готовые решения, идеи и вдохновение
Создавать сайт – дело творческое. Если вдохновение пропало, загляните в нашу подборку и вдохновитесь снова креативным дизайном и свежими идеями.
Лови волну
Если ваши собственные идеи где-то бродят и никак не даются в руки, сделайте перерыв и полистайте подборки лучших дизайнерских работ и фотографий со всего мира. Возможно, где-нибудь в чужой абстракции вы увидите свою фантастическую идею.
Посмотреть
- 1X – эксклюзивная фотогалерея с профессиональными кураторами.
- Burn – журнал-платформа для начинающих фотографов.
- The Big Picture – история, политика, жизнь на пленке.
- Pinterest – крупнейший фотохостинг с подборками на любую тему, о которой вы только можете подумать.
- Lookwork — RSS-лента, состоящая только из изображений. «Только мясо, никакой картошки». Идеальный инструмент для обретения вдохновения.
- Dribbble – очень много проектов и материалов для дизайнеров.

- Bēhance – крупнейший ресурс для творческих людей.
- Lovely Package – примеры интересного продуктового дизайна. Вдруг вас вдохновят макаронные прически 🙂
- LENS – фотожурналистика, очень много интересных сюжетов и снимков.
- DeviantART –большое сообщество художников и фотографов всех мастей со своей атмосферой.
- Showme design – множество проектов: от типографики и графического дизайна до архитектуры.
- Synaptic Stimuli – тут много концептуальных и нестандартных работ.
- Designspiration – еще одна огромная визуальная подборка, в которой можно отсортировать изображения по цвету. Если цвет вашего настроения синий, загляните сюда.
- Notcot – Идеи, эстетика, развлечения. Много креативных проектов, графики и продуктового дизайна. Информация представлена в удобном плиточном виде, к каждой карточке дается краткое пояснение.
Почитать
- The Fox Is Black – классный блог Бобби Соломона об искусстве, культуре и дизайне.

- Smashing Magazine’s — вдохновение на Smashing Magazine: статьи, которые могут разжечь вашу творческую искру.
- Swiss Miss – все грани искусства, моды и дизайна.
- Abduzeedo – веб-дизайн, UX, графика и еще очень много интересного.
Кради как художник
Little Big Details
Примеры удобных и интересных интерфейсных решений с разных сайтов. К сожалению, ресурс замер, но тут есть приличный архив записей, который можно полистать на досуге.
Interfaces.pro
Готовые решения для всех стандартных страниц сайта: 404 ошибка, регистрация, форма подписки, карточка товара, лендинг и т. д. Здесь вы можете проанализировать подходы разных брендов, отобрать лучшие идеи и создать на их основе собственный шедевр.
Onepagelove
Суперподборка крутых одностраничных сайтов и шаблонов от Роба Хоупа. Вся красота – на одной странице без лишних деталей. Коллекция собирается и пополняется с 2008 года. Страницы разбиты по категориям, и у каждой есть описание. Также здесь можно найти готовые решения верстки и шаблоны для разных CMS, полезные статьи, обзоры и интервью. Есть ежемесячная рассылка с лучшими материалами.
Sites we like
Просто субъективная подборка сайтов от команды проекта Design Made in Germany. У ребят хороший вкус, поэтому смело смотрите.
Hover States
Замечательный сайт с лучшими примерами интерактивного дизайна, включая 3d-анимацию. Интерактивность – лучший способ привлечь пользователей, поэтому стоит обратить внимание на эту подборку. Искать подходящие проекты можно с помощью тегов. Также на сайте есть интересные интервью с топ-дизайнерами.
Delectable
Небольшая база сайтов, отобранных студией Ecogex. Попадаются очень интересные экземпляры.
Media Queries
Адаптивность – стандарт современного веба. Ваш сайт обязательно должен отлично выглядеть на самых разных экранах – от крошечного мобильника до ретины. Здесь собрана целая коллекция сайтов с адаптивным дизайном. Смотрите и применяйте лучшие готовые решения.
Awwwards
Подборка работ лучших дизайнеров, разработчиков и рекламных агентств. Все самое прекрасное в вебе собрано в одном месте – здесь.
Лего-сайт
Вы можете собрать свой сайт как конструктор из готовых блоков и плагинов – это быстро и удобно. Просто берите кирпичики и складывайте их так, как вам нужно.
Froala
Библиотека готовых компонентов и целых шаблонов. Больше 170 отзывчивых блоков, основанных на Bootstrap, которые можно просто взять и вставить на страницу. Стили можно скачать или подключить с помощью cdn. Есть небольшой get started, но в принципе все понятно интуитивно. И самое крутое – есть удобный конструктор, в котором из блоков можно собрать целую страницу и сразу же получить ее HTML-код.
Blocsapp
Программа для Mac, позволяющая создавать очень красивые и стильные сайты без всякого знания HTML, CSS и JS. Удобный и понятный конструктор, множество вариантов анимаций, адаптивность. Единственный недостаток – программа платная.
Chrome Experiments
Эксперименты разработчиков, много красивой графики, сложных алгоритмов и креатива. Конечно, далеко не все здесь можно брать и сразу использовать, но почерпнуть идеи для своих проектов вы можете легко.
Очень много ресурсов для веб-разработчиков и дизайнеров: макеты, шрифты, спрайты, темы, готовые решения для сайтов. Все бесплатно, налетайте!
Codrops Playground
Еще один хороший сайт, на котором можно найти классные эффекты для вашего сайта. Кроме того здесь много полезных статей и руководств.
Codepen
Огромная онлайн-платформа, на которой разработчики хранят примеры своего кода. На Codepen можно найти практически все, что угодно,
Веб-супермаркеты
Вместо того, чтобы собирать ресурсы по кусочкам в разных местах, можно просто прийти в огромный веб-супермаркет, где есть все, что вам нужно.
Themeforest
Огромнейшая коллекция всего и вся — от простых шаблонов и тем до сложных скриптов и 3D графики. eCommerce решения, аудио и видео, макеты и готовые реализации. Заблудиться в этом лесу проще простого, но спасает удобная навигация и разделение по категориям. Есть конструктор. Можно создавать свои шаблоны и продавать их здесь, получая пассивный доход.
Cargo
Полноценный инструмент для создания собственного сайта. Шаблонов не очень много, но они довольно интересные, к тому же практически все можно редактировать. Есть уже готовые решения с использованием этих заготовок. Достаточно удобный редактор, позволяющий довести выбранный шаблон до ума и подготовить к выкатке. И наконец, бесплатный домен третьего уровня для вашего сайта.
А где вы ищете ресурсы и вдохновение? Делитесь своими источниками в комментариях.
У нас еще много интересных статей
отзывы, фото и характеристики на Aredi.ru
Мы доставляем посылки в г.
 Калининград и отправляем по всей России
Калининград и отправляем по всей России- 1
Товар доставляется от продавца до нашего склада в Польше. Трекинг-номер не предоставляется.
- 2
После того как товар пришел к нам на склад, мы организовываем доставку в г. Калининград.
Заказ отправляется курьерской службой EMS или Почтой России. Уведомление с трек-номером вы получите по смс и на электронный адрес.
!
Ориентировочную стоимость доставки по России менеджер выставит после оформления заказа.
Гарантии и возврат
Гарантии
Мы работаем по договору оферты, который является юридической гарантией того, что мы выполним
свои обязательства.
Возврат товара
Если товар не подошел вам, или не соответсвует описанию, вы можете вернуть его, оплатив
стоимость обратной пересылки.
- У вас остаются все квитанции об оплате, которые являются подтверждением заключения сделки.
- Мы выкупаем товар только с проверенных сайтов и у проверенных продавцов, которые полностью отвечают за доставку товара.
- Мы даем реальные трекинг-номера пересылки товара по России и предоставляем все необходимые документы по запросу.
- 5 лет успешной работы и тысячи довольных клиентов.
Битрикс 24 сайты — инструкция по созданию бесплатного сайта
Корпоративный портал Битрикс24 имеет встроенный конструктор, на котором можно спроектировать сайт практически под любые задачи и цели. Среди основных преимуществ решения на Битрикс ярко выделяются:
Среди основных преимуществ решения на Битрикс ярко выделяются:
- Бесплатное распространение — хостинг, а также конструктор полностью бесплатные. При этом готовый сайт полностью сохраняет функциональность и может быть перенесен на сторонний домен.
- Простота интеграции с Б24 — решение, созданное на конструкторе Битрикс, легко интегрируется с любым инструментом экосистемы Б24. Синхронизация и обмен данных настраиваются либо из меню настроек, либо с помощью приложения из Маркетплейс. Все настройки, как правило, могут выполнены даже неопытным пользователем.
- Адаптивность и функциональность — страницы, сделанные на конструкторе, легко оптимизировать под SEO, подключить онлайн-чат или форму связи. При этом все контакты и обращения клиентов сразу заносятся в привязанную CRM.
-
Легкость настройки — инструментарий конструктора позволяет быстро создать сайт из готовых блоков. Для этого не требуются навыки программирования или дизайна.
 При этом страницы оптимизированы под любое разрешение экрана и имеют интуитивно понятный для пользователя интерфейс.
При этом страницы оптимизированы под любое разрешение экрана и имеют интуитивно понятный для пользователя интерфейс.
Создание сайта на Битрикс24 — оптимальный вариант для малого или среднего бизнеса, а также некоммерческой организации.
Зачем нужен сайт на Битрикс24?
В наше время выход бизнеса в онлайн-среду — обязательный шаг для его развития и масштабирования. Сайт для бизнеса — это:
- Дополнительный поток клиентов — можно получать входящие обращения и увеличивать количество сделок. Сайт — это основная площадка для продаж в глобальной сети, реализация товаров и услуг только через соц. сети и мессенджеры не так эффективна.
- Инструмент повышения репутации компании — качественный сайт, оформленный в корпоративном стиле предприятия, увеличивает доверие клиентов и повышает уровень их лояльности. В то же время компания без сайта в настоящее время автоматически получает репутацию новичка на рынке.
-
Дополнительный маркетинговый канал — через сайт удобно продвигать услуги, проводить рекламные кампании, информировать потенциальных клиентов.
 Особенно полезен сайт, который имеет практическую ценность для клиента. Например, содержит уникальную информацию, помогает определиться с выбором продукта и т. д.
Особенно полезен сайт, который имеет практическую ценность для клиента. Например, содержит уникальную информацию, помогает определиться с выбором продукта и т. д.
Если Вам нужна интеграция Битрикс24 с сайтом, то вариант, собранный на конструкторе Б24, – оптимальное решение. Сайт на Битрикс уже содержит формы CRM: все обращения клиента сразу попадают в систему, а данные вносятся в карточку. Кроме того, с помощью Rest API можно провести более сложную интеграцию или реализовать любые бизнес-процессы.
Полный или частичный переход коммерческой или маркетинговой деятельности предприятия в онлайн благоприятно отражается на уровне сервиса и количестве продаж. В противном случае компания сразу теряет большую долю потенциальных клиентов.
Как создать сайт?
Запустить новый сайт можно прямо из меню корпоративного портала. Для создания переходим в раздел «Сайты» и нажимаем «Создать» на главном блоке или правом верхнем углу. В дальнейшем в данном разделе будут отображаться все созданные проекты.
Перед запуском конструктора система предложит выбрать готовый шаблон. В состав шаблона входит готовый тематический сайт на блоках с настроенным дизайном и структурой. Пользователю остается только адаптировать новый сайт под специфику компании и наполнить уникальным контентом.
Долго выбирать между шаблонами не стоит — в дальнейшем любой элемент можно будет редактировать под любые цели. Также можно выбрать пустой шаблон, однако проектировать страницы придется с нуля.
Настройки сайта
Мы пойдем по сложному пути и расскажем, как сделать свой проект из блоков на пустом шаблоне.
Выбираем подходящий цвет фона и нажимаем «Создать». В нижнем правом углу также находится форма для связи с техподдержкой.
После перевода системы в конструктор можно начинать собирать будущий сайт. Сборка происходит с помощью добавления блоков через кнопку посредине экрана. Чуть выше отображена ориентация конструктора: как будут отображаться страницы на ПК, планшете или смартфоне.
Чуть выше отображена ориентация конструктора: как будут отображаться страницы на ПК, планшете или смартфоне.
Чтобы увидеть, как будет выглядеть страница требуется нажать «Предпросмотр». Для сохранения любых изменений нажимаем «Опубликовать». После публикации сайт становится доступным в сети по заданному адресу.
Нажимаем «Добавить блок» и можно приступать к сборке. Все блоки добавляются один за другим сверху вниз — расположить несколько элементов в горизонтальной плоскости нельзя. В ассортименте конструктора обширный набор блоков, позволяющий реализовать практически любую структуру и концепцию.
Для удаления или перетаскивания уже добавленного блока необходимо навестись на него мышью и воспользоваться контекстным меню.
Отдельное внимание требуется уделить настройкам самого сайта. Для этого открываем раздел «Настройки» на главном меню конструктора. Выбираем «Настройки страницы».
В разделе можно изменить адрес текущей страницы или ее ссылочное изображение. Также можно изменить цвет фона, установленный на этапе выбора шаблона.
После раскрытия меню под кнопкой «Дополнительно», открывается возможность более гибкой настройки.
В разделе можно:
- Настроить мета-теги.
- Изменить общий фон.
- Поменять шаблон страницы.
- Подключить модули аналитики.
- Добавить пользовательский код HTML или CSS.
- Разрешить или запретить индексирование страницы в поисковиках.
- Добавить страницу в карту сайта.
Для настройки параметров сначала необходимо мышкой отметить их активность. После этого конструктор откроет окно для редактирования.
После изменения параметров обязательно нажимаем «Сохранить».
Далее переходим к настройкам.
В этом разделе Битрикс24 сайты можно указать адрес, выбрать главную страницу, настроить навигацию.
Более глубокая настройка доступна при открытии подменю «Дополнительно». Данный раздел позволяет:
- Загрузить Favicon.
- Подтвердить права через вебмастера Яндекс или Google.
- Подключить модуль аналитики.
- Добавить ключи для размещения Google.Карты.
- Выбрать шаблон для интерфейса.
- Настроить страницу «Ошибка 404».
- Настроить robots.txt.
- Временно остановить работу сайта для редактирования.
- Провести ускорение и техническую оптимизацию.
Чтобы начать работу с любым элементом из меню, требуется сначала отметить его активность.
После полной настройки нажимаем «Сохранить». При выходе из меню также требуется нажимать «Опубликовать» — это полностью сохранит все измененные параметры.
Редактирование страниц
Конструктор сайтов в Битрикс24 позволяет редактировать любой добавленный элемент на странице. Визуальную часть для каждого блока можно настроить по отдельности. Возможно изменение цвета блока и ширины отступов, его выравнивание относительно экрана на различных устройствах.
Визуальную часть для каждого блока можно настроить по отдельности. Возможно изменение цвета блока и ширины отступов, его выравнивание относительно экрана на различных устройствах.
Чтобы перейти непосредственно к редактированию функциональной составляющей блока, наводим мышью на элемент и нажимаем «Редактировать».
Для каждого блока список доступных опций отличается. Среди общих настроек требуется выделить:
- Изменение минимального разрешения блока.
- Редактирование заголовка, отображаемого текста или всплывающих подсказок.
- Изменение фонового изображения.
- Привязка ссылки или якоря для навигации.
После настройки блока обязательно нажимаем кнопку «Сохранить». Подобным образом проводится редактирование контента, навигации и визуальной составляющей для каждого элемента на странице.
Обратите внимание! Для любой страницы возможно добавление персонального кода HTML или CSS. Это обеспечивает более индивидуальные настройки визуальной составляющей: разметки, структуры и дизайна. Редактирование создаваемого сайта через код проводится по пути «Настройки» — «Настройки страницы» — «Добавить пользовательский HTML или CSS».
Это обеспечивает более индивидуальные настройки визуальной составляющей: разметки, структуры и дизайна. Редактирование создаваемого сайта через код проводится по пути «Настройки» — «Настройки страницы» — «Добавить пользовательский HTML или CSS».
Создание новой страницы
Чтобы создать еще одну страницу требуется вернуться в меню корпоративного портала.
В списке появится недавно созданный проект — нажимаем «Действия» и «Создать страницу». Система вновь предложит выбрать шаблон для работы, также можно создать страницу с чистого листа.
Далее потребуется выбрать палитру страницы. Затем открывается конструктор Битрикс24 сайта для создания или редактирования страницы.
Связать между собой страницы и проработать навигацию можно через кнопки, меню или карту сайта. Все навигационные элементы добавляются через блоки — пользователю остается только заполнить поля ссылки и подписать навигацию.
Чтобы привязать ссылку, переходим в настройки страницы. Первым пунктом меню отображен адрес, который можно изменить при необходимости. Копируем ссылку и сохраняем страницу.
Далее переходим к навигационному блоку: кнопке, меню и т. д. Выбираем редактировать ссылки, после чего указываем имя и адрес ссылки. Аналогичным путем настраивается якорная навигация в пределах одной страницы. После изменения данных сохраняем настройки.
Важно знать! Для создания страниц с одинаковым макетом можно в главном меню «Копировать страницу». Это позволит сохранить разметку, структуру и дизайн уже созданной страницы, и снизит объем работы при редактировании. Подобное решение оптимально для создания каталога товаров или перечня услуг, когда необходимо изменить только часть информации на нескольких типовых страницах.
Встроенная интеграция с CRM
Еще одним плюсом, чтобы создать сайт в Bitrix24 считается встроенная интеграция с CRM. Интернет-ресурс, создаваемый на конструкторе Б24, содержит уже внедренную форму связи. Это позволит быстро запустить блог, корпоративный сайт, лэндинг или небольшой интернет-магазин. Все обращения клиента попадают сразу в CRM, а его данные и диалоги записываются в CRM-карточку. Менеджеру остается только обработать заявку и завершить сделку.
Интернет-ресурс, создаваемый на конструкторе Б24, содержит уже внедренную форму связи. Это позволит быстро запустить блог, корпоративный сайт, лэндинг или небольшой интернет-магазин. Все обращения клиента попадают сразу в CRM, а его данные и диалоги записываются в CRM-карточку. Менеджеру остается только обработать заявку и завершить сделку.
Что такое готовые шаблоны сайтов и как ими пользоваться?
Еще в начале десятилетия, когда дизайн веб-сайтов был еще в детстве, веб-страницы представляли собой простой текст — простую вещь, состоящую из одного или двух цветных блоков и изображений.
Люди с веб-страницами — это те, кто имел опыт работы с HTML, или те, кто мог позволить себе платить людям, которые знали. Но теперь времена изменились. С развитием Интернета и появлением многих платформ CMS использование веб-страниц давно прекратилось.
С появлением шаблонов веб-сайтов запуск веб-сайта больше не является сложной задачей (особенно если вы никогда этого не делали раньше!)
Эти готовые шаблоны дают пользователям, мало разбирающимся в дизайне или программировании, возможность создать полнофункциональный веб-сайт. Веб-сайты, созданные с их помощью, эстетически привлекательны и доступны в Интернете.
Веб-сайты, созданные с их помощью, эстетически привлекательны и доступны в Интернете.
Давайте подробнее рассмотрим, что такое готовые шаблоны сайтов и как их можно использовать для запуска своего сайта.
Какие бывают готовые шаблоны сайтов?
Готовый шаблон сайта похож на форму, по которой вы можете легко придать форму своему сайту. Это готовые веб-сайты, которые можно импортировать, поэтому вам не нужно ничего делать с нуля. Это просто макет или дизайн, который вы можете применить к своему контенту для запуска веб-сайта. В шаблонах веб-сайтов есть несколько взаимозаменяемых элементов —
- Цвета и шрифты
- Фон сайта
- Размещение элементов навигации
- Элемент социальных сетей и боковых панелей
- Дизайн и размер областей контента и изображений
Эти элементы придают вашему веб-сайту совершенно разную эстетику.Однако даже после того, как вы настроили главную страницу и создали несколько страниц на своем веб-сайте, изменение любого из этих элементов придаст вашему веб-сайту другой вид.
Ваш веб-сайт будет преобразован, но контент останется на месте и будет работать.
Думайте о готовом шаблоне сайта как о фасаде; Он имеет характерный дизайн с окнами и дверями.
Ваш контент умещается в окнах, и пользователи взаимодействуют с вашим сайтом через его двери. Все, что вам нужно сделать, это разместить свой контент на фасаде.Структура двери будет другой, но содержимое останется прежним.
Полная коллекция лучших бесплатных шаблонов готовых сайтов
Есть ли разница между готовыми шаблонами сайтов и демонстрациями сайтов?Нет никакой разницы между готовым шаблоном сайта и демонстрациями сайта . Это просто синонимы друг друга. Вы можете импортировать демонстрацию веб-сайта, которая выглядит как полностью созданный веб-сайт.
За исключением того, что содержание не ваше.Вам просто нужно разместить контент вашего сайта в готовом шаблоне сайта. Платформы веб-сайтов создали различные типы этих готовых шаблонов сайтов, из которых пользователи могут выбирать.
Особенности готовых шаблонов сайтов
1. Удобно использовать на нишевых сайтах
Вы можете создать веб-сайт для своего бизнеса, чтобы расширить присутствие в Интернете, или завести блог, чтобы выразить свое мнение или поделиться своими рецептами еды.
Вам не нужно беспокоиться о написании кода или создании веб-сайта с нуля.
Готовые шаблоны сайтов для адаптивной темы разделены на четыре категории: темы для блогов, одностраничные темы, бизнес-темы и темы WooCommerce. Вы можете ознакомиться с некоторыми из готовых шаблонов сайтов ниже:
Бесплатный шаблон стиля жизни — тема блога
Красиво оформленный универсальный готовый шаблон сайта, специально разработанный для блогов о стиле жизни и моде.
Современный и профессиональный шаблон веб-сайта для предприятий, агентств, корпораций и фрилансеров, которые хотят развивать свой бизнес.
Бесплатный одностраничный бизнес-шаблон — одностраничная тема
Одностраничный шаблон со встроенной контактной формой и другим разделом на той же странице, который поможет вашему бизнесу расти.
Создайте потрясающий интернет-магазин и мгновенно продавайте модные товары в Интернете с помощью этого готового к использованию шаблона электронной коммерции, который поставляется со встроенным плагином WooCommerce.
2. Совместимость с Page Builder
Все 40+ профессиональных и бесплатных шаблонов адаптивной темы были созданы с помощью Elementor и Gutenberg. Тема позволяет импортировать готовые и красивые демонстрации веб-сайтов на ваш сайт.
Эти шаблоны содержат образцы содержимого, изображений и стилей, которые вы можете настроить и настроить так, как захотите.
Таким образом, вам больше не придется часами придумывать дизайн.
3.Совместимость со всеми браузерами
Готовые шаблоны сайтов были созданы, чтобы обеспечить одинаковый доступ к ним для всех пользователей. Они совместимы со всеми популярными браузерами, такими как Safari, Firefox, Chrome, Opera и другими.
Как создать сайт по готовым шаблонам сайтов?
Создать веб-сайт с использованием шаблонов довольно просто. В зависимости от сервиса, который вы используете, большинство конструкторов веб-сайтов имеют аналогичный процесс настройки. Мы поможем вам использовать одну из демонстраций веб-сайтов с помощью адаптивной темы для создания веб-сайта.
Адаптивная тема предоставляет потрясающую коллекцию из 40+ готовых шаблонов, которые созданы для каждой бизнес-ниши. Вам не нужно ничего делать с нуля.
Просто импортируйте демоверсии веб-сайта в один клик. После того, как вы установили и активировали отзывчивую тему, просто перейдите на панель управления WordPress и нажмите Адаптивные> Готовые сайты.
Эти демонстрации веб-сайтов созданы с использованием ваших любимых конструкторов страниц, Elementor и Gutenberg, которые помогут вам быстро разработать и запустить свой веб-сайт, а также легко настроить его.
Выберите нужный шаблон и щелкните Предварительный просмотр. На следующей странице вы найдете параметры для начала импорта шаблона.
Одной из замечательных особенностей адаптивной темы является то, что вы можете смешивать и сопоставлять готовые шаблоны сайтов. Вы можете либо импортировать один шаблон (только домашнюю страницу или страницу «О программе» и т. Д.), Либо импортировать весь сайт.
Как создать красивый блог на WordPress с помощью Elementor
После завершения импорта вы увидите вкладку Launch Site , которая перенесет вас на только что созданный веб-сайт! Насколько это было легко?
В этом вся прелесть готовых шаблонов сайтов! Всего несколько щелчков мышью — и вы получите полноценный сайт.Теперь все, что вам нужно сделать, это изменить содержимое веб-сайта и запустить его.
Каковы преимущества готовых шаблонов сайтов?
1. Импорт в один клик
Все готовые шаблоны сайтов можно импортировать одним щелчком мыши.
2.
Экономит время разработкиПредставьте себе пугающую задачу создания каждой страницы вашего веб-сайта с нуля. Что ж, вам не нужно беспокоиться об этом с готовым шаблоном сайта по отзывчивой теме.
Все шаблоны веб-сайтов содержат заранее разработанные страницы, такие как домашняя страница, страница «О нас», страницы блога, и даже встроенная контактная форма для увеличения количества запросов по электронной почте.
Вам не нужно ничего делать с нуля или кодировать! Просто импортируйте шаблон, измените содержимое и запустите.
3.
Стоимость сохраненияНаиболее значительным преимуществом готового шаблона сайта является то, что он дешевле, чем веб-сайт, полностью разработанный специально для вас.
В Интернете доступно множество профессиональных и бесплатных шаблонов веб-сайтов. Шаблон с более высокой стоимостью может включать специальные функции. Например, в шаблоне Barbershop, обновившись до версии Pro с минимальными затратами, вы можете позволить клиентам записывать встречи прямо с вашего веб-сайта с помощью встроенного плагина WooCommerce.
4. Ваш веб-сайт будет запущен быстроВыбрав готовый шаблон сайта, вы можете запустить свой сайт в кратчайшие сроки.Все, что вам нужно сделать, это выбрать шаблон, который соответствует потребностям вашего бизнеса, импортировать, изменить контент и опубликовать.
Готовый шаблон сайта можно развернуть за часы, если не за минуты. Пользовательские веб-сайты занимают по крайней мере несколько недель с большим количеством коммуникаций, которые требуется взад и вперед до их запуска.
Заключительные мысли
Шаблоны веб-сайтов играют важную роль в продолжающемся реформировании Интернета. Теперь вам не нужно учиться программировать или нанимать разработчика для создания веб-сайта для продажи ваших товаров или самовыражения.
Готовый шаблон сайта дает вам возможность создать привлекательный сайт, используя навыки веб-разработчиков и дизайнеров.
Звуковая система управления контентом позволяет вам экспериментировать с новыми скинами, пока вы не найдете ту, которая лучше всего вас представляет.
Прочтите эту статью, чтобы узнать, какие есть готовые # шаблоны сайта и как вы можете использовать их для запуска своего # веб-сайта. #WordPress Нажмите, чтобы твитнутьСоздание документов для Интернета с помощью HTML | от Винаяка Текаде | Coder’s Capsule
Эта статья является четвертой частью Week of Web (#WOW).Если вы не знаете, что такое #WOW, вот вам подсказка.
Эта статья представляет собой практическое руководство по созданию HTML-документов, и в конце мы создадим HTML-документ для нашего приложения списка Todo.
Фото Келли Сиккема на UnsplashДавайте начнем!
Язык гипертекстовой разметки (HTML) — самая важная и основная часть создания веб-сайта. HTML помогает разработчикам создавать документы, используя правильный синтаксис, который впоследствии может быть обработан кем угодно в Интернете.
Этот синтаксис определяет компонент документа. Этими компонентами могут быть заголовок, абзац, изображение, таблица или даже текстовое поле ввода. Все эти компоненты отображаются в порядке их набора сверху вниз.
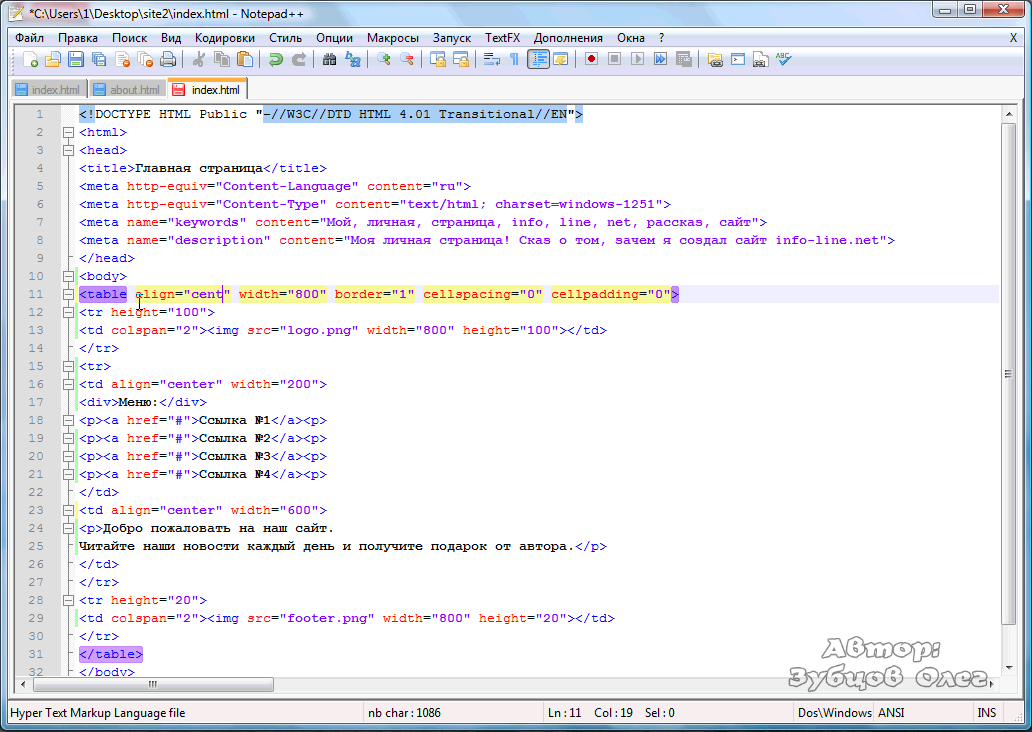
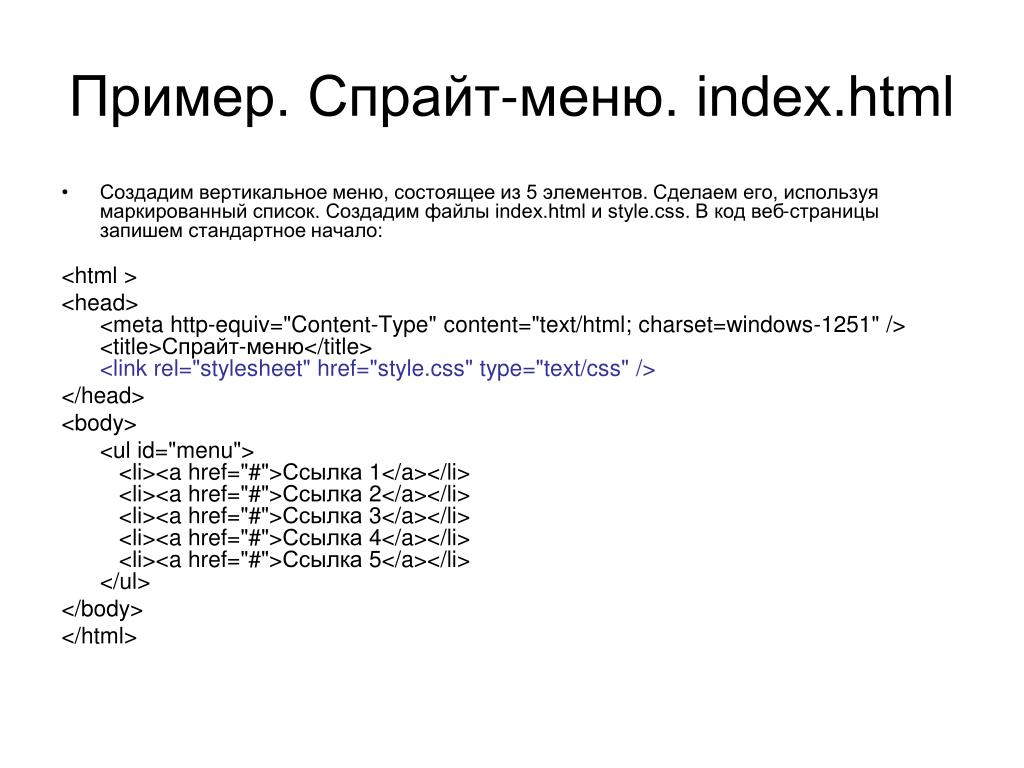
Ниже представлена простая структура HTML-документа.
- Тег
- Элемент
- Элемент
Если эта статья наберет больше 50 аплодисментов, я сделаю статью о том, как настроить SEO (поисковую оптимизацию) для вашего сайта, используя метаинформацию HTML.
- Элемент
</code> определяет заголовок для HTML-страницы (он отображается в заголовке окна браузера в верхней части экрана)</li><li> Элемент <code><body> </code> определяет тело документа и является блок для всего видимого содержимого.Это то место, где находится фактическое содержимое.</li><li> Элемент <code><h2></h2></code> определяет самый большой заголовок</li><li> Элемент <code><p> </code> определяет абзац</li></ul><h3><span class="ez-toc-section" id="i-20"> Базовый синтаксис </span></h3><p> Элемент HTML определяет, где начинается содержимое и заканчивается. Базовый синтаксис, подобный этому</p><pre> <tag> content </tag> </pre><p> Например,</p><pre> <p> HTML не является языком программирования. </p> </pre><p> Здесь мы определили абзац с начальным тегом <code><p> </code> и закрывающим тегом <code></p> </code>.Весь контент, который должен быть отформатирован как абзац, располагается между начальным тегом и закрывающим тегом.</p><h3><span class="ez-toc-section" id="i-21"> Атрибуты </span></h3><p> Для определения свойств элемента HTML мы используем атрибуты. Его можно определить так:</p><pre> <tag attributeName = "attributeValue"> content </tag> </pre><p> Например,</p><pre> <a href="https://medium.com/coders-capsule"> Follow Coder's Capsule on Medium </a> </pre><p> Это тег привязки, используемый для создания ссылок. При нажатии на контент «Follow Coder’s Capsule» открывается ссылка, определенная в атрибуте <strong> href </strong>.</p><h3><span class="ez-toc-section" id="i-22"> Самозакрывающиеся теги </span></h3><p> Есть некоторые элементы, которые не нуждаются в закрывающем теге и имеют самозакрывающийся тег.</p><pre> <tag attributeName = "attributeValue" /> </pre><p> Внутри этих элементов нет содержимого, поэтому закрывающий тег не требуется.</p><p> Например,</p><pre> <noscript><img class="lazy lazy-hidden" src = "img.jpg" alt = "Описание в случае, если изображение не загружается" /></noscript><img class="lazyload lazy lazy-hidden" src = "img.jpg" alt = "Описание в случае, если изображение не загружается" /><noscript><img src = "img.jpg" alt = "Описание в случае, если изображение не загружается" /></noscript> </pre><p> Здесь изображение определяется с его высотой, шириной и запасным текстом в случае, если изображение не загружается т груз.Поскольку нам не нужно помещать в него какой-либо контент, он определяется в самозакрывающемся теге.</p><blockquote><p> Поскольку HTML — это язык сценариев, вы не заметите никаких ошибок, но при неправильном использовании тегов могут возникнуть непредвиденные результаты.</p></blockquote><blockquote><p> Теперь давайте рассмотрим различные элементы, которые можно определить в HTML</p></blockquote><h3><span class="ez-toc-section" id="HTML"> HTML-заголовки </span></h3><pre> <h2><span class="ez-toc-section" id="i-23"> Самый большой заголовок </span></h2> <br/> <h3><span class="ez-toc-section" id="i-24"> Маленький заголовок </span></h3> <br/> <h4><span class="ez-toc-section" id="i-25"> Маленький заголовок </span></h4></ h4> <br/> <h5><span class="ez-toc-section" id="Smalller_Heading"> Smalller Heading </span></h5> <br/> <h5><span class="ez-toc-section" id="Smalller_Heading-2"> Smalller Heading </span></h5> <br/> <h6><span class="ez-toc-section" id="i-26"> Наименьший заголовок </span></h6> </pre><h3><span class="ez-toc-section" id="HTML_Paragraph"> HTML Paragraph </span></h3><pre> <h2><span class="ez-toc-section" id="i-27"> Это предложение содержит все буквы английского языка Алфавиты </span></h2> <p> Быстрая коричневая лиса перепрыгивает через ленивую собаку </p> </pre><h3><span class="ez-toc-section" id="HTML-2"> HTML-изображения </span></h3><pre> <noscript><img class="lazy lazy-hidden" src = "https: // vinayak-tekade.web.app/img/blog.png "alt =" Логотип Coder's Capsule "/></noscript><img class="lazyload lazy lazy-hidden" src = "https: // vinayak-tekade.web.app/img/blog.png "alt =" Логотип Coder's Capsule "/><noscript><img src = "https: // vinayak-tekade.web.app/img/blog.png "alt =" Логотип Coder's Capsule "/></noscript> </pre><h3><span class="ez-toc-section" id="HTML-3"> HTML-ссылки </span></h3><pre> <a href="https://medium.com/coders-capsule"> Follow Coder's Capsule on Medium </ a> </pre><h3><span class="ez-toc-section" id="HTML-4"> HTML-блок и встроенные элементы </span></h3><p> Элемент уровня блока занимает всю ширину браузера на устройстве и начинается с новой строки. Его можно определить с помощью тега <code><div> </code>.</p><pre> <div> Я владею всей шириной, ХАХАХА! </div> </pre><p> Элемент встроенного уровня занимает ровно столько, сколько ему нужно, и не начинается с новой строки.Его можно определить с помощью тега <code> <span> </code>.</p><pre> <span> Я доволен своим пространством </span> </pre><p> Итак, если вы хотите исправить выравнивание изображения и приведенной выше ссылки, мы можем использовать элементы уровня блока.</p><pre> <div> <br/> <img class="lazy lazy-hidden" <br/><noscript><img <br/></noscript> src = "https://vinayak-tekade.web.app/img/blog.png" <br/> alt = "Логотип Coder's Capsule" <br/> width = "200" <br/> height = "200" <br/> /> <br/> </div> <div> <br/> <a href="https://medium.com/coders-capsule"> <br/> Follow Coder's Capsule на Medium <br/> </a> <br/> </div> </pre><h3><span class="ez-toc-section" id="HTML_Class_ID"> HTML Class и Атрибуты ID </span></h3><p> Атрибуты class и id используются для определения имени элемента.Это имя может быть определено по выбору разработчика и впоследствии использоваться для манипуляций с помощью CSS и JavaScript.</p><pre> <div> <br/> <img class="lazy lazy-hidden" <br/><noscript><img <br/></noscript> src = "https://vinayak-tekade.web.app/img/blog.png" <br/> alt = "Логотип Coder's Capsule" <br/> width = "200" <br/> height = "200" <br/> /> <br/> </div> <div> <br/> <a href="https://medium.com/coders-capsule"> <br/> Follow Coder's Capsule на Medium <br/> </a> <br/> </div> </pre><p> Единственный Разница в том, что имя класса может использоваться в нескольких элементах HTML, тогда как имя идентификатора уникально для элемента HTML и может использоваться только один раз.</p><h3><span class="ez-toc-section" id="HTML-5"> HTML Комментарии </span></h3><pre> <! - Введите здесь свои комментарии -> </pre><p> Это не будет отображаться, и разработчик может использовать его для лучшей читаемости кода.</p><h3><span class="ez-toc-section" id="HTML-6"> HTML-таблицы </span></h3><pre> <table class="table table-hover"> <br/> <tr> <br/> <th> Товар </th> <br/> <th> Количество </th> <br/> <th> Цена </th> <br/> <th> Общая сумма </th> <br/> </tr> <br/> <tr> <br/> <td> Ноутбук </td> <br/> <td> 1 </td> <br/> <td> 50000 </td> <br/> <td> 50000 </td> <br/> </tr> <br/> <tr> <br/> <td> Наклейки </td> <br/> <td> 20 </td> <br/> <td> 5 </td> <br/> <td> 100 </td> <br/> </tr> <br/> </table> </pre><p> Здесь</p><ul><li> <code><table class="table table-hover"> </code> определяет всю таблицу в строках (по горизонтали) и столбцах (по вертикали)</li><li> <code><tr> </code> определяет строку таблицы (по горизонтали)</li><li> <code><th> </code> определяет заголовок таблицы, который — это значение этой ячейки, выделенное жирным шрифтом, чтобы показать, что это заголовок для этого столбца.</li><li> <code><td> </code> определяет определение таблицы, которое обычно является значением этой ячейки.</li></ul><h3><span class="ez-toc-section" id="HTML-7"> HTML-списки </span></h3><p> Есть два типа списков</p><p> <strong> Упорядоченный список </strong></p><p> В упорядоченных списках перечисленные элементы по умолчанию помечены номерами.</p><p> <strong> Неупорядоченный список </strong></p><p> В неупорядоченных списках перечисленные элементы по умолчанию отмечены черными кружками.</p><pre> <h3><span class="ez-toc-section" id="i-28"> Список заказов </span></h3> <br/> <ol> <br/> <li> Ноутбук </li> <br/> <li> Мышь </li> <br/> <li> Клавиатура </li> <br/> <li> Наклейки </ li > <br/> </ol> <h3><span class="ez-toc-section" id="i-29"> Неупорядоченный список </span></h3> <br/> <ul> <br/> <li> Портативный компьютер </li> <br/> <li> Мышь </li> <br/> <li> Клавиатура </li> <br/> <li> Наклейки </li> <br/> </ul> </pre><p> Здесь</p><ul><li> <code><ol> </code> определяет упорядоченный список</li><li> <code><ul> </code> определяет неупорядоченный список</li><li> <code><li> </code> определяет каждый элемент списка</li></ul><h3><span class="ez-toc-section" id="HTML-8"> HTML-формы </span></h3><p> HTML-формы можно использовать для ввода данных от пользователей.Затем этот ввод будет отправлен на сервер для обработки.</p><pre> <form action = "/ action_page.php"> <br/> <div> <br/> <label for = "name"> Имя: </label> <br /> <br/> <input type = "text" /> <br /> <br /> <br/> </div> <br/> <br /> <br/> <div> <br/> <label for = "пол"> Пол </label> <br /> <br/> <input type = "radio" value = "male" / > <br/> <label for = "male"> Мужской </label> <br /> <br/> <input type = "radio" value = "female" /> <br/> <label for = "female"> Женский </label> <br /> <br/> <input type = "radio" value = "other" /> <br/> <label for = "other"> Другое </label> <br/> </div> <br/> <br /> <br/> <div> <br/> <label for = "Автомобиль"> Автомобиль </label> <br /> <br/> <input type = "checkbox" name = "vehicle1" /> <br/> <label for = "vehicle1"> У меня велосипед </label> <br /> <br/> <input type = "checkbox" name = "vehicle2" /> <br/> <label for = "vehicle2"> У меня есть машина </label> <br /> <br/> <input type = "checkbox" name = "vehicle3" /> <br/> <label for = "vehicle3"> У меня лодка </label> <br/> </div> <br/> <br /> <br/> <input type = "submit" value = "Submit" /> <br/> </form> </pre><p> Здесь у нас</p> 90 018<li> <code><form> </code> элемент, он используется для определения формы и действует как блок для всего поля ввода.</li><li> <code> <input> </code> элемент, он используется для определения полей ввода в форме, он может быть различных типов, и эти типы определяются его атрибутом <code> type </code>.</li></ul><ol><li> <code> type = "text" </code> создает поле ввода текста, здесь оно используется для получения имени пользователя.</li><li> <code> type = "radio" </code> он создает переключатель, здесь он используется для выбора одного варианта из трех указанных полов.</li><li> <code> type = "checkbox" </code> он создает поле флажка, здесь оно используется для получения нескольких вариантов из трех указанных вариантов транспортных средств.</li><li> <code> type = "submit" </code> он создает кнопку отправки, которая отправляет все данные, полученные от пользователя, на сервер. (В этой серии статей мы узнаем, как пишется код на стороне сервера)</li></ol><ul><li> <code> Элемент <label> </code> помогает сделать форму более доступной. Он имеет атрибут <code> для </code>, который указывает на атрибут <code> id </code> элемента <code> <input> </code>.</li></ul><blockquote><p> Достаточно теории, давайте начнем с нашего приложения списка Todo</p></blockquote><p> Откройте VS Code и откройте папку, которую вы создали при настройке репозитория git ранее.Если вы не помните, вот вам визитка.</p><p> Теперь создайте новую папку с именем <strong> public </strong>, используя значок, доступный в проводнике VS Code.</p><blockquote><p> Общая папка будет содержать все наше статическое содержимое. Итак, мы просто делаем интерфейс, и теперь сюда будет помещен наш HTML-файл.</p></blockquote><p> Теперь создайте файл в общей папке с именем <strong> index.html </strong>, используя значок, доступный в проводнике VS Code.</p><p> Теперь введите этот документ.</p><p> Сначала создайте шаблон, используя VS Code’s IntelliSense.Введите HTML и выберите в нем HTML5.</p><p> VS Code автоматически заполнит шаблон HTML5 за вас. Измените заголовок на Список дел здесь. В заголовке браузера отобразится <strong> Список дел </strong>.</p><pre> <! DOCTYPE html> <br/> <html lang = "en"> <br/> <head> <br/> <meta charset = "UTF-8"> <br/> <meta http-Equiv = "X-UA-Compatible" content = "IE = edge "> <br/> <meta name =" viewport "content =" width = device-width, initial-scale = 1.0 "> <br/> <title> ToDo List
Теперь перейдем к телу HTML.
Давайте создадим элемент уровня блока, называемый контейнером, который будет действовать как оболочка для нашего заголовка, формы и неупорядоченного списка.
Внутри контейнера добавьте заголовок к нашему документу, чтобы сообщить пользователям, что делает наше приложение.
Что нужно сделать
Теперь добавьте форму, чтобы наши пользователи могли вводить то, что они хотят добавить в свой список дел. Эта форма будет содержать поле ввода текста и кнопку отправки.
Теперь, что такое список ToDo без фактического списка в нем, черт возьми?
Добавьте неупорядоченный список после формы
-
Прочитать статью
& cross;
-
< div> Беги
-
