Рекомендации по работе с Google PageSpeed Insights
Александр Шестаков
Руководитель направления ссылочных продуктов Links.Sape
Если вдруг эта новость сумела проскочить мимо вас незамеченной, то коротко напомним. С февраля Google PageSpeed Insights (GPSI) официально начал учитываться при ранжировании на десктопах. До конца марта изменения вступят в силу в полном объеме. В мобильном поиске показатели скорости загрузки и удобства сайта влияют на ранжирование, по словам Google, с августа 2021-го.Не то чтобы это была великая перемена. Скорость загрузки и раньше влияла на ранжирование. Ударяться в историческую справку не будем. Что было до этого, зачем Google настаивает на скорости загрузки и какая ему с того выгода, мы не так давно писали. Там же, кстати, описано, каким образом скорость загрузки сайта влияет и на ваш доход от RTB.
Суть этого материала – в другом. Как быть, когда в Google все уже упало, в процессе падения или вот-вот упадет?
Нюанс.
Итак, инструкция.
Пункт 1. Разобраться, что за зверь такой – GPSI, и чем он может быть полезен
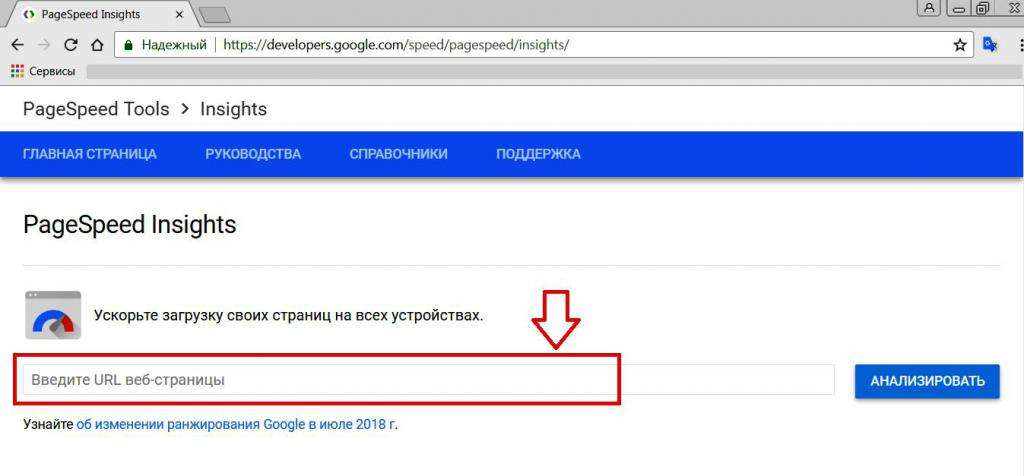
Google PageSpeed Insights (GPSI) – это сервис, который оценивает скорость работы сайта. Бесплатный, не требующий ни размещения кода на анализируемом сайте, ни даже регистрации. Просто взял, скопировал URL страницы и нажал «Анализировать».
Возьмем для примера один из популярных сайтов – otzovik.com. Загрузим главную страницу. Не забываем про наличие 2 вкладок:
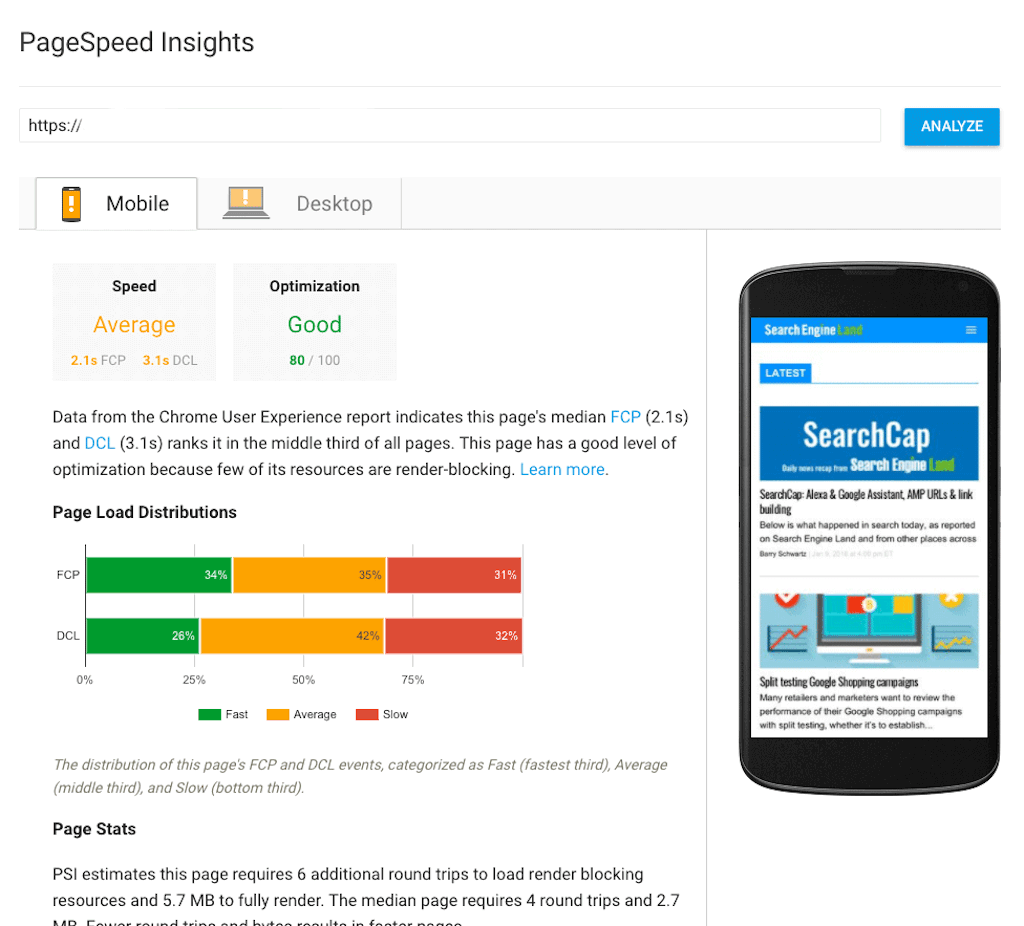
Посмотрим на примере вкладки «Мобильные устройства».
Вау-эффект, как видим, отсутствует, несмотря на популярность сайта. «Морда» получила 80 баллов из 100 возможных и попала в желтую зону (50–89 баллов). Ниже общей оценки видно, за какие именно грехи.
Что означает нахождение в желтой, а тем более в красной зоне? По сути – что помимо всех прочих факторов ранжирования, ваш сайт будет пессимизирован за нерасторопность. Насколько – вопрос спорный, мнения расходятся. Но факт пессимизации мало у кого вызывает сомнения.
Насколько – вопрос спорный, мнения расходятся. Но факт пессимизации мало у кого вызывает сомнения.
Итак, что останавливает otzovik.com от того, чтобы быть в зеленой зоне?
Google, впрочем, в своем репертуаре. Мелкий текст внизу скриншота сводится к словам: «Но это не точно».
В общем-то, это и правда не точно. Только на первый взгляд GPSI выглядит как суровый и точный инструмент. И оценивает, и детализацию оценки показывает, и рекомендации дает – мечта. На деле же до точности ему, увы, далеко. Лучший способ выяснить это на практике – сделать проверку одной и той же страницы несколько раз, ничего на ней не меняя. Разница в оценке может доходить до 20 баллов. Иногда, говорят, бывает и больше.
Впрочем, это не означает, что на рекомендации GPSI можно смело забить. Напротив, рекомендуем их изучать и по мере наличия ресурса на веб-разработку воплощать в жизнь.
При этом понятно, что мы живем в мире, далеком от идеала – где каждый SEO-оптимизатор может спокойно шлифовать скорость работы сайта. Но как минимум, если видите, что сайт просел в Google или упорно не хочет расти:
Но как минимум, если видите, что сайт просел в Google или упорно не хочет расти:
- Несколько раз запустите GPSI на ключевых страницах.
- Выберите самые «жирные» рекомендации (в нашем случае это оптимизация формата изображений).
- Выберите наименее трудозатратные из них.
- Попробуйте их реализовать.
Если после этого сайт вздохнет и начнет ползти вверх – продолжайте. Если не ползет – вероятно, в первую очередь дело не в скорости загрузки.
Пункт 2. Проверить, что за ТЗ висят у клиента на согласовании
Актуально для грустных и нередких случаев: владелец сайта много что хочет в плане результата, но мало что разрешает делать:
- Посмотрите, какие ТЗ вы отправляли за последнее время.
- Еще раз прогоните ключевые страницы через GPSI.
- Найдите корреляцию между оценкой и рекомендациями в ваших ТЗ – она наверняка будет.
- Соберите все важные для вас части ТЗ, которые бьются с оценкой GPSI, в одно новое ТЗ и сопроводите скриншотами из сервиса.

Избыток надстроек, счетчиков и плагинов
Особенно если речь идет об интернет-магазине – здесь всегда прикручена как минимум пара счетчиков, онлайн-консультант, сервис рекомендаций, привязаны соцсети и еще десятка три пунктов далее по списку. Посмотрите, точно ли вам нужно все перечисленное. Если точно нужно, но сайт медленно работает – ищите альтернативу. Может быть, к примеру, стоит перейти на другой онлайн-консультант.
Объем скриптов JavaScript
Причем необязательно ненужных. К примеру, тормозить сайт на взгляд Google может скрипт Вебвизора. Положа руку на сердце, вспомните – как давно вы последний раз смотрели карту кликов или записи сеансов? Может быть, если у вас все равно нет времени использовать инструмент, есть смысл отказаться от него в пользу быстродействия сайта?
Не сжатые изображения
Речь как о выборе формата (для оптимизации под Google оптимально подходит WebP), так и размере изображений.
 Очевидность, про которую забывают с завидной регулярностью.
Очевидность, про которую забывают с завидной регулярностью.Добавление видео с внешнего видеохостинга через iframe
Даже если оно не воспроизводится при загрузке страницы (надеемся), все равно пользователи теряют пару секунд, а вы – десяток баллов оценки.
Пункт 4. Найти материал о проблемах скорости конкретно под ту CMS, на которой работает сайт
Как искать, учить SEO-специалистов мы, пожалуй, не будем.
А когда найдете – либо сделайте из него ТЗ для разработчика, либо самостоятельно ныряйте в зловещую заводь веб-разработки.
Мы не будем приводить список типичных ошибок для разных CMS и способы их исправления. Это материал даже не на статью, а на книгу. Причем абсолютно бессмысленную, потому что она устареет еще до выхода, примерно на этапе верстки.
Пункт 5. Внести свою лепту в этот вопрос – комментарии открыты 😉
Будем рады, если поделитесь с другими читателями вашим опытом.
Провалилось ли у вас все к чертям или пока держится? Что вам показывает GPSI? Как вы используете его рекомендации, на что советуете обратить внимание в первую очередь? Помогает ли ускорение сайта в росте позиций, по вашему личному опыту?
Скорость загрузки сайта — как ее измерить онлайн и увеличить с помощью Page Speed Insights от Google
Привет, Гость! Войти
Главная » Блоги Экспертов И ИТ-Компаний » Скорость загрузки сайта — как ее измерить онлайн и увеличить с помощью Page Speed Insights от GoogleВозможность размещать посты на проекте остановлена
Редакция CNews готова принять пресс-релизы компаний на адрес news@cnews.

Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
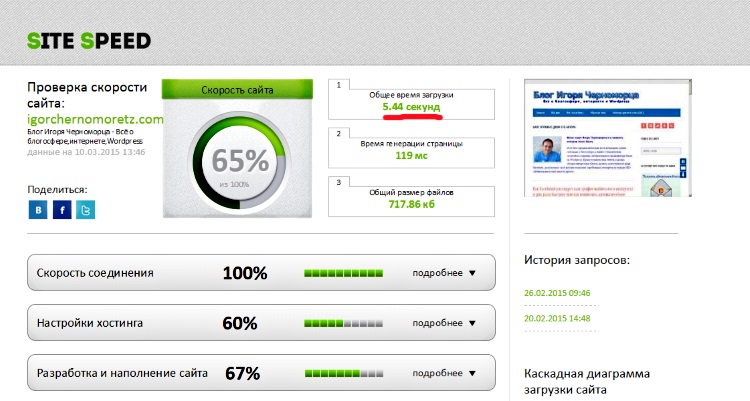
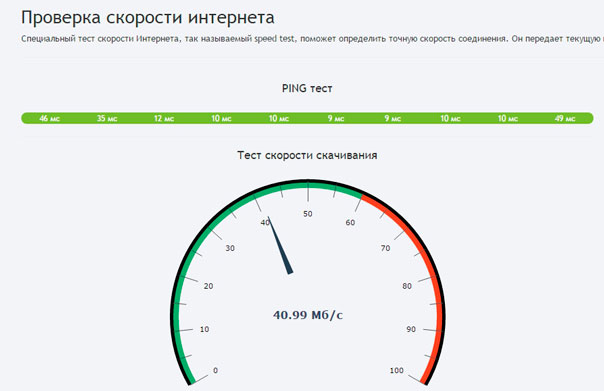
- Онлайн сервисы для измерения скорости загрузки сайта
- Так ли важно отслеживать скорость подгрузки страниц?
- Page Speed — анализ скорости и советы по ее увеличению
- Оптимизация кэширования в браузере и проверка его работы
- Как включить сжатие статических объектов на сервере
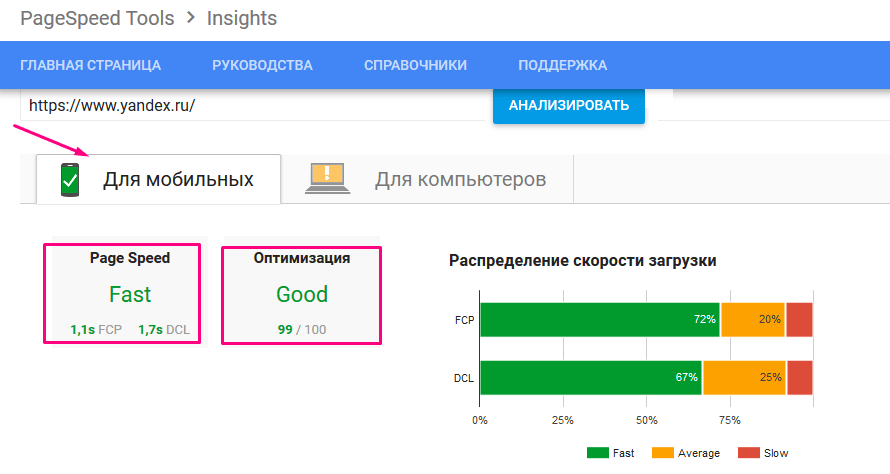
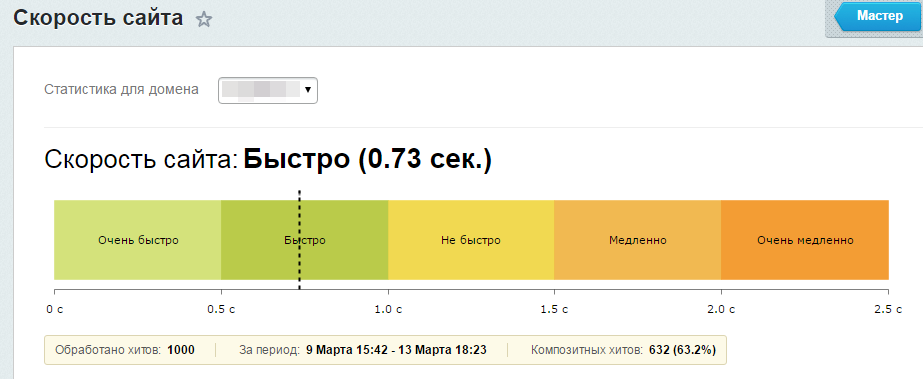
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу поговорить с вами на такую важную тему, как скорость загрузки сайта. Наверное, вы уже все слышали, что наряду со множеством других факторов, влияющих на продвижение Web проекта, поисковые системы с недавних пор стали учитывать еще и это. Да и посетителей тормоза на сайте сильно раздражают, особенно тех, кто привык работать в интернете на высоких скоростях.
Но тем не менее для многих вебмастеров скорость загрузки не является той темой, над которой стоит начинать ломать голову немедленно, обычно это откладывают на потом в долгий ящик, а на первый план выходят насущные проблемы, связанные с наполнением ресурса уникальными материалами, улучшением его внутренней оптимизацией, но при продвижении сайта нужно учитывать всю совокупность факторов, влияющих на ранжирование и релевантность страниц вашего ресурса.

Читать дальше…
Copyright © 2016, KtoNaNovenkogo.ru — блог для начинающих вебмастеров. Все права защищены. | Постоянная ссылка | Комментарии: 59
Вы также можете ознакомиться с другими материалами рубрики Полезные программы, Скорость загрузки сайта.Источник: http://feedproxy.google.com/~r/Ktonanovenkogoru/~3/J5vYmknqVQo/skorost-zagruzki-sajta-prodvizhenie-kak-uskorit-sajt-page-speed.html
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.7 лет назад | тэги: Полезные программы, Скорость загрузки сайта, Google, Page Speed, скорость загрузки сайта
Комментарии
Другие публикации
Редакция CNews готова принять пресс-релизы компаний на адрес news@cnews.
.jpg) ru.
ru.Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
Инструмент Google PageSpeed Insights: полный план
Техническое SEO
Краткий обзор:
Повышение скорости страницы улучшает взаимодействие с пользователем и рейтинг в поисковых системах. Инструмент Google PageSpeed Insights пригодится, чтобы выполнить то же самое.
- Инструмент Google PageSpeed Insights анализирует производительность вашей страницы и дает рекомендации по повышению ее скорости. Вы получаете полезную информацию о производительности страницы как на настольных, так и на мобильных устройствах.
- Перейдите на страницу https://developers.google.com/speed/pagespeed/insights/ и введите URL своей страницы. После завершения анализа инструмент выставит оценку по шкале от 0 до 100. Чем выше оценка, тем выше производительность.

- Вы также получаете рекомендации, связанные с Core Web Vitals, включая наибольшую отрисовку содержимого (LCP), первую задержку ввода (FID) и совокупное смещение макета (CLS).
- Другие показатели взаимодействия с пользователем в инструменте Google PageSpeed Insights включают первую отрисовку содержимого (FCP), взаимодействие до следующей отрисовки (INP), время до первого байта (TTFB), индекс скорости и общее время блокировки (TBT).
- Общие рекомендации, которые вы найдете в разделе «Возможности» инструмента, включают минимизацию размера изображений и файлов CSS, включение сжатия для уменьшения размера ресурсов, оптимизацию кода JavaScript для повышения скорости загрузки, использование кэширования браузера для уменьшения количества необходимых запросов. и оптимизация порядка загрузки ресурсов для повышения скорости рендеринга.
- Типичные проблемы, выявляемые инструментом в разделе «Диагностика» этого инструмента, включают блокировку ресурсов, которые препятствуют отображению страницы, файлы JavaScript, которые замедляют загрузку страницы, большие изображения или другие ресурсы, загрузка которых занимает много времени.
 и медленное время отклика сервера.
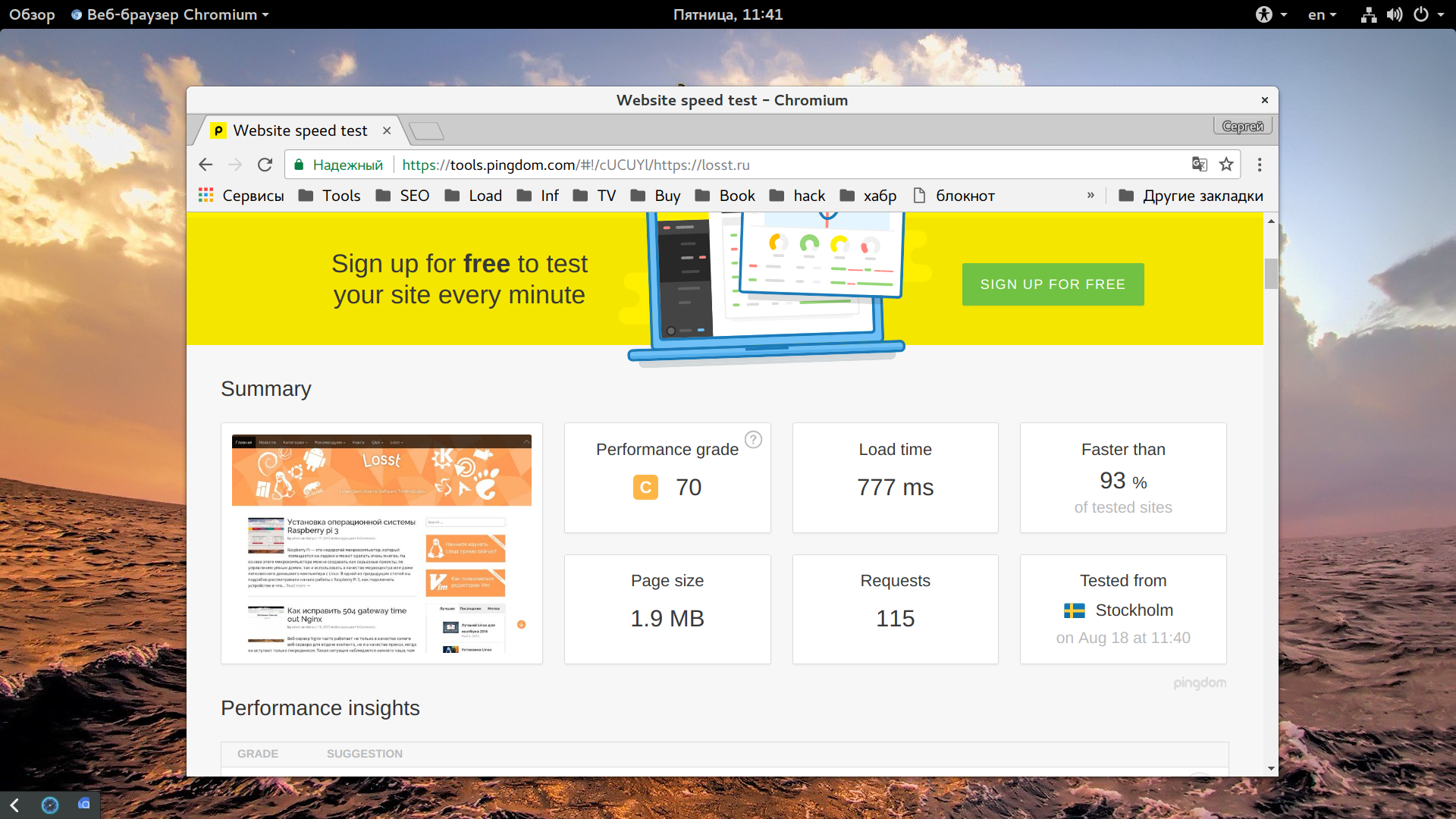
и медленное время отклика сервера. - Помимо инструмента PageSpeed Insights, для анализа производительности используйте такие инструменты, как Pingdom, GTMetrix и сайт webpagetest.org.
Table of Contents
ToggleВведение
Попытка загрузить медленный веб-сайт подобна попытке пробежать марафон в зыбучих песках — разочаровывающая, медлительная и, в конечном счете, бесплодная.
Независимо от того, пытаетесь ли вы совершить покупку, найти информацию или просто убить время, медленно загружающийся веб-сайт — это окончательное решение.
Медленный веб-сайт не только отпугивает посетителей, но и имеет серьезные последствия для вашей поисковой оптимизации (SEO).
Google и другие поисковые системы отдают приоритет быстро загружаемым сайтам в своих результатах поиска, поэтому, если ваш сайт отстает от конкурентов, потенциальным клиентам может быть сложнее найти вас в Интернете.
Но не отчаивайтесь — есть множество способов ускорить ваш сайт и улучшить взаимодействие с пользователем.

От оптимизации изображений и сжатия файлов до оптимизации вашего кода и использования кэширования — небольшая оптимизация может иметь большое значение в мире веб-производительности.
Так что не позволяйте медленному веб-сайту сдерживать вас — возьмите вожжи и дайте своим посетителям скорость, которой они жаждут.
Что такое скорость страницы?Скорость страницы — это время, необходимое для загрузки веб-страницы и ее полного интерактивного использования для пользователя.
Есть несколько факторов, которые могут повлиять на скорость страницы, в том числе интернет-соединение пользователя, услуга веб-хостинга домена и наличие кеша в браузере.
Google измеряет скорость страницы двумя способами: время, необходимое для отображения содержимого в верхней части страницы (часть веб-страницы, видимая без прокрутки), и время, необходимое браузеру для полного отображения всей страницы.
Повышение скорости страницы может улучшить взаимодействие с пользователем, а также может повлиять на рейтинг в поисковых системах, особенно после того, как Google добавил скорость страницы в качестве одного из факторов ранжирования.

Есть некоторые факторы, которые могут повлиять на скорость страницы, над которыми владелец сайта не может контролировать, например интернет-соединение пользователя. Это совершенно нормально в глазах Google.
Тем не менее, есть несколько элементов, находящихся под контролем владельца сайта, и эти факторы должны быть оптимизированы, чтобы пользователи с довольно приличной скоростью интернета могли быстрее получить доступ к вашему сайту.
Некоторые элементы веб-страницы, такие как изображения, видео и JavaScript, могут влиять на скорость сайта, поэтому их оптимизация должна быть высшим приоритетом для владельцев веб-сайтов, чтобы получить более высокий рейтинг в поисковых системах.
Скорость страницы очень важна для взаимодействия с пользователем, поэтому Google принимает ее во внимание при принятии решения о повышении рейтинга страницы в результатах поиска.
Оптимизируя свой контент для повышения скорости сайта, вы демонстрируете Google, что заботитесь о том, чтобы посетители вашего сайта чувствовали себя комфортно.
Что такое инструмент Google PageSpeed Insights?
Инструмент Google PageSpeed Insights анализирует производительность веб-страницы и предлагает рекомендации по повышению ее скорости.
Он дает оценку, основанную на том, как быстро загружается страница, и предоставляет конкретные рекомендации по улучшению производительности страницы, такие как оптимизация изображений, минимизация файлов CSS и JavaScript и уменьшение количества перенаправлений.
Google PageSpeed Insights также предоставляет данные о производительности страницы на мобильных устройствах и настольных компьютерах.
Этот инструмент может быть полезен владельцам веб-сайтов и разработчикам, которые хотят повысить скорость своих страниц и улучшить взаимодействие с пользователем.
Чтобы использовать Google PageSpeed Insights, выполните следующие действия:
- Перейдите на веб-сайт Google PageSpeed Insights ( https://developers.google.
 com/speed/pagespeed/insights/ )
com/speed/pagespeed/insights/ ) - Введите URL-адрес веб-страницы, которую вы хотите проанализировать, в поле «Введите URL-адрес» и нажмите «Анализ».
- Дождитесь завершения анализа. Это может занять несколько секунд или минут, в зависимости от размера и сложности веб-страницы.
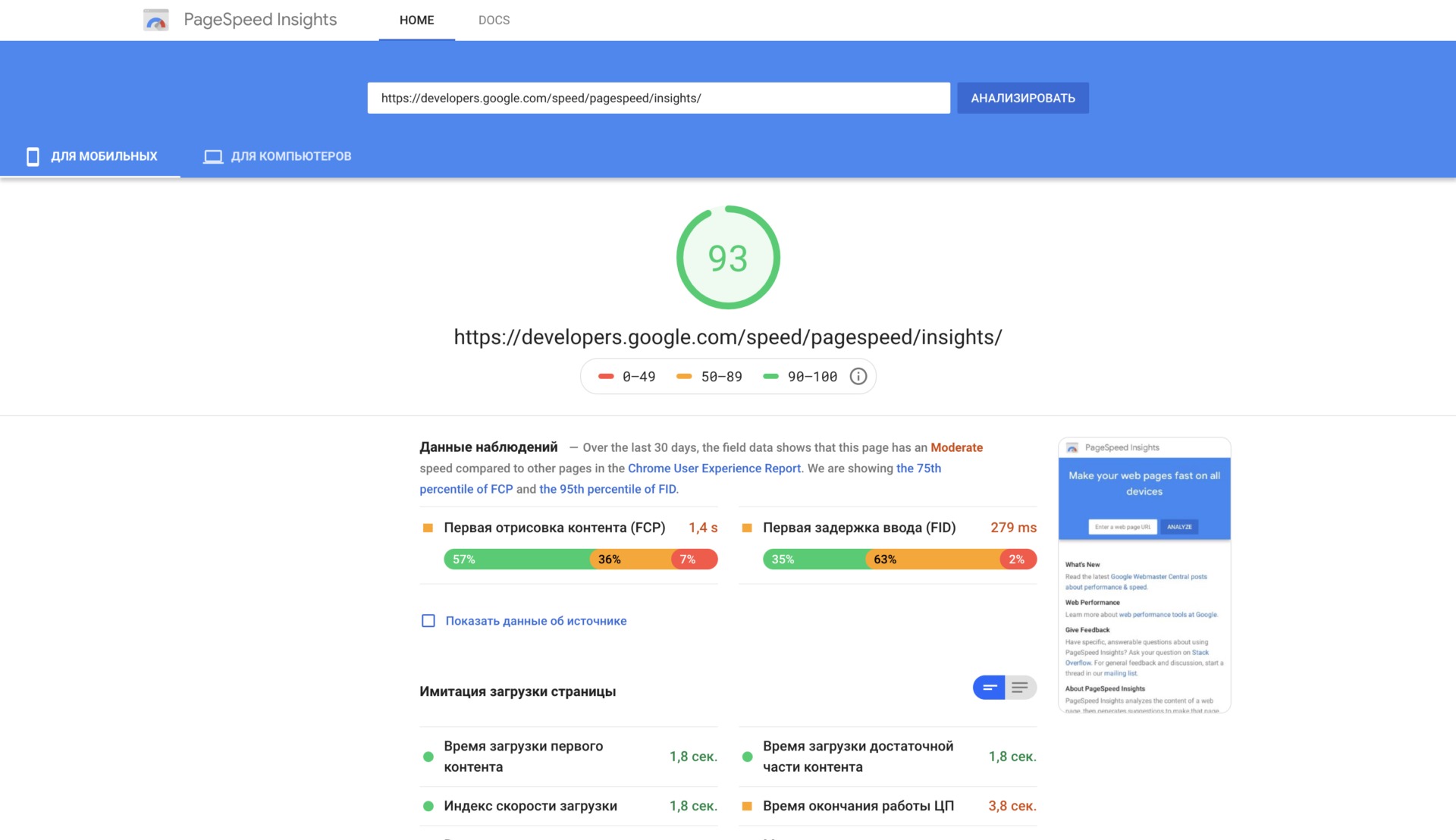
- После завершения анализа вы увидите оценку веб-страницы как на мобильных, так и на настольных устройствах. Оценка основана на диапазоне от 0 до 100, где более высокие баллы указывают на лучшую производительность.
- Прокрутите вниз, чтобы увидеть конкретные рекомендации по повышению производительности веб-страницы. Эти рекомендации разделены на две категории: «Возможности» и «Диагностика». Возможности — это конкретные действия, которые вы можете предпринять для повышения производительности веб-страницы, например оптимизация изображений или минимизация файлов CSS и JavaScript. Диагностика предоставляет дополнительную информацию о производительности веб-страницы, например о времени загрузки различных элементов.

- Нажмите на каждую рекомендацию, чтобы увидеть более подробную информацию и конкретные предложения по реализации.
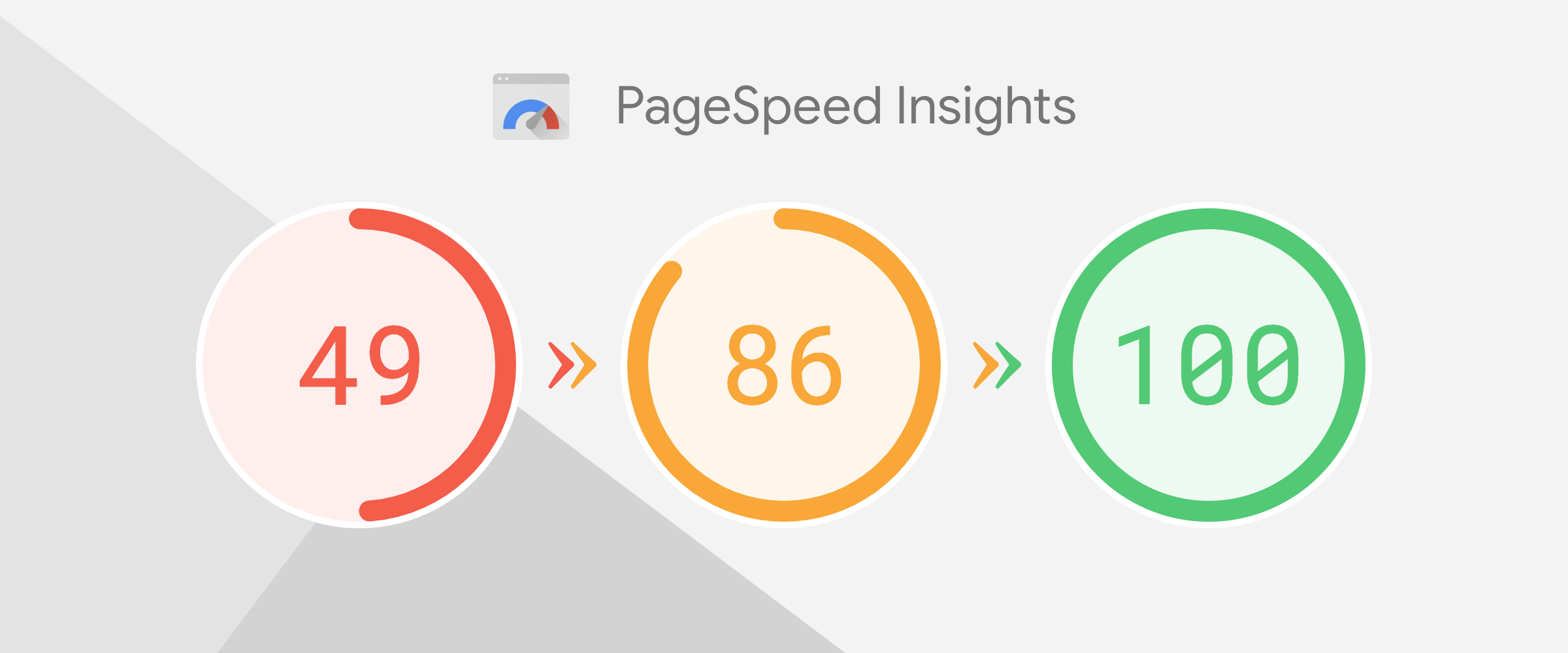
Хорошей оценкой Google PageSpeed Insights считается диапазон 80–90 как для мобильных, так и для настольных устройств.
Хорошо: Хороший результат в PageSpeed Insights указывает на то, что веб-страница загружается быстро и эффективно. Высоким баллом обычно считается 85 или выше для настольных устройств и 90 или выше для мобильных устройств.
Среднее значение: Оценка 50 или выше считается средней в PageSpeed Insights, и это означает, что веб-мастер должен сделать еще несколько оптимизаций, чтобы повысить производительность сайта для пользователей.
Плохо: Плохая оценка в PageSpeed Insights обычно указывает на то, что веб-страница испытывает проблемы с производительностью и может загружаться медленно для пользователей.
 Оценка ниже 50 обычно считается плохой и может указывать на наличие серьезных проблем с производительностью страницы, которые необходимо решить.
Оценка ниже 50 обычно считается плохой и может указывать на наличие серьезных проблем с производительностью страницы, которые необходимо решить.Однако важно отметить, что конкретная оценка, которая считается «хорошей», может варьироваться в зависимости от характеристик ваших веб-страниц и ваших конкретных целей.
Например, если на вашей веб-странице много изображений или видео с высоким разрешением, может быть сложнее получить очень высокий балл. И если целью страницы является продажа изображения, вы не можете резко снизить качество, чтобы сохранить высокий балл.
Также стоит отметить, что Google PageSpeed Insights — это лишь один из многих инструментов, которые можно использовать для измерения производительности веб-страницы, и конкретные рекомендации, предоставляемые этим инструментом, могут быть применимы или актуальны не для всех веб-сайтов.
В конечном счете, самое главное — сосредоточиться на обеспечении хорошего пользовательского опыта, а этого можно добиться за счет сочетания факторов, включая скорость сайта, дизайн и контент.
Что такое Core WebVitals?
Core Web Vitals — это набор показателей, которые измеряют качество взаимодействия пользователя с веб-страницей. Эти показатели основаны на реальных данных и предназначены для учета основных аспектов производительности веб-страницы, таких как скорость загрузки, интерактивность и визуальная стабильность.
Рекомендации, связанные с Core Web Vitals, можно найти в результатах Google PageSpeed Insight. Эти рекомендации будут включать в себя конкретные метрики, такие как LCP «Самая большая содержательная отрисовка», «Задержка первого ввода» FID и «Совокупное смещение макета», CLS, и будут содержать предложения по улучшению этих метрик.
Google начал рассматривать Web Vitals как фактор ранжирования, поскольку он предоставляет информацию о качестве взаимодействия пользователя с веб-страницей.
Сосредоточив внимание на ключевых показателях, таких как LCP, FID и CLS, владельцы веб-сайтов и разработчики выявляют и устраняют проблемы, которые могут негативно повлиять на работу пользователей.

Например, если веб-страница загружается медленно, это может раздражать пользователей и приводить к высоким показателям отказов (когда пользователи быстро покидают сайт). Измеряя и улучшая время загрузки веб-страницы, Web Vitals может помочь улучшить общее взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Web Vitals также становится все более важным для поисковой оптимизации (SEO). Google заявил, что будет использовать веб-показатели в качестве фактора ранжирования в результатах поиска, а это означает, что веб-сайты с высокоэффективными веб-показателями с большей вероятностью будут занимать более высокие позиции в результатах поиска. Это может быть особенно важно для предприятий и организаций, которые полагаются на трафик поисковых систем для своего присутствия в Интернете.
В чем разница между полевыми данными Page Speed и лабораторными данными?Полевые данные и лабораторные данные — это два типа данных о скорости страницы, которые используются для измерения производительности веб-страницы.

Полевые данные собираются от реальных пользователей, получающих доступ к веб-странице со своих устройств в реальном мире. Он отражает реальную производительность веб-страницы в реальных условиях, включая изменения в условиях сети, возможности устройства и другие факторы.
Полевые данные обычно считаются более репрезентативными для фактического взаимодействия с пользователем, но их может быть сложнее собрать и проанализировать из-за большого количества задействованных переменных.
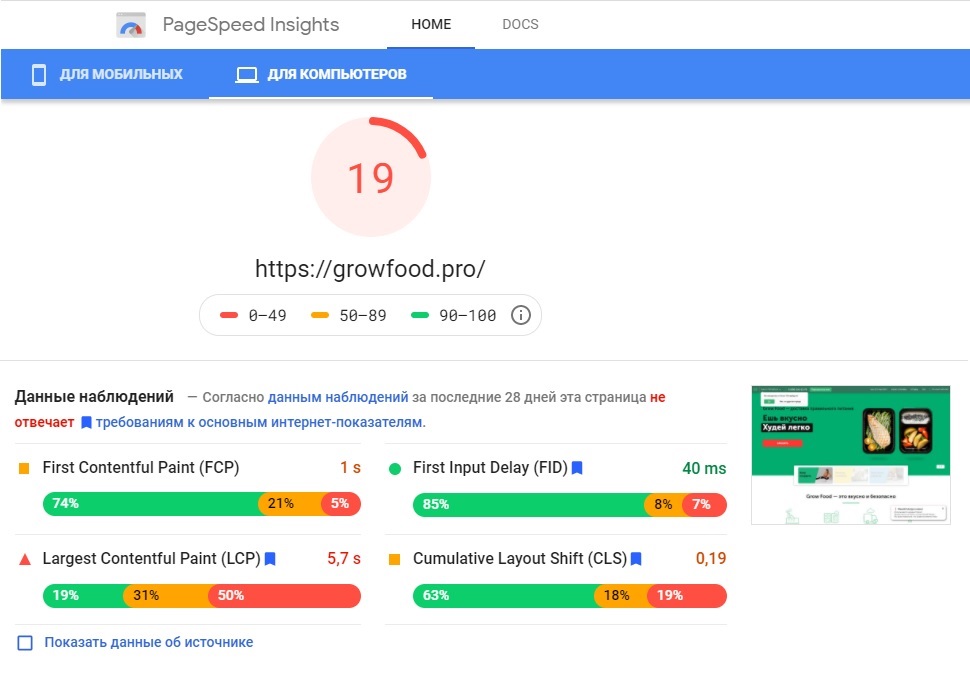
Полевые данные рассчитываются на основе показателей Core Web Vitals за последний 28-дневный период сбора данных.
Лабораторные данные, с другой стороны, собираются из смоделированных сред тестирования. Эти среды разработаны так, чтобы точно имитировать реальные условия, но они контролируются и позволяют более точно измерять конкретные факторы.
Лабораторные данные могут быть полезны для выявления конкретных проблем с веб-страницей, но они могут не всегда точно отражать реальный опыт пользователя в полевых условиях.

Как полевые, так и лабораторные данные могут быть полезны для понимания производительности веб-страницы и выявления областей, требующих улучшения. При оценке производительности веб-страницы и принятии решений по оптимизации важно учитывать оба типа данных.
9 Показатели пользовательского опыта в Google PageSpeed InsightsИзмеряя и улучшая эти 9 факторов взаимодействия с пользователем, владельцы веб-сайтов и разработчики могут улучшить взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Крупнейший элемент содержимого (LCP)Максимальный элемент содержимого (LCP) — это показатель, который измеряет время, необходимое для загрузки самого большого элемента содержимого на веб-странице и его отображения пользователю. «Самый большой элемент контента» обычно определяется как элемент с наибольшими размерами (высота и ширина), который полностью находится в области просмотра (часть веб-страницы, видимая на экране пользователя).

LCP — важная метрика, поскольку она фиксирует время, необходимое для того, чтобы основное содержимое веб-страницы стало видимым для пользователя. Длинный LCP может разочаровать пользователей и привести к высокому показателю отказов (когда пользователи быстро покидают сайт).
LCP — это одна из метрик, включенных в Core Web Vitals, набор метрик, которые измеряют качество взаимодействия пользователя с веб-страницей. Google заявил, что будет использовать Core Web Vitals, включая LCP, в качестве фактора ранжирования в результатах поиска, а это означает, что веб-сайты с высокоэффективными LCP могут с большей вероятностью занимать более высокие позиции в результатах поиска.
Задержка первого ввода (FID)Задержка первого ввода (FID) — это показатель, который измеряет время, необходимое веб-странице для ответа на первый ввод пользователя. Он фиксирует задержку между моментом, когда пользователь взаимодействует со страницей (например, нажимает кнопку, прокручивает страницу), и моментом, когда страница отвечает на этот ввод.

FID — важная метрика, поскольку она фиксирует интерактивность веб-страницы. Длинный FID может разочаровать пользователей и привести к ухудшению пользовательского опыта.
FID — это еще одна метрика, включенная в Core Web Vitals и напрямую связанная с принятием решения о том, проходит ли страница тест Core Web Vitals.
Совокупное смещение макета (CLS)Совокупное смещение макета (CLS) — это показатель, который измеряет количество неожиданных сдвигов макета, происходящих на веб-странице по мере ее загрузки. Сдвиг макета происходит, когда положение элемента на странице изменяется после того, как страница начала загружаться, что приводит к смещению и других элементов. Это может быть вызвано элементами, которые динамически добавляются на страницу, например рекламой или изображениями неправильного размера.
CLS — важная метрика, поскольку она отражает визуальную стабильность веб-страницы. Высокий CLS может разочаровать пользователей и привести к плохому взаимодействию с пользователем.

CLS — третий по значимости основной показатель веб-жизненных показателей, и это означает, что веб-сайты с низким CLS могут иметь больше шансов занять более высокое место в результатах поиска.
Первая отрисовка контента (FCP)Первая отрисовка контента (FCP) — это показатель, который измеряет время, необходимое для того, чтобы первое содержимое на веб-странице стало видимым для пользователя. «Первый контент» обычно определяется как первый текст или изображение, которое полностью находится в области просмотра (часть веб-страницы, видимая на экране пользователя).
FCP — важный показатель, поскольку он фиксирует время, необходимое для того, чтобы основной контент веб-страницы стал видимым для пользователя. Длинный FCP может раздражать пользователей и может привести к высокому показателю отказов (когда пользователи быстро покидают сайт).
Измеряя и улучшая FCP, владельцы веб-сайтов и разработчики могут улучшить взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Взаимодействие со следующей краской (INP)
Interaction to Next Paint (INP) — это метрика, которая измеряет время, необходимое веб-странице для отображения содержимого после того, как пользователь взаимодействует с ней. Он фиксирует задержку между моментом, когда пользователь взаимодействует со страницей (например, нажимает кнопку, прокручивает страницу), и моментом, когда страница отображает новый контент в результате этого взаимодействия.
INP — важный показатель, поскольку он отражает интерактивность веб-страницы. Длинный INP может разочаровать пользователей и привести к плохому взаимодействию с пользователем.
INP не является одной из метрик, включенных в Core Web Vitals, набор метрик, которые измеряют качество взаимодействия пользователя с веб-страницей. Однако это может быть полезно для понимания производительности веб-страницы и определения областей, требующих улучшения.
Время до первого байта (TTFB)Время до первого байта (TTFB) — это показатель, который измеряет время, необходимое для получения первого байта данных веб-браузером после отправки запроса на сервер .
Время до интерактивности (TTI) Это мера скорости отклика сервера, на которую могут влиять такие факторы, как расстояние между сервером и клиентом, нагрузка на сервер и эффективность кода сервера.
Это мера скорости отклика сервера, на которую могут влиять такие факторы, как расстояние между сервером и клиентом, нагрузка на сервер и эффективность кода сервера.Время до интерактивности (TTI) — это показатель производительности, который измеряет время, необходимое для того, чтобы веб-страница стала полностью интерактивной.
Определяется как время, когда основной поток браузера бездействует, что означает, что он не выполняет никаких задач и все обработчики событий зарегистрированы.
Это важно, поскольку отражает момент, когда пользователи могут начать взаимодействовать со страницей и получать ответ на свои действия. Низкий TTI имеет решающее значение для обеспечения хорошего взаимодействия с пользователем, поскольку это означает, что страница отзывчива и может быстро реагировать на ввод пользователя.
TTI обычно измеряется в секундах, и более низкий TTI обычно считается более удобным для пользователя.
 Есть несколько факторов, которые могут повлиять на TTI, в том числе объем и сложность выполняемого JavaScript, количество и размер загружаемых ресурсов и общая производительность сервера.
Есть несколько факторов, которые могут повлиять на TTI, в том числе объем и сложность выполняемого JavaScript, количество и размер загружаемых ресурсов и общая производительность сервера.Для улучшения TTI может потребоваться оптимизация кода и используемых ресурсов, а также повышение производительности сервера.
Индекс скоростиИндекс скорости — это показатель производительности, который измеряет воспринимаемую скорость загрузки веб-страницы. Он основан на визуальном прогрессе загрузки веб-страницы и отражает, насколько быстро содержимое страницы становится видимым для пользователя.
Индекс скорости обычно измеряется в миллисекундах, и обычно считается, что более низкий индекс скорости более удобен для пользователя.
Для расчета индекса скорости снимается видеозапись загрузки веб-страницы и анализируется визуальное продвижение страницы.
Индекс скорости рассчитывается путем определения процента страницы, видимой в каждый момент времени, и последующего сравнения этого показателя со временем, которое потребовалось для достижения этой точки.
Общее время блокировки (TBT) Окончательная оценка индекса скорости представляет собой среднее значение всех рассчитанных результатов.
Окончательная оценка индекса скорости представляет собой среднее значение всех рассчитанных результатов.Общее время блокировки (TBT) — это показатель производительности, который измеряет количество времени, в течение которого веб-страница блокируется от отображения из-за длительных задач в основном потоке. Это важный показатель, поскольку он отражает момент, когда пользователи могут начать взаимодействовать со страницей, а высокий показатель TBT может привести к ухудшению взаимодействия с пользователем.
Возможности в Google PageSpeed InsightsВ инструменте Google PageSpeed Insights раздел «Возможности» содержит рекомендации по повышению производительности веб-страницы.
Эти рекомендации основаны на передовых методах оптимизации веб-страниц и предназначены для повышения скорости загрузки и общей производительности страницы.
Некоторые общие рекомендации, которые могут быть включены в раздел «Возможности», включают:
- Минимизация размера ресурсов, таких как изображения и файлы CSS
- Включение сжатия для уменьшения размера ресурсов
- Оптимизация кода JavaScript для повышения скорости загрузки
- Использование кэширования браузера для уменьшения количества запросов, которые необходимо выполнить
- Оптимизация порядка загрузки ресурсов для повышения скорости рендеринга
В инструменте Google PageSpeed Insights раздел «Диагностика» предоставляет информацию о потенциальных проблемах, которые могут повлиять на производительность веб-страницы.
 Этот раздел предназначен для выявления проблем, которые могут замедлять загрузку страницы, таких как ресурсоемкие файлы JavaScript или медленное время отклика сервера.
Этот раздел предназначен для выявления проблем, которые могут замедлять загрузку страницы, таких как ресурсоемкие файлы JavaScript или медленное время отклика сервера.Раздел «Диагностика» может содержать рекомендации по улучшению производительности веб-страницы, а также информацию о конкретных проблемах, которые могут вызывать проблемы.
Некоторые распространенные типы проблем, которые могут быть выявлены в разделе «Диагностика», включают:
- Блокировка ресурсов, препятствующая отображению страницы
- файлы JavaScript, которые замедляют загрузку страницы
- Большие изображения или другие ресурсы, которые долго загружаются
- Медленное время отклика сервера
Решая проблемы, указанные в разделе «Диагностика», вы можете повысить производительность своей веб-страницы и сделать ее более удобной для пользователей.
Пройденные аудиты в Google PageSpeed InsightsВ инструменте Google PageSpeed Insights «пройденный аудит» относится к проблеме с производительностью, которая была успешно решена и больше не оказывает отрицательного влияния на скорость загрузки или производительность веб-страницы.

Если вы предпримете шаги по устранению этих проблем и устраните их, Google PageSpeed Insights распознает это и пометит проблему как «решенную». Это означает, что проблема больше не влияет на производительность веб-страницы и успешно решена.
Загвоздка здесь в том, что Google говорит, что показатель Page Experience Metric может меняться по мере развития интернет-экосистемы.
Компания Google заявила, что новые показатели Page Experience будут дополнены в ближайшие годы, поскольку компания планирует ежегодно оценивать и добавлять новые объекты взаимодействия с пользователем.
Знайте свой показатель Core Vitals с помощью расширения ChromeПрежде чем я дам вам советы по улучшению показателя Page Experience, вам необходимо оценить текущую производительность веб-сайта.
Еще раз спасибо Google, у вас есть бесплатное расширение Chrome для проверки сигналов взаимодействия со страницей путем анализа всех трех объектов в Core Web Vitals.

Просто загрузите его с Github и распакуйте расширение в браузере Chrome.
Вы можете просмотреть общий отчет с подробной информацией об индивидуальной оценке, полученной по всем трем факторам взаимодействия с пользователем.
Это надежное и наиболее рекомендуемое расширение, поскольку оно использует библиотеку web-vitals, которую Google начал использовать в 2021 году для ранжирования и индексации.
Как анализировать основные показатели веб-показателей для мобильных и настольных компьютеровТеперь, когда вы установили расширение Chrome, вы хотите проверить его.
Но прежде чем вы это сделаете, вы должны кое-что знать. Оценка будет отличаться для мобильных и настольных компьютеров.
Не волнуйтесь, одно и то же расширение можно использовать для проверки обоих устройств или, если вам неудобно устанавливать расширение Google из соображений конфиденциальности, что мы все понимаем. Просто используйте инструмент Google LightHouse или инструмент PageSpeed Insight.

Оба инструмента Google позволяют анализировать рейтинг вашего веб-сайта.
Проверка Web Vitals Score с помощью Google LightHouseШаг 1: Просто откройте сайт в браузере
Шаг 2: Выберите опцию «Разработчик» 005
Шаг 3: Нажмите на вкладке LightHouse справа
Шаг 4: Переключение между мобильным и настольным компьютером
Шаг 5: Нажмите «Создать отчеты и проверьте производительность». Если страница новая и Google не может получить достаточно образцов для создания агрегированных полевых данных, выполняется симуляция загрузки страницы и отображается оценка.
Шаг 1: Перейти к инструменту PageSpeed Insights
Шаг 2: Введите URL-адрес и проанализируйте
Шаг 3: Переключение между мобильным и настольным компьютером
Шаг 4: Поиск поля или стимулированные данные (лабораторные данные)
Field Data
Как проверить основные проблемы Web Vitals с помощью Google Search ConsoleВ дополнение к этим инструментам Google, Search Console также предлагает большой объем информации о производительности страницы.

Недавно они добавили Web Vitals в качестве функции Page Experience в поисковую консоль, которая теперь показывает, все ли страницы на сайте совместимы с Web Vitals.
Проверка проблем со скоростью страницы с помощью Google Search Console
Шаг 1. Войдите в панель инструментов Google Search Console
Шаг 2. Нажмите Core Web Vitals на вкладке «Впечатления»
Шаг 3. Проверьте оценку для мобильных и настольных устройств
Шаг 4. Откройте отчеты, чтобы просмотреть проблемы
Хороший показатель PageSpeed сам по себе не может поставить вас на первое местоПозвольте мне разъяснить вам это.
Само по себе улучшение показателя PageSpeed не является секретным рецептом для ранжирования в Google!
Контент и ссылки останутся основными элементами, определяющими первичный рейтинг страницы в результатах поиска. Считайте Web Vitals второстепенным фактором ранжирования.
Как я всегда говорю, у Google более 200 сигналов ранжирования, и не все из них имеют одинаковый вес.

Просто не исключайте контент и ссылки из своей стратегии, так как на них найдется много покупателей (ваши конкуренты), которые только и ждут, чтобы воспользоваться этой возможностью.
The Core Web Vitals найдет золотую середину в том же разделе алгоритма Google, где размещены навязчивые межстраничные объявления, удобный для мобильных устройств, безопасный просмотр и HTTPS.
Все эти факторы напрямую связаны с удобством страницы для пользователей. Тем не менее, Web Vitals может получить преимущество или большую долю сигналов по сравнению с остальными.
Мы поговорили с Гарри Грантом, генеральным директором SEO Inc., агентства интернет-маркетинга в Сан-Диего, о его мыслях о том, как Pagespeed будет играть решающую роль в определении рейтинга в ближайшие дни.
Вот некоторые из ключевых областей, о которых он говорил.
- Page Speed будет на первом месте в техническом SEO в ближайшие годы
- Page Speed Insights — отличный инструмент для анализа скорости страницы сайта.
 Это дает вам оценку скорости страницы.
Это дает вам оценку скорости страницы. - Однако это не единственный инструмент, на который следует полагаться .
- Таким образом, некоторые другие инструменты, которые могут использоваться веб-мастерами, — это Pingdom, GTMetrix и сайт webpagetest.org .
Прослушать весь выпуск: https://youtu.be/WQPhHwG99SM
Автор
Дилип Теккетил
Обладая более чем 12-летним опытом, Дилип зарекомендовал себя как первопроходец в индустрии SEO. Будучи известным автором и неутомимым учеником, он преобразовал бесчисленное количество веб-сайтов с помощью адаптированных стратегий цифрового маркетинга благодаря своему глубокому пониманию и новаторскому подходу. Страсть Дилипа к тому, чтобы оставаться на шаг впереди, проявляется в его вкладе в Stan Ventures и более чем в 100 публикаций, в которых публикуются его новаторские статьи по SEO и цифровому маркетингу. Его приверженность обмену знаниями принесла ему широкое признание как эксперта в этой области.
Комментарии Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от DileepGoogle Page Speed Index & PageSpeed Insights
Существует множество способов улучшить скорость загрузки страниц вашего веб-сайта, чтобы повысить его Page Speed Index. Почти все, что вы делаете для оптимизации своего сайта и его страниц, ведет к повышению оценки PageSpeed Insight. Ниже мы поделимся некоторыми из лучших способов улучшить свои показатели индекса скорости.
Первое, что нужно проверить, это использование сервера и сети. Изображения — еще одна вещь, которую нужно оценить в рамках этого использования. Вам нужно только понять один простой вопрос:
«Достаточно ли доступной полосы пропускания?»
Если нет, то стоит подумать о создании сети доставки контента (CDN), которая поможет оптимизировать файлы сайта и разгрузить часть трафика с сервера.
 Кроме того, вы можете использовать свою CDN для обслуживания статических ресурсов, таких как изображения, файлы CSS и скрипты, с глобальных серверов вместо того, чтобы размещать их на своих собственных локальных серверах, которые могут быть плохо распределены или слишком удалены от других серверов, которые могут быть ближе к пользователю. Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Кроме того, вы можете использовать свою CDN для обслуживания статических ресурсов, таких как изображения, файлы CSS и скрипты, с глобальных серверов вместо того, чтобы размещать их на своих собственных локальных серверах, которые могут быть плохо распределены или слишком удалены от других серверов, которые могут быть ближе к пользователю. Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Вы также можете уменьшить объем трафика на своем веб-сайте с помощью кэширования браузера. Это означает, что пользователям не придется снова и снова загружать один и тот же контент при повторном посещении вашего веб-сайта, поскольку он будет храниться в кеше их браузера.
Уменьшите размер файлов HTML, JavaScript, CSS и других типов на вашем сайте. Это уменьшит общее время загрузки, а также количество байтов, передаваемых по сети. Обязательно используйте только то, что необходимо, и не больше, чем необходимо.
 Например, используйте спрайты CSS вместо нескольких изображений для определенных элементов дизайна, чтобы каждое изображение не загружалось отдельно из разных источников каждый раз, когда оно загружается на экран.
Например, используйте спрайты CSS вместо нескольких изображений для определенных элементов дизайна, чтобы каждое изображение не загружалось отдельно из разных источников каждый раз, когда оно загружается на экран.
Наконец, сжимайте изображения с помощью таких инструментов, как TinyPNG или ImageOptim. Вы также должны изменить их размер, если они слишком велики. Наконец, вы также можете настроить загрузку изображений при прокрутке страницы. Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Улучшение оценки показателей индекса скорости
Аналогично улучшению общих оценок PageSpeed Insight. Ваша оценка индекса скорости часто может улучшиться практически любой оптимизацией или улучшением страницы.
 Однако, помимо общей оптимизации, есть 3 конкретных предложения по оптимизации индекса скорости вашего сайта.
Однако, помимо общей оптимизации, есть 3 конкретных предложения по оптимизации индекса скорости вашего сайта.
1. Видимость текста при загрузке веб-шрифта
2. Сокращение времени выполнения JavaScript
3. Минимизация работы основного потока
Видимость текста во время загрузки веб-шрифта
90 002 Убедитесь, что ваш сайт и содержимое страницы остаются видимыми, пока страница и ее дизайн load может оказать положительное влияние на ваши показатели индекса скорости. Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Включение HTML-кода [font-display: swap] в стиль страницы [@font-face] поможет вам избежать скрытия текста по умолчанию во время загрузки стилей шрифтов. Вот краткий пример того, как это может выглядеть внутри HTML-кода страницы.

HTML-код для улучшения индекса скорости
Сокращение времени выполнения JavaScript
Сократить время выполнения JavaScript можно разными способами. Некоторые основные рекомендации, которые могут помочь улучшить эти процессы
1. Реализовать разделение кода
2. Сократить или сжать код
90 002 3. Кэш-код с шаблоном PRPL
4. Удалить неиспользуемые Код
Минимизация основной работы с потоками
Последнее, безусловно, не для слабонервных или технически робких. Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.

Вся эта обработка и рендеринг выполняются в основном по умолчанию с чем-то, называемым «Основной поток», который действует как пошаговые инструкции по созданию страницы. По сути, основной поток — это то, что ваш сайт использует, чтобы сообщить браузеру, что захватить и когда страница запрашивается с сервера.
В общем смысле оптимизация Main Threading для подсчета индекса скорости означает указание браузеру получить содержимое, форматирование и стиль, прежде чем извлекать все остальное, например функциональные возможности, изображения, javascript и т. д. для страницы.
На высоком уровне здесь перечислены основные моменты, которые следует проверить и оптимизировать при минимизации работы основного потока.
1. Оценка выполнения сценария
2. Обработка стилей и макетов
900 05
3. Приоритет отрисовки страницы
4.
 Разбор HTML и CSS Программирование
Разбор HTML и CSS Программирование
5. Разбор и компиляция скриптов
6. Проверка использования памяти страницы
Наконец, для тех, кому интересно, есть отличный ресурс, где можно узнать больше о основных потоках.
Существующие инструменты, которые могут помочь с оптимизацией скорости страницы
Вы можете использовать следующие инструменты для проверки скорости загрузки вашего веб-сайта. Эти инструменты также помогут показать, что проходит или не проходит собственные проверки и оценки. Каждый из них предоставляет решения, которые при их создании могут помочь ускорить загрузку вашего веб-сайта.
1. PageSpeed Insights
Инструмент Google PageSpeed Insights — отличный способ чтобы проверить скорость загрузки вашего сайта и получить предложения по ее улучшению.
 Чтобы использовать этот инструмент, просто введите URL-адрес своего веб-сайта и нажмите кнопку «Выполнить тест». Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в оптимизации ваших изображений, уменьшении количества HTTP-запросов и минимизации файлов CSS и JavaScript.
Чтобы использовать этот инструмент, просто введите URL-адрес своего веб-сайта и нажмите кнопку «Выполнить тест». Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в оптимизации ваших изображений, уменьшении количества HTTP-запросов и минимизации файлов CSS и JavaScript.
2. YSlow
YSlow — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы.

