Страница 1
Пыльца сосны Россия
Инструкция
Все нюансы сборки, переработки, заготовки и применения.
— Купить пыльцу —
Опубликовано 2018-11-05 автором stariс
|
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Название сайта</title>
</head>
<body>
<table
border="1"
align="center"
rules="rows"
>
<tr>
<td>
<!--ШАПКА САЙТА-->
<table
border="1"
background="images/168.
png"
bgcolor="#7FFFD4"
cellpadding="10"
>
<tr>
<th>
<h2>Название сайта (организации)</h2>
<h4>Описание сайта</h4>
</th>
</tr>
</table>
<!--ОСНОВНОЙ КОНТЕНТ-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
>
<tr>
<td
rowspan="2"
>
<h3>Страница 1</h3>
<p>
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.</p>
<p>Почему я решил его сделать?
За те 3 месяца, пока разбирался в
сайтостроении и создавал этот ресурс обнаружилось,
что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание
А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали больше всего
времени.
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.
А так же:
Просмотр HTML-кода — не преступление / Хабр
В последнюю версию браузера Chrome 98 добавили функцию, с помощью которой администратор локальной сети может блокировать просмотр HTML-кода страниц в браузере.
Это сделано в первую очередь для учебных заведений, где школьники таким способом обходят блокировку и фильтры. Однако специалисты по безопасности и разработчики выражают опасение, что тем самым создаётся неприятный прецедент. Ведь HTML изначально создавался как полностью открытый стандарт. Никогда не предполагалось его прятать от посторонних глаз.
Всё это происходит на фоне истории с американским веб-разработчиком и журналистом, который нашёл конфиденциальные данные прямо в коде HTML на сайте правительства штата Миссури — и написал про это безобразие. Теперь ему грозит тюремный срок за хакерство.
Если кто-то не слышал о той истории, в октябре 2021 года журналист и веб-разработчик Джош Рено (Josh Renaud) опубликовал статью в местной газете St.
Сайт департамента начального и среднего образования штата Миссури
Уязвимость выдавала номера социального страхования школьных учителей, администраторов и другого персонала (всего более 100 000 человек). На сайте была функция поиска, которая позволяла любому желающему без авторизации просмотреть информацию об учителях штата Миссури. В качестве поиска можно было ввести фамилию или четыре последние цифры номера социального страхования. Но из-за ошибки программного обеспечения сервер прописывал в HTML-коде страниц полные номера SSN — и отправлял клиенту.
Конкретный баг в CMS не называется, но говорится, что он известен уже более 12 лет.
Перед публикацией информации газета дала время школьному департаменту исправить уязвимость, а потом опубликовала информацию. В ответ школьный департамент обвинил журналиста и газету в разглашении конфиденциальных данных. В официальном пресс-релизе заявляется, что «хакер взял записи по крайней мере трёх педагогов, расшифровал исходный код HTML и просмотрел номер социального страхования (SSN) этих конкретных педагогов».
В официальном пресс-релизе заявляется, что «хакер взял записи по крайней мере трёх педагогов, расшифровал исходный код HTML и просмотрел номер социального страхования (SSN) этих конкретных педагогов».
В реальности газета нашла девятизначные номера в коде HTML, в открытом виде — и проверила по сторонним базам, что эти цифры действительно являются номерами SSN трёх действующих сотрудников. Консультацию и помощь в проверке предоставил Шаджи Хан, профессор по информационной безопасности университета Миссури-Сент-Луиса.
Дальше ситуация начала накаляться. Педагогов неожиданно поддержал губернатор Майкл Парсон, который поручил полицейскому департаменту завести уголовное дело и расследовать «это преступление против учителей нашего штата Миссури». Якобы журналист взломал сайт департамента образования и разгласил приватные данные. Власти также начали расследование действий профессора Хана, к нему домой пришёл полицейский патруль для опроса.
Специалисты по информационной безопасности в один голос говорят, что просмотр открытого кода HTML нельзя считать преступлением. Но профессор уже нанял адвоката для возможной защиты в суде, потому что неизвестно, чем закончится эта история…
Но профессор уже нанял адвоката для возможной защиты в суде, потому что неизвестно, чем закончится эта история…
Что касается новой функции Chrome, там речь идёт об «исправлении бага» в системе URLBlocklist. Это списки разрешённых или запрещённых URL, которые прописываются в корпоративных политиках Chrome Enterprise и действуют для браузеров Chrome и устройств под операционной системой ChromeOS (такие дешёвые ноутбуки часто устанавливают в школах).
Школьники обходят блокировку копированием в онлайновый редактор HTML-кода страницы из поисковой выдачи Google. На видео, которое показал разработчикам Chrome учитель одной из школ Иллинойса, внешний сайт открывается внутри стороннего редактора htmledit.squarefree.com, куда загружается исходный код страницы с поисковой выдачей Google.
Кроме запуска посторонних игр, школьники якобы используют просмотр HTML-кода для читерства, чтобы узнать правильные ответы во время экзамена, если система запроектирована некорректно.
Конечно, апдейт не позволит самим сайтам скрывать свой код. Но есть опасения, что всё к этому идёт.
HTML — это базовый язык для веб-разработки. Неотъемлемое свойство веба — прозрачность. По умолчанию страницы все статичные страницы на сервере публично доступны и открыты для просмотра. В этом и суть публично доступной информации. Так было изначально задумано разработчиками WWW.
Однако некоторые владельцы сайтов думают, что им принадлежит право собственности на HTML-код — и можно запретить другим людям смотреть на него. В принципе, логика понятная. Но в этом случае нужно выполнять код на сервере — и отправлять в браузер только результат. А если код отправлен в браузер пользователя, сохранён на его компьютере (в кеше) и проиндексирован поисковыми системами, то как-то странно угрожать уголовным преследованием за просмотр этой информации.
Добавить HTML-код на веб-страницу
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Больше. ..Меньше
..Меньше
Важно: С 31 марта 2018 г. функция общедоступного веб-сайта SharePoint Online больше не поддерживается. Ссылки, указывающие на закрытые темы, удалены.
Если вы использовали редактор веб-страниц для изменения общего макета и внешнего вида веб-страницы, но все еще не получили желаемого внешнего вида, ответом может быть добавление собственного HTML-кода. Добавление или редактирование HTML-кода, лежащего в основе веб-страницы, поможет вам дополнительно настроить общедоступный сайт в соответствии с вашими вкусами и требованиями, чтобы вы могли создать привлекательный сайт, который вы задумали. Например, вы можете:
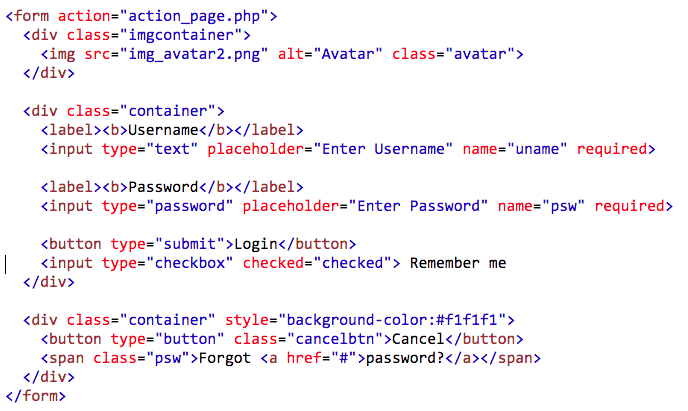
Изменить дизайн страницы, добавив рамку вокруг блока текста.
Заставьте нижний колонтитул на каждой странице работать на вас, добавив специальный стиль или размер шрифта.

Проверьте свой код, чтобы убедиться, что он действителен и завершен, прежде чем добавлять его в исходный код.
Войдите на общедоступный веб-сайт и перейдите на страницу, которую хотите отредактировать.
Щелкните Страница > Редактировать , а затем на вкладке Формат текста щелкните Редактировать источник .
Найдите место, куда вы хотите вставить блок кода. Возможно, вам придется удалить код, который вы хотите заменить или удалить.
 Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:
Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:Введите HTML-код.
Важно! HTML-код не проверяется при добавлении его на веб-страницу. Ошибки в коде HTML могут привести к неправильному отображению веб-страницы.
Нажмите OK .
После вставки HTML-кода убедитесь, что все выглядит так, как вы ожидаете.
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить , а затем откройте страницу в новом окне браузера для подтверждения.

Если у вас возникли проблемы, которые вы не можете решить, не сохраняйте страницу. Вместо этого нажмите Страница > Сохранить > Остановить редактирование > Отмена .
Введение в HTML | Университет Webflow
Домашний урок
Все уроки
Узнайте о HTML, CSS и о том, как Webflow генерирует этот код во время проектирования.
начало работы
В этом видео используется старый интерфейс. Скоро будет обновленная версия!
Понимание взаимосвязи между языком гипертекстовой разметки (HTML) и каскадными таблицами стилей (CSS) имеет решающее значение при разработке для Интернета..png) HTML составляет структуру и содержание веб-сайта, в то время как CSS стили содержимого. Webflow генерирует этот код во время проектирования/сборки на холсте конструктора.
HTML составляет структуру и содержание веб-сайта, в то время как CSS стили содержимого. Webflow генерирует этот код во время проектирования/сборки на холсте конструктора.
В этом уроке вы узнаете:
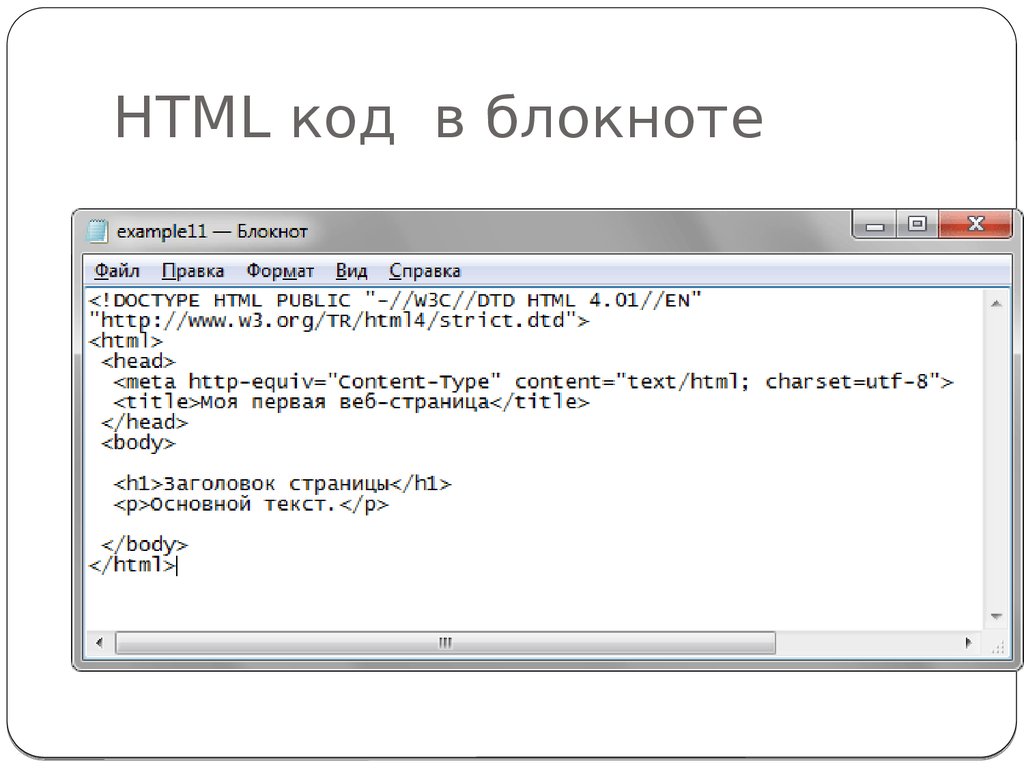
- Как браузеры отображают код
- Как проверить код веб-сайта
- HTML и CSS
- Проектирование, пока Webflow генерирует для вас чистый код
Как браузеры код рендеринга
Когда вы посещаете веб-сайт, содержимое на вашем экране является результатом обработки браузером кода сайта. Ваш браузер использует информацию в коде для отображения содержимого и структуры веб-сайта.
Как проверить код веб-сайта
Вы можете изучить, как код веб-сайта работает за кулисами, проверив его. Вы можете проверять и временно редактировать исходный код в большинстве браузеров.
Вы можете проверить код веб-сайта в Chrome двумя способами:
- Щелкните правой кнопкой мыши и выберите Проверить из всплывающего меню
- Нажмите Control + Shift + I 90 133 (в Windows) или Команда + Опция + I (на Mac)
Затем вы можете отредактировать код в инспекторе, чтобы временно изменить отображаемый контент в браузере. Поскольку вы вносите изменения только локально (т. е. изменения ограничены вашим браузером ), ваши правки исчезнут, как только вы обновите страницу, и не будут видны другим посетителям сайта.
Поскольку вы вносите изменения только локально (т. е. изменения ограничены вашим браузером ), ваши правки исчезнут, как только вы обновите страницу, и не будут видны другим посетителям сайта.
HTML и CSS
HTML определяет содержание и структуру веб-сайта, а CSS определяет стиль содержимого. Представьте веб-сайт как дом: HTML — это стены и фундамент дома, а CSS — это цвет краски дома.
HTML
HTML управляет содержимым веб-сайта и сообщает браузеру, что находится на странице. Это включает в себя контент, такой как заголовки, абзацы, ссылки и изображения.
Раньше веб-дизайнерам приходилось стилизовать содержимое HTML с помощью встроенных стилей, построчно. Это было утомительно и затрудняло обновление стиля для всего сайта, например семейства шрифтов или размера шрифта, потому что веб-дизайнеру приходилось обновлять каждый элемент, использующий исходное семейство шрифтов или размер шрифта, по отдельности. Но теперь мы используем CSS.
Это было утомительно и затрудняло обновление стиля для всего сайта, например семейства шрифтов или размера шрифта, потому что веб-дизайнеру приходилось обновлять каждый элемент, использующий исходное семейство шрифтов или размер шрифта, по отдельности. Но теперь мы используем CSS.
CSS
CSS управляет стилем содержимого веб-сайта (например, цветами, границами, размером, расположением, типографикой и т. д.). Он берет всю информацию о стилях, которая раньше была встроенной, построчно, и перемещает ее в отдельный документ стиля. Там вы можете использовать классы для группировки HTML-элементов вместе для более эффективного стиля. Любые HTML-элементы того же класса будут иметь стили, связанные с этим классом. Вы также можете использовать теги HTML (то есть селекторы) для стилизации определенных групп элементов, таких как все заголовки h2 или все ссылки.
Вы можете проверить это в инспекторе. Когда вы вносите изменения в класс или тег HTML в файле CSS, вы заметите, что изменение влияет на любой элемент, использующий этот класс или связанный с этим тегом HTML.
Изменение CSS-селектора h3 изменит стиль всех заголовков h3.Большая проблема: код становится все более сложным
На заре Интернета дизайнерам нужно было знать только самые основные теги и атрибуты. Но время шло, и Интернет становился все сложнее, менялись устройства, и то, как мы взаимодействовали с Интернетом, становилось все более личным.
По мере того как все это происходило, возникла необходимость в переоснащении. По мере того, как увеличивались возможности того, что мы могли создавать и проектировать, росла и сложность всего, что оставалось за кулисами.
Сегодня веб-разработчики используют множество языков и инструментов для создания веб-сайтов (например, HTML, CSS, JS, Java, библиотеки кода, контроль версий, такие как GitHub и т. д.