Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
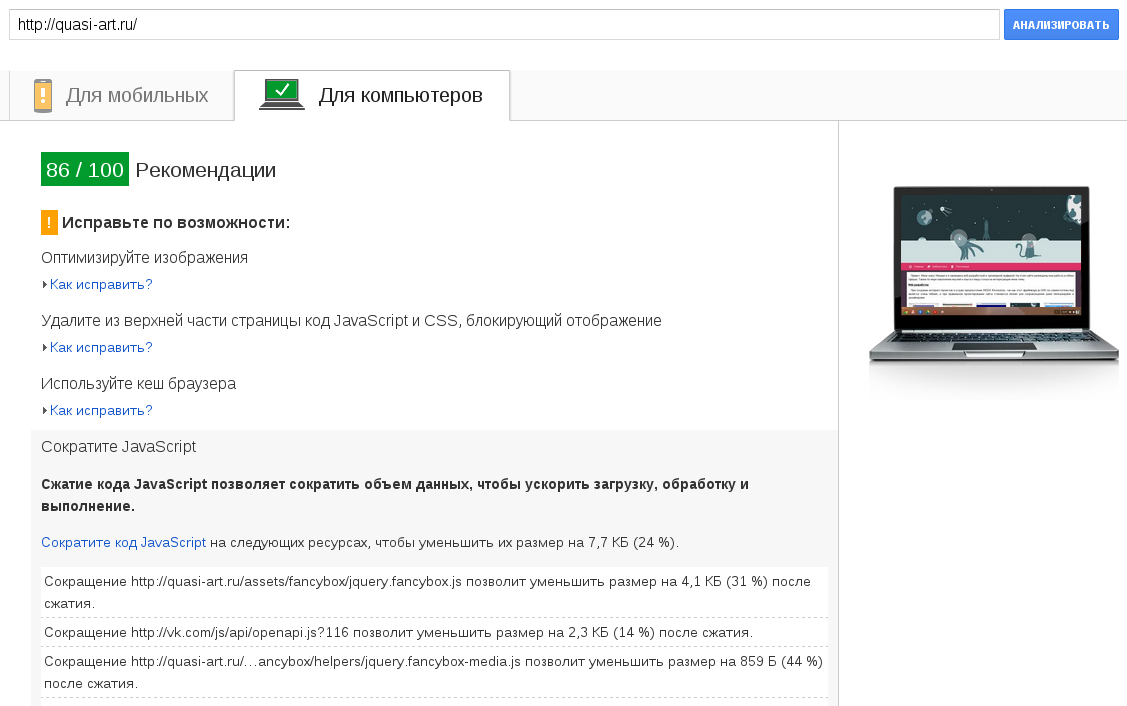
- Google PageSpeed Insights
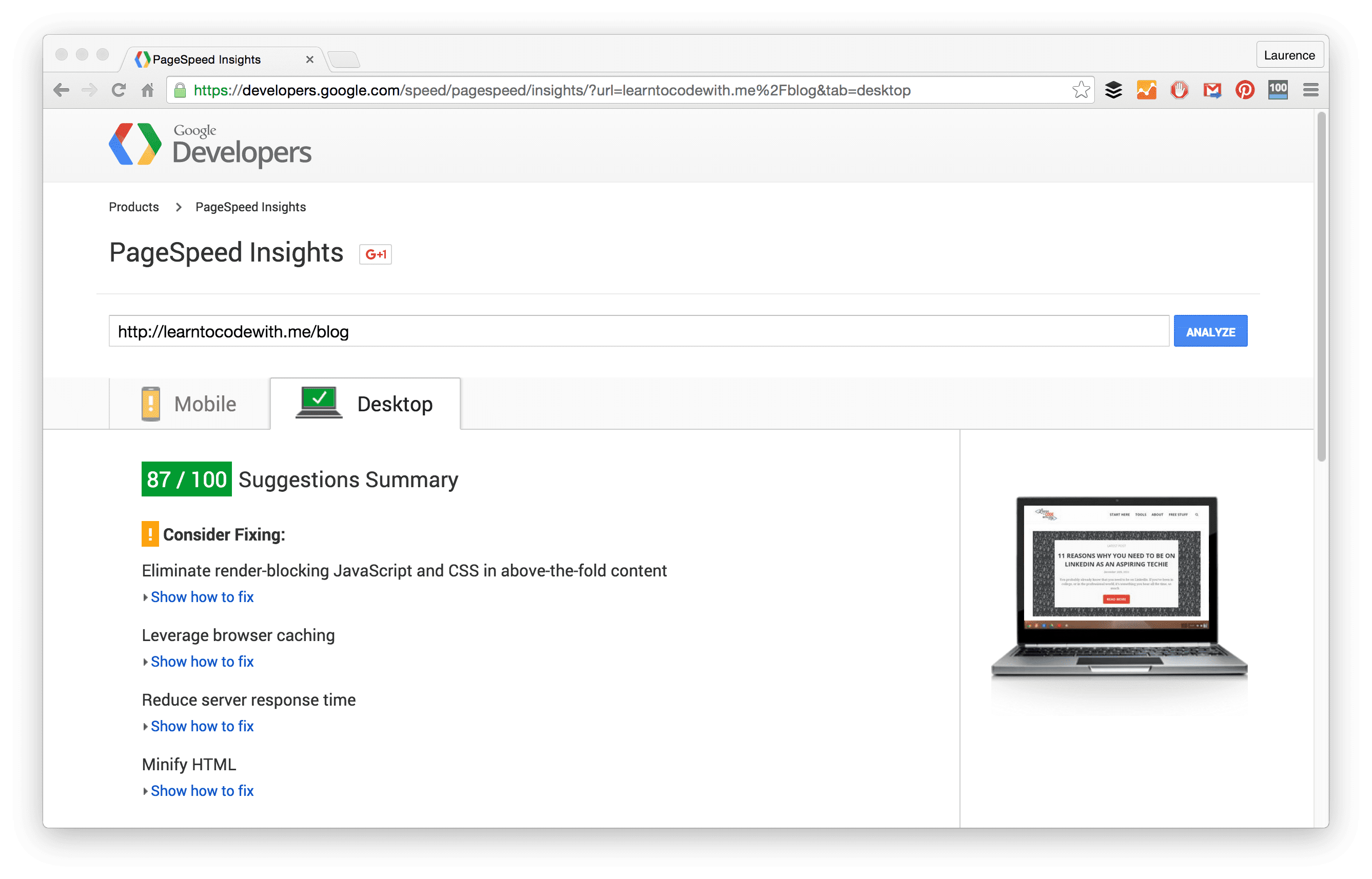
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
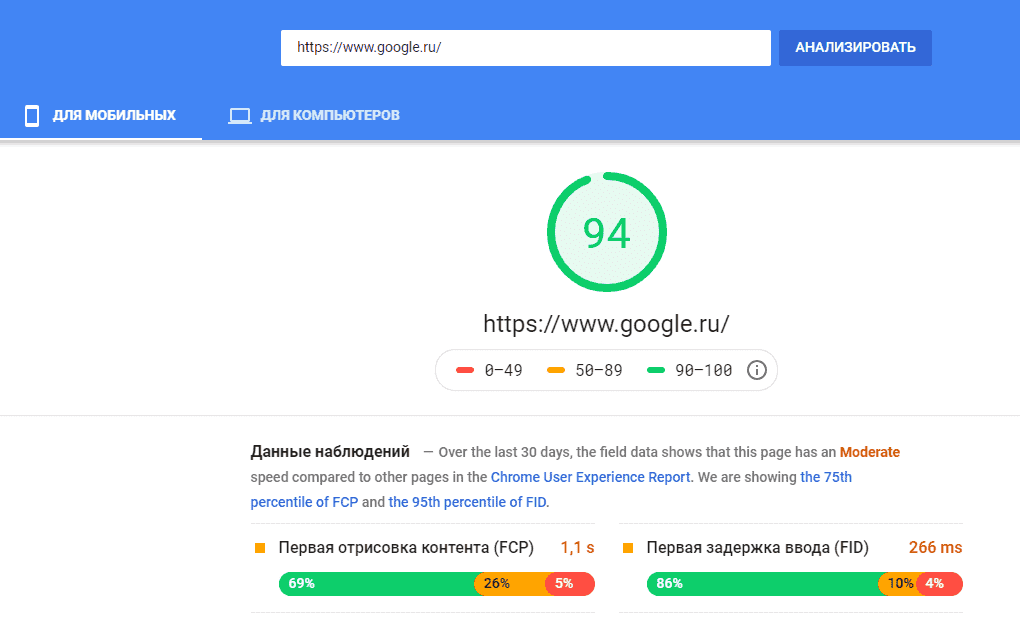
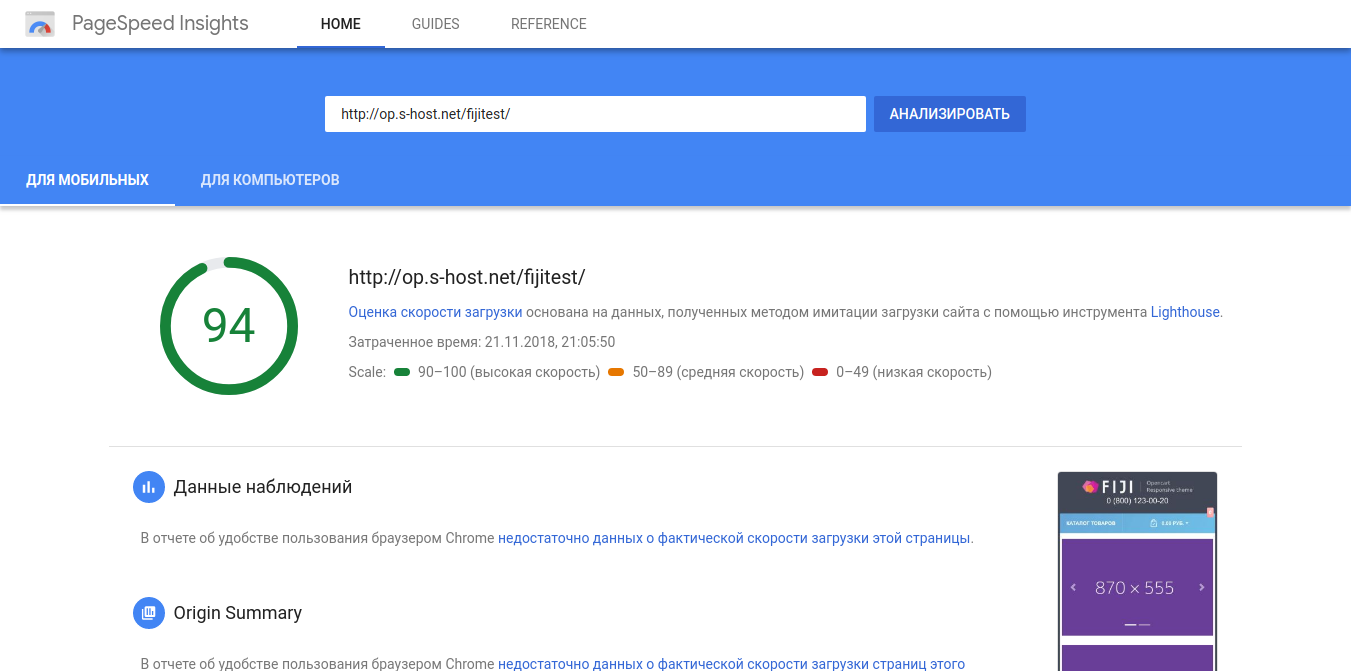
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.

- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
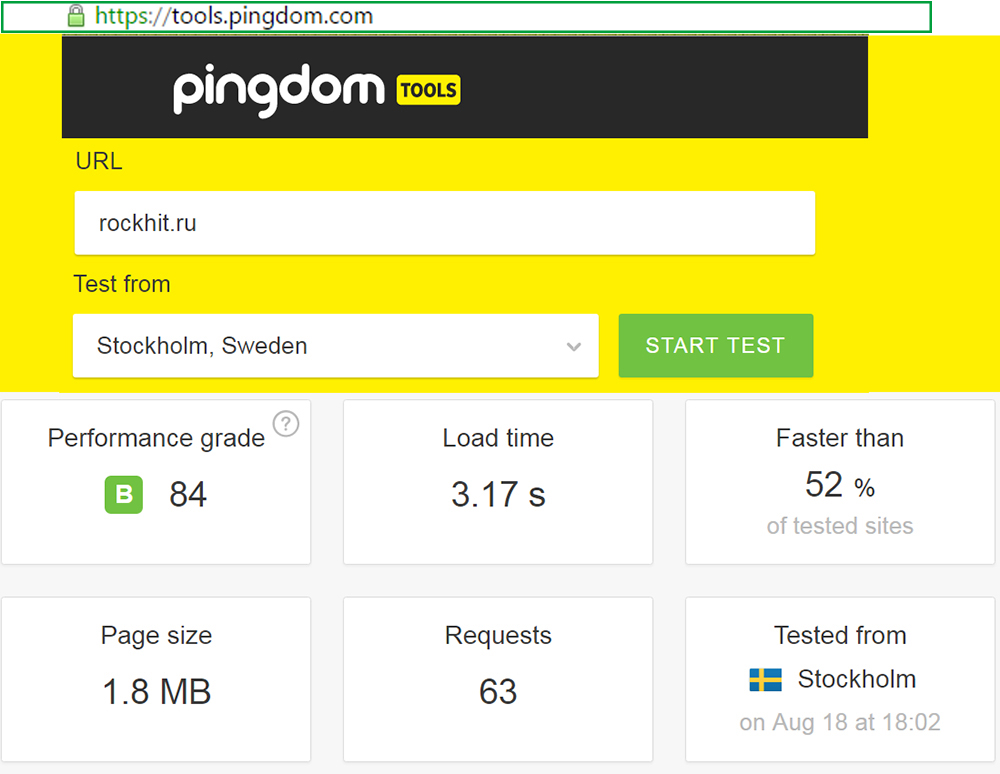
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Скорость загрузки страниц сайта: анализ, проверка, инструменты
О чем статья?
● Как вес контента и хостинг влияют на скорость загрузки;
● Какими инструментами можно измерить скорость работы сайта;
● Что нужно сделать, чтобы ее повысить.
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Что влияет на скорость
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.

Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Как проверить скорость
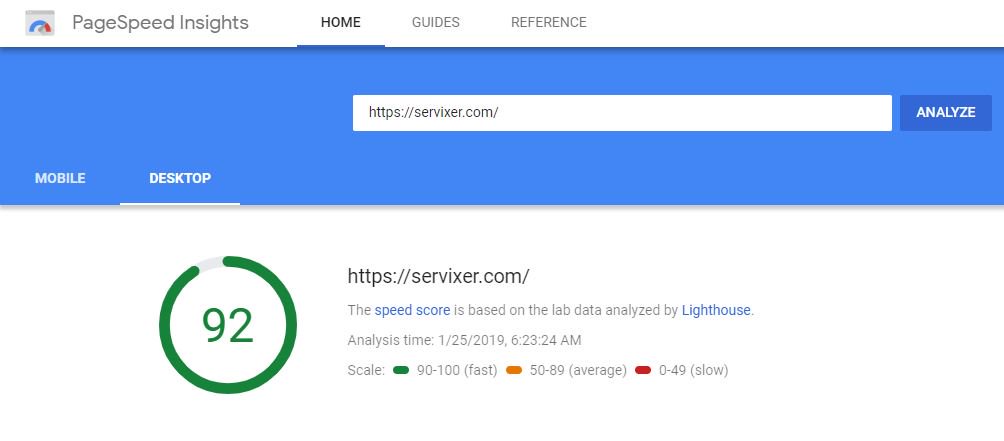
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Первая отрисовка контента – показывает время между началом загрузки страницы и появлением первого блока текста или изображения.

-
Индекс скорости загрузки – т.е. скорость появления контента на странице.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.
-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.
- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
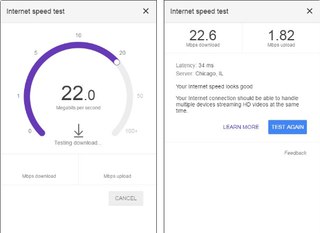
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
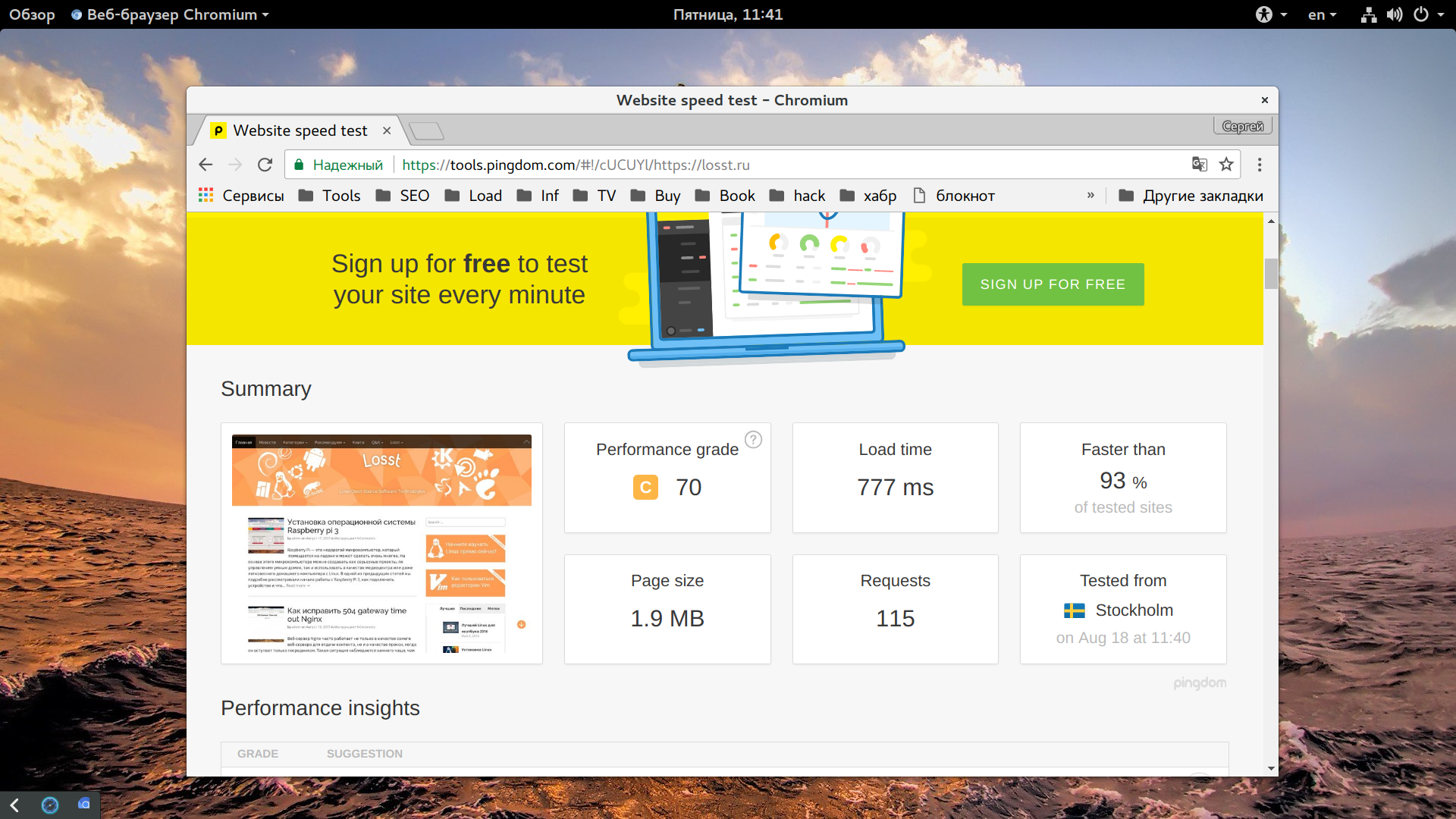
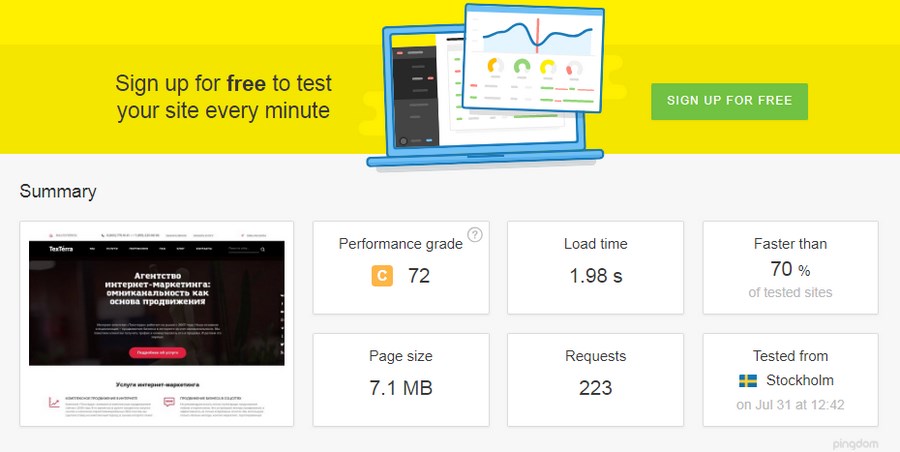
ToolsPingdom.com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Как увеличить скорость
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта.
 Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS. Поместите скрипты JS в самый конец кода перед закрывающим тегом .
-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
Используйте технологии для мгновенной загрузки контента.
 В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.

-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.
 io и TinyPNG. Используйте фотографии только требуемого размера.
io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
Проверка скорости загрузки сайта в Google Page Speed Insights
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Где покупать ссылки для продвижения сайта
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).

- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
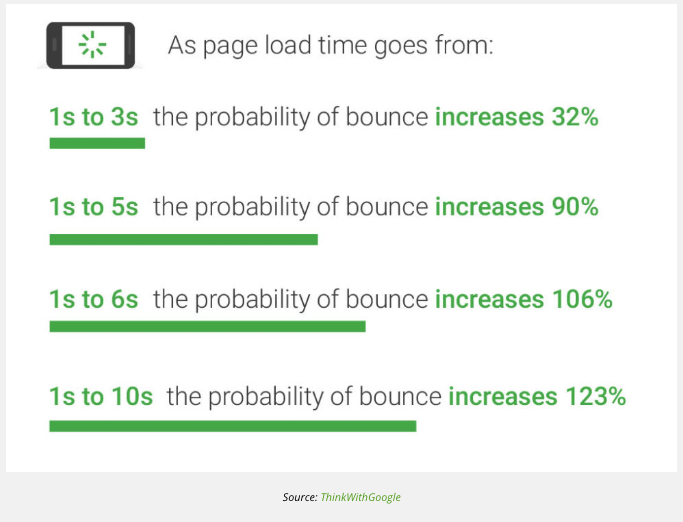
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.:max_bytes(150000):strip_icc()/speedofme-test-44bd4b3875aa4a8d9f6db1cbbf75d6b1.png)
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Оптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
- Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.

Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Пример на CSSОбязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload. min.js
min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно. Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
 Комментарии: (0)
Написать комментарий
Комментарии: (0)
Написать комментарийСкорость загрузки сайта влияет на количество заявок и звонков с вашего сайта. Ес…
Медленный сайт — убийца продаж!
Яндекс пишет, что исследования доказали, что люди не готовы ждать более 2-х секунд загрузки сайта.
Гугл пишет, что 53% людей уходят с сайта, если он загружается больше 3-х секунд.
79% людей, не вернутся на ваш сайт, если были недовольны скоростью его работы в первый раз. По статистике Skilled.co.
64% ожидают скорости загрузки сайта не более 4-х секунд.
Одна секунда задержки загрузки может снизить конверсию на 7%.
1 секунда задержки загрузки страниц, равно 11% потерянных переходов внутри сайта.
Самые упоминаемые сервисы для проверки скорости загрузки сайта
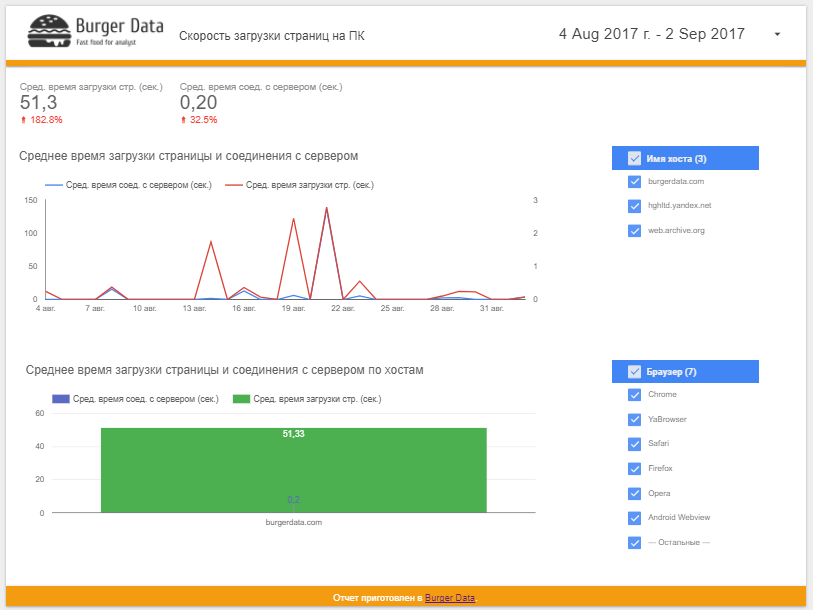
Данные по времени запуска отсмотрены вручную из Web Archive.
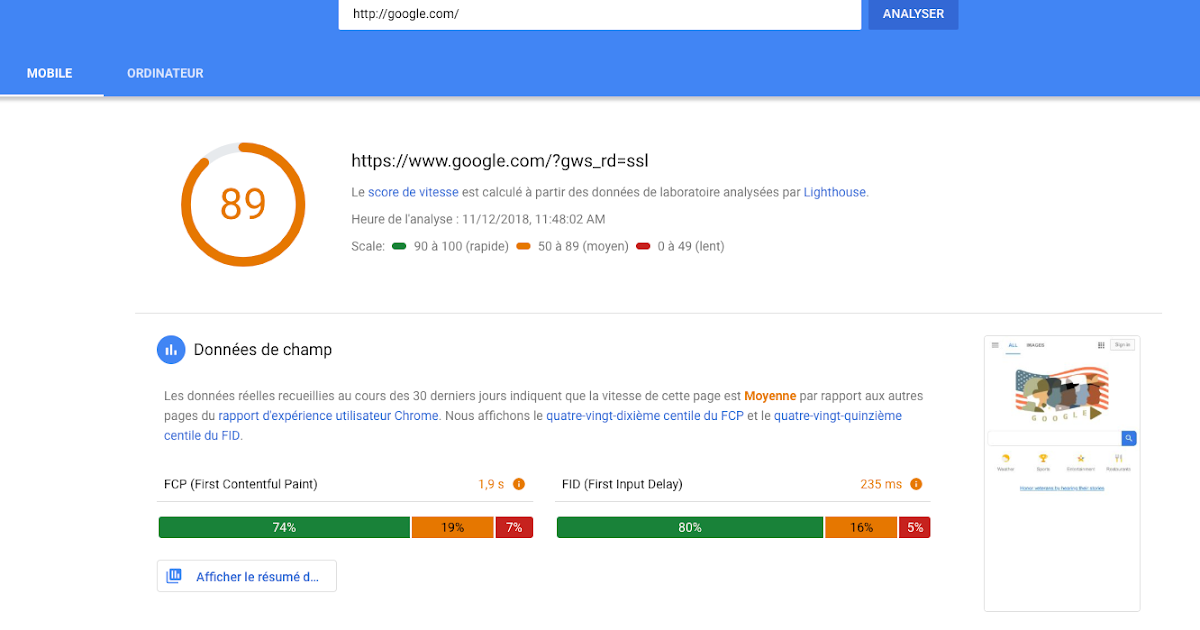
1. Google PageSpeed Insights
Самый популярный сервис проверки скорости сайта. В 2018 году он сильно обновился, после переезда на технологию LightHouse. И только с 2018 года Гугл Пейдж Спид начал замерять скорость сайта. Не рекомендую ориентироваться только на его показатели. Используйте вместе с Google PageSpeed Insights сервис GTmetrix.com и LOADING.express. Есть вторая версия, ориентированная больше на простых пользователей от Гугл — Think With Google. Замеры из Европы. Работает с 2012 года.
И только с 2018 года Гугл Пейдж Спид начал замерять скорость сайта. Не рекомендую ориентироваться только на его показатели. Используйте вместе с Google PageSpeed Insights сервис GTmetrix.com и LOADING.express. Есть вторая версия, ориентированная больше на простых пользователей от Гугл — Think With Google. Замеры из Европы. Работает с 2012 года.
Ссылка на сервис здесь.
2. GTmetrix
Удобный сервис. Хороший дизайн. Быстрый интерфейс. Измеряет на максимальной скорости устройства и интернет канала. Именно этим и отличается от PageSpeed. Сделано в Канаде в 2010 году. Замеров из России не делает. Но есть хорошие функции, вроде видео с загрузкой сайта. Посекундное отображение загрузки контента сайта и WaterFall — это когда вы можете посмотреть все составляющие вашего сайта в детальной картине загрузки сайта. Очень мощный инструмент для работы над ускорением сайта.
Ссылка на сервис здесь.
3. WebPagetest
Отличный сервис для профессионалов. Много полезных функций. Юзабилити оставляет желать лучшего. Так обычно делают технари для технарей. Удобные видео отчеты загрузки с секундомером. Удобная функция сравнения нескольких сайтов между собой. Работает с 2009 года. Проверки из разных стран. Имеет открытый код и API.
Юзабилити оставляет желать лучшего. Так обычно делают технари для технарей. Удобные видео отчеты загрузки с секундомером. Удобная функция сравнения нескольких сайтов между собой. Работает с 2009 года. Проверки из разных стран. Имеет открытый код и API.
Ссылка на сервис здесь.
4. Pingdom Tools
Почему-то этот сервис часто публикуют в подобных подборках. Хотя время загрузки сайта он показывает не для полной загрузки сайта, а для onload. То есть для времени, когда веб-страница полностью загружена, включая содержание, изображения, стилевые файлы и внешние скрипты, но только те, что в коде страницы.
Обычно после прогружаются разные динамические JS-события и это может занимать до +15 секунд. В это время пользователь не сможет кликать ссылки, меню или свободно скролить страницу. Создан в 2006.
Ссылка на сервис здесь.
5. Loading.express
Made in Russia с любовью к быстрым сайтам. Команда разработчиков из IW.MEDIA создали сервис с проверками из России. Это один из наиболее точных замеров скорости загрузки, потому как остальные популярные сервисы замеряют из Европы или из США.
Это один из наиболее точных замеров скорости загрузки, потому как остальные популярные сервисы замеряют из Европы или из США.
Создан в 2018 году. Обновляется каждый месяц. Команда помогает ускорять медленные сайты. Есть партнерская программа для заработка веб-мастерам и разработчикам.
Ссылка на сервис здесь.
6. Dotcom-Monitor
25 стран за один тест! Причем, сразу делает замер без кэша и с прокешированной страницей. Показывает PageSpeed. Запущен в 2014 году.
Ссылка на сервис здесь.
7. Sitespeed.me
Проверка из 7 стран. Работает с 2014 года. Из функций — только проверка на скорость загрузки.
Ссылка на сервис здесь.
8. Dareboost
Хороший сервис из Франции. Сканирует много показателей, важных для скорости загрузки. Создает видео загрузки. WaterFall. Очень функционально. 14 стран, из которых можно делать проверку скорости загрузки сайта. Можно сравнивать несколько сайтов между собой после регистрации. Сервис ограничен в бесплатной версии, но даже просто зарегистрировавшись можно получить хорошие функции. Запущен в 2014 году.
Запущен в 2014 году.
Ссылка на сервис здесь.
9. GiftofSpeed
Проверка скорости из 8 стран, без России. Плюс 16 сервисов для проверки свойств, влияющих на скорость загрузки сайта. Ускорят ваш сайт по заявке. Запустились в 2015 году из Нидерландов.
Ссылка на сервис здесь.
10. Uptrends
Тоже из Нидерландов. С автоматической перепроверкой, с платной историей. можно бесплатно проверять с мобильного и с десктоп. Работает с 2014 года.
Ссылка на сервис здесь.
11. KeyCDN
Проверка из 14 стран. Продажа сопутствующих услуг. Работает с 2015 года. Швейцария.
Ссылка на сервис здесь.
12. Site24×7
Продукт от компании ZOHO. Индия. Замеряет скорость загрузки первого байта, скорость загрузки последнего байта и скорость ответа сервера. Есть точки замера в Петербурге и Москве. Работает с 2007 года.
Ссылка на сервис здесь.
Выводы
Скорость загрузки сайта напрямую влияет на его конверсию. Конверсия влияет на прибыль компании.Прибыль компании влияет на скорость развития компании.
Можно ответственно заявить, что скорость загрузки сайта влияет на скорость развития компании.
Ускоряйте ваши сайты. Увеличивайте конверсию!
Предлагаю посмотреть на интересные рейтинги скорости загрузки сайтов и других параметров:
Рейтинг сайтов банков России здесь есть банки, сайты которых загружаются дольше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
Как скорость загрузки сайта влияет на SEO? – Artjoker
В последних рекомендациях мы нашли ответ на вопрос, влияет ли на SEO скорость загрузки сайта. Правда в том, что алгоритм поисковика использует множество факторов, и скорость является одним из них. Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Падение скорости напрямую влияет на количество отказов – в современном мире люди отказываются заходить на медленные сайты. Люди не знают времени загрузки, но могут оценить скорость загрузки сайта по своим ощущениям.
Отдельным разделом стоит последнее обновление Google Speed Update, которое коснулось исключительно мобильных телефонов. С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
Как проверить скорость загрузки сайта?
Для оценки времени загрузки существует большое количество инструментов. На некоторых серверах и системах существуют внутренние оценщики скорости, но в этом случае мы рекомендуем использовать несколько инструментов, что анализ скорости загрузки сайта получился максимально точный.
Инструменты для оценки скорости:
Для мобильных страниц рекомендуется использовать специальный инструмент – Google Lighthouse. Он может работать при слабом сигнале и даже офлайн.
Он может работать при слабом сигнале и даже офлайн.
В ходе проверки инструменты сравнивают вас с «идеальными» показателями по таким критериям: качество вёрстки в HTML, CSS и JS; уровень пинга из разных городов; использование кеша; количество переходов со страницы на страницу и др. После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
Хорошая скорость загрузки сайта (норма)
В измерении и норме для загрузки сайта есть большие диапазоны, которые связаны с различием баз данных и других внутренних особенностей.
Важно понимать, что норма скорости измеряется не только по главной странице. Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Поэтому для сайта хорошим временем загрузки является 1,07-1,12 секунды, а по скорости загрузки сайта 173-205 Кб/с. Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Требования Google к скорости загрузки сайта
Как показывает база данных PageSpeed Insights, поисковик делит сайты по времени загрузки на быстрые, средние и медленные.
Для десктопных версий сайтов цифры выглядят так:
- Хорошая скорость – менее 1 секунды;
- Средняя – от 1 до 2,1 секунды;
- Плохая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
- Хорошая скорость – менее 1,6 секунды;
- Средняя – от 1,6 до 3 секунд;
- Плохая – более 3 секунд.
Отметим, что в понятие «нормальная скорость» входит и хорошая, и средняя – под санкции от Google попадает только самая медленная категория.
Как увеличить скорость загрузки страниц сайта для Google?
Наиболее простой способ повысить скорость загрузки страницы сайта в секундах – применить советы, которые предлагает Google PageSpeed Insights.
Кроме рекомендаций от инструментов, вот что ещё можно сделать для увеличения скорости загрузки страницы:
- Сократите HTTP-запросы. Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
- Используйте завершающий слэш. Это снизит время поиска и позволит увеличить скорость загрузки интернет сайтов;
- Оптимизируйте изображения и видео. Нет смысла загружать фотографии с высоким разрешением на мобильный сайт. Сжимайте и конвертируйте для экономии места.
После проведения всех рекомендаций попробуйте измерить скорость загрузки сайта в Google ещё раз. Проверяйте время от времени показатели скорости загрузки, чтобы не выпасть из требований.
Измеряем скорость загрузки сайта и альтернативы Pagespeed Insights
Ответить на один из самых популярных вопросов последних лет — «Как узнать скорость загрузки моего сайта?» пытаются десятки сервисов и программ. Абсолютное большинство из которых хочет за это денег. Что делать если тратить деньги на замеры подобных метрик нет настроения или финансовых возможностей? Читать наш блог 🙂
Если у вас сайт под управление Битрикс версии 15 или выше, то все просто — откройте инструмент Скорость сайта и посмотрите, что сколько времени занимает. А вот если ваша CMS не обладает встроенными инструментами аналитики и замера скорости отклика, то обратитесь к одному из следующих сервисов.
Рекомендательные сервисы для оптимизации факторов скорости загрузки сайта
PageSpeed Insights — абсолютный лидер рекомендательных сервисов и основной инструмент владельцев сайтов старающихся угодить Googletools.
 pingdom.com
— необходимый минимум данных в симпатичной графической оболочке, возможность проверки dns серверов
pingdom.com
— необходимый минимум данных в симпатичной графической оболочке, возможность проверки dns серверов webpagetest.org — богатый набор данных, есть возможность проверить скорость с учетом кэширования при повторном визите.
gtmetrix.com — проверка по одному источнику, но довольно подробный перечень параметров влияющих на загрузку и толковые рекомендаций по ускорению сайта.
Сервисы для измерения реальной скорости загрузки сайта
ASM chekIt — сервис ставший приемником популярного и наглядного (однако, почившего с миром) cloudmonitor и loads.in отображает скорость отображения в одной из 7 странneustar.biz — приемник browsermob.com, который стал платным, но имеет возможность пройти demo регистрацию и проверить свой ресурс по массе показателей
iwebtool.com — возможность одновременной проверки до 10 сайтов, но лишь по одному источнику (похоже проект умер)
dotcom-tools.com — проверяет доступность и скорость отклика сайта по 20+ точкам.
 Дает базовый отчет по «весу» всех элементов и статусам ответа ссылок со страницы. Есть отдельным коммерческий тариф.
Дает базовый отчет по «весу» всех элементов и статусам ответа ссылок со страницы. Есть отдельным коммерческий тариф. Обзор инструмента Google «Test My Site»
Google пошел ва-банк на мобильных устройствах, и, чтобы убедиться, что это так, они запустили программу «Проверить мой сайт». Их последний инструмент оценки анализирует скорость и производительность вашего веб-сайта на мобильных устройствах — скорость загрузки с мобильных устройств, количество посетителей, которых вы можете потерять из-за низкой производительности, ваше сравнение с конкурентами и то, как сделать ваш сайт быстрее (… просто перепрофилирование инструмент Google PageSpeed Insights.)
Как агентство веб-дизайна, скорость загрузки критически важна для наших проектов.Итак, мы взяли новый инструмент для пробного использования и вот что обнаружили.
Наш опыт
Сам тест занимает около минуты, но они сделали все возможное, чтобы вы были вовлечены — во всяком случае первые несколько раз — с хорошо продуманной анимацией и большой полосой выполнения. На самом деле, да, это занимает почти минуту, а в некоторых случаях мы наблюдали более длительное время, но это могло быть связано с ранней популярностью и загрузкой сайта.
На самом деле, да, это занимает почти минуту, а в некоторых случаях мы наблюдали более длительное время, но это могло быть связано с ранней популярностью и загрузкой сайта.
Все тесты проводятся на 3G-соединении, при этом Google заявляет, что «70% подключений к сотовой сети во всем мире будут происходить на 3G или более медленных скоростях до 2020 года. 1 ″ Они ссылаются на свое собственное исследование, которое я рад принять, но примите это во внимание при оценке своей оценки. Если на сайте вашей компании полно видео и анимации, он наверняка пострадает.
Результаты
Окончательные результаты, хотя и являются основными, интересны и заслуживают рассмотрения. Однако, как и в случае с инструментом Google PageSpeed Insight, есть некоторые передовые методы разработки, которые нельзя улучшить без других соображений (Renderblocking JS часто является самым серьезным нарушителем.Помните об этом, прежде чем попросить свою команду превратить вашу оценку «Хорошо» в «Отлично».
Что касается скорости загрузки страницы, размер изображения всегда кажется самым большим нарушителем — это то, что может легко улучшить ваша команда дизайнеров. В некоторых случаях оптимизация изображений может вернуть вам большую часть скорости, которую вы теряете. Превратите эти ненужные PNG в JPG с качеством 60%, и вы увидите огромную разницу. Этот фильм загружается в вашего героя … действительно ли он приносит пользу сайту или просто добавляет веса?
Потенциальная потеря клиентов — это новый интересный показатель, который предлагает Google.Предположительно, он измеряет процент пользователей, которые покинут вашу страницу на своем мобильном устройстве до того, как она загрузится. Это отличный показатель, которым можно поделиться с директором по маркетингу или «сильными мира сего», чтобы продемонстрировать важность дизайна, удобного для мобильных устройств, и важность чистого, гибкого кода. Это особенно верно, если вы знаете, что ваш сайт является нарушителем.
Результаты отраслевого сравнения позволяют сравнить ваш веб-сайт с сайтами с самым быстрым временем загрузки 30%. Вы можете изменить свою отрасль, но, учитывая отсутствие детализации, вы не увидите большой разницы.Фактически, изменение отрасли в раскрывающемся списке не повлияло на нас в нескольких проведенных нами тестах.
Вы можете изменить свою отрасль, но, учитывая отсутствие детализации, вы не увидите большой разницы.Фактически, изменение отрасли в раскрывающемся списке не повлияло на нас в нескольких проведенных нами тестах.
В конце Google предлагает подробный отчет, для которого требуется адрес электронной почты и согласие на получение рекламных акций для продуктов и услуг Google. Итак, вы берете хорошее с плохим. Мы решили не делать этого, но хотели бы узнать, сделали ли вы.
Наши последние мысли
Инструменты, такие как Test My Site, в определенной степени полезны. Сами по себе результаты этих тестов чаще приводят к обвинению в виноватых: продажи указывают пальцем на маркетинг, маркетинг указывают на ИТ, а ИТ качают головами в связи с достоверностью теста — чем к улучшениям.
Мы рекомендуем использовать несколько инструментов для проверки скорости сайта (наш любимый Pingdom), чтобы получить полное представление о вашем сайте. Взятые вместе, вы получите лучшее представление о том, как работает ваш сайт.
И помните, часто самые простые изменения могут иметь наибольшее влияние.
Если у вас есть вопросы по результатам тестирования или вы хотите узнать, как улучшить мобильную производительность вашего сайта, напишите нам.
Хотите попробовать на своем сайте? Вот ссылка на новый инструмент Google TestMySite.Наслаждаться!
Peaktwo — агентство по маркетингу и веб-решениям. Мы занимаемся бизнесом более 10 лет — создаем веб-сайты, приложения и разрабатываем маркетинговую стратегию для компаний любого размера и отрасли. Компания была запущена недалеко от Вашингтона, округ Колумбия, в технологическом коридоре Северной Вирджинии. В 2010 году мы переехали в Шарлотт. По мере роста нашего бизнеса росла и наша потребность в людях и творческом пространстве, которые соответствовали бы нашей энергии. Это привело нас в наши нынешние офисы на Main St.в Форт-Милл, Южная Каролина.
Как интерпретировать и улучшить свою оценку Google PageSpeed Insights
То, что может быть самым простым способом повысить коэффициент конверсии данных Pagespeed Insights, не имеет ничего общего с улучшением заголовка или изменением цвета кнопки CTA. Вместо этого речь идет о более быстром взаимодействии с пользователем.
Вместо этого речь идет о более быстром взаимодействии с пользователем.
Исследование Google выявило связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы, возможно, теряете половину своих потенциальных клиентов из-за отстающей целевой страницы после клика.К счастью, есть инструмент, который вы можете использовать, чтобы определить, что его замедляет.
Исследование Google по скорости страницы
После просмотра 900 000 объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за 22 секунды. Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинуть страницу, — 53%, если быть точным.
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее.Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, откатывается еще больше посетителей:
С помощью технологии машинного обучения от SOASTA исследователи обнаружили корреляцию между временем загрузки, весом страницы (размером данных) и коэффициентом конверсии. По сути, «тяжелее» означает медленнее. В частности, когда количество элементов (текст, изображения и т. Д.) На странице увеличивается с 400 до 6000, ваши шансы на конверсию посетителя снижаются на 95%.
По сути, «тяжелее» означает медленнее. В частности, когда количество элементов (текст, изображения и т. Д.) На странице увеличивается с 400 до 6000, ваши шансы на конверсию посетителя снижаются на 95%.
Однако, если ваша страница загружается медленно, определить проблему не всегда легко. Хотя объем текста и количество изображений заметны с первого взгляда, таких проблем, как чрезмерное количество JavaScript и слишком много перенаправлений, нет.
К счастью, есть бесплатный инструмент, с помощью которого вы можете точно определить, что замедляет загрузку вашей страницы.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко проверить скорость веб-страницы.
Если ввести URL и нажать «Анализировать», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями о том, как это исправить.
- Параметр 1: Время до максимальной нагрузки.
 Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запросит новую страницу.
Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запросит новую страницу.
- Параметр 2: Время полной загрузки страницы. Это количество времени, которое требуется браузеру для полной визуализации страницы после того, как пользователь запросит ее.
Работает, по данным Google, так:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Он получает URL дважды, один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров.
Оценка PageSpeed Insights составляет от 0 до 100 баллов. Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо.
Но достаточно ли «хорошо», когда люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы набрать как можно больше очков, вам нужно сделать следующее…
Чтобы набрать как можно больше очков, вам нужно сделать следующее…
Достижение высокого балла Google PageSpeed Insights
Если в отчете вы видите много красного и желтого цветов, значит, на вашей странице есть серьезные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания. Вот что вы можете ожидать увидеть и как это исправить:
1. Избегайте переадресации с целевой страницы после клика.
Если ваша страница не была спроектирована адаптивно, результатом может быть ряд перенаправлений на страницы, оптимизированные для разных устройств.Некоторые распространенные шаблоны перенаправления, согласно Google:
- example.com использует адаптивный веб-дизайн, никаких перенаправлений не требуется — быстро и оптимально!
- example.com → m.example.com/home — штраф за несколько поездок в оба конца для мобильных пользователей.
- example.
 com → www.example.com → m.example.com — очень медленная работа на мобильных устройствах.
com → www.example.com → m.example.com — очень медленная работа на мобильных устройствах.
Каждый раз, когда пользователя нужно перенаправить, отрисовка страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте перенаправления, создавая свои страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от устройства, на котором находится ваш потенциальный клиент.
(Все шаблоны Instapage адаптивны, так что пользователю никогда не придется щипать пальцы для увеличения.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета меньшую альтернативную версию страницы. Если включен компрессор gzip, эти страницы могут уменьшиться в размере на 90%.
На своем веб-сайте Better Explained Халид Азад отлично описывает, как gzip оптимизирует процесс HTTP-запроса и ответа:
Однако, когда сжатие включено, процесс выглядит примерно так:
Вместо того, чтобы предоставлять пользователю полную страницу, браузер может получить сжатую версию экспоненциально меньшего размера, которая загружается за долю времени. Узнайте больше об оптимизации с помощью gzip здесь.
Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизировать CSS, HTML, JavaScript
«Уменьшение» означает удаление ненужных или избыточных данных без влияния на то, как страница обрабатывается браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:
Другой вариант, конечно же, — воспользоваться преимуществами AMP и AMP Google для рекламных платформ.Обе программы позволяют разработчикам создавать страницы с урезанными версиями HTML, CSS и JavaScript. В результате страницы и объявления загружаются за доли секунды.
4. Отдавайте приоритет содержанию в верхней части страницы
Как ни странно это может показаться, время загрузки страницы зависит не только от ее скорости. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемую производительность можно описать просто как «насколько быстро ваш веб-сайт загружается?» Это может немного отличаться от скорости загрузки вашего сайта.
Воспринимаемая производительность — это все с точки зрения пользователя, а не с помощью инструмента проверки скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, крайне важно расставить приоритеты при загрузке контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, если код структурирован неправильно, результат может быть снижен воспринимаемой производительностью в сознании пользователя. Если последние загружаемые элементы на вашей странице — это те, которые пользователь просматривал, страница будет ощущаться как , как будто она загружается дольше.
5. Ускорение времени ответа сервера
Время отклика сервера — время, необходимое вашему серверу, чтобы начать загрузку содержимого страницы для пользователя. Согласно Google, оно может замедляться из-за ряда факторов:
- Запросы к базе данных
- Медленная трассировка
- Каркасы
- Библиотеки
- Истощение ресурсов процессора
- Голод памяти
Для веб-сайта Рэлен Мори плохой хостинг был главным убийцей скорости. Она предупреждает читателей:
Она предупреждает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3 доллара.95 с неограниченным количеством просмотров страниц и неограниченным пространством может показаться выгодной сделкой, но компромисс обычно заключается в низкой скорости работы сайта и частых простоях в периоды высокого трафика.
Если вы хотите, чтобы ваш сайт работал молниеносно и работал хорошо, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем выбрать WP Engine, который помог ей добиться времени отклика сервера менее 200 мс, рекомендованного Google.Попробуйте сделать то же самое или обновите свой текущий пакет веб-хостинга до более подходящего плана.
6. Устраните JavaScript, блокирующий рендеринг.
Среди прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает парсинг HTML-кода.
Проблема в том, что он также останавливает парсинг HTML-кода.
Когда вы видите сообщение об ошибке «исключите JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки для верхней части вашей страницы.В частности, в этой проблеме, вероятно, виноваты сторонние скрипты. Решить это тремя способами:
- Скрипты, которые не имеют решающего значения для процесса загрузки, должны быть намеренно отложены — извлечены и выполнены после того, как страница будет полностью отрисована.
- Сценарии, загружаемые асинхронно, следует использовать вместо сценариев, загружаемых синхронно. Синхронные сценарии приостанавливают процесс отрисовки страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые ваш браузер должен делать.

7. Используйте кеширование браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то все складывается.
Кэширование позволяет вашему браузеру в некотором роде «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигацию, логотип и т. Д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загрузить в тот момент, когда пользователь делает запрос, и, в конечном итоге, тем быстрее загрузится страница.
Google рекомендует минимальную политику кэширования в одну неделю, а для элементов, которые практически не меняются, предпочтительнее один год.
8. Оптимизировать изображения
В сообщении блога тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как значки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
Когда это происходит, влияние на время загрузки страницы и, в частности, на коэффициент конверсии огромно.Согласно исследованию, страницы, которые привели к конверсии посетителей, содержали на 38% меньше изображений, чем те, которые этого не сделали:
К счастью, оптимизировать изображения очень просто. Замена PNG файлом изображения JPEG может легко сохранить размер вашей страницы и время загрузки. То же самое и с такими компрессорами изображений, как Google Guetzli и Zopfli.
Но прежде чем использовать их, спросите себя, действительно ли вам нужны все изображения, которые вы разместили на своей странице. Действительно ли они добавляют ценность, или вы могли бы обойтись без них? Если ответ второй, откажитесь от них полностью, чтобы сэкономить данные и время.
Посмотрите, где вы стоите, с Google PageSpeed Insights
Какая у вас оценка в Google PageSpeed Insights? Вы достигли рекомендованного 85+?
Чтобы достичь этого порога, мы рекомендуем вам ознакомиться с нашим руководством по оптимизации работы целевой страницы после клика:
Затем начните повышать качество обслуживания пользователей и улучшать целевую страницу после клика.
Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта.Это так важно, что Google сделал это фактическим фактором ранжирования. Со временем Google предпринял меры для повышения скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров. Один из таких инструментов — Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.
В прошлом инструмент PageSpeed Insights не пользовался успехом.Большую часть информации можно было относительно легко найти в другом месте, и она не совсем отражала скорость. Однако недавно Google обновил этот инструмент, и он стал намного лучше. К сожалению, понять это намного сложнее.
Однако этот инструмент стал популярным среди оптимизаторов поисковых систем благодаря PageSpeed Insights , который, по сути, работает на Lighthouse, но предоставляет информацию в удобном для понимания формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Mobile vs.Рабочий стол
- Что такое скорость страницы на самом деле?
- Влияет ли PageSpeed Insights на SEO? Имеет ли значение 100/100 баллов?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается рейтинг PageSpeed Insights?
- Ключевые моменты повышения рейтинга PageSpeed Insights
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Легкая тема и плагины
- Как массово проверить рейтинг PageSpeed Insights
- Другие инструменты для измерения и повышения скорости работы сайта
- Pingdom
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем веб-производительности на сайтах. Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.
Вы можете ввести здесь URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего сайта. Вверху будет общая оценка, которая представляет собой среднее значение нескольких факторов.Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
В этой статье мы кратко обсудим все из них, но в основном сосредоточимся на PageSpeed Insights, поскольку это, по-видимому, самый удобный инструмент, который используют большинство оптимизаторов поисковых систем при проверке веб-сайта.
Мобильные и настольные
Когда вы вставляете страницу для ее тестирования, Google выставляет две оценки: одну для мобильной версии и одну для настольной версии.
Изначально PageSpeed Tool дал только один балл для настольной версии. Но в последнее время использование мобильных устройств становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск с мобильных устройств. Когда Google перешел на индекс для мобильных устройств и , им также имело смысл сначала протестировать мобильные версии на скорость.
Однако, если у вас гибкий дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
Mobile: Когда вы используете инструмент PageSpeed Insights, первый результат, который вы получите, — это скорость мобильной связи. Это означает, что ваш веб-сайт был протестирован с использованием мобильного подключения, возможно, с подключением 4G, так как это, по крайней мере, самая распространенная скорость в США.
https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие пользователи мобильных устройств по всему миру по-прежнему получают только сигнал 3G и, несмотря на более низкую скорость соединения, они по-прежнему ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, дело в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Настольный компьютер: На настольном компьютере оценка выше, потому что скорость соединения выше. Вот и все, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет на веревках.
Вот и все, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет на веревках.
Итак, веб-сайт проходит то же тестирование, но отличается в основном скоростью соединения.
Вот почему мобильные устройства на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточились на повышении скорости своего сайта для мобильных устройств.
Что такое скорость страницы?
Итак, мы знаем, что делает инструмент: он выставляет оценку в зависимости от того, насколько быстрым, по его мнению, является ваш сайт. Но что такое скорость страницы?
Page Speed - это скорость, с которой загружается отдельная страница вашего сайта. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительна. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений работает и так далее.
Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений работает и так далее.
Однако мы можем работать только с тем, что можем работать, а именно с нашим веб-сайтом и нашим сервером. Все остальное мы действительно не контролируем.
Попросту говоря, скорость страницы — это не показатель, как в PageSpeed Insights. Это время загрузки веб-страницы, которое измеряется в секундах. Вот что важно.
Вот почему в прошлом Google PageSpeed Insights был не так хорош. Он не совсем давал вам информацию о том, насколько быстро ваш сайт загружается.Просто забивает.
И поэтому эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить несколько скриптов ближе к концу, потому что их не нужно использовать изначально.
Для завершения загрузки может потребоваться много времени, поэтому общее время загрузки может быть больше.Но если до тех пор сайтом можно будет пользоваться, это не такая уж большая проблема.
Например, допустим, вы хотите запустить всплывающий скрипт с намерением выхода. Для загрузки этого скрипта требуется примерно 5-10 секунд. Однако вы хотите показать его пользователю только через 20-30 секунд.
Если вы начнете запускать свой скрипт немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: содержимое над сгибом.Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после всего остального, что жизненно важно, чтобы загрузить, чтобы дать пользователю лучший опыт.
Однако, если у вас есть сценарий, который заставляет меню работать или что-то важное для удобства использования веб-сайта, вы можете не захотеть загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции до того, как все остальное будет загружено.
Влияет ли скорость страницы на SEO? Важна ли оценка 100/100 Insights?
Ответ прост: скорость страницы действительно влияет на SEO. Скорость страницы — это прямой фактор ранжирования, и этот факт стал еще лучше известен после обновления алгоритмов Google. Однако скорость также может косвенно влиять на рейтинг, увеличивая показатель отказов и , сокращая время ожидания .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая.Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что у них плохой опыт, и Google не любит ранжировать сайты, которые создают неудобства для пользователей.
Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, оценка в нем не обязательно что-то значит в реальном мире.
Тем не менее, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования. Гугл использует секунды? Использует ли он счет? Кто знает…
Тем не менее, я встречал сайты с идеальной скоростью страницы, которые имеют низкий рейтинг, а сайты с рейтингом ниже 50 — очень хорошо (#youtube).
Однако вы должны принять во внимание, как Google проводит эти тесты.Мы не знаем, откуда проводятся тесты. Ваш сервер из Румынии и Google тестирует его с подключением 3G в США? Что ж, вы, очевидно, можете ожидать низких скоростей.
Но просто для пользы пользователя сначала укажите время загрузки. И не используйте для проверки только PageSpeed Insights. Доведите до конца, и я покажу вам несколько инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights учитывает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже, в нижний колонтитул.Однако в Google Analytics довольно четко указано, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как допустимая установка.Итак, вы получаете небольшой балл в PageSpeed Insights… делая то, что говорит Google… просто чтобы вам сказали, что вы не должны так поступать… от Google. Вы уловили суть.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните аналитику. js на вашем сервере. Очевидно, что Google Analytics этого не рекомендует. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
js на вашем сервере. Очевидно, что Google Analytics этого не рекомендует. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любыми сторонними скриптами, которые вы не контролируете.
В нашу защиту, даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.
Но это не означает, что сайт загружается медленно. Вы можете видеть, что полевые данные (которых много, поскольку это YouTube) говорят, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www. thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!
thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!
Сайт другой нашей компании, BrandMentions, загружается менее чем за 2 секунды при подключении 4G, как вы можете видеть выше.Нам бы это понравилось. Конечно, всегда есть что улучшить. По стандартам Google… это средний показатель.
Однако Google, похоже, считает скорость веб-сайта когнитивной SEO медленной, хотя он загружается чуть более 3 секунд, что все равно довольно быстро, учитывая количество сторонних инструментов, которые мы используем.
Обратите внимание, что вам нужно пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или необычных всплывающих окон.Это непросто, если вы действительно хотите заняться цифровым маркетингом.
Итак, да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Пока ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Пока ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Показатели PageSpeed Insights
Поскольку очень многое может повлиять на скорость сайта, Google разбивает все на разные категории в PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, поскольку Google также предоставляет своего рода приоритизацию, показывая вам, что именно влияет на скорость больше всего.
Полевые и лабораторные данные
Это новые действительно полезные метрики. Они разделены на две категории: полевые и лабораторные данные.
Полевые данные важны в реальном мире, так как это данные, полученные Google от реальных пользователей через Chrome или других поставщиков данных.
Конечно, это средний показатель, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по источнику показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Лабораторные данные , хотя и полезны, могут считаться менее важными, так как они собираются из контролируемой среды.Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
Из-за того, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице.Если вы посмотрите на серию изображений, вы действительно сможете увидеть, как это выглядит:
Как видите, страница отрисована не полностью, что-то там отображалось.
Первая значимая краска — это второй шаг, скажем, если мы возьмем результаты выше в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте заметно заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вам нужна более низкая оценка, поскольку она также измеряется в секундах.
Первый простой ЦП представляет собой момент, когда сайт загрузил достаточно информации, чтобы иметь возможность обработать первый ввод пользователя. Например, если сайт не загрузил достаточно релевантной информации, пользователь может коснуться элементов или прокрутить вниз, но ничего не произойдет.
Время для интерактивности — это следующий уровень, на котором веб-сайт становится полностью интерактивным. Это означает, что все загружено в память устройства и теперь готово к использованию.
Это означает, что все загружено в память устройства и теперь готово к использованию.
Максимальная потенциальная задержка первого ввода — это задержка, которую испытывает пользователь от момента взаимодействия с браузерами до момента, когда браузер отвечает. Это единственный показатель производительности, не влияющий на показатель скорости страницы.
Возможности и диагностика
В разделе возможностей представлена информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставить приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждым показателем будет небольшая стрелка, с помощью которой можно развернуть раздел.
Здесь вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта.Вы заметите, что элементы, вызывающие наибольшие проблемы, как правило, это изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список вещей, которые вы уже хорошо делаете на своей веб-странице. Обычно в нем отображаются элементы из разделов «Оптимизация» и «Диагностика», которые соответствуют параметрам Google.
Чем больше у вас будет в этом списке, тем лучше!
Как рассчитывается рейтинг PageSpeed Insights?Хотя вы можете увидеть очень много вещей в PageSpeed Insights Tool, на самом деле оценка рассчитывается только с использованием секунд в разделе лабораторных данных.Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Метрики в лабораторных данных называются метриками производительности. Всего их 6, и мы представили их выше. Каждой метрике присваивается оценка от 0 до 100. У каждой метрики свой вес при расчете оценки.
3 — Первая содержательная отрисовка
1 — Первая значимая отрисовка
2 — Первый процессор простаивает
5 — Время до интерактивного взаимодействия
4 — Индекс скорости
0 — Расчетная задержка ввода
В порядке важности они перечислены как таковые: «Время до взаимодействия», «Индекс скорости», «Первая отрисовка содержимого», «Первый простой ЦП», «Первая значимая отрисовка» и «Расчетная задержка ввода», которые фактически не влияют на оценку.
Оценки основаны на алгоритмах логнормального распределения, так что не будем слишком углубляться в кроличью нору. Если вы хотите узнать больше, вы можете прочитать эту страницу.
Google также разместил файл Sheet, который вы можете использовать, чтобы увидеть, как на самом деле генерируется оценка. Если вы знаете функции Excel, вы можете перепроектировать, как все работает. Вы можете скачать этот файл здесь, но вам нужно сделать свою копию (Файл -> Сделать свою копию), прежде чем вы сможете редактировать ее. Также есть версия для Lighthouse v5.
Также есть версия для Lighthouse v5.
Проще говоря, первая содержательная краска влияет на оценку больше, чем первая значимая краска и так далее.
Почему? Ну, наверное, потому что, если на экране ничего не отображается, пользователь с большей вероятностью покинет ваш сайт. Если вы покажете… что-то, вы выиграете время, чтобы доставить остальное.
Баллы в конечном итоге делятся на 3 категории: Низкий (0–49), Средний (50–89) и Хороший (90–100).Затем выдается среднее значение в качестве окончательной оценки вашего сайта.
Как правило, если вам меньше 50 лет, у вас есть проблемы, которые необходимо исправить! Но опять же, не переживайте, если ваш сайт загружается примерно за 3 секунды.
Ключевые моменты повышения оценки PageSpeed Insights
Все, что там наверху, может быть сложно переварить. Мы получим это. Скорее всего, у тебя не все получится! Мы исключили, что набирать 100% баллов не обязательно.Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Мы получим это. Скорее всего, у тебя не все получится! Мы исключили, что набирать 100% баллов не обязательно.Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Предупреждение: выполните резервное копирование как ваших файлов, так и базы данных, прежде чем применять эти улучшения. Они могут испортить ваш сайт, и вы должны убедиться, что можете вернуться к предыдущей версии!
Время ответа сервера
Сервер — это то, что вы не можете улучшить самостоятельно. У тебя либо хороший, либо плохой.Чтобы улучшить его, вам придется либо значительно снизить нагрузку на него, либо улучшить его оборудование, и то и другое вы не можете контролировать, если только у вас нет физического компьютера.
Итак, в первую очередь важно иметь хороший сервер. Но как выбрать хороший сервер?
Что ж, любая хостинговая компания, которая занимает хорошие позиции в Google, должна предоставлять достойные услуги. Тем не менее, вам решать. Лучший совет? Если вы в основном ориентируетесь на локальное SEO, выберите локальный сервер.Например, если большая часть вашей аудитории проживает в Италии, выберите сервер с центром обработки данных в Италии.
Если центр обработки данных находится в США, информация должна пройти большое расстояние, прежде чем достигнет вашей целевой аудитории.
Вы всегда можете протестировать собственный веб-сайт хостинг-провайдера с помощью PageSpeed Insights и посмотреть их TTFB (время до первого байта) или время ответа сервера. Если он находится в разделе «Прошедшие аудиты», значит, у вас хороший хостинг-провайдер.
Тем не менее, лучше, если вы знаете кого-то, кто является реальным клиентом хостинг-провайдера, чтобы вы могли там проверить скорость.
Реально, собственный веб-сайт хоста, вероятно, будет на выделенном сервере, а ваш сайт будет на пакете общего хостинга. Это означает, что вы будете использовать процессор компьютера и пропускную способность Интернета совместно с другими веб-сайтами.
Если вы можете протестировать реальный сайт у клиента, это прекрасно.Возможно, вы сможете просмотреть отзывы и найти клиентов или попросить службу поддержки предоставить их.
Сжатие изображения
В общем, изображения — самая большая проблема веб-сайтов. Они большие, и их нужно много загружать.
Есть два типа проблем с изображениями. Первый — это размер экрана по сравнению с фактическим размером изображения в пикселях, а второй — размер диска.
Размер диска: Чем больше физического места занимает образ на жестком диске или твердотельном накопителе, тем больше потребуется для загрузки.100 КБ будут загружены намного быстрее, чем 1000 КБ (1 МБ). Если у вас в блоге 10 таких изображений, ожидайте, что ваш сайт будет загружаться очень медленно.
Вы можете использовать WP Smush для оптимизации ваших изображений. Это плагин, который сжимает изображения без потери качества. Это означает, что вы можете уменьшить изображение размером 1000 × 1000 пикселей с 200 КБ до 150 КБ, не замечая разницы в качестве, поэтому оно загружается на 25% быстрее.
Это означает, что вы можете уменьшить изображение размером 1000 × 1000 пикселей с 200 КБ до 150 КБ, не замечая разницы в качестве, поэтому оно загружается на 25% быстрее.
Размер экрана: Размер экрана — это размер, при котором отображается изображение.Например, изображение ниже отображается с разрешением 300 × 300 пикселей.
Чтобы изображения загружались быстрее, сначала нужно убедиться, что вы не используете изображение больше, чем оно будет отображаться. Например, если у вас есть раздел HTML, стилизованный с помощью CSS размером 300 × 300 пикселей, но вы загружаете изображение размером 1000 × 1000 пикселей в источник, вы теряете время загрузки для этих 700 × 700 пикселей.
Это потому, что браузер должен загрузить изображение размером 1000 × 1000 пикселей, а затем уменьшить его до 300 × 300 пикселей.Это занимает больше времени как на загрузку, так и на процесс сжатия. Вы можете исправить это, загрузив свои изображения с той же шириной и высотой, на которой они будут отображаться.
WordPress делает это автоматически, создавая несколько экземпляров изображения при его загрузке. Вот почему вы увидите суффикс 300 × 300 или 150 × 150 в конце пути к файлу изображения. Вот почему вы можете выбирать размеры (большой, средний, эскиз). Хотя это не идеально, особенно если вы вручную изменяете размер изображения с помощью щелчка и перетаскивания, и в долгосрочной перспективе оно занимает больше места на вашем сервере, это действительно помогает увеличить скорость загрузки.
Отсрочка изображений — еще одна вещь, которую вы можете сделать, чтобы сократить время загрузки. Это означает, что вы можете загрузить их позже, когда пользователь будет прокручивать веб-страницу вниз. Будет короткий момент, когда изображения не будут видны, но в конечном итоге они появятся одно за другим.
Это помогает браузерам сосредоточиться на важной части, той, которую пользователи просматривают в этот момент.
Существует множество плагинов, которые могут помочь вам в этом. Однако у многих есть ошибки или они откладывают изображения только в определенных ситуациях, например, если они созданы WordPress или WooCommerce, но не созданы или вставлены менее популярными плагинами.
Однако у многих есть ошибки или они откладывают изображения только в определенных ситуациях, например, если они созданы WordPress или WooCommerce, но не созданы или вставлены менее популярными плагинами.
Конечно, есть плагины для других CMS, таких как Joomla или Magento. Просто выполните поиск в Google. Если вы не пользуетесь популярной CMS, такой как WordPress, отсрочку изображений можно выполнить с помощью jQuery, но вам наверняка понадобится разработчика для этого, если вы сами не являетесь им.
Google рекомендует форматы изображений следующего поколения . Они очень полезны, особенно при загрузке веб-сайта с мобильного устройства. Однако есть причина, по которой пока что ими пользуются не так много людей.
Форматы изображений следующего поколения пока поддерживаются не всеми основными браузерами. Это означает, что вам нужно будет динамически обслуживать разные форматы для разных браузеров.
Если вы можете использовать плагин на своей CMS, это может быть легко, но если вы работаете на специальной платформе, вам придется разрабатывать все с нуля, что стоит немало.Вот список браузеров, поддерживающих формат WebP.
Если вы правильно измените размер и оптимизируете изображения, экономия, которую вы получите за счет их преобразования в форматы изображений следующего поколения, такие как JPEG2000 или WebP, может не окупить затрат времени и денег.
Однако, если у вас есть время и бюджет, обязательно сделайте это. Вы можете использовать этот инструмент, чтобы проверить, поддерживаются ли браузеры, в которых ваши пользователи проводят больше всего времени. Найдите WebP или JPEG2000.
Структура HTML и CSS
Структура HTML вашей веб-страницы определяет способ ее загрузки. Браузеры читают страницу сверху вниз и одинаково загружают элементы. Это означает, что если вы хотите, чтобы что-то загружалось первым, вы должны поместить это выше на своей странице.
Как правило, проблемы не в HTML, а в CSS. Если вы напишете свой CSS хаотично, это приведет к более медленной загрузке и плохому взаимодействию с пользователем.
Рассмотрим пример. Большинство веб-сайтов, если не все, следуют этой структуре HTML: head> body> footer.
Если мой файл CSS сначала стилизует нижний колонтитул, тогда нижний колонтитул получит стиль, хотя он находится перед сгибом. Между тем заголовок и тело могут остаться незамысловатыми.
Также рекомендуется сначала добавить свой мобильный стиль, так как мобильные устройства самые медленные. Вам может потребоваться хотя бы базовое обучение CSS, чтобы получить представление об этой иерархии и уметь самостоятельно определять проблемы с кодом
То же самое и с JavaScript, блокирующим рендеринг.Отложите выполнение сценариев, которые не нужны. Добавьте их в нижний колонтитул, чтобы они загружались последними.
Однако, если у вас есть важные скрипты, такие как Analytics, которые должны быть запущены как можно скорее, тогда непременно сохраните их в заголовке и убедитесь, что они запускаются и работают правильно, даже если это может привести к снижению оценки PageSpeed.
Минификация — это процесс уменьшения размера файла за счет удаления из него ненужной информации.
Например, при написании JavaScript и CSS большинство, если не все программисты, любят использовать пробелы, чтобы код оставался чистым и легким для чтения. Однако эти лишние пробелы складываются, особенно если у вас длинный фрагмент кода.
cssminifier.com
Другой способ минимизировать код — комбинировать похожие элементы.
Например, если бы мои разделы верхнего и нижнего колонтитулов были идентичны, вместо того, чтобы писать их так:
body {
font-size: 16px;
}
нижний колонтитул {
font-size: 16px;
}
Я мог бы написать:
body, footer {
font-size: 16px;
}
Сжатие — это процесс сжатия файлов путем замены повторяющихся последовательностей информации одной ссылкой на эту конкретную последовательность.
Так, например, если у меня есть следующий код: 123 4 123 123 123 4 123 123, я мог бы заменить 123 на 1 и получить сжатую версию, подобную этой: 1 4 1 1 1 4 1 1. Конечно, это намного сложнее, чем то, что я представил.
Обычно это происходит на стороне сервера, и наиболее распространенное из них — сжатие Gzip. Сервер отправляет сжатую версию. После того, как браузер получает сжатый файл, он распаковывает его, обращая процесс, чтобы прочитать его фактическое содержимое.
Работает почти как WinRAR; мы, наверное, все это знаем, потому что с незапамятных времен используем его бесплатно!
Если вы используете популярную CMS, вы обязательно найдете плагин как для сжатия, так и для минификации . Например, плагин W3 Total Cache выполняет множество функций, включая и то, и другое, если вы правильно его настроили.
Помните, что сжатие зависит от настройки сервера. Если ваш сервер не поддерживает Gzip, вы не сможете сжимать файлы.
Если у вас есть сервер Apache, убедитесь, что у вас установлен mod_deflate.
Вы можете узнать у своего провайдера сервера, поддерживает ли это ваш хостинг. В 99,9% случаев они скажут «да». Если он еще не установлен, они должны сделать это бесплатно, так как это довольно простая задача.
Если вы не пользуетесь популярной CMS, вы также можете включить сжатие Gzip через файл .htaccess (серверы Apache), добавив следующий код, если установлен mod_deflate.
& lt; IfModule mod_deflate . c & gt; # Сжимайте HTML, CSS, JavaScript, текст, XML и шрифты AddOutputFilterByType DEFLATE приложение / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd . ms — fontobject
AddOutputFilterByType DEFLATE application / x — font
AddOutputFilterByType DEFLATE application / x — font — opentype
AddOutputFilterByType DEFLATE application / x — font — otf
AddOutputFilterByType DEFLATE application / x — font — truetype
AddOutputFilterByType DEFLATE application / x — font — ttf
AddOutputFilterByType DEFLATE application / x — javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE изображение / svg + xml
AddOutputFilterByType DEFLATE изображение / x — значок
AddOutputFilterByType DEFLATE текст / css
AddOutputFilterByType DEFLATE текст / html
AddOutputFilterByType DEFLATE текст / javascript
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE текст / xml # Удаление ошибок браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/ 4 gzip — только — текст / < / span> html
BrowserMatch ^Mozilla/ 4 \ . 0[678 ] нет — gzip
BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — текст / html
Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt;
0[678 ] нет — gzip
BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — текст / html
Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 30 | & lt; IfModule mod_deflate . c & gt; # Сжимать HTML, CSS, JavaScript, текст, XML и шрифты AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application < диапазон> / vnd . AddOutputFilterByType DEFLATE application / x — font AddOutputFilterByType DEFLATE application / x — font — opentype AddOutputFilterByType DEFLATE application / < / span> x — font — otf AddOutputFilterByType DEFLATE application / x — font — truetype AddOutputFilterByType DEFLATE application / x — font — ttf AddOutputFilterByType DEFLATE application / x — javascript AddOutputFilterByType DEFLATE application / xhtml + xml AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE font / opentype AddOutputFilterByType DEFLATE font / otf AddOutputFilterByType DEFLATE font / ttf Добавить > DEFLATE image / svg + xmlAddOutputFilterByType DEFLATE image / x — icon AddOutputFilterByType DEFLATE текст / css AddOutputFilterByType DEFLATE текст / html DEFLATE text / javascript AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^ Mozilla / < / span> 4 gzip — только — текст / html BrowserMatch ^Mozilla/ 4 \ . BrowserMatch \ bMSIE ! no — gzip ! gzip — только — text / html Добавлять заголовок Варьируется Пользователь — Агент < / IfModule & gt; |
Иногда можно также комбинировать сценарии .Для этого есть плагины, например Autoptimize, о которых я рассказывал ранее. Комбинирование скриптов — это именно то, о чем говорится. Вместо двух файлов вы объединяете их в один. Таким образом, к серверу будет отправлен только один запрос вместо нескольких.
Однако объединение скриптов может много раз вызывать ошибки, поэтому перед этим обязательно сделайте резервную копию всего.
Политика кэширования
Кэширование — это процесс сохранения файлов в браузере клиента, чтобы иметь возможность быстро получить к ним доступ в более позднее время.
Например, если пользователь впервые заходит на ваш сайт, необходимо загрузить ваш логотип. Однако, если у вас есть эффективная политика кеширования, этот файл будет храниться в браузере пользователя. Когда пользователь заходит на ваш сайт во второй раз, ему не нужно загружать этот файл снова, так как он будет мгновенно загружен с его компьютера.
Динамические элементы (политика краткого кеширования): Динамические элементы — это элементы на вашем веб-сайте, которые часто меняются.Например, вы можете продолжать добавлять новые сообщения в слайдере на главной странице.
В этом случае HTML является динамическим элементом, поэтому установите короткую политику кэширования, если вам это подходит. 30 минут может быть достаточно, на случай, если пользователь вернется на эту страницу в том же сеансе.
В некоторых случаях вы можете вообще не захотеть кэшировать эти элементы, если для ваших пользователей важна оперативность, например, на новостных сайтах.
Статические ресурсы (политика длинного кеширования): Статические ресурсы — это файлы, которые редко изменяются.Обычно это изображения и файлы CSS или JS, но они также могут быть аудиофайлами, видеофайлами и т. Д.
Вы можете установить более длительное время кеширования для изображений и файлов CSS, так как вы знаете, что не будете менять их очень часто. Вы можете даже продлиться до одного года, но обычно достаточно трех месяцев.
Сторонние инструменты: У вас действительно нет контроля над сторонними инструментами, поэтому, если вы чувствуете, что инструмент, размещенный в другом месте, заставляет ваш сайт работать очень медленно, лучше найдите альтернативу или откажитесь от нее.
Решением было бы разместить файлы на вашем собственном сервере и кэшировать их. Однако это может быть не очень продуктивно, и это не рекомендуется, поскольку вам придется постоянно обновлять эти файлы, как только выходят новые версии, иначе инструмент или приложение не будут работать должным образом.
Плагины кэша: Существует множество плагинов, которые будут правильно обрабатывать протоколы кеширования, необходимые для удобного взаимодействия с пользователем. Если вы используете WordPress, одним из этих плагинов является W3 Total Cache.Однако, если вы хотите выбрать лучший вариант, WP Rocket также довольно популярен, но он обойдется вам в пару сотен долларов.
Просто найдите плагин / расширение / модуль кеша + ваша платформа в Google, чтобы найти то, что вам нужно. Посмотрите обзоры, чтобы выбрать лучший.
кеш файла .htaccess: Вы также можете установить заголовок управления кешем из файла .htaccess на сервере Apache, если вы не запускаете свой веб-сайт на популярной CMS.
Есть несколько способов:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image / jpg "доступ 1 год"
ExpiresByType image / jpeg "доступ 1 год"
ExpiresByType image / gif
доступ 1 год image / png "доступ 1 год"
ExpiresByType text / css "доступ 1 месяц"
ExpiresByType text / html "доступ 1 час"
Приложение ExpiresByType / pdf "доступ 1 месяц"
ExpiresByType text / x-javascript "доступ 1 месяц"
ExpiresByType application / x-shockwave-flash "access 1 month"
ExpiresByType image / x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
Или вы также можете использовать этот код:
# Один год для файлов изображений
Набор заголовков Cache-Control" max-age = 31536000, общедоступный "
# Один месяц для css и js
Набор заголовков Cache-Control "max-age = 2628000, общедоступный"
Числа в атрибуте max-age указаны в секундах, поэтому 3600 будет означать один час, 86400 — один день и так далее.
Сброс кеша: Когда вы вносите изменения в веб-страницу, вы хотите сбросить кеш, если ранее кэшировалась более старая версия.Однако сбросить кеш можно только на своем сервере.
Это означает, что пользователи, которые загрузили предыдущую версию определенного файла, все равно будут загружать эту старую версию со своего компьютера при повторном доступе к веб-сайту. Файл будет обновлен по прошествии установленного периода времени в вашей политике кэширования или если пользователь вручную сбрасывает кеш своего браузера.
Если у вас есть критическая ошибка в вашем веб-дизайне или коде, вы можете изменить имя файла вашего файла.Таким образом, вы можете быть уверены, что кеш для этого конкретного файла будет сброшен.
Иногда бывает трудно сбросить кеш Chrome. Иногда маршрутизаторы и центры обработки данных между клиентом и сервером также могут кэшировать файлы, поэтому, если вы не видите изменений, подождите пару часов.
Облегченная тема и плагины
Чем больше вы загружаете свой сайт плагинами, тем он становится тяжелее и медленнее работает.
Тема веб-сайта — это самый большой «плагин», который есть на сайте. Большинство тем поставляются с тяжелыми сторонними сборщиками и огромными библиотеками плагинов, которые замедляют работу сайта.
Например, плагины слайдера обычно добавляют JS-код слайдера ко всем страницам, хотя он, вероятно, будет использоваться только на главной или целевой странице. Это тяжелый код, который нужно загружать на каждой странице! Не говоря уже о том, что они никому не нравятся, и они снижают конверсию.
Это тяжелый код, который нужно загружать на каждой странице! Не говоря уже о том, что они никому не нравятся, и они снижают конверсию.
Итак, когда вы ищете тему, постарайтесь найти ее без излишней анимации, ползунков, функций и т. Д. Если вы посмотрите на крупные веб-сайты, вы увидите, что в целом они довольно простые.
Хорошая тема, которую я рекомендую, — это GeneratePress. Он легкий и загружается очень быстро. Вы можете включать или отключать элементы, чтобы ваш сайт оставался максимально чистым.
Объединение его с плагином оптимизации, таким как WP Rocket (платный), или комбинацией бесплатных плагинов, таких как Autoptimize + Fastest Cache, сделает его невероятно быстрым! Вы также можете использовать W3 Total Cache, плагин, который довольно хорошо выполняет почти все перечисленное выше.
Когда вы устанавливаете новые плагины, подумайте, насколько они важны для вашего сайта. После их установки проверьте свой результат и скорость загрузки. Плагин замедляет работу вашего сайта? Если да, важно ли сохранять плагин? Возможно, поискать лучшую альтернативу или полностью удалить.
Плагин замедляет работу вашего сайта? Если да, важно ли сохранять плагин? Возможно, поискать лучшую альтернативу или полностью удалить.
Как массово проверить рейтинг PageSpeed Insights
Раздражающая часть PageSpeed Insights заключается в том, что она проверяет только одну веб-страницу за раз.На проверку всех страниц вашего сайта, в зависимости от его размера, уйдет целая вечность.
Однако есть способ массовой проверки PageSpeed Insights Score. Вы уже догадались?
Это CognitiveSEO Tool Site Audit . После того, как вы настроите технический SEO-анализ с помощью аудита сайта, перейдите в свою кампанию -> Аудит сайта -> Производительность -> PageSpeed.
Конечно, с помощью этого инструмента вы можете сделать гораздо больше: от улучшения технического SEO и контента до мониторинга вашего рейтинга и усилий по созданию ссылок.
Существует также несколько бесплатная альтернатива — расширение Chrome. Однако на самом деле он запросит список URL-адресов, а затем просто откроет их как новые вкладки в онлайн-инструменте PageSpeed Insights.
Однако на самом деле он запросит список URL-адресов, а затем просто откроет их как новые вкладки в онлайн-инструменте PageSpeed Insights.
Это означает, что процесс подходит примерно для 10-20 вкладок, если у вас процессор компьютера среднего и высокого уровня. Более того, браузер может дать сбой, или вы состаритесь, ожидая. Это по-прежнему довольно неудобно.
Другие инструменты SEO для измерения и повышения скорости сайта
Конечно, инструмент Google PageSpeed Insights — не единственный инструмент для проверки и повышения скорости страницы. На этот раз мы действительно не знаем, откуда проводятся тесты. Если ваш сайт размещен на сервере в Европе, а Google проводит тесты в США, естественно, что этот сайт будет работать медленнее.
Однако есть инструменты, которые определяют, откуда выполняется тест.
Pingdom Pingdom Speed Test — отличный инструмент, который измеряет скорость, с которой загружается ваша веб-страница. По завершении теста вы получите некоторые результаты, похожие на те, что есть в инструменте Google, по крайней мере, визуально.
По завершении теста вы получите некоторые результаты, похожие на те, что есть в инструменте Google, по крайней мере, визуально.
Интересно то, что вы можете выбрать, откуда будет выполняться тест. Конечно, возможности ограничены, но это все же лучше, чем даже не знать об этом.
Если вы ориентируетесь на локальное SEO, выберите место, ближайшее к вашему серверу. Если вы не знаете, где он на самом деле размещен, спросите своего хостинг-провайдера, и вы узнаете.
Также неплохо провести несколько тестов из разных мест, на случай, если у вас международная аудитория.
Вы можете найти и другие инструменты, похожие на Pingdom.
GT-Metrix
GT Metrix был одним из моих любимых инструментов для тестирования скорости.Хотя он тестируется только из Ванкувера, Канада, он дает очень полезную информацию.
Подсказка: Если вы создадите с ними бесплатную учетную запись, вам не придется так долго ждать, пока будет проведен тест. Чтобы снизить нагрузку на свои серверы, они добавляют вас в очередь, когда запросов слишком много. Однако зарегистрированные пользователи имеют приоритет.
Чтобы снизить нагрузку на свои серверы, они добавляют вас в очередь, когда запросов слишком много. Однако зарегистрированные пользователи имеют приоритет.
Mod_pagespeed — это серверное дополнение от Google.Его цель — исправить любые проблемы, связанные со скоростью страницы, на базовом уровне, непосредственно на стороне сервера. Это означает, что даже если вы добавляете неоптимизированные изображения, mod_pagespeed автоматически сжимает, оптимизирует и конвертирует их в форматы изображений следующего поколения.
Однако установка mod_pagespeed определенно более техническая, чем просто работа со всем в WordPress.
Если на вашем сервере он уже есть или вы знаете, что делаете, установите его.Однако всегда лучше иметь в первую очередь быстрый сайт, чем пытаться что-то скрыть.
В любом случае, этот мод увеличит нагрузку на ваш сервер, поскольку каждый раз, когда вы загружаете неоптимизированное изображение, ему придется использовать вычислительную мощность для его преобразования.
Если вы хотите, чтобы ваш сайт действительно быстро выполнял мобильный поиск, вы всегда можете внедрить Google AMP .
Google AMP или ускоренные мобильные страницы — это особый тип HTML, в котором отсутствуют тяжелые и медленные элементы загрузки.
Более того, страницы AMP будут предварительно загружаться в мобильный браузер Chrome, когда пользователь прокручивает результаты поиска, что приводит к мгновенной загрузке страницы, когда пользователь нажимает на заголовок.
Есть конечно и минусы. Вы ограничены со всех сторон, хотя с каждым днем все становится лучше и лучше.Кроме того, должен пострадать дизайн вашего сайта, и он будет во многом похож на любой другой сайт, использующий AMP. Облом.
Этот URL тоже не ваш, потому что Google загружает кешированную версию вашего сайта в их URL. Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
В WordPress и других CMS вы можете добавить AMP на свой веб-сайт через плагин. Для пользовательских веб-сайтов вам нужно будет связаться со своим разработчиком и дать ему эту ссылку.
ЗаключениеПовышение скорости вашего сайта важно для лучшего рейтинга поиска. PageSpeed Insights предоставляет набор передовых методов и возможных улучшений, упорядоченных по степени их влияния на скорость вашего сайта.
Хотя сама оценка не должна вас слишком сильно беспокоить, рекомендуется попытаться получить ее как минимум выше 50. Однако сосредоточьтесь на времени загрузки, которое измеряется в секундах. Хороший веб-сайт должен загрузиться примерно за 3 секунды.Действительно, очень быстро нужно загрузить примерно за 1.
Наличие хорошего сервера, сжатие изображений и простота и чистота кода принесут вам наибольшую пользу, когда дело доходит до скорости веб-сайта. В то время как небольшие сайты больше всего выиграют от общего сервера, если вы крупный бизнес, рекомендуется разместить свой сайт на настраиваемых серверах Tower. Предоставляя компаниям возможность редактировать и поддерживать свой сайт, частный сервер обеспечит гибкость и надежность, когда они больше всего в этом нуждаются.
Каков ваш показатель PageSpeed Insights? Вы видели улучшение рейтинга после увеличения скорости загрузки вашего сайта? Поделитесь с нами своим опытом в разделе комментариев ниже!
Проверка скорости мобильного сайта и SEO с помощью Google Lighthouse • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Два слова, которые вы часто слышите вместе, — это мобильная связь и скорость сайта.И это неспроста, потому что эти двое идут рука об руку. Оптимизация для мобильных устройств и скорость загрузки сайта — одни из самых насущных вопросов, с которыми нам приходится иметь дело. Измерение скорости страницы всегда было чем-то вроде темного искусства. Инструменты скорости сайта, которые мы используем сегодня, довольно адекватны, но с новыми метриками Web Vitals Google пытается взглянуть на это с другой, более реалистичной точки зрения, принимая во внимание восприятие страницы. Здесь я подробнее расскажу, как проверить скорость вашего мобильного сайта и SEO с помощью Google Lighthouse.
Измерение скорости страницы всегда было чем-то вроде темного искусства. Инструменты скорости сайта, которые мы используем сегодня, довольно адекватны, но с новыми метриками Web Vitals Google пытается взглянуть на это с другой, более реалистичной точки зрения, принимая во внимание восприятие страницы. Здесь я подробнее расскажу, как проверить скорость вашего мобильного сайта и SEO с помощью Google Lighthouse.
Содержание
Что такое Google Lighthouse?
Lighthouse — это инструмент управления страницами, созданный Google и изначально предназначенный для аудита прогрессивных веб-приложений (PWA). Инструмент выполняет пять аудитов доступности, производительности, SEO, прогрессивных веб-приложений и расширенный список лучших практик. Эти аудиты, основанные на новом Core Web Vitals, вместе дают вам отличный обзор качества и производительности вашего мобильного веб-сайта, а также вашего сайта для настольных компьютеров или веб-приложения.
Скорость сайта зависит от восприятия и пользовательского опыта. Скорость в цифрах ничего не значит, если ваш сайт все еще работает медленно. Множество пользователей по всему миру используют довольно дрянные мобильные соединения 3G или меньше. Даже при молниеносных соединениях 5G сайт может просто тормозить и тормозить. И все мы знаем, какое разрушительное влияние может оказать медленный сайт на вашу конверсию. Сокращение времени, необходимого для загрузки вашего сайта на миллисекунды, может иметь огромное значение. Не говоря уже о разочаровании, которое случается, когда медленно загружающаяся реклама нажимает кнопку, которую вы просто хотели нажать.
Скорость в цифрах ничего не значит, если ваш сайт все еще работает медленно. Множество пользователей по всему миру используют довольно дрянные мобильные соединения 3G или меньше. Даже при молниеносных соединениях 5G сайт может просто тормозить и тормозить. И все мы знаем, какое разрушительное влияние может оказать медленный сайт на вашу конверсию. Сокращение времени, необходимого для загрузки вашего сайта на миллисекунды, может иметь огромное значение. Не говоря уже о разочаровании, которое случается, когда медленно загружающаяся реклама нажимает кнопку, которую вы просто хотели нажать.
. Во время тестирования Google Lighthouse имитирует посещение вашего мобильного сайта через ненадежное соединение 3G на устройстве с небольшой мощностью. Пакеты теряются при попытке максимально достоверно имитировать реальные условия. Эти идеи сочетаются с другими данными. После выполнения теста вы получите отчет с оценками и полезными советами с проблемами, которые необходимо решить.
PageSpeed Insights против Google Lighthouse
PageSpeed Insights, вероятно, является наиболее часто используемым инструментом анализа скорости сайта. Он дает вам хорошую оценку и список возможных улучшений, а также дает вам представление о предполагаемой скорости загрузки вашего сайта. Кроме того, PageSpeed Insights дает рекомендации и определяет возможности повышения производительности вашей страницы. Некоторые из них, как правило, сложно реализовать, поэтому получение 100/100 — несбыточная мечта для большинства сайтов.
PageSpeed Insights и Lighthouse раньше были двумя разными инструментами для работы. Оба они предоставили ценные сведения, но их было трудно совместить. С появлением Web Vitals и обновлением страницы, Google улучшил показатели по всем направлениям. Они не только стали более понятными, но и стали общими метриками. Конечно, каждый инструмент предназначен для определенной подзадачи и предлагает определенные показатели. Эти показатели поступают из разных сред.
Полевые данные vs.лабораторные данные
Web Vitals представил новые способы определения производительности. Некоторые из этих показателей могут быть рассчитаны в лабораторных условиях — так сказать, смоделированы, в то время как другие показатели имеют смысл, только если они проверены и собраны в полевых условиях. Кроме того, некоторые показатели хорошо работают в обоих случаях. Инструменты взаимодействия с страницами Google используют различные метрики, чтобы предоставить вам данные, необходимые для улучшения вашего сайта.
Если вы присмотритесь, то заметите, что некоторые показатели работают только в лабораторных инструментах, таких как Developer Tools и Lighthouse.Показатели поля отображаются в таких инструментах, как отчет Web Vitals в Search Console и PageSpeed Insights. Основные веб-компоненты, такие как LCP, FID и CLS, будут работать везде.
Core Web Vitals
Совершенно новый Core Web Vitals появится в всех инструментах Google, которые измеряют скорость, производительность и удобство работы сайта — даже в новом отчете Web Vitals в Search Console. Теперь вам просто нужно понять три основных показателя, чтобы понять, как работают ваш сайт или определенные страницы.Эти основные веб-показатели:
Эти новые Web Vitals используют гораздо более практичный подход и ставят пользовательский интерфейс на первое место. Инструменты посещают ваш сайт через ограниченное соединение на обычном устройстве, поэтому он может имитировать то, что может испытать настоящий посетитель в реальном мире. Вместо того, чтобы просто загружать ваш сайт, как это делали классические инструменты для ускорения, эти инструменты на базе Web Vitals проверяют, как и когда он реагирует на ввод — и происходит ли что-то после начальной загрузки. Он находит точный момент, когда ваш контент готов к использованию, поэтому вы можете попробовать оптимизировать его, когда он покажется вам слишком медленным.Кроме того, вы можете столкнуться с неприятностями, которые мешают удобному просмотру страницы.
Также имейте в виду, что Lighthouse не только измеряет производительность, но также проверяет SEO, различные передовые методы и доступность. Это полноценный инструмент, который поможет вам улучшить ваш сайт в целом.
PageSpeed Insights дает немного разные оценки. Вы также заметите разницу между полевыми данными и лабораторными даннымиНа что обращать внимание в результатах поиска Lighthouse
Вся концепция ускорения вашего мобильного сайта двояка; ваш сайт должен быть быстрым, а — быстрым.Следовательно, вам необходимо как можно быстрее вывести свой контент на экран. Не позволяйте людям ждать. Кроме того, пользователи должны иметь возможность как можно скорее взаимодействовать с вашим контентом. Поскольку Google объявил, что скорость и удобство страницы являются факторами ранжирования для SEO, вам необходимо исправить эти проблемы.
Каким должен быть ваш приоритет? Сначала загрузите свой контент. Потрясающая графика и потрясающая анимация могут подождать. Ваше сообщение — и то, что люди ищут — скорее всего, содержится в содержании. Вы можете загрузить остальной контент в фоновом режиме и в дальнейшем облегчить его отображение на экране.
Показатели производительности, используемые Lighthouse 6.0
При измерении производительности вашего сайта Lighthouse 6.0 использует следующие показатели:
- First Contentful Paint: FCP измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь перейдет на вашу страницу. Сюда входят изображения, небелые элементы
и SVG, но исключаются элементы внутри iframe. - Индекс скорости: Индекс скорости измеряет, насколько быстро контент визуально отображается во время загрузки страницы.
- Самая большая отрисовка содержимого: LCP определяет, сколько времени требуется для загрузки самого большого объекта содержимого (например, изображения или блока текста). Это один из самых важных новых показателей. Здесь хорошая оценка означает, что пользователи воспринимают ваш сайт как быстро загружающийся.
- Время до взаимодействия: TTI измеряет время, которое проходит от загрузки страницы до момента, когда она способна быстро и надежно реагировать на ввод пользователя. Страница может выглядеть быстро загружающейся, но при этом обнаруживается, что нажатие некоторых кнопок еще ничего не дает.
- Общее время блокировки: TBT измеряет время между FCP и TTI, когда может произойти блокировка, предотвращая реакцию.
- Совокупный сдвиг макета: CLS отслеживает количество сдвигов макета, которые происходят в процессе полной загрузки страницы. Каждый раз, когда элемент перескакивает по экрану от кадра к кадру, это считается сдвигом макета. Помните ту мерзкую рекламу, которая загружается в последний момент?
Вы можете увидеть, как рассчитывается ваш счет, перейдя в Калькулятор подсчета очков Lighthouse:
Калькулятор оценок Lighthouse показывает вес разницы показателей.Отчет Lighthouse также предлагает некоторые возможности для повышения скорости вашего мобильного сайта, в том числе то, сколько времени загрузки они сэкономят.К ним относятся сокращение таблиц стилей, блокирующих рендеринг, скриптов, блокирующих рендеринг, правильное изменение размеров изображений и исправление изображений за пределами экрана.
Lighthouse определяет самый крупный содержательный элемент рисования, поэтому вы можете легко оптимизировать этотВ целом, Lighthouse дает вам огромное представление о производительности вашей страницы. Используйте эти идеи в своих интересах.
SEO-проверка маяка
Lighthouse не только оценивает производительность, но и предлагает тест на доступность, предложения по улучшению вашего сайта на основе передового опыта и анализ PWA.Еще одна интересная функция Lighthouse — это базовая проверка SEO. С помощью этой проверки вы можете запустить простой SEO-аудит, чтобы выявить основные проблемы SEO, которые могут возникнуть на сайте. Он также предлагает вам их исправить. Поскольку Lighthouse запускается локально в вашем браузере, вы также можете запускать проверки в своей промежуточной среде.
В настоящее время Lighthouse проверяет:
Несмотря на то, что Lighthouse является базовым, он предупредит вас о любых проблемах SEO, которые необходимо исправить.
Как установить Google Lighthouse
Начать работу с Google Lighthouse очень просто, поскольку он встроен в панель аудита инструментов разработчика Chrome (Mac: Shift + Cmd + I.Победа: Ctrl + Shift + J или F12). Оттуда вы можете запустить тест и получить полный отчет. Кроме того, существует отдельная надстройка Chrome для Lighthouse, которая добавляет кнопку на вашу панель инструментов, хотя ее использование остается неизменным с некоторыми ограничениями: вы не можете проверять сайты на локальном сервере, а аутентифицированные страницы также не будут работать. .
Вы также можете запустить Lighthouse как пакет Node. Таким образом, вы можете включить тест в процесс сборки. При использовании пакета Node вы также увидите, что есть несколько аудитов, которые работают только в среде Node, а не на панели Audits DevTools.
Для глобальной установки Lighthouse из командной строки используйте:
npm install -g lighthouse
Если вы хотите запустить тест для https://example.com, используйте:
маяк https://example.com
Полные результаты аудита будут доступны в терминале, а также в отдельном HTML-файле.
Вы можете настроить тест по своему усмотрению.Тестирование Yoast.com в Lighthouse
Пришло время испытать Lighthouse.Давайте посмотрим, что произойдет, когда я направлю луч света маяка на yoast.com, как это видно в мобильном браузере. Сегодня мы сосредоточимся только на вкладке «Производительность». На этой вкладке показано, как работает ваш сайт или приложение в настоящее время, и показаны способы их улучшения.
На скриншоте ниже вы можете увидеть результаты для yoast.com. Первоначальная загрузка мобильного сайта визуализируется рядом снимков экрана, показывающих, когда контент впервые появляется на экране. Метрики показывают, сколько времени нужно, чтобы контент стал видимым.Чем быстрее тем лучше.
Вы получаете самые важные метрики на одном экране.В разделе метрик вы найдете самую важную информацию с зеленой, оранжевой или красной точкой, которая показывает, насколько хороша производительность. Если вы хотите оптимизировать производительность своего мобильного сайта, вам нужно следить за цифрами для первой содержательной отрисовки, самой большой содержательной отрисовки и времени до интерактивности, как упоминалось ранее. Также попробуйте улучшить индекс скорости и убедиться, что на экране ничего не скачет.
По оценкам видно, что yoast.com неплохо справляется с 78 общими баллами. Первая содержательная отрисовка могла бы быть немного лучше, но индекс скорости и общее время блокировки хорошие. К счастью, в макете не обнаружено смещающихся элементов. Есть еще кое-что, что можно получить, исключив ресурсы, блокирующие рендеринг, такие как некоторый JavaScript и CSS. Другими словами, сайт выглядит довольно быстрым, но все же может потребоваться некоторое ускорение в части внешнего вида.
Внедрение исправлений скорости сайта
Вы можете многое сделать, чтобы повысить скорость своего сайта.Хотя объяснение всех исправлений выходит за рамки этого поста, многие оптимизации можно найти в критическом пути рендеринга. Критический путь рендеринга формируется объектами, такими как CSS и JavaScript, которые должны быть загружены, прежде чем контент может появиться на экране. Если этот контент заблокирован, ваша страница будет отображаться медленно или совсем не отображаться. Обращайте на это внимание и избегайте препятствий на пути. Илья Григорик из Google написал отличное руководство о том, как понять и улучшить критический путь рендеринга.И, пожалуйста, оптимизируйте свои изображения! И последнее, но не менее важное: не забудьте ознакомиться с новыми Web Vitals от Google.
Попробуй!
Google Lighthouse — это не единственный инструмент скорости сайта, чтобы управлять ими всеми, но это очень ценное дополнение к вашему набору инструментов. Проверки SEO являются базовыми, но тем не менее приветствуются. Lighthouse более детализирован и дает немедленную обратную связь, основанную на реальном использовании. Вам обязательно стоит использовать его вместе с другими инструментами тестирования скорости страницы, такими как PageSpeed Insights, WebPageTest и GTmetrix.
Вы используете Google Lighthouse? Как вы его нашли? Поделитесь своим опытом и советами в комментариях. Я хотел бы получить известие от вас!
Google Page Speed Test для веб-сайта здравоохранения
Будете ли вы готовы к «обновлению скорости Google» и его значительному влиянию на ваш рейтинг SEO в сфере здравоохранения?
Долгожданная индексация Google, ориентированная на мобильные устройства, недавно наконец начала действовать в полную силу, и мы предполагаем, что вы стали свидетелями первоначального потрясения в связи с изменчивым рейтингом ключевых слов в сфере здравоохранения.Мы надеемся, что вы были к этому хорошо подготовлены, и я выхожу невредимым.
Сейчас последнее беспокойство среди моих коллег в блогосфере SEO вызывает следующее ожидаемое изменение правил игры в SEO: так называемое «обновление скорости Google».
Как и в случае с большинством крупных сдвигов в области поисковой оптимизации Google на горизонте, всегда есть «то, в чем мы уверены» и «что, по нашему мнению, произойдет». Для обновления скорости Google:
• Мы уверены, что вступит в силу в июле 2018 года и повлияет только на некоторые веб-сайты.
• Мы думаем, что вскоре станет основным фактором ранжирования для всех веб-сайтов (и действительно повредит тем, которые еще не восстановились или не скорректировались после индексации сначала с мобильных устройств).
По этим причинам мы обновили программирование веб-сайтов наших SEO-клиентов в сфере здравоохранения на основе результатов теста скорости мобильных устройств Google, чтобы убедиться, что скорость их страниц соответствует спецификации.
Именно поэтому мы получаем много вопросов об обновлении скорости Google.Здесь только несколько!
Что такое «Google Speed Update»?
Еще с 2010 года скорость сайта для ПК была тем, что Google называет важным «сигналом» в своем алгоритме ранжирования ключевых слов. 1 Причина всегда была проста: Google ставит во главу угла положительный пользовательский опыт, и более быстрые сайты способствуют этому.
Предстоящее «обновление скорости Google» увеличивает важность этого сигнала, но при этом делает акцент именно на скорости мобильной страницы.
На кого повлияет «Обновление скорости Google»?
Когда обновление скорости Google было впервые упомянуто в центральном блоге веб-мастеров 2 в январе 2018 года, они объяснили:
«Обновление скорости», как мы его называем, затронет только страницы, которые обеспечивают самую медленную работу пользователей, и затронет лишь небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если на ней есть качественный и релевантный контент ».
Другими словами: когда в июле выйдет обновление скорости Google, и вы заметите необычное падение своего рейтинга, вы, вероятно, захотите сначала взглянуть на скорость своей мобильной страницы. Скорее всего, у вас есть «самые медленные страницы», и Google наказывает вас за это.
Как выполнить тесты скорости Google?
Google предоставляет бесплатный мобильный тест скорости и производительности, который быстро дает вам полное представление о том, чего вы можете ожидать от своего мобильного веб-сайта здравоохранения после запуска обновления.
Просто введите адрес своего веб-сайта, и примерно через минуту Google сообщит вам ваш:
• Время загрузки в сети 3G (и приблизительный уровень потери посетителей)
• Сравнение с самыми эффективными веб-сайтами в вашей отрасли (которые, мы надеемся, должны идентифицировать ваш как «Здоровье»)
Он также предоставит вам бесплатный подробный отчет об исправлениях для ускорения работы вашего мобильного сайта.
Google также рекомендует некоторые другие инструменты, которые, по нашему мнению, могут быть полезны для повышения общей производительности вашего веб-сайта о здравоохранении. К ним относятся:
• Отчет об опыте пользователей Chrome: Используйте это, чтобы получить показатели того, как реальные пользователи Chrome воспринимают ваш веб-сайт.
• Lighthouse: Автоматический инструмент с открытым исходным кодом для улучшения качества ваших веб-страниц.
• PageSpeed Insights: Анализирует содержимое ваших веб-страниц и затем генерирует предложения по ускорению этой страницы.
Мы продолжим следить за этой темой в ближайшие месяцы!
Сьюзан Гуллион, директор по цифровому маркетингу Sequence Health, является одним из наших самых знающих ресурсов для улучшения стратегий поискового маркетинга наших клиентов из сферы здравоохранения с помощью SEO, PPC и социальных сетей.
Sequence Health — это компания, занимающаяся облачными технологиями и услугами, которая улучшает прибыльность и результаты для пациентов больниц и практик с помощью комплексных решений для взаимодействия с пациентами, поддерживаемых клиническими и неклиническими группами.Платформа SaaS, соответствующая требованиям HIPAA, улучшает рабочие процессы группы медицинского обслуживания, автоматизирует общение с пациентом и отслеживает прогресс пациента, чтобы оптимизировать его путешествие. С 2004 года ведущие поставщики медицинских услуг доверяют Sequence Health помощь в поиске, лечении и вовлечении пациентов в сложные эпизоды лечения.
1 Использование скорости сайта в рейтинге веб-поиска
2 Использование скорости страницы в рейтинге мобильного поиска
Как решать проблемы, отмеченные в Google PageSpeed Insights и других советах — Fuel Made
«Алекса, какая погода на улице?»
«Здравствуйте, Google, где ближайший итальянский ресторан?»
«Привет, Siri! Сколько времени мне потребуется, чтобы добраться до ближайшего аэропорта? »
Сейчас этого нельзя отрицать: мы живем в мире мгновенного удовлетворения.Но за эту потребность в быстрой реакции приходится платить.
А реальная цена .
Не секрет, что скорость сайта влияет на коэффициент конверсии — задержка скорости загрузки страницы в 1 секунду может сократить конверсии на 7%. Но это гораздо глубже, чем просто продажи: на качество обслуживания клиентов, поисковую оптимизацию и покупательское поведение влияет скорость сайта.
Время — это новая валюта, а скорость равна доходу.Быстрый веб-сайт не только побуждает клиентов оставаться с вами, но и влияет на восприятие посетителями вашего бренда.
Итак … насколько быстро «быстро»?
С точки зрения скорости страницы, быстро составляет менее трех секунд.
Джон Мюллер, старший аналитик тенденций для веб-мастеров в Google, признал, что сайты должны стремиться к загрузке от 2 до 3 секунд.Пользователи подтверждают это: более половины ожидают, что страница будет загружена в течение этого периода времени, а количество посетителей начинает резко снижаться после этого.
Продавцы слышат это громко и ясно: в период с Черной пятницы 2017 года по 3 января ведущие розничные веб-сайты в западном мире и Китае были готовы к использованию за 2,5 секунды для потребителей, совершающих покупки в Интернете.
Эффект просачивания
Не только быстрый веб-сайт влияет на конверсию, но и скорость влияет на то, как посетителей могут найти вас: как органически, так и с помощью платного трафика.
С 2010 года Google использует скорость сайта в качестве фактора ранжирования (один из многих), а недавно они расширили свои критерии, чтобы охватить мобильные устройства. Начиная с июля, Google будет использовать скорость мобильной страницы в качестве фактора ранжирования в своих результатах мобильного поиска.
Это окажет большее давление на компании, которые, как выяснил Google, не оправдывают ожиданий клиентов: 70% мобильных целевых страниц, которые они недавно проанализировали, занимали более пяти секунд для отображения визуального контента в верхней части страницы. .
Это означает потерю дохода — 53% посетителей мобильного сайта покидают страницу, загрузка которой занимает более трех секунд.
Это касается и платного трафика. Медленные целевые страницы снижают ваш показатель качества Google. Чем ниже ваш показатель качества Google, тем выше цена за клик.
Итак, скорость сайта влияет на всех ваших усилий.
Как увеличить скорость страницы?
Сначала начнем с теста.
Этот процесс помогает выявить элементы на вашем сайте, которым требуется помощь. При тестировании своего сайта важно сделать это как для ПК, так и для мобильных устройств, а также для домашней страницы и страниц продуктов.
Одним из наиболее популярных инструментов для тестирования скорости сайта является Google Pagespeed Insights.
Когда вы запустите свой веб-сайт с помощью инструмента, вы увидите две оценки:
- Скорость вашего сайта: хорошая, средняя или низкая
- Оптимизация: оценка «Хорошо», «Средний» или «Низкий», а также оценка из 100.
Оценка скорости — это относительно новое обновление, которое измеряет ваш сайт по отношению к другим пользователям Chrome в Интернете. Если ваш сайт не получает достаточно трафика, вы не получите оценку:
.Ниже вы увидите список рекомендаций Google по увеличению времени загрузки.
Правда о Google PageSpeed Insights
Прежде чем приступить к реализации рекомендаций Google, вы должны помнить о нескольких факторах:
- Вашему интернет-магазину могут потребоваться определенные функции, для которых требуются сторонние приложения или файлы большого размера, что делает предложения Google менее актуальными и / или…
- Вы можете не контролировать рекомендации, которые они дают (что определенно может произойти, если ваш веб-сайт находится на размещенной платформе, такой как Shopify).
Хотя эти рекомендации служат хорошей отправной точкой для оптимизации, стремление к высшему баллу не обязательно является целью.
Google PageSpeed Insights основан на наборе стандартных правил — правилах Google. Здесь играет роль воспринимаемая производительность, а не реальная производительность вашего сайта. Есть много аспектов сайта, которые могут показаться медленными при автоматических тестах, но не влияют на восприятие пользователем (например, фоновые события, которые пользователи не видят).
Другими словами, Google PageSpeed Insights не учитывает пользовательский опыт, поскольку он связан со временем загрузки веб-сайта.
В любом случае, вы можете быть немного ошеломлены проблемами, которые отмечает . Такие слова, как «Устранение блокировки рендеринга» или «Использование кеширования браузера» могут звучать как другой язык, и вы не одиноки.
Так что давайте переведем?
Примечание: некоторые рекомендации требуют расширенного кодирования, и конечный результат может быть минимальным. Возможно, их замена не стоит затрат.
«Устранение JavaScript и CSS, блокирующих отображение в верхней части страницы»
По сути, это означает, что вам следует реструктурировать свой код так, чтобы в первую очередь загружались критически важные ресурсы и контент.Расставляя приоритеты в ресурсах, которые обеспечивают необходимый стиль и функциональность для верхнего содержания, вы можете гарантировать, что ваши пользователи смогут получить доступ к наиболее важной части страницы как можно быстрее.
Хотя все на веб-сайте в какой-то момент необходимо загрузить, файлы JavaScript и CSS представляют собой свое собственное узкое место, поскольку они также должны быть выполнены. Поскольку браузер прекращает рендеринг, чтобы файлы выполнялись наиболее эффективным способом, эти файлы могут на мгновение предотвратить доступ к контенту.Вам следует подумать о настройке кода, чтобы браузер пользователя загружал эти ресурсы в последнюю очередь (или с отложенным анализом), что может иметь большое значение для повышения скорости страницы.
Это может быть сложно реализовать, и это должен делать кто-то с продвинутыми навыками CSS и JavaScript, особенно если ваш магазин живет на Shopify.
«Использование кеширования браузера»
Всякий раз, когда вы посещаете веб-сайт, вы загружаете в локальный кеш вашего браузера множество различных ресурсов — HTML, CSS, Javascript и изображения.Это сделано для того, чтобы веб-сайту не нужно было извлекать эти ресурсы при каждой загрузке страницы.
Когда вы видите это сообщение в Google Pagespeed Insights, это обычно означает, что сервер не принимает заголовки управления кешем (именно эти заголовки позволяют браузеру / серверу знать, следует ли обслуживать локально кешированный файл или загружать новый файл) . Или это означает, что активы указаны для кэширования на короткий промежуток времени.
Если ваш магазин существует на Shopify, эта проблема не может быть решена.Поскольку это размещенная платформа, у вас нет никакого контроля над сервером, поэтому, к сожалению, вы не можете вносить изменения такого типа.
«Сократить активы»
Это тоже непросто, и его должен выполнять только опытный разработчик. Это происходит, когда Google обнаруживает, что размер ресурса можно уменьшить за счет минификации.
Минификация — это процесс удаления или исправления ненужных данных из ресурсов, таких как JavaScript и CSS, без влияния на то, как браузер будет обрабатывать HTML.Он может удалить повторяющийся код и сделать код короче, удалив комментарии и символы пробелов и сделав имена переменных и функций короче, сэкономив здесь и там несколько килобайт.
Если вы используете Shopify, платформа не минимизирует какие-либо активы, но минимизирует файлы SCSS, которые обрабатывает. Поэтому, если вы хотите, чтобы все ваши ресурсы были уменьшены, вам понадобится помощь разработчика.
Чтобы получить максимальную отдачу от минификации, вы можете снять обязанности обработки SCSS с Shopify и развернуть свои процессы сборки JavaScript и CSS с такими вещами, как Webpack, PostCSS, cssnano и Purgecss.
Кроме того, многие продавцы электронной коммерции полагаются на сторонние приложения, которые часто являются виновниками этой проблемы. Скорее всего, вам придется связаться с разработчиком приложения для управления этими файлами.
«Оптимизация изображений»
Изображения обычно составляют огромный кусок веса на веб-сайтах (около 65 процентов!), И вы добьетесь больших успехов, сжав свои изображения.
Бывают случаи, когда Google указывает на изображение, которое мы не можем контролировать (мы чувствуем вашу боль с этим), но все остальные изображения должны проходить через веб-сайт сжатия фотографий, такой как tinypng.com.
Другой вариант — обработать изображения и передать их через CDN (сеть доставки контента), используя такие веб-сайты, как Kraken.io или Imigix. Такой подход оптимизирует, доставляет и кэширует всю вашу библиотеку изображений, поэтому вам не нужно повторно загружать сжатые изображения.
За пределами PageSpeed Insights
После того, как вы протестировали свой сайт в Google и поняли, что было помечено, можно запустить его с помощью нескольких других инструментов для ускорения загрузки сайта.
Вы заметите небольшие различия между ними, которые отразятся на счете и времени загрузки страницы. Для этого есть несколько причин, но наиболее распространенной является расположение сервера; Сетевая маршрутизация для доступа к вашему конкретному серверу будет варьироваться в зависимости от того, где вы находитесь.
- GTMetrix: этот инструмент объединяет Pagespeed Insights и Yslow для получения одной совокупной оценки — от A до F.Он также предоставляет подробный отчет о производительности, в котором фиксируются ключевые проблемы.
- Webpagetest: Наш фаворит! Обладая целым набором расширенных функций, этот инструмент может предложить отличное представление о скорости вашего сайта. У него есть удобный «водопадный» анализ, который все тщательно разбивает.
- Pingdom: это еще один расширенный тест, который мы рекомендуем.С помощью Pingdom вы можете выбрать расположение сервера, с которого хотите протестировать, что, как упоминалось выше, действительно влияет на результаты тестирования.
Вы должны заметить некоторое сходство в предложениях этих инструментов. Лучше всего отслеживать рецидивистов и в первую очередь разбираться с ними. Обязательно протестируйте свой сайт после внесения изменений, чтобы увидеть, как они работают.
Также неплохо протестировать своих конкурентов, чтобы увидеть, что не так с производительностью их сайтов.Как сказал Гарри Шам, компьютерный ученый из Microsoft: двести пятьдесят миллисекунд, быстрее или медленнее, близко к магическому числу для конкурентного преимущества в Интернете.
Самостоятельные методы повышения скорости загрузки сайта
Есть несколько настроек, которые вы можете сделать на своем собственном сайте, которые не требуют программирования.
- Сжимайте изображения: Фотография — главный виновник скорости печати страниц. Вы всегда должны запускать свои изображения через сайт программы сжатия фотографий перед их загрузкой или использовать CDN (как упоминалось выше).
- Увеличьте ценность своих фотографий: Каждое изображение, добавленное на ваш сайт, — это еще одно изображение, которое необходимо загрузить.Определите, какие изображения вам нужны, и удалите те, которые вам не нужны.
- Удалите карусели. Вращающиеся слайдеры изображений не только имеют большой вес (который долго загружается), они часто убивают конверсию.
- Удалите ненужные сторонние приложения: Поскольку многие сайты электронной торговли полагаются на сторонние приложения, лучше всего удалить те, которые не являются абсолютно необходимыми.
Попробуйте запустить тест скорости страницы перед установкой приложения, а затем после, чтобы увидеть, насколько оно влияет на производительность сайта. - Проверьте свои шрифты: Шрифты занимают много места на вашем веб-сайте, поэтому, если на вашем веб-сайте несколько шрифтов, сделайте это простым и выберите один. Поскольку веб-сайты часто используют шрифты значков для страниц корзины и учетных записей, мы рекомендуем заменить эти шрифты значков на SVG (масштабируемая векторная графика).В SVG есть несколько улучшений: они не ограничиваются одноцветными, они легче по весу и могут быть лучше с точки зрения доступности и SEO.
- Удаление каналов социальных сетей: рассмотрите возможность удаления каналов и виджетов социальных сетей. Хотя они предлагают определенную ценность для клиентов, они значительно увеличивают время загрузки.
Прочие факторы в игре
Есть также некоторые дополнительные элементы, о которых следует помнить, пытаясь увеличить скорость сайта:
- Используйте надежный хостинг: услуги веб-хостинга играют решающую роль в производительности вашего сайта. Одна из причин, по которой мы рекомендуем Shopify, заключается в том, что он имеет некоторые ключевые преимущества в этой области. Поскольку это размещенная платформа, сервер масштабируем и оптимизирован для удовлетворения потребностей магазина электронной торговли. Это означает, что время загрузки часто бывает быстрее, чем было бы, если бы вы использовали свой собственный сервер.
Shopify доказал это в действии: на пике Черной пятницы, Киберпонедельника 2017, Shopify обрабатывал продажи на 1,1 миллиона долларов в минуту.
- Использование сетей доставки контента: CDN — это группа оптимизированных высококачественных серверов, разбросанных по всему миру.Это означает, что копии содержимого вашего сайта — изображения, файлы Javascript и CSS — кэшируются и хранятся на сервере. Поэтому, когда посетитель заходит на ваш сайт, эти ресурсы загружаются с ближайшего географически сервера, что сокращает время загрузки.
Поскольку природа электронной коммерции означает, что вы можете продавать на международном уровне, вам следует серьезно подумать о CDN.
Боковое примечание: Shopify предоставляет CDN для всех статических ресурсов (изображений, CSS и Javascript).
- Старайтесь не полагаться на всплывающие окна быстрого доступа: Многие темы Shopify включают всплывающее окно быстрого просмотра, которое обеспечивает обзор продукта с домашней страницы или страницы коллекции. Это происходит без загрузки совершенно новой страницы. Часто пользователи могут даже добавить товар в корзину из этого всплывающего окна.
Какими бы изящными ни были эти всплывающие окна, часто предварительно загружается вся информация со страницы продукта, даже если кто-то не нажимает кнопку «Быстрый просмотр».На странице, заполненной миниатюрами изображений продуктов, это приводит к огромному объему данных.
Если в этом нет необходимости, рекомендуем их удалить.
Как видите, нужно учитывать множество факторов, которые влияют на скорость сайта. Повышение скорости — непростая задача, и некоторые из этих предложений может быть сложно реализовать в случае неизвестной отдачи.
Но помните … каждая секунда на счету. Доверие клиентов будет расти в результате быстрого создания сайта, как и их доверие к вашему бренду.
Просто нужно потратить время.
Как проверить скорость вашего веб-сайта
Нет ничего более разочаровывающего, чем попытка посетить веб-сайт только для того, чтобы его приветствовали страницы и изображения, которые загружаются бесконечно.В наши дни даже малейшая задержка может отправить пользователей обратно на страницу поиска, чтобы найти другой веб-сайт с информацией, которую они ищут.
Скорость веб-сайта важна при попытке удержать посетителей — поэтому, если вы подозреваете, что ваш сайт отстает, возможно, пришло время проверить и улучшить его скорость.
Как проверить скорость веб-сайта
Как вы проверяете скорость сайта? Как это повлияет на ваш сайт? Есть ли способ сделать ваш сайт быстрее для пользователей? Это всего лишь несколько вопросов, которые могут возникнуть у вас как у владельца сайта.
К счастью, есть много инструментов и советов для тестирования и повышения скорости веб-сайта, чтобы убедиться, что ваша аудитория имеет положительный опыт на вашем сайте, который заставляет их возвращаться.
Прежде чем мы углубимся в варианты, давайте посмотрим, что означает скорость веб-сайта и почему это важно.
Что такое скорость сайта?
Скорость веб-сайта — это то, насколько быстро ваш сайт загружается для пользователей. Это основано на средней скорости нескольких страниц — скорость страницы или время загрузки страницы означает, сколько времени требуется для полной загрузки таких элементов, как текст и изображения на странице.
В наши дни посетители веб-сайтов часто отключаются даже из-за малейшей задержки — на самом деле, исследования показали, что кто-то, скорее всего, уйдет с вашего сайта, если для загрузки потребуется более 400 миллисекунд — буквально мгновение ока.
Почему скорость веб-сайта имеет значение?
Как мы уже упоминали, скорость сайта может быстро определить, останется ли пользователь на вашем сайте или нет. Но на самом деле это даже более важно.
Поисковые системы, особенно Google, придают большое значение скорости сайта при определении того, какие сайты показывать в верхней части страницы результатов поисковой системы (SERP).
Извините, но вы просто не можете быть номером один, если ваш сайт движется слишком медленно! Оптимизация скорости веб-сайта помогает повысить поисковую оптимизацию или SEO), поэтому ее не следует игнорировать.
Как повысить скорость веб-сайта
После того, как вы определите скорость своего веб-сайта как для настольных компьютеров, так и для мобильных устройств, вы, вероятно, начнете задаваться вопросом, как сделать свой сайт более быстрым и эффективным.
Это процесс оптимизации веб-сайта, который может помочь повысить ваш рейтинг в поисковой выдаче, удерживать аудиторию на более длительное время, обеспечить больше потенциальных клиентов и даже повысить продажи.Если вы готовы приступить к оптимизации скорости своего веб-сайта, ознакомьтесь с бесплатным курсом HubSpot по оптимизации веб-сайтов, чтобы понять оптимизацию веб-сайта с нуля и узнать, как сделать свой веб-сайт наилучшим из возможных.
Инструменты проверки скорости веб-сайта (и тест скорости веб-сайта для мобильных устройств)
Возможно, вам интересно, как проверить скорость своего веб-сайта — к счастью, есть много инструментов для проверки скорости веб-сайта, а также тесты скорости веб-сайта для мобильных устройств, чтобы помочь.
1. Google PageSpeed Insights
Имеет смысл, что если вы пытаетесь повысить скорость веб-сайта и, как следствие, SEO, вам следует обратиться за информацией к поисковой системе.Google PageSpeed Insights — это инструмент для тестирования скорости веб-сайта, который оценивает скорость вашего сайта по шкале от 0 до 100 — чем выше оценка, тем лучше.
Google PageSpeed Insights будет генерировать тесты как для настольных компьютеров, так и для мобильных устройств, а также предложения по улучшению вашей скорости. Хотя этот инструмент дает много полезной информации, он лучше всего подходит для экспертов и разработчиков, а не для новичков.
2. Pingdom
Как и Google PageSpeed Insights, Pingdom оценивает скорость вашего веб-сайта от 0 до 100, но известно, что этот инструмент проще в навигации и лучше для новичков.Вы можете протестировать на основе местоположения, и он покажет вам ваш результат, время загрузки страницы, размер страницы и общее количество запросов, а также предложит предложения по повышению скорости.
Pingdom также предлагает более подробный анализ, чтобы помочь любому — от новичка до эксперта — устранять проблемы и быстро вносить улучшения.
3. GTMetrix
GTMetrix идеально подходит для новичков. Войдите в систему, если вы хотите выполнить несколько тестов в разных браузерах, местах и соединениях, и ваша бесплатная учетная запись сохранит ваши предыдущие 20 тестов и связанные данные.
Сравните данные разных тестов и загрузите сгенерированные водопадные диаграммы, чтобы помочь вам найти все, что замедляет работу вашего сайта.
4. WebPageTest
Созданный инженером Google Chrome, WebPageTest — это бесплатный инструмент для проверки скорости сайта с более подробными данными и аналитическими сведениями, чем многие другие бесплатные инструменты (хотя есть простой вариант тестирования, если вы ищете что-то более простое).
Проверьте скорость своего веб-сайта в различных браузерах, на разных устройствах и в разных местах, и этот инструмент даже будет создавать отчеты и аналитические данные для выявления проблем и повышения скорости сайта.
5. Восходящие тенденции
Протестируйте свой сайт бесплатно в различных браузерах, местах и на разных устройствах с помощью Uptrends. Это так же просто, как ввести свой домен и выбрать одно из 11 местоположений. Затем следите за скоростью вашего сайта, переключаясь между настольным, мобильным и различными браузерами.
Оттуда Uptrends покажет вам ваш рейтинг Google PageSpeed, время загрузки и запросы, а также предоставит предложения по улучшению производительности.
6. DareBoost
DareBoost предлагает услуги по тестированию и мониторингу скорости веб-сайта, чтобы помочь вам поддерживать или улучшать скорость веб-сайта.Инструмент анализирует более 80 типов данных, а это значит, что вы сможете быстро определить слабые места, которые нужно улучшить. Дизайн удобен для пользователя и идеально подходит для создания отчетов, которые легко усваиваются.
7. New Relic
Если вы готовы вложить финансовые средства в повышение скорости своего сайта, New Relic — полезный инструмент, который предлагает множество деталей о том, как работает ваш сайт. Инструмент может проводить тесты скорости для мобильных устройств и показывать время отклика для ваших плагинов и тем.
New Relic также предлагает автоматические уведомления, когда скорость веб-сайта падает, чтобы вы могли продолжить расследование и быстрее решить проблему.
8. Инструмент проверки скорости веб-сайта Google для мобильных устройств
Как никогда важно иметь мобильный, отзывчивый и быстрый веб-сайт. Инструмент Google для проверки скорости мобильного сайта анализирует скорость вашего мобильного сайта, быстро уведомляет вас о времени загрузки и предлагает рекомендации по увеличению скорости на мобильных устройствах.
Введите свой домен, чтобы Google мог сообщить вам скорость вашего сайта за считанные секунды — измените местоположение и соединение (по умолчанию 4G) для получения более подробной информации. По мере того, как вы просматриваете отчет, Google предлагает несколько советов по оптимизации вашего веб-сайта с целью повышения показателей конверсии и продаж.



