Как добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
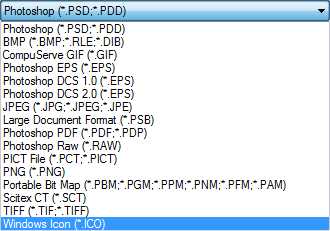
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».

Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link>, как показано ниже.
<head>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">
</head>Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
<head>
<link rel="shortcut icon" href="/images/favicon.png" type="image/png">
</head>htmlbook.ru
Как сделать иконку сайта с помощью css? — Toster.ru
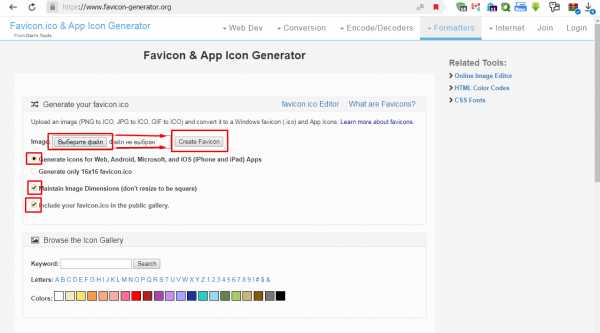
1. Создайте необходимую картинку например в фотошопе или другом графическом редакторе, желательно квадратную (равностороннюю), желательно 512x512px или около такого размера, можете сделать с прозрачным фоном PNG.
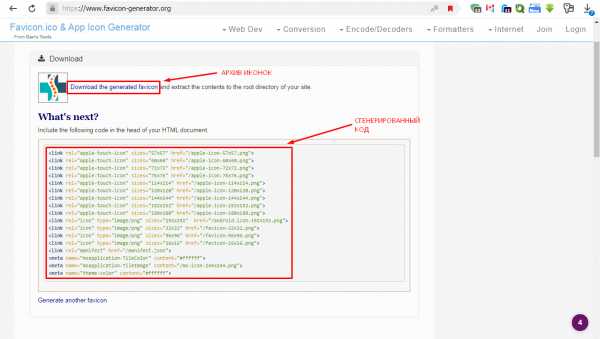
Далее система создаст все необходимые файлы иконок и поместит их в архивный файл, который необходимо скачать, распаковать и залить например в корень своего сайта.

После этого необходимо будет вставить еще сгенерированный код с того сайта в шаблон своего сайта между тегами
<head> и </head> — и будет тебе СЧАСТЬЕ!<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Document</title> <link rel="apple-touch-icon" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> </head> <body> Тут содержание вашего сайта </body> </html>
Пути к иконкам при желании можно изменить, для этого надо залить в любую необходимую папку, и естественно пути в скопированном коде тоже надо будет изменить.
Как сделать Favicon для сайта
Что такое Favicon?
Favicon для сайта – это одна из его отличительных особенностей. Это еще один шаг к созданию и использованию фирменного стиля. Favicon, говоря простыми словами, это иконка (изображение), которое выводится в браузере перед адресной строкой. Также favicon используется при добавлении страницы в закладки. Согласитесь, пользователю удобнее будет найти ваш сайт в закладках, если там будет изображена ваша «фирменная» иконка.
Думаю, каждый из вас замечал favicon, посещая любимые сайты. Выглядит это следующим образом (в браузере Google Chrome):
И для сравнения, отображение иконки в браузере Internet Explorer:
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
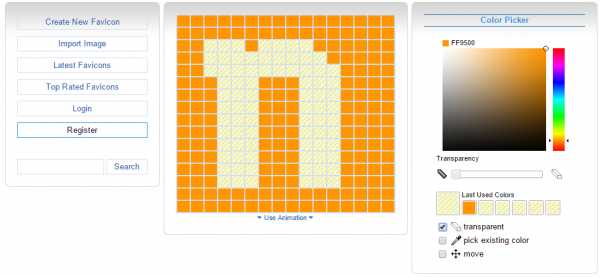
Самый простой способ сделать фавикон – воспользоваться сервисом www.favicon.cc. Выглядит он так:

Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:

Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате .png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате .ico. Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами <head></head> строчку:
<link rel="icon" href="favicon.ico"; type="image/x-icon" />По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня. Но лучше перестраховаться.
<link rel="shortcut icon" href="favicon.ico"; type="image/x-icon" />(для Internet Explorer).
Размер фавикона может быть 16×16, 32×32.
Полезное замечание
Файл иконки может иметь не только расширение .ico, но и .png, причем рекомендуется использовать последний вариант. Это связано с тем, что устройства с высоким разрешением дисплея (например, iPhone, iPad, iPod) по умолчанию имеют размер иконки 57×57. Для этого лучше делать второй вариант иконки (в более высоком разрешении) и прописывать дополнительно строку:
<link rel="apple-touch-icon" href="apple-favicon.png" />
Но стоит отметить, что в таком случае иконка будет скруглена по углам и на нее будет наложен блик (это делается автоматически самим устройством). Для того, чтобы этого избежать, вместо apple-touch-icon нужно написать apple-touch-icon-precomposed.
nubex.ru
Как добавить значок вкладки браузера (favicon) для веб-сайта? — html
Существует несколько различных значков и даже заставки, которые вы можете установить для различных устройств. Этот ответ объясняет, как поддержать их всех.
Вот некоторые фрагменты, которые я использовал с соответствующими ссылками, где я собрал информацию. См. мой блог для получения дополнительной информации и дополнительной информации о шаблоне проекта ASP.NET MVC Boilerplate со всеми этими встроенными (включая файлы с образцами изображений).
Добавьте в свой html-заголовок следующую надпись. Заключенные разделы полностью необязательны. В то время как разделы без комментирования рекомендуются для охвата всех иконок. Не бойтесь, большинство, если это комментарии, чтобы помочь вам.
<!-- Icons & Platform Specific Settings - Favicon generator used to generate the icons below http://realfavicongenerator.net/ --> <!-- shortcut icon - It is best to add this icon to the root of your site and only use this link element if you move it somewhere else. This file contains the following sizes 16x16, 32x32 and 48x48. --> <!--<link rel="shortcut icon" href="favicon.ico">--> <!-- favicon-96x96.png - For Google TV. --> <link rel="icon" type="image/png" href="/content/images/favicon-96x96.png"> <!-- favicon-16x16.png - The classic favicon, displayed in the tabs. --> <link rel="icon" type="image/png" href="/content/images/favicon-16x16.png"> <!-- favicon-32x32.png - For Safari on Mac OS. --> <link rel="icon" type="image/png" href="/content/images/favicon-32x32.png"> <!-- Android/Chrome --> <!-- manifest-json - The location of the browser configuration file. It contains locations of icon files, name of the application and default device screen orientation. Note that the name field is mandatory. https://developer.chrome.com/multidevice/android/installtohomescreen. --> <link rel="manifest" href="/content/icons/manifest.json"> <!-- theme-color - The colour of the toolbar in Chrome M39+ http://updates.html5rocks.com/2014/11/Support-for-theme-color-in-Chrome-39-for-Android --> <meta name="theme-color" content="#1E1E1E"> <!-- favicon-192x192.png - For Android Chrome M36 to M38 this HTML is used. M39+ uses the manifest.json file. --> <link rel="icon" type="image/png" href="/content/icons/favicon-192x192.png"> <!-- mobile-web-app-capable - Run Android/Chrome version M31 to M38 in standalone mode, hiding the browser chrome. --> <!-- <meta name="mobile-web-app-capable" content="yes"> --> <!-- Apple Icons - You can move all these icons to the root of the site and remove these link elements, if you don't mind the clutter. https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Introduction.html#//apple_ref/doc/uid/30001261-SW1 --> <!-- apple-mobile-web-app-title - The name of the application if pinned to the IOS start screen. --> <!--<meta name="apple-mobile-web-app-title" content="">--> <!-- apple-mobile-web-app-capable - Hide the browsers user interface on IOS, when the app is run in 'standalone' mode. Any links to other pages that are clicked whilst your app is in standalone mode will launch the full Safari browser. --> <!--<meta name="apple-mobile-web-app-capable" content="yes">--> <!-- apple-mobile-web-app-status-bar-style - default/black/black-translucent Styles the IOS status bar. Using black-translucent makes it transparent and overlays it on top of your site, so make sure you have enough margin. --> <!--<meta name="apple-mobile-web-app-status-bar-style" content="black">--> <!-- apple-touch-icon-57x57.png - Android Stock Browser and non-Retina iPhone and iPod Touch --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-57x57.png"> <!-- apple-touch-icon-114x114.png - iPhone (with 2× display) iOS = 6 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-114x114.png"> <!-- apple-touch-icon-72x72.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 6 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-72x72.png"> <!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-144x144.png"> <!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-60x60.png"> <!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-120x120.png"> <!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-76x76.png"> <!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-152x152.png"> <!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 --> <link rel="apple-touch-icon" href="/content/images/apple-touch-icon-180x180.png"> <!-- Apple Startup Images - These are shown when the page is loading if the site is pinned https://gist.github.com/tfausak/2222823 --> <!-- apple-touch-startup-image-1536x2008.png - iOS 6 & 7 iPad (retina, portrait) --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-1536x2008.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)"> <!-- apple-touch-startup-image-1496x2048.png - iOS 6 & 7 iPad (retina, landscape) --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-1496x2048.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)"> <!-- apple-touch-startup-image-768x1004.png - iOS 6 iPad (portrait) --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-768x1004.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)"> <!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-748x1024.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)"> <!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-640x1096.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)"> <!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-640x920.png" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)"> <!-- apple-touch-startup-image-320x460.png - iOS 6 iPhone --> <link rel="apple-touch-startup-image" href="/content/images/apple-touch-startup-image-320x460.png" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)"> <!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile! browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images: mstile-70x70.png - For Windows 8.1 / IE11. mstile-144x144.png - For Windows 8 / IE10. mstile-150x150.png - For Windows 8.1 / IE11. mstile-310x310.png - For Windows 8.1 / IE11. mstile-310x150.png - For Windows 8.1 / IE11. See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. --> <!-- application-name - Windows 8+ - The name of the application if pinned to the start screen. --> <!--<meta name="application-name" content="">--> <!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). --> <meta name="msapplication-TileColor" content="#5cb95c"> <!-- msapplication-TileImage - Windows 8 - The tile image. --> <meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
Мой файл browserconfig.xml. Полное объяснение выше.
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/Content/Images/mstile-70x70.png"/>
<square150x150logo src="/Content/Images/mstile-150x150.png"/>
<square310x310logo src="/Content/Images/mstile-310x310.png"/>
<wide310x150logo src="/Content/Images/mstile-310x150.png"/>
<TileColor>#5cb95c</TileColor>
</tile>
</msapplication>
</browserconfig>
Мой файл manifest.json. Полное объяснение выше.
{
"name": "ASP.NET MVC Boilerplate (Required! Update This)",
"icons": [
{
"src": "\/Content\/icons\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/Content\/icons\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/Content\/icons\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/Content\/icons\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/Content\/icons\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/Content\/icons\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
Список файлов в проекте (обратите внимание, что имена этих файлов важны, если вы решили поместить некоторые из них в корень вашего проекта, чтобы избежать использования вышеуказанных метатег):
favicon.ico
browserconfig.xml
Content/Images/
android-chrome-144x144.png
android-chrome-192x192.png
android-chrome-36x36.png
android-chrome-48x48.png
android-chrome-72x72.png
android-chrome-96x96.png
apple-touch-icon.png
apple-touch-icon-57x57.png
apple-touch-icon-60x60.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
apple-touch-icon-152x152.png
apple-touch-icon-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
apple-touch-startup-image-1536x2008.png
apple-touch-startup-image-1496x2048.png
apple-touch-startup-image-768x1004.png
apple-touch-startup-image-748x1024.png
apple-touch-startup-image-640x1096.png
apple-touch-startup-image-640x920.png
apple-touch-startup-image-320x460.png
Всего накладных расходов
Если вы выберете комментарии, содержащие 3 Кбайт дополнительного HTML, если вы не поддерживаете всплывающие экраны размером 1,5 КБ. Если вы используете сжатие GZIP в своем HTML-контенте, что каждый должен делать в наши дни, это оставляет вам около 634 байтов накладных расходов для каждого запроса для поддержки всех платформ или 446 байтов без всплывающих окон. Я лично считаю, что стоит поддерживать IOS, Android и Windows-устройства, но по своему выбору я просто даю варианты!
Боковое примечание о текущей веб-иконке/всплывающем экране/ситуации настроек
Эта ситуация с конкретными значками поставщика, заставками и специальными тегами для управления веб-браузером или закрепленными значками смехотворна. В идеальном мире мы все будем использовать файл favicon.svg, который может выглядеть хорошо на любом уровне и может быть помещен в корень страницы. Только FireFox поддерживает это на момент написания статьи (см. CanIUse.com).
Однако в наши дни значки не являются единственными настройками, есть несколько других специфических параметров поставщика (показано выше), но файл favicon.svg будет охватывать большинство случаев использования.
Обновление
Обновлен, чтобы включить новую версию Android/Chrome M39 + favicon/theming. Интересно, что они пошли с аналогичным подходом к Microsoft, но используют JSON файл вместо XML.
qaru.site
Как добавить на сайт иконку
Автор КакПросто!
При открытии некоторых веб-сайтов рядом с их доменными именами в адресной строке можно наблюдать маленькую картинку — иконку. Та же самая картинка отобразится на вкладке с открытой страничкой сайта в верхнем левом углу. Иконка – своего рода логотип вашего сайта, отличительный знак, поэтому знание по установке таких знаков не будет лишним для вебмастера.

Статьи по теме:
Инструкция
Для начала запомните, что файл с иконкой должен иметь расширение .ico и название favicon, то есть favicon.ico. При этом размер изображения должен быть 16х16 пикселей. Можно попробовать нарисовать иконку в редакторе Photoshop. Нарисовать у вас, конечно же, получится. Но чтобы сохранить рисунок в формате .ico, понадобится специальный плагин. Поместите его в папке Plug-Ins\File Formats, которая расположена по адресу c:\Program Files\Adobe\Photoshop CS.
Затем, после того, как вы нарисовали иконку и сохранили ее в нужном формате, поместите ее в корень сайта. Конечно, помещать изображение именно там вовсе не обязательно. Но тогда вам придется указывать путь до него:
< head>
< link rel=»shortcut icon» href=»/images/favicon.ico» type=»image/x-icon»>
< /head>.
Также допустимо использовать рисунок с другим расширением, например GIF или же PNG. Только в этом случае текст будет несколько другой:
<head>
<link rel=»shortcut icon» href=»/images/favicon.png» type=»image/png»>
</head>.
Текстовую запись image/png нужно использовать в том случае, если рисунок в формате png, image/gif — если в формате gif.
Если ваш сайт создан на движке (например, на WordPress), то тут все на порядок легче: опять-таки сначала скопируйте файл с иконкой в корень блога (папка public_html). Затем откройте файл header.php и между тегами и пропишите следующий код:
<link rel=»shortcut icon» href=»http://мой_сайт/favicon.ico» type=»image/x-icon» /<
<link rel=»icon» href=»http://мой_сайт/favicon.ico» type=»image/x-icon» /<.
Также для создания иконок есть специальные сервисы. Один из таких — ресурс под названием favicon.cc, ссылка на который представлена в разделе «Дополнительные источники». От вас потребуется лишь выбрать желаемый цвет и нарисовать нужное изображение. Просто сохраните свое творение, и иконка готова. Но можно также преобразовать в формат .ico готовое изображение. Поможет в этом сервис favicon.ru, ссылка на который также представлена в разделе «Дополнительные источники». Выберите нужную картинку, нажмите на кнопку «Создать favicon.ico», затем скачайте получившееся изображение.
Видео по теме
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Установка Favicon на сайт
Вы здесь: Главная — HTML — HTML Основы — Установка Favicon на сайт
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon«. Думаю, что уже первый сайт покажет Вам тысячи различных favicon, и Вам останется его только выбрать.
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега <head> следующую строку:
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится.
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 05.12.2010 10:17:20
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Какие нужны фавиконки / HTML Academy corporate blog / Habr

Расскажите о тонкостях подключения фавиконок, какие способы сейчас актуальны?
Фавиконка — это favorite icon, то есть иконка для избранного. Её придумали для IE5 в 99 году, чтобы у сайтов была узнаваемая картинка. Достаточно было бросить в корень сайта файл favicon.ico и браузер сразу её подхватывал и делал красиво. До сих пор все браузеры делают запрос в корень сайта и пытаются найти там файл в формате ICO. Бросил и забыл, расходимся? Рано!
Долгое время всё прекрасно работало. В контейнер ICO можно было зашить много разных иконок: от крошечной монохромной до огромной полупрозрачной. Браузер после скачивания иконки сам выбирал нужный формат. Проблема была в том, формат ICO страшно неэффективный. Если зашить в ICO две PNG-иконки 16 и 32, то иконка будет весить в два-три раза больше, чем исходные файлы. Браузерам приходилось тянуть не только ненужные форматы, но ещё и в неэффективном виде.
Но ICO признали все браузеры и научились подключать его не только из корня сайта, но и из произвольного места. Если указать в голове документа <link rel="icon">, то браузер пойдёт не в корень, а туда, куда вы ему показали. Линковать особый адрес приходилось на каждой странице, но это же не проблема — иконка ведь всего одна! Ну правда, что могло пойти не так? Так и жили.
<link rel="icon" src="images/my.ico">При отсутствии внятных стандартов, за дело взялась Apple. К первому Айфону прилагался прорывной мобильный браузер Safari, который тоже начал искать в корне сайта иконки, но на этот раз в формате PNG и с названием apple-touch-icon. Эту иконку видно в избранном и при добавлении сайта на домашний экран. Бросил в корень второй файл и забыл, расходимся? Нет.
Чтобы иконка была без блика сверху, нужен файл apple-touch-icon-precomposed, ещё один для ретины, потом ещё несколько для всех моделей Айпадов, тройной ретины… и в итоге вам нужно намусорить в корне или в шапке сайта целым ворохом иконок со специальными размерами: 72, 76, 114, 120, 144, 152, 180 и кажется что-то ещё. Чтобы разобраться во всех нюансах тач-иконок, читайте отличное руководство Матиаса Байненса.
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">Иконки Apple в какой-то момент стали стандартом де-факто. Их начали подтягивать не только другие браузеры, но и другие сервисы, чтобы сделать иконку для вашего сайта. Проблема была в том, что это было слабо документировано, учитывало интересы только одной компании и несло само её имя в формате. Нужен был стандарт.
В HTML5 появилось расширенное описание <link rel="icon">: добавился атрибут sizes, чтобы указывать размеры, и атрибут type, чтобы указывать формат иконки. Например, если у вас ICO с несколькими иконками внутри, то укажите все размеры через пробел в sizes. Если иконка векторная — да, так тоже можно — укажите размер any. Главное, не забудьте указать правильные типы. Теперь-то расходимся, проблема решена? Почти.
<link rel="icon" href="favicon.png" type="image/png">
<link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" type="image/svg+xml">Для каждой иконки писать свой линк? Сложно! А если хочется фирменный цвет указать, заставку или какие-то особенности работы всего сайта? Не иконками едиными. Вот бы нам конфиг в отдельном файле! Было и такое: browserconfig.xml для плиточных иконок IE11, JSON-манифест для иконок-виджетов табло Яндекс Браузера. Экспериментов было много, но теперь есть и стандартное решение — веб-манифест.
Спецификация Web App Manifest описывает простой JSON-файл, в котором можно указать не только все иконки, их размеры и форматы, но и полностью описать ваш сайт или приложение. Фирменный цвет, цвет фона, язык и направление письма, полное и краткое название, ориентация, режим запуска и другое. Вы подключаете его с помощью <link rel="manifest"> на каждую страницу и браузер сразу всё знает. Хороший инспектор манифеста есть во вкладке Application отладчика Chrome.
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "128.png",
"sizes": "128x128"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}А что Apple? Что-что… До сих пор поддерживает свой формат тач-иконок и придумала даже ещё один: новый, нестандартный, как мы любим! С помощью <link rel="mask-icon"> для закреплённых вкладок Safari и кнопок на тач-баре Макбуков можно указать монохромную векторную маску и цвет для наведения. Спасибо, конечно, за вектор, но неспасибо за очередной велосипед.
<link rel="mask-icon" href="mask.svg" color="red">Веб-манифест уже так или иначе поддерживают Chrome, Opera, Samsung Internet и Firefox, но пока только на Андроиде. В Edge он тоже скоро появится — разработка в процессе. Пока это будущий способ подключения иконок, а что делать сегодня, вот прямо сейчас? Сочетать всё, что мы знаем.
Для начала, забудьте про ICO, если только вам не нужен IE10. Подключите линком PNG-иконки: простую на 16 и 32 для ретины, чтобы было красиво в браузерной строке и закладках. Дальше подключите линком из корня сайта apple-touch-icon.png размером 180 × 180. Потом подключите веб-манифест, в котором указана иконка на 192 для Андроида. Ну и можно там же упомянуть 16, 32, вектор, цвета и название — пригодится.
Этого вам должно хватить, чтобы было красиво в основных современных браузерах. Но если нужно упороться по мелочам и сделать вот прямо идеально на каждой платформе — мои соболезнования и читайте документацию в описании к видео. Есть ещё сносный онлайновый генератор иконок, но я бы не доверил ему генерировать графику — будет мыльно. А вот код позаимствовать можно.
Ну что, чуда не произошло и всё по-старому: мусор в шапке, мусор в корне? Знаете, нет, я верю, что со временем веб-манифест наведёт порядок, поэтому подключайте его уже сегодня. Вот выбросим мусор и заживём!
Видеоверсия
Вопросы можно задавать здесь.
habr.com
