Бесплатные адаптивные шаблоны HTML5 и CSS3 15+
Сегодня мы покажем вам набор шаблонов, которые абсолютно бесплатны и имеют плоский дизайн, отзывчивость, ползунки jQuery и т. д. Хотя они и бесплатны, это не значит, что они хуже платных, так как мы собрали коллекцию лучших. Бесплатные адаптивные шаблоны вы найдете ниже, наслаждайтесь!
Capture — бесплатный Bootstrap шаблон
Крутой и в то же время элегантный шаблон для настройки окружения с помощью мобильного приложения, которое здесь демонстрирует функцию камеры. Этот bootstrap шаблон можно использовать для любых услуг, которые вы хотите продавать онлайн.
Demo | Download
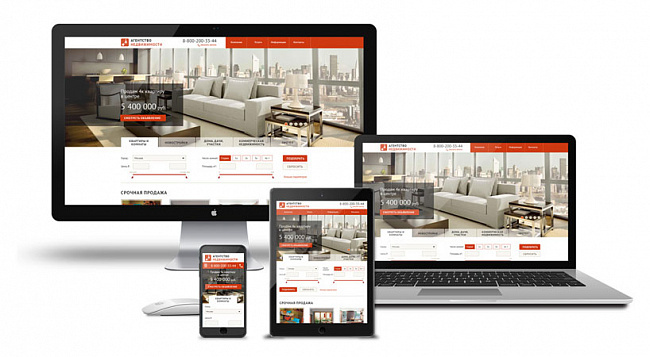
La Casa — HTML шаблон, продажа недвижимости
Готовый сайт по продаже/арене недвижимости на HTML5.
Demo | Download
Изучайте веб разработку, с помощью онлайн уроков, каждый понедельник и среду в 20:00, на канале: Быстрый старт в веб-разработке (на странице проекта доступный записи всех уроков).
Drifolio — тема для портфолио на HTML
Шаблон отображающий для бизнес-профиля с интересной анимацией. Отзывчивый одностраничный макет этого шаблона привлекателен всеми своими уникальными функциями для настройки профиля. Бесплатный шаблон доступен с CSS и HTML-файлами.
Demo | Download
Pluton — Одностраничный Bootstrap шаблон
Современный веб-сайт с отзывчивым дизайном., который отлично подходит для студий, фотографов и творческих дизайнеров.
Demo | Download
SquadFree — Бесалтный шаблон на Bootstrap
Одночастичный шаблон для профессиональных стартапов в сфере онлайн-бизнеса.
Demo | Download
Sublime —потрясающий HTML5/CSS3 шаблон веб-сайта
Sublime – это чистый и потрясающий шаблон сайта, идеально подходящий для начинающих креативных агентств и портфолио.
Demo | Download
Timber — бесплатный одностраничный шаблон Bootstrap
Timber построен с использованием адаптивного фреймворка Bootstrap и длинного одностраничного макета. Шаблон подойдет для бизнес-сайта, который включает в себя портфолио, галерею, карту и контактную информацию.
Шаблон подойдет для бизнес-сайта, который включает в себя портфолио, галерею, карту и контактную информацию.
Demo|Download
E-Shopper — отличный Ecommerce HTML шаблон
ECommerce шаблон с богатым набором функций и уникальным слайдером, функциональными боковыми панелями, которые отлично подойдут для интернет-магазинов.
Demo | Download
AdminLTE—шаблон панели управления и аналитики
Бесплатный шаблон адаптивной панели управления, выполненный в стандартах HTML5, CSS3. Благодаря более чем 1000+ иконкам и большому набору элементов пользовательского интерфейса этот шаблон может стать основой всех ваших тем для админ панелей.
Demo | Download
Magnetic — шаблон сайта инсталяций
Бесплатный шаблон веб-сайта на HTML5 для демонстрации ваших инсталяций или анимаций.
Demo | Download
Современный шаблон на Bootstrap
Бесплатный одностраничный шаблон, построенный на bootstrap для корпоративных веб-агентств. Тема имеет четырехцветный макет, встроенный в домашнюю страницу.
Тема имеет четырехцветный макет, встроенный в домашнюю страницу.
Demo | Download
Modex — тема для портфолио на Bootstrap
Адаптивные шаблоны для портфолио, подходят для различных девайсов и имеет плоский дизайн.
Demo | Download
Crafty —корпоративный HTML шаблон
Бизнес шаблон на HTMl5 и CSS3, который хорошо подходит для любой компании. Адаптивный шаблон с элементами создающими «призыв к действию» для улучшения конверсий.
Demo | Download
Twenty—HTML5 шаблон
Уникальный одностраничный шаблон на HTML5 с гибкой компоновкой. Включает в себя элементы блога, кнопки вызова с эффектами Parallax.
Demo | Download
Urbanic — Bootstrap шаблон
Шаблон на HTML5, cSS3 и Bootstrap с такими страницами как: contacts, about, blog и так далее. Полностью адаптивный.
Demo | Download
Источник
Рекомендуем к прочтению: Upwork: вывод средств. Как вывести средства с международной биржи труда в России и Украине?
Разработка Адаптивных (респонсивных) сайтов в Санкт-Петербурге (СПб), создание адаптивного сайта
Разрабатываем адаптивные сайты под любые устройства. Уменьшаем показатель отказов, увеличиваем вовлеченность и конверсии с мобильных устройств. Мы предлагаем два варианта разработки дизайна: адаптивный дизайн и респонсивный дизайн.
Уменьшаем показатель отказов, увеличиваем вовлеченность и конверсии с мобильных устройств. Мы предлагаем два варианта разработки дизайна: адаптивный дизайн и респонсивный дизайн.
Создание сайта с адаптивным дизайном
При разработке адаптивных сайтов дизайнер отрисовывает все макеты в разрешениях: 1920, 1170, 768, 480, 320px, что подходит под наибольшее количество устройств.
Плюсы: возможность детальной проработки всех элементов и интерфейса.
Минусы: высокая стоимость работ.
Создание сайта с респонсивным дизайном
При разработке сайта с респонсивным дизайном мы не проектируем все макеты в разных разрешениях, а делаем только в одном — для десктопных устройств, саму технологию подключает верстальщик.
Плюсы: более низкая стоимость разработки, высокая отзывчивость на любых устройствах
Минусы: более длительная отладка, нет возможности прямого воздействия на отображения дизайна на различных разрешениях.
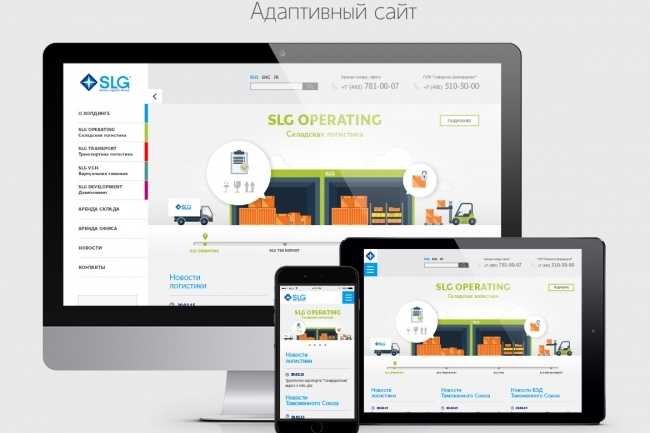
Визуальное сравнение адаптивного и респонсивного дизайна.
Что входит в стандартную разработку Адаптивного сайта
- регистрация доменного имени на 1 год;
- хостинг по тарифу 1 в год;
- система управления сайтом MODX CMS или Битрикс;
- регистрация в поисковых системах;
- подключение счетчиков посещаемости;
- техническая поддержка сайта 1 месяц;
- верстка и интеграция в CMS;
- кнопка «Сделать заявку»;
- кнопка «Заказать звонок»;
- слайдер на главной странице;
- выпадающие меню;
- форма обратной связи;
- наполнение сайта (до 20 стр.).
Стоимость разработки адаптивного сайта
Стоимость создания адаптивного сайта в первую очередь зависит от количества макетов и функционала сайта.
Предварительный расчет стоимости разработки адаптивного сайта
Для каких отраслей бизнеса необходим сайт с адаптивным дизайном
В первую очередь это отрасли работающие в сегменте B2C, т.к. основная аудитория пользуется как десктопными устройствами, так и мобильными.
B2B сегмент лишен части трафика с мобильных устройств, но при этом многие руководители и лица, принимающие решения, заходят на сайты в рабочее и нерабочее время с мобильных устройств. К тому же, поисковые системы лучше ранжируют сайты с адаптивным дизайном.
Оформите заявку на сайте, мы свяжемся с вами в ближайшее время и ответим на все интересующие вопросы. | Заказать услугу |
Проекты
Готовые решения для быстрого запуска
Поделиться
Назад к списку
20 отличных веб-сайтов с адаптивным веб-дизайном 2022
В этой статье будут рассмотрены примеры адаптивного дизайна веб-сайтов и их преимущества.
Приготовьтесь максимизировать рост своего бизнеса, используя цифровой маркетинг как часть вашей эффективной маркетинговой стратегии. Кроме того, ваше присутствие в Интернете должно гарантировать адаптивный веб-дизайн, чтобы максимально использовать эту стратегию. Так что вдохновляйтесь этими веб-сайтами, которые наверняка дадут вам потрясающие идеи веб-дизайна.
Ваше присутствие в Интернете может сделать так много, чтобы привлечь больше потенциальных клиентов для вашего бизнеса в современном мире. Это также может открыть больше возможностей для новых игроков в отрасли или известных брендов. Следовательно, веб-дизайн должен выглядеть привлекательно и удобно на различных устройствах. Вот насколько важен адаптивный веб-дизайн для положительного влияния на SEO, коэффициенты конверсии и пользовательский опыт. Он должен хорошо отображать контент на разных порталах, чтобы обеспечить оптимальную работу независимо от того, как клиент получает доступ к веб-сайту. К счастью, почти все темы и шаблоны созданы с большим упором на адаптивный веб-дизайн. Таким образом, вы можете легко выбрать лучшие, премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Таким образом, вы можете легко выбрать лучшие, премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Хотите создать адаптивный веб-сайт?
Вот лучшие и самые популярные адаптивные конструкторы веб-сайтов с тысячами шаблонов и конструкторы страниц с функцией перетаскивания, которые просты в использовании, даже если это ваш первый веб-сайт.
В этой коллекции вы найдете множество идей веб-дизайна, которые помогут вам хорошо отполировать ваш дизайн. Хотя они предлагают разные продукты и услуги, эти веб-сайты ценят отзывчивый веб-дизайн. Итак, просмотрите этот список и узнайте, как вы можете сделать свой дизайн блестящим и вывести свой бизнес на новый уровень.
1. Koox
Нет сомнений в том, что цифровой маркетинг улучшил многие предприятия по всему миру. Кроме того, адаптивный веб-дизайн во многом способствует его успеху. Следовательно, каждый бренд должен рассмотреть полностью адаптивный веб-сайт для своего присутствия в Интернете. Koox — это первый ресторан Take Away, созданный в партнерстве с лучшими шеф-поварами в центре Лондона. Презентация контента впечатляет плавной анимацией при прокрутке. Липкое меню вне холста и логотип в центре экрана остаются на месте, поэтому они всегда видны пользователю. Хотя он никогда не перестает красиво отображать различные меню, он позволяет клиентам заказывать еду через веб-сайт. Он также интегрирует значки социальных сетей для повышения узнаваемости бренда и узнаваемости бренда.
Koox — это первый ресторан Take Away, созданный в партнерстве с лучшими шеф-поварами в центре Лондона. Презентация контента впечатляет плавной анимацией при прокрутке. Липкое меню вне холста и логотип в центре экрана остаются на месте, поэтому они всегда видны пользователю. Хотя он никогда не перестает красиво отображать различные меню, он позволяет клиентам заказывать еду через веб-сайт. Он также интегрирует значки социальных сетей для повышения узнаваемости бренда и узнаваемости бренда.
Предварительный просмотр
2. MA True Cannabis
Придайте сияние своему бренду в Интернете с помощью удобного, профессионального и отзывчивого веб-дизайна. Откройте для себя потрясающие веб-сайты, на которые стоит обратить внимание с этим вдохновением. MA True Cannabis предлагает настоящие редкие и натуральные продукты каннабиса для улучшения врожденных способностей. Этот веб-сайт электронной коммерции полностью адаптивен и имеет интуитивно понятный дизайн. Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
Предварительный просмотр
3. Nixon
Обеспечьте своим посетителям оптимальное взаимодействие независимо от устройств, которые они используют для доступа к вашему веб-сайту. Благодаря адаптивному веб-дизайну вы всегда сможете охватить более широкую аудиторию и открыть прекрасные возможности для своего бизнеса. Nixon — бренд, предлагающий часы и аксессуары премиум-класса для молодежного образа жизни. Его веб-сайт предназначен для максимизации прибыли бизнеса, поскольку он позволяет клиентам легко приобретать товары. С качественными изображениями, хорошей типографикой и большим акцентом на визуальную иерархию веб-сайт выглядит визуально привлекательным. В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
Preview
4. Red Edition
Улучшите взаимодействие с пользователем, внедрив адаптивный веб-дизайн в свой проект. С помощью такой схемы вы можете оптимизировать работу пользователей в Интернете, предоставляя гибкие и отзывчивые веб-страницы. Red Edition — это парижский мебельный бренд, который стремится создавать современные, восхитительные и шикарные жилые помещения. Его веб-сайт готов поразить аудиторию бесшовным веб-дизайном и элементами. Качественные изображения и хорошая типографика делают контент интересным и читабельным. Заголовок героя представляет собой супергладкий и гладкий слайдер для отображения потрясающего контента, в то время как рекомендуемые продукты выглядят аккуратно и чисто с большим количеством пустого пространства.
Этот веб-сайт создан с использованием WordPress. Вот лучшие темы WordPress для достижения аналогичных результатов.
Вот лучшие темы WordPress для достижения аналогичных результатов.
Preview
5. Cuberto
Обеспечьте максимальное удобство работы пользователей на всех устройствах с помощью веб-сайта с адаптивным веб-дизайном. Cuberto — цифровое агентство, занимающееся дизайном UI/UX, мобильными приложениями и разработкой веб-сайтов. У него красивый, чистый, современный дизайн, на который стоит обратить внимание в поисках вдохновения. Благодаря интеграции анимации GSAP веб-сайт выглядит превосходно и великолепно. Помимо крутого переходного эффекта, который реализует этот сайт, визуальная иерархия также улучшает дизайн, подразумевая важность веб-контента. В заголовке героя отображаются рекомендуемые проекты, будь то веб-сайт, приложение или брендинг, пользователь может легко подключиться к этим страницам. В меню вне холста также видны ссылки на социальные сети.
Preview
6. The Scott Resort
Создание полностью адаптивного веб-сайта может вывести ваш бизнес на новый уровень. Итак, если вам нужно больше вдохновения, вы не должны пропустить этот список веб-сайтов с адаптивным веб-дизайном. Scott Resort — это роскошный 4,5-звездочный курорт в Скоттсдейле. Заголовок героя использует интеграцию видео, чтобы произвести сильное впечатление на аудиторию при первом посещении. Благодаря интеграции с GSAP анимация выглядит гладкой и плавной. Презентация комнаты довольно проста, но впечатляет. Изображение на другой стороне меняется, когда посетитель нажимает на тип комнаты. Это еще не все, этот веб-сайт также выделяет качественные изображения с помощью плавного слайдера. Благодаря липкому заголовку доступ к меню, названию бренда, контактному номеру и кнопке бронирования стал проще.
Итак, если вам нужно больше вдохновения, вы не должны пропустить этот список веб-сайтов с адаптивным веб-дизайном. Scott Resort — это роскошный 4,5-звездочный курорт в Скоттсдейле. Заголовок героя использует интеграцию видео, чтобы произвести сильное впечатление на аудиторию при первом посещении. Благодаря интеграции с GSAP анимация выглядит гладкой и плавной. Презентация комнаты довольно проста, но впечатляет. Изображение на другой стороне меняется, когда посетитель нажимает на тип комнаты. Это еще не все, этот веб-сайт также выделяет качественные изображения с помощью плавного слайдера. Благодаря липкому заголовку доступ к меню, названию бренда, контактному номеру и кнопке бронирования стал проще.
Предварительный просмотр
7. Ceremony Coffee
Согласованность вашего дизайна имеет решающее значение для брендинга. Поэтому убедитесь, что дизайн бесшовный независимо от того, как осуществляется доступ. Попробуйте Ceremony Coffee с приятным адаптивным веб-дизайном, идеально подходящим для вдохновения. Это кофейный бренд, который стремится обеспечить кафе и партнерские отношения потрясающим кофе. Этот веб-сайт электронной коммерции помогает клиентам без проблем приобретать продукт. В заголовке героя добавлен ползунок для отображения превосходного контента.
Это кофейный бренд, который стремится обеспечить кафе и партнерские отношения потрясающим кофе. Этот веб-сайт электронной коммерции помогает клиентам без проблем приобретать продукт. В заголовке героя добавлен ползунок для отображения превосходного контента.
Кроме того, презентация новинок выглядит свежо и новаторски. Анимация, безусловно, добавляет элегантности дизайну, поскольку он интегрирует GSAP. Он также поставляется с потрясающей лентой Instagram.
Предварительный просмотр
8. Seven Hills Wholefoods
Благодаря адаптивному веб-дизайну бренд может привлечь больше клиентов 24/7. Таким образом, рассмотрение этого для вашего проекта не должно быть упущено. Seven Hills Wholefoods предлагает суперпродукты, которые богаты питательными веществами и имеют множество преимуществ для здоровья. Дизайн домашней страницы потрясающий благодаря горизонтальной прокрутке, которая используется для отображения контента. Сайт красиво знакомит с продукцией бренда, подчеркивая визуальную иерархию. Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
Preview
9. 66nord
Создайте полностью адаптивный веб-сайт и эффективно развивайте свой бизнес. Итак, если вам нужно вдохновение для идей адаптивного веб-дизайна, вы можете проверить 66 ° северной широты. Он специализируется на полярных путешествиях уже 20 лет и организует экспедиции, приключенческие путешествия в небольших группах или индивидуальные и полярные круизы. Дизайн домашней страницы выглядит аккуратно и современно, с потрясающим макетом для демонстрации изображений и хорошей типографикой. Дизайн стал еще более привлекательным, так как на веб-сайт интегрирована анимация GSAP. Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
Предварительный просмотр
10. Kvell Home
Kvell Home — одна из самых быстрорастущих компаний Канады, предлагающая современный и функциональный дизайн, чтобы сделать дом красивым и элегантным. В частности, этот веб-сайт гарантирует, что согласованность важна для каждого веб-сайта. Таким образом, дизайн в десктопной версии похож на мобильную версию, которая понятна и бесшовна. Он имеет полноэкранный макет главного заголовка с увлекательным заголовком, названием бренда, заманчивым призывом к действию и классным цветом фона. Кроме того, продукты впечатляют высококачественными изображениями, демонстрируемыми с помощью гладкого слайдера. Он также использует внешнее меню со ссылками на социальные сети для повышения узнаваемости бренда.
Preview
11. Kern
Посетите эти замечательные веб-сайты, которые поднимут ваш дизайн на новый уровень. Они могут различаться по своим продуктам и услугам, но демонстрировать одно и то же качество — отзывчивый веб-дизайн. Керн тесно сотрудничает с ядром компаний и брендов, создавая новые «формы», которые соединяют прошлое и будущее. В частности, он предлагает красивое искусство и дизайн, а также дизайн фирменного стиля для корпораций и брендов. Он имеет исключительный дизайн для мобильных устройств. Его работы готовы заставить его бренд сиять с помощью супергладкого ползунка. В частности, каждая работа отображается, когда пользователь скользит по изображению в мобильной версии. Кроме того, каждая работа также имеет приятную информацию о странице для демонстрации изображений и текста.
Предварительный просмотр
12. Maradji
Адаптивный веб-дизайн обеспечивает гибкость контента на всех устройствах. Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. В мобильной версии меню вне холста демонстрирует важные страницы сайта. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. В мобильной версии меню вне холста демонстрирует важные страницы сайта. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
Preview
13. Dgrees
Гибкие веб-сайты обеспечивают лучшее взаимодействие с пользователем. Поэтому веб-сайты должны быть достаточно отзывчивыми, чтобы отображать контент без проблем. Dgrees — это студия веб-дизайна и творчества, базирующаяся в Мадриде и специализирующаяся на новых способах создания и разработки инновационных проектов. Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
Предварительный просмотр
14. G-ULD
Адаптивный веб-дизайн — это тенденция, которую дизайнеры должны практиковать. Нельзя упускать из виду огромную пользу, которую он предлагает брендам. G-ULD производит и продает ручную и окрашенную пряжу. Кроме того, он также предлагает курсы и мастер-классы «Сделай сам», которые продаются на веб-сайте. Заголовок героя отличается исключительным и креативным дизайном — подборка видео с описательными призывами к действию. В частности, дизайн кажется еще более привлекательным, поскольку веб-сайт включает анимацию GSAP. Аналогичным образом сообщение также понятно на мобильных устройствах, поэтому оно сильно повлияет на узнаваемость бренда. Помимо этого меню вне холста, логотип бренда также выделяется в центре экрана.
Помимо этого меню вне холста, логотип бренда также выделяется в центре экрана.
Preview
15. Pantheone Audio
Поскольку адаптивный веб-дизайн необходим для каждого веб-сайта, мы вручную отобрали эту коллекцию веб-сайтов с такими атрибутами. Продукты Pantheone разработаны командой, которая разделяет бескомпромиссную приверженность качеству ручной работы, дизайну и инженерным решениям, которые вдыхают музыку в любое жилое пространство. Поскольку он реализует анимацию GSAP, он демонстрирует прекрасные и плавные движения веб-компонентов. В частности, он также использует аккордеон для спецификаций продукта. Кроме того, значки социальных сетей также добавляются во внешнее меню для распространения информации о бренде.
Preview
16. Винодельня Менада
Посетите одну из старейших виноделен Болгарии, которая стремится производить высококачественные вина, сочетая 100-летние традиции с инновационным подходом. Чтобы охватить больше аудитории и расширить возможности, компания применила адаптивный веб-дизайн. Он использует черный цвет в качестве фона с перекрывающимися веб-элементами. Благодаря интеграции GSAP анимация даже улучшает внешний вид сайта. Домашняя страница содержит полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
Чтобы охватить больше аудитории и расширить возможности, компания применила адаптивный веб-дизайн. Он использует черный цвет в качестве фона с перекрывающимися веб-элементами. Благодаря интеграции GSAP анимация даже улучшает внешний вид сайта. Домашняя страница содержит полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
Preview
17. Libratone
Откройте для себя лучшие функции, которые вы найдете на этих веб-сайтах с адаптивным веб-дизайном. Libratone предлагает мощные динамики и наушники с передовыми технологиями, уникальным скандинавским дизайном и исключительным пользовательским интерфейсом. Чтобы распространять удивительные продукты, этот веб-сайт гарантирует, что контент будет отлично смотреться на всех устройствах. Содержимое хорошо организовано и бесшовно, поскольку в нем применяется визуальная иерархия. В частности, в заголовке героя представлены различные роскошные продукты с помощью красивого слайдера. Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
Содержимое хорошо организовано и бесшовно, поскольку в нем применяется визуальная иерархия. В частности, в заголовке героя представлены различные роскошные продукты с помощью красивого слайдера. Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
Предварительный просмотр
18. Rich Brown
Rich Brown — это бренд, предлагающий консультации в области UX, IA и UI, разрабатывая концепции для создания осмысленных визуальных эффектов и захватывающих интерактивных впечатлений, позволяющих вести целенаправленные деловые беседы. Домашняя страница приглашает аудиторию продемонстрировать свои работы с помощью слайдера. Он имеет полноэкранный макет, чтобы легко выделить работы. Будь то качественное изображение или видео, все содержимое выглядит превосходно. Он также использует классный эффект перехода и классную анимацию при прокрутке. Кроме того, сочетание черного и белого цветов также делает дизайн элегантным и очаровательным. Если пользователи решат просмотреть все проекты, это также возможно на этом веб-сайте.
Если пользователи решат просмотреть все проекты, это также возможно на этом веб-сайте.
Предварительный просмотр
19. Discovery Land Co
Discovery Land Company — базирующаяся в Скоттсдейле, штат Аризона, компания-разработчик и оператор частных жилых комплексов и клубов в Северной Америке. Он имеет исключительный дизайн даже в смартфонах и планшетах. Таким образом, вы можете изучить его, если вам нужно вдохновение. Заголовок героя имеет красивый слайдер для демонстрации различных изображений, связанных с природой. Помимо читаемого контента, представление изображений также улучшает внешний вид сайта с помощью слайдеров. Он использует липкий заголовок, чтобы сделать логотип и меню вне холста видимыми.
Preview
20. Suso Digital
Suso Digital использует возможности технического SEO, чтобы помочь своим клиентам увеличить свой доход в Интернете. Он реализует ориентированные на результат технические стратегии SEO, основанные на основных принципах. Контент имеет чистый, минималистичный и современный дизайн с визуальной иерархией, анимацией при прокрутке и выдающимся эффектом наведения. В частности, тонкая анимация заголовка героя и жирный шрифт делают его более привлекательным. Чтобы повысить доверие к бренду, логотип их клиентов выглядит аккуратно и исключительно в красивом слайдере. Поскольку CTA играют важную роль в успехе каждого сайта, они видны и понятны на главной странице.
Контент имеет чистый, минималистичный и современный дизайн с визуальной иерархией, анимацией при прокрутке и выдающимся эффектом наведения. В частности, тонкая анимация заголовка героя и жирный шрифт делают его более привлекательным. Чтобы повысить доверие к бренду, логотип их клиентов выглядит аккуратно и исключительно в красивом слайдере. Поскольку CTA играют важную роль в успехе каждого сайта, они видны и понятны на главной странице.
Предварительный просмотр
Дайте нам знать, если вам понравился пост.
Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайта
Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайтаСоздавайте адаптивные веб-сайты с помощью функции плавного перетаскивания. Сделайте свой веб-дизайн удобным для мобильных устройств, теперь быстрее, чем когда-либо.
Воспользуйтесь нашим отзывчивым редактором кода HTML/CSS/JS, чтобы легко настроить дизайн под размер любого устройства или браузера.
Как сделать сайт адаптивным, следуя этому простому совету
Мы поможем вам на каждом шагу с помощью простого руководства о том, как сделать ваш сайт адаптивным. Независимо от вашего уровня навыков вы можете получить полностью адаптивный дизайн с помощью редактора кода TeleportHQ.Адаптивный конструктор веб-сайтов «все в одном»
Создавайте собственные веб-сайты, веб-приложения или мобильные приложения, используя лучшую бесплатную платформу разработки с низким кодом.Адаптивный веб-дизайнНачните создавать адаптивный веб-дизайн, который мгновенно работает на любом мобильном устройстве. TeleportHQ позволяет легко проходить каждую точку останова медиазапроса и настраивать элементы, чтобы сделать дизайн адаптивным.
Интуитивно понятный редактор веб-сайтов на странице Создавайте быстрые изменения контента с помощью нашего интуитивно понятного редактора веб-сайтов на основе браузера, поддерживая единообразие дизайна и гарантируя, что он останется отзывчивым в процессе редактирования.
Дружественный к технологиям и другим технологиямКонструктор веб-сайтов с перетаскиванием создан для технически подкованных, которые хотят продолжать писать код вне нашей платформы. Если вы дизайнер, маркетолог или заинтересованное лицо любого другого типа, наш адаптивный конструктор веб-сайтов может сгенерировать для вас код.
Интеграция плагинов FigmaКаждый хороший проект начинается с хорошего дизайна. Teleport позволяет экспортировать в код любой дизайн Figma. Получите более быстрый оборот проекта от дизайна к разработчику, используя наш бесплатный плагин Figma.
Экспорт открытого исходного кодаРазрабатывайте адаптивные веб-приложения и веб-сайты и экспортируйте свою работу в выбранную вами среду разработки. Экспортируйте готовый к работе код в 9 различных JS-фреймворках.
Многоразовые компоненты Создавайте универсальные компоненты, которые можно дублировать и адаптировать в соответствии с вашим дизайном, или используйте готовые компоненты адаптивного дизайна или целые разделы веб-сайта, такие как адаптивная панель навигации и гамбургер-меню, разделы заголовков и т.
