Верстка сайта для новичков
Какие только сайты и проекты не встречаются в поисковой выдаче: информационные ресурсы, интернет-магазины, промо страницы, лендинги. Но если вы хоть раз задумывались о веб-разработке, то наверняка знаете: для создания сайта нужны навыки и знания нескольких специалистов.
- Дизайнер тут первый. Он отрисовывает стилистику, картинку и определяет, как будет выглядеть будущий сайт.
- Второй HTML-кодер, он же верстальщик. Он верстает эту картинку с помощью кода, придавая ей вид настоящей веб-страницы.
- Дальше идет программист, он оживляет страницу, подключает систему управления контентом и приводит сайт к тому виду, который пользователь видит на экране.
В современном контексте веб-разработки принято использовать два термина:
- Back-end – это работа с функционалом веб-ресурса.
- Front-end – его внешнее отображение.
Верстка сайта с нуля относится ко второму виду разработки.
Что такое верстка сайта HTML
Как мы рассказывали выше, верстальщик получает от дизайнера картинку макет будущего сайта. Как правило, это файл в формате PSD, где каждый элемент содержится в отдельном слое. Такой формат делается в Figma или Photoshop.
JPG и GIF форматы для верстальщика не подходят, так как с упрощенными непослойными изображениями очень трудно работать. Их можно поставить на сайт, но трудно адаптировать под различные размеры экрана.
HTML-код
Как сделать верстку сайта
- HTML специалист “разрезает” шаблон для верстки сайта, полученный от дизайнера, на отдельные элементы.
- Окружает каждый элемент HTML-кодом.
- Выносит стили, подобные типы отображения элементов, в отдельные файлы.
- Получает из файла PSD веб-страницу HTML.
Что такое HTML
Это язык разметки гипертекста. Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Самые популярные HTML-теги, которые должны присутствовать на любом сайте
<html> – указывает на тип страницы.
<head> – ее заголовки.
<body> – показывает начало и конец контентной части страницы.
<title> – заголовок страницы, очень важный тег для SEO.
<description> – описание страницы, для SEO.
<h2>, <h3>…<h6> – заголовки в теле текста.
<img> – изображение.
<a> – ссылка.
<div> – блок.
Виды верстки
Еще несколько лет назад была популярной табличная верстка. Сейчас работа с ней считается устаревшей и неудобной. Страница сайта представлялась в виде таблицы, в которой каждая ячейка была заполнена отдельным элементом.
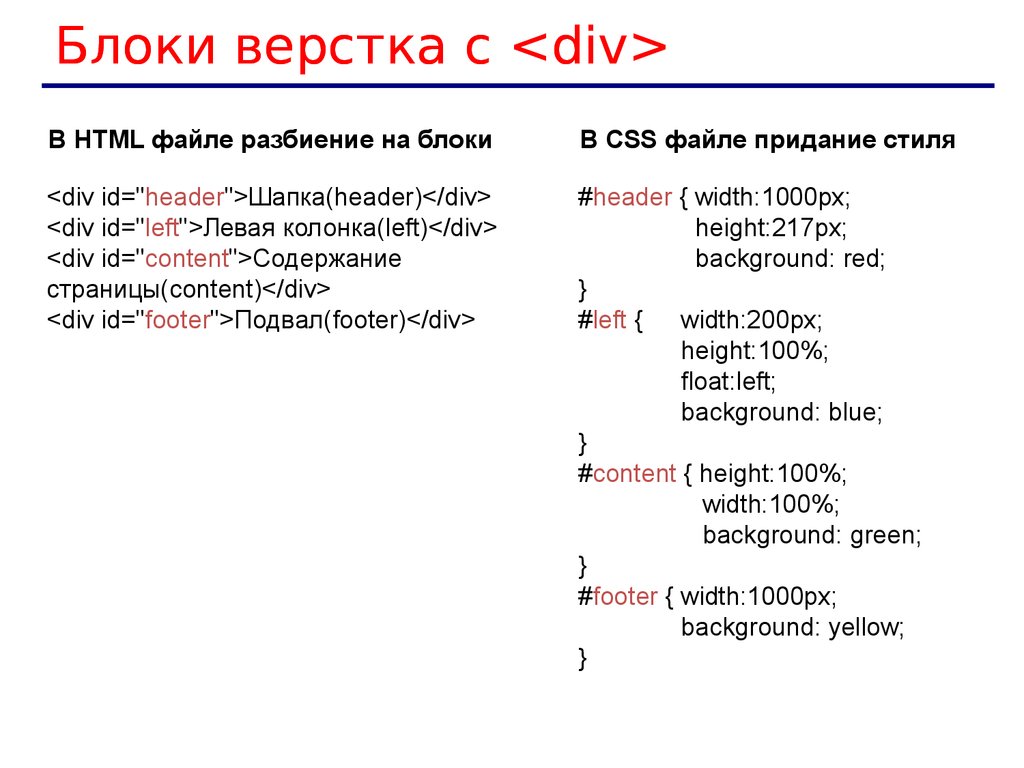
В настоящее время кодеры используют блочную верстку сайта на DIV. Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
Блочная и табличная верстки
Что такое адаптивная верстка
Для того чтобы с сайтом было удобно работать элементы страниц не должны пропадать, наезжать друг на друга или отображаться некорректно. Адаптивная верстка сайта “подстраивает” страницу под все разрешения экранов и виды устройств.
Например, лендинг с адаптивной версткой будет одинаково корректно отображаться как на большом десктопном экране, так на планшете и на смартфоне пользователя, это называется мобильная верстка.
В этом же контексте можно сказать о кроссбраузерности. Посетитель сайта может предпочесть один из браузеров – Google, Яндекс Браузер, FireFox, Internet Explorer и т.д. И сайты могут отображаться некорректно, так как браузеры часто по-разному видят использованные при верстке теги. Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Валидность – что это за слово?
Валидная верстка. В ней нет ни одной ошибки, она соответствует стандарту W3C, и сайт корректно отображается на любых устройствах.
Правила валидной верстки сайта для начинающих
- Минимальный код, никаких лишних тегов.
- Безошибочность. Нет незакрытых тегов, лишних символов и т.п.
- Кроссбраузерность и адаптивность.
- Все стили вынесены в отдельный файл CSS.
- Готовая веб-страница не отличается от файла, представленного дизайнером.
- Минимум изображений. Все, что можно необходимо прописывать текстом.
Какими программами для верстки пользуется HTML-кодер
- Графический редактор Photoshop – для того, чтобы “разрезать” PSD-макет.
- Простой редактор кода Notepad++.
- Специальные редакторы DreamWeaver, Atom, Brackets, Sublime Text, PHPStorm.

- Цветовая пипетка ColorZilla когда необходимо определить цветовой код элемента.
- Валидаторы для проверки верстки: validator.w3.org, jigsaw.w3.org/css-validator.
- Сервисы для анализа адаптивности – Window Raizer, расширения для браузеров Perfect Pixel.
- Проверка страницы на соответствие исходному макету Welldone code.
Что такое CSS
Это каскадные таблицы стилей, которые позволяют вынести повторяющиеся оформления элементов в отдельный файл или в начало страницы. При этом сокращается код HTML, он становится более читабельным, стили элементов на сайте можно изменять быстрее и проще.
Пример кода CSS. Для абзаца
предопределяются стили: зеленый цвет текста и размер шрифта 20px.
Вывод
Для того чтобы стать верстальщиком, необходимо изучить язык разметки гипертекста HTML, знать принципы CSS и уметь работать с графическим редактором, в котором нарисован макет будущего сайта.
Вы уже поняли, что хотите профессионально заниматься версткой? Желаем удачи в этом нелегком, но безумно интересном творческом процессе!
что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.

Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Верстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Результат проверки в валидатореЭтот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
По адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т. д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Гибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
HTML-макет | Различные элементы макета HTML с примерами
При разработке веб-страницы важно, чтобы элементы веб-страницы располагались элегантным образом. Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Элементы макета HTML
В этой статье мы увидим различные элементы макета вместе с их примерами. Мы создадим простую структуру, похожую на газету, используя эти элементы.
1.
Этот элемент используется для определения заголовка веб-страницы. Он содержит заголовок страницы, логотип или, может быть, вводный контент.
Код :
<голова>Образование <тело>Раздел заголовка
Выход :
