🎁 HTML заглушки для сайта — WEB-EXITO.ru 🎁
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается. В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ. Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.
В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Скачать заглушки сайтов на HTML можно на нашем сайте абсолютно бесплатно. Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML.
Скачивайте и пользуйтесь на здоровье!
Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML.
Скачивайте и пользуйтесь на здоровье!
Заглушка для сайта с таймером
Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
Читать далее…
Заглушка для сайта со слайдером заголовка
Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3.0 Unported. Неограниченное пользование. Дата создания: …
Читать далее…
Заглушка сайта — на фоне заката
 ru. ИНФОРМАЦИЯ …
ru. ИНФОРМАЦИЯ …Читать далее…
Заглушка для сайта с анимацией
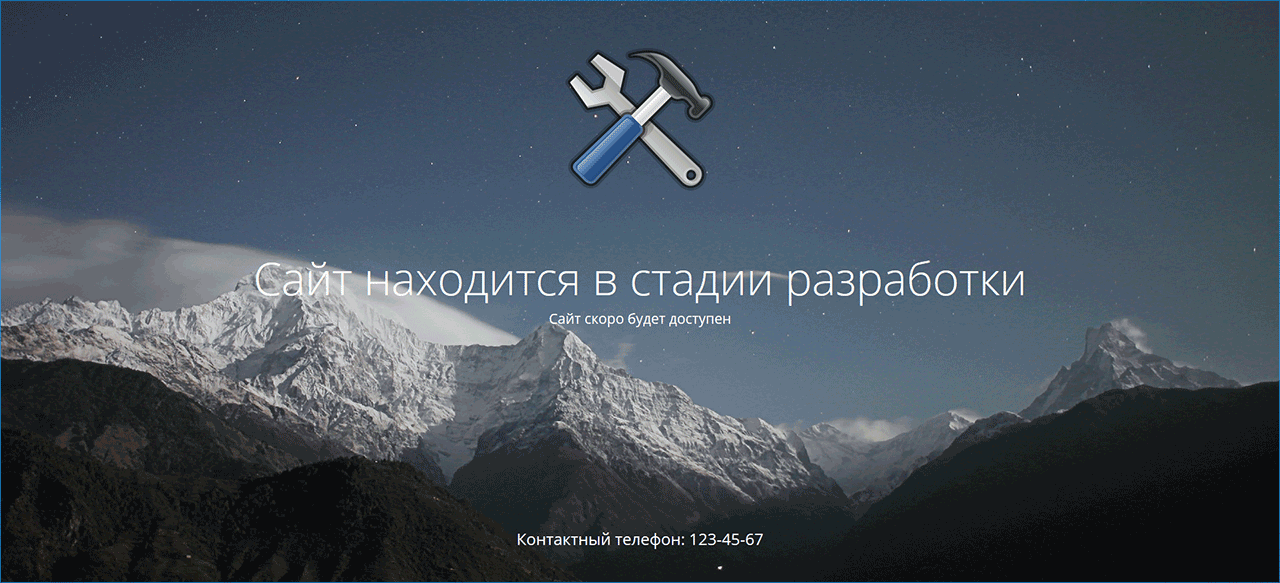
Заглушка для сайта с анимацией выполнена на фоне звездного неба. Анимационные эффекты придают интерактивности заглушке и на время даже можно залипнуть. Заглушка для сайта с анимацией содержит: Главный заголовок страницы; …
Читать далее…
Простая заглушка для сайта
Читать далее…
Заглушка для сайта со слайдером
Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Читать далее. ..
..
Заглушка — на сайте проводятся тех. работы
Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Читать далее…
Как за две минуты создать HTML-заглушку для сайта — Дизайн на vc.ru
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
42 244 просмотров
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.

Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
да, я не дизайнер
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Разработчик
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
5 — Выгружаем проект в HTML. Скачиваем. Распаковываем.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
14 бесплатных шаблонов сайтов в стадии разработки 2023
30 января 2023 г.
Поскольку вы редизайнируете или создаете новый веб-проект, эти шаблоны веб-сайтов в стадии разработки будут исключительно удобны.
Мы отправились на охоту, чтобы собрать несколько дизайнов, которые вы теперь можете использовать и повторно использовать столько раз, сколько захотите.
НО.
Мы решили сделать акцент в этой коллекции на бесплатных шаблонах. Почему?
Поскольку страница в стадии разработки — это скорее быстрое решение (которое вы можете использовать стратегически для сбора потенциальных клиентов), бесплатный инструмент легко справится с этой задачей.
Не говоря уже о том, что те, что нам удалось выбрать, более премиальны, чем все остальные.
Вот оно! Объявите, что со стилем грядет что-то большее и лучшее.
Hintio (Премиум)
Hintio — это очень серьезное предложение, сочетающее в себе готовые шаблоны и шаблоны целевых страниц. Конечно, вы можете удобно использовать его и для создания страницы в стадии разработки.
Этот инструмент делает вещи творческими. Он также включает в себя множество замечательных функций, таких как анимированный фон, слайдер, форма подписки MailChimp и таймер обратного отсчета.
В четырех основных разделах вы можете отобразить сведения о себе, портфолио, контакты, местоположение и многое другое. Вы можете легко настроить что-то, добавить свой бренд и заставить Hintio соответствовать вашему веб-проекту.
Против: хотелось бы, чтобы автор обновлял его чаще.
Download Preview
Balti (Премиум)
Balti — наш второй по популярности шаблон премиум-сайта в стадии разработки. Имея колоссальную коллекцию из 38 шаблонов, Balti предоставляет кучу материала, который вы можете использовать для работы над одной или десятью будущими страницами.
И вы разблокируете еще больше опций и возможностей с помощью простых настроек. Код Balti легкий и хорошо структурированный, он идеально подходит как для новичков, так и для экспертов. Примечание: вы получаете документацию и шестимесячный бесплатный доступ к поддержке.
С восемью стилями фона вы можете сделать вещи либо предельно минималистичными, либо придумать различные эффекты. И последнее, но не менее важное: вы также получаете подписку Ajax и контактные формы.
И последнее, но не менее важное: вы также получаете подписку Ajax и контактные формы.
Скачать превью
Oomph (Премиум)
Несмотря на то, что Oomph не находится на первом месте, он тайно является моим личным фаворитом. Это просто, чисто, но современно и креативно.
Oomph предоставляет вам двенадцать образцов, три цветных скина и четыре раздела контента. Этого более чем достаточно для шаблона веб-сайта в стадии разработки.
Тем не менее, Oomph еще лучше, так как вы можете создать действительно впечатляющую страницу. Если вы анонсируете что-то важное, вам нужно объявить об этом как босс.
И особенно, если вы планируете собирать потенциальных клиентов с помощью Oomph – сделайте это привлекательным. Что, конечно же, вы сделаете с Oomph!
Загрузить превью
Скоро выйдет V01
Хорошо, теперь мы все о бесплатных шаблонах в стадии разработки. Coming Soon V01 — креативная, но не слишком креативная версия. Или минимальный, но не слишком минимальный. Имеет ли это смысл?
Имеет ли это смысл?
С помощью Bootstrap красивый макет плавно меняет форму под разные размеры экрана. Вы заметите, что он меняется с горизонтального на рабочем столе на вертикальный на мобильных устройствах. (Возможно, вам придется сначала попробовать, чтобы заметить разницу.)
Загрузить предварительную версию
Скоро появится V03
Большое разнообразие различных страниц в стадии разработки/скоро появится, что позволяет легко выбрать подходящую для вашего проекта.
Скоро появится V03 — отличный пример квадратной формы, таймера обратного отсчета и формы подписки на рассылку новостей. Вы можете добавить свой логотип и дополнительный текст, чтобы пользователь знал, что происходит. И чего ждать в ближайшее время.
Сделайте это захватывающим с Coming Soon V03!
Скачать превью
Скоро выйдет V04
Скоро в продаже Версия 04 очень минималистична, но эффект градиентного фона добавляет пикантности. Помните, что вы можете настроить его, даже если это означает изменение цвета фона. Вы можете использовать все остальное как есть.
Вы можете использовать все остальное как есть.
Чем интересен Coming Soon V04, так это всплывающее окно с информационным бюллетенем, которое появляется после нажатия кнопки «Следуйте за нами». Единственное, чего бы я хотел, так это чтобы таймер обратного отсчета стал немного меньше на мобильном телефоне, чтобы числа выстраивались в линию.
Скачать превью
Скоро выйдет V07
Для всех, кому нравится эффект градиента, но он считает предыдущий шаблон слишком минималистичным, вот скоро выйдет V07. Он имеет фоновое изображение, значки социальных сетей, текст, форму и таймер обратного отсчета.
В нем есть все необходимое для быстрой интеграции в ваш веб-проект без внесения слишком многих улучшений, чтобы адаптировать его к вашим потребностям.
Скачать превью
Скоро выйдет V09
Скоро выйдет V09 на первый взгляд может не показаться чем-то особенным. Ждать его! Весь фон отображается в виде слайд-шоу, что делает вещи ОСОБЕННЫМИ. Также нам нравится выбор шрифта и жирные цифры.
Также нам нравится выбор шрифта и жирные цифры.
Кроме того, Coming Soon V09 позволяет связать страницу в стадии разработки с вашими любимыми профилями в социальных сетях. Он поставляется с значками Facebook, Twitter и YouTube по умолчанию.
Загрузить предварительный просмотр
Скоро появится V10
Хотите еще один бесплатный шаблон сайта в стадии разработки с фоновым ползунком? Вам повезло, так как Coming Soon V10 — это именно то, что нужно, но отличается от предыдущего.
Чем больше возможностей, тем лучше! И это то, что дает этот список.
Вертикальный таймер обратного отсчета на рабочем столе тоже классный в Coming Soon V10. Знаете ли вы, что сделало бы этот бесплатный дизайн действительно необычным? Если он уже поставляется с информационным бюллетенем/регистрацией/входом в систему по умолчанию (после нажатия кнопки «зарегистрироваться»).
Загрузить Предварительный просмотр
Скоро выйдет V12
Скоро выйдет V12 имеет приятный макет с разделенным экраном, который сделает вашу незавершенную страницу заметной. Но это не просто сплит-дизайн.
Но это не просто сплит-дизайн.
Правая часть с изображением — слайдер. Как это круто? Вы можете включить любые изображения, которые хотите сделать еще более привлекательными.
В этом случае нет таймера обратного отсчета, но в Coming Soon V12 есть предустановленная форма для потенциальных клиентов с автозаполнением.
Загрузить предварительный просмотр
Скоро появится V13
Да, слайдеры популярны, поэтому мы добавляем еще один шаблон веб-сайта в стадии разработки, который делает все правильно. Скоро в версии 13 появится фоновое слайд-шоу с таймером обратного отсчета вверху и возможностью подписки по электронной почте внизу страницы.
Кроме того, вы также видите предустановленную кнопку воспроизведения, которую вы можете использовать для включения всплывающего видео (но это то, что вам нужно будет написать самостоятельно). Или вы можете просто удалить его, если он вам не нужен.
Загрузить Предварительный просмотр
Скоро выйдет V14
Когда дело доходит до страницы в разработке, только от вас зависит, хотите ли вы уделять ей особое внимание или нет. Если вы не уверены в дизайне, Coming Soon V14 находится как раз между базовым/минималистичным и творческим/причудливым.
Если вы не уверены в дизайне, Coming Soon V14 находится как раз между базовым/минималистичным и творческим/причудливым.
Вы можете добавить изображение, ссылки на социальные сети и форму подписки, для которой требуется только адрес электронной почты. Скоро в продаже V14 упрощает работу без таймера обратного отсчета. Пользователь должен зарегистрироваться, чтобы получать обновления.
Загрузить Предварительный просмотр
Скоро появится V16
Сразу же вы получите более привлекательный вариант для вашего раздела, находящегося в разработке/скоро появится, с Coming Soon V16.
Не буду описывать, что интересного в Coming Soon V16, упомяну специальный таймер обратного отсчета. Он имеет круглый индикатор выполнения, который вы не видите каждый день.
Минусы: Я бы еще немного поработал над мобильной версией, уменьшив размер каждого раздела, чтобы они не занимали весь экран.
Загрузить Предварительный просмотр
Скоро выйдет V19
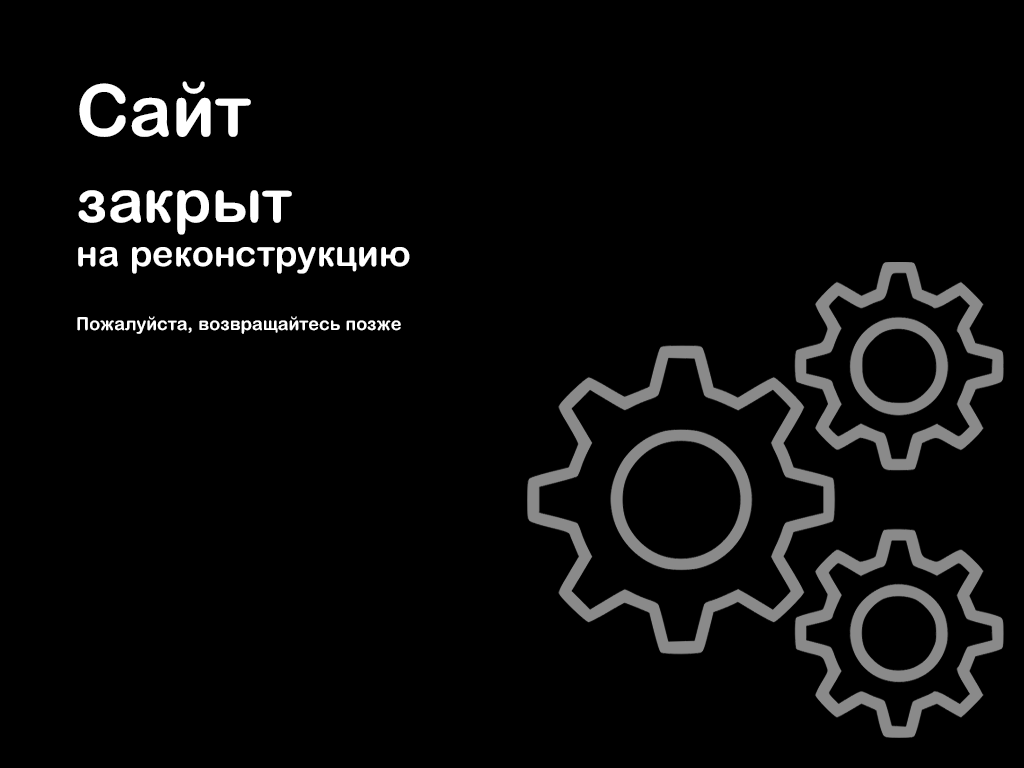
Это то, чего я очень жду. Coming Soon V19 — это темный шаблон веб-сайта в стадии разработки. Есть любители темного/черного дизайна?
Coming Soon V19 — это темный шаблон веб-сайта в стадии разработки. Есть любители темного/черного дизайна?
Теперь вам не нужно создавать такую страницу с нуля, так как вы можете скачать Coming Soon V19 бесплатно.
Разделенный макет с изображением слева и текстом, формой и кнопками социальных сетей справа. С ядром легко работать, начиная с Coming Soon V19.имеет удобный для начинающих код.
Загрузить предварительную версию
21 Бесплатные HTML-шаблоны в ближайшее время / в разработке
Планируете ли вы изменить дизайн своего веб-сайта или запустить новый, никогда не стоит оставлять пустую страницу, чтобы посетители могли догадаться, что находится на вашем сайте. Веб-сайт. Шаблоны в разработке — это хороший способ сообщить вашим посетителям, что сайт скоро будет запущен. В этой подборке мы представляем 20 бесплатных веб-шаблонов HTML, которые скоро появятся в разработке. Эти бесплатные шаблоны можно использовать во время некоторых технических ошибок, профилактических работ или перед запуском ваших сайтов.
Скоро появится — Анимированная страница скоро появится
Красивая анимированная страница скоро появится с броским дизайном, готова к SEO и интегрирована с mailchimp.
Загрузить
Просмотреть демо
Heartbeat — скоро появится бесплатно
Heartbeat — это бесплатный, простой и отзывчивый шаблон, который скоро появится. Он имеет полноэкранное фоновое изображение и таймер обратного отсчета jQuery.
Скачать
Посмотреть демо
Moon Free HTML5 Coming Soon Website Template
Moon — это чистый адаптивный шаблон начальной загрузки, который скоро появится или находится в разработке. В нашем готовящемся скоро шаблоне есть адаптивный слайдер, счетчик jQuery, раздел контактов и навигация. Этот шаблон основан на HTML5, новейшей платформе начальной загрузки CSS3 с поддержкой нескольких браузеров и устройств.
Этот шаблон основан на HTML5, новейшей платформе начальной загрузки CSS3 с поддержкой нескольких браузеров и устройств.
Скачать
Посмотреть демо
Layla – Бесплатный адаптивный шаблон скоро в разработке
Скачать
Посмотреть демо
New Year – Адаптивная мелодия HTML шаблон
Новый год — адаптивный HTML-шаблон мелодии — это чистый, элегантный, отзывчивый шаблон страницы с обратным отсчетом и мелодией.
Загрузить
Посмотреть демо
Sunrise — Адаптивный HTML5-шаблон, который скоро появится
Sunrise — это адаптивный HTML5 CSS3-шаблон, который скоро появится, созданный с помощью Bootstrap3.
Загрузить
Просмотреть демо
Шаблон Kite скоро появится
Шаблон Kite скоро появится, это проверенный код w3c и тщательно разработанный с вниманием к перспективным деталям. Этот шаблон будет очень привлекать посетителей. Полнофункциональный и содержит множество функций с минимальными перспективами. Настройка никогда не была проще.
Этот шаблон будет очень привлекать посетителей. Полнофункциональный и содержит множество функций с минимальными перспективами. Настройка никогда не была проще.
Скачать
Посмотреть демо
Zoon скоро появится в продаже Бесплатный шаблон
Zoon — это полностью адаптивный, простой, чистый и удобный для мобильных устройств шаблон сайта, который скоро появится. В шаблон включен таймер обратного отсчета, раздел карт Google и раздел «О нас», где вы можете добавить информацию о своей команде, компании, группе и т. д. Zoon легко настраивается и совместим с большинством современных браузеров.
Скачать
Посмотреть демо
UX – Бесплатный адаптивный шаблон обратного отсчета скоро появится
UX отзывчивая страница обратного отсчета скоро появится чистый, элегантный, отзывчивый, анимированный шаблон страницы обратного отсчета скоро появится. UX предусмотрительно разработан и закодирован для веб-сайта, который находится в стадии разработки или скоро появится.
UX предусмотрительно разработан и закодирован для веб-сайта, который находится в стадии разработки или скоро появится.
Загрузить
Просмотреть демо
Zday – Скоро появится шаблон
Загрузить
Просмотреть демо
AfterWork – Адаптивный скоро появится AfterWork Template Он идеально подходит для запуска программного обеспечения / приложений. В комплекте с таймером обратного отсчета вам просто нужно установить дату запуска.
Загрузить
Посмотреть демо
Shomoy — Адаптивный Bootstrap шаблон, который скоро появится
Shomoy — креативный адаптивный шаблон Bootstrap, который скоро появится, с возможностью изменения фоновых изображений, фона слайдера и фона видео YouTube.
Загрузить
Посмотреть демо
Magnitude – бесплатные шаблоны скоро появятся
Magnitude – это простой адаптивный шаблон, который скоро появится. Я хотел использовать макет, центрированный как по горизонтали, так и по вертикали.
Я хотел использовать макет, центрированный как по горизонтали, так и по вертикали.
Скачать
Посмотреть демо
One Luke
One Luke — чистый, плоский и профессиональный корпоративный многоцелевой шаблон для агентств и творческих студий. Его можно легко настроить в соответствии с вашими пожеланиями.
Скачать
Посмотреть демо
Mentor Free HTML5 Coming Soon Website Template
Скачать
Посмотреть демо
Gravity – скоро появится шаблон
3 Gravity Он имеет бегущую строку обратного отсчета jQuery, карту Google и использует путевые точки jQuery для запуска анимации CSS (исчезновение) при прокрутке.
Загрузить
Посмотреть демо
Progress — скоро появится шаблон
Progress — это адаптивный шаблон, который скоро появится. Он имеет тикер обратного отсчета jQuery и ScrollSpy для запуска анимации затухания CSS при прокрутке.
Он имеет тикер обратного отсчета jQuery и ScrollSpy для запуска анимации затухания CSS при прокрутке.
Загрузить
Посмотреть демо
Скоро / в разработке Адаптивный шаблон — скоро появится
См. в ближайшее время — это профессиональный и творческий бесплатный шаблон, который скоро появится / находится в разработке, на основе платформы Twitter Bootstrap3. See Soon готов к работе с сетчаткой, отзывчивый, чистый и простой в настройке.
Загрузить
Посмотреть демо
Бесплатный шаблон Bootstrap — Бета-версия / скоро появится
Бета-посадочная версия / скоро появится Шаблон — адаптивный шаблон, основанный на Twitter Bootstrap Framework; его можно использовать для любого веб-сайта, который вы хотите. Он имеет очень чистый код и сделан с любовью. Его легко настроить и использовать.

