Как сделать заглушку на сайт с помощью кода html
После того, как создан сайт, прежде, чем выставлять его на всеобщее обозрение, следует наполнить свое детище полезной для посетителей информацией.
Бывают случаи, что при смене дизайна или проведении технических работ на сайте, он отображается не совсем корректно.
На это время, чтобы не потерять посетителей, можно повесить на сайт страницу-заглушку, которая будет своеобразной вывеской, предупреждающей пользователей, что сайт находится на обслуживании.
Поэтому в сегодняшней статье мы будем выяснять, как сделать на сайт заглушку с помощью html.
С чего начать
Для начала мы создадим папку и будем в нее складывать все файлы, которые нам понадобятся для заглушки с картинкой.
Внутри этой папки мы создадим еще одну: images и в ней будем хранить все картинки, которые нам понадобятся для создания заглушки, в том числе и фоновую.
Создание заглушки для сайта с помощью html
Делать страницу мы будем в Блокноте.
Для этого мы создаем новый документ и сохраняем его в созданной на предыдущем этапе папке.
Документу даем название index.html и сохраняем его: «все файлы» с кодировкой UTF-8.
Так теперь выглядит содержимое нашей папки.
Теперь мы переходим непосредственно к созданию заглушки.
После сохранения файла index.html, а он у нас открыт, надо написать следующий код:
Чтобы случайно не потерять результаты, советую периодически сохранять изменения в файле через кнопки в меню «файл» или с помощью клавиш Ctrl + S.
Любая web–страница состоит из тегов, которые мы написали.
Теперь между тегами <head></head> мы можем написать заголовок, добавив код:
После этого можно открыть страницу в браузере и посмотреть на результат.
Добавляем фоновую картинку
Для этого идем в google картинки и выбираем красивую картинку, которую можно было бы сделать фоном для страницы.
Важно: ширина картинки должна быть не менее 1920 px.
Для этого в поисковую строку вводим 1920 backgrounds и выбираем нужную картинку.
После этого мы ее открываем в полном размере и сохраняем ее (в формате jpg и называем bg) в нашу папку с картинками (images).
В качестве фонового изображения сайта я выбрала эту картинку:
Теперь надо к странице прикрепить фоновое изображение, для чего придется воспользоваться стилями CSS:
В код я добавила стили: задала шрифт Arial и белый текст.
- Теперь создадим блок, ширина которого будет составлять 900 px.
- Поместим в него текст, а сам блок выровняем по центру.
Напишем заголовок и сам текст:
Таким образом, получилось следующее:
Теперь можно добавить контакты, чтобы пользователи смогли связаться с нами сразу, а не ждать окончания технических работ на сайте.
А пока добавим несколько блоков: для телефона, скайпа, эл. почты.
почты.
Поработаем со стилями
- Выровняем заголовок по центру, немного опустим и изменим его размер.
- Сделаем шрифт абзаца 20px и чуть отступим от заголовка.
- В нижней части текста сделаем границу, чтобы отделить контактную информацию.
- Блоки с контактами разместим в три столбца в центре экрана, сделаем крупнее шрифт и поменяем цвет текста.
В результате мы получили красивую страницу-заглушку.
Она поможет не только спрятать косяки, которые могут проявляться во время проведения технических работ на сайте, но и удержать посетителя.
Что делать с файлом
На помощь придет файл .htaccess.
- Эти строки надо добавить в корень сайта в файл .htaccess
- Далее создаем файл closed.html с кодом заглушки.
И теперь все запросы будут перенаправляться на closed.html
Похожие статьи:
Как самому создать сайт html
10 бесплатных HTML-шаблонов для создания «заглушки» сайта
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.
Если вы планируете редизайн своего сайта, проводите на нем регламентные работы или запускаете новый веб-ресурс, то очень важно, чтобы посетителей не встречала пустая страница. Люди, зашедшие на сайт будут теряться в загадках, что происходит, а это не очень хорошо. Лучше всего позаботиться о пользователях и сообщить им о скором открытии или возобновлении работы сайта при помощи специальной HTML-страницы. В просторечии такая страница называется «заглушкой». Ее важность трудно переоценить, особенно, если вы хотите рассказать о своем сайте и немного попиарить его. Заглушка бывает двух видов: это либо статичная страница, которая сообщает пользователям нужную информацию, либо страница, вызывающая любопытство и заставляющая посетителя, к примеру, подписаться на уведомления. FreelanceToday предлагает вашему вниманию 10 бесплатных HTML-шаблонов для создания привлекательных заглушек для ваших сайтов.
HEARTBEAT
Heartbeat – простой и стильный HTML-шаблон.
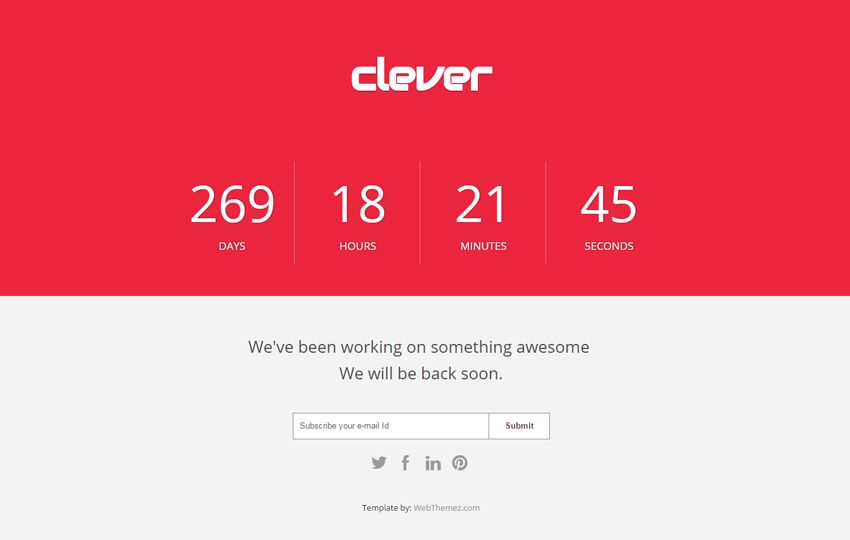
MOON
Шаблон Moon отлично подходит для пиара сайта. На странице есть несколько пунктов, где можно разместить важную информацию и таймер обратного отчета. Страничка адаптивная, она создана с использованием HTML5 и CSS3, отображается в большинстве браузеров и хорошо смотрится на мобильных устройствах.
LAYLA
Layla – один из лучших бесплатных HTML-шаблонов для создания стильной заглушки. Хорошая цветовая гамма, правильная сетка и элегантный внешний вид делают этот шаблон идеально подходящим для использования на сайтах фэшн-тематики.
NEW YEAR
Отличный кроссбраузерный шаблон для создания строгой заглушки. Легко настраивается, хорошо отображается на мобильных устройствах. Имеется таймер обратного отсчета и возможность подключения мелодии.
SUNRISE
Данный шаблон отличается чистым и современным дизайном. Из плюсов: адаптивный дизайн, форма контакта, кроссбраузерность. Шаблон создан с использованием ресурсов, все изображения идут в комплекте.
Неплохая заглушка, которая будет уместна на сайтах туристической тематики. Особенности шаблона: 8 цветовых схем, W3C проверка HTML/CSS, обратный отсчет, контактная форма и возможность подписки на уведомления, параллакс-эффект на фоне, панель навигации.
ZOON
Заглушка, которая обладает серьезным функционалом. Шаблон легко настраивается и совместим с большинством браузеров. Плюсы: карты Google, таймер обратного отсчета, раздел, где можно разместить информацию о вашей команде, футер с контактной информацией.
UX
Шаблон UX подойдет для большинства сайтов.
AFTER WORK
Стильная и одновременно функциональная заглушка. Особенности: 100% адаптивный дизайн, кроссбраузерность, Google Maps, интеграция с Twitter, два стиля заголовков с эффектом параллакса и слайдером. Также имеется таймер обратного отсчета, в котором можно быстро исправить дату запуска сайта.
MAGNITUDE
Элегантный HTML-шаблон подойдет сайтам различной тематики. Особых наворотов у заглушки не имеется, но есть все необходимое: таймер, центральный текстовый блок для информационного сообщения, иконки социальный сетей. Шаблон отзывчивый, прекрасно отображается на мобильных устройствах.
ruby — Cucumber on Rails — заглушить только один запрос локальным файлом HTML
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 712 раз
Я не понимаю, как настроить webmock (или любую библиотеку-заглушку) так, чтобы заглушать только определенные запросы к определенному URL-адресу (www. example.com).
example.com).
Я выполняю тесты Cucumber в браузере и хочу разрешить подключение к любому сайту, кроме тех запросов, которые я хочу блокировать.
В моем конкретном случае я хочу закрыть доступ к www.example.com/article/:article_id и доставить HTML-файл страницы, которую я ранее загрузил.
Переход по этой ссылке и другие вопросы
# Gemfile драгоценный камень «веб-макет» # функции/поддержка/webmock.rb требуется «веб-макет/огурец»
Файл env моего огурца
# функции/env.rb
# Разрешить все подключения к серверу по умолчанию
WebMock.allow_net_connect!
Перед('@stub-example.com') сделать
stub_request(:get, 'https://www.example.com').to_rack(FakeExampleDotCom)
конец
В настоящее время я застрял на этом этапе, потому что заглушка не работает, и мой тест пытается подключиться к реальному веб-сайту. Я полагаю, WebMock.allow_net_connect! отключает любую заглушку. Я не могу просто disable_net_connect! так как я хочу авторизовать каждый сайт (а не только локальный) и только «черный список» www. и закройте его. Как я могу это сделать ?
FYI: Мое приложение Sinatra, которое обслуживает файл HTML
класс FakeExampleDotCom < Sinatra::Base
получить 'статья/:article_id' сделать
html_response 200, "#{params[:article_id]}_article.html"
конец
частный
# Возвращает HTML-файл, соответствующий статье
def html_response (код_ответа, имя_файла)
тип_содержимого :html
статус response_code
File.open(Rails.root.join('функции', 'активы', имя_файла)).read
конец
конец
- ruby-on-rails
- ruby
- огурец
- webmock
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML | Документация IntelliJ IDEA
IntelliJ IDEA обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или в выделенном вкладка предварительного просмотра в редакторе кода и многое другое.
Включить подключаемый модуль инструментов HTML
Эта функция зависит от подключаемого модуля инструментов HTML, который входит в комплект и включен в IntelliJ IDEA по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Плагин инструментов HTML доступен только в IntelliJ IDEA Ultimate.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.

Откройте вкладку «Установлено», найдите подключаемый модуль HTML Tools и установите флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. IntelliJ IDEA создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега
