Шаблоны для сайта любой тематики
Разработка с нуля готовых сайтов html – дело специалистов, обладающих актуальными знаниями и умениями. Компания A5.ru предлагает воспользоваться бесплатно конструктором сайтов, доступным даже для новичков. Интерфейс позволяет просто и быстро создавать интернет-ресурсы, в которых учтены особенности предназначения и потребности внутренней навигации.
Возможности сервиса
Основа для формирования онлайн площадок – готовые шаблоны сайтов html css. Модели заготовок позволяют клиенту самому создать ресурсы представительской или коммерческой направленности с продающим потенциалом. Формат заготовок обеспечивает поддержку адаптивности, позволяющую полностью просматривать контент на гаджетах с разным соотношением сторон экрана. Компания предлагает сотни готовых шаблонов сайтов бесплатно. Специалисты помогут подобрать вариант, лучший для достижения целей клиента. Наполнение его картинками и текстом занимает 3-4 ч.
Разнообразие вариантов
С 2011 года, используя доступный редактор, пользователи создали более 2,1 млн. сервисов различного масштаба и предназначения. Шаблоны готовых сайтов на русском языке позволяют создавать онлайн площадки:
- • Сайт-визитка компании
- • Портфолио
- • Интернет-магазин
При создании сайтов готовые шаблоны учитывают особенности их целевого использования путем введения в них, например, выпадающих меню, спецификаций товаров и услуг, форумов, платежных систем.
Дополнительные альтернативы
Бесплатный вариант предусматривает получение хостинга, 150 Мб дискового пространства, домена, аналитики продвижения, техподдержки. Также можно заказать недорого целевую верстку готовых шаблонов сайтов. При выборе тарифных пакетов, имеющих низкую цену, дизайнеры A5.ru обеспечат SEO оптимизацию контента для эффективного рейтингования ресурсов поисковыми системами.
20 бесплатных HTML шаблонов корпоративного сайта для студии / HTML шаблоны / Постовой
Создание корпоративного сайта — это отличный старт для студии, а также неплохой способ привлечения клиентов к сотрудничеству.
В наши дни немаловажно, чтобы сайты были адаптивными, так как приличная часть трафика идет с мобильных устройств и планшетов.

Подписывайтесь на обновления Вконтакте, если еще не подписаны и оставляйте комментарии. Желаю приятного обзора.
Смотрите также:
Sparrow
Шаблон корпоративного сайта в современном стиле. Включает слайдер, портфолио, блог, меню вверху и внизу страницы, страницу о нас и контактную информацию. Может подойти для презентации мобильных приложений.Thomsoon
Качественный шаблон для корпоративного сайта. выполнен в стиле минимализм. Содержит информацию о себе, портфолио и контактные данные. Позволяет настроить боковую панель, классическое или полноэкранное меню навигации, стиль галереи (включая кирпичный стиль), Parallax эффект, количество колонок под содержимое контента и контактную форму. Замечательно смотрится на любых устройствах. Эта тема — настоящая находка.Infusion
Тема для корпоративного сайта студии любого рода деятельности. Выполнен в плоском стиле. Содержит меню, полноэкранное изображение, галерею с фильтром работ, слайдер с изображениями, слайдер с отзывами. Вернуться в начало страницы помогает кнопка «вверх».
Выполнен в плоском стиле. Содержит меню, полноэкранное изображение, галерею с фильтром работ, слайдер с изображениями, слайдер с отзывами. Вернуться в начало страницы помогает кнопка «вверх».Kappe
Корпоративный сайт с фиксированным меню в левой части экрана. Галерея работ выполнена в виде сетки, при нажатии на работу открывается описание проекта. В блоге статьи выстроены в кирпичном стиле. Шаблон сделан качественно. Хорошее решение для студии дизайна.Creativs
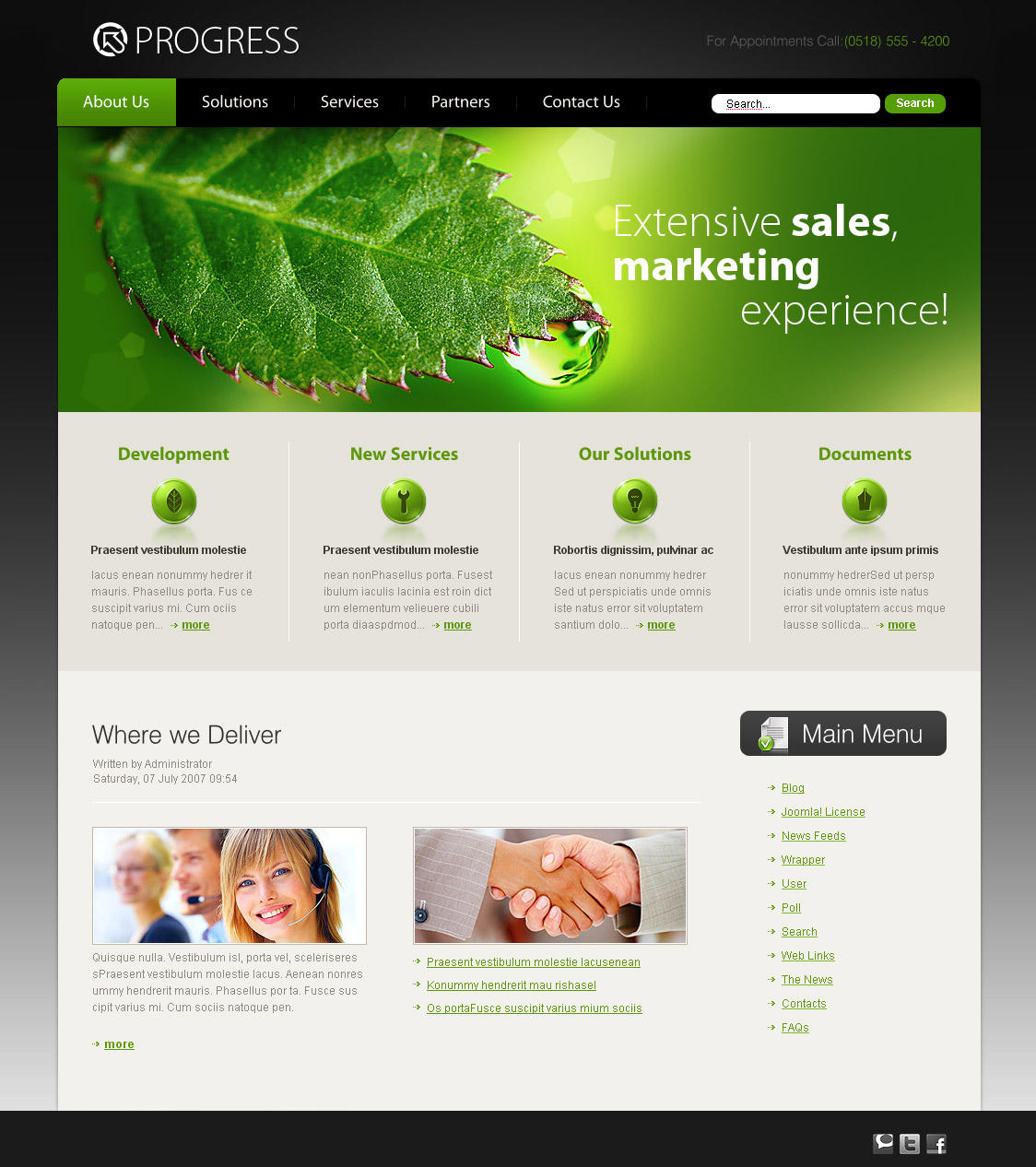
Тема для корпоративного сайта в современном стиле. Включает такие страницы: домашняя, о нас, услуги, портфолио, новостная страница и контакты.Basic
Шаблон выделяется наличием слайдера изображений на главной странице и выполнен в зеленых тонах. Включает информация о команде, отзывы клиентов, портфолио, прайс, достижения и список услуг.Excel
Чистая тема для корпоративного или личного сайта. Содержит четыре варианта домашней страницы, слайдер с прикольной анимацией, отзывы, футер с виджетами, портфолио, блог и контактную информацию.
Kanzi
Качественная тема с интересным оформлением. На главной странице есть: jQuery слайдер с анимацией, список услуг, список довольных клиентов, портфолио, блог и отзывы.Gamez
Корпоративный сайт на игровую тематику. Здесь посетителя встречает полноэкранное изображение, ниже идет приветствие, галерея игр, видео обзор и последние статьи. Также есть страница с играми (галерея и описания), блог, о нас и контактная страничка.Creative Work
Креативный шаблон многостраничного сайта. Включает в себя список клиентов, описание опыта, список услуг, портфолио, блог, список сотрудников, контактную информацию и много других элементов и особенностей.Free Style
Многостраничный шаблон в плоском стиле. Первые четыре пункта в меню навигации прокручивают страницу к якорям на этой же страницу. Остальные пункты меню, а именно блог и контакты, открывают страницы с соответствующей информацией.Kaso
Качественный HTML5 шаблон, который включает в себя: слайдер с изображением и текстом, блок с новостями, событиями и заметками, портфолио с анимацией приближения при наведении на элементы. Есть возможность выбрать внешний вид из предложенных вариантов. Шаблон заслуживает внимания.
Есть возможность выбрать внешний вид из предложенных вариантов. Шаблон заслуживает внимания.UI Brush
Приятный сайт с хорошим оформлением. Включает информацию о студии. индикаторы выполнения (progress bar), список сотрудников, галерею работ, прайс и форму обратной связи.Creative Bee
Элегантный шаблон корпоративного сайта группы разработчиков в голубых тонах. На главной странице есть меню, изображение, информация о команде, отзывы клиентов, достижения и список услуг. Также есть страницы: о нас, услуг, портфолио с lightbox галереей, прайс и контактная.Yellow!
Шаблон на Twitter Bootstrap 3 с формой захвата. Некоторые особенности: элегантный дизайн, три варианта размещения работ в портфолио, современная страница контактов формой обратной связи.Webworld
HTML/CSS шаблон для корпоративного сайта для студии дизайна. Содержит три страницы: главная, портфолио и контакты. На главной размещена информация о студии, слайдер текста, проекты, отзывы.
Конактная информация включает Google карту и контактную форму.
Elegant
Классная тема для презентации студии. Особенности: Чистое оформление, полноэкранное изображение в рамках которого за курсором следует интересная анимация, полноэкранное меню навигации, аккуратное портфолио, блог и много других элементов.Namaste
Светлый шаблон. На странице есть слайд-панель навигации, полноэкранное изображение, галерея работ с lightbox презентацией, отображаются последние статьи из блога, кнопка вверх. Сам блог и контакты идут на отдельных страницах. Шаблон поддерживает Retina мониторы.Triangle
Классная темаРусифицированные HTML шаблоны сайтов от TemplateMonster
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Все шаблоны являются на 100 % адаптивными и оснащены всеми полезными трендами веб-дизайна — анимация, параллакс, формы контактов, набор изображений и всевозможные галереи.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали | Демо
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Шаблон оснащен множеством готовых страниц для сайта. Используя редактор Novi Builder, вы можете с легкостью настраивать нужные элементы на странице, добавлять, удалять или корректировать содержимое.
Детали | Демо
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Сайт на основе данного шаблона будет в приоритете, потому что удобен для владельца — наличие уже готовых страниц и масса других функций ускоряет и оптимизирует его работу. А также он будет успешен за счет нового редактора Novi Builder, который поможет настроить дизайн сайта, учитывая все ваши потребности и пожелания будущих клиентов.
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
ФинПРО — Финансовый HTML шаблон
FinPRO — это эффективно выглядящая многостраничная тема HTML5, которая может создать профессиональную и надежную онлайн-презентацию вашей финансовой компании в Интернете. Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Детали | Демо
Website Template Jacqueline — Real Estate Multipage
В поисках шаблона сайта для недвижимости? Обратите внимание на Jacqueline. Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Тема имеет стильное оформление и предельно проста в обслуживании. Шаблон дает возможность связаться с клиентом в максимально быстрые сроки и уточнить всю необходимую информацию. Такой подход очень удобен для обеих сторон.
Что касается настройки, то тут все просто. За счет редактора Novi Builder вы можете легко редактировать необходимые элементы сайта.
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие – это шаблон, который создан для того, чтобы приумножать ваши деньги. Инвестиции – дело всегда рискованное, поэтому разработчики сделали акцент в данном шаблоне на оригинальность и простоту оформления. Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
«Начинка» шаблона соответствует новым трендам. Поэтому, несмотря на простое оформление, сайт будет выглядеть стильно и компактно. Это очень важные показатели для ваших посетителей.
Укомплектован редактором Novi Builder, который упрощает этап настройки нужных компонентов и помогает избежать ошибок.
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Создан специально для сайтов кафе и ресторанов. Минимализм и оригинальность такого макета будут интересны и актуальны для ваших клиентов. Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Все элементы — адаптивные. Так вы можете создать картинку сайта, которая будет соответствовать принципам и тематике вашего заведения. Возможность просмотра данного сайта будет очень интересна для клиентов, которые используют разные устройства, ведь меню будет оставаться зафиксированным во время выбора необходимых функций. Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Детали | Демо
Concraft – Строительный HTML Шаблон
Это находка для тех, кто создает веб-сайты на всевозможную строительную тематику. Мало того, что он практичный и удобный, он также содержит подробную документацию, которая будет необходима клиентам для того, чтобы определиться со своими требованиями.
Объёмное и фундаментальное меню поможет описать весь спектр предоставляемых услуг, а наличие проектов и рабочих форм станет настоящим помощником для клиента. Редактор Novi Builder открывает для вас возможность настройки сайта. Выбор различных страниц, выравнивание секций и яркая палитра цветов – все это поможет вам с реализацией ваших основных идей.
Детали | Демо
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис – русифицированная новинка для медицинских учреждений. Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Этот эффективный многостраничный шаблон разработан с учетом пожеланий для руководителей среднего и малого бизнеса. Он оснащен всем необходимым: адаптивный дизайн, внешний вид, который настраивается под каждого клиента, и понятный интерфейс, что с легкостью поможет сориентироваться на сайте. Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Визуальный редактор Novi Builder, на основе которого был создан данный шаблон, открывает новые возможности для тех, кто раньше не сталкивался с программированием. Именно с помощью этого редактора работать с сайтом будет намного проще.
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Шаблон Infant – это адаптивное решение, которое укомплектовано многими инструментами, необходимыми для детского сайта. Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Встроенный визуальный редактор Novi Builder помогает с настройкой сайта. Простые манипуляции и немного творческих навыков — все, что нужно для создания красивого и практичного ресурса. Основная настройка вовсе не требует вмешательства в код.
Детали | Демо
Данная подборка русифицированных шаблонов будет интересна для многих пользователей. Трудностей с реализаций планов возникнуть не должно. Ведь все шаблоны оснащены подробной документацией, которая вам будет необходима для работы. А встроенный редактор Novi Builder в каждой теме станет вам отличным помощником, ведь уроки программирования знакомы не всем клиентам.
Адаптивный дизайн — Изучите веб-разработку
На заре веб-дизайна страницы создавались для экрана определенного размера. Если у пользователя был экран большего или меньшего размера, чем ожидал дизайнер, результаты варьировались от нежелательных полос прокрутки до слишком длинной строки и плохого использования пространства. По мере того, как стали доступны более разнообразные размеры экранов, появилась концепция
В какой-то момент истории у вас было два варианта разработки веб-сайта:
- Вы можете создать жидкий
- или сайта с фиксированной шириной , что будет фиксированным размером в пикселях.
Эти два подхода приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего этот сайт! Жидкий сайт привел к сплющенному дизайну на экранах меньшего размера (как показано ниже) и нечитаемо длинной линии на экранах большего размера.
Примечание : См. Этот простой жидкий макет: пример, исходный код. При просмотре примера перетаскивайте окно браузера внутрь и наружу, чтобы увидеть, как оно выглядит при разных размерах.
Сайт фиксированной ширины рисковал иметь горизонтальную полосу прокрутки на экранах меньше ширины сайта (как показано ниже) и много белого пространства по краям дизайна на экранах большего размера.
Примечание : См. Этот простой макет фиксированной ширины: пример, исходный код. Опять же, наблюдайте за результатом при изменении размера окна браузера.
Когда мобильный Интернет стал реальностью с появлением первых функциональных телефонов, компании, которые хотели использовать мобильные устройства, обычно создавали специальную мобильную версию своего сайта с другим URL-адресом (часто что-то вроде m.example.com или пример.mobi ). Это означало, что нужно было разработать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный опыт. По мере того, как мобильные устройства становились все более мощными и могли отображать веб-сайты целиком, это разочаровывало мобильных пользователей, которые оказались в ловушке мобильной версии сайта и не могли получить доступ к информации, которая, как они знали, была в полнофункциональной настольной версии сайта.
Было разработано несколько подходов, чтобы попытаться решить недостатки жидких методов или методов фиксированной ширины при создании веб-сайтов. В 2004 году Кэмерон Адамс написал пост под названием «Макет, зависящий от разрешения», описывающий метод создания дизайна, который можно адаптировать к разным разрешениям экрана. Этот подход требовал JavaScript для определения разрешения экрана и загрузки правильного CSS.
Зои Микли Гилленуотер сыграла важную роль в ее работе по описанию и формализации различных способов создания гибких сайтов, пытаясь найти золотую середину между заполнением экрана и полностью фиксированными размерами.
Термин адаптивный дизайн был придуман Итаном Маркоттом в 2010 году и описывал использование трех техник в сочетании.
- Первой была идея жидкостных решеток, которая уже была исследована Гилленуотером, и ее можно прочесть в статье Маркотта «Fluid Grids» (опубликованной в 2009 году в A List Apart).
- Вторая техника была идеей жидких изображений. Используя очень простую технику установки для свойства
100%, изображения будут уменьшаться до меньшего размера, если их содержащий столбец станет уже, чем внутренний размер изображения, но никогда не станет больше.Это позволяет изображению уменьшаться, чтобы поместиться в столбец гибкого размера, а не переполнять его, но не увеличиваться в размерах и не становиться пикселизированными, если столбец становится шире изображения. - Третьим ключевым компонентом был медиа-запрос. Медиа-запросы включают тип переключения макета, который Кэмерон Адамс ранее исследовал с помощью JavaScript, используя только CSS. Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Важно понимать, что адаптивный веб-дизайн не является отдельной технологией — это термин, используемый для описания подхода к веб-дизайну или набора передовых практик, используемых для создания макета, который может реагировать на устройство, используемое для просмотра содержимого. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием чисел с плавающей запятой) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала по умолчанию.Современные методы верстки CSS по своей сути являются адаптивными, и у нас есть новые функции, встроенные в веб-платформу, чтобы упростить разработку адаптивных сайтов.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Адаптивный дизайн появился только благодаря медиа-запросу. Спецификация Media Queries Level 3 стала кандидатом в рекомендацию в 2009 году, что означает, что она была признана готовой для реализации в браузерах.Медиа-запросы позволяют нам запускать серию тестов (например, является ли экран пользователя больше определенной ширины или определенного разрешения) и выборочно применять CSS для стилизации страницы в соответствии с потребностями пользователя.
Например, следующие медиа-запросы проверяют, отображается ли текущая веб-страница как экранный носитель (следовательно, не как печатный документ), а ширина области просмотра составляет не менее 800 пикселей. CSS для селектора .container будет применяться, только если эти два условия верны.
@media screen и (min-width: 800px) {
.container {
маржа: 1em 2em;
}
}
Вы можете добавить несколько медиа-запросов в таблицу стилей, настроив весь макет или его части, чтобы они лучше подходили для различных размеров экрана. Точки, в которых вводится медиа-запрос и изменяется макет, известны как точки останова .
Распространенным подходом при использовании Media Queries является создание простого одностолбцового макета для устройств с узким экраном (например,g), затем проверьте наличие больших экранов и реализуйте макет с несколькими столбцами, если вы знаете, что у вас достаточно ширины экрана, чтобы справиться с этим. Это часто описывается как « мобильный первый дизайн ».
Дополнительные сведения см. В документации MDN для запросов мультимедиа.
Адаптивные сайты не просто меняют макет между точками останова, они построены на гибких сетках. Гибкая сетка означает, что вам не нужно настраивать таргетинг на все возможные размеры устройства и создавать для него идеальный макет.Такой подход был бы невозможен, учитывая огромное количество существующих устройств разного размера и тот факт, что, по крайней мере, на настольных компьютерах люди не всегда открывают окно браузера до максимума.
Используя гибкую сетку, вам нужно только добавить точку останова и изменить дизайн в точке, где содержимое начинает выглядеть плохо. Например, если длина строки становится нечитаемой по мере увеличения размера экрана, или при сужении прямоугольник сжимается с двумя словами на каждой строке.
На заре гибкого дизайна единственным вариантом создания макета было использование плавающих элементов.Гибкие плавающие макеты были достигнуты за счет указания ширины каждого элемента в процентах и обеспечения того, чтобы итоговые значения по макету не превышали 100%. В своей оригинальной статье о подвижных сетках Маркотт подробно описал формулу для преобразования макета, созданного с использованием пикселей, в проценты.
цель / контекст = результат
Например, если размер нашего целевого столбца составляет 60 пикселей, а контекст (или контейнер), в котором он находится, составляет 960 пикселей, мы делим 60 на 960, чтобы получить значение, которое мы можем использовать в нашем CSS, после перемещения десятичной точки на два разряда направо.
.col {
ширина: 6,25%;
}
Этот подход сегодня можно найти во многих местах в Интернете, и он задокументирован здесь, в разделе макета нашей статьи о методах макета предыдущих версий. Скорее всего, вы столкнетесь с веб-сайтами, использующими этот подход в своей работе, поэтому стоит понять его, даже если вы не создадите современный сайт с использованием гибкой сетки на основе чисел с плавающей запятой.
В следующем примере демонстрируется простой адаптивный дизайн с использованием Media Queries и гибкой сетки.На узких экранах макет отображает коробки, расположенные друг над другом:
На более широких экранах они перемещаются в две колонки:
Современные методы макета, такие как макет с несколькими столбцами, Flexbox и Grid, по умолчанию являются адаптивными. Все они предполагают, что вы пытаетесь создать гибкую сетку, и предлагают более простые способы сделать это.
Multicol
Самым старым из этих методов компоновки является многоцветный — когда вы указываете столбцов с количеством столбцов , это указывает, на сколько столбцов вы хотите разделить ваш контент.Затем браузер определяет их размер, который будет меняться в зависимости от размера экрана.
.container {
количество столбцов: 3;
}
Если вместо этого вы укажете шириной столбца , вы укажете минимальную ширину . Браузер создаст столько столбцов этой ширины, сколько удобно помещается в контейнер, а затем разделит оставшееся пространство между всеми столбцами. Поэтому количество столбцов будет меняться в зависимости от того, сколько места есть.
.container {
ширина столбца: 10em;
}
Flexbox
В Flexbox элементы гибкости будут сжиматься и распределять пространство между элементами в соответствии с пространством в их контейнере в качестве исходного поведения. Изменяя значения для flex-grow и flex-shrink , вы можете указать, как вы хотите, чтобы элементы вели себя, когда они сталкиваются с большим или меньшим пространством вокруг них.
В приведенном ниже примере каждый из гибких элементов будет занимать одинаковое количество места в гибком контейнере, используя сокращение flex: 1 , как описано в теме макета Flexbox: гибкие размеры гибких элементов.
.container {
дисплей: гибкий;
}
.вещь {
гибкость: 1;
}
Примечание : В качестве примера мы перестроили простой адаптивный макет выше, на этот раз с помощью flexbox. Вы можете видеть, что нам больше не нужно использовать странные процентные значения для расчета размера столбцов: пример, исходный код.
CSS grid
В CSS Grid Layout модуль fr позволяет распределять доступное пространство по дорожкам сетки. В следующем примере создается сетка-контейнер с тремя дорожками размером 1fr .Это создаст три дорожки для столбцов, каждая из которых займет одну часть доступного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Learn Layout Grids в разделе «Гибкие сетки с единицей fr».
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Примечание : версия макета сетки еще проще, поскольку мы можем определить столбцы в .wrapper: example, исходном коде.
Простейший подход к адаптивным изображениям описан в ранних статьях Маркотта об адаптивном дизайне.По сути, вы должны взять изображение максимального размера, который может потребоваться, и уменьшить его. Этот подход используется до сих пор, и в большинстве таблиц стилей вы найдете где-то следующий CSS:
img {
максимальная ширина: 100%;
}
У этого подхода есть очевидные недостатки. Изображение может отображаться намного меньше, чем его внутренний размер, что является пустой тратой полосы пропускания — мобильный пользователь может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера.Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на компьютере. Например, было бы неплохо иметь квадратное изображение для мобильных устройств, но показывать ту же сцену, что и пейзажное изображение на рабочем столе. Или, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Этого нельзя добиться за счет уменьшения изображения.
Адаптивные изображения с использованием элемента и
srcset и размеров атрибутов решают обе эти проблемы.Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение размера подходит для устройства, которое они используют.
Вы также можете art direct изображений, используемых в разных размерах, таким образом обеспечивая различную обрезку или совершенно другое изображение для разных размеров экрана.
Подробное руководство по адаптивным изображениям можно найти в разделе Learn HTML здесь, на MDN.
Элементом адаптивного дизайна, не описанным в предыдущих работах, была идея адаптивной типографики. По сути, это описывает изменение размеров шрифта в медиа-запросах, чтобы отразить меньшую или большую площадь экрана.
В этом примере мы хотим установить заголовок уровня 1 равным 4rem , что означает, что он будет в четыре раза больше нашего базового размера шрифта. Это действительно большой заголовок! Нам нужен этот большой заголовок только на экранах большего размера, поэтому мы сначала создаем заголовок меньшего размера, а затем используем медиа-запросы, чтобы перезаписать его на больший размер, если мы знаем, что размер экрана пользователя составляет не менее 1200 пикселей .
html {
размер шрифта: 1em;
}
h2 {
font-size: 2rem;
}
@media (min-width: 1200 пикселей) {
h2 {
размер шрифта: 4rem;
}
}
Мы отредактировали наш приведенный выше пример адаптивной сетки, чтобы включить в него также адаптивный тип с использованием описанного метода. Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
На мобильном телефоне заголовок меньше:
Однако на компьютере мы видим больший размер заголовка:
Как показывает этот подход к типографике, вам не нужно ограничивать медиа-запросы только изменением макета страницы.Их можно использовать для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Использование единиц просмотра для адаптивной типографики
Интересным подходом является использование единиц просмотра vw для обеспечения гибкой типографики. 1vw равен одному проценту ширины области просмотра, что означает, что если вы установите размер шрифта с помощью vw , он всегда будет соответствовать размеру области просмотра.
h2 {
размер шрифта: 6vw;
} Проблема с выполнением вышеизложенного заключается в том, что пользователь теряет возможность масштабировать любой набор текста с помощью модуля vw , поскольку этот текст всегда связан с размером области просмотра. Следовательно, вы никогда не должны устанавливать текст, используя только единицы области просмотра .
Есть решение, и оно предполагает использование calc () . Если вы добавите единицу vw к значению, установленному с использованием фиксированного размера, например em s или rem s, тогда текст все равно будет масштабироваться. По сути, модель vw добавляет к этому увеличенному значению:
h2 {
размер шрифта: calc (1.5rem + 3vw);
} Это означает, что нам нужно указать размер шрифта для заголовка только один раз, а не настраивать его для мобильных устройств и переопределять в медиа-запросах.Затем шрифт постепенно увеличивается по мере увеличения размера области просмотра.
Если вы посмотрите на исходный HTML-код адаптивной страницы, вы обычно увидите следующий тег в документа.
Этот метатег сообщает мобильным браузерам, что они должны установить ширину области просмотра в соответствии с шириной устройства и масштабировать документ до 100% от предполагаемого размера, что позволяет отображать документ с оптимизированным для мобильных устройств размером, который вы планировали.
Зачем это нужно? Потому что мобильные браузеры часто лгут о ширине своего окна просмотра.
Этот метатег существует потому, что когда был выпущен оригинальный iPhone, и люди начали просматривать веб-сайты на маленьком экране телефона, большинство сайтов не было оптимизировано для мобильных устройств. Поэтому мобильный браузер установит ширину области просмотра на 960 пикселей, отобразит страницу с такой шириной и покажет результат как уменьшенную версию макета рабочего стола. Другие мобильные браузеры (например, на Google Android) сделали то же самое.Пользователи могли увеличивать масштаб и перемещаться по сайту, чтобы просмотреть интересующие их фрагменты, но это выглядело плохо. Вы все равно увидите это сегодня, если вам не повезло натолкнуться на сайт, у которого нет адаптивного дизайна.
Проблема в том, что ваш адаптивный дизайн с точками останова и медиа-запросами не будет работать должным образом в мобильных браузерах. Если у вас узкая компоновка экрана с шириной окна просмотра 480 пикселей или меньше, а размер окна просмотра установлен на 960 пикселей, вы никогда не увидите свою узкую компоновку экрана на мобильном устройстве.Устанавливая width = device-width , вы заменяете значение Apple по умолчанию width = 960px на фактическую ширину устройства, поэтому ваши медиа-запросы будут работать должным образом.
Таким образом, вы должны всегда включать указанную выше строку HTML в заголовок ваших документов.
Существуют и другие настройки, которые вы можете использовать с метатегом области просмотра, однако в целом указанная выше строка — это то, что вы захотите использовать.
-
initial-scale: Устанавливает начальный масштаб страницы, который мы установили на 1. -
высота: Устанавливает определенную высоту для области просмотра. -
минимальный масштаб: устанавливает минимальный уровень масштабирования. -
максимальный масштаб: Устанавливает максимальный уровень масштабирования. -
масштабируется пользователем: предотвращает масштабирование, если установлено значениенет.
Следует избегать использования с минимальным масштабом , с максимальным масштабом и, в частности, с установкой с масштабируемым пользователем на без . Пользователям должно быть разрешено увеличивать масштаб настолько, насколько им необходимо; предотвращение этого вызывает проблемы с доступностью.
Примечание : существует правило CSS @, предназначенное для замены метатега области просмотра — @viewport, однако оно плохо поддерживается браузером. Когда используются оба, метатег переопределяет @viewport.
Адаптивный дизайн относится к дизайну сайта или приложения, который соответствует среде, в которой он просматривается. Он включает в себя ряд функций и методов CSS и HTML, и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Рассмотрим сайты, которые вы посещаете на своем телефоне — вероятно, довольно необычно встретить сайт, который является версией для настольного компьютера в уменьшенном масштабе или на котором вам нужно прокрутить в сторону, чтобы найти что-то.Это связано с тем, что Интернет перешел к такому подходу к адаптивному дизайну.
Также стало намного проще создавать адаптивный дизайн с помощью методов компоновки, которые вы изучили в этих уроках. Если вы новичок в веб-разработке, сегодня в вашем распоряжении гораздо больше инструментов, чем в первые дни адаптивного дизайна. Поэтому стоит проверить возраст всех материалов, на которые вы ссылаетесь. Хотя исторические статьи по-прежнему полезны, современное использование CSS и HTML значительно упрощает создание элегантных и полезных дизайнов, независимо от того, с какого устройства ваш посетитель просматривает сайт.
Создание веб-сайта — документация odoo 13.0
Создание базового модуля
В Odoo задачи выполняются путем создания модулей.
Модулинастраивают поведение установки Odoo, добавляя новые поведения или путем изменения существующих (включая поведение, добавленное другими модули).
На строительные леса Odoo можно установить базовую модуль. Чтобы быстро начать, просто вызовите:
$ ./odoo-bin scaffold Academy my-modules
Это автоматически создаст каталог модулей my-modules с академия модуль внутри.Каталог может быть существующим каталогом модуля
если хотите, но имя модуля должно быть уникальным в каталоге.
Демонстрационный модуль
У нас есть «полный» модуль, готовый к установке.
Хотя он абсолютно ничего не делает, мы можем его установить:
запустить сервер Odoo
$ ./odoo-bin --addons-path addons, my-modules
- перейдите по адресу http: // localhost: 8069
- создайте новую базу данных, включая демонстрационные данные
- перейти
- в правом верхнем углу удалите фильтр Installed и выполните поиск academy
- нажмите кнопку «Установить» для модуля Academy
В браузер
Контроллеры интерпретируют запросы браузера и отправить данные обратно.C ), затем перезапустите его:
$ ./odoo-bin --addons-path addons, my-modules
и откройте страницу http: // localhost: 8069 / academy / academy /, вы должны увидеть свой Появляется «страница»:
Шаблоны
Создание HTML в Python не очень приятное занятие.
Обычное решение — шаблоны, псевдодокументы с заполнителями и логика отображения. Odoo поддерживает любую систему шаблонов Python, но предоставляет ее собственная система шаблонов QWeb, которая интегрируется с другими функции.
Создайте шаблон и убедитесь, что файл шаблона зарегистрирован в __manifest__.py manifest и измените контроллер, чтобы использовать наш шаблон:
class Academy (http.Controller):
@ http.route ('/ академия / академия /', auth = 'public')
def index (self, ** кВт):
вернуть http.request.render ('academy.index', {
'учителя': [«Диана Падилла», «Джоди Кэролл», «Лестер Вон»],
})
# @ http.route ('/ academy / academy / objects /', auth = 'public')
# список определений (self, ** кВт):
академия / шаблоны.xml <шаблон> Академия ->
-> ->
Шаблоны повторяются ( t-foreach ) для всех учителей (прошедших через контекст шаблона ) и печатает каждого учителя в отдельном абзаце.
Наконец, перезапустите Odoo и обновите данные модуля (для установки шаблона) перейдя и нажав Обновить.
Переход по адресу http: // localhost: 8069 / academy / academy / теперь должен привести к следующему:
Сохранение данных в Odoo
Модели Odoo отображаются в таблицах базы данных.
В предыдущем разделе мы просто отобразили список строк, введенных статически. в коде Python. Это не позволяет изменять или постоянное хранение Итак, теперь мы переместим наши данные в базу данных.
Определение модели данных
Определите модель учителя и убедитесь, что она импортирована из __init__.ру так это
правильно загружен:
из odoo импорт моделей, полей, api
класс Учителя (модели. модель):
_name = 'academy.teachers'
name = fields.Char ()
Затем настройте базовый контроль доступа для модели. и добавьте их в манифест:
academy / __ manifest__.py
# всегда загружается
'данные': [
'security / ir.model.access.csv',
'templates.xml',
],
# загружается только в демонстрационном режиме
академия / безопасность / ir.model.access.csv идентификатор, имя, model_id: id, group_id: id, perm_read, perm_write, perm_create, perm_unlink access_academy_teachers, access_academy_teachers, model_academy_teachers ,, 1,0,0,0
, это просто дает доступ на чтение ( perm_read ) всем пользователям ( group_id: id осталось пустым).
Примечание
Файлы данных (XML или CSV) должны быть добавлены в
манифест модуля, файлы Python (модели или контроллеры) не должны, но должны
быть импортированным из __init__.py (прямо или косвенно)
Предупреждение
пользователь-администратор обходит контроль доступа, у него есть доступ ко всем модели, даже если у них нет доступа
Демонстрационные данные
Второй шаг — добавить некоторые демонстрационные данные в систему, чтобы они
можно легко проверить.Это делается путем добавления демо файл данных, который должен быть связан из манифеста:
Диана Падилла Джоди Кэрролл Лестер Вон
Подсказка
Файлы данных могут использоваться для демонстрационных и недемонстрационных данных.Демо-данные загружаются только в «демонстрационном режиме» и могут использоваться для потока тестирование и демонстрация, недемонстрационные данные всегда загружаются и используются как начальная настройка системы.
В этом случае мы используем демонстрационные данные, потому что реальный пользователь система захочет ввести или импортировать свой собственный список учителей, этот список полезен только для тестирования.
Доступ к данным
Последний шаг — изменить модель и шаблон для использования наших демонстрационных данных:
- получить записи из базы данных вместо статического списка
- Поскольку
search ()возвращает набор записей соответствие фильтру (здесь «все записи»), измените шаблон, чтобы печатать каждую учительнаименование
класс Академии (http.Controller):
@ http.route ('/ академия / академия /', auth = 'public')
def index (self, ** кВт):
Учителя = http.request.env ['academy.teachers']
вернуть http.request.render ('academy.index', {
'учителя': Teachers.search ([])
})
# @ http.route ('/ academy / academy / objects /', auth = 'public')
academy / templates.xml <шаблон>
Академия
->
Перезагрузите сервер и обновите модуль (чтобы обновить манифест и шаблоны и загрузите демонстрационный файл), затем перейдите к http: // localhost: 8069 / academy / academy /. Страница должна выглядеть слегка разные: имена должны быть просто предварены числом (база данных идентификатор учителя).
Поддержка веб-сайтов
Odoo объединяет модуль, предназначенный для создания веб-сайтов.
До сих пор мы использовали контроллеры напрямую, но Odoo 8 добавил
интеграция и несколько других сервисов (например, стиль по умолчанию, тематика) через сайт модуль.
- сначала добавьте веб-сайт
- , затем добавьте флаг веб-сайта
= Trueна контроллер, это настраивает несколько новые переменные в объекте запроса и позволяет использовать макет сайта в нашем шаблоне - использовать макет сайта в шаблоне
'версия': '0,1',
# любой модуль, необходимый для правильной работы
'зависит': ['сайт'],
# всегда загружается
'данные': [
academy / controllers.py из odoo import http
класс Academy (http.Controller):
@ http.route ('/ academy / academy /', auth = 'public', website = True)
def index (self, ** кВт):
Учителя = http.request.env ['academy.teachers']
вернуть http.request.render ('academy.index', {
академия / шаблоны.xml <шаблон> -> Академия
После перезапуска сервера при обновлении модуля (для обновления манифест и шаблон) доступ по адресу http: // localhost: 8069 / academy / academy / должен получить более красивую страницу с брендингом и несколькими встроенными страницами элементы (меню верхнего уровня, нижний колонтитул,…)
Макет веб-сайта также поддерживает инструменты редактирования: щелкните
Войдите в систему (вверху справа), введите учетные данные ( admin / admin по умолчанию), затем нажмите Войти.
Теперь вы находитесь в «собственном» Odoo: административном интерфейсе. А пока нажмите на пункт меню «Веб-сайт» (верхний левый угол.
). Мы вернулись на веб-сайт, но как администратор с доступом к расширенным функции редактирования, предоставляемые веб-сайтом Поддержка :
- редактор кода шаблона (), где вы можете просматривать и редактировать все шаблоны, используемые для текущей страницы.
- . Кнопка Edit в верхнем левом углу переключает в «режим редактирования», где доступны блоки (фрагменты) и редактирование форматированного текста.
- ряд других функций, таких как предварительный просмотр для мобильных устройств или SEO
URL-адреса и маршрутизация
Методы контроллера связаны с маршрутами через route () декоратор, который принимает строку маршрутизации и
количество атрибутов для настройки его поведения или безопасности.
Мы видели «буквальную» строку маршрутизации, которая точно соответствует разделу URL, но строки маршрутизации также могут использовать шаблоны преобразователей, которые соответствуют битам URL-адресов и сделать их доступными как локальные переменные. Например, мы можем создайте новый метод контроллера, который берет немного URL и выводит его:
academy / controllers.py 'Teachers': Teachers.search ([])
})
@ http.route ('/ academy / /', auth = 'public', website = True)
def учитель (я, имя):
вернуть ' {}
'.формат (название)
# @ http.route ('/ academy / academy / objects /', auth = 'public')
# список определений (self, ** кВт):
# return http.request.render ('academy.listing', {
перезапустите Odoo, войдите в http: // localhost: 8069 / academy / Alice / и http: // localhost: 8069 / academy / Bob / и вы увидите разницу.
Как видно из названия, шаблоны конвертера не просто извлекают, они также делаем проверку и преобразование , поэтому мы можем изменить новый контроллер принимать только целые числа:
academy / controllers.py 'учителя': Teachers.search ([])
})
@ http.route ('/ academy / /', auth = 'public', website = True)
def учитель (self, id):
return ' {} ({})
' .format (id, type (id) .__ name__)
# @ http.route ('/ academy / academy / objects /', auth = 'public')
Перезапустите Odoo, перейдите по адресу http: // localhost: 8069 / academy / 2, обратите внимание, как старое значение была строкой, но новая была преобразована в целое число. Попробуйте получить доступ http: // localhost: 8069 / academy / Carol / и обратите внимание, что страница не найдена: поскольку «Кэрол» не является целым числом, маршрут был проигнорирован и маршрут не может быть найденный.
Odoo предоставляет дополнительный конвертер под названием model , который предоставляет записи
непосредственно при указании их идентификатора. Давайте воспользуемся этим, чтобы создать общую страницу для
биографии учителей:
«учителя»: Teachers.search ([])
})
@ http.route ('/ academy / /', auth = 'public', website = True)
def учитель (я, учитель):
return http.request.render ('academy.biography', {
'человек': учитель
})
# @http.маршрут ('/ академия / академия / объекты /', auth = 'public')
academy / templates.xml 