Как создать карту HTML: принципы, способы и примеры
На многих сайтах вы можете увидеть HTML-карту сайта, но для чего она нужна и какое влияние оказывает на SEO-продвижение, не каждый специалист сможет дать правильный и внятный ответ. Именно на эти важные вопросы и постараемся ответить в статье.
Содержание:
Какие функции у HTML-карты сайта?
HTML-карта сайта представляет собой один большой каталог. Она включает в себя все разделы и подразделы сайта, расположенные с соблюдением соответствующей иерархии. Если же совсем просто, то можно сказать, что это очень упрощенная навигация по сайту для живых посетителей.
Если взять практически любой сайт в интернете с наличием HTML-карты сайта, то можно заметить, что она имеет древовидную структуру. Такое расположение ссылок наиболее логичное и понятное. Ссылку на карту обычно добавляют в футер сайта.
Для пользователей карта служит помощником по навигации и визуализации структуры сайта.
Для поисковых роботов HTML-карта сайта также выступает помощником. Она показывает список ссылок наиболее важных и приоритетных страниц на сайте, которые содержат полезную информацию. Указывает, что их нужно сканировать в первую очередь.
Правильная HTML-карта сайта
В основе формирования HTML-карты сайта имеются три основных принципа:
-
Актуальность – только рабочие и подходящие для продвижения страницы должны присутствовать в данной карте. Нельзя включать ссылки на различные мусорные и закрытые от индексации страницы, пагинацию.
-
Отражение структуры – карта обязательно должна совпадать с существующей структурой сайта и отображать ее максимально точно.
-
Простота восприятия – посетитель сайта должен легко ориентироваться в HTML-карте сайта.
Кроме упомянутых выше трех основных принципов, имеются еще и дополнительные, которые также нужно учитывать при создании HTML-карты сайта:
-
Включить все ссылки сайта, не закрытые от индексации.
 Но исключить страницы, которые занимают более 80 – 90 % от всех страниц сайта. Сюда можно отнести страницы товаров, пагинаций или статей.
Но исключить страницы, которые занимают более 80 – 90 % от всех страниц сайта. Сюда можно отнести страницы товаров, пагинаций или статей.
-
Регулярное обновление карты сайта. Это позволит иметь постоянно актуальные страницы на сайте.
-
Если количество ссылок в HTML-карте сайта превышает 100 штук, то нужно создавать дополнительные страницы. Это наиболее актуально для сайтов с нестандартной, запутанной и сложной структурой. В таком случае желательно формировать карты с несколькими уровнями вложенности. В качестве такого примера можно рассмотреть HTML-карту сайта gismeteo.ru.
Сначала видим общий вид карты со ссылками на другие страны, где каждая страна является еще одной картой сайта, расположенной во втором уровне:
HTML-карта для отдельной страны:
-
Нужно добавлять деление по определенным темам или категориям, чтобы улучшить восприятие информации и сделать навигацию по карте максимально удобной.
 Пример сайта Etalon-BT.ru
Пример сайта Etalon-BT.ru
-
Обязательно нужно соблюдать иерархию страниц. На примере сайта oldi.ru это наглядно видно:
-
Использование понятных релевантных ключевых слов при формировании анкоров ссылок. Они не должны включать прямые вхождения запросов для продвижения, а уж тем более коммерческие слова, такие как «заказать», «недорого», «цена» и другие.
-
Размещать ссылку на HTML-карту нужно в футере сайта, чтобы она была видна посетителям и доступна для индексации поисковым системам. Пример:
Для создания карты сайта можно воспользоваться несколькими способами:
-

-
С помощью сервиса htmlweb.ru. При его использовании можно сгенерировать бесплатно несколько видов карт сайта. Стоит отметить, что это актуально если на сайте не более 500 страниц. Если количество страниц больше, то уже за дополнительную плату.
-
С помощью плагинов для CMS. К примеру, для WordPress можно использовать плагин Hierarchical HTML Sitemap. Он максимально прост в работе и создает понятную карту сайта для пользователей и поисковиков. Если сайт работает на Joomla, то подойдет плагин OSMap, а для Drupal есть специальный модуль Sitemap.
Примеры нестандартного оформления HTML-карты сайта
На сайте becompact.ru карта сделана в виде содержания книги:
Сайт американской ежедневной газеты The New York Times может похвастаться тем, что кроме удобной навигации он имеет в своей карте сайта статьи за многие годы:
Карта ресурса inetshopper. ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
Выводы:
HTML-карта сайта является полезным функционалом на сайте, который понадобится как для посетителей, так и для поисковых систем.
При создании карты сайта нужно руководствоваться тремя главными принципами:
-
Актуальность.
-
Отражение структуры.
-
Простота восприятия.
Чтобы создать правильную карту сайта, можно воспользоваться сторонними сервисами в интернете, установить плагин для используемой CMS или сделать собственноручно (при наличии навыков работы с HTML).
Учебник HTML 5. Статья «Создание первой страницы»
В этом учебнике для создания HTML файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Рис. 2 Текстовый редактор Notepad++.Шаг 2: Напишите несколько HTML тегов
Запишите в редактор следующий HTML код:
<!DOCTYPE html> <!-- декларация сообщает, что в этом документе используется пятая версия HTML --> <html> <!-- корневой элемент HTML документа (все остальные элементы должны быть его потомками) --> <head> <title>Моя первая страница</title> <!-- обеспечивает название для документа --> </head> <body> <!-- описывает видимое содержимое страницы --> <h3> Это заголовок </h3> <!-- описывает заголовок второго уровня --> <p>Это параграф.</p> <!-- определяет параграф (абзац) --> </body> </html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
Давайте разберем по частям, что мы сделали в этом примере:
- Объявили декларацию <!DOCTYPE html>, которая определяет тип документа и сообщает браузеру, что необходимо интерпретировать код на языке HTML 5.
- Добавили элементы <html> и </html>, которые определяют границы нашего HTML кода. Обращаю Ваше внимание, что после закрывающего тега </html> не должно быть никаких элементов.
- В заголовочной части (от слова голова) нашего документа (между тегами <head> и </head>) мы разместили элементы <title> и </title>, которые определяют наименование нашей страницы — «Моя первая страница». Наименование страницы, которое вы указали отображается на вкладке любого браузера.
- В теле нашей страницы, элементы <body> и </body> мы разместили заголовок второго уровня (<h3>) и абзац (<p>).

В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье «Комментарии и якоря».
Код HTML нашего примера в редакторе Notepad++:
Рис. 3 Пример создания HTML документа.Шаг 3: Сохраните HTML страницу
Чтобы сохранить файл на вашем компьютере как HTML документ выберите в редакторе Файл > Сохранить как (либо сочетание Ctrl-Alt-S).
Вы можете не искать в списке тип файла, а сразу указать название файла с разрешением html. Назовите файл «index.html» и файл автоматически сохранится как HTML документ в кодировке UTF-8.
Допускается выбрать любое понравившееся вам имя документа, на данном этапе обучения это не имеет значения. Справочно: заглавные страницы сайтов, как правило, называют index.*. Это связано с тем, что отсутствует необходимость изменять конфигурацию файла веб-сервера, установленную по умолчанию.
После того как Вы сохранили ваш текстовый документ как HTML файл, редактор начинает выделять весь HTML код цветом (визуализация кода) — это одно из основных достоиноств текстовых редакторов
Окно сохранения в редакторе Notepad++:
Рис. 4 Сохранение текстового файла как HTML документ.Шаг 4: Просмотр HTML страницы в браузере
Откройте Ваш сохраненный файл в браузере, результат должен выглядеть следующим образом:
Рис. 5 Пример отображения HTML документа в браузере.Если у вас некорректно отображается содержимое страницы, попробуйте изменить настройки кодировки Вашего браузера, необходимо указать, чтобы браузер проводил автоматически определение кодировки.
При создании собственного сайта в заголовочной части страницы необходимо обязательно указывать кодировку символов для текущего документа (подробнее об этом вы узнаете в конце учебника в статье «Метаданные в HTML»).
Изменение настройки кодировки в браузере Chrome:
Рис. 6 Пример настройки кодировки в браузере Chrome.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 1.
Подсказка: используйте для первого заголовка на странице, тег заголовка первого уровня.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента:
Фрагмент страницы примера в инструментах разрабочика браузера Chrome.
Примеры разработанных веб сайтов, web дизайнов — Web.Techart
Академическая гимназия
academ-school.ruсайт сети частных детских садов и школ
06.11.2020
8 Марта, холдинг
8marta.ruофициальный сайт мебельного холдинга (вер.3)
10.02.2020
URSA
www.ursa.ruпроизводитель строительных изоляционных материалов и систем утепления
26.12.2019
СТЭП ЛОДЖИК
step.ruсайт системного интегратора
04.12.2019
Авиашкола
www.avb.ruсайт авиационной школы «Аэрофлота»
31.10.2019
ЕВРОЦЕМЕНТ груп
market.eurocement.ruторговая система производителя
21.10.2019
ELIS
elis. ru
ruинтернет-магазин бренда одежды
11.10.2019
СМ-Клиника
sm-eko.ruсайт центра репродуктивного здоровья
10.10.2019
Дисконт Центр мебели
mebel-instock.ruмебель и аксессуары для дома и офиса
12.08.2019
Etex
equitone.ruсайт бренда фиброцементных панелей EQUITONE (вер.2)
01.08.2019
Ипотечное агентство Югры
ipotekaugra.comЕдиный центр недвижимости
05.07.2019
Comeforta
comeforta.comпромо-сайт бренда систем вентиляции
08.04.2019
Веспер
www.vesper.ruсайт ведущего российского производителя силовой преобразовательной техники
04.04.2019
Beaulieu International Group
bigfloor.proсайт производителя напольных покрытий Juteks
28.03.2019
Текарт
8marta.techart.ruсайт-поздравление с 8 марта
07.03.2019
NAYADA
pokras.rucайт производственного подразделения «Порошковая окраска» (вер.5)
21.01.2019
Webasto
partner.webasto.ruкорпоративный портал генерального представительства «Вебасто“ в России
29.12.2018
КРОК
croc.ruкорпоративный сайт системного интегратора, крупнейшей российской ИТ-компании (вер. 2)
05.10.2018
РАСПАК
raspak.ruсайт производителя товаров бакалейной группы
01.02.2018
Sika
sikahome.ruсайт швейцарского производителя строительной химии (вер. 2)
28.12.2017
МТЛ
mtl.ruофициальный сайт российского производителя цифрового рентгенодиагностического оборудования
01.12.2017
World Class
camp.worldclass.ruсайт-каталог фитнесс-туров премиум класса
21.09.2017
PresiDENT
presi-dent.ruсайт-каталог производителя стоматологической продукции (вер.3)
17.09.2017
Примеры web-страниц на HTML — Учитель программирования.ру
Основные тегиТекстСсылкиФреймыТаблицыСпискиФормыИзображения
Пример 1. Структура документа HTML
<HTML>
<HEAD>
<TITLE>Название документа</TITLE>
</HEAD>
<BODY bgcolor=”teal” text=”aqua”>
Здесь расположен сам Web-документ.
<CENTER><h2><font color=”yellow”>Всем привет!</h2></CENTER></font><P>
<CENTER><font color=”red” size=4>Здравствуй, мир!</CENTER></font>
</BODY>
</HTML>
Пример 2. Структура простейших веб-страниц
<HTML>
<HEAD>
<TITLE>Поисковые системы Internet.</TITLE>
</HEAD><BODY bgcolor=”navy” text=”yellow”>
<big><i><U>Поисковые системы в Интернете</i></big></U></CENTER>
<hr color=”aqua”>
<font color=”white”>Ниже приведены некоторые популярные зарубежные
поисковые системы и отечественная система Rambler. Для поиска
информации используется окно Search, в которое вводится ключевое
слово и нажимается кнопка Search.<br></font>
Просмотрите примеры:
<a href=”altavist.HTM”>ALTAVIST.HTM</a>,
<a href=”EXCITE.HTM”>EXCITE.HTM</a>,
<a href=”YAHOO.HTM”>YAHOO.HTM</a>!
<hr color=”red”>
1.<IMG SRC=”altavist.gif”>
2.<IMG SRC=”yahoo.gif”>
3.<IMG SRC=”excite.gif”>
4.<IMG SRC=”lycos.gif”><P>
5.<IMG SRC=”infoseek.gif”>
6.<IMG SRC=”rambler.gif”><hr color=”lime”>
<tt><big><U><font color=”aqua”>Используйте поисковые системы для
поиска информации в Интернете!</tt></big></U></font>
</BODY>
</HTML>
Пример 3. Разметка веб-страницы
<HTML>
<HEAD>
<TITLE>Эхо Москвы.</TITLE>
</HEAD>
<BODY bgcolor=”purple” text=”lime” link=”yellow”>
<CENTER><u><font color=”yellow”>24 часа в сутки!</u></font><br>
Информация на любые темы!
<font color=”aqua”>Частота на УКВ 73,82 МГц или 91,2 МГц FM.<p></font>
<IMG SRC=”echomsk.gif” width=”403″ height=”263″><p>
<i><big><font color=”white”>Слушайте Эхо Москвы!
Остальное видимость!<br></i></big></font>
Адрес в Интернете:
<a href=”http://www.echo.msk.ru”>http://www.echo.msk.ru</a></CENTER>
</BODY>
</HTML>
Пример 4. Простой пример на HTML
<HTML>
<HEAD>
<TITLE>Упорядоченные и неупорядоченные списки</TITLE>
</HEAD>
<BODY BGCOLOR=”navy” text=”yellow”>
<h4><U>Неупорядоченный список</h4></U>
<UL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</UL>
<HR color=”lime”>
<h4><U>Упорядоченный нумерованный список</h4></U>
<OL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</OL>
</BODY>
</HTML>
”Пример
Списки определений
Списки определений имеют вид:
Название термина 1
Определение термина 1
Другое определение термина 1
Название термина 2
Определение термина 2
Другое определение термина 2
Название термина 3
Определение термина 3
Другое определение термина 3
Петров И.C., E-mail: [email protected]
”Пример
<HTML>
<HEAD>
<TITLE>Формы</TITLE></HEAD>
<BASE>
<BODY bgcolor=”silver”>
<FORM>
<CENTER><FONT size=6>Элементы диалога</font></center>
<HR color=”blue”>
<Н2>Элемент ISINDEX</h3>
<ISINDEX prompt=”Cтpoкa для ввода критерия поиска”>
<HR color=”blue”>
<Н2>Элементы INPUT</h3>
<h4> Ввод текстовой строки </h4>
<INPUT type=”text” size=50>
<h4> Ввод пароля </h4>
<INPUT type=”password”>
<h4> Флажки </h4>
<INPUT type=”checkbox” name=”F001″ checked>
<INPUT type=”checkbox” name=”F001″ checked>
<h4> Переключатели </h4>
<INPUT type=”radio” name=”S001″ vаluе=”Первый”>
<INPUT type=”radio” name=”S001″ value=”Второй”>
<INPUT type=”radio” name=”S001″ value=”Третий” checked>
<h4> Кнопка подтверждения ввода </h4>
<INPUT type=”submit” value=”Подтверждение”>
<h4> Кнопка с изображением </h4>
<INPUT type=”image” src=”lycos.gif”>
<h4> Кнопка очистки формы </h4>
<INPUT type=”reset” value=”0чистка”>
<h4> Файл </h4>
<INPUT type=”file” name=”photo” accept=”image/*”>
<HR color=”blue”>
<Н2>Элемент SELECT
<SELECT multiple>
<OPTION value=а>Первый
<OPTION value=Ь>Второй
<OPTION value=с>Третий
<OPTION value=d>Четвертый
</select></h3>
<HR color=”blue”>
<Н2>Элемент TEXTAREA
<TEXTAREA rows=5 cols=30>
Область для ввода текста
</textarea></h3>
<HR color=”blue”>
</FORM>
</BODY>
</HTML>
”Пример
<html>
<frameset cols=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes> </noframes> </frameset>
</html>
”Пример
<html>
<frameset rows=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
<!– For browsers that don’t support frames –>
</noframes>
</frameset>
</html>
”Пример
<html>
<frameset cols=”50%,*”, rows=”50%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”four” src=”4.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
</noframes>
</frameset>
</html>
”Пример
<meta http-equiv=”refresh” content=”3; url=http://www.tigir.com”>
Этот текст написан полужирным шрифтом.
Этот текст логически выделен тегом strong (может отображаться как обычный текст в некоторых браузерах или отображаться полужирным шрифтом). В некоторых браузерах действие аналогично действию тега b.
Этот текст отображается более крупным шрифтом (может отображаться обычным шрифтом в некоторых браузерах)
Этот текст логически выделен тегом em. В некоторых браузерах действие аналогично действию тега i.
Этот текст отображается курсивом.
Этот текст отображается более маленьким шрифтом.
Этот текст ниже , а этот выше уровня основного текста.
[/spoiler] [spoiler title=”Пример 2. Форматирование текста”]
<html>
<body>
<pre>
Это предварительно
отформатированный текст.
В нем сохраняются
все пробелы и пустые
строки, которые вы указали.
</pre>
<p>Тег pre хорошо использовать для отображения компьютерного кода.:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Вывод программного кода”]
<html>
<body>
<code>Тег code предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера code как моноширинный текст уменьшенного размера.</code>
<br>
<kbd>Тег kbd используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере kbd моноширинным шрифтом.</kbd>
<br>
<tt>Текст, отмеченный тегом tt отображаетя моноширинным текстом. Этот тег относится к группе тегов физического форматирования.</tt>
<br>
<samp>Тег samp используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере samp с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.</samp>
<br>
<var>Тег var используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере var курсивным начертанием.</var>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Текст адреса”]
<html>
<body>
<address>
Дональд Дак<br>
почтовый ящик 555<br>
Диснейленд<br>
США
</address>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Аббревиатуры”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<br />
<acronym title=”World Wide Web”>WWW</acronym>
<p>Атрибут title используется для отображения текста, содержащегося в нем, при наведении курсора мыши на акроним или аббревиатуру.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Цитаты”]
<html>
<body>
Блок цитаты:
<blockquote>
Это длинная цитата. Это длинная цитата. Это длинная цитата. Это длинная цитата.
</blockquote>
<p><b>Браузер вставляет пустую строчку и отступы перед и после блока цитаты.</b></p>
Короткая цитата:
<q>Это короткая цитата</q>
<p><b>Элемент q никак не выделяется и отображается как обычный текст.</b></p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 7. Зачёркивание и подчёркивание”]
<html>
<body>
<p>
Дюжина — это
<del>тринадцать</del>
<ins>двенадцать</ins>
единиц.
</p>
<p>
Большая часть браузеров перечеркивают удаленный текст и подчеркивают вставленный текст.
</p>
<p>
Старые браузеры могут отображать удаленный текст как простой текст.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 8. Параграфы”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<p>Это параграф.</p>
<p>Это другой параграф.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 9. Написание степеней и формул”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
y=x<sup>2</sup>-уравнениепараболы.<br><br>
H<sub>2</sub>O-формулаводы.
</body>
</html>
[/spoiler]
[spoiler title=”Пример 10. Заголовки”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
<h2>Это заголовок первого уровня</h2>
<h3>Это заголовок второго уровня</h3>
<h4>Это заголовок третьего уровня</h4>
<h5″>Это заголовок четвертого уровня</h5>
<h5″>Это заголовок пятого уровня</h5>
<h6″>Это заголовок шестого уровня</h6>
Это просто текст
</body>
</html>
[/spoiler]
Этот текст является ссылкой на примеры html.
А этот текст приведет вас на известный видеохостинг Youtube.
[/spoiler] [spoiler title=”Пример 2. Ссылка в изображении”]
Вы можете сделать изображение ссылкой:
[/spoiler] [spoiler title=”Пример 3. Открытие ссылки в новой вкладке”]
К примерам html
Если вы укажете атрибуту target значение “_blank”, ссылка откроется в новом окне браузера.
[/spoiler] [spoiler title=”Пример 4. Ссылка для отправки почты”]
Это ссылка на отправку почты:
[email protected]?subject=Привет%20тебе”>
Отправить письмо!
Внимание: Пробелы между словами должны быть заменены знаком «%20» , чтобы вы были уверены, что браузер будет правильно отображать ваш текст.
[/spoiler]
[spoiler title=”Пример 1. Несколько вертикальных фреймов”]
<html>
<frameset cols=”25%,50%,25%”>
<frame src=”frame1.html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 2. Несколько горизонтальных фреймов”]
<html>
<frameset rows=”25%,50%,25%”>
<frame src=”frame1.html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 3. Навигация по фреймам”]
<html>
<frameset cols=”120,*”>
<frame src=”frame_contents.html”>
<frame src=”frame1.html”
name=”showframe”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 4. Iframe – построчные фреймы”]
<html>
<body>
<iframe src=”examples_main.html”></iframe>
<p>Некоторые старые браузеры не поддерживают строчные фреймы.</p>
<p>В этом случае строчный фрейм не будет отображен в окне браузера.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Переход к месту во фрейме”]
<html>
<frameset cols=”20%,80%”>
<frame src=”frame1.html”>
<frame src=”frame4.html#C10″>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простая таблица”]
<html>
<body>
<p>
Каждая таблица начинается с тега table.
Каждая строчка таблицы начинается с тега tr.
Каждая ячейка таблицы начинается с тега td.
</p>
<h5>Таблица из одной колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
</tr>
</table>
<h5>Одна строчка из трех колонок:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h5>Две строчки по три колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Рамки таблицы”]
<html>
<body>
<h5>Таблица с обычной рамкой:</h5>
<table border=”1″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С широкой рамкой:</h5>
<table border=”8″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С очень широкой рамкой:</h5>
<table border=”15″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Заголовки таблицы”]
<html>
<body>
<h5>Заголовки таблицы:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th>Телефон</th>
<th>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Вертикальные заголовки:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Таблица с заголовком”]
<html>
<body>
<h5>
Эта таблица с широкой рамкой и названием
</h5>
<table border=”6″>
<caption>Название</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Ячейки на несколько колонок”]
<html>
<body>
<h5>Ячейки состоит из двух колонок:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th colspan=”2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Ячейка состоит из двух строк:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=”2″>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простой список”]
<html>
<body>
<h5>Неупорядоченный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Упорядоченный список”]
<html>
<body>
<h5>Упорядоченный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Разные виды списков”]
<html>
<body>
<h5>Значки списка в виде закрашенного круга:</h5>
<ul type=”disc”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде незакрашенного кругаCircle bullets list:</h5>
<ul type=”circle”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде закрашенного квадрата:</h5>
<ul type=”square”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Разные виды упорядоченных списков”]
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными буквами:</h5>
<ol type=”A”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными буквами:</h5>
<ol type=”a”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными римскими цифрами:</h5>
<ol type=”I”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными римскими цифрами:</h5>
<ol type=”i”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Вложенные списки”]
<html>
<body>
<h5>Вложенный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай
<ul>
<li>Черный чай</li>
<li>Зеленый чай</li>
</ul>
</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Форма полей ввода”]
<html>
<body>
<form action=””>
Имя:
<input type=”text” name=”firstname”>
<br>
Фамилия:
<input type=”text” name=”lastname”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Форма ввода пароля”]
<html>
<body>
<form action=””>
Имя пользователя (логин):
<input type=”text” name=”user”>
<br>
Пароль:
<input type=”password” name=”password”>
</form>
<p>
Помните, что когда вы вводите пароль, браузер показывает звездочки вместо символов.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Переключатель”]
<html>
<body>
<form action=””>
Мужчина:
<input type=”radio” checked=”checked”
name=”Sex” value=”male”>
<br>
Женщина:
<input type=”radio”
name=”Sex” value=”female”>
</form>
<p>
Пользователь может выбрать только одно значение.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Выпадающий список”]
<html>
<body>
<form action=””>
<select name=”cars”>
<option value=”volvo”>Вольво</option>
<option value=”saab”>Сааб</option>
<option value=”fiat”>Фиат</option>
<option value=”audi”>Ауди</option>
</select>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Поля ввода”]
<html>
<body>
<form action=””>
<input type=”button” value=”Всем привет!”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Множественный переключатель и кнопка подтверждения”]
<html>
<body>
<form name=”input” action=”html1.asp” method=”get”>
У меня есть мотоцикл:
<input type=”checkbox” name=”vehicle” value=”Bike” checked=”checked” />
<br />
У меня есть машина:
<input type=”checkbox” name=”vehicle” value=”Car” />
<br />
У меня есть аэроплан:
<input type=”checkbox” name=”vehicle” value=”Airplane” />
<br /><br />
<input type=”submit” value=”Подтвердить” />
</form>
<p>
Если вы нажмете на кпопку «Подвердить», вы отправите ваши данные на новую страницу, которая называется html1.asp.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Вывод изображений”]
<html>
<body>
<p>
Вставка простого изображения:
<img src=”skype.jpeg”
width=”111″ height=”111″>
</p>
<p>
Двигающееся изображение (анимация):
<img src=”sun.gif”
width=”62″ height=”62″>
</p>
<p>
Помните, что синтаксис вставки анимации ничем не отличается от синтаксиса вставки простого изображения.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Фоновые изображения”]
<html>
<body background=”skype.jpeg”>
<h3>Взгляните, мы вставили изображение, как фон!</h3>
<p>Можно вставлять изображения форматов gif, jpg/jpeg и png.</p>
<p>Если размеры изображения меньше страницы, оно будет повторяться пока не заполнит весь фон.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Всплывание изображений”]
<html>
<body>
<p>
<img src =”skype.jpeg”
align =”left” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «left». Изображение «всплывает» влево по отношению к тексту.
</p><br /><br />
<p>
<img src =”skype.jpeg”
align =”right” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «right». Изображение «всплывает» вправо по отношению к тексту.
</p><br /><br />
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Изменения размера изображений”]
<html>
<body>
<p>
<img src=”skype.jpeg”
width=”20″ height=”20″>
</p>
<p>
<img src=”skype.jpeg”
width=”45″ height=”45″>
</p>
<p>
<img src=”skype.jpeg”
width=”70″ height=”70″>
</p>
<p>
Вы можете изменять размер изображения, меняя значения атрибутов «height» (ширина) и «width» (высота) тега img.
</p>
</body>
</html>
[/spoiler]
Пример страницы html: красивые html шаблоны
Залог состоятельности идей интернет-развития бизнеса
Вместо заключения
У вас есть доступ к глобальной сети? Как часто посещаете различные интернет-сайты с рабочей, познавательной или развлекательной целью?
Какие страницы могут по-настоящему заинтересовать, а какие сайты вы покидаете сразу после открытия, даже не осуществив виртуальное путешествие по внутренним страницам?
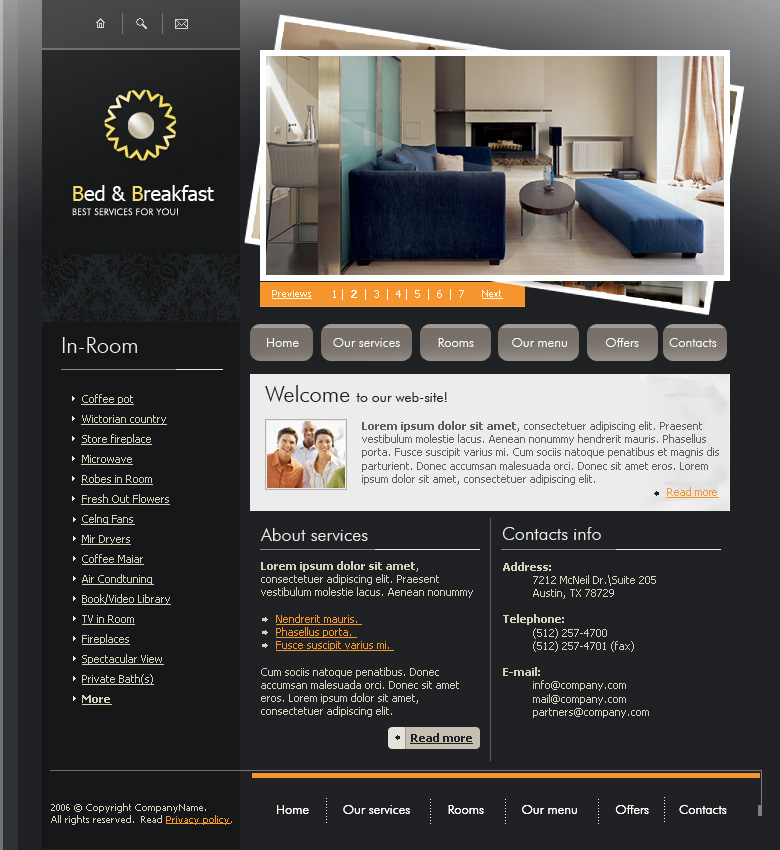
Вероятно, вы согласитесь, что многое зависит от дизайна. Сотрудники LPgenerator предоставят вам примеры качественных HTML страниц, которые заинтересуют пользователя, понравятся ему, привлекут внимание и попадут в раздел «Избранное». Хотите, чтобы среди таких HTML сайтов оказался и ваш? Наши специалисты помогут в этом.
Красивые шаблоны обеспечат приток посетителей на страницы вашего сайта и предоставят очевидные конкурентные преимущества.
Красивые сайты, как и красивые люди, вызывают восторг, восхищение, притягивают, словно магнит. Хотите убедиться в этом? Скачайте примеры хороших сайтов от LPgenerator и вы поймете, почему некоторые ресурсы популярны и востребованы, а другие – так и остаются неизвестными. Безусловно, наполнение сайта играет важную роль.
Однако читать огромные полотна пусть и полезного, но непрезентабельного текста никто будет. Если к этому еще добавить мрачный и унылый дизайн, ничем не приметные шаблоны и контент, лишенный скрытого призыва, можете не рассчитывать на успех. HTML cайты – «лицо» вашей компании, эффективный инструмент развития бизнеса, наращивания объемов продаж, освоения новых рынков.
Залог состоятельности идей интернет-развития бизнесаВладельцы бизнеса рассматривают HTML страницы как эффективный маркетинговый инструмент, который может заменить или дополнить офлайновые рекламные кампании. Интернет-пользователи смотрят на шаблоны сайтов иначе – с позиции их практичности, удобства, информативности, инновационности и т.д. Наша задача – найти оптимальную грань, ту точку, в которой интересы двух сторон совпадут. Яркий пример такого взаимодействия, которое выльется для компании в желанный финансовый результат, и удовлетворит потребности клиента, – красивые страницы с приятным дизайном, продающим текстом, интуитивно понятным интерфейсом, удобной навигацией.
Выбрать шаблоны не составит труда (примеры доступны для скачивания), впрочем, как и убедиться в его эффективности.
Выгоды же от использования качественной страницы очевидны:
- о вас узнают те, кто раньше не знал;
- заинтересуются те, кто прежде сомневался;
- оформят заказ и первые, и вторые.
HTML страницы хороши предельной простой. Они доступны для корректного отображения сайтов на любых устройствах независимо от браузера. Шаблоны разнообразны. Огромный ассортимент позволит выбрать оптимальный вариант для любого сайта, будь то страницы туристических агентств, юридических компаний, магазинов одежды или консалтинговых фирм.
Вместо заключенияКакие же сайты можно считать «правильными»? Те, которые пользователь не захочет покидать. Для этого они должны быть полезными:
- Первый и главный пример взаимодействия – демонстрация выгод.Укажите клиенту, что может ему дать ваш сайт;
- Второй момент – интрига. Тексты хороших HTML сайтов дают пользователю информацию, но оставляют главные вопросы без ответа. Теперь уже он заинтересован в поиске такового;
- Третья важная составляющая – визуальная подача. Здесь примеры не нужны. Очевидно, что в удачном шаблоне информация структурирована, разбита на блоки, усилена картинками, статистикой.
Шаблоны и примеры таких HTML сайтов от компании LPgenerator доступны для ознакомления.
Высоких вам конверсий!
image source: Gerard Donnelly
20-12-2015
Пример верстки CSS
Настало время после долгой нудной теории верстки CSS’ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи «Учебника», и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
С места в карьер — вот то, что получится в результате:
Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот «дизайн», что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Содержимое
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email’ов.
Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<title>...</title>
<link rel="stylesheet" href="style.css">
<div><h2>...</h2></div>
<div>
<div>...</div>
<div>
<h3>...</h3>
<ul>
...
</ul>
<form>
...
</form>
</div>
<div>...</div>
</div>
<div>...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице «рингтоны». Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4.01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title> и <link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.
Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке «как придумалось». Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
… и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/
/* Fonts *******************/
/* Colors ******************/
/* Misc ********************/
Раскладка
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float’ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float’ы.
Напомню, в статье про float’ы я описал два механизма их построения: в одном float’ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка («main»)
- разделы сайта («sections»)
- новости («news»)
… а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами «main» и «sections» мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С «main» все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину «sections» — 20%. Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float’ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши margin-left:20%, заданные колонке «main» превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer’а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу «main». Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент «meta» отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент «content», в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float’ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался <body>, надо сделать из него «стакан», который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h2> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h2 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h2>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding’и контейнеру, чтобы отменить вываливание margin’ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает «100% от высоты родителя». Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками («content») нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу «content» — это 40 пикселов высоты подвала и по 1 пикселу его padding’а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш «font:10pt Tahoma, Sans-Serif» переводится на русский язык как «некрусивная нежирная Tahoma размером 10 пунктов». «Sans-serif» означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h2 {
font-size:180%;
letter-spacing:1px;
}
#main h3 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. «font:180%» означает «некурсивный нежирный шрифт по умолчанию размером 180%», и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э… амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h3,
#news h3 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков «news» и «sections». Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h4 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство «background«. Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:
Она располагается в левом верхнем углу («left top«) и повторяется по горизонтали («repeat-x«).
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку «title», потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя). Но у нас в заголовке есть еще один элемент — <h2>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет «title», не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin’ы вне <h2> на padding’и внутри <h2>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:
Код:
h2 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока «title». Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding’ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h2 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато «чинит» странное поведение блоков. Еще такими же «целительными» свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется «holly hack».
Описать, как подбираются такие решения, почти нереально… Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка «Искать» переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод «faux columns», на который я ссылался в статье про float’ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).
А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
… (заодно тут же и цвета фона и текста).
Посмотрим на колонки.
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких «left top no-repeat» означает «заполнить все». При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок «Разделы» в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h3 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin’а, и padding’а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.
- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Левая колонка готова.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым «holly hack’ом»:
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h3 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h3 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h4 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h3>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float’ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h4 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin’ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h3 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок «Подробнее…» со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h3 {
color:#293499;
}
/* Misc ********************/
#main h3,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h3 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием «picture». И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Что добавить на сайт, о чём и как писать на «О нас», «Контакты», «FAQ»
Обязательно должна быть отдельная страница контактов, доступная со всех страниц сайта! (см. рекомендации Яндекса с комментариями). Она создаётся как для удобства посетителей, так и для поисковых машин. Как будто именно для неё была создана разметка http://schema.org/. Приблизительный HTML код для организаций, осуществляющих грузовые перевозки:
<!DOCTYPE html>
<head>
<title>Контакты | Грузовое такси ООО «Перевозчик»</title>
<meta content='номер грузового такси, телефон грузовой газели, контакты грузоперевозки, схема проезда Перевозчик, адрес Перевозчика' name='keywords'/>
<meta content='Контакты: ☎ 00‒00‒00 Адрес: Москва, ул. Гагарина, д. 00 Время работы: пн-чт 08:00-17:00 пт 08:00-16:00' name='description'/>
<link href='http://site.ru/contacts.html' rel='canonical'/>
<link href='/movingcompany.ico' rel='icon' type='image/x-icon'/>
</head>
<body itemscope itemtype="http://schema.org/MovingCompany">
<header>
<h2>Контакты</h2>
<img itemprop="logo" src="http://site.ru/logo.png" />
<a itemprop="url" href="http://site.ru/"><span itemprop="name">ООО «Перевозчик»</span></a>
<h3>грузоперевозки по Москве и Московской области</h3>
</header>
<p>Спасибо за Ваш интерес!
<p itemprop="telephone">Телефон: +7 000 000‒00‒00
<p itemprop="faxNumber">Факс: +7 000 000‒00‒00
<p>Email: <a href="mailto:[email protected]" target="_blank" itemprop="email">[email protected]</a> Ответ на письма приходит в течении 15 минут
<p>Время работы:
<time itemprop="openingHours" datetime="Mo-Th 8:00-17:00">пн-чт 08:00-17:00, перерыв 12:00-12:48</time>
<time itemprop="openingHours" datetime="Fr 8:00-16:00">пт 08:00-16:00, перерыв 12:00-12:48</time>
<p>Форма контактов.
<p>Банковские реквизиты
<p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">Адрес: <span itemprop="postalCode">000000</span>, Россия, <span itemprop="addressLocality">Москва</span>, <span itemprop="streetAddress">улица Гагарина, дом 00</span></p>
<a href="http://maps.yandex.ru/" target="_blank">Схема проезда на Яндекс/Google Картах</a>
</body>В title помимо ключевого слова «Контакты», «Адрес», «Как добраться» или «Отделения и банкоматы» и названия организации нужно указывать вид деятельности фирмы. Во-первых, люди ищут чаще всего «Контакты адвоката», а не «Контакты Иванова Ивана». По какому варианту вы перейдёте:
Контакты Контакты адвоката Контакты адвоката Иванова Ивана Иванов Иван | Контакты Адвокат Иванов Иван г. Москва | КонтактыВо-вторых, улучшаются в целом позиции по ключевику «адвокат» (вот из-за чего). Ещё одно замечание: по запросам «номер такси» или «телефон такси» советую продвигать главную, поскольку пользователи ожидают увидеть именно красочный фасад, а не блеклую «Контакты».
Аналогично с шапкой сайта. Здесь помимо логотипа (в отличии от фавикона имеет довольно большой вид и иногда используется в результатах поиска Google) и названия организации следует писать чем занимается компания, дабы человек сразу смог сориентироваться где он находится. «Ребят, вы действительно можете предложить то, что я ищу? Я туда попала?»
Можно сказать приветственное слово или поблагодарить за внимание.
Номер телефона и факса, в том числе подразделений компании. Нужно вносить с кодом города для того, чтобы поисковые системы смогли правильно присвоить регион веб-проекту. Городской номер предлагают все крупные операторы связи и его вполне можно использовать на мобильном аппарате. Сотовый может быть указан, но только в качестве дополнительного источника коммуникации. Для сайтов, работающих в нескольких областях рекомендуется бесплатный по России 8-800. Фактор потери потенциальных клиентов: номер телефона изменился, а на сайте он не обновился. (см. Сбербанк)
Фото, ФИО и должность контактного лица приковывают внимание и располагают к себе. Однажды довольно продолжительное время провела на сайте больницы просто разглядывая таблицу с колонками: «Фото/ФИО/Должность/Телефон/Время приёма».
Электронный адрес должен содержать домен, например, для данного блога http://shpargalkablog.ru/ будет [email protected]. Многие хостинги предоставляют услугу «почта для домена». Также есть подобный бесплатный сервис у Яндекса. Причина: очень мала вероятность, что мошенники смогут обзавестись таким адресом. Кроме того когда письмо приходит, по email отправителя сразу видно, к какому сайту имеет отношение вопрос. Конечно, такое написание электронного ящика адвоката Москвы недопустимо: samПЁСИКadvokat-smirnov.ru. Рядом я предпочитаю размещать какие-нибудь напутствующие слова, скажем: «менеджеры компании обязательно свяжутся с Вами в течении часа».
график и время работы, обеденные и технические перерывы очень востребованные данные. Если трудитесь круглосуточно и ежедневно, обязательно говорите об этом, поскольку сиё является конкурентным преимуществом.
Не редка ситуация, когда клиенту требуется уточнить реквизиты организации при безналичном расчёте. А также номер на Яндекс.Деньги или WebMoney. К тому же их наличие заявляет о том, что фирма «не левая».
Посетителю желательно предложить несколько способов коммуникации:
- форму обратной связи с минимальным количеством полей,
- форма обратного звонка,
- Skype,
- ICQ,
- ссылки на социальные сети, такие как Twitter, ВКонтакте, Facebook.
Нельзя забывать про адрес (с индексом). Нужен и фактический, и для почтовых отправлений. Схему проезда можно сделать с помощью конструкторов от Яндекса и Google. Также можно сделать свою интерактивную на Flash (примеры на seoronin.ru). Лично я лучше ориентируюсь на карте Яндекса.
Рядом со схемой проезда можно разместить вид здания, чтобы гражданин мог сразу опознать дом. В некоторых случаях не повредит и нарисовать стрелочку ко входу и текстовый комментарий для водителей и пешеходов. Или фотогалерею магазина
Не будет лишней уточняющая информация
- о возможности парковки (внутри/рядом со зданием), наличии свободных мест,
- о координатах для GPS-навигатора,
- о ближайшей станции метро, названии остановки трамвая,
- о том, требуются ли документы удостоверяющие личность (паспорт или водительское удостоверение) для входа в офис,
- внутренний номер, чтобы позвонить с поста охраны.
Если много региональных адресов, то нужно
- организовать удобный поиск и сортировку отделений,
- прописать специфику обслуживания (один офис работает с физическими лицами, другой — юридическими),
- разметить http://schema.org/ все филиалы как отдельные компании (см. Яндекс.Помощь).
Хорошо бы предоставить возможность распечатать страницу, вырезав всё лишнее. А вот адрес сайта, наоборот, лучше добавить. Решается посредством CSS. Получится некая визитка с контактной информацией.
Все интересующие данные, такие как название организации, телефон, адрес, должны быть напечатаны. Если они нарисованы на картинке, то хорошо бы продублировать их в тексте, чтобы робот поисковой системы мог их проиндексировать, а человек легко скопировать.
В Яндекс.Вебмастере следует пристально обратить внимание на вкладки:
В Google.Вебмастере следует пристально обратить внимание на вкладки:
- «Интерфейс поиска» — «Маркер». То же, что http://schema.org/.
- «Дополнительные инструменты» — «Google Адреса»
Вывод: нужно максимально полно заполнить страницу «Контактов». Информация, присутствующая только на ней является коммерческим фактором ранжирования в Яндексе (подробнее). А посетители меньше будет задавать организационных вопросов и чаще звонить «по делу».
Раздел: «О нас», «О компании»
Когда человек доходит до страницы «О нас» и покидает сайт, то это провал. Аналогия: посетитель пришёл в банк открыть вклад с сумкой с деньгами. Его удовлетворяют условия, его не нужно привлекать, обзванивать, уговаривать. Всё, он уже тут. Но немного сомневается. А вы не смогли убедить его в том, что банк надёжный и престижный, не сообщили, что главным акционером является «Он» и т.п. .
Да:
- Рассказать что было, что есть и что будет. Но без утомительных подробностей.
- Не только компания имеет свою историю, но и продаваемый продукт или даже его название. Например, почему Яндекс называется «Яндексом».
- Если занимаетесь животноводством, то опишите свой край и экологию.
- Скан документов (сертификаты, лицензии, свидетельства), чтобы гарантировать, что фирма существует не только виртуально.
- Дайте данные в цифрах:
"Региональная сеть Банка насчитывает 130 отделений в 105 городах России, более 8000 банкоматов (включая банкоматы банков-партнеров). ОАО «Банк» обслуживает 2 миллиона физических лиц, а также 40 000 корпоративных клиентов и клиентов малого и среднего бизнеса."
- Подтверждённые награды, упоминания в прессе (отрывки видео, фото газет или журналов), ссылки на значимые сайты. То есть вместо слов
"Нашу компанию показали на центральном телевидении"
разместить - Громкие имена партнёров (лучше в виде логотипов).
"С нами работают: IKEA, МАКСИДОМ, CASTORAMA, АШАН, MediaMarkt"
- Конкурентные преимущества с указанием за счёт чего достигается результат. У «Роснефти» хорошо написано, как в энциклопедии.
- Можно сравнить свою фирму с крупным игроком в вашей сфере и написать чем вы в корне от неё отличаетесь.
- Юмор тоже приветствуется. Пример у Лебедева:
"Мало кому известно, что мы лучше всех разбираемся в дизайне. Мало кто ценит наше внимательное отношение к языку. На наших сайтах нет идиотской анимации, а в оформленных нами книгах имя автора не повторяется в колонтитулах.
что полностью соответствует лозунгу «Долго. Дорого. Охуенно» - Совсем круто, когда говорится о благотворительной деятельности. На странице Mail.Ru:
Ежегодно компания проводит международную олимпиаду для программистов Russian Code Cup, Форумы Технологий, активно сотрудничает с кафедрами в вузах.
Или как здорово, когда на сайте местной зубной поликлиники:Нашим подопечным является крокодил "Зубастик" из Самарского городского зоопарка.
- А также: фотографии сотрудников, спектр оказываемых услуг, правильное написание title, кнопки социальных сетей (об этом было уже сказано выше).
Нет:
- Не актуальное состояние.
- Штампы «профессиональная команда», «сплоченный коллектив», «выгодные цены», «высокое качество услуг», наша миссия, наши цели.
- Слишком много «мы». Вместо «Мы отправляем на отдых из 50 городов РФ» нужно «Вы можете отправиться на отдых из 50 городов РФ»
- Крупной организации с представительствами в нескольких областях не нужно впихивать на одну страницу всё, включая вакансии, отзывы, всевозможные свидетельства. Это совсем не солидно. Разбейте информацию на несколько веб-страниц и сделайте выпадающее меню.
Разделы: «Календарь событий», «Новости», «Блог»
| Не уникальный контент | Не оригинальный контент | Копирайтинг |
|---|---|---|
| Контент, встречающийся в интернете | Контент, присутствующий в базе данных поисковых систем | Контент, отсутствующий в базе данных поисковых систем |
| Статья или значимый её кусок слово в слово были скопированы с другого сайта. | ✓ Статья с умершего сайта. ✓ Изменённая (слова заменены на синонимы и переставлены) статья с другого сайта. | Статья написанная изначально самим автором. Можно опираться на другие источники. Отлично, когда есть смысловая уникальность. Например, в Рунете я не вижу блогов по вёрстке, где автор выкладывает свою работу, скажем такой слайдер. В основном идёт перевод tympanus.net и css-tricks.com, а их я уже читаю в оригинале. |
Советую ознакомиться с этой публикацией и комментариями к ней (dorian.by).
| Нетематический контент | Тематический контент |
|---|---|
| Контент, несвязанный с деятельностью компании. Для блогов такие публикации не опасны, нетематические статьи теряются в море полезной информации и добавляют эмоциональности ресурсу. А вот если на коммерческом сайте 10 страниц о сдачи в аренду машин и одна о предложении услуг в организации свадеб, то получится 10% нетематического контента. | Контент, связанный с деятельностью компании. |
Вот так поисковики определяют тематику.
| Большой объём неинтересного контента в рамках ресурса | Полезный контент в рамках ресурса |
|---|---|
| На сайте зоопарка статья о слонах или крокодилах. | На сайте зоопарка статья о слонёнке «Кузе», который съедает столько-то корма и весит столько-то килограмм, весёлые истории с его участием. Или публикация о том, как именно вот этому крокодилу «Зубастику» лечили зуб. |
| Яндекс и Google понимают, что сайт неинтересен, поскольку мониторят поведенческие факторы: время проведения на сайте, количество просмотренных страниц и т.п. | |
Предлагаю к изучению материал о малоинформативных разделах (optimizatorsha.ru).
Вывод: лучше без информационного раздела, чем с никому не нужным листами. Обновление сайта (важный фактор ранжирования в поисковиках) — это не только написание новых страниц, но и работа с уже существующими: актуальные цены, законодательная база, тарифы партнёров. Скажем, на сайте организации, занимающейся вывозом мусора нужно каждые полгода менять тарифы на оплату утилизации отходов на полигоне. Или самое распространённое — время существования сайта и дизайн на Новый Год (ещё примеры).
Разделы: «Рецензии о товаре или услуге», «Обзор», «Отзывы»
Меня всегда увлекают дизайнерские решения на тему «Как объединить информационные запросы и коммерческие». Один из интересных способов можно увидеть у Связного. Здесь «Описание», «Обзор», «Отзывы», «Технические характеристики» — это отдельные страницы со своим URL! Ссылки между ними оформлены в виде вкладок tab-меню.
Достоинства такого подхода:
- есть такой фактор ранжирования у поисковых систем, как количество просмотренных страниц. Тут же получается минимальный процент просмотра только одной страницы, поскольку очень естественно переключать tab-вкладки, а не переходить по ссылкам. В данном случае есть уверенность, что далеко не уйдёшь.
- присутствие предложения купить товар и его цены. То есть прочитал отзывы и обзор. Привык к дизайну, уже лень искать где дешевле. Приобрёл товар.
- title, URL, h2 оптимизированы под конкретный запрос.
- если посетитель в Яндексе ищет отзывы о такой-то модели телефона, то он на сайте обнаружит, что открыта именно вкладка «Отзывы», а не «Описание». С помощью скриптов такое очень сложно сделать.
- можно проанализировать насколько востребованы информационные URL и какая у них конверсия.
- несколько страниц загружаются быстрее, чем одна большая.
Недостатки:
- человек ищет отзывы о товаре. Увидев стандартную страницу интернет-магазина, он закроет её не прокрутив вниз до отзывов. С этой стороны, получается, что процент просмотра только одной страницы увеличивается, увеличивается процент возврата к поисковику, уменьшается время, проведённое на сайте. Узнаваемость ресурса может сгладить данный минус. Если я знаю, что у Связного в конце документа есть объективные отзывы реальных покупателей, то меня не отпугнёт необходимость в скроллинге.
- часть содержимого дублируется, но это очень незначительная часть.
- переключение между страницами дольше, чем между вкладками tab-меню, поскольку в последнем случае весь контент уже загружен браузером.
Разделы: «ЧАВО» (часто задаваемые вопросы), оно же «FAQ»
Здесь человек сам формулирует запрос, использует те ключевые слова, которые бы ввёл в поисковую строку. Статью можно оформить, как у Яндекса. Все вопросы там стоят в левой боковой колонке. Считаю это правильным: пункты, с которыми нужно работать находятся слева, дополняющий тему материал — справа, как у меня.
Нужна ли реклама на сайте
Контекстная и баннерная реклама на коммерческом ресурсе — это зло. Мало того, что по ссылкам конкурентов уходят возможные клиенты, так у оставшихся возникает вполне резонное утверждение: «У этой строительно компании дела совсем плохи, если она вешает Яндекс.Директ, приносящий копейки по сравнению с суммами, полученными за построенное здание».
Она же на информационном проекте имеет место быть. Я так считаю: «Нужно сделать всё возможное, чтобы с моего сайта посетитель не вернулся в поиск за решением вопроса. Пусть он лучше пойдёт почитает материал на сторонних блогах, предложенных мной, пусть он лучше перейдёт по ссылке из рекламного блока, только не в терновый куст Яндекс, Гугл и им подобные».
Плюс в рекламе в том, что она может предложить хоть что-то для человека, пришедшего совсем не за тем. Скриншот из статьи про длинный хвост запросов.
* Уф, что-то я разошлась. Хотела написать статью-ответ на высказывание
Голову ломаю над тем, чего бы запихать на сайт. Вот даже сделал страницу «Поездки по Скандинавии» чисто, чтоб что-то вставить, ну, и человеку помочь с рекламой его услуг. Также пытаюсь страницу со всякими новостями. Не целиком их сдираю с других сайтов, а немного изменив текст. Но всё это так как-то вялотекуще у меня происходит. Просто где-то читал, что сайты с большим объемом текста инфы ранжируютса в поиске выше. Вот поэтому и пытаюсь побольше всякого текста написать.Ведь так думают многие. А получилось совсем другое, объемное, с практическими примерами. А у Вас есть что добавить? Буду признательна за любые дополнения.
простых HTML-страниц — javatpoint
Существуют следующие различные примеры, реализованные для создания простых HTML-страниц с использованием различных базовых тегов:
Пример 1: В этом примере создается простая страница без какого-либо содержимого, что помогает понять, как использовать теги Html, Head и Body на странице HTML.
В следующем примере мы не указали заголовок веб-страницы в теге Head, поэтому в качестве заголовка будет отображаться имя файла Html.
<Голова> <Тело>