Relands / Лучшие готовые лендинги. Одностраничные сайты
| Robot | Path | Permission |
| GoogleBot | / | ✔ |
| BingBot | / | ✔ |
| BaiduSpider | / | ✔ |
| YandexBot | / | ✔ |
| Title | Лучшие готовые лендинги. Одностраничные сайты |
| Description | Более 200 готовых шаблонов одностраничных сайтов для популярных и трендовых товаров. Видео инструкции для самостоятельного редактирования сайта. |
| Keywords | купить одностраничный сайт, готовые лендинги, купить лендинг, сайт одностраничник цена, купить одностраничник, relands, копии одностраничников, одностраничный сайт купить, купить готовый лендинг, копии одностраничных сайтов, landing page, копия лендинга |
| WebSite | www.relands.ru |
| Host IP | 5.181.111.80 |
| Location | Russia |
| Site | Rank |
| lp-base.pro | #1,509,759 |
| msk966.ru | #2,947,769 |
rezart. agency agency | #617,386 |
| reynagrouphome.org |
| risa2000.github.io |
| riskfin.co.za |
| roederfinancial.com |
| rogbafoundation.com |
| rootnbonemia.com |
| roswithageisler.wordpress.com |
| royalteedesigns.com |
| safehavenriskmanagement.com |
| safelinktec.com |
| justgreenbox.com |
| kaisergarten.com |
US$19,471 Last updated: Jun 3, 2021 Relands. |
| Purchase/Sale Value | US$19,471 |
| Daily Ads Revenue | US$10 |
| Monthly Ads Revenue | US$320 |
| Yearly Ads Revenue | US$3,894 |
| Daily Unique Visitors | 1,185 |
 | |
| Global Rank | 2,621,766 |
| Delta (90 Days) | 0 |
| Most Popular In Country | N/A |
| Country Rank | N/A |
| Host | Type | Data | |
| relands.ru | A | 599 | IP: 5.181.111.80 |
| relands.ru | MX | 299 | Priority: 20 Target: mx2.  beget.com. beget.com. |
| relands.ru | MX | 299 | Priority: 10 Target: mx1.beget.com. |
| relands.ru | NS | 299 | Target: ns2.beget.com. |
| relands.ru | NS | 299 | Target: ns1.beget.pro. |
| relands.ru | NS | 299 | Target: ns2. beget.pro. beget.pro. |
| relands.ru | NS | 299 | Target: ns1.beget.ru. |
| relands.ru | NS | 299 | Target: ns2.beget.ru. |
| relands.ru | NS | 299 | Target: ns1.beget.com. |
| relands.ru | TXT | 299 | TXT: v=spf1 redirect=beget. |
| relands.ru | SOA | 299 | MNAME: ns1.beget.com. RNAME: hostmaster.beget.com. Serial: 1606360904 Refresh: 300 Retry: 600 Expire: 86400 Minimum TTL: 300 |
HTTP/1.1 200 OK Server: nginx-reuseport/1.13.4 Date: Thu, 03 Jun 2021 03:09:13 GMT Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Keep-Alive: timeout=30 Vary: Accept-Encoding X-Powered-By: PHP/5.6.40 Set-Cookie: PHPSESSID=8937a7c9f12fa9e0ab88bd3bd6870127; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache |
domain: RELANDS. |
Готовый одностраничный сайт: Фитнес-клуб | Готовые сайты на 1С Битрикс
Готовое решение для быстрого запуска сайта для фитнес-клуба или тренажёрного зала. Благодаря готовому решению Вы легко и быстро сможете запустить свой сайт в интернете, для этого вам нужно только наполнить сайт Вашей информацией.
Настроенные и наполненные блоки информации:
Шапка сайта 2.0. Настройте меню в шапке, укажите в нем основные блоки сайта для удобной навигации.
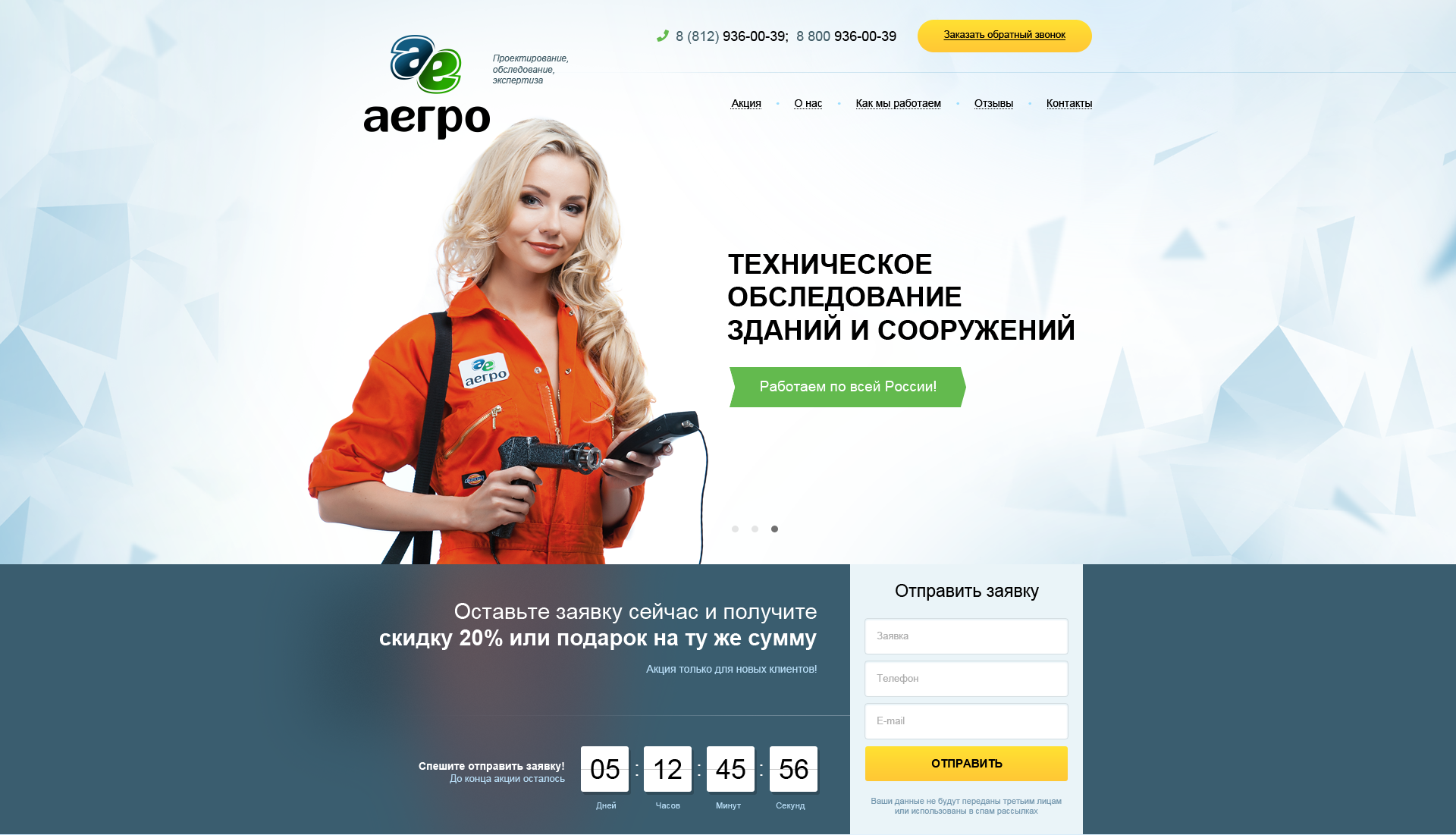
Слайдер. Помните, что у вас есть всего 5−7 секунд на то, чтобы заинтересовать посетителя. Загрузите подходящую фотографию и напишите броский заголовок. Отразите на первом экране самое важное.
Помните, что у вас есть всего 5−7 секунд на то, чтобы заинтересовать посетителя. Загрузите подходящую фотографию и напишите броский заголовок. Отразите на первом экране самое важное.
Преимущества. Обязательно расскажите о своих сильных сторонах. Выделите 4 пункта, которые делают вас идеальным вариантом для посещения. Сформулируете 1−2 предложения на каждый пункт, которые бы максимально четко доносили выгоду для клиента. Подберите иконки по теме.
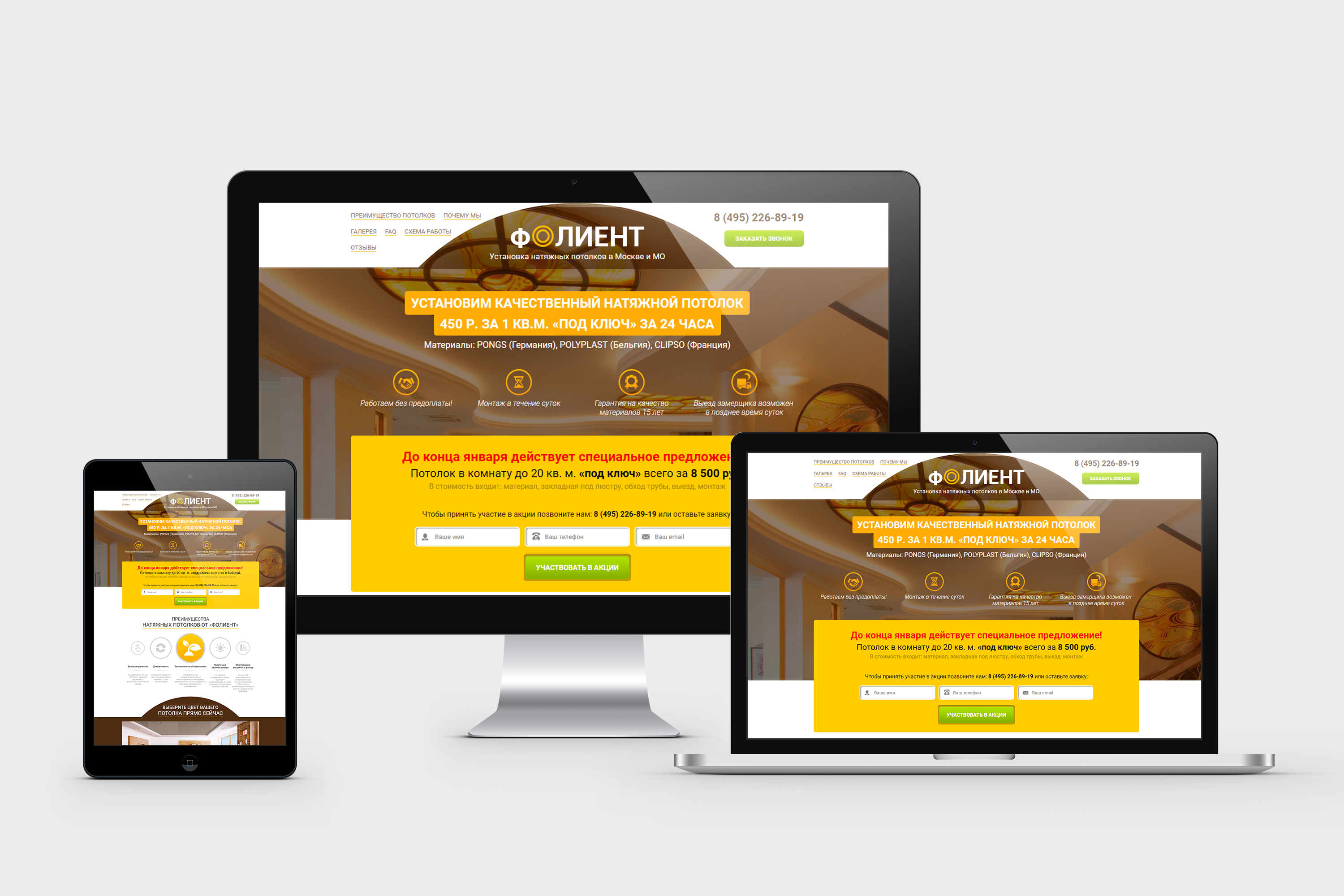
Акции. Если в вашем клубе или зале действует скидка или акция, выделите для этого отдельный блок. Поставьте на фон фотографию и напишите условия скидки, укажите продолжительность и срок окончания действия акции.
Услуги. Напишите подробнее о том, что вы предлагаете! Старайтесь давать всю необходимую информацию и максимально лаконично описывать услуги.
Преимущества 2. Подберите еще до 8 пунктов, в которых подробно распишите ваши дополнительные преимущества.
Тарифы. Распишите подробно стоимость оказываемых абонементов. Это позволит отсеять незаинтересованных клиентов и сэкономит время Вашим менеджерам.
Баннер. Привлеките внимание посетителей броской фразой на фоне баннера.
Видеогалерея. Разместите «живое» видео ваших помещений, позвольте Вашим потенциальным посетителям ознакомиться с интерьером фитнес-клуба виртуально до посещения. Разместите видео ваших тренеров за работой.
Сотрудники. Сфотографируйте ваших тренеров по фитнесу и дайте краткую справку о каждом. Помните, что люди охотнее доверяют тем, кого уже знают. В случае с личными тренерами это особенно важно.
Фотогалерея. Добавьте живые фотографии внутренних помещений, сфотографируйте тренеров за работой. Будущим клиентам важно, чтобы тренажёрный зал был чистым, ухоженным и оснащенным современным оборудованием.
Отзывы. Отзывы — один из важных блоков доверия. Попросите ваших клиентов написать несколько строк о посещении вашего фитнес-центра. Не используйте фальшивые отзывы, их всегда видно.
Попросите ваших клиентов написать несколько строк о посещении вашего фитнес-центра. Не используйте фальшивые отзывы, их всегда видно.
О компании. Ваш фитнес-клуб наверняка чем-то отличается от других, иначе бы его просто не существовало. Расскажите посетителям о его истории, принципах работы, миссии. Перечислите основные показатели.
Вопрос-ответ. Дайте клиентам возможность подготовиться, ознакомиться с описанием возможных ситуаций и как вы можете помочь в их решении.
Карта 2.0. Укажите номер телефона или другие средства связи. Добавьте адрес и карту с геолокацией. При желании вы можете подключить форму обратной связи. Сделайте сайт фитнес-клуба максимально удобным для пользователей̆!
Подвал сайта 2.0. Укажите доступные способа оплаты. Если у вашего тренажёрного зала есть разработанные приложения для мобильных смартфонов, то вы можете указать ссылки на их размещения в App Store или Google Play.
Вашему бизнесу может понадобиться одностраничный веб-сайт, вот почему
Одностраничные веб-сайты вызывают много опасений, но мы здесь, чтобы сказать вам, что они могут быть чрезвычайно полезны как для больших, так и для малых предприятий. В этом посте мы обсудим важнейшие компоненты успешного одностраничного веб-сайта и способы его создания.
- Что такое одностраничный сайт?
- Почему одностраничные веб-сайты хороши для бизнеса?
- Как далеко вы можете зайти с конструктором одностраничных сайтов?
- Wix
- Carrd
- Elementor
- Пять лучших примеров одностраничных сайтов в деталях
- Greenlight
- Naboso
- Think with Google
- Заказ 90 007
- Сигнал
- Подводя итоги
Что такое одностраничный Веб-сайт?
Это способ представления вашего контента — вы создаете одну прокручиваемую страницу, разделенную на разделы. Одностраничные веб-сайты обычно просты, быстры и отзывчивы. Они посвящены исключительно одному конкретному предложению, и вся цель одностраничного веб-сайта — быть высокоэффективной конверсионной машиной.
Они посвящены исключительно одному конкретному предложению, и вся цель одностраничного веб-сайта — быть высокоэффективной конверсионной машиной.
Итак, что нужно для его изготовления? Во-первых, вы выбираете конкретную аудиторию и ориентируетесь на ее потребности. Затем вы создаете свое уникальное и лаконичное предложение с мощным призывом к действию. Наконец, вы формируете свое предложение, используя эффективный текст, убойный контент и соответствующий дизайн. Одностраничный веб-сайт — это место, где все эти элементы объединяются в виде одной HTML-страницы.
Вот несколько основных правил, которым нужно следовать:
- Используйте контрастные, привлекающие внимание заголовки.
- Подчеркните ценность вашего предложения.
- Используйте в тексте активные глаголы и простые предложения.
- Работа со страхами и тревогами клиентов.
- Выберите минималистичный и чистый дизайн.
- Интегрируйте привлекательный, высококачественный контент, который выделяется.

- Создайте ощущение срочности и мягко подтолкните посетителя к принятию решения о покупке здесь и сейчас.
С одностраничным веб-сайтом у вас, безусловно, меньше доступных стратегий SEO-оптимизации, и вам сложнее пробиться в топ результатов поиска Google. Но это не должно быть проблемой, если у вас есть другие надежные источники трафика, такие как рекламные баннеры или реклама в социальных сетях.
Хотите продвигать свой продукт?
С помощью SendPulse вы можете охватить свою целевую аудиторию, отправляя различные типы сообщений через предпочитаемый ими канал связи — кампании по электронной почте, веб-push-уведомления, SMS и чат-боты для Facebook Messenger или Telegram.
Почему одностраничные веб-сайты хороши для бизнеса?
Подумайте об этом так. Если многостраничные веб-сайты — это тяжелоатлеты, то одностраничные веб-сайты — легкоатлеты. Их легко прокручивать на ходу. Здесь нет громоздких элементов или отвлекающих ссылок. У них одна-единственная миссия: донести ваше предложение максимально убедительно. Для пользователя это означает более непрерывный и плавный опыт.
У них одна-единственная миссия: донести ваше предложение максимально убедительно. Для пользователя это означает более непрерывный и плавный опыт.
Наличие одностраничного веб-сайта позволяет:
- Объяснять преимущества вашего продукта, не вводя посетителей в заблуждение информацией, разбросанной по десяткам страниц и спрятанной в разных разделах.
- Дайте своим пользователям возможность совершить конверсию прямо сейчас и пропустить некоторые этапы пути к покупке.
- Сгладьте кривую обучения и помогите новым посетителям быстрее понять ваш продукт.
- Сокращение затрат на обслуживание веб-сайта и экономия ресурсов.
- Сосредоточьтесь на привлечении качественных лидов, готовых к продаже.
Вы можете представить всю эту информацию легко усваиваемыми фрагментами на одной странице. Прочтите наши статьи о целевых страницах для лидогенерации и целевых страницах продуктов, и вы точно узнаете, какие элементы помогут вам лучше рассказать свою историю и повысить конверсию. И не забудьте получить вдохновение от лучших одностраничных веб-сайтов на Awwwards или One Page Love, прежде чем начать свой собственный проект.
И не забудьте получить вдохновение от лучших одностраничных веб-сайтов на Awwwards или One Page Love, прежде чем начать свой собственный проект.
Как далеко вы можете зайти с конструктором одностраничных сайтов?
Благодаря множеству интуитивно понятных конструкторов одностраничных веб-сайтов, не требующих кода, легко создать свою коммерческую или личную страницу, даже если вы новичок. Создатели сайтов, которые мы собрали для вас, предлагают редакторы и шаблоны с возможностью перетаскивания для создания оптимизированных для мобильных устройств, быстрых и потрясающих веб-сайтов. Вот что вам нужно знать, чтобы волшебство произошло.
Wix
Wix предлагает более 500 дизайнерских шаблонов. Вы можете оживить свой веб-сайт с помощью видеофонов, эффектов прокрутки и анимации, таких как увеличение, раскрытие и затухание. Что интересно, вы можете использовать Wix для создания всего интернет-магазина, а не только личного веб-сайта или страницы продукта.
Вы можете выбрать собственный домен и даже создать собственный логотип с помощью Wix. Платформа предоставляет бесплатный надежный веб-хостинг, максимальную безопасность, расширенные возможности SEO и специальную группу поддержки. Существует также умопомрачительная опция под названием Wix ADI (Artificial Design Intelligence), которая мгновенно создаст для вас персонализированный веб-сайт с использованием пользовательского текста и изображений.
Платформа предоставляет бесплатный надежный веб-хостинг, максимальную безопасность, расширенные возможности SEO и специальную группу поддержки. Существует также умопомрачительная опция под названием Wix ADI (Artificial Design Intelligence), которая мгновенно создаст для вас персонализированный веб-сайт с использованием пользовательского текста и изображений.
Просмотр готовых шаблонов Wix сам по себе может стать источником вдохновения:
В Wix есть сотни готовых шаблонов профессионального вида на выборВы можете создать веб-сайт бесплатно, но Премиум-план позволяет подключить собственный домен, удалить рекламу Wix с вашего сайта и многое другое. С большинством Премиум-планов вы получите бесплатный ваучер на домен сроком на один год и ваучеры на рекламу в Google и Bing.
Вы можете попробовать любой Премиум-план Wix и отменить подписку в течение 14 дней, чтобы получить полный возврат средств. Самый дешевый план для личного использования обойдется вам в 14 долларов в месяц. Есть также много вариантов для электронной коммерции, начиная с 23 долларов в месяц. Также доступны индивидуальные варианты для предприятий по цене от 500 долларов в месяц. Премиум-план нельзя использовать для нескольких сайтов; у каждого сайта должен быть свой Премиум-план.
Есть также много вариантов для электронной коммерции, начиная с 23 долларов в месяц. Также доступны индивидуальные варианты для предприятий по цене от 500 долларов в месяц. Премиум-план нельзя использовать для нескольких сайтов; у каждого сайта должен быть свой Премиум-план.
Carrd
С Carrd вы можете создавать простые, бесплатные, полностью адаптивные одностраничные веб-сайты. Легко создайте личный профиль или целевую страницу для привлечения потенциальных клиентов. Платформа предлагает 80 частично предварительно разработанных шаблонов, и вы можете выбрать один из них в качестве отправной точки. Вы также можете начать с чистого листа и создать что-то уникальное.
Carrd поддерживает использование пользовательских доменов и позволяет встраивать собственный пользовательский код и виджеты из сторонних сервисов. Вы можете добавить идентификатор отслеживания Google Analytics на свой одностраничный веб-сайт, чтобы отслеживать и анализировать свою аудиторию. Кроме того, с Carrd легко создать и интегрировать контактную, регистрационную или платежную форму на свою страницу.
У Carrd есть несколько бесплатных опций, но они очень ограничены. Вы можете попробовать учетную запись Pro бесплатно в течение 7 дней, а затем платить 9 долларов в год или больше, в зависимости от того, сколько функций вам нужно и сколько веб-сайтов вы хотите создать. Рекомендуемый план Pro Standard стоит 19 долларов в год и позволяет настроить десять веб-сайтов.
Elementor
Elementor — это универсальное решение для создания одностраничных веб-сайтов с идеальным дизайном и чистым кодом. Elementor Page Builder — это конструктор веб-сайтов на основе WordPress, для работы которого требуется активный веб-сайт WordPress. Если у вас его еще нет, Elementor поможет вам выбрать хостинг-провайдера и создать свой веб-сайт за считанные минуты с помощью конструктора тем.
Он содержит множество виджетов, которые могут сделать вашу страницу более привлекательной и удобной для навигации. Платформа также предоставляет вам инструменты для разработки форм для захвата потенциальных клиентов и их интеграции с различными маркетинговыми инструментами.
Платформа также предоставляет вам инструменты для разработки форм для захвата потенциальных клиентов и их интеграции с различными маркетинговыми инструментами.
Самый дешевый план стоит 49 долларов в год для одного веб-сайта и 99 долларов в год для трех веб-сайтов. Вы можете отменить покупку и получить возмещение в любое время в течение первых 30 дней. Существует план Expert, который стоит 199 долларов в год и потенциально может использоваться для компаний, но Elementor в основном предназначен для дизайнеров, разработчиков, маркетологов и предпринимателей.
Жаждете большего? Посмотрите наше сравнение конструкторов сайтов!
Подробно о пяти лучших примерах одностраничных веб-сайтов
Мы все предпочитаем учиться новым навыкам у лучших, и создание одностраничного веб-сайта не является исключением. Давайте рассмотрим некоторые умные решения и найдем некоторые детали, которые вы можете использовать на своей странице.
Давайте рассмотрим некоторые умные решения и найдем некоторые детали, которые вы можете использовать на своей странице.
Greenlight
Для чего нужен этот одностраничный сайт? Greenlight — это расширение для Chrome, которое позволяет пользователям быстрее получать, разрешать и обрабатывать комментарии к элементам HTML. Это улучшает общение между разработчиками, дизайнерами, менеджерами и владельцами продукта.
На их одностраничном веб-сайте вы найдете красивое объяснение того, почему этот инструмент особенный:
Greenlight показывает своим пользователям, как заменить бесконечные запутанные уведомления с помощью одного инструмента Что в этом такого классного? Этот пример показывает нам фантастический способ работы с распространенными возражениями клиентов. Демонстрируя типичный хаос уведомлений, которые мы обычно получаем каждый день, Greenlight доказывает, что существует потребность в лучшем инструменте. Кто не хочет упростить свое рабочее общение? Этот подход делает свое дело — он понятен, убедителен и запоминается.
Набосо
Для чего этот одностраничный сайт? Naboso Duo — это новый бренд силиконовых стелек, созданный для повышения производительности и улучшения движений.
Их целевая страница прекрасно объясняет, почему их продукт — это больше, чем просто еще одна пара стелек:
Naboso ярко подчеркивает преимущества своего продукта и цель, стоящую за нимЧто в нем такого классного? То, что мы видим здесь, — это сильные, высококачественные визуальные эффекты в сочетании с убедительным текстом. Вместо того, чтобы читать о причудливых материалах, которые использует Набосо, пользователи узнают, как эти новые стельки улучшат их тренировочный процесс и прогресс. У компании также есть полноценный многостраничный веб-сайт, но этот конкретный одностраничный веб-сайт посвящен одному инновационному продукту.
Think with Google
Для чего нужен этот одностраничный сайт? Google поднимает проблему предвзятости данных и начинает разговор о справедливости в машинном обучении.
На их странице вы узнаете, что такое предвзятость данных и что важно для предотвращения использования недостоверных данных в алгоритмах обучения:
Google делает даже длинный одностраничный веб-сайт простым и удобным для чтенияЧто такого крутого об этом? Вместо громоздких видеороликов Google использует аудиоролик, в котором эксперт более подробно рассказывает. Это делает весь пользовательский опыт более плавным, потому что время загрузки страницы остается коротким, но сама страница становится более привлекательной. Это то, что вам нужно, если вы хотите объяснить некоторые сложные или технические детали на своем одностраничном веб-сайте и придать своему продукту человеческий голос.
Заказать
Для чего нужен этот одностраничный сайт? Order — это облачное хранилище и решение для совместной работы. Это быстрый, умный и продуктивный способ защиты и обмена идеями и файлами.
Что вы сразу заметите, так это то, что некоторые функции продукта интегрированы в его целевую страницу:
Order предлагает своим посетителям опробовать функции продукта, не покидая своего веб-сайта Что в этом такого классного? На самом деле вы можете нажимать на кнопки и переключаться между различными режимами, пробуя продукт еще до того, как зарегистрируетесь и заплатите за него. Это эффективный способ показать, насколько простым и удобным является ваше решение. Вы можете перенять эту практику и интегрировать аналогичные интерактивные функции в свой собственный одностраничный веб-сайт.
Это эффективный способ показать, насколько простым и удобным является ваше решение. Вы можете перенять эту практику и интегрировать аналогичные интерактивные функции в свой собственный одностраничный веб-сайт.
Сигнал
Для чего этот одностраничный сайт? Honk — это приложение для обмена сообщениями в реальном времени, которое выгодно отличается от конкурентов. Их одностраничный веб-сайт беззастенчиво неформальный, яркий и свежий:
Honk имеет очень простую, но интересную целевую страницу Что в ней такого классного? Это хороший пример того, как можно ограничиться минимумом и при этом бомбардировать посетителей преимуществами и интересными функциями вашего продукта. Здесь нет ни одного абзаца текста — просто классные функции, перечисленные одна за другой. Вы можете сделать то же самое, если ваш продукт прост для понимания и приятен в использовании. Пропустите длинные описания и вместо этого используйте простую анимацию, жирный шрифт и значки.
Подводя итоги
Мы надеемся, что теперь у вас меньше сомнений в том, нужно ли вам создавать одностраничный веб-сайт для вашего бизнеса. Эта структура особенно хорошо работает для целевых страниц, портфолио, объявлений о событиях и ограниченных предложений.
Если вы хотите, чтобы ваша новая целевая страница работала, создайте форму захвата потенциальных клиентов и соберите информацию от ваших пользователей, чтобы иметь возможность начать с ними разговор. Затем начните взращивать лидов с помощью автоматизации маркетинга SendPulse. Вы можете проводить персонализированные рекламные кампании по электронной почте, SMS и мессенджерам. Попробуйте!
Когда вам нужен одностраничный веб-сайт
Мд Ахтар Хоссейн 06 января 2021 г. Веб Мы рассмотрим преимущества и недостатки, а также несколько полезных советов и примеров того, когда вам следует использовать одностраничный веб-сайт.
Фото автора Tranmautritam: Pexels
Как следует из названия, одностраничный веб-сайт — это веб-сайт с одной страницей. Он включает в себя все, что есть на этой странице, например раздел «О нас», контактную информацию, описание ваших услуг и другие детали.
Одностраничные сайты сейчас в моде. Все больше людей и компаний используют такие сайты для получения выгоды для бизнеса, потому что одностраничный веб-сайт может быть очень мощным.
Некоторые из преимуществ:
- Восхитительный пользовательский опыт: Простота и творческий дизайн, используемые на таких сайтах, создают удивительный пользовательский опыт.
- Удобная навигация: Пользователи могут быстро переходить к различным разделам страницы, не перезагружая ее.
- Простота использования на мобильных устройствах: Чтобы просмотреть все разделы одностраничного сайта, достаточно прокрутить страницу.
 И прокрутка на мобильных телефонах довольно проста.
И прокрутка на мобильных телефонах довольно проста. - Потрясающая производительность: Поскольку на этих сайтах обычно не так много контента, они загружаются с большой скоростью. Пользователю также не нужно нажимать на страницы, чтобы просмотреть больше контента. Это облегчает посетителям использование сайта.
- Больше конверсий: Поскольку одностраничные сайты очень хорошо привлекают посетителей, они могут повысить коэффициент конверсии.
- Различные сайты: Большинство сайтов в Интернете многостраничные. Поскольку одностраничные сайты отличаются друг от друга, они могут помочь вам выделиться и привлечь клиентов.
- Простой в реализации адаптивный дизайн: Создание адаптивного одностраничного веб-сайта проще благодаря его простоте и небольшому размеру содержимого.
- Простота разработки: Одностраничный веб-сайт легко создать и поддерживать.
 Занимает меньше времени, чем даже аналогичный сайт с несколькими страницами.
Занимает меньше времени, чем даже аналогичный сайт с несколькими страницами.
Веб-сайт обычно состоит из нескольких страниц. Но в некоторых ситуациях одностраничный веб-сайт был бы просто лучшим. Когда у вас должен быть одностраничный веб-сайт? Эта статья дает вам ответ!
Целевые страницы
Одностраничный веб-сайт для вашей целевой страницы будет творить чудеса. Поскольку такой веб-сайт свободен от отвлекающих факторов, он может значительно повысить коэффициент конверсии и помочь вам закрыть больше продаж.
Если вы хотите получить больше регистраций, увеличить продажи, получить больше запросов через форму или получить больше загрузок, одностраничный лендинг будет для вас отличным выбором.
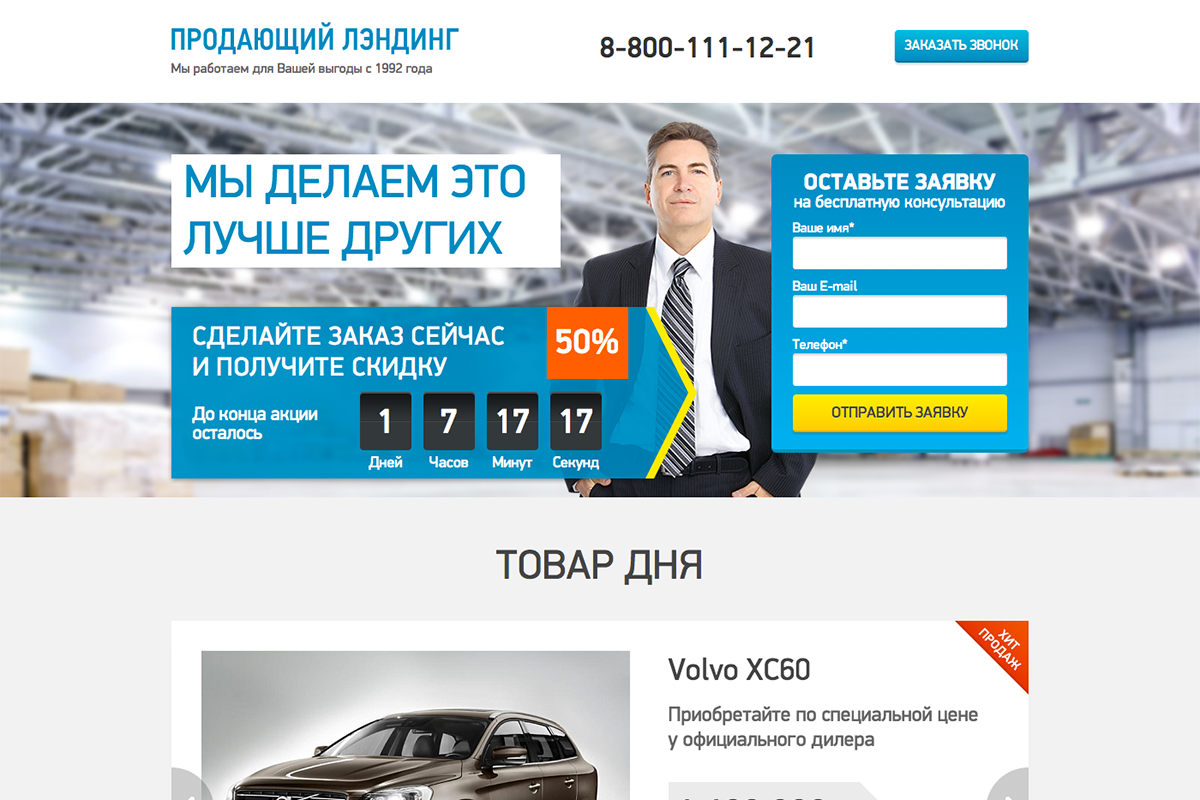
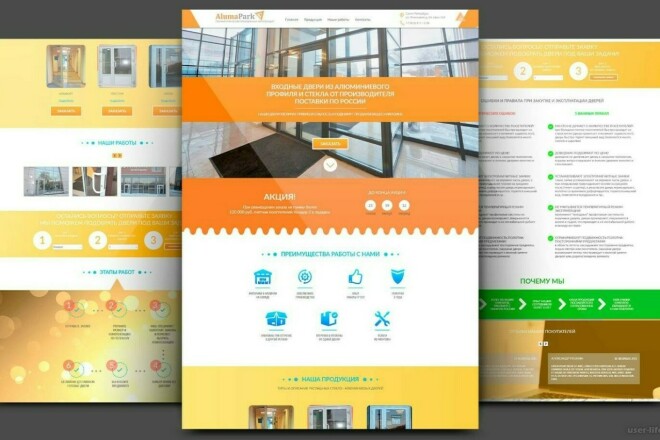
Пример одностраничного целевого веб-сайта:
[Источник изображения]
Портфолио
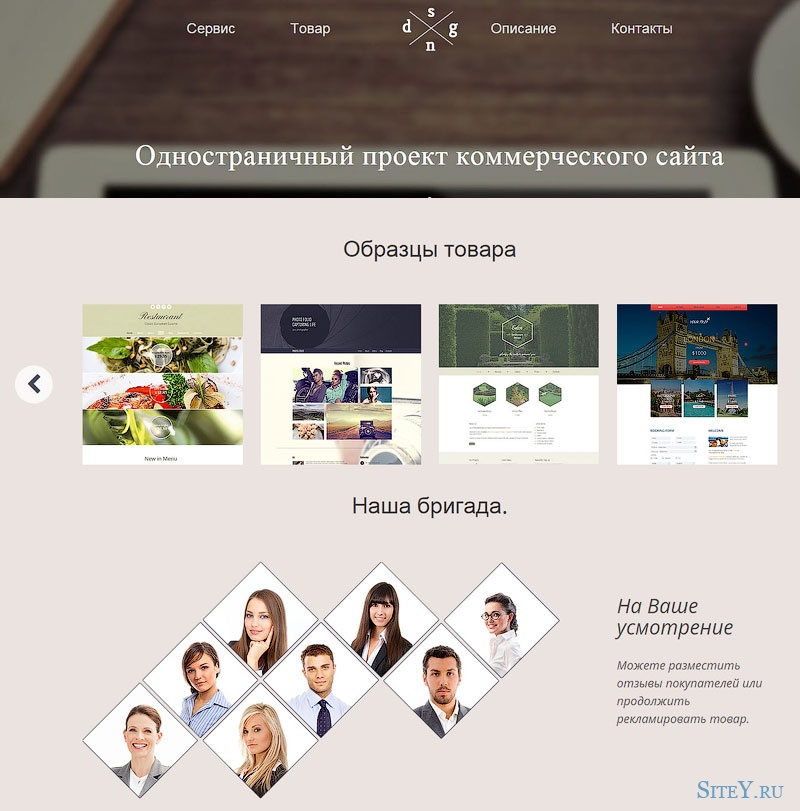
Одностраничный дизайн также распространен на веб-сайтах-портфолио. Есть много фрилансеров и владельцев малого бизнеса, которые используют одностраничные портфолио, чтобы продемонстрировать свою работу и привлечь клиентов. Такой сайт-портфолио позволит вашим потенциальным клиентам быстро узнать о вас, так как вся необходимая информация размещена в одном месте.
Такой сайт-портфолио позволит вашим потенциальным клиентам быстро узнать о вас, так как вся необходимая информация размещена в одном месте.
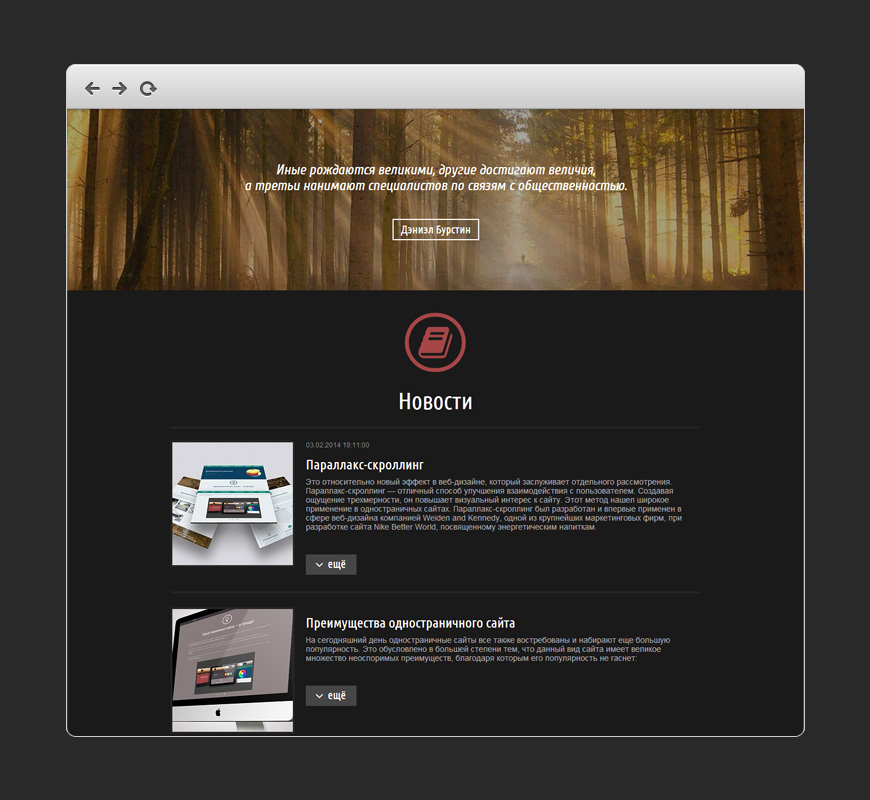
Красивый пример одностраничного сайта-портфолио:
[Источник изображения]
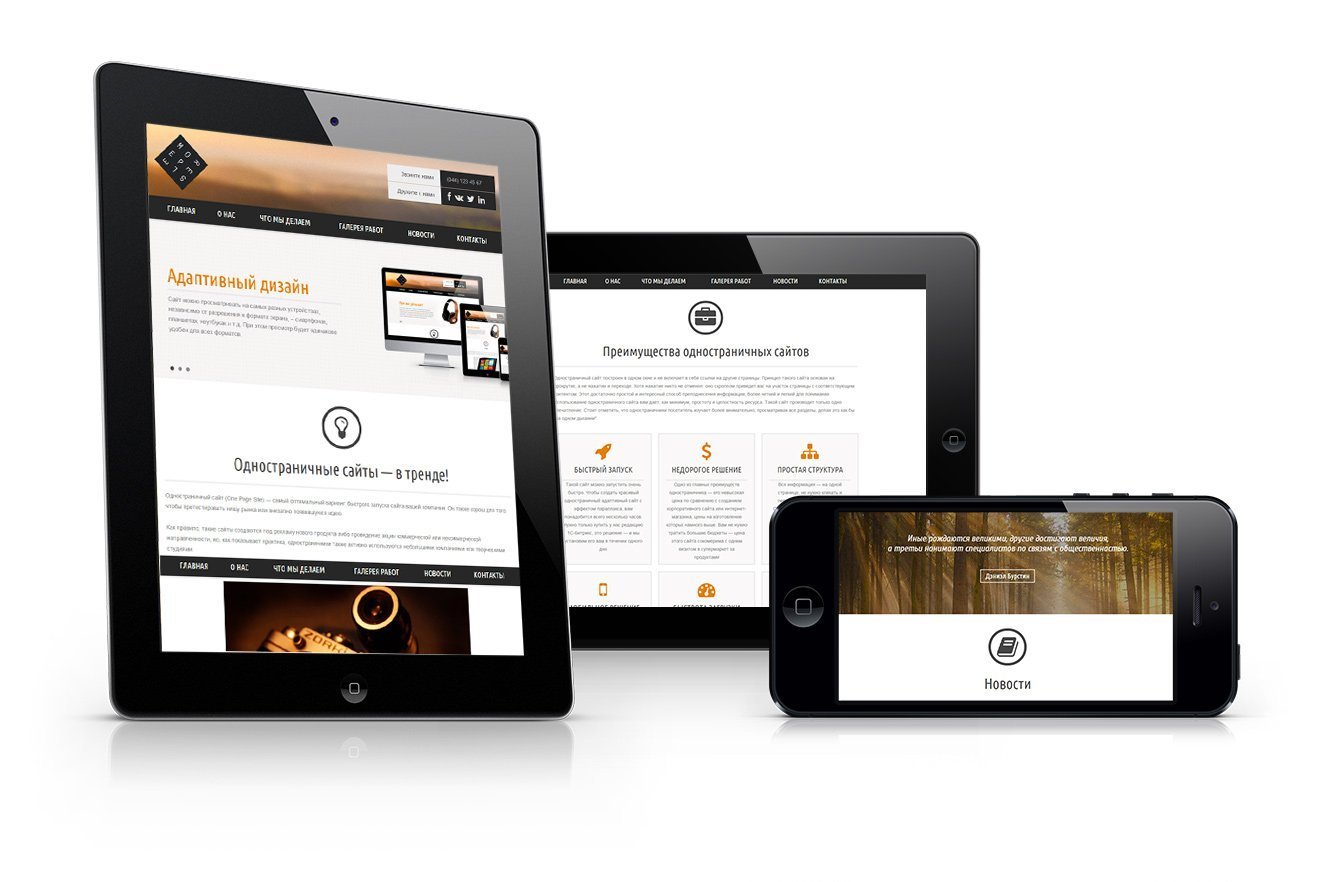
Пример чрезвычайно простого одностраничного сайта-портфолио:
[Источник изображения]
Bro веб-сайты chure
Веб-сайты с брошюрами — это просто цифровые версии ваших печатных брошюр. Продукты демонстрируются с изображениями и описаниями на веб-сайтах этого типа так же, как они показаны в печатных версиях. Эти сайты используются только для демонстрации товаров, а не для их продажи в Интернете.
Одностраничный сайт-брошюра позволит вам наглядно продемонстрировать свою продукцию.
Дизайн одностраничного веб-сайта также отлично подходит для веб-сайтов мероприятий. Одностраничный веб-сайт мероприятия может помочь людям быстро найти всю полезную информацию о том или ином событии.
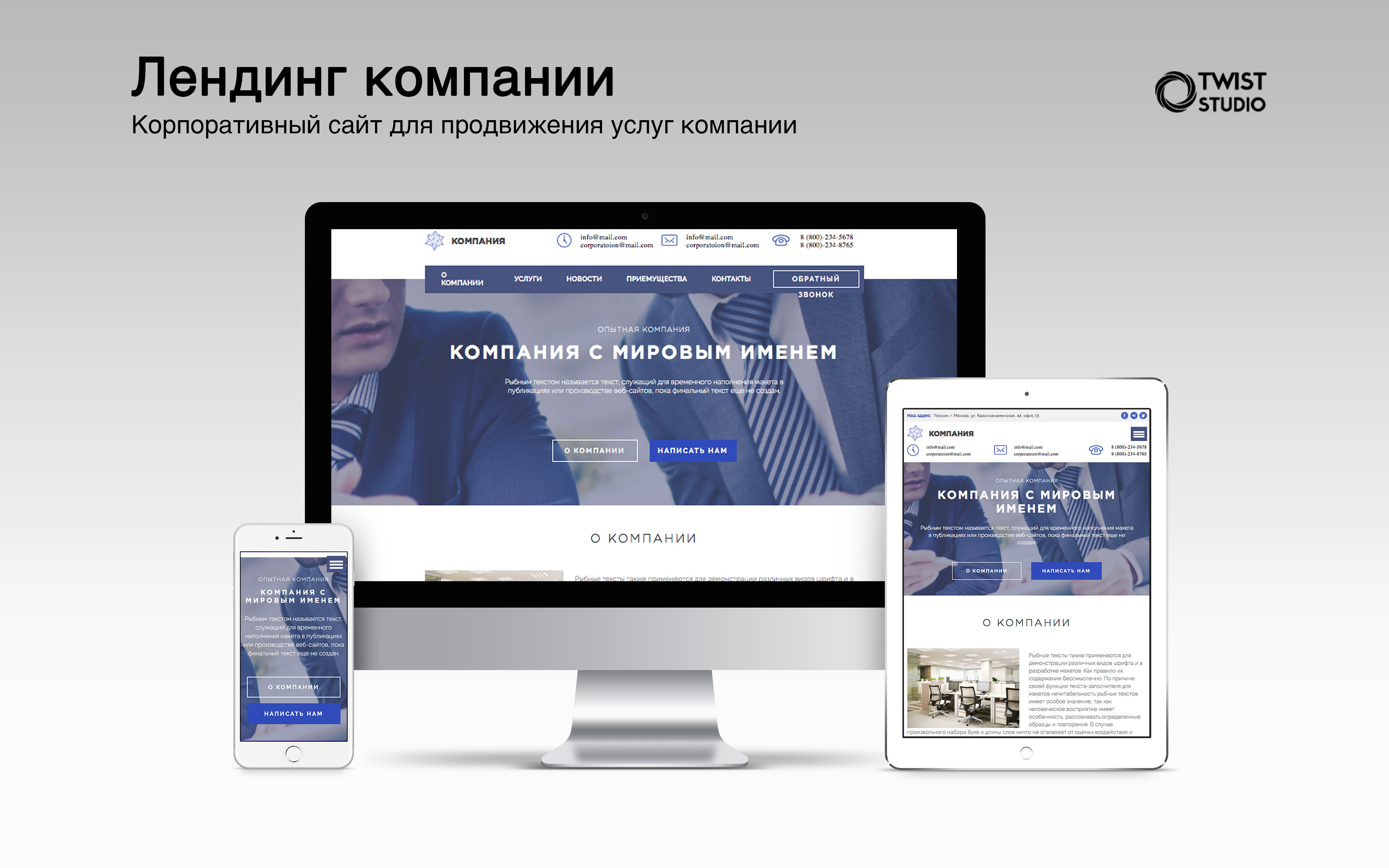
Пример одностраничного веб-сайта мероприятия:
[Источник изображения]
Советы для одностраничного веб-сайта:
- Четко определите разделы
- Используйте интересные эффекты перехода при прокрутке
- Обеспечивает плавную прокрутку
- Включайте только актуальную и наиболее важную информацию
- Избегайте сложности
- Используйте шаблоны одностраничных веб-сайтов для быстрого создания своего сайта
- Реализовать эффекты параллакса
- Используйте якорные меню для связи различных разделов
- Включить сильный CTA
- Сделайте это интересным
- Сделать его легким
Стоит ли использовать одностраничный дизайн?
Хотя одностраничный веб-сайт имеет множество замечательных преимуществ, он также имеет ряд серьезных недостатков и подходит не всем.
На одностраничный веб-сайт нельзя включить много информации. Добавление слишком большого количества контента сведет на нет цель одностраничного сайта и сделает страницу медленной. Поэтому, если у вас есть такой сайт для вашей компании, ваш пользователь получит лишь ограниченный объем информации о ваших предложениях.
Добавление слишком большого количества контента сведет на нет цель одностраничного сайта и сделает страницу медленной. Поэтому, если у вас есть такой сайт для вашей компании, ваш пользователь получит лишь ограниченный объем информации о ваших предложениях.
Если вам нужен органический трафик от Google, вам, вероятно, не следует выбирать одностраничный дизайн, так как ваш сайт с меньшим количеством контента может плохо работать в результатах поиска. Имея небольшое количество контента, вы не сможете настроить таргетинг на большое количество ключевых слов. Этот тип веб-сайта обычно строится вокруг одного ключевого слова.
Вы также не можете применять передовые стратегии SEO, такие как разрозненность. Если вы попытаетесь сделать это, ваша веб-страница станет слишком тяжелой.
Одностраничный веб-сайт не идеален для растущих брендов из-за этих недостатков.
В заключение, одностраничные сайты не так хороши для SEO, как многостраничные. Но те, кто хочет иметь одностраничные сайты, не так заинтересованы в SEO. У них более целевая аудитория и цель. Например, фрилансеры просто хотят показать свои способности своим потенциальным клиентам, используя сайты-портфолио.
У них более целевая аудитория и цель. Например, фрилансеры просто хотят показать свои способности своим потенциальным клиентам, используя сайты-портфолио.
Прежде чем приступить к дизайну одностраничного веб-сайта, задайте себе следующие вопросы:
- Важно ли для меня SEO?
- Поместится ли весь мой контент на одностраничный сайт?
- Может ли одностраничный сайт удовлетворить моих целевых клиентов?
Дизайн, интерфейс, веб-разработка
об автореМд Ахтар Хоссейн
Мд Ахтар Хоссейн — внештатный технический писатель, веб-разработчик и основатель Hire-A-Freelancer.com. Он любит писать о веб-разработке, веб-дизайне, разработке мобильных приложений, WordPress и т. д.
Похожие сообщения
Дизайн Люди Доступность Дизайн-системы UX
Роль фронтенд-инженеров в дизайн-системах, часть 2
Дизайн Дизайн-системы UX
Роль фронтенд-инженеров в дизайн-системах, часть 1
Интернет Мобильный Дизайн UX
Почему UX внезапно стал жизненно важным?
Комментарии
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
Все статьи
Темы
Интернет- Блейзор
- Ядро ASP.NET
- ASP.NET MVC
- ASP.NET АЯКС
- Угловой
- Реагировать
- jQuery
- Вью
- .NET МАУИ
- Ксамарин
- Blazor Desktop/.NET MAUI
- WPF
- WinForms
- WinUI
- UWP
- UX
- Дизайн-системы
- Составление отчетов
- Тестирование
- Отладка
- Обработка документов
- Доступность
- Человечество
Выпускать
Последние новости
в папке «Входящие»
Подпишитесь, чтобы первыми получать наши статьи и руководства для разработчиков, написанные экспертами!
Все поля обязательны для заполнения
Страна/ТерриторияВыберите страну/территориюСШААфганистанАлбанияАлжирАмериканское СамоаАндорраАнголаАнгильяАнтарктидаАнтигуа и БарбудаАргентинаАрменияАрубаАвстралияАвстрияАзербайджанБагамыБахрейнБангладешБарбадосБельгияБелизБенинБермуды БутанБоливияБосния и ГерцеговинаБотсванаОстров БувеБразилияБританская территория в Индийском океанеБруней-ДаруссаламБолгарияБуркина-ФасоБурундиКамбоджаКамерунКанадаКабо-ВердеКаймановы островаЦентральноафриканская РеспубликаЧадЧилиКитайОстров РождестваКокосовые острова (Килинг)КолумбияКоморские островаКонго (Браззавиль)Конго, демократическая республика Островов КукаКоста-РикаC оте д ИвуарХорватия (Хрватска)КюрасаоКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭсватиниЭфиопияФолклендские островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузская Южная Терр. ГабонГамбияГрузияГерманияГана ГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БиссауГайанаГаитиОстрва Херд и Макдональдс. ЛатвияЛиванЛесотоЛиберияЛивияЛихтенштейнЛитваЛюксембургМакаоМадагаскарМалавиМалайзияМальдивыМалиМальтаЧеловек, Остров Маршалловы ОстроваМартиникаМавританияМаврикийМайоттаМексикаМикронезияМолдоваМонакоМонголияЧерногорияМонтсерратМароккоМозамбикМьянмаНамибияНауруНепал НидерландыНовая КаледонияНовая ЗеландияНикарагуаНигерНигерияНиуэОстров НорфолкСеверная МакедонияСеверные Марианские острова.НорвегияОманПакистанПалауПалестина, Государство ПанамаПапуа-Новая ГвинеяПарагвайПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарРеспублика Корея (Южная Корея)РеюньонРумынияРуандаС.Грузия и С.С. острова Сент-Китс и НевисСент-ЛюсияСамоаСан-МариноСао-Томе и ПринсипиСаудовская АравияСенегалСербияСейшельские островаСьерра-ЛеонеСингапурСловакияСловенияСоломоновы островаСомалиЮжная АфрикаЮжный СуданИспанияШри Ланкаул. ЕленаСв. Пьер и МикелонСв. Винсент и ГренадиныСуданСуринамОстрова Шпицберген и Ян-Майен.
ГабонГамбияГрузияГерманияГана ГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БиссауГайанаГаитиОстрва Херд и Макдональдс. ЛатвияЛиванЛесотоЛиберияЛивияЛихтенштейнЛитваЛюксембургМакаоМадагаскарМалавиМалайзияМальдивыМалиМальтаЧеловек, Остров Маршалловы ОстроваМартиникаМавританияМаврикийМайоттаМексикаМикронезияМолдоваМонакоМонголияЧерногорияМонтсерратМароккоМозамбикМьянмаНамибияНауруНепал НидерландыНовая КаледонияНовая ЗеландияНикарагуаНигерНигерияНиуэОстров НорфолкСеверная МакедонияСеверные Марианские острова.НорвегияОманПакистанПалауПалестина, Государство ПанамаПапуа-Новая ГвинеяПарагвайПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарРеспублика Корея (Южная Корея)РеюньонРумынияРуандаС.Грузия и С.С. острова Сент-Китс и НевисСент-ЛюсияСамоаСан-МариноСао-Томе и ПринсипиСаудовская АравияСенегалСербияСейшельские островаСьерра-ЛеонеСингапурСловакияСловенияСоломоновы островаСомалиЮжная АфрикаЮжный СуданИспанияШри Ланкаул. ЕленаСв. Пьер и МикелонСв. Винсент и ГренадиныСуданСуринамОстрова Шпицберген и Ян-Майен.

 ru has global traffic rank of 2,621,766. Relands.ru has an estimated worth of US$ 19,471, based on its estimated Ads revenue. Relands.ru receives approximately 1,185 unique visitors each day. Its web server is located in Russia, with IP address 5.181.111.80. According to SiteAdvisor, relands.ru is unknown to visit.
ru has global traffic rank of 2,621,766. Relands.ru has an estimated worth of US$ 19,471, based on its estimated Ads revenue. Relands.ru receives approximately 1,185 unique visitors each day. Its web server is located in Russia, with IP address 5.181.111.80. According to SiteAdvisor, relands.ru is unknown to visit. RU
nserver: ns1.beget.com.
nserver: ns1.beget.pro.
nserver: ns2.beget.com.
nserver: ns2.beget.pro.
state: REGISTERED, DELEGATED, UNVERIFIED
person: Private Person
registrar: BEGET-RU
admin-contact: whois.beget.com
created: 2018-03-31T16:49:27Z
paid-till: 2022-03-31T16:49:27Z
free-date: 2022-05-01
source: TCI
Last updated on 2021-06-03T03:06:31Z
RU
nserver: ns1.beget.com.
nserver: ns1.beget.pro.
nserver: ns2.beget.com.
nserver: ns2.beget.pro.
state: REGISTERED, DELEGATED, UNVERIFIED
person: Private Person
registrar: BEGET-RU
admin-contact: whois.beget.com
created: 2018-03-31T16:49:27Z
paid-till: 2022-03-31T16:49:27Z
free-date: 2022-05-01
source: TCI
Last updated on 2021-06-03T03:06:31Z