Горизонтальное меню для сайта на HTML и CSS
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
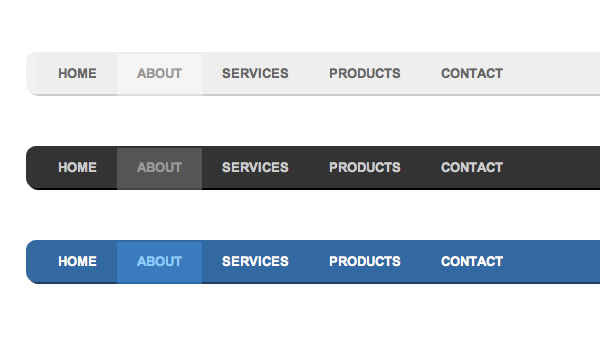
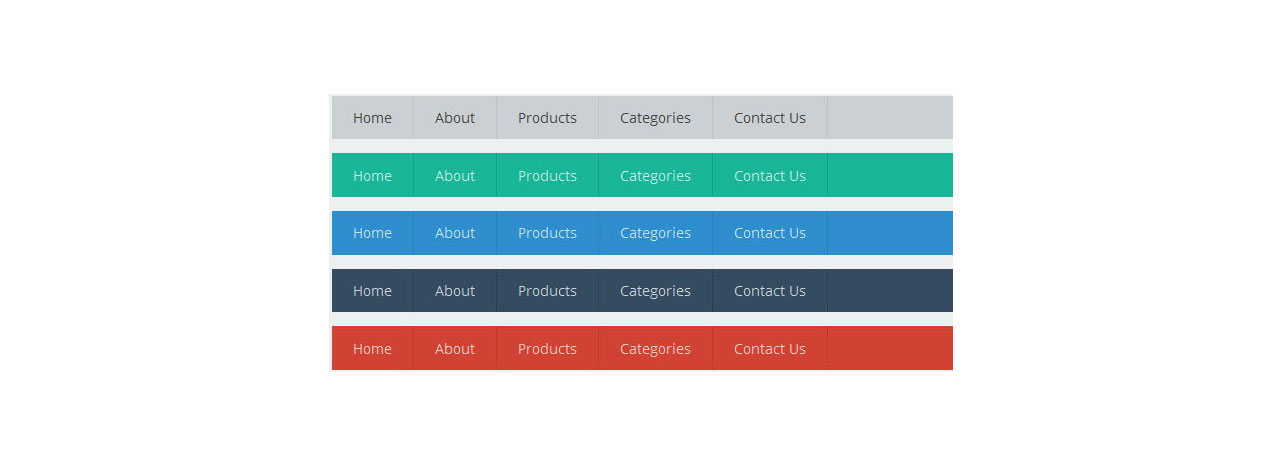
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
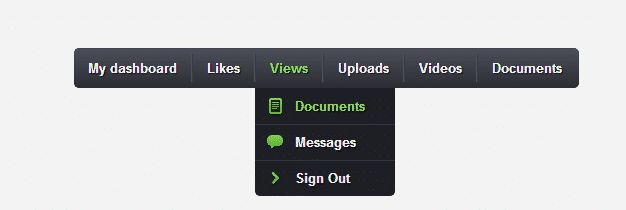
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Адаптивное горизонтальное меню html css + ssi | Делать сайт
Будем превращать вертикальное меню шаблона, представленного в статье «Создать сайт html css + динамические страницы ssi. Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Это позволяет увеличить пространство для основного контента, что весьма важно, и при этом сохранить удобный доступ ко всем элементам сайта на экранах разного размера, как на десктопных так и на мобильных вариантах.
Кстати сказать, именно активное использование мобильных устройств и стало основной причиной популярности сайтов с двумя колонками на больших экранах с главным горизонтальным меню. Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Общие принципы
В целом процесс преобразования в двухколоночный шаблон с адаптивным горизонтальным меню сводится к трем простым, понятным и логичным действиям:
- блок навигации из левой части переносится в верхнюю и будет находиться сразу под заголовком, при этом все его элементы теряют свои блочные возможности, тем самым превращаясь в линейные, становясь горизонтально расположенными относительно друг друга;
- левая колонка исчезает, а центральная соответственно расширяется;
- на малых экранах все элементы верхней навигации восстанавливают возможности блочных и она становится вертикальной.

В итоге мы получим результаты верстки на большом и на малом экранах, как это видно на изображениях ниже.
Детали процесса
Рассмотрим все вышеперечисленные действия более подробно. Будут редактироваться коды в файлах general-includes/header.shtml и general-styles/style.css, а файл general-styles/left.shtml будет удален. Для этого
header.shtml
Весь код из left.shtml переносится в header.shtml и помещается после блока <header> … </header> (после стр. 12), при этом из перенесенного кода удаляются все теги <p> и </p>, но их содержимое сохраняется, как это представлено ниже:
<link rel=»icon» type=»image/png» href=»/favicon.png»> <link rel=»stylesheet» type=»text/css» href=»/general-styles/style.css» media=»screen»> </head> <body> <!—noindex—> <header> <!—#if expr=»$DOCUMENT_URI=/^\/index.

Больше файл left.shtml нам не понадобится, его можно удалить.
style.css
1) Наряду с упрощением верстки инициируется или отменяется внешняя рамка. Если первое обязательно, то второе по желанию. Можно оставить, удалить или закомментировать стр. 6, это дело вкуса, я предпочитаю сайт в рамке. А вот стр. 13 и 14 удаляются.
2) Вносим небольшие коррективы в настройку «шапки» — заменяем блок /* Общие правила оформления «шапки» */ на следующий:
/* Общие правила оформления «шапки» */ header { color: #fff; background: #993333; padding: 20px 0 10px 0; border-bottom: solid 1px #cccccc; text-align: center; }
3) Обновление правил навигации. Заменяем строки, находящийся между /* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ и /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ на следующие:
/* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ nav { padding: 5px 0 5px 0; background: #993333; text-align: center; border-bottom: solid 5px #cc6666; } /* Оформление ссылок навигации */ nav a, nav span { background-color: #993333; padding: 2px 2px 2px 20px; } /* Оформление ссылок навигации при взаимодействии с «мышкой» */ nav a { color: #cccccc; text-decoration: none; } nav a:link, nav a:visited { background: #993333; border: solid 2px #993333; } nav a:hover, nav a:active, nav a.
 current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
}
current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
} Необходимо обратить внимание, что в этом коде отсутствует строка — display: block; . Наличие этого свойства позволяет делать элементы меню блочными (вертикальными), а ее отсутствие строковыми (горизонтальными).
4) Делаем область предназначенную для размещения основного контента максимально широкой. Необходимо найти в блоке /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ строку — width: 63%; и заменить 63% на 81%.
5) В случае использования мобильных устройств горизонтальное меню должно превратиться в вертикальное, поскольку элементы меню в этом случае будут блочными. Для этого в блок /* Правила, определяющие версию смартфонов */ перед последней закрывающей фигурной скобкой вставляется:
nav a, nav span { display: block; }
А возможно скачать готовый результат
Если кто-то захочет пойти иным путем и сразу воспользоваться конечным результатом, не вдаваясь в детали, то может скачать готовую заготовку с адаптивным горизонтальным меню сразу всю целиком и восстановить ее у себя на локальном хостинге.
Заключение
Из представленных выше скриншотов видно, что в данном шаблоне применяются как горизонтальная система навигации (главная) так и несколько вертикальных (вспомогательные). Каждая из них уместна и применяется исходя из определенных требований и условий.
Выполнив все вышеуказанные действия, установив на свой локальный хостинг различные варианты шаблонов, можно оценить адаптивное горизонтальное меню на практике и сделать собственные выводы, в каких случаях лучше использовать те или иные варианты.
В данном примере меню были применены директивы ssi, в следующей статье будем создавать так называемое адаптивное бургер меню, используя и другие технологии.
Использование горизонтальных и вертикальных меню в Adobe Muse
Узнайте, как добавлять и настраивать меню для сайта Adobe Muse. Узнайте, как создавать мобильные меню, состояния при наведении курсора и редактировать метки меню.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Навигация — один из важнейших аспектов, который необходимо учитывать при создании веб-сайта. При разработке веб-сайта особое значение имеют тип и размещение навигационных элементов. Меню и навигационные элементы сайта могут повысить удобство работы с сайтом или сделать его менее удобным.
Adobe Muse позволяет быстро создавать системы навигации сайта с помощью виджетов «Меню». Несмотря на то что пользователь может вручную создавать ссылки, связывающие страницы, виджеты «Меню» предоставляют гибкий и удобный механизм для добавления
Несмотря на то что пользователь может вручную создавать ссылки, связывающие страницы, виджеты «Меню» предоставляют гибкий и удобный механизм для добавления
навигационных элементов на сайт. Как и при работе с другими виджетами, достаточно просто перетащить виджет «Меню» на страницу, чтобы добавить нужные меню. При этом метки меню, совпадающие с названием страницы, заполняются автоматически. При изменении названия страницы в режиме просмотра «План» метки меню обновляются автоматически.
Можно добавлять вертикальные или горизонтальные меню. Кроме того, в Adobe Muse можно создавать сэндвич-меню и состояния при наведении курсора для пунктов меню. Ниже представлены подробные сведения об этих возможностях Adobe Muse.
В представлении Дизайн откройте страницу-шаблон для редактирования, а затем откройте библиотеку виджетов. Если она еще не открыта, выберите Окно > Библиотека виджетов.
На панели библиотеки виджетов нажмите раздел Меню, чтобы развернуть список виджетов этого типа.
 В зависимости от дизайна сайта и места размещения меню выберите один из следующих параметров.
В зависимости от дизайна сайта и места размещения меню выберите один из следующих параметров.- Горизонтальное — для добавления горизонтального меню.
- Вертикальное — для добавления вертикального меню.
С помощью инструмента Выделение перетащите виджет и разместите его в нужном месте на макете. Например, можно разместить виджет «Горизонтальное меню» в области верхнего колонтитула.
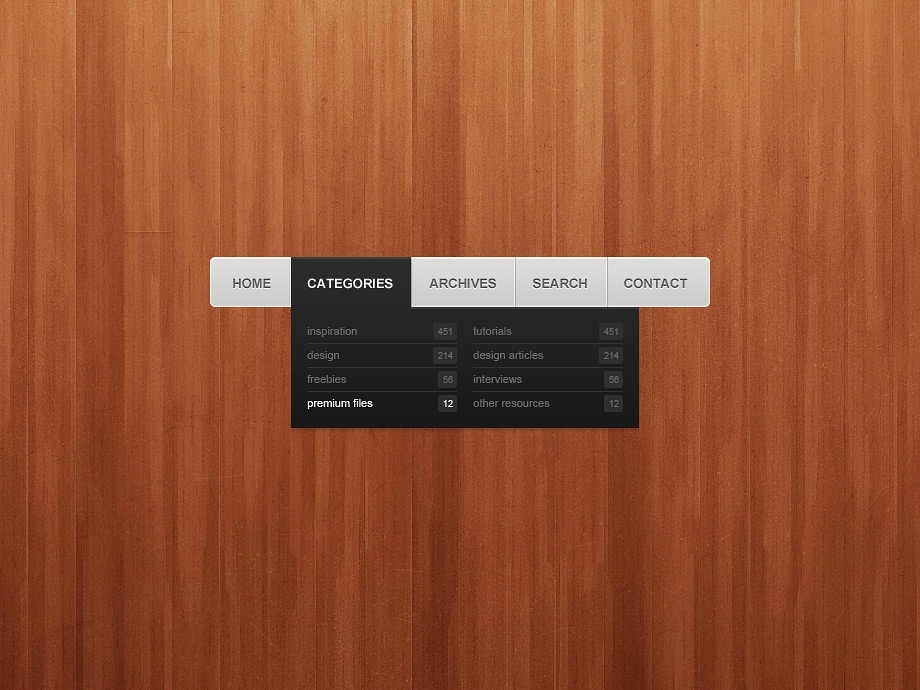
Разместите виджет «Меню» в верхнем колонтитуле поверх изображения коричневой ленты.Обратите внимание, что в меню автоматически отображаются названия страниц, которые вы создали, в том же порядке, в котором они находятся на карте сайта. Метки меню являются динамическими; они автоматически связаны с соответствующими страницами. Это означает, что при переименовании или перемещении страниц в дальнейшем соответствующие меню обновляются автоматически. Ссылки будут по-прежнему действительными.

Нажмите палитру цветов на панели управления и выберите цвет для меню. Затем в поле Размер текста установите размер текста в меню.
Задайте цвет шрифта и его размер для текста кнопок в виджете «Горизонтальное меню».
После добавления виджета «Меню» в макет можно настроить его в соответствии с требованиями. Меню можно настроить на панели Параметры. Контекстная панель Параметры позволяет применить изменения в настройках, свойственных выбранному виджету. На этой панели можно настроить поведение виджета и способ отображения его содержимого.
Выделите виджет «Меню» и нажмите синюю стрелку в правом верхнем углу виджета. Откроется панель Параметры.
Настройка виджета «Меню» на панели параметровНастройка виджета «Меню» с помощью панели параметров Можно настраивать следующие параметры:
- Тип меню: указывает, какие страницы необходимо включить в навигационный элемент сайта. Выберите «Верхние страницы», чтобы включить только страницы первого уровня или родительские страницы.
 Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню».
Выберите «Все страницы», чтобы также включить вложенные страницы в навигационный элемент. Дочерние страницы отображаются в виде подменю. Выберите «Вручную», чтобы вручную выбрать нужные страницы для виджета «Меню». - Направление: указывает, является ли меню горизонтальным или вертикальным.
- Редактировать вместе: установите этот флажок, чтобы обновить все пункты меню. По умолчанию этот флажок установлен. Если флажок не установлен, заданные настройки будут применены только к выбранному пункту меню.
- Размер элемента: указывает, требуется ли равномерно распределить пункты меню по ширине или по размеру.
- Показывать значок слева: по умолчанию этот флажок не установлен. Установите этот флажок, чтобы добавить значок в левый угол каждого пункта меню.
- Показывать подпись: по умолчанию этот флажок установлен. Если снять этот флажок, подписи меню не будут отображены.
- Показывать значок справа: выберите «Выкл.», чтобы отключить значки справа.
 Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты.
Выберите Вкл., чтобы настроить значки в правом углу пунктов меню. Правый значок является удобным, если необходимо добавить стрелки, указывающие на подпункты меню. Можно также выбрать параметр Только подменю, чтобы настроить правый значок только для пунктов меню, имеющих соответствующие подпункты. - Размещение частей: указывает начальную точку для внутренних компонентов каждой вкладки.
- Тип меню: указывает, какие страницы необходимо включить в навигационный элемент сайта. Выберите «Верхние страницы», чтобы включить только страницы первого уровня или родительские страницы.
В следующем разделе рассматривается процесс изменения подписей в пунктах меню, которые соответствуют названиям страниц. Рассмотрим виджет Горизонтальное меню, который использует самый простой дизайн с обычными текстовыми ссылками. В данном примере одинаковый формат шрифта используется для всех состояний.
Дважды нажмите и выделите подпись меню, которую требуется изменить.
Чтобы изменить текст внутри пункта меню, откройте панель Текст (Окно > Текст). Выберите подпись и на панели Текст измените формат текста, используя обязательные параметры.

- Шрифт: выберите шрифт, который требуется применить к подписи меню.
- Стиль шрифта: выберите «курсив» или «полужирный» шрифт подписи (при необходимости).
- Размер: выберите размер шрифта для подписи меню.
- Цвет: в раскрывающемся поле «Цвет» введите шестнадцатеричный код цвета, который требуется применить. Либо выберите нужный цвет с помощью инструмента «Пипетка».
На панели «Текст» можно настроить значения полей для подписи меню. При наличии стиля гиперссылки, который требуется применить к подписи меню, выберите соответствующий стиль в раскрывающемся поле рядом с полем abc.
Чтобы применить стиль абзаца, выберите стиль в раскрывающемся поле Стиль абзаца на панели Текст.
Чтобы применить параметры Заливка и Обводка к подписям меню, дважды нажмите и выделите подпись меню. На панели инструментов в верхней части страницы выберите цвет заливки и обводки.

На панели инструментов можно также изменить толщину обводки и включить радиус закругления для подписей меню.
Применение параметров «Заливка» и «Обводка» к подписям меню
С помощью инструмента Выделение выберите подпись меню, для которой требуется создать состояние при наведении курсора. Откройте панель Состояния. Обратите внимание, что для кнопки уже заданы ее состояния по умолчанию. На панели Состояния нажмите миниатюру состояния Курсор над кнопкой, чтобы изменить его.
Не снимайте выделение с подписи меню и в палитре цветов Заливка выберите вариант «Нет» (образец белого цвета с красной линией по диагонали).
Нажмите инструмент Текст и выберите в палитре цветов на панели управления кремовый оттенок белого цвета для состояния курсор над кнопкой.
На панели Состояния выберите состояние Нажата кнопка мыши. При выбранном инструменте Текст выберите в палитре цветов на панели управления более темный цвет для текста для состояния Нажата кнопка мыши.

На панели Состояния выберите состояние Активно. Нажмите элемент Заливка на панели управления, чтобы открыть меню Заливка.
В меню Заливка нажмите палитру цветов и выберите значение Нет. Нажмите значок папки рядом с разделом Изображение. В появившемся диалоговом окне Импорт выберите в качестве фонового изображения файл top-nav-over.png. Нажмите кнопку Выбрать. Диалоговое окно импорта закроется автоматически.
Затем в меню Заливка убедитесь в том, что для параметра Подгонка задано значение Исходный размер. Затем в разделе Положение нажмите центральную из девяти точек. После этого фоновое изображение будет размещено по центру, без заливки и с исходными размерами. Нажмите в любом месте рабочей области, чтобы закрыть меню Заливка.
Определите активное состояние пункта меню.Поскольку для виджета «Горизонтальное меню» установлен параметр по умолчанию Редактировать вместе, любые изменения подписи меню автоматически применяются к остальным кнопкам на панели навигации.

Выберите Файл > Сохранить, чтобы сохранить свою работу. Нажмите значок «X» на вкладке страницы «Шаблон-A», чтобы закрыть страницу в представлении Дизайн, и вернитесь в представление План. Обратите внимание, что после обновления на миниатюрах всех страниц отображается контент, добавленный на страницу-шаблон.
Направляющие верхнего и нижнего колонтитулов можно изменить только с помощью страниц-шаблонов сайта. Чтобы изменить размер верхнего или нижнего колонтитулов для страниц, дважды нажмите страницу-шаблон, чтобы открыть ее в представлении Дизайн, и измените в нем положение направляющих.
В Adobe Muse также можно создать сэндвич-меню или мобильное меню. При создании этого типа меню раскрывающееся подменю отображается, когда пользователь наводит курсор на главное меню. Информация о создании этого типа меню представлена в разделе Создание подменю с помощью виджетов «Композиция».
При каждом создании страницы верхнего уровня для сайта в режиме просмотра «План» Adobe Muse автоматически добавляет эту страницу в меню. Однако в некоторых случаях вам необходимо вначале протестировать страницу до публикации либо скрыть какую-либо страницу. В этих случаях Adobe Muse позволяет исключить определенные страницы из навигации; в результате они не будут отображаться в списке пунктов меню в виджете «Меню».
Однако в некоторых случаях вам необходимо вначале протестировать страницу до публикации либо скрыть какую-либо страницу. В этих случаях Adobe Muse позволяет исключить определенные страницы из навигации; в результате они не будут отображаться в списке пунктов меню в виджете «Меню».
Чтобы исключить страницы из виджета «Меню», выполните следующие действия.
Если вы уже создали карту своего сайта, перейдите в режим просмотра План в Adobe Muse. В данном примере используется карта сайта, содержащая страницы «Главная», «Портфолио», «Моя история», «Контакты» и «Продукты».
Просмотр карты сайта в режиме просмотра «План»При переходе на страницу-шаблон и перетаскивании виджета «Меню» вы увидите, что в меню включены все страницы.
Чтобы исключить определенную страницу, в режиме просмотра План нажмите правой кнопкой мыши нужную страницу. Нажмите Параметры меню > Исключение страниц из меню.
Например, чтобы исключить страницу «Продукты», нажмите правой кнопкой мыши эту страницу.
Исключение определенных страниц из виджетов «Меню» Затем нажмите «Параметры меню» > «Исключение страниц из меню».
Затем нажмите «Параметры меню» > «Исключение страниц из меню».Теперь при переходе на страницу-шаблон и просмотре меню вы увидите, что страница «Продукты» удалена из виджета «Меню».
Чтобы удалить меню полностью, перейдите на страницу, на которую был добавлен виджет «Меню». Выделите виджет и нажмите клавишу Delete.
Для создания сценариев, в которых пункт меню не должен содержать ссылку, нажмите правой кнопкой мыши соответствующую страницу в режиме просмотра План. Выберите Параметры меню > Включить страницу без гиперссылки.
Этот параметр можно использовать в различных сценариях при создании веб-сайта. Например, при наличии страницы «Продукты», на которой посетители должны нажимать только категории продуктов, но не основную подпись «Продукты», можно использовать этот параметр.
В этом видео, представленном Брайаном Вудом (Brian Wood), показано, как добавить на страницу сайта виджет «Меню».
Adobe Press — Peachpit
Справки по другим продуктам
- Работа с виджетами
Вход в учетную запись
Войти
Управление учетной записью
лучших сайтов с горизонтальным меню | Вдохновение для веб-дизайна
лучших примера горизонтального меню на сайте
152 результаты для »
- js"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"build-your-buck-shack","title":"Build Your Buck Shack","createdAt":1661323602,"tags":["Brown","Food & Drink","Red","Promotional","Menu — Horizontal","Wordpress","GSAP Animation","Graphic design","Webpack","Single page","Photo & Video","Video","Black"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"design-is-yummy","title":"Design Is Yummy","createdAt":1660286122,"tags":["Design Agencies","Animation","Clean","Graphic design","Portfolio","Scrolling","Black","Pink","White","Menu — Horizontal"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"verve-coffee-roasters","title":"Verve Coffee Roasters","createdAt":1657694320,"tags":["E-Commerce","Food & Drink","Clean","Colorful","Green","Pink","Yellow","Menu — Horizontal","Storytelling","Shopify","Interaction Design"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"robbrecht-en-daem-architecten","title":"Robbrecht en Daem architecten","createdAt":1656660037,"tags":["Architecture","Graphic design","Minimal","Portfolio","Typography","Black","White","Menu — Horizontal","Content architecture"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"chaz-dean","title":"Chaz Dean","createdAt":1652854959,"tags":["Design Agencies","E-Commerce","Fashion","Big Background Images","Colorful","Black","White","Yellow","Menu — Horizontal","Storytelling","Shopify","Filters and Effects","Content architecture"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"biciclette-zecchini","title":"Biciclette Zecchini","createdAt":1650610867,"tags":["Business & Corporate","E-Commerce","Promotional","Clean","CSS","HTML5","SEO","Black","Orange","White","Menu — Horizontal","Storytelling","GSAP Animation","Angular","UI design","Contentful"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"allcaps","title":"AllCaps","createdAt":1648458266,"tags":["Art & Illustration","Design Agencies","E-Commerce","Fullscreen","Minimal","Responsive Design","SVG","Typography","Web Fonts","Black","White","Menu — Horizontal","React","Next.js"],"type":"submission"}»>
Собрать
- js","Swiper.js"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"le-crans-hotel-spa","title":"LE CRANS HOTEL & SPA","createdAt":1645169688,"tags":["Food & Drink","Hotel \/ Restaurant","Animation","Clean","Graphic design","Minimal","Video","Brown","Silver","White","Menu — Horizontal","GSAP Animation","Real Estate","Vercel","Next.js","Tailwind CSS","Swiper.js","Locomotive Scroll"],"type":"submission"}»>
Собрать
- jpg"},"slug":"decor-systems","title":"Decor Systems","createdAt":1645056000,"tags":["Architecture","Business & Corporate","E-Commerce","Animation","Clean","Black","Brown","Green","Menu — Horizontal","GSAP Animation","React","Content architecture","UI design","Microinteractions","Vercel","Figma","Sanity","Cinema 4D"],"type":"submission"}»>
Собрать
- jpg"},"slug":"black-star-pastry","title":"Black Star Pastry","createdAt":1644824459,"tags":["E-Commerce","Food & Drink","Web & Interactive","Photography","White","Menu — Horizontal","Gestures \/ Interaction","Craft CMS","About Page","Contact Page","Figma"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"stoov-r","title":"Stoov\u00ae","createdAt":1639124842,"tags":["E-Commerce","Colorful","Photography","Responsive Design","Green","Orange","Silver","Menu — Horizontal","Responsive","Shopify","Filters and Effects"],"type":"submission"}»>
Собрать
- jpg"},"slug":"quartz-decor","title":"Quartz Decor","createdAt":1638516765,"tags":["Business & Corporate","CSS","Fullscreen","HTML5","Minimal","Unusual Navigation","Black","Brown","White","Menu — Horizontal","PHP","Content architecture","UI design","Javascript","Vanilla JS","Figma"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"personal-blog","title":"Personal blog","createdAt":1637566463,"tags":["Magazine \/ Newspaper \/ Blog","Culture & Education","Colorful","Retro","Typography","Unusual Navigation","Black","Blue","Red","Illustration","Menu — Horizontal","Figma","Tilda"],"type":"submission"}»>
Собрать
- js","3D","Svelte"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"film-talents","title":"Film Talents","createdAt":1634887049,"tags":["Fashion","Film & TV","Animation","Big Background Images","Clean","CSS","Minimal","Scrolling","Black","Green","White","Photography","Menu — Horizontal","GSAP Animation","React","Gatsby"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"jan-jansen-amsterdam","title":"Jan Jansen Amsterdam","createdAt":1632378840,"tags":["Fashion","Parallax","Photography","Black","Red","White","Gallery","Menu — Horizontal","Shopify","Locomotive Scroll"],"type":"submission"}»>
Собрать
- js","Sass"],"type":"submission"}»>
Собрать
12345
ПОКАЖИТЕ БОЛЬШЕ
Тенденции, шаблоны и лучшие практики — Smashing Magazine
- Чтение за 7 минут
- Вдохновение Витрины, Веб-дизайн, Навигация
- Поделиться в Твиттере, LinkedIn
Об авторе
Луи — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о… Больше о Louis ↬
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму горизонтальной навигации для облегчения просмотра контента. Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней.
Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней.Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше.
Обязательно ознакомьтесь с нашими предыдущими статьями:
- Демонстрация современных тенденций дизайна навигации
- Навигационное меню веб-дизайна – статьи и красивая витрина
- Хлебные крошки в веб-дизайне: примеры и лучшие практики
В этой статье мы сосредоточимся на различных методах и лучших методах повышения удобства использования горизонтальных панелей навигации , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Больше после прыжка! Продолжить чтение ниже ↓
Начнем с совета по удобству использования, применимого к любой панели навигации. Когда пользователь посещает новый веб-сайт, один из его основных точек фокусировки будет панель навигации. Если этот элемент был хорошо спроектирован, пользователь сначала обратится к нему за помощью в решении своей задачи. Почти на каждом веб-сайте есть определенные разделы, «ожидаемые» пользователями, такие как «О нас», «Услуги», «Продукты» и «Свяжитесь с нами».
Impulse Development
Из-за природы Интернета пользователи расстраиваются, если они не могут сразу найти искомое содержимое, даже если задержка незначительна. Итак, ссылка «О нас» должна быть помечена как «О нас» или «О нас». Ссылка «Услуги» должна быть помечена как «Услуги» или «Наши услуги». Креативность в этом случае снижает удобство использования.
За исключением самых необычных обстоятельств, не называйте страницу «О компании» «Информацией о компании». Не называйте страницу «Услуги» «Что мы делаем». И не называйте свою страницу «Контакты» «Как с нами связаться». Пользователи мгновенно ищут узнаваемые термины при поиске контента , поэтому избегание любого дизайна или контента, который может их замедлить, обеспечивает им положительный опыт.
Не называйте страницу «Услуги» «Что мы делаем». И не называйте свою страницу «Контакты» «Как с нами связаться». Пользователи мгновенно ищут узнаваемые термины при поиске контента , поэтому избегание любого дизайна или контента, который может их замедлить, обеспечивает им положительный опыт.
Четко различайте основные и второстепенные разделы
Как только вы выясните, какие части вашего веб-сайта являются «первичными», а какие «вторичными», вы можете установить визуальную иерархию, которая повысит удобство использования.
Первичные ссылки (например, «О нас», «Услуги» и т. д.) должны быть четко отличимы от вторичных ссылок, которые обычно доступны с любой страницы и расположены рядом с первичными ссылками. Задача дизайнера состоит в том, чтобы четко указать разницу , чтобы пользователи понимали, в каких частях веб-сайта содержится наиболее важная информация.
Рассмотрим следующий пример:
Edwards & Hampson
Веб-сайт Edwards & Hampson имеет красивую четкую горизонтальную панель, которая служит для пользователя основным средством навигации по страницам. Хотя она включает в себя стандартные ссылки («О нас», «Наши услуги», «Продукты»), на панели есть ряд других ссылок, которые не являются «основными», но достаточно важны, чтобы их можно было разместить на видном месте.
Хотя она включает в себя стандартные ссылки («О нас», «Наши услуги», «Продукты»), на панели есть ряд других ссылок, которые не являются «основными», но достаточно важны, чтобы их можно было разместить на видном месте.
Аналогичный пример:
Deliciouslyorkshire
Веб-сайт Deliciouslyorkshire ссылается на основные разделы («Главная», «О нас», «Новости и события») рядом с разделами, которые кажутся второстепенными («Рецепты», « Акции», «Полезные ссылки»). Оба типа ссылок имеют одинаковый стиль вкладок без указания иерархии.
Если на самом деле некоторые из этих ссылок менее важны, то разработка раздела с учетом этой иерархии была бы разумной. Конечно, у этих компаний могут быть веские причины для разработки своей навигации таким образом, так что это не обязательно плохие примеры; они служат просто примерами, иллюстрирующими важность визуальной иерархии в панелях навигации.
И наоборот, вот два примера веб-сайтов, которые демонстрируют это визуальное отличие, но по-прежнему имеют легкодоступные вторичные ссылки:
Дизайнерский диван
Дизайнерский диван имеет основные навигационные ссылки вдоль главной панели («Главная», «Галерея», «Вакансии» и т. д.), а затем второстепенные ссылки на той же панели справа, но визуально различимые («Найти дизайнера», «Принять участие»).
д.), а затем второстепенные ссылки на той же панели справа, но визуально различимые («Найти дизайнера», «Принять участие»).
J Taylor Design
J Taylor Design делает аналогичное различие, размещая дополнительные ссылки под основной панелью навигации и используя другой цвет, шрифт и размер. В этих примерах у пользователя нет проблем с различением основного и дополнительного разделов. Тем не менее, вторичные ссылки не скрыты на странице или в выпадающих меню. Они по-прежнему легко доступны.
Если вы создаете веб-сайт электронной коммерции или веб-сайт с функцией корзины покупок, регистрацией пользователей или входом в систему, то размещайте ссылки на эти разделы с правой стороны горизонтальной панели навигации (или где-то еще на справа, вверху) лучше всего.
Вот несколько примеров веб-сайтов, которые визуально отделяют ссылки «действия», оставляя их на главной панели навигации:
Sharify
Xero
Sharify и Xero, указанные выше, размещают свои ссылки «действия» на той же панели навигации, что и их основные ссылки. Но они поддерживают иерархию, перемещая второстепенные ссылки далеко вправо.
Но они поддерживают иерархию, перемещая второстепенные ссылки далеко вправо.
Пользователи ожидают увидеть эти ссылки действий в правой части панели, поэтому изменение шаблона на противоположное ухудшит удобство использования .
Включение поля поиска
Еще один распространенный способ повысить удобство использования — включить поле поиска справа как часть панели навигации. Поле поиска похоже на функции, упомянутые ранее, потому что оно требует от пользователя какого-то уникального действия.
Пользователи привыкли видеть эту ориентированную на действие функциональность, включая поле поиска, в правой части страницы, поэтому оставьте достаточно места в этой части вашего дизайна для панели поиска, по возможности внутри основной панели навигации.
Веб-сайт J Taylor Design, указанный выше, размещает окно поиска с правой стороны панели навигации, как и следующие:
Общественный колледж Ваштено
Westcoast Poppin
Раскрывающиеся меню в горизонтальных полосах довольно распространены в современном дизайне, потому что они упрощают загроможденные макеты. Визуальное указание, будет ли навигационная ссылка отображать раскрывающееся меню, когда пользователь наведет на нее указатель мыши, является лучшей практикой. это лучше выполнен с помощью простого направленного вниз треугольника .
Визуальное указание, будет ли навигационная ссылка отображать раскрывающееся меню, когда пользователь наведет на нее указатель мыши, является лучшей практикой. это лучше выполнен с помощью простого направленного вниз треугольника .
Ниже приведены несколько хороших примеров горизонтальных меню, которые визуально обозначают раскрывающиеся меню внутри них:
QN5 Music
Kinder-aktuell
К сожалению, на многих веб-сайтах нет этого простого, но эффективного маркера. Ниже приведены несколько примеров «неожиданных» выпадающих меню :
веб-студий
billoneil.com
Различные тенденции и стили
Наконец, вот демонстрация горизонтальных навигационных панелей, чтобы дать вам представление о различных стилях в Интернете и о том, как они соответствуют своим макетам.
Эти примеры не обязательно отражают лучшие практики, но их стоит учитывать при разработке собственной горизонтальной панели навигации.
Горизонтальная навигация с вкладками
Owltastic
inkd
Full Cream Milk
My Favorite Thing
The Mindset Game
Lanbruk’s Gunya
Компания Mission Bicycle
Горизонтальная навигация с пронумерованными ссылками
Glocal Ventures
Twitshirt
Render
Auditude
Wetaskiwin Regional Государственные школы
Описательный текст под горизонтальными навигационными ссылками
Eyemagine
Горизонтальная полоса жидкой ширины с центрированными ссылками
Jupiter Underfloor Heating
Cambridge Shakespeare Festival
Horizontal Links Divided by Graphic
Arca lui Noe Hotel
The Art of Non-Conformity
Lorem Ipsum
Заключение
Методы, рекомендованные в этой статье, применимы не во всех случаях и могут не подходить для каждого дизайна, ниши или отрасли. Но они подчеркивают необходимость предоставить пользователям лучший опыт и избегать потенциально запутанных навигационных настроек .
Но они подчеркивают необходимость предоставить пользователям лучший опыт и избегать потенциально запутанных навигационных настроек .
Пользователи Сети обычно ведут себя на основе усвоенных привычек. Создание макета или шаблона, который без необходимости нарушает эти привычки, только снизит коэффициент конверсии вашего сайта.
Итак, прежде чем разрабатывать горизонтальное навигационное меню, рассмотрите имена ссылок, иерархию разделов и любые другие факторы, которые могут повлиять на удобство использования. При этом вы создадите удобный пользовательский интерфейс, который позволит посетителям быстро и эффективно находить нужную им информацию.
Дополнительная литература
- 20 Потрясающие примеры меню горизонтальной навигации
- Пример панели горизонтальной навигации
- Пользовательские наборы: горизонтальная навигация
- Шаблон проектирования горизонтального раскрывающегося меню
- Проблемы перехода к горизонтальному меню104 90 дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть интернет-магазин Vine
Интернет-магазин Vine
Просмотр взаимодействия с меню Getch Foundation
Взаимодействие с меню Getch Foundation
Посмотреть галерею интернет-магазина Vine
Галерея интернет-магазина Vine
Посмотреть концепцию машинной навигации Dyrdek
Концепция машинной навигации Dyrdek
Посмотреть редизайн Gumroad — панель управления
Модернизация Gumroad — приборная панель
Просмотр от работ к отдельному проекту
От работ к отдельному проекту
Посмотреть внутреннюю веб-страницу
Внутренняя веб-страница
Вью Неринга Отель Параллакс
Гостиница Неринга Параллакс
Посмотреть корпоративный сайт Newtrex
Корпоративный сайт Newtrex
Посмотреть Вагондаш
Вагондаш
Просмотр Портфолио — 002.
 Проекты.
Проекты.Портфолио — 002. Проекты.
Посмотреть рецепты сока — Концепция веб-сайта
Рецепты соков — Концепция веб-сайта
Просмотр взаимодействий с веб-сайтом бренда Juice
Взаимодействие с веб-сайтом бренда соков
Номер-студио «Вью Палас»
Палас Студия
Viewoona — Галерея с горизонтальной прокруткой
oona — Галерея с горизонтальной прокруткой
Просмотр вкладки в другой вкладке
Вкладка в другой вкладке
Просмотр каналов — 003
Каналы — 003
Посмотреть панель мониторинга следующего поколения
Приборная панель следующего поколения
View Tonik — Визуальное исследование
Тоник — визуальное исследование
Посмотреть принципы оформления
Принципы типографики
Просмотр Siamak.