10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons

Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки

На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли

Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Больше стильных CSS3 кнопок
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
кнопка » Скрипты для сайтов
983 Form / CodepenRadio кнопки на CSS
Стилизация radio кнопок для форм на чистом CSS.
4 908 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Жидкая кнопка
Генератор жидких кнопок на canvas
6 795 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
4 443 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
Кнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
2 428 Скрипты / Social MediaКнопка «Поделиться» через социальные сети
Кнопка сочетающая в себе четыре кнопки для возможности поделиться веб-страницей с пользователями социальных сетей. В качестве иконок используется шрифт FontAwesome. Останется лишь прикрутить линки на сами сервисы.
CSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
CSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
Красивое оформление кнопок-переключателей
Toggles — это легкий jQuery плагин позволяющий создать простые и красиво оформленные кнопки переключения.
2 668 ПолезноСервисы социальных кнопок для сайта
Рассмотрим самые интересные веб-сервисы предоставляющие кнопки популярных социальных сетей, сервисов закладок в «одном флаконе». Не нужно будет ставить для каждой соц. сети их персональный код кнопки, сервисы выдадут вам один код сразу для всех.
4 044 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
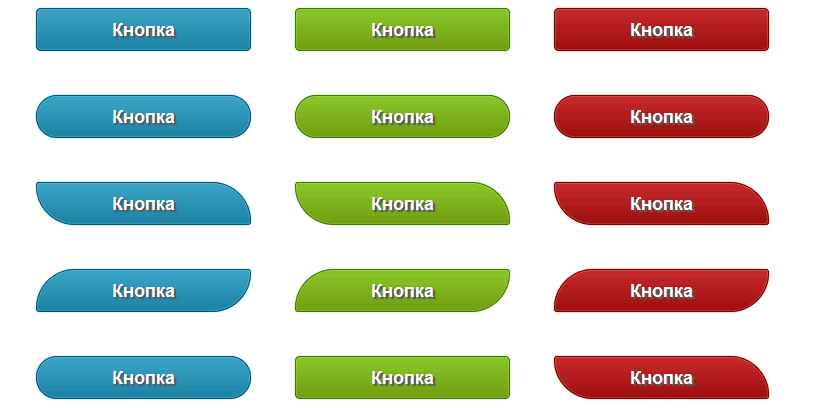
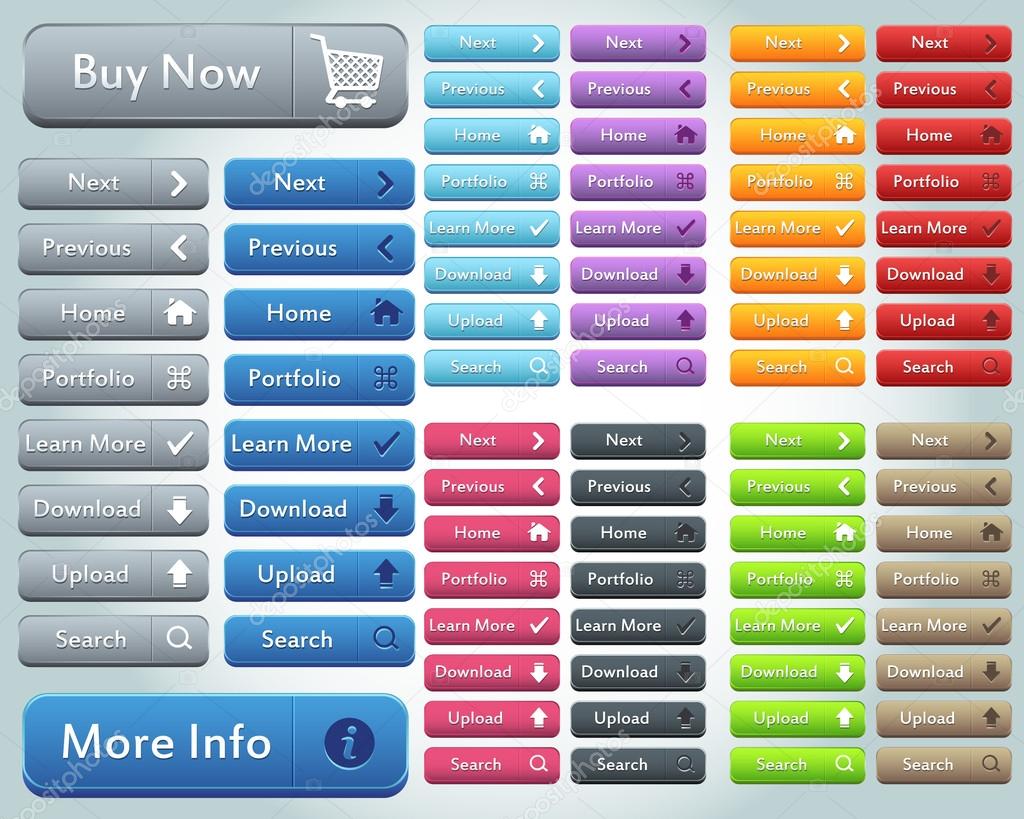
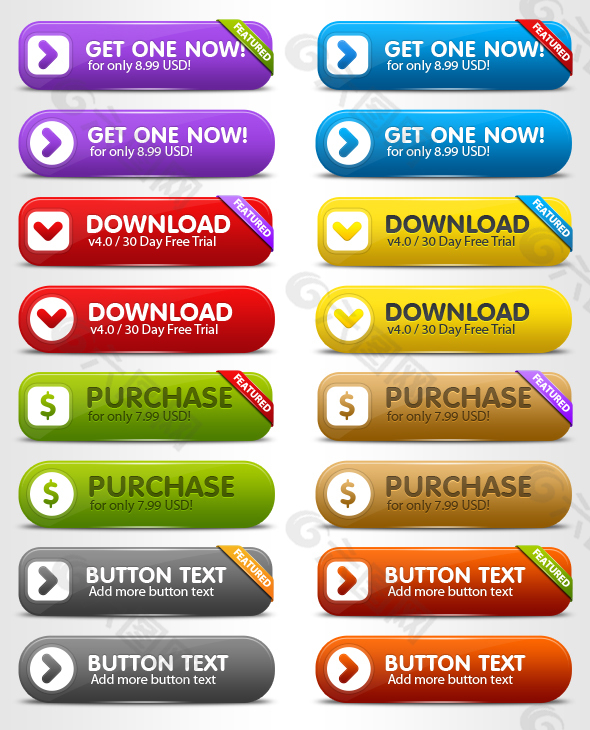
600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.![]()
Скачать исходники
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.
Скачать исходники
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.
Скачать исходники
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.
Скачать исходники
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.
Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.
Скачать исходники
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.
Скачать исходники
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.
Скачать исходники
Светлый Ui набор на сайт
Несколько кнопок, звёзд для рейтинга, а также бегунки для скролинга.
Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.
Скачать исходники
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.
Скачать исходники
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.
Скачать исходники
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.
Скачать исходники
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.
Скачать исходники
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.
Скачать исходники
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.
Скачать исходники
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.
Скачать исходники
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.
Скачать исходники
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.
Скачать исходники
Генератор кнопок CSS
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4.![]() Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
[Всего: 0 Средний: 0/5]Этой статьёй можно поделиться 😉
Заблокированные кнопки — отстой — CSS-LIVE
Перевод статьи DISABLED BUTTONS SUCK с сайта hackernoon.com для CSS-live.ru, автор — Хампус Сетфорс
Блокирование кнопок, пока форма не заполнена, кажется хорошей идеей. Но это не так. Обычно они оставляют паршивое впечатление и не учитывают людей с ограничениями. Сейчас я расскажу, почему заблокированные кнопки отвратительны и что лучше делать вместо их блокировки.
Но это не так. Обычно они оставляют паршивое впечатление и не учитывают людей с ограничениями. Сейчас я расскажу, почему заблокированные кнопки отвратительны и что лучше делать вместо их блокировки.
Почему они меня выбесили и что заставило меня написать об этом
Пару недель назад на одном мероприятии мне оставили такое сообщение:
Мне нужно идти, но ты можешь добавить меня в фейсбуке, там и продолжим разговор.
Я был так взволнован! Знаете, я обычно не очень хорош в общении с людьми, мне не по душе заводить новые знакомства. Но в этот раз. Я был на встрече. Разговаривал с интересным человеком, который попросил меня быть её другом в интернете. Вот это да!
Поэтому я бросился к телефону, открыл приложение фейсбука и нашёл её. Добравшись до экрана со скриншота ниже, всё чуть было и не кончилось:
Сначала я вообще её не увидел. Но, к счастью, у меня глаз как у орла, поэтому я всё же смог прочитать эту светло-серую надпись. «Добавить в друзья».
«Добавить в друзья».
Увидев кнопку с текстом и иконкой, которые идеально описывали мою цель, я нажал её!
Ничего не произошло.
Может, я промахнулся?
Нажал ещё раз. Снова ничего. Я начал на неё тыкать так, будто это была кнопка обновления страницы, на которой вот-вот поступят в продажу билеты на концерт Джастина Бибера. Тоже не сработало. Почувствовал себя глупо из-за мысли, что оно вообще могло сработать.
Отвалился вай-фай? Может, мы уже и так друзья? Или я достиг лимита друзей в фейсбуке? Мой мозг кипел, перебирая возможные причины.
Оставим историю на некоторое время в покое. Приношу свои извинения! Я понимаю, что вам не терпится узнать, что же было дальше? Почему кнопка не нажималась? И могла ли заблокированная кнопка испортить дружбу?
Но, как любой хороший автор, я раскрою исход этого триллера только к концу этой статьи. #интрига
Почему заблокированные кнопки отвратительны
Вот несколько причин, почему они – гадкие штуки, готовые испортить настроение вашим пользователям.
Они заставляют пользователей кликать понапрасну
Заблокированные кнопки обычно призывают к действию своим текстом, например «Отправить», «Заказать» или «Добавить в друзья». Из-за этого они часто совпадают с тем, что пользователи намереваются сделать. Поэтому люди будут по ним кликать.
Если ничего не будет происходить, пользователи могут ощутить озадаченность, раздражение, разочарованность, злость, или почувствовать себя идиотами. Ужасный дизайн заставляет пользователям чувствовать себя ужасно.
Их сложно разглядеть
Большинство заблокированных кнопок тяжело замечать и читать. Они заставляют щуриться и чувствовать себя на 30 лет старше. Хоть кнопка и заблокирована, её текст всё равно является ключевым для понимания контекста.
Белый текст на светло-сером фоне, серьёзно?
Такой безумный контраст, конечно же, создаёт даже больше проблем для людей с плохим зрением. По какой-то невообразимой причине, руководство по обеспечению доступности Web-контента (WCAG) не требует достаточного коэффициента контрастности для заблокированных кнопок:
Текст и текст на изображениях должны иметь коэффициент контрастности не менее 4,5:1, за исключением следующих случаев:
Текст или изображение текста, которые являются частью неактивных компонентов пользовательского интерфейса.
Совершенно невозможно понять, почему это исключение вообще присутствует в этом руководстве. Это ещё одна причина, почему не стоит слепо следовать ему (простите за каламбур). Но это ещё не всё на тему доступности, о ней будет немного позже.
Они не дают обратной связи
99% всех заблокированных кнопок ни на что не реагируют и по клику не говорят, почему же они заблокированы (источник: моё шестое чувство. Никто не изучает отключенные кнопки. Наверное, потому что они отстойны)
Снизу показано три заблокированных элемента из Google Analytics. Ничего не происходит при попытке взаимодействия с ними.
На самом деле причина, по которой они заблокированы, проста: у пользователя нету прав для управления этими настройками. Почему, ну почему же нигде нет сообщения, которое помогло бы выяснить эту причину?
Они помогают разработчикам забить на обработку ошибок
Если вы работаете в сфере IT, вы наверняка ненавидите обрабатывать ошибки. «Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
«Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
Вы можете подумать, что необходимость обработки ошибок может быть с лёгкостью заменена «живыми» сообщениями, появляющимися рядом с полем с некорректными данными.
К сожалению, пользователи чаще всего заняты бурным обдумыванием того, что нужно вписать в следующее поле, или просто смотрят на клавиатуру во время печати, поэтому и не замечают эти сообщения.
«Тупой юзер ©, просто посмотри на моё красивое сообщение об ошибке!» – может пронестись у вас в голове.
Но у вас есть план Б! Вы рассчитываете на то, что пользователь увидит заблокированную кнопку и поймёт, что он что-то сделал не так.
К сожалению, многие пользователи не понимают, почему кнопка заблокирована. И большинство сначала понажимает её кучу раз, пока не поймёт, что что-то тут не то.
Вам нужно приложить чуть больше усилий, чтобы позаботиться о тех, кто кликает на кнопку. Как – об этом чуть позже.
Они заставляют пользователей думать
Почему эта кнопка выглядит так странно? Что на ней написано? Почему она не нажимается? Что мне теперь делать?
Мало какое поле заставляет пользователя задуматься настолько сильно, насколько это делает заблокированная кнопка.
Но разве это в самом деле настолько плохо? Да, и об этом даже написана целая книга по UX: Не заставляй меня думать. Пользователи не хотят думать об интерфейсе, они хотят выполнить поставленную задачу с минимум прилагаемых усилий.
Заблокированные кнопки – ещё одно ограничение для людей с ограничениями
Прямо скороговорка вышла! Но оно так и есть, заблокированные кнопки приносят большие проблемы пользователям с ограниченными возможностями.
Почему? Ну, давайте представим, будто у вас плохое зрение и вы хотите зарегистрироваться на eBay:
Если вы приблизите страницу, чтобы лучше разглядеть надписи, то наверняка не заметите вторую колонку:
Возможно, вы подумаете, что для регистрации необходимо одно лишь имя. Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
В итоге, получится что-то такое:
И вы обнаружите, что нажимаете на кнопку, которая ничего не делает. К моменту, когда вы поймёте, что там было ещё одно незаполненное поле, eBay обанкротится из-за потери такого количества покупателей.
Помимо этого, вспомогательные технологии вроде програм для чтения текста с экрана или специализированных устройств ввода не умеют обрабатывать заблокированные кнопки. Попробуйте понажимать кнопку Tab на форме регистрации eBay, фокус будет перескакивать через кнопку регистрации. Неприятно, да? Многие вспомогательные технологии управляют навигацией, имитируя клавиатуру, так что это именно то, что такие пользователи и испытывают.
А ещё заблокированные кнопки, как правило, вызывают проблемы у людей, которые и без того делают ошибки при заполнении форм. К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
Поэтому заблокированные кнопки не учитывают пользователей с инвалидностью. Это одна из самых важных причин, почему стоит перестать ими пользоваться.
Что же вместо этого делать
Просто не блокируйте кнопки! Оставьте их работающими, а по клику показывайте сообщение об ошибке.
Не верите мне? Тогда вот вам цитата из окончательного руководству по валидации форм:
Блокирование кнопок – это плохой подход. Заблокированные кнопки не дают нам шанса рассказать пользователю, что пошло не так. Пользователь продолжит кликать по кнопке в полном неведении, почему же ничего не происходит. Оставляйте кнопки разблокированными. Позвольте пользователю нажать на них. И покажите сообщение, почему нельзя продолжить работу.
Если ну очень хочется показать, что кнопка заблокирована, примените немного CSS-магии и сделайте её чуть-чуть серой (но с учётом контрастности), а потом сделайте её зелёной или синей, если все поля заполнены корректно. Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Конец истории
Наверное, вам не терпится узнать продолжение истории! Почему же кнопка «Добавить в друзья» в приложении фейсбука оказалась заблокирована?
И ответ, неожиданно, патриархат! Недостаток уважения к женщинам в очередной раз стал причиной проблемы в обществе.
Она включила настройку, которая блокирует запросы на добавление в друзья от людей, с которыми у неё нету общих друзей. Оказывается, многим девушкам постоянно добавляются в друзья странные и жутковатые типы. Это факт заставляет меня радоваться за то, что я не девушка, но при этом мне становится стыдно за свой пол.
К счастью, с ней ещё было не поздно связаться вне фейсбука, и она быстро поняла, почему та кнопка была заблокирована. Её друг добавил меня в друзья, так мы и решили проблему. Но, если подумать, эта кнопка почти стоила мне новой дружбы и нового важного опыта. #феминизм
#феминизм
Так что… Заблокированные кнопки – отстой.
P.S. Это тоже может быть интересно:
Кнопки для сайта с помощью бесплатной программы DeKnop
Программа, позволяющая создавать красивые прямоугольные кнопки для сайтов и программ.
В принципе, рисовать кнопки можно в любом графическом редакторе. Но при условии, что Вы уже хорошо владеете им. В противном же случае, лучше начать с более простой программы, заточенной под эту непростую задачу.
К примеру, DeKnop может создать прямоугольную кнопку буквально за несколько кликов, применив к ней целый ряд эффектов. Давайте познакомимся с ним поближе.
По функционалу DeKnop очень напоминает платный аналог – GifArt’s Button Maker:
Сравнение программы DeKnop с платным аналогом GifArt’s Button Maker
| Особенности | DeKnop | GifArt’s Button Maker |
| Стоимость | бесплатно | $69.95 |
| Изменение формы кнопки | только прямоугольник | при наличии определенной библиотеки |
| Создание 2D и 3D кнопок | + | + |
| Управление цветами всех элементов | + | только использование шаблонов |
| Наложение текстур | + | + |
| Дополнительные эффекты | тень, 3D-эффект | тень, 3D-эффект, внешняя тень |
| Возможность подключения скриптов | — | + |
Как уже было сказано — недостаток DeKnop в том, что нельзя управлять формой кнопки. Однако, при всем при этом, практически ни одна из платных программ не предоставляет возможности настройки любого элемента создаваемой кнопки.
Однако, при всем при этом, практически ни одна из платных программ не предоставляет возможности настройки любого элемента создаваемой кнопки.
Обычно, аналоги предоставляют готовые шаблоны кнопок для сайта, на которые можно наложить любой текст. DeKnop же подходит к вопросу по-иному: здесь можно самостоятельно установить все цвета и текстуры создаваемых кнопок.
Установка редактора кнопок DeKnop
Установка DeKnop состоит из двух частей. Первая — непосредственно инсталляция: нам просто потребуется запустить exe-файл, который Вы найдете в скачанном архиве, и выполнить все инструкции мастера установки.
Обратите внимание, что в окошке выбора языка нет русского, поэтому для начала пусть остается английский.
Второй этап — русификация. В архиве с инсталлятором Вы обнаружите файл russian.ini, который следует поместить в ту же папку, в которую Вы перед этим установили DeKnop.![]()
Теперь запускаем программу и в меню «Language» обнаружим пункт «Русский (Russian)», который и выберем для завершения русификации.
Интерфейс DeKnop
Перед нами появится окно DeKnop с русским интерфейсом. Предлагаю заняться осмотром «поля боя»:).
В самом верху традиционно расположена строка меню. Ее мы использовать практически не будем, поэтому останавливаться на описании, по-моему, нет смысла. Ниже следует небольшая панель инструментов, на которой находятся кнопки для сохранения проектов и предпросмотра.
А вот теперь внимание! Под панелью инструментов расположен целый арсенал вкладок, благодаря которым мы и сможем создавать наши кнопки для сайтов.
Этих вкладок всего семь и они распределены по разделам, хотя иногда в разных разделах попадаются одни и те же опции, что иногда может немного сбить с толку. Тем более, что под вкладками находится еще одна панель инструментов, которая содержит ряд кнопок для быстрого редактирования внешнего вида проекта.![]()
И, наконец, в самом низу пристроилось окно предпросмотра, в котором в режиме реального времени отображается внешний вид кнопки, что позволяет экспериментировать с разными ее параметрами и сразу же наблюдать за изменениями.
Задание размеров будущей кнопки для сайта
Освоение программы начнем с первой вкладки — «Размеры».
На этой вкладке мы можем задать размеры кнопки, ширину границ и скоса, а также выбрать тип кнопки и интенсивность цвета. Кроме того, здесь же есть возможность выбрать цвета для границ и скосов.
Отдельно стоит обратить внимание на нижнюю панель инструментов. В правой ее части находятся опции включения тени текста и окно сглаживания шрифтов. В это окно можно вводить значения, соответствующие желаемому качеству надписи.
Задание цвета кнопки
Следующая вкладка — «Цвет».
Здесь можно установить цвета всех элементов создаваемой кнопки. Правда из-за некоторой неточности перевода, порой бывает трудно понять, к какому элементу относится тот или иной цвет. Смотрим по порядку:
Смотрим по порядку:
1. Группа «Цвета» отвечает за глобальный цвет шрифта («плоское» начертание), фоновый цвет кнопки, а также цвет фона, на котором находится создаваемая кнопка.
2. Со «Скосом» мы уже знакомы, а вот смущает группа «Цвет». Если бы перевод был более точным, то название бы звучало, как «Стиль текста», что намного ближе к истине. Эта функция помогает сделать красивую обводку текста для имитации его объемности.
Соответственно здесь можно выбрать цвета нижней и верхней обводки.
Градиент — плавное перетекание одного цвета в другой.3. Группу «Кнопка», по хорошему, стоило перевести как «Градиент». При активированной опции градиентной заливки фона кнопки здесь можно установить нужные цвета.
4. Группа «Надпись» подразумевает градиентную заливку текста (при включенной соответствующей опции).
На этой вкладке мы можем активировать прозрачность всей кнопки (шкала «Прозрачность») или указать использование прозрачных цветов для одного из элементов кнопки (группа «Прозрачный цвет»). Идем дальше…
Идем дальше…
Текст и его расположение
И следующая вкладка — «Текст и расположение».
Здесь, я думаю, все понятно. В окне слева мы вводим текст, который будет отображен на кнопке, а далее устанавливаем выравнивание текста. Обратите внимание на пункт «Перенос слов». Если он включен, то функции выравнивания текста будут недоступны.
Шрифт и стиль
Вкладка «Шрифт и стиль» предназначена для настройки вида надписи на кнопке.
Гарнитура — общий стиль семейства шрифтов.В группе «Шрифт» мы можем выбрать тип и гарнитуру шрифта. При этом тип можно выбирать двумя способами: быстрым (выпадающее меню) и расширенным (кнопка «Шрифт»).
Кстати, набор красивых шрифтов можно скачать здесь.В последнем случае откроется системное окно «Шрифт», где помимо типа можно будет настроить размер, цвет и оформление шрифта.
Группа «Стиль текста» отвечает за внешний вид надписи: однотонная (плоская), выпуклая или вдавленная.
При выборе двух последних вариантов становится доступной возможность настройки цветов обводки текста. «3D-стиль» и «Тень» – это две похожие опции украшения текста, поэтому при выборе одной из них, вторая становится недоступной. Обе они дублируют надпись, делая подложку выбранного цвета.
«3D-стиль» и «Тень» – это две похожие опции украшения текста, поэтому при выборе одной из них, вторая становится недоступной. Обе они дублируют надпись, делая подложку выбранного цвета.
При этом тень создает нечеткий размытый фон, тогда как 3D-эффект имеет четкие контуры.
Градиентная заливка кнопки
Помимо обычной заливки кнопки мы можем использовать градиентные. Для этого следует перейти во вкладку «Градиентная заливка».
Доступна заливка, как только основной области кнопки, так и текста надписи. Чтобы активировать градиент, отметьте флажком пункт «Использовать заливку». Теперь осталось только настроить цвета градиента и способ заливки.
Заливка текстурой
Кроме того, Вы можете использовать для заливки не только цвета и градиенты, но и текстуры. Для этого перейдем в следующую одноименную вкладку.
Чтобы наложить текстуру активируйте флажок «Использовать», после чего нажмите кнопку «Загрузить» и выберите нужную картинку на компьютере. При этом для кнопки доступно несколько вариантов заливки:
При этом для кнопки доступно несколько вариантов заливки:
- Позиция — добавляет выбранный рисунок единожды в левый верхний угол.
- Растянуть — заполняет всю плоскость кнопки выбранным рисунком. При этом его размер подгоняется под размер кнопки.
- Мозаика — также заполняет кнопку выбранным изображением, но при этом не меняет его размера, а дублирует нужное количество раз.
Сохранение результатов
И вот он наступил момент истины :). Я имею в виду, что мы, наконец, закончили ваять нашу кнопку для сайта и можем сохранить результаты наших трудов. Переходим к последней вкладке — «Сохранение и загрузка».
Здесь, как видите, можно сохранить всю нашу работу в виде проекта (чтобы можно было продолжить редактировать кнопку в дальнейшем) либо экспортировать её в один из графических форматов (доступны png, bmp, gif и jpg).
В группе «Имя файла кнопки» можно задать именование кнопок по маске с использованием префиксов и/или суффиксов к заданному имени.
Далее находятся регуляторы качества картинки для каждого формата (кроме bmp) для того, чтобы регулировать размер исходящей кнопки в байтах.
Вот мы и прошли весь путь по созданию кнопки с нуля в программе DeKnop.
Единственное, на что можно еще обратить внимание — это на кнопку предпросмотра на верхней панели инструментов. Она выводит на экран горизонтальный и вертикальный ряды сгенерированных кнопок, чтобы можно было оценить, как они будут выглядеть на страничке сайта (помните, что можно менять фон?).
Чем еще полезна данная функция, так это тем, что под кнопками находится таблица, в которой отображаются размеры всех кнопок.
Выводы
Всё, господа :). Я надеюсь, что DeKnop пригодится Вам, если Вы захотите создать свой сайт. Данная программа позволяет создавать довольно красивые и оригинальные кнопки для сайтов, даже если Вы не обладаете достаточными навыками работы с графическими редакторами или хотите сэкономить свое время ;).
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
P.P.S. Для того, чтобы создаваемая кнопка получилась красивой, иногда бывает нужно правильно подобрать цвета. С этой задачей Вам поможет следующая программа, которая позволяет «захватить» цвет с любой точки монитора:
Захват HTML цвета https://www.bestfree.ru/soft/graph/html-colors.php
Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный Линк
<button type="button">Главный</button>
<button type="button">Вторичный</button>
<button type="button">Успех</button>
<button type="button">Опасность</button>
<button type="button">Предупреждение</button>
<button type="button">Инфо</button>
<button type="button">Светлый</button>
<button type="button">Темный</button>
<button type="button">Линк</button>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана.![]() Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
<a href="#" role="button">Link</a>
<button type="submit">Button</button>
<input type="button" value="Input">
<input type="submit" value="Submit">
<input type="reset" value="Reset">Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный
<button type="button">Главный</button>
<button type="button">Вторичный</button>
<button type="button">Успех</button>
<button type="button">Опасность</button>
<button type="button">Предупреждение</button>
<button type="button">Инфо</button>
<button type="button">Светлый</button>
<button type="button">Темный</button>Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
Большая кнопка Большая кнопка
<button type="button">Большая кнопка</button>
<button type="button">Большая кнопка</button>Маленькая кнопка Маленькая кнопка
<button type="button">Маленькая кнопка</button>
<button type="button">Маленькая кнопка</button>Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
Кнопка блочного уровня Кнопка блочного уровня
<button type="button">Кнопка блочного уровня</button>
<button type="button">Кнопка блочного уровня</button>Активное состояние
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
<a href="#" role="button" aria-pressed="true">Главная ссылка</a>
<a href="#" role="button" aria-pressed="true">Ссылка</a>«Отключенние» кнопки
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
Главная кнопка Кнопка
<button type="button" disabled>Главная кнопка</button>
<button type="button" disabled>Кнопка</button>«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
<a href="#" role="button" aria-disabled="true">Главный линк</a>
<a href="#" role="button" aria-disabled="true">Линк</a>Оговорка о некоторых аспектах функциональности ссылок
Класс .disabled использует pointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут tabindex="-1" (для предотвращения возможности «нахождения» их с клавиатуры) и используйте обычные скрипты JavaScript для деактивации их функциональности.
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс .active и aria-pressed="true".
Одиночный переключатель
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off">
Одиночный переключатель
</button>Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т. е. когда ставится «галочка») обновляется лишь событием клика
е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс .active к <label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active к элементу ввода <label>.
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
Создайте свой собственный дизайн кнопок | Фото кнопки
Кнопки для фотографий — Интернет-производитель кнопок
Just Buttons — это онлайн-производитель кнопок и онлайн-дизайнер кнопок компания, где вы можете создавать свои собственные кнопки онлайн, кнопки для фотографий, кнопки с изображениями, дизайнерские кнопки онлайн, рекламные кнопки , а также нестандартные застежки-молнии, нестандартные магниты, индивидуальные брелки, магниты для одежды, нестандартные открывалки для бутылок, кнопки кампании, нестандартные наклейки на бампер и нестандартные карманные зеркала. Просто загрузите и создайте свои собственные кнопки, чтобы создавать собственные продукты. Купить кнопки онлайн теперь просто!
Просто загрузите и создайте свои собственные кнопки, чтобы создавать собственные продукты. Купить кнопки онлайн теперь просто!
Ищете захватывающий, уникальный и доступный способ продемонстрировать свой бренд, идею или кампанию? Прочные и просто забавные пользовательские кнопки с фотографиями — идеальное средство для повышения вашего следующего продвижения, вечеринки или митинга. По адресу Just Buttons и компании онлайн-производителя пуговиц любой желающий может легко заказать через Интернет широкий выбор дизайна кнопок .У нас есть все, от раундов до кнопок на заказ! сделайте свои собственные кнопки онлайн за считанные минуты и сразу же получите бесплатное доказательство своей работы, например, пользовательские кнопки с фотографиями или другой дизайн! Или загрузите готовые к печати изображения кнопок с фотографиями на кнопку печати, а мы позаботимся обо всем остальном. Мы самая популярная кнопочная компания в США.
Мы самая популярная кнопочная компания в США.
We Напечатайте пуговицу на супер яркой бескислотной бумаге. Мы также отправим цифровое подтверждение дизайна вашей кнопки.Это цифровой макет того, как будет выглядеть ваша кнопка, предварительный просмотр готовой кнопки для печати. Заказать кнопки онлайн теперь легко и быстро.
Вы можете легко создавать красивые высококачественные фото кнопки из ваших фотографий. Наши персонализированные кнопки с фотографиями позволяют вам продемонстрировать свой юмор, причудливость, любимую цитату, логотип бренда, слоган и т. Д. Наш дизайн кнопок с изображениями (кнопки с изображениями на них) также можно использовать в рекламных целях.Персонализированные кнопки с фотографиями — один из самых потрясающих подарков, которые вы можете подарить своим особенным. Так что делайте кнопки онлайн одним щелчком мыши. Вы можете превратить свое мероприятие или продукт в незабываемое воспоминание с помощью носимых кнопок. Просто сделайте свои собственные кнопки онлайн. Печатаем пуговицы по очень доступной цене.
Просто сделайте свои собственные кнопки онлайн. Печатаем пуговицы по очень доступной цене.
Наши пуговицы для печати изготавливаются вручную членами нашей команды и дизайнером. Мы печатаем пуговицы очень красиво из качественных материалов и возвращаем все обратно с гарантией удовлетворения.
Мы разрабатываем дешевые фото кнопки по более низкой цене из качественного материала. Наши производители кнопок с изображениями создают классические пуговицы, чтобы оправдать ваши ожидания. Выберите размер быстрых кнопок в соответствии со своими потребностями и предпочтениями. Если вы не уверены в этом, было бы лучше, если бы вы могли исследовать размер печатаемых кнопок.
Just Button — один из стабильных брендов онлайн-производителей кнопок в CT, который дает вам возможность создавать свои собственные кнопки, такие как дизайнерские кнопки, быстрые кнопки, носимые кнопки, изображения, сделанные с помощью кнопок, кнопки графического дизайна, фирменные значки кнопок, модные кнопки , и другие кнопки в Интернете.![]() Лучший онлайн-дизайнер кнопок делает нашу печать значков. Мы даем вам возможность воплотить ваши мысли в реальность с помощью печатных кнопок. Дизайн значка кнопки имеет английскую булавку, прикрепленную к задней стороне, которая позволяет им прикрепляться к любой поверхности из ткани. Мы лучший производитель кнопок для фотографий в Бранфорде, штат Коннектикут. Вы также можете выполнить поиск на нашем веб-сайте, набрав кнопки с изображением рядом со мной — ведущий производитель значков для кнопок в Интернете и компания по производству значков для кнопок.
Лучший онлайн-дизайнер кнопок делает нашу печать значков. Мы даем вам возможность воплотить ваши мысли в реальность с помощью печатных кнопок. Дизайн значка кнопки имеет английскую булавку, прикрепленную к задней стороне, которая позволяет им прикрепляться к любой поверхности из ткани. Мы лучший производитель кнопок для фотографий в Бранфорде, штат Коннектикут. Вы также можете выполнить поиск на нашем веб-сайте, набрав кнопки с изображением рядом со мной — ведущий производитель значков для кнопок в Интернете и компания по производству значков для кнопок.
Дизайн наших кнопок идеально подходит для профессионального или личного использования; наши погодостойкие кнопки премиум-класса производятся на нашем заводе в Бранфорде, штат Коннектикут.Для печати кнопок мы используем детали, рабочую силу и оборудование американского производства и поставщиков. Наши значки имеют фиксирующую булавку на спине, но они также доступны с пригодным для ношения магнитом для одежды, зажимом в виде бульдога или в качестве нового магнита. Но это не все! Наши кнопки также могут быть превращены в брелки, карманные зеркала, открывалки для бутылок и застежки-молнии. Мы предоставляем услуги по созданию простых кнопок и онлайн-студию дизайна кнопок для создания собственных кнопок.
Но это не все! Наши кнопки также могут быть превращены в брелки, карманные зеркала, открывалки для бутылок и застежки-молнии. Мы предоставляем услуги по созданию простых кнопок и онлайн-студию дизайна кнопок для создания собственных кнопок.
Лучшая кнопочная компания и интернет-магазин кнопок.
Вы розничный торговец и хотите улучшить свою игру? Вам нужны дизайнерские пуговицы для продажи в Интернете? Мы можем помочь! Мы предлагаем широкий выбор индивидуальной упаковки и упаковки кнопок, а также фулфилмент и штрих-кодирование. У нас есть большой опыт воплощения мечты наших клиентов в реальность. Не уверен, что вам нужно? Позвоните нам по бесплатному телефону 1-800-564-2924, и один из наших специалистов по пользовательским кнопкам проведет вас через процесс покупки. Если вам нужна одна кнопка, несколько кнопок или тысячи, наши сотрудники готовы помочь вам со всеми вашими проблемами.Заказывайте фото кнопки без сомнений.
настраиваемых кнопок — Купить настраиваемые кнопки в Интернете
Пуговицы на заказ
Пользовательские размеры кнопок
Лучшие пользовательские кнопки, доступные на рынке — Just Buttons
Создайте свои собственные полноцветные пользовательских кнопок или персонализированных кнопок сегодня! У вас есть идеальная дизайнерская идея custom pinback , которую вы мечтали создать, но никогда не знали, как это сделать? Что ж, с Just Buttons можно создавать собственные кнопки. Наш бесплатный инструмент для дизайна настраиваемых кнопок онлайн, создание идеального дизайна пользовательских значков кнопок никогда не было таким простым. У вас есть собственное произведение искусства? Большой! Просто загрузите свою иллюстрацию и получите цифровое подтверждение собственного дизайна кнопок. Розыгрыши, акции, товары, реклама, приложения для наших полноцветных настраиваемых кнопок бесконечны.
Наш бесплатный инструмент для дизайна настраиваемых кнопок онлайн, создание идеального дизайна пользовательских значков кнопок никогда не было таким простым. У вас есть собственное произведение искусства? Большой! Просто загрузите свою иллюстрацию и получите цифровое подтверждение собственного дизайна кнопок. Розыгрыши, акции, товары, реклама, приложения для наших полноцветных настраиваемых кнопок бесконечны.
Кнопки на заказ — дешевый и идеальный способ продвижения вашего бизнеса, организации или мероприятия; наши пользовательские пуговицы удобны и их легко носить, раздавать или продавать.
Используя несколько шрифтов, иллюстраций и цветов, вы также можете создавать запоминающиеся пользовательские кнопки и заказывать пользовательские булавки для кнопок в Интернете. Доступны различные размеры, такие как круглые пользовательские кнопки, ромбовидные пользовательские кнопки, квадратные булавки пользовательских кнопок, продолговатые пользовательские кнопки, прямоугольные пользовательские кнопки, прямоугольные булавки пользовательских кнопок или овальные пользовательские кнопки. Вы можете заказать персонализированные значки для кнопок в соответствии с вашим бизнесом, кампанией или личными потребностями.
Вы можете заказать персонализированные значки для кнопок в соответствии с вашим бизнесом, кампанией или личными потребностями.
К настоящему времени вы, вероятно, задаетесь вопросом, что составляет одну из наших настраиваемых кнопок.И мы рады вам рассказать! Эти нестандартные кнопки изготовлены из высококачественной переработанной стали, наши нестандартные кнопки в виде булавки состоят всего из трех частей:
Вот и все! Никакого лишнего клея или клея, только высококачественные кнопки, пригодные для вторичной переработки. Все, что удерживает ваши новые значки на кнопках, — это давление. С помощью нашей машины для настройки кнопок, изготовленной в США, мы плотно обжимаем части вашей новой пользовательской кнопки, достаточно туго, что вам никогда не придется беспокоиться о том, что ваши пользовательские кнопки с защелкой могут разойтись.
Мы предоставляем лучшие кнопки обратной связи, лучший сервис, лучшее качество для продвижения вашего бизнеса или вашего мероприятия. Закажите значок custom buttons за секунды и получите бесплатные доказательства, быструю доставку или доставку нестандартных кнопок, бесплатную доставку. Тогда просто раздайте их и распространите свое сообщение.
Закажите значок custom buttons за секунды и получите бесплатные доказательства, быструю доставку или доставку нестандартных кнопок, бесплатную доставку. Тогда просто раздайте их и распространите свое сообщение.
Как изготавливаются булавки для кнопок?
Если кажется, что создание высококачественной печати пользовательских кнопок — простой процесс, что ж, вы были бы правы. Фактически, с тех пор, как вы пришли к идее держать в руках свои новые кнопки индивидуального заказа, наш процесс создания высококачественных кнопок с обратной связью стал простым и понятным.
Как только мы получим ваши пользовательских кнопок с булавками изображение, наш графический дизайнер проверяет все, что связано с ним, чтобы убедиться, что ваше изображение будет выглядеть как можно лучше. Оттуда мы отправим вам цифровое подтверждение дизайна вашей кнопки. Это цифровой макет того, как будет выглядеть ваша кнопка, предварительный просмотр готового продукта.
После утверждения, используя технологию цифровой печати, мы печатаем ваши пользовательские кнопки на сверхъяркой бескислотной бумаге. Затем один из членов нашей команды ламинирует ваш заказ.Ламинирование гарантирует, что ваши высококачественные пользовательские пуговицы будут противостоять погодным условиям и прослужат долгие годы. После завершения ламинирования мы используем высокотехнологичные цифровые режущие машины, чтобы точно вырезать вашу графику, обеспечивая идеальный разрез. После этого член команды берет вашу графику и вставляет ее в высококачественные пользовательские кнопки! После нажатия кнопок обратной связи член команды будет контролировать качество вашего заказа, чтобы каждая кнопка, которую вы заказали, была идеальной. После проверки качества ваши пуговицы будут профессионально упакованы и отправлены.
Используя только материалы высочайшего качества, наши пользовательские кнопки pinback производятся в США с использованием деталей и машин, поставляемых прямо здесь, в Америке. Загрузите свою работу сегодня, и мы создадим качественные кнопки специально для вас. Сделайте кнопки онлайн с помощью быстрых шагов.
Загрузите свою работу сегодня, и мы создадим качественные кнопки специально для вас. Сделайте кнопки онлайн с помощью быстрых шагов.
Пользовательские кнопки со стандартной отделкой и пользовательские кнопки с металлической отделкой
Мы печатаем пользовательские кнопки в двух стилях:
1. Стандартные пользовательские кнопки онлайн и
2.Металлические кнопки на заказ онлайн
Наши стандартные пользовательские кнопки ламинированы. Придайте вашим пуговицам классический глянцевый вид, благодаря которому ваши рисунки будут сиять, как солнце. Он имеет глянцевую, устойчивую к атмосферным воздействиям поверхность со стальными кнопками на задней панели, чтобы кнопки прослужили вам всю жизнь. Эти стандартные стили пользовательских кнопок привлекают внимание потребителей и подчеркивают цвета, напечатанные на пользовательских кнопках. Это также увеличивает контрастность вашего изображения, делая цвета более насыщенными.
Металлические пуговицы в виде булавок напечатаны на прозрачной (ацетатной) пленке. Это позволяет просвечивать серебристый (стальной) корпус кнопки. Все, что будет белым в вашем дизайне, будет металлическим серебром. Цифровые чернила не непрозрачны. Чем светлее использованные цвета, тем более металлическим будет выглядеть дизайн. Смелый дизайн работает лучше всего! Если у вас есть вопросы о том, как будет печататься ваш персонализированный дизайн кнопок, свяжитесь с нами.
Это позволяет просвечивать серебристый (стальной) корпус кнопки. Все, что будет белым в вашем дизайне, будет металлическим серебром. Цифровые чернила не непрозрачны. Чем светлее использованные цвета, тем более металлическим будет выглядеть дизайн. Смелый дизайн работает лучше всего! Если у вас есть вопросы о том, как будет печататься ваш персонализированный дизайн кнопок, свяжитесь с нами.
Выберите наши идеальные пуговицы с индивидуальным принтом, чтобы завершить стиль, чтобы вывести свой бренд или идею на новый уровень.
Custom Pinback Buttons: Идеальные рекламные кнопки для продвижения вашего бренда
Пользовательские булавки для кнопок , также известные как значки рекламных кнопок, — отличный способ привлечь ваших клиентов интересным и новым способом. Благодаря широкому выбору форм и размеров пуговиц у нас есть подходящие для вашего бренда или продвижения. Пользовательские кнопки или рекламные кнопки превращают ваших сотрудников и представителей бренда в ходячие рекламные щиты, чтобы продвигать вас!
Персонализированные кнопки — ценный, но недорогой рекламный инструмент. Благодаря продуманному дизайну настраиваемые кнопки могут легко повысить узнаваемость бренда. При использовании в сочетании с кампанией в социальных сетях настраиваемые кнопки могут помочь вашему бренду или продукту стать вирусными!
Благодаря продуманному дизайну настраиваемые кнопки могут легко повысить узнаваемость бренда. При использовании в сочетании с кампанией в социальных сетях настраиваемые кнопки могут помочь вашему бренду или продукту стать вирусными!
Окажите неизгладимое влияние на потенциальных клиентов на следующей выставке! Когда их раздают на выставках, значки с рекламными кнопками часто прикрепляют к ремешкам или сумкам. В отличие от флаеров или наклеек, сделанные на заказ кнопки не выбрасывают. Персонализированные значки для кнопок — идеальный выбор для продвижения вашего бренда на следующем мероприятии или выставке.
Вызывайте интерес и недорого с помощью дешевых настраиваемых кнопок. Наши пользовательские кнопки или значки рекламных кнопок — отличный выбор, чтобы повысить осведомленность о следующей акции или розыгрыше. Но это не все! Пользовательские кнопки можно использовать для сбора средств для некоммерческих организаций, школ и других целей! Стоимость изготовления настраиваемых кнопок или значков с рекламными кнопками может быть увеличена с прибылью.
Изготовитель дешевых кнопок на заказ
Дешевые кнопки Custom со стандартной или металлической отделкой — популярный вариант по более низкой цене! Они отлично подходят для любого мероприятия или продвижения бренда.
Не позволяйте названию ввести вас в заблуждение. Наши дешевые булавки для кнопок сделаны из тех же качественных элементов, что и наши специальные кнопки. Название «дешевые булавки для кнопок» указывает на то, что наши кнопки дешевле и имеют высокое качество. Таким образом, любой может позволить себе или купить кнопки онлайн для продвижения своего бренда или любых личных нужд. Мы всегда понимаем необходимость для начинающей компании, которой нужны рекламные инструменты по более низкой цене для продвижения своего продукта, услуги или узнаваемости бренда — вот почему производитель дешевых кнопок JustButtons предлагает дешевые кнопки онлайн по очень доступной цене.
При ограниченном бюджете вы будете копать Justbuttons до сделать пользовательские кнопки дешево. С нашими дешевыми пользовательскими кнопками вы не ошибетесь. Эти кнопки не стоят много долларов и могут помочь в достижении ваших целей. Недорогие булавки для пуговиц доступны в 17 формах и размерах. Минимальная партия 50 шт.
С нашими дешевыми пользовательскими кнопками вы не ошибетесь. Эти кнопки не стоят много долларов и могут помочь в достижении ваших целей. Недорогие булавки для пуговиц доступны в 17 формах и размерах. Минимальная партия 50 шт.
Почему людям нравятся наши пользовательские кнопки?
Наши нестандартные пуговицы долговечны, доступны с ламинированной отделкой высочайшего качества, которая защитит ваши пуговицы от повреждений.В отличие от пользовательских пуговиц с майларовым верхом, наши пуговицы в виде булавки устойчивы к появлению пятен ржавчины.
Пользовательские кнопки — Создание настраиваемых булавок кнопок в Just Buttons
И так просто: вы сделали, заказали и получили свои собственные пользовательские кнопки онлайн. Сделанные на местном уровне в CT на американских машинах из переработанной стали, вы можете покупать свои высококачественные пользовательские кнопки онлайн, не зная, что Just Buttons, производитель пользовательских кнопок, каждый раз будет поставлять вам идеальные кнопки с обратной связью. Кнопки нестандартной формы — отличный способ продемонстрировать свой бренд новым и эффективным способом. Закажите пользовательские кнопки и наклейки и создайте кнопку онлайн. Заказать кнопку сейчас по разумной цене.
Кнопки нестандартной формы — отличный способ продемонстрировать свой бренд новым и эффективным способом. Закажите пользовательские кнопки и наклейки и создайте кнопку онлайн. Заказать кнопку сейчас по разумной цене.
Мы также производили магнитные кнопки, индивидуальные брелки для ключей, карманные зеркала, нестандартные магниты, индивидуальные застежки-молнии, специальные открывалки для бутылок и кнопки кампании. Мы предлагаем широкий выбор пользовательских пакетов для пуговиц и упаковки.
Custom Buttons Отзывов:
Кара | Соединенные Штаты | Опубликовано 31 окт 2018
Обожаю кастомные кнопки pinback.Лучшее, что я смог сделать это сам, а не заниматься дорогостоящей поддержкой графики.
Кристина | Соединенные Штаты | Опубликовано 5 сен 2018
Высокое качество, быстрая обработка, простой заказ и дешевые пользовательские кнопки, которые я нашел после множества покупок.
Алиса | Соединенные Штаты | Опубликовано 20 сен 2018
Онлайн-инструмент для создания настраиваемых кнопок из изображения был очень простым в использовании. Кнопки Pinback оказались ожидаемыми, и доставка была на несколько дней раньше запланированного срока.В целом хорошее впечатление.
Кнопки Pinback оказались ожидаемыми, и доставка была на несколько дней раньше запланированного срока.В целом хорошее впечатление.
Роберт | Соединенные Штаты | Опубликовано 2 дек 2018
Заказ кнопок на заказ по отличной цене, своевременная доставка, качественно! Это давно назревший обзор. Кнопки попали ко мне вовремя, по отличной цене, и выглядели именно так, как я хотел! Они идеально подходили для нашего случая.
Стерлингx47 | Соединенные Штаты | Опубликовано 17 дек 2018
Это мой второй заказ настраиваемых кнопок, и я обязательно вернусь за другими! Инструмент онлайн-дизайна настолько прост в использовании — я могу увидеть, как будут выглядеть мои кнопки обратной связи, прежде чем я их получу.Все супер быстро и качественно!
ТРОЙ | Соединенные Штаты | Опубликовано 28 янв 2019
Отличная работа, отличная цена. Сверхбыстрое время выполнения работ. Не могу дождаться, чтобы показать эти пользовательские кнопки на наших шоу. Я обязательно буду иметь с вами дело снова.
Марта | Соединенные Штаты | Опубликовано 1 фев 2019
Отличная работа! Спасибо за профессиональную и своевременную работу. Я вернусь с дальнейшими заказами в будущем!
Линда | Соединенные Штаты | Опубликовано 17 фев 2019
Настраиваемые кнопки оказались потрясающими и красиво упакованы.Я заказал специальные булавки для кнопок, они понадобятся мне на следующий день, и я их получил!
Джерри | WI, Соединенные Штаты | Опубликовано 28 фев 2019
Я так доволен заказанными мной кнопками, и у меня было отличное обслуживание клиентов.
Ellen | Соединенные Штаты | Опубликовано 25 мар 2019
Изображение идеально центрировано, специальные кнопки для кнопок работают правильно. Очень доволен Just Buttons.
Андре | Нью-Йорк, США | Поступила 1 апреля 2019 г.
Мои булавки для пуговиц, изготовленные на заказ, вышли очень хорошо и в короткие сроки.Спасибо
Лаурин | Соединенные Штаты | Поступила 4 апреля 2019 г.
Мне очень понравились кнопки pinback, которые я заказал для своего мероприятия. Они были сравнительно дешевыми, оформление выглядело идеально.
Джесс | Соединенные Штаты | Поступила 21 апреля 2019 г.
Отличные и дешевые булавки для кнопок на заказ! Кнопки Just произвели выдающееся впечатление не только с точки зрения обслуживания клиентов, но и с точки зрения качества кнопок. Всем буду рекомендовать!
Berta | Соединенные Штаты | Поступила 30 апреля 2019 г.
Мне очень нравятся кнопки с защелкой, которые Just Buttons сделали для меня.Мои персонализированные кнопки получились фантастическими!
Стив | Нью-Йорк, США | Поступило 3 мая 2019 г.
Отличное качество нестандартных кнопок и дешевизна. Моим людям это понравилось !!!
Лиза | Соединенные Штаты | Поступило 10 мая 2019 г.
Матовые кнопки на задней панели такие мягкие, а металлик более красивый, чем я ожидал! У Justbuttons теперь есть клиент на всю жизнь!
Дженнифер | Соединенные Штаты | Опубликовано 29 авг 2019
Лучшие пользовательские кнопки pinback на свете! Цвета идеально яркие, размер стандартный. Весь мой опыт покупок был отличным. Спасибо.
Ciara | Соединенные Штаты | Опубликовано 5 сен 2019
Я уже трижды заказывал в Just Buttons. Во всех случаях кнопки с настраиваемыми булавками были великолепны. Поместить pdf в шаблон было несложно, и значки пришли быстро.
Уильям В. | Соединенные Штаты | Опубликовано 16 сен 2019
Это настоящий обзор. Вообще отзывов много не оставляю. Just Buttons делают невероятную работу и очень быстро.Честно говоря, я не уверен, как они это делают по такой низкой цене.
20+ бесплатных высококачественных веб-кнопок PSD для загрузки
Графика • Ресурсы Андриан Валеану • 30 декабря 2011 г. • 3 минуты ПРОЧИТАТЬ
Вдохновение всегда помогает создать что-то великое. Вы хотите создать кнопок дизайна для ваших веб-сайтов? Если вы ищете качественный дизайн, это один из лучших ресурсов, где вы можете получить отличные методы от наших экспертов.
Крупные трехмерные веб-кнопки очень популярны при загрузке, что дает вам оригинальную работу и завершенный вид.![]() Зеленая кнопка 3D также удобна для скачивания. Ночные кнопки хорошо смотрятся с глянцевым покрытием или без него. Симпатичные 3D-кнопки выглядят как мыло и выполнены в трех мягких тонах с нежным прикосновением. Десять простых веб-кнопок предназначены для всех типов веб-форматов. В случае, если они не попадают, в PSD добавляются несколько настроек. Они бывают десяти разных цветов.Цвет мягкий и сладкий. Кнопка «Мне нравится» используется на многих сайтах и хорошо известна.
Зеленая кнопка 3D также удобна для скачивания. Ночные кнопки хорошо смотрятся с глянцевым покрытием или без него. Симпатичные 3D-кнопки выглядят как мыло и выполнены в трех мягких тонах с нежным прикосновением. Десять простых веб-кнопок предназначены для всех типов веб-форматов. В случае, если они не попадают, в PSD добавляются несколько настроек. Они бывают десяти разных цветов.Цвет мягкий и сладкий. Кнопка «Мне нравится» используется на многих сайтах и хорошо известна.
Серые кнопки интерфейса представляют собой файлы Psd, которые можно загрузить. У них есть общие серые значки всех состояний. Кнопку регуляторов громкости можно использовать лично или в некоммерческих целях. При необходимости эти кнопки можно редактировать. Активная белая кнопка также является загрузкой в формате PSD и может использоваться по-своему. Гладкая и чистая кнопка сделана в состоянии опрокидывания и была вдохновлена веб-интерфейсом Campaign Monitor.Некоторые блестящие и глянцевые кнопки могут заставить вас создавать удивительные и эксклюзивные кнопки, чтобы привлечь дополнительный трафик на ваш сайт, а также увеличить глубину вашего сайта. Приведенные цвета мягкие и они вам обязательно понравятся.
Приведенные цвета мягкие и они вам обязательно понравятся.
Есть несколько простых 6-10 веб-кнопок для загрузки. Глянцевые 8-ми формные кнопки имеют три варианта ответа, удаления и отмены. Кнопки 9-web 2.0 имеют кнопки разной формы и размера. В нем есть дополнительные кнопки, кнопки регистрации, кнопки панели поиска и маленькие кнопки.Кнопки электронной коммерции полезны для бизнес-сайтов, поскольку на них есть все необходимые для этого параметры. Он имеет опции добавления в корзину, проверки и добавления в корзину. Глянцевые веб-кнопки можно скачать. Они красочные, с множеством вариантов. Все вышеперечисленные кнопки действительно заслуживают внимания и обязательно добавляют посетителей на ваш сайт.
веб-кнопок PSD для загрузки
12 кнопок загрузки в App Store (PSD)
3D-кнопки
Конструктор шаблонов электронной почты онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Кнопки подключения Twitter и Facebook
Кнопки входа в социальные сети
Большая кнопка загрузки
Кнопки в корзину (PSD)
Кнопка «Купить»
Подробнее Кнопки
10 простых веб-кнопок (PSD)
Кнопка «Нравится» (PSD)
Простые кнопки загрузки (PSD)
Крупные 3D веб-кнопки (PSD)
3D зеленая кнопка
Крупные 3D веб-кнопки (PSD)
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
бесплатных и полезных руководств и ресурсов по кнопкам CSS3
Ресурсы • Сценарии Андриан Валеану • 7 июня 2012 г. • 3 минуты ПРОЧИТАТЬ
Веб-сайты собираются привлечь зрителей, и, будучи веб-дизайнером или владельцем веб-сайта, ваш главный девиз должен заключаться в привлечении посетителей на сайт. Без классного дизайна и отличной функциональности ни один веб-сайт не сможет привлечь внимание посетителей.
Без классного дизайна и отличной функциональности ни один веб-сайт не сможет привлечь внимание посетителей.
Кнопки CSS3 очень полезны для добавления этих замечательных эффектов на любой веб-сайт.Но в то же время дизайнеры веб-сайтов должны знать, как правильно пользоваться этими кнопками, иначе они не смогут помочь сайту улучшить визуальный эффект.
В сети доступно множество бесплатных и полезных руководств, которые помогают веб-дизайнерам узнать о последней кнопке CSS3. Эти уроки организованы и проводятся опытными профессионалами, чтобы помочь будущим веб-дизайнерам.
CSS-кнопки не являются чем-то новым в области дизайна веб-сайтов. Есть множество кнопок CSS, которые используются на многих веб-сайтах.Главный девиз этих кнопок — сделать обычную кнопку сайта более привлекательной и эффективной для пользователей.
Однако с новыми свойствами CSS3, такими как градиенты, тени текста, тени блоков, переходы и даже анимация, веб-дизайнеры могут создавать кнопки высокого класса с помощью простого CSS. CSS3 позволяет красивую навигацию, а также кнопки с некоторыми кодами. Возможности становятся безграничными, особенно в сочетании с jQuery, и он может стать отличным источником для улучшения функциональности и общей эстетики веб-сайта.
CSS3 позволяет красивую навигацию, а также кнопки с некоторыми кодами. Возможности становятся безграничными, особенно в сочетании с jQuery, и он может стать отличным источником для улучшения функциональности и общей эстетики веб-сайта.
Роль кнопок CSS3 в разработке веб-сайтов
Однако многие из нас по-прежнему не хотят пользоваться преимуществами этих замечательных кнопок CSS3 из-за отказа некоторых браузеров от сотрудничества. Но на самом деле эти современные кнопки веб-сайтов, созданные с помощью кодов CSS3, также очень эффективны, привлекательны и удобны для пользователя. Более того, большинство из них можно просматривать через Firefox, Chrome и Safari.
Конструктор шаблонов электронной почты онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Учитывая огромные возможности увеличения привлекательности любого веб-сайта для зрителей, дизайнеры веб-сайтов стараются выбирать более новые методы. Это позволяет веб-дизайнерам ознакомиться с этой последней коллекцией руководств по CSS3, а также информировать их о правильном использовании этих кнопок на любом веб-сайте.
Как было сказано ранее, большинство этих руководств проводится опытными профессионалами в области веб-дизайна. Они могут помочь вам лучше всего использовать эти последние кнопки в любом проекте веб-дизайна.Это дает вам бесчисленные возможности для создания лучшего веб-сайта и увеличения посещаемости. Создание кнопок с помощью CSS — это, пожалуй, самый экспериментальный метод веб-дизайна. Эти бесплатные и полезные уроки делают его все более популярным.
Кнопки списков действительно длинные, которые вы можете создать с помощью CSS после выполнения интерактивных руководств. С помощью этой техники вы можете создать потрясающие «Кнопка« Следуй за мной »», «Кнопка призыва к действию», «Кнопка сохранения», «Кнопка« Нравится »» или «Нажмите эту кнопку» . Эти учебные пособия помогут вам узнать об использовании CSS3 для создания даже «Кнопка Facebook», а также «Уведомить меня» . Эти руководства по кнопкам CSS3 помогут вам понять процесс создания «кнопки с градиентом» или «кнопки в стиле Photoshop».
Эти учебные пособия помогут вам узнать об использовании CSS3 для создания даже «Кнопка Facebook», а также «Уведомить меня» . Эти руководства по кнопкам CSS3 помогут вам понять процесс создания «кнопки с градиентом» или «кнопки в стиле Photoshop».
Самая большая недавняя тенденция в дизайне учебников по кнопкам CSS — это, пожалуй, удаление изображений из кнопок; особенно фоновые изображения. Однако есть и другие вещи, которые веб-дизайнеры делают с этими кнопками. В Интернете есть множество бесплатных и полезных руководств по кнопкам CSS3, из которых вы можете собрать соответствующую информацию об использовании этой техники CSS3.
бесплатных кнопок CSS3
Создать кнопки CSS3
Super Awesome Buttons с CSS3 и RGBA
CSS3 градиентные кнопки
CSS3 Кнопка призыва к действию
кнопок CSS3
Улучшено взаимодействие кнопок и навигации
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Выводы по веб-дизайну: 40 кнопок CSS, руководства и фрагменты кода
Кнопки и меню на чистом CSS больше не нуждаются в графике, а создают сами себя из красоты написанного кода.Создание этого может быть затруднено в связи с широкой совместимостью с браузером. К счастью, есть учебные пособия, готовые фрагменты кода и многочисленные примеры на выбор. И это становится еще лучше, поскольку мы представляем вам лучшие примеры в этой статье. Чего вы не получите в следующей статье, так это немного Photoshop. Все следующие кнопки доступны как для частного, так и для коммерческого использования. Поскольку условия обслуживания могут быть изменены, вам следует еще раз просмотреть их, прежде чем использовать кнопки. Удачи…
Разработчик: Sergio Camalich
Сайт: tympanus.нетто
Sergio демонстрирует разработку целого ряда кнопок. Это объясняется в учебной и демонстрационной версии. Исходный код можно скачать.
© Серджио Камалих
Анимированный CSS3 Кнопка «Купить сейчас»
Разработчик: Mike
Сайт: nublue.co.uk
В этом руководстве для начинающих вы можете проследить развитие анимированных кнопок магазина. Например, цена может отображаться снова, как только указатель мыши пользователя наведен на кнопку.
© Майк
CSS Deck
Разработчик: Bartos Lazarski
Сайт: cssdeck.com
CSS Deck предлагает широкий выбор генераторов CSS, из которых я хочу представить вам эту красивую кнопку магазина. Код HTML и CSS можно легко скопировать.
© Бартос Лазарски
Разработчик: Валериу Тимбук
Сайт: designmodo.com
Valeriu Timbuc предлагает нам овальные пуговицы самых разных цветов.Части HTML и CSS объясняются в пошаговом руководстве.
© Валериу Тимбук
Разработчик: Джошуа Джонсон
Веб-сайт: designshack.net
В этом руководстве Джошуа Джонсон показывает, как кнопка может отображать еще два поля при наведении указателя мыши. Сначала объясняется концепция, а затем CSS-код.
© Джошуа Джонсон
Разработчик: Mary Lou
Сайт: tympanus.нетто
В этом уроке представлена кнопка с разными цветовыми вариантами и разными значками, привлекающими внимание. Проработаны семь примеров с полным кодом CSS.
© Мэри Лу
40+ кнопок CSS из кода
Разработчик: Codepen
Сайт: saaraan.com
В этой коллекции представлено 40 различных кнопок, начиная с простых 2D-кнопок и заканчивая сложными версиями, такими как круглая кнопка здесь.
© Codepen
Разработчик: Мартин Ангелов
Веб-сайт: tutorialzine.com
Пузырьковая кнопка Мартина Ангелова показывает небольшую анимацию при наведении курсора мыши. В соответствии с названием, некоторые пузыри быстро перемещаются по поверхности кнопки.
© Мартин Ангелов
BonBon
Разработчик: simurai
Сайт: simurai.com
Симпатичные кнопки CSS в конфетном стиле.Экспериментальная демонстрация с 3D-формами и эффектами блеска.
© simurai
Разработчик: Anli
Сайт: azmind.com
Круглые кнопки социальных сетей с центрированными значками показаны в этом руководстве. Отличительной особенностью является цветной контур кнопки.
© Anli
Кнопки CSS3 со стеклянной кромкой
Разработчик: Роб Алан
Сайт: robalan.com
Нейтральная серая версия и ярко-красная версия кнопки CCS, созданная Робом Алленом.В статье предлагается код HTML и CSS.
© Роб Алан
Учебное пособие: кнопки CSS3 с раскрывающимся меню
Разработчик: Jo
Веб-сайт: joquery.com
Jo выглядят как трехмерные клавиши и реагируют на нажатие так же, как кнопки клавиатуры.
© Jo
Разработчик: Mark
Сайт: zurb.com
Уловки CSS3 и RGBa используются в этом руководстве для создания целой серии кнопок различных цветов.
© Марк
Разработчик: Мартин Ангелов
Веб-сайт: tutorialzine.com
Мартин Ангелов представляет нам меню CSS3 с анимацией. Рядом с учебником есть демонстрация и возможность загрузки, которые нас порадуют.
© Мартин Ангелов
Разработчик: Vince Angeloni
Веб-сайт: creativefan.com
В учебнике Винса Ангелони по CSS3 мы можем наблюдать создание кнопки, которая сначала видна только частично.Только наведя курсор мыши, мы действительно видим содержимое кнопки.
© Винс Ангелони
Разработчик: Chris Spooner
Веб-сайт: line25.com
В этом уроке Крис Спунер показывает нам простой вариант кнопки CSS, основанной на спрайтах.
© Крис Спунер
Речевой пузырь CSS3
Разработчик: Шон
Сайт: sublimeorange.com
Эта демонстрация показывает, как кнопка может быстро превратиться в пузырек речи.Код также предлагается.
© Шон
Разработчик: Ник Ла
Сайт: webdesignerwall.com
Здесь вы можете получить доступ к демоверсии, данным для загрузки, а также к подробному описанию автором разработки этого гранжевого меню.
© Ник Ла
3D-кнопки в CSS
Разработчик: Elad Shechter
Сайт: coderwall.com
Elad Shechter имитирует клавиши клавиатуры.Серые, слегка трехмерные и с типичным эффектом выталкивания их реальных аналогов.
© Элад Шехтер
Разработчик: Paulund
Веб-сайт: paulund.co.uk
Немного HTML, еще больше CSS, и вы получите эту кнопку. Очень элегантно благодаря блеску CSS.
© Paulund
Раздвижные бирки
Разработчик: Thibaut
Веб-сайт: cssflow.com
На cssflow.com, вы можете найти теги в форме кнопки. В комплекте с демонстрацией, загрузкой и статьей, объясняющей развитие кнопок.
© Тибо
Codepen
Разработчик: Codepen
Сайт: codepen.io
На codepen.io предлагается множество кнопок и меню CSS, например, это трехмерное меню со значками.
© Codepen
Встроенная боковая навигация
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Вертикальное меню с отдельными кнопками на основании. Не стесняйтесь смотреть демоверсию или сразу же нажимать кнопку загрузки.
© CSSFlow
Разработчик: CSS-Tricks
Веб-сайт: css-tricks.com
CSS-Tricks — это генератор кнопок, которым можно легко управлять с помощью ползунков. Помимо размера и округлости, вы также можете определить маршруты и навести указатель мыши на условия.
© CSS-Tricks
Навигация по приложению со значками уведомлений
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Список меню с небольшими значками для уведомления о новых профилях или сообщениях. Включая демонстрацию и загрузку.
© CSSFlow
Разработчик: CSS Menu Maker
Веб-сайт: cssmenumaker.com
CSS Menu Maker предлагает множество стилей, которые можно настроить одним щелчком мыши. Подразделяются на раскрывающиеся, всплывающие, вертикальные, горизонтальные и с вкладками.
© Создание меню CSS
Кнопки доступа
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Красивые трехмерные кнопки социальных сетей, которые заставят вас щелкнуть по ним, при этом отображая количество рекомендаций в социальных сетях.
© CSSFlow
Разработчик: mycssmenu.com
Сайт: mycssmenu.com
Выберите одну из предустановок для основного меню. Затем вы можете настроить его за несколько коротких шагов.
© mycssmenu.com
Кнопки социальных сетей
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Простые кнопки социальных сетей для легкой настройки — включая демонстрацию и загрузку для поддержки пользователя.
© CSSFlow
Глянцевые пуговицы
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Глянцевые кнопки CSS различных цветов. Демо и скачать можно одним щелчком мыши.
© CSSFlow
Темные и светлые раскрывающиеся списки
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Кнопка CSS в двух вариантах: светлая и темная. Опять же, вас ждут демоверсия и загрузка.
© CSSFlow
Разработчик: CSS Menu Builder
Веб-сайт: cssmenubuilder.com
Конструктор меню CSS предлагает несколько готовых горизонтальных и вертикальных меню. В течение четырех шагов вы можете настроить их, включая маркировку.
© CSS Menu Builder
Разработчик: Monji Dolon
Веб-сайт: devgrow.com
После онлайн-демонстрации и загрузки файлов объясняется код CSS и HTML. Здесь предлагается вертикальное меню с отдельными кнопками на поверхности.
© Монжи Долон
Разработчик: Jeffrey Way
Сайт: tutsplus.com
В этом руководстве на net.tutsplus.com Джеффри Уэй объясняет, как можно создать кнопку CSS со значком. Также есть видеоурок для поддержки обучения.
© Джеффри Уэй
Удивительное руководство по анимированным кнопкам CSS и исходный код
Разработчик: Jay Patel
Веб-сайт: way2tutorial.com
Здесь вы можете хорошо видеть изменение между обычной кнопкой и ее версией, когда нажимается кнопка. Создание этого эффекта подробно обсуждается в руководстве.
© Джей Патель
Разработчик: Ник Ла
Сайт: webdesignerwall.com
Ник Ла демонстрирует массовое производство кнопок CSS множества цветов, различной округлости и разных размеров на своей стене веб-дизайна.
© Ник Ла
Разработчик: Mary Lou
Сайт: tympanus.нетто
Все чаще и чаще пользователь предпочитает использовать существующую учетную запись в таких службах, как Twitter или Facebook, для входа в новые службы. Хотите и это предложить? Используйте эту подходящую кнопку.
© Мэри Лу
Хорошее меню: CSS-анимация и jQuery Animate
Разработчик: Hidayat Sagita
Веб-сайт: webstuffshare.com
Хидаят Сагита представляет два варианта своей кнопки после загрузки и демонстрационный вариант: один с CSS и один с анимацией jQuery.
© Хидаят Сагита
CSS Кнопка Me
Разработчик: Caleb Ogden
Сайт: cssbutton.me
Генератор CSS Button Me предлагает довольно много элементов управления — для границ, градиентов, тени, шрифта и многого другого.
© Калеб Огден
Разработчик: Николас Галлахер
Веб-сайт: nicolasgallagher.com
Кнопки CSS для социальных сетей, в зависимости от их сложности, создать сложно.Николас Галлахер показывает, как это делать правильно.
© Николас Галлахер
(dpe)
Примечание редактора: ссылки на cssflow удалены.
Эта статья изначально опубликована 19 февраля 2015 г. и обновлена 17 сентября 2020 г.
Улучшенные кнопки html и меню html!
| Простота использования |
Благодаря четкому и понятному интерфейсу Vista Web Buttons, вам нужно всего 4 простых шага чтобы подготовить веб-кнопки или HTML-меню, и если вы используете предварительно разработанный образец в качестве база вы закончите еще быстрее!
| Великолепная веб-навигация с минимальными усилиями |
Кнопки Vista предоставляют более 500 веб-кнопок, 100 дизайнов подменю, более 6600 значков, 50 готовых образцов, чтобы вы могли создавать действительно красивые html-меню для веб-сайтов и кнопки HTML с небольшими навыками дизайна или вообще без них! Vista, XP, Win98, Mac, кнопки Aqua, круглые, глянцевые, металлические, 3d стили, вкладки, выпадающие меню будут проще простого!
| Высокое качество и профессиональные результаты |
Вам не обязательно знать HTML, JavaScript, CSS или какой-либо другой код языки для создания веб-кнопок с несколькими состояниями, профессиональные кросс-браузерные, удобные для поисковых систем меню DHTML.Все что тебе нужно сделать это сделать несколько щелчков и настроить кнопки так, как вы хотите, чтобы они появлялись. Веб-кнопки Vista будут генерировать все необходимые изображения, html, javascripts, css. стили автоматически!
| Полностью настраиваемый |
Каждую кнопку или параметр меню можно легко настроить в Vista Кнопки, соответствующие дизайну вашего веб-сайта и вашим потребностям. Создавайте свои собственные html-меню, настолько простые или сложные, насколько вы хотите!
| Интеграция с популярным ПО для веб-разработки. |
Vista Buttons интегрируется с Dreamweaver, FrontPage и Expression Web в качестве расширения / надстройки. Создавать, вставлять, изменять меню без оставив свой любимый фреймворк для веб-дизайна!
| Рентабельность |
Прекратите оплачивать ежемесячную подписку на коллекции веб-изображений и значков! Не тратьте деньги на лицензии для каждого нового домена, на котором вы хотите разместить меню! Платите один раз, пользуйтесь на всю жизнь и где угодно!
| Многоязычный пользовательский интерфейс (MUI) |
Начиная с версии 2.79 Vista Buttons поддерживает многоязычный пользовательский интерфейс.
Готовые кнопки
Создание кнопок в редакторе тем
Чтобы открыть редактор тем, щелкните правой кнопкой мыши «Инструменты / Редактор тем» в главном меню. Редактор тем позволяет создавать собственные темы или изменять существующие. Чтобы выбрать кнопку, которую вы хотите отредактировать, просто нажмите на нее на панели инструментов Темы.Создать кнопку … — добавить новую кнопку к текущей теме.После того, как вы нажмете кнопку «Создать», появится диалоговое окно «Создать новую кнопку».
Загрузить изображение — для открытия файла изображения состояний кнопок (* .bmp)
Всего изображений — для определения количества изображений состояний кнопок в открытом файле. Изображение состояний кнопки будет разделено на это количество изображений состояния.
Поля состояния… смещения — для установки изображения состояния для каждого нормального / горячего состояния кнопки. Если вы установите смещение состояния равным 0, то для состояния будет использоваться самое верхнее изображение состояния.Если вы установите смещение состояния равным 1, будет использоваться второе изображение состояния и т. Д. Состояние 1 соответствует нормальному состоянию, состояние 2 — горячему состоянию, состояние 3 — нажатому состоянию.
Создать кнопку — добавить кнопку в текущую тему.
Кнопка «Удалить» — для удаления кнопки из текущей темы.
Клонировать кнопку — для создания копии кнопки в текущей теме.
Изменить свойства … — изменить ширину края изображения состояния кнопки.После нажатия кнопки «Изменить свойства …» появится панель инструментов «Свойства кнопки».
По горизонтали и вертикали — для определения ширины края для каждого состояния. Края не масштабируются при изменении размера кнопки. Использование краев полезно, когда вы хотите, чтобы кнопка имела границу. Затем, если граница находится внутри краев, масштабирование не выполняется.
Центральная область масштабируется в обоих направлениях. Углы не масштабируются. Вертикальные края не масштабируются в вертикальном направлении.То есть, когда вы меняете высоту кнопки, вертикальные края не масштабируются. И наоборот, горизонтальные края не масштабируются в горизонтальном направлении.
Пример : Допустим, у нас есть следующая кнопка (размер: 50×50):
Давайте изменим ее ширину на 150:
Как вы можете видеть, на левом изображении (ширина края по горизонтали = 1) все изображение кнопки было масштабировано под новый размер. Во втором случае (Horiz. Edge width = 10) левый и правый края кнопки не масштабировались.То же самое с шириной вертикального края.
Transparent Color — установить прозрачный цвет. Когда вы добавляете новую кнопку, прозрачный цвет автоматически устанавливается в соответствии с цветом верхнего левого угла изображения состояния кнопки.
Новая тема … — для создания новой темы.


 button('toggle')
button('toggle')