Редактор Wix: добавление и настройка горизонтального меню | Центр Поддержки
Горизонтальные меню четко отображают элементы и подменю, чтобы помочь посетителям перемещаться по сайту. Обычно они размещаются вверху страниц сайта.
Добавьте горизонтальное меню, чтобы создать удобную и информативную навигацию по сайту. Есть множество ярких и смелых вариантов, и вы можете настроить макет по своему вкусу.
Чтобы добавить горизонтальное меню:
- Нажмите Добавить в левой части редактора.
- Нажмите Меню и якорь.
- Нажмите Горизонтальные меню.
- Перетащите меню на страницу.
После добавления меню вы можете настроить его по своему вкусу. Пункты и текст меню имеют три состояния, которые можно настроить отдельно:
- В покое: как выглядит пункт/текст до того, как посетитель наведет на него курсор.
- При наведении: как выглядит пункт/текст при наведении на него курсора.

- Текущая страница: как отображается пункт/текст, когда посетитель находится на этой странице.
Вы можете настроить дизайн для каждого из этих состояний, например, текст, заливку, границы и многое другое.
Чтобы настроить дизайн меню:
- Нажмите на меню.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн и настройте меню с помощью доступных параметров.
Подробнее
- Меню:
- Заливка : Настроить цвет и прозрачность заливки меню.
- Границы : Отрегулируйте ширину, цвет и стиль границы меню.
- Уголки : Отрегулируйте радиус угла меню.
- Тень : Добавьте и настройте тень.
- Макет : Отрегулируйте отступы меню.
- Пункты:
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.

- Заливка : Выберите цвет заливки и прозрачность.
- Границы : Настройка ширины, цвета и стиля границы элементов.
- Уголки : Отрегулируйте радиус угла элемента.
- Тень : Добавьте и настройте тень.
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.
- Текст:
- Состояние: выберите состояние пункта меню, которое вы хотите настроить.
- Стили: выберите стиль текста.
- Шрифты: выберите шрифт и размер текста.
- Формат: настройте формат текста, выравнивание, цвет и т. д.
- Межбуквенный интервал: отрегулируйте интервал между символами.
- Тени: добавьте и настройте тень.
Вы можете настроить макет меню в соответствии со стилем сайта. Отредактируйте отдельно меню и подменю, а также настройте такие параметры, как текст, интервал и выравнивание.
Чтобы настроить макет:
- Нажмите на значок Макеты .
- Нажмите на вкладку Меню или Подменю и настройте параметры:
Варианты макета меню
- Если все пункты не входят: выберите, как отображать пункты, которые не помещаются в меню:
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.
- Прокрутка: посетители могут просматривать скрытые пункты меню, прокручивая его.
- Интервалы между пунктами: используйте ползунок для настройки горизонтального интервала между пунктами меню.
- Вертик. отступ между пунктами: используйте ползунок для настройки вертикального интервала между пунктами меню.
- Распределить по меню: нажмите на переключатель, чтобы включить или отключить эту опцию:
- Включено: растягивание пунктов по размеру всего меню.

- Отключено: пункты не растягиваются по всей ширине и автоматически выравниваются по левому краю, правому краю или центру меню.
- Включено: растягивание пунктов по размеру всего меню.
- По какому краю выровнять текст? выровняйте текст по левому краю, правому краю или по центру.
- Направление пунктов: выберите, отображать ли пункты слева направо или справа налево.
- Поля пунктов: используйте ползунки для настройки вертикального и горизонтального отступа для пунктов в меню.
Варианты макета подменю
- Как открывать подменю: Выберите способ отображения пунктов подменю:
- Сбоку: пункты подменю отображаются рядом с пунктом меню, в котором они размещены.
- Столбцы: столбцы отображаются под главным меню и содержат пункты подменю.
- Интервал между меню и подменю: используйте ползунок для настройки расстояния между меню и подменю.

- Растянуть на всю ширину: используйте переключатель, чтобы включить или отключить эту опцию:
- Включено: подменю растягивается на всю ширину страницы.
- Отключено: подменю остается в границах сетки главного меню.
- Количество столбцов: используйте ползунок, чтобы настроить количество столбцов в подменю.
- Выравнивание столбцов: выберите, выравнивать ли столбцы по левому краю, правому краю, по центру или по ширине.
- Расстояние между столбцами: используйте ползунок для настройки расстояния между столбцами.
- Выравнивание подменю: выберите, выровнять ли по левому краю или по центру.
- По какому краю выровнять текст? выровняйте текст подменю по левому краю, правому краю или по центру.
- Отступы: используйте ползунки для настройки горизонтальных и вертикальных отступов в подменю.

- Интервал между пунктами: используйте ползунок, чтобы настроить расстояние между пунктами подменю.
Примечание: вы увидите разные параметры настройки в зависимости от того, как открывается подменю (сбоку или как столбцы).
Редактор Wix: Изменение макета меню сайта | Центр Поддержки
На сайтах Wix есть три варианта меню: горизонтальное, вертикальное и якорное. Вы можете настроить макет каждого типа меню (например, выравнивание и интервалы) в соответствии со стилем и контентом сайта.
Помимо самого меню, вы также можете настроить макет пунктов и текст, в частности, установить желаемый интервал между пунктами, выравнивание текста и направление подменю.
Узнайте, как изменить макет:
Горизонтальное меню — это интересный способ помочь пользователям перемещаться по сайту. Доступно множество стилей, и вы можете отредактировать макет меню и подменю отдельно.
Чтобы изменить макет горизонтального меню:
- Нажмите на меню в редакторе.

- Нажмите значок Макет .
- Перейдите во вкладку
Варианты макета меню
- Если все пункты не входят: выберите, как отображать пункты, которые не помещаются в меню:
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.
- Прокрутка: посетители могут просматривать скрытые пункты меню, прокручивая его.
- Интервалы между пунктами: используйте ползунок для настройки горизонтального интервала между пунктами меню.
- Вертик. отступ между пунктами: используйте ползунок для настройки вертикального интервала между пунктами меню.
- Распределить по меню: нажмите на переключатель, чтобы включить или отключить эту опцию:
- Включено: растягивание пунктов по размеру всего меню.
- Отключено: пункты не растягиваются по всей ширине и автоматически выравниваются по левому краю, правому краю или центру меню.

- По какому краю выровнять текст? выровняйте текст по левому краю, правому краю или по центру.
- Направление пунктов: выберите, отображать ли пункты слева направо или справа налево.
Варианты макета подменю
- Как открывать подменю: выберите способ отображения пунктов подменю:
- Сбоку: пункты подменю отображаются рядом с пунктом меню, в котором они размещены.
- Столбцы: столбцы отображаются под главным меню и содержат пункты подменю.
- Интервал между меню и подменю: используйте ползунок для настройки расстояния между меню и подменю.
- Растянуть на всю ширину: используйте переключатель, чтобы включить или отключить эту опцию:

- Отключено: подменю остается в границах сетки главного меню.
- Количество столбцов: используйте ползунок, чтобы настроить количество столбцов в подменю.
- Выравнивание столбцов: выберите, выравнивать ли столбцы по левому краю, правому краю, по центру или по ширине.
- Расстояние между столбцами: используйте ползунок для настройки расстояния между столбцами.
- Выравнивание подменю: выберите, выровнять ли по левому краю или по центру.
- По какому краю выровнять текст? выровняйте текст подменю по левому краю, правому краю или по центру.
- Отступы: используйте ползунки для настройки горизонтальных и вертикальных отступов в подменю.
- Интервал между пунктами: используйте ползунок, чтобы настроить расстояние между пунктами подменю.
Примечание: вы увидите разные параметры настройки в зависимости от того, как открывается подменю (сбоку или как столбцы).
Вертикальное меню — это простой и понятный способ отображения страниц и элементов сайта. Вы можете настроить выравнивание пунктов меню, а также направление отображения пунктов подменю.
Чтобы настроить макет вертикального меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .
- Настройте макет:
- Как выровнять пункты меню? Выберите выравнивание пунктов меню: слева, по центру или справа.
- Как открывать подменю? Выберите, где будут открываться подменю: слева или справа от меню.
Якорное меню — это эффектный способ показать якоря, которые вы добавили на сайт. Якорное меню плавает на странице, поэтому всегда видно посетителям сайта.
На вкладке Макет вы можете выровнять текст меню в соответствии с дизайном и контентом сайта.
Чтобы изменить макет якорного меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .

- Выберите выравнивание:
- Слева: выравнивает текст по левому краю поля меню.
- По центру: выравнивает текст по центру поля меню.
- Справа: выравнивает текст по правому краю поля меню.
Тенденции, шаблоны и передовой опыт — журнал Smashing Magazine
- 7 минут чтения
- Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Луи — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о… Больше о Louis ↬
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму горизонтальной навигации для облегчения просмотра контента. Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней.
Примечательно, что CNN обнаружила эти ограничения до того, как несколько лет назад переключилась с вертикального на горизонтальное.
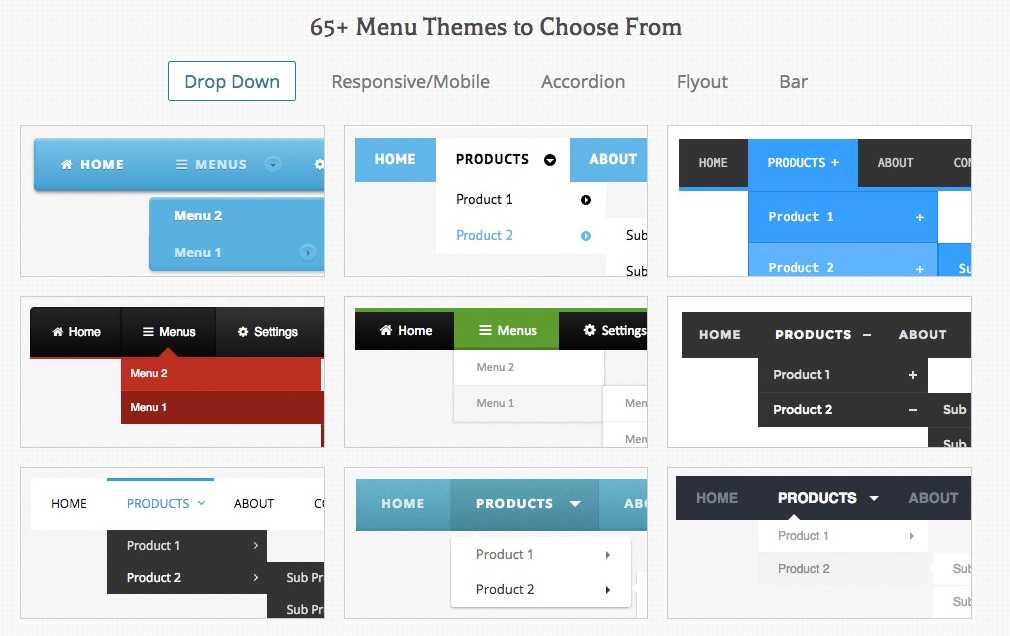
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше.
Обязательно ознакомьтесь с нашими предыдущими статьями:
- Демонстрация современных тенденций в дизайне навигации
- Навигационное меню в веб-дизайне — статьи и красивая витрина
- Хлебные крошки в веб-дизайне: примеры и передовой опыт
В этой статье мы сосредоточимся на различных методах и передовых методах повышения удобства использования горизонтальных панелей навигации , а также отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Больше после прыжка! Продолжить чтение ниже ↓
Начнем с совета по удобству использования, применимого к любой панели навигации. Когда пользователь посещает новый веб-сайт, один из его основных точек фокусировки будет панель навигации. Если этот элемент был хорошо спроектирован, пользователь сначала обратится к нему за помощью в решении своей задачи. Почти на каждом веб-сайте есть определенные разделы, «ожидаемые» пользователями, такие как «О нас», «Услуги», «Продукты» и «Свяжитесь с нами».
Когда пользователь посещает новый веб-сайт, один из его основных точек фокусировки будет панель навигации. Если этот элемент был хорошо спроектирован, пользователь сначала обратится к нему за помощью в решении своей задачи. Почти на каждом веб-сайте есть определенные разделы, «ожидаемые» пользователями, такие как «О нас», «Услуги», «Продукты» и «Свяжитесь с нами».
Impulse Development
Из-за природы Интернета пользователи расстраиваются, если они не могут сразу найти искомое содержимое, даже если задержка незначительна. Итак, ссылка «О нас» должна быть помечена как «О нас» или «О нас». Ссылка «Услуги» должна быть помечена как «Услуги» или «Наши услуги». Креативность в этом случае снижает удобство использования.
За исключением самых необычных обстоятельств, не называйте страницу «О компании» «информацией о компании». Не называйте страницу «Услуги» «Что мы делаем». И не называйте свою страницу «Контакты» «Как с нами связаться». Пользователи мгновенно ищут узнаваемые термины при поиске контента , поэтому отказ от любого дизайна или контента, который может их замедлить, обеспечивает им положительный опыт.
Пользователи мгновенно ищут узнаваемые термины при поиске контента , поэтому отказ от любого дизайна или контента, который может их замедлить, обеспечивает им положительный опыт.
Четко различайте основные и второстепенные разделы
Как только вы выясните, какие части вашего веб-сайта являются «основными», а какие «второстепенными», вы можете установить визуальную иерархию, которая повысит удобство использования.
Первичные ссылки (например, «О нас», «Услуги» и т. д.) должны быть четко отличимы от вторичных ссылок, которые обычно доступны с любой страницы и расположены рядом с первичными ссылками. Задача дизайнера состоит в том, чтобы четко указать разницу , чтобы пользователи понимали, в каких частях веб-сайта содержится наиболее важная информация.
Рассмотрим следующий пример:
Edwards & Hampson
Веб-сайт Edwards & Hampson имеет красивую четкую горизонтальную панель, которая служит для пользователя основным средством навигации по страницам. Хотя она включает в себя стандартные ссылки («О нас», «Наши услуги», «Продукты»), на панели есть ряд других ссылок, которые не являются «основными», но достаточно важны, чтобы их можно было разместить на видном месте.
Хотя она включает в себя стандартные ссылки («О нас», «Наши услуги», «Продукты»), на панели есть ряд других ссылок, которые не являются «основными», но достаточно важны, чтобы их можно было разместить на видном месте.
Аналогичный пример:
Deliciouslyorkshire
Веб-сайт Deliciouslyorkshire ссылается на основные разделы («Главная», «О нас», «Новости и события») рядом с разделами, которые кажутся второстепенными («Рецепты», « Акции», «Полезные ссылки»). Оба типа ссылок имеют одинаковый стиль вкладок без указания иерархии.
Если на самом деле некоторые из этих ссылок менее важны, то разработка раздела с учетом этой иерархии была бы разумной. Конечно, у этих компаний могут быть веские причины для разработки своей навигации таким образом, так что это не обязательно плохие примеры; они служат просто примерами, иллюстрирующими важность визуальной иерархии в панелях навигации.
И наоборот, вот два примера веб-сайтов, которые демонстрируют это визуальное отличие, но по-прежнему имеют легкодоступные второстепенные ссылки:
Дизайнерский диван
Дизайнерский диван имеет основные навигационные ссылки вдоль главной панели («Главная», «Галерея», «Вакансии» и т. д.), а затем второстепенные ссылки на той же панели справа, но визуально различимые («Найти дизайнера», «Принять участие»).
д.), а затем второстепенные ссылки на той же панели справа, но визуально различимые («Найти дизайнера», «Принять участие»).
J Taylor Design
J Taylor Design делает подобное различие, размещая дополнительные ссылки под основной панелью навигации и используя другой цвет, шрифт и размер. В этих примерах у пользователя нет проблем с различением основного и дополнительного разделов. Тем не менее, вторичные ссылки не скрыты на странице или в выпадающих меню. Они по-прежнему легко доступны.
Если вы создаете веб-сайт электронной коммерции или веб-сайт с функцией корзины покупок, регистрацией пользователей или входом в систему, то размещайте ссылки на эти разделы с правой стороны горизонтальной панели навигации (или в другом месте на справа, вверху) лучше всего.
Вот несколько примеров веб-сайтов, которые визуально отделяют ссылки «действия», оставляя их на главной панели навигации:
Sharify
Xero
Sharify и Xero, указанные выше, помещают свои ссылки «действия» на ту же панель навигации, что и их основные ссылки. Но они поддерживают иерархию, перемещая второстепенные ссылки далеко вправо.
Но они поддерживают иерархию, перемещая второстепенные ссылки далеко вправо.
Пользователи ожидают увидеть эти ссылки действий в правой части панели, поэтому изменение шаблона на противоположное ухудшит удобство использования .
Включение поля поиска
Еще один распространенный способ повысить удобство использования — включить окно поиска справа как часть панели навигации. Поле поиска похоже на функции, упомянутые ранее, потому что оно требует от пользователя какого-то уникального действия.
Пользователи привыкли видеть эту ориентированную на действия функциональность, включая окно поиска, в правой части страницы, поэтому оставьте достаточно места в этой части вашего дизайна для панели поиска, по возможности внутри основной панели навигации.
Веб-сайт J Taylor Design, указанный выше, помещает окно поиска в правую часть панели навигации, как и эти:
Washtenaw Community College
Westcoast Poppin
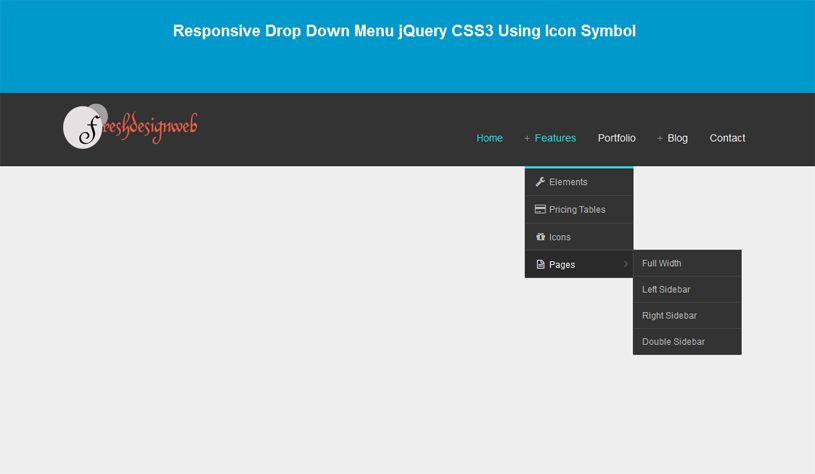
Раскрывающиеся меню в горизонтальных полосах довольно распространены в современном дизайне, потому что они упрощают загроможденные макеты. Визуальное указание, будет ли навигационная ссылка отображать раскрывающееся меню, когда пользователь наведет на нее указатель мыши, является лучшей практикой. это лучше выполнен с помощью простого направленного вниз треугольника .
Визуальное указание, будет ли навигационная ссылка отображать раскрывающееся меню, когда пользователь наведет на нее указатель мыши, является лучшей практикой. это лучше выполнен с помощью простого направленного вниз треугольника .
Ниже приведены несколько хороших примеров горизонтальных меню, которые визуально обозначают раскрывающиеся меню внутри них:
QN5 Music
Kinder-aktuell
К сожалению, на многих веб-сайтах нет этого простого, но эффективного маркера. Ниже приведены несколько примеров «неожиданных» выпадающих меню :
веб-студий
billoneil.com
Различные тенденции и стили
Наконец, вот демонстрация горизонтальных навигационных панелей, чтобы дать вам представление о различных стилях в Интернете и о том, как они соответствуют своим макетам.
Эти примеры не обязательно отражают лучшие практики, но их стоит учитывать при разработке собственной горизонтальной панели навигации.
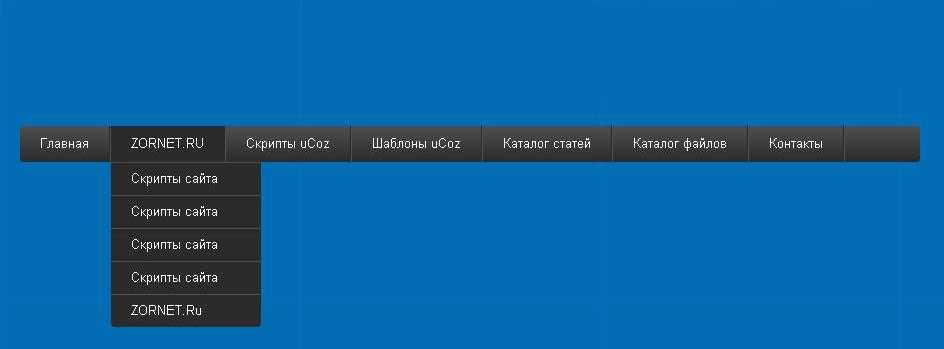
Горизонтальная навигация с вкладками
Owltastic
inkd
Full Cream Milk
My Favorite Thing
The Mindset Game
Lanbruk’s Gunya
Компания Mission Bicycle
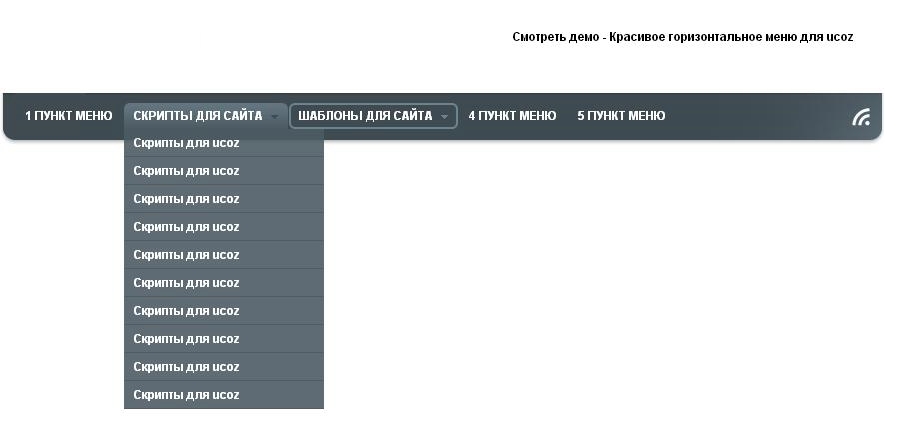
Горизонтальная навигация с пронумерованными ссылками
Glocal Ventures
Twitshirt
Render
Auditude
Wetaskiwin Regional Государственные школы
Описательный текст под горизонтальными навигационными ссылками
Eyemagine
Горизонтальная полоса жидкой ширины с центрированными ссылками
Jupiter Underfloor Heating
Cambridge Shakespeare Festival
Horizontal Links Divided by Graphic
Arca lui Noe Hotel
The Art of Non-Conformity
Lorem Ipsum
Заключение
Методы, рекомендованные в этой статье, применимы не во всех случаях и могут не подходить для каждого дизайна, ниши или отрасли. Но они подчеркивают необходимость предоставить пользователям лучший опыт и избегать потенциально запутанных навигационных настроек .
Но они подчеркивают необходимость предоставить пользователям лучший опыт и избегать потенциально запутанных навигационных настроек .
Пользователи Сети обычно ведут себя на основе усвоенных привычек. Создание макета или шаблона, который без необходимости нарушает эти привычки, только снизит коэффициент конверсии вашего сайта.
Итак, прежде чем разрабатывать горизонтальное навигационное меню, рассмотрите имена ссылок, иерархию разделов и любые другие факторы, которые могут повлиять на удобство использования. При этом вы создадите удобный пользовательский интерфейс, который позволит посетителям быстро и эффективно находить нужную им информацию.
Дополнительная информация
- 20 Потрясающие примеры меню горизонтальной навигации
- Пример панели горизонтальной навигации
- Пользовательские наборы: горизонтальная навигация
- Шаблон проектирования горизонтального выпадающего меню
- Проблемы перехода на горизонтальную навигацию 9 0 0 0 9 9 0 0 0 9 Примеры навигации, которые вдохновят ваш дизайн
Ваш веб-сайт — главное лицо вашего бизнеса.

Это идеальная онлайн-недвижимость, чтобы продемонстрировать, кто вы и что вы предлагаете.
Веб-сайт также дает вам возможность создать наилучший пользовательский интерфейс не только с привлекательным дизайном, но и с простой и эффективной навигацией.
Вот где в игру вступает оптимальный дизайн сайта.
Без простой и интуитивно понятной навигации по вашему веб-сайту ваш посетитель, скорее всего, довольно быстро разочаруется, и вы, несомненно, увидите более высокий показатель отказов и снижение коэффициента конверсии.
Продолжайте читать, чтобы открыть для себя лучшие примеры навигации по веб-сайтам, которые вдохновят вас на создание собственных!
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.Что такое навигация по веб-сайту?
Навигация по веб-сайту относится к структуре веб-сайта и тому, как его содержимое организовано и связано.
Он включает в себя общую иерархию веб-сайта и структуру ссылок.

Проще говоря, навигация по веб-сайту — это инструмент, позволяющий легко направлять посетителей к информации и страницам, которые они ищут.
Эта навигация играет решающую роль в том, действительно ли посетители найдут то, ради чего они пришли на ваш сайт, или нет.
Типы навигации по веб-сайту
Когда дело доходит до навигации по веб-сайту, термины «панель» и «меню» часто используются для описания различных типов. Эти основанные на ссылках инструменты обеспечивают несколько иной пользовательский интерфейс и включают следующее.
Горизонтальная навигация
Почти все уже знакомы с этим типом навигации по веб-сайтам, поскольку сегодня он находится в верхней части многих веб-сайтов.
Его часто называют верхним меню, основной навигацией или горизонтальной навигацией.
Посетители веб-сайта обращаются к верхней части сайта для получения доступа к различной доступной информации, и это гарантирует, что они смогут найти то, что им нужно.

Примеры меток для горизонтальной навигации: «О нас», «Продукты», «Услуги», «Планы», «Новости», «Блог» и «Контакты».
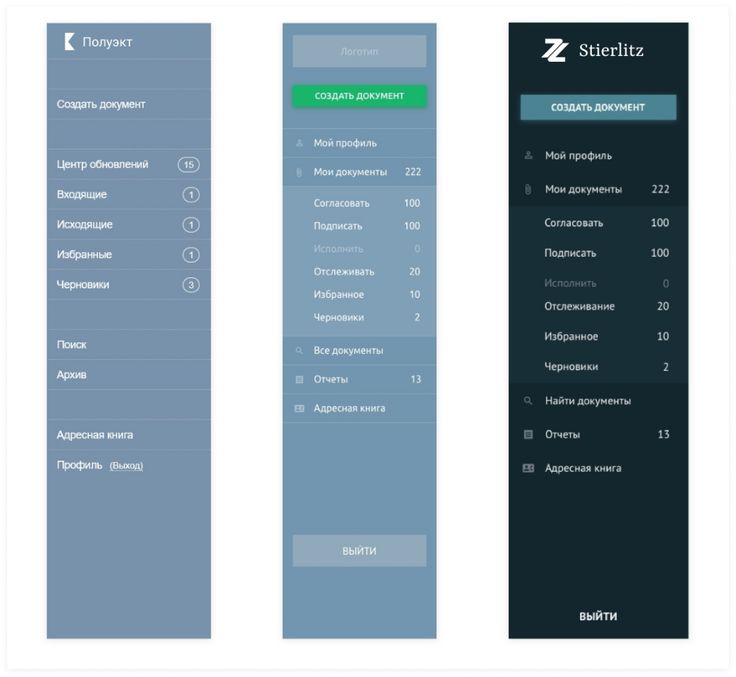
Вертикальная навигация
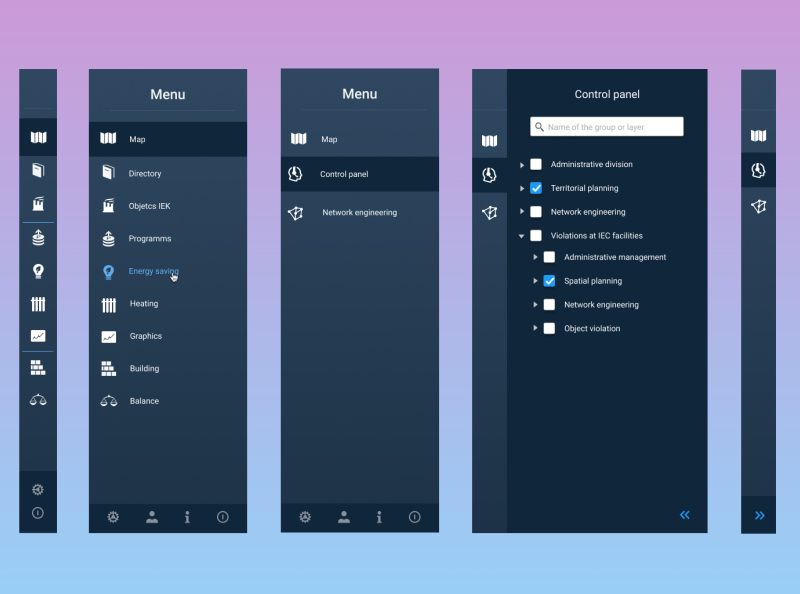
Вертикальная навигация, также называемая боковой навигацией, перечисляет страницы веб-сайта в столбце, расположенном с правой или левой стороны страницы.
Этот тип навигации часто используется для категоризации постов и статей в блогах.
Хотя размещение менее распространено, чем горизонтальное размещение , преимущества вертикальной навигации включают:
- Позволяет посетителям легко находить то, что им нужно.
- Подходит для более длинных этикеток.
- Включает место для большего количества первичных ссылок верхнего уровня.
Меню нижнего колонтитула
Меню нижнего колонтитула, расположенное в нижней части веб-страницы, обычно сопровождается горизонтальной панелью навигации вверху.
Посетители, которые ищут что-то конкретное, могут искать подсказки о том, куда идти дальше на вашем веб-сайте, в обоих местах.

Меню нижнего колонтитула часто более подробное, чем горизонтальное , и обычно содержит ссылки на самые важные страницы вашего сайта.
Общие ссылки в нижнем меню могут включать:
- Вакансии, доступные в вашей компании.
- Политика конфиденциальности и другие юридические вопросы.
- Программы лояльности клиентов.
- Способы связаться с владельцем сайта.
Кроме того, те посетители вашего сайта, которые прокручивают вниз до нижней части вашего сайта, как правило, более заинтересованы в вашем бренде. По этой причине убедитесь, что вы предлагаете веские причины для их присутствия.
Выпадающее меню
Выпадающие меню выходят из горизонтальной строки меню всякий раз, когда посетитель веб-сайта наводит курсор мыши на один из основных параметров или щелкает его.
Эти меню помогают экономить место на экране и поможет вам избежать чрезмерно загруженного макета веб-сайта.

Мегаменю
В отличие от выпадающего меню, мегаменю позволяют добавлять несколько категорий содержимого.
Эти мегаменю расширяются, предоставляя посетителям более полный доступ к вашему контенту, что позволяет им очень удобно находить то, что они хотят.
Вы часто будете видеть их в каталогах, журналах и блогах.
Пиктограмма «Гамбургер»
Кнопки навигации «Гамбургер» служат для вас пространством и позволяют посетителям легко расширять ваш контент.
Сама кнопка состоит из трехстрочного значка и часто встречается в мобильном веб-дизайне. Посетитель просто щелкает значок, и появляется раскрывающееся или всплывающее меню.
В большинстве случаев ярлыки связанного контента по-прежнему отображаются горизонтально на экранах ноутбуков и настольных компьютеров, но скрываются за кнопкой со значком гамбургера на небольших экранах, например мобильных устройствах.
Полноэкранное меню
Полноэкранная навигация — это просто наложение, занимающее большую часть экрана и предоставляющее достаточно места для добавления ссылок меню.

Посетители обычно получают доступ к этому меню, нажимая на кнопку со значком гамбургера.
Сайты часто используют этот метод навигации, когда они ограничены в пространстве и имеют меньше места для мегаменю.
«Хлебные крошки»
Тип навигации «хлебные крошки» используется, чтобы сообщить вашим посетителям, где они в данный момент находятся на веб-сайте.
Это иерархическая структура ссылок , предназначенная для демонстрации характеристик страниц по отношению к другим страницам сайта.
5 Примеры навигации по веб-сайтам
Эти типы навигации сегодня используются на всех веб-сайтах, и поиск того, который лучше всего подходит для вас и вашей целевой аудитории, является ключом к вашему успеху.
Вот пять примеров навигации по веб-сайту, которые вдохновят вас на собственный дизайн.
1. NKI
Французская студия NKI специализируется на анимации, компьютерной графике и визуальных эффектах.

Неудивительно, что их веб-сайт демонстрирует исключительный визуальный контент, а это именно то, что посетители будут искать, когда придут.
Тем не менее, несмотря на то, что контент на сайте уже невероятный, студия доработала навигацию по сайту, сделав ее более похожей на игру по структуре.
NKI выбрала полноэкранную навигацию, при которой посетители прокручивают экран для смены экрана.
Такой подход соответствует индивидуальности студии, предоставляя посетителям уникальные впечатления. Это привлекает их, создавая волнение, чтобы продолжить изучение сайта и стать поклонником самой студии.
Тем не менее, NKI знает, что ее навигационная структура также должна иметь основу.
По этой причине фиксированное меню расположено в левом нижнем углу, поэтому посетители всегда имеют возможность переориентироваться, вернувшись в это меню.
Уникальный подход, предназначенный не для всех, конечно, но для тех творческих предприятий, полноэкранный тип навигации может быть подходящим вариантом.

2. Edwin Europe
Когда дело доходит до предметов одежды, особенно предметов одежды из джинсовой ткани, конкуренция может быть жесткой.
Если клиентам не нравится ваш веб-сайт и им трудно перейти к вашим предложениям продуктов, они вряд ли останутся на нем надолго.
Бренд Edwin Europe знает об этом, и, поскольку многие его клиенты делают покупки с мобильных устройств, веб-сайт и система навигации, оптимизированные для мобильных устройств, стали обязательными.
Итак, мы использовали комбинированный подход к горизонтальной и вертикальной боковой панели навигации. Посетитель наводит курсор на категорию на горизонтальной панели, и появляется вертикальная боковая панель.
Этот тип навигации хорошо подходит для бренда, является масштабируемым и создает простой способ перемещения по сайту для пользователей смартфонов, ноутбуков или настольных компьютеров.
3. Propa Beauty
Иногда лучше действовать прямолинейно.
 Возьмем, к примеру, Propa Beauty.
Возьмем, к примеру, Propa Beauty.Сохраняя довольно простое горизонтальное меню навигации, он фокусируется на создании конверсий и продажах в качестве основной цели.
Посетители могут легко и быстро найти то, что они ищут каждый раз.
Кроме того, Propa Beauty использует простые значки, расположенные в крайнем правом углу, предоставляя посетителям возможность легко переходить к другим популярным разделам на сайте, включая корзину покупок, страницу входа в систему и функцию поиска.
4. The Shade Room
Онлайн-поставщик новостей The Shade Room не ограничивается одним типом навигационного меню.
Вместо этого он создает полноценный опыт для посетителей , предоставляя как горизонтальный заголовок, так и трехстрочное меню-гамбургер.
Когда посетитель веб-сайта нажимает кнопку меню-гамбургера, появляется второе меню навигации со ссылками на другие части веб-сайта.

5. Patagonia
Для брендов, предлагающих обширный каталог продуктов или предметов, таких как Patagonia, лучше всего подходит подход с мега-меню.
На горизонтальной панели вверху посетитель может навести указатель мыши на опцию «Магазин» и открыть подробное мегаменю, , в котором перечислены многочисленные ссылки на выбор для просмотра.
Наведя указатель мыши на пункт «Спорт», посетители увидят меньшее меню, разбитое по видам спорта, что позволяет очень легко маневрировать, чтобы точно найти то, что они ищут, по-другому.
Горизонтальная полоса вверху также содержит другие параметры, такие как «Истории» и «Активизм». Эти два пункта не связаны с мега-меню, но вместо этого можно щелкнуть по ним, чтобы перенаправить посетителя в отдельный раздел веб-сайта.
Этот двусторонний подход работает для Patagonia, предоставляя посетителям лучший опыт покупок , а также связывая их с важной информацией о бренде.

3 Лучшие рекомендации по навигации по веб-сайту
Как и во всем в маркетинге, вам нужна стратегия.
Рассмотрение того, как устроен ваш веб-сайт и как ваши посетители будут переходить к предлагаемому на нем контенту, должно быть неотъемлемой частью вашего плана цифрового маркетинга.
Чтобы сделать сайт удобным для посетителей, попробуйте использовать следующие три передовых метода навигации по веб-сайту.
1. Отчеты об атрибуции/Отчеты о потоках пользователей
Если у вас уже есть веб-сайт, воспользуйтесь преимуществами отчетов об атрибуции, если ваша маркетинговая программа веб-аналитики предлагает эту функцию.
В отчете новые контакты связываются с взаимодействием с вашей компанией.
Такая информация позволяет вашей команде лучше понять, что на вашем веб-сайте превращает посетителей в потенциальных потенциальных клиентов, будь то контент, функциональность или и то, и другое.
Посетители веб-сайта проводят больше всего времени на страницах ваших продуктов или в вашем блоге? Какие посты в блоге привлекают больше всего внимания?
Создайте свою навигацию, чтобы отразить то, что вы найдете, и расставьте приоритеты на этих страницах.

Если у вас нет доступа к отчетам об атрибуции, вы все равно можете получить представление о том, что происходит на вашем веб-сайте, с помощью Google Analytics и его отчета Users Flow.
Хотя это более ограниченный отчет, он предоставляет вам информацию о том, как посетители перемещаются по вашему сайту.
2. Создайте визуальное разделение
Навигационные меню веб-сайта должны отличаться от общего содержимого веб-сайта. Для этого вам нужно создать визуальное разделение.
Для этого можно использовать:
- Пустое пространство.
- Цвет, например другой цвет фона или шрифта.
- Различные шрифты.
- Какая-то разделительная линия.
Отделив меню навигации от других элементов содержимого веб-страницы, вы поможете своим посетителям, предупреждая их о кликабельном тексте, который поможет им перейти в другие разделы веб-сайта.
3. Используйте кнопки для призыва к действию
Для всех ваших призывов к действию используйте кнопку с уникальным дизайном.


