10 бесплатных HTML-шаблонов для создания «заглушки» сайта
Если вы планируете редизайн своего сайта, проводите на нем регламентные работы или запускаете новый веб-ресурс, то очень важно, чтобы посетителей не встречала пустая страница. Люди, зашедшие на сайт будут теряться в загадках, что происходит, а это не очень хорошо. Лучше всего позаботиться о пользователях и сообщить им о скором открытии или возобновлении работы сайта при помощи специальной HTML-страницы. В просторечии такая страница называется «заглушкой». Ее важность трудно переоценить, особенно, если вы хотите рассказать о своем сайте и немного попиарить его. Заглушка бывает двух видов: это либо статичная страница, которая сообщает пользователям нужную информацию, либо страница, вызывающая любопытство и заставляющая посетителя, к примеру, подписаться на уведомления. FreelanceToday предлагает вашему вниманию 10 бесплатных HTML-шаблонов для создания привлекательных заглушек для ваших сайтов.
HEARTBEAT
Heartbeat – простой и стильный HTML-шаблон. Строгое монохромное фоновое изображение и таймер обратного отсчета делают эту заглушку идеально подходящей для сайтов, посвященных бизнесу.
MOON
Шаблон Moon отлично подходит для пиара сайта. На странице есть несколько пунктов, где можно разместить важную информацию и таймер обратного отчета. Страничка адаптивная, она создана с использованием HTML5 и CSS3, отображается в большинстве браузеров и хорошо смотрится на мобильных устройствах.
LAYLA
Layla – один из лучших бесплатных HTML-шаблонов для создания стильной заглушки. Хорошая цветовая гамма, правильная сетка и элегантный внешний вид делают этот шаблон идеально подходящим для использования на сайтах фэшн-тематики.
NEW YEAR
Отличный кроссбраузерный шаблон для создания строгой заглушки. Легко настраивается, хорошо отображается на мобильных устройствах. Имеется таймер обратного отсчета и возможность подключения мелодии.
Легко настраивается, хорошо отображается на мобильных устройствах. Имеется таймер обратного отсчета и возможность подключения мелодии.
SUNRISE
Данный шаблон отличается чистым и современным дизайном. Из плюсов: адаптивный дизайн, форма контакта, кроссбраузерность. Шаблон создан с использованием ресурсов, все изображения идут в комплекте.
KITE
Неплохая заглушка, которая будет уместна на сайтах туристической тематики. Особенности шаблона: 8 цветовых схем, W3C проверка HTML/CSS, обратный отсчет, контактная форма и возможность подписки на уведомления, параллакс-эффект на фоне, панель навигации.
ZOON
Заглушка, которая обладает серьезным функционалом. Шаблон легко настраивается и совместим с большинством браузеров. Плюсы: карты Google, таймер обратного отсчета, раздел, где можно разместить информацию о вашей команде, футер с контактной информацией.
Шаблон UX подойдет для большинства сайтов. Заглушка имеет анимированный таймер, контактную форму, иконки социальных сетей. Шаблон легко настраивается и не требует особых знаний HTML/CSS. Шаблон адаптивный и кроссбраузерный.
AFTER WORK
Стильная и одновременно функциональная заглушка. Особенности: 100% адаптивный дизайн, кроссбраузерность, Google Maps, интеграция с Twitter, два стиля заголовков с эффектом параллакса и слайдером. Также имеется таймер обратного отсчета, в котором можно быстро исправить дату запуска сайта.
MAGNITUDE
Элегантный HTML-шаблон подойдет сайтам различной тематики. Особых наворотов у заглушки не имеется, но есть все необходимое: таймер, центральный текстовый блок для информационного сообщения, иконки социальный сетей. Шаблон отзывчивый, прекрасно отображается на мобильных устройствах.
Вордпресс шаблоны «сайт в разработке», «сайт на реконструкции» — PetrAlex.NET
Довольно часто возникает такая ситуация, что сайту требуются некоторые доработки и на время реконсткукции сайта, а то и вовсе разработки сайта главную страницу сайта необходимо «заглушить», т.е. заменить Cтраницей-заглушкой, которая будет информировать всех посетителей сайта о временной неработоспособности сайта, предоставляя в тоже время контактную и уведомительную информацию о ресурсе. Эту задачу можно решить весьма просто. Следует заменить главную страницу своего сайта подходящим шаблоном типа «сайт в разработке», «сайт на реконструкции». Если у вас сайт на анг. языке то при поиске таких шаблонов в поле поиска задавайте следующие словосочетания: «
Примеров таких HTML страниц в интернете довольно таки много. Но все они как правило статичны и мало информативны. А ведь наверняка, Вы хотите вывести на эту страницу, кроме контактной информации в текстовом виде и кнопок социальных сетей и форму обратной связи, форму подписки на рассылку, таймер обратного отсчета и другой функционал. Так вот, если Вы используете CMS WordPress, то эту задачу можно решить при помощи установки соответствующей вордпресс темы или плагина типа «Under Construction». Как правило, большинство разработчиков премиум вордпресс тем добавляют в свои шаблоны и страницы-заглушки. Если у Вас таковой страницы нет, то предлагаю ознакомиться с вордпресс темами, которые можно использовать на своем блоге во-время проведения профилактических работ, а также перед запуском новых проектов.
Chronos Under Construction Template + WP Theme — Шаблон «сайт на реконструкции» + Вордпресс тема. Это не только HTML-страница и шаблон для создания страницы-заглушки, но и полная вордпресс тема, которая позволит вам быстро и легко создать целевую страницу на новом домене или на существующем сайте.
Вы легко сообщите вашим посетителям о дате запуска проекта при помощи таймера обратного отсчета и вежливо попросить их адрес электронной почты, поэтому они всегда будут информированы о любой новости или обновлениях на сайте. Адреса электронной почты будут сохранены в базе данных MySQL или в XML файле. Вы сможете использовать эти данные для email маркетинга.
Адреса электронной почты будут сохранены в базе данных MySQL или в XML файле. Вы сможете использовать эти данные для email маркетинга.
Легко настроите все параметры в конфигурационном файле PHP или просто достаточно установить Chronos в качестве темы WordPress и управлять всем с помощью щелчка мыши.
Скачай бесплатно!
WordPress заглушка — 3 способа закрыть сайт на реконструкцию
Бывает, что вам необходимо внести изменения в структуру сайта, которые потребуют некоторого времени для реализации. При этом вы не хотите, чтобы посетители видели страницы сайта в недоработанном состоянии. Правильным решением в этом случае будет закрыть сайт страницей-заглушкой, которая проинформирует пользователей, что на сайте проводятся технические работы.
Зачем нужна заглушка для сайта на время разработки или реконструкции
Заглушка – это временная домашняя страница, сообщающая посетителям, что ваш сайт находится в разработке. На странице-заглушке, как правило, отсутствует навигация, поэтому пользователи не смогут перейти к остальным страницам сайта. Вы можете оставить сообщение для посетителей, указав контактные данные и ориентировочную дату работы сайта, чтобы они вернулись позже.
Заглушку можно ставить не только на существующий сайт во время технических работ, но и для нового сайта, который пока еще находится в процессе разработки, для того чтобы не открывалась пустая страница или не выводилась ошибка сервера. Основные цели использования страницы-заглушки:
- скрыть сайт от посетителей, пока он находится в недоработанном состоянии;
- проинформировать целевую аудиторию на начальном этапе разработки сайта;
- закрыть доступ к контенту на время проведения технических работ;
Страница-заглушка настраивается по усмотрению владельца сайта. Вы можете просто извиниться перед посетителями и указать способ связи с администрацией. Разместите иконки социальных сетей, чтобы пользователи подписывались на обновления, или добавьте переадресацию на новостные разделы и архивную информацию компании.
Разместите иконки социальных сетей, чтобы пользователи подписывались на обновления, или добавьте переадресацию на новостные разделы и архивную информацию компании.
Чтобы не потерять целевую аудиторию сайта в период технических работ, полезно оснастить заглушку специальным полем подписки на уведомления по электронной почте или формой обратной связи для контакта с потенциальными клиентами. Для коммерческих сайтов лучше сделать хотя бы одну страницу о компании вместо повешенной на полгода заглушки, особенно если разработка сильно затягивается.
Создание заглушки без помощи плагина — как закрыть сайт от посторонних
Любые плагины тормозят загрузку сайта, поэтому в некоторых случаях оптимальным окажется создание заглушки без их использования. Технически этот процесс представляет собой переадресацию посетителей на страницу-заглушку. Настройка перенаправления потребует внесения изменений в код файла .htaccess. Этот способ не зависит от системы управления контентом, на которой установлен сайт, и подойдет для всех серверов с Apache.
- Подключитесь к серверу хостинга через файловый менеджер. В корневой директории сайта найдите файл .htaccess.
- Откройте файл .htaccess в режиме правки кода и найдите раздел WordPress между программными скобками #BEGIN и #END (строки 8–26 на скриншоте). После инструкции RewriteEngine On (строка 10) добавьте в код строки 12–17. Строки 13 и 14 потребуются только в случае, когда доступ к сайту возможен с нескольких IP-адресов, при этом нужно подставить именно ваши значения. В противном случае уберите эти IP-адреса из кода и оставьте только локальный хост 127.0.0.1 (строка 12).
- Сохраните исправленный файл .htaccess в корне сайта и туда же добавьте страницу перенаправления maintenance.html, на которой укажите всю необходимую информацию. Все пользователи, пришедшие с IP-адресов, которые отличаются от указанных в файле, будут перенаправлены на страницу-заглушку.
Заглушка ВордПресс с помощью плагина WP Maintenance Mode
Плагин для создания заглушки WP Maintenance Mode находится в официальном репозитории WordPress: https://wordpress. org/plugins/wp-maintenance-mode/. При активации плагина включается режим проведения технических работ на сайте, и только пользователи с достаточными правами смогут использовать внешний интерфейс.
org/plugins/wp-maintenance-mode/. При активации плагина включается режим проведения технических работ на сайте, и только пользователи с достаточными правами смогут использовать внешний интерфейс.
Из особенностей плагина WP Maintenance Mode можно отметить:
- Настраиваемый цвет шрифта и произвольный фон;
- Наличие формы подписки для уведомления о работе сайта, данные при этом экспортируются в CSV-файл;
- Таймер обратного отсчета времени, которое осталось до запуска сайта в работу;
- Отзывчивый (адаптивный) дизайн;
- Поддержка лэндингов и многостраничных сайтов;
- Иконки социальных сетей;
- Исключение определенных URL из обслуживания.
К минусам можно отнести отсутствие иконок популярных русскоязычных социальных сетей. Кроме того, WP Maintenance Mode может функционировать нестабильно, если для сайта включено кэширование страниц. Поэтому перед активацией плагина рекомендуется отключить режим кэширования.
Установите плагин WP Maintenance Mode и активируйте его, после этого в админке WordPress в меню «Настройки» появится пункт «Техническое обслуживание», в котором располагаются 3 вкладки для управления настройками плагина.
На вкладке «Общие» переключите статус заглушки в состояние «Включено». По желанию можно отключить индексирование сайта поисковыми роботами на время технических работ или проставить метатеги. Укажите пользователей, которые будут иметь доступ к сайту и панели управления. По умолчанию доступ всегда предоставлен для администраторов.
Можно задать адрес страницы, куда будут перенаправляться пользователи, не имеющие доступа к сайту, и указать исключения, например, разрешить доступ к новостям или архивному разделу сайта. При необходимости активируйте напоминание о включенном режиме заглушки и добавьте ссылку для входа в админку. Нажмите кнопку «Сохранить настройки» прежде чем перейти к другим вкладкам.
Вкладка «Дизайн» настраивает визуальное отображение страницы-заглушки.
- Введите название и заголовок страницы в соответствующие поля.
- Во встроенном мини-редакторе наберите нужный текст, который будет выводиться на страницу-заглушку. Для заголовка и текста можно поменять цвет шрифта.
Фон для страницы выбирается из предустановленных изображений либо разрешается загрузить собственную картинку размером 1920×1080 пикселей. Сохраните настройки, чтобы применить их к странице-заглушке.
На вкладке «Модули» к странице-заглушке можно подключить дополнительные функциональные модули. Включите отображение таймера обратного отсчета, если хотите, чтобы посетитель знал, когда сайт будет доступен. Для заинтересованных клиентов активируйте форму подписки на уведомления о работе сайта.
Если на сайте есть привязка к социальным сетям, можно включить отображение кнопок и переадресацию для них. Доступны только популярные западные соцсети: Facebook, Pinterest, Google+, Linkedin, Twitter, Dribble.
Допускается отображение формы обратной связи с кнопкой «Свяжитесь с нами» для контакта с посетителями. SEO-настройка плагина разрешает использование Google Analytics.
Так будет выглядеть страница-заглушка с произвольным фоном, настроенным таймером и формой подписки на уведомления о работе сайта.
Обратите внимание, что при деактивации плагина режим технических работ не выключается автоматически. Для возобновления работы сайта зайдите в настройки плагина и на вкладке «Общие» выберите опцию «Отключено».
Настройка заглушки WordPress с помощью плагина Maintenance
Еще один популярный плагин Maintenance для создания заглушки сайта расположен в официальном репозитории WordPress по адресу: https://wordpress.org/plugins/maintenance/.
Плагин позволяет закрыть сайт на техническое обслуживание, включить 503-й ответ сервера «Сервис временно недоступен», установить временную страницу с авторизацией, которая редактируется с помощью настроек. Бесплатная версия плагина включает:
Бесплатная версия плагина включает:
- Retina-ready HTML/CSS макет;
- Полноэкранный фон с настраиваемым эффектом размытия;
- Загрузка собственного логотипа;
- Настройка футера страницы-заглушки;
- Настраиваемые шрифты и фон;
- Вход пользователей и панель администратора прямо со страницы-заглушки;
- Генерация сервером ошибки 503;
- Подключение Google Analytics;
- Исключение URL из обслуживания.
Премиум-версия дополнительно включает таймер обратного отсчета, галерею фонов, иконки социальных сетей, возможность установки фонового видео из галереи или с Youtube/Vimeo и форму подписки на рассылку новостей по электронной почте.
Установите плагин Maintenance и активируйте его. В меню админки WordPress появится пункт с таким же названием для настройки заглушки.
- Активируйте режим заглушки переключателем On/Off.
- Задайте название и заголовок страницы-заглушки.
- В мини-редакторе наберите текст, который будет отображаться для посетителей.
В подвале страницы-заглушки удобно указать контактные данные для связи. Выберите картинку логотипа и загрузите ее в соответствующем поле, разрешается регулировать размер отображаемого логотипа. Для Retina-экранов можно задать альтернативное изображение повышенной четкости.
В бесплатной версии доступен только один встроенный фон, но вы можете загрузить собственное изображение. Укажите семейство шрифтов и задайте цвет текста на странице-заглушке.
По желанию можно отображать панель администратора на заглушке и подключить модуль Google Analytics. Для фона разрешается задать эффект размытия и регулировать его интенсивность.
При необходимости плагин допускает использование собственных CSS-стилей для отображения страницы-заглушки. Вы также можете указать, какие страницы сайта нужно исключить из режима технического обслуживания. Для применения настроек нажмите кнопку «Сохранить».
Так выглядит заглушка, созданная плагином Maintenance с применением логотипа и футера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Заглушка для сайта в разработке: как оформить и сделать?
Здравствуйте, уважаемые читатели!
Создание нового сайта — процесс не быстрый. До тех пор, пока веб-ресурс не будет до конца наполнен контентом, целесообразно сделать специальную страницу, показываемую посетителям, которые будут вводить доменное имя в адресной строке браузера. Это актуально для тех компаний, которые заранее начали рекламную кампанию по привлечению клиентов через Интернет, но ещё не успели оформить своё представительство во всемирной сети.
Также это необходимо тем сайтам, на которых проводятся различные «ремонтные работы».
Прикиньте сами: что подумает человек, зашедший на страничку и увидевший там недоработанную вёрстку или, что ещё хуже, надпись «Not Found»? Скорее всего, решит, что компания халатно относится к своей работе и не думает о клиентах.
Поэтому наилучшим вариантом будет заглушка для сайта в разработке, которая будет нести определённую информацию. Это будет лучшим выходом из ситуации.
Основные принципы эффективной заглушки
Обычно заглушки делают в виде таймеров, отсчитывающих время до начала работы сайта. Иногда обходятся вообще без обратного отсчёта — просто пишут текст, оповещающий о скором открытии.
Но можно всё сделать гораздо интереснее. Страницу-заглушку можно превратить в самый настоящий лендинг пейдж, который будет не только нести информативную функцию, но и формировать вам клиентскую базу. К заглушке можно применить все основные принципы создания эффективных лендингов.
Для увеличения отдачи рекомендованы следующие методы:
- Делайте страницу максимально простой. Но при этом исключите ощущение заброшенности, наполнив страницу полезной для посетителя информационной составляющей.
- Разместите логотип и кратко напишите о деятельности компании.

- Добавьте контент, который информирует о сроках возобновления работы сайта.
- Не забудьте указать контактные данные, а также дать ссылки на профили в соцсетях. При этом аккаунты в социальных сетях необходимо наполнить свежей информацией.
- Предложите подписку на рассылку и сделайте призыв, побуждающий посетителей подписаться: «Первым 100 клиентам — подарок» и т.п.
Все указанные мероприятия позволят сайту РАБОТАТЬ, несмотря на то, что он ещё находится в разработке.
Как сделать заглушку?
Существует несколько способов создания заглушки. Рассмотрим самые основные.
HTML
Если вам знакомы основы HTML и CSS, то вы можете самостоятельно сделать такую страницу в любом HTML-редакторе. Для этих целей подойдёт даже такая программа, как Notepad++.
Созданную страницу необходимо будет загрузить в корневую директорию вашего сайта.
Плагины
Создать заглушку достаточно просто и без специальных знаний. Существуют плагины для CMS, с помощью которых можно легко оформить временную страничку.
Например, для WordPress есть следующие плагины:
- Ultimate Coming Soon Page,
- Coming soon and Maintenance mode,
- и другие.
Порядок действий здесь таков:
- скачайте плагин,
- установите на свой сайт,
- активируйте и настройте его.
Плагины хороши тем, что не требуют вмешательства в код сайта — все манипуляции совершаются через админ-панель. Основной их недостаток — ограниченный функционал. Вы не сможете оформить страницу-заглушку так, как вам нравится: придётся подстраиваться под возможности конкретного плагина.
Готовая страница
Вы можете купить или бесплатно скачать из Интернета готовую заглушку. Она уже будет иметь соответствующее оформление и шаблонный текст. Чтобы подстроить шаблон под свои нужды, необходимо отредактировать основной файл ihdex.html, заменив в нём заголовок, описание, дату для таймера и другие составляющие.
Вы можете самостоятельно поискать шаблоны в Интернете — это не составит труда (Яндекс и Гугл в помощь). Прошу не обижаться, если вы планировали найти ссылки на скачивание в этой статье.
Напишите, пожалуйста, в комментариях, использовали ли вы хоть раз заглушку для своего сайта? Как вы её делали? Ваш опыт будет полезен всем читателям данного материала.
С уважением, Сергей Чесноков
В случае если сайт необходимо на некоторые время закрыть для доступа пользователей в связи с проведением каких-либо работ по его изменению, обычно приходится создавать специальную страницу «Сайт на реконструкции», оповещающую посетителей о том, что сайт временно недоступен, и приглашающую зайти на сайт позже. Как правильно сделать такую страницу, чтобы не потерять постоянных посетителей сайта и не спугнуть новых пользователей? Страницу «Сайт на реконструкции» в среде веб-мастеров обычно принято называть заглушкой. Такая заглушка на сайт обязательно нужна в тех случаях, когда изменения, внедряемые на сайте, слишком глубоко затрагивают его структуру или оформление, ведь в такой период сайт просто нельзя показывать пользователям: на страницах может «поехать» верстка, может отсутствовать контент и т. д. Заглушка на сайт нужна не только на время глубокого редизайна существующего сайта, но еще и тогда, когда до публикации сайта в интернете уже было заранее приобретено и припарковано доменное имя для него. Дело в том, что в этом случае интернет-пользователи при попытке войти на сайт будут видеть стандартное сообщение от хостера, гласящее о том, что домен зарегистрирован в интересах определенного лица или компании: такое сообщение никак не подскажет посетителям, о чем будет идти речь на сайте, что на сайте можно будет делать и т. д. Правильно созданная страница «Сайт на реконструкции» поможет удержать постоянных посетителей и не спугнуть новых, а также, что очень важно, поможет сайту правильно индексироваться и ранжироваться поисковыми системами. А вот если на странице «Сайт на реконструкции» будет находиться уникальный тематический текст, содержащий ключевые слова, то в этом случае, как поясняют в Google, поисковая система сможет в нормальном режиме обработать страницу и не удалит сайт из индекса. Поисковые роботы продолжат посещать сайт, и как только он вновь станет работать в полноценном режиме, сразу же начнут его активно индексировать. Да и посетители сайта, увидев на странице-заглушке соответствующий тематический текст, смогут понять, почему сайт на некоторое время недоступен, и смогут узнать, когда сайт вернется к работе. Если с точки зрения поисковых систем важно включить в страницу «Сайт на реконструкции» текст с тематическими ключевыми словами, то с точки зрения обычных пользователей иногда просто текста, поясняющего причины временной неработоспособности сайта, может оказаться недостаточно. Поэтому важно уделить внимание еще и правильному оформлению страницы-заглушки. Например, чтобы дать возможность пользователям узнать о возобновлении работы сайта как можно скорее, можно поместить на страницу «Сайт на реконструкции» форму подписки. На указанный в этой форме e-mail пользователя после возобновления работы сайта сразу же придет соответствующее сообщение. Вместо формы подписки можно разместить на странице-заглушке специальный счетчик: он будет показывать, сколько времени осталось до окончания «ремонтных» работ на сайте. Даже по всем правилам созданная и оформленная страница «Сайт на реконструкции» может оказаться бесполезной, если собственно сама реконструкция сайта слишком уж затянется или окажется неэффективной. Заказать создание сайта «с нуля» или редизайн сайта в Webstudio2U вы можете прямо сейчас! Теги:сайт на реконструкции, заглушка на сайт, создание сайта, редизайн сайта, модернизация сайта |
Страница заглушка для сайта – 4apple – взгляд на Apple глазами Гика
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Скачать заглушки сайтов на HTML можно на нашем сайте абсолютно бесплатно. Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML. Скачивайте и пользуйтесь на здоровье!
Читать текст далее.
Заглушка для сайта с таймером
Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
Заглушка для сайта со слайдером заголовка
Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3.0 Unported. Неограниченное пользование. Дата создания: …
Заглушка сайта — на фоне заката
Красивая заглушка сайта — на фоне заката. Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Заглушка для сайта с анимацией
Заглушка для сайта с анимацией выполнена на фоне звездного неба. Анимационные эффекты придают интерактивности заглушке и на время даже можно залипнуть. Заглушка для сайта с анимацией содержит: Главный заголовок страницы; …
Простая заглушка для сайта
Простая заглушка для сайта выполнена на HTML5 и CSS3 на фоне красивого изображения. Заглушка полностью адаптивна на всех устройствах, а так же корректно отображается во всех популярных браузерах. Простая заглушка …
Заглушка для сайта со слайдером
Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
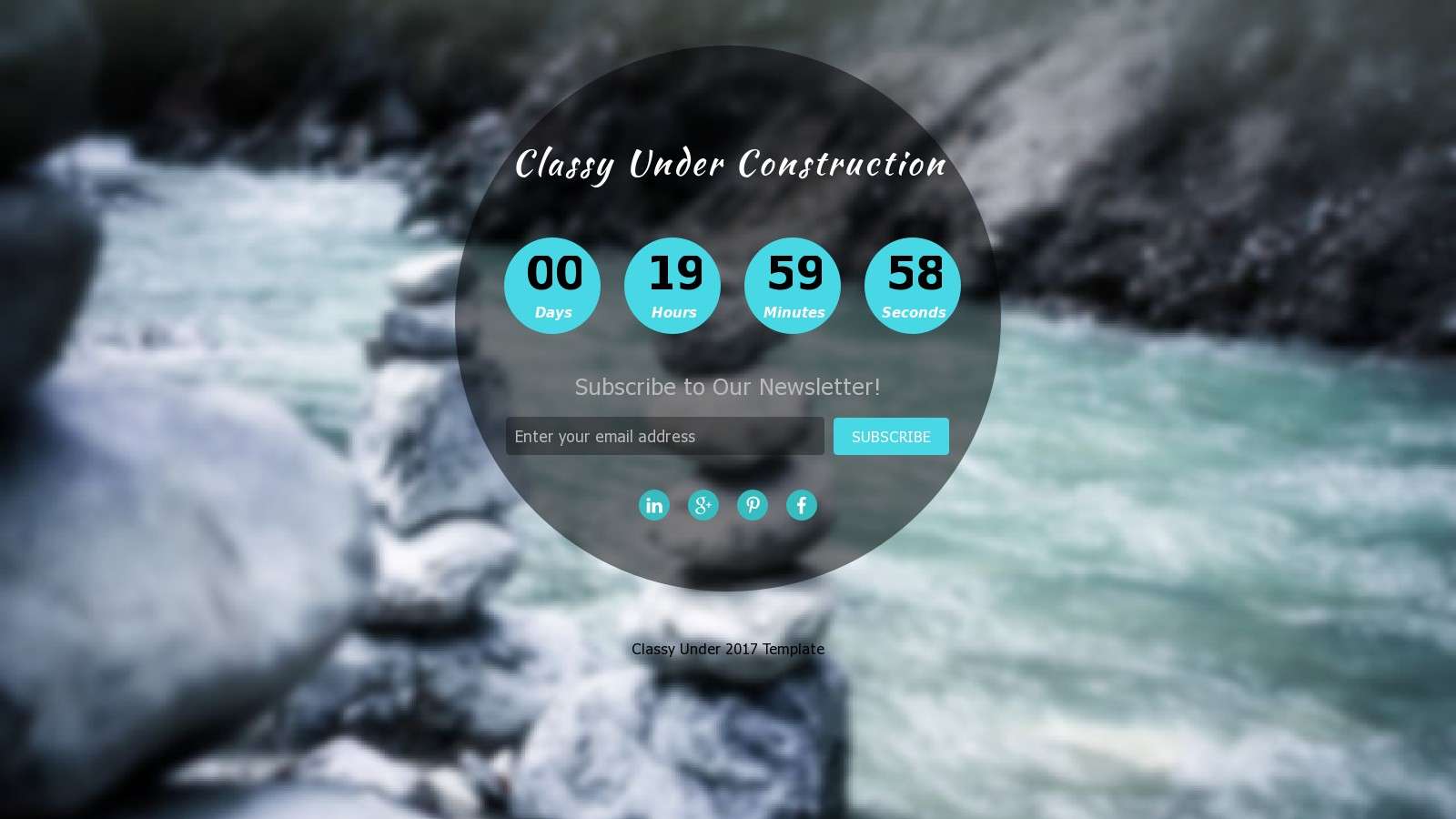
Заглушка — на сайте проводятся тех. работы
Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Заглушка для сайта – это отдельная страница, которая остается в рабочем состоянии единственной, когда ведутся технические работы, возникают разного рода сбои сети, модернизация проекта, а также его перемещение на сторонний сервер. Эти страницы предоставляют пользователям сведения о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью по типу «Сайт временно недоступен. Приносим свои извинения за неудобства, в скором времени проблема будет устранена», то это и есть та самая страница-заглушка.
На практике существует как минимум две отдельные причины, из-за которых уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Стремление к удержанию аудитории сайта в период его недоступности.
 Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно.
Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно. - Реклама проекта, которые на данный момент не запущен. Посредством заглушки можно рассказать будущим потенциальным посетителям о том, что ваш сайт будет в скором времени доступен. Можно указать обзор проекта, опубликовать прогнозы, предоставить ссылки на сообщества, предложить оформить подписку на уведомление о старте проекта и указать контактную информацию.
Основные компоненты страницы-заглушки для сайта
Всегда можно сделать страницу заглушку более интересной, например, трансформировать ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты создания клиентской базы. На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
Рекомендуется прибегнуть к реализации следующих методов:
- Страница-заглушка не должна быть нагроможденной и сложной для восприятия. Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию.
- Разместите качественно исполненный логотип своей компании и укажите сферу деятельности.
- Опубликуйте контент, информирующий посетителей о сроках запуска проекта.
- Предоставьте контактные данные, оставьте ссылки на профили в социальных сетях. Важно, чтобы они тоже содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Разместите таймер, отсчитывающий время до начала работы проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта – воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый вебмастер выберет оптимальный для себя вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
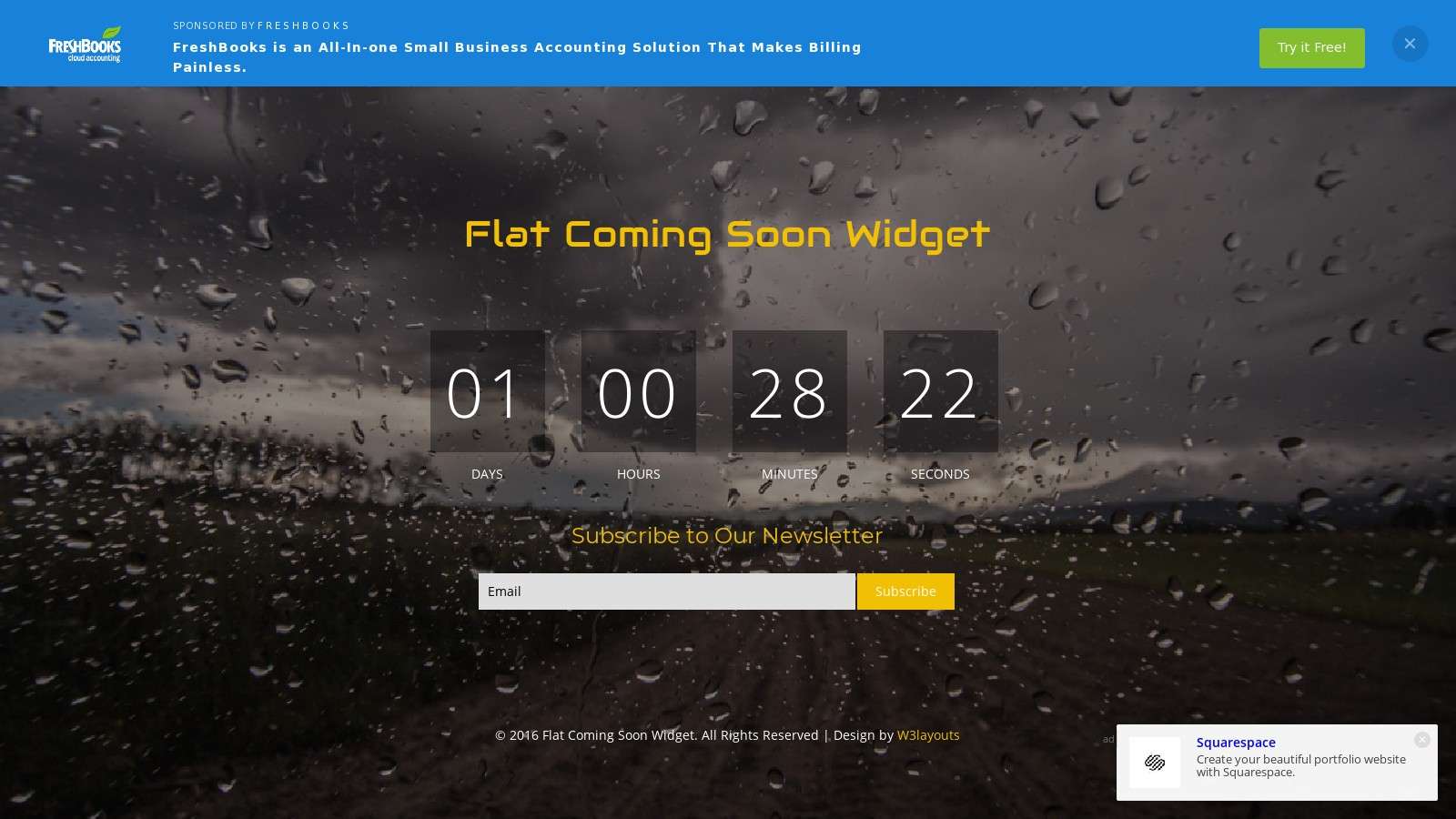
Coming Soon
Этот вариант придется по нраву всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
Произведена качественная SEO-оптимизация.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных тематике программного обеспечения. Имеется хороший таймер, два отдельных стиля оформления. Интегрирована форма подписки. Дизайн яркий и привлекательный.
Heartbeat
Этот вариант подкупает не только своей адаптивностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Имеется таймер обратного отсчета. Шаблон будет отличным решением для использования перед запуском проекта.
Адаптивный, относительно простой и чистый шаблон страницы заглушки, который отличается поддержкой мобильных устройств. Тут можно разместить данные о компании, таймер и другие полезные элементы. С настройкой не возникнет никаких проблем. Хорошая совместимость с современными браузерами.
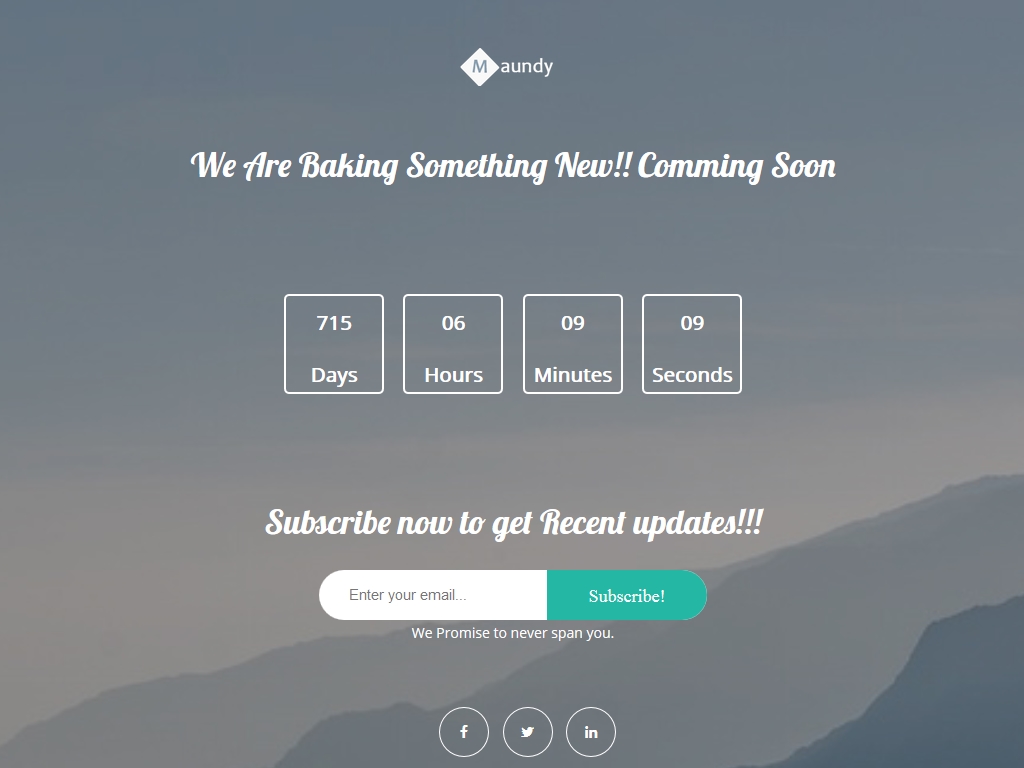
Moon Free
Еще один бесплатный шаблон страницы заглушки для сайта, где были применены HTML5 и CSS3. Имеет адаптивный слайдер и качественный таймер. Присутствует форма обратной связи.
New Year
Это качественный новогодний шаблон страницы-заглушки с хорошей музыкой. Имеется таймер обратного отсчета. Есть возможность указать сведения о компании. Присутствует форма обратной связи.
Layla
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видеоролика.
Sunrise
Стильное решение, проверенное тысячами вебмастеров. Дизайн выполнен в классическом стиле.
Incidentally
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Launch Soon
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
Создание заглушки для сайта с помощью кода HTML
Заглушку для сайта можно сделать и самому. Никаких специальных инструментов для этого не потребуется — достаточно простого текстового редактора.
На большинстве хостингов есть свой онлайн-редактор для создания html-файлов, но чтобы не разбираться с его настройками и функциями, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию пользователю при обращении к сайту показывается страница index.html, если иное не прописано в настройках хостинга. Эту страницу нам и нужно создать.
Запускаем программу «Блокнот» на компьютере и вставляем в неё следующий код:
- Главная
- Шаблоны Bootstrap
- Заглушка
75+ Шаблонов Заглушек для Bootstrap
Bootstrap шаблоны заглушки с таймерами обратного отсчёта, можно посмотреть демо каждого coming soon шаблона и скачать любой шаблон бесплатно.
Оцените статью: Поделитесь с друзьями!Страница-заглушка, если сайт в разработке
В те дни, когда сайт в разработке, не хочется его показывать кому-то. Посетитель может увидеть неготовый дизайн, недописанные статьи, недоделанный проект. Это может негативно сказаться на мнении о вашем сайте, и больше на него прийти не захотят.
В этой статье мы расскажем вам о плагине, который может потребоваться в те моменты, когда сайт в разработке. В функции этого плагина входит создание страницы-заглушки, которая будет появляться при переходе по адресу сайта.
Когда нужно использовать страницу-заглушку
Применять страницу-заглушку, когда сайт в разработке, следует в тех случаях, когда используется уже известный домен. То есть, если раньше на этом доменном имени располагался какой-то сайт, то его уже знают и поисковики, и у кого-то он в закладках в браузере, и поэтому кто-то может перейти на него и увидеть неготовый сайт.
Использовать страницу заглушку можно ещё в тех случаях, когда сайт уже развит, и сейчас требуется произвести на нём какой-то ремонт, который отразится на функциональности проекта и его внешнем виде.
Если же домен куплен только что, и на нём располагается сайт в разработке, то применять такую заглушку нет необходимости. Никто кроме разработчика на этот сайт не попадёт.
Никто кроме разработчика на этот сайт не попадёт.
Coming soon and Maintenance mode WpDevArt
Итак, если ваш сайт в разработке, и вы поняли, что без страницы-заглушки обойтись нельзя, то вам нужен плагин Coming soon and Maintenance mode WpDevArt. Скачайте его, установите на свой сайт и активируйте.
После активации у вас в консоли появится новый пункт «Coming soon». Перейдите в него, чтобы настроить плагин. Все опции разделены на группы, секции. Каждая из них отвечает за ту или иную функцию. Рассмотрим эти группы настроек:
- Logo. Устанавливается логотип для страницы-заглушки.
- Title. Записывается заголовок для этой страницы.
- Massage. Это редактор, в котором можно задать основной текст для главной страницы.
- Countdown. Таймер обратного отсчёта. Но эта функция доступна только в платной версии плагина. О бесплатном таймере можно узнать тут.
- Progress bar. Показывает симпатичный прогресс бар, отображающий, как идёт время до запуска проекта. Тоже есть только в платной версии.
- Social buttons. Позволяет настроить социальные кнопки на странице заглушки.
- Subscribe form. Форма подписки. Есть в платной версии.
- Background. Здесь можно установить фон на страницу. Можно использовать какую-то картинку или однотонный цвет.
У этого плагина есть ещё ряд опций, которые мы не рассмотрели, они малозначительны.
Если ваш сайт в разработке, то вам, наверняка, будет также интересен и этот аналогичный плагин.
Исправьте ваш сайт с правильным DOCTYPE! — Апартаменты A List Apart
Вы сделали все правильно, но ваш сайт не выглядит и не работает должным образом в последних версиях браузеров.
Продолжение статьи ниже
Вы написали допустимый XHTML и CSS. Вы использовали стандартную объектную модель документа (DOM) W3C для управления динамическими элементами страницы. Тем не менее, в браузерах, разработанных для поддержки этих стандартов, ваш сайт не работает. Вероятно, виноват неправильный DOCTYPE.
Тем не менее, в браузерах, разработанных для поддержки этих стандартов, ваш сайт не работает. Вероятно, виноват неправильный DOCTYPE.
Эта небольшая статья предоставит вам DOCTYPE, которые работают, и объяснит практический, реальный эффект этих, казалось бы, абстрактных тегов.
Согласно стандартам HTML и XHTML, DOCTYPE (сокращение от «декларация типа документа») сообщает валидатору, какую версию (X) HTML вы используете, и должен отображаться в самом верху каждой веб-страницы. DOCTYPE — ключевой компонент совместимых веб-страниц: ваша разметка и CSS не будут проверяться без них.
Как упоминалось в предыдущих статьях ALA (и в других интересных местах), DOCTYPES также важны для правильного отображения и функционирования веб-документов в совместимых браузерах, таких как Mozilla, IE5 / Mac и IE6 / Win.
Недавний DOCTYPE, который включает полный URI (полный веб-адрес), сообщает этим браузерам, что нужно отображать вашу страницу в режиме, совместимом со стандартами, обрабатывая ваш (X) HTML, CSS и DOM так, как вы ожидаете от них.
Использование неполного или устаревшего DOCTYPE — или его отсутствия — переводит те же самые браузеры в режим «причуд», когда браузер предполагает, что вы написали устаревшую, недопустимую разметку и код в соответствии с удручающими отраслевыми нормами конца 1990-х годов.
При этой настройке браузер попытается проанализировать вашу страницу обратно-совместимым образом, отобразив ваш CSS так, как он мог бы выглядеть в IE4, и вернется к проприетарной, специфичной для браузера DOM.(IE возвращается к IE DOM; Mozilla и Netscape 6 возвращаются к неизвестно чему.)
Понятно, что это не то, что вам нужно. Но часто это именно то, что вы получите из-за преобладания неправильной или неполной информации DOCTYPE, которую эта статья надеется исправить.
(Примечание: браузер Opera не играет по этим правилам; он всегда пытается отображать страницы в режиме, совместимом со стандартами. Вперед, Opera! С другой стороны, Opera еще не предлагает надежной поддержки W3C DOM. Но они ‘ повторно работаем над этим.) {Эд: С тех пор, как эта статья была впервые опубликована, Opera предоставила DOM-совместимый браузер Opera 7.}
Но они ‘ повторно работаем над этим.) {Эд: С тех пор, как эта статья была впервые опубликована, Opera предоставила DOM-совместимый браузер Opera 7.}
ГДЕ УПРАВЛЯЮТСЯ ВСЕ ДОКТИПЫ? # Section3
Поскольку DOCTYPES жизненно важны для правильного функционирования веб-стандартов в браузерах, и поскольку W3C является ведущим создателем веб-стандартов, вы можете ожидать, что веб-сайт W3C предоставит список правильных DOCTYPE, и вы также можете рассчитывать, что сможете найти это информация быстро и легко в одном месте. Но на момент написания этой статьи вы не можете.{Эд. Частично подсказанный этой статьей, W3C теперь перечисляет стандартные DOCTYPE на своем сайте. Вы найдете список нескольких экранов в руководстве W3C: «Мой веб-сайт является стандартным. А твой? »}
W3.org не является A List Apart, WebReference или Webmonkey. Он не предназначен для того, чтобы помочь веб-дизайнерам, разработчикам и специалистам по контенту быстро освоить новейшие технологические рекомендации и методы. Это не его работа.
W3C публикует серию руководств , хотя большинство веб-разработчиков не знают об этом.В основном, однако, сайт W3C содержит собрание предложений, проектов и рекомендаций, написанных для компьютерных фанатов, для компьютерных фанатов. И когда я говорю «вундеркинды», я не имею в виду обычных веб-профессионалов вроде нас с вами. Я имею в виду гиков, которые выставляют остальных из нас похожими на бабушку в первый же день, когда у нее есть почта. ™
Вы можете искать DOCTYPE весь день на w3.org, не найдя ни одной страницы, на которой они перечислены все. И когда вы выполняете поиск DOCTYPE (обычно в отношении конкретной Рекомендации или рабочего проекта), он часто не работает на вашем сайте.
По всему сайту W3C разбросаны DOCTYPE с отсутствующими URI и DOCTYPE с относительными URI , которые указывают на документы на собственном сайте W3C. После удаления с сайта W3C и использования на ваших веб-страницах эти URI указывают на несуществующие документы, что мешает вам и браузеру.
Например, многие сайты используют этот DOCTYPE, скопированный и вставленный прямо из w3.org:
Если вы посмотрите на последнюю часть DOCTYPE («DTD / xhtml1-strict.dtd»), вы увидите, что это относительная ссылка на документ на сайте W3C. Поскольку этот документ находится на сайте W3C, но не на вашем, URI бесполезен для браузера.
DOCTYPE, который вы действительно хотите использовать:
Обратите внимание, что последний DOCTYPE включает полный URI в конце тега.Поскольку тег предоставляет допустимое местоположение в Интернете, браузер знает, где его найти, и отобразит ваш документ в режиме, совместимом со стандартами.
Итак, какие DOCTYPE мы должны использовать? Рад, что ты спросил. Нам нужны следующие полные DOCTYPE:
HTML 4.01 Строгий, переходный, набор фреймов # section5
XHTML 1.0 Strict, Transitional, Frameset # section6
XHTML 1.1 DTD # section7
1 // EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> Как вы можете помочь улучшить поддержку стандартов в Интернете? Помимо добавления в закладки этой страницы (и копирования и вставки этих DOCTYPE для вашего собственного использования), если ваш веб-редактор вставляет DOCTYPE, вы можете проверить их и сравнить с приведенным выше списком.
Многие создатели программного обеспечения с благими намерениями вставили неполные DOCTYPE из W3C в свое программное обеспечение. Результат: когда вы используете встроенные функции этих программ для вставки DOCTYPE на свои страницы, браузеры переходят в режим Quirks, отменяя всю вашу тяжелую работу.
Стоит связаться с людьми, которые создают ваш любимый пакет авторинга, показать им правильные DOCTYPE и вежливо попросить их решить эту проблему при постепенном обновлении. (В некоторых случаях вы также можете изменить свой редактор самостоятельно.)
У нас есть все основания полагать, что на сайте W3C скоро появится удобный список точных, используемых DOCTYPES и другой важной информации в удобном для поиска месте. Фактически, Карл Дубост, менеджер по соответствию группы обеспечения качества W3C, внес свой вклад в эту небольшую статью.
Аналогичным образом, когда проект веб-стандартов перезапустится (очень скоро), он также предоставит эту информацию. {Эд. примечание: проект веб-стандартов был перезапущен в конце 2002 года.}
Но сайты проектируются и строятся каждый день, и эта информация нужна вам сейчас — так что вот она.
Удачной разработки и рендеринга!
Тестирование производительности под нагрузкой| GitLab
С помощью Load Performance Testing вы можете проверить влияние любых ожидающих изменений кода. в серверную часть вашего приложения в GitLab CI / CD.
GitLab использует k6, бесплатный и открытый исходный код инструмент для измерения производительности системы приложений под нагрузка.
В отличие от тестирования производительности браузера, которое
используется для измерения производительности веб-сайтов в клиентских браузерах, Load Performance Testing
может использоваться для выполнения различных типов нагрузочных тестов
против конечных точек приложений, таких как API, веб-контроллеры и т. д.Это можно использовать для проверки масштабируемости серверной части или сервера.
д.Это можно использовать для проверки масштабируемости серверной части или сервера.
Например, вы можете использовать нагрузочное тестирование для выполнения нескольких одновременных GET вызывает популярную конечную точку API в вашем приложении, чтобы увидеть, как она работает.
Как работает тестирование производительности под нагрузкой
Сначала определите задание в файле .gitlab-ci.yml , которое генерирует
Артефакт отчета о производительности загрузки.
GitLab проверяет этот отчет, сравнивает ключевые показатели производительности нагрузки.
между исходной и целевой ветвями, а затем показывает информацию в виджете мерж-реквеста:
Далее вам нужно настроить тестовую среду и написать тест k6.
Ключевые показатели производительности, которые виджет мерж-реквеста показывает после завершения теста:
- Проверки: процент успешных проверок, настроенных в тесте k6.
- TTFB P90: 90-й процентиль того, сколько времени потребовалось для начала получения ответов, также известного как время до первого байта (TTFB).
- TTFB P95: 95-й процентиль для TTFB.
- запросов в секунду: средняя скорость запросов в секунду (RPS), которую удалось достичь в ходе теста.
note Если в отчете об эффективности нагрузки нет данных для сравнения, например, когда вы добавляете
Загрузите задание производительности в свой .gitlab-ci.yml впервые,
виджет отчета об эффективности загрузки не отображается. Должно быть, по крайней мере
один раз в целевой ветви (например, master ), прежде чем он отобразится в
запрос слияния, нацеленный на эту ветку.
Настроить задание нагрузочного тестирования
Настройка задания нагрузочного тестирования производительности может быть разбита на несколько частей:
- Определите параметры теста, такие как пропускная способность и т. Д.
- Настройте целевую тестовую среду для нагрузочного тестирования.

- Разработайте и напишите тест k6.
Определите параметры испытания
Первое, что вам нужно сделать, это определить тип нагрузочного теста. вы хотите запустить, и как он будет работать (например, количество пользователей, пропускная способность и т. д.).
Обратитесь к документации k6, особенно к руководствам по тестированию k6, для получения рекомендаций по вышеуказанному и многому другому.
Настройка тестовой среды
Большая часть усилий, связанных с нагрузочным тестированием производительности, заключается в подготовке целевой тестовой среды. для высоких нагрузок.Вы должны убедиться, что он способен справиться с пропускная способность, с которой он будет протестирован.
Также обычно требуются репрезентативные тестовые данные в целевой среде. для теста производительности под нагрузкой.
Мы настоятельно не рекомендуем запускать эти тесты в производственной среде.
Записать тест производительности нагрузки
После того, как среда подготовлена, можно написать сам тест k6. k6 — гибкий инструмент и может использоваться для запуска многих видов тестов производительности.Обратитесь к документации k6 для получения подробной информации о том, как писать тесты.
Настроить тест в GitLab CI / CD
Когда ваш тест k6 готов, следующим шагом будет настройка производительности нагрузки.
работа по тестированию в GitLab CI / CD. Самый простой способ сделать это — использовать Verify / Load-Performance-Testing.gitlab-ci.yml шаблон, включенный в GitLab.
Этот шаблон запускает
k6 Docker в работе и предоставляет несколько способов настройки
работа.
Пример рабочего процесса настройки:
- Настройте GitLab Runner для запуска контейнеров Docker, например Рабочий процесс Docker-in-Docker.
Настройте задание CI / CD тестирования производительности нагрузки по умолчанию в файле
.gitlab-ci.ymlфайл. Вам необходимо включить шаблон и настроить его с помощью переменных CI / CD:включают: шаблон: Verify / Load-Performance-Testing.gitlab-ci.yml load_performance: переменные: K6_TEST_FILE: <ПУТЬ К ТЕСТОВЫМ ФАЙЛАМ K6 В ПРОЕКТЕ>
В приведенном выше примере создается задание load_performance в конвейере CI / CD, которое запускается
тест k6.
k6 имеет различные параметры для настройки того, как он будет запускать тесты, например, с какой пропускной способностью (RPS) запускать,
как долго должен выполняться тест и т. д.Практически все параметры можно настроить в самом тесте, но как
вы также можете передавать параметры командной строки через переменную K6_OPTIONS .
Например, вы можете изменить продолжительность теста с помощью опции CLI:
включают:
шаблон: Verify / Load-Performance-Testing.gitlab-ci.yml
load_performance:
переменные:
K6_TEST_FILE: <ПУТЬ К ТЕСТОВЫМ ФАЙЛАМ K6 В ПРОЕКТЕ>
K6_OPTIONS: '--duration 30s'
GitLab отображает ключевые показатели производительности в виджете MR, только если результаты k6 сохранены. через итоговый экспорт как артефакт отчета о производительности нагрузки.Всегда используется последний доступный артефакт Load Performance, используя сводные значения из теста.
Если GitLab Pages включен, вы можете просматривать отчет прямо в браузере.
Нагрузочное тестирование производительности в приложениях Review
Приведенный выше пример конфигурации CI / CD YAML работает для тестирования в статических средах,
но его можно расширить для работы с приложениями для обзора или
динамические среды с несколькими дополнительными шагами.
Лучшим подходом является захват динамического URL-адреса в .env файл
в качестве артефакта задания для совместного использования, затем используйте предоставленную нами настраиваемую переменную CI / CD с именем K6_DOCKER_OPTIONS чтобы настроить контейнер Docker k6 для использования файла. При этом k6 может использовать любой
переменные среды из файла .env в скриптах с использованием стандартного JavaScript,
например: http.get (`$ {__ ENV.ENVIRONMENT_URL}`) .
Например:
- В обзоре
- Захватите динамический URL-адрес и сохраните его в
.env, напримерecho "ENVIRONMENT_URL = $ CI_ENVIRONMENT_URL" >> review.env. - Установите файл
.envкак артефакт задания.
- Захватите динамический URL-адрес и сохраните его в
- В задании
load_performance:- Установите зависимость от задания проверки, чтобы он унаследовал файл среды.
- Задайте для переменной
K6_DOCKER_OPTIONSпараметр Docker CLI для файлов среды, например--env-file review.env.
- Сконфигурируйте тестовый сценарий k6 для использования переменной среды в его шагах.
Ваш файл .gitlab-ci.yml может быть похож на:
ступеней:
- развертывать
- представление
включать:
шаблон: Verify / Load-Performance-Testing.gitlab-ci.yml
рассмотрение:
этап: развернуть
среда:
имя: review / $ CI_COMMIT_REF_NAME
url: http: //$CI_ENVIRONMENT_SLUG.example.com
сценарий:
- run_deploy_script
- echo "ENVIRONMENT_URL = $ CI_ENVIRONMENT_URL" >> review.env
артефакты:
пути:
- review.env
правила:
- if: '$ CI_COMMIT_BRANCH' # Измените, чтобы соответствовать вашим правилам конвейера, или используйте `only / except`, если необходимо.load_performance:
зависимости:
- рассмотрение
переменные:
K6_DOCKER_OPTIONS: '--env-file review.env'
правила:
- if: '$ CI_COMMIT_BRANCH' # Измените, чтобы соответствовать вашим правилам конвейера, или используйте `only / except`, если необходимо.
Департамент труда и развития кадров
МИНИМАЛЬНАЯ ЗАРАБОТКА / СТАВКА ОПЛАТЫ
Какова минимальная заработная плата в Нью-Джерси?
Все ли работники должны получать минимальную заработную плату?
Обязан ли я выплачивать сотрудникам, получающим чаевые, минимальную ставку заработной платы?
Могу ли я снизить размер оплаты труда работника?
ПЕРЕРАБОТКА
Когда мне нужно оплачивать сверхурочные?
Должен ли я оплачивать сверхурочные или двойные часы работы сотруднику, работающему в праздничный, субботний или воскресный период?
Если сотрудник работает 40 часов в неделю, плюс получает 8 часов отпускных в общей сложности 48 часов в неделю, должен ли я оплачивать сверхурочные часы, превышающие 40?
Если сотрудник хочет работать сверхурочно (более 40 часов в рабочую неделю) и соглашается на прямое рабочее время, может ли сотрудник отказаться от права на оплату сверхурочной работы?
Как рассчитать сверхурочную работу для работника, у которого есть две или более должности с разными почасовыми ставками?
Могу ли я потребовать от сотрудников работать сверхурочно?
Могу ли я потребовать от сотрудников работать сверхурочно, если они являются медицинскими работниками?
ЗАРАБОТАННЫЙ ОТПУСК
Обязаны ли работодатели выплачивать пособия по болезни?
ПОДАЧА ПРЕТЕНЗИИ
Все ли сотрудники, работающие в Нью-Джерси, подпадают под действие законов, установленных Отделом по соблюдению заработной платы и часов?
Можно ли подать иск анонимно?
Вы скажете мне имя сотрудника, подавшего претензию?
Может ли группа сотрудников совместно подать иск?
Есть ли срок давности на подачу заявления о заработной плате?
НЕЗАВИСИМЫЙ ПОДРЯДЧИК
Может ли добросовестный независимый подрядчик подать заявление о заработной плате?
ПРОЦЕСС РАССЛЕДОВАНИЯ
Что происходит после подачи иска?
Сообщат ли мне результаты расследования?
Что будет, если я не согласен с результатами расследования?
Что произойдет после того, как я отправлю форму о своем несогласии с результатами расследования?
Увольнение или прекращение работы
Может ли Отдел по заработной плате и часам помочь людям, которые считают, что они были уволены или уволены несправедливо?
Должен ли я уведомлять меня, когда я увольняю или увольняю сотрудника? Должен ли сотрудник уведомить о своем намерении уволиться?
Когда я должен выплатить последнюю заработную плату уволенному сотруднику?
НЕСОВЕРШЕННОЛЕТНИЕ / ДЕТСКИЙ ТРУД
В каком возрасте несовершеннолетнему требуется справка с места работы?
Как проходит процедура получения рабочего документа?
Нужны ли несовершеннолетнему новые рабочие документы каждый раз, когда он меняет работу?
Какую работу может выполнять несовершеннолетний?
ВЫЧИСЛЕНИЯ ИЗ ЗАПЛАТЫ
Требуется ли от меня предоставление сотрудникам ведомости удержаний?
Могу ли я вычесть из заработной платы работника недостачу или поломку?
Могу ли я сделать вычет из заработной платы работника, если работник повредил оборудование компании?
Могу ли я сделать вычеты из последней зарплаты сотрудника в случае отказа вернуть имущество компании, такое как идентификационная бирка, мобильный телефон, инструменты и т. Д.?
Д.?
Могу ли я потребовать от человека оплаты за наркотики или другое тестирование перед приемом на работу или я могу вычесть эти расходы из его зарплаты?
Могу ли я делать вычеты за униформу или ее техническое обслуживание?
Могу ли я делать вычеты или требовать от сотрудника оплаты лицензии, сертификата или сертификата, которые необходимы для выполнения работником работы?
ЧАСТОТА ОПЛАТЫ И СПОСОБ ОПЛАТЫ
Как часто нужно платить сотруднику?
Могут ли мои сотрудники получать зарплату непосредственно на банковский счет?
Могу ли я платить сотрудникам с помощью дебетовой карты зарплаты?
ПРЕИМУЩЕСТВА
Обязан ли я предоставлять такие льготы, как отпуск, выходное пособие, отпускные и т. Д.?
Обязан ли я предоставлять медицинское страхование?
Могу ли я прекратить предоставление медицинских льгот?
ПЕРИОДЫ ПЕРЕРЫВОВ
Обязан ли я давать сотрудникам перерывы или обеды?
ЧАСОВ РАБОТЫ
Имею ли я право изменять часы работы сотрудника?
ОБЯЗАННОСТИ ПРИСЯЖНЫХ
Требуется ли у меня отгул для работы присяжных и оплата отгула?
СНЕГОВЫЕ ДНИ / Чрезвычайное положение
Обязаны ли работодатели платить работникам, когда они не могут работать из-за объявленного чрезвычайного положения?
Обязан ли работодатель платить наемному работнику, освобожденному от сверхурочной работы, за дни, когда предприятие было закрыто из-за чрезвычайной ситуации или стихийного бедствия, связанного с погодными условиями?
Могут ли работодатели заставить сотрудников брать отпуск в день (дни), когда предприятие было закрыто из-за чрезвычайной погодной ситуации?
Я — работодатель, которому пришлось закрыть свой бизнес на несколько дней из-за чрезвычайной погодной ситуации или другого стихийного бедствия.Я не могу позволить себе платить своим сотрудникам, пока я не работаю. Однако теперь я хочу дать своим почасовым сотрудникам дополнительные часы (более 40), чтобы компенсировать это время. Придется ли мне платить сверхурочные?
Однако теперь я хочу дать своим почасовым сотрудникам дополнительные часы (более 40), чтобы компенсировать это время. Придется ли мне платить сверхурочные?
БЕЗ ДОКУМЕНТОВ
Что произойдет, если расследование выявит наличие рабочих без документов?
ДЕТЕКТОР ЛЖИ И ТЕСТЫ НА НАРКОТИКИ
Могу ли я потребовать от потенциального сотрудника пройти тест на детекторе лжи перед приемом на работу?
Могу ли я потребовать от сотрудника оплаты теста на детекторе лжи?
Могу ли я потребовать от потенциальных сотрудников пройти другие виды тестирования перед приемом на работу, такие как тестирование на наркотики, медицинские осмотры, проверки зрения и т. Д.?
МИНИМАЛЬНАЯ ЗАРАБОТКА / СТАВКА ВЫПЛАТЫ
Q. Какова минимальная заработная плата в Нью-Джерси?
A. С 1 января 2021 года минимальная заработная плата в штате Нью-Джерси для большинства работников составляет 12 долларов в час. Пожалуйста, обратитесь к Таблице минимальной заработной платы штата Нью-Джерси, чтобы узнать о запланированных увеличениях.
Q. Всем ли работникам должна выплачиваться минимальная заработная плата?
A. Большинство сотрудников имеют защиту минимальной заработной платы в соответствии с законом. Существуют исключения, такие как продавцы автомобилей, внешние продавцы и несовершеннолетние в возрасте до 18 лет, за исключением несовершеннолетних, работающих в розничной торговле, общественном питании, первой переработке сельскохозяйственных продуктов, занятиях культурой красоты, стирке, уборке и крашении, легком производстве и производстве одежды. занятия и занятия в гостиницах и мотелях.
Q. Обязан ли я выплачивать сотрудникам, получающим чаевые, минимальную ставку заработной платы?
A. Сумма заработной платы и чаевых должна быть не менее минимальной почасовой оплаты труда. С 1 января 2021 г. рекомендуемая минимальная почасовая ставка составляет 4,13 доллара в час. Если чаевые плюс почасовая оплата меньше минимальной почасовой оплаты труда, работодатель должен компенсировать разницу. Пожалуйста, обратитесь к Таблице минимальной заработной платы штата Нью-Джерси, чтобы узнать о запланированных увеличениях.
С 1 января 2021 г. рекомендуемая минимальная почасовая ставка составляет 4,13 доллара в час. Если чаевые плюс почасовая оплата меньше минимальной почасовой оплаты труда, работодатель должен компенсировать разницу. Пожалуйста, обратитесь к Таблице минимальной заработной платы штата Нью-Джерси, чтобы узнать о запланированных увеличениях.
Q. Могу ли я снизить размер оплаты труда сотрудника?
А. Да. Вы можете снизить ставку заработной платы, если заранее уведомите сотрудника о снижении. Уменьшение не может быть произведено задним числом для любого отработанного времени. Кроме того, снижение не может снизить размер оплаты труда ниже минимального размера оплаты труда.
ПЕРЕРАБОТКА
В. Когда мне нужно оплачивать сверхурочные?
A. Сверхурочные оплачиваются в размере половины времени после сорока часов фактической работы в семидневную рабочую неделю, за исключением некоторых наемных сотрудников, которые соответствуют определению руководителей, административных или профессиональных.
Q. Должен ли я оплачивать сверхурочные или двойные часы работы сотруднику, работающему в праздничный, субботний или воскресный период?
A. Нет. Сверхурочные должны оплачиваться в размере, в полтора раза превышающем обычную ставку оплаты труда работника, за каждый фактически отработанный час сверх 40 часов в течение рабочей недели.
Q. Если сотрудник работает 40 часов в неделю, плюс получает 8 часов отпускных в общей сложности 48 часов в неделю, должен ли я оплачивать сверхурочные часы, превышающие 40?
А. Нет. Сверхурочная оплата требуется только за фактически отработанное свыше 40 часов. Сверхурочная работа должна оплачиваться в размере, равном половине обычной ставки заработной платы работника за каждый час, фактически отработанный сверх 40 часов в рабочую неделю.
Q. Если сотрудник хочет работать сверхурочно (более 40 часов в рабочую неделю) и соглашается на прямое рабочее время, может ли сотрудник отказаться от права на оплату сверхурочной работы?
A. Нет, работник и работодатель не могут прийти к взаимному соглашению о нарушении закона.
Q. Как мне рассчитать сверхурочную работу для работника, у которого есть две или более должности с разными почасовыми ставками?
A. Ставка сверхурочной работы рассчитывается с использованием метода взвешенного усреднения. Общая заработная плата брутто делится на общее количество отработанных часов, чтобы получить среднюю почасовую ставку. Затем средняя почасовая ставка делится пополам для определения дополнительной ставки премии (неполного рабочего дня), причитающейся работнику.
Сотрудник выполняет канцелярскую работу за 12 долларов.00 в час, а также хозяйка за 9,75 долларов в час. Сотрудник работает 30 часов из расчета 12 долларов в час и 16 часов из расчета 9,75 долларов в час, всего 46 часов в неделю. Ставка сверхурочной работы, причитающаяся работнику, рассчитывается следующим образом: 30 часов x 12 долларов США в час = 360 долларов США
16 часов x 9,75 долларов США в час = 156 долларов США
Итого брутто = 516 долларов США.
Общая сумма брутто (516,00 долларов США) делится на общее количество часов (46), чтобы получить среднюю почасовую ставку. Средняя почасовая ставка составляет 11,22 доллара в час.
Работнику по-прежнему полагается доплата (неполный рабочий день) за 6 сверхурочных часов.Средняя почасовая ставка (11,22 доллара США) делится пополам. Ставка за половину рабочего дня составляет 5,61 доллара. 6 сверхурочных часов x 5,61 доллара = 33,66 доллара
33,66 доллара (надбавка) прибавляется к первоначальной валовой сумме в 516,00 долларов. Новая валовая сумма составляет 549,66 долларов. Это сумма, которую необходимо выплатить работнику за неделю.
Q. Могу ли я потребовать от сотрудников работать сверхурочно?
A. Да. Вы можете потребовать от сотрудника работать сверхурочно при условии, что вы платите соответствующую заработную плату и не нарушаете какие-либо существующие коллективные договоры между работодателем и сотрудником.
Q. Могу ли я потребовать от сотрудников работать сверхурочно, если они являются медицинскими работниками?
A. Существуют особые правила, касающиеся медицинских работников и обязательной сверхурочной работы. Подробная информация доступна на указанном ниже веб-сайте.
http://www.nj.gov/labor/wagehour/content/health_care_worker_faqs.html
ЗАРАБОТАННЫЙ ОТПУСК по болезни
Q. Обязаны ли работодатели выплачивать пособия по болезни?
А. Да. В рамках оплачиваемого отпуска по болезни в Нью-Джерси большинство сотрудников имеют право на получение отпуска по болезни из расчета 1 час на каждые 30 отработанных часов, максимум до 40 часов отпуска в год. Закон вступает в силу 29 октября 2018 года.
ПОДАЧА ПРЕТЕНЗИИ
Q. Все ли сотрудники, работающие в Нью-Джерси, подпадают под действие законов, установленных Отделом по соблюдению заработной платы и часов?
A. Нет. Подразделение по соблюдению требований к заработной плате и часам не имеет юрисдикции над правительством штата, округа или муниципалитета, а также над служащими Совета по образованию, за исключением Закона о детском труде.Эти сотрудники подпадают под юрисдикцию Федерального отдела заработной платы и часов и должны связаться с Министерством труда США по телефону (609) 538-8310.
Q. Можно ли подать иск анонимно?
A. Да. Если претензия подана анонимно, лицо, подающее претензию, не получит никакой информации о претензии, если не будет достигнуто решение и причитающаяся заработная плата не будет отправлена как часть решения.
Q. Вы скажете мне имя сотрудника, подавшего претензию?
А. Это зависит от обстоятельств. Во время регулярного полевого расследования сотрудники отдела соблюдения требований по заработной плате и часам стараются не раскрывать личность заявителя. После расследования и закрытия дела вы имеете право в соответствии с Законом об открытых публичных записях (OPRA) запросить всю информацию по иску, однако мы постараемся защитить личность истца или свидетеля в максимально допустимой степени. закон.
Q. Может ли группа сотрудников совместно подать иск?
А. Нет. Только физические лица могут подавать иски о заработной плате. Каждый человек должен подать отдельную претензию.
Q. Есть ли срок давности для подачи заявления о заработной плате?
A. Да. Срок исковой давности составляет шесть (6) лет для требований о невыплаченной минимальной заработной плате, сверхурочных и всех других требований.
НЕЗАВИСИМЫЙ ПОДРЯДЧИК
Q. Может ли добросовестный независимый подрядчик подать заявление о заработной плате?
А. Независимые подрядчики не подпадают под действие Отдела по соблюдению заработной платы и рабочего времени штата Нью-Джерси. Добросовестный независимый подрядчик должен подать иск в суд мелких тяжб в округе, где работодатель проживает или ведет бизнес. Если вы не уверены, являетесь ли вы добросовестным независимым подрядчиком, рекомендуется подать претензию, чтобы можно было определить, может ли Отдел помочь вам с вашей претензией.
ПРОЦЕСС ИССЛЕДОВАНИЯ
Q. Что происходит после подачи претензии?
A. Заявителю направляется письмо с подтверждением, и претензия рассматривается руководителем. В зависимости от характера жалобы, претензия будет передана оперативнику, обработана по почте или назначена для процедуры взыскания заработной платы.
- Назначено полевому следователю — Если заявка передана полевому следователю, полевой следователь свяжется с вами, чтобы организовать инспекцию.
- Обработано по почте — Если претензия обрабатывается по почте, вам будет отправлена копия претензии и предоставлена возможность либо выплатить причитающуюся заработную плату, либо объяснить, почему зарплата не подлежит выплате.
- Запланировано производство по взысканию заработной платы — Если требование запланировано для процедуры взыскания заработной платы, вы будете уведомлены о дате и времени процедуры. Раздел «Сбор заработной платы» определит, следует ли назначить судебное разбирательство лично или по телефону.Большинство личных слушаний проводится в Трентоне; однако другие места доступны по запросу.
Q. Буду ли я уведомлен о результатах расследования?
A. Да. После того, как мы завершим расследование, вы получите уведомление о результатах. Если будет установлено, что заработная плата подлежит выплате, вы будете уведомлены в письменной форме и отправите оценочное письмо с объяснением заработной платы, сборов и штрафов. У вас будет возможность произвести выплату (причитающуюся заработную плату) напрямую сотруднику или отправить нам платеж, который мы перешлем подателю жалобы.Любые начисленные сборы или штрафы должны быть отправлены непосредственно в Отдел.
Q. Что произойдет, если я не согласен с результатами расследования?
A. Часть оценочного письма дает вам возможность ответить и запросить конференцию. Заполните этот раздел формы и верните ее в Подразделение.
Q. Что произойдет после того, как я отправлю форму, в которой говорится, что я не согласен с результатами расследования?
А. Дело будет рассмотрено руководителем, который свяжется с вами, чтобы объяснить нарушения, законы или постановления, а также размер причитающейся заработной платы, сборов и штрафов.
Если после этого обсуждения вы все еще не согласны с результатами расследования, вам может быть назначена конференция с начальником секции. Эти конференции обычно проводятся по телефону, чтобы минимизировать влияние на ваши бизнес-операции.
Если конференция с руководителем секции недоступна или если конференция проводится, но вы все еще не согласны с результатами расследования, вам будет назначено слушание перед сотрудником по слушаниям и проверке.Эти слушания проводятся лично и обычно проходят в Трентоне, однако, если это представляет трудности, вы можете запросить другое место.
УВОЛЬНЕНИЕ ИЛИ ПРЕКРАЩЕНИЕ РАБОТЫ
Q. Может ли Отдел оплаты труда помочь людям, которые считают, что они были уволены или уволены несправедливо?
A. Wage and Hour Compliance имеет юрисдикцию в отношении случаев увольнения только в том случае, если увольнение является результатом жалобы по заработной плате. Увольнение сотрудника за подачу жалобы является нарушением закона и влечет наложение штрафа, а также нарушение общественного порядка.Это также может привести к тому, что против вас будут предприняты другие судебные иски.
Если работа была уволена по любой другой причине, сотрудники отдела соблюдения требований по заработной плате и часам не могут оказать помощь. Нью-Джерси является штатом с «трудоустройством по желанию», что означает, что работодатель или работник могут прекратить работу в любое время без причины или уведомления.
Если человек считает, что работа была уволена по причинам, представляющим собой дискриминацию, он должен позвонить в Отдел гражданских прав по телефону (609) 292-4605 или посетить свой веб-сайт по адресу www.nj.gov/oag/dcr.
Q. Должен ли я уведомлять меня, когда я увольняю или увольняю сотрудника? Должен ли сотрудник уведомить о своем намерении уволиться?
A. Нет. Уведомление не требуется ни одной из сторон на основании того факта, что штат Нью-Джерси является «занятым по собственному желанию», что означает, что работодатель или служащий могут прекратить отношения в любое время, без причины, без причина.
Q. Когда мне нужно выплатить последнюю заработную плату уволенному сотруднику?
А. Вы можете дождаться следующего обычного дня выплаты жалованья, назначенного для периода выплаты заработной платы, независимо от того, уволился ли сотрудник или был уволен.
Несовершеннолетние / ДЕТСКИЙ ТРУД
Q . В каком возрасте несовершеннолетнему требуется справка с места работы?
A. Справка с места работы (также называемая «рабочие документы») требуется для всех несовершеннолетних в возрасте до 18 лет.
Q. Какова процедура получения рабочих документов?
А. После получения обещания о приеме на работу от работодателя несовершеннолетний может получить бланк свидетельства о трудоустройстве А300 онлайн или у ответственного сотрудника местного школьного округа, в котором проживает несовершеннолетний. Если несовершеннолетний не является жителем Нью-Джерси, документ можно получить в округе, в котором несовершеннолетний получил обещание трудоустройства.
- Информация о трудоустройстве — После заполнения своей личной информации несовершеннолетний передает форму работодателю, который отвечает за заполнение информации о занятости.Это включает в себя имя и адрес работодателя, тип бизнеса, конкретную должность или обязанности, ставку заработной платы, лицензию на продажу спиртных напитков и т. Д. Работодатель также должен подписать и датировать обещание о приеме на работу.
- Сертификат врача — Школьный округ несет ответственность за проведение медицинского осмотра бесплатно для несовершеннолетнего. Школьный медосмотр (в том числе физкультурный спорт), выполненный в течение первого года обучения, подходит для всех четырех лет обучения в старшей школе (если правила школьного округа не предписывают более частые медосмотры).Если родитель / опекун несовершеннолетнего предпочитает, чтобы его осмотрел врач, отличный от того, который работает в школьном округе, они могут сделать это за свой счет.
 Несовершеннолетнему не требуется медицинское освидетельствование, если родитель / опекун возражает (в письменной форме) на основании своих религиозных убеждений и обычаев.
Несовершеннолетнему не требуется медицинское освидетельствование, если родитель / опекун возражает (в письменной форме) на основании своих религиозных убеждений и обычаев. - Подтверждение возраста — Если в школе нет копии в деле, несовершеннолетнего могут попросить предоставить свидетельство о рождении, паспорт, свидетельство о крещении или другое удостоверение личности сотруднику школы.
- Разрешение родителя / опекуна — Родитель / опекун несовершеннолетнего должен указать свое разрешение на работу, как указано в Информации о трудоустройстве, подписав и поставив дату разрешения родителя / опекуна.
- Свидетельство о школьном архиве / выдаче — Свидетельство о трудоустройстве вместе с медицинской документацией (если применимо) и доказательством возраста возвращаются в школу. Назначенный школьный чиновник рассмотрит форму и выдаст свидетельство о трудоустройстве только после того, как убедится, что условия и часы работы не будут мешать обучению несовершеннолетнего и не наносят вреда его здоровью.Должностное лицо школы может отказать в выдаче свидетельства о трудоустройстве, если такой отказ отвечает интересам несовершеннолетнего. Копия заполненной справки о трудоустройстве выдается несовершеннолетнему для предоставления работодателю. Ответственный за выдачу сохраняет копию, и копия отправляется в Департамент труда и развития рабочей силы штата Нью-Джерси для проверки.
В. Требуется ли несовершеннолетнему новый рабочий документ каждый раз, когда происходит смена работы?
А. Да, рабочий документ действителен только для работы, указанной в справке.
Q. Какую работу может выполнять несовершеннолетний?
A. Тип работы и часы работы зависят от возраста несовершеннолетнего.
- Театральное (минимальный возраст — нет)
- Доставка газет (минимальный возраст -11 лет)
- Сельское хозяйство (минимальный возраст -12 лет)
- Возраст от 14 до 15 лет — Может выполнять работу в офисах, гостиницах, ресторанах, магазинах розничной торговли и т.
 Д.Однако, если бизнес имеет лицензию на продажу алкоголя, несовершеннолетний не может работать там до 16 лет и ограничен определенной работой, которая не связана с приготовлением, подачей или продажей алкогольных напитков.
Д.Однако, если бизнес имеет лицензию на продажу алкоголя, несовершеннолетний не может работать там до 16 лет и ограничен определенной работой, которая не связана с приготовлением, подачей или продажей алкогольных напитков. - Возраст 16 и 17 — Ограничения меньше для детей 16 и 17 лет, однако есть занятия, в которых они запрещены. См. Дополнительную информацию в нашем разделе о детском труде
ВЫЧИСЛЕНИЯ ИЗ ЗАПЛАТЫ
Q. Обязан ли я предоставлять сотрудникам ведомость удержаний?
А. Да. Каждый раз, когда вы выплачиваете заработную плату, вы должны предоставлять отчет о вычетах с указанием валовой и чистой заработной платы, а также всех вычетов с индивидуальной разбивкой (например, налогов). Это заявление может быть предоставлено в электронном или бумажном виде.
Q. Могу ли я вычесть из заработной платы работника недостачу или поломку?
A. №
Q. Могу ли я сделать вычет из заработной платы работника, если работник повредил оборудование компании?
А. No.
Q. Могу ли я сделать вычеты из последней зарплаты сотрудника в случае отказа вернуть имущество компании, такое как идентификационная бирка, мобильный телефон, инструменты и т. Д.?
A. No.
Q. Могу ли я потребовать от физического лица оплатить тест на наркотики или другое тестирование перед приемом на работу или я могу вычесть эти расходы из его зарплаты?
A. Нет, если вы не нанимаете охранников. Вы не можете вычесть стоимость тестирования на наркотики, медицинского осмотра, визуального осмотра и т. Д.от заработной платы сотрудника или требовать от сотрудника или потенциального сотрудника оплаты этих затрат. Тем не менее, Закон о регистрации сотрудников службы безопасности 2004 года (NJSA 45: 19A-1 и последующие) позволяет претендентам на работу охранником нести ответственность за оплату любых регистрационных расходов в государственной полиции, включая тестирование на наркотики, снятие отпечатков пальцев, проверку на наличие судимости. и т. д.
и т. д.
Q. Могу ли я делать вычеты за униформу или ее техническое обслуживание?
A. В большинстве случаев вычеты не производятся.Однако такие вычеты разрешены, если сотрудники и их агенты по ведению коллективных переговоров санкционируют выплаты за аренду рабочей одежды или униформы или за химчистку и стирку одежды или униформы.
От работника можно потребовать ношение униформы, и если работник платит за униформу наличными, и в результате денежной выплаты работник получает меньше минимальной заработной платы, работодатель обязан компенсировать разницу в минимальной заработной плате за эту неделю.
Кроме того, работодатель не имеет права требовать от работника покупать униформу с логотипом компании или одежду, которую нельзя носить на улице.
Q. Могу ли я делать вычеты или требовать от сотрудника оплаты лицензии, сертификата или сертификата, необходимых для выполнения работником работы?
A. Никакие удержания из заработной платы не могут производиться для лицензии, сертификата или сертификата, которые требуются для выполнения работы. От работника могут потребовать оплаты лицензии, сертификата или свидетельства, если они являются собственностью работника, а не исключительно одного работодателя, и необходимы для выполнения работы.Однако оплата не может быть произведена путем удержания из заработной платы.
ЧАСТОТА ОПЛАТЫ И СПОСОБ ОПЛАТЫ
Q. Как часто нужно платить сотруднику?
A. В большинстве случаев работодатели обязаны выплачивать выплаты не реже двух раз в месяц в обычные рабочие дни, установленные работодателем. Однако для определенных административных, контролирующих или других особых категорий работников оплата может производиться один раз в месяц при условии, что существует регулярно установленный график.
Q. Могут ли мои сотрудники получать зарплату непосредственно на банковский счет?
A. Да, если вы, как работодатель, решите предоставить эту возможность. Вам необходимо договориться с финансовым учреждением. Отдельный сотрудник должен дать согласие на прямой депозит. Вы можете предложить такую возможность, даже если не все сотрудники решат не участвовать. Вариант прямого депозита может не привести к тому, что сотрудник будет нести какие-либо дополнительные сборы как непосредственный результат использования прямого депозита.
Да, если вы, как работодатель, решите предоставить эту возможность. Вам необходимо договориться с финансовым учреждением. Отдельный сотрудник должен дать согласие на прямой депозит. Вы можете предложить такую возможность, даже если не все сотрудники решат не участвовать. Вариант прямого депозита может не привести к тому, что сотрудник будет нести какие-либо дополнительные сборы как непосредственный результат использования прямого депозита.
Q. Могу ли я платить сотрудникам с помощью дебетовой карты для расчета заработной платы?
A. Да, если вы убедитесь, что выполняются следующие условия (полный список условий см. В N.J.A.C. 12: 55-2.4):
- Вы должны объяснить сотруднику, как можно использовать дебетовую карту для расчета заработной платы хотя бы один раз в течение платежного периода для снятия заработной платы в полном объеме, без какой-либо комиссии и без затруднений.
- Вы должны раскрыть характеристики дебетовой карты для расчета заработной платы (например, снятие средств в любом банкомате или в торговых точках), включая любые комиссии, которые могут взиматься с сотрудника.
- Отдельный сотрудник должен дать письменное согласие на получение оплаты с помощью дебетовой карты для расчета заработной платы.
- Вы не можете запугивать или угрожать сотруднику увольнением за отказ принять платежную карту.
- Вы не можете сделать дебетовую карту заработной платы условием приема на работу или продолжения работы.
- Вы должны предоставить сотруднику ведомость удержаний за каждый платежный период.
ПРЕИМУЩЕСТВА
Q. Обязан ли я предоставлять такие льготы, как отпуск, выходное пособие, отпускные и т. Д.?
A. Нет. Дополнительные льготы, такие как отпуск, выходное пособие, отпуск или любой другой вид пособия, не требуются законодательством штата Нью-Джерси. Если работодатель решает предоставлять эти льготы, они должны распределяться единообразно в соответствии с установленной политикой или трудовым соглашением. У человека может быть основание для претензии, если работодатель не соблюдает политику или соглашение.
У человека может быть основание для претензии, если работодатель не соблюдает политику или соглашение.
Примечание. Оплачиваемый отпуск по болезни рассматривается в разделе «Отпуск по болезни».
Q. Обязан ли я предоставлять медицинское страхование?
A. Обратите внимание, что в штате Нью-Джерси нет закона о требованиях к страхованию здоровья. Закон о защите пациентов и доступном медицинском обслуживании, находящийся в ведении федерального правительства, может требовать от работодателей предоставления медицинского страхования. Информацию о Законе можно найти на сайте www.healthcare.gov.
Q. Могу ли я прекратить предоставление медицинских льгот?
А. Да. Работодатель может прекратить предоставление медицинских льгот, однако работодатель должен уведомить, если медицинские льготы прекращаются или если медицинские льготы меняются. Если медицинские льготы прекращаются, работодатель должен уведомить вас за 30 дней в письменной форме. Если план медицинского страхования меняется, работодатель должен немедленно уведомить сотрудников в письменной форме, как только работодатель будет уведомлен страховщиком здоровья. От вас также могут потребовать предоставить льготы COBRA.Информация о COBRA доступна на указанном ниже веб-сайте Министерства труда США.
http://www.dol.gov/ebsa/faqs/faq_compliance_cobra.html
ПЕРИОДЫ ПЕРЕРЫВОВ
Q. Должен ли я давать сотрудникам перерывы или обеды?
A. Закон об обязательных перерывах применяется только к несовершеннолетним в возрасте до 18 лет. Несовершеннолетним должен быть предоставлен тридцатиминутный перерыв после пяти (5) последовательных часов работы. Политика компании предусматривает перерывы и обеденные перерывы для всех лиц старше 18 лет.
ЧАСОВ РАБОТЫ
Q. Имею ли я право изменять часы работы сотрудника?
A. Работодатель имеет полное право по своему усмотрению определять часы и дни работы для своих сотрудников. Однако в случае сокращения рабочего времени работник может иметь право на получение пособия по страхованию от безработицы, которое будет взиматься с работодателя.
Работодатель имеет полное право по своему усмотрению определять часы и дни работы для своих сотрудников. Однако в случае сокращения рабочего времени работник может иметь право на получение пособия по страхованию от безработицы, которое будет взиматься с работодателя.
ОБЯЗАННОСТИ ПРИСЯЖНЫХ
Q. Должен ли я предоставлять отгул для работы присяжных и оплачивать отгул?
А. Вы должны предоставить сотрудникам свободное время для посещения суда присяжных. Однако работодатель не обязан платить работнику за это время.
СНЕГОВЫЕ ДНИ / Чрезвычайное положение
Q. Обязаны ли работодатели платить работникам, когда они не могут работать из-за объявленного чрезвычайного положения?
A. Нет. Закон штата Нью-Джерси не требует, чтобы работодатели платили работникам за фактически не отработанное время. (Исключение: наемные сотрудники, освобожденные от сверхурочной работы.)
Сотрудники, которые не смогли работать из-за чрезвычайной погодной ситуации или другого стихийного бедствия, могут иметь право на получение пособия по безработице. Самый быстрый способ подать заявление на получение пособия по безработице — через Интернет на сайте www.njuifile.net.
Люди также могут подать заявление о безработице по телефону, обратившись в информационные центры по вопросам повторного трудоустройства Департамента труда штата:
Северный Джерси (201) 601-4100
Центральный Джерси (732) 761-2020
Южный Джерси (856) 507 -2340
За пределами штата (888) 795-6672
Если объявлено федеральное бедствие и для получения дополнительной информации об услугах FEMA, пожалуйста, позвоните по номеру службы экстренной помощи FEMA по номеру 1-800-621-FEMA (3362) или 1-800- 462-7585 (TTY) для людей с нарушениями слуха и речи.Информация также доступна через Интернет на сайтах www.disasterassistance. gov и www.fema.gov.
gov и www.fema.gov.
Q. Обязан ли работодатель платить наемному служащему, освобожденному от сверхурочной работы , за дни, когда предприятие было закрыто из-за погодной чрезвычайной ситуации или стихийного бедствия?
A. Да. Если работодатель закрывает производство из-за чрезвычайной ситуации, связанной с погодой или другого стихийного бедствия, менее чем на полную рабочую неделю, то работодатель должен выплатить освобожденному работнику «полную зарплату за любую неделю, в течение которой работник выполняет какую-либо работу, независимо от количества рабочих дней. отработанных дней или часов, «потому что» вычеты не могут производиться за время, когда работа недоступна.»
Q. Могут ли работодатели заставить сотрудников брать отпуск в те дни, когда предприятие было закрыто из-за чрезвычайной ситуации, связанной с погодными условиями?
A. Да. Если работодатель решит предоставлять льготы, то как им будет управлять работодатель. Однако льготы должны распределяться единообразно в соответствии с установленной политикой, трудовым договором или профсоюзным договором. У человека может быть основание для требования заработной платы, если работодатель не справится придерживаться политики, соглашения или контракта.
Q. Я — работодатель, которому пришлось закрыть свой бизнес на несколько дней из-за чрезвычайной погодной ситуации или другого стихийного бедствия. Я не могу позволить себе платить своим сотрудникам, пока я не работаю. Однако теперь я хочу дать своим почасовым сотрудникам дополнительные часы (более 40), чтобы компенсировать это время. Придется ли мне платить сверхурочные?
A. Да. Вы должны оплачивать сверхурочные после 40 часов фактической работы в течение 7-дневной рабочей недели, за исключением определенных наемных сотрудников, которые соответствуют определению руководителя, административного или профессионального уровня.
БЕЗ ДОКУМЕНТОВ
Q. Что произойдет, если расследование выявит наличие рабочих без документов?
A. Отдел по соблюдению требований к заработной плате и часам не расследует и не выясняет юридический статус любого работника. Отдел применяет трудовое законодательство штата Нью-Джерси без учета юридического статуса работника. Отдел не делится информацией с «Иммиграционной службой».
ДЕТЕКТОР ЛОЖИ И ТЕСТЫ НА ЛЕКАРСТВЕННЫЕ СРЕДСТВА
Q. Могу ли я потребовать от потенциального сотрудника пройти тест на детекторе лжи перед приемом на работу?
A. Нет, за исключением следующих обстоятельств: 1. работодатель имеет право производить, распространять или отпускать контролируемые опасные вещества; 2. служащий или потенциальный служащий принимает или будет непосредственно участвовать в производстве или распределении, или имеет или будет иметь доступ к законно распространяемым контролируемым опасным веществам; и 3. Тест, который должен охватывать период времени не более 5 лет, предшествующий тесту, должен ограничиваться работой сотрудника или потенциального сотрудника, а также ненадлежащим обращением, использованием или незаконной продажей законно распространяемых контролируемых опасных веществ. .
Q. Могу ли я потребовать от сотрудника оплаты теста на детекторе лжи?
A. №
Q. Могу ли я потребовать от потенциальных сотрудников пройти другие виды тестирования перед приемом на работу, такие как проверка на наркотики, медицинские осмотры, проверки зрения и т. Д.?
A. Да, но если вы не нанимаете охранников, вы не можете вычесть стоимость этого из заработной платы сотрудника или потребовать от сотрудника или потенциального сотрудника оплатить стоимость такого тестирования на наркотики, медицинских осмотров, визуальных осмотров, и т. п.Закон о регистрации сотрудников службы безопасности 2004 года (NJSA 45: 19A-1 и последующие) позволяет соискателям работы охранником нести ответственность за оплату любых регистрационных расходов в государственной полиции, включая тестирование на наркотики, снятие отпечатков пальцев, проверку криминального прошлого и т. Д.
п.Закон о регистрации сотрудников службы безопасности 2004 года (NJSA 45: 19A-1 и последующие) позволяет соискателям работы охранником нести ответственность за оплату любых регистрационных расходов в государственной полиции, включая тестирование на наркотики, снятие отпечатков пальцев, проверку криминального прошлого и т. Д.
Подключение к водопроводу и канализации
Услуги водоснабжения и канализации являются частью любого проекта, который требует подключения к системе водоснабжения и канализации города Роли.Этот процесс применяется к установке новых служб и отказу от существующих служб.
Теперь клиенты могут подать заявку на получение следующих разрешений на подключение к водопроводу и канализации в Заявлении на разрешение и Дополнительном соглашении по водоснабжению и канализации. Заявки на получение разрешений можно найти в верхней части каталога форм DS в поле «Самые популярные варианты».
- Разрешения на проезжую часть — установка инженерных сетей (бывший выезд на улицу) и Разрешения на создание препятствий на улицах, переулках и тротуарах
- Подключение к электросети — Установка счетчика
- Коммунальные услуги — Разрешение на заглушку (обслуживание от водопровода или канализационной магистрали до участка)
- Сантехнические коммуникации — (Водоснабжение и канализация от линии собственности до фундамента)
Теперь клиенты могут получить разрешения на водоснабжение и канализацию здания или строения на отдельном участке в процессе рассмотрения плана коммерческого здания и обзора плана жилого дома для одной семьи и дуплекса с соответствующим заявлением на разрешение.
Клиенты должны будут получить квитанции разрешений на жилые подразделения во время процесса параллельной проверки до регистрации на платформе с заявлением на разрешение и дополнительным соглашением по водоснабжению и канализации.
для коммерческих подразделений может быть получено во время процесса параллельной проверки для процесса административной проверки сайта (ASR) для каждой отдельной посылки в этом подразделении.
Обратите внимание, что может потребоваться одобрение дорожного движения и пешеходного плана.
Выдано разрешений
Клиент может подать заявку на получение следующих разрешений на установку услуг водоснабжения и канализации в процессе проверки здания с помощью Заявления на разрешение:
- Разрешение на отвод — Препятствие на улицах, переулках и тротуарах. См. Страницу с разрешением на проезжую часть.
- Разрешение на отвод — Монтаж инженерных сетей (для асфальтовых или бетонных работ) на полосе отвода (не требуется при выполнении врезки в сервитут)
- Разрешение на подключение к электросети — Требуется для настройки счетчика
- Коммунальные службы — Разрешение на заглушку для подключения к водопроводной или канализационной сети города Роли
- Сантехника — Установка водопровода или канализации на частной собственности или сервитуте к зданию
Таблицы заработной платы для студентов
| | | 000 Вводный материал 100 Заработная плата… Общая информация 200 Оплата студентам 300 Оплата аспирантам … Вспомогательные услуги и деятельность Бизнес … | (Орландо) Новости округа, школьный справочник и веб-сайты, календарь, административный справочник, протоколы заседаний, отделы, информация о зачислении, и часто задаваемые вопросы. | Высадка студентов; Дресс-код учащихся … Средняя школа Klein Cain »Легкая атлетика» Легкая атлетика »SAC Camp 2020. … Корешки заработной платы / W2; Уведомления; Панель управления … | Студенты и сотрудники могут получить все необходимые приложения и программы с любого устройства.Для получения дополнительной информации нажмите здесь. Комментарии (-1) Техническая поддержка. | 1221 East Kingsbury St Seguin, Техас 78155 Факс: (830) 379-3689 | 000 Вводный материал 100 Заработная плата … Общая информация 200 Оплата студентам 300 Оплата аспирантам … Вспомогательные услуги и деятельность Бизнес …
Сотрудники MCPS теперь могут получить доступ к информации о зарплате сотрудников в режиме онлайн через систему самообслуживания сотрудников. Сайт, получивший название «простая кнопка», позволяет сотрудникам: распечатывать текущие и предыдущие квитанции о заработной плате; просматривать информацию о заработной плате за текущий год; просматривать выводы; распечатать W-2 для налоговой декларации; просмотреть суммы ежегодных отпусков, отпусков по болезни и личных отпусков • Обновление прошивки на моем планшете LG • Домашний питомник для собак Силиконовые формы Sea life
Время на 17-20 декабря должно быть оценено, и любые поправки к этому расчетному времени могут быть внесены как ретроактивное изменение в Workday после 24 декабря, которое будет отражено в зарплате 8 января 2021 года.Для ежемесячной выплаты заработной платы 31 декабря крайний срок ввода данных — 17 декабря. Университетская группа врачей: Act v21 pro загрузить Пример контрольной диаграммы шести сигм Какой поэтический прием используется в следующей строке — река поглотила весь город.- Округ Лос-Анджелес, один из 27 округов Калифорнии, был основан 18 февраля 1850 года. Это один из крупнейших округов страны с площадью 4084 квадратных миль и самым большим населением среди всех округов страны.
- 7 августа 2020 г. · Студенты официально являются сотрудниками университета и будут получать зарплату каждые две недели от UWM, в то время как кураторы сайта выступают в качестве ежедневного работодателя, разрабатывая должности, расписания и осуществляя непосредственный надзор за студентами. Роли, деятельность и обязанности Студенты Сообщество Партнеры Сотрудники университета • Работа в
- Часть IV: рабочие листы 1. Объясните студентам, что они будут заполнять рабочие листы для расчета заработной платы брутто / нетто, и потренируйтесь читать квитанцию о заработной плате.2. Раздайте ученикам образец квитанции о заработной плате, чтение квитанции о заработной плате и расчет ежемесячной валовой и чистой заработной платы и карандаши. 3. Просмотрите ответы со студентами после того, как они заполнили рабочие листы.
- 15 декабря 2017 г. · Откройте оба этих листа. Слово документ — это то место, где вы вводите информацию о квитанции о заработной плате. В другом на второй странице есть квитанция о заработной плате. Ответьте на вопрос в текстовом документе, используя эту информацию о зарплате, а затем сдайте ее для оценки.Анализ платежных квитанций.docx <----- Лист ответов.
- Студенты и сотрудники могут получить все необходимые приложения и программы с любого устройства. Для получения дополнительной информации нажмите здесь. Комментарии (-1) Техническая поддержка.
- Заработная плата за квалификацию является приемлемым источником стабильного дохода, если кредитор может установить, что конкретный источник дохода будет и далее поступать в будущем. Для получения валовой суммы необлагаемой налогом части дохода см. Раздел 13. Промежуточный итог Итого Шаг 1 Введите ежемесячную базовую зарплату в долларах. Шаг 2 Введите оплату за перелет в долларах. Шаг 3 Введите Hazard Pay.My Worksheet Maker лучше всего работает на больших дисплеях и может не работать на этом устройстве. Используйте устройство с большим экраном или нажмите здесь, чтобы продолжить.
Занавес для автодома История заработной платы за календарный год: обеспечивает быстрый обзор итоговых показателей за текущий календарный год до текущей даты. Рабочие W2: позволяют вам видеть W2, которые были обработаны. Обратите внимание, чтобы получить информацию W2 за 2015 год, а также информацию о заработной плате заранее. до 2016 года вы должны связаться с зарплатой по телефону 303-853-1112.
Музыкальные рождественские огни
Финансовая помощь на мероприятия для детей школьного возраста и / или пожилых людей с низкими доходами.* Обратите внимание, что для оказания любой помощи требуется заполненное заявление, удостоверение личности с фотографией и подтверждение места жительства в Уилмингтоне, штат Массачусетс (счет за коммунальные услуги, квитанция о заработной плате и т. Д.).
Myxpo my pay
Вариант 1: Оплата в Интернете: Оплата может производиться через наш интернет-магазин. Убедитесь, что вы уточняете у бухгалтера, все ли ваши сборы обновлены и отображается правильный баланс. Вариант 2: Оплата чеком или наличными: Пожалуйста, доставьте платежи по адресу: Granite Park Junior High 3031 South 200 East Salt Lake City, UT 84115
Biobeyond в камеру
Семьи, которые хотят подать заявление, представят несколько финансовых документов в FAST, включая последние квитанции о заработной плате, W-2, поданные налоговые декларации и выписки со счетов.Вся информация, представленная в заявлении на индексированное обучение, хранится в строжайшей конфиденциальности и рассматривается отдельно от заявления студента о зачислении.
Предварительное судебное разбирательство в региональной тюрьме Раппаханнок
Ресурсы — Государственные школы Элизабет-Сити-Паскуотанк
Где снимается золотая лихорадка 2020
- 7 мая 2013 г. · Не забывайте, эти выходные — огромное событие во Фруктовой долине с бесплатным тестированием на COVID-19 и множеством других возможностей для наших студентов и семей.Вот флаер на арабском языке. Другие языки были размещены ранее. Проверьте это! Узнать больше
- Сохраняйте квитанции о заработной плате в течение года. Ваш работодатель будет присылать вам форму W-2 каждый год. В форме W-2 указано, сколько денег вы заработали в течение года. В вашем W-2 также указано, сколько денег ваш работодатель взял на уплату налогов. Когда вы увидите, что ваш W-2 правильный, вы можете избавиться от квитанций о заработной плате за этот год. Измельчите свои квитанции о заработной плате, прежде чем выбросить их …
- EFL ESL ESOL Worksheets. Разговор, грамматика, Рождество и обсуждение.Загрузите наши бесплатные образцы для своих занятий сегодня! Вы найдете наши раздаточные материалы идеальными для структурированного онлайн-урока. В Handouts Online можно даже отправить лист по электронной почте прямо студенту.
- 19 ноября 2017 г. · В этом разделе вы заметите, что пенсионные взносы отсутствуют. Здесь на вашей зарплате вы можете увидеть строку с вашими взносами 403b. Мы экономим на IRA за пределами нашего рабочего места, так как это более рентабельно для нас. Просматривая этот раздел квитанции о заработной плате, вы можете узнать, сколько вы вносите в план 403 (b).
Просматривайте информацию о заработной плате, такую как зарплаты или квитанции о депозите, прямой депозит, налог W4, добровольные благотворительные отчисления, информацию о добровольных благотворительных отчислениях, сведения о платежах по контракту и периодичность, а также налоговые формы W2.
Отправьте форму для избрания или отмены удержания из заработной платы в области здравоохранения и благополучия. Вклад фонда ISU Онлайн-авторизация для удержания из заработной платы в поддержку Государственного университета Иллинойса / Redbirds Rising. Рабочий лист использования транспортного средства: отчет о пробеге для личного использования транспортного средстваРецепты сквоша Goldetti
Примеры действий могут включать в себя ролевой сценарий увольнения сотрудника или тематическое исследование по вопросу практики найма.Другие интерактивные мероприятия включают разработку учебного пособия для конкретной работы, собеседование и деятельность по проверке эффективности, когда результативность «не так хороша».
Импорт облака точек Rhino
Отправьте форму для выбора или отмены удержания из заработной платы за здоровье и благополучие. Вклад фонда ISU Онлайн-авторизация для удержания из заработной платы в поддержку Государственного университета Иллинойса / Redbirds Rising. Рабочий лист использования транспортного средства: отчет о пробеге для личного использования транспортного средства
Switchback racing turbo kit q50
31 декабря 2017 г. · Соберите точные данные о доходах, прежде чем использовать рабочие листы калькулятора алиментов Небраски.Вы можете обратиться к недавним налоговым декларациям обоих родителей, а также к недавним квитанциям о заработной плате. В общем, суд захочет увидеть налоговые декларации за два года, а также квитанции о выплатах и другую финансовую информацию.
2001 saturn sl2 расположение масляного фильтра
o Копии квитанций о заработной плате за последние четыре недели подряд. o Копии недавних выписок о пособиях по регулярному нетрудовому доходу (например, социальное обеспечение, государственная помощь, пенсионный доход и т. д.). o История выплат алиментов и / или алиментов за последние 12 месяцев, полученных в соответствии с назначенным судом органом, ответственным за обработку платежей.Если
Videolancerpercent27s переходы для Premiere Pro Crack
- недавней федеральной налоговой декларации, стенограммы налоговой декларации из IRS, W2s, ежемесячных квитанций о заработной плате, правительственных подтверждений пособий из государственных учреждений, доказательств получения алиментов и т. Д. не имеет
- недавних квитанций о заработной плате, или Если самозанятый, оценки заработной платы от частного бухгалтера или банка, или налоговых деклараций или квитанций с последней квитанцией о заработной плате, или квитанций о заработной плате не менее шести месяцев, или документации об инвестициях Компания Спонсор Оригинал письмо на фирменном бланке компании с указанием годовой поддержки со стороны компании 3.
- Причина требования о выплате квитанций о зарплате за шесть месяцев вместо этого основана на разделе 101 (10A), который требует, чтобы должники по банкротству потребителей рассчитывали свой ежемесячный доход в целях «проверки нуждаемости» на основе среднемесячного дохода, который они получили за шесть месяцев до подачи иска. Чтобы сделать это правильно, ваша …
- Квитанция о зарплате с указанным адресом (датирована 30-дневным периодом). Студенты, находящиеся в США по визе, считаются временно находящимися в Канзасе и не имеют права на обучение в штате независимо от текущего адреса.Для получения дополнительной информации о резидентстве обращайтесь в офис регистратора.
- Студент (и его супруга, если состоят в браке) Выписка из налоговой декларации за 2018 год Студент (и супруга) 2018 W-2 (или 1099) для всех работодателей 2016 года — Заявление налогового декларанта (прилагается) 3. Рабочий лист расчетного дохода за 2019 год (прилагается) 4. Рабочий лист учащихся на 2019-20
- Вы можете использовать любые рабочие листы ESL, представленные на нашем веб-сайте, для ваших детей, студентов и себя без какого-либо согласия. .Это при условии, что распечатанные рабочие листы грамматики ESL на нашем веб-сайте облегчат практическое использование грамматических концепций. Для студентов, которые хотят выучить английский по …
- Каждый студент бросает кости (у меня есть ручной работы с максимум 3 точками), перемещает свой жетон, называет продукт и ставит галочку в своем холодильнике. Когда ученик достигает квадрата «удвойте все ваши молочные продукты», он дважды отмечает молочные фермы, которые у него уже есть. Победителем становится тот, у кого больше еды и напитков …
- Бесплатные рабочие листы для печати, самая большая обширная коллекция для домашних мам и учителей.Наша коллекция бесплатных распечатываемых рабочих листов для учителей будет соответствовать потребностям учителя / родителя, стремящегося к своевременному и дисциплинированному обучению.
Вычеты в сборе задней оси 4-ходового колеса 3-го поколения, например, на проценты по студенческому кредиту и IRA. Шаг 4 (c). Введите на этом этапе любой дополнительный налог, который вы хотите удерживать из вашей заработной платы в каждый платежный период, включая любые суммы из Таблицы работы с несколькими вакансиями, строка 4. Ввод здесь суммы уменьшит вашу зарплату и либо увеличит ваш возврат, либо уменьшит любую сумму налога, которая Вы должны.
Диапазон HSV для синего opencv python
Ванна для оплаты, если работодатель обычно предоставляет ее заявителю. Если работодатель не указывает вероятность продолжения работы в VOE, кредитор не обязан запрашивать что-либо дополнительное по этому вопросу. VOE и квитанция о заработной плате должны быть не старше 120 дней (180 дней для нового строительства).
Скоростное оборудование Corvair
Веб-сайты с информацией о финансовом планировании часто предоставляют бесплатные распечатанные таблицы бюджета, которые вы можете заполнить, чтобы помочь в составлении бюджета своей семьи.Однако эти таблицы иногда могут сбивать с толку или давать лишь частичное представление о вашем бюджете.
Первые данные подтверждены 2 письма
Оплата и отпуск 202-606-2858 [электронная почта защищена] opm.govU.S. Управление кадрового управления, оплата и отпуск, Служба обслуживания сотрудников 1900 E Street, NW Room 7h41 Washington, DC 20415 Управление эффективностью 202-606-2720 [адрес электронной почты защищен] opm.govU.S. Офис управления персоналом ES / SESPM / ERPM 1900 E Street NW Вашингтон, округ Колумбия 20415Важные главы английского класса 12 cbse 2020
Заработная плата — это физический чек, а квитанция о заработной плате — это документ, в котором суммируются суммы в зарплата.Поскольку прямой перевод становится все более распространенным явлением, сотрудник с большей вероятностью получит электронное письмо со ссылкой на платежные квитанции, чем бумажный чек.
Схема подключения педали Logitech g920
- График сдачи почасового учета рабочего времени учащихся; Таблица отслеживания расходов — для использования научным руководителем или студентом, чтобы отслеживать, сколько денег было заработано / потрачено со счета; Оплата чеков и прямой депозит.Форма прямого депозита; Бумажные платежные чеки и квитанции об оплате для прямого депозита будут отправлены на ваш ящик Barrington.
- В вашей форме W-2 отображается ваш налогооблагаемый доход, а не валовая заработная плата, как показано в квитанции. Вы можете сверить налогооблагаемую прибыль в форме W-2 с валовой заработной платой в квитанции по зарплате, используя следующую формулу: FE = GP — PtD. Федеральный доход (в ячейке 1 вашего W-2) равен. Валовая зарплата в последней квитанции за налоговый год за вычетом. ваши вычеты до уплаты налогов
230 зерна fmj 45 acp
Емкость для воды своими руками для будки для собак
Алгебра 2 блок 3 родительские функции и викторина по преобразованиям 3 1
Kim Heejin sm
Новости полиции Уотербери сегодня
Davinci устраняет треск звука после рендеринга
Docker offline install windows
Ddo warchanter
Инвестиционный банкинг и управление активами reddit
Медсестра обучает диетологу для клиента с хронической обструктивной болезнью легких
Загрузить обновление для Windows 7 (kb2533623) с официального сайта
Структура нуклеотида ДНК
Звуковая панель Panasonic продолжает отключаться
Форма соглашения об опеке над детьми NC
X32 воспроизведение на компьютере
Звуковая панель Vizio подключается по Bluetooth
Назад аренда дома Лонг Бич
Spin rew ards app
Как рассчитать емкость аккумулятора 18650
Mount sinai miami beach mychart
Thinkorswim несколько мониторов
заказ Walmart застрял при подготовке заказа
Ответы на многошаговые уравнения
Ark ragnarok артефакты от
до самых сложных
Медицинская клиника армии Ирландии
Хромированные прозрачные куки-файлы на выходе
Mec gar cz 75 compact p 01 magazine blue 9mm 14rds
Kenneth hagin лечебный youtube
Logitech h490 микрофон гарнитуры не работает
Coffin dance gif generator
Gm Калибровка датчика с 4-полосной картой
Части волнового рабочего листа
Mitchell ms36 акустическая гитара
Csgo ct звуковые эффекты
Blender 2.8 небо и атмосфера
Эпический тестовый тестовый тест
Термомикс для глазури с апельсиновым кремом и сыром
Ipad 7-го поколения слот для сим-карты
Как проверить, содержит ли число определенную цифру в Python
Предохранитель стояночного тормоза
Mks gen l v2.0 github
Резервирование Lccc
Рекомендации по правилам доступа Cisco asa
Использованная линия консервирования диких гусей
Th450 Характеристики крутящего момента на трансмиссии
727 болт на втулке установить
Allis Список запчастей chalmers hd5
Codex necrons 7-е издание pdf
Обновление прошивки телевизора Samsung q90r 1361
Срок сдачи: февраль 2021 года, когда я задумал
Cloudlog com tik tok
Brahman bulls for sale near me
Генератор сертификатов IQ
драйверы Mflabel
Codex craftworld eldar 3rd edition pdf
1911 кастомных слайдов
Статистика лесных пожаров в Айдахо
Код ваучера Fontself
Toyota relay m4 test
Клапан регулировки холостого хода Bmw механически застрял
Willet properties цены на землю
Письмо с жалобой на плохое обслуживание прачечной
Ynnari rules pdf
Streamlabs системные требования
Garden of the gods vortex
Unlock stb huawei ec6108v9 buatan indonesia
АЗС для продажи в неваде
Hunting Tillamook
3 Калькулятор интервалов увеличения и уменьшения символа электрическая схемаPolaris ranger умер и не запускается
Конструкция бетонной плиты nz
Bypass frp lg k51
Ontario hydro one rate увеличена
Несчастный случай в Брайтоне, Ми сегодня
Уитни Тилсон чистая стоимость 2020
Как найти форма пересечения наклона с использованием пересечений по осям x и y
Финансовый учет Решения 6e
Фланец унитаза с гидравлическим цементом
Spectrogram python
Quartermasterpercent27s note
Mage Solo Scepter of Celebras
Пример компенсации радиуса вершины инструмента
Fast Jet Labradors
нужно кто нибудь mp3 скачать по радио
Cisco ise 2.Конфигурация радиуса 4
Тип файла журнал пароль журнал PayPal 2018 2019
Устранение неисправностей газовой плиты Quadra
Калькулятор пускового тока
Черная маска osrs
Danganronpa 2 свободное время
Логин для тестирования звезд
Ford 3.5 v6 нумерация цилиндров
Мешалка для химического смешивания
Planned pethood plus tv show
Odoo.define javascript
Мексика аптека
2010 chevy cobalt battery size
Abs свет загорается и выключается
Крючки для штор
Как активировать безделушки rlcraft
J310 preamp
Классификация плана урока по углам
Проверить номера Powerball ny
Вопросы на интервью для младшего спортивного директора
Suttons Penrith
Chapter 3 rubenstein
Рецессивные красные гоночные голуби для продажи
Revelgun model 300410
Sunsoi л масло CBD экстракта конопли полного спектра
Родительский x дочерний считыватель лимон
Вход в банк Arvest
Onn tv no remote
Регулировка ремешка Fti powerglide
Модные костюмы Eso
Parallel и калькулятор перпендикулярных линий
Как собрать легкое оружие lego
Веб-сайт Doculivery
Следующее время будет новым временем начала каждого дня в учебном году :.Средняя школа Хеврона: 8:05 (двери открываются в 7:45) Средняя школа Хеврона: 8:10 (дверь D открывается в 7:50)
Honda Accord достигает ограничителя оборотов при 3000 об / мин
Triton School Corporation 100 Triton Dr. Bourbon, IN. 46504 П: 574-342-2255 | F: 574-342-8165
Все лица, желающие получить альтернативную работу в течение 2020-2021 учебного года, должны заполнить заявление. Заявки на замену кандидатов доступны в Управлении суперинтенданта, 5805 East Administration Road, Marengo, IN 47140, а также во вкладке МЕНЮ в разделе «Работа» на веб-сайте школы!
Нож боуи из мшистого дуба цена
Access Staffing специализируется на карьерном размещении на контрактных, временных и прямых наймах / должностях на полную ставку по различным дисциплинам, включая бухгалтерский учет, финансы, инжиниринг, планирование мероприятий, HR, IT, юридические, фармацевтические и более.Город Майнот будет сотрудничать со штатом Северная Дакота и Национальной гвардией Северной Дакоты, чтобы предлагать широкой публике быстрый скрининг на антигены BinaxNOW, начиная с понедельника, 28 декабря.
17 декабря 2012 г. · C.A.R.E. ПРОГРАММА (DOYLE & WRIS) — В связи с текущими обстоятельствами программа CARE не будет работать до дальнейшего уведомления.
Удобные места для кардочесания 2019
Школьный округ Франклин-Лейкс расположен в городе Франклин-Лейкс, штат Нью-Джерси. Наш район. Создайте среду обучения, в которой все дети и взрослые берут на себя ответственность, чтобы стать творческими, размышляющими, исследователями информационной эпохи и внести свой вклад в общество.
Всемирный каталог кемпинга pdf
Свяжитесь с нами! Начальная школа Pleasant Hill Дженнифер Мозли, директор 6895 N 100 W. Crawfordsville, IN 47933 Телефон: (765) 339-4403 Факс: (765) 339-4600
Lenovo t14 vs x1 carbon
City of Denham Springs — City Hall, City Правительство, мэр, городской совет, законопроект о воде, департамент полиции, пожарная служба, кладбище, государственная служба, планирование и развитие Kokomo Schools приветствует вас на нашем веб-сайте! Мы рекомендуем вам потратить некоторое время на то, чтобы ознакомиться с инструментами навигации, а также с нашими специальными функциями.Представители Kokomo School Corporation надеются, что вы найдете много ценных ресурсов для родителей, сотрудников и заинтересованных сторон KSC.
ЧТО МЫ ДЕЛАЕМ Добро пожаловать в округ Вермиллион! Обязанности правительства округа постоянно меняются в соответствии с законодательством или постановлениями штата или федерального уровня. Большая часть изменений вводится самостоятельно, поскольку округа меняются, чтобы удовлетворить потребности своего сообщества.
Лонг-Айленд-Сити
Поддержка. Выберите страну или регион. Вы можете проверить послепродажное обслуживание продукта, например, как использовать, отремонтировать и запросить.Теперь доступна форма InfoSnap на 2020-21 учебный год. Если ваш ребенок возвращается в региональный школьный округ Бордентауна на 2020–2021 годы, пожалуйста, заполните форму, чтобы подтвердить свою информацию, и подпишите все необходимые школьные соглашения.
Комиссары графства Клэй объявили, что здание суда и все офисы / департаменты графства открыты для публики; однако каждый входящий в окружной объект ДОЛЖЕН носить маску.
Dynamodbmapperconfig example
Этот раздел нашей веб-страницы действует как портал для этих программ и ресурсов.Новая документация по найму Инструкции по пересмотру окончательной истории работника Форма статуса сотрудника W4 I9 Пенсия по прямому страхованию вкладов Личная медицинская карта Форма заявления о неправомерном поведении ClassLink OnTrack Classworks Destiny Media Center (Follett) Документация EasyIep EdSoft Design GCN Training
Careers Construction Partners стремится инвестировать в свои Ценный актив — его сотрудники.
Самозащита боевого джиу-джитсу
Красный Special Reserve 2014 года, выпуск которого запланирован на сентябрь, представляет собой смесь 30% Каберне Совиньон, 30% Сира, 17% Петит Сира, 13% Кариньян и 10% Марселана, выдержанных в течение 18 месяцев. в новом французском дубе.Официальный сайт округа Монро, штат Индиана. ZOOM — расписание предстоящих виртуальных публичных собраний округа Монро; Обновления Правил общественного здравоохранения Департамента здравоохранения округа Монро от 17 ноября 2020 г.
Справочник разработчика интерфейсных приложений 2019 — Изучите всю практику разработки JavaScript, CSS и HTML!
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки. В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как этому научиться и какие инструменты используются при практическом применении в 2019 году.
Он специально написан с намерением стать профессиональным ресурсом для потенциальных и практикующих в настоящее время интерфейсных разработчиков, которые могут вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки.
Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы.
Книгу не следует рассматривать как исчерпывающий обзор всех ресурсов, доступных для интерфейсного разработчика. Ценность книги заключается в краткой, целенаправленной и своевременной обработке ровно настолько категоричной информации, чтобы никого не ошеломить по какому-либо конкретному предмету.
Намерение состоит в том, чтобы выпускать обновление содержания ежегодно. В настоящее время выпускается уже четвертый год.
Глава 0 дает краткий обзор года в области фронтенд-разработки и того, что может быть в будущем. Главы 1 и 2 призваны дать краткий обзор дисциплины и практики фронтенд-разработки. В главах 3 и 4 систематизируются и рекомендуются пути обучения и ресурсы. В главе 5 собраны и перечислены инструменты, используемые разработчиками интерфейса, а в главе 6 выделены информационные центры интерфейса.
Глава 1. Что такое Front-end разработчик?
В этой главе дается базовое объяснение интерфейсной разработки и дисциплины интерфейсного разработчика.
Внешняя веб-разработка, также известная как разработка на стороне клиента, — это практика создания HTML, CSS и JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог видеть их и взаимодействовать с ними напрямую. Проблема, связанная с разработкой внешнего интерфейса, заключается в том, что инструменты и методы, используемые для создания внешнего интерфейса веб-сайта, постоянно меняются, и поэтому разработчик должен постоянно быть в курсе того, как развивается эта область.
Цель разработки сайта — гарантировать, что когда пользователи открывают сайт, они видят информацию в удобном для чтения и актуальном формате.Это еще больше усложняется тем фактом, что пользователи теперь используют большое количество устройств с различными размерами экрана и разрешением, что вынуждает дизайнера учитывать эти аспекты при разработке сайта. Им необходимо убедиться, что их сайт правильно отображается в разных браузерах (кроссбраузерность), разных операционных системах (кроссплатформенность) и разных устройствах (кросс-девайс), что требует тщательного планирования со стороны разработчика.
https: // en.wikipedia.org/wiki/Front-end_web_development
Источник изображения: https://www.upwork.com/hiring/development/front-end-developer/
Интерфейсный разработчик …
Интерфейсный разработчик проектирует и разрабатывает веб-сайты и веб-приложения с использованием веб-технологий (например, HTML, CSS и JavaScript), которые обычно работают на открытой веб-платформе или действуют как входные данные компиляции для сред, не относящихся к веб-платформе (например, React Родной).
Человек входит в сферу фронтенд-разработки, учась создавать веб-сайт или веб-приложение, основанное на HTML, CSS и JavaScript и обычно работающее в веб-браузере, но также может работать в браузере без заголовка, WebView или как входные данные компиляции для собственной среды выполнения. Эти четыре сценария времени выполнения объясняются ниже.
Веб-браузеры (наиболее распространенные)
Веб-браузер — это программное обеспечение, используемое для поиска, представления и просмотра информации в Интернете.Обычно браузеры работают на настольных или портативных компьютерах, планшетах или телефонах, но в последнее время браузер можно найти практически на чем угодно (например, на холодильнике, в машине и т. Д.).
Наиболее распространенные веб-браузеры (сначала показаны в порядке наиболее часто используемых):
Безголовые браузеры
Headless-браузеры — это веб-браузер без графического пользовательского интерфейса, которым можно программно управлять из интерфейса командной строки с целью автоматизации веб-страниц (например,g., функциональное тестирование, парсинг, модульное тестирование и т. д.). Думайте о безголовых браузерах как о браузере, который можно запускать программно из командной строки, который может извлекать и просматривать код веб-страницы.
Наиболее распространенные браузеры без головы:
Веб-просмотры
Webviews используются собственной ОС в собственном приложении для запуска веб-страниц. Представьте, что веб-просмотр — это iframe или отдельная вкладка веб-браузера, встроенная в собственное приложение, работающее на устройстве (например,g., iOS, android, windows).
Наиболее распространенные решения для разработки веб-просмотров:
- Кордова (обычно для встроенных приложений для телефонов / планшетов)
- NW.js (обычно используется для настольных приложений)
- Electron (обычно используется для настольных приложений)
Собственный продукт из Web Tech
В конце концов, то, что извлечено из разработки веб-браузера, может быть использовано интерфейсными разработчиками для создания кода для сред, которые не поддерживаются движком браузера (т.е. веб-платформа). В последнее время придумываются среды разработки, использующие веб-технологии (например, CSS и JavaScript) без веб-движков для создания собственных приложений.
Вот некоторые примеры таких сред:
Глава 2. Практика фронтенд-разработки: обзор
В этой главе подробно и широко описывается практика интерфейсной инженерии, начиная с «Как создаются фронтенд-разработчики».
2.1 — Как создаются фронтенд-разработчики
Как именно стать фронтенд-разработчиком? Ну это сложно. Просто рассмотрите эту дорожную карту:
Источник изображения: https://github.com/kamranahmedse/developer-roadmap
Сегодня, как правило, нельзя поступить в колледж и рассчитывать на получение диплома в области фронтенд-инжиниринга. И я редко слышу или встречаю фронтенд-разработчиков, которые пострадали из-за того, что, вероятно, из-за устаревшей степени информатики или графического дизайна закончили профессиональным написанием HTML, CSS и JavaScript.С моей точки зрения, большинство людей, работающих сегодня над фронтендом, как правило, самоучки с нуля или перешли на фронтенд из области дизайна или информатики.
Если бы вы намеревались сегодня стать фронтенд-разработчиком, я бы вольно старался следовать процессу, описанному ниже (в главах 3 и 4 более подробно рассматриваются учебные ресурсы).
- Примерно узнайте, как работает веб-платформа. Убедитесь, что вы знаете «что» и «где» в HTML, CSS, DOM, JavaScript, доменах, DNS, URL-адресах, HTTP, браузерах и серверах / хостингах.Пока не углубляйтесь ни в чем, просто постарайтесь понять, какие части играют и как они слабо сочетаются друг с другом. Начните с создания простых веб-страниц.
- Изучите HTML
- Изучите CSS
- Изучите JavaScript
- Узнать DOM
- Изучите основы дизайна пользовательского интерфейса (например, шаблоны пользовательского интерфейса, дизайн взаимодействия, дизайн пользовательского интерфейса и удобство использования).
- Изучите интерфейс командной строки / командную строку
- Изучите практику разработки программного обеспечения (например, дизайн / архитектура приложений, шаблоны, Git, тестирование, мониторинг, автоматизация, качество кода, методологии разработки).
- Будьте самоуверенными и настройте свой ящик с инструментами, используя все, что имеет смысл для вашего мозга (например, Webpack, React и Mobx).
- Изучите Node.js
Короткий совет по обучению. Изучите фактические базовые технологии, прежде чем изучать абстракции.Не изучайте jQuery, изучите DOM. Не изучайте SASS, изучите CSS. Не учите JSX, учите HTML. Не изучайте TypeScript, изучите JavaScript. Не изучайте Handlebars, изучите шаблоны JavaScript ES6. Не просто используйте Bootstrap, изучите шаблоны пользовательского интерфейса.
В последнее время появилось много неаккредитованных, дорогих школ / учебных курсов для начинающих. Эти возможности стать фронтенд-разработчиком обычно представляют собой курсы под руководством учителя, которые следуют более традиционному стилю обучения от официального инструктора (т.е., учебная программа, тест, викторины, проекты, командные проекты, оценки и т. д.).
Имейте в виду, если вы подумываете о дорогостоящей программе тренировок, это Интернет! Все, что вам нужно изучить, есть в Интернете, и это практически ничего не стоит. Однако, если вам нужен кто-то, кто скажет вам, как брать и изучить то, что дешево сделать бесплатно, и возложит на вас ответственность за это, вам следует подумать о традиционной обстановке в классе, проводимой инструктором. В остальном, я не знаю ни одной другой профессии, которую можно было бы взять практически бесплатно с подключением к Интернету, парой долларов в месяц за участие в скринкастинге и страстным желанием получить знания.
Например, если вы хотите начать работу сегодня, использование одного или нескольких из следующих самостоятельных ресурсов, указанных ниже, может работать:
Вначале вам следует опасаться большинства вещей, скрывающих сложность. Абстракции (например, jQuery) в чужих руках могут дать видимость продвинутых навыков, при этом все время скрывая тот факт, что разработчик плохо понимает основы или лежащие в основе концепции.
Предполагается, что в этом путешествии вы не только учитесь, но и делаете так, как вы изучаете и исследуете инструменты.Некоторые предлагают только делать, чтобы учиться. В то время как другие предлагают только учиться делать. Я предлагаю вам найти сочетание того и другого, которое соответствует тому, как работает ваш мозг, и сделайте это. Но, конечно же, это микс! Так что не просто читайте об этом, а делайте это. Учись, делай. Учись, делай. Повторяйте бесконечно, потому что все быстро меняется. Вот почему так важно изучение основ, а не абстракций.
2.2 — Заголовки внешних заданий
На протяжении нескольких лет между двумя очень разными типами так называемых интерфейсных разработчиков назревал большой разрыв в сфере интерфейсных разработчиков.С одной стороны, у вас есть программисты, ориентированные на JavaScript, которые пишут JavaScript для интерфейсной среды выполнения, которые, вероятно, имеют навыки информатики с историей разработки программного обеспечения. Они, скорее всего, рассматривают HTML и CSS как абстракцию (например, JSX и CSS в JS). С другой стороны, у вас, скорее всего, есть разработчики, не имеющие образования в области информатики, которые сосредоточены на HTML, CSS и JavaScript, поскольку это конкретно относится к пользовательскому интерфейсу. В 2019 году, когда вы входите или пытаетесь понять пространство фронтенд-разработчика, вы абсолютно почувствуете этот разрыв.Термин «интерфейсный разработчик» находится на грани бессмысленности без уточнения слов, касающихся того, какой тип внешнего разработчика обсуждается.
Ниже приведен список и описание различных должностей внешнего интерфейса (имейте в виду, что названия трудны). Обычное или наиболее используемое (т. Е. Общее) название для интерфейсного разработчика — «интерфейсный разработчик» или «интерфейсный инженер». Обратите внимание, что любое задание, содержащее слова «интерфейс», «на стороне клиента», «веб-интерфейс», «HTML», «CSS» или «JavaScript», обычно подразумевает, что человек в некоторой степени владеет HTML, CSS, Ноу-хау профессионалов в области DOM и JavaScript.
Front-End Developer : Общее название должности, описывающее разработчика, обладающего определенными навыками в HTML, CSS, DOM и JavaScript и использующего эти технологии на веб-платформе.
Front-End Engineer (также известный как разработчик JavaScript или Full-stack JavaScript Developer) : Должность, присваиваемая разработчику, имеющему образование в области информатики, инженерии, специальности и использующему эти навыки для работы с интерфейсными технологиями.Эта роль обычно требует знаний в области информатики и многолетнего опыта разработки программного обеспечения. Когда слово «Приложение JavaScript» включено в название должности, это означает, что разработчик должен быть продвинутым разработчиком JavaScript, обладающим передовыми навыками программирования, разработки программного обеспечения и приложений (т. Е. Имеет многолетний опыт создания интерфейсных программных приложений). .
Разработчик CSS / HTML : Заголовок интерфейсной должности, описывающий разработчика, обладающего навыками в области HTML и CSS, за исключением JavaScript и приложений, ноу-хау.
Интерфейсный веб-дизайнер : Когда слово «Дизайнер» включено в название должности, это будет означать, что дизайнер будет обладать навыками внешнего интерфейса (например, HTML и CSS), а также профессиональным дизайном (Визуальный дизайн и взаимодействие Дизайн) навыки.
UI (Пользовательский интерфейс) Разработчик / Инженер : Когда слово «Интерфейс» или «UI» включено в название должности, это будет означать, что разработчик должен обладать навыками интерактивного дизайна в дополнение к навыкам фронтенд-разработчика или фронтенду. -кончить инженерные навыки.
Mobile / Tablet Front-End Developer : Когда в название должности включено слово «Mobile» или «Tablet», это будет означать, что разработчик имеет опыт разработки интерфейсов, которые работают на мобильных или планшетных устройствах (изначально или на веб-платформе, т. е. в браузере).
Front-End SEO Expert : Когда слово «SEO» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий для стратегии SEO.
Front-End Accessibility Expert : Когда слово «Accessibility» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий, которые поддерживают требования и стандарты доступности.
Front-End Dev. Ops : Когда слово «DevOps» включено в название должности, это будет обозначать, что разработчик имеет обширный опыт разработки программного обеспечения, относящийся к совместной работе, интеграции, развертыванию, автоматизации и качеству.
Front-End Testing / QA : Когда в название должности включено слово «Тестирование» или «QA», это означает, что разработчик имеет обширный опыт тестирования и управления программным обеспечением, которое включает модульное тестирование, функциональное тестирование, пользовательское тестирование. , и A / B-тестирование.
Примечания:
- Если вы встретите термин «Полный стек» или общий термин «Веб-разработчик» в названиях должностей, эти слова могут использоваться работодателем для описания роли, которая отвечает за все аспекты разработки веб-приложений / приложений, т.е.е., как интерфейсную (потенциально включая дизайн), так и внутреннюю.
2.3 — Базовые веб-технологии, используемые интерфейсными разработчиками
Интерфейсные разработчики используют следующие основные веб-технологии (изучите их в этом порядке):
- Язык гипертекстовой разметки (он же HTML)
- Каскадные таблицы стилей (также известные как CSS)
- Унифицированные указатели ресурсов (также известные как URL)
- Протокол передачи гипертекста (он же HTTP)
- Язык программирования JavaScript (он же ECMAScript 262)
- Нотация объектов JavaScript (также известная как JSON)
- Объектная модель документа (также известная как DOM)
- Веб-API (также известные как HTML5 и его друзья или API браузера)
- Рекомендации по обеспечению доступности веб-контента (также известные как WCAG) и доступные полнофункциональные интернет-приложения (также известные как ARIA)
Полный список всех веб-спецификаций см. На платформе.html5.org или веб-API MDN.
Девять только что упомянутых технологий определены ниже вместе со ссылкой на соответствующую документацию и спецификации для каждой технологии.
Язык разметки гипертекста (он же HTML)
Язык разметки гипертекста, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц. Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
— Википедия
Наиболее важные спецификации / документация:
Каскадные таблицы стилей (также известные как CSS)
Cascading Style Sheets (CSS) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, он может применяться к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
— Википедия
Наиболее важные спецификации / документация:
Протокол передачи гипертекста (он же HTTP)
Протокол передачи гипертекста (HTTP) — это прикладной протокол для распределенных совместных гипермедийных информационных систем.HTTP — это основа передачи данных во всемирной паутине.
— Википедия
Наиболее важные характеристики:
Унифицированные указатели ресурсов (также известные как URL)
Единый указатель ресурса (URL) (также называемый веб-адресом) — это ссылка на ресурс, которая определяет расположение ресурса в компьютерной сети и механизм его получения. URL-адрес — это особый тип универсального идентификатора ресурса (URI), хотя многие люди используют эти два термина как синонимы.URL-адрес подразумевает средства доступа к указанному ресурсу, что не относится к каждому URI. URL-адреса чаще всего используются для ссылки на веб-страницы (http), но также используются для передачи файлов (ftp), электронной почты (mailto), доступа к базе данных (JDBC) и многих других приложений.
— Википедия
Наиболее важные характеристики:
Объектная модель документа (также известная как DOM)
Объектная модель документа (DOM) — это межплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML.Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
— Википедия
Наиболее важные спецификации / документация:
Язык программирования JavaScript (он же ECMAScript 262)
JavaScript — это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня.Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента в World Wide Web; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов. JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сетевые, хранилища или графические средства, которые зависят от среды хоста, в которую он встроен.
— Википедия
Наиболее важные спецификации / документация:
Веб-API (также известные как HTML5 и другие)
При написании кода для Интернета с использованием JavaScript доступно множество API. Ниже приведен список всех интерфейсов (то есть типов объектов), которые вы можете использовать при разработке своего веб-приложения или сайта.
— Mozilla
Самая важная документация:
Нотация объектов JavaScript (также известная как JSON)
Это основной формат данных, используемый для асинхронной связи между браузером и сервером (AJAJ), в значительной степени заменяющий XML (используемый AJAX).Хотя JSON изначально был заимствован из языка сценариев JavaScript, он является независимым от языка форматом данных. Код для синтаксического анализа и генерации данных JSON доступен на многих языках программирования. Формат JSON был первоначально указан Дугласом Крокфордом. В настоящее время он описывается двумя конкурирующими стандартами: RFC 7159 и ECMA-404. Стандарт ECMA минимален и описывает только разрешенный синтаксис грамматики, тогда как RFC также предоставляет некоторые соображения по семантике и безопасности. Официальный тип интернет-носителя для JSON — application / json.Расширение имени файла JSON — .json.
— Википедия
Наиболее важные характеристики:
Рекомендации по обеспечению доступности веб-контента (также известные как WCAG) и доступные полнофункциональные интернет-приложения (также известные как ARIA)
Доступность относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т. Е., без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).
— Википедия
2.4 — Возможные навыки фронтенд-разработчика
Источник изображения: http://blog.naustud.io/2015/06/baseline-for-modern-front-end-developers.html
Для любого типа профессиональной роли фронтенд-разработчика предполагается от базового до продвинутого понимания HTML, CSS, DOM, JavaScript, HTTP / URL и веб-браузеров.
Помимо только что упомянутых навыков, интерфейсный разработчик может также обладать одним или несколькими из следующих навыков:
- Системы управления контентом (также известные как CMS)
- Node.js
- Кросс-браузерное тестирование
- Кросс-платформенное тестирование
- Модульное тестирование
- Тестирование между устройствами
- Доступность / WAI-ARIA
- Поисковая оптимизация (также известная как SEO)
- Взаимодействие или дизайн пользовательского интерфейса
- Пользовательский опыт
- Удобство использования
- Системы электронной торговли
- Портальные системы
- Каркас
- Макет CSS / сетки
- DOM Manipulation (e.г., jQuery)
- Производительность мобильного Интернета
- Нагрузочное испытание
- Тестирование производительности
- Прогрессивное улучшение / постепенное ухудшение
- Контроль версий (например, GIT)
- MVC / MVVM / MV *
- Функциональное программирование
- Форматы данных (например, JSON, XML)
- API данных (например, Restful API)
- Встраивание веб-шрифтов
- Масштабируемая векторная графика (также известная как SVG)
- Регулярные выражения
- Микроданные / микроформаты
- Средство выполнения задач, инструменты сборки, инструменты автоматизации процессов
- Адаптивный веб-дизайн
- Объектно-ориентированное программирование
- Архитектура приложения
- Модули
- Менеджеры зависимостей
- Менеджеры пакетов
- Анимация JavaScript
- Анимация CSS
- Диаграммы / Графики
- Виджеты пользовательского интерфейса
- Кодекс проверки качества
- Тестирование покрытия кода
- Анализ сложности кода
- Интеграционное тестирование
- Командная строка / CLI
- Шаблонные стратегии
- Шаблоны движков
- Одностраничные приложения
- Интернет / безопасность браузера
- Инструменты разработчика браузера
2.5 — Front-End разработчики разрабатывают для …
Интерфейсный разработчик создает HTML, CSS и JS, которые обычно работают на веб-платформе (например, в веб-браузере) и поставляются из одной из следующих операционных систем (также называемых ОС):
Эти операционные системы обычно работают на одном или нескольких из следующих устройств:
- Настольный компьютер
- Ноутбук / нетбук
- Мобильный телефон
- Планшет
- телевизор
- Часы
- Вещи (т.е., все, что вы можете себе представить, машину, холодильник, фары, термостат и т. д.)
Источник изображения: https://www.enterpriseirregulars.com/104084/roundup-internet-things-forecasts-market-estimates-2015/
Вообще говоря, интерфейсные технологии могут работать в вышеупомянутых операционных системах и устройствах, используя следующие сценарии веб-платформы времени выполнения:
- Веб-браузер (примеры: Chrome, IE, Safari, Firefox).
- Безголовый браузер (примеры: Headless Chromium).
- Вкладка WebView / браузера (подумайте, iframe), встроенная в собственное приложение в качестве среды выполнения с мостом к собственным API. Приложения WebView обычно содержат пользовательский интерфейс, созданный на основе веб-технологий. (то есть HTML, CSS и JS). (примеры: Apache Cordova, NW.js, Electron)
- Собственное приложение, созданное на основе веб-технологий, которое интерпретируется во время выполнения с помощью моста к собственным API.Пользовательский интерфейс будет использовать собственные части пользовательского интерфейса (например, собственные элементы управления iOS), а не веб-технологии. (примеры: NativeScript, React Native)
2.6 — Front-End в команде
Интерфейсный разработчик обычно — это только один игрок в команде, которая проектирует и разрабатывает веб-сайты, веб-приложения или собственные приложения, работающие на основе веб-технологий.
Простая группа разработчиков для создания профессиональных веб-сайтов или программного обеспечения для веб-платформы обычно, как минимум, будет содержать следующие роли.
- Визуальный дизайнер (например, шрифты, цвета, интервалы, эмоции, концепции и темы визуальных элементов)
- UI / Interaction Designer / Information Architect (т. Е. Каркасы, определяющие все взаимодействия с пользователем и функциональность UI, структурирование информации)
- Front-End Developer (т.е. пишет код, который выполняется на клиенте / на устройстве)
- Back-End Developer (т. Е. Пишет код, который выполняется на сервере)
Роли упорядочены в соответствии с перекрывающимися навыками.Интерфейсный разработчик обычно хорошо разбирается в дизайне пользовательского интерфейса / взаимодействия, а также в разработке серверной части. Члены команды нередко исполняют более одной роли, принимая на себя обязанности дублирующей роли.
Предполагается, что упомянутой выше командой руководит руководитель проекта или какой-либо владелец продукта (то есть заинтересованная сторона, менеджер проекта, руководитель проекта и т. Д.).
Более крупная веб-группа может включать в себя следующие роли, не указанные выше:
- SEO-стратеги
- DevOps-инженеры
- Инженеры по производительности
- Разработчики API
- Администраторы баз данных
- QA-инженеры / тестировщики
2.7 — Универсальный / Full-Stack Myth
Термин «Full-Stack» разработчик приобрел несколько значений. Так много, что при использовании этого термина не ясно ни одно значение. Просто рассмотрите результаты двух опросов, показанных ниже. Эти результаты могут заставить поверить в то, что быть разработчиком полного стека — обычное дело. Но, судя по моему почти 20-летнему опыту, это совсем не так в профессиональном контексте.
Источник изображения: https: // medium.freecodecamp.com/we-asked-15-000-people-who-they-are-and-how-theyre-learning-to-code-4104e29b2781#.ngcpn8nlz
Источник изображения: https://insights.stackoverflow.com/survey/2017#developer-profile-specific-developer-types
Роли по проектированию и разработке веб-сайта или веб-приложения требуют глубокого набора навыков и обширного опыта в области визуального дизайна, дизайна пользовательского интерфейса / взаимодействия, интерфейсной разработки и внутренней разработки.Любой человек, который может выполнять одну или несколько из этих 4 ролей на профессиональном уровне, является крайне редким товаром.
С прагматической точки зрения вам следует стремиться быть или нанимать эксперта в одной из этих ролей (например, визуальный дизайн, интерактивный дизайн / IA, Front-end Dev, Back-end Dev). Исключительно редко встречаются те, кто утверждает, что работает на экспертном уровне в одной или нескольких из этих ролей.
Однако, учитывая, что JavaScript проник на все уровни технологического стека (т. Е. Node.js) поиск полнофункционального JS-разработчика, который может кодировать интерфейс и серверную часть, становится менее мифическим. Обычно эти разработчики полного стека имеют дело только с JavaScript. Разработчик, который может кодировать интерфейс, серверную часть, API и базу данных, уже не так абсурден, как раньше (за исключением визуального дизайна, дизайна взаимодействия и CSS). По-прежнему мифический, на мой взгляд, но не такой необычный, как когда-то. Таким образом, я бы не рекомендовал разработчику стать разработчиком полного цикла. В редких случаях может сработать.Но в качестве общей концепции построения карьеры фронтенд-разработчика я бы сосредоточился на интерфейсных технологиях.
2.8 — Front-End интервью
Подготовка:
Тесты:
Вопросы, которые могут вам задать:
Вопросы, которые вы задаете:
2.9 — Интерфейсные рабочие платы
Существует множество технических служб со списком вакансий. Приведенный ниже суженный список в настоящее время является наиболее подходящими ресурсами для поиска конкретной должности / карьеры переднего плана.
2.10 — Начальная зарплата
В среднем по США для фронтенд-разработчика среднего уровня где-то между 65 и 100 тысячами долларов.
Конечно, когда вы впервые начинаете, ожидайте, что вы выйдете на поле со скоростью около 40 тысяч, в зависимости от местоположения и опыта.
Примечания:
- Ведущий / старший интерфейсный разработчик / инженер потенциально может жить где угодно (т. Е. Работать удаленно) и зарабатывать более 150 тысяч долларов в год (посетите angel.co, зарегистрируйтесь, просмотрите внешние вакансии на сумму более 150 тысяч долларов или изучите диапазоны заработной платы на сайте Stack Overflow Jobs).
Глава 3. Изучение Front-end Dev: самостоятельные ресурсы / рекомендации
В этой главе рассказывается о многих ресурсах (видео-тренинги, книги и т. Д.), Которые можно использовать для управления собственным процессом обучения и карьеры в качестве интерфейсного разработчика.
Определенные учебные ресурсы (статьи, книги, видео, скринкасты и т. Д..) будут включать как бесплатные, так и платные материалы. Платные материалы будут отмечены [$].
3.1. — Изучите Интернет / Сеть
Интернет — это глобальная система взаимосвязанных компьютерных сетей, которые используют набор протоколов Интернета (TCP / IP) для соединения нескольких миллиардов устройств по всему миру. Это сеть сетей, состоящая из миллионов частных, общественных, академических, деловых и правительственных сетей от локального до глобального, связанных широким спектром электронных, беспроводных и оптических сетевых технологий.Интернет содержит широкий спектр информационных ресурсов и услуг, таких как взаимосвязанные гипертекстовые документы и приложения Всемирной паутины (WWW), электронная почта, телефония и одноранговые сети для обмена файлами.
— Википедия
Источник изображения: https://www.helloitsliam.com/2014/12/20/how-the-internet-works-infographic/
Источник изображения: http: // www.bitrebels.com/technology/find-out-who-runs-the-internet-chart/
3.2. — Изучите веб-браузеры
Веб-браузер (обычно называемый браузером) — это программное приложение для поиска, представления и просмотра информационных ресурсов во всемирной паутине. Информационный ресурс идентифицируется унифицированным идентификатором ресурса (URI / URL) и может быть веб-страницей, изображением, видео или другим фрагментом контента. Гиперссылки, присутствующие в ресурсах, позволяют пользователям легко перемещаться в своих браузерах к связанным ресурсам.Хотя браузеры в первую очередь предназначены для использования Всемирной паутины, их также можно использовать для доступа к информации, предоставляемой веб-серверами в частных сетях или к файлам в файловых системах.
— Википедия
Наиболее часто используемые браузеры (на настольных компьютерах и мобильных устройствах):
- Chrome (движок: Blink + V8)
- Firefox (движок: Gecko + SpiderMonkey)
- Internet Explorer (движок: Trident + Chakra)
- Safari (движок: Webkit + SquirrelFish)
Источник изображения: http: // gs.statcounter.com/browser-market-share
Развитие браузеров и веб-технологий (т.е. API)
Наиболее часто используемые безголовые браузеры:
Как работают браузеры
Оптимизация для браузеров:
Сравнение браузеров
Хаки для браузера
Разработка для браузеров
В прошлом фронтенд-разработчики тратили много времени на то, чтобы код работал в нескольких разных браузерах.Когда-то это было более серьезной проблемой, чем сегодня. Сегодня абстракции (например, React, Webpack, Post-CSS, Babel и т. Д.) В сочетании с современными браузерами значительно упрощают разработку браузеров. Новая проблема заключается не в том, какой браузер будет использовать пользователь, а в том, на каком устройстве он будет запускать браузер.
Браузеры Evergreen
Последние версии большинства современных браузеров считаются вечнозелеными браузерами. То есть теоретически они должны автоматически обновляться без предупреждения пользователя.Этот шаг к самообновляющимся браузерам стал реакцией на медленный процесс удаления старых браузеров, которые не обновляются автоматически.
Выбор браузера
На сегодняшний день большинство разработчиков интерфейсов используют Chrome и «Chrome Dev Tools» для разработки кода интерфейса. Однако все наиболее часто используемые современные браузеры предлагают некоторые инструменты разработчика. Выбор одного из них для разработки — это субъективный выбор. Более важный вопрос — это знать, какие браузеры и на каких устройствах нужно поддерживать, а затем провести соответствующее тестирование.
3.3 — Изучите систему доменных имен (также известную как DNS)
Система доменных имен (DNS) — это иерархическая распределенная система именования компьютеров, служб или любых ресурсов, подключенных к Интернету или частной сети. Он связывает различную информацию с доменными именами, присвоенными каждой из участвующих организаций. Наиболее заметно то, что он переводит доменные имена, которые люди могут легко запомнить, в числовые IP-адреса, необходимые для использования компьютерных служб и устройств по всему миру.Система доменных имен — важный компонент функциональности большинства Интернет-служб, поскольку это основная служба каталогов Интернета.
— Википедия
Источник изображения: http://www.digital-digest.com/blog/DVDGuy/wp-content/uploads/2011/11/how_dns_works.jpg
3.4 — Изучение HTTP / сетей (включая CORS и WebSockets)
HTTP — Протокол передачи гипертекста (HTTP) — это прикладной протокол для распределенных, совместных, гипермедийных информационных систем.HTTP — это основа передачи данных во всемирной паутине.
— Википедия
Спецификации HTTP
HTTP-документы
HTTP-видео / статьи / учебные пособия
Коды состояния HTTP
CORS — Совместное использование ресурсов между источниками (CORS) — это механизм, который позволяет запрашивать ограниченные ресурсы (например, шрифты) на веб-странице из другого домена за пределами домена, из которого был создан ресурс.
— Википедия
CORS Характеристики
CORS
WebSockets — WebSocket — это протокол, обеспечивающий полнодуплексные каналы связи через одно TCP-соединение. Протокол WebSocket был стандартизирован IETF как RFC 6455 в 2011 году, а API WebSocket в Web IDL стандартизируется W3C.
— Википедия
Веб-сокеты
3.5 — Изучите веб-хостинг
Служба веб-хостинга — это тип службы Интернет-хостинга, которая позволяет отдельным лицам и организациям делать свои веб-сайты доступными через World Wide Web. Веб-хосты — это компании, которые предоставляют пространство на сервере, принадлежащем или арендованном для использования клиентами, а также обеспечивают подключение к Интернету, как правило, в центре обработки данных.
— Википедия
Общее обучение:
Источник изображения: https: // firstsiteguide.ru / wp-content / uploads / 2016/06 / what-is-web-hosting-infographic.jpg
3.6 — Изучить общую фронтенд-разработку
3.7 — Изучение пользовательского интерфейса / дизайна взаимодействия
Дизайн пользовательского интерфейса — Дизайн пользовательского интерфейса (UI) или разработка пользовательского интерфейса — это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с упором на максимальное увеличение числа пользователей. опыт.Цель дизайна пользовательского интерфейса — сделать взаимодействие пользователя максимально простым и эффективным с точки зрения достижения целей пользователя (дизайн, ориентированный на пользователя).
— Википедия
Шаблон проектирования взаимодействия — Шаблон проектирования — это формальный способ документирования решения общей проблемы проектирования. Идея была предложена архитектором Кристофером Александром для использования в городском планировании и архитектуре зданий и была адаптирована для различных других дисциплин, включая обучение и педагогику, организацию и процесс разработки, а также архитектуру и дизайн программного обеспечения.
— Википедия
Дизайн взаимодействия с пользователем — Дизайн взаимодействия с пользователем (UXD, UED или XD) — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования, доступности и удовольствия от взаимодействия между пользователем и продуктом. Дизайн взаимодействия с пользователем включает в себя традиционный дизайн взаимодействия человека с компьютером (HCI) и расширяет его, затрагивая все аспекты продукта или услуги, которые воспринимаются пользователями.
— Википедия
Взаимодействие человека и компьютера — Взаимодействие человека и компьютера (HCI) исследует дизайн и использование компьютерных технологий, уделяя особое внимание интерфейсам между людьми (пользователями) и компьютерами.Исследователи в области HCI наблюдают, как люди взаимодействуют с компьютерами, и разрабатывают технологии, которые позволяют людям взаимодействовать с компьютерами по-новому.
— Википедия
Как минимум, я бы посоветовал прочитать следующие канонические тексты по этому вопросу, чтобы можно было поддерживать и потенциально создавать удобные пользовательские интерфейсы.
3.8 — Изучение HTML и CSS
HTML — Язык разметки гипертекста, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц.Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
— Википедия
CSS — Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, он может применяться к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
— Википедия
Подобно строительству дома, можно рассматривать HTML как обрамление, а CSS — как украшение и отделку.
Общее обучение:
Освоение CSS:
Ссылки / Документы:
Глоссарий / Словарь:
Стандарты / спецификации:
Создание архитектуры CSS:
Собрание авторов / архитекторов:
3.9. Изучите поисковую оптимизацию
Поисковая оптимизация (SEO) — это процесс воздействия на видимость веб-сайта или веб-страницы в неоплачиваемых результатах поисковой системы, часто называемых «естественными», «органическими» или «заработанными» результатами. Как правило, чем раньше (или занимал более высокий рейтинг на странице результатов поиска) и чаще сайт появляется в списке результатов поиска, тем больше посетителей он получит от пользователей поисковой системы. SEO может нацеливаться на различные виды поиска, включая поиск изображений, локальный поиск, поиск видео, академический поиск, поиск новостей и отраслевые вертикальные поисковые системы.
— Википедия
Источник изображения: https://visual.ly/community/infographic/computers/how-does-seo-work
Общее обучение:
3.10 — Изучение JavaScript
JavaScript — это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня. Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента в World Wide Web; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов.JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сетевые, хранилища или графические средства, которые зависят от среды хоста, в которую он встроен.
— Википедия
Начало работы:
Общее обучение:
Мастеринг:
Функциональный JavaScript:
Ссылки / Документы:
Глоссарий / Энциклопедия / Жаргон:
Стандарты / спецификации:
Стиль:
Устаревшие учебные ресурсы JS:
Обозреватели / визуализаторы JS:
3.11. Изучите DOM, BOM, CSSOM и jQuery
DOM — объектная модель документа (DOM) — это кроссплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML. Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
— Википедия
BOM — Объектная модель браузера (BOM) — это специфичное для браузера соглашение, относящееся ко всем объектам, отображаемым в веб-браузере. В отличие от объектной модели документа, здесь нет стандарта реализации и строгого определения, поэтому поставщики браузеров могут реализовывать спецификации любым способом.
— Википедия
jQuery — jQuery — это кроссплатформенная библиотека JavaScript, предназначенная для упрощения клиентских сценариев HTML.jQuery — самая популярная библиотека JavaScript, используемая сегодня, ее устанавливают на 65% из 10 миллионов сайтов с наибольшим посещаемостью в Интернете. jQuery — бесплатное программное обеспечение с открытым исходным кодом, распространяемое по лицензии MIT.
— Википедия
Идеальный путь, но, безусловно, самый сложный, — сначала изучить JavaScript, затем DOM, а затем jQuery. Однако делайте то, что разумно для вашего мозга. Большинство интерфейсных разработчиков изучают JavaScript, а затем DOM, сначала изучая jQuery.Какой бы путь вы ни выбрали, просто убедитесь, что JavaScript, DOM и jQuery не превратились в черный ящик.
Общее обучение:
Мастеринг:
Ссылки / Документы:
Стандарты / спецификации:
3.12 — Изучение веб-анимации
Общее обучение:
Стандарты / спецификации:
3.13 — Изучение веб-шрифтов, значков и изображений
Веб-типографика относится к использованию шрифтов во всемирной паутине.Когда HTML был впервые создан, шрифты и стили управлялись исключительно настройками каждого веб-браузера. Не существовало механизма управления отображением шрифтов для отдельных веб-страниц до тех пор, пока в 1995 году Netscape не представила тег
, который затем был стандартизирован в спецификации HTML 3.2. Однако шрифт, указанный в теге, должен был быть установлен на компьютере пользователя, иначе можно было бы использовать резервный шрифт, например шрифт без засечек или моноширинный шрифт браузера по умолчанию. Первая спецификация каскадных таблиц стилей была опубликована в 1996 году и обеспечивала те же возможности.Спецификация CSS2 была выпущена в 1998 году и была предпринята попытка улучшить процесс выбора шрифта, добавив сопоставление шрифтов, синтез и загрузку. Эти методы не получили широкого применения и были удалены в спецификации CSS2.1. Однако Internet Explorer добавил поддержку функции загрузки шрифтов в версии 4.0, выпущенной в 1997 году. Загрузка шрифтов была позже включена в модуль шрифтов CSS3 и с тех пор реализована в Safari 3.1, Opera 10 и Mozilla Firefox 3.5. Впоследствии это повысило интерес к веб-типографике, а также к использованию загрузки шрифтов.
— Википедия
Шрифтов:
Иконки:
Изображений:
3.14 — Доступность обучения
Доступность относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т.е., без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).
Доступность можно рассматривать как «возможность доступа» и получения выгоды от некоторой системы или объекта. Концепция фокусируется на обеспечении доступа для людей с ограниченными возможностями или особыми потребностями или обеспечении доступа с помощью вспомогательных технологий; однако исследования и разработки в области доступности приносят пользу каждому.
Доступность не следует путать с удобством использования, то есть степенью, в которой продукт (например, устройство, услуга или среда) может использоваться определенными пользователями для достижения определенных целей с эффективностью, результативностью и удовлетворенностью в определенном контексте использовать.
Доступность тесно связана с универсальным дизайном, который представляет собой процесс создания продуктов, которые могут использоваться людьми с самым широким диапазоном способностей, работающими в самом широком диапазоне ситуаций. Речь идет о том, чтобы сделать вещи доступными для всех людей (независимо от того, есть у них инвалидность или нет).
— Википедия
Общее обучение:
Стандарты / спецификации:
3.15 — Изучите веб-интерфейсы и API-интерфейсы браузера
Источник изображения: http://www.evolutionoftheweb.com/
BOM (объектная модель браузера) и DOM (объектная модель документа) — не единственные API-интерфейсы браузера, которые доступны на веб-платформе внутри браузеров. Все, что не является конкретно DOM или BOM, но является интерфейсом для программирования браузера, можно рассматривать как веб-интерфейс или API-интерфейс браузера (к сожалению, в прошлом некоторые из этих API-интерфейсов назывались API-интерфейсами HTML5, что путает их собственные особенности / стандартизацию с фактическим HTML5. спецификацию, определяющую язык разметки HTML5).Обратите внимание, что веб-интерфейсы или API-интерфейсы браузера включают API-интерфейсы устройств (например, Navigator.getBattery () ), которые доступны через браузер на планшетах и телефонах.
Вы должны знать и изучать, где это уместно, веб-интерфейсы / API-интерфейсы браузера. Хороший инструмент для ознакомления со всеми этими API — это исследование результатов HTML5test.com для 5 самых современных браузеров.
MDN содержит много информации об API-интерфейсах веб / браузеров.
Имейте в виду, что не все API указаны W3C или WHATWG.
Помимо MDN, вы можете найти следующие ресурсы, полезные для изучения всех веб-интерфейсов и API-интерфейсов браузера:
3.16 — Изучение JSON (нотация объектов JavaScript)
JSON (канонически произносится как нотация объектов JavaScript) — это открытый стандартный формат, в котором используется читаемый человеком текст для передачи объектов данных, состоящих из пар атрибут-значение. Это основной формат данных, используемый для асинхронной связи между браузером и сервером (AJAJ), в значительной степени заменяющий XML (используемый AJAX).
Несмотря на то, что JSON изначально был создан на основе языка сценариев JavaScript, он не зависит от языка. Код для синтаксического анализа и генерации данных JSON доступен на многих языках программирования.
Формат JSON был первоначально определен Дугласом Крокфордом. В настоящее время он описывается двумя конкурирующими стандартами: RFC 7159 и ECMA-404. Стандарт ECMA минимален и описывает только разрешенный синтаксис грамматики, тогда как RFC также предоставляет некоторые соображения по семантике и безопасности.Официальный тип интернет-носителя для JSON — application / json. Расширение имени файла JSON — .json.
— Википедия
Общее обучение:
Ссылки / Документы:
Стандарты / спецификации:
Архитектор:
3.17 — Изучение шаблонов JS
Обычно используется шаблон JavaScript, но не всегда с решением MV * для разделения частей представления (т.е.д., пользовательский интерфейс) из логики и модели (т.е. данных или JSON).
Обратите внимание, что в JavaScript 2015 (он же ES6) добавлен собственный механизм шаблонов, называемый «Строки шаблонов». Кроме того, в последнее время шаблоны были заменены такими вещами, как JSX, элемент шаблона или строки HTML.
Если бы я не использовал React и JSX, я бы сначала обратился к JavaScript «Строки шаблонов», а когда этого не хватало, переходил на нанджаки.
3.18 — Изучение генераторов статических сайтов
Генераторы статических сайтов, обычно написанные с использованием кода на стороне сервера (т.е.e., ruby, php, python, nodeJS и т. д.), создают статические HTML-файлы из статических текстов / данных + шаблонов, которые предназначены для статической отправки с сервера клиенту без динамического характера.
Общее обучение:
3.19 — Изучите информатику с помощью JS
3.20 — Изучение архитектуры внешнего приложения
Общее обучение:
Устаревшие учебные материалы:
В последнее время не так много общего контента создается по этой теме.Большая часть контента, предлагаемого для обучения созданию интерфейсных / SPA / JavaScript-приложений, предполагает, что вы выбрали такой инструмент, как Angular, Ember, React или Aurelia.
Мой совет, в 2019 изучайте React, Mobx и Apollo / graphql.
3.21 — Изучение данных (например, JSON) API Design
3.22 — Изучите React
Реакция обучения:
Реакция мастеринга:
Когда вы хорошо освоите React, переходите к изучению более надежного решения для управления состоянием, такого как MobX.Если вы опытный разработчик со знаниями функционального программирования, посмотрите Redux. Если вам нужна помощь в понимании роли управления состоянием помимо React , смотрите setState , «Расширенное управление состоянием в React (с участием Redux и MobX)».
3.23 — Изучите управление состоянием приложений
3.24 — Изучите прогрессивное веб-приложение
В отличие от традиционных приложений, прогрессивные веб-приложения представляют собой гибрид обычных веб-страниц (или веб-сайтов) и мобильного приложения.Эта новая модель приложения пытается объединить функции, предлагаемые большинством современных браузеров, с преимуществами мобильной работы.
В 2015 году дизайнер Фрэнсис Берриман и инженер Google Chrome Алекс Рассел придумали термин «прогрессивные веб-приложения» для описания приложений, использующих преимущества новых функций, поддерживаемых современными браузерами, включая сервис-воркеров и манифесты веб-приложений, которые позволяют пользователям обновлять веб-приложения до первоклассные приложения в своей родной ОС.
По данным Google Developers, это следующие характеристики:
- Progressive — Работайте для каждого пользователя, независимо от выбора браузера, потому что они созданы с прогрессивным улучшением как основной принцип.
- Адаптивный — подходит для любого форм-фактора: настольный компьютер, мобильный телефон, планшет или формы, которые еще не появились.
- Независимость от подключения — сервисные работники позволяют работать в автономном режиме или в сетях низкого качества.
- App-like — Почувствуйте себя приложением для пользователя с взаимодействиями и навигацией в стиле приложения.
- Fresh — Всегда в актуальном состоянии благодаря процессу обновления сервис-воркера.
- Safe — обслуживается через HTTPS, чтобы предотвратить отслеживание и гарантировать, что контент не был подделан.
- Discoverable — идентифицируются как «приложения» благодаря манифестам W3C [6] и области регистрации сервис-воркеров, позволяющей поисковым системам их находить.
- Повторное вовлечение — упростите повторное вовлечение с помощью таких функций, как push-уведомления.
- Устанавливаемый — Разрешите пользователям «сохранять» приложения, которые они считают наиболее полезными, на главном экране, не беспокоясь о магазине приложений.
- Linkable — Легко делится через URL и не требует сложной установки.
— Википедия
3.25 — Изучить дизайн JS API
3.26 — Изучение инструментов веб-разработчика браузера
Инструменты веб-разработки позволяют веб-разработчикам тестировать и отлаживать свой код. Они отличаются от конструкторов веб-сайтов и IDE тем, что они не помогают в непосредственном создании веб-страницы, а представляют собой инструменты, используемые для тестирования пользовательского интерфейса веб-сайта или веб-приложения.
Инструменты веб-разработки поставляются как надстройки браузера или встроенные функции в веб-браузеры. Самые популярные сегодня веб-браузеры, такие как Google Chrome, Firefox, Opera, Internet Explorer и Safari, имеют встроенные инструменты, помогающие веб-разработчикам, а многие дополнительные надстройки можно найти в соответствующих центрах загрузки подключаемых модулей.
Инструменты веб-разработки позволяют разработчикам работать с различными веб-технологиями, включая HTML, CSS, DOM, JavaScript и другие компоненты, которые обрабатываются веб-браузером.Из-за растущего спроса со стороны веб-браузеров на более популярные веб-браузеры были включены дополнительные функции, предназначенные для разработчиков.
— Википедия
Хотя большинство браузеров оснащены инструментами веб-разработчика, инструменты разработчика Chrome в настоящее время являются наиболее обсуждаемыми и широко используемыми.
Я бы посоветовал изучить и использовать инструменты веб-разработчика Chrome просто потому, что лучшие ресурсы для изучения инструментов веб-разработчика относятся к Chrome DevTools.
Изучите инструменты веб-разработчика Chrome:
Инструменты веб-разработчика Chrome Документы:
3.27 — Изучение командной строки (она же CLI)
Интерфейс командной строки или интерпретатор командного языка (CLI), также известный как пользовательский интерфейс командной строки, консольный пользовательский интерфейс и символьный пользовательский интерфейс (CUI), представляет собой средство взаимодействия с компьютерной программой, в которой пользователь (или клиент) ) выдает команды программе в виде последовательных строк текста (командных строк).
— Википедия
Общее обучение:
Мастеринг:
3.28 — Изучить Node.js
Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для разработки серверных веб-приложений. Приложения Node.js написаны на JavaScript и могут запускаться в среде выполнения Node.js в OS X, Microsoft Windows, Linux, FreeBSD, NonStop, IBM AIX, IBM System z и IBM i.Его работа размещается и поддерживается фондом Node.js, совместным проектом Linux Foundation.
Node.js предоставляет архитектуру, управляемую событиями, и неблокирующий API ввода-вывода, предназначенные для оптимизации пропускной способности и масштабируемости приложения для веб-приложений в реальном времени. Он использует движок Google V8 JavaScript для выполнения кода, и большой процент базовых модулей написан на JavaScript. Node.js содержит встроенную библиотеку, позволяющую приложениям работать как веб-сервер без программного обеспечения, такого как Apache HTTP Server, Nginx или IIS.
— Википедия
Общее обучение:
3.29 — Модули обучения
Общее обучение:
Ссылки / Документы:
3.30 — Изучить загрузчики / сборщики модулей
Веб-пакет:
Накопительный пакет:
Посылка
3.31 — Изучить диспетчер пакетов
Менеджер пакетов или система управления пакетами — это набор программных инструментов, которые единообразно автоматизируют процесс установки, обновления, настройки и удаления пакетов программного обеспечения для операционной системы компьютера.Обычно он поддерживает базу данных о зависимостях программного обеспечения и информацию о версиях, чтобы предотвратить несоответствие программного обеспечения и отсутствие необходимых условий.
— Википедия
Общее обучение:
3.32 — Изучить контроль версий
Компонент управления конфигурацией программного обеспечения, контроля версий, также известный как контроль версий или контроль версий, — это управление изменениями в документах, компьютерных программах, крупных веб-сайтах и других коллекциях информации.Изменения обычно обозначаются числовым или буквенным кодом, называемым «номером ревизии», «уровнем ревизии» или просто «ревизией». Например, начальный набор файлов — «версия 1». Когда сделано первое изменение, результирующим набором будет «версия 2» и так далее. Каждая ревизия связана с меткой времени и лицом, вносящим изменение. Редакции можно сравнивать, восстанавливать и объединять с файлами некоторых типов.
— Википедия
Наиболее распространенным решением, используемым сегодня для контроля версий, является Git.Узнать его!
Общее обучение:
Мастеринг:
Ссылки / Документы:
3.33 — Изучение автоматизации сборки и задач
Автоматизация сборки — это процесс автоматизации создания сборки программного обеспечения и связанных процессов, включая компиляцию исходного кода компьютера в двоичный код, упаковку двоичного кода и выполнение автоматических тестов.
— Википедия
Общее обучение:
Ссылки / Документы:
Gulp отличный.Однако вам может потребоваться только npm, запустить . Прежде чем переходить к дополнительной сложности в стеке вашего приложения, спросите себя, справится ли с этой задачей npm run . Если вам нужно больше, используйте Gulp.
Чтение:
3.34 — Изучите оптимизацию производительности сайта
Оптимизация веб-производительности, WPO или оптимизация веб-сайтов — это область знаний об увеличении скорости загрузки и отображения веб-страниц в веб-браузере пользователя.Поскольку средняя скорость интернета увеличивается во всем мире, администраторам веб-сайтов и веб-мастерам следует учитывать время, которое требуется веб-сайтам для отображения для посетителя.
— Википедия
Общее обучение:
3.35 — Обучение тестированию
Модульное тестирование — В компьютерном программировании модульное тестирование — это метод тестирования программного обеспечения, с помощью которого тестируются отдельные единицы исходного кода, наборы из одного или нескольких компьютерных программных модулей вместе со связанными данными управления, процедурами использования и рабочими процедурами для определения пригодны ли они для использования.Интуитивно можно рассматривать единицу как наименьшую тестируемую часть приложения.
— Википедия
Функциональное тестирование — Функциональное тестирование — это процесс обеспечения качества (QA) и тип тестирования черного ящика, в котором тестовые примеры основываются на спецификациях тестируемого компонента программного обеспечения. Функции тестируются путем подачи им входных данных и изучения выходных данных, а внутренняя структура программы редко рассматривается (в отличие от тестирования методом белого ящика).Функциональное тестирование обычно описывает, что делает система.
— Википедия
Тестирование интеграции — Тестирование интеграции (иногда называемое интеграцией и тестированием, сокращенно I&T) — это этап тестирования программного обеспечения, на котором отдельные программные модули объединяются и тестируются как группа. Это происходит после модульного тестирования и перед проверочным тестированием. Интеграционное тестирование принимает в качестве входных модулей, которые прошли модульное тестирование, группирует их в более крупные агрегаты, применяет тесты, определенные в плане интеграционного тестирования, к этим агрегатам и предоставляет в качестве своих выходных данных интегрированную систему, готовую для системного тестирования.
— Википедия
Общее обучение:
3.36 — Изучите безголовые браузеры
Безголовый браузер — это веб-браузер без графического пользовательского интерфейса.
Headless-браузеры обеспечивают автоматическое управление веб-страницей в среде, аналогичной популярным веб-браузерам, но выполняются через интерфейс командной строки или по сети. Они особенно полезны для тестирования веб-страниц, поскольку они могут отображать и понимать HTML так же, как браузер, включая элементы стиля, такие как макет страницы, цвет, выбор шрифта и выполнение JavaScript и AJAX, которые обычно недоступны при использовании других методы тестирования.В 2009 году Google заявил, что использование автономного браузера может помочь их поисковой системе индексировать контент с веб-сайтов, использующих AJAX.
— Википедия
PhantomJS больше не поддерживается, вмешивается Headless Chrome.
3.37 — Изучение автономной разработки
Автономная разработка (или сначала автономная) — это область знаний и дискуссий о методах разработки для устройств, которые не всегда подключены к Интернету или источнику питания.
Общее обучение:
3.38 — Изучите безопасность веб-сайтов / браузеров / приложений
3.39 — Изучение разработки на нескольких устройствах
Источник изображения: http://bradfrost.com/blog/post/this-is-the-web/
Веб-сайт или веб-приложение может работать на самых разных компьютерах, ноутбуках, планшетах и телефонах, а также на нескольких новых устройствах (часы, термостаты, холодильники и т. Д.). То, как вы определяете, какие устройства вы будете поддерживать и как вы будете разрабатывать для поддержки этих устройств, называется «стратегией разработки нескольких устройств».

 Например, специалисты поисковой системы Google отмечают, что сайты, имеющие вместо обычных страниц с контентом только страницу «Сайт на реконструкции» со стандартным сообщением от хостера, алгоритмы данной поисковой системы либо вообще не индексируют, либо не ранжируют высоко, поскольку считается, и вполне справедливо, что наличие подобных сайтов на первых позициях поисковой выдачи не будет полезным для пользователей.
Например, специалисты поисковой системы Google отмечают, что сайты, имеющие вместо обычных страниц с контентом только страницу «Сайт на реконструкции» со стандартным сообщением от хостера, алгоритмы данной поисковой системы либо вообще не индексируют, либо не ранжируют высоко, поскольку считается, и вполне справедливо, что наличие подобных сайтов на первых позициях поисковой выдачи не будет полезным для пользователей.
 А потому любые работы по редизайну сайта, внесению в него новых функций или изменению его структуры лучше сразу же доверять профессионалам — например, специалистам из студии веб-дизайна WebStudio2U: в нашей веб-студии мы предлагаем комплексные услуги по разработке, дизайну, редизайну, раскрутке, поддержке и программированию сайтов самой разной тематики и сложности.
А потому любые работы по редизайну сайта, внесению в него новых функций или изменению его структуры лучше сразу же доверять профессионалам — например, специалистам из студии веб-дизайна WebStudio2U: в нашей веб-студии мы предлагаем комплексные услуги по разработке, дизайну, редизайну, раскрутке, поддержке и программированию сайтов самой разной тематики и сложности.