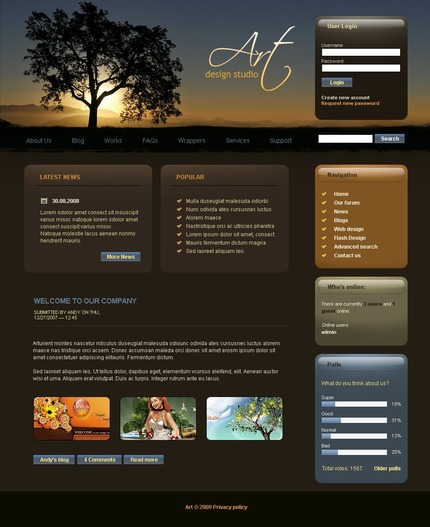
10 бесплатных новостных шаблонов HTML для сайта
Если вы когда-то задумывались создать собственный блог или расширить визуальные возможности новостей на вашем сайте, то список, собранный ниже поможет вам подобрать что-то новое и креативное.
HTML шаблоны — это не готовый сайт, а всего лишь его оболочка, которую можно настраивать под свои нужды. Создать свой сайт или новостной блог на сайте с использованием HTML шаблона на много проще нежели создавать все с нуля.
Уже есть картинка, а фантазия создаст полный образ нового веб-сайта.
Скачайте или купите HTML шаблоны для новостного сайта с данной подборки и получайте удовольствие.
1. Eden — яркий новостной HTML шаблон
ИНФО | ДЕМО
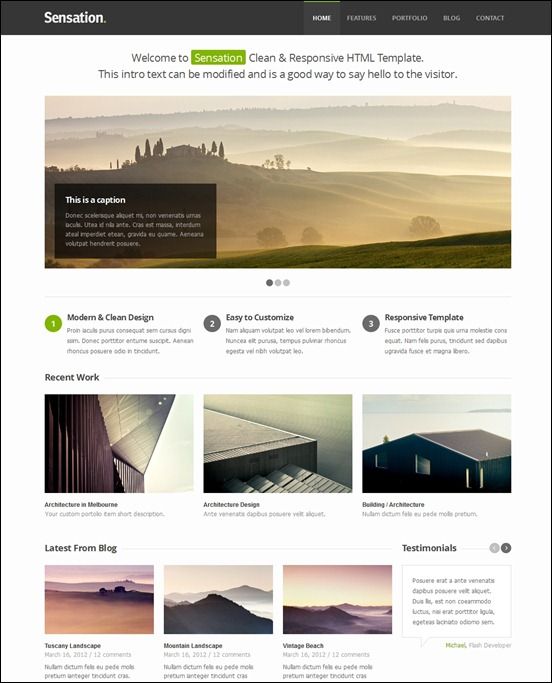
Если вы ищете современные красочные HTML шаблоны новостных сайтов, то этот шаблон может вас вдохновить. Создатель использовал блоки контента для элегантной организации в заданном пространстве. На чистом белом фоне хорошо видны тексты и изображения.
В целом, Eden — шаблон сайта премиум качества.
2. Минимализ в новостях от Meranda
ИНФО | ДЕМО
Шаблон сайта Meranda использует очень минимальный дизайн. Если вы хотите, чтобы ваши читатели не отвлекались на лишние изображения или цвета, то вам поможет этот бесплатный HTML шаблон новостного сайта.
В этой теме используются модные и не стандартные шрифты, которые придают стильный вид этому минималистичному дизайну. Размеры текста h2, h3 и абзаца используются правильно, так что важное содержимое может быть аккуратно выделено.
Весь кода HTML шаблона предоставляется вам напрямую. Поскольку этот шаблон сделан с использованием скрипта CSS3, он может легко обрабатывать все современные цвета и шрифты. Настройка этого шаблона будет легкой для разработчиков.
Настройка этого шаблона будет легкой для разработчиков.
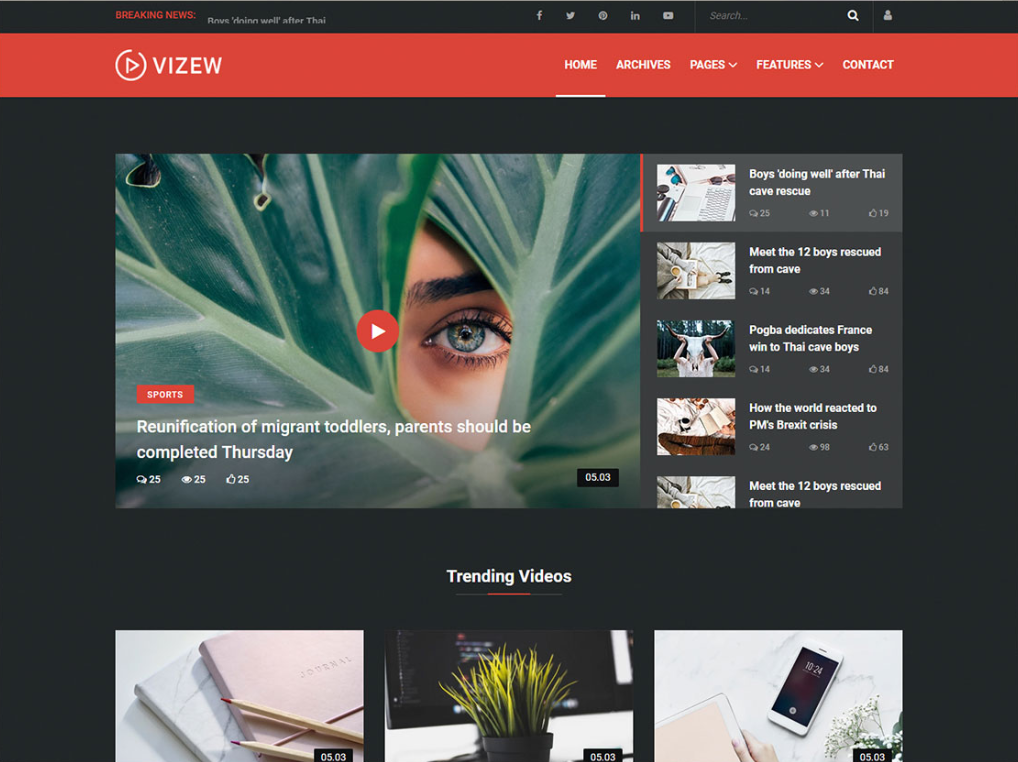
3. Vizew — черно-красный HTML шаблон новостей
ИНФО | ДЕМО
Vizew — это шаблон сайта темной тематики для журналов с множеством мультимедийного контента. Если вы больше концентрируетесь на видеоконтенте или имеете активный канал на Youtube, то этот шаблон для вас.
Дизайнер рассматривал видео как часть дизайна. Следовательно, вы можете интересно представить свое видео в легко доступном месте. Контрастная красная цветовая гамма выглядит привлекательно на темной теме и помогает легко выделить важные веб-элементы.
На домашней странице пользователь может видеть информацию о сообщениях, таких как комментарии, просмотры и лайки. В целом Vizew разработан, чтобы оставить ваших читателей вовлеченными в контент.
4. Mag — HTML шаблон на 3 колонки
ИНФО | ДЕМО
Благодаря дизайну с тремя колонками этот HTML шаблон позволяет добавлять как можно больше содержимого. Хорошо организованные разделы обеспечивают отличный внешний вид сайта. Пользователь может легко найти интересующую его тему, не тратя много времени.
Пользователь может легко найти интересующую его тему, не тратя много времени.
В разделе заголовка главной страницы у вас есть большой слайдер изображений, в который вы даже можете добавлять видео. Вы можете использовать слайдер изображений, чтобы выделить важные или последние новостные статьи.
Поскольку спрос на видеоконтент растет, разработчик этого шаблона предоставил достаточно места для добавления видео.
Поскольку это шаблон HTML5, он имеет встроенную поддержку мультимедийного содержимого, такого как видео и аудио. На боковой панели у вас есть место для добавления рекламных баннеров для монетизации вашего сайта. Другие полезные функции в этом шаблоне — это опция мега-меню и опция входа пользователя. Если вы планируете создать сообщество для своего новостного сайта, этот шаблон — лучший вариант. Разработчик этого шаблона сделал его чрезвычайно гибким, чтобы вы могли интегрироваться с любыми современными платформами и инструментами.
5. Smashed — новостной шаблон HTML
ИНФО | ДЕМО
Smashed — это классный HTML шаблон сайта с футуристическим дизайном. Если вы собираетесь обновить существующий новостной веб-сайт или создать новостной веб-сайт, охватывающий широкий спектр категорий, этот шаблон для вас. В дизайне темная и ярко-красная цветовая гамма выглядит привлекательно и выделяет важные веб-элементы. В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
Если вы собираетесь обновить существующий новостной веб-сайт или создать новостной веб-сайт, охватывающий широкий спектр категорий, этот шаблон для вас. В дизайне темная и ярко-красная цветовая гамма выглядит привлекательно и выделяет важные веб-элементы. В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
Эффекты наведения используются для интерактивного представления изображений пользователям. На всех страницах у вас есть боковая панель для добавления рекламных материалов и других виджетов. В этом шаблоне используются профессиональные шрифты, поэтому тексты легко читаются. На чистом темном фоне белые тексты легко читаются, а также легко воздействуют на глаза пользователя. В нижнем колонтитуле у вас есть место, чтобы добавить раздел о нас, быстрые ссылки и горячие новости.
6. Еще один минималистичнеский HTML шаблон Tech News
ИНФО | ДЕМО
Tech News — один из лучших бесплатных HTML шаблонов новостных сайтов в сети. Более 2000 пользователей, которые его скачали.
Более 2000 пользователей, которые его скачали.
Продуманный дизайн этого шаблона поддерживает все содержимое, поэтому вы получаете хорошо структурированный шаблон. Благодаря большому количеству пустого пространства, этот шаблон элегантно представляет содержание новостей без каких-либо помех.
Теги разных цветов используются для простой идентификации категории контента. В каждом блоке контента у вас есть возможность добавить количество акций и комментариев.
В заголовке у вас есть возможность включить избранные материалы. Поскольку Instagram становится модной средой, в нижнем колонтитуле у вас есть опция виджета для включения ваших фидов в Instagram.
7. Revive — HTML шаблон с изюминкой
ИНФО | ДЕМО
В HTML шаблоне Revive вы получаете полный набор элементов. В разделе заголовка главной страницы у вас есть слайдер изображений, который разработан исключительно с использованием скрипта HTML5.
Преимущество предоставления элементов в основной конструкции заключается в том, что это уменьшит использование плагинов. Разработчик следовал отраслевым стандартам кода, которым следуют профессиональные разработчики, поэтому вы можете легко преобразовать этот шаблон в тему CMS, например, WordPress. Для начинающих и небольших журналов этот шаблон станет хорошим выбором. В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
Разработчик следовал отраслевым стандартам кода, которым следуют профессиональные разработчики, поэтому вы можете легко преобразовать этот шаблон в тему CMS, например, WordPress. Для начинающих и небольших журналов этот шаблон станет хорошим выбором. В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
8. Quitelight — креативный HTML шаблон новостей
ИНФО | ДЕМО
Quitelight — это креативный и модный шаблон сайта новостей и журналов. Создатель этого шаблона бесплатно предоставил вам шаблон премиум-качества с идеальным пиксельным дизайном. Не только дизайн, но и код этого шаблона также написан хорошо, так что другие разработчики могут легко настроить этот шаблон.
Полноразмерная компоновка этого шаблона эффективно используется с большими блоками контента и интерактивными веб-элементами.
Поскольку большинство новостных сайтов также концентрируются на Youtube, этот шаблон дает вам пространство для добавления Youtube видео. Даже если вы хотите добавить эксклюзивные видео на ваш сайт, этот HTML шаблон может с этим справиться. Поскольку это шаблон HTML5, вы можете добавлять любое мультимедийное содержимое без каких-либо забот. Текст данного HTML шаблона большой, так что пользователи могут легко работать с шаблоном.
Даже если вы хотите добавить эксклюзивные видео на ваш сайт, этот HTML шаблон может с этим справиться. Поскольку это шаблон HTML5, вы можете добавлять любое мультимедийное содержимое без каких-либо забот. Текст данного HTML шаблона большой, так что пользователи могут легко работать с шаблоном.
Вы даже можете интегрировать этот HTML шаблон в существующий проект или использовать этот шаблон в качестве основы для создания собственного шаблона.
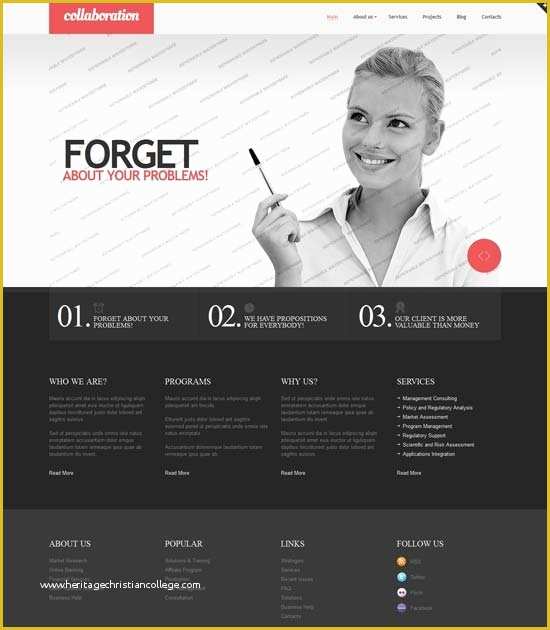
9. Viral — красочный HTML шаблон
ИНФО | ДЕМО
Viral — самый красочный HTML шаблон в этом списке бесплатных новостных шаблонов. Это также полный веб-сайт со всеми страницами и опциями, разработанными специально для вас. Все, что вам нужно сделать, это добавить свое содержимое и запустить свой сайт. Вы также можете легко конвертировать этот шаблон в другие известные платформы CMS, такие как WordPress и Joomla. Создатель этого шаблона следовал структуре кода, которой следуют профессионалы всех веб-разработчиков по всему миру. Поскольку в этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap, вы даже можете интегрировать этот шаблон с современными веб-инструментами. В верхней панели у вас есть текстовый вращающийся веб-элемент, который можно использовать для отображения приветственного сообщения или ссылок на последние новости.
Поскольку в этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap, вы даже можете интегрировать этот шаблон с современными веб-инструментами. В верхней панели у вас есть текстовый вращающийся веб-элемент, который можно использовать для отображения приветственного сообщения или ссылок на последние новости.
Если вы планируете освещать другие темы на своем новостном сайте вместе с авторами, вы можете использовать опцию отправки сообщений.
Дизайнер этого шаблона следовал модной цветовой схеме градиента по всему шаблону. Если вы планируете использовать цвет темы, то стандартная цветовая схема шаблона поразит вас.
10. Newspaper — ожидание и реальность
ИНФО | ДЕМО
Newspaper — это правильный HTML шаблон сайта новостей, который вы обычно ожидаете. Этот шаблон имеет современные веб-элементы для удовлетворения потребностей современной аудитории. Домашняя страница этого шаблона довольно проста. Как только пользователи попадают на ваш сайт, первое, что они видят, это ваши новости. Между разделами на главной странице у вас есть отдельные полноразмерные карусели для показа некоторых из ваших видео на канале Youtube. Ярко-красный цвет используется в качестве цветовой схемы этого шаблона по умолчанию.
Между разделами на главной странице у вас есть отдельные полноразмерные карусели для показа некоторых из ваших видео на канале Youtube. Ярко-красный цвет используется в качестве цветовой схемы этого шаблона по умолчанию.
Красный цвет легко привлекает внимание пользователя к необходимым веб-элементам. В верхней панели у вас есть новый флэш-элемент, чтобы держать пользователей в курсе последних событий, место для входа в систему и опции регистрации. Если вы планируете использовать стратегию платного доступа на своем новостном веб-сайте, вам поможет ссылка быстрого доступа.
Раздел нижнего колонтитула сделан достаточно большим, чтобы добавить все ссылки на страницы, виджеты и контактную информацию.
Еще одна полезная функция в этом HTML шаблоне — опция мега-меню. Вы можете использовать мегаменю, чтобы аккуратно организовывать новости разных категорий, а также добавлять рекламные баннеры.
Данная подборка состоит с нескольких частей, так что ожидайте в скором времени новую, не менее интересную!
готовые решения, идеи и вдохновение
Создавать сайт – дело творческое. Если вдохновение пропало, загляните в нашу подборку и вдохновитесь снова креативным дизайном и свежими идеями.
Если вдохновение пропало, загляните в нашу подборку и вдохновитесь снова креативным дизайном и свежими идеями.
Лови волну
Если ваши собственные идеи где-то бродят и никак не даются в руки, сделайте перерыв и полистайте подборки лучших дизайнерских работ и фотографий со всего мира. Возможно, где-нибудь в чужой абстракции вы увидите свою фантастическую идею.
Посмотреть
- 1X – эксклюзивная фотогалерея с профессиональными кураторами.
- Burn – журнал-платформа для начинающих фотографов.
- The Big Picture – история, политика, жизнь на пленке.
- Pinterest – крупнейший фотохостинг с подборками на любую тему, о которой вы только можете подумать.
- Lookwork — RSS-лента, состоящая только из изображений. «Только мясо, никакой картошки». Идеальный инструмент для обретения вдохновения.
- Dribbble – очень много проектов и материалов для дизайнеров.
- Bēhance – крупнейший ресурс для творческих людей.
- Lovely Package – примеры интересного продуктового дизайна.
 Вдруг вас вдохновят макаронные прически 🙂
Вдруг вас вдохновят макаронные прически 🙂
- LENS – фотожурналистика, очень много интересных сюжетов и снимков.
- DeviantART –большое сообщество художников и фотографов всех мастей со своей атмосферой.
- Showme design – множество проектов: от типографики и графического дизайна до архитектуры.
- Synaptic Stimuli – тут много концептуальных и нестандартных работ.
- Designspiration – еще одна огромная визуальная подборка, в которой можно отсортировать изображения по цвету. Если цвет вашего настроения синий, загляните сюда.
- Notcot – Идеи, эстетика, развлечения. Много креативных проектов, графики и продуктового дизайна. Информация представлена в удобном плиточном виде, к каждой карточке дается краткое пояснение.
Почитать
- The Fox Is Black – классный блог Бобби Соломона об искусстве, культуре и дизайне.
- Smashing Magazine’s — вдохновение на Smashing Magazine: статьи, которые могут разжечь вашу творческую искру.

- Swiss Miss – все грани искусства, моды и дизайна.
- Abduzeedo – веб-дизайн, UX, графика и еще очень много интересного.
Кради как художник
Нот всего семь, а великолепных музыкальных произведений – тысячи. Так и в вебе: фундаментальных идей – единицы, но воплотить их в жизнь можно тысячью способов. Изучайте готовые сайты, крадите идеи, перерабатывайте их и используйте в своих проектах.
Little Big Details
Примеры удобных и интересных интерфейсных решений с разных сайтов. К сожалению, ресурс замер, но тут есть приличный архив записей, который можно полистать на досуге.
Interfaces.pro
Готовые решения для всех стандартных страниц сайта: 404 ошибка, регистрация, форма подписки, карточка товара, лендинг и т. д. Здесь вы можете проанализировать подходы разных брендов, отобрать лучшие идеи и создать на их основе собственный шедевр.
Onepagelove
Суперподборка крутых одностраничных сайтов и шаблонов от Роба Хоупа. Вся красота – на одной странице без лишних деталей. Коллекция собирается и пополняется с 2008 года. Страницы разбиты по категориям, и у каждой есть описание. Также здесь можно найти готовые решения верстки и шаблоны для разных CMS, полезные статьи, обзоры и интервью. Есть ежемесячная рассылка с лучшими материалами.
Вся красота – на одной странице без лишних деталей. Коллекция собирается и пополняется с 2008 года. Страницы разбиты по категориям, и у каждой есть описание. Также здесь можно найти готовые решения верстки и шаблоны для разных CMS, полезные статьи, обзоры и интервью. Есть ежемесячная рассылка с лучшими материалами.
Sites we like
Просто субъективная подборка сайтов от команды проекта Design Made in Germany. У ребят хороший вкус, поэтому смело смотрите.
Hover States
Замечательный сайт с лучшими примерами интерактивного дизайна, включая 3d-анимацию. Интерактивность – лучший способ привлечь пользователей, поэтому стоит обратить внимание на эту подборку. Искать подходящие проекты можно с помощью тегов. Также на сайте есть интересные интервью с топ-дизайнерами.
Delectable
Небольшая база сайтов, отобранных студией Ecogex. Попадаются очень интересные экземпляры.
Media Queries
Адаптивность – стандарт современного веба. Ваш сайт обязательно должен отлично выглядеть на самых разных экранах – от крошечного мобильника до ретины. Здесь собрана целая коллекция сайтов с адаптивным дизайном. Смотрите и применяйте лучшие готовые решения.
Здесь собрана целая коллекция сайтов с адаптивным дизайном. Смотрите и применяйте лучшие готовые решения.
Awwwards
Подборка работ лучших дизайнеров, разработчиков и рекламных агентств. Все самое прекрасное в вебе собрано в одном месте – здесь.
Лего-сайт
Вы можете собрать свой сайт как конструктор из готовых блоков и плагинов – это быстро и удобно. Просто берите кирпичики и складывайте их так, как вам нужно.
Froala
Библиотека готовых компонентов и целых шаблонов. Больше 170 отзывчивых блоков, основанных на Bootstrap, которые можно просто взять и вставить на страницу. Стили можно скачать или подключить с помощью cdn. Есть небольшой get started, но в принципе все понятно интуитивно. И самое крутое – есть удобный конструктор, в котором из блоков можно собрать целую страницу и сразу же получить ее HTML-код.
Blocsapp
Программа для Mac, позволяющая создавать очень красивые и стильные сайты без всякого знания HTML, CSS и JS. Удобный и понятный конструктор, множество вариантов анимаций, адаптивность. Единственный недостаток – программа платная.
Удобный и понятный конструктор, множество вариантов анимаций, адаптивность. Единственный недостаток – программа платная.
Chrome Experiments
Эксперименты разработчиков, много красивой графики, сложных алгоритмов и креатива. Конечно, далеко не все здесь можно брать и сразу использовать, но почерпнуть идеи для своих проектов вы можете легко.
OrTheme
Очень много ресурсов для веб-разработчиков и дизайнеров: макеты, шрифты, спрайты, темы, готовые решения для сайтов. Все бесплатно, налетайте!
Codrops Playground
Еще один хороший сайт, на котором можно найти классные эффекты для вашего сайта. Кроме того здесь много полезных статей и руководств.
Codepen
Огромная онлайн-платформа, на которой разработчики хранят примеры своего кода. На Codepen можно найти практически все, что угодно,
Веб-супермаркеты
Вместо того, чтобы собирать ресурсы по кусочкам в разных местах, можно просто прийти в огромный веб-супермаркет, где есть все, что вам нужно.
Themeforest
Огромнейшая коллекция всего и вся — от простых шаблонов и тем до сложных скриптов и 3D графики. eCommerce решения, аудио и видео, макеты и готовые реализации. Заблудиться в этом лесу проще простого, но спасает удобная навигация и разделение по категориям. Есть конструктор. Можно создавать свои шаблоны и продавать их здесь, получая пассивный доход.
Cargo
Полноценный инструмент для создания собственного сайта. Шаблонов не очень много, но они довольно интересные, к тому же практически все можно редактировать. Есть уже готовые решения с использованием этих заготовок. Достаточно удобный редактор, позволяющий довести выбранный шаблон до ума и подготовить к выкатке. И наконец, бесплатный домен третьего уровня для вашего сайта.
А где вы ищете ресурсы и вдохновение? Делитесь своими источниками в комментариях.
У нас еще много интересных статей
- Веб-программирование: готовые наработки для сайтов
- Топ-20 лучших фреймворков живого dashboard для сайта
- Чек-лист идеального сайта
- Frontend-спринт: 100 быстрых советов по HTML, CSS и JavaScript
Почему я не использую готовые шаблоны для сайта | Веб-дизайнер
Ранее, я уже писала, чем отличается уникальный дизайн сайта от шаблона. Рассказывала про преимущества и недостатки. Но не говорила, почему я не использую готовые шаблоны, а предпочитаю делать уникальные сайты с нуля.
Рассказывала про преимущества и недостатки. Но не говорила, почему я не использую готовые шаблоны, а предпочитаю делать уникальные сайты с нуля.
Сегодня снова наткнулась на блог, где автор выкладывает подборки красивых шаблонов wordpress. Задумалась и решила объяснить, почему, когда мы делаем сайт под ключ, то не используем готовые шаблоны для сайта.
В этой массе шаблонов было столько стильных интересных экземпляров, что вот кажется просто бери и «лепи» для заказчика красивый сайт. Дешево и быстро. Но мы этого не делаем и делать уже больше никогда не будем. И на это есть объективные причины:
Содержание
- 1 Не всегда чистый код
- 1.1 Внутренние ссылки
- 2 Много лишнего
- 2.1 Платные модули
- 3 Структура часто не подходит под задачи заказчика
- 4 Не все шаблоны адаптивные
Не всегда чистый код
Шаблоны делают разные люди, с различной степенью экспертности. А значит не все шаблоны могут быть качественными. Установив какой-то бесплатный шаблон, вы рискуете получить сайт с грязным кодом.
Установив какой-то бесплатный шаблон, вы рискуете получить сайт с грязным кодом.
Html должен быть валиден, не иметь ошибок и соответствовать официальным стандартам w3c.
Грязный html и CSS – это когда код содержит ошибки, запутан и трудно читается. В грязном коде сложно ориентироваться, трудно вносить правки. И такой код негативно влияет на продвижение сайта.
Внутренние ссылки
А еще, бесплатные шаблоны часто содержат исходящие открытые сквозные ссылки. Хорошо еще если ссылка ведет на сайт вебмастера. Но бывает недобросовестные авторы пичкают шаблоны скрытыми ссылками на рекламные говносайты, простите. В любом случае, избавляться надо от всех ссылок, потому что они могут плохо сказаться на репутации молодого сайта.
Много лишнего
Как правило, шаблоны имеют гибкие настройки. Разработчику шаблона, важно угодить многим одновременно. И чем больше в шаблоне всего можно будет изменить, тем больше людей сможет его использовать в своих целях. Например поменять цвета различных элементов, изменить эффекты слайдера, добавить анимированые элементы и так далее…
Например поменять цвета различных элементов, изменить эффекты слайдера, добавить анимированые элементы и так далее…
Для ускорения, многие разработчики шаблонов используют фреймворки (framework – это каркас, облегчающий быстрое создание различных шаблонов с определенной структурой). WordPress Framework – это фактически мощная тема, напичканная различными настройками.
При настройке шаблона под собственные нужды, используется только часть всего этого изобилия. Это значит, что весь объем доступного функционала так и будет подгружаться на сайте в виде лишнего кода. А это, в свою очередь, напрямую будет влиять на скорость загрузки сайта.
Да и часто, чтобы разобраться с конкретным фремворком, времени уходит столько же, если бы мы верстали сайт с нуля.
Платные модули
Премиум шаблоны для wordpress иногда используют необычные галереи с красивыми эффектами переходов, другие анимированные объекты. И когда вы устанавливаете шаблон, оказывается что, чтобы все работало как в демоверсии, необходимо еще приобрести платный плагин.
Можно конечно поискать его бесплатный аналог, но не факт что он подойдет по дизайну. На это тоже придется потратить какое-то время.
Структура часто не подходит под задачи заказчика
Это еще одна существенная причина, почему я не использую готовые шаблоны для сайта, когда мы делаем сайт под ключ.
Во время отрисовки макета будущего сайта, продумывается все от порядка подачи информации на главной странице, до расположения и вида гугл карты на странице контактов. Сложно найти шаблон, который бы соответствовал всем пожеланиям заказчика.
Например, не так давно, я делала дизайн сайта на основе, купленного заказчиком шаблона…
Купил он его из-за привлекательного, казалось бы подходящего дизайна. Но вот когда дело дошло до настройки, то оказалось, что шаблон крутой, в нем много возможностей, но не те, которые нужны. Мне пришлось взять за основу только стилистику, но отрисовывать весь сайт с нуля. Вот такая история.
А если найти шаблон с нужной нам структурой, то мало вероятно что дизайн тоже будет устраивать 100%. Скорее всего CSS все равно придется править, а чтобы это сделать, все равно надо будет отрисовывать макет в редакторе. Получается двойная работа.
Скорее всего CSS все равно придется править, а чтобы это сделать, все равно надо будет отрисовывать макет в редакторе. Получается двойная работа.
Ок. Допустим, мы нашли шаблон, который подходит и по стилю и по структуре… Тогда мы возвращаемся к первым пунктам этой статьи (точно в коде будет много лишнего, возможно код будет грязный и т.д.)
Не все шаблоны адаптивные
Конечно сейчас большинство шаблонов адаптируются под мобильные устройства, но не все. А делать адаптив сайта, ковыряясь в чужом коде гораздо сложнее. Это еще одна причина, хоть и не такая существенная.
Поэтому, мы предпочитаем делать сайты с нуля и уже давно не используем готовые шаблоны.
И уж если заказчику приглянулся какой-то шаблон, то я могу взять за основу только общую стилистику или цветовую гамму. И на выходе получается совершенно новый уникальный сайт.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Готовые шаблоны для HTML — Компьютерная документация по Windows.
 Оптимизация Windows.
Оптимизация Windows.
Готовые шаблоны для HTML — Компьютерная документация по Windows. Оптимизация Windows.| Поиск |
|
|
| |||
Шаблоны сайтов | RAGEMP.PRO — Все для RageMP GTA 5, готовые сервера, статьи, моды, стол заказов и др.
HTML
Шаблон проекта SMOTRArage | GTA 5 RP
1. 0
0
- Harland David Sanders
HTML шаблон проекта SMOTRArage, несколько страниц (+ донат) без личного кабинета и форума.
0.00 звёзд 0 оценок
- Скачивания
- 330
- Обновлено
D
HTML Шаблон сайта проекта Grand RP | GTA 5 RP 1.0
- Dell
HTML шаблон проекта Grand Role Play, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 379
- Обновлено
HTML Шаблон сайта проекта GTA-GO | GTA 5 RP 1.0
- Flashovski
Обычный HTML шаблон, 4 разных страницы. Сайт проекта GTA-GO | GTA 5 RP.
0.00 звёзд 0 оценок
- Скачивания
- 211
- Обновлено
HTML
Шаблон проекта Hype Role Play со страницей доната | GTA 5 RP
1. 0
0
- Лёха
HTML шаблон проекта Hype Role Play, 2 страницы (главная и донат).
0.00 звёзд 0 оценок
- Скачивания
- 337
- Обновлено
Figma RIP Дизайна сайта Majestic Role Play 1.0
- SpairoN
Слив дизайна сайта проекта Majestic RP в Figma.
0.00 звёзд 0 оценок
- Скачивания
- 258
- Обновлено
HTML
Шаблон сайта для сервера RAGE:MP
1. 0
0
- Harland David Sanders
HTML шаблон проекта FiveLive RolePlay, без личного кабинете и форума. Всего 7 страниц.
5.00 звёзд 1 оценок
- Скачивания
- 481
- Обновлено
HTML Сайт для сервера RAGE:MP 1.0
- ReinerGhost
Красивый сайт для вашего сервера
0.00 звёзд 0 оценок
- Скачивания
- 499
- Обновлено
HTML
Шаблон проекта RockStar Role Play | GTA 5 RP
1. 0
0
- Harland David Sanders
TML шаблон проекта RockStar Role Play, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 105
- Обновлено
HTML Шаблон проекта GTAUP.RU | GTA 5 RP 1.0
- Harland David Sanders
HTML шаблон проекта GTAUP, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 177
- Обновлено
HTML Шаблон проекта Phoenix RolePlay | GTA 5 RP 2020-09-13
- Harland David Sanders
HTML шаблон проекта Phoenix RolePlay, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 181
- Обновлено
PSD
Макет сайта Wegole RolePlay | GTA 5 RP
1. 0
0
- Harland David Sanders
Простенький макет сайта Wegole RolePlay от Hant
0.00 звёзд 0 оценок
- Скачивания
- 165
- Обновлено
HTML Шаблон проекта Fivestar RolePlay | GTA 5 RP 2020-09-13
- Harland David Sanders
HTML шаблон проекта Fivestar RolePlay, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 108
- Обновлено
HTML Шаблон проекта Union RolePlay | GTA 5 RP 1.0
- Harland David Sanders
HTML шаблон проекта Union RolePlay, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 209
- Обновлено
HTML
Шаблон проекта RedAge RolePlay | GTA 5 RP
1. 0
0
- Harland David Sanders
HTML шаблон проекта RedAge RolePlay, без личного кабинете и форума.
0.00 звёзд 0 оценок
- Скачивания
- 253
- Обновлено
HTML/CSS/JS/PHP шаблоны – ICT LABORATORY
FILES
adminLeave a Comment on HTML/CSS/JS/PHP шаблоны
В первый представленный архив включены примеры с подробным описанием структуры сайта. Приведены примеры от самого простого использования тегов до создания “движка” на основе PHP+MySQL. В примерах показано использование JS для работы с датой и временем, вывода сообщений, AJAX для загрузки страниц в div-ы без перезагрузки сайта. Последний, тринадцатый, пример может быть использован в качестве шаблона для того чтобы развернуть школьный сайт (электронный журнал, авторизация и регистрация, новостной блок и панель управления контентом). Скачать материал можно по ссылке
Приведены примеры от самого простого использования тегов до создания “движка” на основе PHP+MySQL. В примерах показано использование JS для работы с датой и временем, вывода сообщений, AJAX для загрузки страниц в div-ы без перезагрузки сайта. Последний, тринадцатый, пример может быть использован в качестве шаблона для того чтобы развернуть школьный сайт (электронный журнал, авторизация и регистрация, новостной блок и панель управления контентом). Скачать материал можно по ссылке
Первые шаги в PHP для начинающих
Примеры вычислений и практика
Тесты и самостоятельные упражнения
Работа с БД. Инструкции для работы PHP&MySQL
Разработка экспертной системы. Arduino & PHPMySQL
Разработка системы регистрации пользователей (PHPMySQL)
Запись в базу данных mysql на php через форму
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Ниже, в исчерпывающем списке материалов сайта вы найдете обширную библиотеку скриптов для разработки сайта с инструкциями, примерами и тестами для изучения server-side языка программирования PHP. Для максимально качественного получения результата обучения рекомендуется открывать ссылки последовательно, предварительно закончив предшествующий курс (ссылки в порядке усложнения курса)
Для максимально качественного получения результата обучения рекомендуется открывать ссылки последовательно, предварительно закончив предшествующий курс (ссылки в порядке усложнения курса)
Новостные системы и агрегаторы (cms)
а) http://www.php-s.ru/newspublishing/NewsManager/
б) http://www.php-s.ru/newspublishing/CuteNews/
в) https://phpdes.com/php/novostnojj-modul-s-pomoshhyu-simplepie/
г) http://www.softtime.ru/info/ortus.php
д) http://www.softtime.ru/info/proteus.php
е) http://www.softtime.ru/info/venitespectatum.php
ж) http://www.softtime.ru/info/news.php
з) http://www.php-s.ru/chat_scripts/ (чат)
Гостевые книги
а) http://www.php-s.ru/guestbook/DRBGuestbook/
б) http://www.php-s.ru/guestbook/GBook/
в) http://www.php.su/articles/?cat=examples&page=034
г) http://www.php.su/articles/?cat=examples&page=033
д) http://www.php.su/articles/?cat=examples&page=035
Регистрация и авторизация пользователей на сайте
а) http://www. php-s.ru/authorization/MicroLoginSystem/
php-s.ru/authorization/MicroLoginSystem/
б) https://htmlweb.ru/php/example/avtorizacija.php
в) https://htmlweb.ru/php/example/avtorizacija3.php
г) https://htmlweb.ru/php/example/avtorizacija2.php
д) https://www.internet-technologies.ru/articles/sistema-registracii-polzovateley-s-pomoschyu-php-i-mysql.html
Галлерея изображений
а) http://www.php-s.ru/photogallery/PHPGallery/
б) http://www.softtime.ru/info/wallist.php
в) http://www.softtime.ru/info/wallist_mysql.php
г) http://www.softtime.ru/info/photo.php
Отправка писем и формы обратной связи
а) http://www.php-s.ru/sendmail/MicroMailer/
б) https://htmlweb.ru/php/example/mail_with_image_send2.php
Отправка писем и формы обратной связи
а) http://www.php-s.ru/sendmail/MicroMailer/
б) https://htmlweb.ru/php/example/mail_with_image_send2.php
Последним в списке материалов представлены дополнительные инструменты используемые при разработке сайта, однако без которых тяжело представить современного веб-разработчика. В список ниже включены: генераторы и сборники цветовых схем/палитр; инструменты для просмотра сочетания и контраста цветов; конвертеры HEX/RGB и RGBA. А так же сервисы, генерирующие цветовую гамму изображения или веб-страницы, сервисы подбора изображения по нужному цвету, онлайн-помощники генерации кода CSS для создания кнопок, форм, таблиц, веб-шрифтов, меню, теней, градиентов, уголков, лент, подсказок и прочих элементов сайта.
В список ниже включены: генераторы и сборники цветовых схем/палитр; инструменты для просмотра сочетания и контраста цветов; конвертеры HEX/RGB и RGBA. А так же сервисы, генерирующие цветовую гамму изображения или веб-страницы, сервисы подбора изображения по нужному цвету, онлайн-помощники генерации кода CSS для создания кнопок, форм, таблиц, веб-шрифтов, меню, теней, градиентов, уголков, лент, подсказок и прочих элементов сайта.
Генератор цветовых схем
https://colorsupplyyy.com/app
https://colourco.de/
https://www.materialpalette.com/
Сборники цветовых палитр
https://coolors.co/
https://colorhunt.co/?p=popular
Red CMYK Color Model
Конраст шрифт/фон
https://snook.ca/technical/colour_contrast/
WCAG
https://contrast-ratio.com/
Подбор изображения по цвету
http://labs.tineye.com/multicolr
http://www.shutterstock. com/labs/spectrum/
com/labs/spectrum/
Градиенты CSS3 (background gradient css generator)
https://cssgradient.io/
https://mycolor.space/gradient
https://www.css-gradient.com/
Инфостиль, стоп-слова, грамматика, семантика
http://glvrd.ru/
https://orfogrammka.ru/
https://miratext.ru/seo_analiz_text
Уникальность текста
http://pr-cy.ru/unique/
http://www.antiplagiat.ru/
http://content-watch.ru/text/
http://www.topwriter.ru/comparison/
https://text-compare.com/
https://www.diffchecker.com/
Онлайн-инструменты CSS
Универсальные генераторы
https://coveloping.com/
http://angrytools.com/
https://css3clickchart.com/
http://www.generatecss.com/
http://www.createcss3.com/
Easy CSS3 Generator
http://css3generator.com/
http://www.cssmatic.com/
Тени
https://brumm.af/shadows
Easy CSS3 Generator
http://www. cssmatic.com/
cssmatic.com/
http://www.themeshock.com/css-drop-shadow/
http://www.themeshock.com/css-text-shadow/
Кнопки
http://www.bestcssbuttongenerator.com/
http://dabuttonfactory.com/
http://cssgradientbutton.com/
http://buttons.cm/
http://unicorn-ui.com/
https://bttn.surge.sh/
Меню
http://cssmenumaker.com/
Центрирование
http://howtocenterincss.com/
Текст под углом
http://www.cssportal.com/
Уголки
http://triangle.designyourcode.io/
http://lugolabs.com/
https://csstriangle.firebaseapp.com/
Ленты
http://www.css3d.net/
http://www.cssportal.com/
Подсказка при наведении/указатель
http://online-html-tools.blogspot.ru/
http://www.cssportal.com/
http://csstooltip.com/
http://cssarrowplease.com/
Таблицы/блоки таблицей
http://tablestyler.com/
http://divtable.com/generator/
http://russellgoldenberg.github.io
Формы
https://html-css-js. com/html/generator/form/
com/html/generator/form/
Form Style Generator for Pardot Forms
Спрайты
https://spritegen.website-performance.org/
http://css.spritegen.com/
Переключатели
https://proto.io/
http://www.cssportal.com/
Кодировка изображений в Base64
https://www.base64-image.de/
Градиенты
http://www.gradient-animator.com/
http://elrumordelaluz.github.io/
http://www.colorzilla.com/
http://www.css3factory.com/
http://www.generateit.net/
http://gradient.quasi.ink/
http://www.gradientify.net/
Анимация
http://tobiasahlin.com/
Easy CSS3 Generator
https://coveloping.com/
http://www.theappguruz.com/
http://angrytools.com/
http://waitanimate.eggbox.io
http://waitanimate.wstone.io/
http://animista.net/
Фигуры
https://coveloping.com/
http://csshexagon. com/
com/
Медиа-запросы, точки перелома
http://simplecss.eu/
http://www.responsivebreakpoints.com/
http://giona.net/tools/
CSS фильтры
http://www.cssfilters.co/
http://ilyashubin.github.io/
Разное
https://developer.mozilla.org (рамка из изображения)
http://purecssapple.com/ (девайсы Apple на css)
Типографика
https://typeanything.io/
http://type-scale.com/
http://www.gridlover.net/
https://drewish.com/tools/
http://www.modularscale.com/
http://csstypeset.com/
Генераторы шрифтов @font-face
http://jaicab.com/
https://www.web-font-generator.com/
https://www.flaticon.com/font-face
http://transfonter.org/
http://www.font2web.com/
Внешний вид кода, оптимизация и компрессия
http://cssshrink.com/ (CSS Shrink)
http://css.github.io/csso/ (CSSO – CSS optimizer)
http://info.seocafe.info/tools/csspack/ (упаковка css)
http://csscompressor.com/ (CSS Compressor)
http://tools. w3clubs.com/ (CSS min)
w3clubs.com/ (CSS min)
Важный CSS (Critical Path CSS Generator)
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/
Извлечение CSS из HTML
http://extractcss.com/
http://lab.xms.pl/
CSS Grid Generator
http://www.gridcss.com/
http://www.responsivegridsystem.com/
https://cssgr.id/
Валидаторы CSS
http://jigsaw.w3.org/
HTML Validation and Web Hosting Research
https://www.10bestdesign.com/dirtymarkup/ (проверка кода)
Совместимость
http://css3test.com/ (тест браузера)
http://caniuse.com/ (поддержка различных свойств браузерами)
HTML/CSS/JS песочницы и он-лайн среды PHP/MySQL разработки
а) https://codepen.io/#
б) https://koding.com/
в) https://c9.io/
г) http://jsfiddle.net/
д) http://dabblet.com/
е) http://cssdesk.com/
ж) http://sqlfiddle.com/
з) https://compilr. com/
com/
и) http://www.unheap.com/
к) http://csstemplater.com/
л) https://codesandbox.io/
м) http://www.tutorialspoint.com/codingground.htm
н) quackit.com
о) sqlzoo.net
бесплатных адаптивных шаблонов веб-сайтов от TemplateMo
HexaShop — это HTML CSS-шаблон электронной коммерции для ваших интернет-магазинов. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. Вы…
Chain App Dev — это HTML5-шаблон целевой страницы приложения, основанный на макете Bootstrap v5.1.3 CSS. Вы можете использовать это для своего цифрового…
Edu Meeting — это образовательный HTML CSS-шаблон для университета, школы или любого образовательного учреждения. Этот макет основан на…
Список графиков Шаблон Bootstrap 5 включает вкладки содержимого и списки элементов карусели. Этот шаблон имеет 4 разные HTML-страницы, которые могут…
Astro Motion имеет активное фоновое видео, плавное и привлекательное. Вы можете легко заменить его другим видео…
Вы можете легко заменить его другим видео…
Klass Cafe — это HTML-шаблон ресторана с CSS-фреймворком Bootstrap v4.5.2. Этот макет веб-сайта яркий с белым…
HTML-шаблон Grad School предназначен для образовательных веб-сайтов. На главной странице есть полноразмерный видеобаннер с 3 роликами…
В CSS-шаблоне Ocean Vibes есть видеобаннер. Есть 5 страниц, которые открываются во всплывающем окне с содержимым. Используется Magnific Popup CSS…
Diagoona — это HTML CSS-шаблон макета Bootstrap v4.4.1. Это полупрозрачное диагональное наложение на фоновые изображения. Вот…
Comparto — это одностраничный адаптивный HTML-макет с пользовательским облегченным CSS-файлом. Вы можете адаптировать и применить этот макет для своего…
Simple House — это легкий CSS-шаблон для веб-сайта вашего ресторана или кафе. Это настраиваемый адаптивный минимальный макет. 3…
Форма опроса с выбором изображения может быть полезна при сборе данных. Эту HTML-форму можно настроить любым способом для ваших данных. ..
..
Это скоро появится HTML-страница с функцией обратного отсчета и всплывающим главным меню на всю страницу. Ползунок Zoom Image делает его привлекательным.
Beauty — это стильный и элегантный дизайн веб-страницы с использованием кругов и наклонных прямоугольников. Этот CSS-макет минимален и готов для мобильных устройств…
Timeless Bootstrap v4.0.0 макет представляет собой простое перечисление элементов на черно-белой странице. Затухание текста над заголовком видео может…
Eatery — это CSS-шаблон сайта кафе и ресторана. Он включает в себя красивый слайдер изображений, галерею изображений с масштабированием при наведении и белый…
Avalon — полноразмерный шаблон со списком событий. Это красивая конструкция на основе альтернативных блоков кладки.
Journey — это HTML5-шаблон для путешествий и туров, который включает в себя HTML-форму для дат заезда и выезда. Предусмотрены вкладки с содержанием…
Письмо представляет собой простую HTML-форму регистрации, которая включает масштабирование фоновых изображений и эффект частиц от Винсента Гарро.
Stacked Template основан на темно-синих фоновых изображениях с эффектом трехмерного флип-контента. Показать / скрыть значки меню слева.
Short — это очень маленький и простой HTML-шаблон, адаптивный и готовый для мобильных устройств. Просто используйте это для быстрого веб-сайта или…
Аккуратный HTML-шаблон представляет собой простой, минимальный и понятный макет с двумя колонками, который можно использовать для любых целей. Он поддерживает несколько изображений…
Fluid Gallery представляет собой веб-шаблон сетки фотографий во всю ширину. В этом макете используется HTML5 CSS3 Bootstrap для адаптивности и готовности к мобильным устройствам.
Catalyst — это современный одностраничный дизайн с красивым фоном. Две колонки добавляют серый и белый с небольшим количеством прозрачного…
Верхний содержит несколько галерей изображений, скользящие фоновые изображения на основе ползунка Hero. Это адаптивный макет Bootstrap 4.
Metro Fit имеет верхнюю галерею изображений сетки с всплывающим окном. Этот адаптивный макет основан на Bootstrap 4 alpha 3. Это синий…
Этот адаптивный макет основан на Bootstrap 4 alpha 3. Это синий…
Движение включает в себя различные фоновые видео для разных страниц. Этот адаптивный макет основан на Hero Slider и Bootstrap….
App Starter — бесплатный шаблон целевой страницы. В этом макете есть элементы карусели, таблицы с ценами, информационный бюллетень и всплывающая контактная форма….
Flat Design использовал слайдер Hero Slider для перехода страниц с эффектом движения влево и вправо. Набор фоновых изображений на всю страницу для разных…
Comila — скоро появится одностраничный шаблон с анимированными элементами страницы. Используются желтый, белый и черный цвета.
Strategy — это одностраничный HTML-шаблон с ползунком Hero. Включены таблицы цен, карусель и контактная форма. Фиолетовый и белый…
Classic — это профессиональный макет веб-сайта с максимальной гибкостью. Страницы имеют разное расположение столбцов. Блог, о нас и…
Фитнес CSS-шаблон включает информационный бюллетень, таблицы с ценами, отзывы и т. д. Используются приятные эффекты наведения. Он включает индексную страницу…
д. Используются приятные эффекты наведения. Он включает индексную страницу…
Радужная тема с красивым радужным верхним и нижним колонтитулами на фоне цвета хаки. Столы украшены рядами цветов радуги….
Океан — одностраничный шаблон светло-голубого цвета. Это просто и понятно для использования на любом веб-сайте. Ocean — это мобильная…
Lumino — это чистая тема Bootstrap 4.0, простая и эффективная в использовании для любого сайта. Он содержит одну, две, три колонки и таблицы….
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
Готовые шаблоны HTML
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Готов
Сортировка:
- Новейшие и популярные
Подробнее ↓
Беговой клуб для спорта HTML-шаблоны веб-сайтов
Подробнее ↓
ИТ-решения и маркетинговый шаблон сайта
Подробнее ↓
Бесплатные шаблоны международной языковой школы
Следите за своим веб-дизайном здоровья
Подробнее ↓
Центр Новой Медицины HTML CSS
Контактная информация HTML-сайт
Подробнее ↓
Новый взгляд на дизайн, полностью адаптивный
Команда готова к сотрудничеству Free Css
Подробнее ↓
Найдите свою идеальную нишу Креативное агентство
Текст, кнопка с изображением круга HTML-шаблон
Редактор Easy Drag and Drop
Скачать
Готовы начать
Наши волонтеры помогут
Быстрая медицинская помощь
Подробнее ↓
Консультации и помощь
Готов к предложению
404 Сообщение
Подробнее ↓
Консалтинговая фирма высокого качества
Клуб спортивной подготовки
Название и иллюстрация
Подробнее ↓
HTML-шаблон резюме страховых агентов
Самая большая коллекция шаблонов
Скачать
Контактная форма в сетке
Еще ↓
Модная Весна
Подробнее ↓
Высококачественный сервис
Поделиться опытом
Подробнее ↓
Кубок мира
Подробнее ↓
Качественное обслуживание
Подробнее ↓
Функциональный дизайн интерьера
Интересные места для отдыха
Подробнее ↓
Сделайте свой дом особенным
Подробнее ↓
HTML-шаблон рынка маркетинговых исследований
Создайте свой сайт
Скачать
Бизнес-консультации высокого класса
Уникальный дизайн интерьера
Подробнее ↓
Парикмахерская с полным спектром услуг
Подробнее ↓
Готов к фитнесу и спорту
Сделайте следующий шаг
Строящийся Блок
Готов к разговору
Команда готова к работе
Создавайте клиентский опыт
Текст и кнопка в ячейках HTML-шаблон
Экспорт в HTML и WordPress
Скачать
Инновационный бизнес – наша сфера
Преимущества и текст на фоне
Отдых в горах
Лучший бизнес
Подробнее ↓
Рецепты смузи
Группа с текстом и кнопкой
Сотрудничество
Подробнее ↓
Пляжная Мода
Скандинавский дизайн интерьера
Готовый HTML-шаблон для обмена опытом
Полностью адаптивные шаблоны
Скачать
Лучшая программа для похудения
Подробнее ↓
Агентство цифрового брендинга
Мы готовы к вопросам
Подробнее о принципах работы
Я готов идти
Готов подписаться
Интерьерные решения от дизайнера
Подробнее ↓
Служить и помогать медицине
Подробнее ↓
Работайте с лучшими
Подробнее ↓
HTML-шаблон агентства событий
Настройка любого шаблона
Скачать
Крутое изображение с таймером обратного отсчета
Мы готовы начать
Подробнее ↓
Новости о технологиях
Готовы начать с нами
Услуги по размещению собак
Помощь врача скорой помощи
Правило строительства
Будьте готовы жить лучше
Подробнее ↓
Модная весенняя коллекция
Контактная форма с HTML-шаблоном прямоугольника и изображения
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Экспресс-медицинская помощь
Подробнее ↓
Развиваем бизнес вместе
Забронируйте наши услуги
Подробнее ↓
Твой дом
Подробнее ↓
Коллекция произведений искусства
Подробнее ↓
Мы создаем красивые сайты
Мы готовы встретиться
Вдохновение океана
Мы должны скоро вернуться
HTML-шаблон здоровья и красоты
Создать веб-сайт без программирования
Скачать
Особенности Готов вызов
Нужна помощь сейчас
Готов рассказать о деталях
Подробнее ↓
Путешествия и фотография
Подробнее ↓
Мы очеловечиваем корпорации
Мы готовы ответить на вопросы
Избранный бизнес
Подробнее ↓
Майкл Корс Дарк
Подробнее ↓
Комплексные проекты
Подробнее ↓
HTML-шаблон студии интерьера
Простой конструктор шаблонов
Скачать
Таймер обратного отсчета онлайн
Будьте готовы к будущему с интеллектуальными финансами
Подробнее ↓
Новые идеи интерьера
Три услуги нашей компании
Скоро Дизайн
Подробнее ↓
ЧМ 2018
Подробнее ↓
Понимание бизнеса
Полные изображения готовы
Подробнее ↓
Уникальные приключения и курорты
HTML-шаблон «Беги, чтобы достичь своей цели в фитнесе»
10 000+ шаблонов сайтов
Скачать
Сайт находится в разработке
sport
gym
fitness
football
sports
yoga
club
soccer
race
bike
healthy lifestyle
basketball
tennis
golf
healthy
bicycle
соревнования
медитация
движение
мотивация
шаги
тренировка
каратэ
Nike
реакция
двигатель
война
лагерь
бейсбол
тренировка
Создание веб-документов с помощью HTML | Винаяк Текаде | Coder’s Capsule
Эта статья — четвертая часть Недели Интернета (#WOW). Если вы не знаете, что такое #WOW, вот вам открытка.
Если вы не знаете, что такое #WOW, вот вам открытка.
Неделя Интернета: практическое руководство, позволяющее стать полноценным веб-разработчиком за неделю
Это первая статья из серии Week of Web (или сокращенно #WOW), где мы начнем с абсолютного новичка до…
medium.com
Эта статья представляет собой практическое руководство по созданию HTML документов и, в конце концов, мы создадим HTML-документ для нашего приложения Todo list.
Фото Келли Сиккема на UnsplashДавайте начнем эту вечеринку!
Язык гипертекстовой разметки (HTML) является наиболее важной и основной частью создания веб-сайта. HTML помогает разработчикам создавать документы, используя правильный синтаксис, который позже может быть отображен любым пользователем в Интернете.
Этот синтаксис определяет, что представляет собой компонент в документе. Этими компонентами могут быть заголовок, абзац, изображение, таблица или даже текстовое поле ввода. Все эти компоненты отображаются в порядке их ввода сверху вниз.
Все эти компоненты отображаются в порядке их ввода сверху вниз.
Ниже представлена простая структура HTML-документа.
- Тег
- Элемент
- Элемент
Если эта статья получит более 50 аплодисментов, я напишу статью о том, как настроить SEO (поисковую оптимизацию) для вашего веб-сайта с использованием метаинформации HTML.
- Элемент
</code> определяет заголовок HTML-страницы (отображается в заголовке окна браузера в верхней части экрана)</li><li> Элемент <code><body> </code> определяет тело документа и является блоком для всего видимого содержимого.<img loading="lazy" src="/800/600/http/scr.template-help.com/30500/30516-med.jpg"><noscript><img loading='lazy' src='/800/600/http/scr.template-help.com/30500/30516-med.jpg' /></noscript> Здесь начинается фактическое содержание.</li><li> Элемент <code><h2></h2></code> определяет самый большой заголовок</li><li> Элемент <code><p> </code> определяет абзац заканчивается. Базовый синтаксис, подобный этому</p><pre> <tag> content </tag> </pre><p> Например</p><pre> <p> HTML не является языком программирования. </p> </pre><p> Здесь мы определили абзац с начальным тегом <code><p> </code> и закрывающим тегом <code></p> </code> . Весь контент, который должен быть отформатирован как абзац, помещается между начальным тегом и закрывающим тегом.</p><h3><span class="ez-toc-section" id="i-20"> Атрибуты </span></h3><p> Для определения свойств элемента HTML мы используем атрибуты. Его можно определить следующим образом:</p><pre> <tag attributeName="attributeValue"> content </tag> </pre><p> Например,</p><pre> <a href="https://medium.com/coders-capsule"> Follow Coder's Capsule на Medium </a> </pre><p> Это тег привязки, используемый для создания ссылок, при нажатии на содержимое “ Follow Coder’s Capsule», откроется ссылка, указанная в атрибуте <strong> href </strong>.<img loading="lazy" src="/800/600/http/html6.com.ru/data/small/wt-1-low.jpg"><noscript><img loading='lazy' src='/800/600/http/html6.com.ru/data/small/wt-1-low.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-21"> Самозакрывающиеся теги </span></h3><p> Некоторые элементы не нуждаются в закрывающем теге и имеют самозакрывающийся тег.</p><pre> < tag attributeName="attributeValue"/> </pre><p> Внутри этих элементов нет содержимого, поэтому закрывающий тег не нужен.</p><p> Например,</p><pre> <img loading="lazy" src="img.jpg"><noscript><img decoding="async" src="img.jpg" alt="Описание на случай, если изображение не загружается"/></noscript> </pre><p> Здесь изображение определяется высотой, шириной и запасным текстом на случай, если изображение не загружается. не загружается. Поскольку нам не нужно помещать в него какой-либо контент, он определяется в самозакрывающемся теге.</p><blockquote><p> Поскольку HTML является языком сценариев, вы не заметите никаких ошибок, но при неправильном использовании тегов могут возникнуть неожиданные результаты.</p></blockquote><blockquote><p> Теперь давайте пройдемся по различным элементам, которые можно определить в HTML 9.0003</blockquote><h3><span class="ez-toc-section" id="_HTML-2"> Заголовки HTML </span></h3><pre> <h2><span class="ez-toc-section" id="i-22">Самый большой заголовок</span></h2> <br/> <h3><span class="ez-toc-section" id="i-23">Меньший заголовок</span></h3> <br/> <h4><span class="ez-toc-section" id="i-24">Меньший заголовок</span></h4> <br/> <h5><span class="ez-toc-section" id="i-25">Меньший заголовок</span></h5> <br/> <h5><span class="ez-toc-section" id="i-26"> Меньший заголовок</span></h5> <br/> <h6><span class="ez-toc-section" id="i-27">Самый маленький заголовок</span></h6> </pre><h3><span class="ez-toc-section" id="HTML-2"> HTML-абзац </span></h3><pre> <h2><span class="ez-toc-section" id="i-28">Это предложение содержит все буквы английского алфавита</span></h2><p>Быстрая коричневая лисица прыгает через ленивую собака</p> </pre><h3><span class="ez-toc-section" id="_HTML-3"> Изображения HTML </span></h3><pre> <img loading="lazy" src="/800/600/http/s.tmimgcdn.com/scr/30500/30590-bcss.jpg"><noscript><img decoding="async" src="https://vinayak-tekade.<img decoding="async" loading='lazy' src='/800/600/http/s.tmimgcdn.com/scr/30500/30590-bcss.jpg' /></noscript> web.app/img/blog.png" alt="Coder's Capsule Logo"/> </pre><h3><span class="ez-toc-section" id="HTML-3"> HTML-ссылки </span></h3><pre> <a href="https://medium .com/coders-capsule"> Follow Coder's Capsule на Medium </a> </pre><h3><span class="ez-toc-section" id="HTML-4"> HTML-блочные и встроенные элементы </span></h3><p> Блочный элемент занимает всю ширину браузера на устройстве и начинается с новой строки. Его можно определить с помощью тега <code><div> </code>.</p><pre> <div> Я владею всей шириной, ХА-ХА-ХА! </дел> </pre><p> Элемент уровня Inline занимает ровно столько ширины, сколько ему нужно, и не начинается с новой строки. Его можно определить с помощью тега <code> <span> </code>.</p><pre> <span> Я доволен своим пространством </span> </pre><p> Итак, если вы хотите исправить выравнивание изображения и приведенной выше ссылки, мы можем использовать элементы блочного уровня.</p><pre> <div> <br/> <img class="lazy lazy-hidden" <br/><noscript><img <br/></noscript> src="https://vinayak-tekade.web.app/img/blog.png" <br/> alt="Логотип Coder's Capsule" <br/> width="200" <br/> height="200" <br/> /> <br/> </div><div> <br/> <a href="https://medium.<img loading="lazy" src="/800/600/http/s.tmimgcdn.com/scr/43900/43948_01_main_original.jpg?width=1000"><noscript><img loading='lazy' src='/800/600/http/s.tmimgcdn.com/scr/43900/43948_01_main_original.jpg?width=1000' /></noscript> com/coders-capsule"> <br/> Follow Coder's Capsule на Medium <br/> </a> <br/> </ div> </pre><h3><span class="ez-toc-section" id="_HTML-4"> Атрибуты класса и идентификатора HTML </span></h3><p> Атрибуты класса и идентификатора используются для определения имени элемента. Это имя может быть определено по выбору разработчика и впоследствии использоваться для манипуляций с помощью CSS и JavaScript.</p><pre> <div> <br/> <img class="lazy lazy-hidden" <br/><noscript><img <br/></noscript> src="https://vinayak-tekade.web.app/img/blog.png" <br/> alt="Логотип Coder's Capsule" <br/> width="200" <br/> height="200" <br/> /> <br/> </div><div> <br/> <a href="https://medium.com/coders-capsule"> <br/> Follow Coder's Capsule on Medium <br/> </a> <br/> </div> </pre><p> Единственное отличие состоит в том, что имя класса может использоваться для нескольких элементов HTML, тогда как имя идентификатора является уникальным для элемента HTML и может использоваться только один раз.</p><h3><span class="ez-toc-section" id="HTML-5"> HTML-комментарии </span></h3><pre> </pre><p> Это не будет отображаться, и разработчик может использовать его для лучшей читаемости кода.<img loading="lazy" src="/800/600/http/softwindows.clan.su/_ld/2/15310429.jpg"><noscript><img loading='lazy' src='/800/600/http/softwindows.clan.su/_ld/2/15310429.jpg' /></noscript></p><h3><span class="ez-toc-section" id="HTML-6"> HTML-таблицы </span></h3><pre> <table class="table table-hover"> <br/> <tr> <br/> <th>Товар</th> <br/> <th>Количество</th> <br/> <th>Цена</th> <br/> <th>Общая сумма</th> <br/> </tr> <br/> <tr> <br/> <td>Ноутбук</td> <br/> <td>1</td> <br/> <td>50000</td> <br/> <td>50000</td> <br/> </tr> <br/> <tr> <br/> <td>Наклейки</td> <br/> <td>20</td> <br/> <td>5</td> <br/> <td>100</td> <br/> </tr> <br/> </table> </pre><p> Здесь</p><ul><li> <code><table class="table table-hover"> </code> определяет всю таблицу в строках (по горизонтали) и столбцах (по вертикали)</li><li> <code><tr> </code> определяет строку таблицы (горизонтальную)</li><li> <code><th> </code> определяет заголовок таблицы, который является значением этой ячейки, выделенным жирным шрифтом, для отображения заголовка для этого столбца</li><li> <code><td> </code> определяет определение таблицы, которое является значением этой ячейки в обычном режиме.</li></ul><h3><span class="ez-toc-section" id="_HTML-5"> Списки HTML </span></h3><p> Существует два типа списков</p><p> <strong> Упорядоченный список </strong></p><p> В упорядоченных списках элементы списка по умолчанию отмечены цифрами.<img loading="lazy" src="/800/600/http/cdn.motocms.com/src/868x580/46200/46297-original-1200.jpg"><noscript><img loading='lazy' src='/800/600/http/cdn.motocms.com/src/868x580/46200/46297-original-1200.jpg' /></noscript></p><p> <strong> Неупорядоченный список </strong></p><p> В неупорядоченных списках перечисленные элементы по умолчанию отмечены черными кружками.</p><pre> <h3><span class="ez-toc-section" id="i-29">Упорядоченный список</span></h3> <br/> <ol> <br/> <li>Ноутбук</li> <br/> <li>Мышь</li> <br/> <li>Клавиатура</li> <br/> <li>Наклейки</li > <br/> </ol><h3><span class="ez-toc-section" id="i-30">Ненумерованный список</span></h3> <br/> <ul> <br/> <li>Ноутбук</li> <br/> <li>Мышь</li> <br/> <li>Клавиатура</li> <br/> <li>Наклейки </li> <br/> </ul> </pre><p> Здесь</p><ul><li> <code><ol> </code> определяет упорядоченный список</li><li> <code><ul> </code> определяет неупорядоченный список</li><li><p>2<li> определяет каждый список </code><h3><span class="ez-toc-section" id="HTML-7"> HTML-формы </span></h3><p> HTML-форма может использоваться для ввода данных от пользователей. Этот ввод затем будет отправлен на сервер для обработки.</p><pre> <form action="/action_page.php"> <br/> <div> <br/> <label for="name">Имя:</label><br /> <br/> <input type="text" /><br /> <br /> <br/> </div> <br/> <br /> <br/> <div> <br/> <label for="gender">Пол</label><br /> <br/> <input type="radio" value="мужской" / > <br/> <label for="male">Мужчина</label><br /> <br/> <input type="radio" value="female" /> <br/> <label for="female">Женщина</label><br /> <br/> <input type="radio" value="other" /> <br/> <label for="other">Другое</label> <br/> </div> <br/> <br /> <br/> <div> <br/> <label for="Vehicle ">Автомобиль</label><br /> <br/> <input type="checkbox" name="vehicle1" /> <br/> <label for="vehicle1"> У меня есть велосипед</label><br /> <br/> <input type="checkbox" name="vehicle2" /> <br/> <label for="vehicle2"> У меня есть машина</label><br /> <br/> <input type="checkbox" name="vehicle3" /> <br/> <label for="vehicle3"> У меня есть лодка</label> <br/> </div> <br/> <br /> <br/> <input type="submit" value="Submit" /> <br/> </form> </pre><p> Здесь у нас есть элемент</p><ul><li> <code><form> </code>, он используется для определения формы и действует как блок для всего поля ввода.<img loading="lazy" src="/800/600/http/fornote.net/wp-content/uploads/2018/01/ai-site.jpg"><noscript><img loading='lazy' src='/800/600/http/fornote.net/wp-content/uploads/2018/01/ai-site.jpg' /></noscript></li><li> <code> <input> </code> элемент, он используется для определения полей ввода в форме, он может быть разных типов, и эти типы определяются его атрибутом <code> типа </code>.</li></ul><ol><li> <code> type="text" </code> создает поле ввода текста, здесь оно используется для получения имени пользователя.</li><li> <code> type="radio" </code> создает переключатель, здесь он используется для выбора одного варианта из трех заданных полов.</li><li> <code> type="checkbox" </code> создает поле флажка, здесь оно используется для получения нескольких вариантов из трех заданных вариантов транспортных средств.</li><li> <code> type="submit" </code> он создает кнопку отправки, которая отправит на сервер все данные, полученные от пользователя. (Мы узнаем, как пишется серверный код в этой серии позже)</li></ol><ul><li> <code> <label> </code> Элемент помогает сделать форму более доступной. Он имеет атрибут <code> для </code>, который указывает на атрибут <code> id </code> элемента <code> <input> </code>.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/98976114/original/22cd5c71b18aecd35659a621d2ed558c5426e58c/design-responsive-html5-website-using-bootstrap.png"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/98976114/original/22cd5c71b18aecd35659a621d2ed558c5426e58c/design-responsive-html5-website-using-bootstrap.png' /></noscript></li></ul><blockquote><p> Достаточно теории, давайте начнем с нашего приложения Todo list</p></blockquote><p> Откройте VS Code и откройте папку, созданную ранее при настройке репозитория git. Если не помните, вот карточка к нему.</p><h3><span class="ez-toc-section" id="_Git_GitHub"> Описание систем контроля версий с использованием Git и GitHub </span></h3><p><h4><span class="ez-toc-section" id="_Git_GitHub-2"> В этой статье мы узнаем, что такое системы контроля версий, и настроим Git и GitHub для правильной реализации… </span></h4></p><p> medium.com</p><p> Теперь создайте новую папку с именем <strong> public </strong>, используя значок, доступный в проводнике VS Code. .</p><blockquote><p> Общая папка будет содержать весь наш статический контент. Поскольку мы просто делаем интерфейс, наш HTML-файл также будет здесь.</p></blockquote><p> Теперь создайте файл в общей папке с именем <strong> index.html </strong>, используя значок, доступный в проводнике VS Code.</p><p> Теперь давайте напечатаем этот документ.</p><p> Сначала создайте шаблон с помощью IntelliSense VS Code. Введите HTML и выберите в нем HTML5.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/55/63/0f/55630f837022687a9d6922181c4b2228.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/55/63/0f/55630f837022687a9d6922181c4b2228.jpg' /></noscript></p><p> VS Code автоматически заполнит шаблон HTML5. Измените заголовок на ToDo list здесь. Это отобразит <strong> списка дел </strong> в заголовке браузера.</p><pre> <!DOCTYPE html> <br/> <html lang="en"> <br/> <head> <br/> <meta charset="UTF-8"> <br/> <meta http-equiv="X-UA-Compatible" content="IE= край"> <br/> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <br/> <title>Список дел
< /html>Теперь давайте перейдем к телу HTML.
Давайте создадим блочный элемент, называемый контейнером, который будет действовать как оболочка вокруг нашего заголовка, формы и ненумерованного списка.
Внутри контейнера добавьте заголовок к нашему документу, чтобы сообщить пользователям, что делает наше приложение.
Things To Do
Теперь добавьте форму, чтобы наши пользователи могли вводить то, что они хотят добавить в свой список ToDo.
 Эта форма будет содержать поле ввода текста и кнопку отправки.
Эта форма будет содержать поле ввода текста и кнопку отправки.Что такое список дел без настоящего списка?
Добавить ненумерованный список после формы
-
Читать статью
✗
-
< div>Пойти на пробежку
-

 Но используют его не только новички, которые мало что понимают в профессиональном сайтостроении. Шаблон сайта – это прекрасная возможность для специалистов, которые создают продукт по заказу клиента.
Но используют его не только новички, которые мало что понимают в профессиональном сайтостроении. Шаблон сайта – это прекрасная возможность для специалистов, которые создают продукт по заказу клиента. Можно подобрать соответствующую тематику ресурса или выбрать один из универсальных вариантов. Также всегда можно выбрать среди огромного количества цветовых решений, от самых простых бело-бежевых колеров до насыщенных алых. Нередко при выборе готового дизайна профессионалы отдают предпочтение черному цвету, особенно если на этом настаивает заказчик. При такой ситуации не стоит переживать об однотипности шаблонов и похожести готовых решений. После незначительных доработок и внесения некоторых изменений профессиональный сайт получает свое «лицо», совершенно непохожее на первоначальный вариант. Специалисты всегда знают, какие методы и приемы подойдут больше всего.
Можно подобрать соответствующую тематику ресурса или выбрать один из универсальных вариантов. Также всегда можно выбрать среди огромного количества цветовых решений, от самых простых бело-бежевых колеров до насыщенных алых. Нередко при выборе готового дизайна профессионалы отдают предпочтение черному цвету, особенно если на этом настаивает заказчик. При такой ситуации не стоит переживать об однотипности шаблонов и похожести готовых решений. После незначительных доработок и внесения некоторых изменений профессиональный сайт получает свое «лицо», совершенно непохожее на первоначальный вариант. Специалисты всегда знают, какие методы и приемы подойдут больше всего.

 Загляните к нам в Instagram , чтобы найти больше похожего контента.
Загляните к нам в Instagram , чтобы найти больше похожего контента. html .css .js 217,98 КБ )
html .css .js 217,98 КБ ) html .css .js 117,50 КБ )
html .css .js 117,50 КБ ) html, .css, .js, 1,47 МБ)
html, .css, .js, 1,47 МБ) html .css .js 97,85 КБ )
html .css .js 97,85 КБ ) ..
.. Мы будем использовать Mozilla Thimble и напишем наш веб-сайт на HTML, CSS и JavaScript. Предварительный опыт работы с веб-дизайном или HTML не требуется. Давайте начнем!
Мы будем использовать Mozilla Thimble и напишем наш веб-сайт на HTML, CSS и JavaScript. Предварительный опыт работы с веб-дизайном или HTML не требуется. Давайте начнем! Например, «h2» — это самый большой заголовок, «p» — это абзац, а «ul» составляет неупорядоченный список (список с маркерами). Вы узнаете больше об этих тегах, когда мы сегодня кодируем наш веб-сайт, и вы всегда можете найти больше имен тегов на w3schools.com. Когда вы кодируете свой веб-сайт сегодня, убедитесь, что каждый элемент (заголовок, заголовок, абзац, список и т. д.) имеет соответствующий ему открывающий и закрывающий тег, иначе ваша веб-страница может выглядеть не совсем так, как вы хотите. .
Например, «h2» — это самый большой заголовок, «p» — это абзац, а «ul» составляет неупорядоченный список (список с маркерами). Вы узнаете больше об этих тегах, когда мы сегодня кодируем наш веб-сайт, и вы всегда можете найти больше имен тегов на w3schools.com. Когда вы кодируете свой веб-сайт сегодня, убедитесь, что каждый элемент (заголовок, заголовок, абзац, список и т. д.) имеет соответствующий ему открывающий и закрывающий тег, иначе ваша веб-страница может выглядеть не совсем так, как вы хотите. . Mozilla Thimble дает нам очень простой веб-сайт для начала, и он включает в себя две страницы, которые показаны на панели слева. Первая страница — «index.html», которая всегда является домашней страницей, и «style.css» — наша таблица стилей.
Mozilla Thimble дает нам очень простой веб-сайт для начала, и он включает в себя две страницы, которые показаны на панели слева. Первая страница — «index.html», которая всегда является домашней страницей, и «style.css» — наша таблица стилей. Или, может быть, вы набрали закрывающий тег, но забыли косую черту в его начале. Просто следите за розовым текстом, и если вы его видите, попробуйте найти ошибку и исправить ее, прежде чем продолжить. Теперь мы все готовы начать программировать!
Или, может быть, вы набрали закрывающий тег, но забыли косую черту в его начале. Просто следите за розовым текстом, и если вы его видите, попробуйте найти ошибку и исправить ее, прежде чем продолжить. Теперь мы все готовы начать программировать! Как ни странно, у них уже есть тег
Как ни странно, у них уже есть тег 



 Этот тег является тегом «a», что означает привязка , но более важно отметить атрибут внутри тега «a». Атрибут «href» означает гипертекстовую ссылку, и, как и «src» с нашим изображением, эта гипертекстовая ссылка будет отсылать пользователя к ссылке, как только он нажмет на слова внутри тега «a». Другими словами, он перенаправит их на эту веб-страницу, поэтому нам нужно найти ссылку, чтобы заполнить кавычки после «href».
Этот тег является тегом «a», что означает привязка , но более важно отметить атрибут внутри тега «a». Атрибут «href» означает гипертекстовую ссылку, и, как и «src» с нашим изображением, эта гипертекстовая ссылка будет отсылать пользователя к ссылке, как только он нажмет на слова внутри тега «a». Другими словами, он перенаправит их на эту веб-страницу, поэтому нам нужно найти ссылку, чтобы заполнить кавычки после «href». Теперь, если вы нажмете на слова «его страница в Википедии», вы попадете прямо на страницу в Википедии вашего животного.
Теперь, если вы нажмете на слова «его страница в Википедии», вы попадете прямо на страницу в Википедии вашего животного. Он не слишком большой и не слишком маленький, поэтому добавьте новую строку после абзаца со ссылкой на Википедию, которую мы только что закончили. Затем введите строку ниже и вставьте имя вашего животного в пустое место.
Он не слишком большой и не слишком маленький, поэтому добавьте новую строку после абзаца со ссылкой на Википедию, которую мы только что закончили. Затем введите строку ниже и вставьте имя вашего животного в пустое место. Тег для упорядоченного списка —
Тег для упорядоченного списка —  Чтобы сделать наши следующие элементы списка, выделите свой первый элемент списка, включая теги «li», скопируйте его ( Control+C или ⌘ Command+C ), добавьте новую строку под ним, вставьте его ( Control+V или ⌘ Command+V ), и сделайте это еще раз. Теперь у вас должно быть три одинаковых элемента списка, перечисленных как 1, 2 и 3. Теперь все, что вам нужно сделать, это изменить текст между тегами «li» в последних двух элементах списка на две другие удивительные вещи о вашем животном. . Когда вы закончите, у вас должен получиться упорядоченный список удивительных фактов о вашем животном.
Чтобы сделать наши следующие элементы списка, выделите свой первый элемент списка, включая теги «li», скопируйте его ( Control+C или ⌘ Command+C ), добавьте новую строку под ним, вставьте его ( Control+V или ⌘ Command+V ), и сделайте это еще раз. Теперь у вас должно быть три одинаковых элемента списка, перечисленных как 1, 2 и 3. Теперь все, что вам нужно сделать, это изменить текст между тегами «li» в последних двух элементах списка на две другие удивительные вещи о вашем животном. . Когда вы закончите, у вас должен получиться упорядоченный список удивительных фактов о вашем животном. Добавьте новую строку после второго заголовка и выделите список, который мы создали до начала и окончания тегами «ol». Скопируйте его ( Control+C или ⌘ Command+C ) и вставьте ( Control+V или 9).1670 ⌘ Command+V ) в новой строке под вторым заголовком. Теперь два одинаковых списка должны появиться на вашем сайте.
Добавьте новую строку после второго заголовка и выделите список, который мы создали до начала и окончания тегами «ol». Скопируйте его ( Control+C или ⌘ Command+C ) и вставьте ( Control+V или 9).1670 ⌘ Command+V ) в новой строке под вторым заголовком. Теперь два одинаковых списка должны появиться на вашем сайте. Нам нужен заголовок для нашего видео, но опять же, мы не хотим, чтобы заголовок был таким же большим, как заголовок веб-сайта. Давайте введем тег
Нам нужен заголовок для нашего видео, но опять же, мы не хотим, чтобы заголовок был таким же большим, как заголовок веб-сайта. Давайте введем тег 
 Вернитесь в Thimble и вставьте только что скопированный код CSS в пустой файл style.css. Теперь у вас должны быть интервалы, цвета и шрифты, которые отличаются от тех, что были раньше.
Вернитесь в Thimble и вставьте только что скопированный код CSS в пустой файл style.css. Теперь у вас должны быть интервалы, цвета и шрифты, которые отличаются от тех, что были раньше. Предполагая, что вы еще ничего не меняли в файле CSS, перейдите к строке 8 и измените цвет фона вашего веб-сайта. Прямо сейчас цвет, который он показывает, имеет форму шестнадцатеричного значения (#ffeed8), но вы можете ввести название цвета, например, красный, голубой и т. д. (/ это должно быть одно слово). Убедитесь, что вы не удалили точку с запятой в конце строки. В конце всех строк свойства должна стоять точка с запятой.
Предполагая, что вы еще ничего не меняли в файле CSS, перейдите к строке 8 и измените цвет фона вашего веб-сайта. Прямо сейчас цвет, который он показывает, имеет форму шестнадцатеричного значения (#ffeed8), но вы можете ввести название цвета, например, красный, голубой и т. д. (/ это должно быть одно слово). Убедитесь, что вы не удалили точку с запятой в конце строки. В конце всех строк свойства должна стоять точка с запятой.
 Если вы зайдете на такой веб-сайт, как apple.com, вверху у него есть панель навигации, которая помогает пользователям переходить между разными страницами. Они могут переходить с «Mac» на «iPad», на «iPhone» и т. д. Мы хотим иметь возможность переходить от «Домой» к «Интересным фактам» и обратно, поэтому мы сделаем панель навигации, чтобы упростить эту задачу.
Если вы зайдете на такой веб-сайт, как apple.com, вверху у него есть панель навигации, которая помогает пользователям переходить между разными страницами. Они могут переходить с «Mac» на «iPad», на «iPhone» и т. д. Мы хотим иметь возможность переходить от «Домой» к «Интересным фактам» и обратно, поэтому мы сделаем панель навигации, чтобы упростить эту задачу. Мы поместим панель навигации под заголовком страницы, поэтому добавим новую строку под заголовком страницы fact.html.
Мы поместим панель навигации под заголовком страницы, поэтому добавим новую строку под заголовком страницы fact.html.
 Какой тег имеет элемент списка? Создайте два элемента списка, используя их открывающие и закрывающие теги. В первом пункте нашего списка должно быть написано «Дом», а во втором — «Забавные факты».
Какой тег имеет элемент списка? Создайте два элемента списка, используя их открывающие и закрывающие теги. В первом пункте нашего списка должно быть написано «Дом», а во втором — «Забавные факты». Основываясь на этой информации, мы напечатаем наши ссылки, как показано ниже.
Основываясь на этой информации, мы напечатаем наши ссылки, как показано ниже. html прямо под заголовком вашей страницы (под элементом
html прямо под заголовком вашей страницы (под элементом Затем назовите файл «script.js». Убедитесь, что ваш файл имеет именно такое имя, потому что это будет важно позже.
Затем назовите файл «script.js». Убедитесь, что ваш файл имеет именно такое имя, потому что это будет важно позже. Кроме того, каждая строка должна заканчиваться точкой с запятой, как в CSS. Все внутри этих фигурных скобок происходит последовательно (одно за другим).
Кроме того, каждая строка должна заканчиваться точкой с запятой, как в CSS. Все внутри этих фигурных скобок происходит последовательно (одно за другим). Это означает, что вы соединяете части вместе, как добавляете бусы к ожерелью. Вы делаете предложение все длиннее и длиннее, добавляя к нему все больше частей.
Это означает, что вы соединяете части вместе, как добавляете бусы к ожерелью. Вы делаете предложение все длиннее и длиннее, добавляя к нему все больше частей. Помните, что «[имя животного]» является предметом ваших предложений, поэтому начинайте каждый факт с глагола. Например, первым фактом для веб-сайта лося будет «могут иметь рога, которые могут весить 50-60 фунтов» без точки в конце. Предложение, которое будет сделано с этим фактом, будет таким: «У лося могут быть рога, которые могут весить 50-60 фунтов». Помните, что это образовано от объединения «Лось» с «могут иметь рога, которые могут весить 50-60 фунтов» и «.»
Помните, что «[имя животного]» является предметом ваших предложений, поэтому начинайте каждый факт с глагола. Например, первым фактом для веб-сайта лося будет «могут иметь рога, которые могут весить 50-60 фунтов» без точки в конце. Предложение, которое будет сделано с этим фактом, будет таким: «У лося могут быть рога, которые могут весить 50-60 фунтов». Помните, что это образовано от объединения «Лось» с «могут иметь рога, которые могут весить 50-60 фунтов» и «.» Этот тег «ссылка» также находится на странице index.html. Мы собираемся добавить аналогичную строку, чтобы сообщить fact.html, что нужно просмотреть script.js, чтобы получить случайно сгенерированный факт. В новой созданной строке введите следующий код: \
Этот тег «ссылка» также находится на странице index.html. Мы собираемся добавить аналогичную строку, чтобы сообщить fact.html, что нужно просмотреть script.js, чтобы получить случайно сгенерированный факт. В новой созданной строке введите следующий код: \ Как ни странно, тегом кнопки является «кнопка», поэтому введите строку ниже.
Как ни странно, тегом кнопки является «кнопка», поэтому введите строку ниже. Мы собираемся добавить раздел или подразделение для этого заполнителя. Тег для подразделения — «div». Мы также добавляем идентификатор, соответствующий некоторому стилю CSS. Напишите приведенный ниже код в только что добавленной строке, заполнив пустое место именем вашего животного.
Мы собираемся добавить раздел или подразделение для этого заполнителя. Тег для подразделения — «div». Мы также добавляем идентификатор, соответствующий некоторому стилю CSS. Напишите приведенный ниже код в только что добавленной строке, заполнив пустое место именем вашего животного. Затем вы можете добавить описание, если хотите, но это не обязательно. Затем снова нажмите «Опубликовать». Должна появиться ссылка на ваш опубликованный веб-сайт, поэтому нажмите на эту ссылку.
Затем вы можете добавить описание, если хотите, но это не обязательно. Затем снова нажмите «Опубликовать». Должна появиться ссылка на ваш опубликованный веб-сайт, поэтому нажмите на эту ссылку.
 Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.


 Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.
Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.