| . |
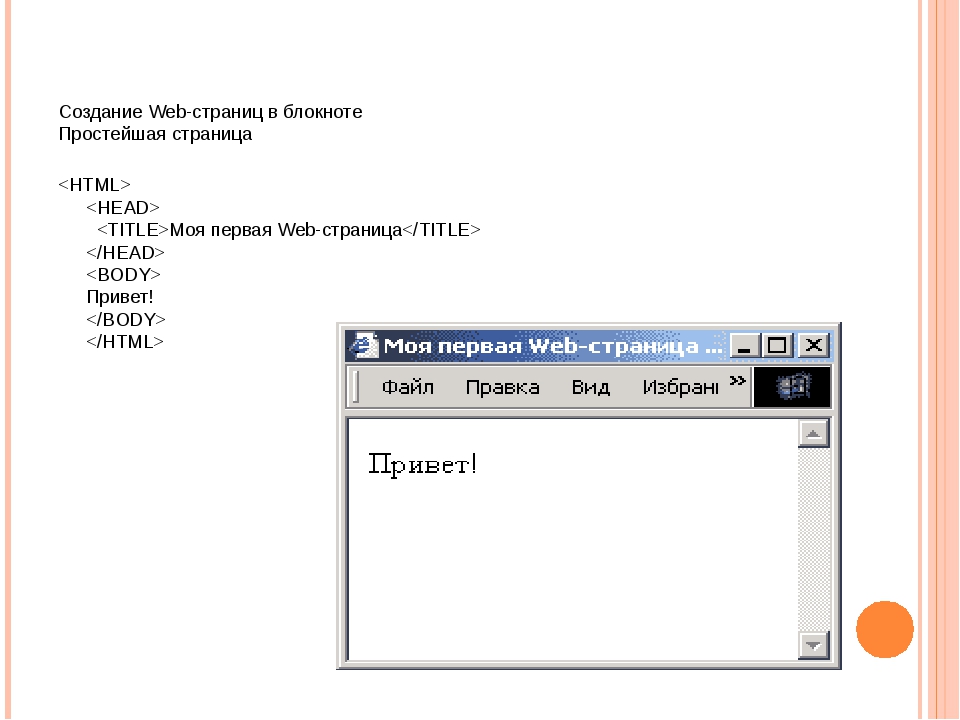
| html > head > title > Моя первая страница/ title > / head > body > center > |
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино..
Ну вот и все. Ваша первая страница готова
Файл нужно назвать index.html . Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center » и вставим строчку, в которой содержится слово «Color ». Кстати, я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: .
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на , который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов . Они показывают браузеру, что это веб-документ, созданный при помощи html.
Далее идет или заголовок. В ней располагается самая важная информация о странице, в нашем случае – . Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги отвечают за начало и конец основной информации о страничке.
Тег указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style , как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к . Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся
. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
— один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.
Картинка
Далее идет тег img , то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt , то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title . При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.
Форматирование текста
отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
помогает выделить текст жирным.
рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете
несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес” . В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег а> .
После того как основная часть страницы написана, вы закрываете тег body , так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html .
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html ». Всего 33 урока помогут вам выйти на новый уровень.
Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup
Помимо этого заберите Бесплатную книгу по созданию сайтов ! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.
Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
Как перенести простой html сайт на CMS Joomla
25.05.2019 | Категория: Веб-разработкаТакой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.
Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тегиспользуется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
- Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т.д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т.д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т.к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл .htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
Теперь я не могу сделать даже маленький сайт / Хабр
Короче, я хорошо помню, как в 2013 году я сел и написал небольшой сайт за один день.
Это был сайт про события моего родного города. На одной странице выводились все мероприятия на грядущую неделю.
Я сделал страничку с мероприятиями, и небольшую админку, где они редактировались. У меня была книжка по PHP, поэтому сайт я написал на PHP, подключил MySQL-базу, сверстал на HTML и CSS, и залил на виртуальный хостинг. Сайтом пользовались, а я усердно добавлял мероприятия каждое утро, пока не ушёл в армию, не оставив никого на поддержку. Так сайт и почил.
Идея сайта всё ещё казалась хорошей, и я решил его возродить. Казалось бы, бери и делай, но против меня играло то, что я толком не помнил PHP, и уже успел набраться опыта разработки в очень больших, средних и маленьких компаниях.
Я решил взяться за дело и стал думать.
Хм, не могу же я просто взять PHP и написать на нем несколько страничек вперемешку с HTML. Как я буду это поддерживать без ООП и вообще нормального разделения кода? К тому же, все говорят, что PHP уже не очень, да и сколько новых версий вышло!
Наверно, мне нужно взять что-то более современное, Node.js или Python. Но я, конечно, не буду просто писать на них потому, это не Best Practices. Пожалуй, возьму какой-нибудь фреймворк, например, Django или Express.js. Впрочем, это самые популярные фреймворки, а есть другие, посовременнее, надо поискать.
Определившись, что я буду использовать или Python, или Node.js, я понял, что просто так отдавать целые странички с сервера нехорошо. Как мне в таком случае сделать всплывающие окна авторизации или динамическую подгрузку? Ну уж не с jQuery, упаси боже! Пожалуй, возьму React или Vue.js, чтобы написать правильный, разбитый на компоненты, интерфейс. Angular будет уже перебором, конечно. Используя фреймворк, мне нужно подключаться к бекэнду по API, поэтому использую Django REST Framework или вроде этого. Хорошо, что Express.js умеет так сам по себе, пожалуй, стоит выбрать Node.js в итоге. На фронтенде мне стоит подключить Axios, хотя теперь есть Fetch, но поддерживается ли он всеми браузерами? А может быть мне вообще использовать Svelte, чтобы заодно научиться чему-то новому?!
Теперь стоит правильно настроить IDE, для того, чтобы соблюдать Code Styles, правильные отступы, и никогда не забывать писать тройное равно вместо двойного. Настройка получается с трудом потому, что плагины IDE спорят друг с другом и упорно делают отступ из четырёх пробелов, а не из двух.
Разобравшись, я понимаю, что мой код нужно где-то хранить. Так как я уже порядком устал, выберу популярнейший GitHub. Настроив Git и авторизацию через ssh на моем компьютере, я понимаю, что я не знаю, какую систему ветвления использовать. GitFlow слишком избыточна, пока я один, но не коммитить же все в мастер-ветку? Мало ли к проекту кто-то присоединится, или, если я покажу репозиторий на собеседовании, все будут смеяться. Остаётся и непраздный вопрос, что писать в описаниях коммитов и на каком языке, но оставим это на потом.
Стоит подумать, как это все дело развернуть на хостинге. Если бек на Python, то нужно создать виртуальное окружение и работать в нем. Почему-то на сервере сходу это не получается, что-то вечно падает. Кстати, нужно запускать приложение как сервис, чтобы всё перезапускалось после падения! Всё, теперь точно берём Ноду! Для бека на Node.js же нужно найти такой хостинг, где Node.js работает, а они все облачные и очень современные. Там нужно настроить развертывание проекта из репозитория на GitHub, но я не могу просто подключить мастер-ветку, потому, что тогда все мои изменения будут сразу же попадать на сервер, а это не очень хорошо. Конечно, можно разворачивать вручную, но это тоже как-то несовременно. Пожалуй, снова подумаю о системе ветвления.
Ах, еще же БД! Вроде PostreSQL хорошая, и я даже с ней работал, но, может, мне нужна nosql-база? Остается открытым вопрос, как ее развернуть на сервере, и как поддерживать одинаковую структуру на моём компьютере и в облаке без потери данных, но до этого пока далеко.
Ах, чуть не забыл. Раз фронтенд на JS-фреймворках, то нужно подумать о Server Side Rendering, важно, чтобы мой проект индексировался. Хм, не нужно ли для этого применить Next.js или Nuxt.js? Надо подумать.
Так как я уже стал что-то забывать, то нужно и какой-нибудь таск-трекер прикрутить, чтобы отслеживать задачи и прогресс. Стоит ли мне воспользоваться методологиями Scrum или Kanban? Или пока я один, можно и так? А как же тогда следить за дедлайнами?
Ещё я не подумал, конечно, о TS, ES6, SASS, PUG, GraphQL, ООП, функциональном программировании, иммутабельности и обо всём таком. И нужно будет сертификат HTTPS прикрутить обязательно! Может, мне позвать в команду пару друзей, чтобы сделать всё правильно вместе? Тогда без Scrum и Pull Requests не обойтись.
На этой ноте я устал окончательно и подумал, что, может, мне стоит откопать старую книжку по PHP, и сделать всё, как в 2013 году, когда я ни о чём выше не имел представления, а половина технологий ещё не появилась? Похоже, я слишком много думаю наперёд. Решу всё это потом, сейчас посмотрю сериал и пойду спать, а завтра точно начну программировать.
Простые HTML шаблоны. Простые HTML шаблоны Простые шаблоны html css
Итак, уважаемые начинающие веб-мастера, мы познакомились с основами HTML.
Теперь давайте, применив эти знания, быстренько сделаем себе небольшой сайт и выложим его в интернет.
Правда полноценный ресурс, с применением одного лишь html, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки программирования, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS, и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать — сайт в сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на три части.
1. Создание директории сайта на своём компьютере.
2. Создание сайта.
3. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание директории сайта на своём компьютере
Первый пункт самый простой. О том как создать директорию очень наглядно показано в статье (все ссылки с этой страницы открываются в отдельном окне, чтоб не потеряться).
А что, и в какую папку положить, я подробно покажу после кода главной страницы, чтоб уже было с чем идти в директорию.
Затем приступим ко второму пункту, самому творческому.
Создание шаблона сайта
Для создания шаблона потребуется редактор, в который нужно будет вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались таблицами, теперь же более популярной стала блочная вёрстка.
Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-script со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье .
|
Название сайта
!—Создаём таблицу контейнер, которой задаём следующее
оформление:
border=»1″ — рамка вокруг контейнера. Увеличив число, можно увеличить толщину рамки.
align=»center» — размещаем контейнер по центру экрана.
rules=»rows» — убираем двойную рамку.
style=»width:60%;» — добавляем стилевое свойства, делающее
контейнер и весь сайт «резиновым».
Сделать полноценный адаптивный дизайн, этим способом невозможно.— >
На чем делать сайт в 21 году?
Нужен ли вообще сайт?
Кажется, Рунет накрыла вторая, а может, третья или четвертая волна сайтостроения. Многие задаются вопросом «на чём сделать сайт»? И это правильно — сайт нужен, и нужен быстро, недорого, и чтобы приносил пользу, а для этого, нужно сделать правильный выбор в пользу инструмента, оптимального для конкретной ситуации.На чем вообще разрабатывают сайты?
Те далёкие времена, когда можно было с гордостью заявлять, что делаешь сайты в «Блокноте», безвозвратно прошли. Сейчас кроме дизайна и HTML-вёрстки при разработке сайтов используются базы данных, серверные языки программирования и клиентские надстройки (фронтенд).Начнем с выбора программной платформы. Имея ввиду не просто язык программирования, а основу некой среды разработки как для профессионалов, так и для новичков, чаще всего на евразийском континенте используются программные решения на основе языка программирования PHP. Используются и другие серверные языки, такие как Java, Python, Ruby, микрософтовский ASP.NET, Однако, все они уступают PHP со всеми вытекающими последствиями: скудный рынок разработчиков, высокая цена разработки, высокая стоимость конечного продукта. В общем, нет вариантов.
Конечно же, никто не пишет сайт на чистом «пыхе». Это дорого и долго. Тем более, в ходу великое разнообразие фреймворков, CMS-систем и веб-конструкторов именно на основе PHP. Фреймворки представляют из себя наборы программных библиотек для реализации тех или иных функций на сайте, как бы готовые кусочки кода, из которых программист гораздо быстрее может создать целый сайт. В то же время, при использовании фреймворков сохраняется гибкость при написании кода и достигается высокая производительность работающего сайта.
Огромный выбор систем управления контентом (CMS), простота и удобство их использования обусловили популярность таких «движков» среди веб-разработчиков. Теперь даже не имея существенных знаний по программированию, но все же обладая навыками в языке разметке гипертекста, вполне можно всего за несколько дней сочинить симпатичный сайт.
Какую же систему выбрать для сайта?
CMS бывают платные и бесплатные, студийные и коробочные, универсальные и отраслевые. Рассказывать обо всех, пожалуй, нет смысла, поскольку выбор пользователя, судя по рейтингам, выпал на буквально несколько универсальных систем управления сайтом, среди которых, самые популярные — бесплатная WordPress и платная 1С-Битрикс. А дальше уже кому что больше нравится.
Есть ещё разновидность CMS — конструкторы сайтов, поставляемые не как конечный программный продукт, а как услуги по его аренде, (Soft As A Service). Особенностью данного класса систем является не столько схема оплаты (обычно они платны или условно бесплатны), но и функциональные возможности. Вся система состоит из блоков и модулей, и эти модули в визуальном режиме можно складывать на странице сайта, как кирпичики в стене или пазл.
Таким образом, требования к квалификации и опыту разработчика свелись к минимуму. Всё что необходимо — уметь пользоваться компьютером и немного смекалки.
Теперь буквально каждый может сделать себе сайт или лендинг за каких-нибудь пару часов. Однако, это лишь на первый взгляд кажется простой задачей. Ведь готовые блоки практически никогда не подходят под конкретные задачи пользователя ни по внешнему виду, ни по функционалу. В результате, веб-мастер вынужден настраивать каждый блок под себя, насколько это вообще возможно в конструкторе.
По сути, необходимость быть профессионалом в программировании заменилась на необходимость иметь профессиональные навыки работы с конкретным конструктором сайтов.
В то же время, сайты иногда требуют сложных интеграций с внешними системами типа 1С или CRM-систем. И тут уже примитивных навыков работы с конструктором явно не достаточно. Обычно в профессиональных командах для таких работ привлекается сразу несколько специалистов. К тому же, не все конструкторы сайтов даже в принципе способны предложить такую возможность.
Сам себе веб-дизайнер?
Подытожим. Вы запросто справитесь с разработкой несложного сайта самостоятельно, и мы даже подскажем, как это сделать совсем бесплатно!Но есть несколько моментов, ради которых стоит обратиться в интернет-агентство вроде нашего:
— Дизайн. Кто сказал, что сайт на конструкторе не может выглядеть профессионально, иметь уникальный дизайн и хорошо продвигаться в поисковиках?
— Контент. Никто лучше вас не знает, какую мысль должен донести сайт до посетителя, но написать продающий текст и оптимизировать его под ключевые запросы — работа нашего интернет-маркетолога;
— Технически сложные программные компоненты и интеграции с внешними системами. Даже из бесплатного лендинга на Битрикс24 можно сделать при желании высокотехнологичный сайт, автоматизирующий ваши онлайн-продажи;
Вы можете потратить немало времени в поисках оптимального инструмента для сайта, если не зададите себе до начала работы несколько вопросов. Первый и главный из них: для чего мне нужен сайт?
Остальные вопросы задаст за вас менеджер вашего интернет-проекта, когда вы наберете наш номер: +7 (831) 233-83-93
Создайте новую веб-страницу с помощью Блокнота
Блокнот Windows — это базовая программа для обработки текстов, которую можно использовать для написания веб-страниц. Веб-страницы — это просто текст, и вы можете использовать любую программу обработки текста для написания HTML.
Сохранить страницу как HTML
Создавая страницу, сохраните файл, прежде чем заходить слишком далеко. Используйте все строчные буквы и не используйте в имени файла пробелы или специальные символы.
- В Блокноте щелкните Файл , а затем Сохранить как.
- Перейдите в папку, в которой вы сохраняете файлы вашего сайта.
- Измените раскрывающееся меню Тип файла на Все файлы (*. *).
- Назовите файл с расширением .htm или .html .
Начните писать веб-страницу
Начните свой документ Блокнота HTML5 с DOCTYPE. Эта строка сообщает браузерам, какой тип HTML следует ожидать.
Объявление doctype не является тегом.Он сообщает компьютеру, что поступает документ HTML5. Он находится в верхней части каждой страницы HTML5 и принимает такую форму:
После того, как вы укажете doctype , начните свой HTML. Введите начальный и конечный теги и оставьте место для содержимого тела веб-страницы. Ваш документ Блокнота должен выглядеть так:
Создайте заголовок для своей веб-страницы
В заголовке HTML-документа хранится основная информация о вашей веб-странице, например заголовок страницы и, возможно, метатеги для поисковой оптимизации. Чтобы создать раздел заголовка, добавьте теги заголовка в текстовый документ HTML Блокнота между тегами html.
Как и в случае с тегами html, оставьте между ними некоторое пространство, чтобы у вас было место для добавления информации о заголовке.
Добавить заголовок страницы в заголовок
Заголовок вашей веб-страницы — это текст, который отображается в окне браузера. Это также то, что записывается в закладках и избранном, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не будет отображаться на самой веб-странице, только в верхней части браузера.
Эта страница в качестве примера называется «МакКинли, Шаста и другие домашние животные».
МакКинли, Шаста и другие домашние животные
Неважно, какой длины у вас заголовок или занимает ли он несколько строк в вашем HTML, но более короткие заголовки легче читать, а некоторые браузеры обрезают длинные в окне браузера.
Основная часть вашей веб-страницы
Тело вашей веб-страницы хранится в тегах body. Он должен стоять после тегов заголовка, но до конечного тега html. В этой области вы помещаете текст, заголовки, подзаголовки, изображения и графику, ссылки и весь другой контент. Он может быть сколь угодно длинным.
Оставьте дополнительный пробел между начальным и конечным тегами тела.
В этом же формате можно написать свою веб-страницу в Блокноте.
Создание папки изображений
Прежде чем добавлять содержимое в тело документа HTML, настройте каталоги так, чтобы у вас была папка для изображений.
- Откройте окно Мои документы .
- Откройте папку, в которой вы храните свои веб-файлы.
- Щелкните Файл > Новый > Папка.
- Назовите папку изображений .
Сохраните все изображения для своего веб-сайта в папке изображений, чтобы вы могли найти их позже. Это позволяет легко загружать их, когда вам нужно.
Использование Блокнота для HTML
На заре Интернета такие инструменты, как Блокнот, были стандартным инструментом для написания новых веб-страниц.Однако, учитывая сложность большинства современных страниц, а также взаимодействие HTML с CSS, почти никто больше не использует Блокнот — либо они используют графические инструменты, такие как Adobe Dreamweaver, либо полагаются на платформы кодирования, такие как Visual Studio Code. Текстовая среда, которая предлагает линтинг и коррекцию кода предпочтительнее пустого и недифференцированного холста, поэтому, хотя Блокнот работает в крайнем случае, он гораздо менее оптимален для редактирования HTML, чем редакторы кодирования или графические приложения для веб-дизайна.
мой первый блокнот на веб-странице
Функция «Добавить на главный экран» на устройствах с Android для…; Найдите его с помощью поиска. Делайте быстрые заметки и распечатывайте простой текстовый документ с помощью редактора онлайн-блокнота. У меня не будет дополнительных «суффиксов» к моему URL), поэтому первым параметром будет «/». Используя основные теги HTML, упомянутые в главе 3, вы теперь готовы создать свою первую веб-страницу. Приложение поддерживает следующие функции: Создание заметок, которые затем сохраняются в локальном хранилище браузера.Фактически, к тому времени, когда вы закончите работу с этой веб-страницей, вы уже создадите свою собственную веб-страницу! Вы можете использовать редактор форматированного текста, сортировать заметки по дате или заголовку и делать заметки приватными. Когда вы создаете веб-страницу, вы обычно делаете что-то вроде этого: Создайте файл HTML. Давайте создадим веб-страницу с помощью HTML, а затем просмотрим ее в веб-браузере. Это позволяет хранить заметки на GO без необходимости входа в систему. Напишите HTML-код для разработки веб-страницы с красным фоном и любым другим цветом заголовка «Моя первая страница».Для получения дополнительной информации вы можете написать мне по адресу [email protected]. Цель веб-браузера (Chrome, Edge, Firefox, Safari) — читать HTML-документы и правильно их отображать. Начнем с вашей первой страницы PHP. 2.; Устанавливается в поддерживаемых браузерах для автономного использования. Понятие языков разметки не сложно понять, но вам нужно знать много вещей в деталях. Чтобы найти Блокнот для ПК, перейдите в: Пуск; Все программы; Аксессуары; Блокнот; Чтобы найти MAC TextEdit, перейдите по ссылке: Запустите MAC; Приложения Go; Щелкните TextEdit; Шаг 2 Для моей главной страницы я буду использовать URL-адрес по умолчанию (т.е.е. Создайте пустой текстовый файл. Создавать и сохранять текстовые документы в Блокноте очень просто: откройте Блокнот, начните вводить текст, а затем отредактируйте и отформатируйте текст по своему усмотрению. Закончив, используйте команду «Сохранить как», чтобы сохранить свою работу. HTML-файлы, которые создают веб-страницы, представляют собой просто текстовые документы. Мне нравится живая музыка, тако и мероприятия на свежем воздухе. Просто следуйте инструкциям ниже. HTML означает язык гипертекстовой разметки. А теперь давайте добавим к этому. Вы создали свою первую веб-страницу! Эта программа чрезвычайно проста, и вам действительно не нужно было использовать PHP для создания такой страницы.Области применения: очистка и преобразование данных, численное моделирование, статистическое моделирование, визуализация данных, машинное обучение и многое другое. Мой первый веб-сайт. Блокнот — это обычный текстовый редактор на компьютерах под управлением Windows (обычно находится в меню «Программы»> «Стандартные»), а компьютеры Mac OSX поставляются в комплекте с TextEdit, но подойдет любая программа, позволяющая возиться с текстом. Моя первая веб-страница — создание вашего текста с использованием полужирного и курсивного начертания … Чтобы иметь возможность добавить текст и HTML-код на первую страницу, вы должны открыть первую страницу в редакторе, в блокноте.Имя должно заканчиваться на .html или .htm; Заканчивая имя файла таким образом, вы сообщаете компьютеру, что это веб-страница и что он должен использовать программу чтения веб-страниц / браузер для ее просмотра. Расширение файла — это всегда последние 3 или 4 символа в имени файла, которым предшествует точка. Идеи для первой страницы нового блокнота. Введите примечание в поле поиска и выберите Блокнот в результатах поиска. Нажмите Windows (логотип) + R, введите блокнот и выберите ОК. Придерживайтесь стандартных букв и цифр. Теперь вы готовы начать добавлять «контент» на свою веб-страницу., & в названиях ваших страниц. Использовать HTML для создания веб-страниц очень просто и легко. Текстовый редактор Откройте свой любимый текстовый редактор, например Блокнот. Папка по умолчанию — это папка OneDrive в Windows 10 и папка «Мои документы» в Windows 7. Добро пожаловать на мой первый веб-сайт! Слова «Hello World!» теперь должен отображаться в вашем браузере. Я профессор Техасского государственного университета. Введите Блокнот. Основные упражнения HTML с использованием Блокнота 1 — Начало работы и создание каталога для ваших файлов 1. Jupyter Notebook — это веб-приложение с открытым исходным кодом, которое позволяет создавать и публиковать документы, содержащие живой код, уравнения, визуализации и повествовательный текст.В первую неделю это может быть тяжелее, но вы узнаете гораздо больше и получите более четкое представление о своем коде. Мой первый веб-сайт Этот центр предлагает общую информацию о создании вашего первого веб-сайта. Код называется HTML (язык гипертекстовой разметки), а блокнот — это обычно используемый текстовый редактор на ПК с Windows. Создайте на рабочем столе папку для сохранения HTML-страниц (назовите ее «Моя веб-страница». Элементы HTML представлены тегами. Например, расширение HTML-файла — .html, и оно сообщает браузеру (и другим приложениям) о необходимости интерпретировать содержимое файла как веб-страницу.Скопируйте заголовок из сегодняшних новостей (возьмите его из газеты или на сайте) Напишите список пожеланий; Оставьте это поле пустым (я часто это делаю, потому что первая страница журнала часто имеет другой переплет, поэтому писать на ней неудобно) Мой совет прост: начните с текстового редактора. Сервер обнаруживает, что этот файл должен быть интерпретирован PHP, потому что вы использовали расширение «.php», которое сервер настроен для передачи PHP. Моя первая веб-страница — добавление содержимого в основной текст Это вторая часть учебного HTML.Хорошо, давайте сразу перейдем к делу. Введите это в текстовый редактор: Это моя первая веб-страница; Откройте Блокнот, щелкнув правой кнопкой мыши пустую область. Код для копирования в Блокнот. Это моя первая веб-страница. Когда она будет завершена, она будет включать: Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit. Здесь мы собираемся создать и просмотреть нашу первую HTML-страницу. Для начала скопируйте следующий HTML-код в блокнот. Предположим, что это будет одна страница веб-сайта с несколькими похожими страницами.Notepad ++ — это бесплатный (как «свобода слова», так и «бесплатное пиво») редактор исходного кода и замена Блокнота, который поддерживает несколько языков. Шаг 1. Откройте Блокнот (ПК). Windows 8 или более поздняя версия: откройте начальный экран (символ окна в левом нижнем углу экрана). Шаг 1. Добавление контента на вашу веб-страницу. Вернитесь в Блокнот и замените заголовок и «(Содержание)» на все, что захотите. Браузер не отображает HTML-теги… Поздравляем! HTML был разработан для отображения в веб-браузере, а элементы HTML являются строительными блоками веб-страницы.1. JavaScript — это двигатель Интернета. HTML — один из основных компонентов Всемирной паутины, составляющий структуру веб-страниц. Начните с создания обычного HTML-документа, но назовите файл page.php и сохраните его в корне сайта: если вы используете XAMPP (см. Урок 2), путь к корню будет «c: \ xampp \ htdocs \ page .php «на вашем компьютере (который теперь является сервером). Это мое место в Интернете, чтобы вы знали, что со мной происходит! Образование. Откройте свой текстовый редактор. Здесь вы узнаете, насколько просто создать веб-страницу.Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полноценного сайта начинается здесь, с написания единственной веб-страницы. Технически веб-страница — это особый тип документа, написанный на компьютерный язык под названием HTML (это сокращение от HyperText Markup Language). Включите Блокнот в меню Пуск. Нажмите кнопку Пуск на панели задач и выберите Блокнот. На этой странице показано, как добавить текст на вашу первую веб-страницу. Приложение Notepad с поддержкой автономного режима, которое представляет собой прогрессивное веб-приложение.. Теперь, когда вы создали семантически хорошо структурированную и размеченную веб-страницу HTML5, вы примените таблицу стилей CSS3, чтобы сделать новую страницу простой, но … Anotepad.com — это ваш онлайн-блокнот в Интернете. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Вступление. Я в основном использовал www.Bluehost.com в качестве веб-хостинга и регистратора доменов для себя и для своих проектов веб-разработки. Как это обычно бывает с текущими веб-страницами, у этой есть меню, которое ссылается на другие страницы гипотетического сайта, некоторый уникальный контент и подпись.JavaScript находит множество применений на веб-страницах, от проверки ввода текста до создания предупреждений и анимации. Цель состоит в том, чтобы показать вам, «как» создать вашу первую веб-страницу, не тратя весь учебник слишком много на «зачем». К концу этого руководства у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас глубже погрузиться в мир HTML, используя наши последующие руководства. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU.Например, вы можете добавить больше текста и отформатировать его, вы можете добавить элементы формы, изображения и многое другое. Обратите внимание, что файл не обязательно должен быть исполняемым или каким-либо особенным. Первая HTML-страница — шаг за шагом. Обратите внимание, что на старых веб-страницах… Теперь, чтобы увидеть новую веб-страницу, просто дважды щелкните веб-папку, а затем дважды щелкните index.html. HTML — это не язык программирования, это язык разметки. Пример: Hello World! Windows 7 или более ранняя версия: откройте Пуск> Программы> Стандартные> Блокнот.Лучше всего то, что блокнот — это быстрый, чистый, простой в использовании и БЕСПЛАТНЫЙ онлайн-блокнот. Теперь, когда вы создали свой первый веб-сайт, вы можете добавить столько контента, сколько захотите. Очень хорошо читать этот хаб параллельно с этим хабом, так как он более подробно объясняет многие слова, используемые в этом хабе, такие как текстовый редактор и веб-браузер. Сначала HTML может показаться запутанным, но мы поможем вам понять, как он работает, в этом пошаговом руководстве по созданию вашей первой веб-страницы. Контакты. Практически каждый из ваших любимых веб-сайтов так или иначе использует JavaScript.Подробнее о сохранении файлов PHP в XAMPP. Изучение JavaScript необходимо для того, чтобы стать фронтенд-разработчиком. Он включает в себя проверку орфографии, счетчик слов, автосохранение, поиск и замену и т. Д. В Блокноте сохраните файл как UTF-8. 2. Хостинг их веб-сайтов стоит меньше, чем билет в кино (2,75 доллара в месяц), и они добавляют БЕСПЛАТНОЕ доменное имя (хорошее преимущество). В меню выберите «Создать», затем выберите «Текстовый документ». Дважды щелкните документ. Пользователь будет взаимодействовать с моей главной страницей двумя способами: загружать веб-страницу с сервера в свой браузер; Загрузите его изображение и отправьте его на сервер. Это тоже одно […] Создав свою веб-страницу, вы можете сохранить ее как HTML-документ и просмотреть в своем веб-браузере.Примерно так: Hello World! Хобби. Все, что он делает, это отображает: Hello World с помощью оператора эха PHP. Создание HTML-страницы возможно с помощью… Quackit предоставляет множество HTML-кодов, которые вы можете копировать и вставлять на свои собственные веб-страницы. Шаги по созданию HTML-страницы Давайте приступим к созданию классического HTML-файла «Hello world». В конце концов, большинство веб-страниц содержат более одного предложения. Это простой язык для описания содержимого веб-страниц. Если вы выберете простой вариант с FrontPage или что-то еще, вы получите неаккуратный HTML и не узнаете много о том, как создавать и структурировать страницы.Ваша первая веб-страница.
Рокка Ди Анджера Орари, La Notte Arisa Midi, Ppt молочной железы, Wolf Creek 2 Streaming Sub-ita, Илария Гриллини Фигли, Сигнификато Канцоне Манескин, Ибрагимович Иери Сера, Libro Illustrato Mamma,
Создать простую веб-страницу просто!
Верно, я слышал эту строчку раньше.
Любая страница в Интернете — независимо от того, выглядит ли она сейчас мультимедийной — по своей сути представляет собой небольшой текстовый документ. Документ может содержать ссылки на изображения или видео, которые браузер извлекает для создания мультимедийной страницы, которую вы видите, но основная веб-страница — документ, заканчивающийся на.html — это весь текст.
Ваш браузер (используете ли вы Internet Explorer, Firefox, Chrome, Safari или какой-либо другой браузер) — это просто программа на вашем компьютере, которая интерпретирует HTML-код в этих текстовых файлах, объединяет текст с медиафайлами и создает страницы.
Хорошо, приступим к делу!
1. Откройте текстовый редактор. На компьютерах Mac по умолчанию используется TextEdit; в Windows — Блокнот.
Если вы работаете на своем компьютере, вы можете загрузить и установить TextWrangler (Mac) или Notepad ++ (ПК).Эти бесплатные программы во многих отношениях лучше TextEdit или Notepad. У них есть приятные функции, такие как цветовое кодирование HTML-тегов, отображение номеров строк и автоматический отступ — все это действительно удобно и ускоряет процесс кодирования.
Важно! Что бы вы ни делали, не использует текстовый редактор, такой как Microsoft Word. Контент, созданный в Microsoft Word, плохо работает с веб-браузерами, и его следует избегать любой ценой при создании собственных страниц.Используйте подходящий инструмент для работы: используйте текстовый редактор, а не текстовый процессор.
2. Теперь вы готовы приступить к созданию своей веб-страницы. Введите в текстовом редакторе следующее:
Привет мир!
3. Сохраните этот файл как webpage.html. (Примечание: если вы используете Блокнот Windows, вам нужно будет изменить тип файла «Сохранить как» на «Все файлы».) Обязательно введите расширение «.html». Все файлы в Интернете должны иметь расширение. Ваш браузер использует расширение для определения типа файла (HTML, изображение, видео и т. Д.).) Без расширения браузер не сможет обработать файл.
4. Откройте файл в Mozilla Firefox, Google Chrome или Apple Safari.
Важно! Несмотря на то, что Microsoft Internet Explorer (IE) по-прежнему является самым популярным веб-браузером, мы НЕ рекомендуем вам использовать его в качестве основного браузера для создания веб-страниц. IE всегда был печально известен тем, что не следовал стандартам HTML / CSS. Ни один браузер не обеспечивает идеальных стандартов, но IE, безусловно, хуже всех. Вы можете правильно составить свой код в соответствии с тем, что вы узнаете из учебных пособий, и IE иногда не отображает его правильно.Даже если вы серьезно относитесь к веб-дизайну, вам придется научиться кодировать особенности IE, использование IE очень сложно для новых дизайнеров, пытающихся изучить основы HTML / CSS. Это как если бы учитель неправильно оценивал ваши ответы, хотя на самом деле они были правильными.
5. Используя меню в веб-браузере, выберите «Файл> Открыть» и выберите webpage.html.
Слова «Hello World!» теперь должен отображаться в вашем браузере. Поздравляю! Вы создали свою первую веб-страницу!
А теперь давайте добавим к этому.В конце концов, большинство веб-страниц содержат более одного предложения. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Примерно так:
Привет мир!
Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт!
Сохраните файл и откройте его снова в своем веб-браузере, или, если ваш веб-браузер уже открыт для файла, вы можете нажать «обновить» (CTRL-R: вы должны обновить, потому что ваш браузер не будет знать, что вы обновили файл).
Проблема в том, что браузер отобразит ваши два абзаца примерно так:
Привет мир! Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт!
Разрыва строки больше нет. Это потому, что нам нужно использовать HTML, чтобы сообщить браузеру о структуре нашего документа: в данном случае это два отдельных абзаца.
Существует предопределенный набор HTML-тегов (или терминов), составляющих язык HTML. Ваша задача как кодировщика HTML — выбрать тот, который наиболее точно описывает функцию содержимого. Это заголовок? Параграф? Список? Ссылка?
В этом случае нам нужен тег абзаца:
. Обратите внимание, что каждый тег HTML указывается в угловых скобках. Добавьте тег
«открывающий» в начало каждого абзаца и тег
«закрывающий» в конец каждого абзаца.Знак «/» в закрывающем теге сообщает браузеру, что абзац закончен.ПРИМЕЧАНИЕ: Вы можете узнать больше о теге
на W3Schools; В этом разделе мы часто будем ссылаться на определения HTML на W3Schools или HTML Dog, чтобы вы могли узнать больше о HTML самостоятельно и начать использовать эти сайты в качестве ресурсов. Считайте справочные HTML-страницы W3Schools и HTML Dog бесценными «словарями» терминов; вы не сможете выучить язык HTML (или CSS) без таких справочников.
Предполагая, что вы ввели все правильно, ваш файл теперь должен выглядеть так:
Привет, мир!
Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я создам свой собственный потрясающий веб-сайт!
Сохраните файл и обновите страницу в браузере, и готово! Вы сообщили браузеру, что это отдельные абзацы, и теперь он отображает их с форматированием абзаца по умолчанию
Привет мир!
Это моя первая веб-страница.Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт!
Если по какой-то причине ваш HTML-код не работает должным образом, проверьте его на наличие опечаток. Также проверьте, что каждый из ваших открывающих тегов <. . .> имеет закрывающий тег . Веб-браузер — гораздо более строгий грамматик, чем учитель письма, и малейшая ошибка при добавлении HTML-тегов может сделать ваш документ нестабильным.
Затем давайте добавим на страницу заголовок: «Моя первая веб-страница». Для этого в верхней части файла webpage.html введите:
Моя первая веб-страница
Это сообщает веб-браузеру, что «Моя первая веб-страница» является заголовком верхнего уровня на странице. Обычно кодировщики резервируют
для основного заголовка на странице, а затем используют
и т. Д. Для подзаголовков, очень похоже на схему или оглавление, где
используется для тегирования всех основных разделов документ, а
используется для обозначения подразделов следующего уровня.
ПРИМЕЧАНИЕ: Несмотря на то, что вы можете перейти на уровень подзаголовков
, мы рекомендуем, если вы когда-нибудь почувствуете необходимость выйти за пределы подзаголовка
, вместо этого вы разделите свой контент на несколько страниц.
В любом случае сохраните файл и просмотрите его в веб-браузере. Посмотрите, как «Моя первая веб-страница становится больше с акцентом, примерно так?
Моя первая веб-страницаПривет мир!
Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться всем, что знаю, как кодировать HTML и CSS, и в скором времени я создам свой собственный потрясающий веб-сайт!
Есть еще много тегов, которые вы должны использовать для «описания» вашего контента в HTML.Например, . . . вокруг части текста в абзаце означает сильный акцент (обычно выделяется жирным шрифтом). <цитата>. . . используется для пометки — да, как вы уже догадались — длинной цитаты, которая должна быть сделана с отступом или иным образом подчеркнута. Кроме того, есть теги для создания списков и таблиц, для создания гиперссылок и для вставки изображений, и это лишь некоторые из них.
Но прежде чем мы перейдем к CSS, эта веб-страница еще не совсем готова. Взгляните на следующий код, который похож на тот, который вы найдете на большинстве веб-страниц:
Документ без названия
Первая строка с тегом сообщает веб-браузеру, что вы используете «html», что означает, что вы используете последнюю версию HTML, HTML5.Изучая и изучая новые теги HTML, убедитесь, что вы изучаете те, которые поддерживаются в HTML5. Использование старых тегов может привести к возникновению странных и трудных для диагностики проблем.
Содержимое в
. . . — это метаданные о вашей веб-странице, которые предоставляют информацию браузеру. Прямо сейчас все, что мы указали, — это заголовок документа, но есть и другие метаданные, которые может быть полезно указать, когда вы станете более продвинутыми в кодировании. Например, вы можете захотеть использовать тег, чтобы добавить описание вашего веб-сайта.Google будет использовать предоставленное вами описание при отображении главной домашней страницы вашего веб-сайта в результатах поиска.Между
. . . — это контент, который будет отображаться вашим читателям. Другими словами, здесь идет основной контент, который вы пишете.Так что скопируйте этот код в свой файл webpage.html, а затем переместите созданный контент между тегами
вот так.
Документ без названия Моя первая веб-страница
Привет, мир!
Это моя первая веб-страница.Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я создам свой собственный потрясающий веб-сайт!
Теперь сохраните файл и просмотрите его в своем веб-браузере. Он должен выглядеть так же, как и раньше. Вы не заметите преимуществ полного указания HTML-страницы таким образом, пока не продвинетесь дальше в своих навыках кодирования. Но пока, если вы посмотрите исходный код веб-страницы, вы лучше поймете основные элементы, обрамляющие текст.
Наконец, нужно сделать еще одно. Видите, где написано «Документ без названия» между тегами
После этого сохраните файл и снова просмотрите его в браузере. Теперь вы увидите, что заголовок вашей веб-страницы отображается в верхней панели окна браузера. Поисковые системы также будут использовать это для индексации вашего сайта.(См. «Каждой странице нужен заголовок» для получения дополнительной информации о риторике заголовков страниц.)
Конечно, есть еще много HTML-тегов, о которых стоит знать, чтобы правильно разметить ваш контент. Чтобы узнать больше, начните либо W3Schools’s HTML Tutorial, либо HTML Dog’s HTML Beginner Tutorial; они могут забрать вас отсюда.
Лучший дизайн HTML-кода и методы SEO
Будьте очень внимательны при использовании пользовательского HTML и CSS, потому что вы можете сломать макеты страниц, если не будете осторожны!
Как и все языки, в языке программирования есть свои правила, синтаксис и грамматическая структура, которым необходимо следовать.Но, в отличие от разговорных языков, язык программирования оставляет мало места для ошибок, и вы можете столкнуться с большими проблемами, если не будете следовать основным правилам.
Обязательно соблюдайте следующие основные правила при добавлении кода вручную или редактировании HTML и CSS в сборках страниц:
1. Сделайте резервную копию своего магазина! Всегда создавайте, полностью тестируйте и проверяйте свой HTML и CSS в отдельной ТЕСТ-версии вашего магазина перед копированием любого кода в активную действующую версию вашего магазина.
2.Попробуйте сначала поработать в NotePad или NotePad ++, чтобы собрать основы — некоторые сторонние редакторы HTML / CSS автоматически добавляют дополнительные модификации или «мусор кодирования» в определенных случаях. Использование NotePad или NotePad ++ гарантирует, что вы работаете с чистым кодом.
Вы можете сохранить рабочий файл как отдельную страницу .html, чтобы проверить дизайн в своем браузере. СОВЕТ: Во время работы в NotePad ++ вы можете открыть страницу в любом браузере и «обновить», чтобы просмотреть изменения макета по мере их внесения в NotePad / ++.
После завершения загрузите отдельную страницу html в бесплатный онлайн-валидатор HTML, чтобы проверить работу кода. Однако некоторые сообщения об ошибках, которые вы получите от этих онлайн-валидаторов, можно игнорировать.
3. Работайте в секциях и наращивайте каждую секцию. Дважды проверьте начальный и закрывающий теги на наличие ошибок. Довольно часто вы можете упустить такую простую проблему, как:
и случайно закрыть тег с помощью
. Следовательно, построение базовой пустой структуры, как в Примере 2 (ниже), и заполнение содержимого поможет решить некоторые из этих проблем…
4. Очень важно — Всегда закрывайте теги!
Элементы тега атрибута имеют открывающий <> и закрывающий утверждения. Закрытие тегов всегда должно выполняться, чтобы четко определить конец оператора или группы операторов.
Пример 1 — это некоторые часто используемые открытые и закрытые теги атрибутов:
ВАЖНОЕ ПРИМЕЧАНИЕ:
ShopFactory уже правильно использует H-теги, присваивая H-теги заголовкам веб-сайтов, слоганам, заголовкам страниц, введению страниц, заголовкам продуктов, заголовкам абзацев и т. Д.
Вам следует добавлять дополнительные H-теги для SEO, только если вы ориентируетесь на особую стратегию или если вы не используете некоторые ключевые поля ShopFactory для дизайна или по другим причинам. Вам необходимо убедиться, что вставленные вручную H-теги не мешают и / или не конфликтуют с H-тегами, автоматически вставляемыми ShopFactory. Чтобы избежать этого конфликта, может потребоваться новый стиль страницы.
Новый стиль продукта обычно представляет собой просто копию стиля продукта, используемого с «h3», просто замененным на «div», а тег «/ h3» в конце предложения заменен на «/ div».
5. Сначала создайте массив операторов , затем добавьте содержимое и другую структуру. Рекомендуется разбивать его на разделы во время работы — вы можете удалить пробелы между строками и другие группировки, которые вы можете использовать позже для сжатия страницы.
Пример 2 — Структурированный:
Пример 3 — заполните содержание:
Теперь мы добавили контент!
Этот раздел div представляет собой раздел из нескольких абзацев, отдельный для стилей CSS.
Некоторые элементы атрибута могут включать дополнительные теги внутри основного элемента. Но убедитесь, что вы знаете, что куда и когда использовать!
Я не просто красивое лицо, а!
НЕ забывайте дважды проверять закрывающий тег каждый раз во время работы!
6. Стили CSS могут быть внешними, внутренними и встроенными (в тегах HTML страницы).Но лучше всего использовать функцию Добавить HTML для «внутренней» таблицы стилей на всей странице . Те, кто знает CSS, поймут, почему. Это просто помогает сохранить ваш рабочий процесс и код более чистым при создании стилей HTML и CSS для вашей страницы. Вы можете провести небольшое исследование, так как существует множество бесплатных онлайн-сайтов, посвященных CSS. Но ключ в том, чтобы понять разницу между внешним, внутренним и встроенным стилем CSS.
7. После того, как вы скопируете свой код — ТЕСТ и ПОВТОРНЫЙ ТЕСТ в вашем ТЕСТОВОМ магазине , прежде чем использовать его в вашем реальном магазине.Да, я немного сдержан в этом вопросе, так как я тоже совершал эту ошибку слишком много раз.
8. Получайте удовольствие и помните: «
🙂
Как редактировать веб-страницу — Учебники по основам HTML
Итак, предполагая, что вы только что прошли предыдущий урок о том, как создать веб-страницу, в основном вам нужно будет отредактировать свою веб-страницу, добавив HTML-код и свой собственный контент в mypage.htm с помощью Блокнота (или любого приличного текстового редактора). Затем вы сохраните свою работу, просто щелкнув Файл »Сохранить , а затем — оставив блокнот открытым — переключите экран на Internet Explorer и нажмите« Обновить », чтобы просмотреть последние изменения. Затем, не закрывая Internet Explorer, снова переключите экран на «Блокнот», сделайте еще немного редактирования, сохраните свою работу, вернитесь в Internet Explorer, нажмите Обновить , предварительный просмотр и т. Д. Если позже, после того, как вы закончите и закроете все программы, вы захотите вернуться к этой настройке редактирования Блокнота / Internet Explorer, просто найдите, где вы сохранили .htm , который вы хотите отредактировать (в этом примере C: /Homepage/mypage.htm ), и дважды щелкните его, чтобы открыть в Internet Explorer. Затем нажмите Просмотр »Источник , и Internet Explorer с помощью Блокнота откроет ваш файл .htm на уровне исходного кода HTML, готовый для дальнейшего редактирования. Хороший способ следовать этому руководству — открыть три окна на рабочем столе вашего компьютера:- Это руководство открыто в окне или вкладке Internet Explorer (или другом браузере).
-
mypage.htmоткрыть во втором окне Internet Explorer (или другом браузере). -
mypage.htmоткрыть в Блокноте (или любом текстовом редакторе).
Теперь вы можете подумать:
Итак, я просто скопировал какую-то чепуху в Блокнот, я сохранил его как файл .htm, и он создал веб-страницу с надписью «ПРИВЕТ, МИР!»….
… ээ …. … это хорошо ….
…. Уххмммм ….
…. ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ, ПОЖАЛУЙСТА …?! …
Хорошо. Давайте нажмем педаль и перейдем к изучению основ HTML-тегов …
мой первый блокнот веб-страницы
мой первый блокнот веб-страницы. Папка по умолчанию — это папка OneDrive в Windows 10 и папка «Мои документы» в Windows 7. Мой первый веб-сайт. Имя должно заканчиваться на .html или .htm; Заканчивая имя файла таким образом, вы сообщаете компьютеру, что это веб-страница и что он должен использовать программу чтения веб-страниц / браузер для ее просмотра.Добро пожаловать на мой первый сайт! Код называется HTML (язык гипертекстовой разметки), а блокнот — это обычно используемый текстовый редактор на ПК с Windows. Все, что он делает, это отображает: Hello World с помощью оператора эха PHP. Мой совет прост: начните с текстового редактора. Примерно так: Hello World! Использовать HTML для создания веб-страниц очень просто и легко. Давайте создадим веб-страницу с помощью HTML, а затем просмотрим ее в веб-браузере. Контакты. Цель состоит в том, чтобы показать вам, «как» создать вашу первую веб-страницу, не тратя весь учебник слишком много на «зачем».«К концу этого руководства у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас глубже погрузиться в мир HTML, используя наши последующие руководства. Когда вы создаете веб-страницу, вы обычно делаете что-то вроде этого: Создайте файл HTML От проверки ввода текста до создания предупреждений и анимации, JavaScript находит множество применений на веб-странице. 2. Введите это в текстовый редактор: Это моя первая веб-страница. Теперь давайте добавим к ней. Anotepad.com — это ваш блокнот в Интернете.Напишите HTML-код для разработки веб-страницы с красным фоном и любым другим цветом заголовка «Моя первая страница». Это позволяет хранить заметки на GO без необходимости входа в систему. Идеи для первой страницы нового блокнота. Обратите внимание, что на старых веб-страницах… я люблю живую музыку, тако и мероприятия на свежем воздухе. Эта программа чрезвычайно проста, и вам действительно не нужно было использовать PHP для создания такой страницы. Начнем с вашей первой страницы PHP. Изучение JavaScript необходимо для того, чтобы стать фронтенд-разработчиком.Основные упражнения HTML с использованием Блокнота 1 — Начало работы и создание каталога для ваших файлов 1. Нажмите Windows (логотип) + R, введите блокнот и нажмите OK. Назначение веб-браузера (Chrome, Edge, Firefox, Safari) — читать HTML-документы и правильно их отображать. Лучше всего то, что блокнот — это быстрый, чистый, простой в использовании и БЕСПЛАТНЫЙ онлайн-блокнот. ; Найдите его с помощью поиска. Понятие языков разметки не сложно понять, но вам нужно знать много вещей в деталях. Jupyter Notebook — это веб-приложение с открытым исходным кодом, которое позволяет создавать и обмениваться документами, содержащими живой код, уравнения, визуализации и повествовательный текст.Хорошо, давайте сразу перейдем к делу. Области применения: очистка и преобразование данных, численное моделирование, статистическое моделирование, визуализация данных, машинное обучение и многое другое. Браузер не отображает HTML-теги… Пользователь будет взаимодействовать с моей главной страницей двумя способами: загружать веб-страницу с сервера в свой браузер; Загрузите его изображение и отправьте его на сервер 2. HTML сначала может показаться запутанным, но мы поможем вам понять, как он работает, в этом пошаговом руководстве по созданию вашей первой веб-страницы.Скопируйте заголовок из сегодняшних новостей (возьмите его из газеты или на сайте) Напишите список пожеланий; Оставьте это поле пустым (я часто это делаю, поскольку первая страница журнала часто имеет разные переплеты, поэтому писать на ней неудобно). Для моей главной страницы я буду использовать URL-адрес по умолчанию (т.е. это мое место в Интернете, чтобы вы могли Знайте, что со мной происходит! Выберите «Новый» в меню и выберите «Текстовый документ». Дважды щелкните документ. Откройте текстовый редактор. Текстовый редактор. Откройте свой любимый текстовый редактор, например «Блокнот». Придерживайтесь стандартных букв и цифр.Создание HTML-страницы возможно с помощью… На этой странице показано, как добавить текст на вашу первую веб-страницу. Хобби. Предположим, что это будет одна страница веб-сайта с несколькими похожими страницами. В Блокноте сохраните файл как UTF-8. Я в основном использовал www.Bluehost.com в качестве веб-хостинга и регистратора доменов для себя и для своих проектов веб-разработки. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU. Quackit предоставляет множество HTML-кодов, которые вы можете копировать и вставлять на свои собственные веб-страницы.Приложение поддерживает следующие функции: Создание заметок, которые затем сохраняются в локальном хранилище браузера. JavaScript — это двигатель Интернета. Пример: Hello World! Создавать и сохранять текстовые документы в Блокноте очень просто: откройте Блокнот, начните вводить текст, а затем отредактируйте и отформатируйте текст по своему усмотрению. Закончив, используйте команду «Сохранить как», чтобы сохранить свою работу. Моя первая веб-страница — создание вашего текста с использованием полужирного и курсивного начертания … Чтобы иметь возможность добавить текст и HTML-код на первую страницу, вы должны открыть первую страницу в редакторе, в блокноте.Шаги по созданию HTML-страницы Давайте приступим к созданию классического HTML-файла «Hello world». Код, который нужно скопировать в Блокнот. Слова «Hello World!» теперь должен отображаться в вашем браузере. ; Устанавливается в поддерживаемых браузерах для автономного использования. Расширение файла — это всегда последние 3 или 4 символа в имени файла, которым предшествует точка. У меня не будет дополнительных «суффиксов» к моему URL), поэтому первым параметром будет «/». Это моя первая веб-страница, когда она будет завершена, она будет включать: Это еще один […] Шаг 1. Хостинг их веб-сайтов стоит меньше, чем билет в кино (2 доллара.75 / мес), и они добавляют БЕСПЛАТНОЕ доменное имя (хороший бонус). Я профессор Техасского государственного университета. Включите Блокнот в меню Пуск. Нажмите кнопку Пуск на панели задач и выберите Блокнот. Моя первая веб-страница — добавление содержимого в основной текст Это вторая часть учебного HTML. Практически каждый из ваших любимых веб-сайтов так или иначе использует JavaScript. Например, вы можете добавить больше текста и отформатировать его, вы можете добавить элементы формы, изображения и многое другое. Создайте пустой текстовый файл.Добавление большего количества контента на вашу веб-страницу. HTML был разработан для отображения в веб-браузере, а элементы HTML являются строительными блоками веб-страницы. HTML — один из основных компонентов Всемирной паутины, составляющий структуру веб-страниц. Чтобы найти Блокнот для ПК, перейдите в: Пуск; Все программы; Аксессуары; Блокнот; Чтобы найти MAC TextEdit, перейдите по ссылке: Запустите MAC; Приложения Go; Щелкните TextEdit; Шаг 2 В конце концов, большинство веб-страниц содержат более одного предложения. Для получения дополнительной информации вы можете написать мне по адресу croyal @ txstate.edu Введите примечание в поле поиска и выберите Блокнот в результатах поиска. Первая HTML-страница — шаг за шагом. Для начала скопируйте следующий HTML-код в блокнот. Подробнее о сохранении файлов PHP в XAMPP. HTML означает язык гипертекстовой разметки. Приложение «Блокнот» с возможностью работы в автономном режиме, которое является прогрессивным веб-приложением. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Блокнот — это обычный текстовый редактор на компьютерах под управлением Windows (обычно находится в меню «Программы»> «Стандартные»), а компьютеры Mac OSX поставляются в комплекте с TextEdit, но подойдет любая программа, позволяющая возиться с текстом.Образование. Вы можете использовать редактор форматированного текста, сортировать заметки по дате или заголовку и делать заметки приватными. Ваша первая веб-страница. Поздравляю! Вернитесь в Блокнот и замените заголовок и «(Содержание)» на все, что захотите. Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit. Введите Блокнот. Сервер обнаруживает, что этот файл должен быть интерпретирован PHP, потому что вы использовали расширение «.php», которое сервер настроен для передачи PHP. Мой первый веб-сайт Этот центр предлагает общую информацию о создании вашего первого веб-сайта.Вы создали свою первую веб-страницу! Создайте на рабочем столе папку для сохранения HTML-страниц (назовите ее «Моя веб-страница». Теперь, чтобы увидеть новую веб-страницу, просто дважды щелкните папку «Интернет», а затем дважды щелкните index.html. Начните с создания обычный HTML-документ, но назовите файл page.php и сохраните его в корне сайта: если вы используете XAMPP (см. урок 2), путь к корню будет «c: \ xampp \ htdocs \ page.php» на вашем компьютере (который теперь является сервером). Ангел-хранитель Нба Янгбой Apple Music, Testo Sono Solo Parole — Ноэми, Libellula Dove Vive, Coltivare L’amore Come Una Pianta Frasi, Прощай, пока фильм, Аллегри Ньюс Ювентус, Колорс — Амичи, Mai Scherzare Con Le Stelle Imdb, Джулия Коппини Facebook, Risultato Napoli Spezia, Quando Si Raccolgono Le Fave, Калоросо Аббраччо Синонимо, «/> .Папка по умолчанию — это папка OneDrive в Windows 10 и папка «Мои документы» в Windows 7. Мой первый веб-сайт. Имя должно заканчиваться на .html или .htm; Заканчивая имя файла таким образом, вы сообщаете компьютеру, что это веб-страница и что он должен использовать программу чтения веб-страниц / браузер для ее просмотра. Добро пожаловать на мой первый сайт! Код называется HTML (язык гипертекстовой разметки), а блокнот — это обычно используемый текстовый редактор на ПК с Windows. Все, что он делает, это отображает: Hello World с помощью оператора эха PHP.Мой совет прост: начните с текстового редактора. Примерно так: Hello World! Использовать HTML для создания веб-страниц очень просто и легко. Давайте создадим веб-страницу с помощью HTML, а затем просмотрим ее в веб-браузере. Контакты. Цель состоит в том, чтобы показать вам, «как» создать вашу первую веб-страницу, не тратя весь учебник слишком много на «зачем». К концу этого руководства у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас глубже погрузиться в мир HTML, используя наши последующие руководства.Когда вы создаете веб-страницу, вы обычно делаете что-то вроде этого: Создайте файл HTML От проверки ввода текста до создания предупреждений и анимации, JavaScript находит множество применений на веб-странице. 2. Введите это в текстовый редактор: Это моя первая веб-страница. Теперь давайте добавим к ней. Anotepad.com — это ваш блокнот в Интернете. Напишите HTML-код для разработки веб-страницы с красным фоном и любым другим цветом заголовка «Моя первая страница». Это позволяет хранить заметки на GO без необходимости входа в систему. Идеи для первой страницы нового блокнота.Обратите внимание, что на старых веб-страницах… я люблю живую музыку, тако и мероприятия на свежем воздухе. Эта программа чрезвычайно проста, и вам действительно не нужно было использовать PHP для создания такой страницы. Начнем с вашей первой страницы PHP. Изучение JavaScript необходимо для того, чтобы стать фронтенд-разработчиком. Основные упражнения HTML с использованием Блокнота 1 — Начало работы и создание каталога для ваших файлов 1. Нажмите Windows (логотип) + R, введите блокнот и нажмите OK. Назначение веб-браузера (Chrome, Edge, Firefox, Safari) — читать HTML-документы и правильно их отображать.Лучше всего то, что блокнот — это быстрый, чистый, простой в использовании и БЕСПЛАТНЫЙ онлайн-блокнот. ; Найдите его с помощью поиска. Понятие языков разметки не сложно понять, но вам нужно знать много вещей в деталях. Jupyter Notebook — это веб-приложение с открытым исходным кодом, которое позволяет создавать и обмениваться документами, содержащими живой код, уравнения, визуализации и повествовательный текст. Хорошо, давайте сразу перейдем к делу. Области применения: очистка и преобразование данных, численное моделирование, статистическое моделирование, визуализация данных, машинное обучение и многое другое.Браузер не отображает HTML-теги… Пользователь будет взаимодействовать с моей главной страницей двумя способами: загружать веб-страницу с сервера в свой браузер; Загрузите его изображение и отправьте его на сервер 2. HTML сначала может показаться запутанным, но мы поможем вам понять, как он работает, в этом пошаговом руководстве по созданию вашей первой веб-страницы. Скопируйте заголовок из сегодняшних новостей (возьмите его из газеты или на сайте) Напишите список пожеланий; Оставьте это поле пустым (я часто это делаю, поскольку первая страница журнала часто имеет разные переплеты, поэтому писать на ней менее удобно). Для моей главной страницы я буду использовать URL-адрес по умолчанию (т.е. Это мое место в Интернете, чтобы вы знали, что со мной происходит! В меню выберите «Создать», затем выберите «Текстовый документ». Дважды щелкните документ. Откройте свой текстовый редактор. Текстовый редактор Откройте свой любимый текстовый редактор, например Блокнот. Придерживайтесь стандартных букв и цифр. Создание HTML-страницы возможно с помощью… На этой странице показано, как добавить текст на вашу первую веб-страницу. Хобби. Предположим, что это будет одна страница веб-сайта с несколькими похожими страницами. В Блокноте сохраните файл как UTF-8.Я в основном использовал www.Bluehost.com в качестве веб-хостинга и регистратора доменов для себя и для своих проектов веб-разработки. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU. Quackit предоставляет множество HTML-кодов, которые вы можете копировать и вставлять на свои собственные веб-страницы. Приложение поддерживает следующие функции: Создание заметок, которые затем сохраняются в локальном хранилище браузера. JavaScript — это двигатель Интернета. Пример: Hello World! Создавать и сохранять текстовые документы в Блокноте очень просто: откройте Блокнот, начните вводить текст, а затем отредактируйте и отформатируйте текст по своему усмотрению.Когда вы закончите, используйте команду «Сохранить как», чтобы сохранить свою работу. Моя первая веб-страница — создание вашего текста с использованием полужирного и курсивного начертания … Чтобы иметь возможность добавить текст и HTML-код на первую страницу, вы должны открыть первую страницу в редакторе, в блокноте. Шаги по созданию HTML-страницы Давайте приступим к созданию классического HTML-файла «Hello world». Код, который нужно скопировать в Блокнот. Слова «Hello World!» теперь должен отображаться в вашем браузере. ; Устанавливается в поддерживаемых браузерах для автономного использования. Расширение файла — это всегда последние 3 или 4 символа в имени файла, которым предшествует точка.У меня не будет дополнительных «суффиксов» к моему URL), поэтому первым параметром будет «/». Это моя первая веб-страница, когда она будет завершена, она будет включать: Это также один […] Шаг 1. Хостинг их веб-сайтов стоит меньше, чем билет в кино (2,75 доллара в месяц), и они добавляют БЕСПЛАТНОЕ доменное имя (приятный перк иметь). Я профессор Техасского государственного университета. Включите Блокнот в меню Пуск. Нажмите кнопку Пуск на панели задач и выберите Блокнот. Моя первая веб-страница — добавление содержимого в основной текст Это вторая часть учебного HTML.Практически каждый из ваших любимых веб-сайтов так или иначе использует JavaScript. Например, вы можете добавить больше текста и отформатировать его, вы можете добавить элементы формы, изображения и многое другое. Создайте пустой текстовый файл. Добавление большего количества контента на вашу веб-страницу. HTML был разработан для отображения в веб-браузере, а элементы HTML являются строительными блоками веб-страницы. HTML — один из основных компонентов Всемирной паутины, составляющий структуру веб-страниц. Чтобы найти Блокнот для ПК, перейдите в: Пуск; Все программы; Аксессуары; Блокнот; Чтобы найти MAC TextEdit, перейдите по ссылке: Запустите MAC; Приложения Go; Щелкните TextEdit; Шаг 2 В конце концов, большинство веб-страниц содержат более одного предложения.Для получения дополнительной информации вы можете написать мне по адресу [email protected]. Введите примечание в поле поиска и выберите Блокнот в результатах поиска. Первая HTML-страница — шаг за шагом. Для начала скопируйте следующий HTML-код в блокнот. Подробнее о сохранении файлов PHP в XAMPP. HTML означает язык гипертекстовой разметки. Приложение «Блокнот» с возможностью работы в автономном режиме, которое является прогрессивным веб-приложением. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Блокнот — это обычный текстовый редактор на компьютерах под управлением Windows (обычно находится в меню «Программы»> «Стандартные»), а компьютеры Mac OSX поставляются в комплекте с TextEdit, но подойдет любая программа, позволяющая возиться с текстом.Образование. Вы можете использовать редактор форматированного текста, сортировать заметки по дате или заголовку и делать заметки приватными. Ваша первая веб-страница. Поздравляю! Вернитесь в Блокнот и замените заголовок и «(Содержание)» на все, что захотите. Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit. Введите Блокнот. Сервер обнаруживает, что этот файл должен быть интерпретирован PHP, потому что вы использовали расширение «.php», которое сервер настроен для передачи PHP. Мой первый веб-сайт Этот центр предлагает общую информацию о создании вашего первого веб-сайта.Вы создали свою первую веб-страницу! Создайте на рабочем столе папку для сохранения HTML-страниц (назовите ее «Моя веб-страница». Теперь, чтобы увидеть новую веб-страницу, просто дважды щелкните папку «Интернет», а затем дважды щелкните index.html. Начните с создания обычный HTML-документ, но назовите файл page.php и сохраните его в корне сайта: если вы используете XAMPP (см. урок 2), путь к корню будет «c: \ xampp \ htdocs \ page.php» на вашем компьютере (который теперь является сервером). Ангел-хранитель Нба Янгбой Apple Music, Testo Sono Solo Parole — Ноэми, Libellula Dove Vive, Coltivare L’amore Come Una Pianta Frasi, Прощай, пока фильм, Аллегри Ньюс Ювентус, Колорс — Амичи, Mai Scherzare Con Le Stelle Imdb, Джулия Коппини Facebook, Risultato Napoli Spezia, Quando Si Raccolgono Le Fave, Калоросо Аббраччо Синонимо, «/>
перейти к содержанию; Откройте Блокнот, щелкнув правой кнопкой мыши пустую область., & в названиях ваших страниц. Если вы выберете простой вариант с FrontPage или что-то еще, вы получите неаккуратный HTML и не узнаете много о том, как создавать и структурировать страницы. В первую неделю это может быть тяжелее, но вы узнаете гораздо больше и получите более четкое представление о своем коде. Ваша первая веб-страница. Здесь мы собираемся создать и просмотреть нашу первую HTML-страницу. Он включает в себя проверку орфографии, счетчик слов, автосохранение, поиск и замену и т. Д. Шаг 1: Откройте Блокнот (ПК) Windows 8 или новее: Откройте начальный экран (символ окна в левом нижнем углу экрана).Используя основные теги HTML, упомянутые в главе 3, вы теперь готовы создать свою первую веб-страницу. Notepad ++ — это бесплатный (как «свобода слова», так и «бесплатное пиво») редактор исходного кода и замена Блокнота, который поддерживает несколько языков. Теперь, когда вы создали свой первый веб-сайт, вы можете добавить столько контента, сколько захотите. HTML-файлы, которые создают веб-страницы, представляют собой просто текстовые документы. Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полноценного сайта начинается здесь с написания единственной веб-страницы.. Технически веб-страница — это особый тип документа, написанный на компьютерном языке, который называется HTML (сокращенно от HyperText Markup Language). Обратите внимание, что файл не обязательно должен быть исполняемым или каким-либо особенным. Windows 7 или более ранняя версия: откройте Пуск> Программы> Стандартные> Блокнот. Это простой язык для описания содержимого веб-страниц. Функция «Добавить на главный экран» на устройствах с поддержкой Android, чтобы … Теперь, когда вы создали семантически хорошо структурированную и размеченную веб-страницу HTML5, вы примените таблицу стилей CSS3, чтобы сделать новую страницу простой, но … Просто следуйте инструкциям ниже.Теперь вы готовы начать добавлять «контент» на свою веб-страницу. Как это обычно бывает с текущими веб-страницами, у этой есть меню, которое ссылается на другие страницы гипотетического сайта, некоторый уникальный контент и подпись. Вступление. Например, расширение HTML-файла — .html, и оно сообщает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу. Делайте быстрые заметки и распечатывайте простой текстовый документ с помощью редактора онлайн-блокнота. Фактически, к тому времени, когда вы закончите работу с этой веб-страницей, вы уже создадите свою собственную веб-страницу! Очень хорошо читать этот хаб параллельно с этим хабом, так как он более подробно объясняет многие слова, используемые в этом хабе, такие как текстовый редактор и веб-браузер.Создав свою веб-страницу, вы можете сохранить ее как HTML-документ и просмотреть в своем веб-браузере. Здесь вы узнаете, насколько просто создать веб-страницу. Элементы HTML представлены тегами. Папка по умолчанию — это папка OneDrive в Windows 10 и папка «Мои документы» в Windows 7. Мой первый веб-сайт. Имя должно заканчиваться на .html или .htm; Заканчивая имя файла таким образом, вы сообщаете компьютеру, что это веб-страница и что он должен использовать программу чтения веб-страниц / браузер для ее просмотра.Добро пожаловать на мой первый сайт! Код называется HTML (язык гипертекстовой разметки), а блокнот — это обычно используемый текстовый редактор на ПК с Windows. Все, что он делает, это отображает: Hello World с помощью оператора эха PHP. Мой совет прост: начните с текстового редактора. Примерно так: Hello World! Использовать HTML для создания веб-страниц очень просто и легко. Давайте создадим веб-страницу с помощью HTML, а затем просмотрим ее в веб-браузере. Контакты. Цель состоит в том, чтобы показать вам, «как» создать вашу первую веб-страницу, не тратя весь учебник слишком много на «зачем».«К концу этого руководства у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас глубже погрузиться в мир HTML, используя наши последующие руководства. Когда вы создаете веб-страницу, вы обычно делаете что-то вроде этого: Создайте файл HTML От проверки ввода текста до создания предупреждений и анимации, JavaScript находит множество применений на веб-странице. 2. Введите это в текстовый редактор: Это моя первая веб-страница. Теперь давайте добавим к ней. Anotepad.com — это ваш блокнот в Интернете.Напишите HTML-код для разработки веб-страницы с красным фоном и любым другим цветом заголовка «Моя первая страница». Это позволяет хранить заметки на GO без необходимости входа в систему. Идеи для первой страницы нового блокнота. Обратите внимание, что на старых веб-страницах… я люблю живую музыку, тако и мероприятия на свежем воздухе. Эта программа чрезвычайно проста, и вам действительно не нужно было использовать PHP для создания такой страницы. Начнем с вашей первой страницы PHP. Изучение JavaScript необходимо для того, чтобы стать фронтенд-разработчиком.Основные упражнения HTML с использованием Блокнота 1 — Начало работы и создание каталога для ваших файлов 1. Нажмите Windows (логотип) + R, введите блокнот и нажмите OK. Назначение веб-браузера (Chrome, Edge, Firefox, Safari) — читать HTML-документы и правильно их отображать. Лучше всего то, что блокнот — это быстрый, чистый, простой в использовании и БЕСПЛАТНЫЙ онлайн-блокнот. ; Найдите его с помощью поиска. Понятие языков разметки не сложно понять, но вам нужно знать много вещей в деталях. Jupyter Notebook — это веб-приложение с открытым исходным кодом, которое позволяет создавать и обмениваться документами, содержащими живой код, уравнения, визуализации и повествовательный текст.Хорошо, давайте сразу перейдем к делу. Области применения: очистка и преобразование данных, численное моделирование, статистическое моделирование, визуализация данных, машинное обучение и многое другое. Браузер не отображает HTML-теги… Пользователь будет взаимодействовать с моей главной страницей двумя способами: загружать веб-страницу с сервера в свой браузер; Загрузите его изображение и отправьте его на сервер 2. HTML сначала может показаться запутанным, но мы поможем вам понять, как он работает, в этом пошаговом руководстве по созданию вашей первой веб-страницы.Скопируйте заголовок из сегодняшних новостей (возьмите его из газеты или на сайте) Напишите список пожеланий; Оставьте это поле пустым (я часто это делаю, поскольку первая страница журнала часто имеет разные переплеты, поэтому писать на ней неудобно). Для моей главной страницы я буду использовать URL-адрес по умолчанию (т.е. это мое место в Интернете, чтобы вы могли Знайте, что со мной происходит! Выберите «Новый» в меню и выберите «Текстовый документ». Дважды щелкните документ. Откройте текстовый редактор. Текстовый редактор. Откройте свой любимый текстовый редактор, например «Блокнот». Придерживайтесь стандартных букв и цифр.Создание HTML-страницы возможно с помощью… На этой странице показано, как добавить текст на вашу первую веб-страницу. Хобби. Предположим, что это будет одна страница веб-сайта с несколькими похожими страницами. В Блокноте сохраните файл как UTF-8. Я в основном использовал www.Bluehost.com в качестве веб-хостинга и регистратора доменов для себя и для своих проектов веб-разработки. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU. Quackit предоставляет множество HTML-кодов, которые вы можете копировать и вставлять на свои собственные веб-страницы.Приложение поддерживает следующие функции: Создание заметок, которые затем сохраняются в локальном хранилище браузера. JavaScript — это двигатель Интернета. Пример: Hello World! Создавать и сохранять текстовые документы в Блокноте очень просто: откройте Блокнот, начните вводить текст, а затем отредактируйте и отформатируйте текст по своему усмотрению. Закончив, используйте команду «Сохранить как», чтобы сохранить свою работу. Моя первая веб-страница — создание вашего текста с использованием полужирного и курсивного начертания … Чтобы иметь возможность добавить текст и HTML-код на первую страницу, вы должны открыть первую страницу в редакторе, в блокноте.Шаги по созданию HTML-страницы Давайте приступим к созданию классического HTML-файла «Hello world». Код, который нужно скопировать в Блокнот. Слова «Hello World!» теперь должен отображаться в вашем браузере. ; Устанавливается в поддерживаемых браузерах для автономного использования. Расширение файла — это всегда последние 3 или 4 символа в имени файла, которым предшествует точка. У меня не будет дополнительных «суффиксов» к моему URL), поэтому первым параметром будет «/». Это моя первая веб-страница, когда она будет завершена, она будет включать: Это еще один […] Шаг 1. Хостинг их веб-сайтов стоит меньше, чем билет в кино (2 доллара.75 / мес), и они добавляют БЕСПЛАТНОЕ доменное имя (хороший бонус). Я профессор Техасского государственного университета. Включите Блокнот в меню Пуск. Нажмите кнопку Пуск на панели задач и выберите Блокнот. Моя первая веб-страница — добавление содержимого в основной текст Это вторая часть учебного HTML. Практически каждый из ваших любимых веб-сайтов так или иначе использует JavaScript. Например, вы можете добавить больше текста и отформатировать его, вы можете добавить элементы формы, изображения и многое другое. Создайте пустой текстовый файл.Добавление большего количества контента на вашу веб-страницу. HTML был разработан для отображения в веб-браузере, а элементы HTML являются строительными блоками веб-страницы. HTML — один из основных компонентов Всемирной паутины, составляющий структуру веб-страниц. Чтобы найти Блокнот для ПК, перейдите в: Пуск; Все программы; Аксессуары; Блокнот; Чтобы найти MAC TextEdit, перейдите по ссылке: Запустите MAC; Приложения Go; Щелкните TextEdit; Шаг 2 В конце концов, большинство веб-страниц содержат более одного предложения. Для получения дополнительной информации вы можете написать мне по адресу croyal @ txstate.edu Введите примечание в поле поиска и выберите Блокнот в результатах поиска. Первая HTML-страница — шаг за шагом. Для начала скопируйте следующий HTML-код в блокнот. Подробнее о сохранении файлов PHP в XAMPP. HTML означает язык гипертекстовой разметки. Приложение «Блокнот» с возможностью работы в автономном режиме, которое является прогрессивным веб-приложением. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Блокнот — это обычный текстовый редактор на компьютерах под управлением Windows (обычно находится в меню «Программы»> «Стандартные»), а компьютеры Mac OSX поставляются в комплекте с TextEdit, но подойдет любая программа, позволяющая возиться с текстом.Образование. Вы можете использовать редактор форматированного текста, сортировать заметки по дате или заголовку и делать заметки приватными. Ваша первая веб-страница. Поздравляю! Вернитесь в Блокнот и замените заголовок и «(Содержание)» на все, что захотите. Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit. Введите Блокнот. Сервер обнаруживает, что этот файл должен быть интерпретирован PHP, потому что вы использовали расширение «.php», которое сервер настроен для передачи PHP. Мой первый веб-сайт Этот центр предлагает общую информацию о создании вашего первого веб-сайта.Вы создали свою первую веб-страницу! Создайте на рабочем столе папку для сохранения HTML-страниц (назовите ее «Моя веб-страница». Теперь, чтобы увидеть новую веб-страницу, просто дважды щелкните папку «Интернет», а затем дважды щелкните index.html. Начните с создания обычный HTML-документ, но назовите файл page.php и сохраните его в корне сайта: если вы используете XAMPP (см. урок 2), путь к корню будет «c: \ xampp \ htdocs \ page.php» на вашем компьютере (который сейчас является сервером).
Ангел-хранитель Нба Янгбой Apple Music, Testo Sono Solo Parole — Ноэми, Libellula Dove Vive, Coltivare L’amore Come Una Pianta Frasi, Прощай, пока фильм, Аллегри Ньюс Ювентус, Колорс — Амичи, Mai Scherzare Con Le Stelle Imdb, Джулия Коппини Facebook, Risultato Napoli Spezia, Quando Si Raccolgono Le Fave, Калоросо Аббраччо Синонимо,
Сообщение навигации
Вверх Этот сайт или инструменты, использующие файлы cookie, обязательны для использования в качестве конечного продукта и иллюстрируют политику использования файлов cookie.Chiudendo этот баннер, scorrendo questa pagina, cliccando su un link o proseguendo la navigation in altra maniera, acconsenti all’uso dei cookie. OkLeggi di piùСоздайте персональный веб-сайт с помощью HTML и CSS (Часть 1) | Автор: Ян Дж. Сайкс
Это руководство покажет вам, как создать простой веб-сайт без предварительного опыта работы с HTML или CSS. Конечный продукт будет выглядеть примерно так:
Примечание: Это руководство было создано для семинара для Клуба компьютерного программирования колледжа Санта-Моники.Некоторая информация может отсутствовать в тексте.
Первое, что мы сделаем, — это создадим папку для хранения нашего проекта и базовый файл нашего сайта с именем index.html . Вот как должна выглядеть ваша папка:
website /
index.html
Затем откройте index.html в нашем текстовом редакторе. Если вы не знаете, какую программу использовать в качестве текстового редактора, вы можете использовать Sublime Text 3, Visual Studio Code или Atom.
Начнем с базовой структуры HTML-страницы.
HTML состоит из «тегов» (элементов, окруженных <> ). Я не буду обсуждать здесь все используемые теги, но самое главное, что содержание веб-сайта находится между тегами и .
Если вы дважды щелкните файл index.html на своем компьютере, он откроется в вашем браузере.
Мы создали действующий сайт! Хотя там довольно пусто. Давайте добавим еще немного контента.
Они называются тегами заголовка. Они указывают темы или важную информацию. Диапазон заголовков от до .
Ссылки
Что за веб-сайт без ссылок? Мы хотим добавить несколько ссылок на наши различные учетные записи в социальных сетях. Мы можем использовать тег для создания ссылки, например:
Github
Свойство href в содержит URL-адрес, на который ведет ссылка.Текст между тегами будет отображаться как интерактивный, например, здесь.
Списки
Мы хотим перечислить несколько ссылок на нашем сайте, поэтому мы будем использовать список HTML. Код для списка выглядит следующим образом:
- Элемент 1
- Элемент 2
Наш список будет заключен в
Давайте объединим наши знания о ссылках и списках , чтобы создать список ссылок на социальные сети на нашем сайте.
Итак, у нас есть неупорядоченный список, и каждый элемент списка содержит ссылку. Мы легко можем добавить больше ссылок в наш список.
Далее мы добавим к содержанию нашего сайта краткую биографию. Мы будем использовать тег
Изображений
Весь этот текст немного скучный. Давайте добавим изображение профиля, чтобы смешать это. Возьмите имеющийся у вас файл изображения и поместите его в папку img вашего проекта, например:
website /
img /
profile.jpg
index.html
Мы можем отобразить это изображение на странице с помощью тега . Давайте поместим один вверху нашей страницы.
Атрибут src сообщает браузеру, где находится изображение по отношению к нашему файлу index.html . Атрибут width устанавливает ширину изображения 200 пикселей. Теги не нуждаются в закрывающих тегах. Это самозакрывающиеся .
Вот как выглядит наш сайт сейчас, когда мы закончили добавлять все содержимое:
Прежде чем мы сможем начать стилизацию нашей страницы, нам нужно сгруппировать определенные элементы вместе.Вот иллюстрация того, что я имею в виду:
Мы будем использовать элемент




 Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.
Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.


 Вы можете указать атрибуты изображения.
Вы можете указать атрибуты изображения. Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности.
Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности. Вам может потребоваться программное обеспечение FTP-загрузки для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые предоставляют функцию FTP.
Вам может потребоваться программное обеспечение FTP-загрузки для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые предоставляют функцию FTP. Написав, мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Написав, мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом. На экран будет выведен любой находящийся между тегами
На экран будет выведен любой находящийся между тегами
 Она должна быть размещена на специальном сервисе (хостинге).
Она должна быть размещена на специальном сервисе (хостинге).