Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
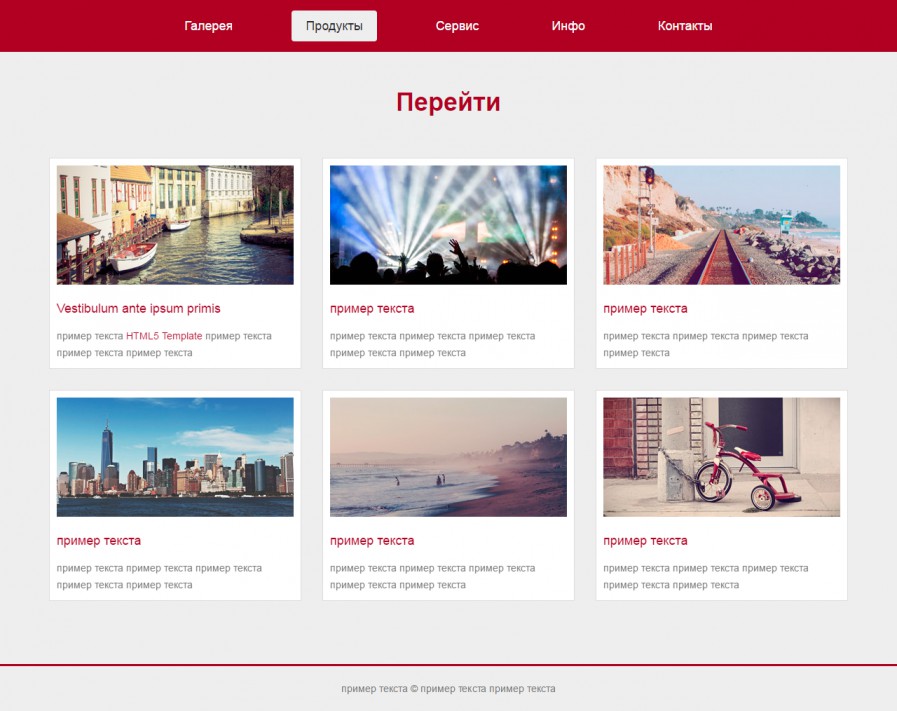
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.
 5 — Окно для управления макетом
5 — Окно для управления макетом
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы (Header). Собственно, название говорит само за себя. В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.

- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы.
 Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами.
 В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице. - Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
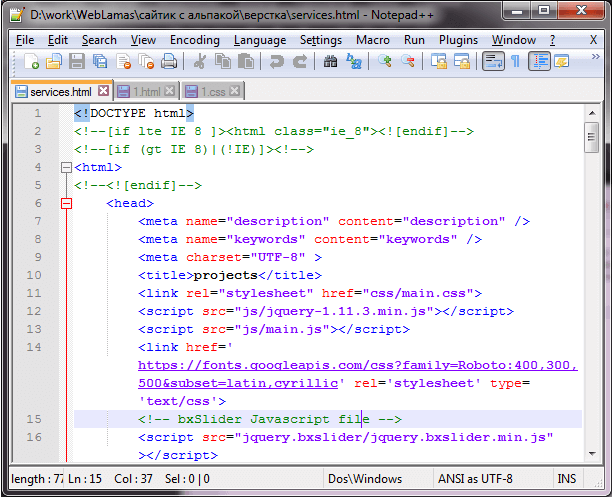
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.

Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть.
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.
 13 — Тестирование макета дизайна
13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
Верстка HTML шаблона сайта
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Заявка на HTML верстку
Вёрстка HTML шаблона сайта – это процесс преобразования графического представления того, как должен выглядеть будущий сайт в рабочий шаблон для этого сайта посредством языка разметки гипертекста HTML, таблиц CSS и скриптов JavaScript. Созданная структура будет определять дальнейшее отображение текстовой и графической информации сайта в интернет-браузерах.
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
- Кроссбраузерность — учет особенностей отображения кода веб-страницы во всех популярных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
- Быстрота обработки кода браузером — от скорости загрузки страниц вашего сайта напрямую зависит как посещаемость вашего сайта, так и лояльность поисковых систем.

- Валидность — написание HTML и CSS-кода, соответствующих стандартам W3C (компании, разрабатывающей и внедряющей интернет-стандарты).
- Семантическая корректность — логичное и правильное использование элементов HTML, осмысленное расположение фрагментов кода на странице, правильное использование тегов, понятные название классов и идентификаторов.
- Оптимизация под поисковые системы — верстка должны быть полностью оптимизированная, начиная от наличия тегов title, description, keywords до присутствия alt в картинках и title в ссылках.
- Адаптивность верстки — современным трендом сайтостроения является верстка сайтов адаптирующихся под экраны мобильных устройств. Возможность адаптации усложнят процесс верстки и иногда может значительно увеличить как сроки так и бюджет проекта.
Сайт SurgicalTools.
 ru
ruВеб-дизайн, разработка сетки и интерфейсов, программирование и наполнение адаптивного сайта-каталога хирургических инструментов….
Создание сайта MedMente.ru
Создание интернет-магазина Fotolavka.ru
Создание сайта KAMTEC.RU
Создание сайта Apriele.ru
Создание сайта GoldenHaus.ru
Создание сайта LuckyStone.pro
Создание адаптивного одностраничного сайта производителя декоративного облицовочного камня. Фотосъемка продукции….
Создание сайта MarchGroup.ru
Создание сайта Sensitec.
 ru
ru
Создание сайта Apexmed.ru
10 известных примеров веб-сайтов только на HTML · Практика разработчиков
Когда вы начинаете изучать веб-разработку, вы слышите обо всех этих языках и платформах, которые вам необходимо изучить. Скажу сразу, все они вам не нужны.
Сначала.
На самом деле, вы можете создать что-то полезное, используя только один из языков, а именно: HTML.
Этот список содержит веб-сайты, созданные с использованием HTML, и они по-прежнему передают свое сообщение.
Итак, если у вас есть чем поделиться с миром, создайте и поделитесь этим.
Эти веб-сайты в первую очередь сосредоточены на содержании, и они передают свое сообщение, несмотря на отсутствие сложного стиля.
Вот 7 веб-сайтов, созданных только с использованием HTML, чтобы вдохновить вас, когда вы начнете создавать веб-сайты HTML.
1.
 Первый HTML-сайт (проект WWW)
Первый HTML-сайт (проект WWW)Первый когда-либо созданный веб-сайт был создан только на HTML. Тим Бернес Ли опубликовал первую веб-страницу в 1991 году.
Вы можете просмотреть первый веб-сайт и посмотреть, как он работает.
Основной домен, на котором размещен сайт: http://info.cern.ch/
Просмотр первого веб-сайта на чистом HTML
2. X.COM
X.COM была финансовой компанией, принадлежащей Илону Маску, которая позже стала Paypal после серии приобретений и слияний.
Позже компания создала Paypal. Теперь оставшийся веб-сайт написан только на HTML. Единственный символ, представленный на веб-сайте, — это X.
.Он по-прежнему получает оценку в 281 000 просмотров страниц в месяц и имеет рейтинг Alexa 150,9.85.
посетите сайт x.com в чистом HTML
3. Мать
** сайт.com Это довольно известный веб-сайт в мире разработчиков. На самом деле есть и другие веб-сайты, созданные в ответ на это сообщение веб-сайта.
Его язык немного грубоват, но он передает свое сообщение.
Его посещают около 1600 человек в день, а рейтинг Alexa составляет 544 847.
Посмотреть мать ** site.com сайт на чистом HTML
Этот веб-сайт довольно старый, и он использует лишь немного CSS для выравнивания веб-сайта по центру.
Toad.com имеет 94 предполагаемых уникальных посетителей в день, 188 просмотров страниц в день и рейтинг Alexa № 10 392 051.
5. https://html-revolution.org/
Этот веб-сайт является частью движения по предотвращению создания раздутых веб-сайтов.
Ему около 7 месяцев.
6. Портфолио Марка Зейтца Веб-сайт
Этот веб-сайт создан Марком Зейтцем как часть его портфолио. Его веб-сайт является частью HTML-революции.
Этот веб-сайт использует таблицы для достижения этого макета. Эта практика использовалась несколько лет назад, когда в CSS не было достаточно хорошей функции компоновки.
В настоящее время использование таблицы для компоновки считается плохой практикой.
8. Лаборатории ACME
ACME Laboratories — это старый веб-сайт, созданный в 1994 году. Вы можете прочитать о графике, Unix, сетях и юморе.
На веб-сайте есть небольшой CSS для придания цвета фону и выравнивания некоторых изображений.
Txti — это бесплатная веб-служба, которая позволяет любому пользователю публиковать простые веб-страницы с быстрой загрузкой.
Он имеет небольшой CSS, который позволяет центрировать содержимое веб-сайта.
10. Упрощенная веб-страница веб-дизайна
Это упрощенное пошаговое руководство по созданию веб-сайта, которое поможет вам в первую очередь сосредоточиться на важном компоненте: вашем содержании.
Он начинается как веб-сайт HTML, который в конечном итоге получает некоторые стили CSS, которые делают его лучше, чем раньше.
Он немного упрощен, что делает его хорошим ресурсом для начинающих.
Заключение
Из приведенных выше примеров видно, что можно создавать веб-сайты, используя только HTML.
Сделайте следующий шаг и ознакомьтесь с нашим списком бесплатных онлайн-курсов по HTML, которые вы можете пройти дома.
Если изучение HTML поможет вам поделиться им, вперед. но не хотите изучать все языки, о которых вы слышали, тогда не просто изучайте HTML.
Всем привет! Мне Авик Ндугу .
Я опубликовал более 100 сообщений в блогах по HTML, CSS, Javascript, React и другим связанным темам. Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Шелдон БраунДемонстрация некоторых функций HTMLВам не нужно много знать HTML, чтобы создать страницу, потому что вы можете скопировать фрагменты HTML с других страниц, которые делают то, что вы хотите, а затем изменить текст! Эта страница отображается слева в том виде, в каком она отображается в вашем браузере, а соответствующий HTML-код отображается справа. Разрывы строкHTML обычно не использует разрывы строк для обычного текста. Пустое пространство любого размера рассматривается как единое пространство. Это связано с тем, что автор страницы не может знать размер экрана читателя или тип размера, установленный для браузера. Если вы хотите поместить разрыв строки в определенном месте, вы можете использовать команду « », которая вставит пустую строку. Команда заголовка (» «) помещает пустую строку выше и ниже текста заголовка.Команды запуска и остановкиБольшинство HTML-команд идут парами: например, »» отмечает начало заголовка размером 4, а «» отмечает его конец. Команда закрытия всегда такая же, как и команда открытия, за исключением добавления «/». Модификаторы иногда включаются вместе с основной командой внутри открывающей команды <>. Модификатор не нужно повторять в закрывающей команде. Это размер «2» товарной позиции.Это размер «3» товарной позиции.Это размер «4» товарной позицииЭто размер «5» товарной позиции.Это размер «6» товарной позиции.Copyright © 1997, Шелдон БраунЕсли вы хотите сделать ссылку или закладку на эту страницу, URL-адрес:https://www.sheldonbrown.com/web_sample1.html | |

 Команды HTML связаны с пояснениями того, что они делают.
Команды HTML связаны с пояснениями того, что они делают.

 Команды HTML связаны с пояснениями того, что они делают.
Команды HTML связаны с пояснениями того, что они делают. 