Как получить 100/100 в Google Page Speed Test Tool?
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
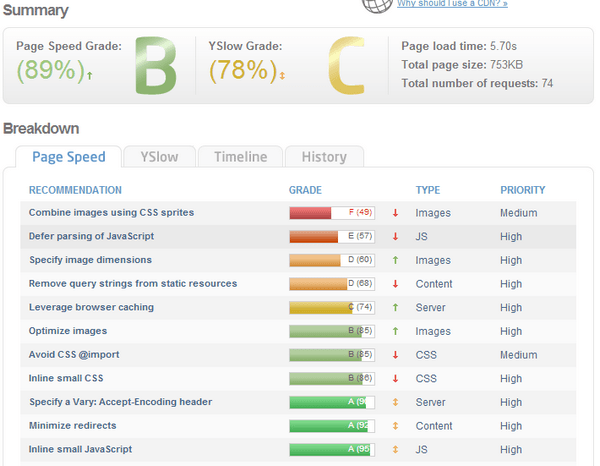
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с javascript и CSS.
Шаг № 2: Минимизация javascript, CSS и HTML
В примере, Google предлагает сократить объемы javascript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в javascript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем javascript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры javascript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать javascript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации javascript и CSS файлов вы узнаете по ссылке: https://developers. google.com/speed/docs/insights/MinifyResources
google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации javascript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы javascript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы javascript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
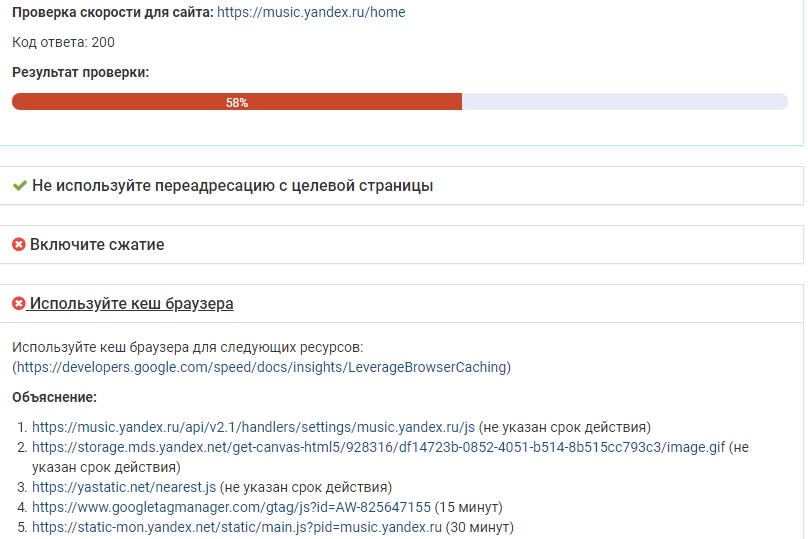
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код javascript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
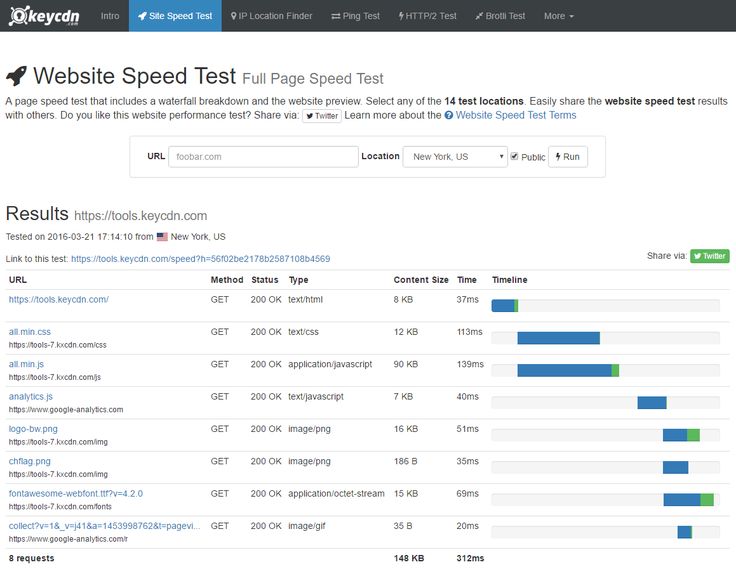
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force javascript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks».
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте javascript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
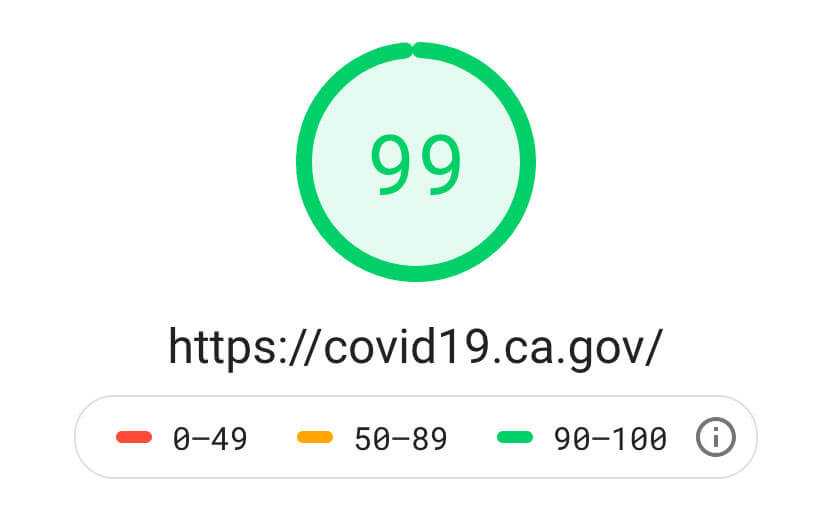
На нашем сайте мы также достигли показателя 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Также не забывайте о том, что специалисты RetsCorp всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Оценок: 2 557 (средняя 5 из 5)
Как получить 100/100 в Google Page Speed Test Tool? {descr}
- Главная
Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
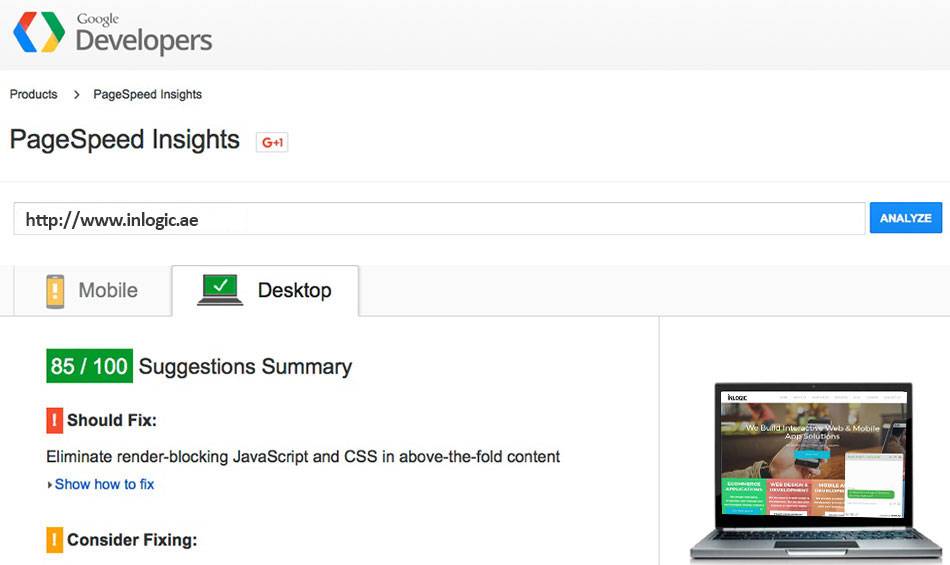
Анализ выполняется следующим образом:
- Переходим по ссылке developers.

- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).

- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Лучшие инструменты для тестирования скорости сайта и способы его ускорения
Хотите знать, почему ваш сайт загружается медленно?
Беспокоитесь, что скорость вашего сайта может повлиять на SEO?
Надеетесь повысить свой текущий рейтинг в поисковой выдаче?
Если вы здесь, значит, вы надеетесь узнать, как ускорить работу своего веб-сайта.
У нас есть хорошие новости: ускорение загрузки вашего веб-сайта не только принесет пользу вашим пользователям, но и поможет вам получить больше органического трафика от Google.
Вы можете повысить видимость своего веб-сайта в поиске по телефону:
- С помощью инструмента проверки скорости веб-сайта, который отслеживает скорость вашего веб-сайта в режиме реального времени.
- Внесение важных изменений.
Итак, давайте посмотрим, как можно проверить, достаточно ли хороша производительность вашего веб-сайта, чтобы произвести впечатление на Google, а также что вы можете сделать, чтобы сделать его быстрее.
Почему скорость сайта важна для SEO?
В 2021 году Google выпустила обновление для страницы, которое подтвердило ключевую часть SEO-информации — скорость веб-сайта является фактором ранжирования.
Это означает, что поисковая система Google предпочитает веб-сайты, которые быстро и плавно загружаются для ваших посетителей.
Существует большая вероятность того, что Google будет отображать более быстрые веб-сайты раньше более медленных веб-сайтов на страницах результатов поисковой системы (SERP).
Какие факторы учитываются Google при определении скорости веб-сайта?
Существует так много факторов, влияющих на скорость веб-сайта, но Google упростил для вас их выявление.
Перед обновлением алгоритма взаимодействия со страницей Google создал набор из трех показателей, называемых Core Web Vitals, и использует эти показатели для определения скорости и удобства использования вашего веб-сайта.
Эти три ключевых показателя могут помочь вам понять, какие страницы и части вашего веб-сайта влияют на скорость сайта и удобство для пользователей. Это позволяет легко определить, что приводит к снижению рейтинга вашего веб-сайта.
Снимок экрана с данными Core Web Vitals в DebugBear, октябрь 2022 г. Контентная краска (LCP) : Как быстро отображается контент?
Когда вы вводите свой веб-сайт в Google Search Console или в инструмент мониторинга Core Web Vitals, вы получаете оценку и затронутые страницы, а также зеленую, желтую или красную пометку.
Если на вашем веб-сайте есть красные или желтые маркеры, пришло время использовать инструмент проверки скорости веб-сайта, чтобы выяснить, что вы должны исправить на своем сайте.
Какие инструменты можно использовать для проверки скорости сайта?
Специальные инструменты для тестирования скорости сайта могут предоставить множество высококачественных данных и рекомендаций о том, как повысить скорость вашего сайта.
Эти типы инструментов созданы специально для тестов скорости и могут предоставить вам всю информацию, необходимую для увеличения времени загрузки вашего сайта.
Попробуйте эти специальных инструментов для проверки скорости веб-сайта :
- Тест скорости веб-сайта DebugBear.
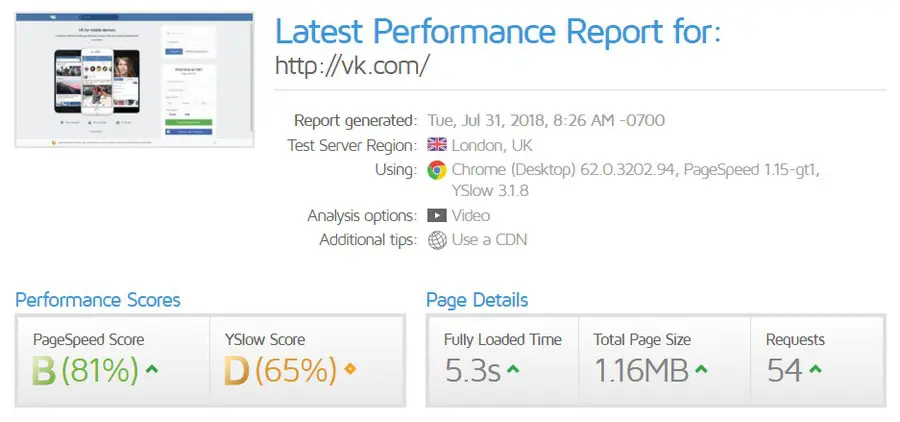
- Тест веб-страницы.
- GTmetrix.
В этой статье мы будем использовать бесплатный инструмент тестирования DebugBear, но вы также можете использовать альтернативу, такую как WebPageTest или GTmetrix.
В дополнение к вышеперечисленным инструментам существуют также аналитические инструменты, которые могут помочь вам понять скорость локального сайта и скорость сайта для лабораторных испытаний.
Тестирование скорости сайта локально на вашем компьютере
Chrome DevTools может предоставить множество подробных данных о загрузке вашего сайта.
Однако при тестировании на собственном компьютере результат теста сильно зависит от локальной среды. Также может быть сложно вручную очистить все соответствующие кеши, чтобы они соответствовали опыту нового пользователя.
Google Site Speed Tool
PageSpeed Insights отлично подходит для получения быстрого обзора скорости вашего сайта.
Вы получаете как реальные пользовательские данные, так и предложения по ускорению вашего сайта на основе лабораторного теста. Однако, поскольку он использует имитацию дросселирования, лабораторные данные не всегда точны.
Бесплатно протестируйте свой сайт с помощью DebugBear, сейчас →
Как протестировать веб-сайт с помощью DebugBear
Проверка скорости вашего сайта с помощью DebugBear занимает всего несколько секунд.
Чтобы запустить веб-тест производительности:
- Посетите : перейдите на страницу debugbear.com/test.
- Тест : Введите URL вашего веб-сайта.
- Обзор : Просмотр результатов; см. метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
Давайте углубимся в некоторые показатели и узнаем, как ускорить работу вашего сайта.
Стремитесь к показателю 75%+, чтобы получить максимальный рейтинг SERP
Одним из ключевых показателей, который дает вам тест скорости веб-сайта DebugBear, является «Реальный рейтинг пользователя».
Этот процент помогает вам понять, насколько хорошо ваш веб-сайт работает в реальном мире — с реальными пользователями.
Основанное на данных, которые Google собирает у реальных пользователей Chrome, это число показывает, какой процент пользователей был доволен вашим веб-сайтом — эти данные используются в качестве сигнала ранжирования.
Стремитесь набрать не менее 75% очков, чтобы получить максимальное повышение рейтинга.
75% посетителей должны иметь хороший опыт работы с Core Web Vitals, чтобы получить максимальное повышение рейтинга от Google.
Посмотрите на загрузку вашего сайта глазами посетителя
Получите хорошее представление о том, что ваши посетители на самом деле испытывают, когда они посещают ваш сайт.
Заметили, что что-то загружается медленно или не на своем месте? Это может помочь вам определить важные задержки и проблемы с конверсией, с которыми сталкиваются ваши посетители.
Снимок экрана, показывающий результат веб-теста производительности DebugBear, октябрь 2022 г.
Диафильм временной шкалы показывает ход рендеринга веб-сайта с течением времени.
Например, эта страница начинает отображаться через 0,7 секунды, а основное изображение — через 1,3 секунды.
Веб-сайт полностью визуализируется, что также называется визуальным завершением, когда виджет чата отображается через 3,7 секунды.
Снимок экрана DebugBear, показывающий ход рендеринга веб-сайта с течением времени, октябрь 2022 г.
В инструменте вы также можете посмотреть видеозапись процесса рендеринга.
Это отличный способ продемонстрировать влияние проблем с производительностью на клиентов или других членов вашей команды.
Снимок экрана, показывающий видеозапись частично обработанного веб-сайта в DebugBear, октябрь 2022 г. оказать влияние.
Этот инструмент запускает «лабораторный тест» в оптимальной среде, чтобы определить, правильно ли вы оптимизируете свой сайт.
Когда вы протестируете свой сайт, вы получите официальную «Lab Score», которая представляет собой сводку шести показателей производительности, полученных из оценки производительности с помощью инструмента Google Lighthouse:
- First Contentful Paint (10% от общего счет).
- Индекс скорости (10%).
- Самая большая краска по содержанию (25%).

- Время до интерактивности (10%).
- Общее время блокировки (30%).
- Совокупный сдвиг макета (15%).
Используя эти данные, вы узнаете, насколько полезными были ваши последние оптимизации и что вам, возможно, потребуется изменить.
К настоящему времени вы, вероятно, задаетесь вопросом, что вам нужно изменить. Давайте узнаем, как оптимизировать ваш сайт, используя каждую ключевую метрику в обзоре метрик.
Как оптимизировать скорость веб-сайта
Проведение теста скорости — это первая часть оптимизации вашего веб-сайта.
Когда у вас есть метрики, вам нужно знать, как их интерпретировать и что делать, чтобы их исправить.
В области «Обзор показателей» отчета о скорости вашего веб-сайта вы увидите ключевые показатели, на которые мы сосредоточимся, чтобы ускорить работу вашего сайта:
- First Contentful Paint : это можно ускорить, восстановив связь с сервером. скорость.
- Отрисовка с наибольшим содержанием : Это можно ускорить за счет оптимизации носителей и ресурсов.

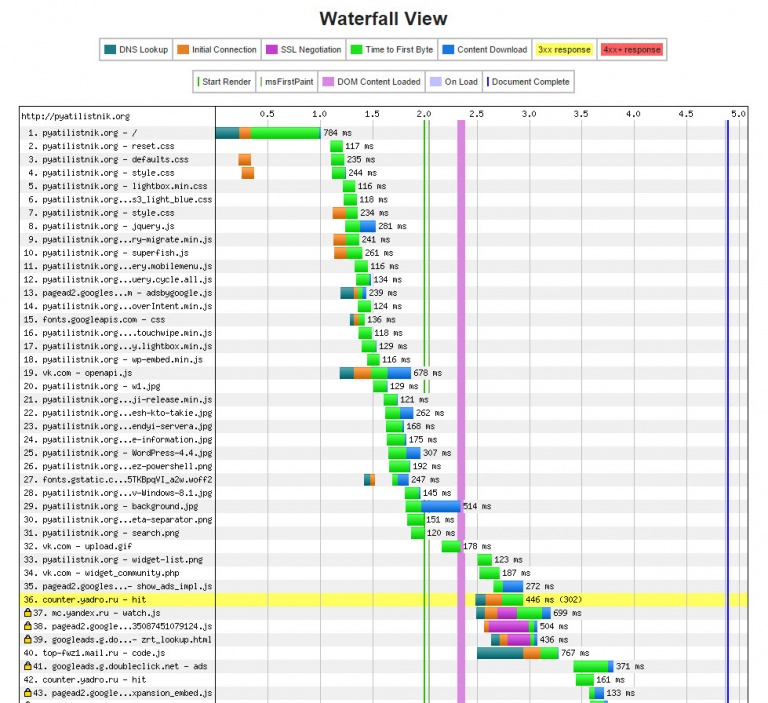
Кроме того, вы можете использовать водопад запросов, чтобы увидеть, сколько времени занимают запросы и как это влияет на эти показатели.
Как ускорить первую отрисовку контента (FCP)
Давайте начнем с того, что ваш веб-сайт будет быстрее отображаться для ваших посетителей; сначала мы займемся First Contentful Paint.
Что такое First Contentful Paint?First Contentful Paint измеряет, как скоро контент страницы впервые начинает отображаться после того, как посетитель перейдет на эту страницу.
Важно, чтобы ваш ключевой контент отображался быстро, чтобы посетитель не покинул ваш сайт. Чем быстрее пользователь покидает ваш сайт, тем быстрее Google узнает, что страница может быть плохой.
Но как узнать, что именно заставляет ваш сайт загружаться медленно?
Как определить, какие проблемы с сервером замедляют работу вашего веб-сайта? Давай выясним.
Почему моя первая содержательная отрисовка занимает так много времени? На ваш FCP могут влиять скорость соединения с сервером, запросы к серверу, ресурсы, блокирующие рендеринг, и многое другое.
Звучит много, но есть простой способ увидеть, что именно замедляет работу вашего FCP — водопад запросов.
Этот полезный инструмент показывает, какие запросы делает ваш веб-сайт, когда каждый запрос начинается и заканчивается.
Например, на этом снимке экрана мы сначала видим запрос HTML-документа, а затем два запроса на загрузку таблиц стилей, на которые есть ссылки в документе.
Снимок экрана, показывающий данные отладки для метрики First Contentful Paint в DebugBear, октябрь 2022 г.
Почему First Contentful Paint происходит через 0,6 секунды? Мы можем разобрать, что происходит на странице, чтобы понять это.
Понимание того, что происходит перед первой отрисовкой контента
Прежде чем первые фрагменты контента смогут загрузиться на вашу веб-страницу, браузер вашего пользователя должен сначала подключиться к вашему серверу и получить контент.
Если этот процесс занимает много времени, то пользователю требуется много времени, чтобы увидеть ваш веб-сайт.
Ваша цель — узнать, что происходит, до того, как ваш веб-сайт начнет загружаться, чтобы вы могли точно определить проблемы и ускорить работу.
Загрузка страницы, часть 1: Браузер создает соединение с сервером
Перед первым запросом веб-сайта с сервера браузер вашего посетителя должен установить сетевое соединение с этим сервером.
Обычно это выполняется в три этапа:
- Проверка записей DNS для поиска IP-адреса сервера по имени домена.
- Установление надежного соединения с сервером (известного как TCP-соединение).
- Установка защищенного соединения с сервером (известного как соединение SSL).
Эти три шага выполняются браузером один за другим. Каждый шаг требует кругового пути от браузера посетителя до сервера вашего веб-сайта.
В этом случае для установления соединения с сервером требуется около 251 миллисекунды.
Снимок экрана DebugBear, показывающий сетевые обходы, используемые для установления соединения с сервером, октябрь 2022 г. браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
В этом случае HTTP-запрос занимает 102 миллисекунды. Эта продолжительность включает в себя как время, затраченное на передачу данных по сети, так и время, затраченное на ожидание ответа сервера.
Через 251 миллисекунду на создание соединения и 102 миллисекунды на выполнение HTTP-запроса браузер вашего посетителя, наконец, может начать загрузку HTML-ответа.
Этот этап называется временем до первого байта (TTFB). В данном случае это происходит через 353 миллисекунды.
После того, как ответ сервера готов, браузер вашего посетителя тратит дополнительное время на загрузку HTML-кода. В этом случае ответ довольно мал, а загрузка занимает всего 10 миллисекунд.
Снимок экрана DebugBear, показывающий различные компоненты HTTP-запроса, октябрь 2022 г.
Загрузка страницы, часть 3: ваш веб-сайт загружает дополнительные ресурсы, блокирующие визуализацию
Браузеры не отображают или не отображают страницы сразу после загрузки документа. Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Большинство страниц выглядели бы плохо без каких-либо визуальных стилей, поэтому таблицы стилей CSS загружаются до начала отображения страницы.
Загрузка двух дополнительных таблиц стилей в этом примере теста скорости веб-сайта занимает 137 миллисекунд.
Обратите внимание, что эти запросы не требуют нового подключения к серверу. Файлы CSS загружаются из того же домена, что и раньше, и могут повторно использовать существующее соединение.
Снимок экрана DebugBear, на котором показаны дополнительные ресурсы, блокирующие рендеринг, загружаемые после HTML-документа, октябрь 2022 г.
Загрузка страницы, часть 4: Браузер отображает страницу
Наконец, когда все необходимые ресурсы загружены, браузер вашего посетителя может начать отображение страницы. Однако выполнение этой работы также требует некоторого времени обработки — в данном случае 66 миллисекунд. На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
Снимок экрана DebugBear, показывающий шаги, ведущие от загрузки документа HTML к отображению веб-страницы, октябрь 2022 г.
Теперь мы понимаем, почему FCP происходит через 632 миллисекунды:
- 364 миллисекунды для запроса HTML-документа.
- 137 миллисекунд для загрузки таблиц стилей.
- 66 миллисекунд для отображения страницы.
- 65 миллисекунд для другой обработки.
Другая работа по обработке включает в себя небольшие работы, такие как запуск встроенных скриптов или анализ кода HTML и CSS после его загрузки. Вы можете увидеть это действие в виде маленьких серых линий прямо под диафильмом рендеринга.
Как оптимизировать First Contentful Paint (FCP)
Теперь, когда вы понимаете, что приводит к отображению вашего веб-сайта, вы можете подумать о том, как его оптимизировать.
- Может ли сервер быстрее ответить на HTML-запрос?
- Можно ли загружать ресурсы по тому же соединению вместо создания нового?
- Есть ли запросы, которые можно удалить или изменить, чтобы они больше не блокировали рендеринг?
Теперь, когда начальные части вашего веб-сайта загружаются быстрее, пришло время сосредоточиться на том, чтобы ускорить загрузку всего сайта.
Как ускорить LCP с помощью рекомендаций DebugBear
Существует множество способов ускорить LCP.
Чтобы упростить задачу, DebugBear предлагает нам отличные дальнейшие действия в разделе рекомендаций.
Давайте рассмотрим несколько примеров рекомендаций и узнаем, как ускорить LCP этого веб-сайта.
Рекомендация 1. Инициировать запросы изображений LCP из HTML-документа
Если самым большим элементом содержимого на вашей странице является изображение, рекомендуется убедиться, что URL-адрес непосредственно содержится в исходном HTML-документе. Это поможет начать загрузку как можно скорее.
Однако эта передовая практика используется не всегда, и иногда браузеру требуется много времени, прежде чем он обнаружит, что ему необходимо загрузить основное изображение.
В приведенном ниже примере самое большое содержимое, то есть изображение, добавляется на страницу с помощью JavaScript. В результате браузер должен загрузить и запустить 200-килобайтный скрипт, прежде чем он обнаружит изображение и начнет его скачивать.
Снимок экрана DebugBear, показывающий цепочку последовательных запросов, ведущих к запросу изображения, октябрь 2022 г.
Как исправить: В зависимости от веб-сайта есть два возможных решения.
Решение 1. Если вы используете JavaScript для отложенной загрузки большого изображения, оптимизируйте размер изображения и удалите скрипт отложенной загрузки или замените его современным атрибутом loading=»lazy», который не требует JavaScript.
Решение 2. В других случаях рендеринг на стороне сервера предотвратит загрузку приложения JavaScript перед рендерингом страницы. Однако иногда это может быть сложно реализовать.
Рекомендация 2. Убедитесь, что изображения LCP загружаются с высоким приоритетом
После загрузки HTML-кода страницы браузеры ваших посетителей могут обнаружить, что в дополнение к вашему основному изображению может потребоваться большое количество дополнительных ресурсов, таких как таблицы стилей. быть загружен.
быть загружен.
Цель здесь состоит в том, чтобы убедиться, что ваше основное изображение большего размера загружается, чтобы выполнить требование Google о наибольшем содержании.
Другие ресурсы, такие как сторонние скрипты аналитики, не так важны, как ваше основное изображение.
Кроме того, большинство изображений, на которые есть ссылки в HTML-коде вашего сайта, после отображения страницы будут находиться в нижней части страницы. Некоторые могут быть полностью скрыты во вложенной навигации заголовка.
Из-за этого браузеры изначально устанавливают низкий приоритет для всех запросов изображений. После отображения страницы браузер определяет, какие изображения важны, и меняет приоритет. Вы можете увидеть пример этого на снимке экрана ниже, на что указывает звездочка в столбце приоритета.
Снимок экрана DebugBear, показывающий, как изображение LCP загружается с низким начальным приоритетом, октябрь 2022 г.
Водопад показывает, что, хотя браузер знал об изображении на ранней стадии, он не начал его загрузку, на что указывает серая полоса.
Как исправить: Чтобы решить эту проблему, вы можете использовать новую функцию браузера, называемую подсказками приоритета. Если вы добавите атрибут fetchpriority=»high» к элементу img, браузер начнет загружать изображение с самого начала.
Рекомендация 3. Не скрывайте содержимое страницы с помощью CSS
Иногда вы можете посмотреть водопад запросов, и все ресурсы, блокирующие рендеринг, загружены, но содержимое страницы все равно не отображается. Что происходит?
Инструменты A/B-тестирования часто скрывают содержимое страницы до тех пор, пока к элементам содержимого на странице не будут применены тестовые варианты. В этих случаях браузер отобразил страницу, но весь контент прозрачен.
Что делать, если не удается удалить инструмент A/B-тестирования?
Как исправить: Проверьте, можете ли вы настроить инструмент так, чтобы скрывать только содержимое, затронутое A/B-тестами. В качестве альтернативы вы можете проверить, есть ли способ ускорить загрузку инструмента A/B-тестирования.
Снимок экрана DebugBear, показывающий диафильм рендеринга, где содержимое скрыто инструментом A/B-тестирования, октябрь 2022 г.
Отслеживайте скорость своего сайта с помощью DebugBear
Хотите постоянно тестировать свой веб-сайт? Попробуйте наш платный инструмент мониторинга с бесплатной 14-дневной пробной версией.
Таким образом, вы можете проверить, работает ли ваша оптимизация производительности, и получать уведомления о снижении производительности на вашем сайте.
Снимок экрана, показывающий тенденции скорости сайта в DebugBear, октябрь 2022 г.
Проверьте скорость своего мобильного сайта
У Google есть новый инструмент для тестирования сайтов, который показывает скорость страницы в другом свете.
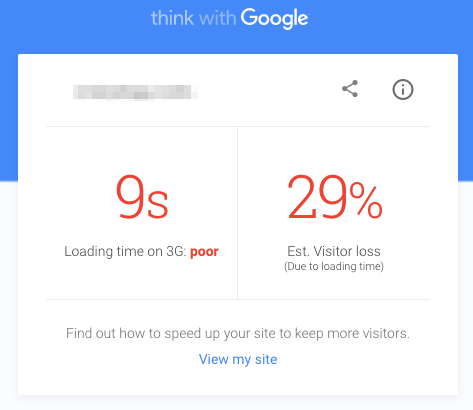
Новое исследование Google показало, что до 50% пользователей могут покинуть сайт за то время, пока загружается домашняя страница.
Чтобы прояснить этот момент, Google создал новый инструмент для тестирования мобильных устройств, позволяющий оценить количество пользователей, которых ваш веб-сайт может потерять во время загрузки страницы.
Они также позволяют сравнить ваш сайт с другими сайтами в вашей отрасли (хотя понятия «отрасли» имеют очень широкое определение).
С помощью этого инструмента Google подтверждает важность повышения скорости страницы. Это, конечно, влияет на SEO, но в первую очередь следует обращать внимание на общее удобство использования и коэффициент конверсии. Если пользователи уходят с вашего веб-сайта, возможно, они отказываются от ваших платных маркетинговых усилий, что приводит к трате денег, потере потенциальных клиентов и, что более важно, к потере продаж.
По мере того, как все больше и больше интернет-трафика перемещается на мобильные устройства, Google будет уделять все больше внимания скорости. Все веб-разработчики и SEO-специалисты должны стать экспертами в ускорении работы сайтов.
Скорость имеет значение!
Google уже некоторое время твердит о скорости, и с 2010 года они включили скорость в качестве основного фактора в алгоритмы ранжирования. в следующем мобильном обновлении. Он сказал, что это будут месяцы, а не годы, так что время не на нашей стороне.
в следующем мобильном обновлении. Он сказал, что это будут месяцы, а не годы, так что время не на нашей стороне.
Конечно, руководители Google предупреждали о скорости мобильных страниц с 2013 года. Это всегда было важным фактором при техническом аудите веб-сайта Neon Ambition и веб-разработках.
Но предупреждения превратились в тревожные угрозы, и к ним следует отнестись серьезно.
Рекомендации Neon Ambition по повышению скорости мобильных устройств
После того, как вы запустите средство тестирования мобильных устройств Google для своего веб-сайта, оно, скорее всего, выдаст вам длинный список действий. Вот какие из них могут быть, и что вам нужно с ними делать.
1. Измерьте и сведите к минимуму время отклика сервера. Google говорит, что ваш сервер должен начать отвечать в течение 200 миллисекунд после запроса .
Увеличьте время отклика вашего сервера:
- Обновите программное обеспечение или конфигурацию вашего веб-сервера
- Увеличьте объем памяти, хранилища, ЦП и/или пропускную способность службы веб-хостинга
2. Размер файла сжатия. Сжатие уменьшает данные на вашем веб-сайте по сравнению с исходным размером, чтобы они могли быстрее передаваться в браузер. Однако перед отображением данных требуется шаг распаковки, а дополнительный шаг распаковки увеличивает время загрузки мобильного устройства. Большинство браузеров предпочитают gzip, чтобы уменьшить вес страницы до 70%.
Размер файла сжатия. Сжатие уменьшает данные на вашем веб-сайте по сравнению с исходным размером, чтобы они могли быстрее передаваться в браузер. Однако перед отображением данных требуется шаг распаковки, а дополнительный шаг распаковки увеличивает время загрузки мобильного устройства. Большинство браузеров предпочитают gzip, чтобы уменьшить вес страницы до 70%.
3. Минимизировать редиректы. Перенаправления являются необходимым злом, чтобы перенаправлять пользователей с устаревших веб-страниц на другие или обновленные URL-адреса. Но ими можно злоупотреблять, особенно со стороны рекламодателей, и они действительно замедляют работу мобильных устройств. Варви говорит, что перенаправления — это «самый большой источник потерянного времени в вашем коде, который может сильно повлиять на скорость вашей страницы». Подходите к редиректам с осторожностью и только по совету квалифицированного SEO-специалиста.
4. Минимизировать файлы CSS и JS. «Минификация» удаляет ненужные данные, не влияя на отображение страницы. Разнообразные инструменты фильтруют и устраняют такую избыточность.
«Минификация» удаляет ненужные данные, не влияя на отображение страницы. Разнообразные инструменты фильтруют и устраняют такую избыточность.
5. CSS сверху, JS снизу. CSS , или каскадные таблицы стилей подробно описывают, как HTML-элементы должны отображаться на веб-странице. JavaScript делает ваши онлайн-страницы интерактивными.
Размещение таблиц стилей в начале ускорит загрузку страниц. Браузер может отобразить любое содержимое, которое у него есть, как можно скорее.
Однако при загрузке JS-кода браузер не начнет другие загрузки. Перемещение сценариев JS в нижнюю часть страницы позволит отображать HTML до того, как начнется загрузка JavaScript.
6. Измерение RTT. «Время приема-передачи» (RTT) — это время, необходимое для передачи запроса данных с мобильного устройства в целевое место назначения, а затем для получения полного возврата этих данных. По сути, это то, сколько времени требуется веб-сайту, чтобы перейти на вашу мобильную страницу.