HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
Ломов Артемий Юрьевич
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4.01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий.
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. 466 466 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
736 ₽ - Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
500 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
- Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
853 ₽
Порядок выполнения скриптов в HTML.
 Тег script и его атрибуты
Тег script и его атрибутыС добавлением в JavaScript ES-модулей появилось не менее 24 способов подгрузить скрипты: с атрибутом src и без него; с async или без; defer или нет; type=module и nomodule. Все они немножко отличаются друг от друга.
В этой статье сравним, как встроенные в HTML тэги <script> обрабатываются в зависимости от набора атрибутов.
Картинка вместо тысячи слов
Мы видим, что async используется в legacy-скриптах, когда нужно выполнить их пораньше, а module — наоборот, чтобы задержать выполнение до подходящего момента (модульные скрипты по умолчанию обладают атрибутом defer).
Шпаргалку сохранили, а теперь рассмотрим каждый из вариантов подробней.
Сравнение обычного <script> с async, defer и async defer
Async и defer полностью поддерживаются и, как уже говорилось, интуитивно понятная разница между ними заключается в том, что скрипты с async выполняются сразу. Они не ждут окончания парсинга HTML, полного формирования DOM, а также подгрузки остальных скриптов.
Обычные немодульные <script>
- Приостанавливают парсинг HTML.
- Сразу подгружаются, парсятся и выполняются.
- Гарантируют порядок выполнения относительно других обычных немодульных скриптов.
- Блокируют событие DOMContentLoaded.
- Учитывая всё вышесказанное, такие скрипты не подходят для некритичного кода, поскольку замедляют рендеринг и, как следствие, загрузку динамических веб-приложений.
<script defer>
- Для встроенных (inline) немодульных скриптов defer игнорируется, и код выполняются сразу. Если defer прям сильно нужен, можно воспользоваться обходным путём с участием base64.
- Для встроенных скриптов с указанием type=”module” defer применяется по умолчанию.
- Подгружаются без остановки HTML-парсера.
- Гарантируют порядок выполнения относительно других defer-скриптов (если они внешние — с атрибутом src). Криво работают в IE9.
- Выполняются после окончания парсинга DOM (но перед срабатыванием DOMContentLoaded).

- Блокируют событие DOMContentLoaded (только если скрипт не async defer).
<script async>
- Для встроенных (inline) немодульных скриптов async игнорируется.
- Для встроенных модульных скриптов async поддерживается.
- Подгружаются без остановки HTML-парсера.
- Выполняются без очереди.
- Не гарантируют порядок выполнения относительно других скриптов с async (также касается модульных скриптов с async).
- Не ждут окончания парсинга HTML. Могут прервать построение DOM (в частности, когда он достаётся из кэша браузера).
- Блокируют событие load (но не DOMContentLoad).
- Не поддерживаются в IE9.
<script async defer>
Воспринимаются как async. В древних брузерных движках, которые не поддерживают async (IE9), работает так же, как defer.
Сравнение type=module, type=text/javascript и nomodule
Скрипты с type=module (также касается type=text/javascript)
- Предполагают defer (также для встроенных скриптов, в отличие от немодульных скриптов).

- Исходя из этого, гарантируют порядок выполнения относительно всех модульных скриптов, не использующих async (как встроенных, так и внешних).
- Выполняются только раз, даже если скрипты с одинаковым src подгружаются несколько раз.
- Могут использовать import для объявления зависимости с другими модульными скриптами (одна из причин, почему модули предполагают использование defer).
- Подвергаются проверке CORS (в модулях из разных источников потребуется указать Access-Control-Allow-Origin: [источники]).
- Не выполняются браузерами, которые не поддерживают модульные скрипты. Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д.
<script nomodule>
Не выполняются браузерами, которые не поддерживают <script type=”module”>. Однако, даже некоторые современные браузеры по ошибке подтягивают их (например Safari 10.3, но существует способ это исправить).
Сравнение встроенных (inline) и внешних скриптов
Встроенные скрипты (без атрибута src)
- Для немодульных скриптов async и defer игнорируются.

- Блокируют HTML-парсеры и построение DOM, так как выполняются сразу после загрузки.
- Встроенные модульные скрипты предполагают defer. Также поддерживают async.
- Не кэшируются браузерами.
Внешние скрипты
Кэшируются браузерами (при условии подходящих заголовков в ответе от сервера), поэтому могут использоваться в будущем без повторной подгрузки из сети.
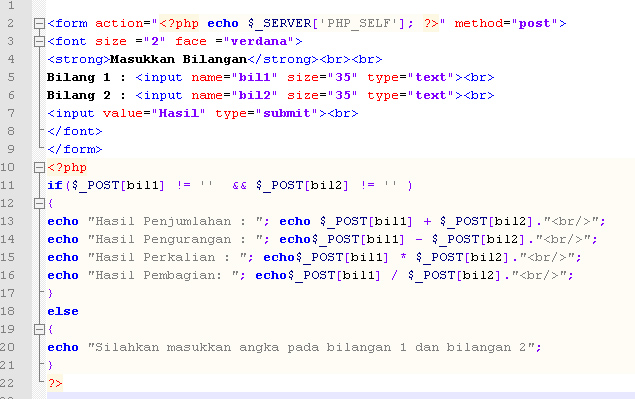
Примеры использования скриптов
Перевод статьи «<script> async, defer, async defer, module, nomodule, src, inline — the cheat sheet»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Dynamic Drive Библиотека кода DHTML (динамический HTML) и JavaScript
Добро пожаловать в Dynamic Drive, место №1 в сети, где можно получить бесплатные оригинальные DHTML и Javascripts для улучшения вашего веб-сайта!
- Календари
- Дата и время
- Эффекты документа
- Динамический контент
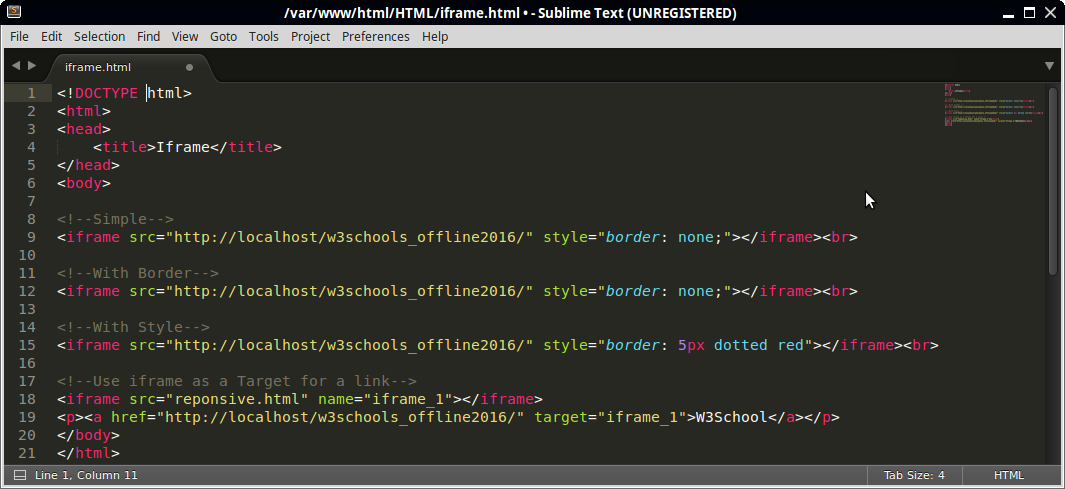
Iframe и Ajax, Видеоплееры - Эффекты формы
- Игры
- Эффекты изображения
Галереи, Наведение курсора, Слайд-шоу - Ссылки и подсказки
- Меню и навигация
Многоуровневый - Мышь и курсор
- Скроллеры
- Текстовые анимации
- Пользовательские/системные настройки
- Окна и рамы
- XML и RSS
- Другое
Этот инновационный скрипт использует CSS flexbox для создания карточек, которые при нажатии на расширяется, чтобы показать большое количество информации в компактном, удобном способ.
 Думайте об этом как о расширяемом макете на основе карт.
Думайте об этом как о расширяемом макете на основе карт.Кен Бернс — это тип эффекта панорамирования и масштабирования, обычно используемый в видеопроизводстве. чтобы оживить неподвижные изображения. Это слайд-шоу изображений добавляет потрясающего Кена Бернса эффект к каждому изображению во время перехода, с возможностью показать соответствующий описание.
Этот скрипт jQuery упрощает переворачивание любой встроенный текст на вашей странице в автоматически вытягивающую цитату с необязательным анимация, которая воспроизводится, чтобы привлечь к ним еще больше внимания. Это отличный сценарий для выделения важных битов информации внутри статьи, в дополнение к добавление бликов к длинным блокам контента.
Это элегантное выпадающее меню, которое берет обычный список UL и трансформирует его. либо в раскрывающееся меню, либо в стандартное выпадающее меню. Используйте его для замены форма меню SELECT по умолчанию, в виде расширяющегося списка содержания на странице или даже обычное навигационное меню.

Этот скрипт использует трехмерное преобразование CSS3 для создания привлекательных блоков контента, которые наклоняются. в зависимости от положения мыши внутри него. Это потрясающий эффект для применения к . целевые страницы
Выходные всплывающие окна запускаются, когда пользователь сигнализирует о том, что он собирается покинуть страницу, путем перемещение мыши в местоположение или панель инструментов браузера. Это надежное намерение выхода всплывающий скрипт позволяет добавить такую функцию на ваш сайт с поддержкой более 40 вступительная анимация и резервная поддержка мобильных устройств.
Этот сценарий jQuery автоматически создает оглавление из всех заголовки на странице (h2, h3, CUSTOM и т. д.), позволяющие зрителям перейти к ключевым разделы с легкостью.
 Установите, следует ли анимировать механику прокрутки, ограничьте количество
символы, отображаемые для каждой ссылки заголовка, и многое другое.
Установите, следует ли анимировать механику прокрутки, ограничьте количество
символы, отображаемые для каждой ссылки заголовка, и многое другое.Этот скрипт расширяет любое изображение, чтобы заполнить весь экран браузера при нажатии на него, с возможностью дальнейшего увеличения изображения с помощью мыши или касания. Идеально подходит для изображения продукта или просто изображения с высоким разрешением, которые требуют большей сцены.
Рекомендации по HTML для создания поддерживаемых и масштабируемых веб-сайтов
Передовые практики HTML помогают разработчикам предлагать инновационные и интерактивные веб-сайты и веб-приложения. Эти рекомендации помогут вам разрабатывать самые многофункциональные бизнес-ориентированные приложения. Кроме того, организации могут использовать эти передовые методы для обеспечения беспрепятственного взаимодействия с пользователем.
Сегодня, когда мы говорим о HTML, мы обычно обсуждаем HTML5 (а не его непосредственных предшественников). HTML5 — это мощный язык разметки, который позволяет веб-разработчикам создавать веб-документы. Он прост в использовании и понимании, и его поддерживают почти все браузеры. Кроме того, это основа почти всех систем управления контентом (CMS) 9.0003
HTML5 — это мощный язык разметки, который позволяет веб-разработчикам создавать веб-документы. Он прост в использовании и понимании, и его поддерживают почти все браузеры. Кроме того, это основа почти всех систем управления контентом (CMS) 9.0003
Как веб-разработчик с минимальным опытом, такие вопросы, как «Как я могу писать HTML лучше?» часто возникают. Эта статья призвана помочь вам начать с правильной ноги.
Общий подход к кодированию HTML
Вы, вероятно, уже имеете представление об этом языке разметки, но вот несколько передовых методов HTML5, которые позволят вам писать код лучше.
Всегда объявляйте тип документа
При создании HTML-документа объявление DOCTYPE требуется для информирования браузера о том, какие стандарты вы используете. Его цель — правильно отобразить вашу разметку.
Например:
| Версия | Декларация типа документа |
|---|---|
| HTML 4.01 | 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| XHTML 1.1 | |
| HTML5 | |
Объявление должно быть в первой строке HTML-документа. Вот сравнение правильной и неправильной реализации:
| Лучшая практика | Плохая практика |
|---|---|
... | ... |
В качестве альтернативы вы можете использовать тип документа, соответствующий версии HTML/XHTML, которую вы хотите использовать. Узнайте о рекомендуемом списке объявлений типов документов, чтобы выбрать правильный.
Размещение HTML-тегов
Разработчики знают, что цель тегов — помочь веб-браузерам различать HTML-контент и обычный контент. Теги HTML содержат открывающий тег, содержимое и закрывающий тег. Однако их часто смущает правильное размещение тегов, элементы, которые требуют закрывающих тегов, или когда опускать теги.
Теги HTML содержат открывающий тег, содержимое и закрывающий тег. Однако их часто смущает правильное размещение тегов, элементы, которые требуют закрывающих тегов, или когда опускать теги.
Например, куда лучше всего поместить тегов
