Крутые сайты с горизонтальной прокруткой
Горизонтальная прокрутка — спорный тренд. Несмотря на то, что это не самый привычный для среднего пользователя способ навигации, с помощью этой техники можно создавать интересные эффекты, которые будут привлекать посетителей. Сегодня мы собрали разные примеры сайтов с горизонтальной прокруткой.
toto.co.jp
mortierbrigade.com
london-skyline.com
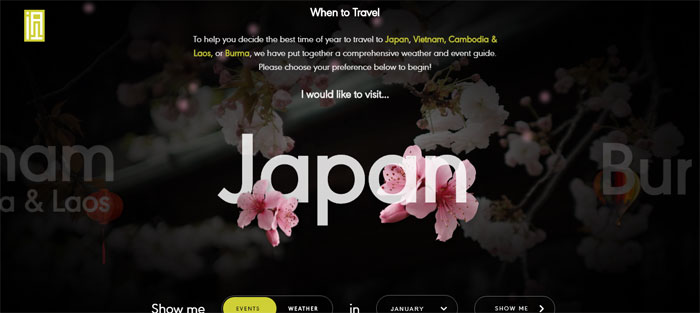
yearinreview.hshtags.com
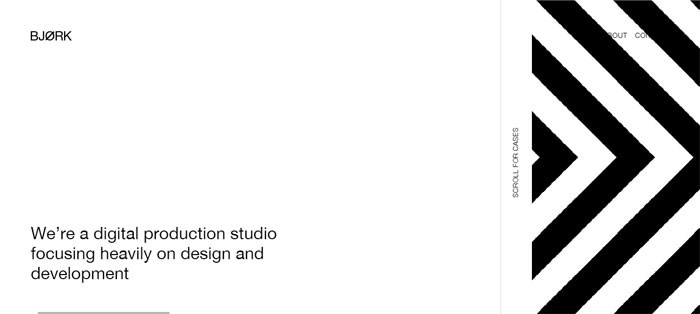
patrickleuchter.com
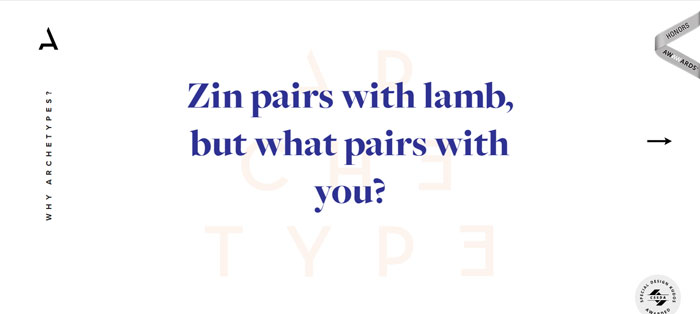
browndesigninc.com
getelliot.com
adveris.fr
wildnatureinkazan.ru
informissionweekly.com
bulldogstudio.es
christianlahoude.com
andersdrage.com
qandhlondon.com
allaboutdavid.fr
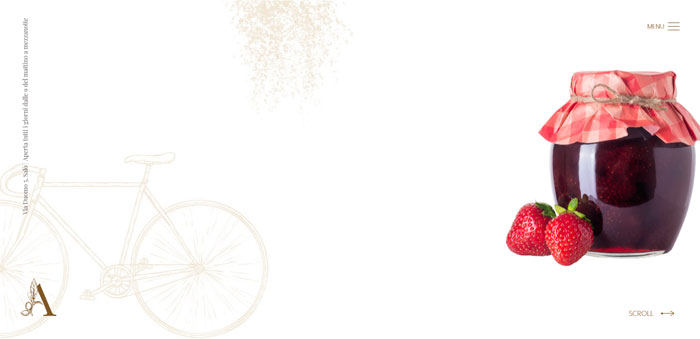
arizziwine.it
archi-graphi.fr
purplecherry.com
digisfera.pt
Автор подборки — Дежурка
Смотрите также:
Вертикальная прокрутка является, пожалуй, одним из наиболее привычных атрибутов интернета. Но привычный — необязательно исчерпывающий: порой, чтобы запомниться и доставить пользователю особое эстетическое удовольствие, стоит переосмыслить само понятие нормы. И если до сих пор в ваших закладках не было ни одного сайта с горизонтальным скроллингом, вот восемь поводов это исправить.

Строгий и минималистичный сайт-портфолио дизайнера из Италии, область компетенций которого простирается от работы с jQuery и брендирования до проектирования взаимодействия и рекламы. В 2014 году площадка удостоилась звания «Сайта дня» по версии CSS Winner и Awwwards. Прокрутка возможна посредством управления с клавиатуры.

Самые популярные хэштеги 2014 года — от #ICantBreathe до #Sochi2014 — собраны здесь и иллюстрированы различными художниками. Сайт является производным Hshtags.com. Скроллинг осуществляется с помощью перетаскивания специального ползунка.

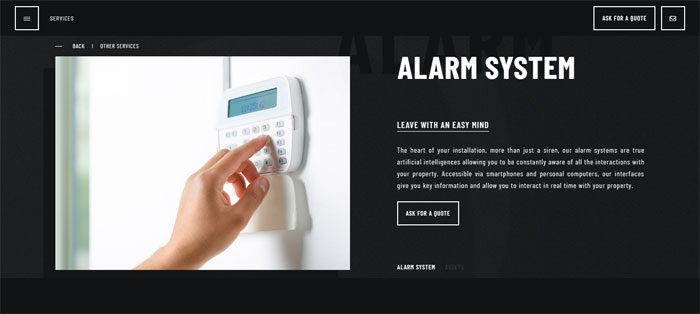
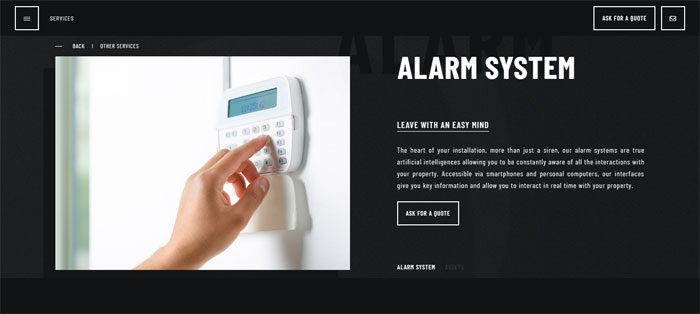
Московская консалтинговая компания, действующая на территории СНГ в области охраны здоровья и труда. Основное тело сайта выполнено в технике аккордеона: каждый раздел, соответствующий одной из четырёх основных услуг организации, реагирует на движение курсора.

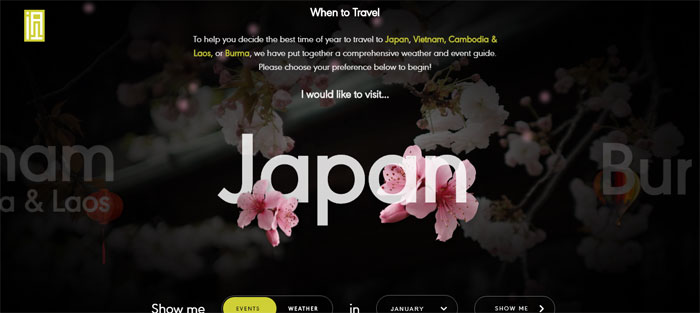
Ресурс для интересующихся самостоятельными путешествиями по Австралии. Интерактивная карта, функционирующая здесь, позволяет наметить оптимальный маршрут движения, заблаговременно подыскать места для ночлега, питания и восхищения достопримечательностями континента. «Сайт дня» в сентябре прошлого года на Awwwards.ru.

Весьма живописный сайт небольшой московской компании, занимающейся интернет-маркетингом. Переход между разделами организован посредством стрелок по бокам страницы, уточняющая информация доступна при этом уже по вертикальной оси.

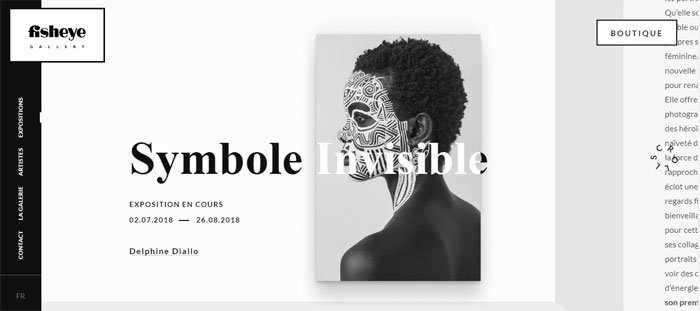
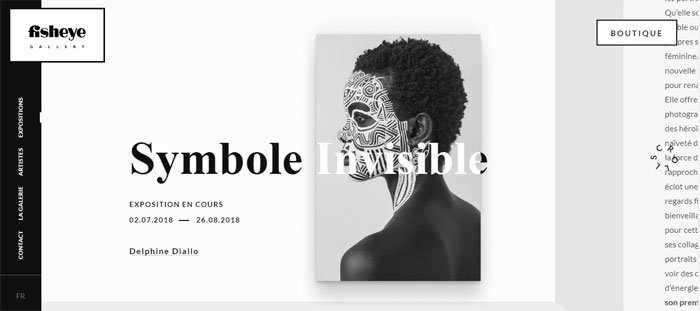
Сайт-портфолио фотографа, режиссёра, сооснователя и креативного директора Studio White Сирила Массона. На площадке представлено множество прекрасных снимков знаменитостей, а также фотографий, сделанных для Nike, Perrier, ID Parfums и других именитых организаций.

В это непросто поверить, но за крайне экстравагантным дизайном в данном случае скрывается производитель замороженных овощей из Хорватии. И горизонтальная прокрутка здесь — лишь капля в океане креативности: тут вам и анимация, и неформальные фотографии сотрудников в качестве фона, наглядные примеры «до» и «после», и многое другое.

Ещё один сайт-визитка — на этот раз от 21-летнего французского программиста Гийома Жевуне. Для навигации по площадке юноша предлагает пользователю взять под управление маленького робота, который, передвигаясь по горизонтальной плоскости, знакомит нас с личностью и деловыми качествами его создателя. Выглядит необычно, забавно и непринуждённо.
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.
(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите
(http://qandhlondon.com/)
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити
(http://movingislands.com/en)
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?
(http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание
(http://www.richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключение
(http://www.archi-graphi.fr/)
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
Большинство сайтов в сети использует вертикальную прокрутку и мы к этому привыкли. Вертикальная прокрутка — это то, что мы ожидаем увидеть. Тем не менее горизонтальная прокрутка не менее интересна и уникальна. Если вы нацелены произвести впечатление на своих посетителей, горизонтальная прокрутка страниц, поможет вам в этом.
Кроме того горизонтальная прокрутка может помочь вам рассказать историю своего бренда втянув пользователя в своеобразную игру. Здесь вы найдете 25 просто поражающих сайтов, которые обязательно вам понравятся. Просто нажмите на изображение чтобы посмотреть сайт в действии.
Oh My Gift

Year in Hashtags

Q&H London

LORENZO BOCCHI

Louis Ansa

Exelum

Roadtrips – South Australia

Moving Islands

Daydream Designs

Mahuna & Mahuna

Travel Alberta Trip Planner

Costume National Scents

Lois Jeans Autumn-Winter 2013

Cyril Masson Portfolio v2

House on the Krasina

Quatro Folhas

Ichance

Guillaume JUVENET

Heart of Arctic

WWF

We Make Games

Akita

25 Years of the Internet

ATL

Zack Batsaikhan

Сайты с горизонтальным расположением контента
В наше время мы привыкли видеть сайты с вертикальным размещение элементов. Горизонтальное размещение блоков могли наблюдать в 90-х, но такая тенденция, достаточно быстро отошла на второй план. Большинство разработчиков считает, что вертикальный скроллинг намного удобнее, чем горизонтальный. Но сейчас можно увидеть некоторые примеры сайтов и с горизонтальным размещением контента. Очень большим плюсом таких сайтов является оригинальность — в любом случае они отличаются от тысячи других. Но создавая такой сайт, конечно, нужно помнить о юзабилити. В принципе, идея с горизонтальным скроллингом не нова, но в сочетании с уникальным дизайном и хорошей реализацией — можно вашему дизайну дать совершенно новый вид. Также не нужно забывать, что такой дизайн подойдет не для всех сайтов. Если на вашем будущем сайте планируется достаточно большое количество текстовой информации, все же лучше использовать стандартное решение. Ну а пока, давайте посмотрим на примеры.
with google
___________________________________________________________
mariana onate
___________________________________________________________
food story
dassel und wagner
square space
lacoste
nerval
designem braced
gudang home
hot dot
lois jeans
julie lavergne
czk.fr
wood work
verdi.com.br
ichance.ru
Автор подборки — Дежурка
лучшие практики — CMS Magazine
В июле 2014 года в интернете уже насчитывалось 996 миллионов сайтов. Часть из них составляет прямую конкуренцию вашему ресурсу: пытается выйти на рынок или увеличить имеющуюся долю за ваш счёт. Они пытаются привлечь тех же пользователей, что и вы. Или, что еще хуже, они пытаются откусить кусок от вашего пирога или пользовательской базы. Разумеется, точное количество конкурентов зависит от направления деятельности, целевой аудитории, масштаба компании — регионального, национального или международного — и многих других факторов.
Но после семи лет работы в SEO я могу вас заверить, что конкуренция есть на любом рынке. Да, в некоторых отраслях она выше, и они развиваются быстрее. Очевидно, что в интернете, где конкуренция предельно высока, бренды особенно жаждут выделиться. Вопрос только в том, как это сделать.
Сильный выразительный веб-дизайн — один из лучших способов обратить на себя внимание. Ведь нам нужно, чтобы сайт «зацепил» пользователей уже в первые секунды — прежде чем они заскучают и отправятся смотреть свежее видео с котиками.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Как горизонтальный скроллинг помогает привлечь внимание
Горизонтальный скроллинг (он же горизонтальная навигация) всегда был предметом для споров веб-дизайнеров и довольно долго считался провальным ходом. Как бы то ни было, он появился ещё на заре интернета и иногда становится трендом — причём настолько мощным, что какое-то время (правда, недолго) считается самым популярным и современным решением.
Развитие сенсорных устройств и освоение пользователями свайпинга спровоцировали возвращение горизонтального скроллинга. Может быть, именно благодаря пролистывающему движению они стали привыкать к горизонтальной навигации. Хорошо продуманный сайт с горизонтальной прокруткой способен привлечь внимание пользователей, заставить их задержаться на нём подольше и запомниться. Как же этого добиться?
Один из самых известных сайтов с горизонтальным скроллингом после редизайна — MySpace
Спросите себя: действительно ли мне нужен горизонтальный скроллинг?
Прочитав этот вопрос в статье о лучших практиках горизонтальной прокрутки вы, должно быть, удивитесь. Тем не менее, вопрос вполне оправдан. Учитывая спорное отношение к горизонтальному скроллингу со стороны дизайнеров и UX-специалистов, стоит всерьёз задуматься о том, нет ли других способов привлечь к себе внимание. Согласно исследованию UX-гуру Якоба Нильсена, информацию, скрытую за боковыми «полями» страницы, находит только 1% пользователей. С другой стороны, правильный подход к горизонтальному скроллингу может сделать пользовательский опыт интересным. Рассмотрим несколько примеров выразительного сочетания горизонтальной прокрутки с параллакс-эффектом. В конце концов, эта статья посвящена именно тому, как, используя горизонталь, добиться отличного UX.
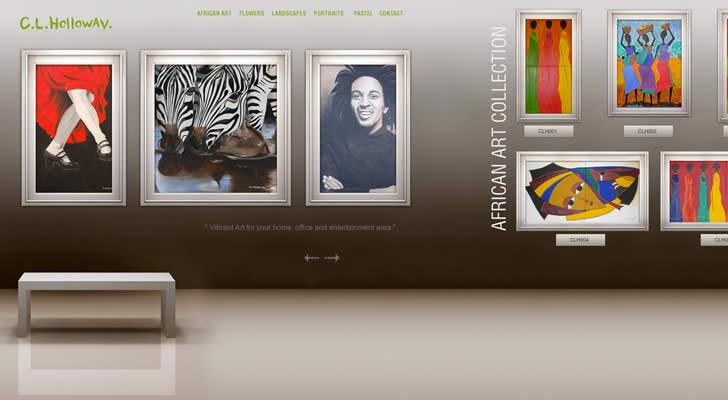
Правильный горизонтальный скроллинг: художник С.Л. Холлоуэй (C.L. Holloway) использует его, чтобы имитировать прогулку по картинной галерее с его работами
Когда горизонтальный скроллинг — лучшее решение c точки зрения UX
По мнению Демиена Риса (Damian Rees), есть 4 случая, когда горизонтальная прокрутка делает пользовательский опыт лучше:
- На сайте много картинок (например, сайт о фотографии или сайт-портфолио)
- Сайт содержит визуальный контент крупного формата, который не воспринимается быстро (например, карта)
- Структура ресурса представляет собой несколько разделов или слайдов в приложении
- Крупный каталог товаров, где должно быть удобно просматривать различные категории

Тщательное планирование
Любой веб-дизайнер знает, что всё начинается с планирования. Однако спустя некоторое время многие расслабляются и начинают перепрыгивать эту ступеньку. Сайт с горизонтальным скроллингом требует особо тщательного планирования, создания бумажных прототипов и макетов. Вы должны заранее продумать, что и как будет работать на сайте. Придётся учесть множество моментов и, поскольку большинство дизайнеров и пользователей не так часто сталкиваются с подобными решениями, планирование горизонтального сайта может показаться сложнее, чем планирование вертикального.
Горизонтальная навигация
Вот то, но что чаще всего жалуются пользователи горизонтальных сайтов. Может случиться, что самая красивая навигация покажется им неудобной и заставит их уйти и найти сайт попроще.
Навигация должна быть привлекательной и понятной с первого взгляда. Всё должно выглядеть и работать так, как этого ожидают пользователи. Они не хотят кликать и перетаскивать ползунок горизонтального скроллбара. Большинство из них листает страницы с помощью мыши или стрелок на клавиатуре и забывает, что можно передвигать ползунок. Они используют скроллбар как маркер своего положения на странице. Особенно это касается молодого поколения, для которого, скорее всего, и предназначается ваш сайт.
Навигация должна быть простой и располагаться на виду. Она должна быть интуитивно понятной — чтобы пользователи могли сразу догадаться, как попасть туда, куда им надо.
Основная навигация
Горизонтальный скроллинг не отменяет главной цели любого сайта — донести информацию до пользователей. Поэтому принципы хорошей навигации здесь так же актуальны. Убедитесь, что с помошью простого и всегда заметного меню посетители легко доберутся до нужной страницы, особенно до главной. Так они смогут полюбоваться уникальным дизайном, а затем узнать о вашей компании и продуктах, которые вы предлагаете.
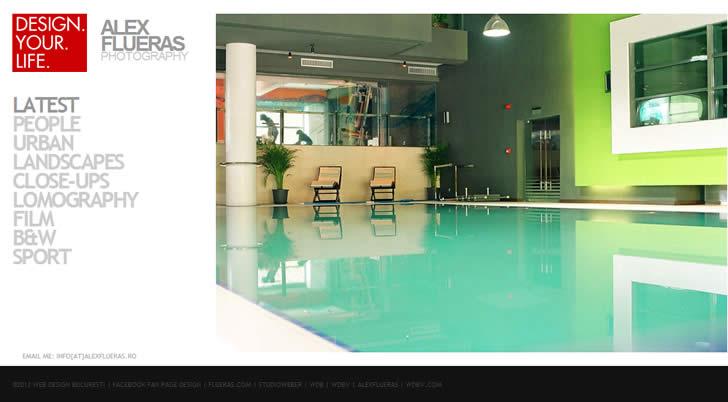
Сайт фотографа Алекса Фуэраса (Alex Fueras Photography) — отличный пример простой основной навигации в боковом меню и футере, которая обеспечивает быстрый доступ ко всем страницам.
Используйте подсказки
Важно понимать, что горизонтальные сайты не настолько интуитивно понятны пользователям, как вертикальные, которые они видят каждый день по многу раз. У них могут возникнуть трудности с пониманием того, как работает тот или иной элемент. Ипользуйте подсказки. Даже если вам всё кажется предельно ясно, пользователи могут воспринимать это иначе, и случайному кликанью по элементу они наверняка предпочтут подсказку.
Кому понравится чувствовать растерянность и гадать, как же работает эта штука, когда можно просто прочитать немного текста? Я готов повторять это снова и снова: если посетители не сумеют разобраться во всём достаточно быстро, они просто уйдут.
Чтобы показать пользователям, что сайт скроллится горизонтально, HereDesign использует простые стрелки.
Не пренебрегайте контентом
При работе над горизонтальным сайтом дизайн нередко превращается в самоцель. Чаще всего такая угроза существует на трендовых сайтах, богатых визуальным контентом. Не стоит забывать о настоящей цели сайта, которая только в очень редких случаях звучит как «чтобы пользователи просто смотрели все эти крутые картинки». Убедитесь, что на сайте присутствует информация о бизнесе, продуктах и услугах, контактная информация, формы заказа и т.д.
Помните: горизонтальная ориентация сайта не делает его контент менее значимым, чем контент вертикальных сайтов. Если вы хотите, чтобы пользователи снова и снова возвращались на ресурс, позаботьтесь окачестве контента.
Один из лучших горизонтальных сайтов, которые я когда-либо видел. Своевременные подсказки и простая навигация помогают организовать уйму контента так, что вам хочется посмотреть буквально каждую страницу.

Программирование
Кажется, здесь всё просто, но это не так. Сложность программирования горизонтального сайта легко недооценить, поэтому я хочу обратить на это особое внимание. Веб-программирование заточено под вертикальные сайты — как самые привычные, удобные и привлекательные на взгляд большинства людей. Поэтому написать горизонтальный сайт может оказаться сложнее, чем вы думали. Возможно, вы не знаете с чего начать?
Здесь существует несколько подходов.Вот отличный урок, из которого вы узнаете, как создать отличный и функциональный сайт с помощью базовых элементов HTML и CSS. Это только один способ, кроме него существуют и другие.
Последнее предупреждение (Да, ещё одно!)
Горизонтальный сайт может привлечь внимание пользователей и заставить их побродить по нему подольше, но когда дойдёт до дела, они захотят быстро получить то, что им нужно и так же быстро уйти. Если вы попытаетесь удержать их, сделав сайт похожим на лабиринт, они просто закроют страницу. Помните, пользователям намного проще пролистывать сайт вертикально, при помощи колёсика мыши.
Горизонтальный скроллинг требует от пользователей больших усилий: надо наводить курсор мыши на определённые объекты, перетаскивать ползунок зажатой кнопкой мыши или постоянно нажимать на неё. Кроме того, иногда горизонтальная прокрутка происходит рывками, и это тоже плохо сказывается на пользовательском опыте. Наконец, помните, что посетители сайта привыкли не только пролистывать, но и просматривать страницы по вертикали. Горизонтальная прокрутка — неудачное решение для страниц, где много текста.
Если вы по-прежнему уверены, что на вашем сайте горизонтальный скроллинг придётся очень кстати — вперёд! Гавное — всегда думайте о пользователях. Сайт должен быть не просто красивым, но и удобным — чтобы люди могли быстро найти нужную им информацию и захотели приходить за ней снова и снова.
Скроллинги бывают разные. Мало придумать отличную идею, важно еще ее эффектно воплотить в жизнь.
Ищете команду, способную не только выдавать высококлассный креатив, но и качественно его реализовывать? Обязательно воспользуйтесь рейтингом креативности веб-студий.
Во-первых, он независимый и объективный.
Во-вторых, вы сможете сразу изучить карточки или сайты его участников.
В-третьих, помимо общего зачета, в рейтинге креативности разработчиков сайтов было сформировано несколько подрейтингов относительно количества побед в каждом из 6 конкурсов: «Рейтинг Рунета», «Золотой сайт», Webby Awards, CSS Design Awards, Awwwards, а также FWA.
Оригинал: http://usabilitygeek.com/horizontal-scrolling-user-experience-best-practices/
30 примеров сайтов с горизонтальной компоновкой
Одна из тенденций, которую вы не могли не заметить, — использование горизонтальной компоновки. Эти горизонтальные блоки являются полноэкранными и имеют разные фоновые цвета и фотографии. При прокручивании страницы создается эффект чередования. В подборке собрано 30 примеров веб-сайтов с горизонтальной компоновкой, и которые демонстрируют, как можно разделить страницу на четкие разделы, максимально используя доступное пространство.
janko at warp speed
______________________________
theme trust
______________________________
kinhr
______________________________
designed to move
______________________________
engage interactive
______________________________
metro twit
______________________________
fhoke
______________________________
weare hanno
______________________________
eighty 3creative
______________________________
loren zoverzini
______________________________
milk and pixels
______________________________
by association only
______________________________
square space
______________________________
play groundinc
______________________________
seed spot
______________________________
cileos
______________________________
yourkarma
______________________________
manos crafted
______________________________
always creative
______________________________
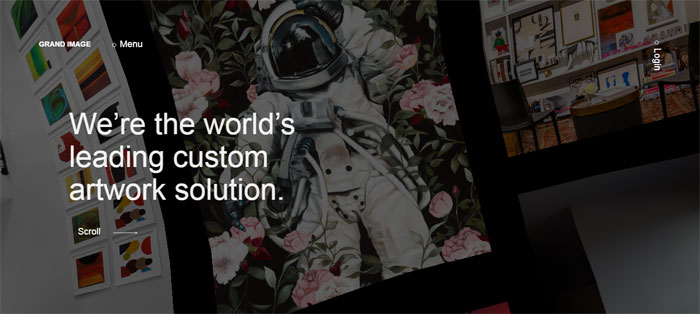
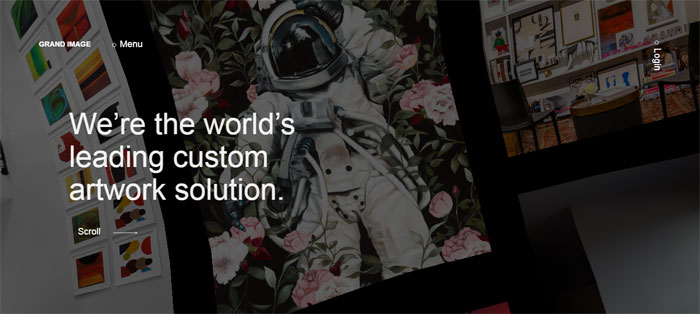
weare grand
______________________________
use hook
______________________________
work by mark
______________________________
bright byte
______________________________
kiawah island
______________________________
hum creative
______________________________
theory design
______________________________
substrakt
______________________________
Автор — Chris Spooner
Перевод: Дежурка.
Сайт с горизонтальной прокруткой кажется нелогичным. Они не кажутся такими же удобными для пользователя, как веб-сайты с вертикальной прокруткой, но правда заключается в том, что боковая прокрутка может иногда подходить для дизайна вашего веб-сайта.
Создание веб-сайта с горизонтальной прокруткой — упражнение в нестандартном мышлении. Этот выбор дизайна был небольшой, но растущей тенденцией. Это что-то другое, и иногда это то, что нужно дизайну вашего сайта.
Однако создание эффективного и удобного веб-сайта с горизонтальной прокруткой является сложной задачей. Следуйте этим советам и уловкам, чтобы узнать, подходит ли один из этих макетов для вас, и, если это так, выяснить, как сделать горизонтальный веб-сайт с прокруткой, который помогает, а не причиняет боль.
Боковая прокрутка может быть использована для привлечения интереса


Создание веб-сайта с макетом боковой прокрутки (также известный как горизонтальная навигация) была спорной техникой веб-дизайн в течение длительного времени.Это долгое время считалось одним из величайших подделок веб-дизайна.
Тем не менее, боковая прокрутка была вокруг с самых первых итераций Интернета. Это только недавно начали делать действительно сильное возвращение. Некоторые считают их самым современным и современным макетом веб-дизайна.
Что вызвало это изменение в отношении? Что ж, с планшетами, смахивание движений позволило горизонтальной прокрутке веб-сайтов сделать эффективное возвращение. Это движение делает горизонтальную прокрутку намного более жизнеспособной и удобной для пользователя, даже менее противоречивой.
Получи 300+ бесплатных в вашем почтовом ящике!
Подпишитесь на нашу рассылку и получите 300+ дизайнерских ресурсов в течение первых 5 минут в качестве подписчика.
Спасибо!
Требуется еще один шаг. Пожалуйста, проверьте свою электронную почту, чтобы получить подтверждение по электронной почте.


Веб-сайты с горизонтальной прокруткой имеют свои преимущества и проблемы.Они могут создать более интригующий, интересный макет. Обычно они заставляют пользователя взглянуть на ваш сайт немного дольше.
Однако это означает, что ваш сайт с горизонтальной прокруткой должен быть хорошо спроектирован. Вы не можете просто настроить его, чтобы использовать макет боковой прокрутки. Вы должны тщательно обдумать это. Это не обязательно простая форма дизайна сайта.
Вы уверены, что хотите использовать горизонтальную прокрутку?


Прежде чем вы начнете идти по этому пути, убедитесь, что боковая прокрутка для вас.Этот макет, как указано выше, довольно спорный. Это главный предмет спора, и его осуждают многие сторонники пользовательского опыта. Единственная реальная причина использовать горизонтальную прокрутку сайта — это привлечь внимание пользователя.


Недавнее исследование, проведенное экспертом по пользовательскому опыту Якобом Нильсеном, показало, что только 1% пользователей смотрят на информацию, которая изначально скрыта боковой прокруткой. Тем не менее, когда вы разрабатываете один из этих веб-сайтов правильно, он создает уникальный и интригующий пользовательский опыт.Вы можете использовать эффект параллакса для отличного результата с макетом боковой прокрутки.
Как горизонтальная прокрутка сайтов может быть полезна для пользователей


Существует четыре конкретных ситуации, когда веб-сайт с горизонтальной прокруткой создает хороший пользовательский опыт:
- Когда отображается несколько изображений, как в портфолио дизайн или на сайте фотографии.
- Когда он отображает информацию в большом пространстве, которую сложно увидеть с первого взгляда, например на карте.
- Когда он отображает слайды или отдельные разделы информации о приложениях.
- Когда он отображает большой каталог товаров или товаров таким образом, что различные категории товаров могут быть легко показаны.


Горизонтальная прокрутка дизайна сайтов лучше для определенных функций сайта, чем для других. Сайты галерей часто используют его, как и многие сайты портфолио. Это интересный способ, позволяющий посетителям сайта просматривать набор изображений.
Время от времени ультра-нишевые ритейлеры используют и способ выглядеть по-новому. Некоторые более типичные розничные продавцы используют его для отображения характеристик определенных продуктов, которые они хотят выделить.
Что такое привлекательность горизонтальной прокрутки?


Реклама
Согласованность на всех устройствах. Веб-сайты с горизонтальной прокруткой позволяют последовательно просматривать мобильные устройства и экраны компьютеров. Горизонтальное считывание стало очень распространенным явлением на мобильных устройствах.
В конце концов, многие приложения используют его. Поскольку проекты, ориентированные на мобильные устройства, приобретают все большее значение, в качестве основы своих веб-сайтов выбирается горизонтальная прокрутка для экономии ресурсов и подписи времени. Это имеет подвох, хотя. Боковая прокрутка в течение долгого времени была менее распространена на настольных сайтах, поэтому пользователи могут не понимать интуитивно, что им приходится прокручивать экран, а не вверх и вниз, чтобы увидеть больше контента.
Это может привести к единому подходу к проектированию, который подходит всем для обратного удара.Ключевой подход здесь заключается в том, что пользователи чаще думают о согласованности дизайна, когда они перемещаются между веб-сайтами на устройстве, которое они используют в настоящее время.
У них гораздо меньше шансов точно вспомнить, как они взаимодействовали с веб-сайтом, когда они используют другое устройство. Последовательная горизонтальная прокрутка может быть лучшим выбором, если вы пытаетесь сэкономить ресурсы или ожидаете, что ваш сайт будет чаще просматриваться на мобильных устройствах. Однако, если вы ожидаете, что пользователи будут просматривать его на экране рабочего стола, вы можете создать мобильный сайт с боковой прокруткой и веб-сайт с вертикальной прокруткой.


Просмотр некритического контента — не весь контент критичен. Эта вторичная информация может передаваться различными способами, включая фотогалереи примеров изображений. Эта информация может быть полезна для горизонтальной прокрутки.
Это позволяет пользователям видеть образец содержимого и позволяет им выбирать пролистывание или щелчок, чтобы узнать больше. Хорошо, если посетители сайта не прокручивают всю киноленту. Вам просто нужно быть уверенным, что за горизонтальной прокруткой нет скрытого необходимого контента.
Экономия пространства по вертикали. Вместо того, чтобы отображать все содержимое сайта одновременно на очень длинной странице, веб-сайт с горизонтальной прокруткой представляет пользователям информацию в виде небольших, более удобных для восприятия кусков информации. Сайт с боковой прокруткой более гибок и легко расширяется (как только вы получаете первоначальную структуру дизайна). Вы можете добавлять контент как вертикально, так и горизонтально.
Проблема управления с боковой прокруткой


Ваша цель при разработке любого веб-сайта — убедиться, что дизайн сайта не заставляет пользователей думать.Содержание должно быть там, где сосредоточены их мозги. Навигация по сайту и процесс просмотра этого контента не должны быть направлены на то, чтобы вкладывать мозги пользователя.
Веб-сайты с горизонтальной прокруткой не так интуитивно понятны для пользователей, как веб-сайты с вертикальной прокруткой. Они склонны обдумывать это. Должно быть очевидно, как движется сайт. Включите очевидные показатели того, как работает сайт.
Сделайте это удобным для ваших пользователей. Вам нужно подумать о том, как будет выглядеть полоса прокрутки, куда идут меню и как пользователи узнают, какая именно информация действительно важна, например, призывы к действию.


Многие веб-сайты с горизонтальной прокруткой используют функцию прокрутки в браузерах. Это не обязательно лучшая идея, но вы также не должны полностью избавляться от скроллера браузера. Без этого у пользователей нет руководства, чтобы выйти из.
Создает еще один обруч для прыжка. Вместо этого, включите диапазон навигационной помощи над горизонтальной прокруткой. Это включает в себя стрелки и большие скроллеры, которые могут масштабировать весь сайт. Они сделают пользовательский опыт более плавным и комфортным.
Советы и хитрости для хорошей горизонтальной прокрутки Дизайн сайта


Тщательное планирование
Это относится к любому дизайну сайта, а не только к горизонтальной прокрутке сайтов. Однако он имеет особое значение для боковой прокрутки, потому что так легко ошибиться. Не ленитесь и начинайте без плана.
Потратьте время на создание макетов и бумажных поротипов. Решите, где и как все будет соответствовать друг другу. Есть над чем подумать.Тем более, что горизонтальный дизайн веб-сайтов с прокруткой встречается не так часто, он требует даже большего внимания, чем вертикальные веб-сайты.
Горизонтальная навигация


Самой большой проблемой для пользователей сайтов с горизонтальной прокруткой является способ навигации. Даже если они выглядят великолепно, они могут запутаться и отогнать посетителей, если им будет трудно обойти сайт.
Навигация по вашему веб-сайту с горизонтальной прокруткой должна быть очевидной и красивой.Он должен выглядеть и вести себя так, как ожидают посетители сайта. Им не нужно нажимать на боковую полосу прокрутки и двигать ее вдоль. Многие пользователи будут использовать колесо мыши или клавиши со стрелками для прокрутки.
Многие забыли, что вы можете нажать на полосу прокрутки и использовать ее для перемещения по веб-сайту. Большинство людей используют полосы прокрутки в качестве визуального индикатора своего местоположения на веб-странице, особенно для молодых людей, которые с большей вероятностью станут целевой аудиторией вашего веб-сайта с горизонтальной прокруткой.
Никогда не пытайтесь удалить полосу прокрутки. Люди знают, для чего это нужно, и считают это полезным. Это хорошая резервная копия, когда периферийные устройства выходят из строя, и есть несколько человек, которые воспользуются этим.
В целом, ваша навигация должна быть удобной для пользователей и простой в использовании. Убедитесь, что это довольно интуитивно понятно, чтобы никто не чувствовал, что им приходится ломать голову над тем, как передвигаться по нашей странице. Если это займет слишком много времени, они уйдут.
Базовая навигация


Придерживайтесь основ хорошей навигации по сайту.Он должен быть хорошо виден и прост в использовании. Меню, как правило, хорошая идея. Это позволяет пользователям знать, где они находятся и куда они могут быть заинтересованы.
Не позволяйте им прокручивать страницу, чтобы найти ее. Это дает вам лучшее из обоих миров. Они могут наслаждаться вашим уникальным дизайном горизонтальной прокрутки, но иметь возможность свободно перемещаться без каких-либо проблем.
использовать этикетки


Веб-сайты с горизонтальной прокруткой не так интуитивны для пользователей, как веб-сайты с вертикальной прокруткой.Сделайте бесплатное, но умное использование ярлыков, чтобы помочь им. Это поможет избежать путаницы на сайте и отвлечения посетителей.
Позвольте вашим посетителям узнать, что представляют собой элементы на странице, вместо того, чтобы заставлять их кликать, чтобы выяснить это. Позвольте им получить то, что они действительно хотят от вашего сайта, вместо того, чтобы тратить время на выяснение того, как работает ваш сайт.
Пользователи действительно хотят, чтобы для них все было ясно. Они не хотят чувствовать или выглядеть глупо, когда они ничего не знают.Они должны быть в состоянии выяснить, что происходит на сайте, и быть в состоянии сделать это быстро.
Не пренебрегайте контентом сайта


Может быть заманчиво позволить дизайну сайта с боковой прокруткой говорить за себя. Они, как правило, используются на модных сайтах, особенно когда они тяжелые изображения. Конечно, это приемлемо, но вы также должны помнить, что у вашего сайта есть цель, а не просто упражнение в нетрадиционном дизайне.
«Посмотри на все эти интересные вещи» может быть забавным, но это редко причина, по которой ты создаешь сайт.Вы должны убедиться, что вся соответствующая информация о том, для чего предназначен сайт, включая информацию о бизнесе, продуктах, услугах, способах связи с вами, формах заказа и так далее.
Горизонтальный веб-сайт, каким бы крутым он ни был, не будет восполнять недостаток важного контента. Содержание король. Вам нужен «заразительный контент», чтобы посетители возвращались на ваш сайт. Это единственный способ, которым они действительно посмотрят на ваш горизонтальный дизайн сайта.
Кодирование


Кодирование больше подходит для вертикальной прокрутки, чем для боковой прокрутки.Это просто более интуитивно понятно в этом контексте. Это удобнее и к чему дизайнеры привыкли. Таким образом, кодирование сайта с горизонтальной прокруткой сложнее и потребует немного больше усилий. Возможно, вы даже не знаете, как это сделать.
Существует целый ряд учебных пособий, которые могут помочь вам в кодировании сайта с горизонтальной прокруткой. Возможно, вам придется разбить его на основные элементы HTML и CSS. Изучение того, как кодировать эффект боковой прокрутки, может в конечном итоге стать проектом само по себе — это еще кое-что, что вы должны рассмотреть, прежде чем приступить к разработке веб-сайта с горизонтальной прокруткой.
Конечные мысли о разработке горизонтальной прокрутки сайтов
Веб-сайт с горизонтальной прокруткой может хорошо подойти для дизайна вашего сайта. Он имеет много проблем и не всегда выглядит правильно, но это другой и оригинальный способ создания веб-сайта для отображения информации.
Если вам нравилось читать эту статью о разработке веб-сайта с горизонтальной прокруткой, вам также следует прочитать следующее:
Неограниченное количество загрузок : более 1 000 000 шрифтов, шаблоны InDesign, действия в Photoshop, макеты и ресурсы для дизайна с помощью 
,Как создать горизонтально прокручиваемый сайт
Если бы веб-страницы были сделаны из дерева, то зерно было бы вверх и вниз. Вертикальный это естественный поток веб-макета. Когда элементы страницы достигают правого края окна браузера и переходят, поток по умолчанию «оборачивает» этот элемент на следующую строку. Чем больше контента на странице, тем выше она становится, а не шире. Почему это? Потому что это имеет смысл. Наши глаза привыкли читать довольно короткие строки текста, поэтому, если бы мы увидели абзац текста одной длинной прямой строкой, было бы больно читать.Для удобства чтения абзацы должны иметь разрывы строк (отсюда и термин «блоки» текста). Мы уверены, что не хотим сами жестко кодировать разрывы строк в разметке. Очевидно, нам не нужно, браузер делает это для нас. Таким образом, вертикальное расширение.
Этот естественный поток привел к соглашениям в макете веб-страницы и даже в самом оборудовании. Обратите внимание, сколько компьютерных мышей (мышей?) Имеют специальный скроллер исключительно для вертикальной прокрутки. Но веб-страницы оснащены вертикальной и горизонтальной полосами прокрутки, верно? Если мы несем ответственность за наш веб-макет, мы можем идти «вразрез» и создавать веб-страницы, которые используют в основном горизонтальную прокрутку и даже могут расширяться по горизонтали, когда мы добавляем больше контента.Возможно, легкий удар по «юзабилити», но это может быть крутой творческий штрих!
Лучший способ сделать это
Я собираюсь выйти на конечность и сказать, что Я думаю, что таблица — лучшая техника размещения для горизонтальной прокрутки сайта.
Обновление: это довольно старая статья. Суть этого заключалась в том, что с помощью таблицы вы можете размещать вещи в ряд, который будет продолжать работать без разрывов строк. Вы можете достичь этого сегодня с дисплеем : flex; на родителя гораздо проще, хотя UX этого довольно сомнительный.
Прежде чем я объясню почему, давайте рассмотрим несколько других возможных методов:
- Установите очень широкую статическую ширину. Возможно, «быстрый и грязный» способ начать горизонтальную компоновку — это просто установить действительно большую статическую ширину на самом элементе тела. Скажем, 10000px. Попробуйте и вы, вы обязательно получите горизонтальную полосу прокрутки. Хотя это работает, это немного негибко. Веб
Горизонтальный путь — SXSW Winner
Стефан Тартелин
На страницах «Печать и иллюстрации», «Анимация» и «Альбом для рисования» на веб-сайте Tartelin раздел div , содержащий заголовок и меню, размещен с левой стороны горизонтальной прокруткой div с переполнением : авто . (Таким образом, первый раздел, похоже, использует позицию : фиксированное свойство )
Это div справа содержит несколько плавающих изображений с одинаковой высотой и небольшое описание внизу; некоторые из них можно зоммировать, не покидая текущей страницы, используя скрипт Lightbox.
Soulwax / 2manydjs
Альтернативная рок-группа Soulwax (также известная как mashup патриархов 2-х многих ди-джеев) показывает в своем веб-пространстве, как проблему, подобную той, которая была показана в предыдущем посте, можно использовать для расширения цели оригинальности горизонтального сайта, играя с вертикальные полосы прокрутки, ширина и содержание текста и изображений. Очень непригодный, но очень нетрадиционный.
Japi Honoo
Несмотря на то, что это сборка с вложенной таблицей, сайт дизайнера Japi Honoo хорошо показывает одну из главных проблем (1,2) горизонтального пути: каждый раздел имеет фиксированную ширину и высоту, поэтому, если текст внутри выше чем контейнер, непростая вертикальная полоса прокрутки отображается справа.
Les Hautes-Mynes
Веб-сайт Les Hautes-Mynes du Thillot является хорошим примером того, как туристическая брошюра может передаваться в Интернете с использованием горизонтальной разметки.
Разделы шириной 460 пикселей размещаются рядом друг с другом с помощью CSS float ing и содержат слева пять ссылок для прокрутки страниц в javascript; те же ссылки отвечают в меню сверху, автоматически размещаемом в центре области просмотра.
Evanescence
На основании моего «шаблона горизонтального пути» официальный британский веб-сайт рок-группы Evanescence разделен на шесть разделов, связанных внутренними якорями меню левой боковой панели.
Каждый раздел в верхней части содержит ссылку, которая позволяет перейти к этому меню, а другое меню — на этот раз встроенное — внизу.
Стефан Букко
Мощность изображений: в портфолио Стефана Букко структура html + css состоит только из одного div с абсолютной позицией, длинной (32702px) ширины и фиксированной (558px) высоты, куда вставляются все теги img , связанные к нескольким произведениям искусства, которые, как обычно, отображаются рядом.
Небольшое (по длине и размеру шрифта) описание включено внизу каждой картинки.
Tulipe (CZG)
Шестая запись из CZG, Tulipe, может помочь снова показать важное отличие от горизонтального до вертикального дизайна: иногда делит , которые находятся на одинаковом расстоянии от вершины области просмотра и содержат текст с тем же размером шрифта, но различное количество не может иметь одинаковую ширину. Это может вызвать проблемы с визуализацией: в этом случае столбец «Требования» настолько высок, что пользователи с разрешением ниже, чем обычное разрешение 1024 × 768 пикселей, вынуждены выполнять вертикальную прокрутку для просмотра всего содержимого раздела.
Koniec
Портфолио Koniec, испанских дизайнеров и иллюстраторов, отображает фиксированное меню слева, где можно выбрать пять горизонтальных страниц, показывающих (в делениях с float: слева ) опубликованные произведения искусства.
Freeware / Делавэр
«Freeware / Delaware», цифровой дом японской группы «musics_designs» Delaware, имеет номера ((2001-> 2006), которые можно назвать одним из патриархов горизонтальной прокрутки.Особенно на своих страницах «vision», он отображает десять или более квадратов, размером 500 × 500 px, помещая рядом всех с простым заголовком (со схемой # ‘num’ / ‘title’ / ‘date’) на право.
Уруку
Флэш-сайт Provincia petrolifera de Urucu состоит из девяти разделов, которые можно прокручивать с помощью меню в правом нижнем углу фильма и с двумя стрелками, которые ведут к предыдущей и следующей. В каждом разделе текстовое содержимое отображается примерно в 360 × 250 пробелов (с вертикальной полосой прокрутки слева), под заголовком подраздела и справа от заголовка раздела, который имеет несколько ссылок для переключения на различные подразделы.
,30+ Горизонтальная прокрутка веб-сайтов Витрина
Любите их или ненавидите их, веб-сайт с горизонтальной прокруткой с разбросаны по сети, и есть несколько фантастических примеров. В отличие от традиционного макета веб-сайта, который прокручивается вверх и вниз, горизонтальные веб-сайты переворачивают объекты и прокручивают их слева направо. Иногда они улучшают с помощью Javascript , чтобы предложить еще более более богатый пользовательский опыт , такой как эффекты автоматической прокрутки.Ознакомьтесь с этой коллекцией из 30 вдохновляющих примеров и продолжайте до руки, полной великолепных учебных пособий, которые дают представление о теории и практике создания собственного горизонтального сайта.
Удобство использования таких сайтов часто ставится под сомнение, но я лично считаю, что они великолепны, хотя один важный фактор, который я бы посоветовал рассмотреть, — это нажать на колесо прокрутки мыши пользователя, чтобы оно могло прокручивать сайт горизонтально. Это техника, используемая кучей сайтов в этой витрине, и, как вы увидите при просмотре, она делает их намного более удобными в использовании.

Elfletterig — это горизонтальный веб-сайт, который использует навигационные клавиши для прокрутки слева направо. В нем много контента и изображений, отображаемых в уникальном макете.

Это творческий сайт горизонтальной прокрутки Джейсона Лава. Он представляет историю с двумя концами с множеством иллюстраций по пути

Magpie-studio есть интересный способ представить контент своим читателям. У них есть одностраничный веб-сайт, состоящий из горизонтальных изображений, которые скользят при нажатии на них.

Zand использует анимацию и горизонтальную прокрутку для своего сайта. Это команда UX, которая любит дизайн и сосредоточена на поиске лучших решений для своих клиентов.
Norgam фокусируется на формировании языка дизайна для цифровой эпохи, в которой мы находимся. У них есть веб-сайт с горизонтальной прокруткой, который демонстрирует все их проекты.

Этот горизонтальный веб-сайт посвящен творчеству современного иллюстратора Фредерико Бабины.Вы можете просматривать галерею впечатляющих произведений искусства, слушая тщательно подобранный саундтрек.
Этот сайт имеет минималистский, но уникальный дизайн. Они сосредоточены на представлении ключевой информации о себе и своей работе.


Этот горизонтальный веб-сайт работает как портфолио агентства дизайна и разработки и отличается креативным и уникальным дизайном.

Это еще один хороший пример горизонтального веб-сайта, который фокусируется на содержимом, связанном с печатью, и использует клавиши навигации для прокрутки влево и вправо.

Этот веб-сайт также использует навигационные клавиши для прокрутки их содержимого. У них есть хорошая галерея проектов, которые могут послужить хорошим вдохновением.

Этот веб-сайт создает впечатление, что вы читаете книгу или листовку. Они специализируются на бутылках, которые фотографируют по цене, которая радует всех от их вложений.

Magic Realism также использует горизонтальный веб-сайт, на котором они размещают контент в привлекательном минималистском стиле, подобном галерее изображений.

Neu-e — это горизонтальный веб-сайт, который поощряет их читателей делать что-то из обычной коробки. Результаты очень хороши, и каждый объект размещен на своей странице.

Zupadupa — веб-агентство из Клужа, Румыния, и у них есть веб-сайт с горизонтальной прокруткой, который использует минималистский дизайн.

Hipstamatic использует как вертикальную, так и горизонтальную навигацию на своем сайте. У них есть творческий способ размещения контента, особенно с помощью анимации, изображений и типографики.
Горизонтальный путь, как следует из его названия, — это проект, целью которого является демонстрация списка горизонтальных веб-сайтов, таких как их собственный.
Это еще один пример интерактивного горизонтального веб-сайта, который фокусируется на том, чтобы поделиться историей о движении данных и о том, как это стало тем, чем оно является сегодня.


Этот веб-сайт имеет горизонтальный макет, который использует навигационную клавишу для прокрутки галереи фотографий, сделанных Алексом Флюерасом.


Это еще один интерактивный горизонтальный веб-сайт, который фокусируется на повышении осведомленности о том, что мы едим, как мы его производим и как мы можем защитить нашу планету и наши самые знаковые виды.

Цель LoveBento — показать на своем горизонтально прокручиваемом веб-сайте некоторые из самых любимых вещей по всему миру, например, музыкальные альбомы.

25 лет интернета рассказывают историю интернета, начиная с первого предложения в 1989 году и до сегодняшнего дня, используя горизонтальный макет и интерактивный способ представления контента.

Честерское зоологическое общество делится своей историей, начиная с 1930 года и до наших дней, с помощью горизонтальной прокрутки на своей странице.

Lucuma использует более минималистичный дизайн, который имеет только горизонтальные прокрутки галерей.

Хасрими специализируется на веб-дизайне, и они думают не только нестандартно, но и за пределами этого мира. Они используют горизонтальный макет для своего сайта, на котором вы можете прокрутить, чтобы узнать больше о себе.
Этот веб-сайт посвящен презентации архитектурных проектов из Франции на веб-сайте с горизонтальной прокруткой. Изображения демонстрируются в виде сетки, очень часто используемой в портфолио.

Наконец, что не менее важно, веб-сайт Дина Оукли является еще одним примером использования горизонтальной прокрутки в удобной для пользователя форме.
БОНУС: Как создать свой собственный веб-сайт с горизонтальной прокруткой
Хотите создать собственный горизонтальный сайт? Проверьте эти удобные статьи и учебники.Каждый из них предлагает экспертные советы по используемым методам кодирования и лучшим практикам при рассмотрении горизонтального пути.

Этот первый пример может пригодиться, если вы планируете создать горизонтальную страницу. Из этого видео вы узнаете, как сделать плавную горизонтальную прокрутку страницы с помощью Bootstrap и некоторой магии jQuery.

Из этой статьи вы узнаете много новых методов создания веб-сайта с вертикальной и горизонтальной прокруткой с использованием fullPage.JS.
Следующий пример — другое видеоурок, который поможет вам узнать, как создать динамический горизонтальный прокрутка портфолио.

Это еще один полезный учебник от w3schools, который научит программировать и создавать горизонтальное прокручиваемое меню с помощью CSS.
,
