Как Pagespeed Insights от Google помогает улучшить скорость загрузки сайта
Вы можете использовать PageSpeed Insights бесплатно со страницы project или следуйте инструкции по установке расширения Google PageSpeed Insights Plesk в вашей панели Plesk
1. Избегайте переадресаций целевой страницы
Переадресации могут вызвать ощутимые задержки, если запрос переадресуется несколько раз на конечный адрес откуда в итоге отсылаются данные клиенту. Каждая переадресация инициирует свою процедуру HTTP запроса-ответа (с возможным поиском DNS и ТСP согласованием), которая может значительно снизить производительность сайта, особенно для мобильных устройств со слабым интернет соединением.
Хороший пример как избежать переадресаций для мобильных устройств — это использование современного оптимизированного дизайна . Хорошо оптимизированный сайт не требует редиректов на выделенный субдомен для мобильных устройств.
Также убедитесь, что настроен правильный редирект в один шаг с http://example. com на https://www.example.com. Люди привыкли набирать короткий адрес вашего домена в адресной строке браузера. Но ваш сайт должен работать только на https (для большей защиты и лучшего рейтинга) и возможно использовать www как субдомен.
com на https://www.example.com. Люди привыкли набирать короткий адрес вашего домена в адресной строке браузера. Но ваш сайт должен работать только на https (для большей защиты и лучшего рейтинга) и возможно использовать www как субдомен.
HTTPS становится важным фактором в ранжировании Google. Поисковый движок отдает предпочтение сайтам, которые используют HTTPS протокол для обеспечения безопасных подключений между двумя конечными объектами — клиентом и сервером. Проверьте возможность активации 301 редиректа на ваших доменах как только вы установили SSL-сертификаты.
Пользователям Plesk поможет расширение Security Advisor для активации бесплатных SSL-сертификатов. И вы можете активировать 301 редирект через опцию «Настройки хостинга» в панели управления.
Говоря о редиректах, Plesk поддерживает из своей коробочной версии 301 редиректы, дружественные к SEO. Т.е. если вы устанавливаете бесплатный SSL сертификат Lets’Encrypt (о том, как его установить из панели Plesk, читайте в этой статье (прим. редакции Русоникс)), то Плеск поможет вам переключиться на безопасный протокол без потери в поисковом рейтинге.
редакции Русоникс)), то Плеск поможет вам переключиться на безопасный протокол без потери в поисковом рейтинге.
2. Включите сжатие
Всегда отсылайте пользователям контент сжатым с помощью GZIP или Deflate. Эти способы сжатия проверяют может ли быть сжат запрошенный ресурс такой как HTML картинки или JS/CSS файлы. Сжатие уменьшает количество байтов, передаваемых через сеть, до 90%. Это сокращает общее время загрузки всех ресурсов, что приводит к ускорению времени загрузки и лучшему юзабилити. Для сжатия важным является то, что обе стороны (и клиент и сервер) понимают примененный алгоритм сжатия. В так называемых полях HTTP заголовков происходит обмен поддерживаемыми алгоритмами.
Большинство современных браузеров уже поддерживают сжатие по умолчанию. На серверной стороне вы можете использовать специальные модули такие как mod_deflate (в Apache) или ngx_http_gzip_module (в Nginx)
Не переживайте, сервер Plesk уже имеет предустановленные необходимые модули сжатия. Вам лишь необходимо активировать эту опцию вручную для всех доменов где нужно использовать сжатие. Вы можете добавить необходимый код в .htaccess (apache) или web.config (nginx) в корневой директории вашего сайта или прямо в панели Plesk, что ещё проще.
Вам лишь необходимо активировать эту опцию вручную для всех доменов где нужно использовать сжатие. Вы можете добавить необходимый код в .htaccess (apache) или web.config (nginx) в корневой директории вашего сайта или прямо в панели Plesk, что ещё проще.
Перейдите в закладку «Сайты и домены» и выберите «Настройки apache и nginx». Если вы используете веб-сервер apache, то вам нужно добавить следующий код в текстовом поле под опцией «Дополнительные директивы apache».
Выберите текстовое поле следующей опции «Дополнительные директивы для HTTPS» если вы используете HTTPS.
Для APACHE:
AddOutputFilterByType DEFLATE text/plain text/html text/xml;
AddOutputFilterByType DEFLATE text/css text/javascript;
AddOutputFilterByType DEFLATE application/xml application/xhtml+xml;
AddOutputFilterByType DEFLATE application/rss+xml;
AddOutputFilterByType DEFLATE application/javascript application/x-javascript
Если вы используете nginx, добавьте следующий код в текстовом поле «Дополнительные директивы nginx»
Для NGINX
gzip on; gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_disable «msie6»;
gzip_types text/plain text/css text/javascript text/xml application/json application/javascript application/x-javascript application/xml application/xml+rss;
Замечание: Динамическое сжатие может повлиять на процессор таким образом, что вы можете потерять преимущество увеличения производительности за счет сжатия, из-за долгой обработки процессором. Не стоит устанавливать максимальный уровень сжатия, так как такая степень сжатия объёма файла не намного уменьшает его размер в сравнении со средней степенью сжатия, а нагрузка на процессор критически увеличивается. Следующее улучшение нужно делать кешированием уже сжатых файлов и передачей их напрямую без участия процессов сжатия.
Не стоит устанавливать максимальный уровень сжатия, так как такая степень сжатия объёма файла не намного уменьшает его размер в сравнении со средней степенью сжатия, а нагрузка на процессор критически увеличивается. Следующее улучшение нужно делать кешированием уже сжатых файлов и передачей их напрямую без участия процессов сжатия.
3. Настройте кеширование браузером
Загрузка статических файлов затратна по времени. Браузер хранит ранее загруженные ресурсы в хранилище кеша браузера. Сервер может определять политику кеширования с помощью специальных заголовков. Локальный кеш должен предоставлять ресурсы из локального хранилища кеша, вместо того, чтобы каждый раз запрашивать их с сервера.
Вы можете использовать два поля в заголовке ответа: cache-control и ETag. С помощью Cache-Control вы можете определить как долго браузер может кешировать индивидуальные ответы. ETag создаёт ревалидацию токенов с помощью которых браузер может легко определять изменения файлов.
Браузер должен хранить кешированные файлы минимум 1 неделю. Если у вас есть файлы, которые меняются редко или вообще не изменяются, то вы можете увеличить время кшеирования до 1 года.
4. Уменьшите время ответа сервера.
PageSpeed Insights выводит это сообщение, когда сервер не отвечает через определённое время (>200ms) . Время ответа обозначает время, которое нужно браузеру для загрузки HTML кода для вывода. На этот параметр может влиять множество причин.
Причину долгого ответа сервера не легко решить без анализа. Возможные причины задержки могут быть в сервере, например слабый процессор или нехватка оперативной памяти, или на уровне приложения — медленная работа скриптов, тяжёлые запросы в базу данных или подключение очень большого количества библиотек.
Вопрос в том как найти эти «узкие места»? Вы можете использовать расширение New Relic для решения или с помощью тестирования ресурсом Webpagetest где можно увидеть как браузеры отображают страницы и какие файлы замедляют ваш сайт.
5.Уменьшите HTML, CSS&JS
Сервер может уменьшить объём таких ресурсов, как HTML код или JS и CCS файлы, перед отправкой их в браузер. Это сохранит много байтов данных, что увеличивает скорость загрузки ресурсов. Уменьшение объёма — это процесс оптимизации кода без потери нужной информации, чтобы сайт для посетителя отображался корректно.
Такие оптимизации заключаются, например, в том, что удаляются комментарии, неиспользуемый код или ненужные пробелы. Не переживайте, вам не нужно этого делать вручную. Есть много бесплатных инструментов и плагинов, которые сделают эту работу автоматически.
Примечание: Если вы посмотрите на уменьшенный файл, то можете подумать, что он не читаемый, но для компьютера нет разницы. По факту это очень хорошо, когда код максимально компактный.
6. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Это правило действует, когда PageSpeed Insights выявляет, что HTML код ссылается на блокирующий внешний файл JavaScript в верхней части страницы. PageSpeed Insights запускает это правило, если браузер загружает JS и CSS файлы для верхней части страницы, даже если данное содержимое не нуждается в коде для создания правильного вывода. Это значит, что брауезр не может отобразить HTML вывод так как внешние ресурсы доступны частично.
PageSpeed Insights запускает это правило, если браузер загружает JS и CSS файлы для верхней части страницы, даже если данное содержимое не нуждается в коде для создания правильного вывода. Это значит, что брауезр не может отобразить HTML вывод так как внешние ресурсы доступны частично.
Внешний ресурс это не обязательно файл на другом сервере. Он является дополнительным файлом, который клиент должен загрузить вверху HTML ответа для корректного отображения сайта. Отображение соответствующего JS и CSS кода может быть встроено дополнительно. Но при этом должно быть ограничено только действительно нужными частями кода. Следует загружать неотображаемый критический JS код асинхронно или раздельно внизу страницы.
Также есть смысл объединять все файлы в один файл (1 файл для CSS и JS) для уменьшения количества HTTP запросов. В общем, опредённо следует активировать HTTP/2 на вашем сервере. Новая версия протокола имеет очень положительное влияние на производительность сайта.
7.
 Оптимизируйте изображения.
Оптимизируйте изображения.
Если у вас много картинок на сайте, то эта рекомендация может помочь вам добиться колоссальных улучшений. Оптимизация картинок без потери их качества, может существенно уменьшить размер файла, что в свою очередь кардинально улучшит время загрузки сайта.
Есть много разных возможностей для оптимизации, т.е разрешения, формата картинки и настроек качества. На многих сайтах вебмастеры загружают картинки в слишком большом разрешении и соответственно слишком объёмные файлы. PageSpeed Insights даёт список этих файлов после проверки с выводом в процентном значении возможного объёма, который можно сократить после оптимизации этих картинок.
Content-Delivery-Networks (CDN) такие как CloudFlare, могут оптимизировать картинки для вас автоматически.
Обратите внимание, что такая возможность оптимизации платная. Конечно вы также можете оптимизировать ваши картинки вручную. Как это сделать, читайте это руководство Google
8.Оптимизация видимого контента
Это сообщение выводится аналогично как при ошибке блокирующего контента. PageSpeed Insights выводит его когда для отображения первого экрана страницы, необходимо дополнительное сетевое подключение. Если посетитель загружает эту страницу через медленное интернет подключение (с большими задержками), то дополнительные сетевые запросы создают значительные задержки и ухудшают работу пользователя.
PageSpeed Insights выводит его когда для отображения первого экрана страницы, необходимо дополнительное сетевое подключение. Если посетитель загружает эту страницу через медленное интернет подключение (с большими задержками), то дополнительные сетевые запросы создают значительные задержки и ухудшают работу пользователя.
Также важно структурировать HTML код, который загружает «тяжёлый» контент первым. Например если рядом с вашей статьей есть боковая панель, то разместите ее после статьи в HTML коде так, чтобы браузер отображал статью перед боковой панелью.
В статье уже упоминалось про асинхронную передачу JS и это также возможно для улучшения настройки доставки CSS. Необходимые инструкции CSS в видимой части контента могут быть встроены напрямую в HTML код а остальное выделить в один файл после процесса отображения.
Если вы ещё не делали этого установите расширение в Плеск «Google PageSpeed Insights Plesk » сегодня и улучшите производительность веб-сайта и позиции в поисковой выдаче.
Перевод: Сергей Гордеев (Русоникс)
Оригинал
программа для массовой проверки по Google PageSpeed Insights
Программа BulkPageSpeed предназначена для массовой проверки скорости загрузки страниц сайта по Google PageSpeed Insights.
Настройки и ключ API
Расширенные сведения об ошибках
Условия распространения программы: БЕСПЛАТНО
Скачать BulkPageSpeed (4 Мб)
Windows 10/8/7/Vista/XP
Узнать о получении ключа Google API >>
Обсудить на форуме >>
Основные возможности
- Проверка групп URL без ограничений по количеству
- Отображение основных показателей скорости страниц: FCP, SI, LCP, TTI, TBT, CLS
- Отображение общей оценки скорости загрузки страниц для мобильной и десктопной версии
- Возможность проверки скорости загрузки URL произвольным списком либо через Sitemap.xml
- Отображение расширенных сведений об ошибках оптимизации сайта
- Экспорт отчетов в Excel (CSV-формат)
Отличия от аналогов
- Многопоточность и высокая скорость проверки URL
- Портативный формат (работает без установки на ПК или прямо со сменного носителя)
- Бесплатное распространение
Поддержи развитие программы!Если у вас есть желание поддержать развитие программы, вы можете перевести любую сумму одним из удобных для вас способов (занимает менее минуты):
Благодарим за поддержку! |
История версий
Версия 1.2 (build 16), 25.02.2021:
- исправлена некорректная работа программы с потоками
- число ошибок при проверке URL должно стать ощутимо меньше
Версия 1.2 (build 15), 20.10.2020:
- максимальное значение задержки между запросами увеличено до 10 000 миллисекунд
Версия 1.2 (build 14), 07.10.2020:
- добавлена возможность сохранения статистики уже проверенных URL при импорте новых страниц (раздел настроек)
- добавлена фильтрация дубликатов при импорте URL
- во время проверки скорости загрузки страниц курсор мыши заменен на дефолтный
Версия 1. 1 (build 13), 05.10.2020:
1 (build 13), 05.10.2020:
- добавлено автосохранение настроек: ключ, количество потоков, задержка между запросами
- добавлена возможность сортировки колонок
- добавлена возможность перепроверки отдельных URL
- добавлено отображение скорости загрузки страниц на графике
- добавлена возможность вставки URL из буфера обмена и Sitemap.xml
- добавлено отображение расширенных сведений об ошибках оптимизации сайта
- добавлен перевод программы на английский язык
Версия 1.0 (build 7), 28.09.2020:
- возможность многопоточной проверки URL (до 20 потоков одновременно)
- отображение основных показателей скорости загрузки страниц: FCP, SI, LCP, TTI, TBT, CLS
- цветовое оформление баллов, отображающих скорость загрузки страниц
- экспорт результатов тестирования в Excel (CSV)
- удаление выбранных URL из списка
Минимальные системные требования:
– 500 МГц (рекомендуется: 1 ГГц или выше)
– 1 ГБ RAM (рекомендуется: 2 ГБ или выше)
– Microsoft Windows XP/2003/Vista/7-10
– выход в интернет
0 комментариев
Чтобы оставить комментарий необходимо авторизоваться.
<< Назад
Pingdom Page Speed против Google Page Speed Insights
Как хорошие распорядители веб-сайтов, находящихся в нашей компетенции, мы отслеживаем ряд важных показателей и даем рекомендации на основе поддающихся проверке данных. Одним из наиболее важных из них является скорость загрузки веб-страницы. Здесь, в DOM, мы обычно по умолчанию используем два инструмента: инструмент скорости страницы Pingdom от Solarwinds и PageSpeed Insights от Google.
Тем не менее, существует несколько вариантов получения оценок производительности в зависимости от того, насколько быстро контент вашего веб-сайта доставляется вашим посетителям. Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Тем не менее, одна вещь, которая не может обсуждаться, заключается в том, что Google недавно включил скорость страницы в свое обновленное внимание к основным жизненно важным веб-сайтам, и это было сделано по уважительной причине:
если ваша страница медленная, люди не захотят посетить его.
Учитывая, что это прямо противоположно тому, чего мы хотим как профессионалы SEO, мы используем несколько важных инструментов для ускорения. Мы хотели знать, и, возможно, вы тоже хотите знать: что лучше, PageSpeed Insights или Pingdom?
Один хороший инструмент хорош, больше — лучше
Мы используем оба инструмента в рамках процессов SEO-аудита сайта. Наиболее распространенной реализацией является использование инструмента Google Insights по умолчанию с резервным использованием Pingdom, если на странице мало трафика. Оба имеют свои преимущества.
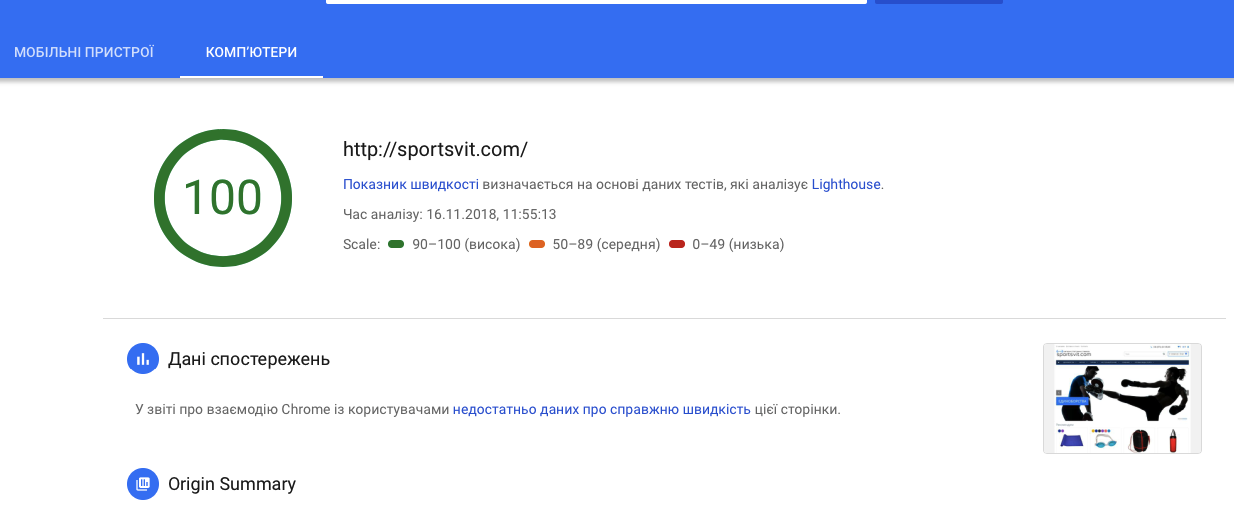
Да, у нас действительно есть оценка PageSpeed Insights 99/100 для нашей домашней страницы.Google PageSpeed Insights
Если есть официальный инструмент Google, мы будем его использовать. В конце концов, их поисковая система — это та, для которой мы хотим ранжироваться.
И нам не нужно приводить здесь данные, чтобы доказать, что это лучшая поисковая система в мире — ладно, ладно, вот вам: по данным statista. com, доля Google на рынке поисковых систем составляет 86%.
com, доля Google на рынке поисковых систем составляет 86%.
Инструменты Google всегда будут давать нам самые точные данные, поскольку они относятся к показателям, важным для Google. Если показатели важны для Google, значит, они важны и для нас. Контентные краски, задержки ввода, сдвиги макета, все это.
Пока у него так много поисковых запросов, обеспечивающих гигантскую долю органического трафика в Интернете, было бы глупо игнорировать его.
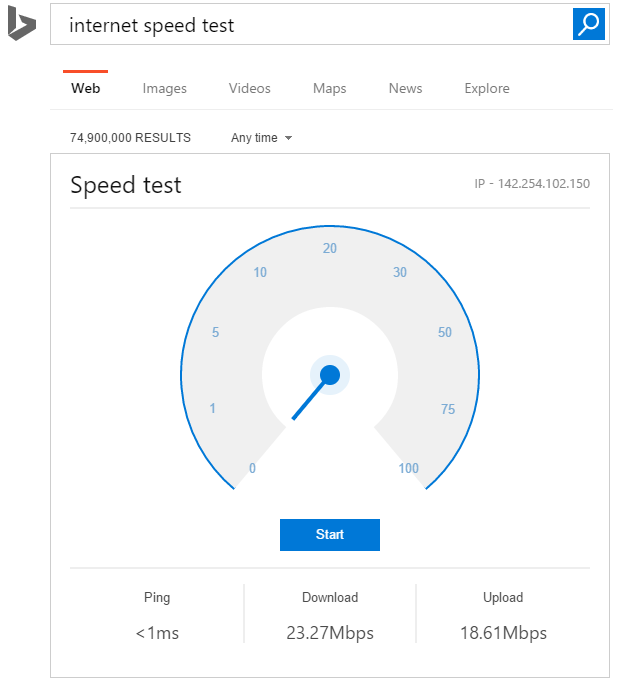
Pingdom Page Speed Test
Вам может быть интересно, зачем нам использовать что-то кроме Google PageSpeed Insights, если результаты, которые мы получаем от него, настолько ценны. Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Основное измерение скорости страницы называется временем проверки связи, которое является еще одним термином для задержки или времени, необходимого для передачи данных с вашего устройства на страницу, которую вы посещаете, а затем обратно на ваше устройство.
Мы не знаем фактического источника измерений скорости сайта Google, тогда как Pingdom, с другой стороны, сообщает нам, где именно находятся его серверы.
Это хорошо, потому что даже в наш век быстрой передачи данных расстояние по-прежнему имеет значение. Страница, размещенная за тысячи миль от человека, который ее посещает, подвержена более высокой задержке или времени пинга. В конце концов, мы не изобрели технологию, которая может двигаться быстрее света.
Pingdom не только сообщает вам, где находятся серверы, но и позволяет выбрать, какой сервер использовать в тестах задержки. Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Pingdom, конечно же, является лишь одним из «всеобъемлющего набора инфраструктурных интеграций под ключ» от Solarwinds. Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Время загрузки Pingdom и время загрузки страницы Google со временем до интерактивности
Время загрузки (показатель скорости страницы Pingdom) влияет на то, что некоторые элементы на странице могут не загружаться до того, как браузер запросит их — например, карусель изображений на основе JavaScript . Хотя такие вещи, как кеширование браузера и отложенная загрузка изображений, хороши, эта настройка может создать ложное чувство безопасности у маркетологов, потому что Pingdom часто сообщает о более быстром времени загрузки страницы, чем то, что на самом деле испытывает пользователь.
Это особенно актуально для сайтов с интенсивным использованием мобильных устройств и сайтов с глобальным доступом к областям, для которых доступ в Интернет зависит от 3G или более медленных соединений.
Время до интерактивности (метрика Google) — это количество времени, которое требуется странице для полной загрузки каждого элемента и функции.
Вместо метрики «Время до интерактивности» от Google лучше сравнить метрику «Время загрузки» от Pingdom с метрикой «Индекс скорости» от Google.
Вот сравнение этих двух для случайной страницы в Интернете.
- Время загрузки Pingdom: 3,69 секунды
- Индекс скорости мобильной страницы Google PageSpeed: 16,2 секунды
- Индекс скорости рабочего стола Google PageSpeed: 5 секунд
Очевидно, что результаты для настольных компьютеров Google и Pingdom намного ближе друг к другу. Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Как это происходит?
Эмуляция
Основная теория, которая, кажется, соответствует данным, заключается в том, что Pingdom, вероятно, использует моделирование реального браузера для тестирования скорости и оценки страницы. В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
Эта эмуляция может привести к несоответствию, о котором важно помнить.
Вывод: какой из них лучше?
Ответ… и то, и другое! Мы сказали вам сверху: большую часть времени мы используем Google Page Speed Insights, и скорость страницы Pingdom отлично подходит для заполнения трещин, которые могут появиться.
Конечно, на рынке есть и другие варианты тестирования скорости страницы. Было бы недальновидно не признать такие инструменты, как GTMetrix, YSlow, Uptrends и множество других проприетарных и открытых решений.
Как и в случае со многими другими измерениями, вам почти всегда лучше полагаться на более чем один источник данных о вашей веб-эффективности.
Конечно, ни один из этих бесплатных инструментов не заменит получение реальной информации о пользователях в режиме реального времени. Но и то, и другое может быть отличным началом, если вам нужны простые советы по улучшению производительности страницы и времени доставки вашего сайта.
Чтобы получить больше информации о скорости веб-сайта, у нас есть несколько ресурсов, которые вы можете проверить.
- Соответствуют ли скорости страниц вашего сайта (Google)?
- Обновление Core Web Vitals: грядет (в конце концов)
- Как узнать, вредит ли время загрузки вашего сайта вашему бизнесу
- Как устранить проблемы с неминифицированным JavaScript и CSS при аудите сайта
Или, если вы хотите просто поговорить с кем-нибудь о том, как ускорить работу своих мобильных и настольных страниц, вы можете связаться с нами сегодня для бесплатной консультации.
Не совсем готовы поговорить с нами? Нет проблем, вы можете начать с того, чтобы узнать больше о нашем статусе Ведущего партнера Google и о том, что это значит для вас.
Как достичь 100/100 с помощью Google Page Speed Test Tool
Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Моза.
[Расчетное время чтения: 7 минут]
Скорость загрузки веб-сайта является приоритетом для общего пользовательского опыта, а также одним из сотен факторов ранжирования SEO. Правда в том, что в наши дни у людей не хватает терпения ждать загрузки страницы более пяти секунд. Если ваш сайт загружается недостаточно быстро, вы потеряете потенциальных клиентов.
Поскольку более 50% онлайн-трафика приходится на мобильные устройства, все ожидают, что сайт будет загружаться почти мгновенно. Имея это в виду, в этой статье я покажу вам, как нам удалось набрать 100/100 баллов с помощью инструмента Google PageSpeed Insights для мониторинга обратных ссылок как для настольных компьютеров, так и для мобильных устройств.
Мотивация
Наш сайт уже загружался довольно быстро, но мы знали, что всегда есть способ сделать его еще лучше.
Однажды, играя с PageSpeed Tool, я заметил, что веб-сайт Google имеет ужасную оценку для мобильных устройств, 59/100.
Может быть, они должны использовать свой инструмент для улучшения своего веб-сайта, верно?
Именно поэтому мы заставили наш сайт загружаться быстрее и доказать, что вы можете получить 100/100. Это не навязчивая идея; он стремится быть совершенным.
Мы начали с 87/100.
Вот результат, который мы получили после применения некоторых техник, которыми я собираюсь с вами поделиться.
Как ускорить загрузку страниц
Прежде чем я начну показывать точные шаги, которые мы выполнили, позвольте мне сказать вам, что инструмент PageSpeed — это только руководство для лучших практик веб-производительности. Он предоставляет рекомендации по оптимизации вашего веб-сайта для скорости загрузки страниц, и достижение благоприятных результатов зависит от того, как настроена ваша серверная среда.
В то время как некоторые из этих шагов требуют технических знаний, другие не требуют. Обратите внимание, что за ними можно следить с помощью практически любой системы управления контентом (CMS).
Шаг №1. Оптимизация изображений
Инструмент PageSpeed Insights предложил нам оптимизировать наши изображения, чтобы они загружались быстрее за счет уменьшения размера их файлов. Чтобы решить эту проблему, мы сделали две важные вещи:
- Все изображения сжаты с помощью таких инструментов, как Compressor.io и TinyPNG. Эти инструменты бесплатны и в некоторых случаях могут уменьшить размер файла изображения более чем на 80% без снижения качества изображения.
- Уменьшен размер изображений до минимальных размеров без снижения качества изображения. Например, если мы хотели, чтобы на нашем веб-сайте была картинка размером 150×150 пикселей, именно такого размера она должна была быть на нашем сервере. У вас никогда не должно быть изображений большего размера, чем вы хотите, чтобы они отображались, и вы не должны уменьшать их размер с помощью тегов CSS или HTML.
Мы загрузили каждое из наших изображений, затем вручную сжали и изменили их размер. После оптимизации этих изображений лучше всего взять за привычку оптимизировать все новые изображения, которые вы загружаете на свой сервер. Каждое новое изображение должно быть сжато и изменено в размере.
После оптимизации этих изображений лучше всего взять за привычку оптимизировать все новые изображения, которые вы загружаете на свой сервер. Каждое новое изображение должно быть сжато и изменено в размере.
Google также предлагает возможность загрузки ваших уже оптимизированных изображений, и вы можете просто загрузить их на свой сервер. Вы можете сделать то же самое с JavaScript и CSS.
Шаг № 2. Сократите CSS и JavaScript
Теперь Google сообщил нам, что нам нужно минимизировать файлы JavaScript и CSS.
Процесс минимизации уменьшает размер файлов за счет удаления ненужных пробелов, символов и комментариев из файлов CSS и JavaScript. Программисты часто оставляют много пробелов и комментариев во время написания кода. Это может даже удвоить размер ваших файлов CSS и JavaScript.
Чтобы решить эту проблему, мы установили Gulpjs на наш сервер. Инструмент автоматически создает новый файл CSS и удаляет все пробелы. Он также автоматически создает новый файл CSS для всех новых изменений, которые вы вносите. В нашем случае это помогло нам уменьшить размер нашего основного файла CSS примерно с 300 КБ до 150 КБ. Вся разница была в ненужных символах. Дополнительные инструкции о том, как удалить пробелы, см. в руководстве Google.
В нашем случае это помогло нам уменьшить размер нашего основного файла CSS примерно с 300 КБ до 150 КБ. Вся разница была в ненужных символах. Дополнительные инструкции о том, как удалить пробелы, см. в руководстве Google.
Если вы используете WordPress, я рекомендую вам установить плагин Autoptimize.
Вы также можете загрузить оптимизированные файлы из PageSpeed Tool. Вот пример:
Ниже приведен результат, который мы получили после минимизации CSS и JavaScript.
Шаг № 3. Использование кэширования браузера
Для многих операторов веб-сайтов использование кэширования браузера является самой сложной задачей.
Чтобы решить эту проблему, мы переместили все статические файлы с нашего веб-сайта в CDN (сеть доставки контента).
CDN — это сеть серверов, расположенных в различных местах по всему миру. Они способны кэшировать статическую версию веб-сайтов, например изображения, файлы CSS и JavaScript. CDN хранит копии контента вашего сайта на своих серверах, и когда кто-то заходит на ваш сайт, статический контент загружается с ближайшего к ним сервера.
Например, если главный сервер вашего веб-сайта находится в Техасе, без CDN посетителю из Амстердама придется ждать, пока сервер полностью загрузит сайт из США. С CDN ваш сайт загружается из местоположения это ближе к пользователю. В данном случае это место ближе к Амстердаму. Таким образом, сайт будет загружаться быстрее.
Вот визуальное представление GTmetrix о том, как работает CDN.
Мы переместили все изображения, файлы JavaScript и CSS в CDN и сохранили только файл HTML на нашем основном сервере. Размещение ваших изображений на CDN сильно повлияет на скорость загрузки ваших страниц для посетителей сайта.
После того, как мы это сделали, инструмент PageSpeed по-прежнему раздражающе предлагал использовать кеширование нашего браузера для некоторых сторонних ресурсов. Вот скриншот:
Мы устранили проблему со сценариями социальных сетей, заменив предоставляемые ими счетчики некоторыми статическими изображениями, размещенными в CDN. Вместо сторонних скриптов, которые пытались получить доступ к данным из Twitter, Facebook или Google Plus для подсчета подписчиков, мы разместили их сами и устранили проблему.
Еще более неприятным, чем проблема со скриптами социальных сетей, было то, что код Google Analytics замедлял работу нашего веб-сайта.
Чтобы решить проблему со скриптом Google Analytics, мы сделали кое-что довольно сложное. Поскольку мы не хотели удалять Google Analytics с нашего веб-сайта, нам пришлось искать другое решение.
Код Google Analytics редко изменяется чаще одного или двух раз в год. Поэтому Разван создал скрипт, который запускается каждые восемь часов, чтобы проверить, когда последний раз изменялся код Analytics. Скрипт повторно загружает код Analytics только в случае обнаружения новых изменений. Таким образом, мы можем разместить код JavaScript Analytics на нашем сервере без необходимости загружать его с серверов Google при каждом посещении.
Если никаких изменений не произошло, то код Analytics будет загружаться из кэшированной версии на нашей CDN.
Когда Google снова изменит свой код JavaScript, наш сервер автоматически загрузит новую версию и загрузит ее в CDN. Мы использовали этот скрипт для всех внешних сторонних скриптов.
Мы использовали этот скрипт для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools, показывающий, как все загружается из CDN, включая код Analytics. Единственный файл, загружаемый с нашего сервера, — это файл домашней страницы, размер которого составляет всего 15,5 КБ. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4. Устранение ресурсов, блокирующих отрисовку, в верхней части страницы
Устранение блокировки отрисовки — одна из самых сложных частей повышения скорости загрузки страницы, поскольку для этого требуются дополнительные технические знания. Основная проблема, с которой нам пришлось столкнуться, заключалась в перемещении всего кода JavaScript из заголовка и тела в нижний колонтитул внизу страниц по всему веб-сайту.
Если вы используете WordPress, плагин Autopmize, который я предложил выше, должен помочь вам с этой задачей. Проверьте его настройки, затем снимите флажок «Принудительно использовать JavaScript в
» и установите флажок «Встроить все CSS».
Шаг #5: Включить сжатие
Реализовать предложение включить сжатие можно просто в настройках вашего сервера. Если вы не очень разбираетесь в технических вопросах, вы можете попросить службу технической поддержки включить сжатие GZIP для вашего сервера.
Шаг № 6. Оптимизация работы с мобильными устройствами
Работа с мобильными устройствами заключается в отображении адаптивной мобильной версии для всех типов разрешений, использовании правильных шрифтов и наличии хорошей системы навигации.
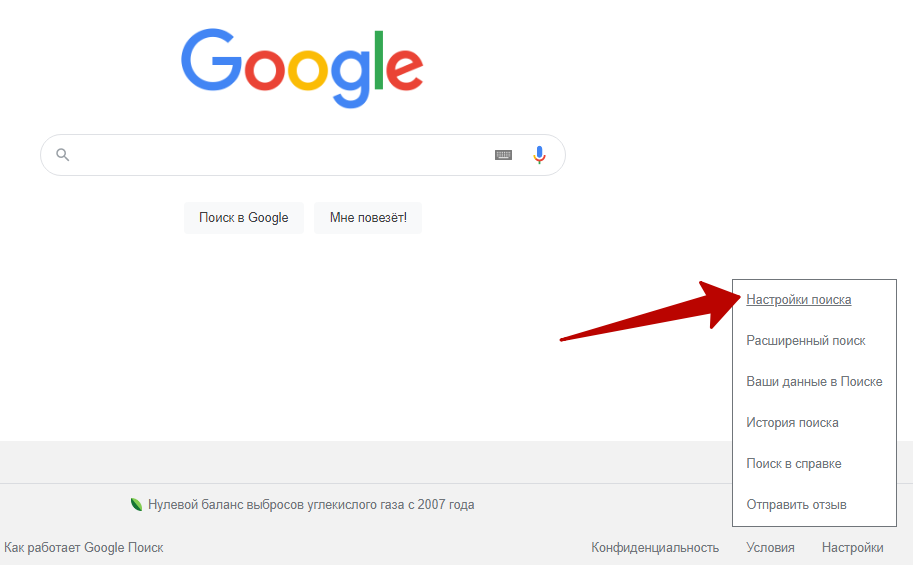
Вы можете проверить, как ваш сайт выглядит в разных мобильных версиях, используя Google Chrome. Нажмите на меню-гамбургер в правом верхнем углу, а затем на «Дополнительные инструменты — Инструменты разработчика». С левой стороны вы можете выбрать, как выглядит ваш сайт в разных мобильных разрешениях.
В нашем случае изменений было немного.
Заключение
Это самые важные шаги, которые мы предприняли для того, чтобы Мониторинг обратных ссылок набрал 100/100 баллов с помощью Google Speed Tool.

 tinkoff.ru/sl/4t02QgyPQTM
tinkoff.ru/sl/4t02QgyPQTM