Основы верстки HTML и CSS, курс современной адаптивной верстки для начинающих, 12 уроков
Включено в курс
12 уроков (видео и/или текст)
5 упражнений в тренажере
32 проверочных теста
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Узнаете основы веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.
- Разберетесь, как пошагово отлаживать код для быстрого обнаружения ошибок.
- Будете использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
- Сможете публиковать свой сайт в интернете на хостинге GitHub Pages.
Описание
При разработке современных интерфейсов учитываются не только последние технологии, но и мировые стандарты, предъявляемые к этим интерфейсам. Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
HTML5 CSS3 Developer Tools Верстка
Уроки курса
Продолжительность 9 часов
Введение
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
теория
Введение в HTML
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
теория
тесты
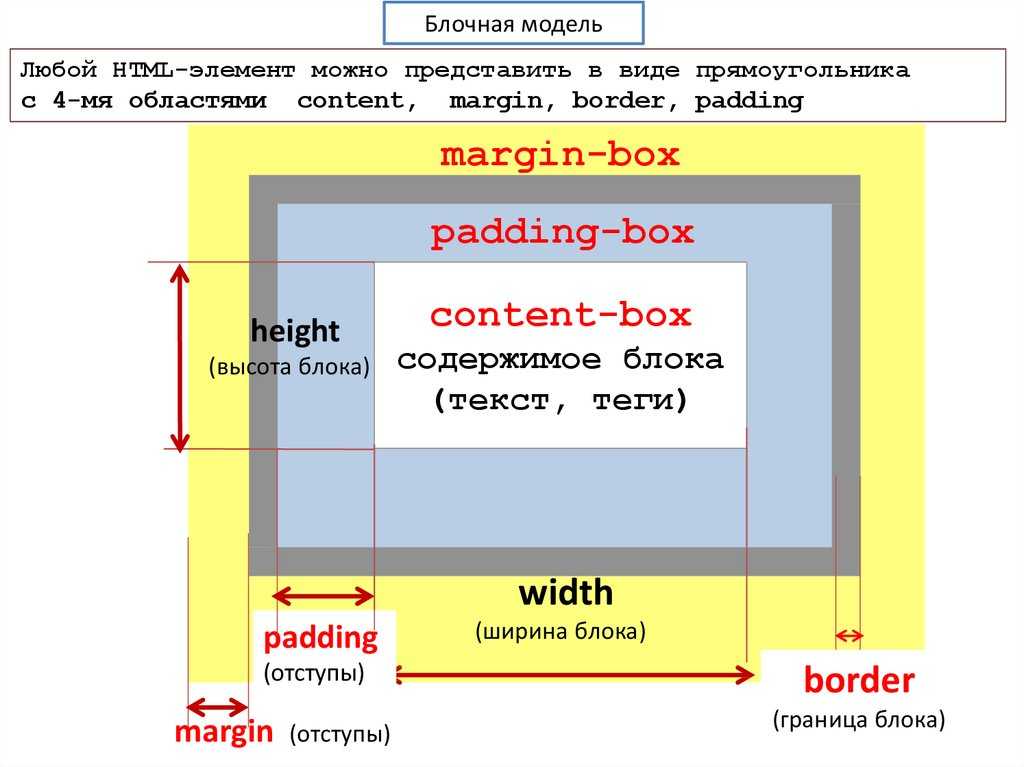
Блочная модель
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
теория
тесты
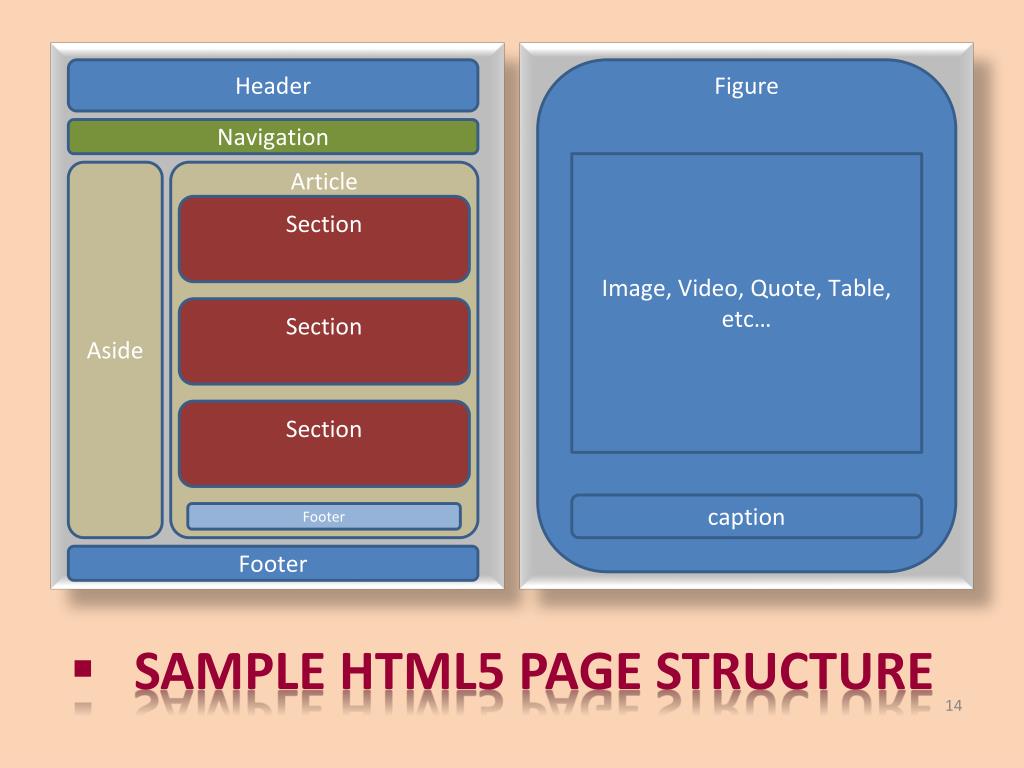
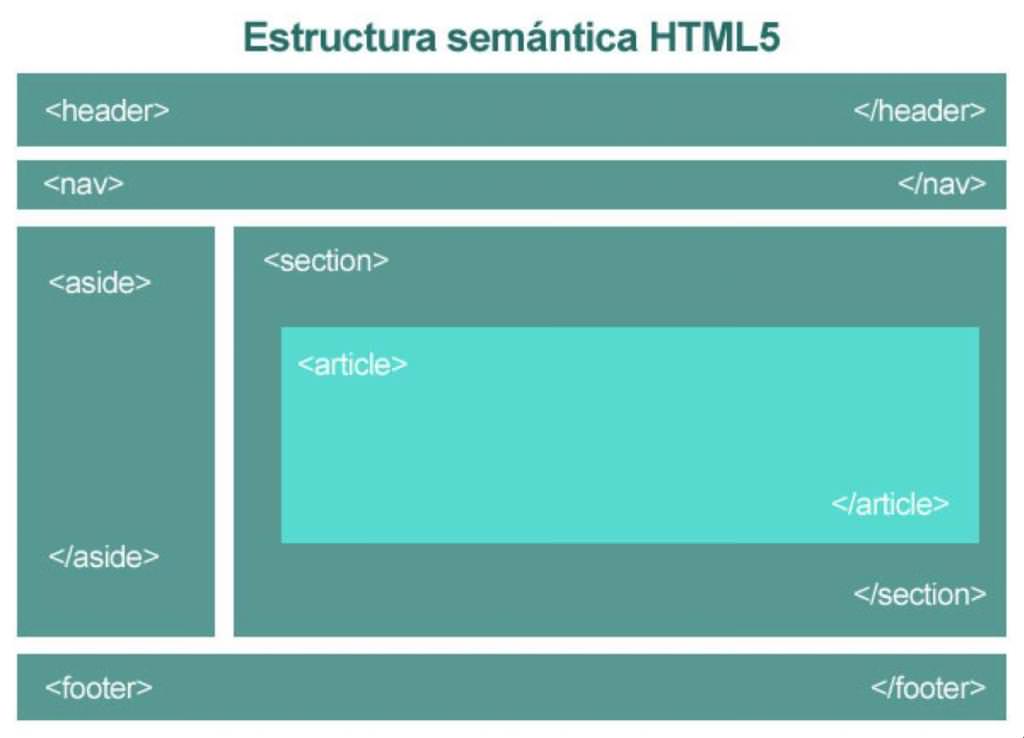
Семантический HTML
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.

теория
тесты
упражнение
Базовая структура HTML документа
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
теория
тесты
упражнение
Основы CSS
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
теория
тесты
упражнение
Каскадность в CSS
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
теория
тесты
упражнение
Chrome DevTools
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок.
 Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.теория
тесты
Редакторы кода
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
теория
Emmet
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
теория
тесты
упражнение
Публикация в интернете
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
теория
Графические редакторы
На рынке существует несколько основных редакторов.
 Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Вячеслав Межуревский01 июня 2022
Спасибо за задание, было интересно!
Виктория Аблаева12 апреля 2022
Блин-блинский! 6 задание с первого раза получилось! Хекслет, спасибо за полезные уроки, которые остаются в голове!
Дмитрий Коржов01 августа 2021
Пишу здесь, потому что не нашёл, как написать отзыв ко всему курсу.
Курс отличный, как для вводного — затронуты все основные аспекты вёрстки без излишнего углубления в детали.
Из пожеланий — добавить больше практики — упражнений и, особенно, испытаний.
Яна15 апреля 2021
Потрясающе удобный инструмент, особенно при составлении таблиц, которые я раньше ненавидела)) 15 символов против 139 это мощно! Спасибо за интересный курс 🙂
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Python-разработчик
Разработка веб-приложений на Django
6 октября 10 месяцев
Профессия
Java-разработчик
Разработка приложений на языке Java
6 октября 10 месяцев
Профессия
PHP-разработчик
Разработка веб-приложений на Laravel
6 октября 10 месяцев
Профессия
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
6 октября 10 месяцев
Профессия
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
6 октября 16 месяцев
что это такое и зачем она нужна на сайте
Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки.
Верстка сайта — один из наиболее важных этапов создания интернет-ресурса. От нее зависит:
· скорость загрузки сайта;
· корректность его отображения в браузере;
· соответствие стандартам HTML и требованиям поисковых систем;
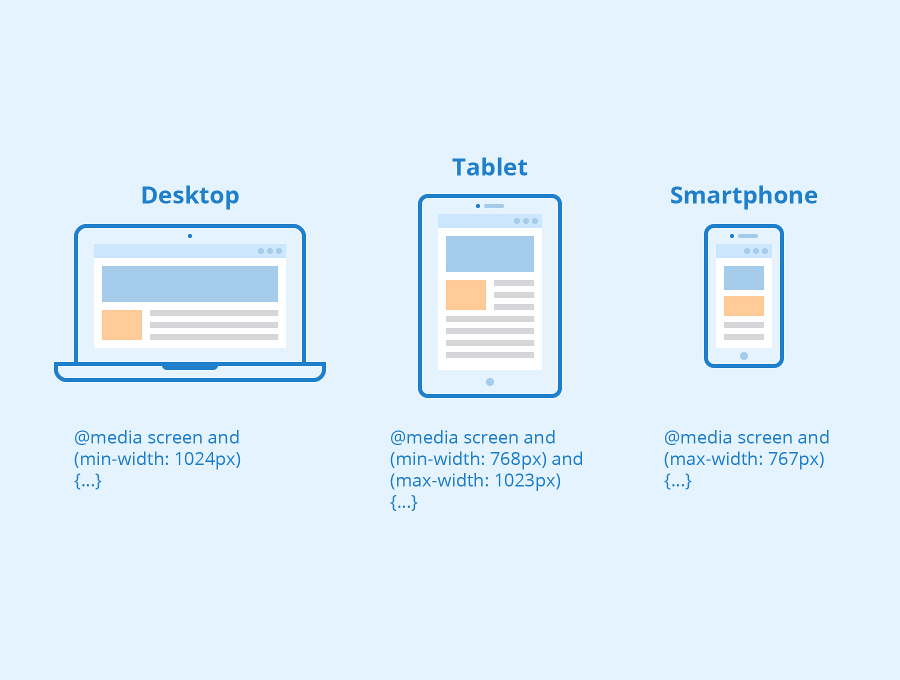
· адаптивность под разные устройства пользователей (планшет, смартфон, ноутбук).
Курс Уверенный старт в IT Поможем определить подходящую вам IT-профессию и освоить её с нуля. Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.
Хочу в IT!
Это самый подходящий курс для построения карьеры в IT в новой реальности.
Хочу в IT!
HTML — язык разметки, при помощи которого браузеры показывают нам размер, порядок, шрифт и форму текста. Популярные HTML-теги:
- <body> </body> — все web-содержимое страницы;
- <table> </table> — таблица;
- <h2> </h2> — заголовок;
- <h3> </h3> — заголовок второго уровня;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на сторонний сайт; между тегами необходимо поставить атрибут href, содержащий адрес этой ссылки.
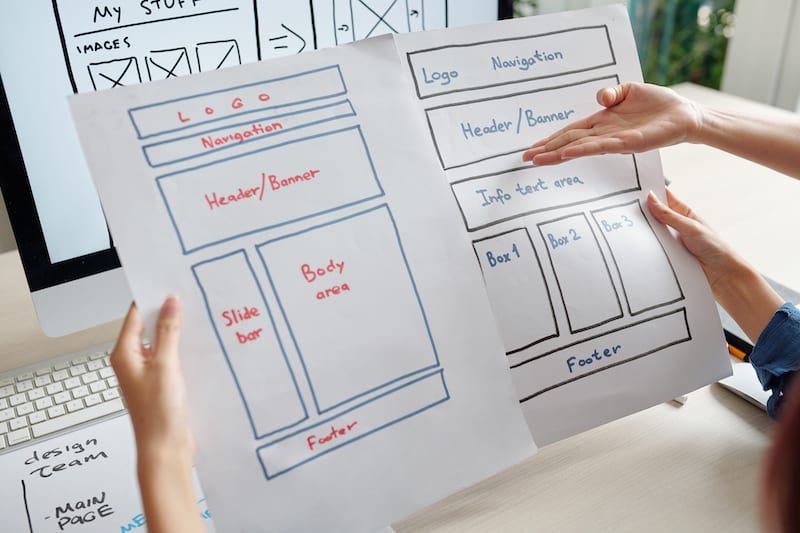
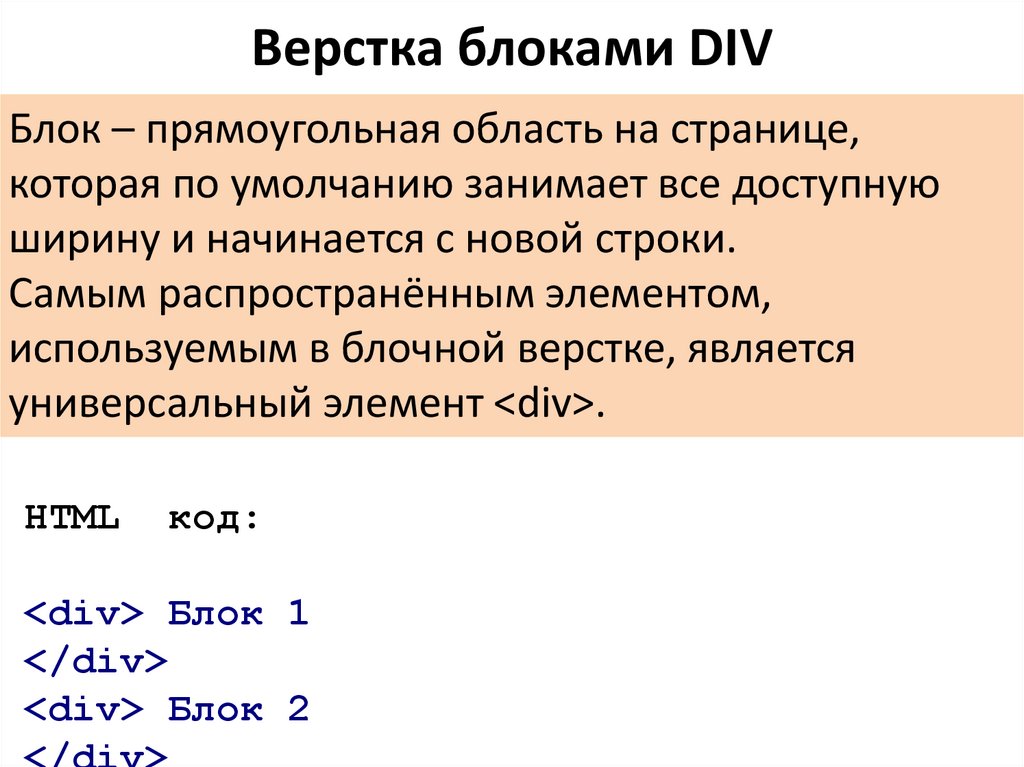
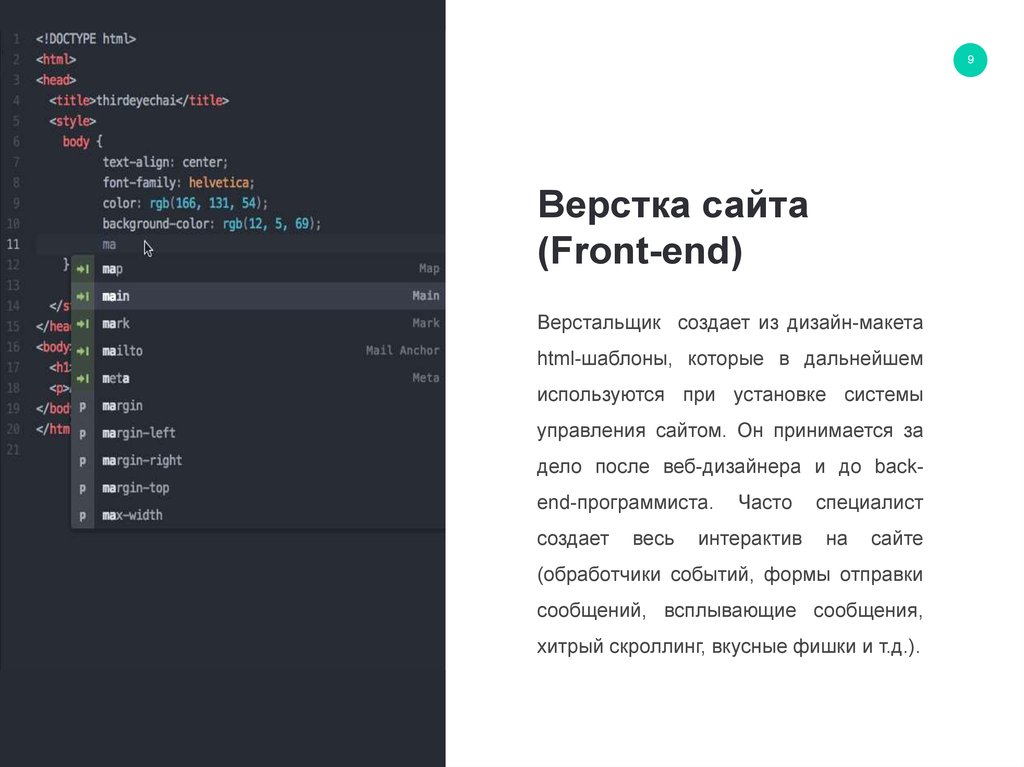
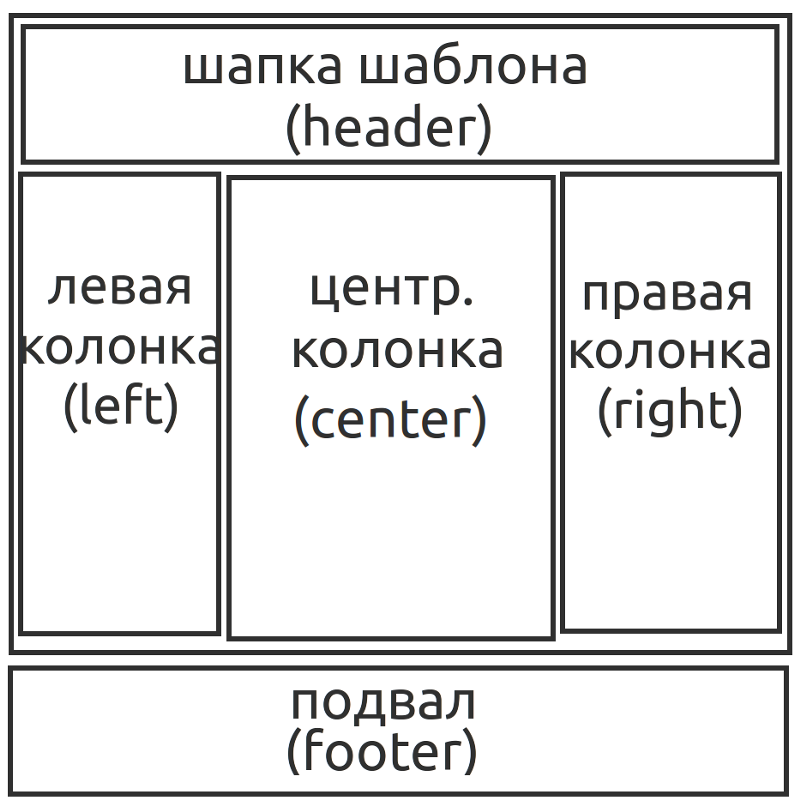
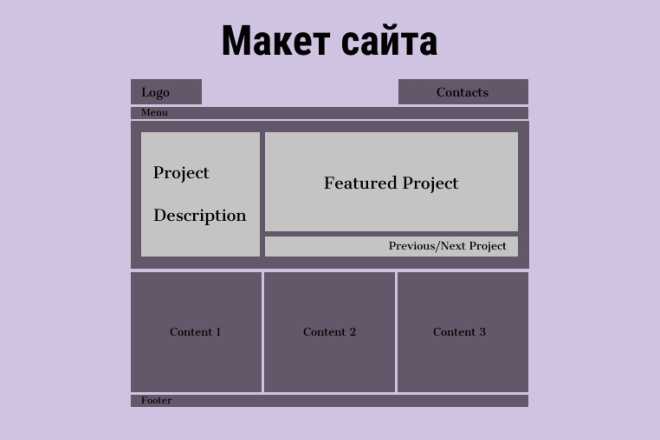
Тег <div> — блочный элемент и обычно используется для группировки крупных элементов. Верстальщик создает в интегрированной среде разработки IDE макет сайта: готовит фоны и изображения, размечает, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
Верстальщик создает в интегрированной среде разработки IDE макет сайта: готовит фоны и изображения, размечает, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
Все стилевые решения вынесены за границы HTML-кода в каскадные таблицы стилей (CSS). С ними можно менять цвет, размеры, расположение, границы и другие свойства блоков <div>. В HTML-документе это прописывается так: <div class=”one”></div>, фоновый цвет задается следующим образом: background: red. В итоге получается красный блок. А если нужно ограничить его размер 250 пикселями, то необходимо прописать: width: 250px и height: 250px.
В программировании валидность означает соответствие кода стандарту W3C (Консорциума Всемирной паутины) и корректное отображение веб-сайта на разных устройствах. Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Чтобы верстка была валидной, нужно как минимум, чтобы элементы HTML-кода содержались в соответствующих разделах. Должен быть прописан элемент !DOCTYPE html, теги <body>, <html>, <head>.
После получения макета представьте будущую страницу в виде HTML-разметки, а после приступайте к написанию кода. Это поможет избежать неправильной вложенности тегов и некоторых других ошибок.
Метод слепой печати поможет научиться быстро набирать код, не отвлекаясь от макета и внешнего вида веб-сайта в браузере.
Писать HTML-код можно в любом редакторе кода, даже в «Блокноте», но это долго и неэффективно. Верстальщик может установить IDE (интегрированную единую среду разработки, которая используется разработчиками для создания проекта). От «Блокнота» она отличается массой возможностей: наличием встроенного проводника, подсветкой синтаксиса, управлением форматированием кода, возможностью работы с Git (инструментом, позволяющим фиксировать изменения в коде) и пр.
Emmet — позволяет использовать сокращения кода вместо ручного ввода целых конструкций.
AutoFileName — поможет быстро найти файлы в папке проекта прямо при добавлении пути в атрибут src.
eCSStractor — с помощью него можно выделить участок HTML-кода с написанными классами и вставить в CSS-код готовые селекторы. В результате вам больше не придется писать в CSS селекторы — только нужные свойства.
С помощью нее можно создавать расширяемые и повторно используемые компоненты интерфейса. В результате вам больше не потребуется тратить время на придумывание названий классов или того, как элементы будут зависеть друг от друга.
Препроцессор Sass помогает в организации кода, избавляет от написания селектора каждый раз с новой строки, позволяет сократить код и вынести одинаковые реализации.
Они выполнят то, что разработчику не хочется делать руками и что отнимает много времени. Например, Gulp позволяет:
Например, Gulp позволяет:
· автоматически обновлять страницу браузера при сохранении кода;
· расставлять префиксы для поддержки разных браузеров;
· автоматически собирать все файлы в один;
· создавать SVG-спрайты.
· Структура страницы составлена в HTML, параметры стилей присвоены в отдельном CSS.
· Использовано небольшое количество изображений. Все по максимуму прописано текстом или кодом.
· Верстка корректно отображается при разных разрешениях во всех популярных браузерах: Chrome, Opera, Firefox, Safari.
· Атрибуты элементов <title>, <alt>, <description> корректно заполнены.
· Использованы заголовки разных уровней (h2, h3, …, h6).
- Программы для тестирования: Markup Validator, CrossBrowserTesting, IETester, Dr Watson, Validator.
 w3, CSS Validator.
w3, CSS Validator. - Программы для работы с изображениями: Photoshop, Krita, Gimp и пр.
- Редакторы кода: VS Code, Webstorm, Notepad++, SublimeText, Webstorm, CSS3 Generator, UltraEdit, Firebug, Winless, CoffeeCup HTML Editor, WinMerge.
Процесс базового тестирования предполагает ручные прогоны сценариев в разных браузерах и на разных устройствах. В этих сервисах можно найти точную информацию: validator.w3.org и jigsaw.w3.org/css-validator. Также нужно проверить верстку на соответствие макету с помощью сервиса welldonecode.com/perfectpixel. Page Ruler поможет измерить в пикселях сверстанные блоки, оценить размеры форм, шапок, логотипов, контактных данных, карточек, рубрик, виджетов и пр.
Чтобы научиться правильно верстать, лучше не искать простые пошаговые алгоритмы для чайников, а записаться на полноценный обучающий курс, например, «Frontend-разработчик».
Специализация Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио. Посмотреть программу
Онлайн-курс «HTML и CSS. Профессиональная вёрстка сайтов» — HTML Academy
Онлайн-курс «HTML и CSS. Профессиональная вёрстка сайтов» — HTML Academy19 сентября — 21 ноября 2022
Продлили запись до 3 октября!
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Оставьте свои контакты, мы свяжемся с вами и ответим на все вопросы.
Телефон *
Эл. почта
*
почта
*
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Записаться на консультацию
Почему курс профессиональный
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
Настоящие проекты
В течение обучения вы выполняете настоящие проекты.
В чём отличие от тренажёров?
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Как проходит
обучение на курсе
- Неделя 1
- Неделя 9
Профессиональный рост
Что вас ждёт на обучении
Лайвы
Прямые эфиры, на которых преподаватели разбирают сложные моменты из теории и практики. Проходят с 19 до 21 по Москве, запись доступна на следующий день.
Практика
После лайва вы выполняете домашнее задание, в котором работаете над своим проектом и закрепляете учебный материал.
Ревью кода
Наставник будет проверять качество выполнения заданий и делиться опытом, как можно сделать лучше.

Подходит ли вам этот курс
Курс рассчитан на новичков. Для его прохождения достаточно завершить тренажёры по основам HTML и CSS. Курс подразумевает, что вы обладаете достаточной компьютерной грамотностью, чтобы устанавливать и запускать программы.
Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Вы сами регулируете нагрузку в зависимости от тарифа. На стандартном тарифе понадобится 15-20 часов в неделю, на расширенном — 8 часов в неделю.
Сроки итоговой защиты позволяют детально проработать обратную связь от проверяющего наставника и получить отлично выполненный личный проект.
Учим делать правильно
Актуальные стандарты качества: не нужно переучиваться после курса.
Понимание полного цикла работы верстальщика.
Фундаментальные и структурированные знания необходимых технологий.

Опыт работы с дедлайнами и планирования работы.
Ориентировочная зарплата выпускника
После успешного завершения курса можно начать карьеру верстальщика, а также продолжить обучение на других наших курсах.
Младший верстальщик
Зарплата: 70 000 ₽
HTML и CSS.Профессиональная вёрстка сайтов
Фронтенд-разработчик
Зарплата: 150 000 ₽
HTML и CSS.Адаптивная вёрстка и автоматизацияJavaScript.
Профессиональная разработка веб-интерфейсов
React-разработчик
Зарплата: 150 000 ₽
JavaScript.Архитектура клиентских приложенийReact.
Разработка сложных клиентских приложений
* Информация о медианных зарплатах получена на основе исследования компании «Хабр Карьера» в первом полугодии 2022 года.
Записаться на курс
Запись открыта до 3 октября Осталось 11 мест, торопитесь!
Наставники — это опытные профессионалы, работающие в индустрии
Мы убеждены, что обратную связь ученику должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Процесс отбора наставника
- Формальные требования
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
- Собеседование
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
- Регулярная обратная связь
Прошедших собеседование кандидатов допускаем до учеников. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Процесс работы с наставником
Во время курса вас будет сопровождать наставник. Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.
Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.
Что входит в программу курса
Во время курса вы будете работать как настоящие верстальщики: поработаете с системой контроля версий в GitHub Desktop и с графическим макетом в редакторе Figma, создадите выразительную и доступную разметку, построите сетки страниц на гридах, поработаете с кастомными свойствами, оптимизируете код и подготовите завершённый проект к публикации. На каждом этапе вашу работу будет проверять и комментировать наставник.
Учебные проекты
Во время курса вы будете работать над учебными проектами «Седоной», «Девайсом» и «Глейси».
В течение курса вы успеете разработать и защитить от одного до трёх проектов в зависимости от тарифа.
Отзывы компаний
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
В Авито нет верстальщиков, только фронтенд-разработчики разных уровней. Чтобы попасть к нам на работу младшим разработчиком, человек должен обладать определёнными навыками. Это уверенное владение базовыми технологиями: HTML, CSS и JavaScript, понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API, DOM и другие важные основы. Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Мне, как наставнику на курсах и бывшей студентке, известны стандарты качества Академии и то, как строится работа. Всё максимально приближено к реальным условиям — используется система контроля версий Git, есть разбивка проекта на этапы (своеобразные итерации), обязательное ревью кода наставниками и неумолимый дедлайн. Большое внимание уделяется доступности интерфейсов, а это полезно для всей отрасли.
В целом программа обучения в Академии построена грамотно для старта. Она помогает подготовить универсального бойца, который сможет качественно заниматься разработкой и в студии, и в крупной продуктовой компании. Если человек защитился на 100%, то это показатель, что у него всё в порядке с обучаемостью, мотивированностью и личными качествами, которые понадобятся в будущем на работе. А дальше уже всё зависит от активности и способности доказать свои умения делом.
Если человек защитился на 100%, то это показатель, что у него всё в порядке с обучаемостью, мотивированностью и личными качествами, которые понадобятся в будущем на работе. А дальше уже всё зависит от активности и способности доказать свои умения делом.
Яна Крикливая разработчик клиентской части, Авито
Авито Интернет-сервис для размещения объявлений о товарах, услугах, вакансиях и резюме на рынке труда.
Что касается вёрстки и создания веб-страниц, мы в команде трепетно относимся к семантической разметке и её пониманию, умению писать на чистом CSS и системному мышлению у разработчика. Страницы должны быть не только красивыми для пользователя, но и быстро загружаться, быть структурированными и, конечно, удобными для работы в команде. При нашем объёме проектов уделять этому внимание очень важно.
Кроме этого, ценится понимание принципов доступности, так как думать о людях, которые будут пользоваться интерфейсом — это хороший тон. Человек, который присоединяется к нашей команде не должен бояться решать незнакомые задачи, искать нестандартные решения и брать ответственность.
В этом смысле, подход Академии к обучению кажется адекватным: кодревью от опытного разработчика хорошо подготавливает к работе. Особенно ценно, что вся работа над проектами сразу идёт через Git — у нас также вся работа в компании проходит через обязательные ревью.
Сейчас в команде работает выпускник Академии Павел и я им доволен. Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Иногда бывает, что при выходе нового джуниор-разработчика, менторить приходится до самых мелких моментов. В случае с Павлом вливание в команду прошло практически беззаботно.
Мне, как руководителю не важны сертификаты и дипломы, я смотрю на код, который пишет человек, что им движет работать в этой сфере, почему он выбрал именно фронтенд. Поэтому если я вижу, что человек самостоятельно развивается, проходит курсы и целеустремлён — для меня это хороший показатель его заинтересованности.
Сергей Чикирев Wrike Website Team Lead
Wrike Популярный сервис для управления проектами и совместной работы.
Мы в Ostrovok.ru постоянно ищем талантливых ребят: наш продукт быстро развивается и лишние фронтендерские руки (желательно «золотые») нужны всегда. Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Ребята приходили с хорошей базой и горящими глазами, быстро вливались в процессы и команду. Сейчас в Ostrovok.ru работают три выпускника Академии — все на позиции джунов и отлично справляются.
Спасибо Академии за хорошо подготовленных специалистов.
Ostrovok.ru Интернет-сервис по бронированию более 900 000 отелей.
Мы регулярно отправляем своих сотрудников на тренинги, семинары, интенсивы и всячески открыты к образовательным программам, так мы и познакомились с HTML Academy.
Сотрудники, прошедшие курсы, рассказывают, что материал в лекциях и заданиях изложен доступно и интересно. Отмечают также что после обучения, в какой-то мере, перестраивается мышление и начинаешь глубже понимать специфику языка, а это помогает в работе. Обучению им пришлось уделять действительно много времени, но это того стоит.
Отмечают также что после обучения, в какой-то мере, перестраивается мышление и начинаешь глубже понимать специфику языка, а это помогает в работе. Обучению им пришлось уделять действительно много времени, но это того стоит.
Для наших задач в компании, программа обучения включает в себя все необходимые железные основы и даже некоторые хитрости, поэтому мы отправляем на обучение в Академию как разработчиков с опытом, чтобы структурировать знания, так и новичков, чтобы подтянуть их на нужный уровень.
Валерия Шемякина Менеджер по обучению Ozon.
Ozon Крупнейший российский интернет-магазин.
HTML Академия — лучшее, что происходило с ИТ-образованием в России.
Если вы боитесь, что не разберётесь или «программирование — это не для вас», то HTML Академия подойдёт вам идеально. Всегда будет у кого спросить и кто вас поддержит.
Они много работали с сообществом, чтобы понять какие именно знания нужны на работе. Круто насколько всё приближено к реальной разработке.
Андрей Ситник Автор множества проектов с открытым исходным кодом. Создатель PostCSS, Autoprefixer и Logux_io.
К нам на вакансию фронтенд-разработчика пришёл выпускник Академии. Знания, полученные на интенсивах по JavaScript и вёрстке помогают ему решать задачи с минимальными трудозатратами.
В целом, именно обучение на курсах Академии дало нашему сотруднику возможность развиваться как хорошему разработчику и профессионально подходить к решению проблем в работе.
ГиперМетод Ведущий разработчик решений для организации дистанционного обучения, управления знаниями и учебным процессом, развития и оценки персонала в компаниях и учебных заведениях.
Огромное спасибо HTML Academy за крутых выпускников! Три человека брали к себе на стажировку, в последующем два из них остались у нас на постоянной работе. Классные ребята с хорошим бэкграундом! Академия обучает сильных специалистов!
NORDMOUNT Внедрение, кастомизация и интеграция Salesforce на рынках США и западной Европы.
Программа курса
Обучение Участие в живых лекциях, работа над проектом с наставником.
Раздел 1
Старт
Познакомимся с преподавателями, наставниками и учебным процессом на курсе. Рассмотрим устройство веба и чем вы будете заниматься на работе. Установим и настроим инструменты для работы.
- Познакомимся со структурой курса, сделаем обзор личных проектов и критериев качества, по которым они будут оцениваться.
- Узнаем, кто такие авторы, кураторы и наставники курса.
- Поговорим о том, из чего состоят сайты, кто и как их делает, и за что в этом процессе отвечает верстальщик.
- Посмотрим на инструменты для работы на курсе: редакторы графики и кода, браузеры и отладчики, систему контроля версий.
- Разберём процесс работы над проектом и его защиту.
Статьи
- Статьи, которые помогут выбрать редактор кода, разобраться с принципами работы браузеров, Git и GitHub.

Проекты
- Выбираем наставника.
- Настраиваем инструменты разработки, создаём репозитории проектов.
- Отрабатываем процесс выполнения заданий. Вносим изменения в проект и отправляем их в GitHub.
Раздел 2
Разметка
Создадим семантичную, доступную и выразительную разметку страниц проектов по макету.
- Познакомимся с синтаксисом HTML, погрузимся в тонкости тегов и их атрибутов, поговорим о семантике.
- Посмотрим, как работает спецификация, разберём категории тегов и правила их вкладывания, разберём сложные случаи разметки.
- Познакомимся с интерфейсом Figma, научимся анализировать макет и выделять из него уникальные и повторяющиеся блоки.
- Научимся выстраивать базовую структуру страницы и использовать классы для именования блоков.
Демонстрации
Интерактивные демонстрации по разметке учебного проекта.
ТренажёрыСтатьи
- Тренажёры для знакомства с HTML.
- Статьи о том, как правильно создавать семантическую HTML-разметку.
Проекты
- Получаем макеты в Figma.
- Создаём и размечаем страницы проекта.
Раздел 3
Графика
Экспортируем графику из макета.
- Изучим интерфейс Figma и научимся снимать с макета параметры блоков и текста.
- Разберёмся в форматах графики, научимся выбирать правильный формат, экспортировать и оптимизировать изображения.
- Научимся создавать файловую структуру проекта, использовать относительные пути к ресурсам на примере графики.
Демонстрации
Интерактивные демонстрации по внедрению графики учебного проекта.
ТренажёрыСтатьи
Статьи про базовые возможности и эффективную работу в Figma и про особенности графических форматов.
Проекты
- Экспортируем растровую и векторную графику из Figma.
- Подключаем контентную графику в разметку.
Раздел 4
Базовая стилизация
Выполним базовую стилизацию страниц проекта.
- Научимся создавать файловую структуру проекта, использовать относительные пути к ресурсам на примере стилевых файлов.
- Погрузимся в основы CSS и разберёмся, что такое наследование, каскад и специфичность.
- Внедрим контентную и декоративную графику на страницы проекта.
- Подключим шрифты, поработаем с типографикой и зададим фоны элементам.
Демонстрации
Интерактивные демонстрации по базовой стилизации учебного проекта.
ТренажёрыСтатьи
Тренажёры для знакомства с базовым синтаксисом CSS, возможностями по стилизации текста и управлению фоном.
Проекты
- Подключаем шрифты.

- Выполняем базовую стилизацию: текстовые параметры, фоны крупных блоков, текстуры.
Раздел 5
Сетки страниц на флексах
Построим крупные сетки страниц с помощью флексов.
- Разберёмся в боксовой модели и познакомимся с типами боксов.
- Научимся анализировать сетки на макетах и определять крупные сетки страниц.
- Познакомимся со спецификацией Flexible Box Layout: оси флексов, их направление и расположение вдоль них флекс-элементов; растяжение, сужение и базовый размер флексов.
Демонстрации
Интерактивные демонстрации по созданию крупных сеток страниц учебного проекта.
ТренажёрыСтатьи
- Статьи, которые помогут разобраться с особенностями флексов, блочной модели и приёмами построения сеток.
- Тренажёры для знакомства с блочной моделью документа, флексами и приёмами построения сеток.
Проекты
- Описываем крупные сетки страниц на флексах.

- Сравниваем вёрстку с макетом.
Раздел 6
Сетки компонентов на флексах
Создадим мелкие сетки компонентов страниц при помощи флексов.
- Разберём особенности мелких сеток.
- Узнаем, что такое переполнение и как с ним справиться при помощи флексов.
- Поговорим про тонкости и ограничения флексов: порядок флекс-элементов, многострочный флекс-контейнер и расположение строк внутри него.
Демонстрации
Интерактивные демонстрации по созданию мелких сеток компонентов страниц учебного проекта.
ТренажёрыСтатьи
- Статьи, которые помогут разобраться с особенностями многострочных флексов.
- Тренажёры для погружения в работу с флексами.
Проекты
- Описываем мелкие сетки компонентов страниц на флексах.
- Сравниваем вёрстку с макетом.
Раздел 7
Сетки компонентов на гридах
Создадим мелкие сетки компонентов страниц при помощи гридов.
- Познакомимся со спецификацией Grid Layout: основные понятия, устройство шаблонов (строки, колонки, линии, области), ручная и автоматическая раскладка, многослойность в гриде, баги и ограничения гридов.
- Разберём типовые ситуации, когда гриды подходят лучше флексов.
- Поговорим про совместное использование гридов и флексов, рассмотрим преимущества и недостатки каждой технологии.
Демонстрации
Интерактивные демонстрации по созданию мелких сеток компонентов страниц учебного проекта.
ТренажёрыСтатьи
- Тренажёры для знакомства с гридами.
- Статьи, которые помогут разобраться с особенностями гридов.
Проекты
- Описываем мелкие сетки компонентов страниц на гридах.
- Сравниваем вёрстку с макетом.
Раздел 8
Декоративные элементы
Добавим на страницы проектов мелкие декоративные и иконочные графические элементы. Стилизуем текстовые блоки, декоративные элементы внутри сеток компонентов, кнопки и ссылки.
Стилизуем текстовые блоки, декоративные элементы внутри сеток компонентов, кнопки и ссылки.
- Научимся использовать оформительскую и программируемую графику.
- Научимся стилизовать блоки при помощи двумерных трансформаций, рамок, теней и градиентов.
- Рассмотрим псевдоэлементы и точечное позиционирование элементов.
- Погрузимся в тонкости типографики и визуальные правила оформления контента.
- Научимся стилизовать интерактивные состояния ссылок и кнопок.
Демонстрации
Интерактивные демонстрации со стилизацией декоративных и контентных элементов учебного проекта.
ТренажёрыСтатьи
Тренажёры для закрепления навыков создания декоративных элементов.
Проекты
- Добавляем мелкие декоративные и иконочные графические элементы.
- Стилизуем текстовые блоки, декоративные элементы внутри сеток компонентов, кнопки и ссылки.
Раздел 9
Попапы, слайдеры, формы
Сверстаем всплывающие элементы. Разберём приёмы стилизации форм и их элементов. Рассмотрим состояния и позиционирование элементов на странице.
Разберём приёмы стилизации форм и их элементов. Рассмотрим состояния и позиционирование элементов на странице.
- Научимся оформлять нестандартные элементы форм.
- Разберёмся с тем, как встраивать модальные окна и выпадающие элементы на страницу.
- Научимся стилизовать интерактивные состояния компонентов форм и слайдеров.
Демонстрации
Интерактивные демонстрации с вёрсткой всплывающих элементов, стилизацией форм и состояний интерактивных элементов учебного проекта.
Проекты
- Добавляем разметку и стилизацию всплывающих элементов и слайдеров.
- Стилизуем формы и элементы форм.
- Добавляем состояния интерактивных элементов.
Защита проекта Подготовка проекта к итоговой защите и оценка его проверяющим наставником по критериям качества.
Раздел 10
Подготовка к защите
Проверим проект на соответствие критериям качества и подготовим его к публикации.
- Доработаем доступность и интерактивность интерфейса.
- Протестируем контент на изменение количества и размеров элементов, текста и графики.
- Проверим проект на соответствие макету и стайлгайду.
Демонстрации
Интерактивные демонстрации с тестированием и корректировками учебного проекта.
Проекты
- Тестируем вёрстку в соответствии с чеклистом приёмки проекта.
- Вносим корректировки в соответствии с критериями.
- Добиваемся полного совпадения вёрстки с макетом и стайлгайдом.
Защита проекта
Проверка проекта проверяющим наставником по критериям качества, его улучшение и защита.
Раздел 11
Финал
Поговорим о том, как прошёл курс и куда вам двигаться дальше.
Результаты курса.
- Сделаем обзор статистики по студентам и проектам.
- Обсудим, что вы узнали в процессе курса и что уже можете делать.

- Поговорим о вариантах вашего дальнейшего развития.
Статьи
- Статьи про создание портфолио на GitHub, поиск работы и про развитие в профессии.
Записаться на курс
Запись открыта до 3 октября Осталось 11 мест, торопитесь!
Отзывы выпускников
Отчёт о 34 потоке читайте в нашем блоге.
19 сентября — 21 ноября 2022
Зарегистрироваться и оплатить
курс «HTML и CSS. Профессиональная вёрстка сайтов»
Для тех, кто хочет получить серьёзный результат в интенсивном ритме. Подойдёт, если у вас много свободного времени или есть опыт вёрстки.
— Длительность 2 месяца.
— Нагрузка 20 часов в неделю.
— 1 выполненный проект.
— Работа с наставником в группе (8-10 человек).
Для работающих людей с нулевым опытом, чтобы они могли проходить обучение легко и с удовольствием, а не «вытягивать» его из последних сил.
— Длительность 5,5 месяцев.
— Нагрузка 8 часов в неделю.
— 3 выполненных проекта.
— Итоговое грейдирование.
— Нет жёстких регламентов и дедлайнов — учитесь без стресса.
— Личный наставник и работа в группе.
19 сентября — 21 ноября 2022
Осталось 11 мест
Осталось 9 мест
$359
$419
$839
$899
- Оплата целиком
- Корпоративным клиентам
Ваше имя *
Ваш телефон *
Ваша электронная почта *
Нажимая «Оплатить», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями предоставления услуг».
Промокод
Заполните, пожалуйста, ваши имя и электронную почту для регистрации.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Если у вас возникли проблемы при оплате, пожалуйста, напишите нам
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.
- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Заполненное и подписанное заявление об акцепте оферты, которое вы можете скачать здесь: шаблон заявления.
Заявление об акцепте оферты должно содержать все необходимые сведения, а также подписи учащегося и уполномоченного лица вашей компании.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет проходить обучение.
4. Доверенность, если заявление подписано лицом, действующим по доверенности
- У нас есть образовательная лицензия
- Выдаём электронные сертификаты
- Можно сделать налоговый вычет
Телефон *
Электронная почта
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой конфиденциальности» и «Пользовательским соглашением».
Запишитесь на консультацию
Мы любим отвечать на вопросы. Поэтому ждём ваших контактов, чтобы поскорее на всё ответить.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Вход
Банковской картойНаличными через терминалС телефонаЭлектронными деньгамиИнтернет-банкинг
Оплатить банковской картой
CloudPaymentsЮKassaРобокасса
Тут будет отзыв
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Ветка)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
0 исполнителей по HTML-верстке в Ветке ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Ветке, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Не удалось найти исполнителей по заданным критериям
попробуйте изменить условия поиска Сбросить фильтры
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Ветке. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Ветке
По состоянию на 2 октября 2022 г. на Workspace:
0 агентств
оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
90 000 — 150 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
189 отзывов
о веб-студиях
оставили клиенты
4.6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.

Отзыв об агентстве
Технологии Успеха ITЗаказчик
Валерий Жаданов:Дата отзыва
24 авг 2022Большое спасибо компании Технологии Успеха за проделанную работу по созданию нашего сайта. Очень приятно работать с профессионалами, которые понимают тебя и выполняют поставленные задачи качественно и четко в срок, оперативно находят решения для любых вопросов и всегда на связи. Удачи Вам, развития и процветания!
Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.
 RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix.
RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.Отзыв об агентстве
СREATE FUTUREЗаказчик (ДомаЛучше)
Cветлана Cветлана:Дата отзыва
10 авг 2022Быстро. В бюджет.
где учиться на верстальщика HTML и CSS
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
HTML/CSS
OTUS
95. 5
5
45 000 ₽
-
4 месяца
Сайт школы
Основы вёрстки сайта
Нетология
91.5
0 ₽
-
0.5 месяцев
Сайт школы
Основы вёрстки сайтов, тариф «Базовый»
Loftschool
90.7
22 500 ₽
1 857 ₽/мес
1.5 месяц
Сайт школы
Вёрстка — быстрый старт
Loftschool
90.7
2 290 ₽
-
0.5 месяцев
Сайт школы
HTML основы
Loftschool
90. 7
7
1 190 ₽
-
0.2 месяцев
Сайт школы
Веб-вёрстка
Skillbox
90.0
33 810 ₽
2 818 ₽/мес
6 месяцев
Сайт школы
Профессиональная вёрстка
GeekBrains
83.2
11 970 ₽
-
1 месяц
Сайт школы
Онлайн-курс по HTML, тариф PRO
HEDU (IRS.academy)
0.0
24 550 ₽
-
0.5 месяцев
Сайт школы
Онлайн-курс по основам HTML5 и CSS3
Shultais Education
0. 0
0
3 900 ₽
-
1 месяц
Сайт школы
Вёрстка на HTML и CSS — востребованный навык для создания и обновления веб-сайтов. В основном, курсы по вёрстке сайтов рассчитаны на широкую аудиторию и не требуют специальной подготовки. За несколько месяцев вы получите необходимые навыки, чтобы начать карьеру в IT.
Средняя зарплата верстальщика. Источник: rabota.ru
Кроме верстальщиков, курсы HTML и CSS будут полезны тем, кто связан с IT-индустрией и работает в digital: контент-менеджеру, веб-дизайнеру, копирайтеру, веб-мастеру и начинающему веб-разработчику.
Чему вы научитесь на курсах по HTML-вёрстке
HTML-верстальщик — это специалист, который «переводит» макет дизайнера в понятный браузеру язык разметки HTML. Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
На курсах для верстальщиков вы научитесь работать по современным стандартам вёрстки:
- создавать веб-страницы с помощью HTML;
- стилизовать их с помощью свойств CSS;
- публиковать в GIT;
- использовать кроссбраузерную вёрстку;
- разбираться в макетах дизайнеров;
- создавать адаптивные сайты под мобильные устройства (и любые разрешения экранов).
Навыки вёрстки сайтов — надёжный фундамент для дальнейшего развития в профессии. Следующим этапом обучения может стать администрирование CMS (WordPress, MODX и т. д.) или создание визуальной части приложений, написанных на JavaScript. Из верстальщика вы сможете вырасти во frontend-разработчика: в этом помогут курсы по frontend-разработке.
Большинство школ проводит занятия по вёрстке онлайн, в формате видеоуроков с практическими заданиями. По итогам обучения вы получите диплом или сертификат, будете использовать в работе над сайтом изученные технологии, пополните портфолио новыми проектами.
Читайте также:
Подборка курсов по веб-разработке для начинающих web-разработчиков и желающих ими стать
Алена Колычева
10 мин.
Подборка курсов по верстке сайтов на HTML и CSS
HTML/CSS
Курс предназначен для новичков, начинающих веб-разработчиков, уже знакомых с основами HTML/CSS, веб-дизайнеров, интересующихся вёрсткой сайтов.
Вы научитесь работать с макетами, семантической разметкой, основным стеком технологий и приёмов в веб-вёрстке, фреймворками. Вы будете верстать сайт по макету, делать его адаптивным, тестировать на различных устройствах. В конце обучения у вас будет готовый проект.
Обучение проходит онлайн — вебинары, общение в Slack, домашние задания и обратная связь. Вебинары транслируются дважды в неделю по 2 академических часа, доступны в записи в личном кабинете. Домашнее задание рассчитано на 2-3 часа самостоятельной работы, выдаётся раз в 2 недели.
Стоимость обучения за курс:
45 000 ₽
Уровень сложности
для новичков
Длительность
4 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
да
Документ по окончании
сертификат
Перейти на страницу курса
Основы вёрстки сайта
Пройти обучение будет полезно разработчикам, дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов. Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
В программе курса 5 занятий и 16 практических заданий.
Стоимость обучения за курс:
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Основы вёрстки сайтов, тариф «Базовый»
Курс можно проходить без опыта в вёрстке. Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Прохождение программы занимает около 100 часов. Студенты получают задания по понедельникам и изучают материал самостоятельно в удобном для себя темпе. Каждая неделя включает в себя 3-4 обучающих видеоурока, 1 групповую практику и 1 воркшоп с наставником. Выпускной проект — многостраничный сайт компании.
Стоимость обучения за курс:
22 500 ₽
Рассрочка:
1 857 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
1.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Вёрстка — быстрый старт
Программа подходит для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект.
На курсе Вы будете верстать макет со статичным лейаутом, научитесь писать разметку для элементов и стилизовать их, реализуете интерактивные части при помощи JavaScript. Видеокурс состоит из 10 модулей с практикой, рассчитан на самостоятельное прохождение.
Стоимость обучения за курс:
2 290 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
HTML основы
Курс подходит для слушателей без подготовки.
Вы познакомитесь с языком разметки HTML (Hypertext Markup Language), разберёте его структуру, особенности и области применения. Курс состоит из 23 видеоуроков, рассчитанных на самостоятельное изучение материала.
Стоимость обучения за курс:
1 190 ₽
Уровень сложности
для новичков
Длительность
0.2 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
нет
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Веб-вёрстка
Курс подойдёт для новичков в разработке, начинающих верстальщиков, фрилансеров. Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Курс состоит из 29 практических модулей, распределённых на 160 видеоуроков. Вы будете учиться онлайн в комфортном для себя режиме и выполнять практические задания.
Стоимость обучения за курс:
33 810 ₽
Рассрочка:
2 818 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
6 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Перейти на страницу курса
Профессиональная вёрстка
Курс подойдёт для имеющих базовые знания в вёрстке сайтов. Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Стоимость обучения за курс:
11 970 ₽
Уровень сложности
для специалистов
Длительность
1 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по HTML, тариф PRO
Курс подходит для всех, кто связан с веб-разработкой. Не требует специальной подготовки, подходит для новичков.
Не требует специальной подготовки, подходит для новичков.
На курсе вы научитесь верстать сайт, вносить коды в страницу, менять стили отдельных блоков или всего сайта. Вы научитесь использовать и структурировать данные: заголовки, иллюстрации, списки и прочие элементы. Курс состоит из 9 видеоуроков, рассчитанных на 18 часов самостоятельного обучения.
Стоимость обучения за курс:
24 550 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
да
Формат обучения
вебинар
Домашние задания
да
Обратная связь
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по основам HTML5 и CSS3
Курс подходит для новичков, не требует предварительной подготовки. Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Вы получите базовые навыки, необходимые для вёрстки сайтов: узнаете, как подбирать HTML-теги и CSS-свойства, работать с изображениями, текстом, формами, отправлять данные методами POST и GET и проверять вёрстку на валидность.
Программа состоит из 87 видеоуроков с закрепляющими материал практическими заданиями.
Стоимость обучения за курс:
3 900 ₽
Уровень сложности
для новичков
Длительность
1 мес.
Демо доступ
да
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Курсы верстальщика длятся до полугода. В основном такие курсы не требуют специальной подготовки, а пройти их будет полезно не только тем, кто хочет быть верстальщиком. Владеть вёрсткой сайта будет полезно для многих специалистов IT-индустрии и для тех, кто работает в digital.
Что такое верстка сайта и какой она бывает
Верстка превращает макет в полноценный сайт. Она определяет, будут ли у сайта фиксированные размеры, сможет ли он расшириться, адаптируется ли к разным экранам и как будет отображать элементы.
Рассказываем, из чего состоит верстка сайта.
Что такое верстка сайтаДля корректной работы сайта нужен код, который распознают браузеры. Сначала дизайнер конструирует макет. Затем верстальщику нужно создать структуру всех элементов сайта и разобраться в коде. Каждое изображение и графический элемент на сайте должны выглядеть так же, как и в макете. Даже маленькая ошибка в верстке может привести к тому, что сайт не будет работать.
Каждый браузер может по-разному отображать элементы сайта. Поэтому их стоит проверять на разных платформах.
Чтобы верстка была адаптивной, не забывайте о требованиях устройств и поведении элементов. Например, нестандартные шрифты могут некорректно отображаться на смартфоне.
После верстки проверьте, как сайт работает на разных девайсах и в браузерах.
Также посмотрите, есть ли в коде незакрытые теги, корректна ли семантическая разметка для поисковиков. Убедитесь в кроссбраузерности и проверьте функциональность страницы.
Стандартные этапы верстки
- Вырезать графические элементы из макета (иконки и другие изображения) и загрузить их в одну папку.
- Выбрать шрифты.
- Сверстать страницы в HTML и CSS.
- Подключить JS-библиотеки, а также создать динамику элементов.
- Провести тесты.
Адаптивная верстка
Это самый популярный тип верстки, который будет правильно отображаться на любом устройстве. То есть у верстки будет своя версия для каждого типа девайса.
То есть у верстки будет своя версия для каждого типа девайса.
Сайт с адаптивной версткой загружается быстрее, потому что происходит не так много корректировок размера: сервер отправляет только элементы для конкретного устройства. Оптимизированный мобильный сайт обеспечивает лучший интерфейс — скорее всего, пользователи останутся на странице дольше, чем обычно.
Адаптивный веб-дизайн важен для поисковой оптимизации не меньше, чем качественный контент. Cайты с таким дизайном лучше ранжируются в поисковиках.
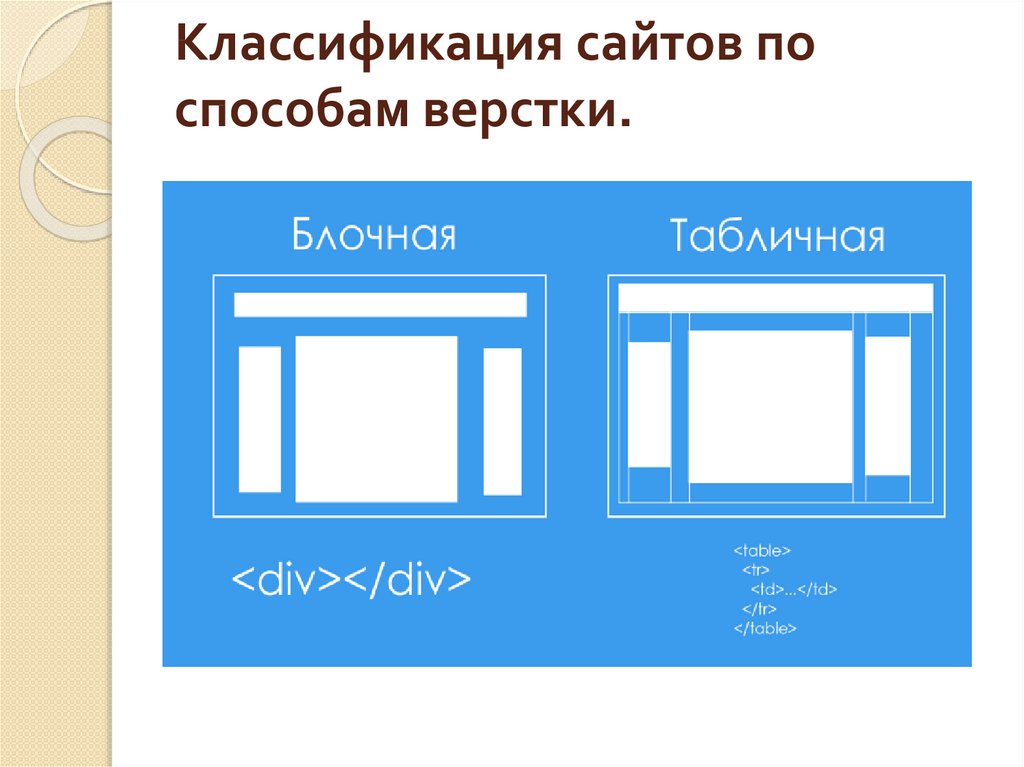
Фиксированная верстка
Ширина элементов фиксированной верстки будет одинаковой для всех устройств. «Контейнер» сайта запрограммирован так, чтобы не перемещаться.
Экраны меньшего размера получают горизонтальную прокрутку, которая портит пользователю просмотр. Но изображения не перекрывают текст на мониторах с маленьким разрешением, потому что ширина всей страницы включает эти элементы. Еще один плюс верстки — полный контроль над интерфейсом сайта.
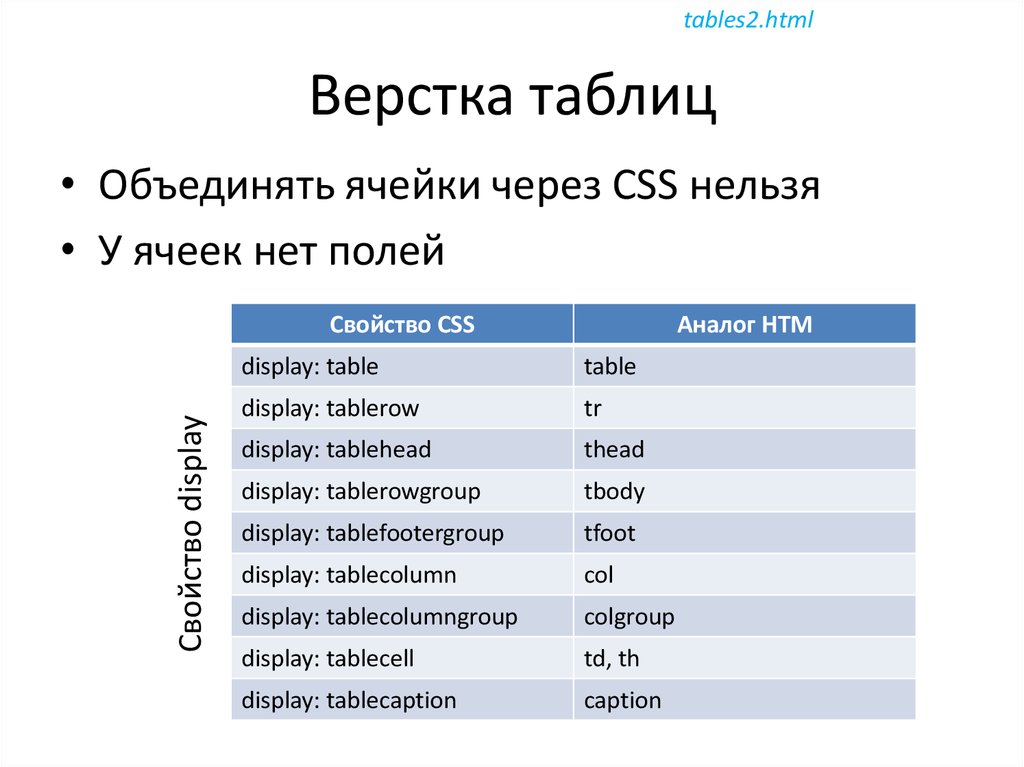
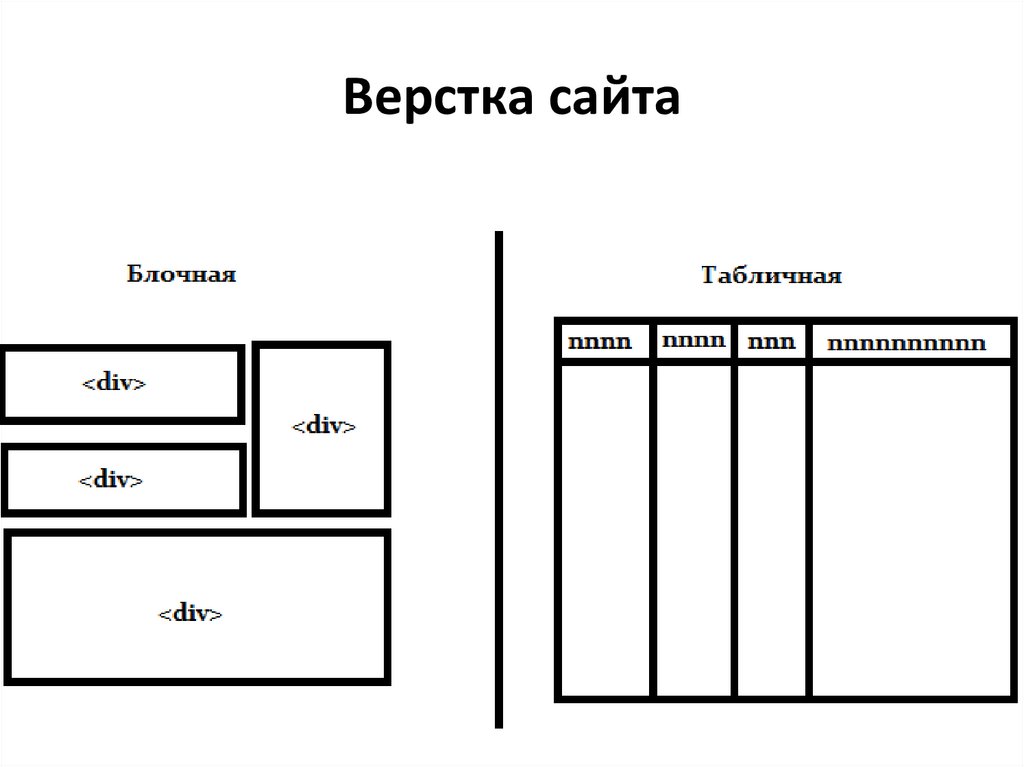
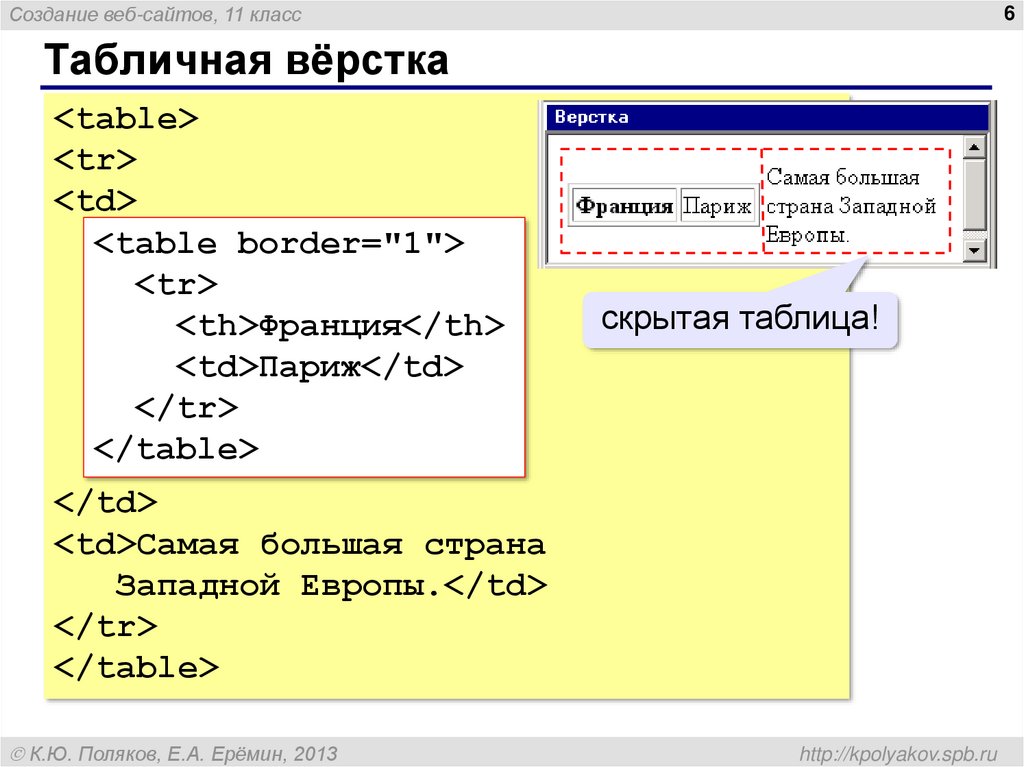
Табличная верстка
Для этого типа используют таблицы с информацией (то есть HTML-тег <table>). Сам сайт представлен как одна большая таблица.
Табличную верстку используют редко. Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
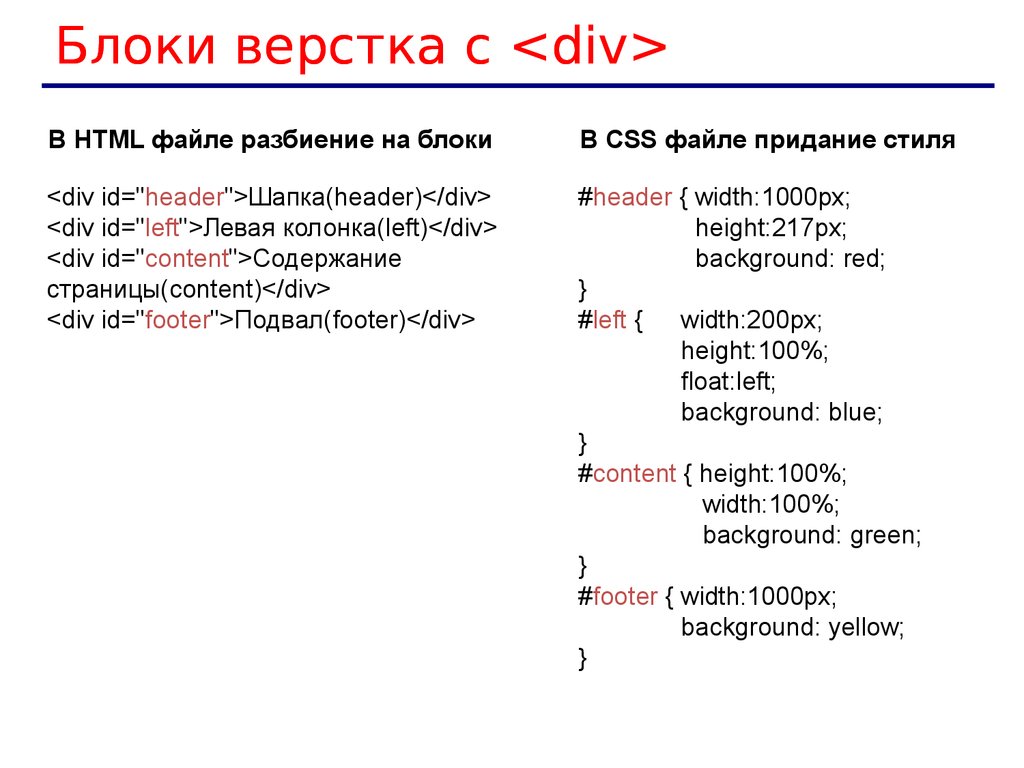
Блочная верстка
Каждый элемент сайта находится в регулируемых блоках, содержащих информацию. Можно устанавливать их параметры — например, цвет или размер.
У этого типа верстки более легкий и чистый код, чем у других. Его лучше читают браузеры, что влияет на ранжирование ресурса в поисковиках. Кроме того, блоки позволяют создавать адаптивный дизайн — на любом девайсе сайт будет работать корректно, потому что блоки подстроены под размер устройства.
Инструменты для версткиAvocode
Инструмент для командной работы — в нем дизайнер и девелопер могут обмениваться информацией.
Преимущество Avocode — поддержка основных форматов без установки дополнительных плагинов. Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Стоимость: $15 — для одного человека, $22 — для команды.
Bootstrap
Здесь много переменных и миксинов Sass, адаптивных систем сеток, обширных готовых компонентов и плагинов JavaScript. Bootstrap помогает создавать и настраивать сайты, ориентированные на мобильные устройства.
Стоимость: бесплатно.
CodeKit
Это программное обеспечение, которое помогает создавать CSS-, HTML- и JavaScript-код для сайта. CodeKit автоматически компилирует Sass, LESS, Haml, Markdown, Coffeescript и другие языки предварительной обработки, давая возможность разработать сайт на любом языке.
Программа позволяет не переключаться между текстовым редактором и браузером, внося изменения в HTML и стиль.
Стоимость: $38 — $45.
Divi
Конструктор страниц и тем WordPress. Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Стоимость: $89 — $249.
Framer
Новичков этот инструмент учит кодировать и создавать прототипы, а опытным специалистам позволяет визуализировать код — увидеть, как изменения могут повлиять на него, а также оценить работы и риски.
Бесплатная версия позволяет использовать до 2 редакторови до 3 проектов. Количество зрителей остается неограниченным. Платная версия подходит для команд, которые хотят управлять пользователями и сотрудничать с разработчиками. В ней доступны пользовательские шаблоны и шрифты, неограниченное количество проектов, а также частные ссылки для общего доступа.
Стоимость: $0 — $20.
HTML-макет | Различные элементы макета HTML с примерами
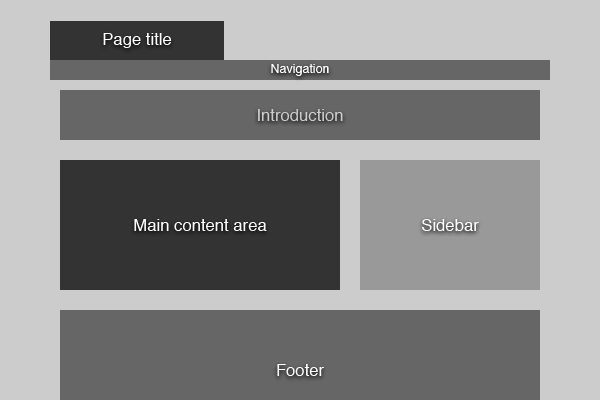
При разработке веб-страницы важно, чтобы элементы веб-страницы располагались элегантным образом. Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
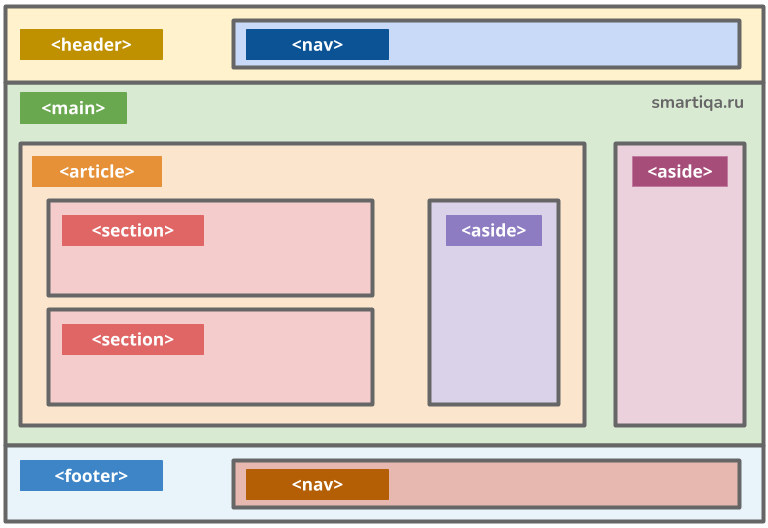
Элементы макета HTML
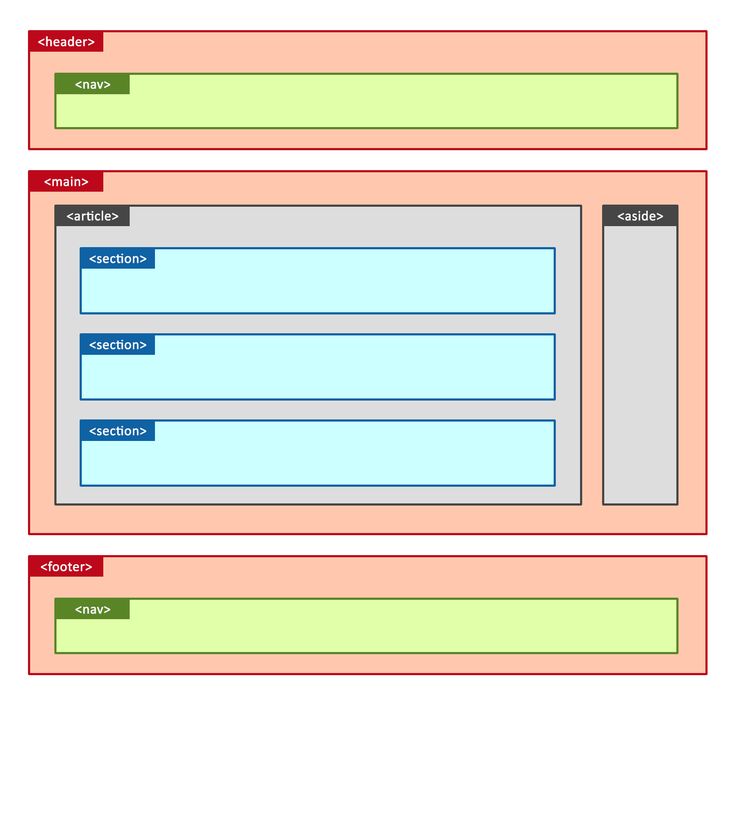
В этой статье мы увидим различные элементы макета вместе с их примерами. Мы создадим простую структуру, похожую на газету, используя эти элементы.
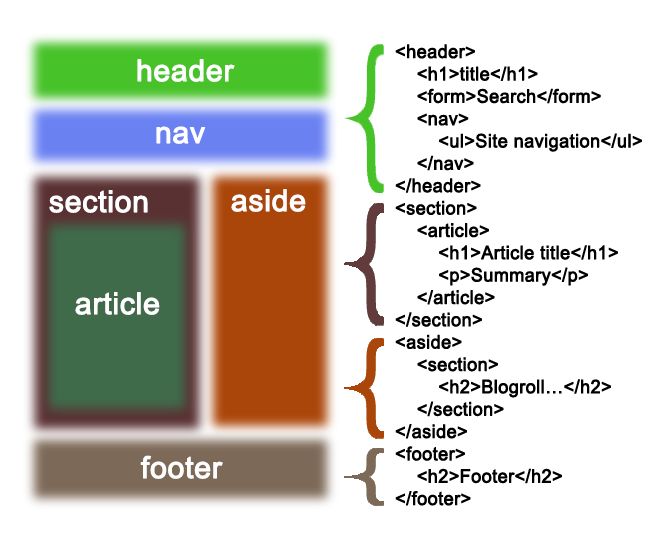
1.
Этот элемент используется для определения заголовка веб-страницы. Он содержит заголовок страницы, логотип или, может быть, вводный контент.
Код :
<голова>Образование <тело>Раздел заголовка
Выход :
2.

