я эту подсказку даже не читала, т.к. мой пользовательский опыт подсказывал мне, что таким образом я просто закрою окно
Гораздо яснее для пользователя в этом случае был бы образ мусорного бака.
Кроме того, здесь интерфейс позволяет разместить слова “Удалить аккаунт”, и в этом случае использование текста вместо иконки выглядело бы оправдано.
Вот еще один пример, когда возникает диссонанс значения иконки и ее образа:
Никогда бы не подумала, что этот значок может использоваться для удаления папки
Источник изображения
3. Похожие иконки в интерфейсе
С одной стороны, иконки в интерфейсе должны подходить по стилю и смотреться целостно и гармонично, чтобы не получилось вот так:
Несогласованность дизайна иконок в интерфейсе
Источник изображения
Но с другой стороны, иконки должны быть легко различимы между собой.
Когда 2 очень похожие иконки отвечают за разные функции, возникает путаница.
До сих пор путаюсь, какая из этих стрелок возвращает назад к другим письмам Gmail, а какая приводит к написанию ответа на письмо
Вот еще один пример:
Значок проверки орфографии можно спутать со значком перезагрузки
Источник изображения
4. Не учтен предыдущий пользовательский опыт
Вы помните, как в Viber при отправке сообщения рядом висела иконка с изображением стрелки?
Что это за стрелка?
Многие новые пользователи путались, считая, что стрела имеет значение “Отправить сообщение”. Почему? Потому что многие новые пользователи пришли в Viber из Skype и других мессенджеров, где стрелка означала именно отправку сообщения и располагалась в том же месте.
Иконка для отправки сообщения в Skype
Стрела в интерфейсе Viber означала отправку данных геолокации. Не удивительно, почему все мои друзья в то время были в курсе, где я;)
Сейчас интерфейс Viber выглядит иначе:
Поменялось не только месторасположение иконки, но и ее образ
Поэтому, создавая интерфейс, внимательно изучите интерфейсы основных конкурентов, чтобы не путать и не переучивать пользователей.
Создавать новый пользовательский опыт — это сложный путь и часто неоправданный.
5. Не учтены ментальные особенности ЦА
Некоторые значки могут по-разному интерпретироваться в разных странах.
Подобно тому, как в разных странах неоднозначно воспринимаются жесты, также неоднозначно могут быть поняты иконки.
Например, эта иконка может быть понята совершенно по-разному в США и Италии
Вот так по-разному трактуют жесты в разных странах
Если вы создаете универсальное приложение, ориентированное на многие страны, то используйте более универсальные иконки.
Хотя, признаться, их не так уж и много. Сейчас среди них можно назвать изображение принтера (печать), дома (возврат на главную страницу), лупы (поиск) и практически все. Иконка, обозначающая меню-гамбургер, вскоре тоже может стать универсальной. Однако, некоторые тесты показывают, что пользователям привычнее видеть кнопку с надписью “Menu”, чем 3 горизонтальные полоски.
Если ваше приложение ориентировано на целевую аудиторию конкретной страны, учитывайте ее особенности восприятия.
Так, например, для жителей США более привычной будет иконка с тележкой супермаркета (shopping cart) для обозначения покупки (Источник).
Изображение тележки супермаркета на американском сайте
Для жителей Великобритании в пользовательском интерфейсе привычнее видеть корзину (basket) или сумку (bag).
Так выглядит иконка для совершения покупок на британском сайте Next
6. Неправильный посыл
Дизайн иконок может повлиять на поведение пользователя.
Так при выборе иконки для действия “Добавить товар в корзину” следует ориентироваться не только на ментальное восприятие, но и на подтекст, который они несут.
Тележка супермаркета подразумевает, что пользователь может в любое время, как положить товар в корзину, так и передумать, и выложить его. Т.е. в этом случае вы не давите на будущего покупателя и мягко склоняете к покупке.
Пакет или сумка гораздо больше влияет на сознание пользователя, призывая его именно к покупке, а не складыванию товара в корзину. Мы привыкли складывать вещи в свою сумку уже после оплаты их на кассе, т.е. эта иконка более настойчиво призывает именно к покупке.
Разница между восприятием иконок для обозначения покупки товара
Источник изображения
Обе иконки могут быть использованы, и сработать как в плюс, так и в минус. Можно добавить товар в тележку и забыть о нем, а можно уйти с сайта, так и не решившись положить товар в сумку. Учитывайте специфику своего товара и выбирайте правильный посыл.
7. Устаревшие образы
Здесь нужно быть предельно аккуратным. Иконки стареют, как и люди.
Это вполне всем знакомый значок “Сохранить”
Поймет ли новое поколение эту иконку, если оно никогда не держало дискету в руках?
Уже давно ведутся споры о необходимости замены устаревших иконок на новые
С одной стороны, замена многих популярных иконок скоро станет необходимостью.
Но с другой стороны, поколения сменяются гораздо медленнее, чем меняется наше представление о каком либо предмете.
Возьмем к примеру изображение телефона.
Эволюция иконок телефонного звонка
Первая иконка до сих пор актуальна и понятна даже новым поколениям, т.к. ее форма легко узнаваема.
Если же расположить иконку смартфона, можно запутать пользователя. Смартфон ассоциируется не только с функцией звонка, а и кучей других возможностей.
Приглядитесь к иконке, которая используется в Твиттере для написания нового твита. Иконке придали форму гусиного пера, чтобы передать смысл “Кликни сюда и ты сможешь писать”.
Наше поколение не писало гусиными перьями, но мы четко понимаем значение этой иконки, хотя его также можно назвать устаревшим
Многие иконки, образы которых устарели, еще долго не потеряют своей актуальности, поэтому, оценивайте риски, меняя образ давно всем знакомой иконки на более новый.
Мы давно не слушаем музыку с кассет, не используем микрофон старого стиля или телевизор с рожками, но эти образы гораздо понятнее пользователю, чем если мы изобразим вместо них черные прямоугольники смартфона, которые могут заменить сейчас все эти предметы.
8. Перегруженный дизайн
Не забывайте, что иконка интерфейса должна быть ясна не только в самом ее большом размере, но и в миниатюре.
Именно поэтому лишние элементы будут создавать грязь в интерфейсе и вызывать недоумение у пользователя.
Сравните сами:
Лишние элементы перегружают образ и он становится неясным
Сейчас эта проблема менее актуальна, чем она была до появления трендов плоского и чистого дизайна. Плоские иконки гораздо легче воспринимаются, чем сложные 3D объекты. и это одна из причин, почему они так популярны. Однако в руках умелого дизайнера и объемную иконку можно сделать узнаваемой в любом размере.
9. Использование текста или его отсутствие
Использовать текст в иконках или нет? Пояснять значение иконок или предоставить это пользователю? Нет однозначного ответа на эти вопросы.
Иногда нужно передать настолько сложное понятие, что без текста рядом или подсказки не обойтись.
В тоже время, если вообще отказаться от иконок и использовать только текст, мы не сможем быстро сфокусировать взгляд на нужной кнопке.
Если есть возможность добавить текст, который не перенасытит интерфейс, то лучше его добавить.
Но что касается текста в дизайне самой иконки, то лучше избежать его использование, т.к. в самом маленьком размере значка он будет нечитабельным, а дизайн выглядеть перегруженным.
10. Скалирование иконок
При увеличении и ли уменьшении растровых иконок они становятся нечеткими и размытыми, поэтому многие дизайнеры предпочитают создавать векторные иконки, чтобы потом не тратить время на прорисовку мелких деталей вручную, а просто увеличивать или уменьшать изображение.
Но такой подход также неверен.
Вот пример, как выглядит уменьшенная иконка (в красном круге) и прорисованная дизайнером в меньшем размере вручную (в зеленом круге).
При скалировании ясность иконки теряется и пользователь не может отличить похожие образы
Поэтому всегда просите дизайнера прорисовывать элементы вручную при создании новых размеров.
Выводы
Почему мы выделили именно эти 10 ошибок, а остальные, не менее важные оставили без внимания? Потому что эти ошибки влияют на ЯСНОСТЬ иконки, вызывают недоумение, запутывают пользователей и могут повлиять на конверсию.
Как видите из примеров, одна лишь неверно подобранная иконка может заставить пользователя удалить аккаунт, отказаться от покупки или от использования неудобного приложения.
Так что, выбирайте правильные иконки и лучше доверьте это профессионалам.
4 главных преимущества использования иконок в веб-дизайне
Иконки стали частью нашего онлайн-путешествия. Они помогают привлечь пользователей веб-сайта и могут добавить вашему сайту веселья, стиля и интереса. Итак, каковы преимущества использования иконок в вашем веб-дизайне?
4 преимущества использования иконок в веб-дизайне
- Иконки — эффективные средства связи
- Иконки придают индивидуальность
- Иконки добавляют интереса
- Значки для помощи в навигации
При правильной реализации использование иконок в веб-дизайне дает несколько преимуществ.Посетители вашего веб-сайта обычно быстро просматривают вашу страницу и решают, читать ли дальше — или щелкнуть мышью. Иконки могут привлечь внимание ваших посетителей, побуждая их пообщаться с вашим контентом и остаться на некоторое время.
Есть несколько причин, по которым вам следует рассмотреть возможность использования значков в своем веб-дизайне.
4 преимущества использования иконок в веб-дизайне
1. Иконки — эффективные средства связи
Иконки просты для понимания и привлекают внимание пользователя. Иконки устраняют языковые барьеры, усиливают контент веб-сайта и запоминаются гораздо лучше, чем просто текст.Иконки иллюстрируют, добавляя свежести вашему веб-дизайну. Значок может быстро резюмировать и выразить суть раздела текста, передавая основную идею визуальным способом.
2. Иконки придают индивидуальность
Иконки, которые вы выбираете для своего веб-сайта, многое расскажут о вашем бренде, поэтому выбор стиля, который соответствует индивидуальности вашего бренда, является обязательным.
Веселые, яркие и жизнерадостные или изящные, современные и профессиональные? Существует набор значков, который идеально подойдет для той индивидуальности, которую вы хотите передать своим брендом.Иконки добавляют креативный элемент вашему сайту, так почему бы не подумать о добавлении иконок, уникальных для вашего бренда?
3. Иконки добавляют интереса
Пользователи могут быть легко отключены огромными кусками текста на веб-сайте. Иконки — отличный способ разделить стену текста, чтобы сделать его более читабельным.
Иконки добавляют визуальный интерес, стратегически беря большие объемы текста и преобразуя их в простые в использовании разделы, чтобы привлечь внимание вашего пользователя. Без изображений и значков веб-сайты могут стать очень скучными.Хорошо спроектированная веб-страница привлечет пользователя, вызовет интерес с помощью визуальных элементов (от жирных заголовков до изображений, видео и значков) и разбивает блоки контента, чтобы удерживать внимание пользователя. Иконки — отличный способ сделать это.
Существует так много значков на выбор, что вы обязательно найдете тот, который идеально сочетается с вашим брендом и соответствует вашему видению вашего веб-сайта. Хотя некоторые темы, такие как популярный DIVI, предлагают собственный большой набор иконок, если вы захотите чего-то особенного, Pixel Fish может создать эксклюзивные пользовательские значки для вашего веб-сайта.Свяжитесь с нами, чтобы поговорить сегодня о том, как мы можем добавить на ваш сайт уникальные значки.
4. Значки для помощи в навигации
Иконкинаправляют вашего пользователя и при правильном размещении могут помочь пользователю интуитивно перемещаться по вашему веб-сайту, не полагаясь на текст. При неправильном использовании значки могут загромождать и сбивать с толку. Использование значков не должно отвлекать или отвлекать от содержания веб-сайта, а, скорее, улучшать его. Важно убедиться, что значки используются в качестве визуальных указателей для облегчения навигации, а не просто украшают веб-сайт минимальным содержанием.
Следует помнить о нескольких вещах…
Иконки должны повышать удобство пользования вашим сайтом, а не усложнять его. Помните, что хотя значки могут и должны быть креативными, они также должны быть функциональными.
Ваши значки должны быть общепризнанными символами. Способность значка передавать свое сообщение в течение нескольких секунд зависит от того, что пользователь мгновенно распознает, что представляет собой значок. Сведите к минимуму путаницу, где вы можете: например, конверт стал универсальным символом электронной почты, поэтому для передачи «электронной почты» своим пользователям визуальным способом лучше всего использовать простой значок конверта.
Иконки могут быть привлекательным дополнением к вашему сайту, тем, что может заинтересовать и заинтересовать ваших пользователей. Используйте значки, чтобы добавить интереса, разбить стены текста, помочь вашим пользователям ориентироваться в их путешествии и быстро общаться с вашими посетителями — и все это при передаче индивидуальности вашего бренда! Иконки могут стать отличной особенностью вашего сайта как с точки зрения функциональности, так и с точки зрения эстетики дизайна.
Выделитесь среди конкурентов с веб-сайтом Pixel Fish !Позвоните нам сегодня по телефону 02 9114 9813 или напишите по электронной почте info @ pixelfish.com.au
Преимущества использования значков на вашем веб-сайте
Иконки повсюду, как в физическом мире, так и в Интернете. Их интеграция на ваш веб-сайт может быть забавным, стильным и простым способом привлечь внимание ваших пользователей.
Вот 3 преимущества использования значков на вашем веб-сайте
1. Передача информации
Включение значков в ваш веб-дизайн может сделать контент более понятным и запоминающимся.Использование значков на вашем веб-сайте усиливает текст, давая читателям предварительное представление о том, что должно произойти, прежде чем они его прочитают, и выступать в качестве легкого напоминания впоследствии.
2. Покажите личность
При использовании значков на своем веб-сайте стиль значков, который вы выбираете, может многое сказать о вашем бренде. Ваши иконки современные и профессиональные? Красочно и весело? Стили иконок бесконечны; обязательно найдется набор значков, который соответствует тому, как вы хотите представлять свой бренд.
3.Сохраняйте интересное
Иконки — отличный способ разбить большой объем текста. Если пользователь заходит на веб-страницу и видит стену с текстом, он вряд ли приложит усилия, чтобы прочитать все это. Стратегическое использование значков на вашем веб-сайте на страницах может разбить массу текста и сделать его более читабельным.
Что-то, о чем нужно помнить
Будьте осторожны с тем, что вы думаете о своем пользователе. То, что, по вашему мнению, означает значок, может отличаться от того, что думает ваш пользователь.Например, возьмем значок гамбургера ☰ : хотя он может быть мгновенно узнаваем дизайнерами, разработчиками и другими технически подкованными людьми как представляющий меню, несколько исследований показали, что это не все понимают. Исследование Джеймса Фостера показало, что сочетание значка гамбургера со словом «меню» увеличивает количество кликов на 7%. Помещение рамки вокруг значка, чтобы его внешний вид напоминал традиционную кнопку, увеличило количество кликов на 22%. Это исследование показывает, что кнопка гамбургера понятна не всем, и применима и к другим значкам.Поэтому при использовании значков на своем веб-сайте лучше всего сопровождать их текстом, если вы не уверены, что он будет понят для всех. Примером значков, которые могут быть поняты повсюду, являются значки домов для представления домашней страницы или значки увеличительного стекла для представления поиска. В противном случае вы можете запутать некоторых своих пользователей.
Если все сделано правильно, использование значков на вашем веб-сайте может помочь передать информацию, придать вашему сайту индивидуальность и сохранить интерес читателей к вашему контенту.Видели ли вы в последнее время на веб-сайте значки, используемые в интересном или творческом стиле? Дайте нам знать об этом в комментариях!
Плюсы и минусы иконок в веб-дизайне
Посмотрите в Интернете, от своего почтового ящика до Facebook, куда бы вы ни попали, и вы увидите значки — часто либо поддерживающие текст, либо полностью заменяющие его.
Посмотрите в Интернете, от своего почтового ящика до Facebook, где бы вы ни находились, и вы увидите значки — часто либо поддерживающие текст, либо полностью заменяющие его.
Но люди использовали значки в качестве средства коммуникации задолго до появления веб-дизайна и дизайна пользовательского опыта (UX). И где бы они ни использовались, у них всегда была одна цель: эффективно передать сообщение с помощью общепринятого визуального языка.
Для этого иконкам нужны две вещи:
- Широкое признание
- Единое, широко признанное значение
Когда иконки достигают этих двух целей, нет никаких сомнений в их силе.Достаточно взглянуть на основные религии мира. Несмотря на огромное количество встреч, которые вы можете назначить кресту, шестиконечной звезде или полумесяцу со звездой, вы сразу же узнаете в каждой из них символ всемирного движения.
3 значка, которые действительно не требуют пояснений.(Стоит отметить, что полумесяц и звезда никоим образом не являются официальным символом ислама — известной иконоборческой религией.)
Но в цифровом мире иконы сталкиваются с некоторыми серьезными проблемами.Одно из самых больших — непоследовательное использование.
Итак, давайте подробнее рассмотрим эти проблемы и узнаем, как с ними работать и как с ними бороться.
Всеобщее признание и неуловимое глобальное определениеШирокое распространение значка — непростая задача, и может даже потребоваться некоторая стандартизация, возможно, даже руководящий орган для обеспечения соблюдения.
Дело в том, что люди не всегда понимают значение значка так, как вы хотели. Культурные и даже личные ассоциации могут изменить предполагаемое значение символа, иногда катастрофическим образом.
Если значок не знаком , люди будут выводить значение из своего прошлого опыта и контекстных подсказок (то есть других сигналов в пользовательском интерфейсе).
Это может работать на вас или против вас.
Например, дорожные знаки часто имеют географическую привязку, и можно с уверенностью предположить, что водитель из США не окажется внезапно и непреднамеренно за рулем европейских дорог. В этом случае вывески для США должны разрабатываться в соответствии со стандартами, действующими в США.S.
С другой стороны, если вы разрабатываете указатели для крошечной страны, не имеющей выхода к морю, через которую проходят международные автомагистрали, вам нужно помнить о стандартах и языках широкого круга водителей.
Культурные ограниченияЕсли вы разрабатываете для международной аудитории, стоит отметить, что значки могут иметь те же проблемы с переводом, что и письменная и устная речь. Коннотации значков могут сильно различаться в разных культурах, создавая неоднозначность, которую мы всегда должны стремиться избегать в UI и UX дизайне.
Это действительно жутковато вне контекста, тебе не кажется?Рассмотрим значок глаза, часто используемый в пользовательских интерфейсах, где важны просмотры. Значок глаза, почти не имеющий ранее существовавшего значения в североамериканской культуре, является здесь элегантным решением. Однако для некоторых глаз несет в себе негативный оттенок Дурного Глаза, Глаза Завистников или Глаза Болезни.
Адаптация пользователяКак и другие средства связи, значки являются динамическими — они находятся в постоянном состоянии семантического потока, на которое частично влияет их использование нами.
По мере развития значений значков, предыдущие версии должны быть очищены, чтобы можно было построить стандартизированный визуальный язык.
Если люди, использующие ваш сайт или цифровой продукт, ознакомились с результатами взаимодействия с определенным значком, продолжайте поддерживать отношения! Внезапное изменение значения символа в интерфейсе приводит к плохому UX.
Представьте себе радикальное изменение этих значков. Так много Netflix и прохладных ночей испорчены. Неоднозначность сообщения и почему слова (по-прежнему) имеют значение Используйте свои словаЛюди обрабатывают визуальные эффекты быстрее, чем текст, особенно когда они уже знают значение визуальных элементов.
Но можно ли полагаться на один значок, чтобы передать одно и то же сообщение каждому ? Во многих случаях слова проясняют сообщение значка и вселяют уверенность в результатах своего взаимодействия. Эта повышенная уверенность может привести к значительному положительному повышению ключевых показателей.
Значки могут быть быстрее, но слова более надежны. А вместе они работают еще лучше!
Все чаще дизайнеры пользовательских интерфейсов комбинируют значки и слова. Это небольшая жертва.Иконки гамбургеров, ставшие практически известными из-за своей нечеткости, внезапно становятся четкими с надписью «Меню» под ними.
Избегайте модыЗначки Vogue по определению никуда не денутся. Их приятно использовать для краткосрочных проектов, но для приложений, которые рассчитаны на длительный срок хранения, вы захотите придерживаться классики.
В Hollow Icons Обри Джонсон объясняет свою реакцию, когда его попросили просмотреть мобильные проекты коллег.
В целом приложение выглядело довольно неплохо, но часть дизайна следовала примеру iOS7. Они проектировались так, чтобы «вписаться» в платформу.
Как позже утверждает Джонсон, несмотря на модность тонких значков, они на самом деле уступают в выборе значкам с заливкой. Дизайнерам следует опасаться быть модными, когда в жертву приносится удобство использования.
Если ваши значки кажутся слишком ситуативными, попробуйте найти лучшее решение для своих дизайнов.
Классика стала классикой благодаря своему неподвластному времени и постоянному использованию. И это постоянное использование привело к тому, что мы ищем знакомые. Мы их знаем. Мы с ними общались. Мы знаем, каких результатов ожидать.
Иконкам Vogue не хватает узнаваемости, а это важный элемент в формировании ожиданий пользователя.
Без объясненияВ девяти случаях из 10, если значок требует объяснения, он уже не работает. Знакомство возникает из-за повторения, а отклонения могут привести к путанице или плохому UX.
Не позволяйте значку брать на себя всю тяжесть, используя другие элементы дизайна, чтобы прояснить его значение.
Например, чтобы подчеркнуть, что значок увеличительного стекла обозначает поиск, а не масштабирование, поместите его в поле ввода текста. Таким образом, люди могут узнавать инструмент поиска по значку, и это усиление подкрепляется наличием панели поиска, независимо от того, увеличена она или уменьшена.
Вот пример дизайна расширяющейся панели поиска, в которой используется увеличительное стекло, поддерживаемое тонким взаимодействием.Предварительный просмотр панели поиска фиксирует значение увеличительного стекла в этом контексте как значка поиска.
Как мы можем улучшить? Используйте экономно и осмотрительноИконки не всегда должны быть вашим основным решением, несмотря на их эффективность.
Вместо этого интеллектуальные дизайнерские решения могут усилить послание ваших значков и повысить вовлеченность пользователей. В качестве примера возьмем текущую тенденцию на ведущих веб-сайтах: они отказываются от единственного значка гамбургер-меню, чтобы представлять навигацию верхнего уровня, и вместо этого внедряют иерархию значков.Новый макет продвигает самые популярные страницы в виде значков, повышая узнаваемость и уменьшая зависимость от одного неоднозначного значка меню.
Обновленный дизайн навигации Facebook в 2013 году.Facebook действительно поддержал переход на «панель вкладок», когда в 2013 году переработал макет своего меню, чтобы лучше отразить то, как люди используют приложение Facebook.
Придерживайтесь условных обозначенийДействуйте осторожно и всегда помните о последствиях использования незнакомых значков — любые отклонения от принятых норм должны быть преднамеренными , т.е.е., предназначенный для извлечения выгоды из ненормального значения или использования.
Значки, которые соответствуют условным обозначениям, будут легче распознаваться более широкой пользовательской базой, что поможет людям более уверенно взаимодействовать с вашими значками.
Создайте значимый контекстКак и язык, значки обретают значение через свой контекст. Так что подкрепите свои значки хорошим дизайном, который создает контекст, в котором значок будет сиять.
Например, стрелка на правом краю цифровой книги может означать что угодно, , но, учитывая ее расположение, люди, вероятно, поймут, что стрелка перейдет на следующую страницу.
Обратите внимание, что этот пример имеет довольно низкий риск (пользователь может легко вернуться на предыдущую страницу, если он еще не собирался переходить), что делает его хорошим местом для экспериментов. Сценарий с более высоким риском, такой как публикация обновления статуса в социальных сетях или отправка электронного письма, будет плохим местом, чтобы пробовать что-то новое.
Иконка ответственноИспользуйте свои значки намеренно и обдуманно, подкрепляйте их словами, когда это необходимо, и будьте как можно более инклюзивными. Кроме того, создайте контекст своих значков, чтобы усилить их значение.
Никогда не забывайте, что успешный значок основан на широком признании и конкретном, последовательном сообщении. Имея это в виду, вы не ошибетесь.
Важность значков социальных сетей для сайтов электронной коммерции и их правильная установка
Организация вашего социального присутствия для бизнеса — важная задача. Сильное присутствие в социальных сетях — важнейший базовый компонент, который необходимо включать в любые усилия по брендингу. Использование значков социальных сетей на главном веб-сайте для бизнеса почти наверняка поможет продвинуть различные учетные записи в социальных сетях, которыми сможет управлять любой онлайн-бизнес.
Более популярные учетные записи в социальных сетях приведут к большему взаимодействию с клиентами и потенциальными клиентами, что, в свою очередь, повысит интерес к любым продуктам и услугам и потенциально приведет к увеличению продаж.
Именно здесь в игру входят значки социальных сетей. Ниже мы объясним, какие преимущества вы получаете, используя их, и как встроить их на свой сайт.
Что такое значки социальных сетей
Значки социальных сетей позволяют разработчикам отображать различные логотипы социальных сетей (например, Facebook, Twitter и т. Д.)) в какой-нибудь заметной области вашего веб-сайта. Таким образом вы сможете общаться с новыми клиентами и поддерживать связь с теми, которые у вас уже есть.
Покажите свое присутствие в социальных сетях!
В целом, существует два основных типа значков социальных сетей в зависимости от процесса установки:
- Специальный плагин, который можно настроить в панели администратора без фактической необходимости кодирования
- Отдельные значки (SVG, PNG или другие ), которые вы должны добавить вручную на страницу, сообщение или тему
Короче говоря, все дело в кросс-канальном продвижении, которое положительно влияет на онлайн-влияние.Социальные иконки на вашем сайте должны увеличить ваше присутствие в желаемых сетях. И ваш контент в социальных сетях должен делать все возможное, чтобы одновременно привлекать аудиторию на ваш сайт.
А теперь давайте подробнее рассмотрим преимущества, которые вы получаете от использования значков социальных сетей для бизнеса.
Преимущества для вашего магазина eCom
Заставьте людей снова посетить ваш магазин 😉
Интернет-трафик необходим для любого интернет-магазина. Чем больше у вас его, тем больше потенциальных клиентов вы попадете в список.
Иконки соцсетей будут приглашать ваших посетителей Интернета в профили компании, где они смогут подписаться на вас и быть в курсе последних предложений, продуктов и тенденций.
Использование значков социальных сетей — отличный способ гарантировать, что люди могут легко и быстро найти ваш профиль (ы), и стимулировать любые потенциальные возможности продаж.
Ваша аудитория получает доступ к вашему бренду в увлекательной и удобной форме. Сделайте так, чтобы о вас не забыли.
Если читатели будут следить за вашими активными профилями в социальных сетях, вы будете появляться там, чтобы оставаться в курсе событий.В результате вы сможете вернуть их в свой магазин для дополнительных покупок.
Не забудьте рассказать гостям Интернета, почему они должны подписаться на вас!
Но подождите, это еще не все. Социальные иконки улучшают обслуживание клиентов, давая вашему бизнесу прямые контакты с людьми. Они могут легко найти помощь, посетив ваш профиль и написав сообщение прямо в нем. Так что вы можете ответить на любой вопрос и решить проблемы в мгновение ока.
Вот все веские причины, по которым стоит учитывать иконки:- Возврат клиентов за покупку новинок
- Новые подписчики и подписчики в ваших сетях
- Прямой контакт с вашими клиентами
Кстати, важно следить за ваши социальные сети ежедневно.Таким образом, ваши клиенты (которые стремятся получить немедленную обратную связь) получат ответы как можно быстрее и будут радоваться быстрой и полезной поддержке. Это будет приятным опытом и дополнительной причиной вернуться в ваш интернет-магазин.
Какие сети показывать
Хотя почти любая социальная сеть может удовлетворить потребности интернет-магазинов, некоторые услуги более актуальны, чем другие. Многое зависит от того, какие продукты вы продаете и какую маркетинговую стратегию придерживаетесь. В любом случае вам следует проанализировать плюсы и минусы каждой сети.
Например, первое, что нужно учитывать, — это количество активных пользователей. Ниже вы можете увидеть сети, ранжированные по этому параметру. А Facebook — абсолютный чемпион с почти 2 миллионами пользователей. Для любого интернет-магазина это прекрасная возможность привлечь новых клиентов.
Дополнительная статистика на StatistaДействительно, Facebook — практически одна из лучших социальных платформ, которая поможет вам повысить узнаваемость бренда и ежедневно взаимодействовать с клиентами. Более того, Twitter приемлем для поощрения взаимодействия с клиентами, а функция хэштега упрощает обмен ценным контентом.
Стоит отметить, что в Google Plus не так много пользователей, поэтому ваши сообщения получат меньше зрителей, чем в Facebook или Twitter.
Кто следующий? Взгляните на Pinterest. Вся сеть основана на визуализации, стоящей над текстовым форматом. Не сбрасывайте со счетов эту платформу, поскольку люди используют ее как цифровой список желаний. И, конечно же, YouTube может быть идеальным случаем, если вы хотите использовать видео для продвижения своего бренда.
Ой! Мы сохранили самое лучшее — Instagram.Это применимо практически к любому интернет-магазину. Просто найдите правильный подход к своей аудитории и создайте привлекательный визуальный контент, который убедит вас в покупке предметов на фото. Посмотреть на себя!
Instagram доминирует над ними всеми. Согласно исследованию TrackMaven, Instagram достигает наибольшей вовлеченности на подписчика. Это приводит к увеличению количества новых клиентов с каждой публикации с точки зрения максимизации работы компании в социальных сетях.
Таким образом, сети, которые мы недавно перечислили выше, — не единственные, которые можно использовать в качестве эффективного инструмента социального маркетинга.Существуют также другие ресурсы (LinkedIn, Tumblr и т. Д.), Которые будут вам полезны, если вы будете правильно ими управлять.
В конце концов, все зависит от вашего решения, на какую социальную платформу вы хотите ориентироваться.
Как и где установить
Как мы уже заметили, вы можете установить значки социальных сетей двумя способами. И все сводится к вашим личным предпочтениям. Вы можете использовать сторонние плагины, такие как наши значки социальных сетей, как самый быстрый способ упорядочивания значков.Или вы можете найти различные наборы значков в Интернете и сделать все вручную.
Как бы вы ни устанавливали иконки, самое главное — их должен заметить каждый. Чтобы привлечь внимание, не только иконки должны быть заметными и привлекательными, но вы должны выбрать подходящее место для их установки. Поэтому они не должны быть разбросаны по странице, а должны иметь определенное место.
Посмотрите пример размещения иконок слева от сообщения. Здесь мы использовали WordPress в качестве платформы, чтобы продемонстрировать вам этот случай.
Хорошее место для размещения значков социальных сетей находится где-то ближе к верху страницы. Другими словами, выбирайте место, которое сможет поймать любой гость вашего магазина, не прокручивая страницу вниз. Чем ниже посетители будут прокручивать страницу, тем меньше вероятность, что кто-то заметит ваши бизнес-профили.
Кстати, для иконок социальных сетей больше одного места. Мы собираем все варианты вместе, чтобы вы могли выбрать наиболее подходящий или объединить сразу несколько:
- В шапке вашего сайта
Вы можете найти такое место на коммерческих сайтах.Иконки часто располагаются в правой части заголовков. - Наверху страницы
Наверное, самое заметное место на всем веб-сайте. Убедитесь, что ваша аудитория заметит ссылки и перейдет по ним. - На левой боковой панели
Действительно имеет смысл размещать значки именно здесь, потому что посетители читают текст слева направо. - В нижнем колонтитуле вашего сайта
Какая информация представлена в нижнем колонтитуле? Ставка на контакты — распространенный случай.Значки соцсетей станут отличным дополнением.
Несмотря на популярность того или иного подхода, многое зависит от специфики вашего интернет-магазина и аудитории.
Самый простой способ встраивать значки социальных сетей
Команда Elfsight разработала приложение, которое поможет вам реализовать значки социальных сетей для коммерческого использования. Он доступен в нашем сервисе Elfsight Apps. И вы можете попробовать его возможности прямо сейчас!
Наш социальный плагин поддерживает все ведущие сетевые сайты, так что вы можете быстро настроить его и повысить осведомленность о вашем социальном присутствии.Более того, вы можете установить плагин практически в любом месте на сайте благодаря простому копипасту кода.
И, конечно же, у нашего приложения есть свои преимущества:
- Бесплатное начало и использование
- 50+ SVG социальных иконок
- 1500+ комбо для настройки
- Простой и удобный редактор виджетов
- Установка, которая не требует времени
- Профессиональная помощь в любой момент
Плагин доступен для бесплатной установки в Elfsight Apps.Да, это означает, что иконки облачные, и их можно реализовать практически на любом веб-сайте.
Подведем итоги
Влияние социальных сетей растет, как и количество активных пользователей всех популярных сетей. Вы можете извлечь выгоду из этой тенденции. Вот почему значки социальных сетей — важная часть, на которую должен обращать внимание любой владелец веб-сайта.
Использование специальных плагинов позволит вам установить такие иконки за несколько минут без необходимости кодирования. Покажите самые популярные социальные платформы, относящиеся к сфере вашего бизнеса.Facebook, Twitter, YouTube и Instagram возглавляют список. И не бойтесь экспериментировать, чтобы найти эффективные решения.
Кроме того, следите за визуальным расположением значков на вашем коммерческом сайте. Отображение их в левой части веб-страниц будет соответствовать естественному чтению слева направо и сделает их видимыми.
Удобство использования значков — лучшие советы по UX и рекомендации по дизайну
Значки окружают нас повсюду: веб-сайты, смартфоны и программное обеспечение — мы даже видим их в автономном режиме, например, в вывесках.Некоторые значки, такие как «Дом», «Печать», «Игра» и «Поиск», настолько распространены, что не требуют никаких объяснений — мы точно знаем, что они делают, когда и где бы мы их ни видели.
UX Преимущества иконок
Когда значки используются правильно, они приносят много преимуществ для пользовательского интерфейса и удобства использования. Вот пять причин, по которым вы должны включать значки в свой пользовательский интерфейс:
- Иконки легко узнаваемы. Если вы используете в своем дизайне обычные значки, ваша аудитория мгновенно узнает их, помогая с навигацией и задачами.
- Значки экономят место. Это преимущество особенно важно для мобильных телефонов, где использование значков может сэкономить ценное имущество.
- Иконки — хорошие мишени для касания. Рекомендуемый размер значка для мобильных устройств — 1 см на 1 см, что идеально подходит для нажатия пальцем.
- Иконки универсальные. Значение значков можно легко понять, даже если пользователи не говорят на вашем языке.
- Иконки эстетичны. Хорошо продуманные значки могут сделать веб-сайт или приложение более привлекательным.
Распространенные ошибки UX
К сожалению, дизайнеры UX допускают множество ошибок с иконками, которые ухудшают работу пользователей. Самый большой из них предполагает, что пользователи поймут, что означают значки:
Когда Microsoft Outlook проектировал панель инструментов, состоящую только из значков, пользователи не знали, какие значки представляют. Это привело к плохому UX и разочарованию пользователей. Как только были введены значки с текстовыми метками, люди начали использовать панель инструментов по назначению.
Другие распространенные ошибки, которые вызывают проблемы с удобством использования, включают:
- Не имеет соответствующих текстовых меток.
- Использование значков, не передающих смысла.
- Слишком мало места для значков на мобильных устройствах.
- «Слишком изобретательно» с иконками в ущерб узнаваемости.
- Новое изобретение колеса вместо использования общепринятых значков.
- Создание значков со слишком большим количеством графических деталей.
Icon Лучшие практики и рекомендации
Используйте следующий контрольный список для ознакомления с передовыми методами работы со значками и указаниями, которые помогут избежать наиболее распространенных ошибок.Каждый раз, когда вы видите, что кто-то не следует этим рекомендациям по значкам, помогите улучшить UX, написав им в Твиттере:
- Не изобретайте велосипед. Знакомые значки работают лучше всего (например, дом, закрыть, печать, воспроизведение, поиск).
- Используйте значки для экономии места и улучшения распознавания на панелях инструментов, функциях и навигации.
- Иконки должны быстро распознаваться. Используйте значки, которые люди видели и использовали раньше.
- Не изменять значки типов файлов для загрузки файлов.Например, используйте букву «W» в синем поле для Word.
- Иконки всегда должны передавать смысл. Не злоупотребляйте ими и не используйте их для украшения.
- Используйте правило 5 секунд: если на то, чтобы придумать значок, требуется более 5 секунд, он, вероятно, будет неэффективным.
- Иконки должны визуально описывать функции и назначение. Сделайте их простыми, знакомыми и содержательными.
- Всегда оставляйте вокруг значка минимум 1 см x 1 см для удобочитаемости и удобного нажатия на мобильном телефоне.
- Достаточно большие значки — отличные мишени для мобильных телефонов с ограниченным пространством.
- Используйте единый набор значков и убедитесь, что все ваши значки согласованы и связаны.
- Всегда используйте ярлыки для значков и показывайте их справа или под значком.
- Хороший тест на эффективный значок — это когда пользователи могут сказать, что он представляет, без метки.
- Не используйте значки с противоречивым значением. Следует избегать значков, которые могут представлять несколько вещей.
- Будьте осторожны с иконками «сердечко» и «звездочка». Они могут означать разные вещи и часто сбивают с толку пользователей.
- Сделайте дизайн значков простым и схематичным. Минимизируйте сложные формы и графические детали.
- Сделайте значки отличной формы и цвета. Это помогает пользователям узнавать и вспоминать их.
- Избегайте использования одинаковых значков для разных целей или разных значков для одной и той же цели.
- В случае сомнений помните, что лучший значок — это текстовая метка.
Бесплатные и премиум-источники иконок
Перед отъездом на вечеринку многие люди завершают свой образ аксессуарами — украшениями, часами, сумками, подходящей обувью или, возможно, шарфом. Примерно так же умные веб-дизайнеры и владельцы сайтов добавляют значки на недавно разработанный сайт перед запуском.
Иконки и аксессуары обеспечивают застегнутое чувство завершенности (каламбур, безусловно, подразумевается) и помогают донести до других основное чувство стиля или индивидуальности.В случае с аксессуарами — это другие люди, которых вы встретите ночью в городе. В случае вашего веб-сайта это ваши пользователи и посетители, и они самые важные люди, на которых вам нужно произвести впечатление.
Вот как это делают значки.
Преимущества иконок
Они могут показаться маленькими и даже несущественными, но на самом деле значки являются довольно важными компонентами дизайна для любого веб-сайта, предоставляя ряд преимуществ владельцам умных сайтов. Фактически, они могут быть важным аспектом хорошего дизайна сайта, пусть даже и маленьким.
Прежде всего, хороший набор иконок поможет вам донести важную информацию о вашем сайте и вашем бренде до ваших пользователей. Связывая ключевой контент с уникальным значком, вы помогаете пользователям лучше понять, каким контентом вы делитесь, для какой аудитории этот контент предназначен и для чего предназначен ваш сайт (или конкретная страница).
На самом деле, хорошо продуманные значки на самом деле становятся визуальными подсказками для ваших пользователей, сообщая, куда им нужно двигаться дальше, гораздо быстрее, чем просто текстовое описание.Значок действует как своего рода стенография или мгновенное общение. Это помогает улучшить взаимодействие с пользователем на вашем сайте, что увеличивает время пребывания на сайте, коэффициент конверсии и другие показатели, улучшающие результаты вашей поисковой системы.
Например, если у вас есть контент, который вы хотите направить определенным сегментам вашей аудитории, вы можете создать отдельные значки для каждого сегмента. Вы также можете использовать значки для обозначения различных областей или страниц в зависимости от задач, которые пользователь хочет выполнить для своей задачи.Прекрасным примером этого является небольшой значок, расположенный на главной странице Origin Energy.
Хорошо продуманный набор значков также поможет вам лучше рассказать о личности вашего бренда или организации. Игривые, красочные значки ярких оттенков и забавный дизайн передадут беззаботное чувство прихоти вашего бренда. С другой стороны, мрачный классический дизайн в приглушенных серых и темно-синих тонах передает более традиционный и серьезный характер бренда.
Иконки также помогают поддерживать единообразие визуального оформления вашего сайта.Вместо разнообразных изображений, хорошо подобранный набор значков в вашей цветовой схеме, которые соответствуют одному стилю или внешнему виду, поможет вам установить и усилить ваш бренд.
Наконец, значки помогают передать чувство надежности и долговечности. Бренды-однодневки, которые исчезают за несколько недель, обычно не вкладывают средства в дизайн иконок как продолжение брендинга. Таким образом и стратегическое использование значков на сайте сообщает вашей аудитории, что вы серьезно относитесь к своей миссии и намерены оставаться с ней надолго.
Где использовать значки на вашем сайте
Иконки следует использовать экономно и в особо заметных местах на вашем сайте. Как и в случае с изображениями, чрезмерная зависимость от значков снижает их визуальное воздействие, что снижает пользу для вашего сайта.
Начните с поиска мест, которые могут использовать некоторый визуальный контекст для вашего письменного контента. Ключевыми примерами являются любые элементы навигации к страницам верхнего уровня в информационной архитектуре вашего сайта, а также ссылки на целевые страницы или страницы с содержанием, организованным по основным темам, сегментам аудитории или задачам пользователя.
Помните, что если вы организовали информационную архитектуру своего сайта вокруг определенных задач или сегментов аудитории, использование значков поможет пользователям, которые еще не знакомы с вашим сайтом, добраться туда, куда им нужно. Когда вы помогаете пользователям легко и быстро находить то, что они ищут, вы укрепляете доверие и доброжелательность аудитории по отношению к своему бренду.
Также ищите ссылки, которые интуитивно связаны со значками, такими как номера телефонов (идеальное место для размещения значка телефона), адрес электронной почты (значок «@» или стилизованный конверт) и значки социальных сетей.
На что обращать внимание в большом наборе иконок сайтов
Независимо от того, заказываете ли вы уникальный набор пользовательских значков у дизайнера или загружаете бесплатный набор с веб-сайта, вы должны ставить потребности вашего сайта на первое место. Ищите значки, соответствующие следующим критериям:
- Они должны быть однородными . Другими словами, они должны выглядеть как совпадающий набор (или похожи друг на друга).
- Они должны соответствовать вашей цветовой схеме . Близко недостаточно.Иногда небольшие различия в оттенках могут создавать визуальное отключение на вашей странице, которое раздражает человеческий глаз. Кстати, это не обязательно означает, что они должны быть одного оттенка. На самом деле, выбор дополнительных цветов часто бывает более разумным и выразительным выбором.
- Им необходимо согласовать с другими визуальными элементами вашего бренда, включая общее «ощущение» или индивидуальность вашего бренда. Вам не нужны уравновешенные, консервативные синие значки, когда ваш бренд будет больше соответствовать беззаботным, градиентным синим значкам.
- Они должны быть доступны в формате SVG и отлично выглядеть при всех размерах, включая очень маленькие и очень большие, потому что не каждый пользователь отобразит вашу страницу на 100%. Некоторые предпочитают другие размеры по разным причинам (в том числе из-за нарушения зрения).
Где найти отличные иконки для использования на страницах вашего веб-сайта
Многие дизайнеры сайтов включают в свои пакеты набор часто используемых дизайнов значков. Например, вы получите согласованные по цвету и тематические значки для электронной почты, телефонных номеров, версий мобильных сайтов или приложений, а также основных социальных сетей (т.е., Facebook, Twitter, Instagram и YouTube, если не больше). Если дизайнер не включает набор иконок в пакет дизайна сайта, вы также можете приобрести один для своего сайта в качестве дополнительной услуги за дополнительную плату.
Как правило, наборы значков, приобретенные у дизайнеров в качестве надстроек или как часть существующего пакета дизайна, не изменяются. Другими словами, ваши значки будут (или должны быть) согласованы по цвету с цветовой схемой вашего сайта, но они не будут уникальными для вашего бренда.Некоторые другие бренды, которые покупают такой же пакет или надстройку, могут использовать точно такой же набор значков на своем сайте. Таким образом, хотя этот вариант дает вам больше возможностей для настройки и контроля внешнего вида значков, чем, скажем, загрузка бесплатного набора из Интернета, это не полностью индивидуальное решение.
Для этого вам нужно будет либо создать свои собственные значки, либо нанять дизайнера, который сделает это за вас. Однако имейте в виду, что индивидуальный дизайн обойдется вам в несколько сотен долларов или больше.С другой стороны, загрузка бесплатных наборов иконок дает вам очень мало контроля над эстетикой набора. Решите, что будет поддерживать ваш бюджет, а затем выберите лучший вариант в этом ценовом диапазоне. Вы всегда можете выполнить обновление позже, когда позволит ваш бюджет.
Веб-сайт для получения бесплатных иконок для коммерческого использования
Создаете ли вы слайд-шоу или визитную карточку, вам придется искать броские значки, чтобы завершить свои проекты. Вы должны знать, что в Интернете полно бесплатных изображений и значков, которые вы можете использовать в любых дизайнерских проектах.Большинству веб-дизайнеров или разработчиков приложений для создания шаблонов требуется огромный список этих значков. Если вы хотите создать конкретное приложение или шаблон веб-сайта, вам придется искать идеальный ресурс, который предоставит вам бесплатные значки, которые вы можете использовать.
Чтобы выбрать значки наилучшего качества для вашего коммерческого проекта, вы можете начать свое исследование и найти веб-сайты, с которых вы можете легко загрузить эти значки. Мы поделимся несколькими ресурсами, которые вы можете использовать, чтобы получить бесплатные иконки для коммерческого использования.Давайте посмотрим на веб-сайты, где вы можете легко загрузить бесплатные и платные значки для коммерческого использования.
5 бесплатных исходников иконок
Существует множество бесплатных источников, которые вы можете изучить, чтобы найти иконки лучшего качества для ваших дизайнерских проектов. Вот некоторые из них, которые следует учитывать.
IconStore
Icon Store считается одним из лучших бесплатных источников для поиска лучших иконок для вашего профессионального проекта. На этом веб-сайте вы найдете ряд бесплатных иконок в нескольких категориях.Если вы ищете значки для своего интернет-магазина или веб-сайта с едой, вы сможете найти броские значки. Icon Store также предлагает значки премиум-класса, которые вы можете использовать для своего дизайн-проекта. Вы сможете найти более 20 категорий, в которых вы сможете найти нужные значки. Каждому веб-дизайнеру необходимо иметь доступ к таким ресурсам, и этот веб-сайт предоставит вам несколько вариантов.
Обтекаемые иконки
Вот еще один отличный источник для поиска высококачественных иконок для вашего индивидуального проекта веб-дизайна.Чтобы найти лучшие значки, у вас будет возможность выбрать из более чем 30 000 значков. На веб-сайте также есть опции «Иконки в действии» и «Brand Love’m», которые помогут вам найти отличные иконки для вашего проекта. Вы также сможете найти несколько категорий, включая «пользовательский интерфейс» и «социальные сети», где вы можете найти свои любимые значки. На сайте также есть значки премиум-уровня, которые вы можете использовать в своих профессиональных проектах.
Программные символы
Softicons также считается пионером в получении иконок для ваших профессиональных проектов.Вы сможете найти множество бесплатных иконок, которые можно использовать для своего веб-дизайна или любого другого профессионального проекта. Есть творческие категории, которые вы можете изучить, включая значки Android, значки бизнеса, значки игр и многое другое. Кроме того, веб-сайт также предоставит вам несколько услуг, включая конвертер изображений в значки, генератор значков и несколько значков премиум-класса. Если вы ищете высококачественные иконки для своего проекта, вам следует подумать об использовании этого конкретного веб-сайта.
1001 Бесплатные загрузки
Это один из крупнейших ресурсов, доступных в Интернете для загрузки значков, векторных изображений и фотографий для ваших профессиональных проектов.Вы можете легко найти стоковые иконки самого высокого качества, которые обеспечат вам отличную ценность. Вы можете загружать фотографии, векторы, значки, шрифты, градиенты, узоры, текстуры и многое другое с помощью этого конкретного веб-сайта. Если вы ищете лучший клипарт, вам стоит подумать о посещении этого веб-сайта для своего коммерческого проекта. Сайт предлагает бесплатные иконки и векторы самого высокого качества для коммерческого использования.
FreePik
Если вы ищете высококачественные значки для коммерческого использования, вам следует рассмотреть этот конкретный веб-сайт.Он имеет большую базу данных профессиональных иконок, которые вы можете использовать в своих коммерческих проектах веб-дизайна. Кроме того, вы сможете найти множество значков премиум-класса, которые можно использовать на веб-сайте вашего клиента. Вы также можете найти векторные изображения, фотографии, PSD и многое другое на этом сайте. Вы можете бесплатно скачать лицензионные иконки и векторы. Однако, если вы ищете товары премиум-класса, вы сможете найти желаемые товары.
Премиум исходники для иконок
Если вы сосредоточены на создании коммерческого проекта с иконками премиум-класса, то вы найдете несколько веб-сайтов, на которых вы можете приобрести иконки премиум-качества для своего проекта.Вот несколько упоминаний, на которые стоит обратить внимание.
Пикон
Если вы работаете над презентацией или создаете профессиональный веб-дизайн, то вы можете проверить пиконы, чтобы найти значки премиум-уровня. Он считается одним из самых популярных магазинов иконок, где вы можете найти множество иконок премиум-уровня для вашего коммерческого проекта. Вы также сможете изучить предложения пакетов, в которых вы можете получить доступ к тысячам значков для коммерческого использования. Если вы думаете о создании интернет-магазина или креативного дизайна для веб-сайта, вы сможете выбрать из тысяч креативных иконок из этого магазина.
Iconfinder
Если вы работали в индустрии веб-дизайна, вы должны быть знакомы с Iconfinder. Это один из лучших источников для поиска значков премиум-уровня. Если вы не знаете, как создать потрясающий веб-дизайн с помощью значков премиум-уровня, вам следует подумать о посещении этого веб-сайта. Вы сможете найти множество отличных иконок, которые можно использовать для профессионального и коммерческого использования. Существует более 50 категорий, которые вы можете изучить, чтобы найти креативные и полезные значки для коммерческого использования.
Шрифт Awesome ProВы, должно быть, слышали о Font Awesome и должны быть знакомы с имеющимися там запасами. Если вы хотите найти значки премиум-класса для коммерческого использования, вам также следует попробовать Font Awesome Pro. Font Awesome Pro может предоставить вам высококачественные значки для коммерческого использования с годовой подпиской. Вы можете получить столько иконок, сколько захотите, всего за 60 долларов в год. Вы также получите премиальную поддержку с этого веб-сайта.
Web Usability: что такое Favicon и как он улучшает ваш сайт | by Icons8
Даже мелкие детали веб-интерфейсов могут существенно повлиять не только на их удобство использования, но и на уровень узнаваемости и успешное продвижение.Одним из этих элементов, очевидно, является фавикон, маленький, но мощный игрок на поле.
Favicon — это значок, который появляется на вкладке вашего браузера.Представьте себе на короткое время, что вы открыли свой список закладок и увидели, что все ссылки написаны только в текстовых строках. Просто огромный список копий, если вам нужна конкретная веб-страница. Звучит ужасно, не правда ли? Это время, когда в игру вступает фавикон, который добавляет свои два цента к спасению мира.
По сути, слово «значок» является сокращением фразы «значок избранного». Этот термин используется для определения файла, содержащего небольшой значок, связанный с конкретным веб-сайтом в целом или конкретной веб-страницей, если ему требуется такая особая визуальная поддержка. Значок добавляется к коду веб-сайта / веб-страницы и появляется на его вкладке рядом с заголовком страницы, если используемый браузер поддерживает интерфейс документа с вкладками. Также в список закладок добавляются значки, помогающие визуально выделять страницы.
Между прочим, этот тип значков имеет ряд других имен, таких как значок браузера, значок URL-адреса, значок закладки, значок вкладки, значок веб-сайта, значок ярлыка. Такое разнообразие названий демонстрирует всеобъемлющий характер этой маленькой, но мощной детали веб-интерфейса.
Мы живем во времена, когда люди получают тонны информации не только ежедневно, но и ежечасно. Вокруг нас так много данных, что мы физически не можем их все потребить, потому что время соответственно не растет.
Сегодняшняя всемирная паутина представляет собой активную модель мира. Таким образом, пользователи Интернета, перегруженные огромным объемом данных, постоянно сталкиваются с разнообразием выбора. Им приходится выбирать, где покупать вещи, развлекаться, общаться, учиться и заниматься бизнесом. В условиях растущей конкуренции со все большим количеством известных и новых веб-сайтов возрастает роль узнаваемости и запоминаемости цифрового продукта. Фавиконы вносят большой вклад в создание удобных для пользователей веб-сайтов благодаря преимуществам, упомянутым ниже.
Кредиты: TGC Они повышают удобство использования веб-интерфейса.И речь идет не только о конкретном веб-сайте, но и об удобстве просмотра в целом. Большинство пользователей — существа, управляемые зрением, и воспринимают изображения быстрее, чем слова. Это означает, что значки значков экономят драгоценное время при поиске нужной вкладки или ссылки: небольшое изображение будет работать как крючок, визуальный тег, позволяющий пользователю найти необходимый контент за доли секунды, просто просматривая набор изображений вместо чтения копии. всех ссылок или вкладок по очереди.Может показаться, что сохранение коротких секунд не так уж важно, но если учесть множество случаев, когда пользователи делают это изо дня в день, общая картина будет выглядеть впечатляюще.
Они усиливают единообразие дизайнерских решений.Favicon является неотъемлемой частью веб-интерфейса, он воспринимается как функциональный элемент макета, который участвует в обеспечении положительного пользовательского опыта. Обычно его дизайн следует той же стилистической концепции и вносит свой вклад в единство веб-страницы.
Они поддерживают узнаваемость и узнаваемость бренда.Фактически, значок работает так же, как и логотипы для физических продуктов или мест — вот почему логотипы или их варианты часто выбираются для этой роли. Favicon — это запоминающийся и запоминающийся элемент, который позволяет пользователю найти или заметить цифровой продукт, известный как веб-сайт, из толпы. Более того, если символ, талисман или буквенный знак для веб-сайта тщательно разработан и его читаемость в небольших размерах или разрешении проверяется должным образом, время от времени видя это, пользователи подсознательно запоминают изображение все лучше и лучше.Этот фактор поддерживает общую стратегию продвижения и повышает узнаваемость бренда в различных источниках, которые можно найти.
Они позволяют пользователям быстрее и проще найти нужную страницу.Фавикон можно как-то сравнить со здоровьем: люди понимают его важность только тогда, когда оно плохое. Если все сделано правильно, значок четкий и красивый, мы даже не думаем о его поиске, это происходит автоматически. И наоборот, если значок не добавлен или неразборчив, это слабый момент в пользовательском опыте.Современные пользователи ожидают, что фавиконы станут обязательным элементом дизайна веб-сайтов, поскольку они экономят их самый ценный ресурс — время.
Кредиты: Moose PhotosПервыми, кто начал применять фавиконы, была Microsoft: весной 1999 года они выпустили Internet Explorer 5, который положил начало истории фавиконов. Итак, изначально это был файл, используемый в .ico, который представляет собой особый формат файла, используемый для значков в Microsoft Windows. Сегодня эта функция применяется во множестве браузеров и операционных систем, позволяющих использовать различные форматы файлов значков.Они могут быть выполнены в форматах ICO, PNG, GIF и JPEG, которые поддерживаются большинством широко используемых браузеров. Однако некоторые форматы, такие как APNG, анимированный GIF или SVG, могут не поддерживаться некоторыми браузерами.
Итак, добавляя фавикон, не забудьте протестировать сайт в разных браузерах и проанализировать, какие из них наиболее часто используются целевой аудиторией, чтобы веб-ресурс мог быть представлен эффективно.
Что касается размеров, первое, что нужно помнить, это то, что фавикон должен быть вписан в квадратную форму.Для формата ICO файлы значков могут иметь размер 16 × 16, 32 × 32, 48 × 48 или 64 × 64 пикселей, а также 8-битную, 24-битную или 32-битную глубину цвета.
Чтобы продолжить, Icon Handbook предлагает полезную таблицу размеров для значков, применяемых в различных форматах:
Существует ряд служб, которые могут помочь сгенерировать значок в соответствии с необходимыми параметрами и преобразовать различные форматы в файл ICO. Следуя простым инструкциям, даже люди, не являющиеся дизайнерами, могут создать значок для своего веб-сайта, который будет соответствовать требованиям хорошей производительности.
Вот некоторые из популярных:
Приложение Icons8 , которое уже включает ~ 69K иконок; Версия для Windows может экспортировать их в формат значков.
