Лучшие макеты Figma в 2023 году
Список обновлен: 01.01.2023
Готовые макеты Figma, в большом количестве, можно найти в интернете на специализированных сайтах или на сайтах-портфолио некоторых дизайнеров. Макеты представляют из себя готовые шаблоны сайтов, которые вы можете открыть в Фигме для просмотра. Так же, вы можете скопировать макет себе в драфты (Duplicate to your drafts), если хотите иметь возможность редактировать его.
Довольно часто, дизайнеры ищут макеты для того, чтобы посмотреть как в нем реализованы те или иные элементы дизайна. Качественный проект, подготовленный и оформленный профессиональным дизайнером, может стать отличным руководством для начинающего при создании собственных макетов. Ведь помимо способов реализации тех или иных идей, в макете можно подсмотреть и некоторые «технические и организационные моменты». Так же, бесплатные макеты Figma ищут верстальщики и программисты, которые хотят добавить больше работ в свое портфолио, либо просто попрактиковаться в верстке реальных проектов.
В нашей подборке вы сможете найти макеты сайтов и интернет-магазинов, макеты мобильных приложений, лендинги, простые макеты для начинающих или более сложные, для тех, кто уже окончил курсы Figma и готов к непростым задачам.
1. Макет интернет-магазина одежды
Макет дизайна для сайта интернет-магазина одежды. В макете представлены различные блоки, включая категории товаров и блок с мобильным приложением. Макет содержит в себе только главную страницу, в нем нет дизайна страницы карточки товара или корзины.
Открыть макет
2. Макет административного интерфейса (админки)
Бесплатная версия макета административного интерфейса Panda. Макет включает в себя главную страницу админки и набор используемых компонентов с иконками. Сам макет главной страницы находится в Pages > Templates > Dashboard pages
Открыть макет
3. Макет Figma — лендинг
Бесплатный макет SaaS лендинга для Фигмы. Шаблон выполнен в синих тонах и имеет два варианта: светлый и темный. Так же доступны версии для различных устройств (планшеты, смартфоны) и разрешений экрана. В самом макете есть большое количество информационных блоков, а так же, блоков с ценами и отзывами.
Так же доступны версии для различных устройств (планшеты, смартфоны) и разрешений экрана. В самом макете есть большое количество информационных блоков, а так же, блоков с ценами и отзывами.
Открыть макет
4. Макет мобильного приложения (темный)
Макет Figma для мобильного приложения Android или iOS, выполнен в темной цветовой гамме. Сам макет содержит в себе 10 экранов (или страниц) мобильного приложения, с большим количеством элементов интерфейса (формы, кнопки, информационные блоки, модальные окна и т.д.).
Открыть макет
5. Макет блога / информационного сайта
Макет личного блога или информационного сайта в светлых тонах. Состоит из 9 страниц: главная страница, страница записей, одиночная запись, категории, страница автора, страница «о нас», контакты и страница с юридической информацией.
Открыть макет
6. UI Kit — Material Design
UI Kit — набор элементов Material Design 3 для Figma. В наборе имеются компоненты в светлой и темной цветовой гамме. Отлично подойдет для дизайна мобильных приложений под Android.
Отлично подойдет для дизайна мобильных приложений под Android.
Открыть макет
7. Макет лендинга товаров для красоты и здоровья
Макет лендинга для рекламы и продажи товаров для красоты и здоровья. Дизайн выполнен в теплых тонах и содержит различные информационные блоки, в которых описываются преимущества товара и демонстрируются его фото.
Открыть макет
8. Макет cайта для дизайнеров интерьера
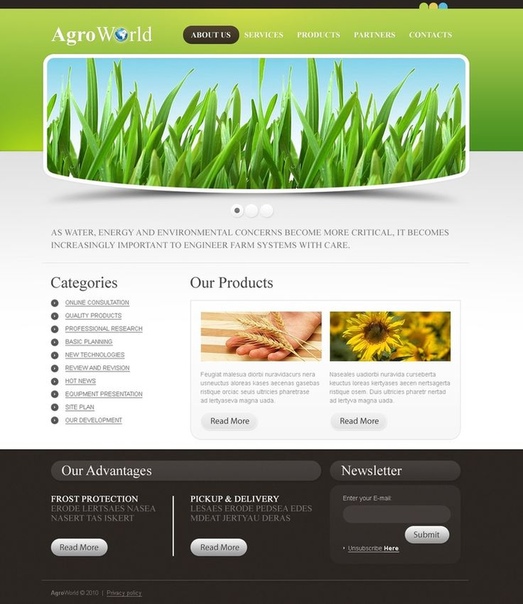
Макет сайта для компании предлагающей услуги дизайна интерьера. Легкий и светлый макет, состоит из 7 страниц, на который вы сможете найти большое количество уже готовых элементов и секций. Отлично подойдет в качестве основы для вашего дизайна или для верстки в портфолио верстальщика.
Открыть макет
9. Макет приложения либо мобильной версии интернет-магазина
Макет приложения интернет-магазина либо мобильной версии интернет-магазина. Можно использовать в качестве основы при создании приложения либо мобильной версии сайта. Макет содержит в себе большое количество шаблонов страниц.
Открыть макет
10. Макет лендинга или сайта-одностраничника
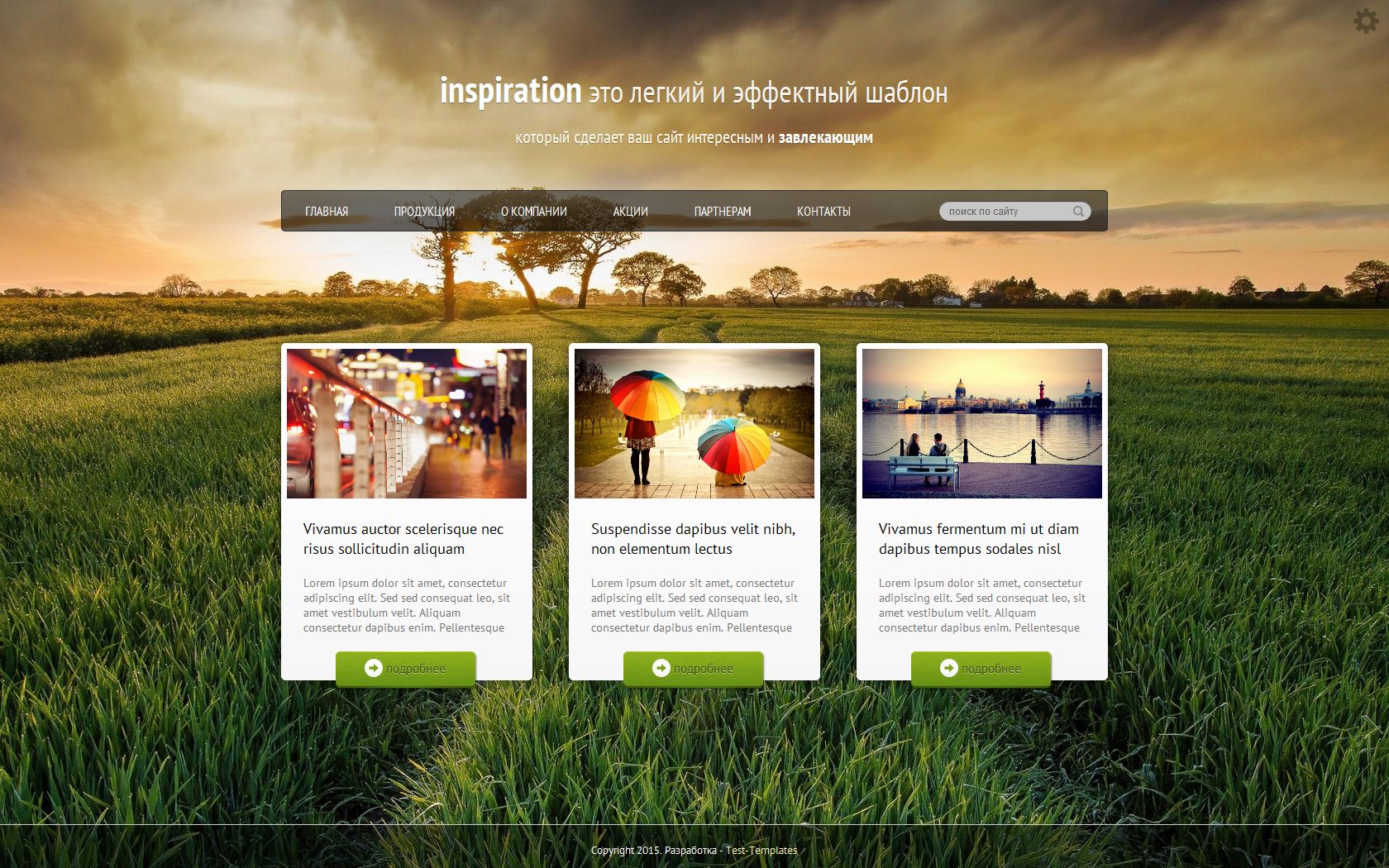
Неплохой макет с контрастными темными блоками на основном белом фоне. Содержит большое количество элементов для отображения информации на странице. Подойдет для лендинга или сайта-одностраничника для компании.
Открыть макет
11. Макет кредитных карт
Более 30 макетов кредитных карт в слоях. Все изображения, текстовые данные и градиенты можно редактировать, либо заменить своими. Отлично подойдет в качестве примера для создания собственного дизайна кредитной или дебетовой карты.
Открыть макет
12. Иконки популярных социальных сетей
Набор из более чем 50 иконок популярных социальных сетей и приложений, таких как: WhatsApp, Instagram, YouTube, Pinterest, Twitch, Telegram, Viber, Вконтакте и других. Отлично подойдут для оформления любого блока контактов или блока с социальными сетями компании на сайте.
Открыть макет
13. iOS 16 UI Kit
Большой UI kit операционной системы iOS 16. Отлично подойдет для создания дизайна либо прототипа мобильного приложения для устройств iPhone или iPad.
Отлично подойдет для создания дизайна либо прототипа мобильного приложения для устройств iPhone или iPad.
Открыть макет
14. Набор SVG иконок Remix Icons
Если, по каким либо причинам, вас не устраивает плагин Iconify, в котором вы можете подобрать практически любую иконку для своего макета, вы можете скачать этот шаблон со всеми иконками популярного пака Remix Icons.
Открыть макет
15. Макет сайта для онлайн школы или курсов
Неплохой макет для онлайн школы или курсов (например по дизайну). Макет выполнен в светлой цветовой гамме и содержит векторные иллюстрации и фото, которые можно заменить на свои.
Открыть макет
Конечно, этот список можно сделать просто огромным, в несколько сотен записей как минимум. Но нам не хотелось собирать на этой странице все, что удалось найти на просторах интернета. Поэтому, мы отобрали лишь наиболее интересные (на наш субъективный взгляд) макеты.
В заключении
Список однозначно будет видоизменяться в будущем: добавим новые макеты, что то наверно удалим как потерявшее свою актуальность.
P.S.: если вы нашли какой то макет, который как вам кажется просто обязан быть в этом списке — отправьте нам ссылку через форму обратной связи на странице «Контакты».
Зачем нужны готовые веб-макеты
- #Пресс-релизы
Создание
рабочего сайта – это трудоемкий и
сложный процесс. Он включает множество
важных этапов. К их числу стоит отнести
процесс создание макета. Этот этап идет
впереди этапов верстки или программирования.
Отыскать готовые веб-макеты можно и в
сети. Этот момент облегчит и упростит
задачу. Найти mockups
free
(макеты
бесплатно) можно на страницах портала
morepsd.com. Здесь пользователям доступно
более 500 макетов и шаблонов для дизайнеров.
Есть варианты и для веб-сайтов и для
целевых страниц, и для брошюр, и для
визитных карточек и для каталогов в psd
(пиэсди) и html (аштиэмэл).
Для чего нужен макет ресурса? Это своего рода инструмент коммуникаций между дизайнером и покупателем услуги. Он помогает им ближе понять друг друга. Речь идет о некоторой графической совокупности страниц, а также наборе сопутствующих элементов. Благодаря макету можно упростить и ускорить работу над ресурсом.
Макет сайта выступает своего рода прототипом и помогает понять, какой будет картинка. В графической схеме зачастую указываются оттенки, отступы, а также прочие параметры и характеристики в статике. Макет в качественном исполнении полно отображает будущую работу портала. В этом случае получится оценить не только внешний вид, но и функциональные особенности отдельных элементов.
Макет
сайта является своего рода промежуточным
звеном между блочной схемой и детальным
прототипом. Для клиента представленный
вариант является оптимальным, поскольку
обеспечивает максимальную наглядность
и информативность.
Давайте выделим ключевые преимущества применения макета. К ним можно отнести:
Возможность еще на старте выявить визуальные недостатки и откорректировать таковые;
Возможность максимально раскрыть дизайнерские идеи и ярко донести концепт до клиента;
Шанс сделать коммуникации между программистом и верстальщиком более простыми и понятными;
Шанс получить максимально точное и объективное понимание того, каким именно будет готовый проект.
18+
На правах рекламы
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
версия для печати
бесплатных профессиональных шаблонов веб-сайтов | GetResponse
Тип сайта
- Все
- Партнер
- Брошюра
- Бизнес
- Краудфандинг
- Образовательный
- Развлечение
- Событие
- Целевая страница
- Стартовая страница
- Членство
- Некоммерческий
- Другой
- Личный
- портфолио
Бизнес и услуги
- Все
- Автомобили и транспорт
- Красота и фитнес
- Книги и литература
- Бизнес и промышленность
- Церкви и общины
- Компьютеры и электроника
- Еда, напиток
- Игры
- Здоровье
- Дом и Сад
- Интернет и Телеком
- Закон и правительство
- Интернет-сообщества
- Другой
- Люди и общество
- Домашние животные и животные
- Недвижимость
- Наука
- Покупка
- Программное обеспечение как услуга (SaaS)
- Виды спорта
- Путешествовать
ПРИМЕНИТЬ
Новейшие
Популярные
ПРИМЕНИТЬ
Найдите более 100 предварительно разработанных, готовых к использованию шаблонов веб-сайтов.
Создание веб-сайта стало гораздо более простой задачей. Узнайте, как сделать его самостоятельно, не имея навыков программирования и не нанимая разработчика.
ПРОЧИТАТЬ СТАТЬЮ ›
Почему наличие веб-сайта является обязательным?Если вам интересно узнать о преимуществах веб-сайтов перед социальными сетями, прочтите и узнайте пять основных причин, по которым вам нужен веб-сайт.
ПРОЧИТАТЬ СТАТЬЮ ›
Часто задаваемые вопросы о шаблонах веб-сайтов Зачем мне нужен веб-сайт? Согласно исследованиям, проведенным до пандемии COVID, 70–80% людей ищут информацию о компании и компании в Интернете, прежде чем принять решение о покупке. Обычно это начинается с их веб-сайта, чтобы увидеть, что они предлагают, возможно, где они находятся, какова их предыстория и многое другое.
Обычно это начинается с их веб-сайта, чтобы увидеть, что они предлагают, возможно, где они находятся, какова их предыстория и многое другое.
Несмотря на то, что есть и другие способы начать создавать свое присутствие в Интернете, например, создать страницу Facebook или страницу Google My Business, единственное решение, которое дает вам полный контроль над тем, как ваш бренд выглядит, ощущается и общается с вашими клиентами, — это иметь сайт.
Как создать сайт с помощью конструктора сайтов GetResponseВы можете легко создать полнофункциональный веб-сайт без знания программирования.
В настоящее время существует два способа создания веб-сайта с помощью Конструктора веб-сайтов GetResponse:

Вот несколько советов экспертов о том, как создать успешный веб-сайт с нуля! В чем разница между целевой страницей и веб-сайтом?
Сайт обычно состоит из главной страницы с дополнительными подстраницами, например: О нас, Предложение, Политика конфиденциальности и т.д.
Целевая страница — это отдельная страница без подстраниц. Обычно он содержит форму подписки, за которой часто следует страница благодарности.
Создайте свое присутствие в Интернете
с навсегда бесплатным конструктором веб-сайтов
Изучите сотни дизайнерских шаблонов
Стоит ли использовать готовый шаблон веб-сайта?
Итак, пришло время создать новый или обновить существующий сайт. Вы можете создать собственный веб-сайт специально для себя и своего бизнеса, но вы также слышали о уже существующих шаблонах веб-сайтов, позволяющих ускорить работу вашего веб-сайта. Что вы делаете?
Вы можете создать собственный веб-сайт специально для себя и своего бизнеса, но вы также слышали о уже существующих шаблонах веб-сайтов, позволяющих ускорить работу вашего веб-сайта. Что вы делаете?
Хотя у обоих методов есть свои плюсы и минусы, важно понимать, подойдет ли шаблон веб-сайта для ваших конкретных нужд.
Что такое шаблон веб-сайта?
Сначала давайте определим, что такое шаблоны веб-сайтов. Шаблон веб-сайта — это предварительно разработанная веб-страница или серия макетов веб-страниц, на которые вы можете поместить медиафайлы и контент, например изображения, видео и сообщения в блогах. Затем вы можете использовать шаблоны для создания веб-сайта с необходимым количеством веб-страниц и обновлять содержимое в любое время.
Если веб-дизайнер не может участвовать в создании вашего веб-сайта, готовые шаблоны являются отличным вариантом, позволяющим сэкономить время и избежать существенных дизайнерских ошибок в проекте. Они также идеально подходят для компаний, чьи веб-сайты практически не требуют кодирования или настройки.
Они также идеально подходят для компаний, чьи веб-сайты практически не требуют кодирования или настройки.
Однако использование шаблонов сопряжено с некоторыми рисками, которые могут серьезно повлиять на прибыль вашего бизнеса.
Преимущества шаблона
Они быстро встают и бегут
Шаблонымогут значительно сэкономить время. Вместо того, чтобы создавать дизайн с нуля, шаблон имеет базовый макет веб-сайта со всеми уже принятыми дизайнерскими решениями. Затем пользователь может настроить такие детали, как цвета и шрифты, чтобы шаблон соответствовал их бренду, что позволяет веб-сайту «жить» в Интернете быстрее, чем веб-сайт, созданный по индивидуальному заказу.
Идеально подходит для людей с ограниченным бюджетом
Шаблоны, на первый взгляд, являются доступной заменой специально разработанного веб-сайта. Разработчики тем часто создают шаблоны с наиболее распространенными базовыми функциями, наиболее популярными тенденциями дизайна и современным внешним видом и продают их пользователю по низкой цене. Поскольку предварительно созданные функции уже существуют, количество времени, необходимое для запуска шаблона веб-сайта, может быть сокращено, что позволяет компании экономить часы на дизайне и разработке.
Поскольку предварительно созданные функции уже существуют, количество времени, необходимое для запуска шаблона веб-сайта, может быть сокращено, что позволяет компании экономить часы на дизайне и разработке.
Отлично подходит для небольших проектов
Хотя они могут не быть долгосрочным решением для крупной компании, шаблон является отличной отправной точкой для отдельной или небольшой компании, пытающейся начать и установить присутствие в Интернете с планом обновления до более индивидуального веб-сайта в будущем. . Шаблоны веб-сайтов могут быть отличным решением для небольших проектов веб-сайтов, целевых страниц и веб-сайтов для личных блогов, которые необходимо быстро настроить. Они также отлично подходят для временных веб-страниц и маркетинговых кампаний с запланированной датой окончания, поскольку они не обязательно требуют сложной сборки веб-сайта, которая длится месяцы или годы.
Полезно для людей, которые НЕ разбираются в Интернете
Большинство шаблонов веб-сайтов практически не требуют написания кода, чтобы большинство их функций работали с некоторой (хотя и ограниченной) творческой гибкостью настройки. Люди, которым нужен веб-сайт быстро, но не могут позволить себе разработчика или не имеют ноу-хау для самостоятельной разработки веб-сайта, находят это полезным. Большинство шаблонов имеют удобную систему управления контентом (CMS), которая позволяет любому пользователю обновлять основные шрифты, цвета и контент. И большинство современных шаблонов веб-сайтов адаптированы для мобильных устройств, поэтому они будут хорошо выглядеть и работать на всех цифровых устройствах без дополнительной разработки.
Люди, которым нужен веб-сайт быстро, но не могут позволить себе разработчика или не имеют ноу-хау для самостоятельной разработки веб-сайта, находят это полезным. Большинство шаблонов имеют удобную систему управления контентом (CMS), которая позволяет любому пользователю обновлять основные шрифты, цвета и контент. И большинство современных шаблонов веб-сайтов адаптированы для мобильных устройств, поэтому они будут хорошо выглядеть и работать на всех цифровых устройствах без дополнительной разработки.
Недостатки шаблона
Ограниченная настройка и расширение
Шаблоны веб-сайтов могут быть настроены только с основными изменениями, такими как цвета, шрифты и содержимое. В противном случае большинство шаблонов не могут справиться с изменениями в функциональности или скорости отклика без обширной помощи разработчика в кодировании. Если ваша компания растет, шаблонный веб-сайт, скорее всего, не сможет расти вместе с ней.
Универсальный образ
В шаблонах почти нет места для творчества. Шаблоны веб-сайтов имеют простую структуру, которая может понравиться большинству людей, и каждый может их использовать, что позволяет шаблону быстро и дешево предоставлять базовые функции. Тем не менее, вы также довольно ограничены тем, что позволяет вам делать дизайн шаблона.
Шаблоны веб-сайтов имеют простую структуру, которая может понравиться большинству людей, и каждый может их использовать, что позволяет шаблону быстро и дешево предоставлять базовые функции. Тем не менее, вы также довольно ограничены тем, что позволяет вам делать дизайн шаблона.
Кроме того, нет гарантии, что другие компании не используют тот же шаблон веб-сайта. Поскольку похожие дизайны продаются на многочисленных сайтах торговых площадок шаблонов веб-сайтов, они сильно используются, что делает их менее профессиональными. В результате вашему веб-сайту может быть трудно выделиться из толпы без значительной настройки.
Сомнительный код и безопасность
Шаблон веб-сайта может отлично выглядеть в демоверсии, но после покупки он может содержать серьезные недостатки разработки. Эти недостатки иногда связаны со скоростью, с которой он был разработан. В зависимости от того, где вы купили шаблон веб-сайта, он также может скрывать вредоносный код. Основные торговые площадки шаблонов, такие как ThemeForest и WordPress, а также разработчики шаблонов, такие как Squarespace, имеют строгий процесс проверки продаваемых ими шаблонов. Тем не менее, продавцы бесплатных шаблонов веб-сайтов печально известны тем, что представляют огромный риск для онлайн-безопасности.
Основные торговые площадки шаблонов, такие как ThemeForest и WordPress, а также разработчики шаблонов, такие как Squarespace, имеют строгий процесс проверки продаваемых ими шаблонов. Тем не менее, продавцы бесплатных шаблонов веб-сайтов печально известны тем, что представляют огромный риск для онлайн-безопасности.
Шаблоны веб-сайтов также находятся во власти разработчика, чтобы сделать обновления безопасности и темы, чтобы не отставать от постоянно растущей потребности в онлайн-безопасности. Если они медленно обновляются или не поддерживают его, это может снизить производительность веб-сайта, что может подорвать доверие. Хуже того, это может сломать шаблон веб-сайта и сделать его уязвимым для взлома и других проблем с безопасностью.
И ремонт сломанного или взломанного веб-сайта постфактум — недешевое решение. Многие разработчики даже не прикасаются к шаблону веб-сайта из-за времени, затрат и головной боли, связанных с попытками понять и изменить код. Вы можете потратить больше денег на устранение проблем с безопасностью на шаблоне веб-сайта, чем если бы вы создавали собственный веб-сайт с самого начала.
Почти нет поддержки SEO
Поисковые системы, такие как Google, используют алгоритмы, которые сканируют код вашего веб-сайта и оценивают его, чтобы помочь определить ценность веб-сайта и его релевантность в поиске. Этот процесс подсчета очков называется SEO или поисковой оптимизацией, и он имеет решающее значение для успеха компании в поиске в Интернете. Поэтому код вашего веб-сайта должен иметь все методы и передовые методы, чтобы занимать высокие позиции в поисковых системах.
Шаблоны веб-сайтов, как правило, имеют общие функции, что делает их визуально привлекательными, но не лучшими для результатов поиска. Большинство шаблонов веб-сайтов кодируются быстро, чтобы продавать по более низкой цене. Часто несколько важных частей, в том числе SEO, вероятно, игнорировались. Без этого ваш веб-сайт становится иголкой в стоге сена для ваших потенциальных клиентов, независимо от того, насколько хорошо он выглядит. Таким образом, несмотря на то, что создание и обновление этого шаблона веб-сайта было дешевым, вы будете платить гораздо больше из своего кармана, чтобы убедиться, что он ранжируется в Google.
